WordPress에서 이미지 스왑 효과를 만드는 방법(3단계 튜토리얼)
게시 됨: 2023-06-07이미지는 방문자의 관심을 끌고 메시지를 전달하는 데 중요한 역할을 합니다. 다행스럽게도 세계에서 가장 인기 있는 콘텐츠 관리 시스템인 WordPress를 사용하면 수많은 방법으로 웹사이트의 모양과 가시성을 향상할 수 있습니다. 여기서 이미지 스왑은 워드프레스의 무한한 기능과 커스터마이징 중에서 효과적인 전략 중 하나입니다.
그러나 WordPress의 다양한 기회로 인해 한 사람이 모든 것을 탐색하는 것은 압도적입니다.
따라서 이 튜토리얼은 워드프레스에서 이미지 스왑 효과를 만드는 방법에 관한 것입니다. 게다가 이 단계별 가이드는 멋진 이미지 교체 효과를 만드는 데 필요한 지식과 도구를 제공합니다. 이제 웹 사이트 가시성을 높이기 위해 이미지를 보여주는 놀라운 방법에 대해 살펴보겠습니다.
WordPress의 이미지 스왑 효과는 무엇입니까?
이미지 스왑 효과는 이미지에 특정 동작(클릭, 호버 등)이 수행될 때마다 이미지가 변경되는 시각적 기법을 말합니다. 청중과의 참여 및 상호 작용을 향상시키는 매력적인 방법입니다.
WordPress에 이미지 스왑을 추가하는 이유는 무엇입니까?
워드프레스 이미지 스왑은 주로 전후 비교를 보여주기 위해 사용됩니다. 이를 통해 사이트에 대한 대화형의 매력적인 이미지를 만들 수 있습니다. 이 외에도 WordPress에 이미지 스왑을 추가하면 더 많은 이점이 있습니다.
- 이미지 교체를 통해 제품 기능을 명확하게 보여줄 수 있습니다. 고객이나 방문자는 전달하려는 정보를 쉽게 이해할 수 있습니다.
- 방문자나 고객이 빠른 구매 결정을 내리는 데 도움이 되는 제품 또는 서비스에 대한 명확한 개요를 얻을 때 전환을 최적화합니다 .
- 이미지 교체는 훌륭한 스토리텔러가 될 수 있으며 시간 경과에 따른 제품 진행 상황을 보여줄 수 있습니다.
- 이미지 스왑 효과는 웹사이트의 전반적인 UX 와 UI를 향상시키고 사이트를 청중에게 더 친숙하게 만들 수 있습니다.
- 이 이미지 스왑 효과를 추가하면 사이트에 대한 고유한 대화형 이미지를 생성하므로 경쟁업체를 이길 수 있습니다.
WordPress에 이미지 스왑 효과를 추가하면 얻을 수 있는 주요 이점입니다. 이제 추가하는 방법을 찾고 있습니까? 그렇다면 끝까지 읽으십시오.
WordPress에서 이미지 교체 효과를 만드는 단계
WordPress에서 이미지 교체 효과를 추가하는 방법에는 두 가지가 있습니다. 하나는 코딩을 통한 것이고 다른 하나는 Image Swap 플러그인을 활용하는 것입니다. 이미지 스왑 플러그인을 사용하는 것이 이미지에 스왑 효과를 추가하는 가장 쉽고 쉬운 방법입니다. 하지만 그 전에 먼저 적절한 Image Swap 플러그인을 선택해야 합니다.
ElementsKit은 이미지 마스킹 , 쿠폰 코드 , 콘텐츠 티커 등과 같은 다양한 기능과 함께 제공되는 가장 적합한 이미지 스왑 플러그인 중 하나입니다. 게다가 모든 인기 있는 플러그인 및 테마와 뛰어난 호환성을 제공합니다.
그래서 WordPress에 이미지 스왑 효과를 추가하기 위해 ElementsKit을 사용할 것입니다. 따라서 WordPress에서 이미지 교체 효과를 만드는 방법에 대한 단계별 가이드를 확인하십시오.
1단계: 이미지 스왑 플러그인을 다운로드합니다.
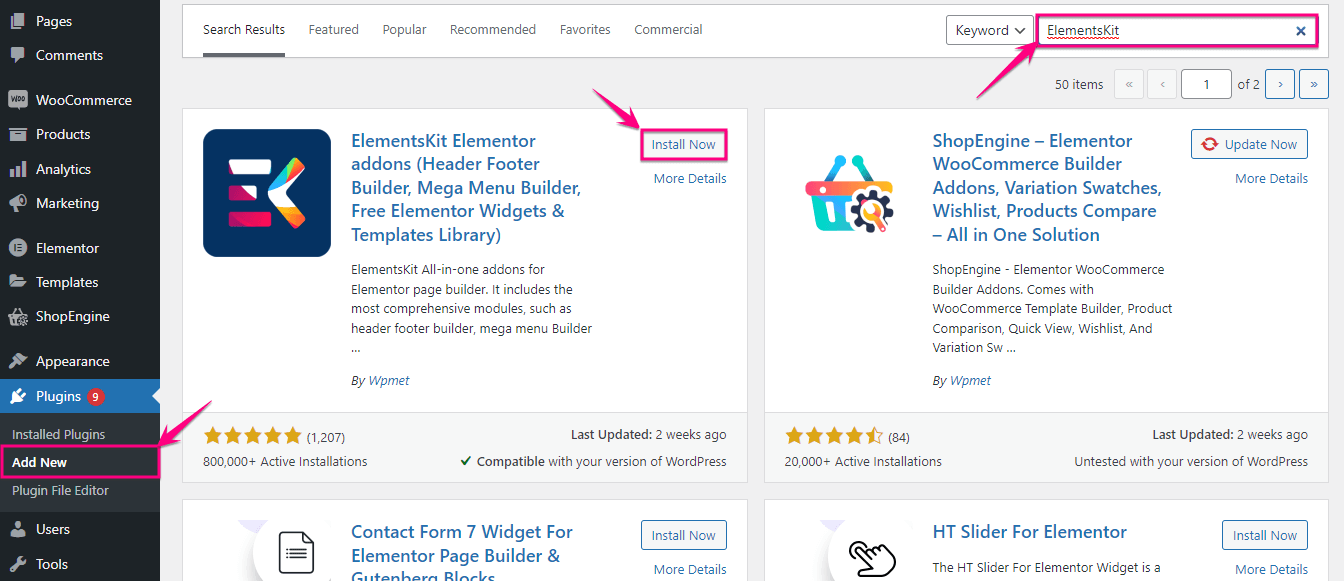
먼저 워드프레스 웹사이트에서 이미지 스왑 플러그인인 ElementsKit을 다운로드합니다. 또한 ElementsKit의 우수한 이미지 스왑 기능을 즐기려면 Elementor를 다운로드해야 합니다. Elementor 설치 후 검색 상자에서 ElementsKit을 검색하여 다운로드하고 "지금 설치" 버튼을 누르십시오. 그런 다음 "지금 활성화" 버튼을 클릭하여 ElementsKit을 활성화합니다.

2단계: WordPress에서 이미지 교체를 추가합니다.
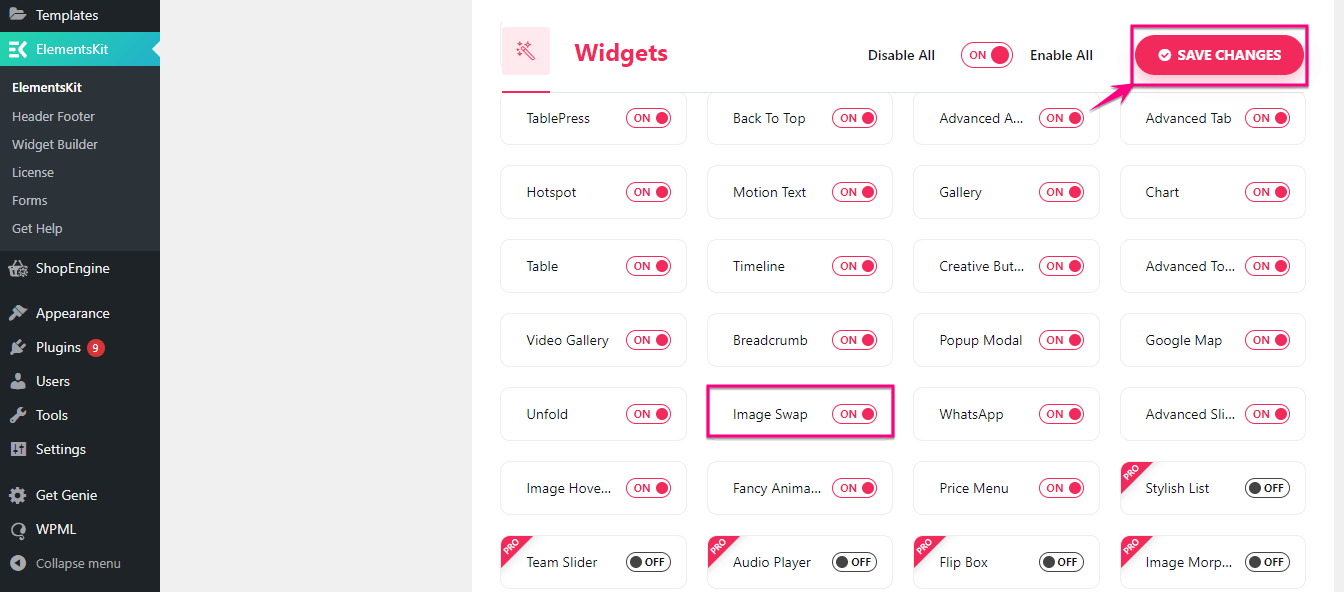
두 번째 단계에서는 ElementsKit>> ElementsKit 를 방문하여 이미지 교체 위젯을 활성화해야 합니다. 이제 "위젯" 탭을 클릭 하고 이미지 교체를 활성화합니다 . 그런 다음 "변경 사항 저장" 버튼을 클릭하십시오 .


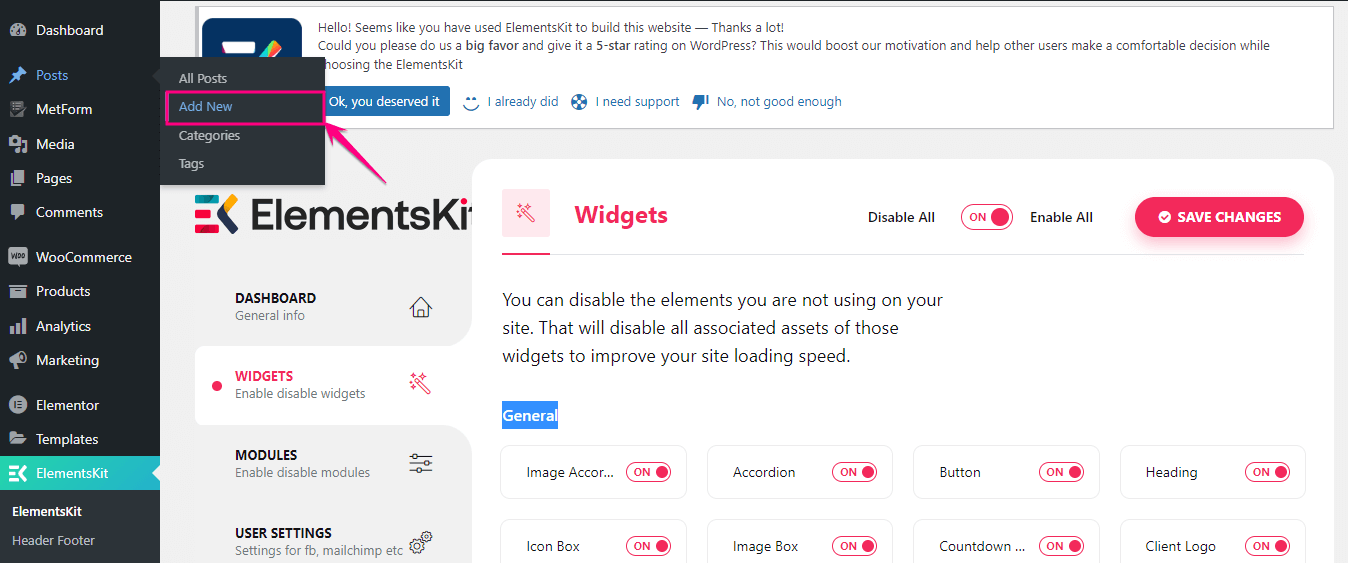
이미지 스왑을 활성화한 후 게시물 탭에서 "새로 추가"를 클릭하여 새 게시물로 이동합니다.

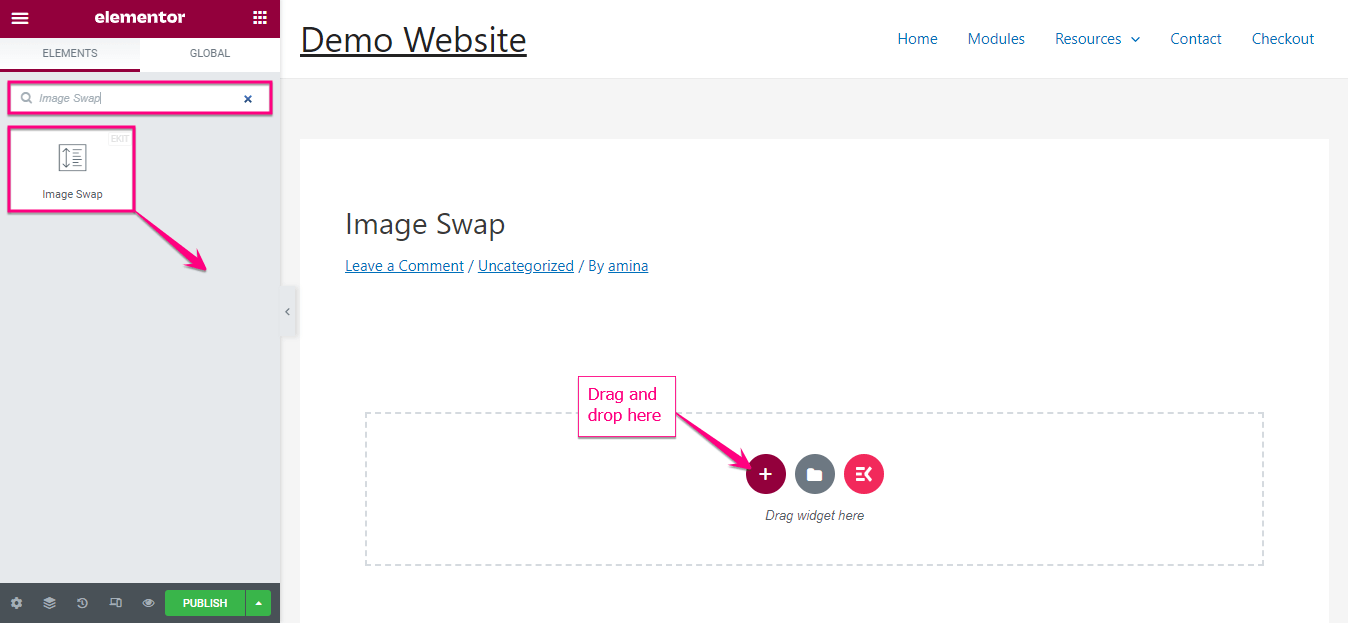
이렇게 하면 제목을 추가 하고 "Elementor로 편집" 버튼을 클릭해야 하는 새 페이지로 이동합니다. 그런 다음 Image Swap 위젯을 검색하여 드래그 앤 드롭한 후 더하기 아이콘에 추가합니다 .

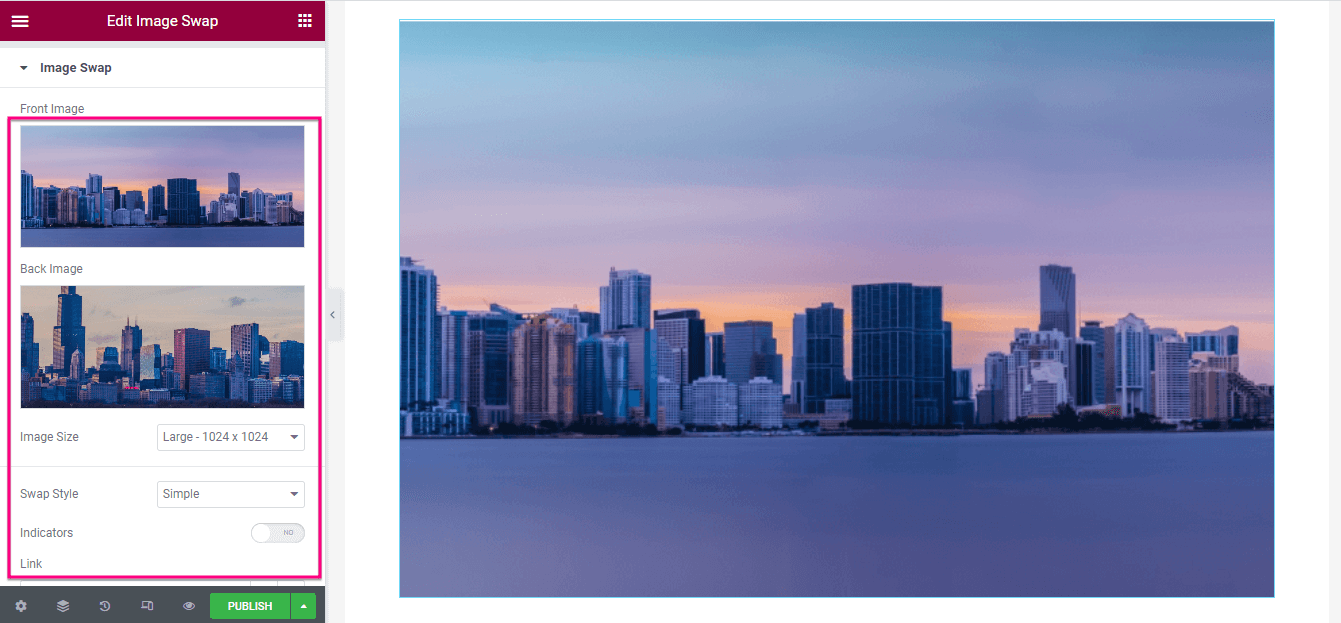
이미지 스왑을 추가하면 왼쪽에 설정 옵션이 있습니다. 여기에서 다음 항목을 조정 해야 합니다.
- 전면 이미지: 이미지 교체를 위한 전면 이미지를 추가합니다.
- 뒷면 이미지: 여기에 뒷면 이미지를 입력하십시오.
- 이미지 크기: 여기에서 이미지 높이와 너비를 조정할 수 있습니다.
- 스왑 스타일: 이미지의 스왑 스타일을 조정합니다.
- 표시기: 활성 이미지와 후면 이미지를 나타내는 표시기를 추가합니다.
- 링크: 이미지에 링크를 추가하려면 URL을 입력하세요.

게다가 이미지 스왑을 위해 이미지 마스킹을 활성화 할 수 있습니다. 활성화하면 모양 유형, 모양 선택, 위치, 반복 및 크기를 편집할 수 있는 옵션이 나타납니다. 매력적인 WordPress 이미지 스왑 효과를 추가하려면 모든 것을 조정하십시오.

3단계: WordPress 이미지 교체를 게시합니다.
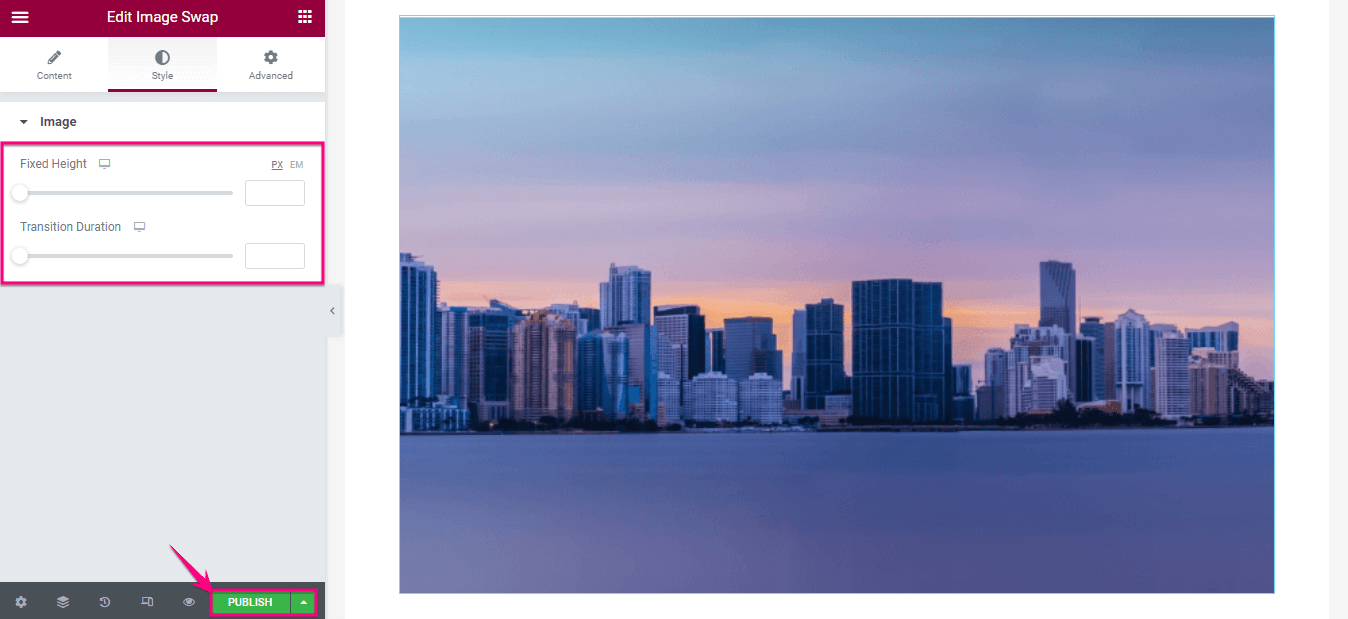
콘텐츠 구성을 완료한 후 스타일 탭을 방문하여 이미지의 높이 및 전환 기간을 조정합니다.
마지막으로 Image Swap 효과의 편집을 완료한 후 게시 버튼을 클릭합니다 .


WordPress에서 이미지 교체 시작하기
WordPress에서 이미지 스왑 효과를 추가하는 방법은 여러 가지가 있습니다. 그러나 WordPress 플러그인을 사용하는 것이 위에 표시된 가장 편리한 방법입니다. 따라서 ElementsKit을 사용하여 이미지의 시각적 경험을 향상시키려면 세 가지 간단한 단계를 따르십시오.
