Elementor에서 효율적인 판매 방문 페이지를 만드는 방법은 무엇입니까?
게시 됨: 2022-04-20목차
이 자습서에서는 Elementor에서 비즈니스 제품에 대한 판매 방문 페이지를 만드는 데 필요한 사항을 알려줍니다. 또한 웹 사이트 및 방문 페이지 개발 측면에서 페이지 빌더를 향상시키는 도구에 대해 알게 될 것입니다.
좋은 방문 판매 페이지를 만드는 것은 무엇입니까?
판매 방문 페이지는 특정 제품/서비스를 판매하기 위해 설계된 한 페이지짜리 웹사이트입니다.
좋은 방문 페이지는 브랜드의 장점을 보여주고 제품을 더 효과적으로 판매합니다. 사용자는 온라인 광고를 보고 링크를 클릭하여 방문 페이지로 이동합니다. 사이트를 스크롤하는 동안 그들은 제품의 이점에 대해 더 많이 배우고 품질을 평가하고 사회적 증거를 통해 가치를 알게 됩니다. 사이트 여정이 끝날 무렵, 고객은 의도하지 않은 구매를 하게 됩니다.
물론 좋은 판매 페이지는 저절로 작동하지 않습니다. 효과적인 판매를 위해서는 다음이 필요합니다.
타겟 청중의 요구 사항을 연구하십시오.
- 고품질의 요구되는 제품/서비스를 생성합니다.
- 분명히, 설득력 있는 방문 페이지를 만드십시오.
- 완성된 랜딩 페이지에 대한 일정한 트래픽 흐름을 설정합니다.
Elementor를 사용하여 방문 페이지를 만드는 이유는 무엇입니까?
Elementor는 다른 WordPress 페이지 빌더에 비해 뚜렷한 이점이 있습니다. 사용자는 30개 이상의 핵심 위젯에 무료로 액세스할 수 있으며 해당 기능은 상당히 풍부합니다. 지금까지 가장 부드러운 드래그 앤 드롭 경험을 제공합니다. 또한 Elementor는 고급 위젯 및 요소의 타사 컬렉션을 포함하여 거의 모든 테마 및 플러그인과 함께 작동합니다.
Stratum Elementor Addons는 효율적인 착륙을 구축하기 위한 편리한 애드온 중 하나입니다. 현재 플러그인은 비즈니스 및 개인 요구 사항을 위해 26개 이상의 고급 Elementor 위젯을 제공합니다.
Elementor는 적절한 표준 위젯 세트를 제공하지만 Stratum은 보다 창의적이고 상호 작용하며 기능 지향적인 요소로 목록을 확장합니다. 
스트라텀 데모 보기.
다른 애드온에 비해 Stratum은 모든 고급 위젯에 무료로 액세스할 수 있습니다. 그러나 PRO 버전을 사용하면 각 위젯에 대한 확장 설정을 잠금 해제할 수 있습니다.
참조: Elementor용 12개 이상의 무료 애드온: 어떤 것을 선택해야 할까요?
짐작할 수 있듯이 Elementor 및 Stratum의 두 가지 플러그인으로 특별 제안 방문 페이지를 디자인하기에 충분합니다. 그리고 당신이 무료 또는 PRO 버전을 사용하는지 여부는 중요하지 않습니다.
이미 도메인 이름 및 호스팅을 구입하고 WordPress를 설정하고 필요한 모든 플러그인을 설치했다고 가정합니다. 그러나 어려움을 겪고 있다면 WordPress 서비스 웹 사이트를 만드는 방법에 대한 유사한 지침을 읽으십시오.
판매 방문 페이지: 핵심 요소
모든 특별 제안 페이지 뒤에 숨은 그다지 분명하지 않은 비밀은 구조입니다. 다음과 같은 공통 요소를 알아보겠습니다(순서대로 나열됨).
영웅 섹션에서 제안
다음은 사용자가 랜딩 페이지를 방문할 때 가장 먼저 보이는 영역인 영웅 섹션에 있는 고유한 판매 제안에 대한 것입니다. 제안은 일반적으로 동적 미디어 디스플레이(슬라이더 또는 배너) 내부에 포함되며 브랜드 이름, 가급적이면 로고 및 CTA 버튼이 뒤따릅니다. 
출처: Elementor 라이브러리
전체 페이지에서 가장 방대한 요소인 제안 섹션에 최대한 주의를 기울이십시오. "첫 화면"에 사용자의 관심을 집중시키는 것만으로는 충분하지 않습니다. 제안에 대한 관심을 촉구하는 것이 더 중요합니다. 당신은 당신의 제품/서비스가 큰 가치를 가지고 있다는 것을 사용자들에게 확신시켜야 합니다. 주요 이점을 나열하고 반대 의견을 닫고 구매를 촉구하는 모든 정보를 제공하십시오.
제안을 나타내기 위해 다음 형식 중 하나를 선택할 수 있습니다.
- 제품의 3D 모델 – 이것은 가장 쉬운 유형의 영웅 페이지는 아니지만 눈에 띄게 널리 퍼져 있지는 않습니다.
- 혜택 목록 – 문제를 해결하기 위해 제품 또는 서비스를 "사용"할 수 있는 방법을 사용자에게 알려줍니다.
- 기술 매개변수 – 기술 측면이 지배적인 틈새 시장에 적합합니다. 가제트, 도구 및 물리적 도구와 관련하여 고객이 가장 먼저 원하는 것은 특성을 배우는 것입니다.
- 옵션, 할인, 추가 보너스 – 이 모든 것이 바로 지금 바로 여기에서 구매하도록 자극합니다.
- 계산기, 변환기 – 귀하의 서비스가 고객의 요구, 예산 등에 적합한지 확인하는 데 적합합니다. B2B에서 흔히 볼 수 있는 이 도구는 고객과의 "첫 번째 대화" 전에도 협력 설정 프로세스를 가속화합니다.

출처: Elementor 라이브러리
Stratum으로 영웅 섹션을 구축하는 방법?
무료 위젯의 Elementor 라이브러리는 동적 영웅 섹션을 만들고 제안을 다루기에 충분하지 않습니다. Stratum 무료 위젯을 사용하면 매력적인 슬라이더, 배너, 갤러리 등을 디자인할 수 있습니다.
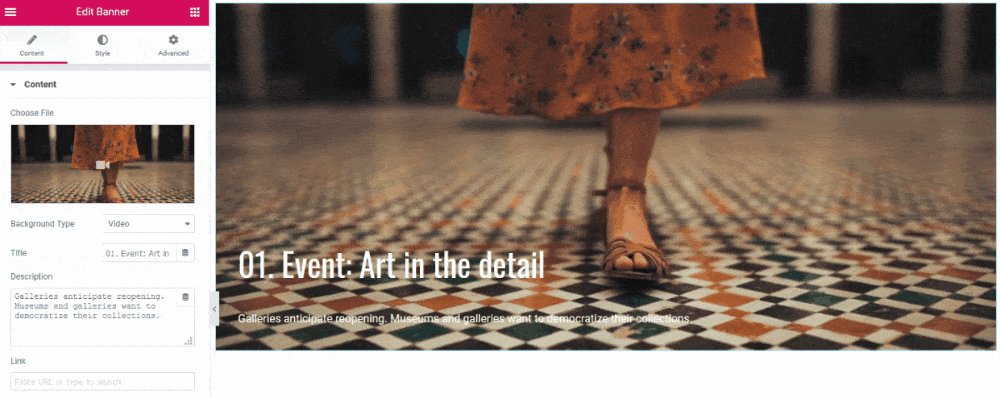
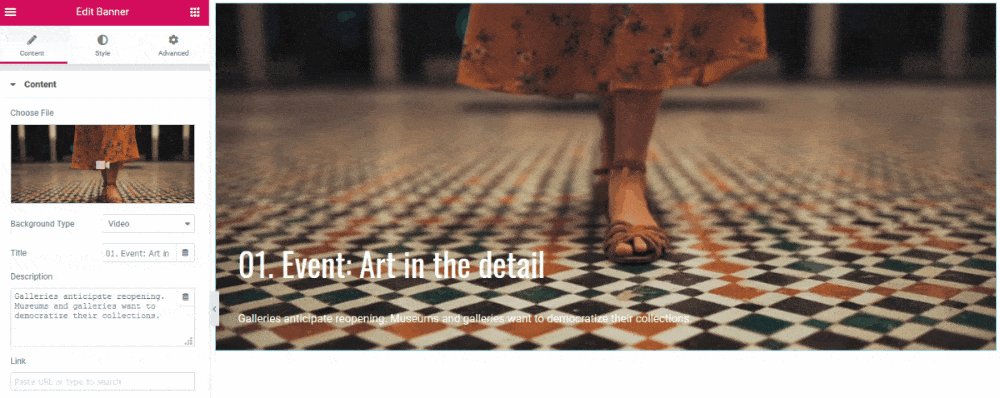
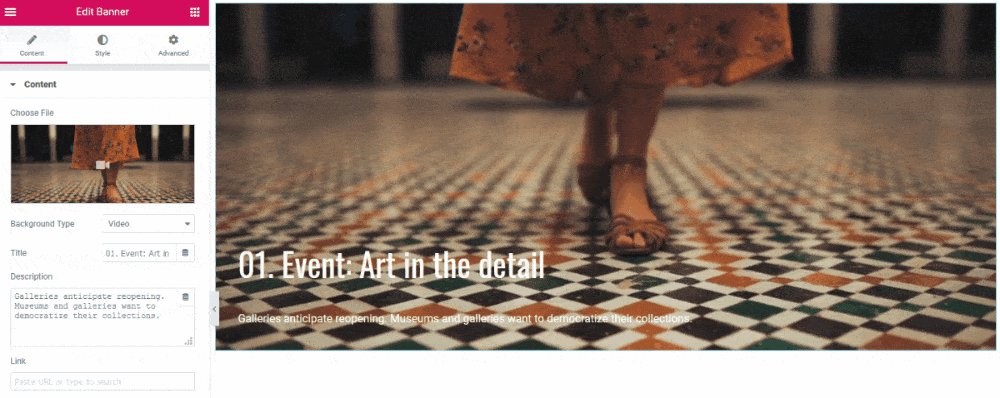
- 배너 위젯
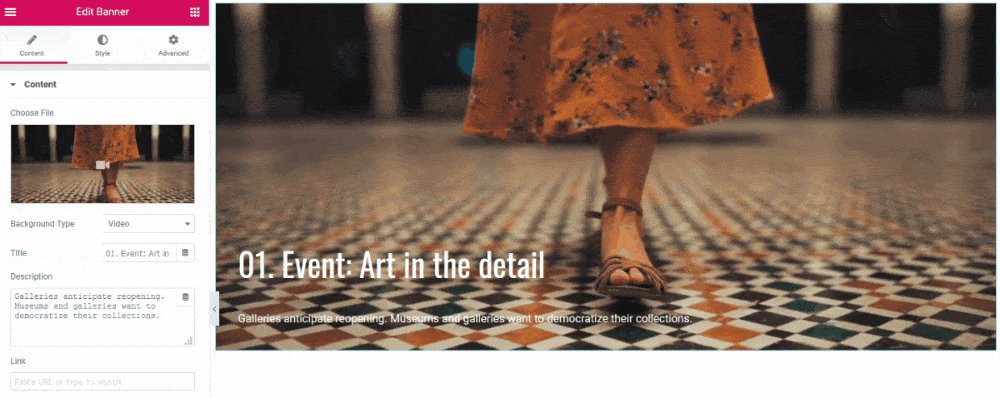
배너 위젯을 사용하면 랜딩 페이지는 물론 프로모션, 공지사항에 대한 애니메이션 섹션을 만들 수 있습니다. 즉시 WordPress 페이지에 작업을 추가하고 한 번에 여러 제안을 홍보합니다.
배너 위젯 콘텐츠에는 제목, 설명, 링크 및 배경 미디어 파일(이미지 및 동영상)이 포함됩니다. 
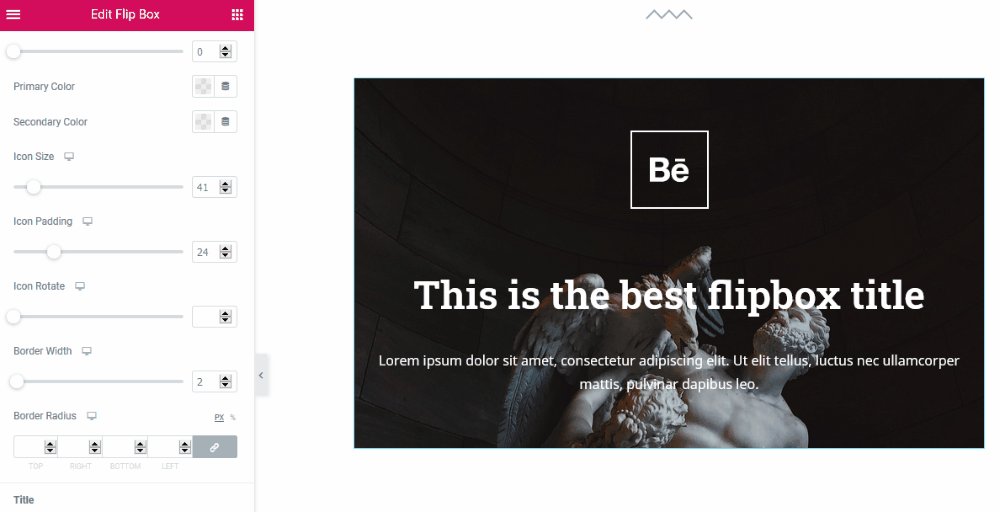
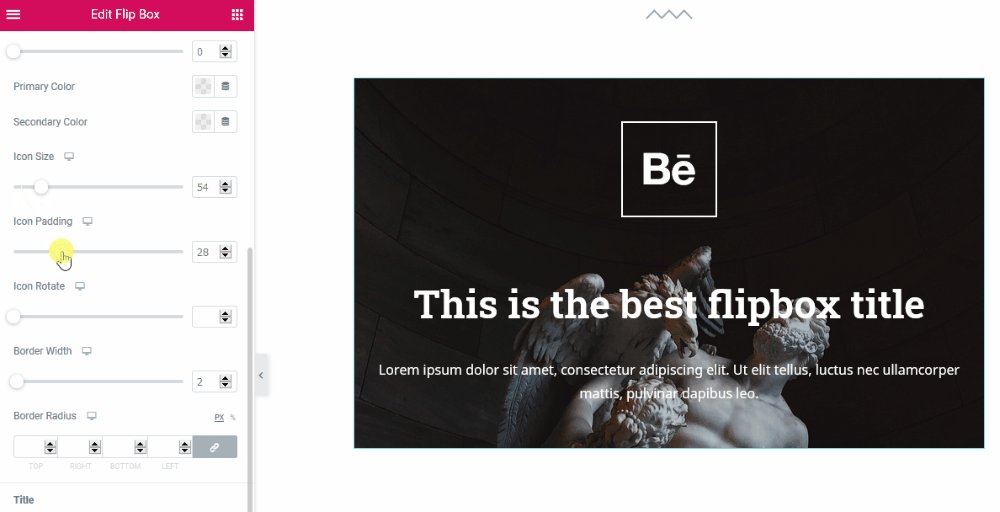
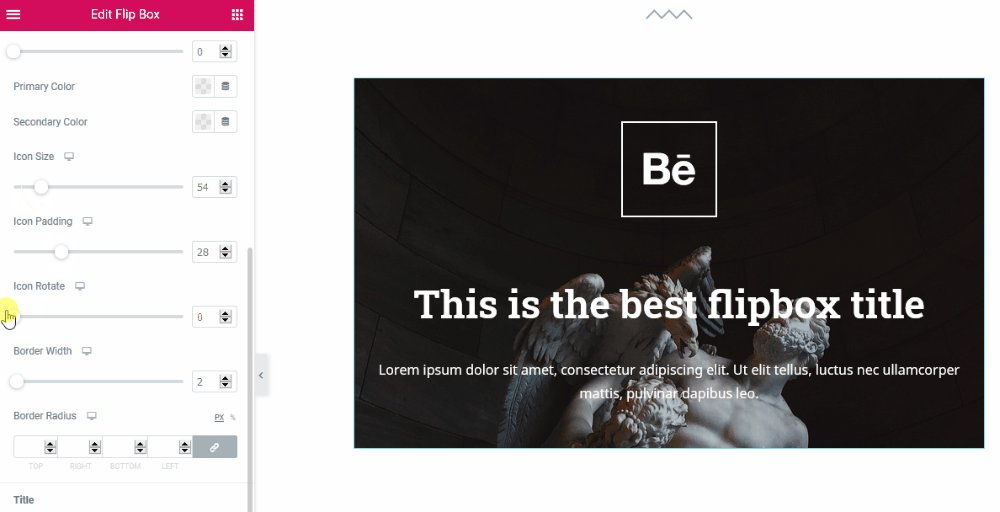
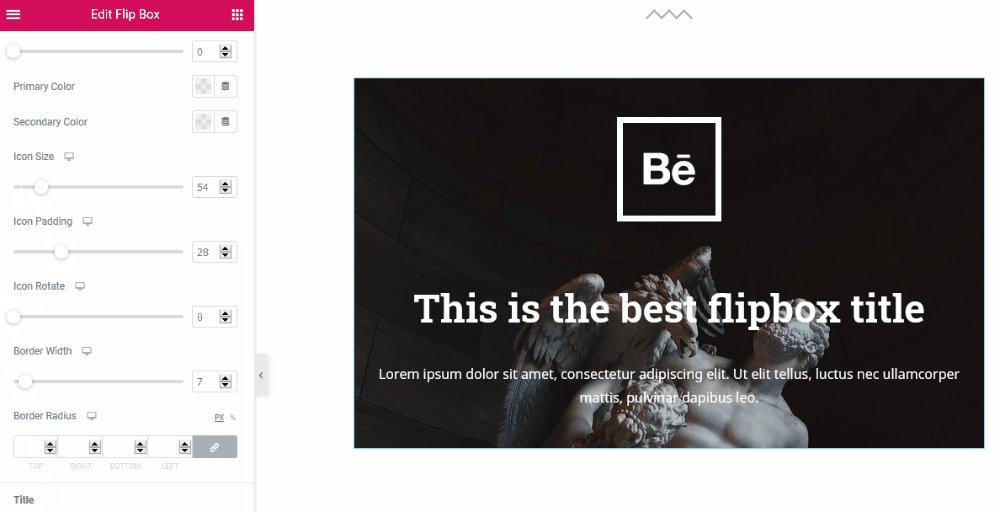
- 플립 박스
일부 플립 상자 스타일은 방문 페이지의 기본 섹션에 맞을 수 있습니다. Stratum 위젯은 현재 6가지 뒤집기 효과를 제공합니다(확대 및 축소, 슬라이드, 뒤집기 및 아래로, 왼쪽 및 오른쪽) 
배너 및 플립 상자 위젯의 기능과 웹사이트에 맞게 스타일을 지정하는 방법에 대해 자세히 알아보세요.
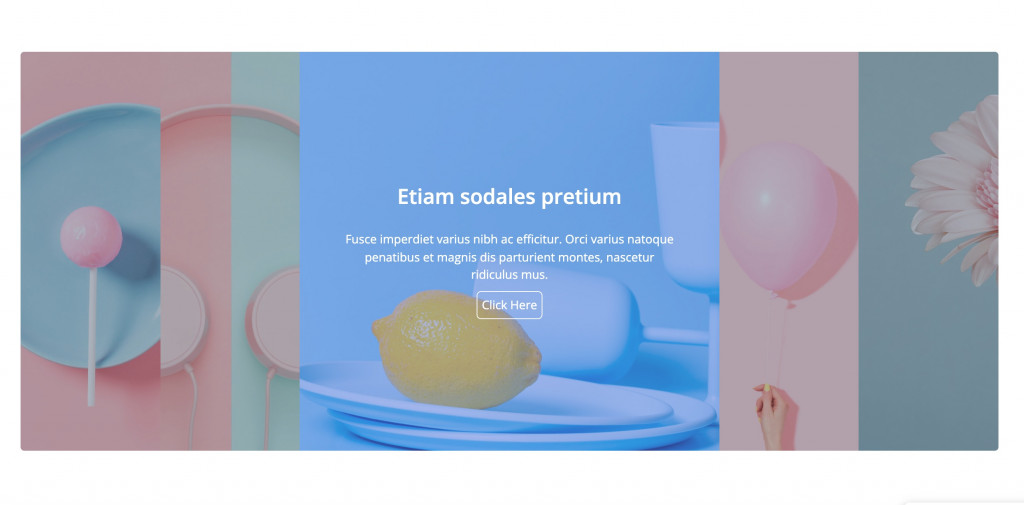
- 이미지 아코디언
이미지 아코디언을 사용하면 눈에 띄는 클릭 유도문안 제목, 텍스트 설명 및 CTA 버튼을 포함할 수 있습니다. 그 위에 몇 가지 매력적인 이미지를 압축하고 사용자와 페이지 간의 즉각적인 상호 작용을 만듭니다. 
Image Accordion 위젯의 기능과 웹사이트에 맞게 설정하는 방법에 대해 자세히 알아보세요.
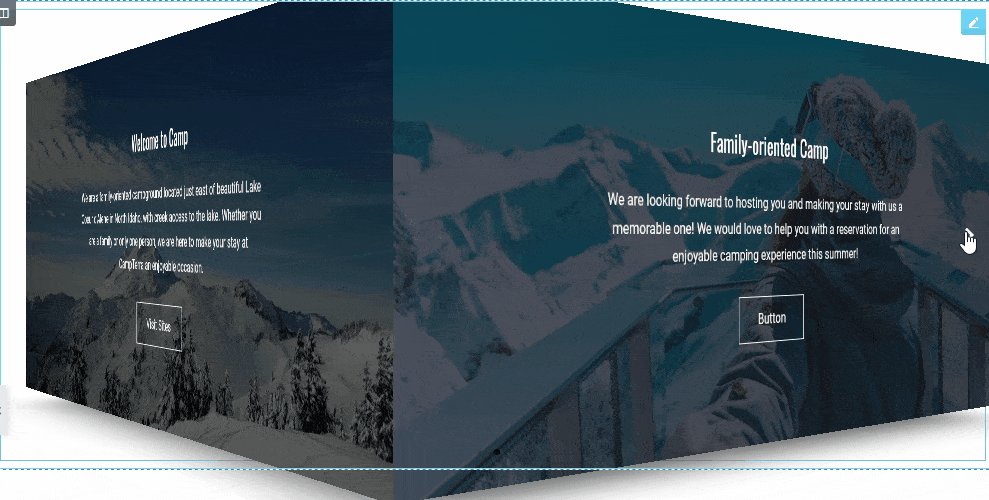
- 고급 슬라이더
마지막으로 생생한 영웅 섹션을 만드는 완벽한 위젯인 고급 이미지 슬라이더가 있습니다. Stratum을 사용하면 텍스트와 CTA 버튼이 있는 반응형 전체 화면 슬라이더를 만들 수 있습니다. 
고급 타이포그래피, 색상 및 배경 설정, 애니메이션 효과, 정렬 및 페이지 매김 설정, 다중 열 슬라이더 레이아웃 등을 제공합니다.
고급 슬라이더 위젯의 기능과 웹사이트에 맞게 설정하는 방법에 대해 자세히 알아보세요.
세부
다음은 판매 제품 또는 서비스에 대한 세부 정보가 포함된 하나 이상의 섹션입니다. 
출처: Elementor 라이브러리
기술 제품의 경우 작업 원리를 설명하거나 지침을 포함하는 것이 좋습니다.
이를 위해 Stratum 컬렉션에서 제공되는 이미지 핫스팟 위젯을 사용할 수 있습니다. 사용자가 이미지의 특정 영역을 클릭하면 설명을 읽을 수 있습니다. 제품의 기술적 특성을 설명하거나 단계별 가이드를 포함해야 할 때 유용합니다. 
Image Hotspot 기능에 대한 자세한 내용은 이 링크를 참조하십시오.
감정을 불러일으키는 비기술 제품의 경우 영감을 주는 사명으로 쇼핑객에게 촉구할 수 있습니다. 이를 위해 Stratum의 Ultimate 애드온 Elementor는 다음 위젯을 제공합니다.

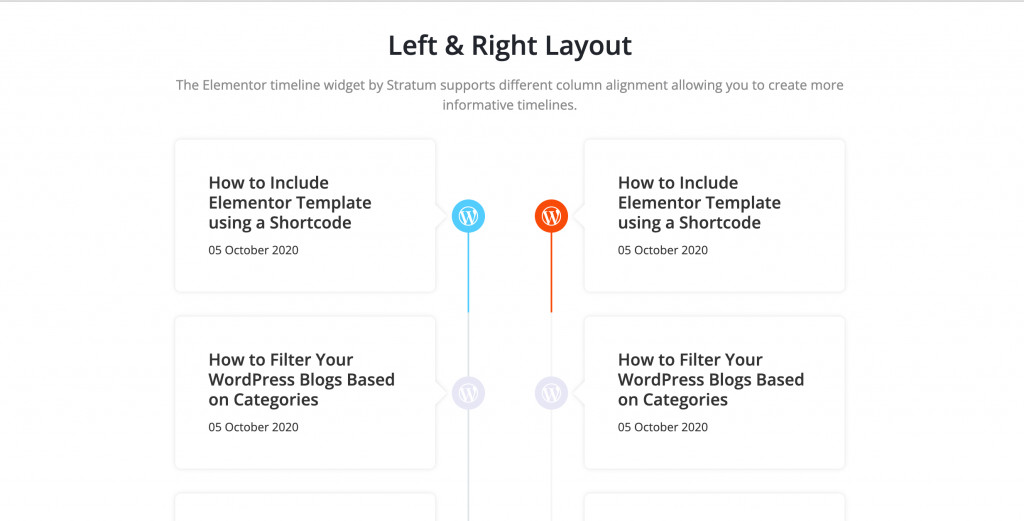
- 수직 및 수평 타임라인
수직 및 수평 타임라인 모두 이벤트의 순서를 시각화하고, 성과, 프로젝트 작업 또는 단계/포인트를 기반으로 하는 모든 것을 시각화하는 데 도움이 됩니다. 이 역동적인 요소는 유용한 정보를 체계적으로 표시하고 인식하기 쉽게 만듭니다. 
여기에서 Elementor 타임라인 위젯의 설정에 대해 자세히 알아보세요.
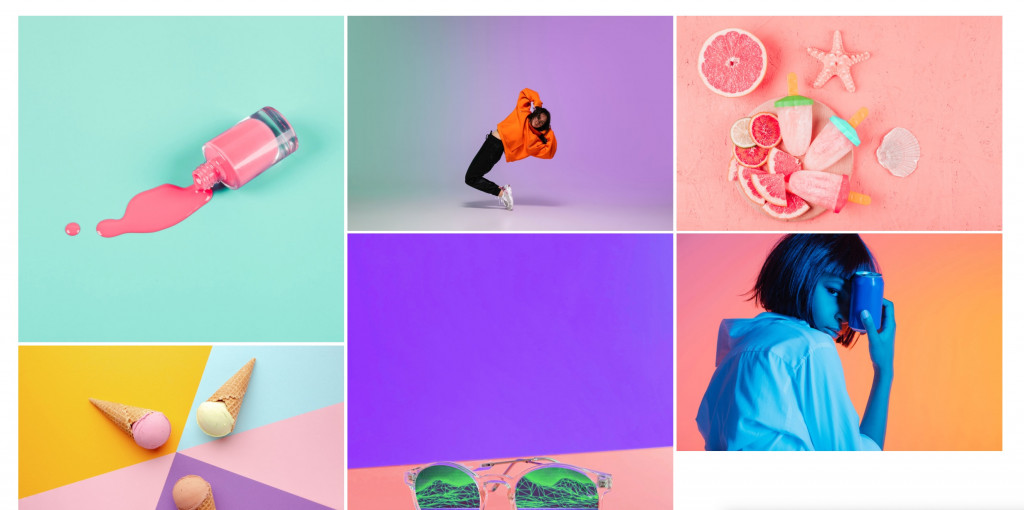
- 벽돌 갤러리
갤러리는 이미지를 통해 감정을 공유하는 가장 좋은 방법입니다. 판매하는 제품/서비스에 따라 귀하, 귀하의 고객, 이벤트, 비포/애프터 이미지 등의 사진을 포함할 수 있습니다.
Stratum은 Masonry Gallery 위젯을 통해 고급 갤러리 디스플레이를 제공합니다. 
Masonry Gallery 요소를 사용자 정의하는 방법을 배우려면 클릭하십시오.
- 원 진행률 표시줄
기본 진행률 표시줄은 매우 평범해 보입니다. 진행 상황을 보다 생생하게 표시하려면(숫자/백분율로 측정 가능) Stratum circle 진행률 표시줄을 선택하십시오. 
원 진행률 표시줄 요소를 사용자 지정하는 방법을 배우려면 클릭하십시오.
사회적 증거
사회적 증거의 개념은 사람들이 다른 사람의 의견과 행동을 기반으로 결정을 내릴 때입니다. 그렇기 때문에 모든 효율적인 영업 방문 페이지에는 조직의 리뷰, 사례, 졸업장 및 수상 경력이 표시되어야 합니다.
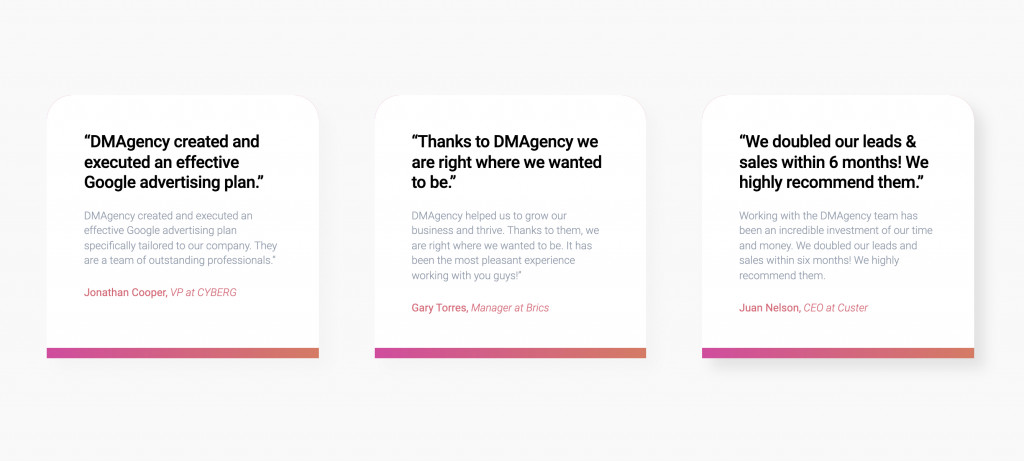
평가는 최고의 사회적 증거로 작용합니다. 
출처: Elementor 라이브러리
리뷰를 게시할 때 다음 규칙을 고려하세요.
- 실제 사람들로부터 최소 3개의 평가
- 실제 고객 사진
- 읽기 쉬운 텍스트
- 리뷰를 제공한 사람의 연락처
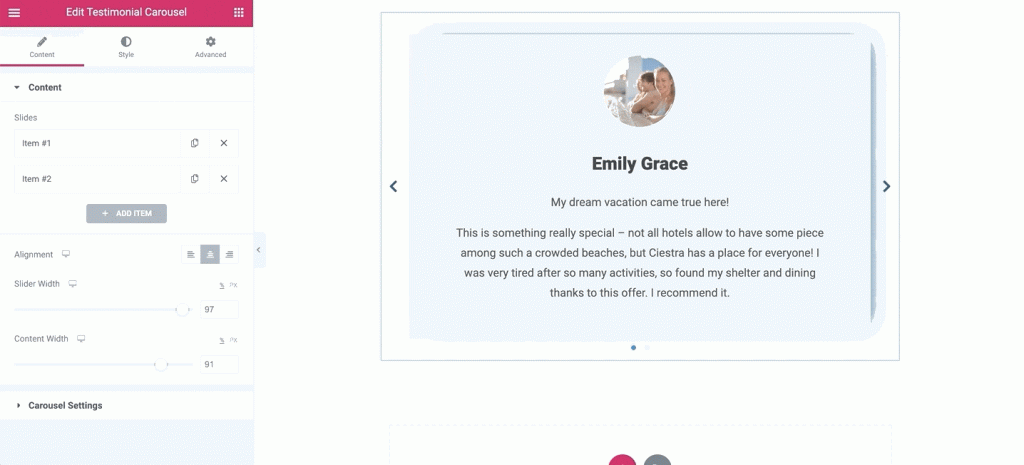
제공되는 Stratum 솔루션 중에서 평가 회전 목마 위젯을 찾을 수 있습니다. 공간을 많이 차지하는 방식으로 평가를 보여주고 쉽게 스타일을 지정하는 데 도움이 됩니다. 
평가 회전 목마 위젯의 기능과 웹사이트용으로 설정하는 방법에 대해 자세히 알아보세요.
자주하는 질문
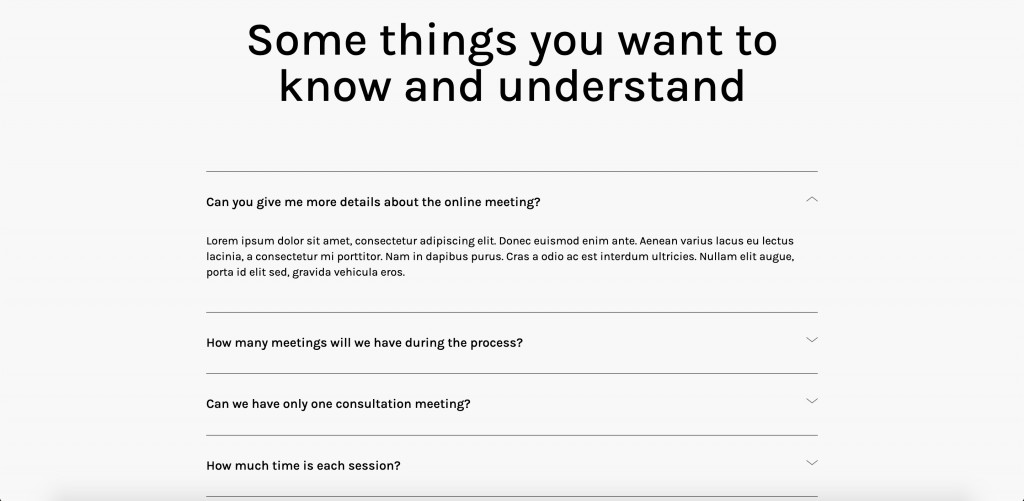
소유자에게는 분명해 보이는 것이 사용자에게는 알려지지 않습니다. 고객은 100% 확신하는 것을 구매합니다. FAQ 섹션을 통해 사용자가 알고 싶어하는 많은 숨겨진 순간을 명확히 할 수 있습니다.
FAQ 섹션은 보기에 깔끔하고 웹 페이지의 추가 공간을 절약하기 때문에 일반적으로 드롭다운 목록처럼 보입니다. 사용자가 질문을 클릭하면 답변이 나옵니다. 
출처: Elementor 라이브러리
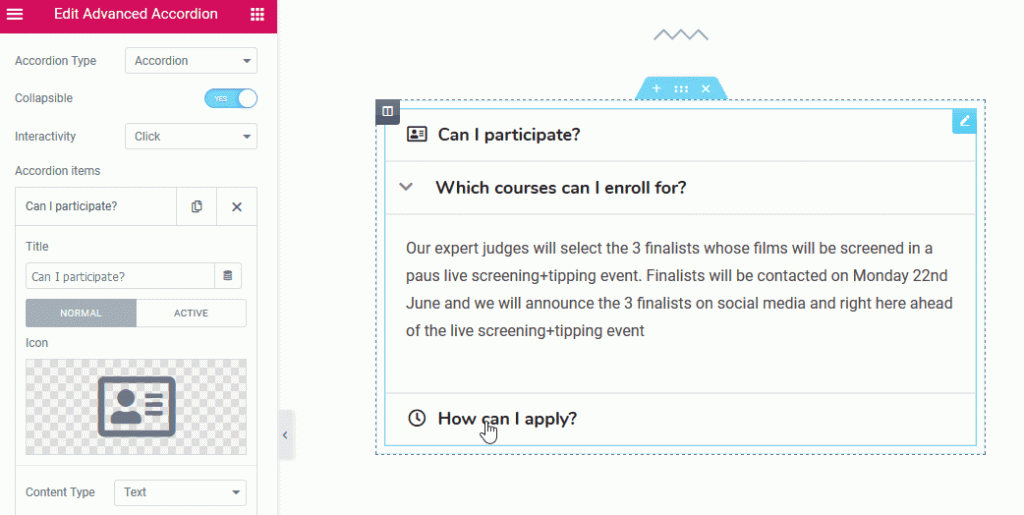
Stratum이 FAQ를 고급 아코디언으로 표시하기 위한 훌륭한 솔루션을 제공하기를 바랍니다.
고급 아코디언 위젯은 Elementor가 제공할 수 있는 필수 애드온 중 하나입니다. 2가지 아코디언 유형 및 상호 작용에 대한 옵션이 있습니다. 각 아코디언은 2열 또는 3열 레이아웃, 텍스트 콘텐츠, 단일 이미지, 슬라이더, Google 지도 등을 지원합니다. 
Stratum Advanced Accordion 위젯의 설정에 대해 자세히 알아보십시오.
가격 블록
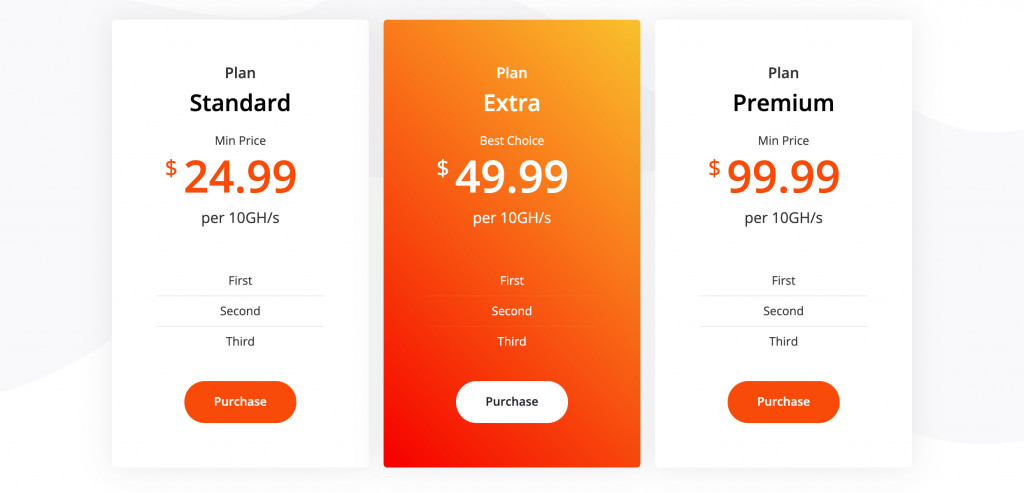
모든 제안과 주장이 끝나면 고객이 가격 책정 옵션을 배울 차례입니다. 앞서 언급했듯이 영웅 섹션에 서비스 또는 제품 비용을 포함하여 할인을 강조할 수 있습니다. 그러나 가격표는 모든 판매 방문 페이지에 반드시 있어야 합니다.
가격표에서 할인 가격, 다양한 플랜을 강조 표시하고 고객 사이에서 가장 인기 있는 가격 옵션을 표시할 수 있습니다.
이 요소에 포함된 "구매" 및 "주문" 버튼은 가장 중요한 CTA 요소입니다.
계층 가격표 위젯은 위에서 지적한 모든 것을 다룹니다. 섹션(가격, 가격 설명, 목록 항목, 버튼 캡션 등)이 있는 미리 작성된 템플릿을 제공합니다. 
가격표 위젯의 기능과 웹사이트에 맞게 설정하는 방법에 대해 자세히 알아보세요.
기간 한정 제안
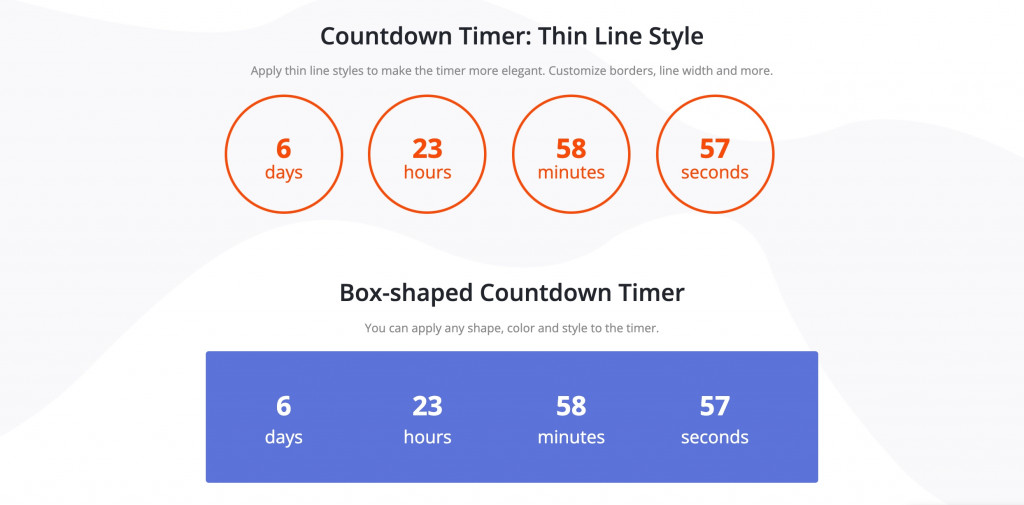
기간 한정 제안은 방문자가 더 빨리 구매하도록 촉구합니다. 시간 제한을 시각적으로 나타내려면 카운트다운 또는 타이머 요소를 사용합니다.
출처: Elementor 라이브러리
Stratum 카운트다운 위젯을 사용하여 원이나 상자 형태로 시간을 생성합니다. 
Stratum 카운트다운 타이머의 추가 설정을 보려면 클릭하십시오.
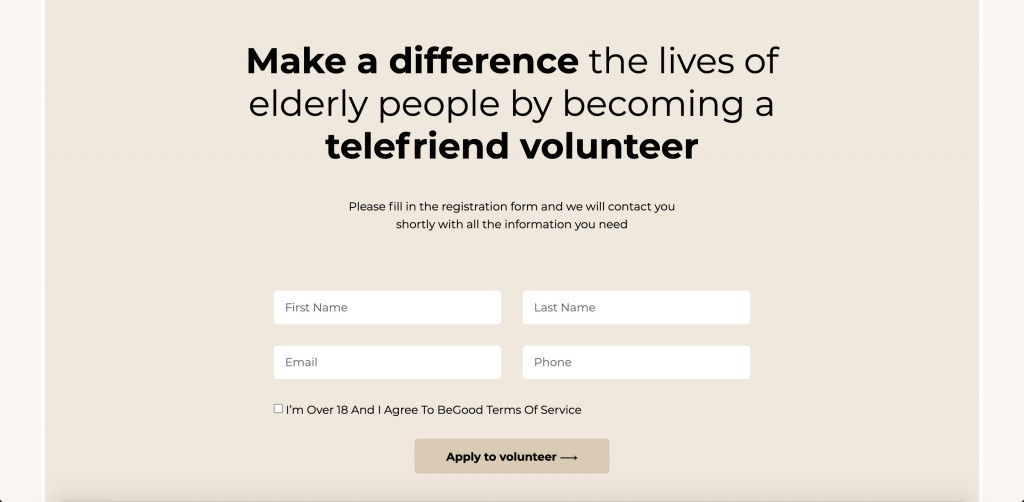
문의 양식
일부 방문 페이지의 목표는 사용자 데이터를 수집하는 것이므로 문의 양식이 유용할 것입니다. 양식 유형은 최종 목적(등록, 약속 예약, 구독 등)에 따라 다릅니다.
형식 뒤에는 일반적으로 강력한 CTA 문구가 옵니다. 
출처: Elementor 라이브러리
Stratum은 연락처 양식 위젯을 제공하지 않지만 모든 종류의 양식에 대해 꽤 인기 있는 Contact Form 7 플러그인을 사용할 수 있습니다.
그러나 연락처 정보(위치, 소셜 미디어 아이콘)를 언급하고 싶을 것입니다. 애드온은 Google 지도와 Instagram 갤러리를 표시하기 위한 몇 가지 좋은 옵션을 제공합니다.
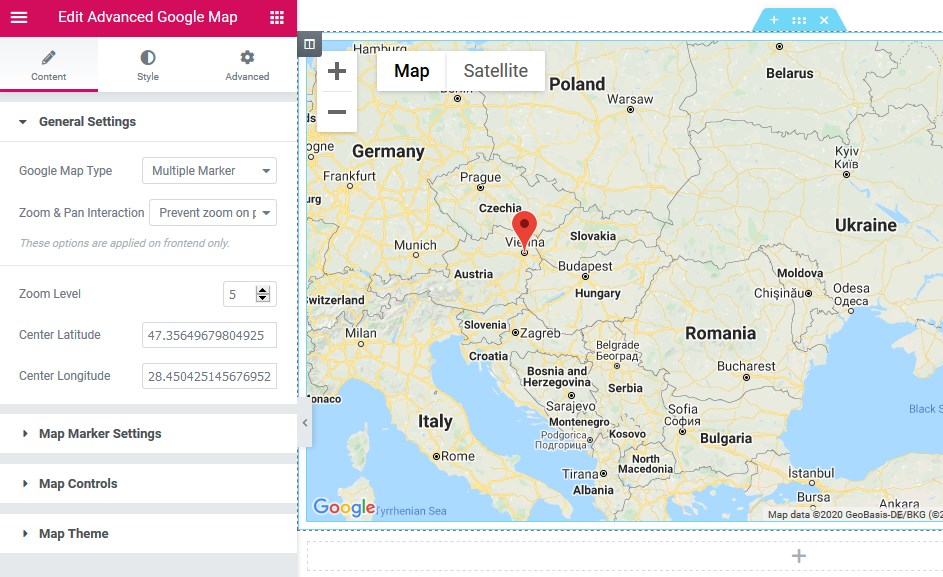
- 고급 Google 지도
Elementor FREE의 표준 Google 지도 위젯과 달리 이 위젯에는 몇 가지 확장된 옵션이 있습니다. 사용자 지정 마커를 사용하여 무제한 위치를 표시하고, 사용자 상호 작용과 관련하여 기본 지도 인터페이스를 조정하고, 마음에 드는 지도 스타일을 선택할 수 있습니다. 
Stratum의 고급 Google 지도 위젯에 대해 자세히 알아보려면 클릭하세요.
- 인스타그램 피드
많은 브랜드가 Instagram 페이지를 적극적으로 홍보하고 가능한 모든 채널에서 잠재고객을 확대하기를 원합니다. 자체 웹사이트는 소셜 미디어 페이지를 처음 방문하는 사용자에게 가장 좋은 장소입니다.
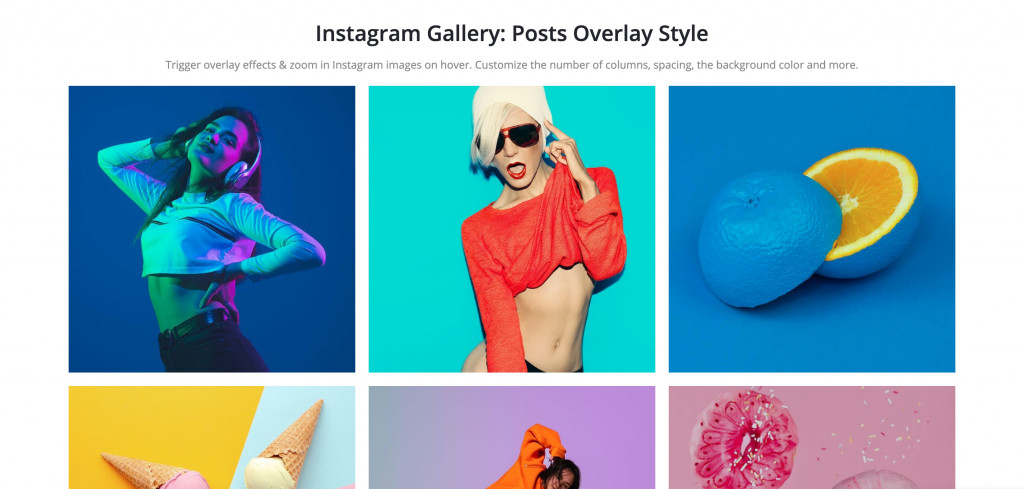
이 위젯을 사용하여 브랜드는 활기찬 Instagram 갤러리를 강조할 수 있습니다. 피드는 모든 새 게시물과 함께 자동으로 업데이트됩니다. 게다가, 고전적인 3열 디스플레이를 고수하지 않으려면 게시물을 원하는 수로 표시하고 열 수를 변경할 수 있습니다. 
다음은 Instagram 계정을 Stratum 위젯에 연결하는 방법에 대한 지침입니다.
방문 페이지에서 판매를 늘리는 추가 팁
- CTA (클릭 유도문안)는 짧고 명확해야 하며 페이지 상단, 바닥글, 평균 2블록마다 위치해야 합니다.
- 반대할 수 있는 숨겨진 반대 가 많을수록 전환율이 높아집니다. 가장 일반적인 숨겨진 클라이언트 반대는 "나는 당신을 믿지 않는다", "나는 결정을 내리지 않는다", "나는 당신의 제안을 할 시간이 없다" 및 "나는 돈이 없다"이다. 우리의 사실과 주장을 제시하고 방문자에게 그것이 필요한 것임을 확신시키기 위해 논리적 사슬을 만드십시오. 이러한 반대에 답하는 가장 좋은 방법은 FAQ 섹션에 있습니다.
- 한 페이지에 들어갈 수 있는 수많은 정보가 있으므로 간결 합니다. 그러나 비디오, 갤러리, 아이콘, 플립 상자, 타임라인 등의 시각적 미디어 콘텐츠로 단락을 대체하여 텍스트를 최소화하는 것이 좋습니다.
- 각 잠재고객 그룹에 대해 별도의 판매 방문 페이지를 만듭니다. 연령대가 다르거나 관심사가 완전히 다른 사용자는 구매를 유도하는 다양한 트리거를 가지고 있습니다.
결론
이제 아름답고 가장 중요하게 효율적인 특별 제안 페이지를 만들기 위한 도구로서의 Stratum에 대해 더 많이 알게 되었습니다.
Elementor + Stratum 듀오는 시간과 노력을 절약할 수 있습니다. 일회성 옵션이거나 정기적으로 두 플러그인을 모두 사용합니다. 뿐만 아니라 두 제품 모두 수년간의 경험을 가진 WordPress 전문가가 지원합니다.
문제가 발생하면 적절한 지원을 제공할 준비가 되어 있습니다.
추신 물론 Stratum에는 괜찮은 대안이 많이 있습니다. 언급할 가치가 있는 상위 4개 애드온은 다음과 같습니다.
- Elementor의 필수 애드온
- Elementor용 궁극의 애드온
- Elementor용 프리미엄 애드온
- Elementor 애드온 요소
