Elementor에서 메가 메뉴를 만드는 방법
게시 됨: 2022-03-31워드프레스 사이트가 복잡할수록 더 포괄적인 메뉴가 필요합니다. 메뉴를 보다 포괄적으로 만드는 인기 있는 옵션 중 하나는 메가 메뉴입니다. 메가 메뉴는 모든 것을 한 번에 볼 수 있는 확장 가능한 큰 메뉴입니다. 아시다시피, 대부분의 인기 있는 웹사이트는 웹사이트에서 해당 기능을 사용합니다. 즉, 메가 메뉴가 매우 유용합니다.
이 기사가 작성될 때까지 Elementor는 기본적으로 메가 메뉴 생성을 지원하지 않으므로 타사 애드온의 도움이 필요합니다. WordPress 플러그인 디렉토리에는 메가 메뉴를 만들기 위한 Elementor용 애드온이 많이 있지만 일부 애드온은 유연하지 않습니다. 이 튜토리얼에서는 Crocoblock의 JetMenu를 사용하여 Elementor에서 메가 메뉴를 만드는 방법을 보여줍니다. JetMenu는 메가 메뉴를 만드는 과정을 훨씬 쉽게 만듭니다.

JetMenu를 사용하여 Elementor에서 메가 메뉴를 만드는 방법
다음과 같이 자습서를 시작하기 전에 설치해야 하는 세 가지 플러그인이 있습니다.
- 엘리멘터
- Elementor Pro(Theme Builder를 사용하여 사용자 정의 헤더 템플릿을 생성하려는 경우 Elementor Pro가 필요함)
- JetMenu (단일 플러그인으로 JetMenu를 구입하거나 Crocoblock 플러그인 번들을 구입할 수 있음)
1단계: 기존 WordPress 메뉴 설정
이제 실제 메뉴를 빌드할 시간입니다. 플러그인 설정으로 이동하여 변경 사항을 적용하기 전에 최소한 WordPress 사이트에 메뉴가 있는지 확인하시기 바랍니다. 아직 메뉴가 없다면 간단히 만드십시오. 이 기사를 읽고 WordPress에서 메뉴를 만드는 방법을 배울 수 있습니다.
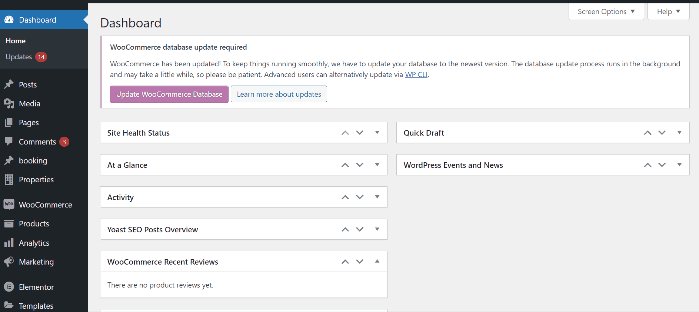
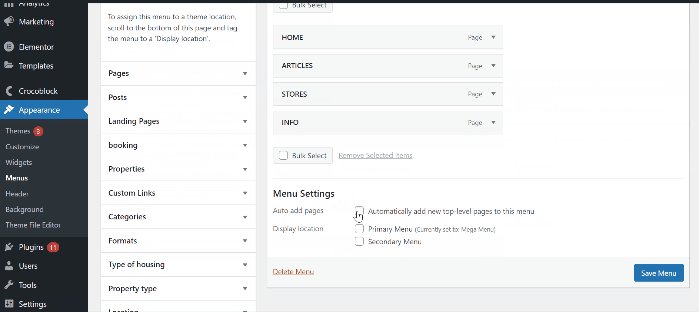
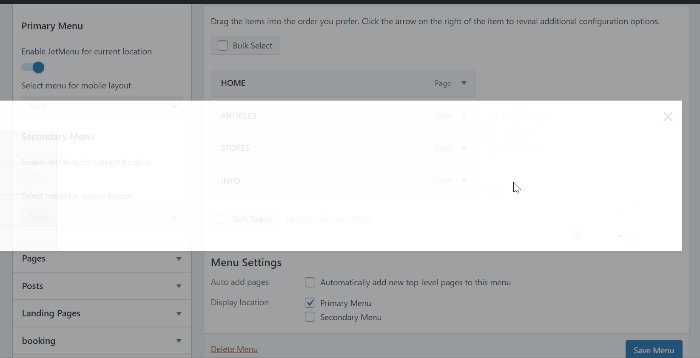
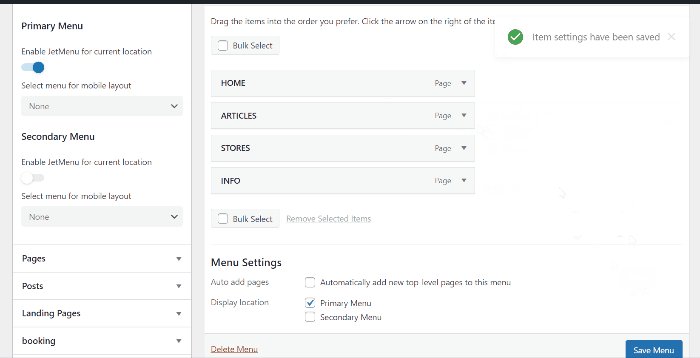
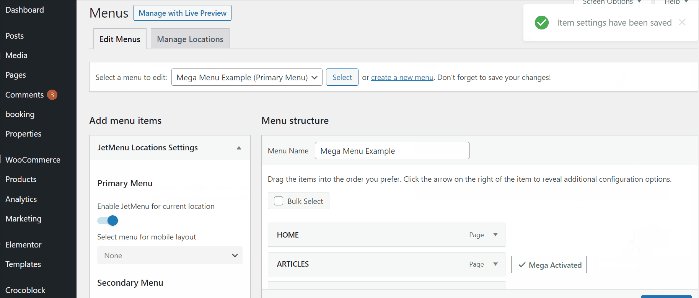
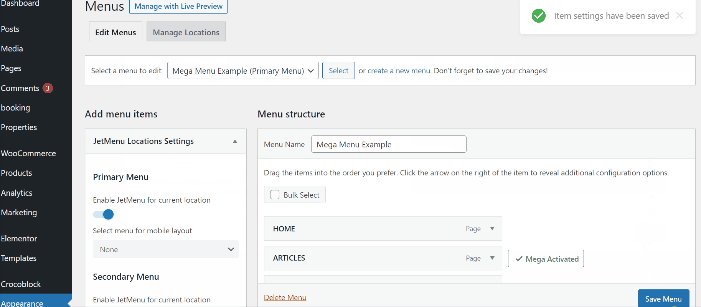
메가 메뉴에 대한 메뉴를 설정하려면 WordPress 대시보드에 로그인하고 모양 -> 메뉴 로 이동하면 기존 메뉴가 나타나는 것을 볼 수 있습니다. 이 예에서는 기존 메뉴 "Mega Menu Example"을 사용합니다. 메뉴는 기본/기본으로 설정해야 합니다. 메뉴 설정 에서 표시 위치 를 주 메뉴 또는 주 메뉴 로 설정합니다. 그런 다음 메뉴 저장 버튼을 클릭하여 메뉴를 저장합니다.

2단계: JetMenu 설정 구성
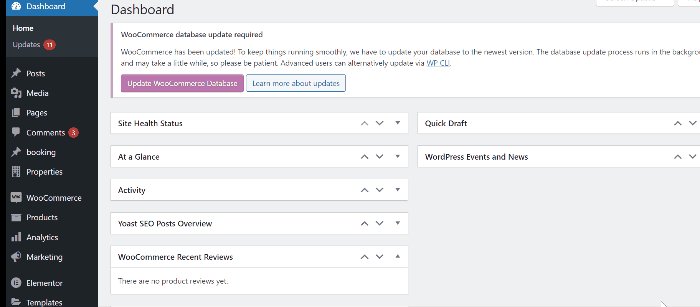
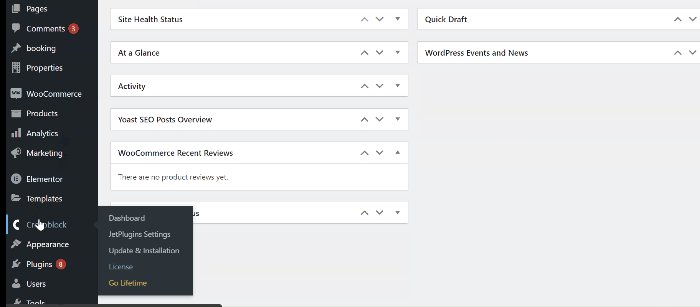
JetMenu 설정을 열려면 대시보드에 로그인하고 Crocoblock > JetPlugins 설정 > JetMenu > 일반 설정으로 이동하십시오.

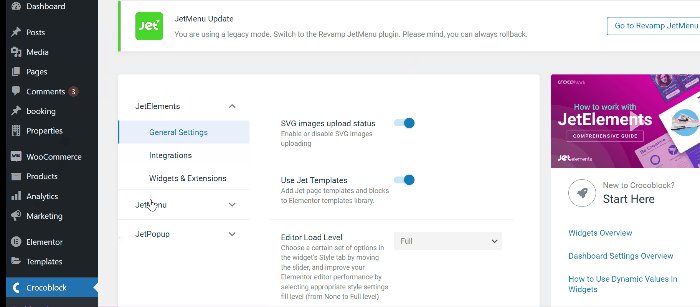
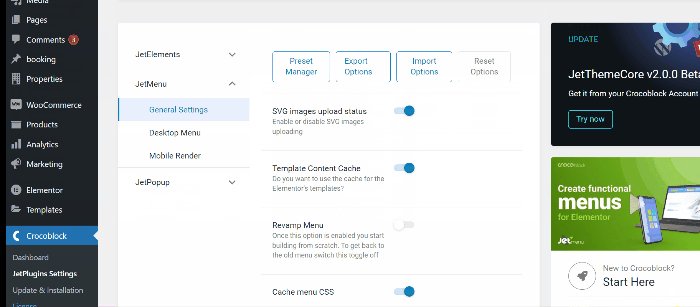
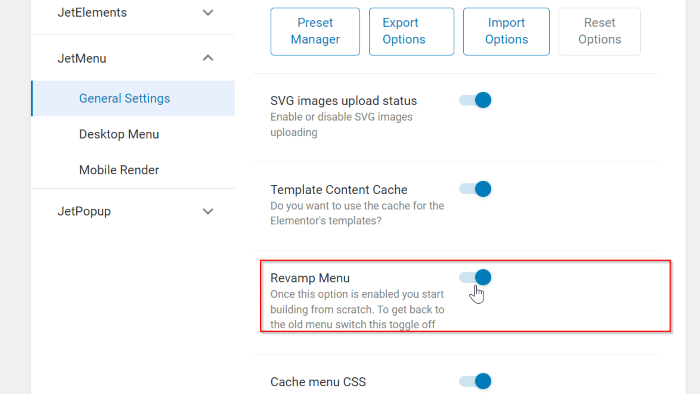
일반 설정 탭 상단에는 사전 설정 관리자 , 내보내기 옵션 , 가져오기 옵션 및 재설정 옵션 과 같은 몇 가지 옵션이 있습니다. 해당 옵션 아래에는 SVG 이미지 업로드 상태 , 템플릿 콘텐츠 캐시 , 메뉴 수정 및 캐시 메뉴 CSS 와 같은 4가지 옵션이 있습니다.
여기서 변경해야 하는 유일한 옵션은 Revamp Menu입니다. 이 옵션을 활성화하면 JetMenu 대시보드의 모든 설정이 WordPress 위치의 메뉴에만 적용됩니다. 따라서 이러한 설정으로 이전 메뉴를 사용하려면 이 옵션을 끄십시오. 그러나 이 튜토리얼에서는 이 튜토리얼에서 하려는 것처럼 처음부터 새 메뉴를 만들고 토글을 켜기로 전환합니다.

JetMenu 설정에는 Desktop Menu 와 Mobile Render의 두 가지 옵션이 더 있습니다. 이러한 옵션을 열고 창의력을 발휘하여 해당 설정을 가지고 놀 수 있습니다. 그러나 이 튜토리얼에서는 아무 것도 변경하지 않습니다.
3단계: JetMenu 활성화 및 메가 메뉴 항목 설정
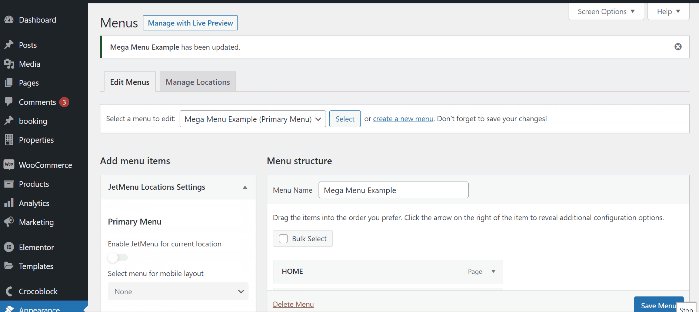
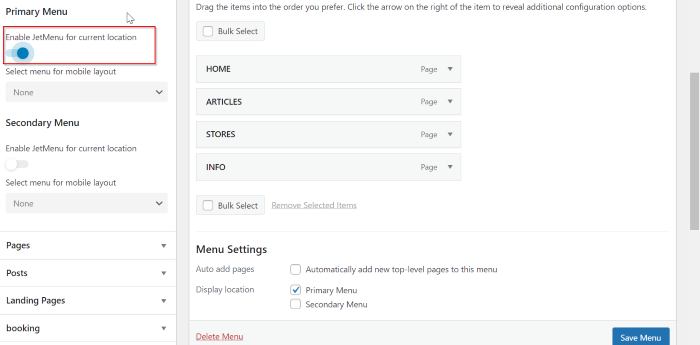
메가 메뉴를 만드는 과정을 계속할 수 있도록 JetMenu를 활성화할 것입니다. WordPress 대시보드에서 모양 -> 메뉴 로 이동합니다. 다음으로 JetMenu 위치 설정 블록을 열고 기본 메뉴 에서 현재 위치에 대해 JetMenu 활성화 토글을 전환합니다.

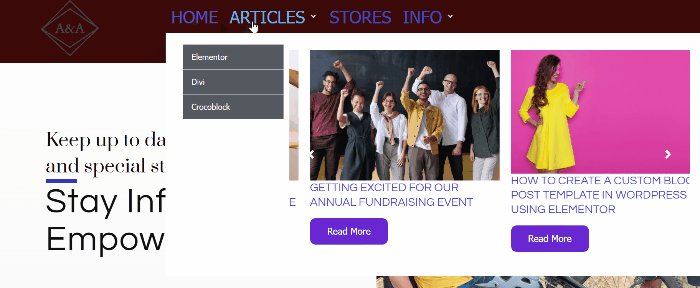
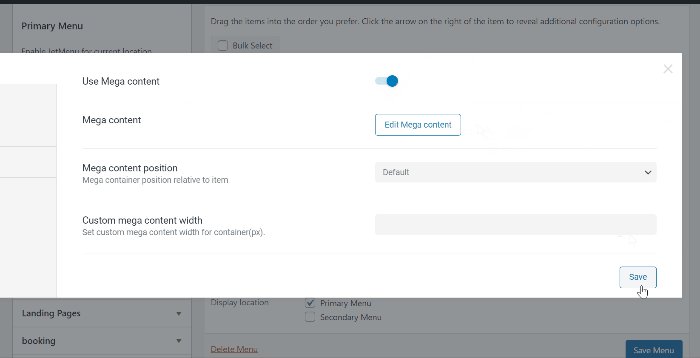
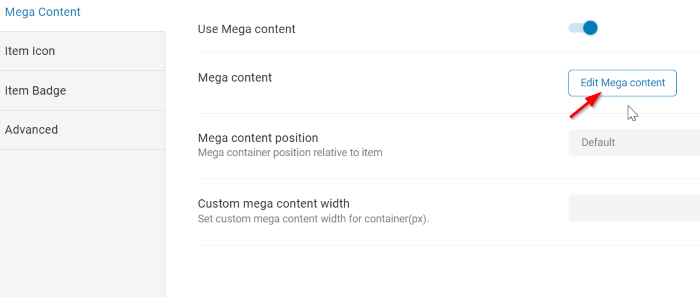
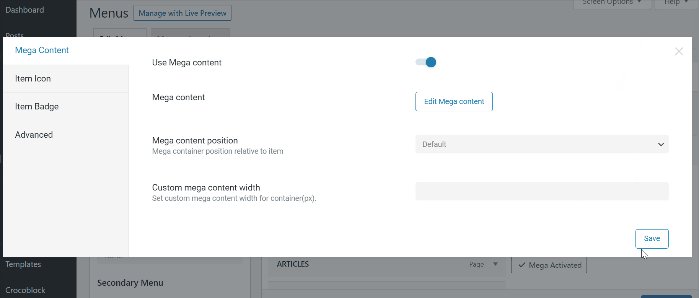
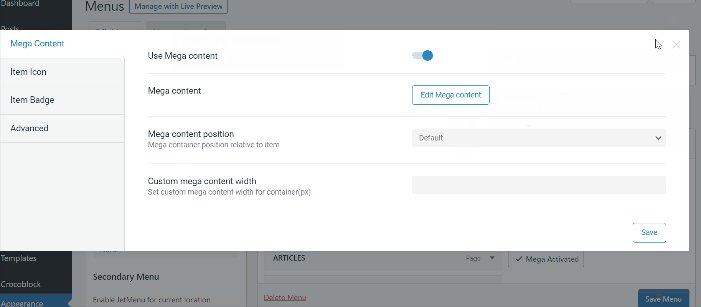
그런 다음 메가 메뉴를 트리거할 메뉴 항목 위로 마우스를 가져가면 메뉴 항목 오른쪽에 설정 버튼이 나타납니다. 이 예에서는 메가 메뉴에 대한 트리거로 두 개의 메뉴 항목을 선택합니다. "ARTICLES" 및 "INFO"가 있습니다. 설정 "버튼을 클릭하면 팝업이 표시됩니다. 팝업에 몇 가지 설정이 표시됩니다. 이 자습서에서는 메가 콘텐츠 활성화라는 하나의 설정만 구성합니다. 따라서 메가 콘텐츠 사용 옵션에서 토글을 오른쪽으로 전환하십시오. 변경 사항을 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.

.
3단계: Elementor에서 메가 메뉴 디자인하기
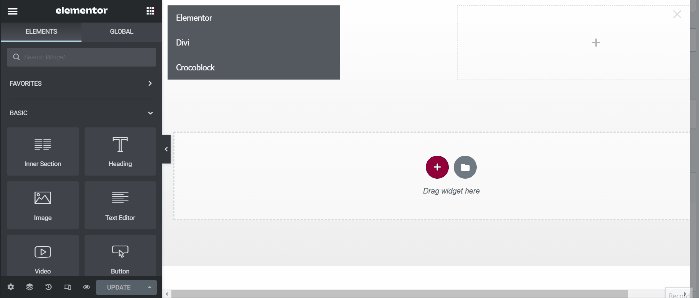
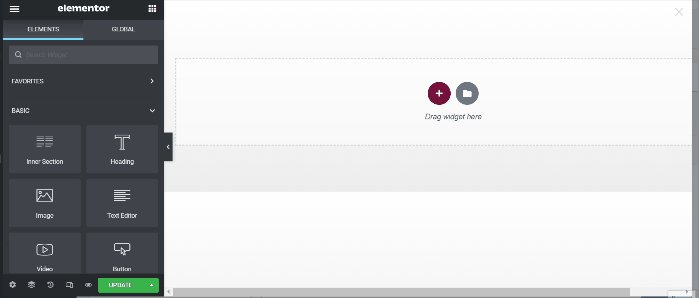
다음으로 Elementor 편집기를 실행하고 메가 콘텐츠 편집 버튼을 누르면 창에서 Elementor 편집기가 열립니다.

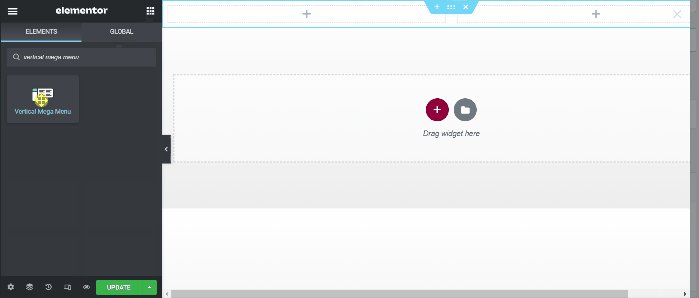
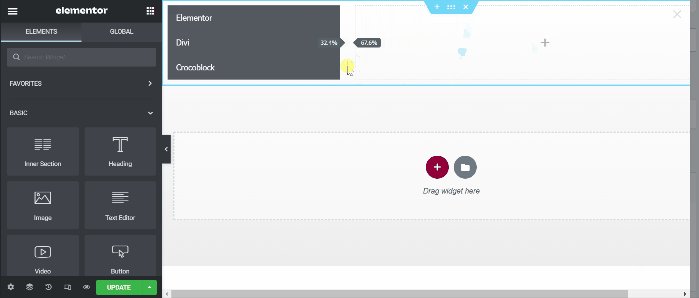
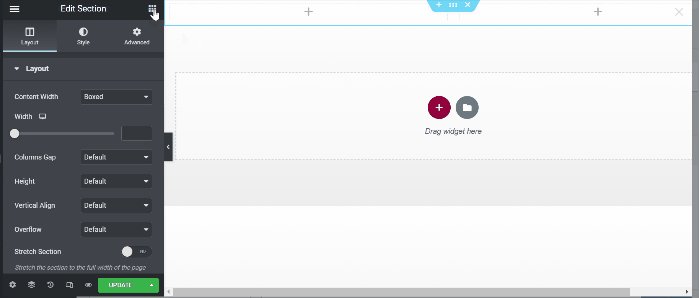
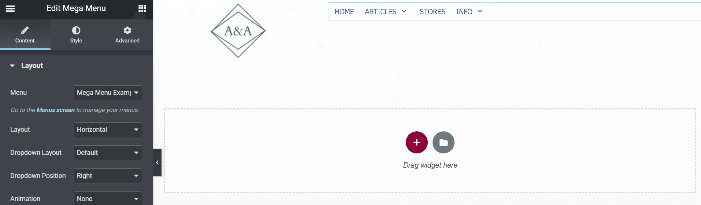
이제 창의력으로 메가 메뉴를 디자인할 수 있습니다. 먼저 첫 번째 메뉴 항목인 "ARTICLES"를 디자인할 것입니다. 이 예에서는 두 개의 열이 있는 섹션을 만들기 시작합니다. 위젯 패널에서 원하는 위젯을 선택할 수 있습니다. 여기에 수직 메가 메뉴 위젯을 추가합니다. 검색 상자에 세로 메가 메뉴 를 입력한 다음 캔버스 영역(첫 번째 열)으로 끌어다 놓습니다.


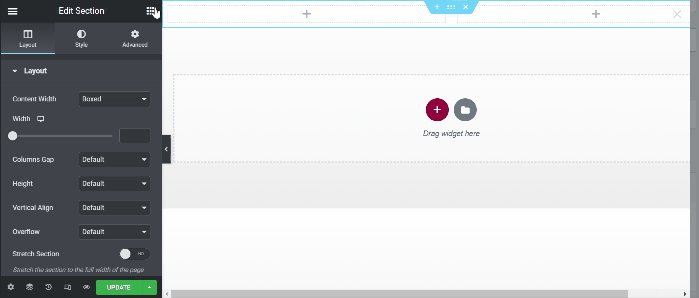
다음과 같이 차단 설정에 일부 변경 사항을 적용했습니다.
콘텐츠:
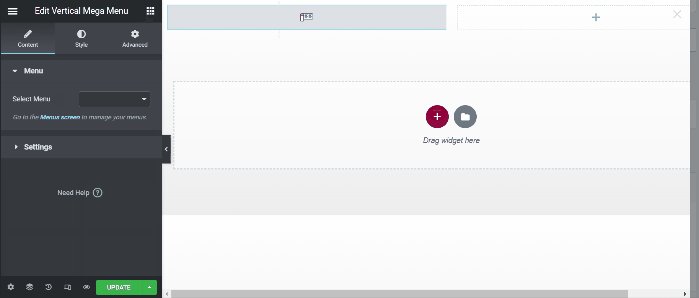
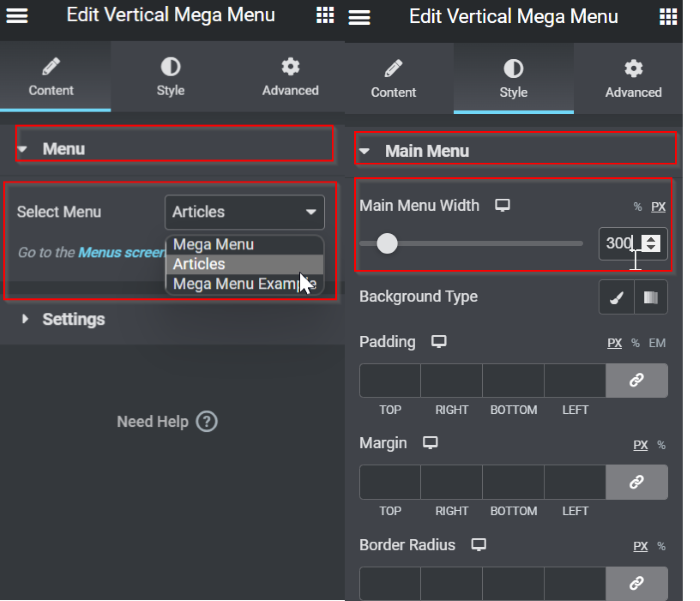
- 메뉴: 기사 (이전에 생성한 기존 메뉴를 선택할 수 있습니다.), 메뉴가 없으면 새 메뉴를 생성한 다음 여기로 돌아가서 튜토리얼을 계속 진행해야 합니다.
스타일
- 주 메뉴: 주 메뉴 너비 를 300 으로 설정

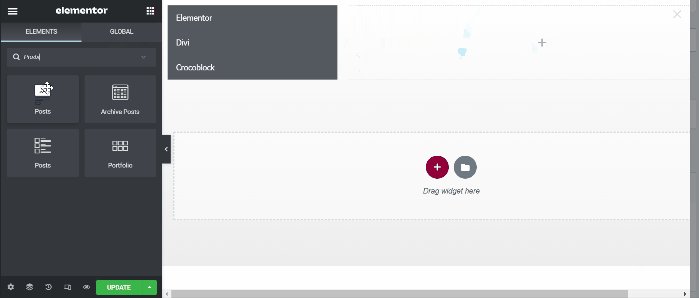
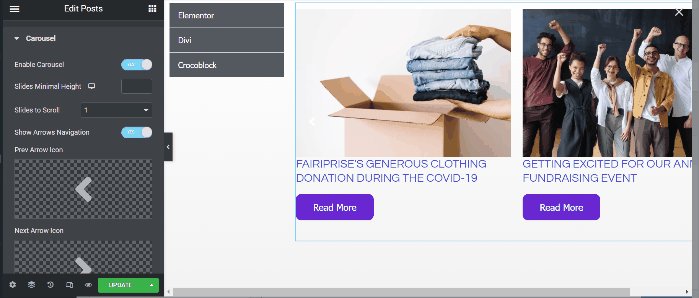
다음으로 두 번째 열로 계속 진행합니다. 이 예에서 우리는 Post 위젯을 추가할 것입니다. 게시물 선택 메뉴 표시줄에서 위젯을 선택한 다음 캔버스 영역(두 번째 열)으로 끌어다 놓습니다.

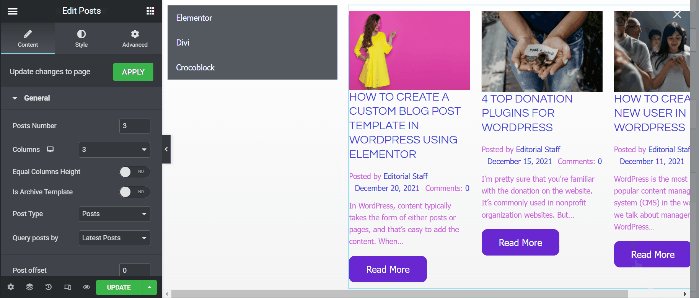
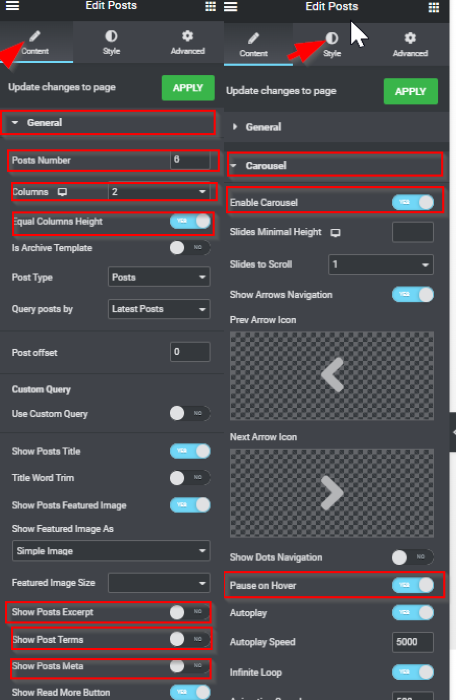
설정 블록에서 아래와 같이 일부 설정을 적용했습니다.
내용 -> 일반
- 게시물 번호: 6
- 열: 2
- 동일한 열 높이: 예
- 게시물 표시 발췌: 아니요
- 게시물 용어 표시: 아니요
- 게시물 메타 표시: 아니요
콘텐츠 > 캐러셀
- 캐러셀 활성화: 예
- 마우스 오버 시 일시 중지: 예

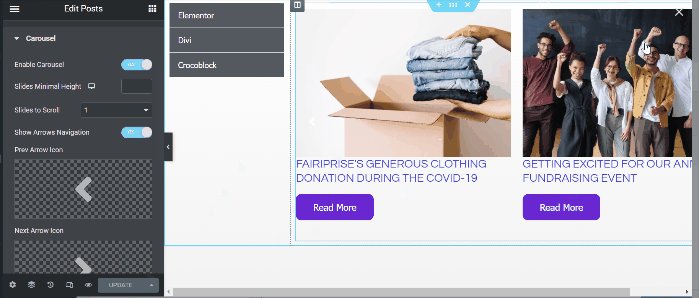
편집이 완료되면 업데이트 버튼을 클릭하여 업데이트하십시오. (X) 를 클릭하여 Elementor 편집기의 창을 닫습니다. 메뉴 항목 설정으로 돌아가면 저장 버튼을 클릭하는 것을 잊지 마십시오.

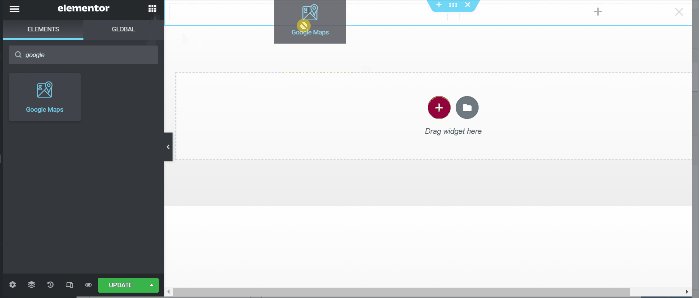
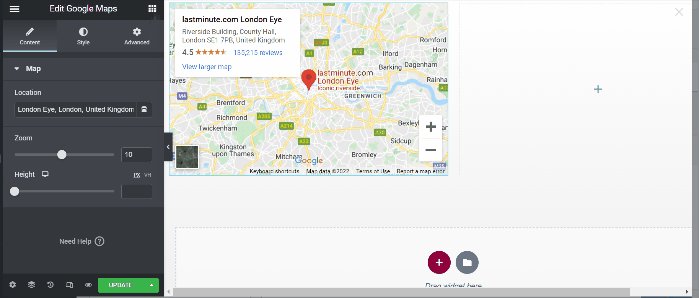
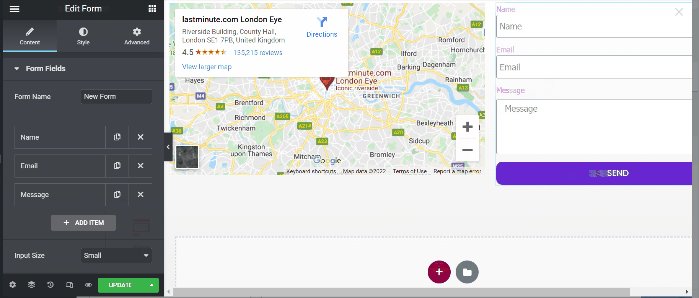
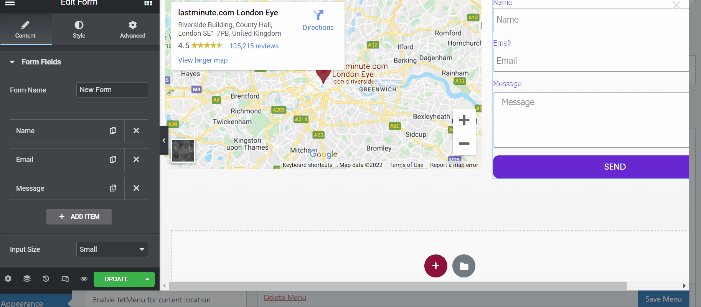
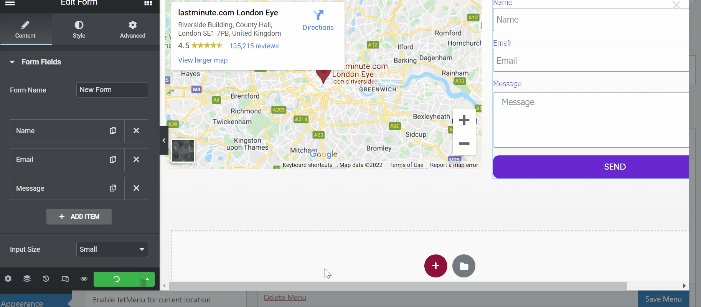
다음으로 두 번째 메뉴 항목인 "INFO"로 이동합니다. 메가 콘텐츠 편집 버튼을 클릭합니다. Elementor 편집기 창에 들어가면 두 개의 열이 있는 섹션을 추가합니다. 첫 번째 열에서는 Google 지도 위젯을 추가합니다. 메뉴 표시줄에서 Google 지도 위젯을 선택한 다음 캔버스 영역(첫 번째 열)으로 끌어다 놓습니다. 콘텐츠 탭에는 지도 위치, 확대/축소 및 높이를 편집하는 몇 가지 옵션이 있습니다. 따라서 설정을 원하는 대로 편집하십시오.

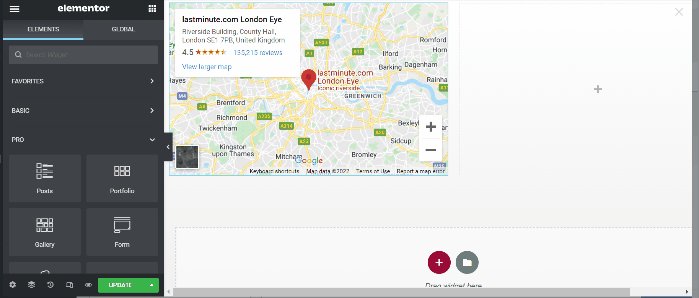
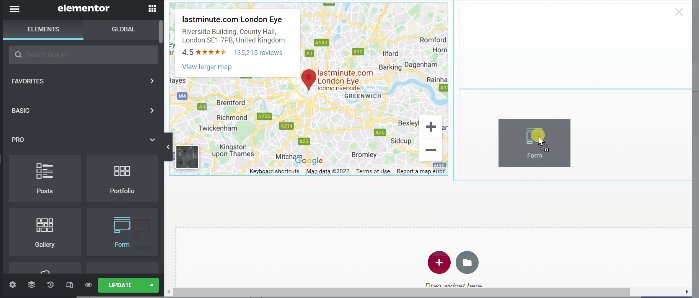
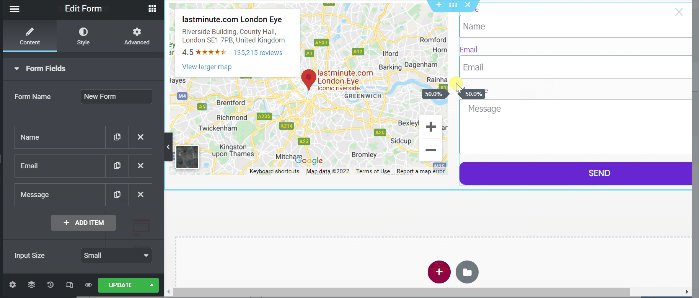
다음으로 두 번째 열로 이동합니다. 이 칼럼에서는 Form을 추가할 것입니다. Elementor Pro 내장 위젯 중 하나인 위젯. 해당 위젯을 찾은 다음 캔버스 영역(두 번째 열)으로 끌어다 놓습니다.

편집이 완료되면 업데이트 버튼을 클릭하여 업데이트하십시오. (X) 를 클릭하여 Elementor 편집기의 창을 닫습니다. 메뉴 항목 설정으로 돌아가면 저장 버튼을 클릭하는 것을 잊지 마십시오.

4단계: Elementor Pro의 테마 빌더를 사용하여 헤더 템플릿 만들기
이제 Elementor Pro의 Theme Builder를 사용하여 방금 만든 메가 메뉴를 헤더 템플릿으로 적용할 차례입니다.
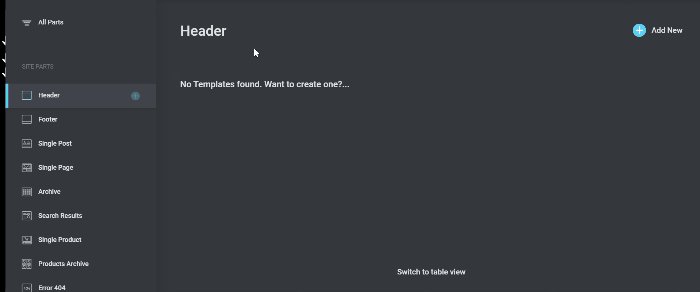
대시보드에서 템플릿 -> 테마 빌더 로 이동합니다. 그러면 템플릿을 빌드할 수 있는 다양한 옵션이 포함된 창으로 이동합니다. 헤더 탭을 클릭한 다음 새로 추가 버튼을 클릭하여 새 헤더 템플릿을 생성합니다. 헤더 사전 설정 라이브러리가 표시됩니다. 이 예에서는 처음부터 헤더를 생성합니다. 라이브러리 창을 닫고 Elementor 편집기로 들어갑니다.

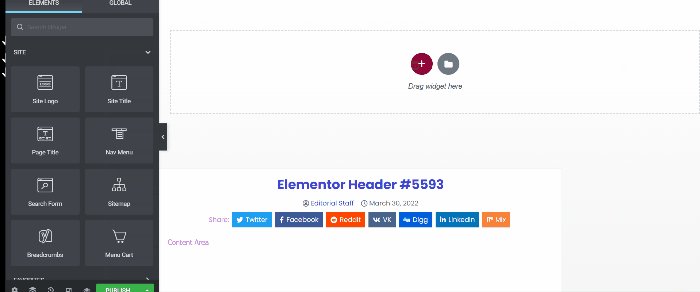
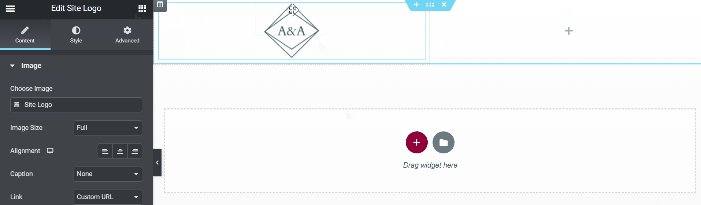
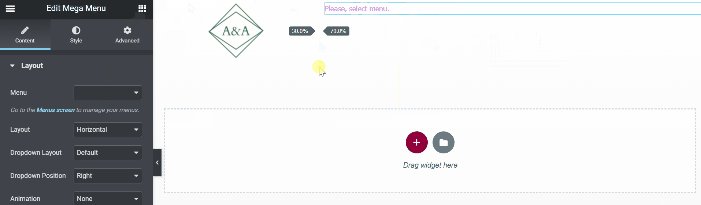
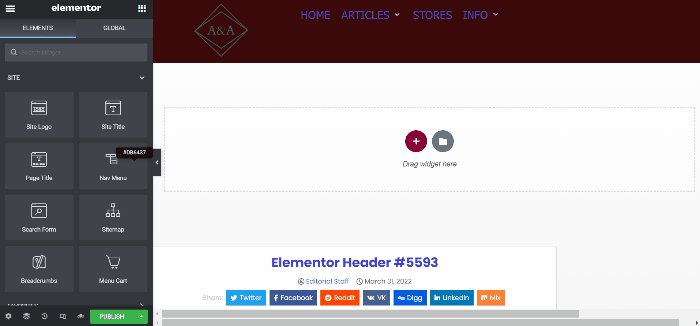
Elementor 편집기에 들어가면 두 개의 열이 있는 새 섹션을 만듭니다. 첫 번째 열은 사이트 로고에 사용할 것이고 두 번째 열은 방금 만든 메가 메뉴에 사용할 것입니다. 사이트 로고 선택 위젯 패널에서 캔버스 영역(첫 번째 열)으로 끌어다 놓습니다. 그런 다음 위젯 패널에서 메가 메뉴 위젯을 선택하고 캔버스 영역(두 번째 열)에 끌어다 놓습니다.

다음으로 헤더에 몇 가지 변경 사항을 적용할 차례입니다. 설정을 가지고 놀고 창의력으로 스타일링할 수 있습니다. 잘 모르겠다면 아래에서 설정을 볼 수 있습니다.
사이트 로고
스타일 탭에서 높이 를 100 으로 설정합니다.
메가 메뉴
스타일 탭에서 항목 타이포그래피 를 편집하고 크기 를 20 으로 설정합니다.

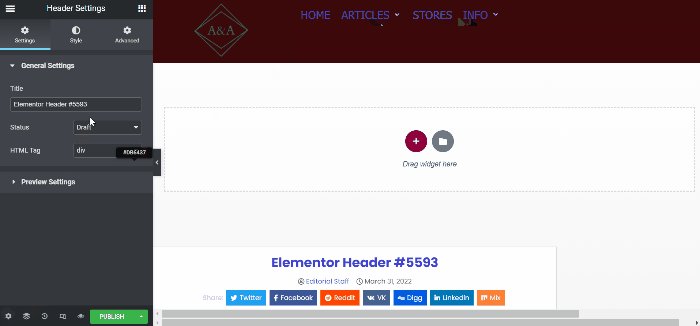
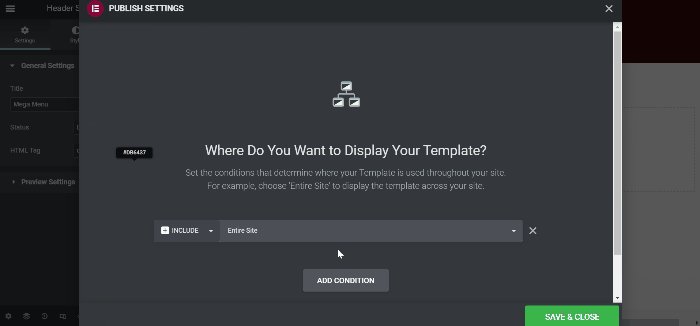
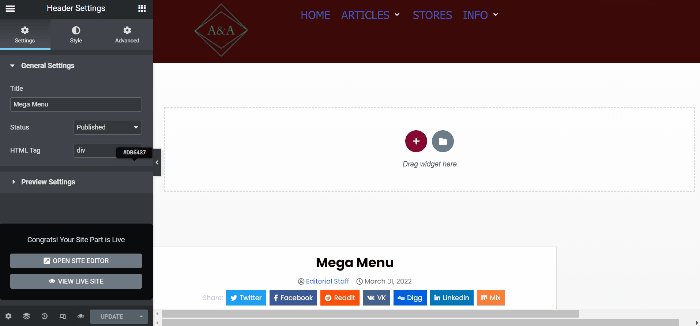
자, 끝났습니다. 헤더 템플릿을 게시하기 전에 헤더 설정 버튼을 클릭하여 헤더 템플릿의 이름을 바꾸는 것을 잊지 마십시오. 그러면 이름을 바꿀 수 있습니다. 헤더 템플릿을 게시하면 새로운 메가 메뉴가 사이트에 적용됩니다.

결론
작성 당시(2022년 3월 31일) Elementor에는 메가 메뉴를 만드는 기본 기능이 없습니다. 메가 메뉴를 만드는 유일한 방법은 타사 애드온을 사용하는 것입니다. JetMenu는 Elementor 기반 WordPress에서 메가를 생성하도록 특별히 설계된 Crocoblock의 Elementor 추가 기능입니다. 무한한 디자인 옵션을 제공하는 Elementor 편집기를 사용하여 메가 메뉴를 만듭니다. 메가 메뉴에 콘텐츠를 추가할 수 있습니다. 이미지, 지도, WooCommerce 제품, 블로그 게시물 등에서.
