WordPress 양식 제출에서 Jira 문제를 생성하는 방법
게시 됨: 2019-06-27WordPress 양식을 사용하여 Jira 문제를 자동으로 생성하시겠습니까? Jira는 소프트웨어 프로젝트와 관련된 문제 및 버그를 추적할 수 있는 온라인 도구입니다.
이 기사에서는 번거로움 없이 WordPress 양식 제출에서 Jira 문제를 생성하는 방법을 보여줍니다.
왜 WordPress 양식을 사용하여 Jira 문제를 생성합니까?
Jira는 개발자에게 유용한 프로젝트 관리 도구입니다. 그들은 이 도구를 사용하여 소프트웨어 관련 버그 및 문제를 추적하고 우선 순위를 지정할 수 있습니다.
이제 대부분의 버그는 일반적으로 소프트웨어 사용자가 발견하고 보고합니다. 따라서 보고되면 Jira 계정에서 새 문제를 수동으로 생성해야 합니다.
그러나 이것은 시간이 많이 소요되는 작업일 수 있습니다.
가장 좋은 해결책은 WordPress 사이트를 시작한 다음 WPForms 플러그인을 사용하여 버그 제출 양식을 만드는 것입니다.

모르는 경우를 대비하여 WPForms는 사용자 친화적인 양식 빌더 플러그인입니다. 드래그 앤 드롭 인터페이스를 사용하여 모든 종류의 양식을 만든 다음 WordPress 사이트에 임베드할 수 있습니다.
다음으로 Zapier의 도움으로 해당 양식을 Jira 계정에 연결해야 합니다. 이렇게 하면 누군가 양식을 제출할 때마다 Jira 계정에서 자동으로 새 문제를 생성하는 데 도움이 됩니다.
따라서 더 이상 고민하지 않고 WordPress 양식 제출에서 Jira 문제를 생성하는 단계별 프로세스를 살펴보겠습니다.
WordPress 양식 제출에서 Jira 문제를 생성하는 방법
다음 단계에 따라 WordPress에서 Jira 문제를 자동으로 생성합니다.
- WordPress 양식 만들기
- 양식에 테스트 항목 추가
- Zapier 애드온 설치
- 새로운 Zap 생성
- 트리거 앱 구성
- 작업 앱 구성
- Jira 문제 템플릿 설정 및 테스트
- 웹사이트에 양식 포함
1단계: WordPress 양식 만들기
Jira와 WordPress 연결을 시작하려면 WPForms 플러그인을 사용하여 버그 제출 양식을 만들어야 합니다.
따라서 아직 수행하지 않은 경우 WPForms 플러그인을 설치하고 활성화하십시오. 자세한 지침은 WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드를 따르십시오.
다음으로 해야 할 일은 Form Templates Pack 애드온을 설치하는 것입니다. 이 애드온은 버그 추적기 양식을 포함하여 100개 이상의 추가 양식 템플릿을 제공합니다.
따라서 관리자 패널의 왼쪽 사이드바에서 WPForms » Addons 로 이동하십시오.
다음으로 해당 페이지에서 Form Templates Pack 애드온을 검색해야 합니다. 찾으면 애드온을 설치하고 활성화해야 합니다.

이제 WordPress 관리자 패널의 왼쪽 사이드바에서 WPForms » Add New 로 이동해야 합니다. 그러면 양식에 대한 템플릿을 선택할 수 있는 설정 페이지로 이동합니다.
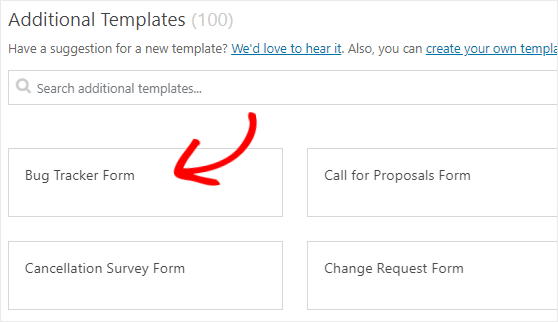
이 페이지에서 추가 템플릿 섹션에서 "버그 추적기" 양식을 검색해야 합니다.

찾으면 이 템플릿을 편집하려면 클릭해야 합니다.
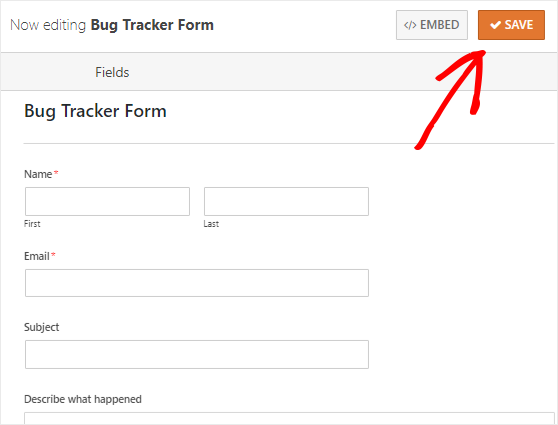
이 양식에서 필드를 쉽게 추가하거나 제거할 수 있습니다. 예를 들어, 이 양식에 텍스트 필드를 추가하고 제목을 제목으로 지정해야 합니다. 이 필드는 사용자가 버그 또는 문제에 대해 간략하게 작성하는 데 사용됩니다.
설정 페이지로 이동하여 이 양식의 알림 및 확인 설정을 구성할 수도 있습니다.
완료되면 화면 오른쪽 상단에 있는 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다.

2단계: 양식에 테스트 항목 추가
다음으로 해야 할 일은 최소한 하나의 테스트 항목을 양식에 추가하는 것입니다. 이것은 나중에 WPForms와 Jira 간의 연결을 테스트하는 데 필요합니다.
양식의 미리보기 옵션을 사용하여 테스트 항목을 추가해 보겠습니다.
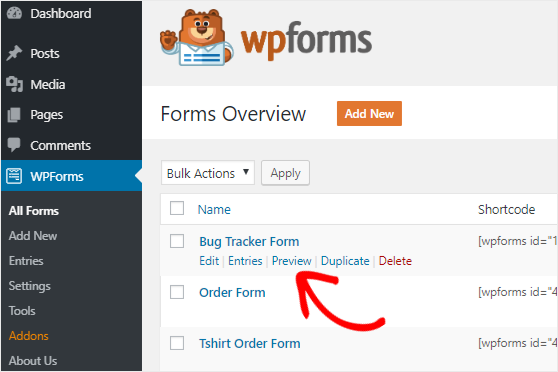
먼저 모든 양식 을 보려면 WPForms » All Forms 페이지로 이동해야 합니다. 그런 다음 버그 추적기 양식의 제목 위에 마우스 커서를 올려야 합니다.

이제 양식 제목 아래에 몇 가지 옵션이 표시됩니다. 미리보기 링크를 클릭하여 웹 브라우저의 새 탭에서 양식을 엽니다.
마지막으로 양식을 작성한 다음 제출 버튼을 클릭하여 테스트 양식 항목을 만들어야 합니다.
3단계: Zapier 애드온 설치
이제 WordPress 사이트에 Zapier Addon을 설치할 차례입니다.
기다리다! 자피어란? Zapier는 2개 이상의 앱을 연결하여 지속적인 작업을 수행할 수 있는 자동화 도구입니다.
그리고 Zapier를 사용하여 WPForms와 Jira를 연결하여 사이트 방문자가 Jira 계정에서 자동으로 문제를 생성할 수 있도록 합니다.
시작하려면 WPForms » 애드온 페이지로 이동한 다음 Zapier 애드온을 검색해야 합니다. 찾으면 애드온을 설치하고 활성화해야 합니다.

다음으로 해야 할 일은 웹사이트의 Zapier API 키를 가져오는 것입니다. 이것은 WPForms 계정을 Zapier에 연결하는 데 필요합니다.
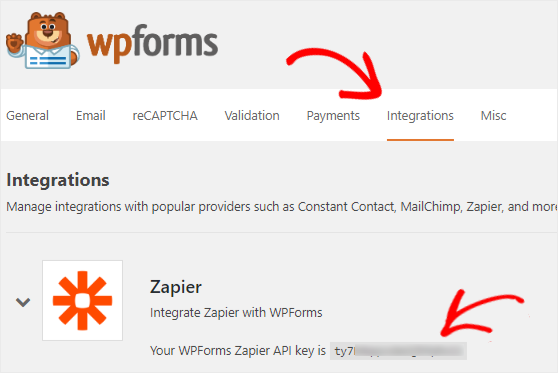
따라서 WPForms » 설정 페이지로 이동한 다음 통합 탭을 클릭하십시오.

사이트의 API 키를 보려면 여기에서 Zapier 아이콘을 클릭해야 합니다. 5단계 에서 이 API 키를 사용할 것이므로 이 페이지를 열어 두어야 합니다.
4단계: 새 Zap 생성
A Zap은 Zapier에서 2개 이상의 앱을 연결하는 프로세스입니다. 그리고 이 단계에서는 WPForms를 Jira 소프트웨어 및 Jira 프로젝트에 연결하기 위해 새 Zap을 생성해야 합니다.
따라서 Jira 및 WordPress 설정을 계속하려면 먼저 웹 브라우저의 새 탭에서 Zapier 웹 사이트를 열어야 합니다. 여기에서 새 계정을 만들거나 기존 계정에 로그인할 수 있습니다.
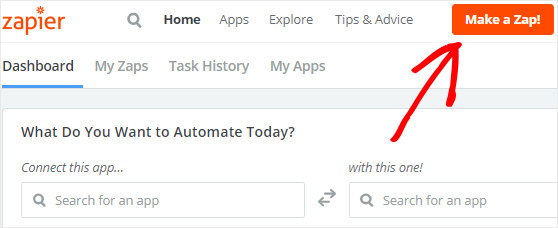
Zapier 대시보드 페이지에서 Make a Zap! 버튼, 화면의 오른쪽 상단 모서리에 있습니다. 그러면 구성 마법사를 시작하는 새 페이지가 열립니다.

프로세스를 시작하기 전에 여기에서 무엇을 하는지 이해합시다.
Zap이 제대로 작동하려면 트리거와 액션이라는 두 가지가 필요합니다. WPForms를 트리거 앱으로 구성하고 Jira 소프트웨어를 작업 앱으로 구성할 것입니다.
이렇게 하면 누군가 웹사이트에서 양식을 제출할 때마다 Jira 계정에 새 문제가 생성됩니다.
따라서 더 이상 고민하지 않고 다음 단계로 진행하여 트리거 앱을 설정하겠습니다.
5단계: 트리거 앱 구성
먼저 "트리거 앱 선택" 검색 상자를 사용하여 WPForms 앱을 검색해야 합니다. 그런 다음 앱을 찾으면 클릭해야합니다.

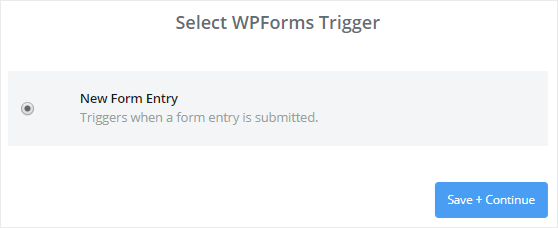
Zapier는 이제 트리거 옵션을 선택하라는 메시지를 표시합니다.
WPForms는 하나의 트리거 옵션만 제공하므로 새 양식 항목 을 선택한 다음 저장 + 계속 버튼을 클릭하여 계속 진행합니다.

다음으로 WPForms 계정을 Zapier에 연결해야 합니다.
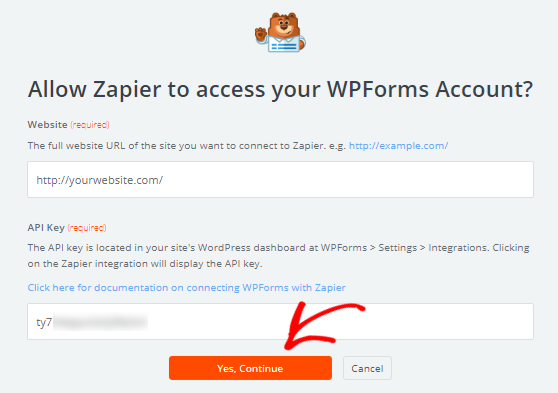
그렇게 하려면 계정 연결 버튼을 클릭해야 합니다. 웹사이트 URL과 Zapier API 키를 입력해야 하는 팝업 창이 열립니다. 3단계 로 돌아가 API 키를 얻는 방법을 배울 수 있습니다.

완료되면 예, 계속 버튼을 클릭하여 WPForms를 Zapier에 연결해야 합니다.
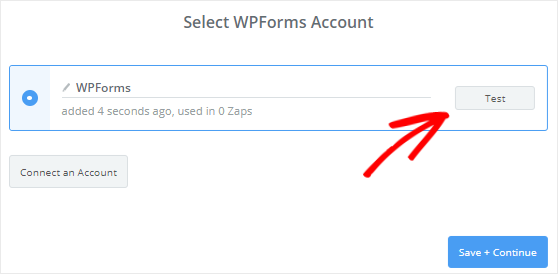
이제 "WPForms 계정 선택" 페이지에 WPForms 계정이 추가된 것을 볼 수 있습니다. 테스트 버튼을 클릭하여 두 앱 간의 연결을 확인할 수도 있습니다.


성공 메시지가 표시되면 저장 + 계속 버튼을 클릭하여 계속 진행할 수 있습니다.
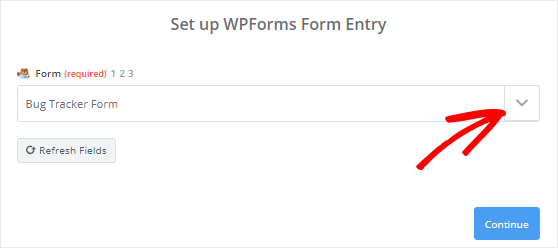
Zapier는 이제 웹사이트의 모든 양식을 검색한 다음 드롭다운 상자에서 양식을 선택하라는 메시지를 표시합니다. 따라서 버그 추적기 양식을 선택한 다음 계속 버튼을 클릭하십시오.

이렇게 하면 Zapier가 양식의 모든 항목을 가져올 수 있습니다.
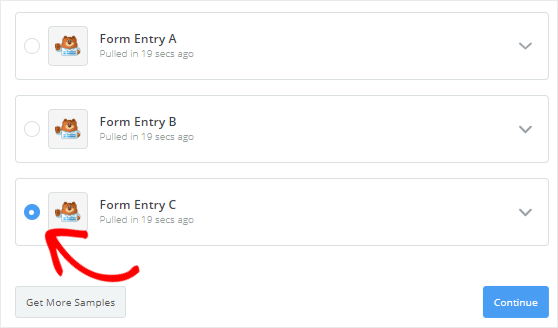
WPForms와 Jira 소프트웨어 간의 연결을 테스트하는 데 사용할 수 있도록 양식 항목 중 하나를 선택하십시오.

완료되면 계속 버튼을 클릭하여 트리거 설정 프로세스를 완료해야 합니다.
6단계: 작업 앱 구성
Jira를 WordPress에 연결하기 위해 이제 Jira 소프트웨어를 작업 앱으로 구성해 보겠습니다.
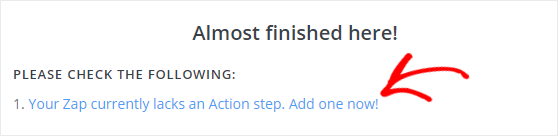
시작하려면 "현재 Zap에 작업 단계가 없습니다. 지금 하나 더!” 링크. 그러면 "액션 앱 선택" 페이지로 이동합니다.

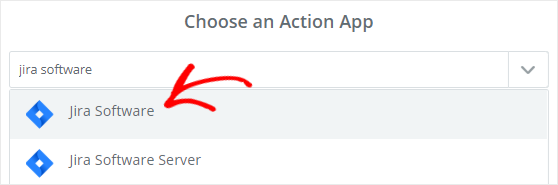
여기에서 검색 상자를 사용하여 Jira Software를 검색한 다음 앱을 찾으면 클릭해야 합니다.

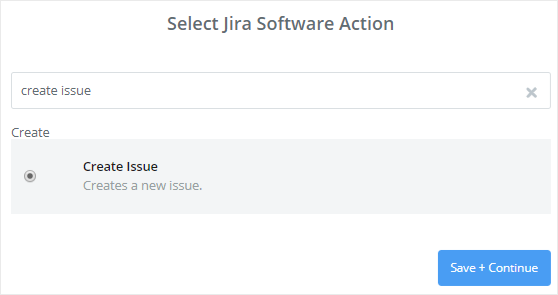
다음으로 누군가가 양식을 제출할 때 발생할 Jira 작업을 선택해야 합니다. 새로운 Jira 이슈를 만들고 싶기 때문에 검색 상자를 사용하여 Create Issue 를 검색하세요.

문제를 찾으면 "문제 만들기"를 선택한 다음 저장 + 계속 버튼을 클릭하여 계속 진행해야 합니다.
이제 Jira 계정을 Zapier에 연결해야 합니다. 그렇게 하려면 계정 연결 버튼을 클릭해야 합니다.
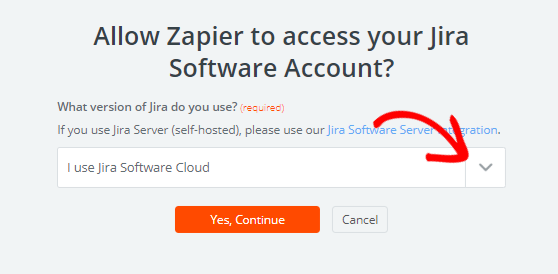
그러면 사용 중인 Jira 소프트웨어 버전을 선택하라는 팝업 창이 열립니다. 따라서 드롭다운 메뉴에서 "Jira Software Cloud 사용"을 선택한 다음 예, 계속 버튼을 클릭합니다.

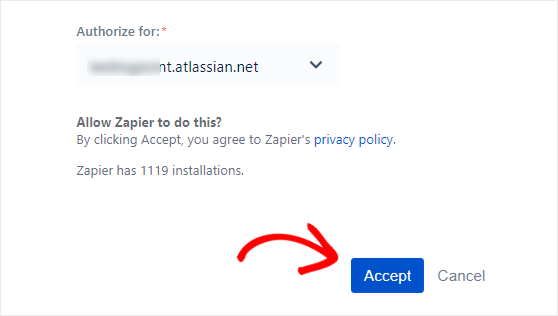
다음으로 Zapier가 Jira 계정에 액세스하고 문제를 생성할 수 있도록 권한을 제공하라는 메시지가 표시됩니다. 따라서 수락 버튼을 클릭하여 Jira 계정을 Zapier에 연결하십시오.

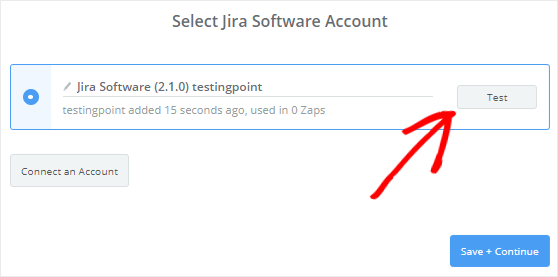
이제 "Jira Software 계정 선택" 페이지에 Jira 계정이 추가된 것을 볼 수 있습니다. 테스트 버튼을 클릭하여 WPForms와 Jira 소프트웨어 간의 연결을 확인할 수 있습니다.

성공 메시지를 받은 후 저장 + 계속 버튼을 클릭하여 다음 단계로 이동할 수 있습니다.
7단계: Jira 문제 템플릿 설정 및 테스트
이 단계에서는 WordPress에서 작동하도록 Jira Issues 템플릿을 구성해야 합니다. 이 템플릿은 Zapier에서 Jira 계정에 새 문제를 생성하는 데 사용됩니다.
먼저 새 이슈를 생성할 프로젝트를 선택해야 합니다. 이것은 Jira 계정에서 가져옵니다.
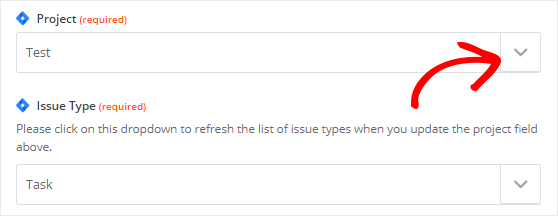
따라서 프로젝트 드롭다운 메뉴에서 프로젝트 이름을 선택합니다.

다음으로 드롭다운 메뉴에서 문제 유형 을 선택해야 합니다. 작업 또는 하위 작업이 될 수 있습니다.
완료되면 이 템플릿에 여러 개의 새 필드가 추가된 것을 볼 수 있습니다. 이 필드의 대부분에 대한 데이터는 버그 추적기 양식에서 가져옵니다.
이 템플릿에서 일부 필수 필드를 구성해 보겠습니다.
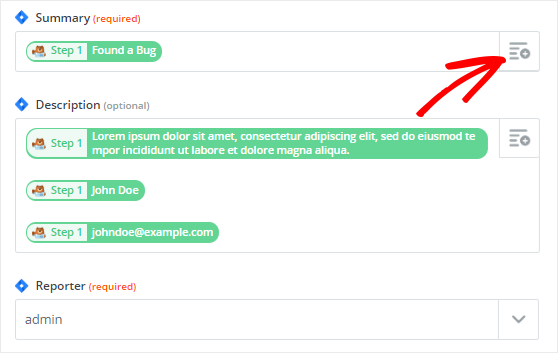
요약 필드의 경우 필드 삽입 아이콘을 클릭한 다음 드롭다운 메뉴에서 "제목"을 선택해야 합니다.

기자 필드는 어떻습니까? 신고자 필드에 버그를 신고한 사람의 이름을 보내는 옵션은 없습니다. 따라서 여기에서 Jira 계정에서 기존 사용자를 선택해야 합니다.
설명 필드의 경우 드롭다운 메뉴에서 "발생한 일 설명"을 선택해야 합니다. 설명 상자에 이름과 이메일 필드를 추가하여 누가 버그를 보고했는지 알 수도 있습니다.
완료되면 페이지 하단으로 스크롤하여 계속 버튼을 클릭해야 합니다.
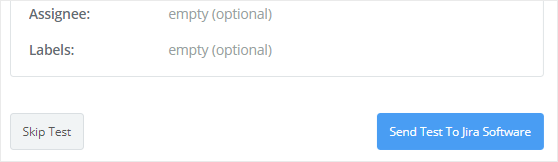
다음으로 WPForms와 Jira 간의 연결을 테스트하려면 Jira Software 로 테스트 보내기 를 클릭해야 합니다. 이렇게 하면 테스트 항목으로 Jira 계정에 새 문제가 생성됩니다.

Jira 계정으로 이동하여 동일한 내용을 확인할 수도 있습니다.
그런 다음 Zapier 구성 마법사로 돌아가서 마침 버튼을 클릭하여 액션 앱 설정 프로세스를 완료해야 합니다.

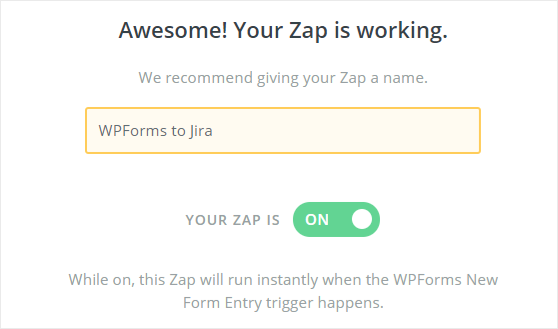
마지막으로 토글 버튼을 ON 으로 설정해야 합니다. 나중에 참조할 수 있도록 이 Zap에 원하는 이름을 지정할 수도 있습니다.
8단계: WordPress 사이트에 Jira 양식 포함
마지막 단계는 사이트 방문자가 Jira 계정에서 새 문제를 만드는 데 사용할 수 있도록 양식을 웹사이트에 포함하는 것입니다.
WPForms 양식을 웹사이트의 게시물, 페이지 또는 사이드바에 쉽게 포함할 수 있습니다.
그러나 WordPress 페이지에 추가하는 방법을 살펴보겠습니다. 그렇게 하려면 WordPress 관리자 패널의 왼쪽 사이드바에서 페이지 » 새로 추가 로 이동해야 합니다.

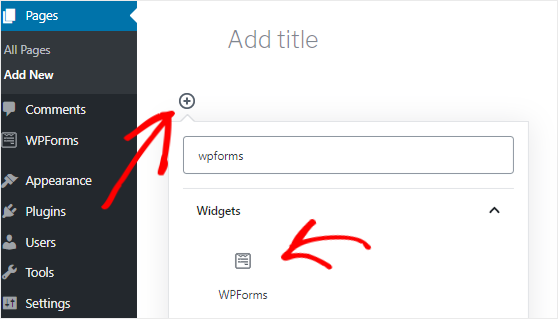
이제 블록 추가( + ) 아이콘을 클릭하여 블록 관리자를 연 다음 WPForms 블록을 검색해야 합니다.
찾으면 클릭하여 편집기에 WPForms 블록을 추가해야 합니다.

다음으로 "양식 선택" 드롭다운 메뉴에서 버그 추적기 양식을 선택해야 합니다. 그러면 페이지 편집기에 양식이 삽입됩니다.
필요한 변경을 수행한 후 화면 오른쪽 상단에 있는 게시 버튼을 클릭하여 이 페이지를 게시할 수 있습니다.

WordPress에서 Jira 사용에 대한 최종 생각
그게 다야! 사용자 지정 Jira 문제 양식을 성공적으로 만들고 WordPress 사이트에 포함했습니다.
이 튜토리얼이 WordPress 양식 제출에서 Jira 문제를 생성하는 방법을 이해하는 데 도움이 되었기를 바랍니다.
WPForms와 Zapier를 함께 사용하는 더 멋진 방법은 다음 가이드를 확인하세요.
- WordPress 양식에서 자동 Slack 초대 보내기
- WordPress에서 맞춤형 iContact 가입 양식 만들기
- WordPress 문의 양식을 Discord에 연결
- WordPress용 맞춤형 Airtable 양식 만들기
그래서 당신은 무엇을 기다리고 있습니까? 오늘 세계 최고의 양식 플러그인으로 시작하십시오.
또한 Facebook 및 Twitter에서 우리를 팔로우하여 블로그에서 업데이트를 받으십시오.
