LearnDash 코스 인증서를 만드는 방법?
게시 됨: 2020-09-30믿거 나 말거나 – 종이 한 장에 불과한 과정 수료증은 학생들에게 꿈의 직업을 심어줄 수 있습니다.
예. 이 인증서는 성취와 학습 경험의 증거입니다. 특히 eLearning이 주도하면서 과정 수료증의 가치는 제트기보다 빠르게 치솟고 있습니다.
LearnDash 플랫폼에서 인증서 수여가 필수인 이유
학생이 프로필에 과정 수료증을 추가하면 LinkedIn과 같은 플랫폼에서 학생의 가시성, 지원 및 작업 리드가 크게 향상됩니다.
이것이 바로 LearnDash 플랫폼에서 과정 수료 인증서를 수여하는 이유입니다. 이는 학습자가 과정을 완료하도록 동기를 부여하고 참여를 유도하며 밀어붙이는 가장 가치 있는 것 중 하나입니다.
뿐만 아니라 코스 콘텐츠를 무료로 제공하면서 코스 인증서를 판매하는 것은 콘텐츠에서 수익을 창출할 수 있는 좋은 방법입니다. 그것은 당신의 무료 과정에 등록하기 위해 많은 학생들을 끌어들입니다. 학생이 과정을 마치면 수료증으로 기술을 검증하기 위해 비용을 지불하는 것을 선호하는 경우가 많습니다.
이제 좋은 소식은 – LearnDash 과정 수료증을 만드는 것이 매우 쉽습니다!
알았어....하지만, 어떻게 하지? 글쎄요, 우리는 그것에 대해 조금 있습니다.
첫째, 훌륭한 인증서는 무엇입니까?
훌륭한 인증서를 디자인하는 8가지 원칙

따라서 인증서는 최소한의 세부 사항과 지루한 글꼴로 된 또 다른 디지털 종이가 아닙니다. 재즈적이며 코스의 본질을 전달해야 합니다.
게다가, 수여되는 인증서는 사용자에게 미학적으로 만족스러워야 합니다. 결국 수상의 요점입니다!
그러나 코스 인증서를 디자인할 때 따라야 하는 8가지 핵심 원칙이 있습니다.
강조 – 귀하의 인증서가 존재하는 이유는 무엇입니까?
인증서 발급 이유는 무엇입니까? 수신자가 귀하의 사이트에서 과정을 마친 후에 발행할 것이 분명하므로 인증서 디자인에서 강조하십시오. 그리고 큰 글씨체와 특별한 색상으로 눈에 띄게 만드세요 . 인증서에 강조를 사용하면 사용자가 가장 중요한 부분에 계속해서 주의를 기울일 수 있습니다.
균형 및 정렬 – 시각적 흐름 최적화
직관적인 시각적 흐름을 위한 다음 필수 구성 요소는 균형과 정렬입니다.
균형을 먼저 살펴보겠습니다. 이는 콘텐츠 전체에 균형을 가져오는 디자인의 정의 원칙입니다. 일반적으로 작가나 제작자 는 한 부분이 다른 부분에 비해 넘어지거나 무겁지 않은 방식으로 콘텐츠를 배포해야 합니다 . 인증서의 맥락에서 이는 모든 섹션에 더도 말고 덜도 말고 적절하게 설명하기에 충분한 콘텐츠가 있어야 함을 의미합니다.
정렬에 관한 한 콘텐츠를 구성하려는 가장자리를 나타냅니다. 그것은 날카롭고 명확한 결과를 만드는 동안 모든 디자인이 적절하게 분류되는 데 도움이 됩니다. 문서와 이미지에서 텍스트와 요소의 왼쪽, 오른쪽, 가운데 정렬이 있는 것처럼 인증서에도 모든 것이 적절하게 정렬되어야 합니다.
LearnDash의 인증서에서 정렬 사용을 고려하려면 웹 페이지와 일반적인 사용자 상호 작용을 분석하십시오. 그리고 사람들의 눈이 일반적으로 처음부터 끝까지 경로를 따라가는 방식을 이해하려고 노력하십시오.
대조 및 반복 – 다양성을 사용하여 관심 추가
대비는 두 요소 사이에 차이가 있어야 하고 전체에 흥미로운 매력을 추가해야 할 때 사용됩니다. 강조하는 데 도움이 되고, 사물을 돋보이게 만드는 데 도움이 됩니다. 이것은 색상, 색조, 내용의 흐름, 모양, 크기, 공간 등과 같은 여러 가지 방법으로 달성할 수 있습니다.
그리고 반복 은 디자인 전반에 걸쳐 일관되게 유사한 요소를 재사용하여 획일성과 일관성을 만드는 것 입니다. 인증서에 12가지 색상을 집어넣는다면 아무도 그것을 좋아하지 않을 것입니다.
대비는 강조해야 할 요소에 추가됩니다. 그리고 나머지 요소들에서 디자인을 반복하는 것은 디자인 전반에 걸쳐 강조를 강화하고 응집력을 만드는 비법입니다.
비율 – 모든 것을 크기 조정
비율의 효과적인 사용 없이 강조도 없습니다. 비율의 진정한 의미는 한 요소를 다른 분야의 다른 요소와 비교하는 것입니다. 대조와 강조의 원칙을 따르는 동안 비례의 원칙도 잊지 않는 것이 중요합니다.
너무 크거나 너무 작게 만들어서 는 안 됩니다. 균형의 원칙을 위반하지 않도록 모든 요소를 비례적으로 분배해야 합니다.
무브먼트 – 인증서는 어떻게 읽습니까?
콘텐츠에 무브먼트를 사용할 수 있는 기술을 가진 제작자는 시청자의 시선을 특정 방향으로(물론 요술 방식은 아님) 강제로 진행시키는 힘이 있습니다.
움직임을 만들고 사용자의 눈이 코스 인증서의 특정 방향을 따라 추적할 수 있도록 필요한 곳에 글머리 기호, 간격 및 점선을 사용하십시오.
여백 - 부재가 애정을 낳기 때문에
인간 두뇌의 주의 집중 시간이 줄어들고 있습니다. 우리는 우리에게 던져진 것을 동화시키기 위해 호흡이 필요합니다. 디자인에 약간의 여백을 유지하는 원칙이 바로 이를 달성합니다.
사용자가 전체를 통과할 때 사용자의 눈에 시각적 호흡 장치 역할을 합니다. 내용의 명확성과 가독성을 높이기 위해 충분한 공백을 사용하여 인증서 디자인을 간략하게 유지하십시오 .
계층 구조 - 가장 중요한 것이 먼저입니다.
계층 구조는 조직적인 방식으로 진행하는 열쇠입니다. 전자 증명서를 디자인할 때 가장 중요합니다. 우리는 독자가 특정 순서로 내용을 살펴보기를 원하기 때문에 텍스트에 숫자, 글머리 기호, 제목 및 부제목을 사용합니다.
강력한 시각적 계층 구조는 색상, 요소, 부제목, 글꼴 및 정렬 (물론 과도하지 않음)과 함께 사용하여 사용자가 일반적인 진행 순서를 알 수 있도록 합니다.
Unity – 모든 것을 하나로 통합
Unity는 시각적으로 중요하지 않은 리드미컬한 원칙의 조화로운 혼합인 최종 제품입니다. 위에서 설명한 디자인의 다른 모든 원칙 이 결합되어 최종 제품을 생산할 때 자동으로 달성됩니다.
이 모든 원칙이 리드미컬하게 혼합되어 학습자에게 인증서에서 만족스러운 성취감을 제공합니다. 이를 염두에 두고 LearnDash 인증서 디자인에서 이러한 원칙을 구현하는 방법을 살펴보겠습니다.
LearnDash 코스 인증서 생성 및 할당을 위한 6단계

이미지 소스 – LearnDash 문서
LearnDash를 사용하면 다음으로 이동하여 코스 인증서를 생성할 수 있습니다.
- LearnDash >> 인증서 >> 새 옵션 추가
여기에서 과정 인증서를 만들기 위해 따라야 하는 단계별 프로세스는 다음과 같습니다.
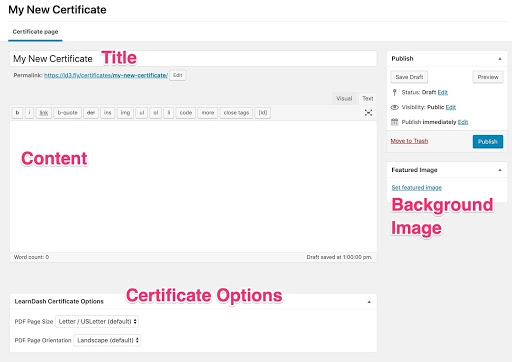
1. 제목 추가
먼저 인증서의 제목을 추가해야 합니다. 이 '인증서 제목'은 내부용입니다. 실제로는 식별 및 인증서 관리 목적으로만 사용됩니다. 수료증을 받은 학생은 확인할 수 없으므로 원하는 제목을 지정하십시오.
2. 템플릿 선택 및 추가
과정 인증서를 만드는 다음 단계는 템플릿을 선택하는 것입니다. LearnDash를 사용하면 말 그대로 모든 디자인을 사용하고 템플릿이나 배경으로 사용할 수 있습니다. 이제 완벽한 배경 디자인을 찾는 데 기본적으로 두 가지 옵션이 있습니다.
- 인기 있는 디자인 도구(예: Adobe Creative Cloud, Canva, Piktochart 등)에서 미리 디자인된 템플릿을 사용할 수 있습니다.
- 또는 디자이너라면 직접 디자인할 수 있습니다.
또한 E-learning Course 인증서에 대해 선택할 템플릿의 종류를 알고 있어야 합니다. 결국, 당신은 코스 인증서에 파티 배경이나 광고 배경을 사용할 수 없습니다. 이상적인 템플릿은 형식적인 텍스트와 요소로 전문적으로 보여야 합니다.

헤더 디자인은 전문적이면서도 받는 사람의 호기심을 자극하고 성취감을 느끼게 해야 합니다. 헤더 디자인에도 E-Learning 사이트의 로고를 포함시키십시오. 몇 가지 예가 아래에 나와 있습니다.

이미지 출처 – 내 인증서 템플릿

이미지 출처 – 템플릿랩

이미지 출처 – Template.net
전문 템플릿을 찾았거나 만든 후에는 이미지로 저장합니다. 이미지의 크기는 1MB를 넘지 않아야 하며 A4 크기 용지에 인쇄하려는 경우 크기는 11" x 8.5"이어야 합니다.
이전에 다운로드한 템플릿을 LearnDash의 추천 이미지로 추가하면 다음에 디자인, 스타일 및 동적 문자를 인증서에 추가할 수 있습니다. 추가하려면 다음 단계를 따르세요.
- 추천 이미지 영역에서 '특집 이미지 설정' 링크를 클릭합니다.
- 다운로드한 템플릿/배경 업로드
- 추천 이미지 설정 버튼을 탭합니다.
그게 다야 – 당신은 당신의 추천 이미지를 추가했습니다. 다음으로 인증서에 몇 가지 동적 요소를 추가할 수 있습니다.
3. 동적 텍스트 및 요소 추가
인증서 내용에는 다양한 인증서에서 동일하게 유지되는 몇 가지 필수 정보가 포함되어 있지만 사용자의 선택과 필요에 따라 일부 동적 텍스트와 요소가 포함될 수도 있습니다. 이러한 동적 요소와 텍스트는 수여되는 여러 수신자에 대한 개별 인증서를 생성하기 위해 추가됩니다. 여기에는 일반적으로 다음이 포함됩니다.
- 받는 사람 이름
- 코스명
- 완성 날짜
- 성능 관련 정보
- 배지 및 추가할 수 있는 기타 요소.
이러한 각 동적 요소는 LearnDash에 포함된 인증서 단축 코드의 도움으로 추가됩니다. LearnDash에는 인증서 콘텐츠의 거의 모든 부분을 포맷하는 수십 개의 단축 코드가 있습니다(전체 목록은 여기). 그러나 다음 4가지가 가장 중요한 것입니다.
- [ usermeta ]는 사용자의 정보를 표시합니다.
- [ 코스 정보 ]는 특정 코스에 할당된 인증서에서만 작동하는 코스 정보를 표시합니다.
- [ 퀴즈 정보 ] 퀴즈 정보를 표시합니다. 이 코드는 퀴즈에 할당된 인증서에서만 작동합니다.
- [ groupinfo ]는 그룹 정보를 표시하고 그룹에 할당된 인증서에서만 작동합니다.
받는 사람의 정보와 과정에 대한 정보만 보여주는 간단한 수료증만 만들고 싶다면 처음 두 개의 단축번호만으로 하셔도 됩니다.
다른 두 가지는 특정 상황(즉, 특정 퀴즈를 통과했거나 사이트의 LearnDash 그룹 중 하나에서 레벨을 달성한 후)에서만 인증서를 발급하려는 경우에만 나타납니다.
4. 인증서 포맷
단축 코드가 있는 모든 동적 텍스트와 요소를 추가했으면 인증서에 표시되는 모양으로 재생할 준비가 된 것입니다. 모든 요소의 크기, 간격 및 레이아웃을 수정하려면 HTML과 CSS를 사용해야 합니다. 어떻게 할 수 있는지 봅시다.
그러나 먼저 간격에 대해 논의합시다. 원하는 레이아웃을 달성하기 위해 인증서의 다양한 동적 요소 사이에 두 가지 유형의 간격을 삽입할 수 있으며 다음과 같습니다.
- 수직 간격:
그것은 서로의 위에 위치한 두 요소 또는 요소 사이의 수직 공간을 나타냅니다(즉, 코스 이름, 그 아래에는 학생 이름). 다음과 같이 HTML 형식의 인증서 콘텐츠에 "line-height" 속성을 추가하여 수정할 수 있습니다.
<p style="line-height:20px;"></p>
예를 들어, 코스 이름과 받는 사람 이름의 단축 코드 사이에 위에 제공된 HTML을 붙여넣어 두 텍스트 요소 사이에 20px의 세로 간격을 삽입할 수 있습니다.
마찬가지로, 배경 이미지 상단에서 텍스트의 첫 번째 줄의 수직 위치를 제어하려면 이 HTML 코드를 해당 텍스트 앞에 삽입해야 합니다. 20px의 px 값은 사용자의 편의에 따라 변경할 수 있습니다.
- 가로 간격(들여쓰기):
상상할 수 있듯이 이러한 유형의 간격을 사용하면 두 요소 또는 텍스트 필드 사이의 수평 간격을 제어할 수 있습니다. 그것으로 재생하는 데 필요한 속성은 "텍스트 들여쓰기"입니다.
<p style="text-indent:200px;">[courseinfo show="completed_on" format="F j, Y"]</p>
간격을 두고 비슷한 방식으로 인증서에 있는 텍스트의 글꼴 크기, 글꼴 모음 및 글꼴 색상을 사용할 수도 있습니다. 다음 HTML 코드를 사용하세요.
글꼴 크기:
<p style="font-size:30px;">[usermeta field="first_name"] [usermeta field="last_name"]</p>
글꼴 색상:
<p style="color:#ffffff;"></p>
글꼴 모음의 경우:
<p style="font-family:serif;"></p>
이러한 각 HTML 요소를 한 줄씩 추가하여 인증서에 있는 모든 동적 요소의 모양을 변경하는 방법에 대한 아이디어가 있기를 바랍니다. 다시 말하지만 위에 포함된 코드의 각 " px " 값은 원하는 레이아웃을 얻을 때까지 필요에 따라 변경할 수 있습니다.
5. 인증서 미리보기
HTML 및 CSS를 통해 인증서의 다양한 요소를 사용하면서 변경 사항도 미리 보고 싶겠죠? 과정 인증서를 미리 보려면 아래 단계를 따르십시오.
- 강의가 두 개 이하인 테스트 코스를 만드십시오.
- 수업을 완료하거나 완료로 표시
- 그러면 새 탭에서 인증서가 열리고 디자인된 인증서를 미리 볼 수 있습니다.
- 인증서 디자인이나 요소가 변경될 때마다 페이지를 새로 고쳐 최신 업데이트된 미리 보기를 가져옵니다.
참고: 인증서 미리 보기가 끝나면 코스를 삭제하는 것을 잊지 마십시오.
이것은 설득력 있고 미학적으로 만족스러운 과정 수료 증명서를 만드는 마지막 단계였습니다. 이제 "게시" 버튼을 눌러 인증서를 저장할 수 있습니다. 모든 LearnDash 인증서는 .pdf 파일 확장자를 사용하므로 사용자가 인증서를 받을 때마다 PDF 파일로 다운로드할 수 있습니다.
6. 인증서 할당
마지막 단계는 생성한 인증서를 사이트의 관련 과정에 할당하는 것입니다. 이것을하기 위해:
- 인증서를 할당해야 하는 과정 편집
- 연결된 인증서 드롭다운 메뉴에서 방금 생성한 인증서를 선택합니다.
- 과정에서 변경한 내용을 저장합니다.
그게 다야! 이제 e-Learners는 과정을 완료하면 인증서를 받게 됩니다.
마무리,
글쎄, LearnDash 과정 인증서를 만드는 것은 상당히 쉽습니다, 그렇지 않습니까?
일부 HTML 및 CSS 코딩이 관련되어 있기 때문에 가장 쉬운 작업은 아닐 수도 있지만, 일반 코스 작성자가 수행할 수 없는 너무 기술적인 작업도 아닙니다.
LearnDash에는 훌륭한 기본 인증서 빌더가 있으며 많은 LearnDash 테마는 우수한 인증서 템플릿 디자인을 제공합니다.
과정 수료 인증서를 제공하는 것은 시간이 필요하므로 학습자가 인증서로 더 많은 취업 기회를 얻을 수 있도록 도와주세요.
이렇게 하면 더 많은 과정에 등록하기 위해 다시 귀하에게 돌아올 것입니다. 그리고 결국 자신의 전문/학계에 있는 다른 학습자에게 귀하를 추천할 수도 있습니다. 따라서 그 과정에서 수익을 높일 수 있습니다.
질문이 있는 경우 아래 의견에 자유롭게 질문하십시오.
