Elementor로 손쉬운 디지털 다운로드 대안을 만드는 방법
게시 됨: 2022-10-07WordPress로 판매하고 싶은 디지털 제품이 있습니까? 마음에 떠오르는 플러그인은 EDD(Easy Digital Downloads)일 수 있습니다. Elementor를 사용하여 자신만의 Easy Digital Downloads 대안을 만들 수 있다는 것을 알고 계셨습니까? 이 포스트에서는 그 방법을 알려드리겠습니다.
하지만 먼저 Easy Digital Downloads가 무엇인지 알아보겠습니다.
Easy Digital Downloads는 WordPress 사이트를 WooCommerce와 같은 전자 상거래 웹사이트로 전환할 수 있는 플러그인입니다. 차이점은 Easy Digital Downloads는 디지털 제품 판매에 중점을 둡니다.
일반적으로 Easy Digital Downloads의 작동 방식은 매우 간단합니다. 먼저 결제를 설정합니다. 다음으로 판매하려는 제품을 추가할 수 있습니다. 새 상품 추가 시 상품 가격과 파일 URL을 추가할 수 있습니다. 제품 가격과 파일 URL은 모두 실제로 사용자 정의 필드입니다. ACF, Pods 및 JetEngine과 같은 플러그인을 사용하여 직접 만들 수 있습니다.
Element Pro에는 사용자 정의 필드 데이터를 표시할 수 있는 기능이 있습니다. 테마 빌더 기능과 결합하여 사용자 지정 게시물 유형 및 사용자 지정 필드를 만든 다음 사용자 지정 게시물 유형에 대한 사용자 지정 템플릿을 만들어 DIY Easy Digital Downloads 대안을 만들 수 있습니다.
지불은 어떻습니까?
PayPal 버튼 또는 Stripe 버튼 위젯(또는 둘 다)을 사용할 수 있습니다. PayPal 버튼 및 스트라이프 버튼은 Elementor Pro에서 사용할 수 있는 기본 위젯입니다.
Elementor로 손쉬운 디지털 다운로드를 만드는 단계
먼저 Elementor Free에는 테마 빌더 기능이 없기 때문에 Elementor Pro를 사용하여 아래 단계만 수행할 수 있다는 점을 강조하고 싶습니다. 또한 결제 위젯(PayPal 버튼 및 Stripe 버튼)은 Elementor Free( 읽기: Elementor Free vs Pro)에서 사용할 수 없습니다.
1단계: 사용자 정의 게시물 유형 생성
가장 먼저 해야 할 일은 사용자 정의 포스트 유형(CPT)을 만드는 것입니다. 개별 디지털 제품을 수용하려면 이 CPT가 필요합니다. CPT UI 플러그인을 사용하여 사용자 정의 게시물 유형을 생성할 수 있습니다. 추가 예산을 지출할 필요가 없는 무료 플러그인입니다.
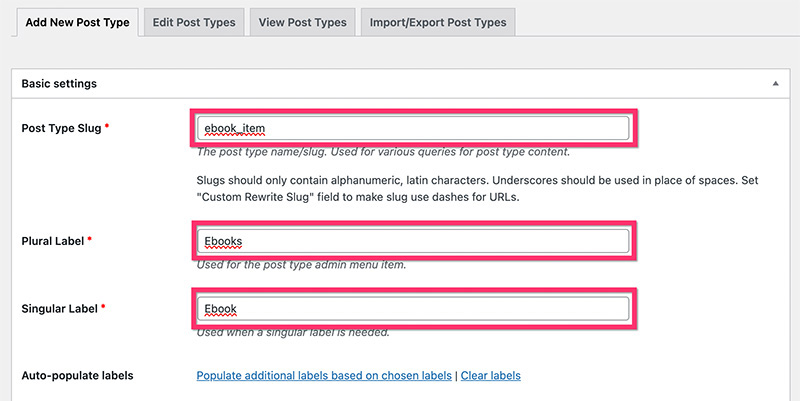
CPT UI 플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 CPT UI -> 게시물 유형 추가/편집으로 이동합니다. 새 포스트 유형 추가 탭의 기본 설정 블록에서 포스트 슬러그, 복수 레이블, 단수 레이블 등 필요한 설정을 추가합니다.

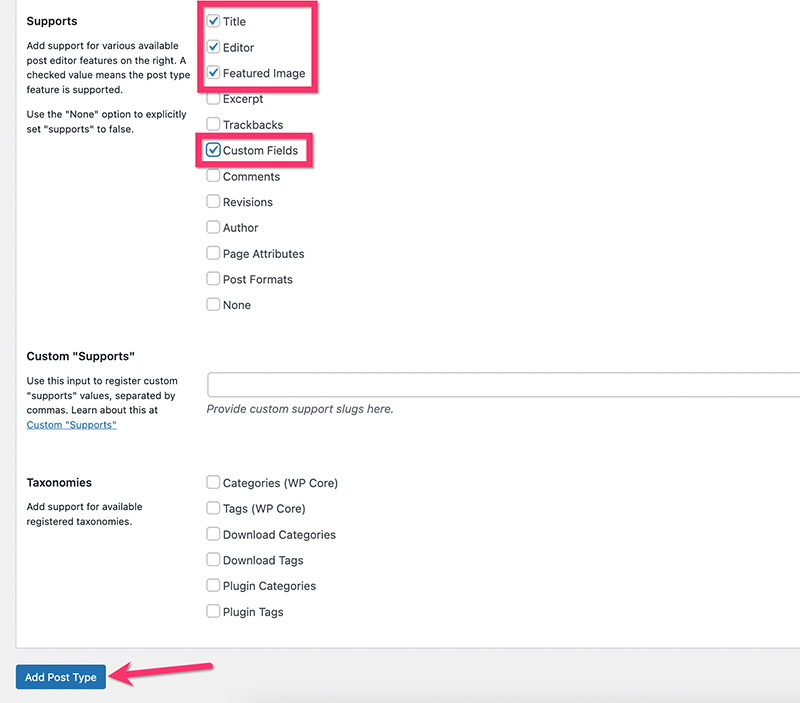
사용자 정의 게시물 유형에 대한 추가 레이블을 설정하려면 추가 레이블 블록을 열 수 있습니다. 그런 다음 설정 블록으로 이동하여 몇 가지 추가 설정을 지정합니다. 지원 섹션에서 다음 구성 요소를 활성화하고 포스트 유형 추가 버튼을 클릭해야 합니다.
- 제목
- 편집자
- 나타난 그림
- 사용자 정의 필드

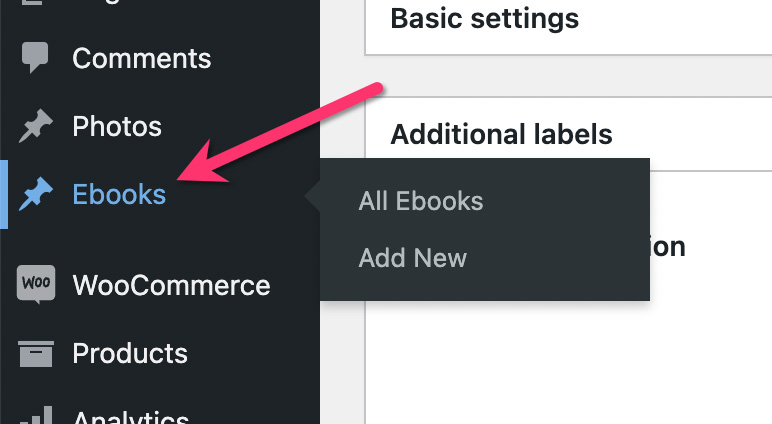
사용자 정의 게시물 유형이 생성되면 WordPress 대시보드의 메뉴 사이드바에 새 메뉴 항목이 표시됩니다.

2단계: 사용자 지정 분류 만들기
분류를 사용하면 콘텐츠를 더 잘 구성할 수 있습니다. WordPress에는 카테고리와 태그라는 두 가지 기본 분류가 있습니다. 이러한 기본 분류는 기본 게시물 유형(블로그 게시물)에서만 사용할 수 있습니다. 따라서 디지털 제품을 구성하려면 사용자 지정 분류를 만들어야 합니다.
사용자 정의 게시물 유형을 생성하는 것 외에도 CPT UI를 사용하면 사용자 정의 분류를 생성할 수도 있습니다. 이 예에서는 위에서 방금 만든 사용자 정의 게시물 유형에 대한 사용자 정의 카테고리와 사용자 정의 태그를 생성합니다.
– 사용자 정의 카테고리
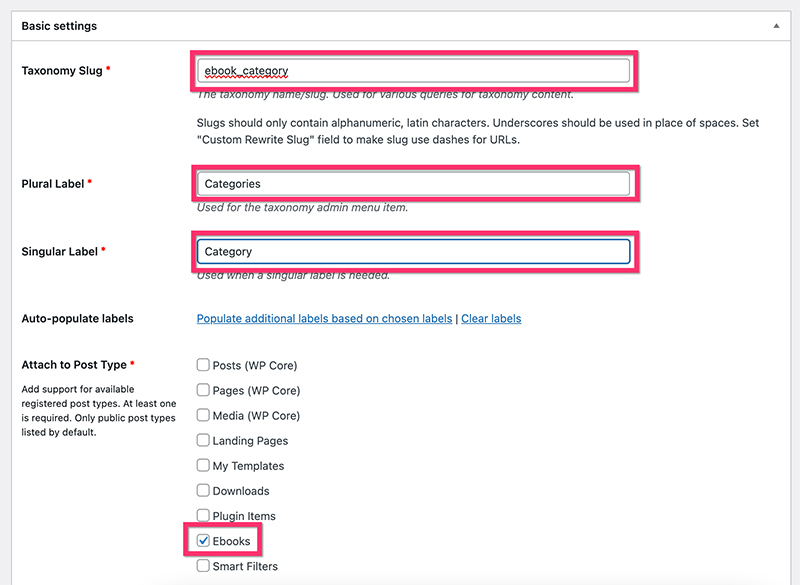
WordPress 대시보드에서 CPT UI -> Post Taxonomies 추가/편집으로 이동합니다. 새 분류 추가 탭의 기본 설정 블록에서 슬러그, 복수 레이블, 단수 레이블 등 필요한 설정을 지정합니다. 게시물 유형에 첨부 섹션에서 위에서 방금 생성한 사용자 정의 게시물 유형을 선택해야 합니다.

추가 레이블을 설정하려면 추가 레이블 블록으로 이동하십시오.
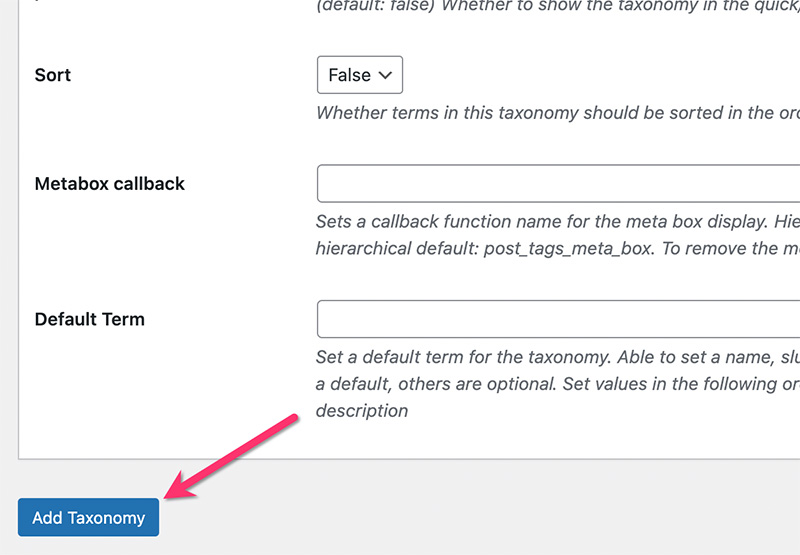
그런 다음 설정 블록으로 이동하여 몇 가지 추가 설정을 지정합니다. 이 예에서는 다음 설정을 사용합니다.
- 공개: 사실
- 공개 쿼리 가능: True
- 계층: 참
- UI 표시: 참
- 메뉴에 표시: True
- 탐색 메뉴에 표시: True
- 쿼리 변수: 참
- 다시 쓰기: 참
- 전면으로 다시 쓰기: True
- 계층 재작성: False
- 관리자 열 표시: False
- REST API에 표시: True
- 태그 클라우드에 표시: False
- 빠른/대량 편집 패널에 표시: False
- 정렬: 거짓
분류 추가 버튼을 클릭하여 사용자 정의 카테고리를 추가합니다.

사용자 정의 카테고리가 생성되면 WordPress 대시보드의 사용자 정의 게시물 유형 메뉴에 새 항목(Category)이 표시됩니다.

– 사용자 정의 태그
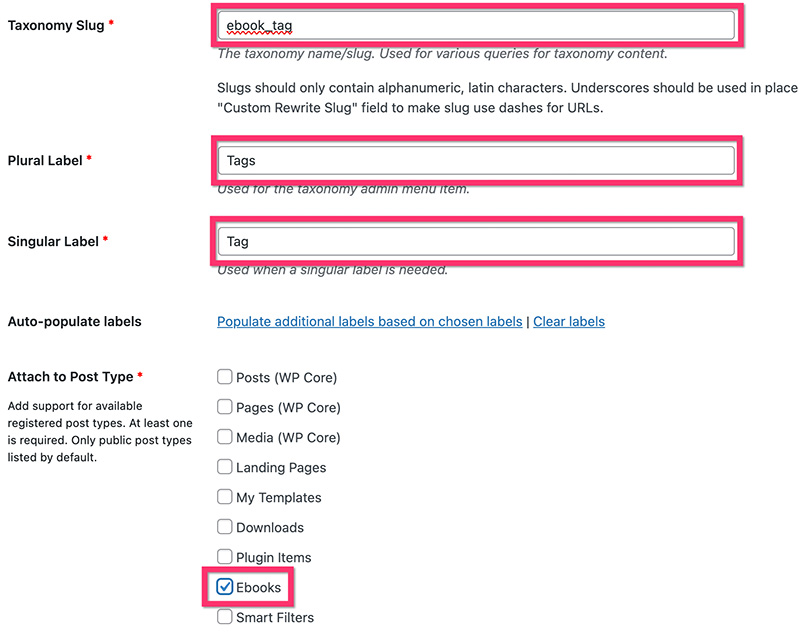
WordPress 대시보드에서 CPT UI -> Post Taxonomies 추가/편집으로 이동하여 사용자 정의 태그를 생성합니다. 위에서 생성한 사용자 정의 게시물 유형에 사용자 정의 태그를 첨부해야 합니다.

추가 레이블 블록을 열어 레이블을 더 추가합니다. 그런 다음 설정 블록을 열어 필요한 설정을 추가합니다. 이 예에서는 다음 설정을 사용합니다.
- 공개: 사실
- 공개 쿼리 가능: True
- 계층: 거짓
- UI 표시: 참
- 메뉴에 표시: True
- 탐색 메뉴에 표시: True
- 쿼리 변수: 참
- 다시 쓰기: 참
- 전면으로 다시 쓰기: True
- 계층 재작성: False
- 관리자 열 표시: False
- REST API에 표시: True
- 태그 클라우드에 표시: False
- 빠른/대량 편집 패널에 표시: False
- 정렬: 거짓
분류 추가 버튼을 클릭하여 사용자 정의 태그를 추가합니다.
사용자 정의 태그 생성이 완료되면 WordPress 대시보드의 사용자 정의 게시물 유형 메뉴에 새 항목(태그)이 표시됩니다.

3단계: 사용자 정의 필드 생성
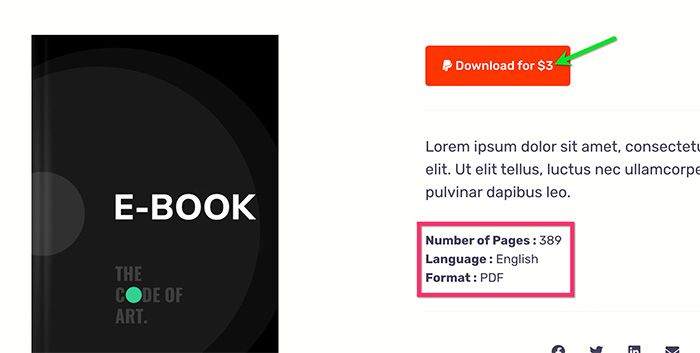
이 자습서에서는 전자책 판매를 위해 특별히 설계된 사용자 지정 템플릿을 만들었습니다. 템플릿의 일부 요소에 대한 사용자 정의 필드를 생성합니다.
- 제품 가격
- 제품 가격 라벨(버튼 텍스트에 사용됨)
- 제품 URL
- 제품 요약
- 페이지 수
- 언어
- 체재

사용자 정의 필드를 만드는 데 사용할 플러그인은 ACF입니다. 원하는 다른 플러그인을 사용할 수 있지만 텍스트, 숫자 및 URL 필드를 지원하는지 확인하십시오.
아래에서 사용할 필드 유형이 무료 버전에서 사용 가능하므로 ACF의 무료 버전을 사용하여 아래 단계를 수행할 수 있습니다. 계속하기 전에 ACF 플러그인을 설치하고 활성화하십시오.
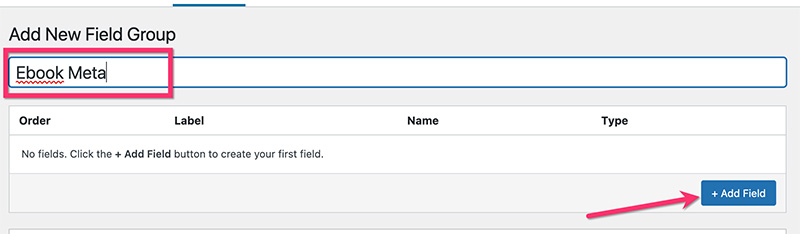
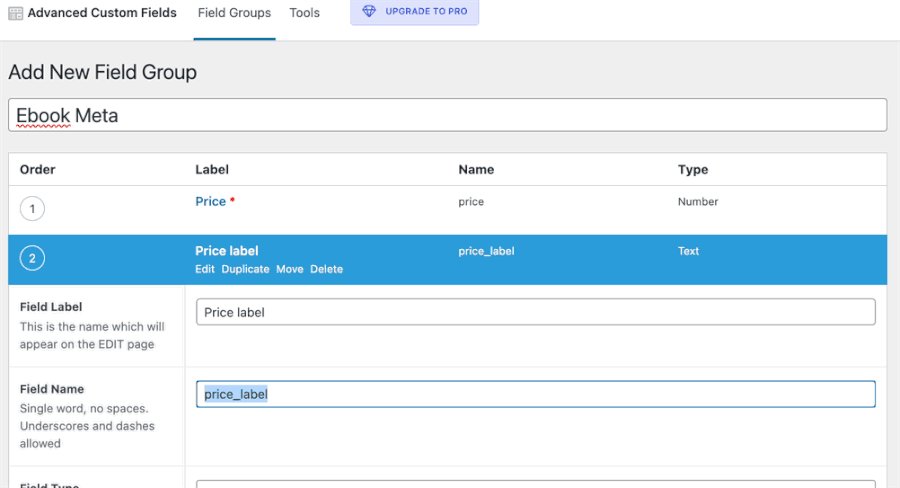
사용자 정의 필드 생성을 시작하려면 WordPress 대시보드에서 사용자 정의 필드 -> 새로 추가 로 이동합니다. 사용자 정의 필드 그룹에 이름을 지정하고 필드 추가 버튼을 클릭하여 첫 번째 사용자 정의 필드를 추가하십시오.

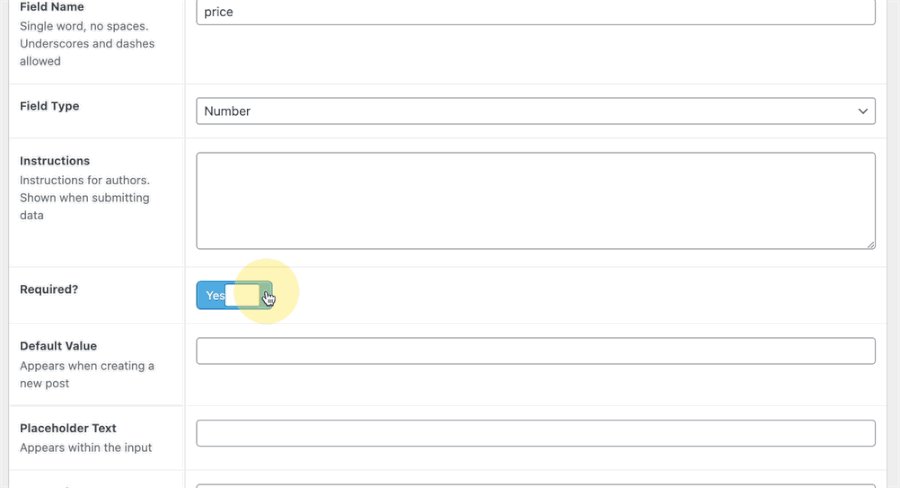
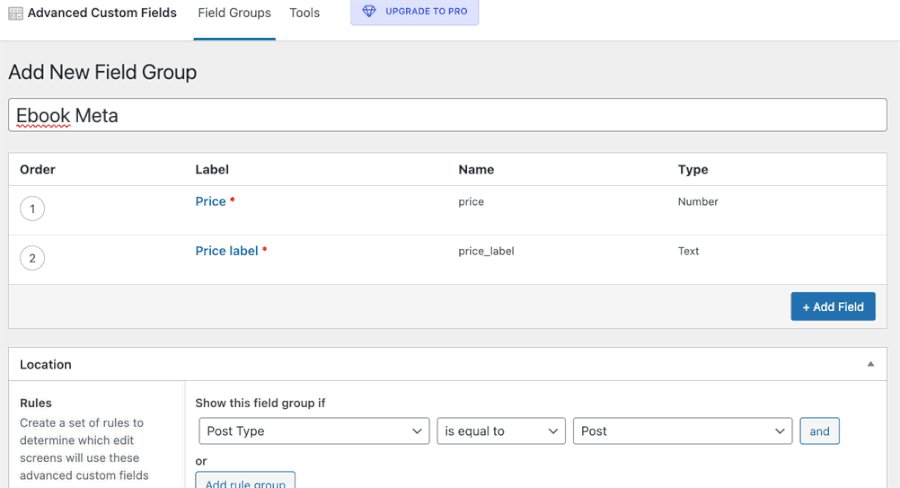
첫 번째 사용자 정의 필드에 레이블을 지정하고 필드 유형을 설정합니다. 필수 필드로 만들려면 필수 옵션을 활성화하기만 하면 됩니다. 필드 추가 버튼을 클릭하여 사용자 정의 필드를 더 추가합니다.

- 제품 가격: 숫자
- 제품 가격 라벨: 텍스트
- 제품 URL: URL
- 제품 요약: 텍스트 영역
- 페이지 수: 수
- 언어: 선택
- 형식: 선택
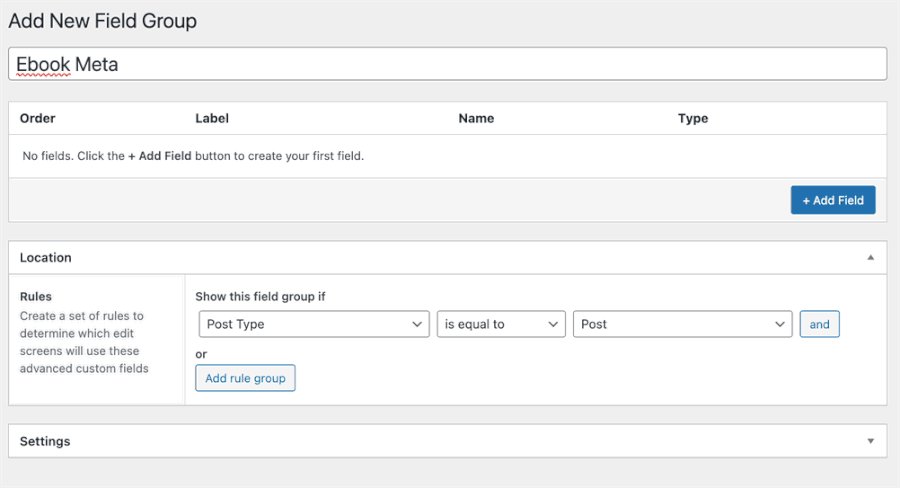
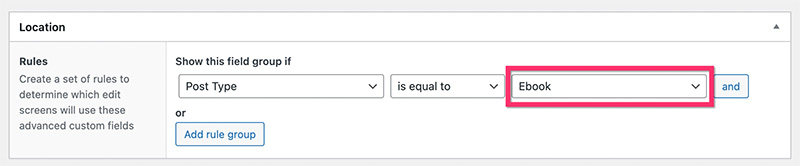
사용자 정의 필드 추가가 완료되면 위치 블록으로 이동하여 사용자 정의 필드를 할당합니다. 위의 1단계에서 생성한 사용자 정의 게시물 유형에 할당해야 합니다.


4단계: 첫 번째 디지털 제품 추가
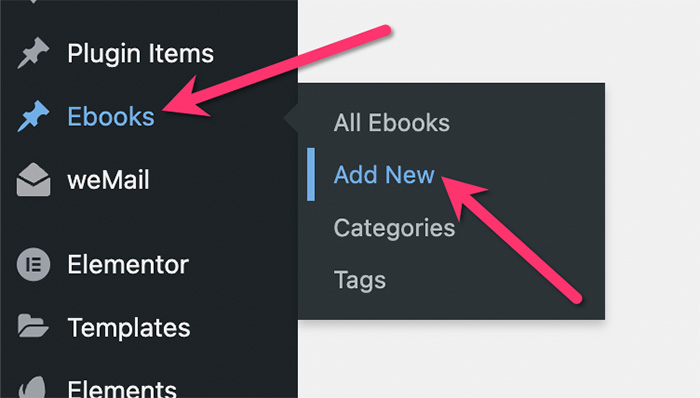
사용자 정의 게시물 유형, 사용자 정의 분류 및 사용자 정의 필드 생성이 완료되면 첫 번째 디지털 제품 항목을 추가할 수 있습니다. WordPress 대시보드의 사이드바 메뉴로 이동 하여 사용자 정의 게시물 유형 메뉴 레이블 -> 새로 추가를 선택하기 만 하면 됩니다.

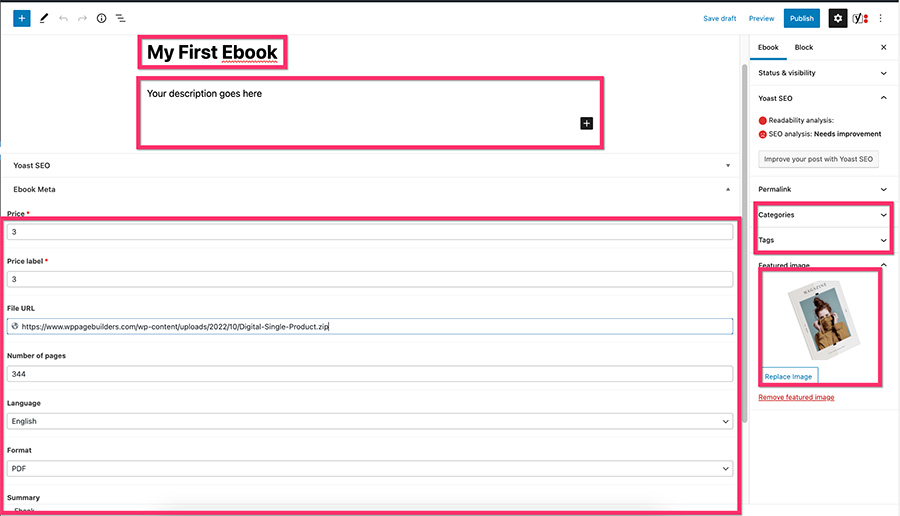
제품에 제목과 설명을 입력하세요. 완료되면 사용자 정의 필드 블록으로 이동하여 앞서 위에서 생성한 사용자 정의 필드의 데이터를 입력합니다. 추천 이미지, 카테고리, 태그도 설정합니다.


콘텐츠 추가가 완료되면 디지털 제품을 게시합니다.
참고: 가격 및 가격 라벨의 동일한 숫자/텍스트를 입력해야 합니다.
디지털 제품을 게시한 후 사용자 정의 필드 데이터가 표시되지 않아도 걱정하지 마십시오. WordPress는 테마의 사용자 정의 게시물 유형의 기본 템플릿을 기반으로 디지털 제품을 표시합니다. 아래의 다음 단계에서 곧 Elementor를 사용하여 사용자 지정 템플릿을 만들 것입니다.
5단계: 사용자 정의 게시물 유형에 대한 사용자 정의 템플릿 만들기
마지막으로 사용자 정의 게시물 유형에 대한 사용자 정의 템플릿을 만들 차례입니다. 앞서 언급했듯이 이 기사 전용 템플릿을 만들었습니다. 여기에서 다운로드할 수 있습니다.
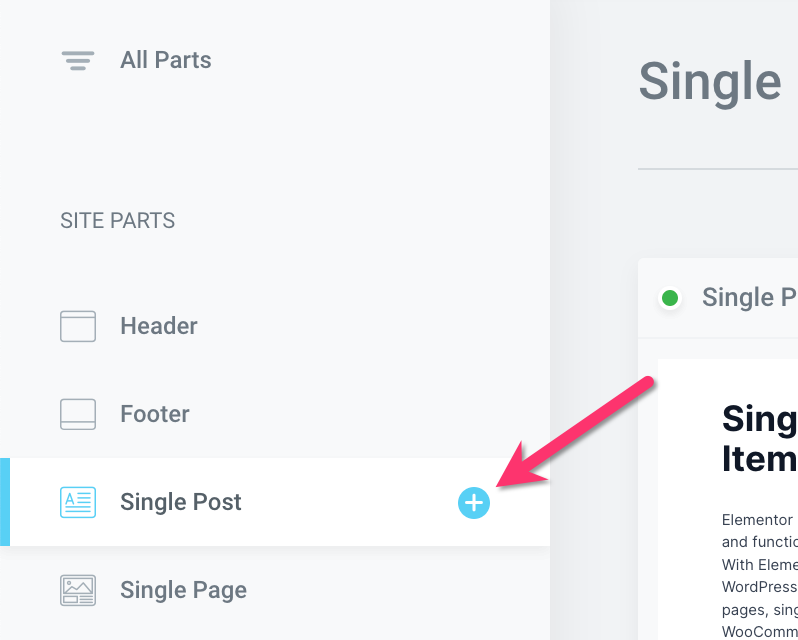
사용자 지정 템플릿 만들기를 시작하려면 WordPress 대시보드에서 템플릿 -> 테마 빌더 로 이동합니다. Theme Builder 화면에서 Single Post 탭 위에 마우스를 올려 놓고 더하기 아이콘을 클릭하여 새 사용자 정의 템플릿을 만듭니다.

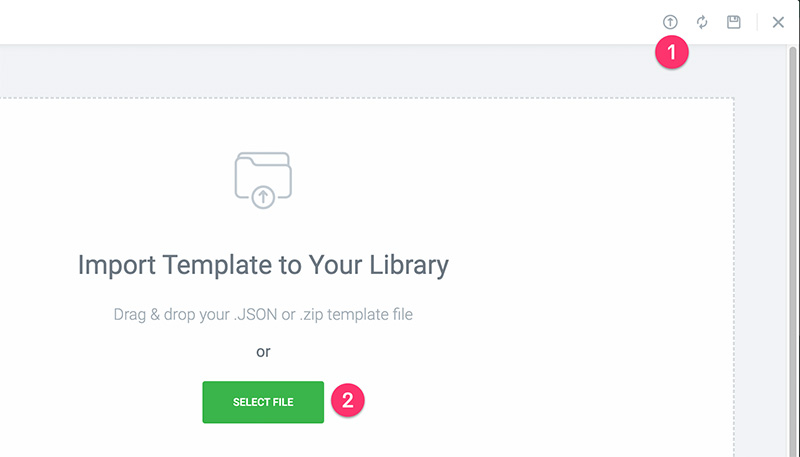
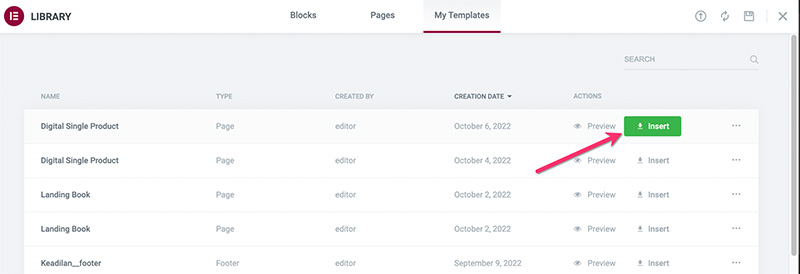
나타나는 템플릿 라이브러리 창에서 위쪽 화살표 아이콘을 클릭하고 다운로드한 사용자 지정 템플릿의 JSON 파일을 선택합니다.

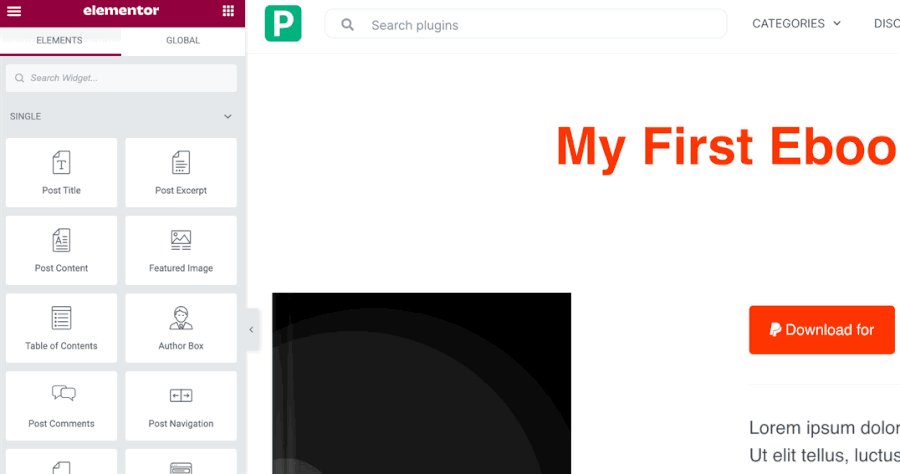
방금 가져온 템플릿을 찾고 삽입 버튼을 클릭하여 Elementor 편집기로 가져옵니다.

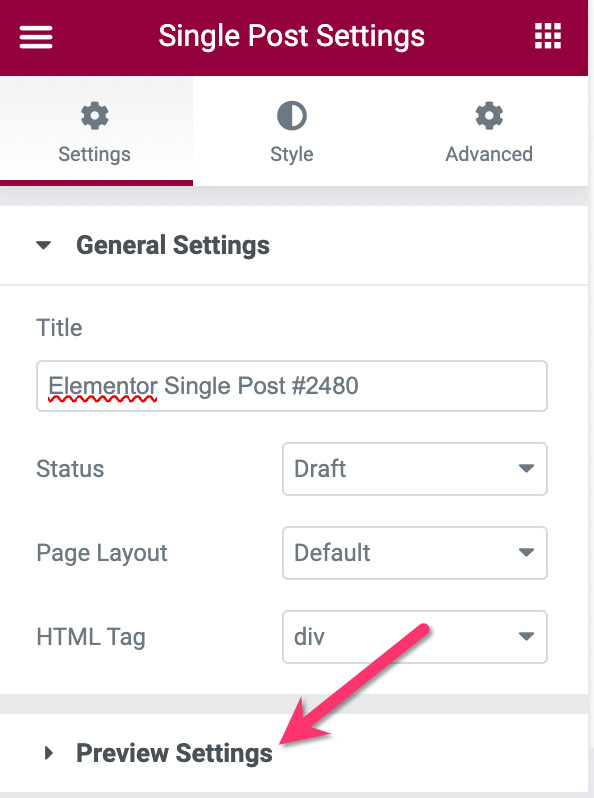
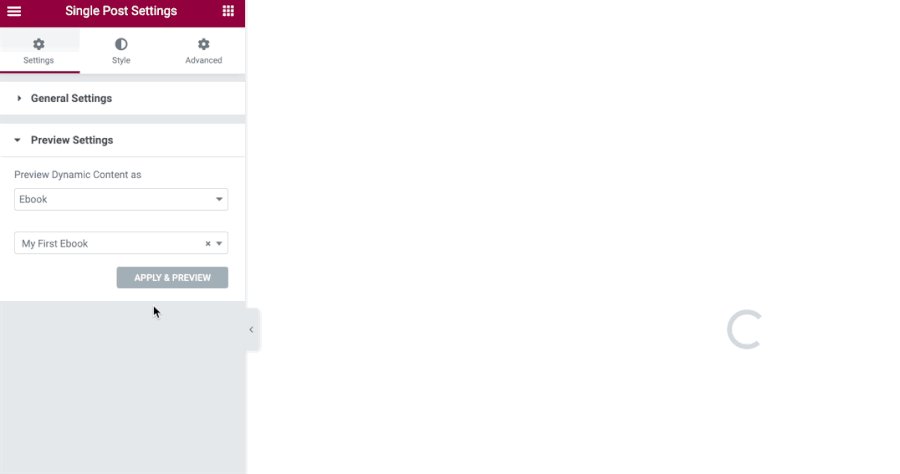
콘텐츠를 동적으로 설정하는 데 필요한 위젯이 있습니다. 그러나 템플릿 편집을 시작하기 전에 미리보기 설정을 먼저 변경할 수 있습니다. Elementor 설정 패널에서 하단의 톱니바퀴 아이콘을 클릭하고 미리보기 설정 블록을 엽니다.

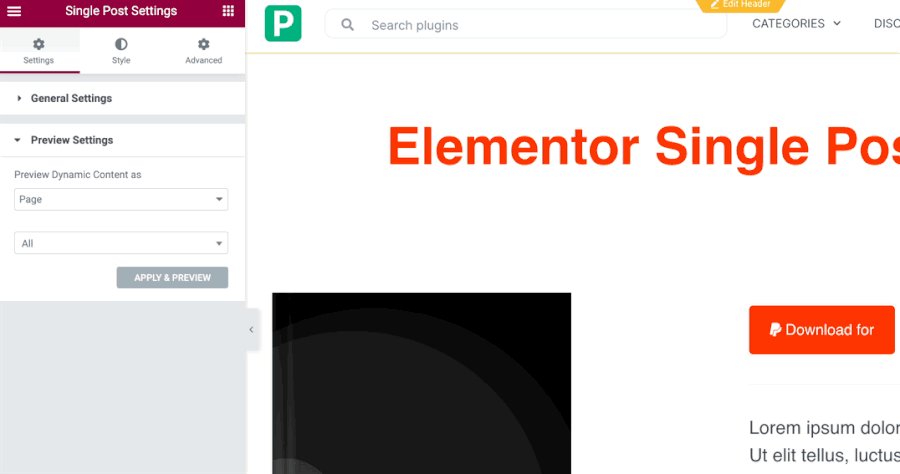
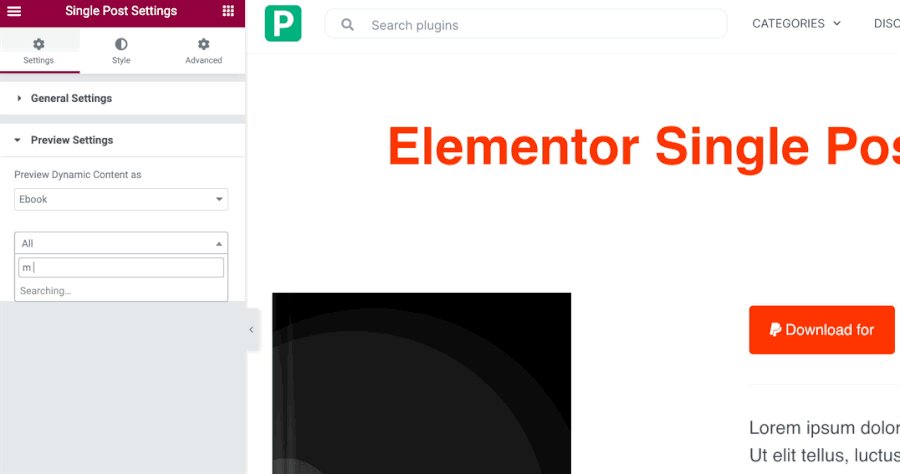
미리보기 동적 콘텐츠를 사용자 정의 게시물 유형으로 설정하고 게시한 항목 중 하나를 입력하고 APPLY & PPREVIEW 버튼을 클릭합니다.

– 제목
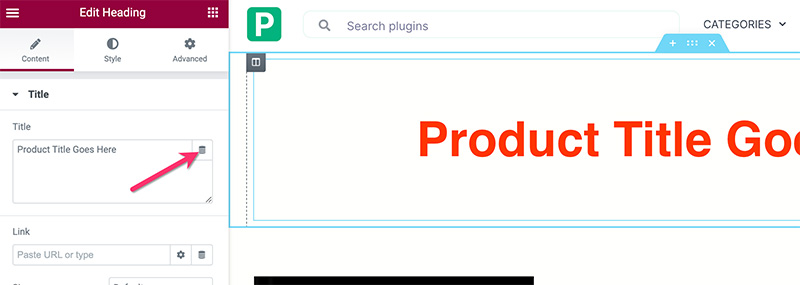
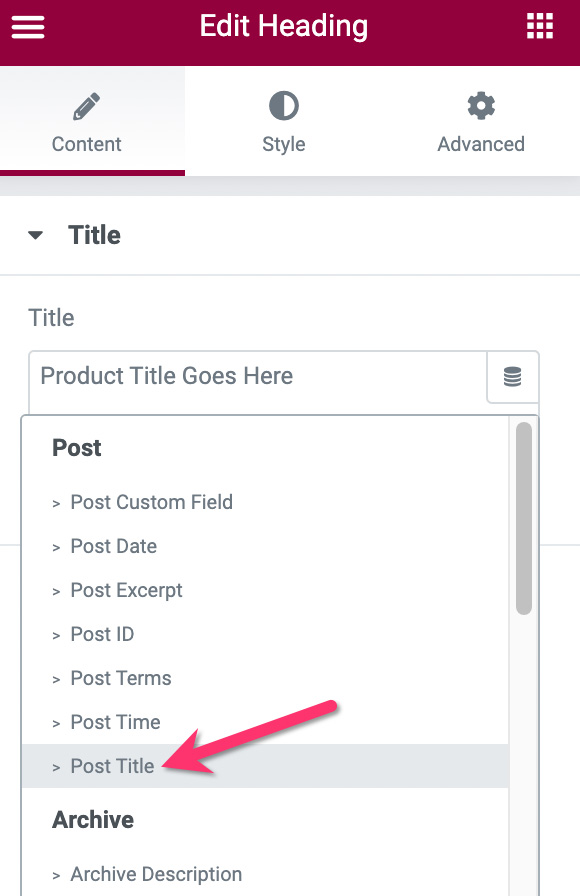
이 위젯은 디지털 제품 항목의 제목을 동적으로 표시하는 데 사용됩니다. 그렇게 하려면 편집할 위젯을 클릭합니다. 설정 패널로 이동하여 콘텐츠 탭 아래의 제목 필드에서 다이내믹 태그 아이콘을 클릭합니다.

드롭다운 목록에서 게시물 제목 을 선택합니다.

– 이미지
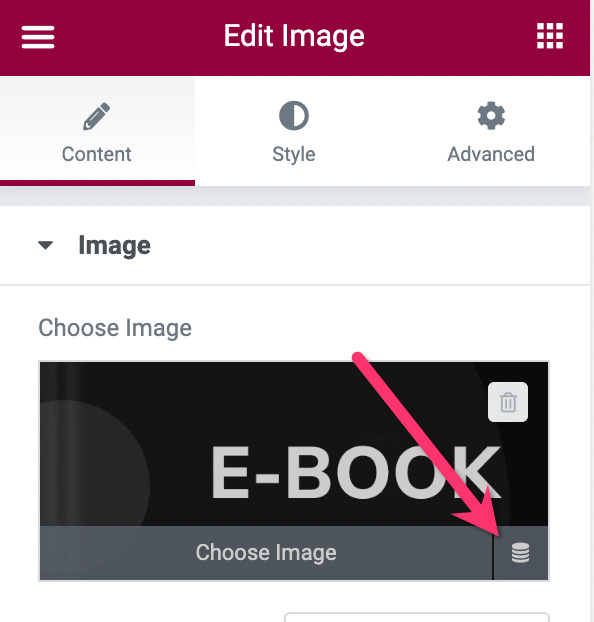
이미지 위젯을 클릭하여 편집하고 설정 패널로 이동합니다. 설정 패널에서 이미지 위에 커서를 놓고 다이내믹 태그 아이콘을 클릭합니다.

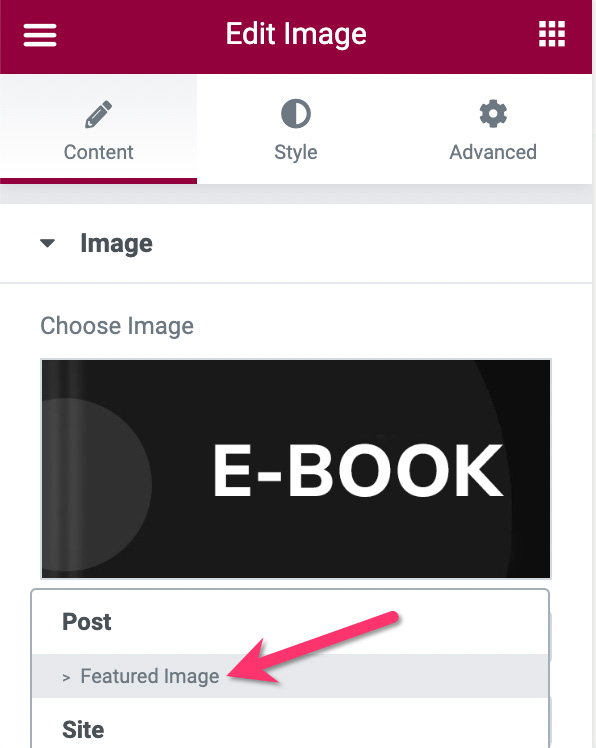
드롭다운 목록에서 추천 이미지 를 선택합니다.

– 페이팔 버튼
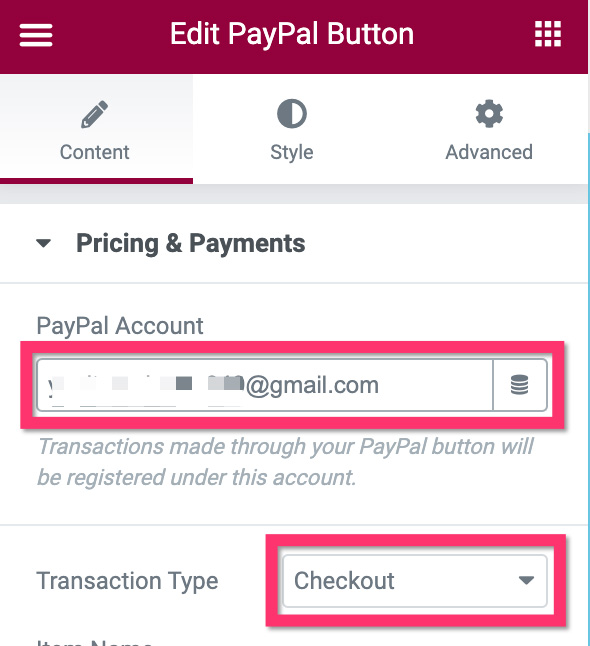
PayPal 버튼은 여기에서 핵심 위젯입니다. 가격, 가격 레이블 및 제품 이름을 포함하여 버튼에 동적으로 설정해야 하는 몇 가지 요소가 있습니다. 그러나 먼저 PayPal 계정(이메일 주소)을 추가하고 거래 유형을 Checkout 으로 설정해야 합니다.

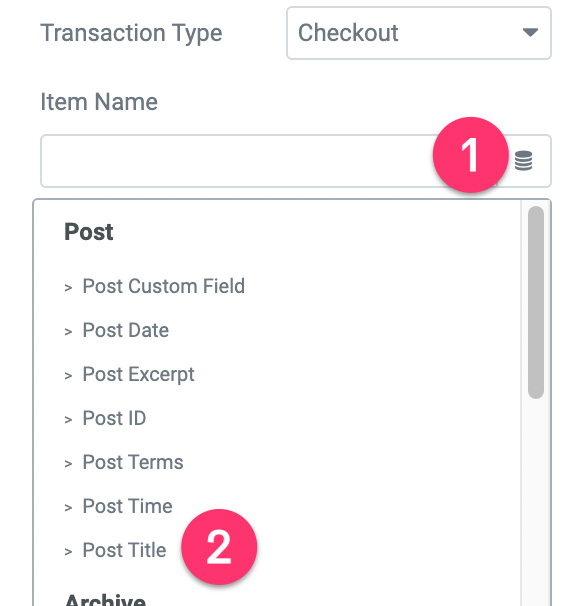
그런 다음 항목 이름 필드로 이동하여 게시물 제목으로 설정합니다.

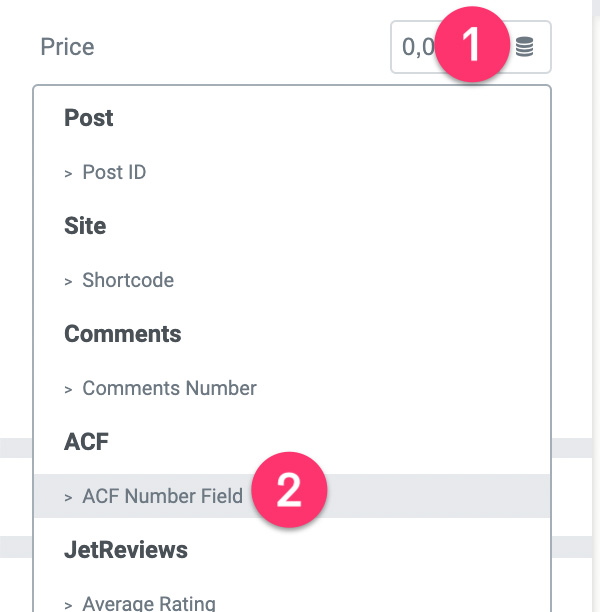
가격을 정할 차례입니다. 가격 필드에서 다이내믹 태그 아이콘을 클릭하고 ACF 번호 필드 를 선택합니다.

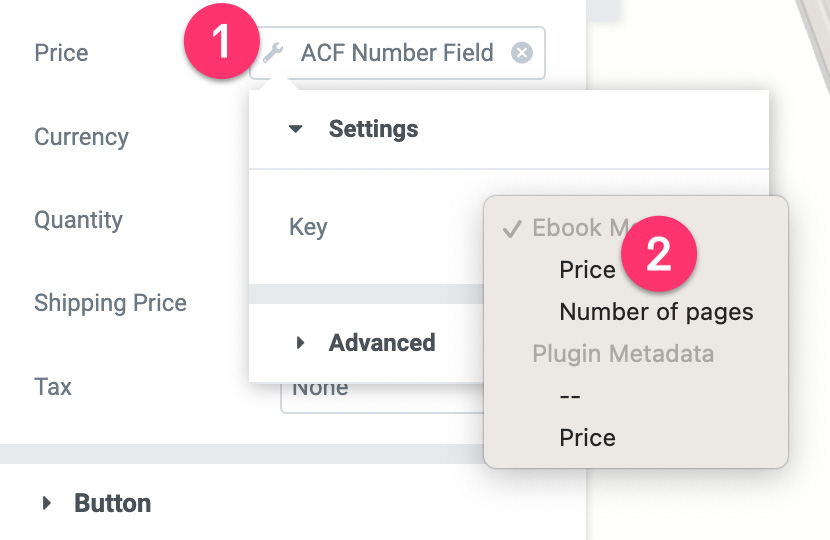
렌치 아이콘을 클릭하고 가격 을 선택합니다.

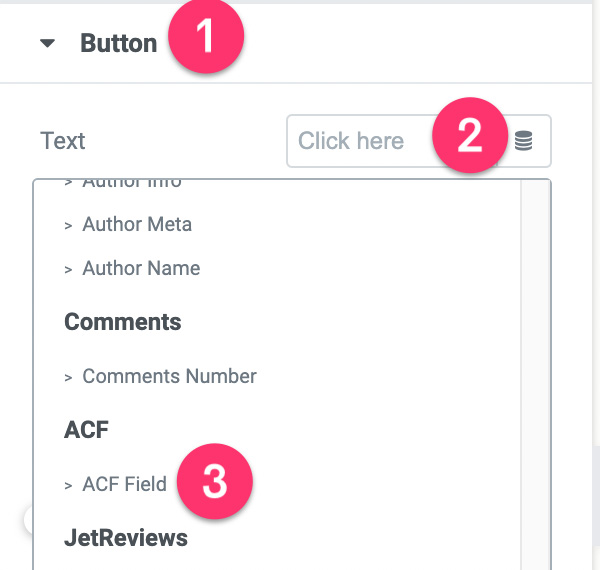
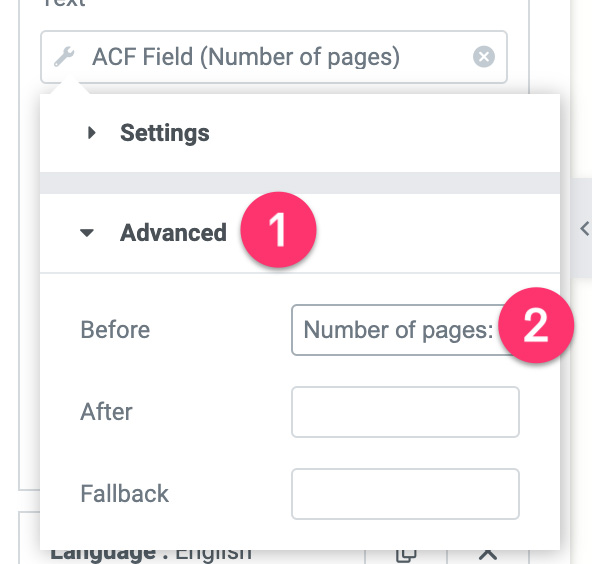
그런 다음 버튼 설정 블록을 열어 버튼 텍스트를 설정합니다. 텍스트 필드에서 다이내믹 태그 아이콘을 클릭합니다. ACF 필드 를 선택합니다.

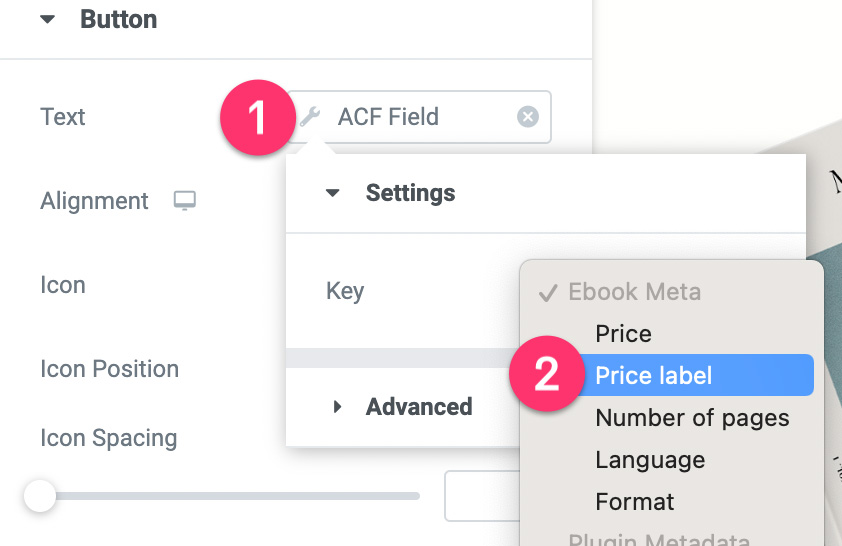
렌치 아이콘을 클릭하고 가격 라벨 을 선택합니다.

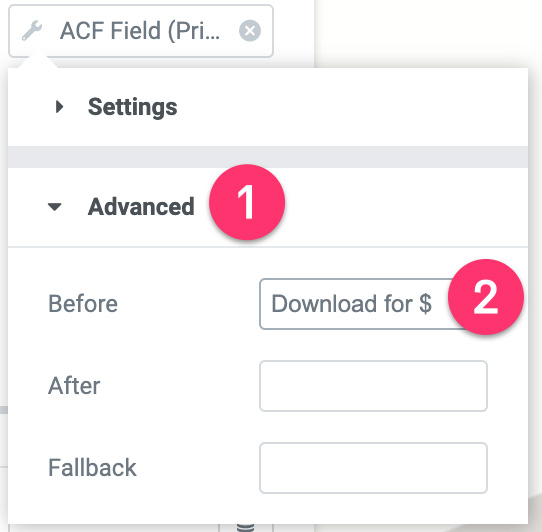
고급 블록을 열고 접두사를 추가하십시오. "$에 다운로드"와 같은 것.

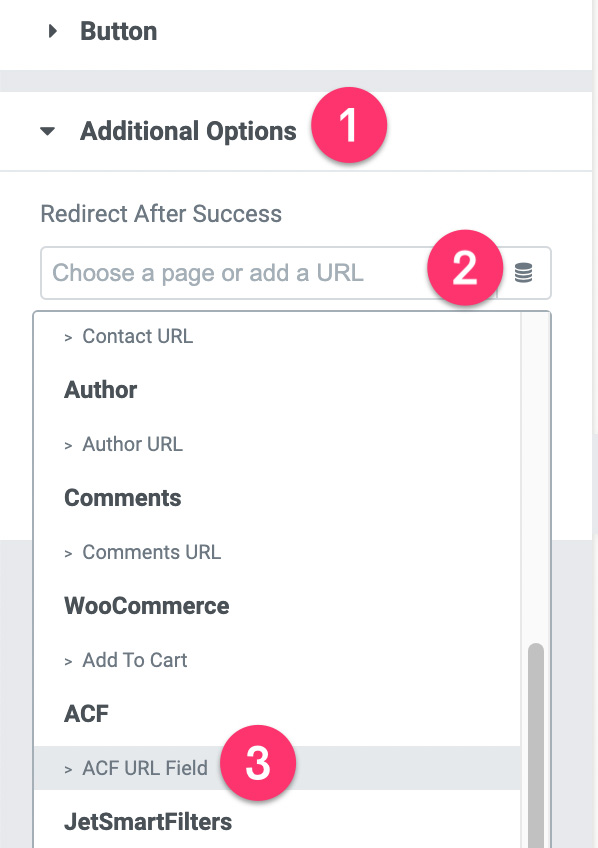
다음으로 추가 옵션 설정 블록을 엽니다. 성공 후 리디렉션 필드에서 동적 태그 아이콘을 클릭하고 ACF URL 필드 를 선택합니다.

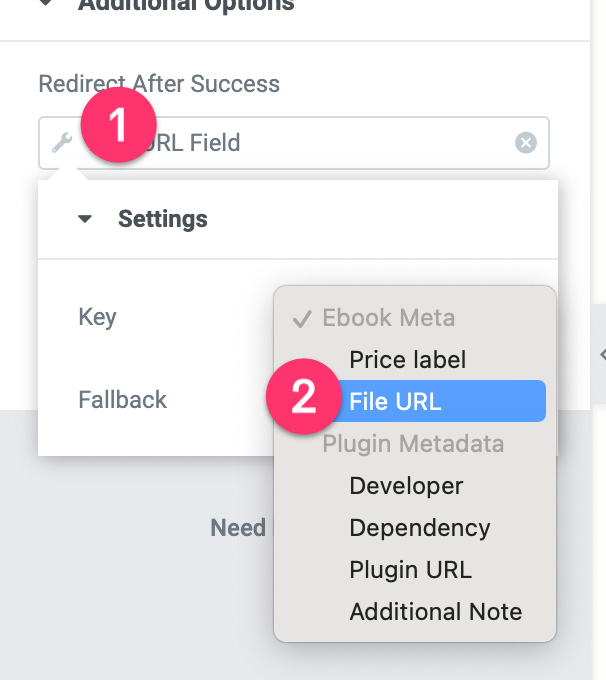
공구모양 아이콘을 클릭하고 파일 URL 을 선택합니다.

- 텍스트 에디터
텍스트 편집기 위젯은 디지털 제품의 요약을 표시하는 데 사용됩니다. 사용자 정의 필드 그룹의 제품 요약 필드에서 가져온 요약의 내용입니다.
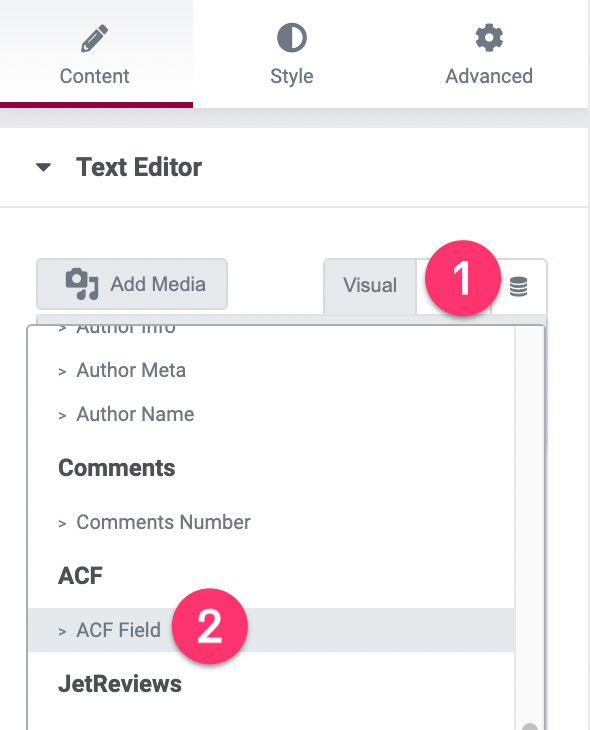
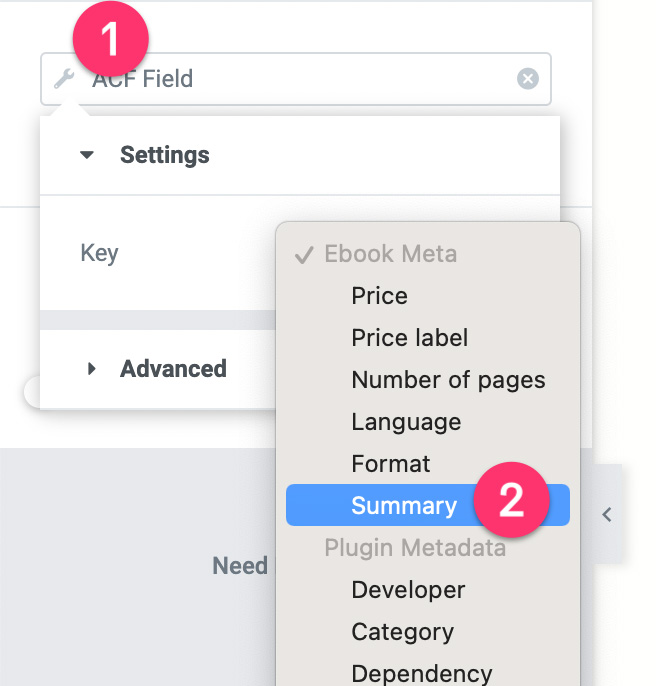
텍스트 영역 위젯을 클릭하여 편집합니다. 설정 패널로 이동하여 텍스트 편집기 필드에서 다이내믹 태그 아이콘을 클릭합니다. ACF 필드 를 선택합니다.

렌치 아이콘을 클릭하고 요약 을 선택합니다.

– 아이콘 목록
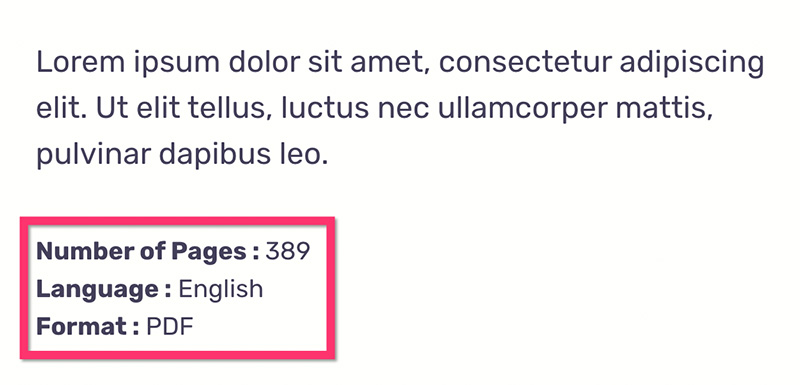
아이콘 목록 위젯을 사용하여 페이지 수, 언어 및 전자책 형식을 표시합니다.

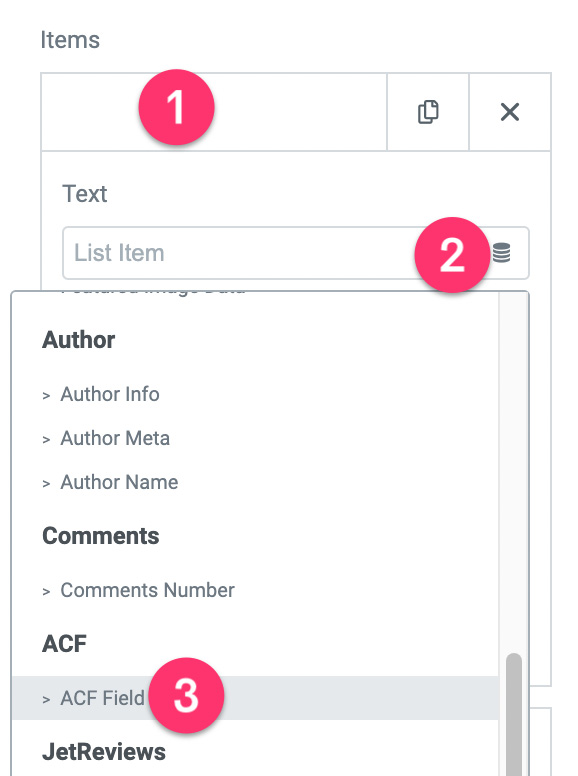
아이콘 목록 위젯을 클릭하여 편집합니다. 설정 패널에서 첫 번째 항목을 열고 텍스트 필드에서 다이내믹 태그 아이콘을 클릭합니다. ACF 필드 를 선택합니다.

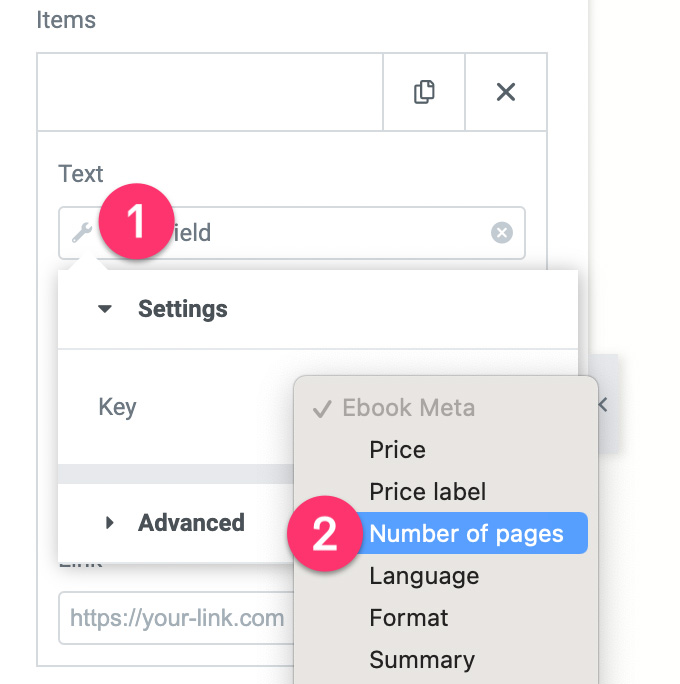
렌치 아이콘을 클릭하고 페이지 수 를 선택합니다.

고급 블록을 열고 접두사를 추가하십시오. "페이지 수:"와 같은 것

아이콘 목록 위젯의 다른 항목에 대해 위의 단계를 반복합니다.
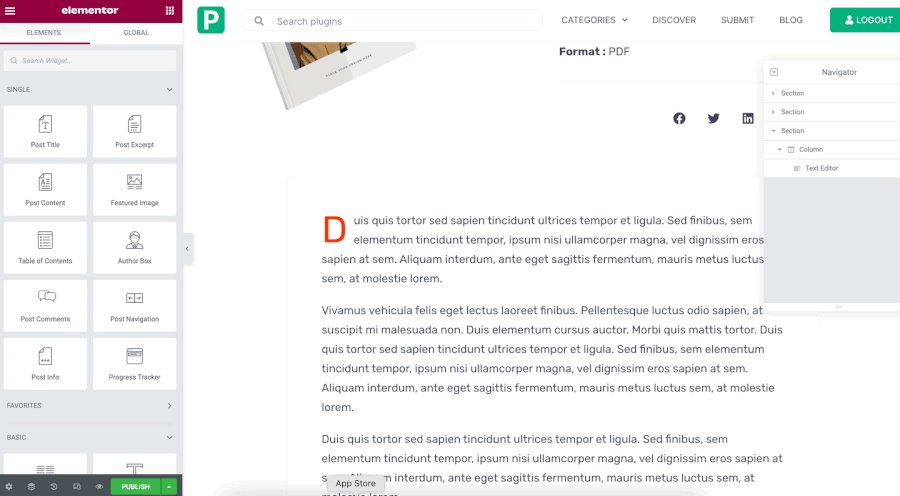
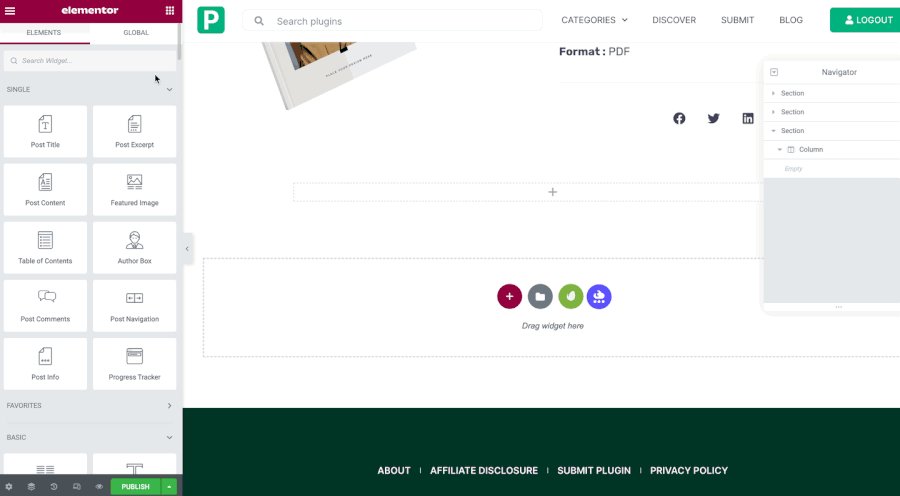
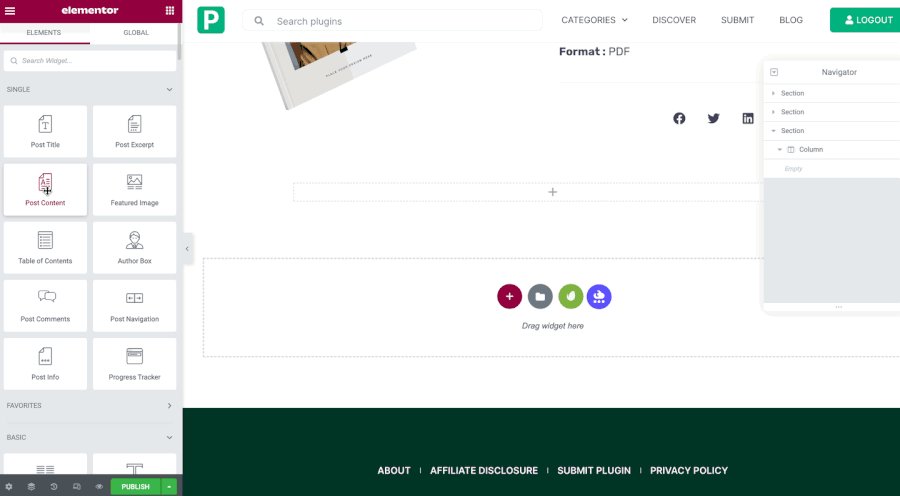
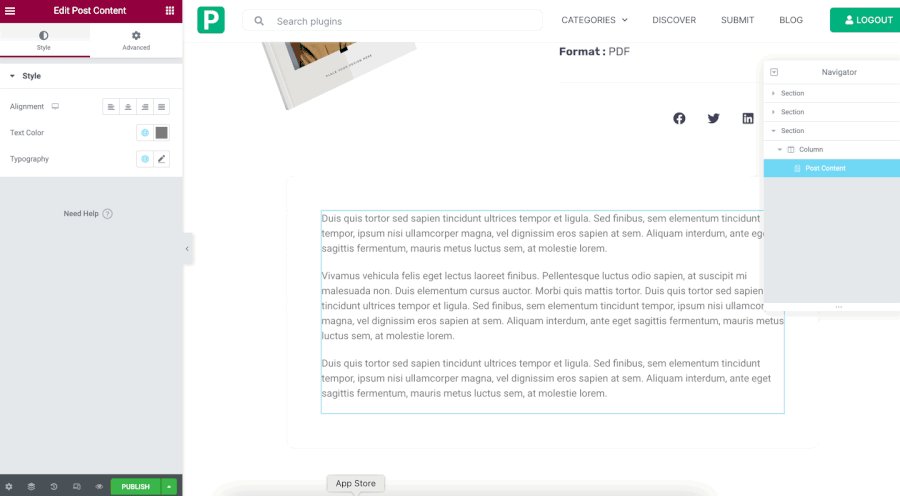
– 게시물 콘텐츠
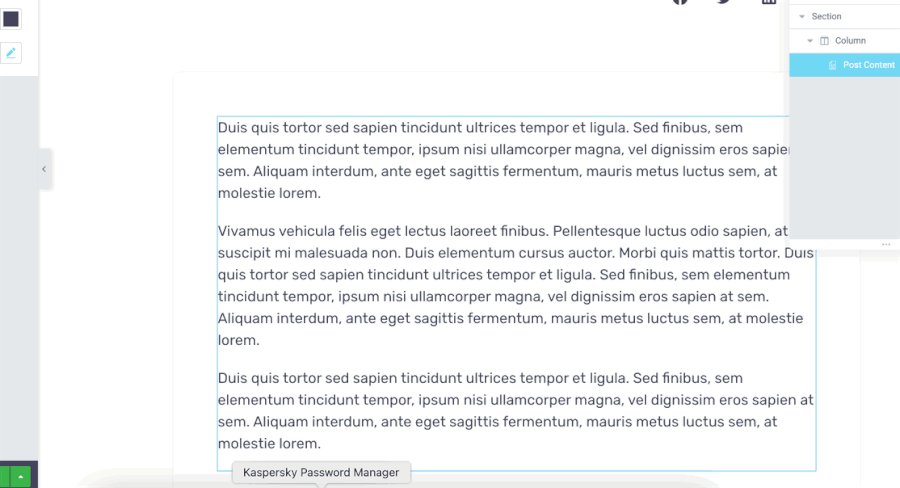
사용자 정의 템플릿의 세 번째 섹션에서 다른 텍스트 편집기 위젯을 찾을 수 있습니다. is를 삭제하고 Post Content 위젯으로 바꿀 수 있습니다.

게시물 콘텐츠 위젯에 대해 다음 설정을 사용할 수 있습니다.
- 텍스트 색상: #44405A
- 글꼴 패밀리: Rubik
- 글꼴 크기: 18px
- 글꼴 두께: 400px
- 줄 높이: 31px
원하는 대로 템플릿을 수정할 수 있습니다. 완료되면 설정 패널 하단에 있는 PUBLISH 버튼을 클릭합니다.

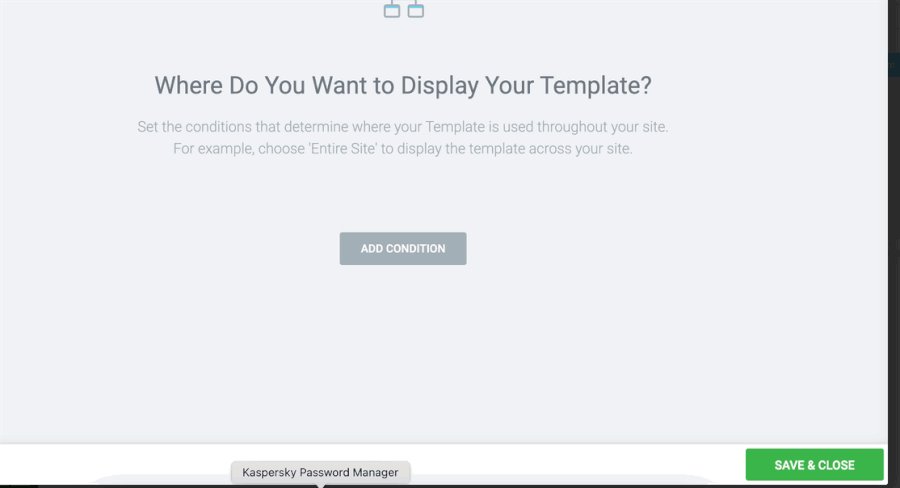
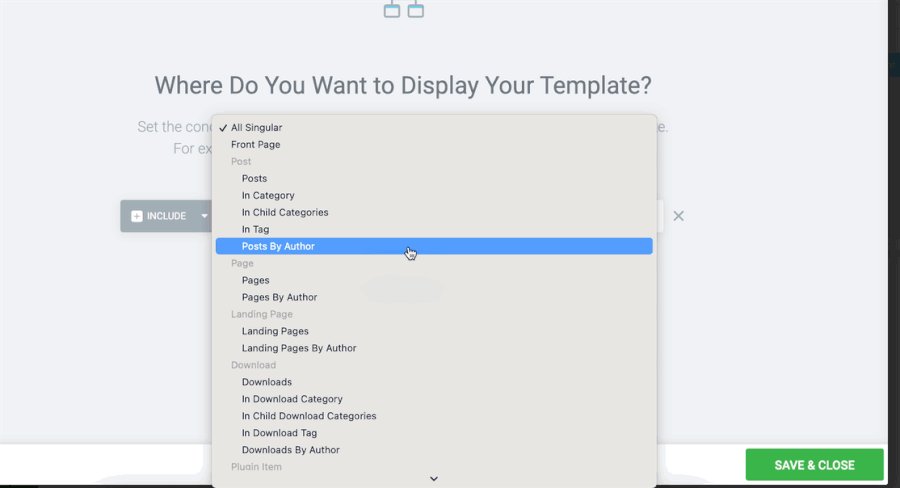
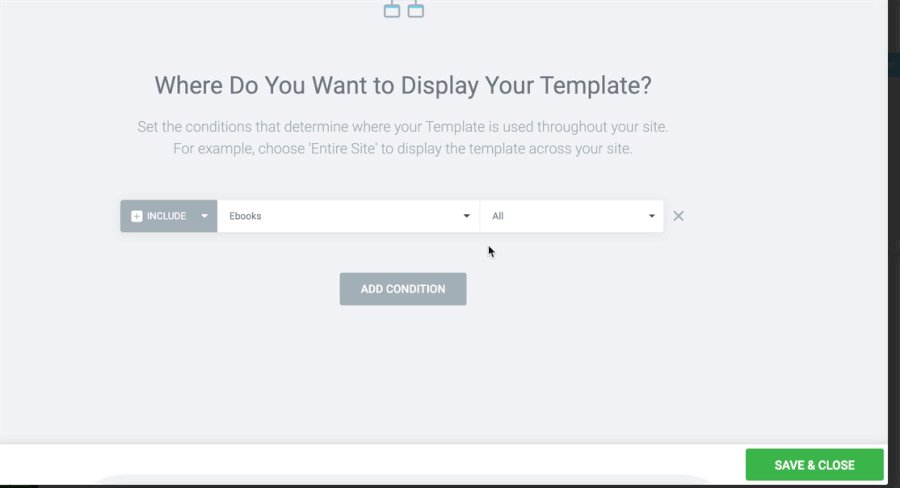
표시되는 창에서 ADD CONDITION 을 클릭하여 표시 조건을 추가합니다. 위의 1단계에서 생성한 사용자 정의 게시물 유형을 선택하고 저장 및 닫기 버튼을 클릭합니다.

사용자 정의 게시물 유형에 대한 사용자 정의 템플릿을 만든 후 웹사이트에서 판매하려는 다른 항목을 추가할 수 있습니다.
6단계: 쇼핑 페이지 만들기
판매할 디지털 항목이 많은 경우 판매하는 모든 항목을 표시하는 전용 상점 페이지(WooCommerce 상점 페이지와 마찬가지로)를 만드는 것이 좋습니다. Elementor의 게시물 위젯을 사용하여 디지털 항목을 표시할 수 있습니다.
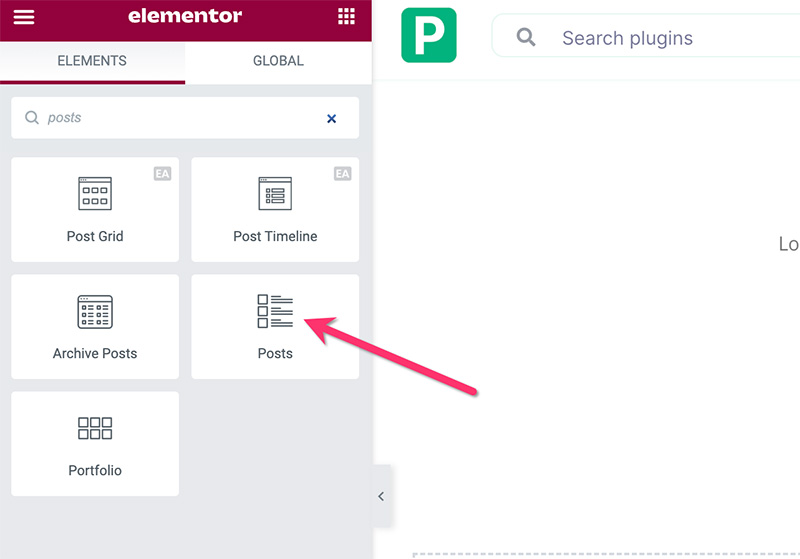
먼저 새 페이지를 만들고 Elementor로 편집합니다. Elementor 편집기에서 Posts 위젯을 캔버스 영역에 추가합니다.

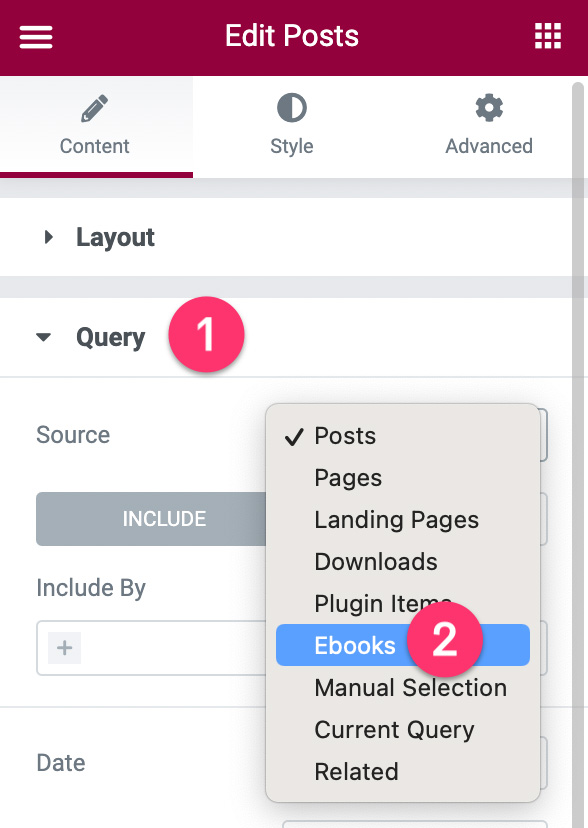
게시물 위젯이 추가되면 설정 패널로 이동하여 쿼리 설정 블록을 엽니다. 콘텐츠 소스를 위의 1단계에서 만든 사용자 정의 게시물 유형으로 설정합니다.

스타일 탭으로 이동하여 게시물 위젯의 스타일을 지정합니다. 게시물 위젯을 사용하는 방법에 대한 자세한 자습서는 이 게시물을 읽을 수 있습니다. 편집이 끝나면 페이지를 게시하십시오.
완료!
결론
Easy Digital Downloads는 디지털 제품 판매를 위해 특별히 설계된 WordPress용 전자 상거래 플러그인입니다. 전자책에서 템플릿, 이미지, 비디오, 일러스트레이션 등. 디지털 항목을 판매하는 것은 좋지만 개별 제품에 대한 사용자 지정 템플릿을 만들 수 있는 옵션은 없습니다. 즉, 단일 제품 페이지에 대한 디자인 옵션이 제한되어 있습니다.
Elementor 기반 WordPress 웹 사이트가 있고 판매할 디지털 항목이 있는 경우 테마 빌더 기능을 사용하여 DIY Easy Digital Downloads 대안을 만들 수 있습니다. Elementor에는 PayPal 버튼과 Stripe 버튼의 두 가지 결제 위젯이 있습니다. Elementor는 무한한 디자인 옵션을 제공하므로 사이트 디자인 체계와 조화를 이루는 맞춤형 단일 제품 페이지와 쇼핑 페이지를 만들 수 있습니다.
