Beaver Builder를 사용하여 메가 메뉴를 만드는 방법(2가지 방법)
게시 됨: 2022-11-11페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


방문자가 웹사이트를 쉽게 탐색하도록 돕는 방법이 궁금하십니까? 일부 사이트는 사용자 경험에 적합하지 않은 과도한 드롭다운 메뉴를 사용합니다. 다행히 대신 메가 메뉴를 만들 수 있습니다. 이렇게 하면 한 곳에서 모든 페이지에 즉시 액세스할 수 있습니다. 또한 웹 페이지를 깔끔하고 스타일리시하게 표시할 수 있습니다.
이 게시물에서는 메가 메뉴가 무엇인지 자세히 살펴보고 메가 메뉴를 사용할 때의 몇 가지 주요 이점을 살펴보겠습니다. 그런 다음 Beaver Builder를 사용하여 메가 메뉴를 만드는 두 가지 방법을 공유하기 전에 메가 메뉴가 웹사이트에 적합한지 결정하는 데 도움을 드리겠습니다. 시작하자!
목차
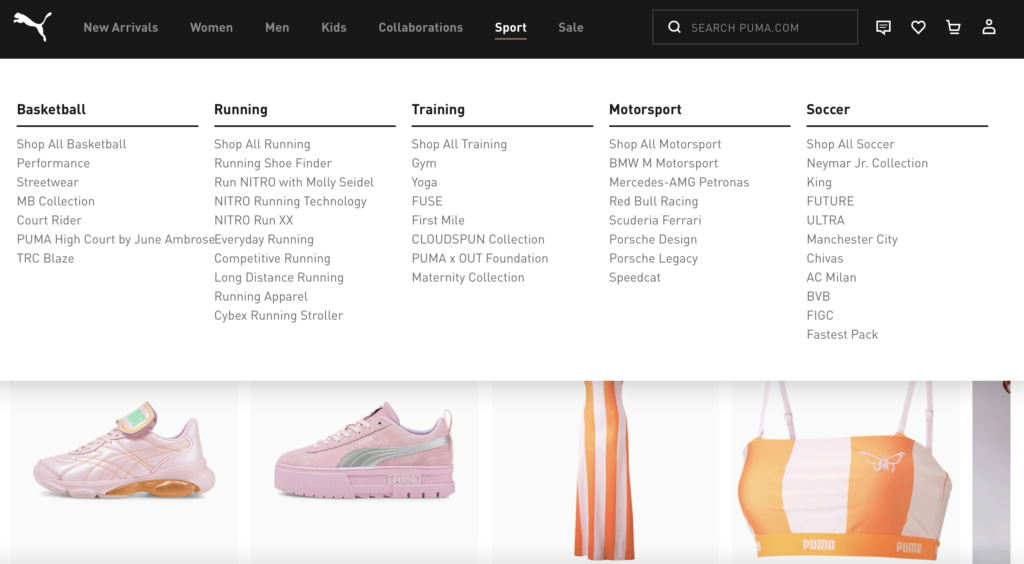
메가 메뉴는 사이트의 여러 페이지에 대한 링크를 한 곳에서 볼 수 있도록 하는 크고 확장 가능한 메뉴입니다. 꽤 자주, 그들은 큰 전자 상거래 상점이나 많은 카테고리와 하위 카테고리가 있는 웹사이트에서 사용됩니다.
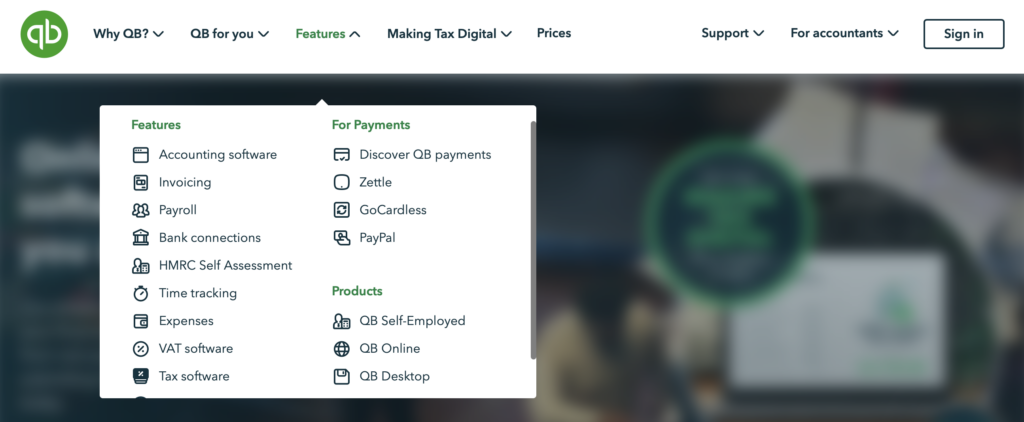
방문자는 메가 메뉴를 사용하여 귀하의 페이지를 빠르고 쉽게 보고 선택할 수 있습니다.

다양한 드롭다운 메뉴와 달리 메가 메뉴를 선택하면 많은 이점이 있습니다. 실용 적이고 눈길을 끌 수 있습니다.
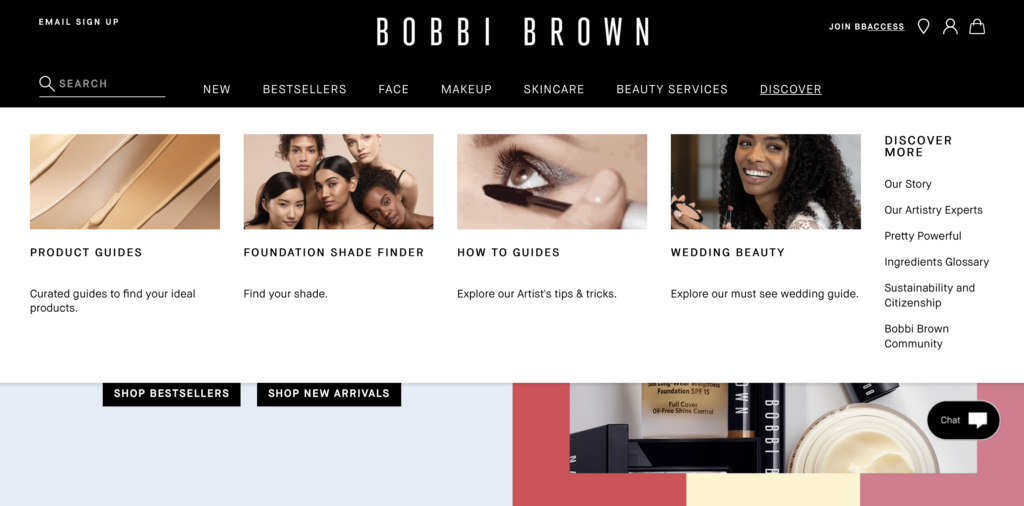
세련된 메가 메뉴는 현대적이고 세련된 레이아웃으로 인해 웹사이트의 외관을 향상시킬 수 있습니다. 매력적인 이미지나 아이콘을 활용하여 메뉴에 텍스트가 너무 많아지는 것을 방지할 수도 있습니다.

가장 중요한 것은 메가 메뉴가 포괄적이어서 사이트 탐색에 더 많은 페이지가 포함될 수 있다는 것입니다. 드롭다운 메뉴를 사용하여 이러한 효과를 얻으려면 사이트가 쉽게 복잡해지고 많은 범주가 쌓일 수 있습니다.
기본적으로 메가 메뉴는 기존 메뉴보다 더 많은 공간을 제공하므로 웹 사이트를 구성하고 탐색하기 쉽게 유지할 수 있습니다. 이렇게 하면 방문자가 원하는 것을 빠르게 찾을 수 있습니다.
방문자가 탐색을 더 쉽고 직관적으로 만들려면 웹사이트에 메가 메뉴를 포함하는 것이 좋습니다. 고객을 사이트에 더 오래 머물게 하는 방법을 찾고 있다면 메가 메뉴를 고려할 수도 있습니다. 메가 메뉴를 사용하면 쇼핑객이 관련 상품이나 카테고리를 발견할 가능성이 더 높기 때문입니다.
앞에서 논의한 것처럼 메가 메뉴는 전자 상거래 상점에서 주로 사용됩니다. 그러나 이것이 혜택을 받을 수 있는 유일한 유형의 웹사이트는 아닙니다.
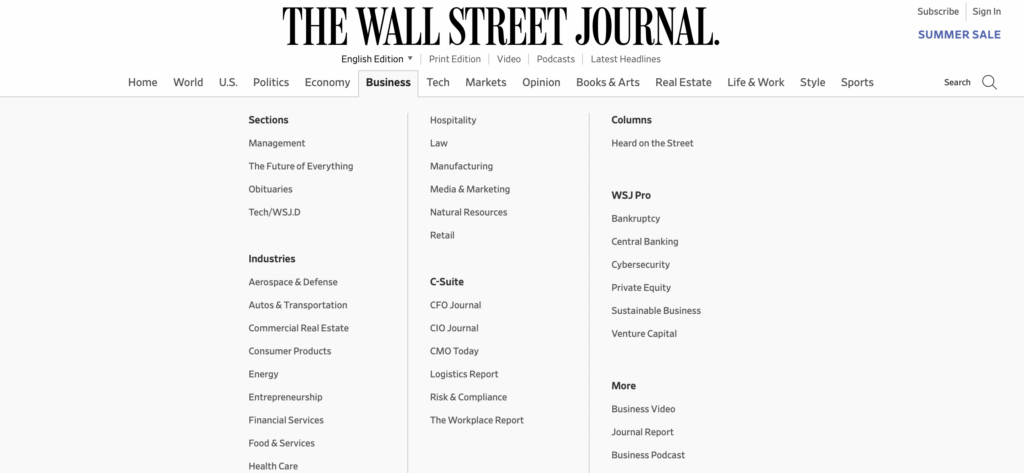
실제로 표시할 콘텐츠가 많은 사이트는 제공하는 공간과 구성을 활용하기를 원할 수 있습니다. 예를 들어 뉴스 웹사이트, 잡지, 콘텐츠 게시자 및 대규모 블로그에서 유용할 수 있습니다.

메가 메뉴는 사이트 디자인을 향상시킬 수 있으므로 추가 콘텐츠에 대한 링크 이상의 추가 기회를 최대한 활용할 수 있습니다.
예를 들어 사용자가 다른 제품 페이지를 방문하도록 유도하여 판매를 개선할 수 있는 더 나은 기회를 제공할 수 있습니다. 이 인센티브는 고객에게 간단하고 매력적인 경험을 제공할 때 훨씬 더 강력합니다.

마지막으로 메가 메뉴가 자신에게 적합한지 여부를 결정할 때 웹사이트의 크기를 고려하는 것이 중요합니다. 메가 메뉴는 제품과 카테고리가 많기 때문에 전자 상거래 사이트에 매우 효과적입니다.
수많은 목록을 검색할 필요 없이 사용자를 원하는 곳으로 안내하는 데 도움이 됩니다. 그러나 사이트가 작은 경우 메뉴에 많은 링크와 카테고리를 포함할 필요가 없습니다. 이 경우 메가 메뉴가 필요하지 않을 수 있습니다.
Beaver Builder 플러그인을 사용하면 웹사이트 디자인을 더 잘 제어할 수 있습니다. 예를 들어, 테마 프레임워크를 사용할 때 표준 드롭다운 메뉴를 메가 메뉴로 쉽게 변환할 수 있습니다. 또한 Beaver Themer 애드온 플러그인과 결합하여 머리글, 바닥글 및 404 페이지에 대한 다양한 레이아웃을 만들 수 있습니다.
메가 메뉴가 웹사이트에 가치를 더할 것이라고 결정했다면, 여기 Beaver Builder를 사용하여 메뉴를 만들 수 있는 두 가지 방법이 있습니다.
메가 메뉴를 만드는 첫 번째 방법은 Beaver Builder 테마를 사용하는 것입니다. 표준 드롭다운 메뉴를 메가 메뉴로 전환할 수 있습니다.
다음 방법을 설명하는 이 비디오 자습서를 시청할 수 있습니다.
시작하려면 Beaver Builder 테마를 다운로드하여 설치하십시오.


참고: 기존 사이트에서 테마를 전환하는 경우 시작하기 전에 항상 사이트를 백업하는 것이 좋습니다.
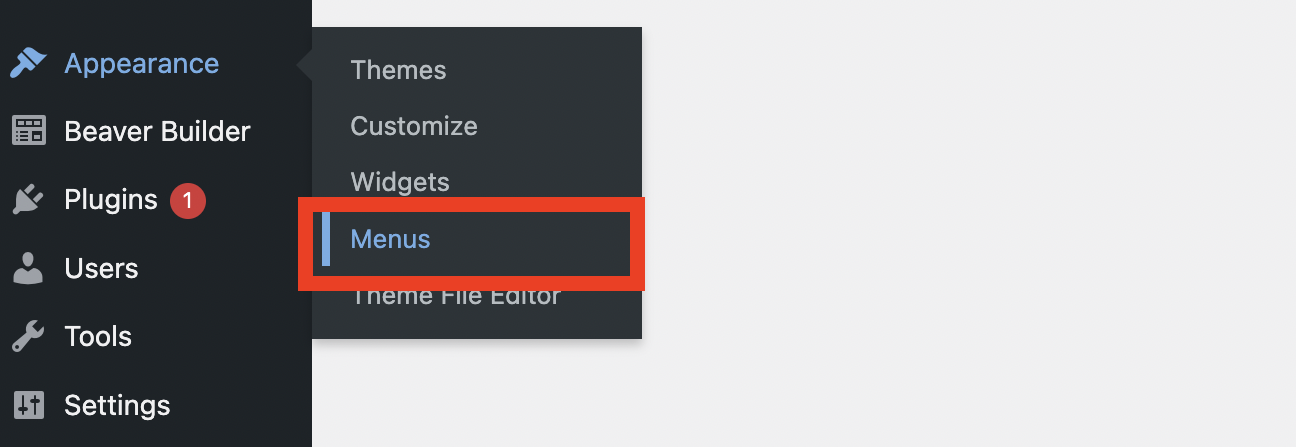
다음으로 WordPress 대시보드에서 모양 > 메뉴 로 이동합니다.

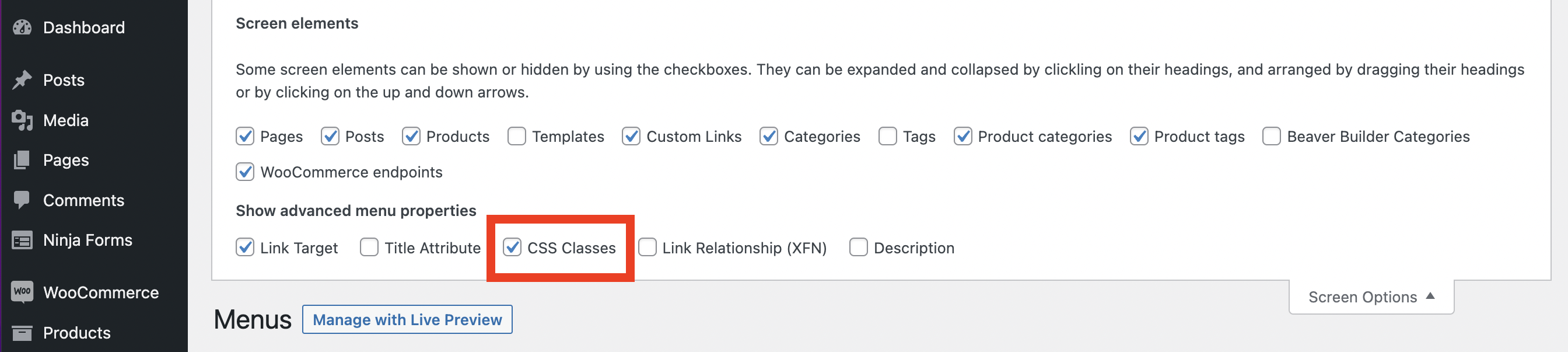
오른쪽 상단에서 화면 옵션 을 클릭하고 CSS 클래스 상자가 선택되어 있는지 확인합니다.

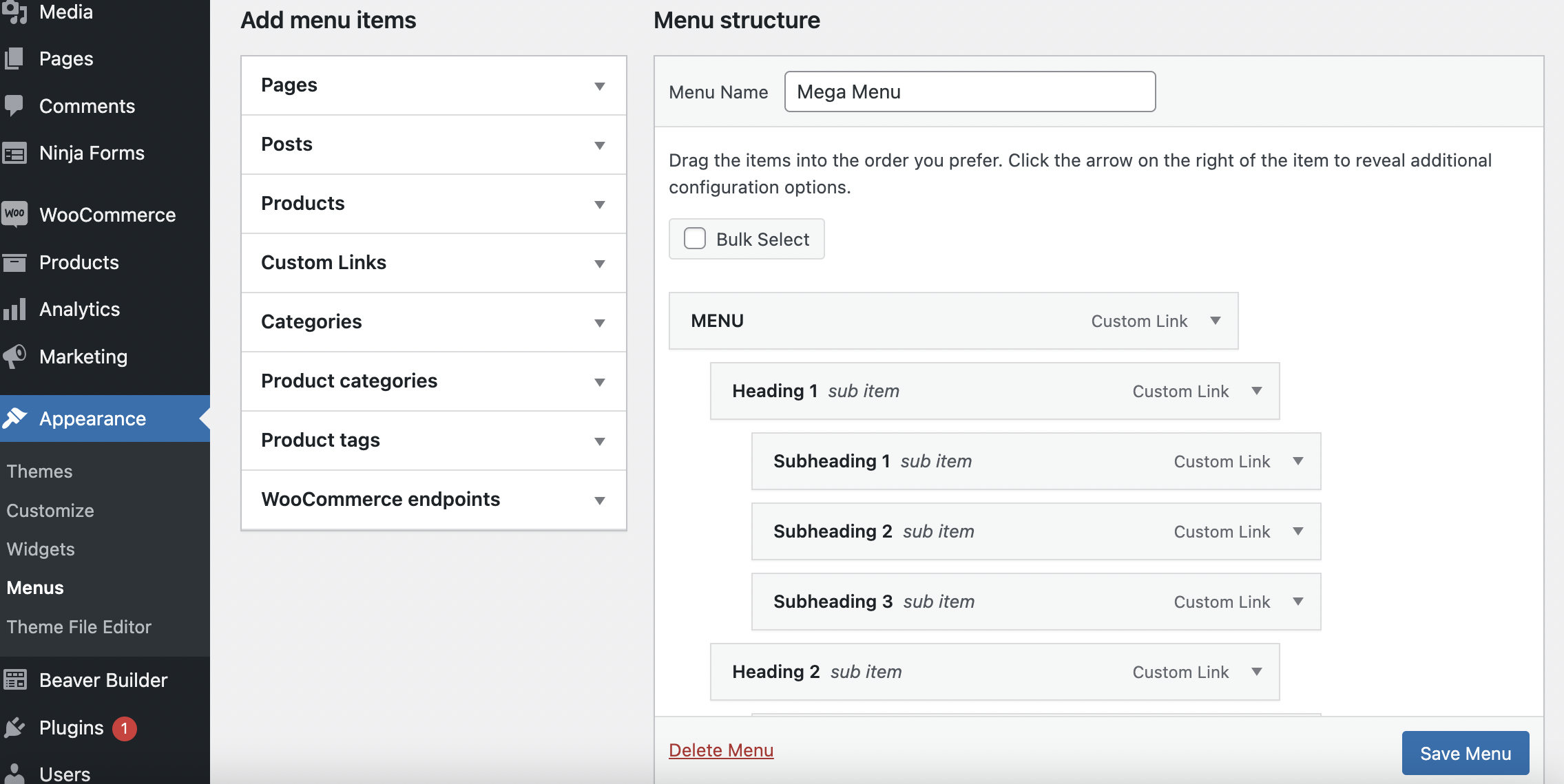
그런 다음 메뉴 항목으로 스크롤하여 기존 메뉴를 선택하거나 새 메뉴를 만듭니다.

이제 항목을 다른 위치로 끌어다 놓기만 하면 메뉴를 재정렬할 수 있습니다. 그러나 주 카테고리가 최상위 메뉴 항목인지 확인하고 싶을 것입니다.
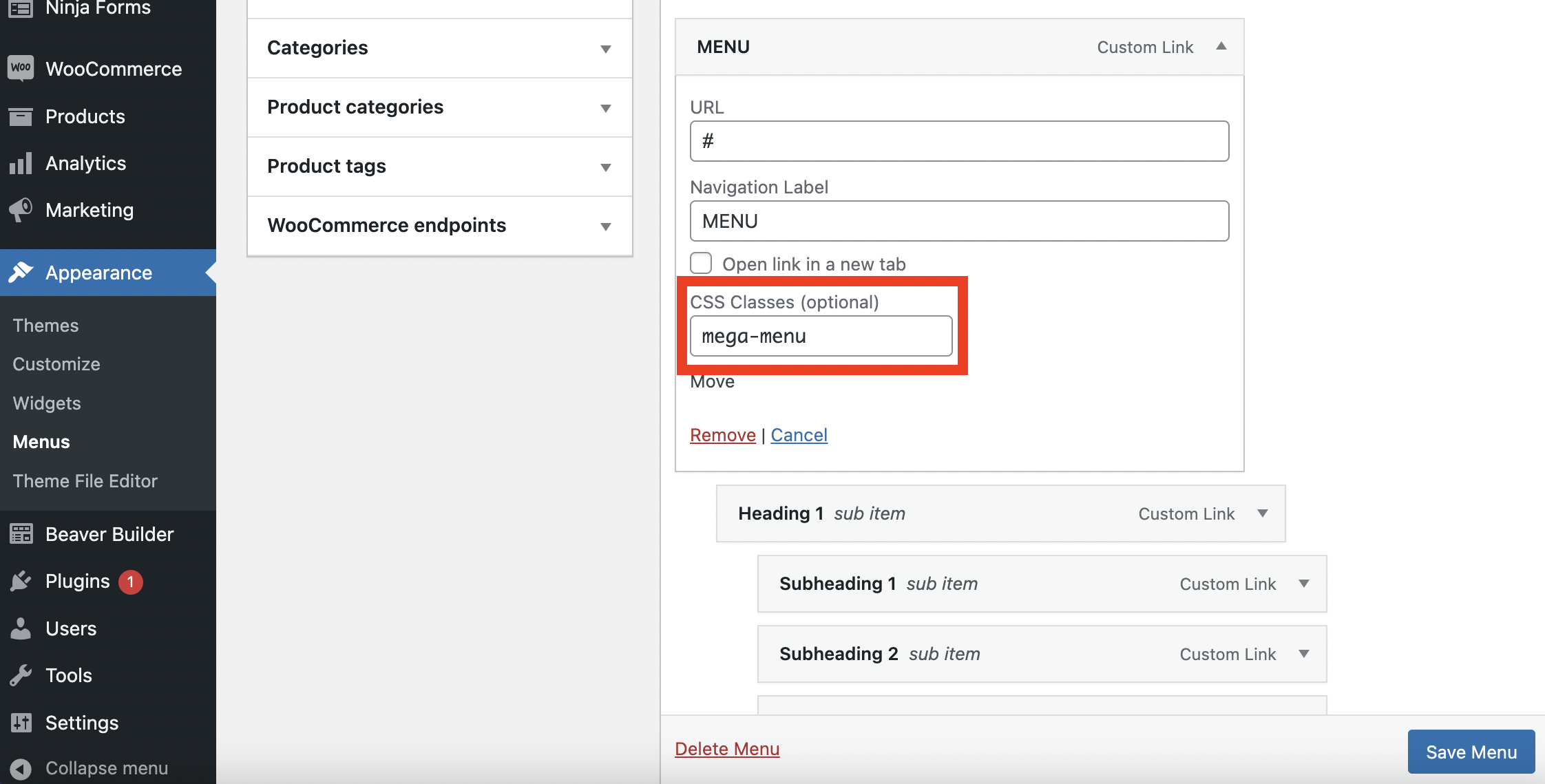
그런 다음 아래쪽 화살표를 클릭하여 메뉴 항목을 확장합니다. CSS 클래스 필드에 "mega-menu"를 입력합니다.

메가 메뉴로 전환하려는 각 메뉴 항목에 대해 이 과정을 반복합니다. 이 예에서는 " MENU "라는 레이블이 붙은 하나만 있을 것입니다.
화면을 더 아래로 스크롤하면 사이트에서 메뉴를 배치할 위치를 선택할 수 있습니다. 헤더에 표시하는 것이 가장 좋은 방법일 것입니다.
메뉴에 새로운 최상위 페이지를 자동으로 추가하는 설정을 활성화할 수도 있습니다. 선택을 마쳤으면 메뉴 저장 을 클릭합니다.
마지막으로 라이브 미리 보기로 관리를 클릭하여 메가 메뉴를 보고 편집할 수 있습니다.

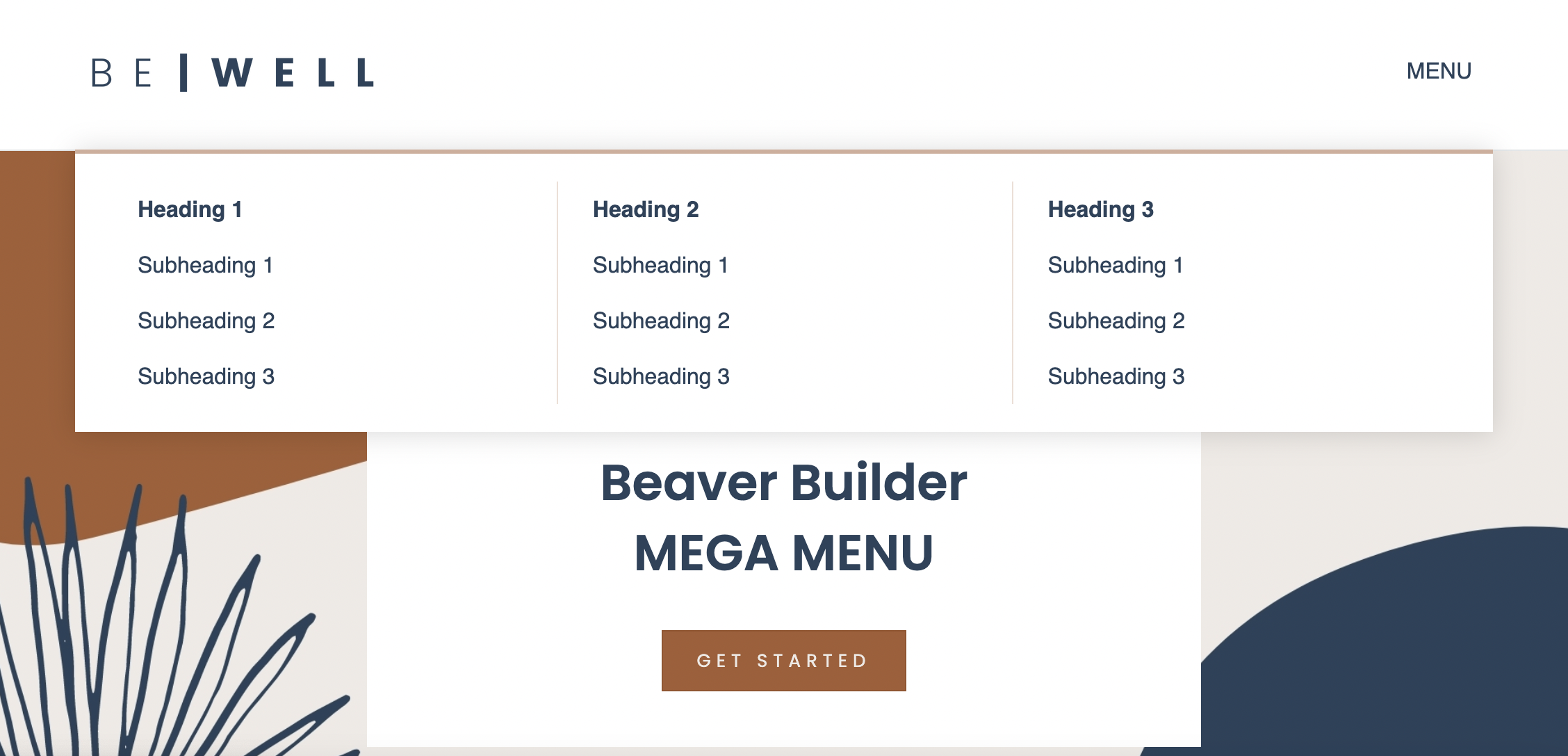
다음 화면에서 메가 메뉴가 사이트 프론트 엔드에서 어떻게 보이는지 확인할 수 있습니다. 이제 만족할 때까지 메뉴를 계속 재정렬할 수 있습니다.
그런 다음 페이지 상단의 게시 를 클릭하여 변경 사항을 저장합니다. 변경 사항을 보려면 페이지를 새로 고쳐야 할 수 있습니다.

또는 Beaver Builder Mega Menu Addon을 구입하여 더 복잡하고 맞춤화된 메뉴를 만들 수 있습니다. 또한 이 방법을 사용하려면 WordPress 사이트에 Beaver Builder 페이지 빌더 플러그인과 Beaver Themer 플러그인이 설치되어 있어야 합니다.
이 방법을 사용하여 메가 메뉴를 만드는 방법을 단계별로 설명하는 이 비디오 자습서를 시청할 수 있습니다.
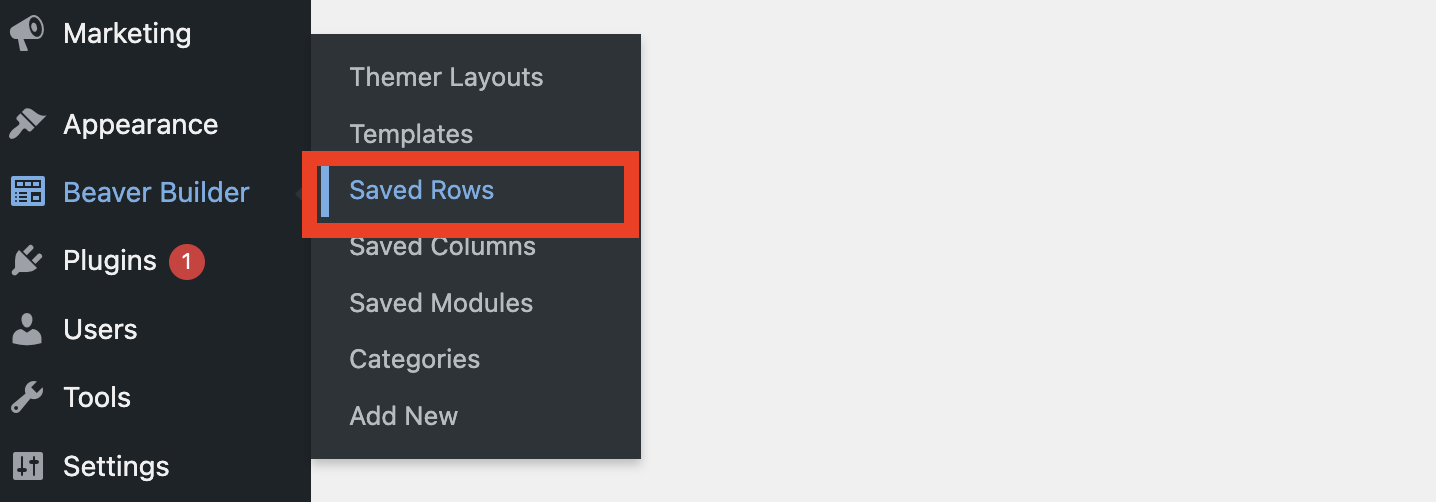
먼저 각 메가 메뉴 항목에 대해 저장된 행을 만들어야 합니다. 이렇게 하려면 Beaver Builder > 저장된 행 으로 이동하십시오.

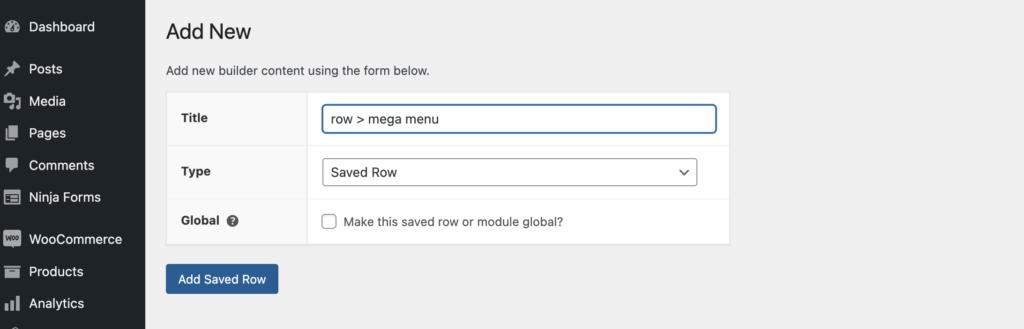
그런 다음 새로 추가 를 클릭합니다. 여기에서 행에 제목을 지정하고 드롭다운을 사용하여 저장된 행 을 유형으로 선택합니다. 다음으로 저장된 행 추가 를 클릭합니다.

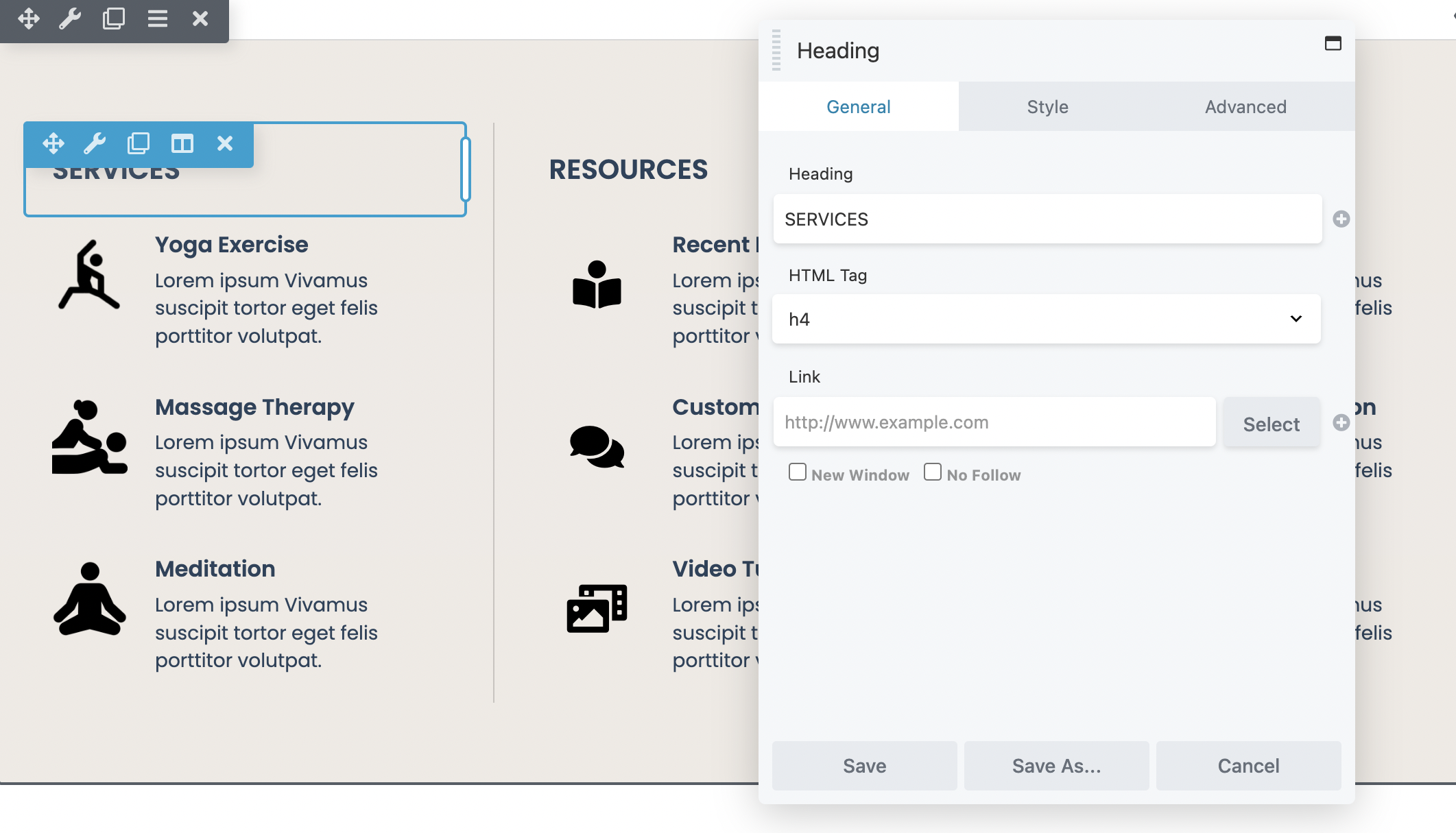
다음 창에서 Launch Beaver Builder 를 클릭하여 편집기를 엽니다. 이제 페이지 빌더 내에서 행을 쉽게 편집하고 사용자 정의할 수 있습니다. 예를 들어 색상과 배경을 적용할 수 있습니다. 또한 행을 전체 너비 또는 고정 너비로 만들고 원하는 모듈을 추가할 수 있습니다.

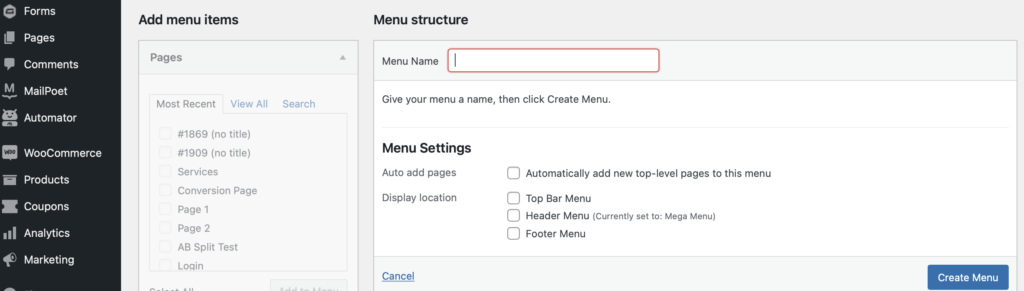
메가 메뉴 링크 각각에 대해 저장된 행을 생성했으면 모바일 메뉴로 사용할 별도의 탐색 메뉴를 생성할 차례입니다. 여기에는 모바일 탐색에 포함하려는 모든 페이지가 포함되어야 합니다. 모양 > 메뉴 > 새 메뉴 만들기로 이동합니다.

메뉴에 이름을 지정한 다음 메뉴 만들기 를 클릭합니다.

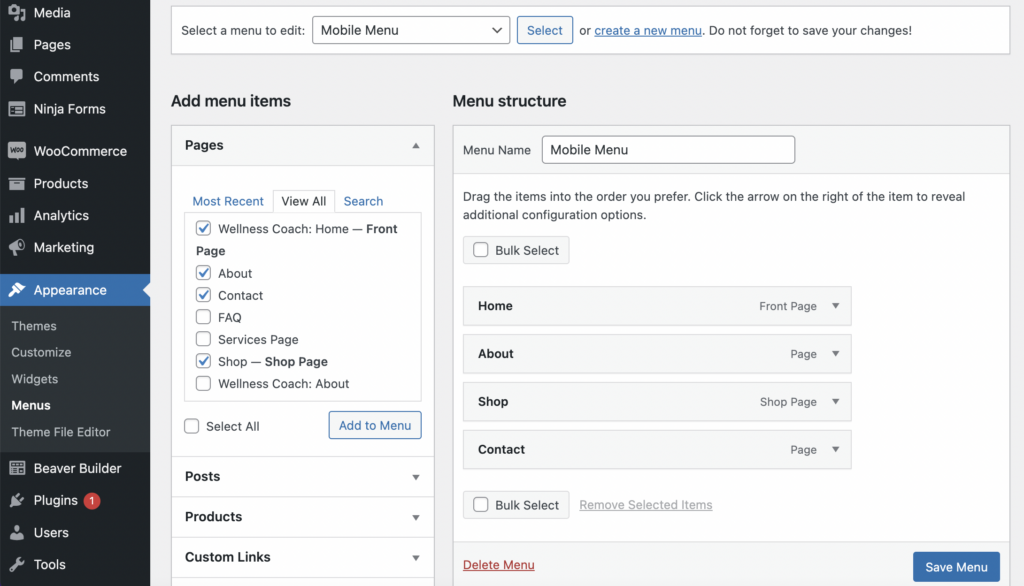
다음으로 포함하려는 항목 옆의 확인란을 선택하여 첫 번째 방법에서와 같이 메뉴 항목(페이지)을 추가해야 합니다. 그런 다음 메뉴에 추가를 선택합니다.

모바일 메뉴 항목을 모두 추가했으면 메뉴 저장 을 클릭합니다.
메가 메뉴에 기존 드롭다운 메뉴를 포함할 수도 있습니다. 아마도 두세 개의 하위 범주로만 구성된 회사 소개 섹션이 있을 것입니다. 이 경우 메가 메뉴가 아닌 드롭다운을 사용하는 것이 더 합리적일 수 있습니다.
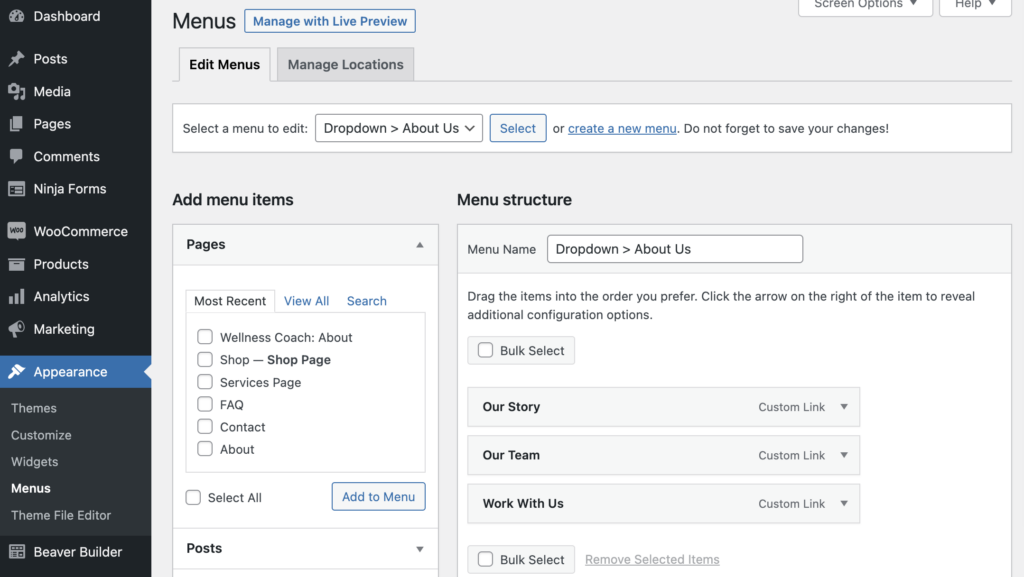
메뉴 화면에서 각 드롭다운 메뉴 항목에 대해 별도의 메뉴를 만들어야 합니다. 이 예에서 우리는 우리의 이름을 " Dropdown > About Us "로 지정하고 우리의 이야기, 우리의 팀 및 우리와 함께 일하기 페이지를 드롭다운에 추가했습니다.

완료되면 메뉴 저장 을 클릭합니다.
다음으로 메가 메뉴를 Beaver Themer 레이아웃에 헤더로 추가할 수 있습니다.
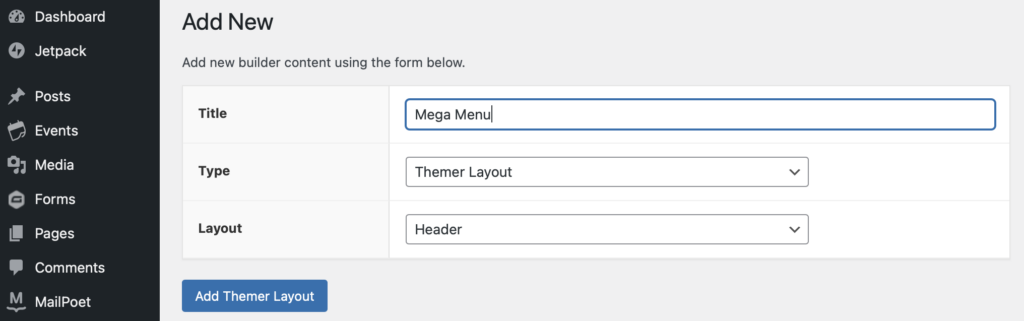
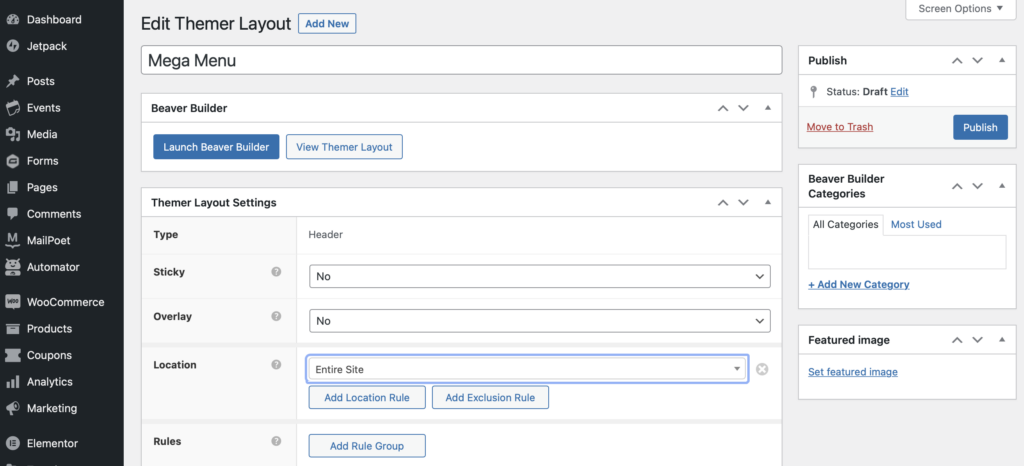
이렇게 하려면 Beaver Builder > Themer 레이아웃 > 새로 추가 로 이동합니다. 레이아웃에 제목을 지정하고 유형에 대해 테마 레이아웃 을 선택한 다음 레이아웃으로 헤더 를 선택합니다. 그런 다음 테마 레이아웃 추가 를 클릭합니다.

필요에 맞게 설정을 조정할 수 있습니다. 예를 들어 레이아웃의 위치를 변경할 수 있습니다. 모든 웹 페이지에서 메뉴에 액세스할 수 있도록 드롭다운을 사용하여 전체 사이트 를 선택했습니다.
그런 다음 Launch Beaver Builder 를 클릭하여 편집기를 엽니다.

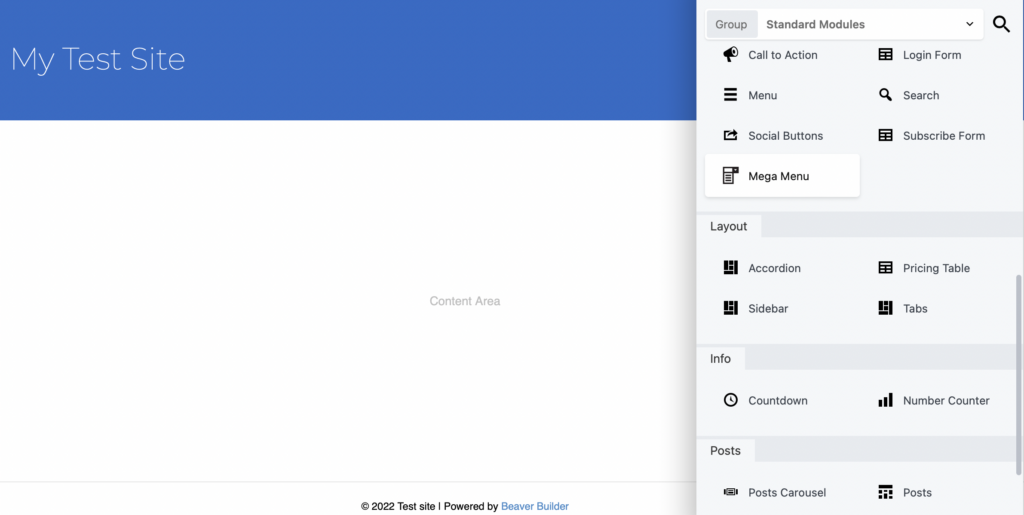
더하기 기호( + )를 눌러 평소와 같이 모듈에 액세스합니다. 메가 메뉴 플러그인을 성공적으로 설치했다면 이제 메가 메뉴 모듈이 표시되며, 이를 헤더 레이아웃으로 드래그할 수 있습니다.

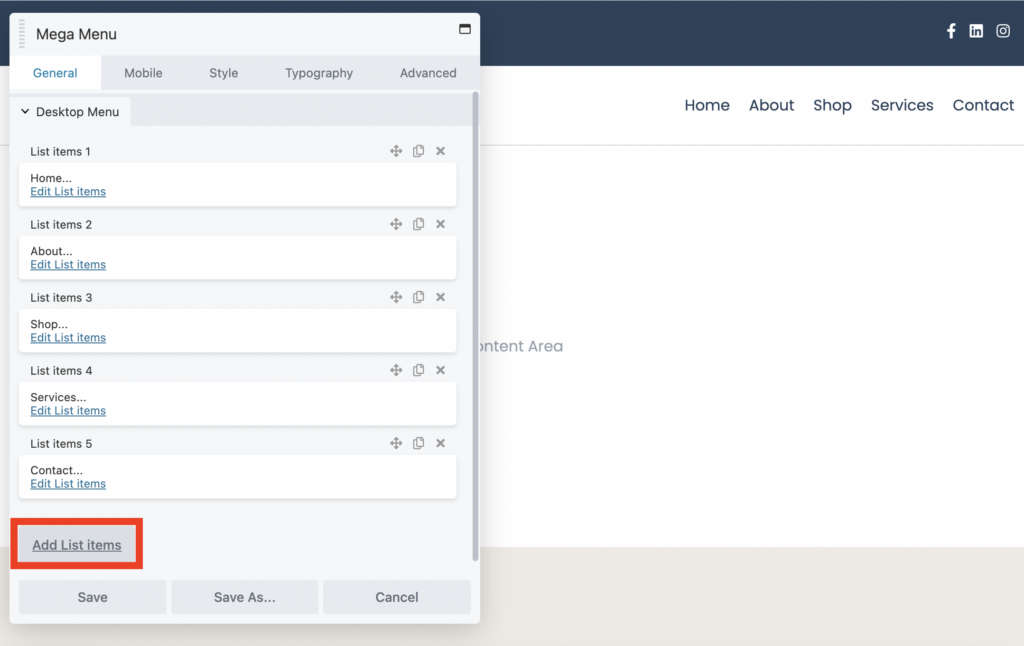
일반 탭에서 목록 항목 추가 를 눌러 메뉴 항목을 추가할 수 있습니다.

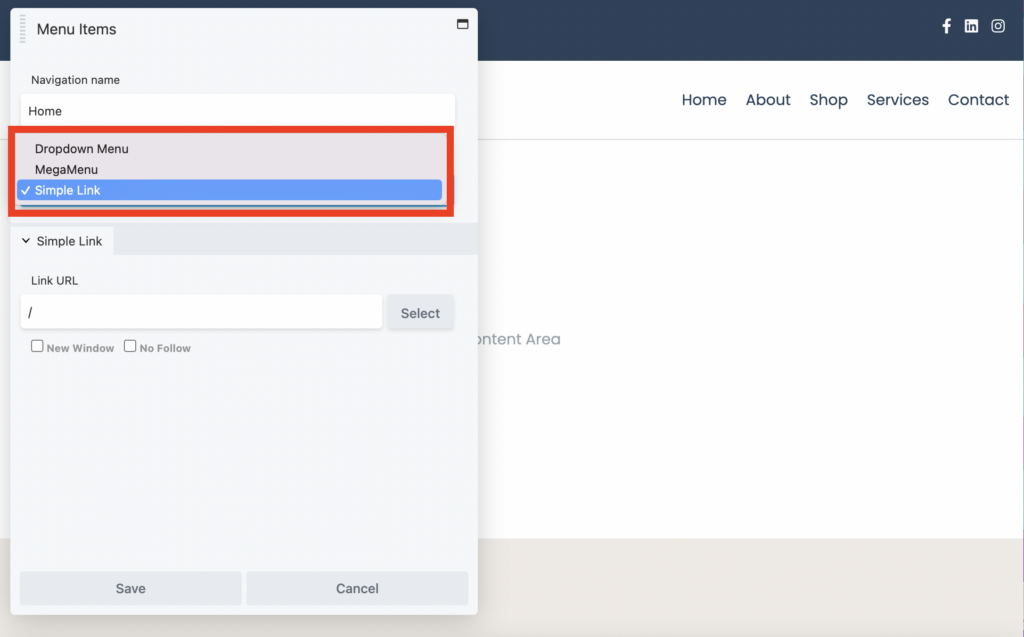
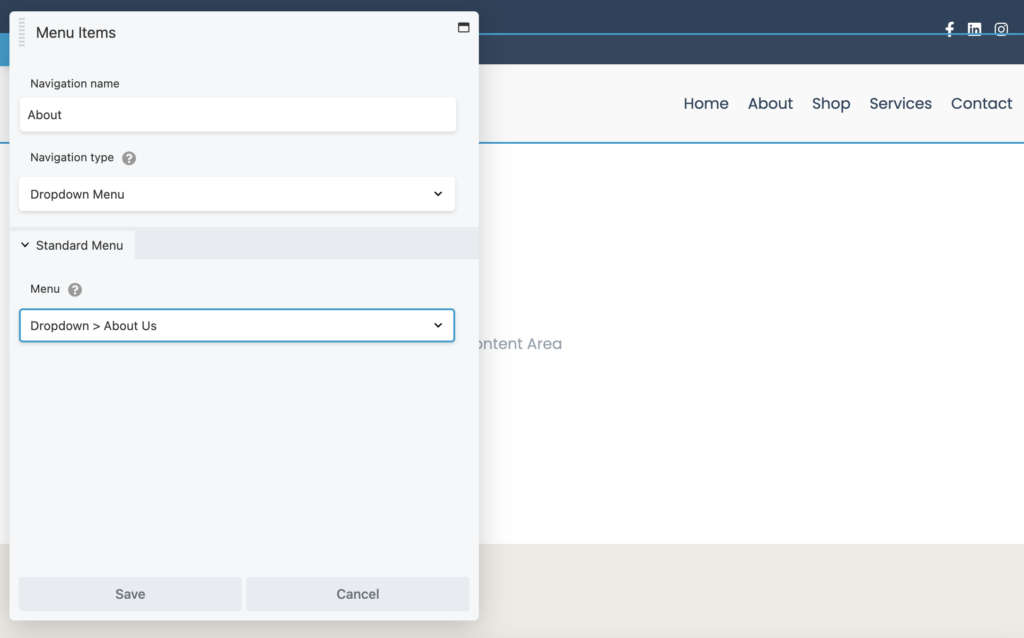
그런 다음 목록 항목 편집 을 선택하여 각 항목에 탐색 이름 및 탐색 유형 을 지정합니다. 예를 들어 항목을 메가 메뉴, 드롭다운 메뉴 또는 단순 링크로 추가하도록 선택할 수 있습니다.

이전에 만든 회사 소개 드롭다운 메뉴를 선택하려면 탐색 유형으로 드롭다운 메뉴 를 선택합니다. 그런 다음 표준 메뉴 아래에서 이전에 만든 탐색 메뉴를 찾습니다( 드롭다운 > 회사 소개 ).

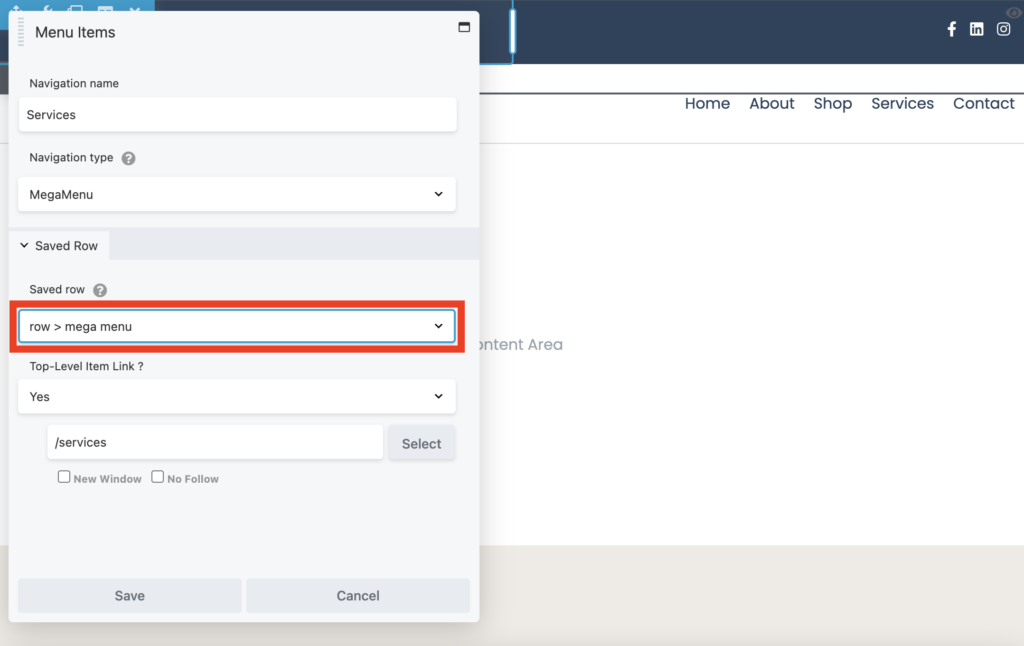
그렇지 않으면 탐색 유형으로 메가 메뉴 를 선택하고 이 자습서의 시작 부분에서 생성한 저장된 행 을 선택합니다.

드롭다운을 사용하여 메뉴 항목을 최상위 항목으로 표시할지 여부를 선택하고 해당 페이지의 URL을 입력하기만 하면 됩니다. 그런 다음 저장을 클릭합니다.
모바일 메뉴 선택
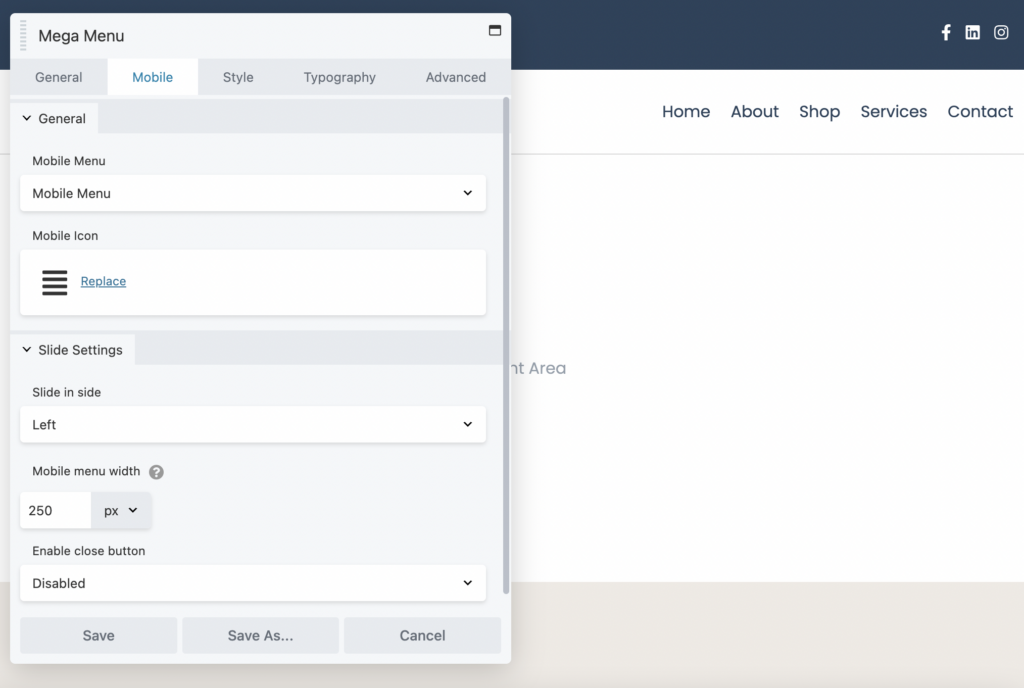
이 단계에서 메가 메뉴는 너무 크고 투박하여 작은 장치에서 볼 수 없습니다. 따라서 이제 모바일 탭으로 이동하여 이전에 만든 모바일 메뉴를 선택해야 합니다.

이렇게 하면 더 작은 장치를 사용하는 방문자가 편리한 캔버스 외부 슬라이드인 메뉴를 볼 수 있습니다. 여기에서 모바일 메뉴의 너비를 조정하고, 어떤 방식으로 밀어 넣을지 선택하고, 닫기 버튼을 정의할 수 있습니다.
스타일 탭에서 최상위 메뉴, 드롭다운 메뉴 및 모바일 메뉴에 대한 스타일 설정을 구성할 수 있습니다. 예를 들어, 사용자 정의 색상을 적용하고, 패딩을 변경하고, 각 메뉴 항목에 대한 정렬을 설정할 수 있습니다.
메뉴 모양이 마음에 들면 완료 를 클릭한 다음 게시 를 클릭하여 작동하는 모습을 확인하십시오. 변경 사항을 볼 수 있도록 편집 후에 페이지를 새로 고치는 것이 중요합니다.
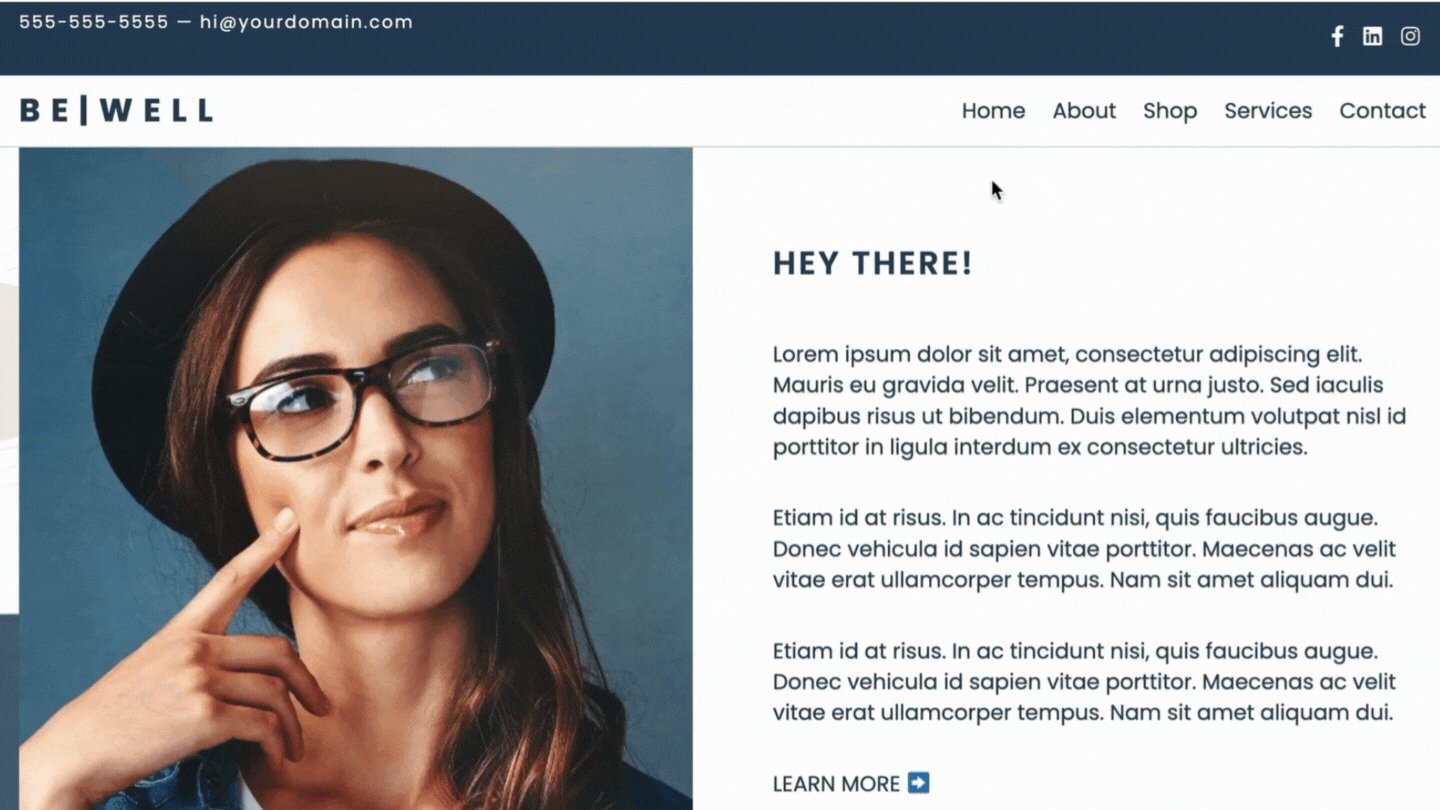
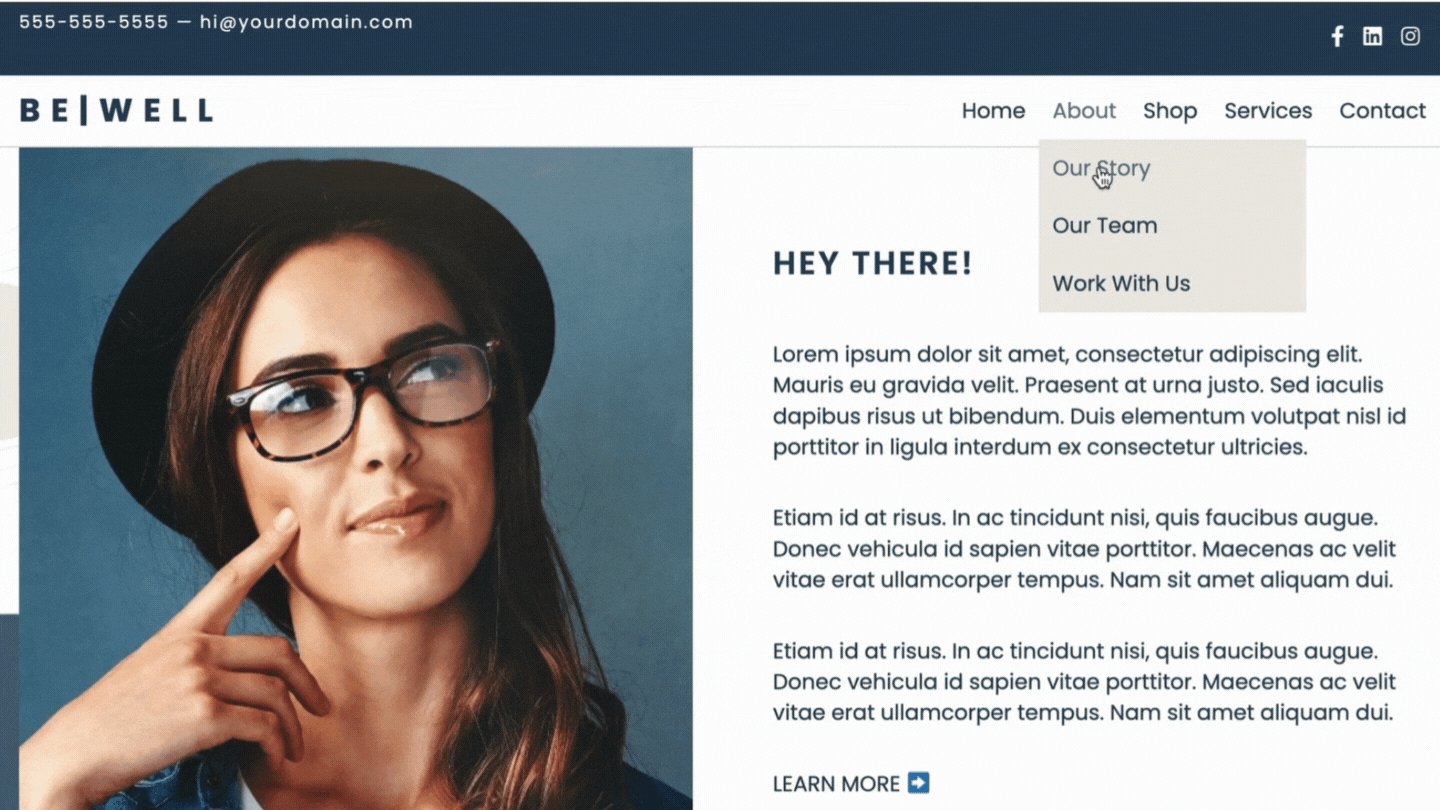
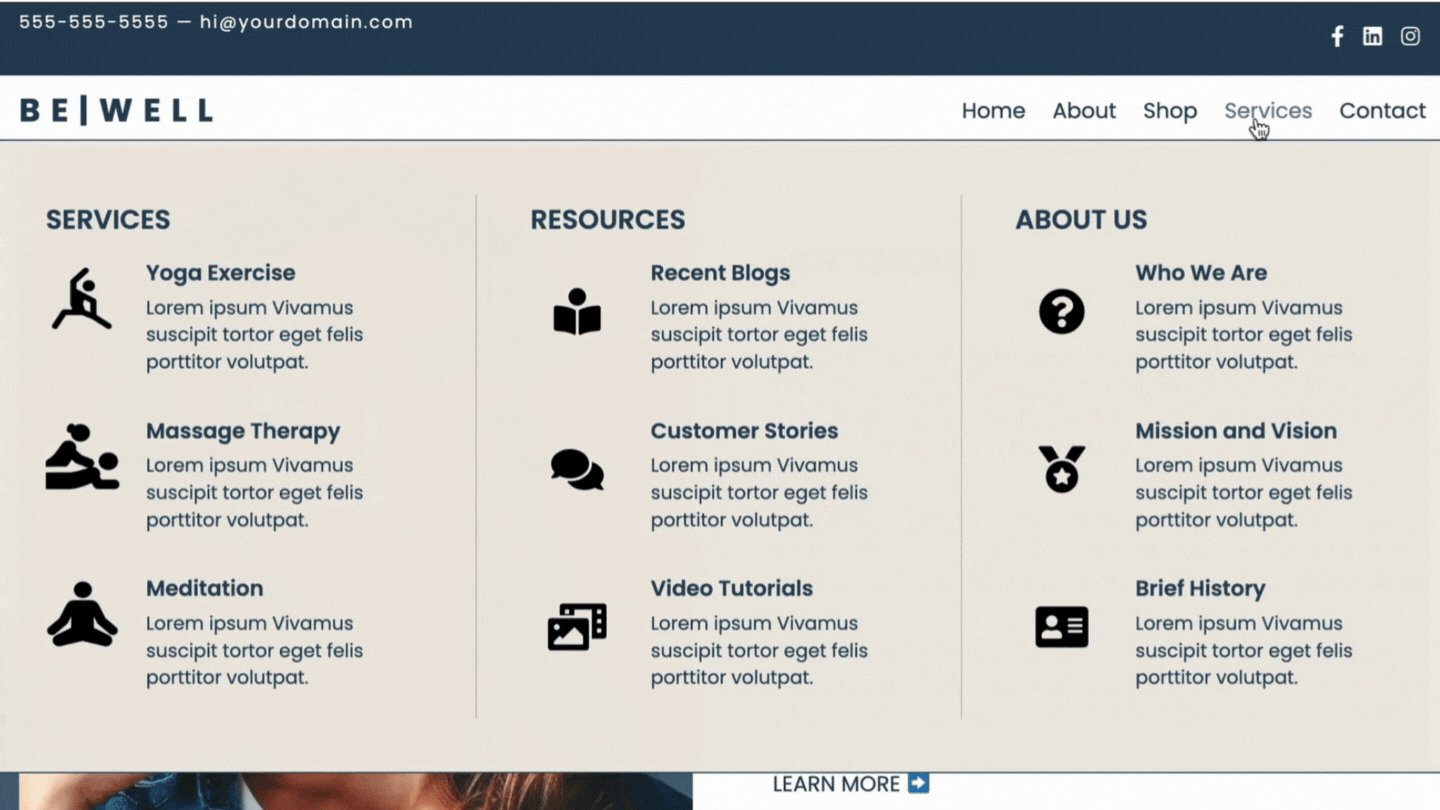
그런 다음 메가 메뉴 위로 마우스를 가져 가면 작동하는 것을 볼 수 있습니다.

드롭다운 메뉴가 널리 사용되지만 반드시 사이트 방문자에게 최상의 사용자 경험을 제공하는 것은 아닙니다. 메가 메뉴를 사용하면 더 많은 페이지를 표시하고 액세스할 수 있으므로 사용자가 원하는 것을 빠르게 찾을 수 있습니다. 또한 사이트를 보다 전문적으로 보이게 할 수 있습니다.
요약하자면, 다음은 Beaver Builder를 사용하여 메가 메뉴를 만드는 두 가지 방법입니다.
일반적으로 Beaver Builder Mega Menu Addon은 Beaver Themer와 함께 작동하도록 설계되었습니다. 그러나 기존 테마에서 메가 메뉴를 표시하려는 위치에 단축 코드(또는 위젯)를 삽입할 수 있는 경우 해당 위치에서도 작동할 수 있습니다.
Beaver Builder Mega Menu 플러그인에는 사용자 정의 가능한 오프 캔버스 효과가 있는 모바일 장치용 반응형 메뉴가 있습니다. 메가 메뉴가 소형 또는 중형 장치(예: 태블릿)에 표시되는지 여부를 제어하려면 Beaver Builder의 전역 설정으로 이동하여 중단점을 변경할 수 있습니다.