홀리데이 딜이 여기 있습니다!
게시 됨: 2023-02-02오프 캔버스 메뉴는 웹 사이트의 UI를 아름답게 합니다. 게다가, 그것은 또한 귀하의 사이트에 귀하의 방문자 또는 고객을 보유할 수 있습니다. 이 외에도 Elementor 오프 캔버스 메뉴는 다양한 비즈니스 기회의 문을 열어줍니다.
따라서 웹 사이트의 UI 및 UX를 손상시키지 않으려면 사이트에 추가하는 것이 가장 중요합니다. 운 좋게도 WordPress에 완전히 무료인 Elementor 오프 캔버스 메뉴를 추가할 수 있는 옵션이 있습니다.
당신은 그들 중 하나를 채택할 수 있습니다. ElementsKit을 사용하는 것이 몇 초 내에 캔버스 외부 메뉴를 추가할 수 있으므로 가장 적합하고 쉬운 옵션입니다.
따라서 ElementsKit을 사용하여 캔버스 외부 메뉴를 추가하는 가장 간단한 프로세스를 살펴보겠습니다. 하지만 그 전에 이 오프 캔버스 메뉴와 그 중요성에 대해 간략하게 설명하겠습니다.
Elementor의 오프 캔버스 메뉴는 무엇입니까?
오프 캔버스 메뉴는 아이콘, 이미지 또는 텍스트를 클릭하면 웹 사이트 측면에 나타나는 플라이아웃 메뉴 입니다. 모바일이나 작은 화면에서 웹사이트 의 사용자 경험을 높여주는 중간 메뉴로 헤더 섹션을 단순화할 수 있습니다.
Elementor 오프 캔버스 메뉴를 사용하는 이유는 무엇입니까?
이 캔버스 외부 메뉴의 주요 이점은 헤더 메뉴를 표시하는 데 필요한 웹 사이트 공간을 많이 절약 할 수 있다는 것입니다. 따라서 작은 화면에서 더 나은 UI로 웹사이트를 표시하는 경우에는 이 오프 캔버스 메뉴가 필요합니다.
그러나 이 캔버스 외 메뉴에서 특별 할인을 홍보 할 수 있습니다. 또한 오프 캔버스 메뉴에서 할인을 선보이면 웹 사이트 방문자의 관심을 끌 수 있습니다.
이 외에도 오프 캔버스 메뉴의 특정 섹션을 표시하는 데 적합합니다. 예를 들어 특정 할인 제품을 보여주고 프로모션을 더욱 돋보이게 하고 전환율을 높일 수 있습니다.
웹사이트 방문자의 절반 이상이 모바일을 사용하여 사이트를 방문하므로 사이트에서 이 캔버스 외부 메뉴를 활용 하여 비즈니스 기회를 늘려야 합니다 . 또한 모바일 사용자를 위해 사용된다면 오프 캔버스 메뉴의 목적이 달성될 것입니다.
이와 함께 오프 캔버스 메뉴에는 다른 이점도 있습니다. 다양한 용도로 활용할 수 있으며 적절히 활용 하여 사업 목표에 방향성을 제시할 수 있습니다 .
오프 캔버스 메뉴의 모든 기회를 알고 있으므로 가장 쉬운 방법에 따라 사이트에 이를 추가하는 프로세스에 대해 자세히 살펴보겠습니다.
Elementor 오프 캔버스 메뉴를 만드는 단계
Elementor 오프 캔버스 메뉴 사용의 많은 이점에 관계없이 WordPress 사이트에 추가하는 데 몇 초가 걸립니다. 또한 ElementsKit 을 사용하여 Elementor 오프 캔버스 메뉴를 추가하는 것은 100% 무료 입니다. ElementsKit에서 "Header Offcanvas"라는 전용 무료 위젯을 찾을 수 있기 때문입니다.
이 위젯을 사용하여 캔버스 외부 메뉴를 추가하려면 제로 코딩이 필요합니다. 게다가 이 메뉴를 원하는 대로 제한 없이 사용자 정의할 수 있습니다. 또한 4단계로 구성된 가장 쉬운 방법에 따라 오프 캔버스 메뉴를 추가할 수 있습니다. 간단한 4단계 를 거쳐 워드프레스 사이트 에 캔버스 외부 메뉴를 추가 하세요.
1단계: 캔버스 외부 메뉴 플러그인을 설치합니다.
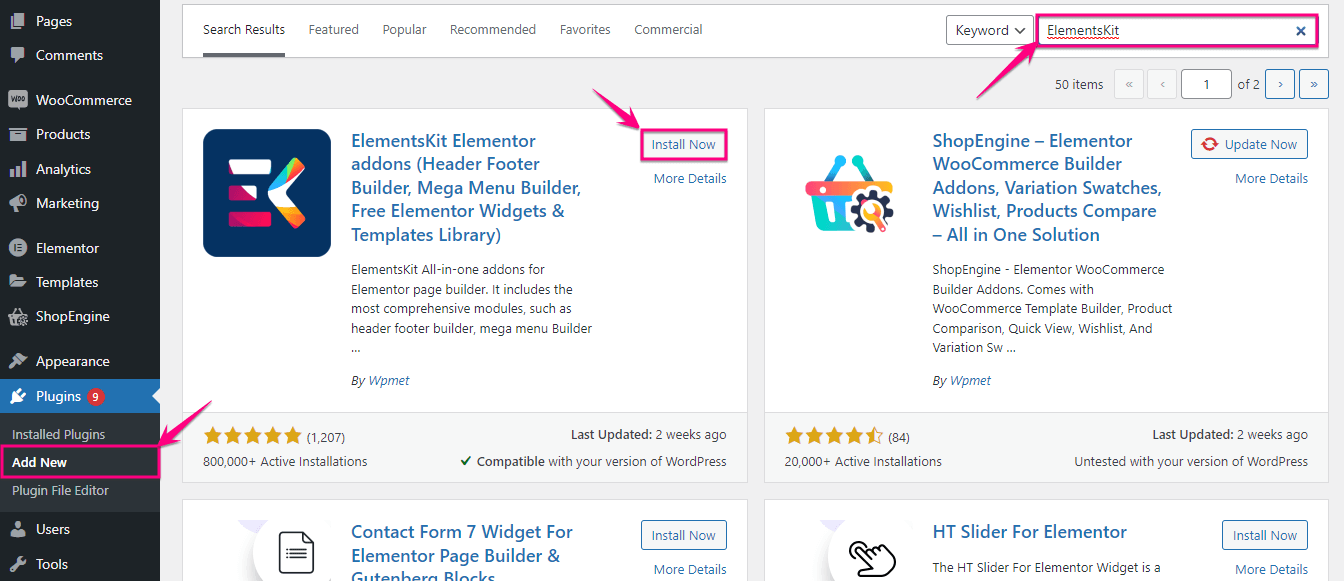
ElementsKit의 오프 캔버스 메뉴 위젯을 활용하려면 먼저 설치해야 합니다. 오프 캔버스 메뉴 플러그인을 설치하려면 플러그인에서 새로 추가 옵션을 클릭 하고 검색 상자에서 ElementsKit 을 검색합니다. ElementsKit을 본 후 지금 설치 버튼을 누르고 나중에 활성화 하십시오.

2단계: 헤더 오프 캔버스 위젯을 활성화합니다.
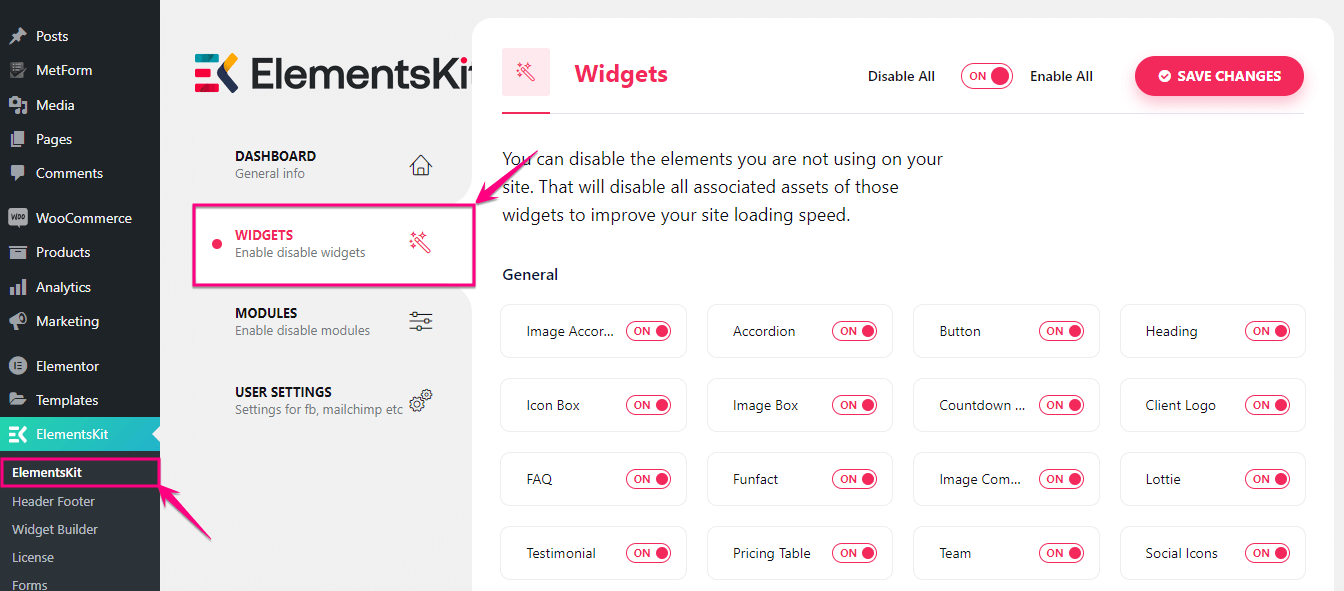
두 번째 단계에서는 ElementsKit >> ElementsKit을 방문 하여 WIDGETS 섹션을 클릭 해야 합니다.

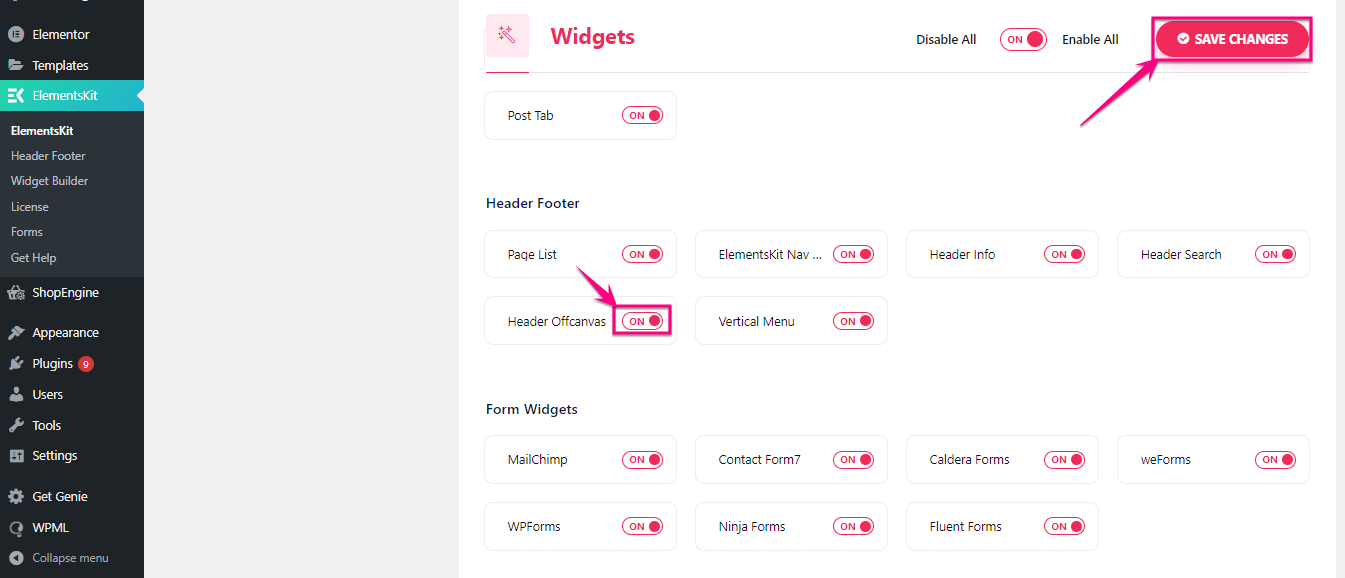
위젯 영역 에서 "Header Offcanvas" 위젯을 활성화 하고 SAVE CHANGES 버튼을 누릅니다.

3단계: 캔버스 메뉴에서 Elementor를 추가합니다.
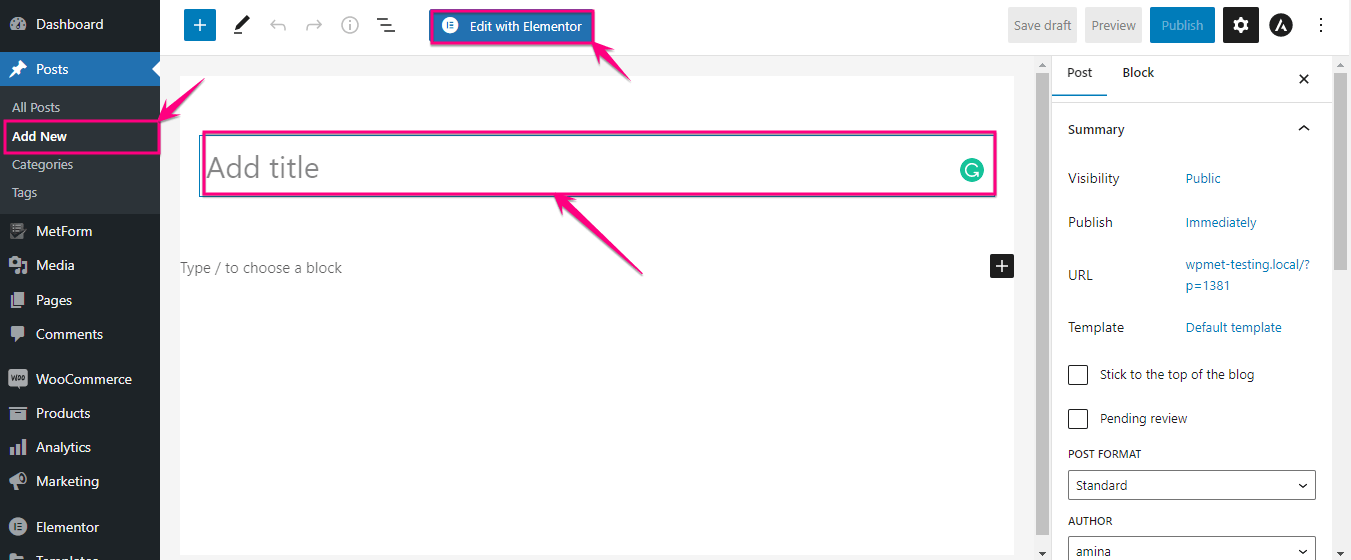
이제 Elementor 웹 사이트에 오프 캔버스 메뉴를 추가할 차례입니다. 그렇게 하려면 게시물 아래에서 새로 추가 옵션을 클릭하고 게시물 에 제목 을 지정합니다. 그런 다음 Elementor로 편집 버튼을 클릭하여 WordPress에 캔버스 외부 메뉴를 추가합니다.

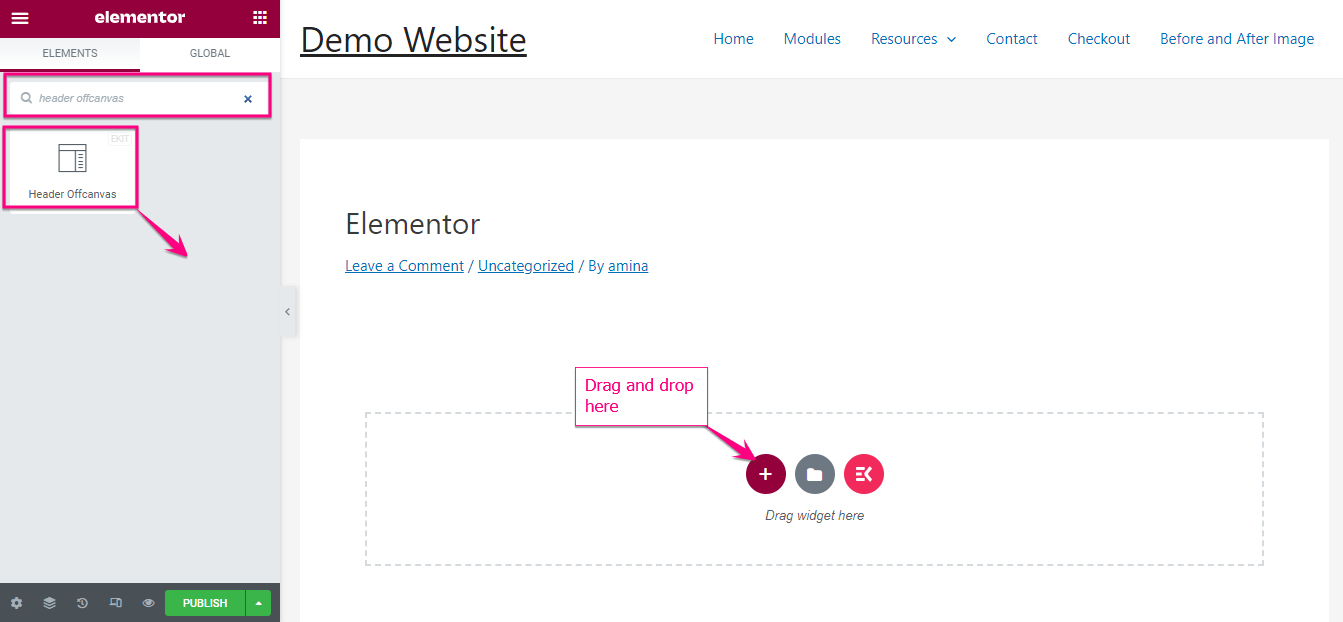
이렇게 하면 Header Offcanvas 위젯을 검색하고 찾은 후 더하기 아이콘에 끌어다 놓아야 하는 Elementor 대시보드로 리디렉션됩니다.


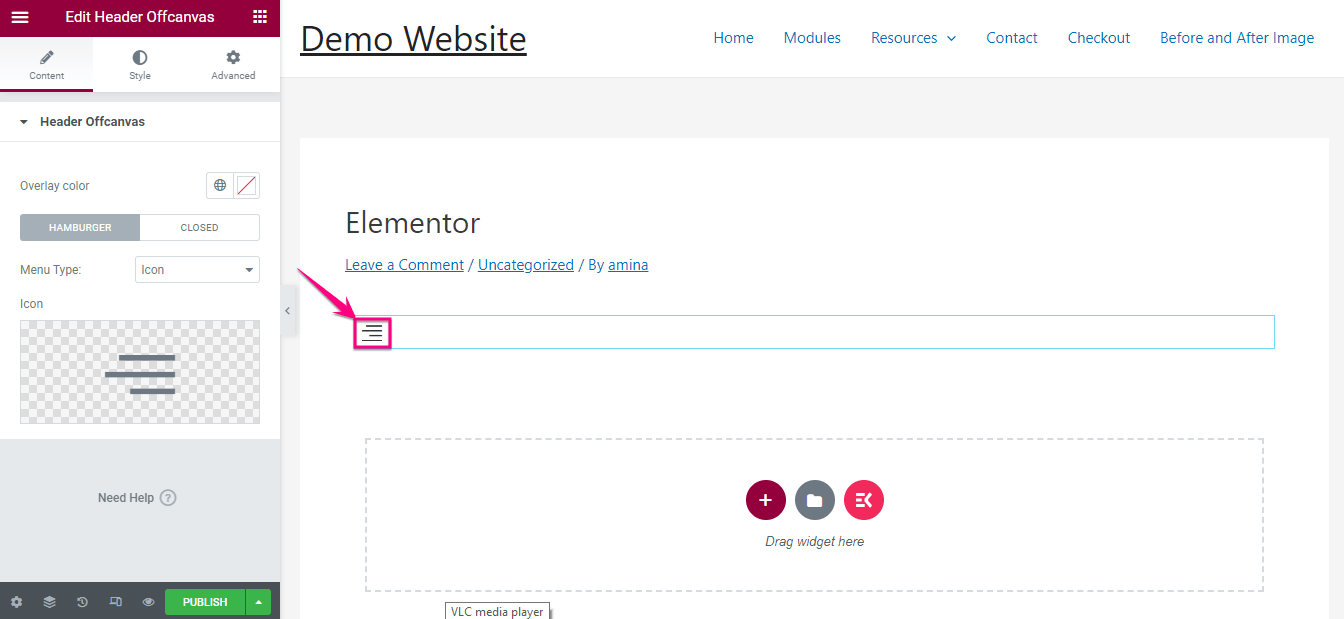
이제 햄버거 아이콘을 클릭하여 캔버스 외부 메뉴에 메뉴 또는 항목을 추가합니다.

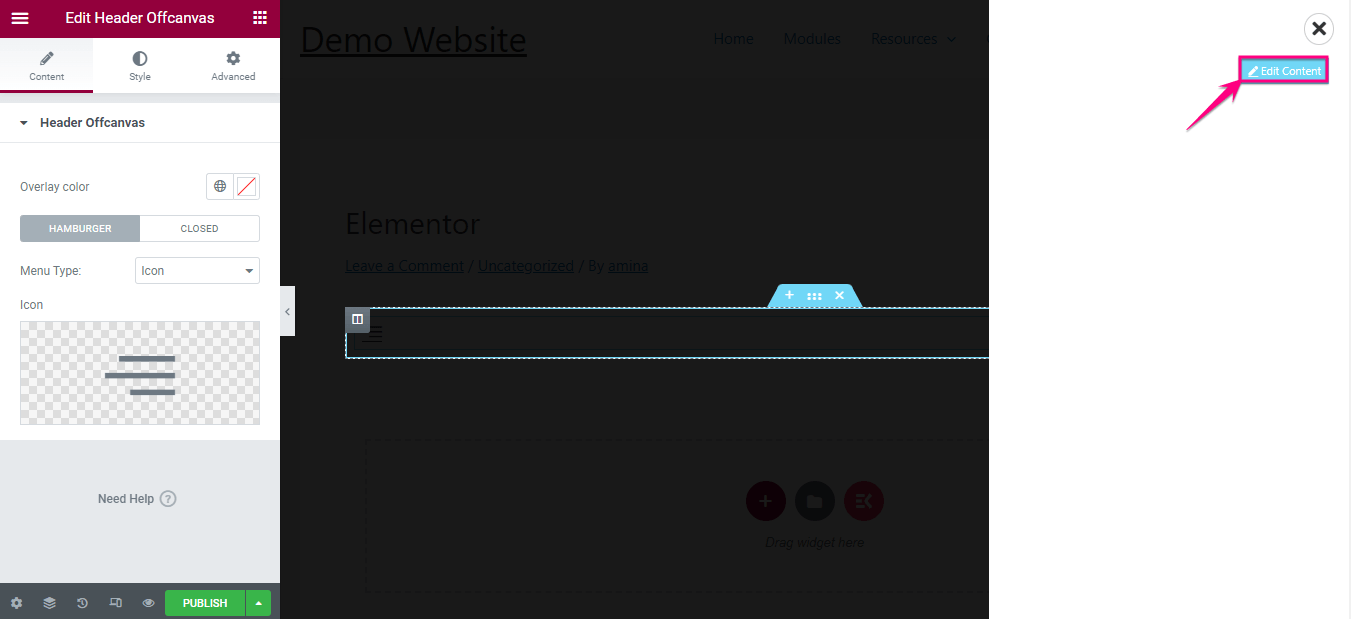
그런 다음 콘텐츠 편집 옵션을 클릭하고 메뉴에 원하는 대로 항목을 추가합니다. 캔버스 외부 메뉴에 다른 항목을 추가하여 변형을 추가할 수 있는 위젯 영역 으로 이동합니다.

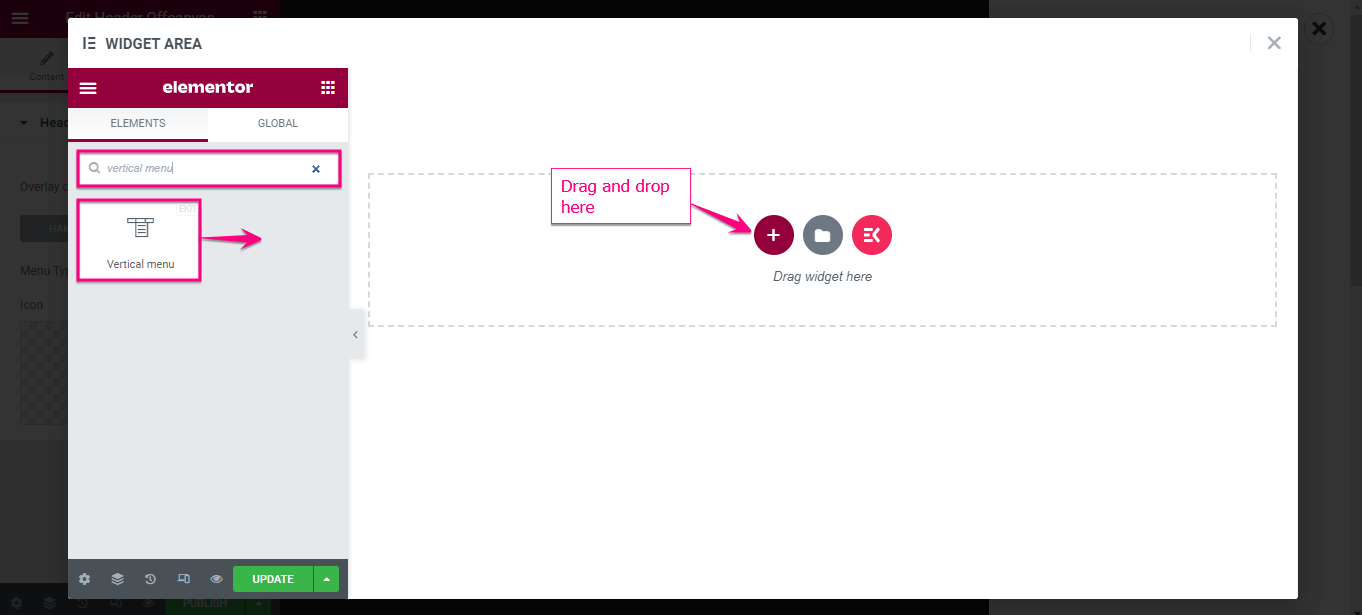
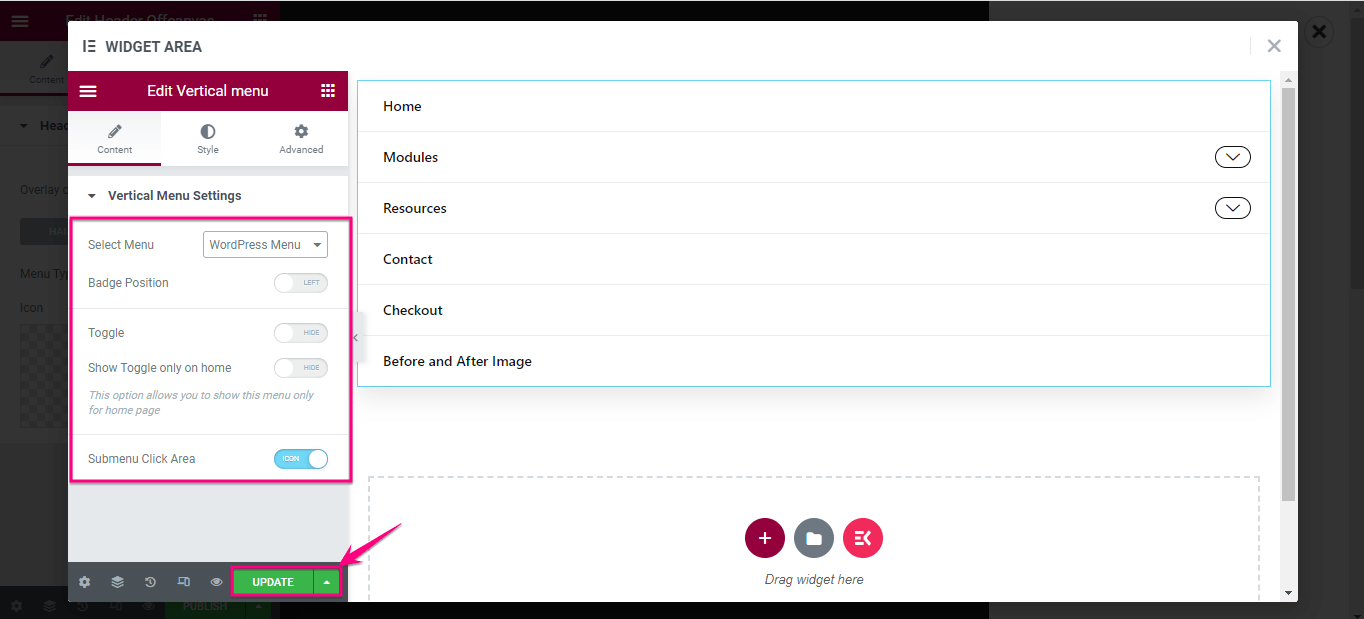
예를 들어 세로 메뉴를 검색 하여 헤더 오프 캔버스 위젯과 마찬가지로 더하기 아이콘에 끌어다 놓습니다 . 그런 다음 동일한 프로세스에 따라 캔버스 외부 메뉴에 항목을 추가합니다.

세로 메뉴 위젯을 추가한 후 Elementor 오프 캔버스 메뉴에 표시할 메뉴 를 선택하고 그에 따라 사용자 지정합니다. 모든 사용자 지정이 완료되면 업데이트 버튼을 클릭 합니다.

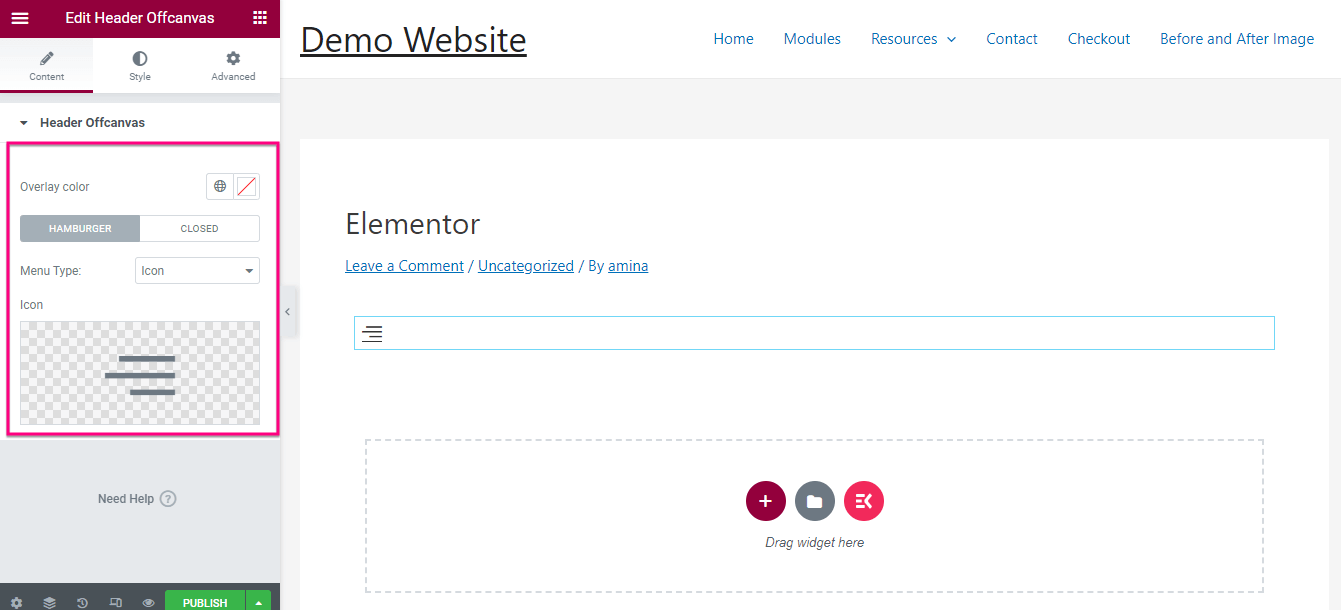
헤더 오프 캔버스 메뉴에 항목을 추가한 후 다음 영역을 사용자 지정하고 업데이트 할 수 있습니다.
- 오버레이 색상: 여기에서 캔버스 외부 메뉴의 색상을 선택합니다.
- 메뉴 유형: 아이콘, 텍스트 및 텍스트 옵션이 있는 아이콘을 찾을 수 있습니다. 헤더 오프 캔버스 메뉴 위치에 표시할 항목을 선택합니다.
- 아이콘: 메뉴 종류에서 아이콘을 선택하면 아이콘을 선택해야 하는 부분에 이 부분이 보입니다.

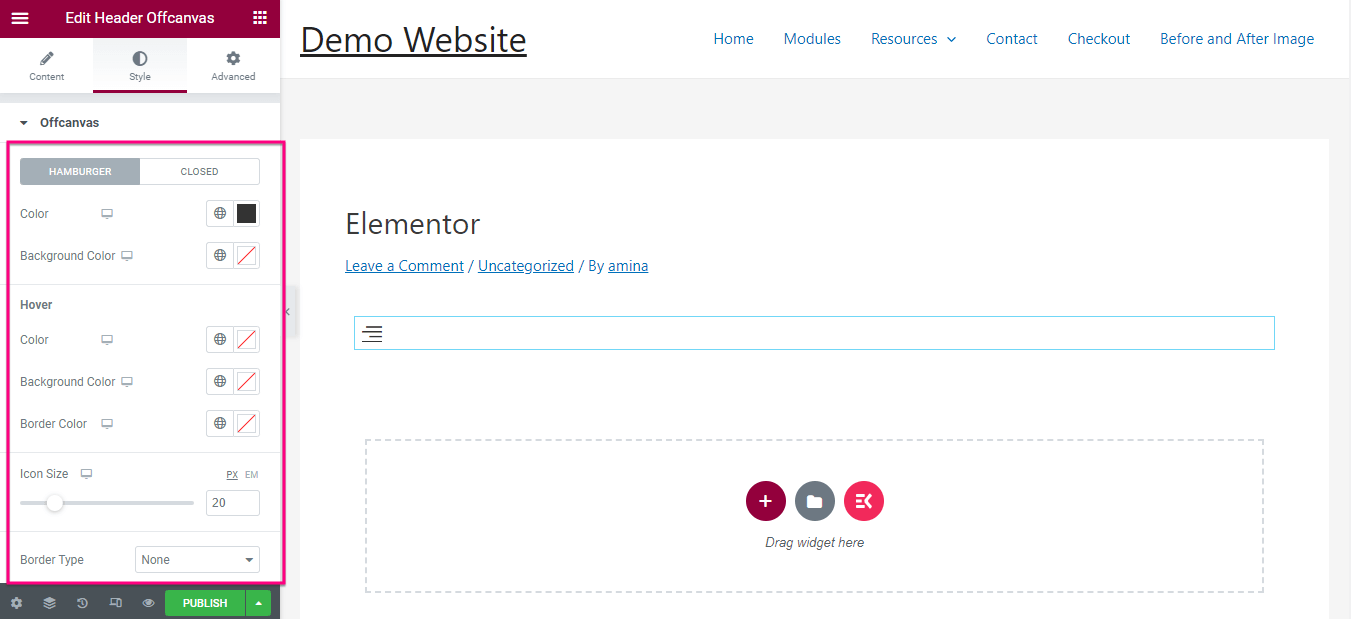
콘텐츠 탭 바로 옆에 스타일 탭이 있습니다. 스타일 탭을 클릭하고 캔버스 외부 메뉴에 대해 아래 항목을 사용자 지정합니다.
- 색깔.
- 배경색.
- 호버 색상.
- 호버의 배경색.
- 호버의 테두리 색상입니다.
- 아이콘 크기.
- 테두리 유형.
- 조정.
- 상자 그림자.
- 테두리 반경.
- 심.
- 여유.

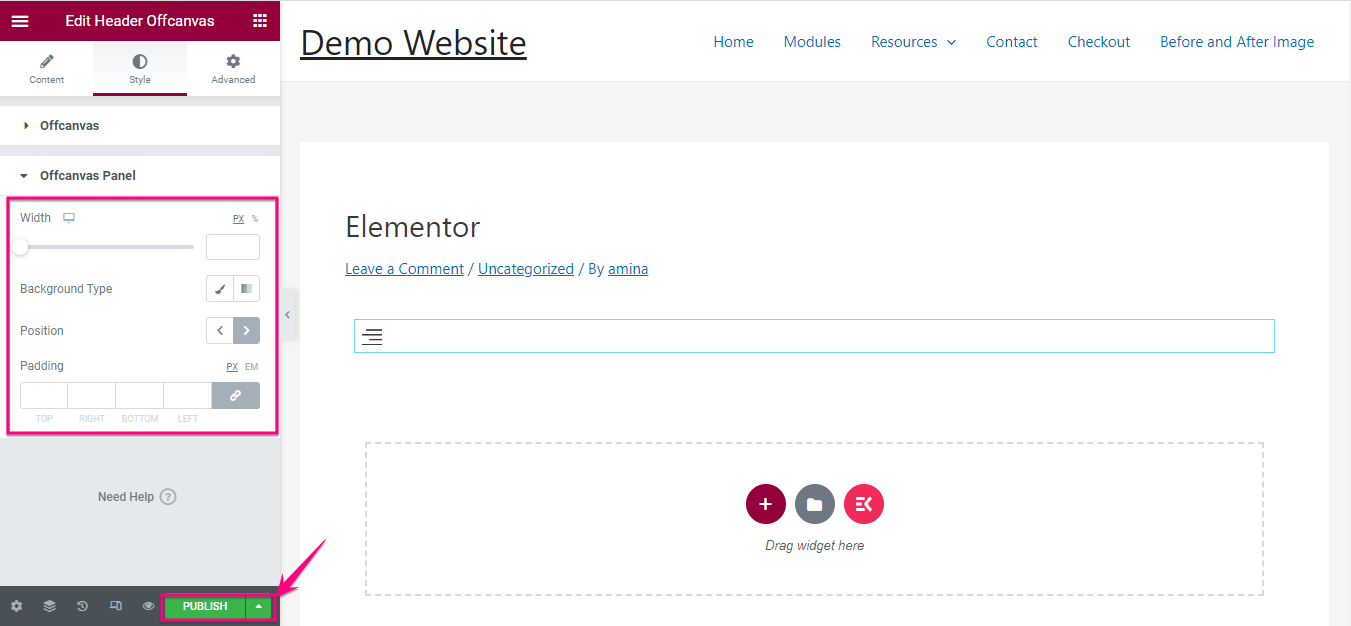
오프 캔버스 편집 후; 오프 캔버스 패널 의 너비, 배경 유형, 위치 및 패딩을 편집 해야 합니다. 마지막으로 사용자 지정이 완료되면 게시 버튼을 누릅니다.


4단계: 헤더 오프 캔버스 메뉴의 최종 모습입니다.
다음은 ElementsKit으로 준비된 오프 캔버스 메뉴의 개요 또는 예입니다. 그러나 위젯 영역에서 캔버스 외부 메뉴를 사용자 지정하여 더 많은 변형을 추가할 수 있습니다.

관련된 콘텐츠:
1. WordPress에서 ElementsKit을 사용하여 세로 메뉴를 만드는 방법 .
2. Elementor와 ElementsKit을 사용하여 메가 메뉴를 만드는 방법 .
3. Elementor 메뉴에 항목을 추가하는 방법.
헤더 오프 캔버스 메뉴로 시작하기
오프 캔버스 메뉴를 사용하면 WordPress 사이트에서 많은 공간을 절약할 수 있으므로 사이트가 더 상호 작용하고 매력적 으로 만들어집니다. 게다가 작은 화면에서 더 나은 UI 및 UX를 제공하는 데 적합합니다. 그럼에도 불구하고 캔버스 외부 메뉴를 추가하는 것은 매우 쉽고 빠릅니다.
필요한 것은 위의 네 단계를 채택하는 것뿐이며 헤더 오프 캔버스 메뉴의 뛰어난 이점과 기회를 즐길 준비가 된 것입니다. 위에서 이 메뉴를 추가하는 가장 쉬운 옵션을 제공하는 ElementsKit을 사용했습니다.
이와 함께 ElementsKit을 사용하면 많은 기능을 찾을 수 있습니다. 웹 사이트를 원활하고 경쟁력 있게 만드는 모든 옵션이 있는 Elementor의 올인원 애드온이기 때문입니다. 따라서 최고의 플러그인을 활용하여 Elementor 웹 사이트에 캔버스 외부 메뉴를 추가하십시오.
