Brizy에서 동적 진행률 표시줄을 만드는 방법
게시 됨: 2022-07-29데이터를 그래픽 디자인으로 표시해야 하는 경우가 있습니다. 글쎄, 진행률 표시줄이 해결책이 될 수 있습니다. 일반적으로 진행률 표시줄은 다운로드/업로드 파일 전송, 디스크 메모리, 프로세서, 설치 등과 같은 확장된 컴퓨터 작업의 진행 상황을 시각화하는 데 사용됩니다. 오늘날 진행률 표시줄은 컴퓨터 작업을 표시하기 위한 것만이 아닙니다. 창의력으로 진행률 표시줄을 웹사이트에 적용할 수 있는 많은 항목에 사용할 수 있습니다.
다음 웹사이트에서 진행률 표시줄을 사용하는 방법은 다음과 같습니다.
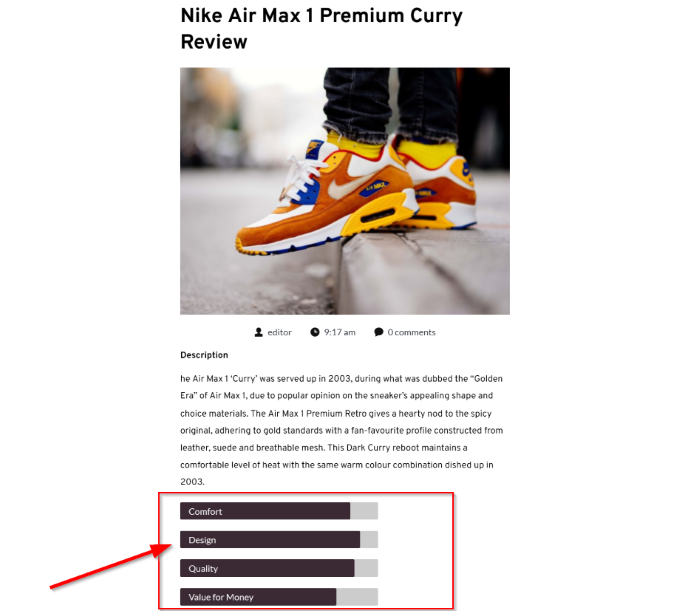
- 리뷰
- 데이터 표
- 개선 지표
- 프로젝트 진행 지표
- 등.
Brizy를 사용하면 진행률 표시줄을 매우 쉽게 만들 수 있습니다. 사용자 정의 필드 데이터를 표시하는 기능을 사용하여 진행률 표시줄을 포함하여 사용자 정의 요소를 콘텐츠에 동적으로 추가할 수 있습니다. 이 기사에서는 Brizy에서 동적 진행률 표시줄을 만드는 방법을 보여줍니다.

Brizy에서 동적 진행률 표시줄을 만드는 방법
1단계: 사용자 정의 필드 생성
먼저 사용자 정의 필드를 만들고 필드 유형을 숫자 로 설정해야 합니다. 기본적으로 WordPress에는 사용자 정의 필드 기능이 없습니다. 따라서 먼저 다운로드하여 설치해야 합니다. WordPress 디렉토리에는 많은 WordPress 사용자 정의 필드 플러그인이 있습니다. 이 튜토리얼에서는 ACF를 사용자 정의 필드 WordPress 플러그인으로 사용합니다. ACF가 마음에 들지 않으면 Pod 또는 숫자 필드를 지원하는 다른 ACF 대안을 사용할 수 있습니다.

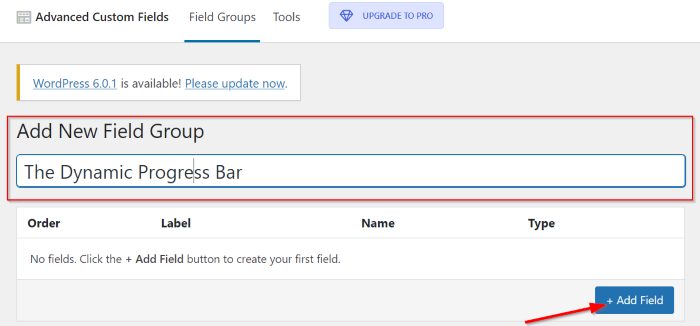
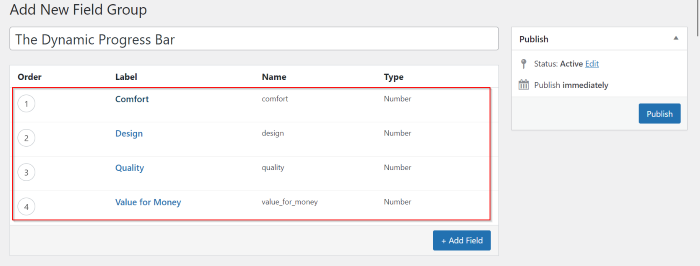
ACF 플러그인을 다운로드하여 WordPress에 설치했으면 WordPress 대시보드에서 사용자 정의 필드 -> 새로 추가 로 이동하여 새 사용자 정의 필드 그룹을 만듭니다. 사용자 정의 필드 그룹에 이름을 지정하고 필드 추가 버튼을 클릭하여 새 필드를 추가하십시오.

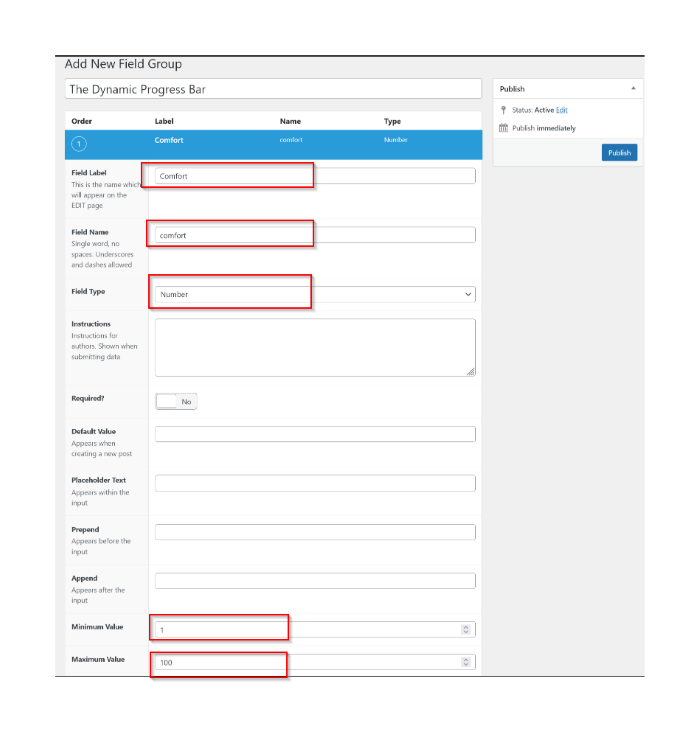
다음으로, 필드 레이블 및 필드 이름 필드에 필드 레이블 및 필드 이름을 설정할 수 있습니다. 필드 유형 필드에서 숫자 로 설정한 다음 최소값 및 최대값 필드에서 최소값 과 최대값을 설정할 수 있습니다. 이 예에서는 최소값을 1 로 설정하고 최대값을 100 으로 설정합니다.

필드 추가 버튼을 클릭하여 필드를 더 추가하고 위의 단계를 반복합니다. 이 예에서는 운동화 검토를 위한 동적 진행률 표시줄을 만듭니다. 그래서 운동화 등급과 관련된 일부 필드를 추가했습니다.

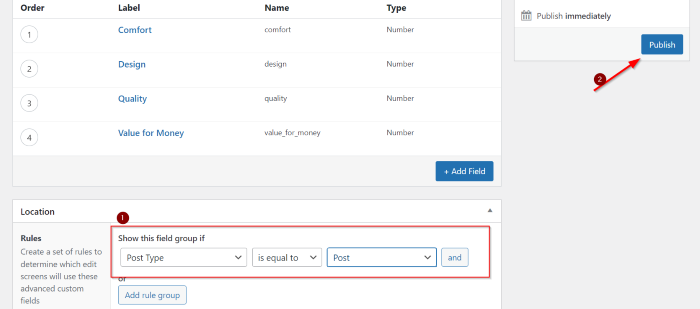
사용자 정의 필드를 추가했으면 위치 섹션으로 이동하여 사용자 정의 필드 그룹이 할당될 위치를 설정하십시오. 블로그 게시물에 사용자 정의 필드 그룹을 지정하려면 기본 규칙을 사용할 수 있습니다. 게시 버튼을 클릭하여 사용자 정의 필드 그룹을 게시합니다.

2단계: 블로그 게시물용 사용자 지정 템플릿 만들기
사용자 지정 템플릿을 만드는 기능은 Brizy 무료 버전에서 사용할 수 있지만 Brizy를 프로 버전으로 업그레이드하는 것이 좋습니다. 이를 통해 요소 패널의 모든 요소에 액세스할 수 있습니다. Brizy Pro를 사용하면 사용자 정의 템플릿을 최대화할 수 있습니다.

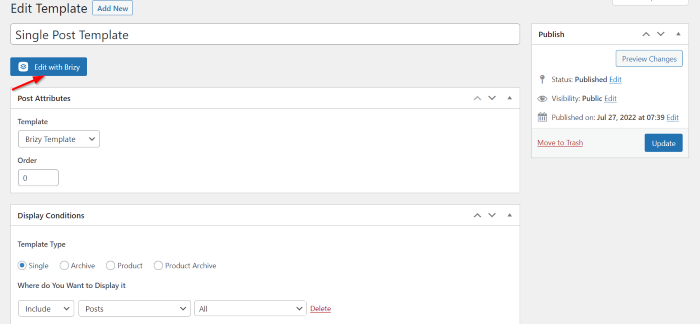
좋습니다. 사용자 정의 필드가 준비되면 동적 진행률 표시줄에 추가하려는 기사 유형에 대한 사용자 정의 템플릿을 만들 수 있습니다. 이미 템플릿이 있는 경우 기존 템플릿으로 직접 이동하여 편집할 수 있습니다. 이 자습서에서는 현재 템플릿을 편집합니다. 그러나 Brizy를 처음 사용하고 사용자 지정 템플릿을 만드는 방법을 배우고 싶다면 "Brizy를 사용하여 WordPress에서 사용자 지정 단일 게시물 템플릿을 만드는 방법" 기사를 읽을 수 있습니다.
기존 템플릿으로 이동하고 Brizy로 편집 버튼을 클릭하면 Brizy 편집기로 이동합니다.

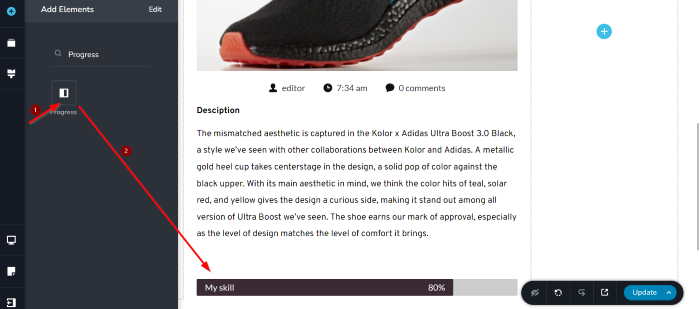
자, 이제 템플릿에 진행률 표시줄을 추가할 차례입니다. Brizy 편집기의 요소 패널에서 Progress 요소를 선택한 다음 캔버스 영역으로 끌어다 놓습니다. Progress 요소를 원하는 곳에 배치할 수 있습니다. 이 예에서는 Content 요소 아래에 Progress 요소를 배치합니다.

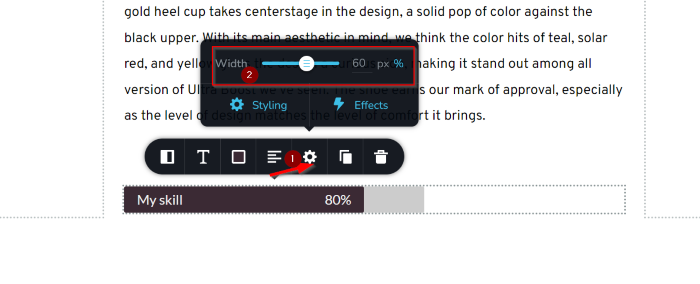
다음으로 진행률 표시줄을 편집하고 스타일을 지정할 차례입니다. 먼저 진행률 표시줄의 너비를 편집하고 싶습니다. 진행률 표시줄의 옵션 도구 모음에서 설정 으로 이동하여 클릭합니다. 이 예에서는 너비 를 60% 로 설정합니다.

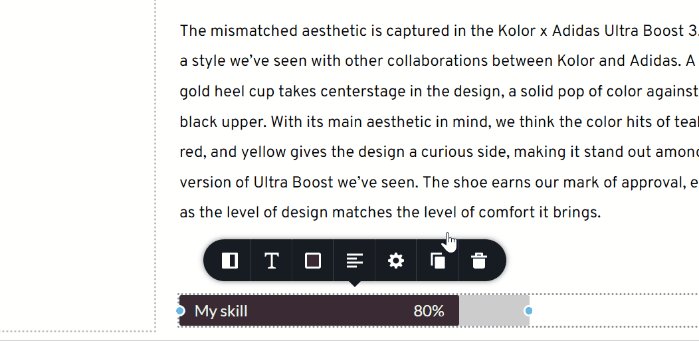
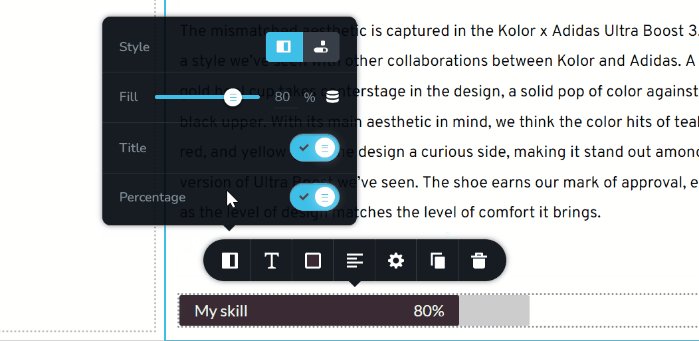
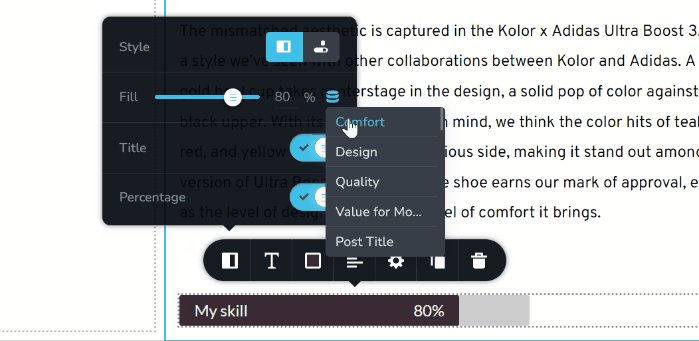
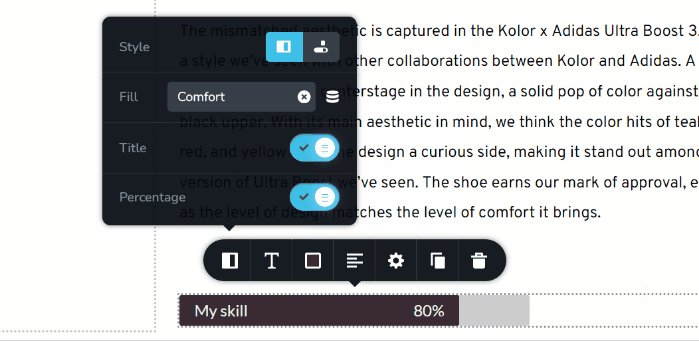
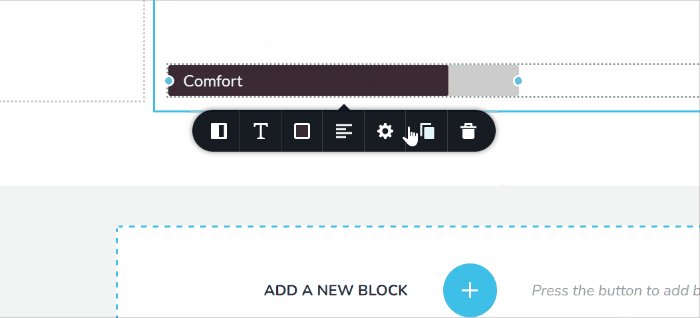
진행률 표시줄의 너비를 편집했으면 옵션 도구 모음의 맨 왼쪽으로 이동하여 클릭합니다. 여기에서 설정할 수 있는 몇 가지 설정이 있습니다. 스타일, 채우기, 제목 및 백분율 이 있습니다. 먼저 채우기 설정으로 이동하여 햄버거 아이콘(GIF 참조)을 클릭하고 방금 만든 사용자 정의 필드에 필드 레이블을 할당합니다.

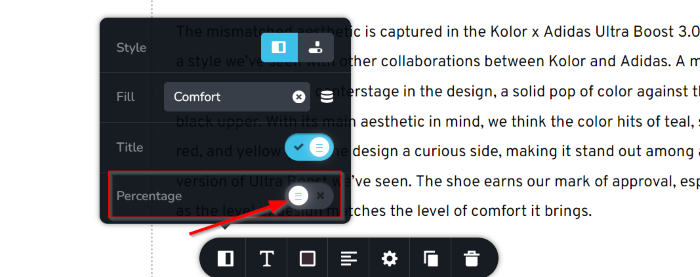
앞서 언급했듯이 운동화 검토를 위한 동적 진행률 표시줄을 만들 것입니다. 따라서 백분율 토글을 왼쪽으로 밀어 백분율 옵션을 비활성화하려고 합니다.

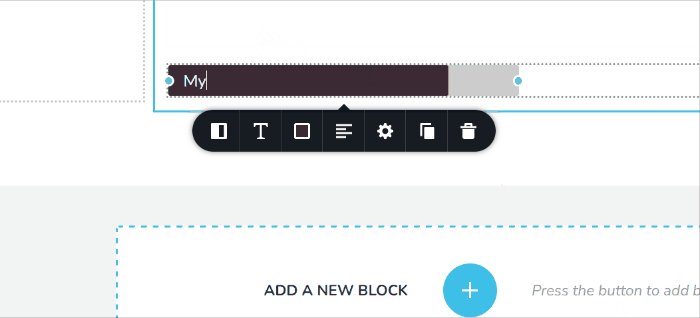
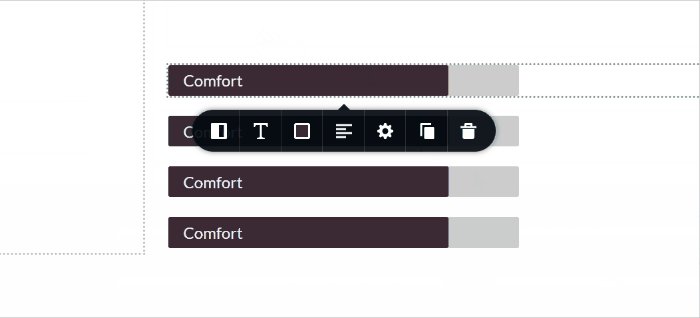
그런 다음 채우기 설정에서 할당한 필드 레이블에 따라 진행률 표시줄의 제목을 편집합니다. 제목을 편집한 후에는 복제 버튼을 클릭하여 진행률 표시줄을 복제할 수 있습니다. 사용자 정의 필드의 필드 레이블이 4개 있으므로 진행률 표시줄을 세 번 복제합니다.

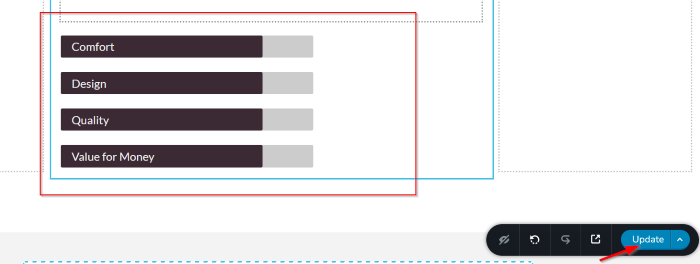
이제 첫 번째 진행률 표시줄에서 했던 것처럼 다른 진행률 표시줄을 편집할 수 있습니다(채우기 설정에서 필드 레이블 할당 및 진행률 표시줄 제목 편집). 진행률 표시줄을 편집하고 스타일을 지정했으면 업데이트 버튼을 클릭하여 단일 게시물 템플릿을 업데이트합니다.

3단계: 새 블로그 게시물 만들기
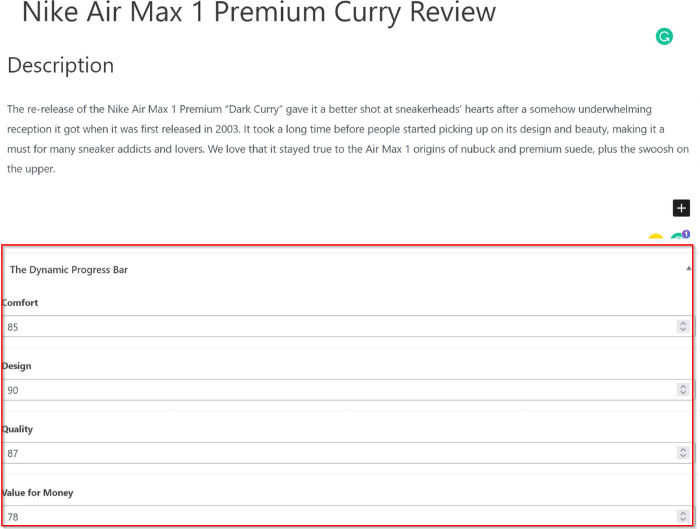
좋습니다. 모든 것이 준비되면 새 블로그 게시물을 만들 수 있습니다. 위의 1단계에서 만든 사용자 정의 필드에 값을 추가해야 합니다. 주어진 값은 막대의 채우기를 설정하는 데 사용됩니다.

마지막으로 할당된 사용자 지정 템플릿의 범주에 따라 범주를 설정해야 합니다(2단계).

결론
이 문서에서는 Birizy에서 동적 진행률 표시줄을 만드는 방법을 보여줍니다. Brizy는 웹사이트, 블로그 및 온라인 상점을 만드는 가장 쉬운 도구 중 하나입니다. Brizy와 사용자 정의 필드 WordPress 플러그인 간의 통합을 통해 사이트에 대한 동적 진행률 표시줄을 만들 수 있습니다. 진행률 표시줄 외에도 값을 동적으로 설정하는 옵션을 제공하는 모든 Brizy 요소에 동적 콘텐츠를 추가할 수 있습니다. 평가 요소는 동적 별표 평가를 만드는 데 사용할 수 있는 또 다른 예입니다.
