WordPress에서 대화형 이미지 맵을 만드는 방법
게시 됨: 2022-07-14디테일, 디테일, 디테일 ... 상세한 텍스트 벽으로 고객을 소외시키지 않고 중요한 작은 제품 세부 정보를 전달하는 것은 어렵습니다. 물건, 방 또는 영역을 정확히 찾아내고 고객의 여정을 방해하지 않으면서 웹사이트의 다른 부분으로 보내어 자세한 정보를 제공하고 싶다면 WordPress 이미지 맵이 답입니다.
WordPress 이미지 맵은 효과를 손상시키지 않으면서 아름다운 사진을 선보이고 많은 세부 사항을 효과적으로 추가할 수 있는 가장 좋은 방법입니다. 가장 적은 양의 인터넷 공간으로 최대한의 정보를 얻을 수 있지만 멋지게 완성됩니다.
전자 상거래 상점의 이미지에 대한 확대 기능은 문제를 우아한 방식으로 처리하지만 WooCommerce 상점을 설치하는 것은 사진에 추가 "움직임"이 필요한 비즈니스의 솔루션이 아닙니다.
WP Draw Attention 플러그인을 사용하여 WordPress에서 대화형 이미지 맵을 만드는 것이 얼마나 쉬운지 알아보려면 심층 가이드를 읽어보세요.
WordPress 이미지 맵 및 WP Draw Attention 개요
WordPress 이미지 맵은 클릭 가능한 영역이 포함된 대화형 그래픽 요소입니다.
명백한 용도는 부동산 개발자, 부동산 중개인, 게스트 하우스 또는 호텔 소유자입니다. 그들은 이미지 맵을 사용하여 각 영역에 아름다운 이미지가 첨부된 대화형 평면도를 보여줍니다.
그러나 WP Draw Attention 이미지 맵 도구에서 입증된 것처럼 WordPress의 이미지 맵에는 더 많은 이점이 있습니다. 재주꾼, 공예가, 장인, 예술가 및 기타 인터넷 거래자들이 선택하는 비밀 마케팅 도구로 빠르게 자리잡고 있습니다.
 주의 끌기: 대화형 이미지 맵 플러그인
주의 끌기: 대화형 이미지 맵 플러그인현재 버전: 1.9.32
최종 업데이트: 2022년 6월 16일
draw-attention.1.9.32.zip
WP Draw Attention의 대화형 이미지(예: 평면도)를 사용하면 고객이 놀라운 세부 사항까지 확대할 수 있습니다. 각 영역에 대한 자세한 설명, 텍스트, 숫자, 이미지 또는 비디오를 추가하여 제품의 고유한 기능을 강조할 수 있습니다. 방문자를 텍스트 벽으로 압도하지 않고 제품의 모든 장점을 자세히 설명할 수 있습니다.
WP Draw Attention 플러그인으로 생성된 반응형 이미지 맵은 입력에 따라 자체 메타 데이터를 생성하므로 처음부터 SEO 친화적입니다.
아래에서 무료 및 프리미엄 WP Draw Attention 계획의 차이점을 언급하지만 무료 플러그인의 이 멋진 기능에 대해 알려야 합니다... 사이트당 대화형 그림이 하나만 제공되지만 저항할 수 없는 요소는 추가 할 수 있다는 해당 도면에 대한 상세 영역 수
평면도를 예로 들어보겠습니다. 평면도의 영역을 각 방의 사진에 연결할 수 있지만 일반 평면도에서 특정 관심 항목의 개요를 설명할 수도 있습니다. 예술 작품, 골동품, 꽃꽂이, 비누 등의 자세한 사진을 하나의 무료 기본 이미지에 연결할 수 있습니다.
더 이상 고민하지 않고 가이드를 시작합시다!
WP Draw Attention으로 WordPress에서 이미지 맵을 만드는 방법
WP Draw Attention 플러그인으로 대화형 포트폴리오를 설정하는 것은 매우 쉽습니다. 각 도면 내에서 스타일을 관리하게 됩니다.
1단계: WP 주의 끌기 설치
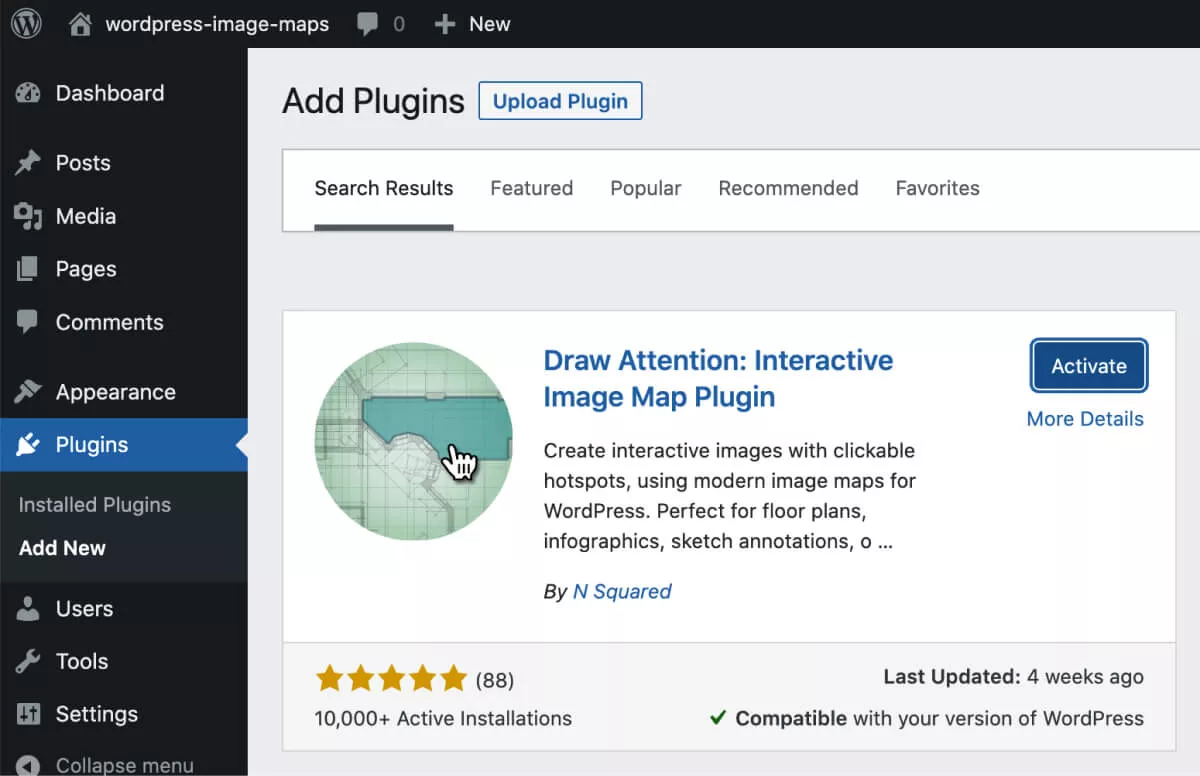
WordPress 플러그인 라이브러리 또는 WordPress 대시보드에서 무료 Draw Attention 플러그인을 받으세요.
WordPress에서 플러그인 → 새로 추가 로 이동합니다. "주의 끌기"를 검색하십시오. 플러그인을 설치한 다음 활성화합니다. 활성화 후 좌측 메뉴(설정 → WP 관심 끌기)에서 접속하세요.

2단계: 첫 번째 이미지 맵 만들기
설치가 완료되면 "주의 끌기" 메뉴 항목을 클릭하여 시작하십시오.
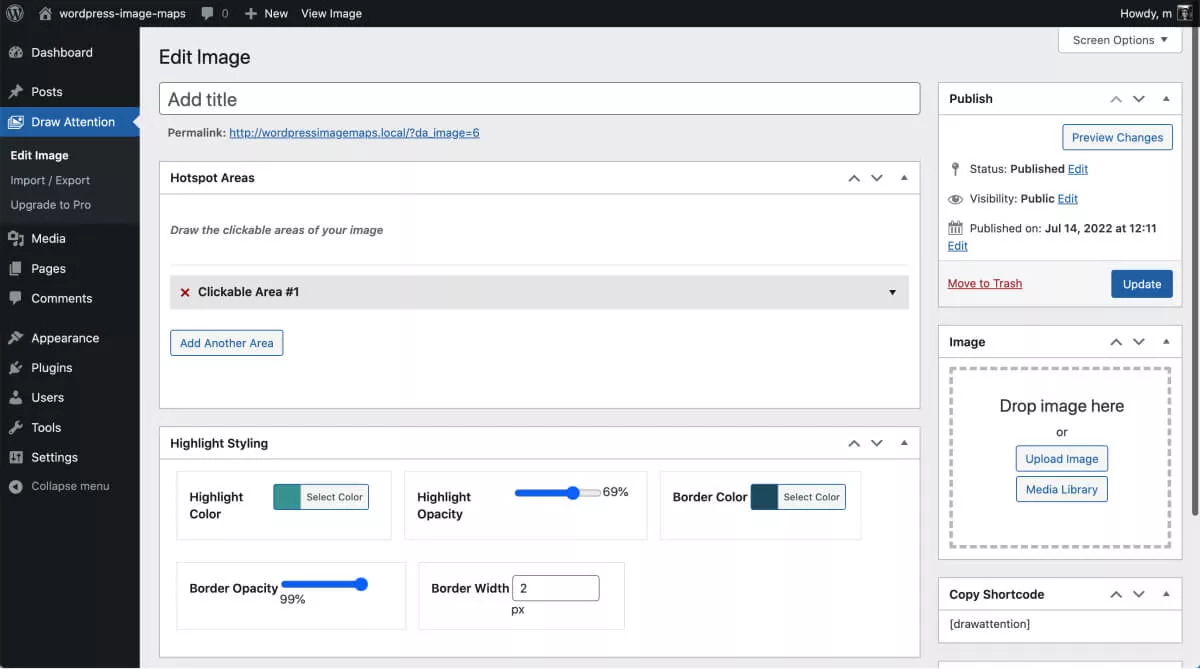
무료 버전에서는 하나의 이미지 맵만 만들 수 있으므로 아래에서 자세히 살펴볼 "이미지 편집" 옵션이 표시됩니다.

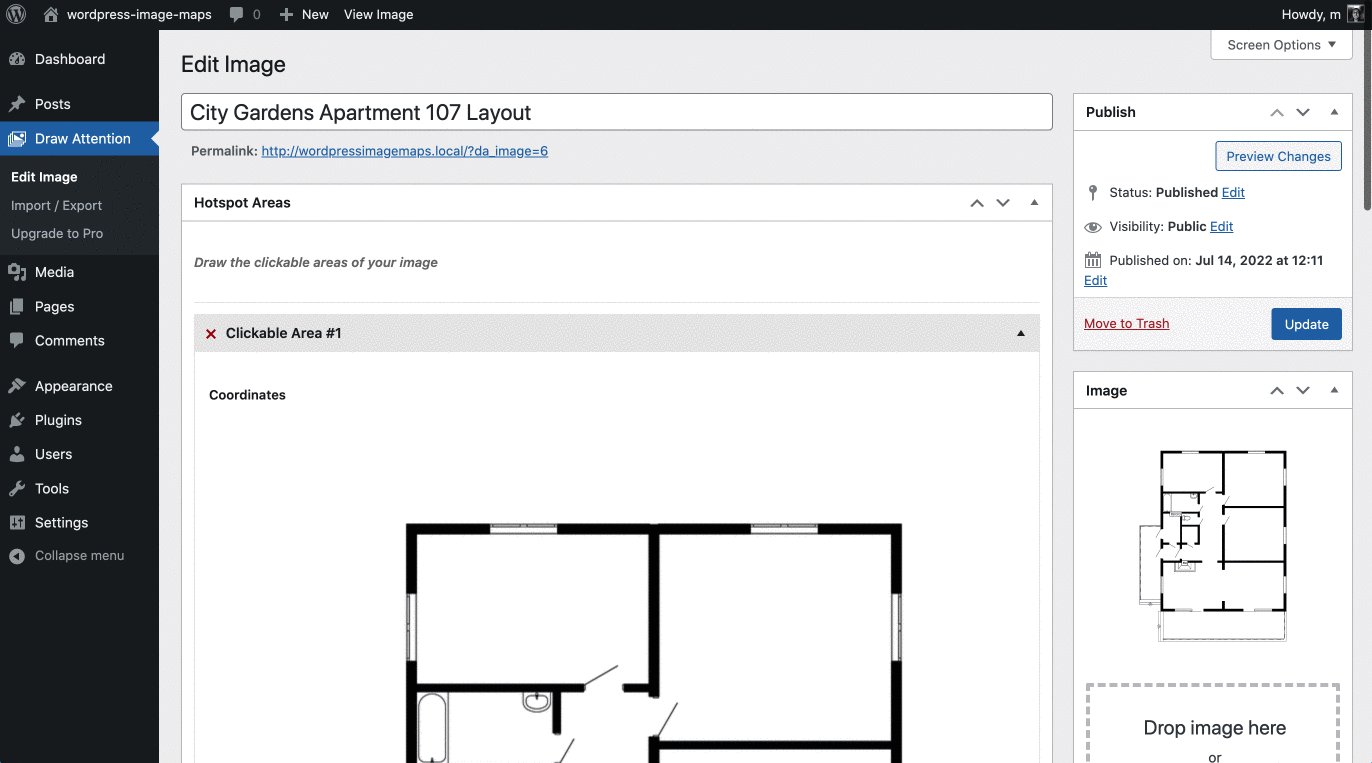
이 "이미지 편집" 페이지에서 새 대화형 이미지의 제목(이름)을 입력합니다. 웹사이트에서 볼 수 있으므로 SEO 친화적인 설명이 포함된 이름을 선택하세요.
3단계: 기본 이미지 업로드 및 핫스팟 영역 추가
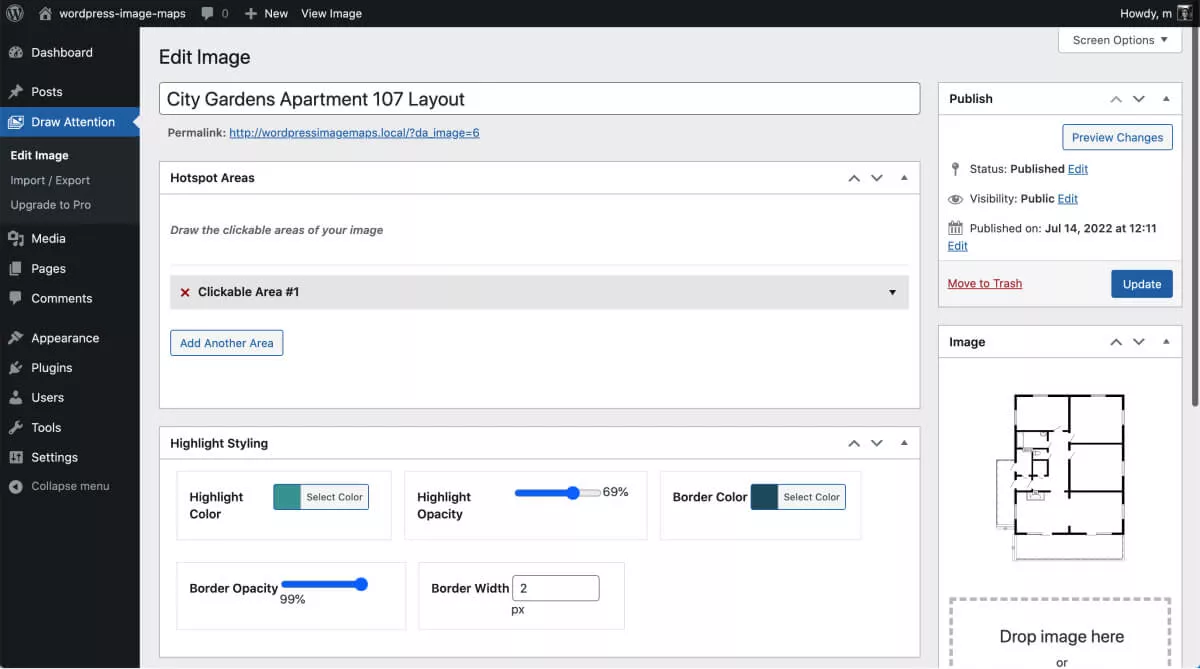
기본 이미지를 선택하거나 업로드하려면 화면 오른쪽의 "여기에 이미지 드롭" 섹션을 클릭합니다.
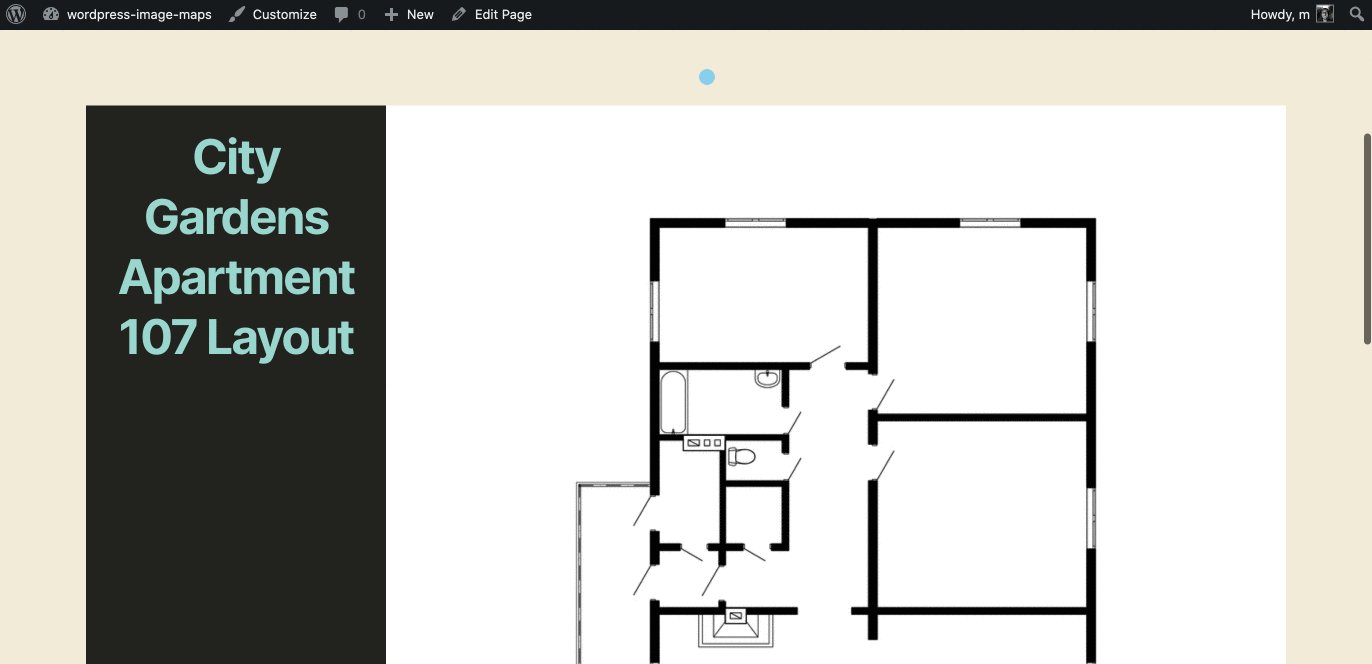
아래의 경우 개발자, 건축가 또는 인테리어 디자이너가 특정 부동산의 디자인을 선보일 수 있는 방법의 예로 아파트 계획을 업로드했습니다.

이제 "핫스팟" 섹션에서 "이미지의 클릭 가능한 영역 그리기" 지침과 함께 방금 업로드한 이미지를 볼 수 있습니다.
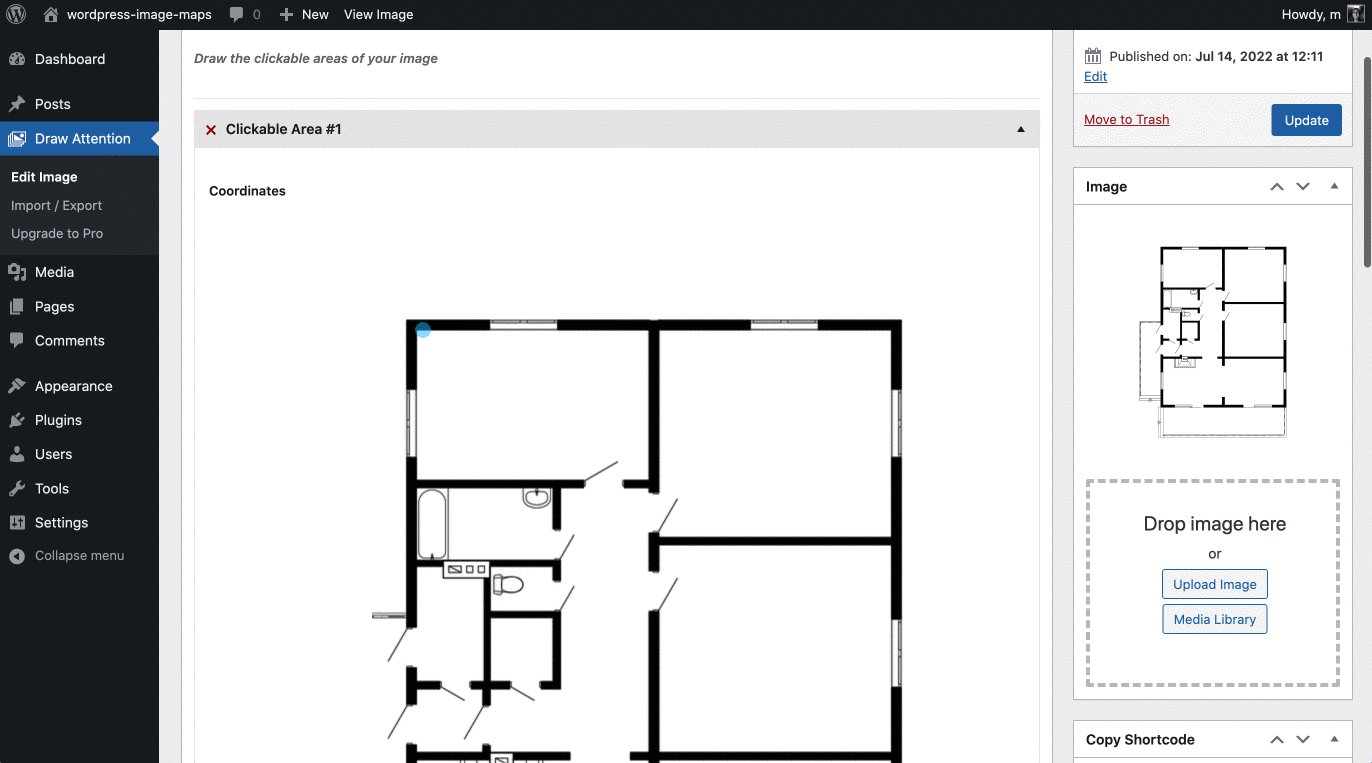
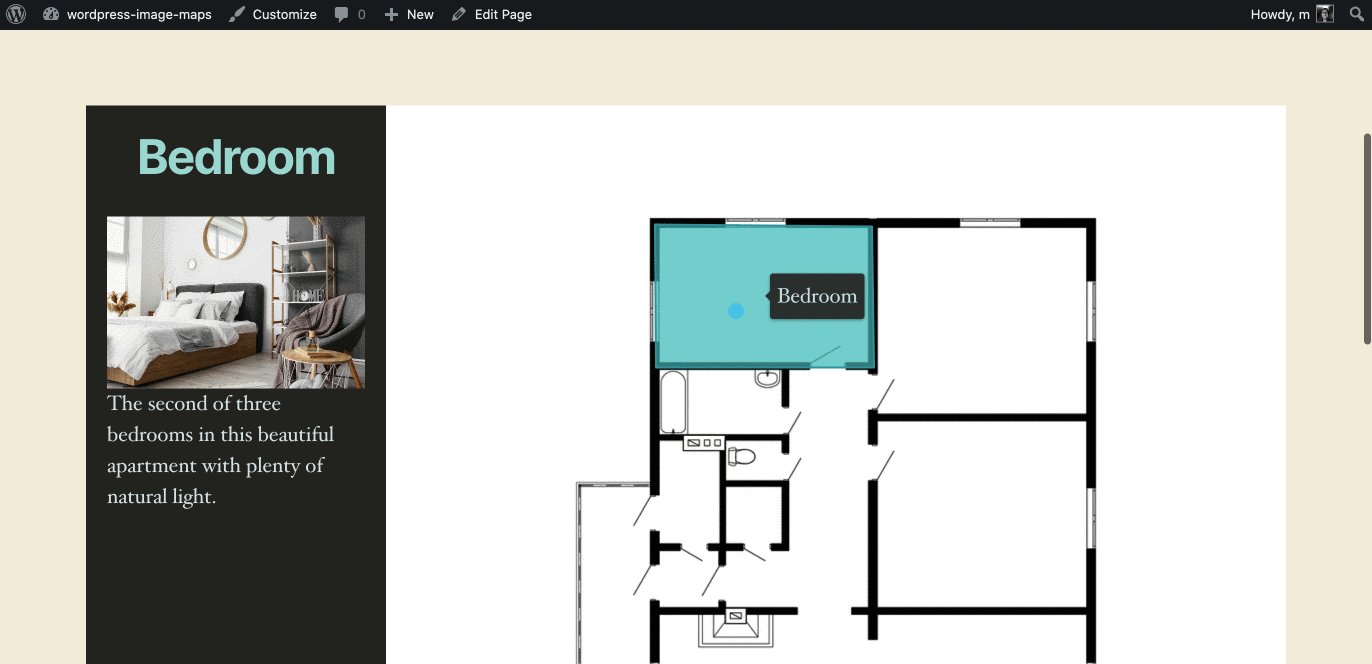
그런 다음 추가 정보에 연결하려는 각 섹션을 강조 표시합니다. 그렇게 하려면 아래에서 수행한 것처럼 대화형 이미지 맵에서 강조 표시하려는 영역의 각 지점을 클릭합니다.

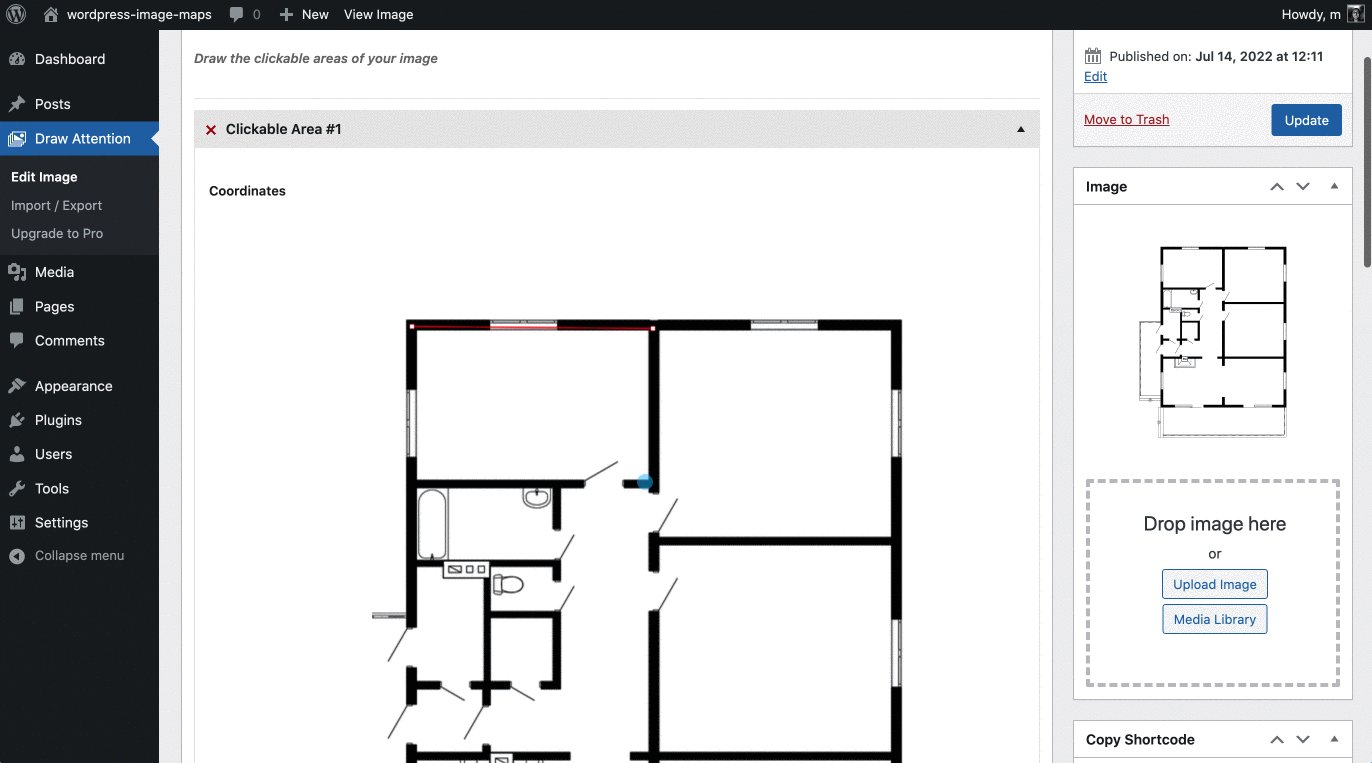
본능적으로 마우스를 사용하여 커서를 드래그하여 이미지를 추적하고 싶을 수도 있지만 그림이 아닌 점의 윤곽을 만들어야 합니다. 강조 표시하려는 영역의 첫 번째 지점에 커서를 놓습니다. 클릭하고 다음 지점으로 이동합니다. 영역의 윤곽이 만들어질 때까지 반복합니다.

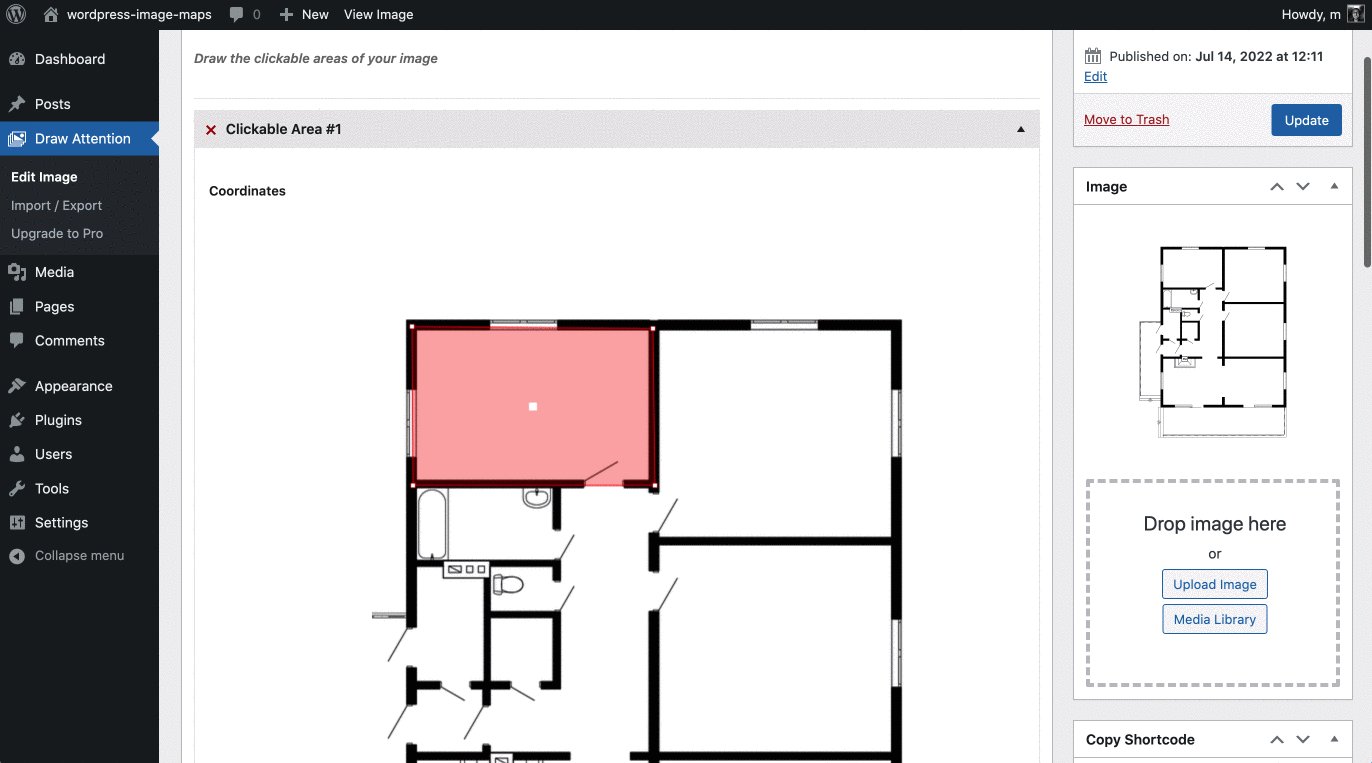
세 개의 점을 표시하고 나면 모서리로 윤곽선을 잡고 윤곽선에 더 많은 점을 추가하고 블록을 이동하고 본능적으로 다이어그램을 사용할 수 있습니다.
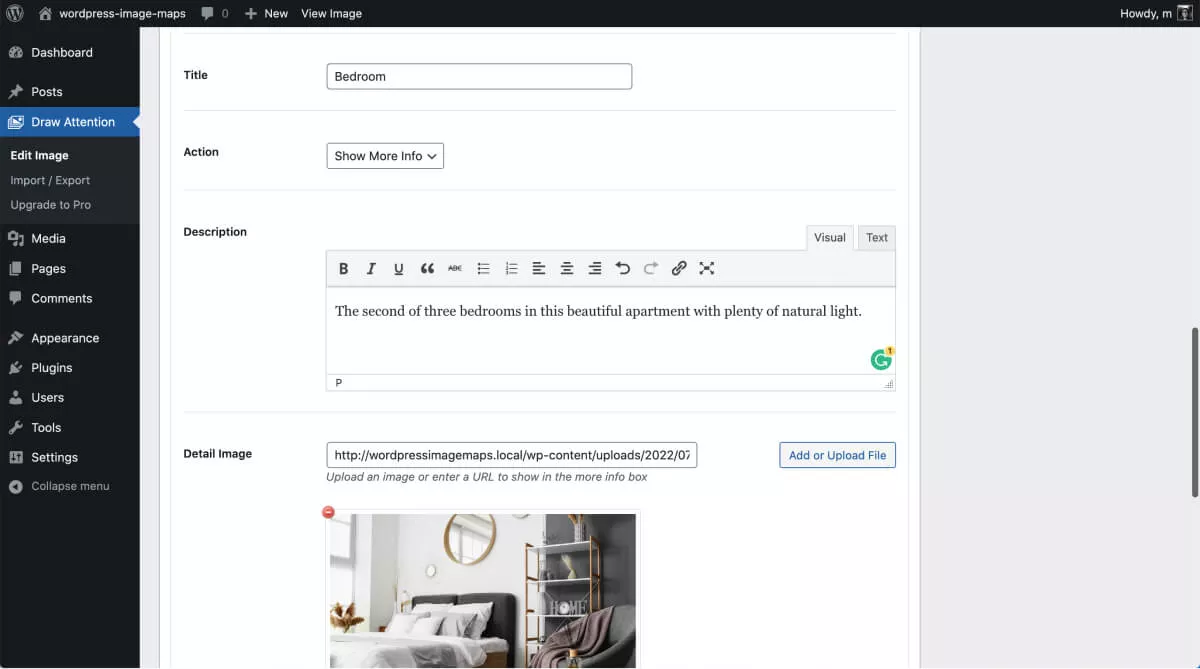
도면 아래의 "제목" 상자로 이동합니다. 강조 표시된 영역의 이름을 입력합니다(위의 예에서 아파트의 침실).

다음으로 방이나 물건에 대한 자세한 설명을 추가합니다. 그런 다음 누군가가 이미지 맵을 클릭하거나 탭할 때 팝업할 미디어 라이브러리(또는 외부 URL)의 사진에 대한 링크를 추가합니다.
다음 단계로 이동하기 전에 이미지 맵을 저장합니다(오른쪽 상단 모서리에 있는 WordPress Publishing 섹션으로 이동).
그게 다야 – 기본 이미지에 첫 번째 클릭 가능한 영역을 추가했습니다!
4단계: 핫스팟 영역 추가 및 미리보기
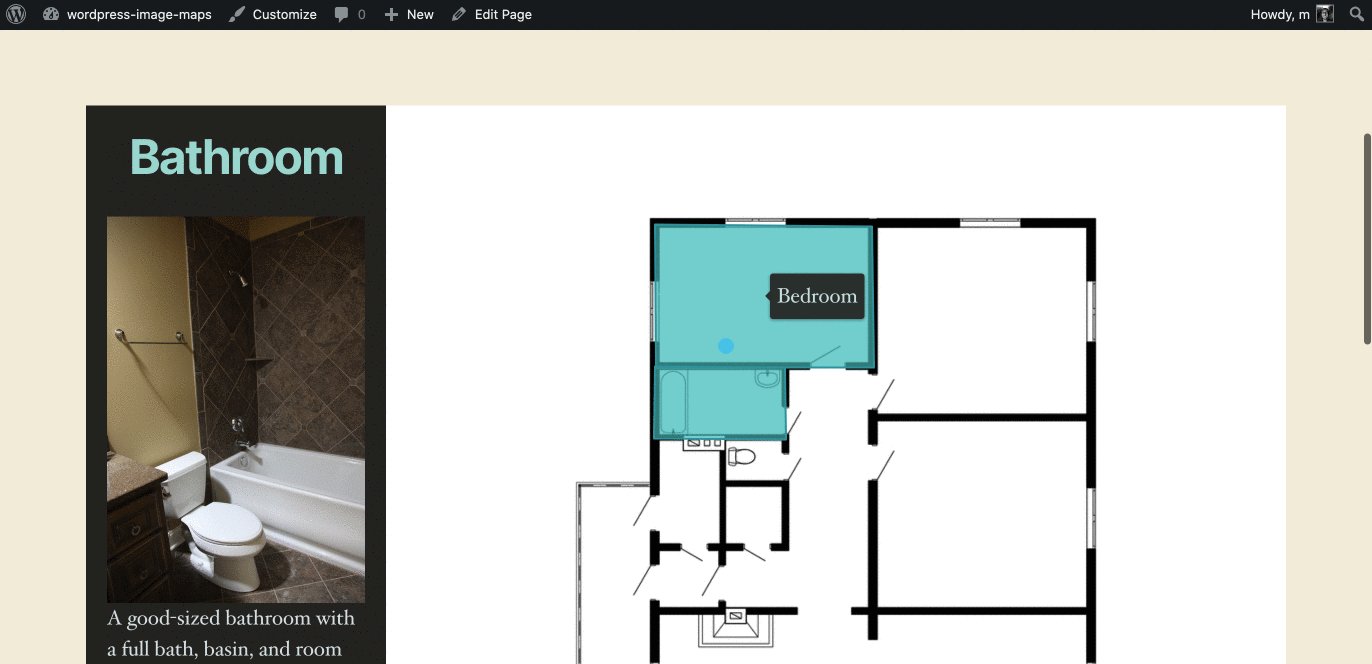
"핫스팟 영역" 섹션에 머무르십시오. 이제 "클릭 가능한 영역 #2"라는 다음 드롭다운 영역을 클릭합니다.
강조 표시하려는 영역의 윤곽을 따라 일련의 클릭을 만드는 단계를 반복합니다. 지도 이미지의 이름을 지정하고(이 경우 "욕실") 원하는 사진에 해당 지역을 연결한 다음 저장합니다.
모든 영역을 다루고 모든 핫스팟에 이름을 지정하고 연결할 때까지 계속하십시오. 이미지를 저장하고 게시합니다.
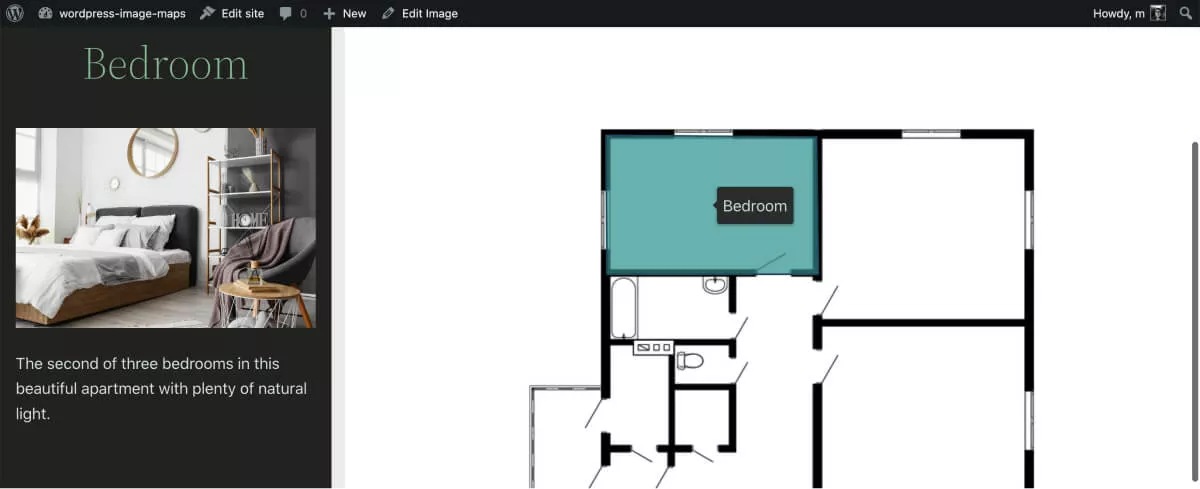
이제 이미지 맵을 미리보기하여 웹사이트에서 어떻게 보이는지 확인할 수 있습니다.

5단계: 대화형 이미지 스타일 지정
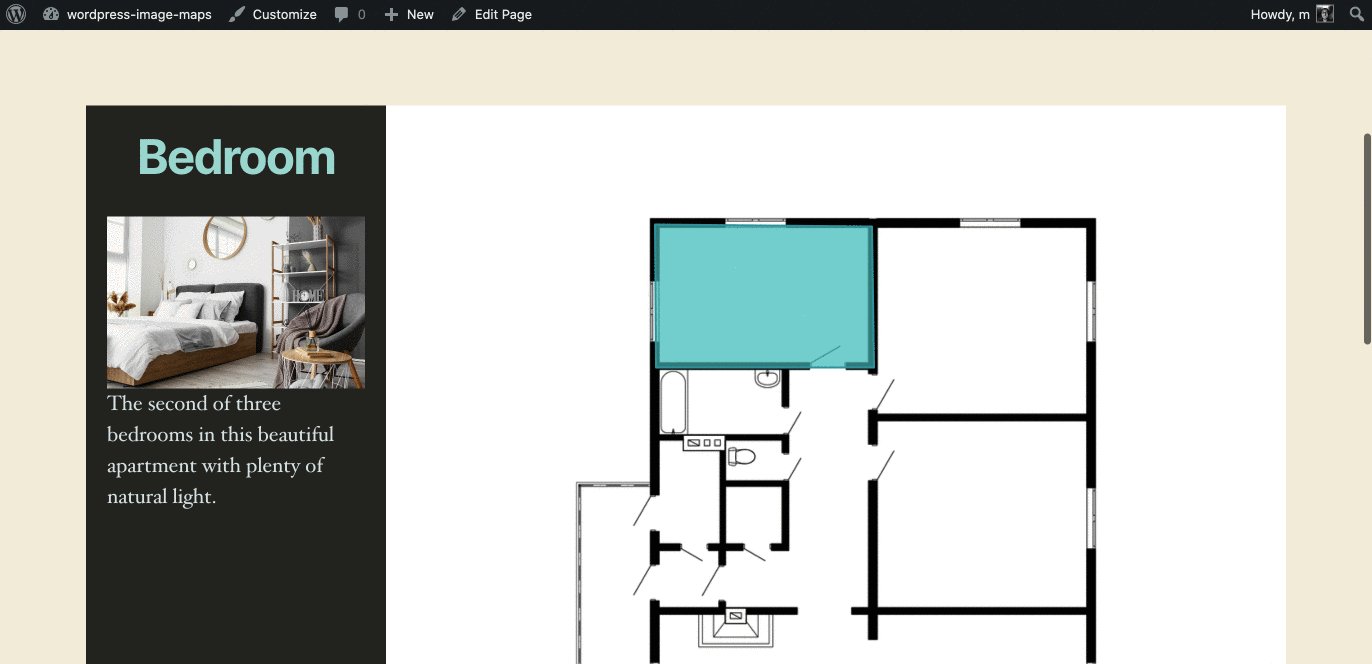
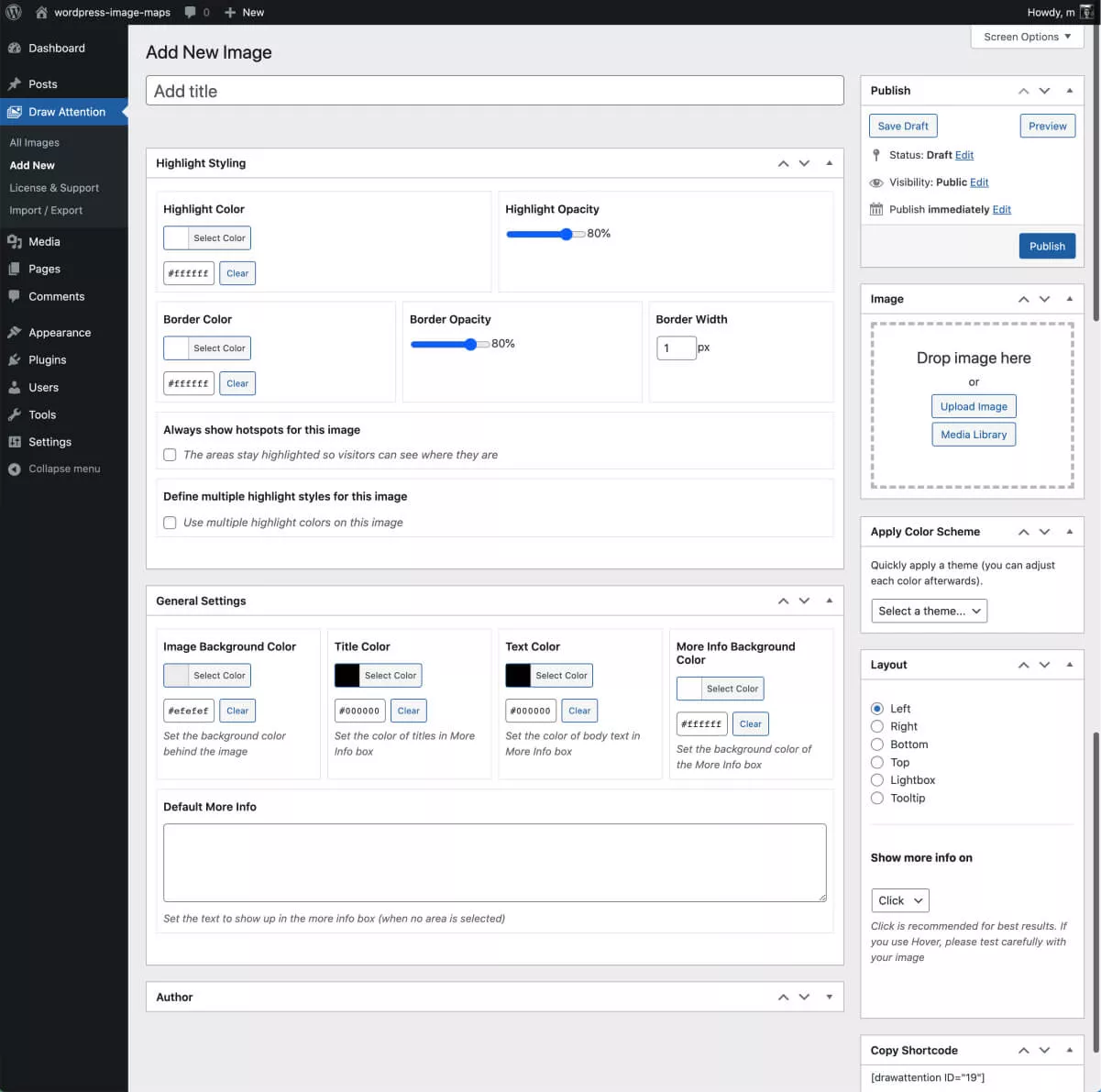
"대화형 이미지 편집"을 클릭하면 이미지 이름 아래 페이지 상단에 표시되는 자동 링크가 표시됩니다. 대화형 이미지가 있는 새 페이지가 열립니다. 이미지에는 처음에 기본 WP 주의 끌기 스타일이 있습니다.

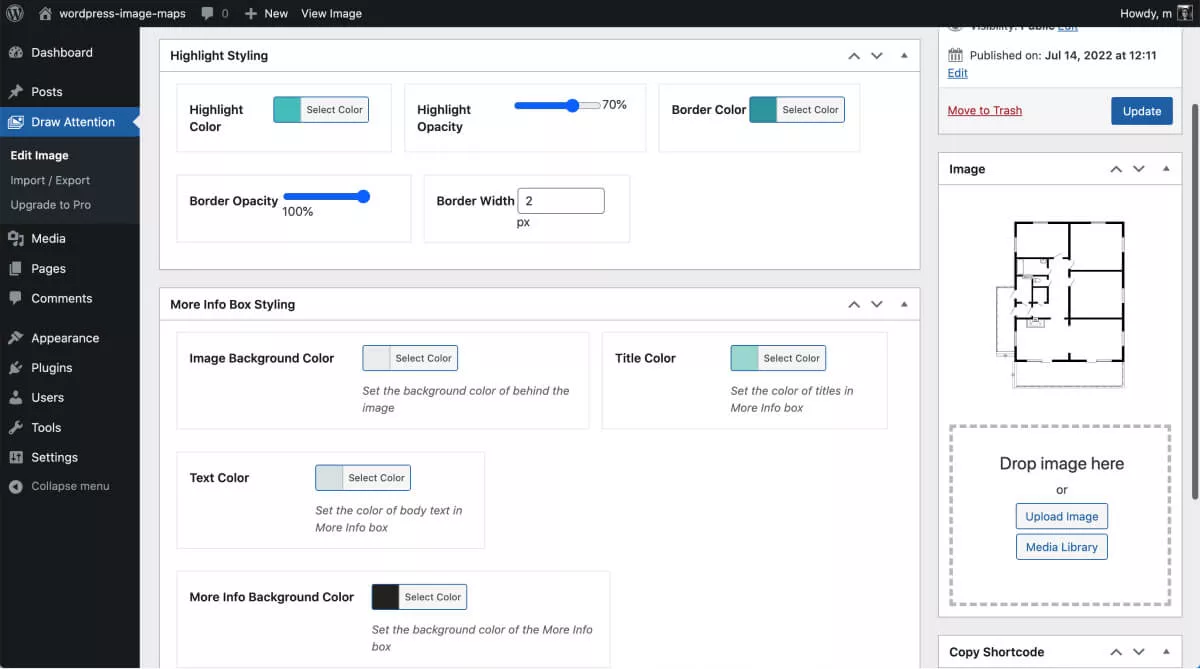
페이지에서 "추가 정보 상자 스타일 지정" 기능을 열거나 확장합니다. 이미지 배경색, 링크된 이미지 위에 표시될 제목의 색상, 텍스트 설명 색상을 선택합니다.
"추가 정보 배경색" 상자는 추가 정보가 포함된 WordPress 블록의 색상을 나타냅니다. "하이라이트" 스타일을 편집할 수도 있습니다. 이것이 기본 이미지에 나타나는 강조 표시된 영역의 색상입니다. 프리미엄 버전은 빠른 스타일링을 위해 사전 설정된 다양한 테마와 함께 제공됩니다.
변경 사항을 업데이트합니다. 다음으로 새로운 WordPress 이미지 맵을 새 페이지에 추가합니다.
6단계: 웹사이트에 대화형 이미지 맵 추가
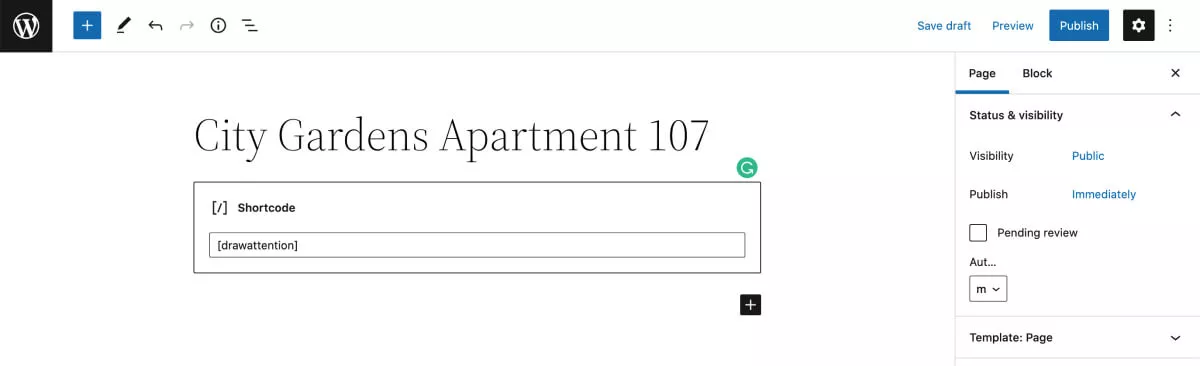
단축 코드는 편집 화면 오른쪽의 "이미지 추가" 상자 아래에 나타납니다. 무료 플러그인은 하나의 대화형 다이어그램만 제공하기 때문에 단순히 "짧은 코드 복사"라고 읽습니다. 프리미엄 플러그인을 사용하고 대화형 이미지가 두 개 이상 있는 경우 변경됩니다.
단축 코드를 복사하고 웹 사이트에 새 페이지를 만들고 단축 코드 블록에 삽입합니다.

그게 다야
이미지 맵은 이제 WordPress 사이트에서 볼 수 있으며 방문자는 아래 비디오에서 볼 수 있듯이 자유롭게 상호 작용할 수 있습니다.

더 많은 기능을 보려면 WP Draw Attention Pro로 업그레이드하십시오.
WP Draw Attention Pro의 무제한 이미지 맵 외에도 다음 세 가지 특수 기능은 정통한 디지털 마케터를 위한 거래를 성사시킬 수 있습니다.
- 상호 작용 유형을 "호버링" 또는 "클릭"으로 변경할 수 있습니다.
- 이미지의 핫스팟을 "항상 표시"할 수 있습니다. 강조 표시된 영역은 강조 표시된 상태로 유지되므로 방문자는 탐색 중인 영역을 즉시 확인할 수 있습니다.
- 또한 이미지의 다른 부분에 다른 하이라이트 색상을 사용할 수 있습니다. 이미지 맵을 대화형 이미지로 즉시 인식할 수 있습니다.
아래의 추가 스타일 옵션을 살펴보고 왼쪽의 대시보드 메뉴에 "모든 이미지" 옵션이 있는 방법을 확인하십시오. WordPress에서 무제한 이미지 맵을 생성하는 옵션을 잠금 해제했습니다.

몇 가지 사전 설정 테마를 선택하면 일반 스타일 옵션이 늘어나고 쉬워집니다. 웹 페이지에서 각 이미지 맵의 정렬을 수정할 수도 있습니다.
강조하고 싶은 평면도나 유닛이 여러 개 있는 경우 WP Draw Attention Pro는 이미지 맵을 무제한으로 얻을 수 있을 뿐만 아니라 기본 버전보다 훨씬 좋아 보이기 때문에 훌륭한 투자입니다. .
그게 다야 WordPress에서 이미지 맵을 만드는 것은 WP Draw Attention으로 쉽습니다.
