Elementor로 메가 메뉴를 만드는 방법은 무엇입니까? 탐색 메뉴 사용하기!
게시 됨: 2020-10-31Elementor를 사용하고 있으며 사이트에 메가 메뉴를 추가하고 싶습니까? 당신은 바로 이곳에 왔습니다! 이 가이드에서는 탐색 메뉴를 사용하여 Elementor로 메가 메뉴를 만드는 방법을 보여줍니다.
메가 메뉴는 요즘 매우 인기가 있습니다. 이러한 풍부한 메뉴는 사이트 탐색을 개선하여 사용자가 콘텐츠를 탐색하고 원하는 것을 쉽게 찾을 수 있도록 도와줍니다. 이러한 사용자 친화적인 메뉴는 많은 카테고리와 제품이 있는 온라인 비즈니스 및 전자 상거래 상점에 특히 유용합니다.
이 경우 사이트에 메가 메뉴 를 추가하는 것이 좋습니다. 많은 옵션과 링크가 있기 때문에 메가 메뉴는 만들기가 어렵습니다. 그러나 Elementor 를 사용하면 메가 메뉴의 모든 콘텐츠를 단 몇 분 만에 추가하고 관리할 수 있습니다. 그렇기 때문에 이 가이드에서는 Elementor 및 Elementor의 탐색 메뉴를 사용하여 메가 메뉴를 만드는 방법을 보여 드리겠습니다.
Elementor로 메가 메뉴를 만드는 이유는 무엇입니까?

이전에 WordPress 웹사이트에 메가 메뉴를 사용해야 하는 필요성과 편의성, 편안함 및 사이트 탐색과 같은 많은 이점에 대해 설명했습니다. 그러나 특히 Elementor를 사용하여 메가 메뉴를 추가하는 이유는 무엇입니까?
Elementor 는 가장 인기 있는 드래그 앤 드롭 페이지 빌더 중 하나입니다. 사이트 사용자 정의 및 요소 생성 측면에서 Elementor를 사용하면 비교할 수 없습니다. 또한 WooCommerce와의 긴밀한 통합을 통해 상점을 위한 완벽한 메가 메뉴를 만들 수 있습니다. WooCommerce 페이지, 쇼핑 항목, 장바구니 페이지 등을 쉽게 통합하여 사용자에게 최고의 쇼핑 경험을 제공할 수 있습니다.
또한 Elementor는 메가 메뉴를 활성화할 수 있는 수많은 옵션을 제공하므로 필요에 가장 적합한 메뉴를 선택할 수 있습니다. 이 가이드에서는 탐색 메뉴를 사용합니다. 따라서 Elementor로 메가 메뉴를 만들기 위해 따라야 하는 기본 단계와 탐색 메뉴를 활성화하는 방법을 살펴보겠습니다.
Nav 메뉴를 사용하여 Elementor로 메가 메뉴를 만드는 방법
Elementor로 메가 메뉴를 만들려면 탐색 메뉴를 사용하는 것이 좋습니다. 무료로 제공되는 Elementor의 Mega Menu 솔루션입니다. 하지만 사용하기 전에 탐색 메뉴와 통합할 수 있는 간단한 메뉴 디자인을 설정해야 합니다.
메뉴 만들기
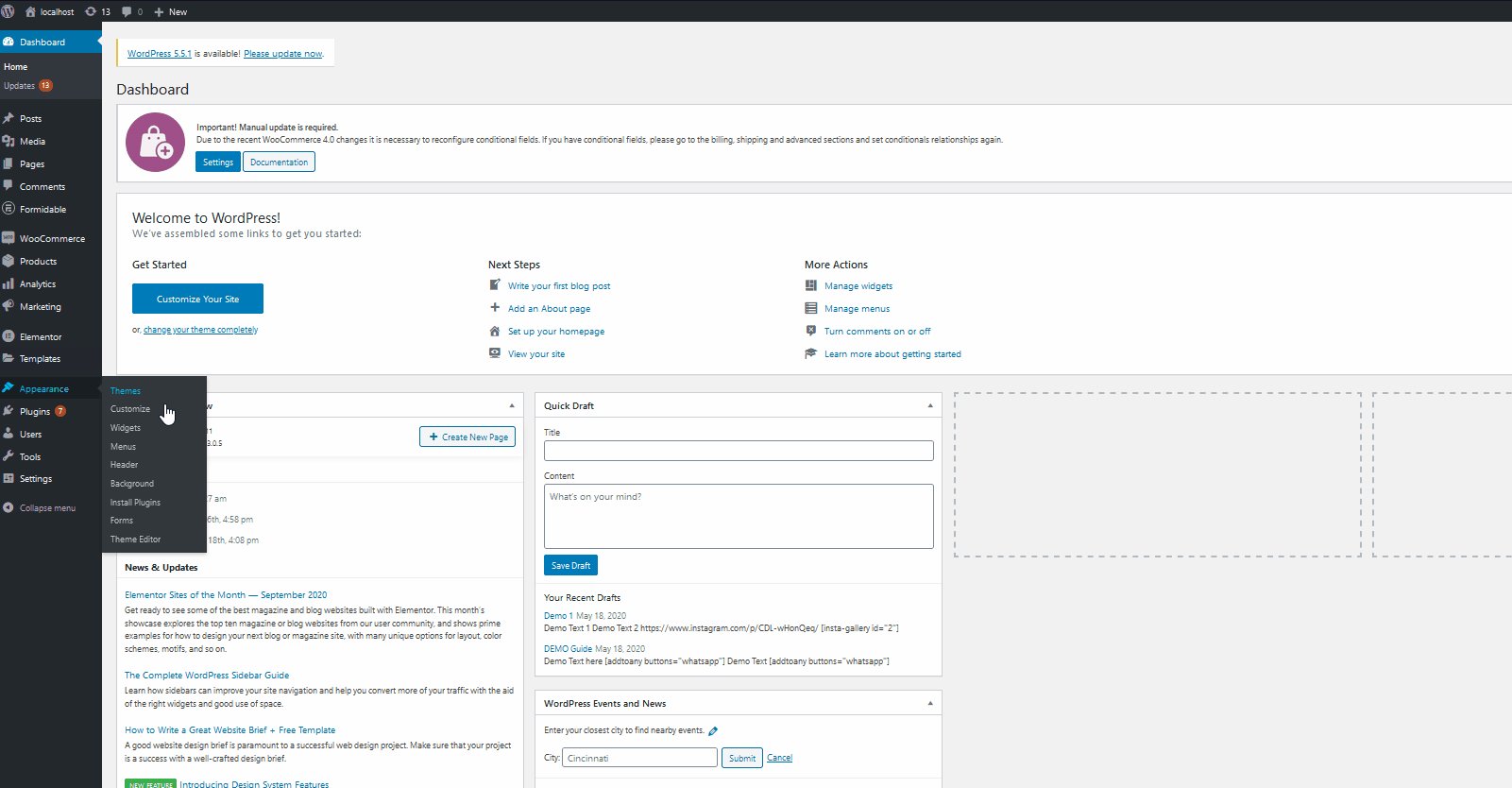
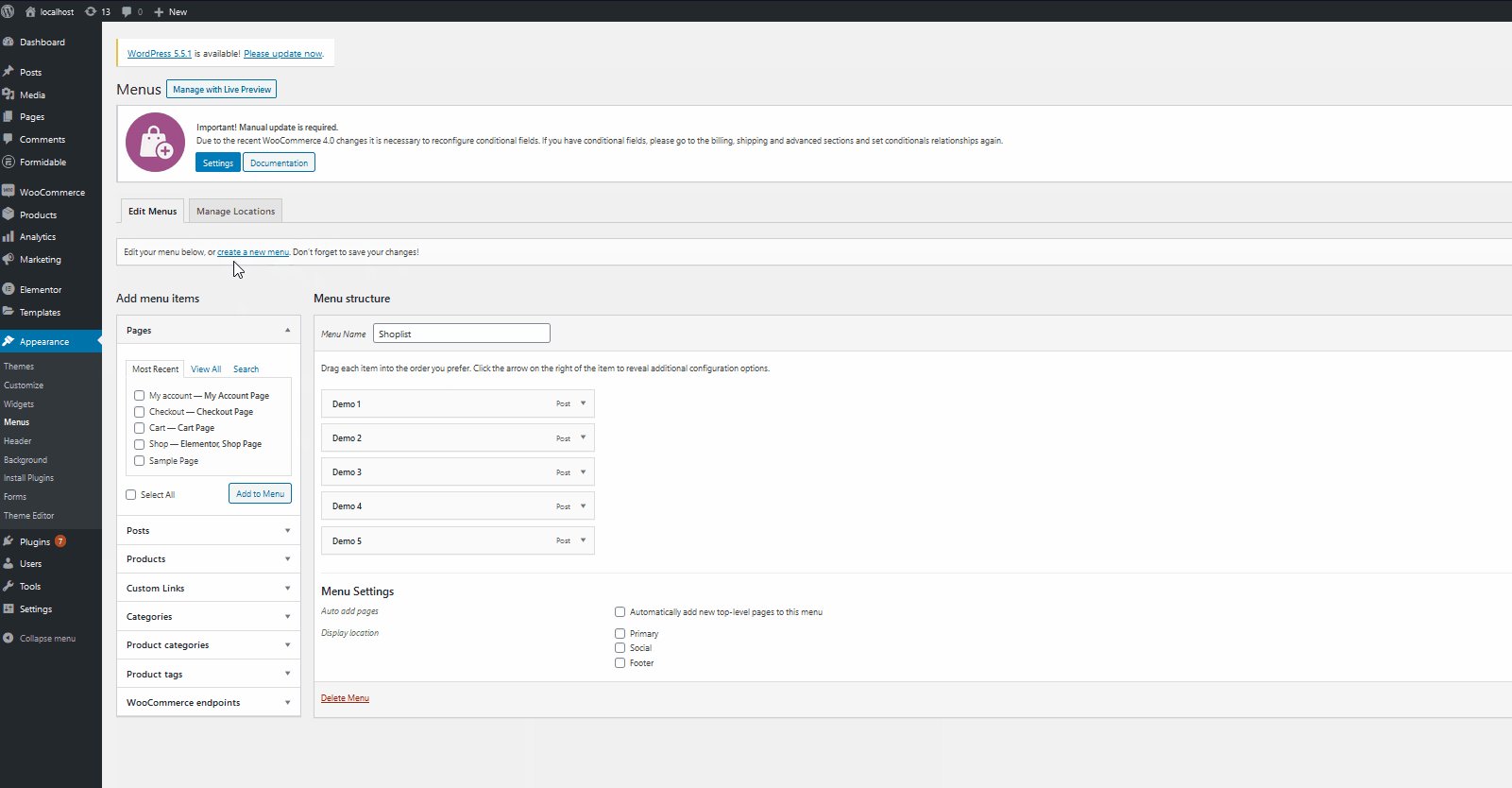
웹사이트에 적합한 메뉴를 만드는 과정부터 시작하겠습니다. 먼저 WordPress 관리자 대시보드 를 열고 모양 > 메뉴 로 이동합니다 .

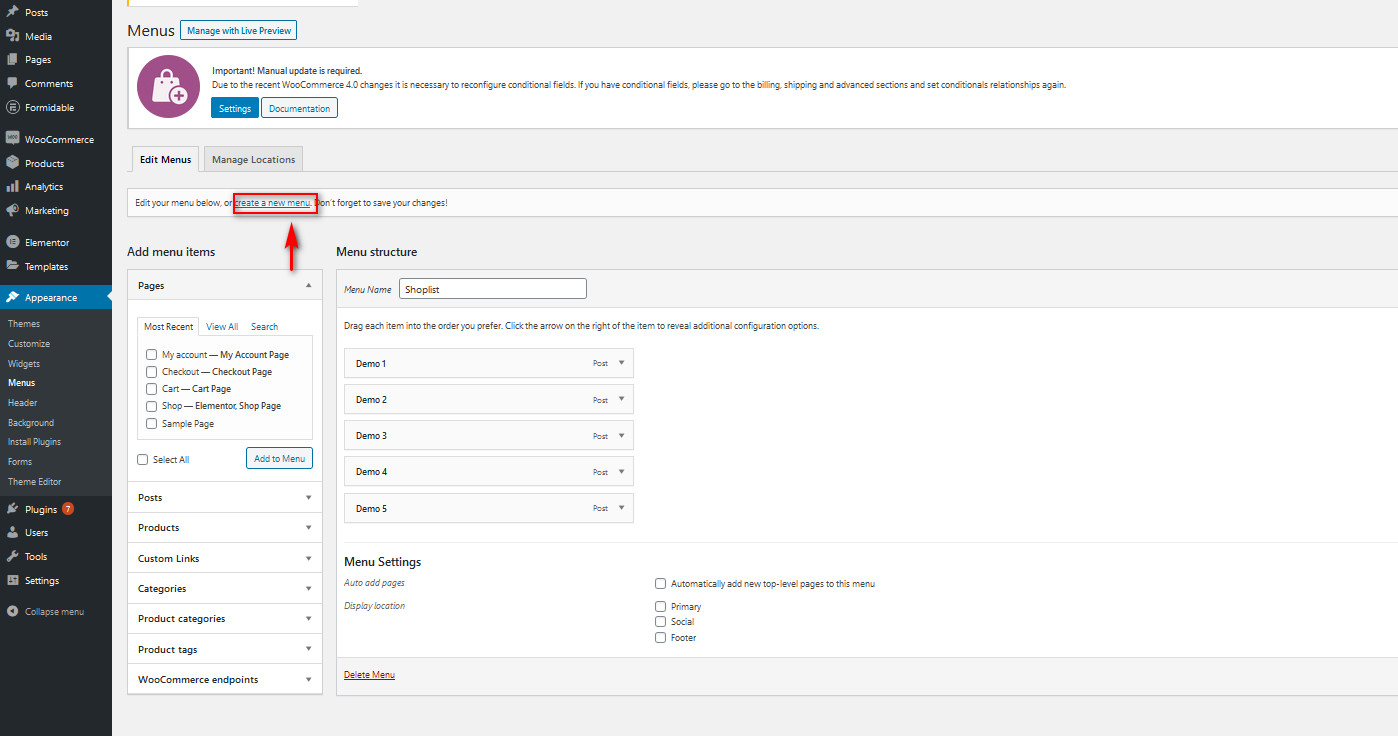
메뉴 생성 화면에서 현재 메뉴를 사용자 정의하거나 새 메뉴를 생성할 수 있습니다. 새 메뉴 만들기를 눌러 새 메뉴를 만들어 봅시다.

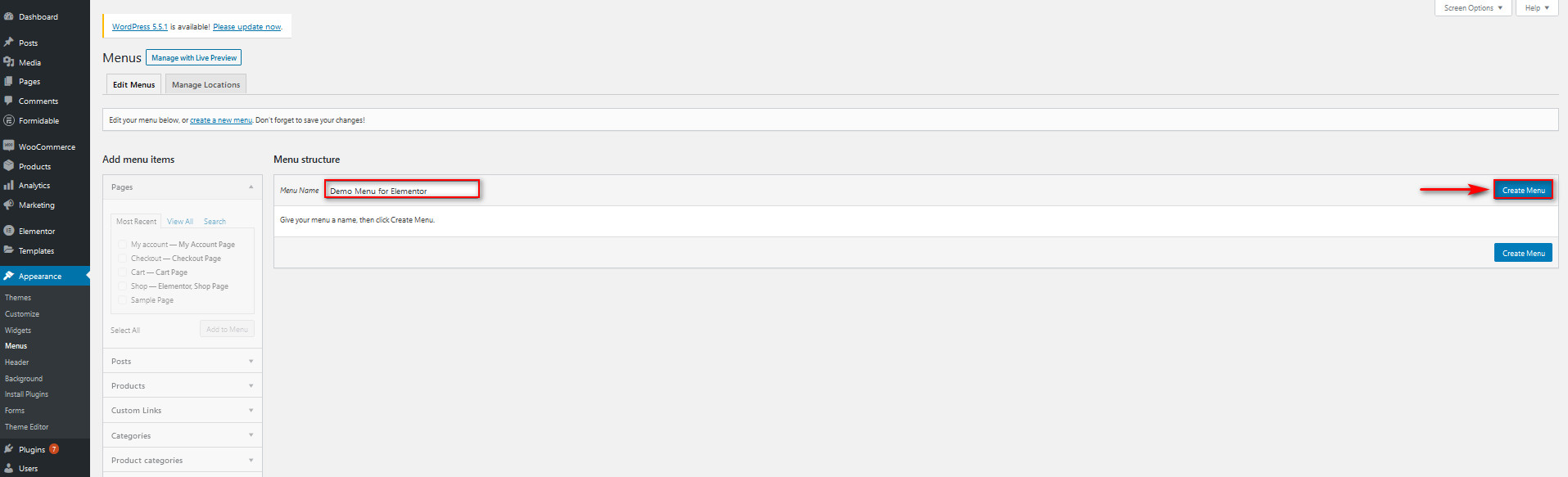
그런 다음 메가 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭합니다.

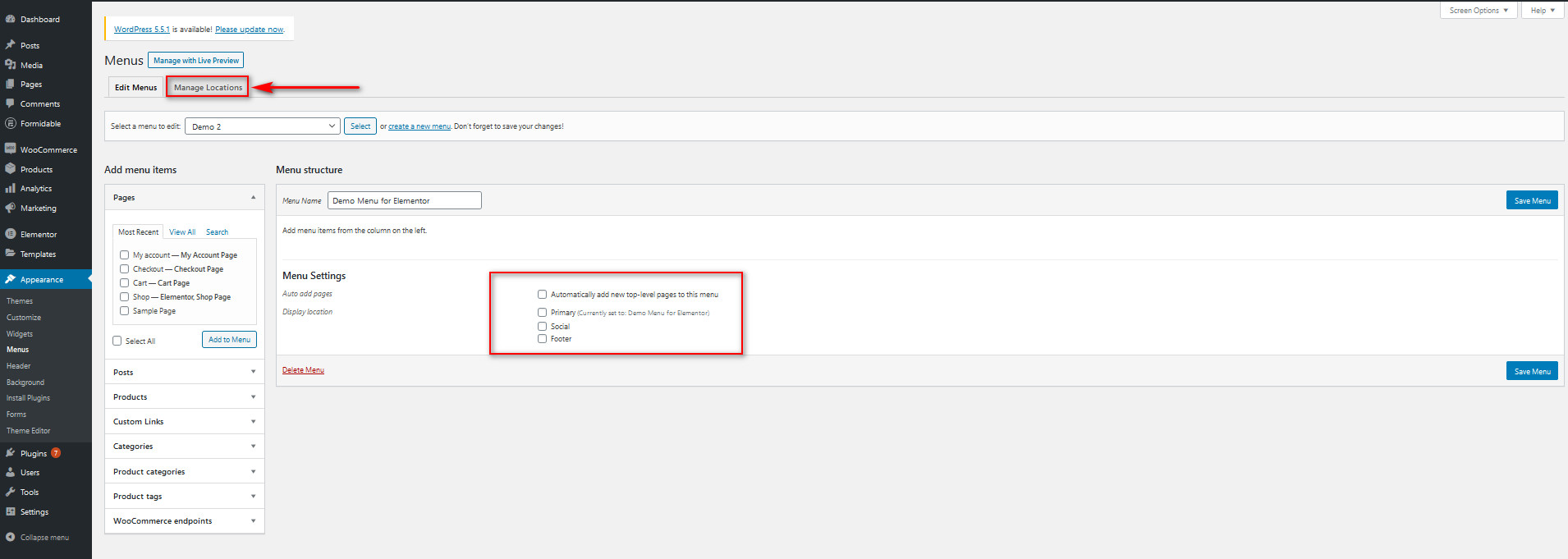
메뉴 위치를 묻는 메시지가 표시될 수 있지만 Elementor Mega 메뉴를 사용할 것이므로 메뉴 위치를 설정하지 마십시오. 메뉴 위치 탭의 메뉴 위치에서 메뉴를 제거할 수도 있습니다.

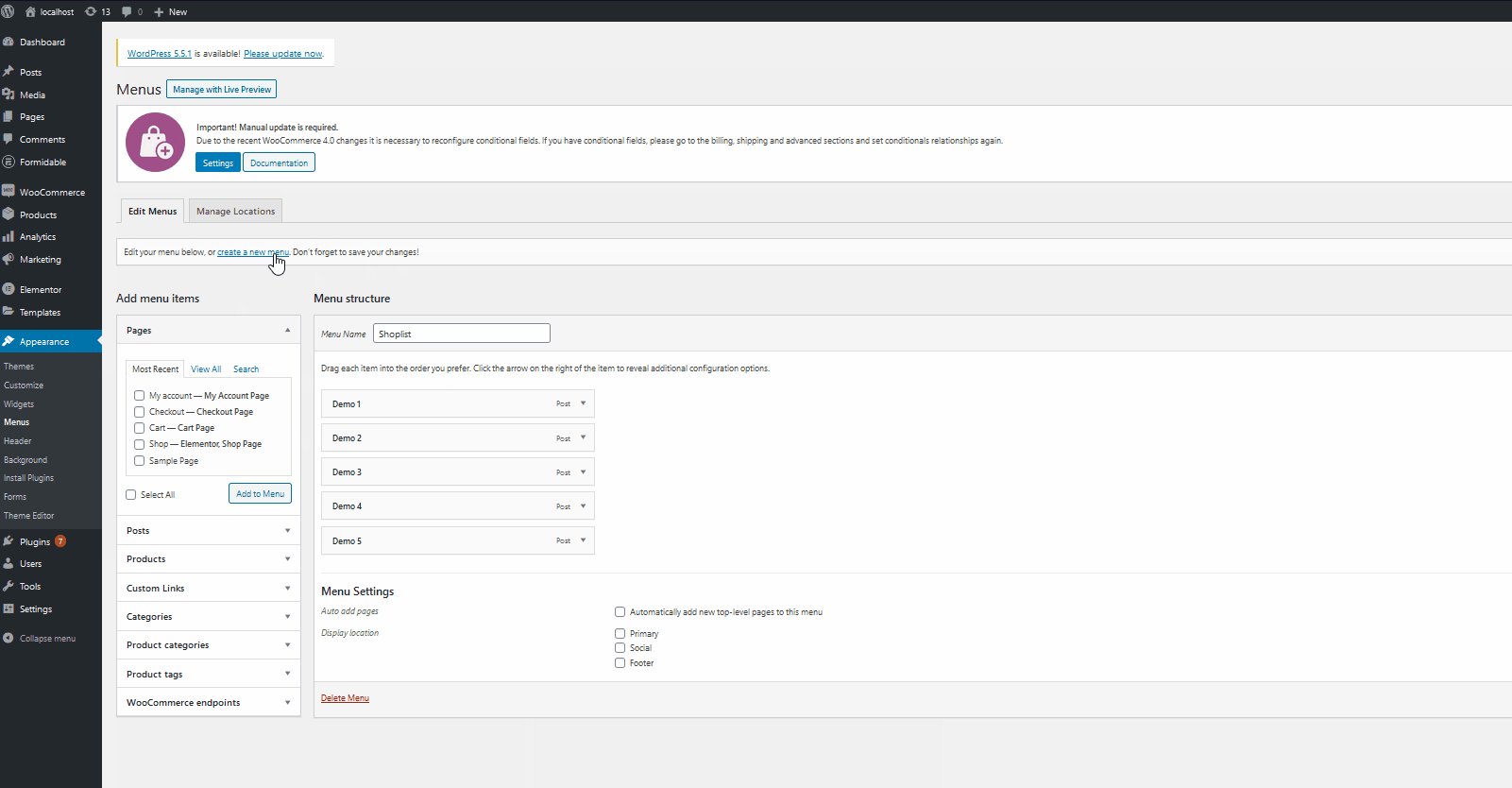
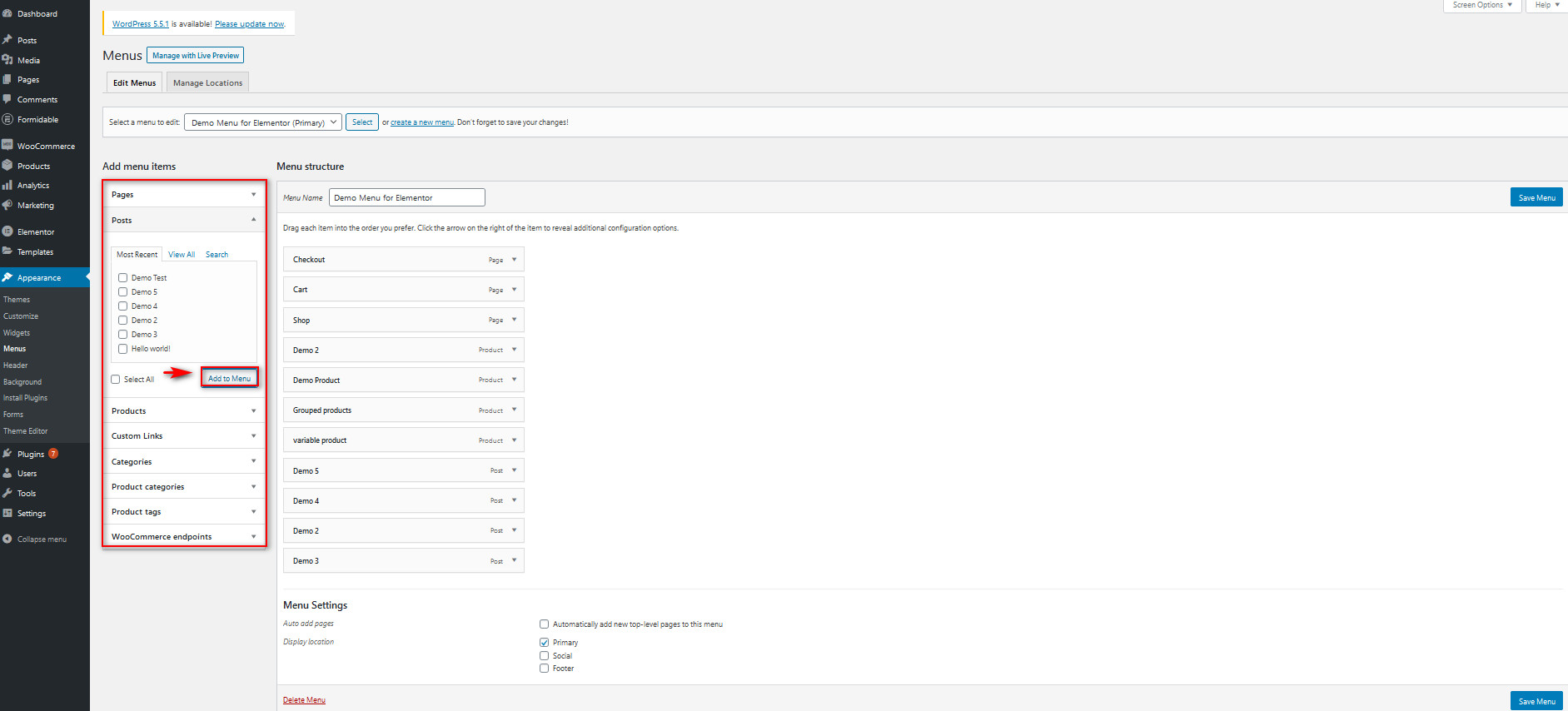
이제 메가 메뉴에 페이지 또는 게시물을 추가하려면 메가 메뉴에 추가할 페이지 또는 게시물을 선택하고 메뉴에 추가를 클릭하기만 하면 됩니다. 또한 WooCommerce 제품을 메뉴에 추가할 수 있을 뿐만 아니라 특정 제품 카테고리, 태그, 심지어 계정 페이지와 같은 WooCommerce 엔드포인트까지 추가할 수 있습니다.

지금은 WooCommerce 제품과 중요한 WooCommerce 페이지만 있는 간단한 Shop 메가 메뉴를 만들어 보겠습니다.
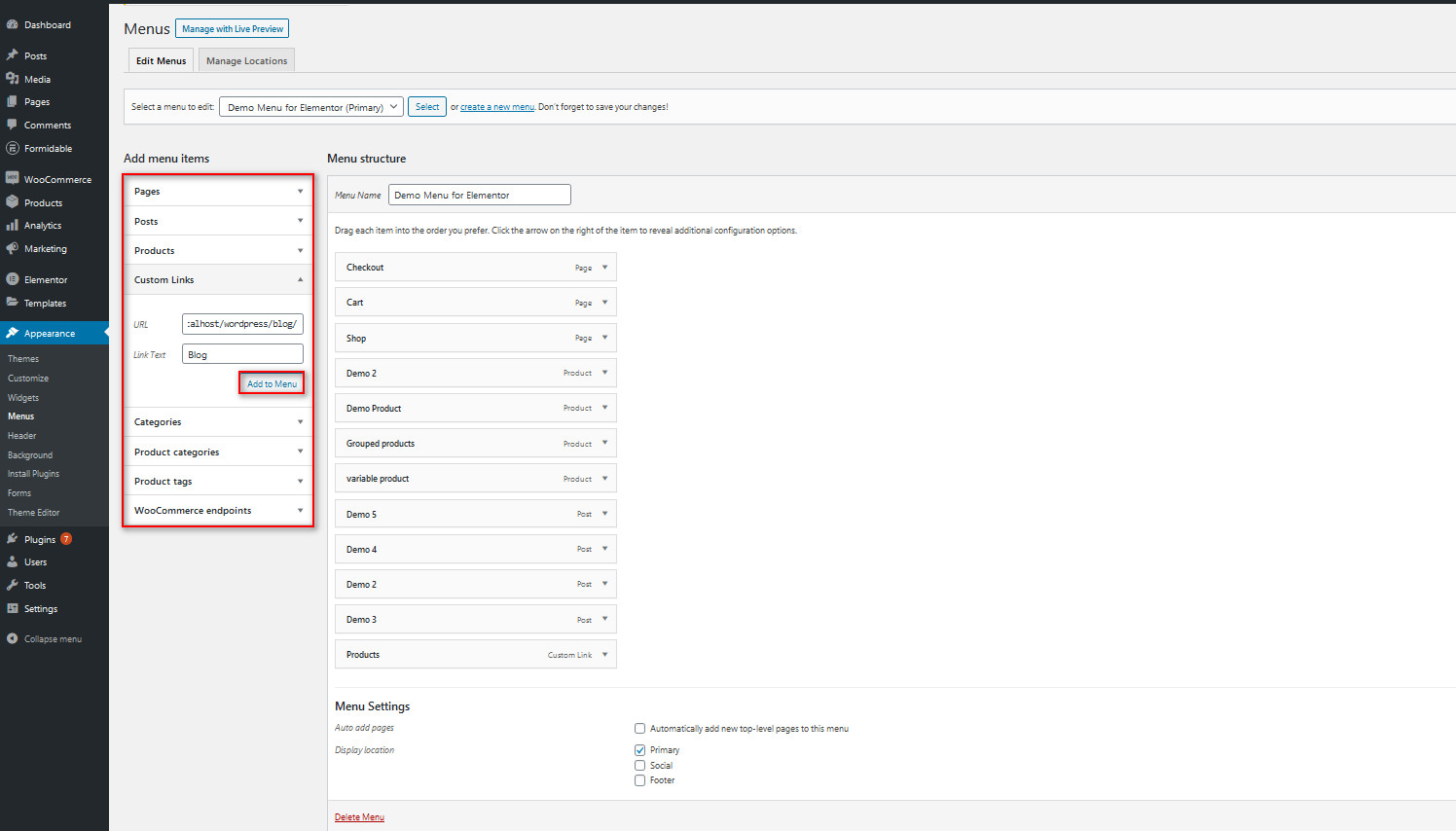
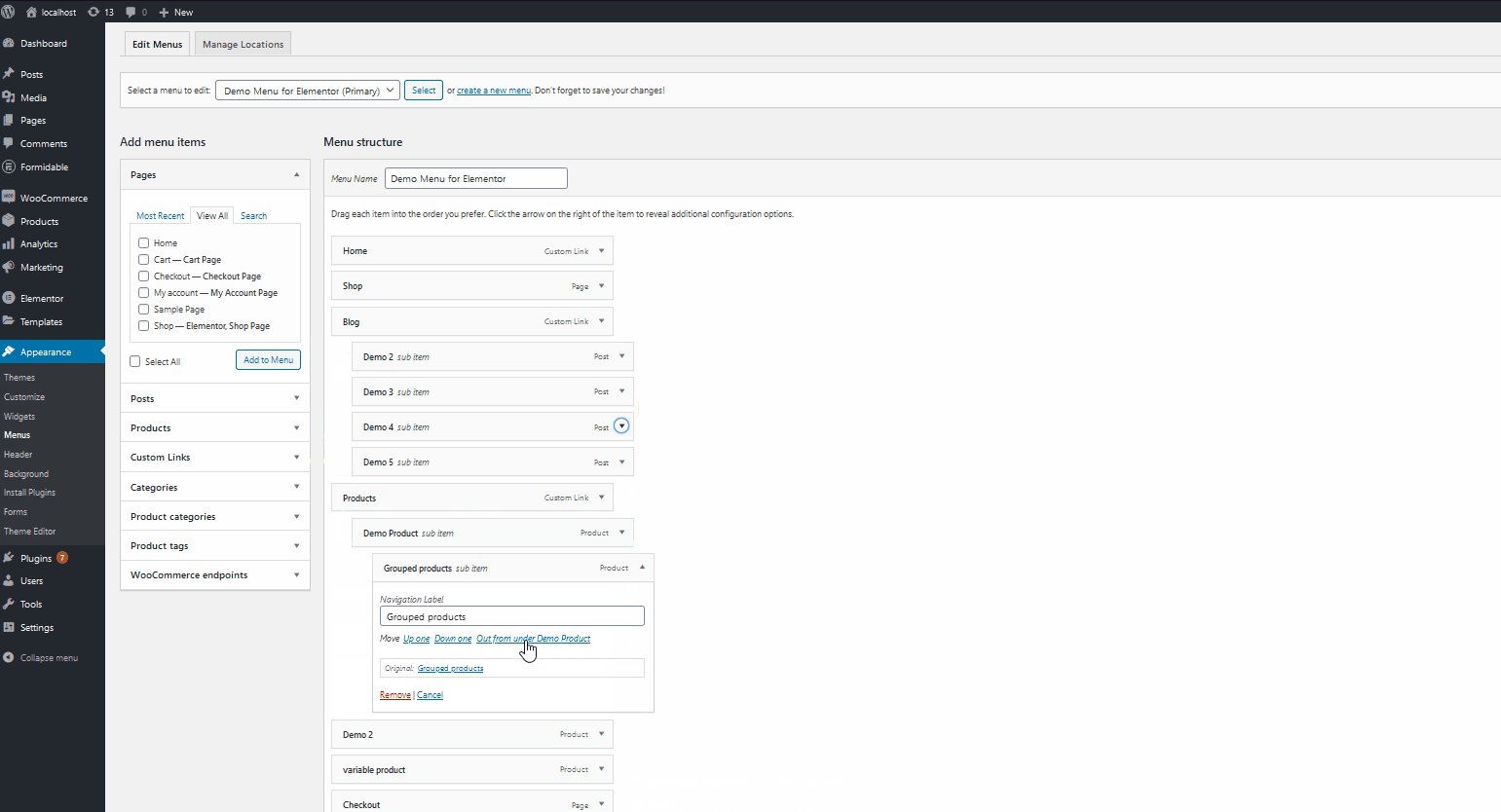
올바른 항목을 모두 추가했지만 메뉴가 아직 준비되지 않았으므로 일부 항목을 끌어다 놓아 사용자 정의해 보겠습니다. 블로그 메뉴 를 가장 인기 있는 블로그 게시물과 연결하는 사용자 정의 URL 메뉴 항목을 추가해 보겠습니다. 그 위에 모든 Shop 제품이 있는 Shop 페이지 아래에 드롭다운 목록을 추가해 보겠습니다.

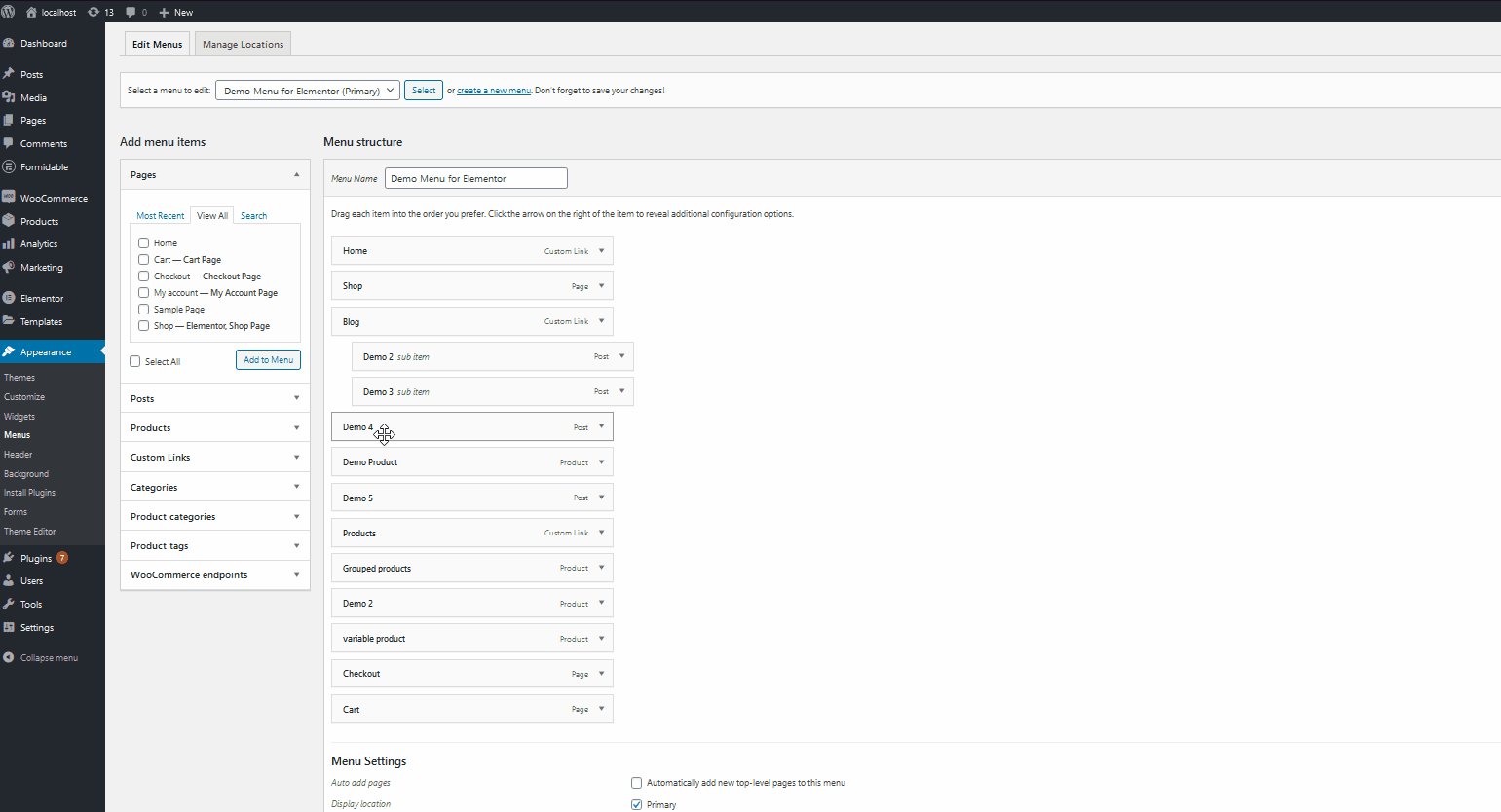
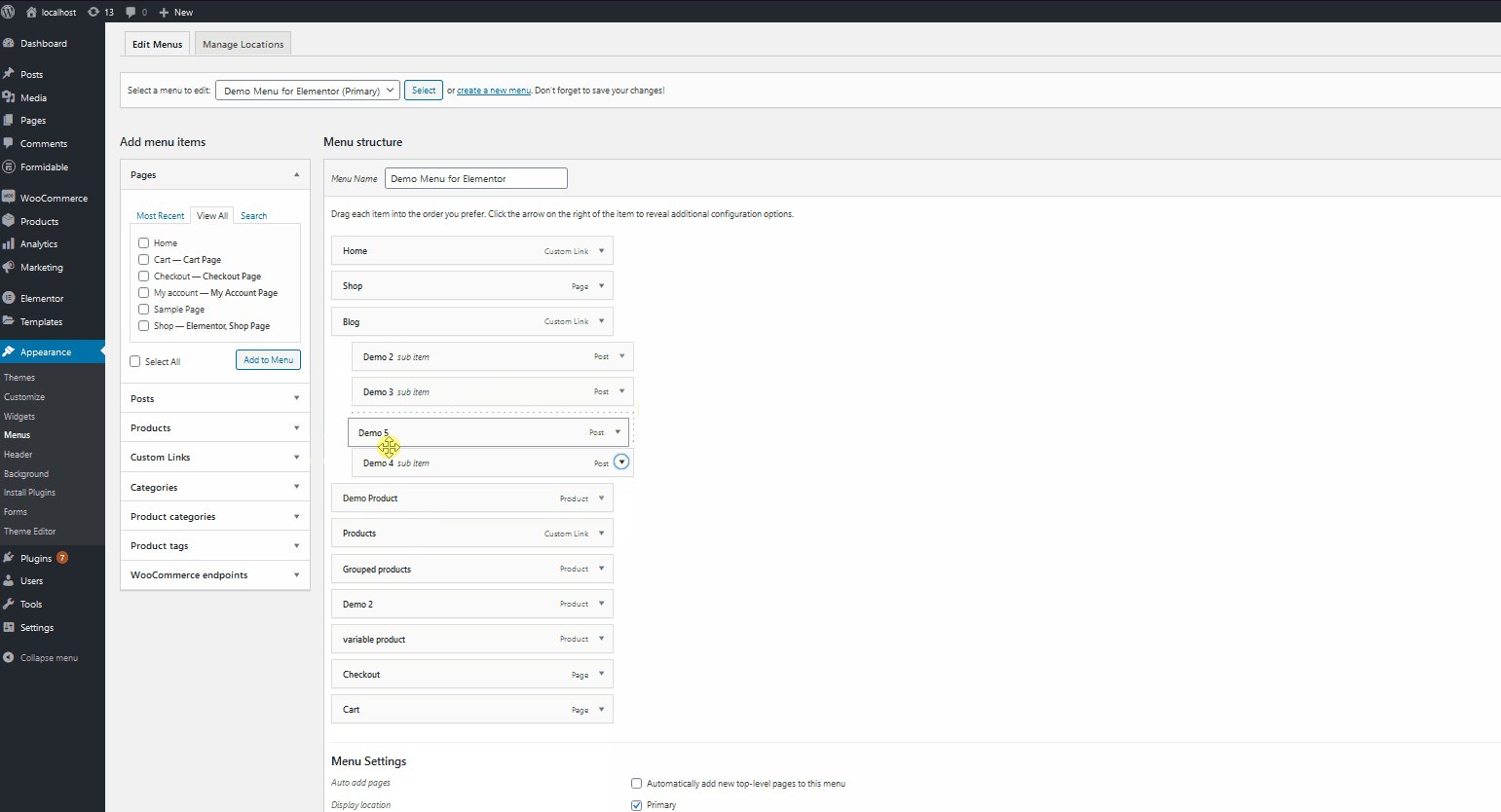
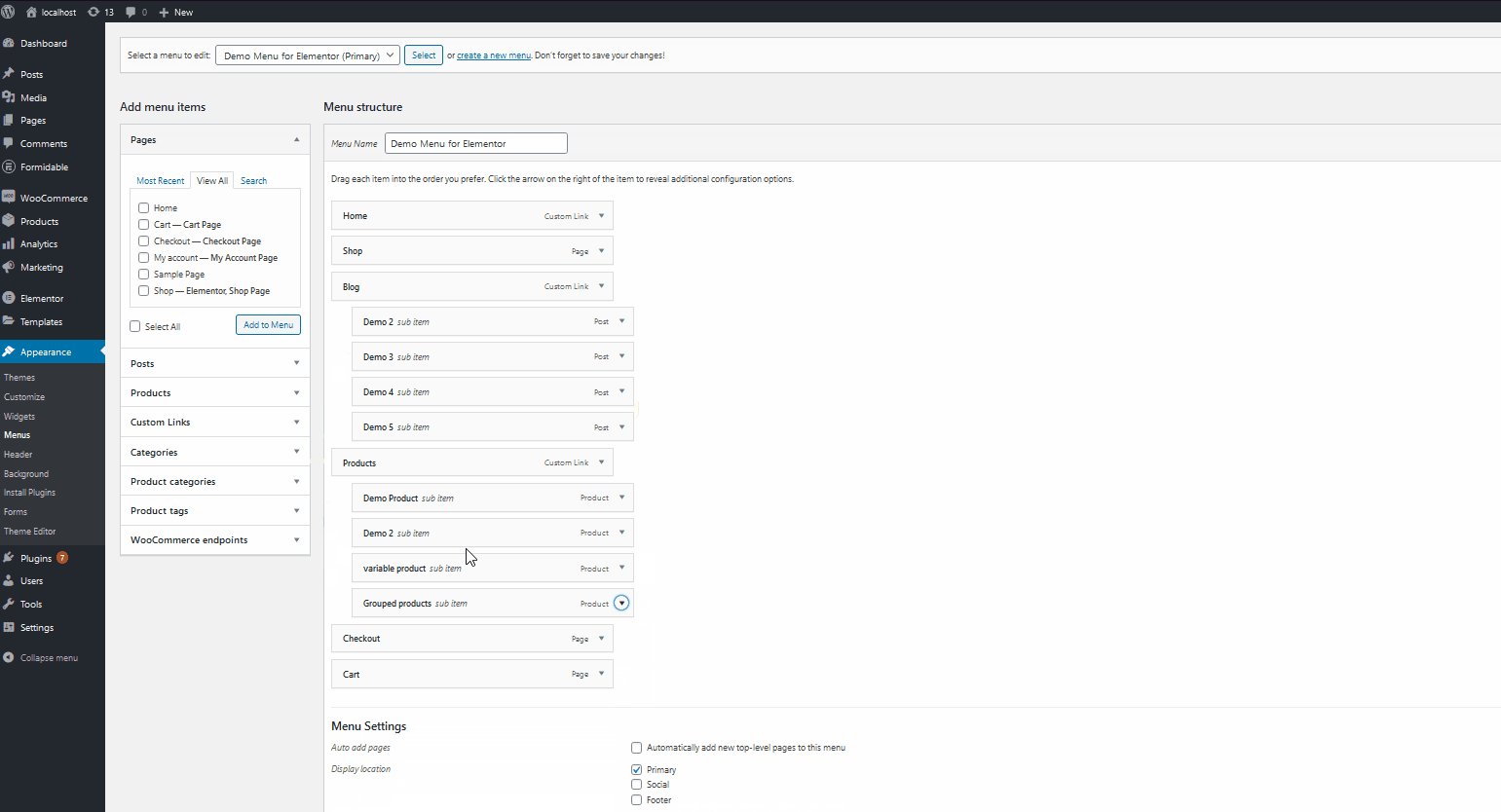
제품 항목 아래의 모든 WooCommerce 제품과 블로그 항목 아래의 모든 블로그 페이지를 끌어서 효율적인 드롭다운 메뉴를 만드세요. 블로그/상품을 드래그 앤 드롭하여 순서를 선택할 수 있습니다.

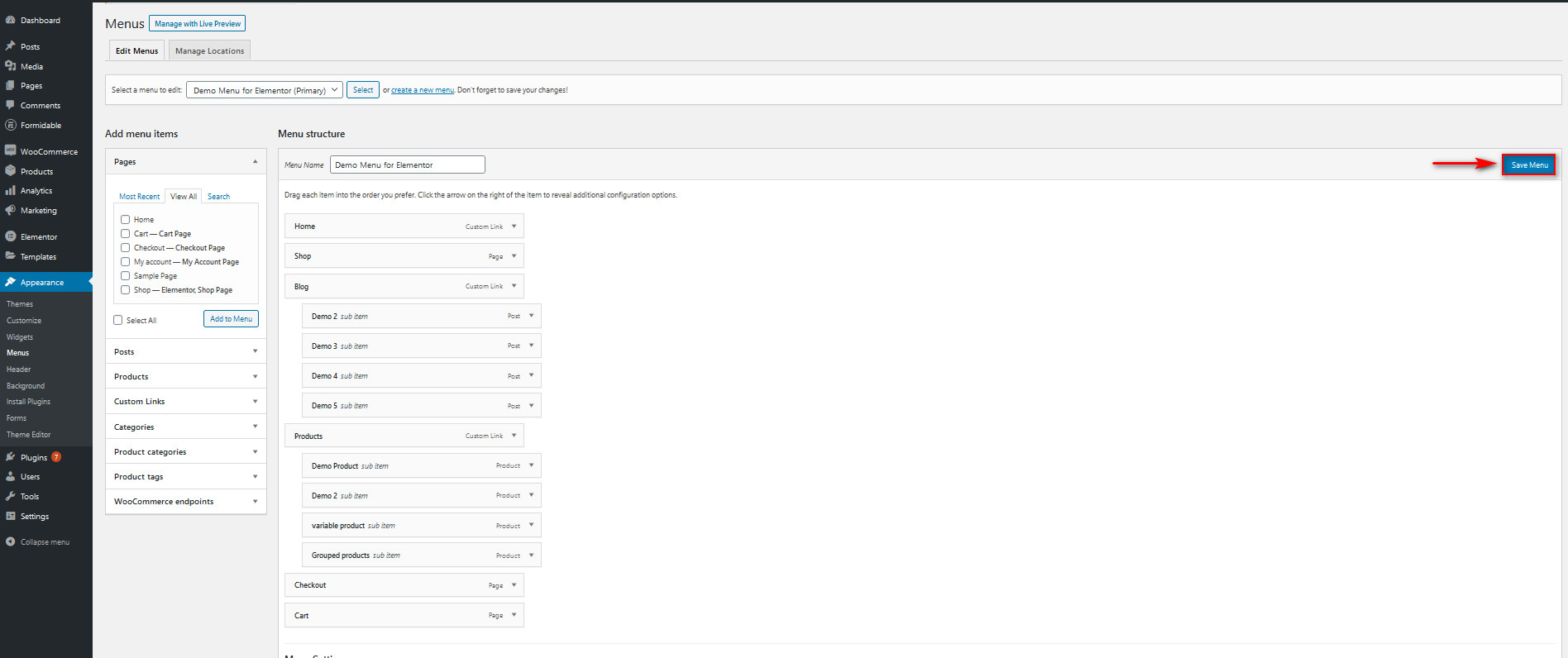
기본 메뉴를 설정했으므로 이제 메뉴 저장 버튼을 클릭하여 저장 하겠습니다.

Elementor용 탐색 메뉴 설정
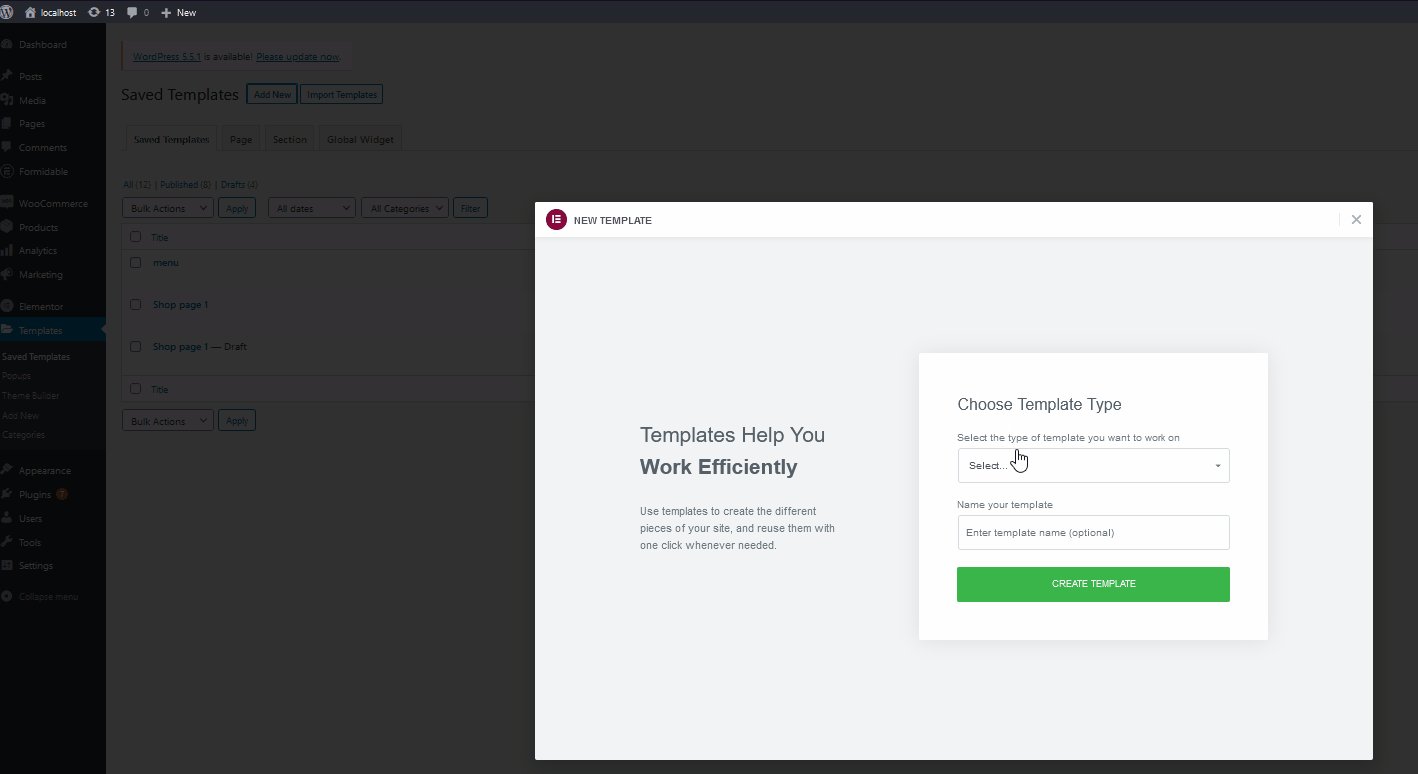
메뉴를 추가했으므로 이제 Elementor에서 Mega 메뉴 구축을 시작할 차례입니다. 이를 위해 새 템플릿을 만들어 보겠습니다. WordPress 관리 대시보드 > 템플릿 > 새 템플릿 추가 로 이동합니다. 그런 다음 템플릿 유형을 헤더 로 선택하고 이름을 지정하고 템플릿 생성을 클릭합니다.

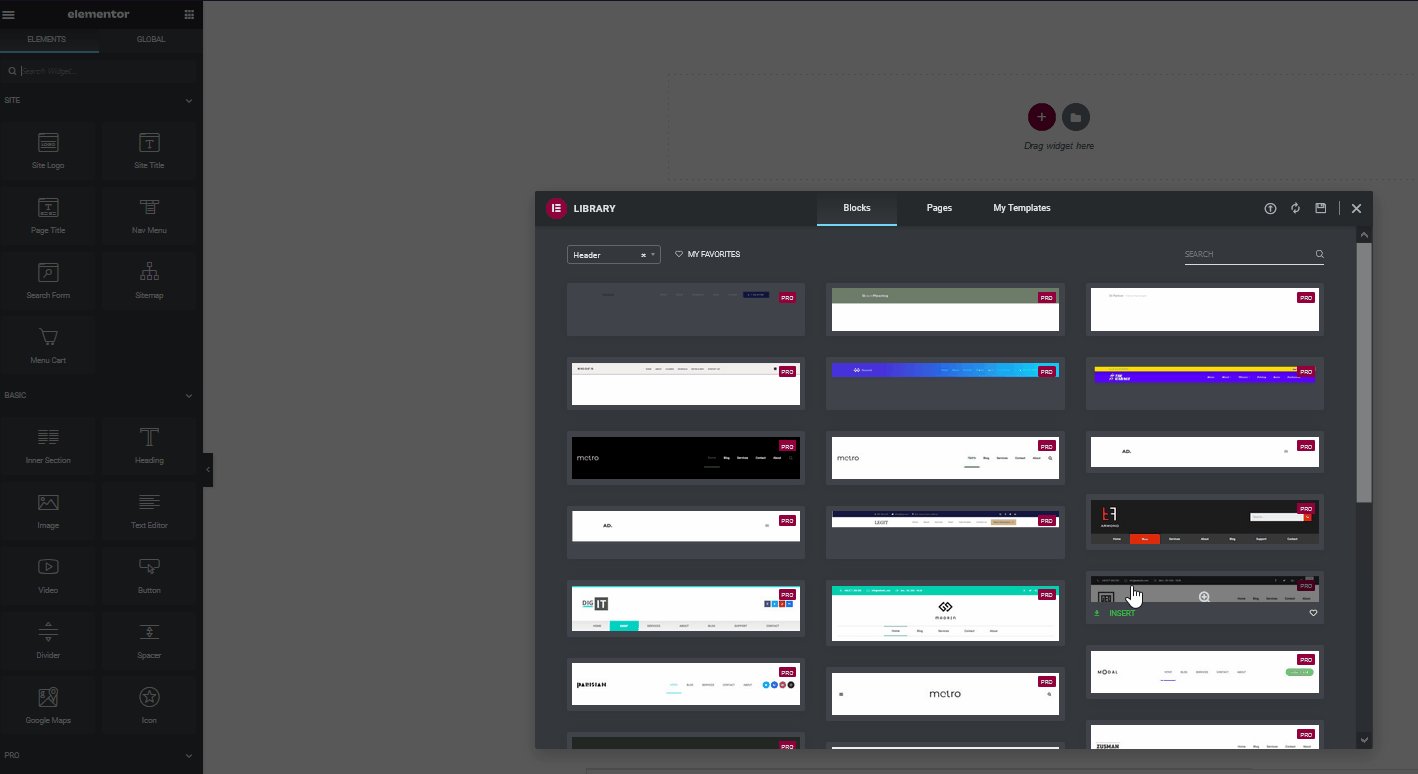
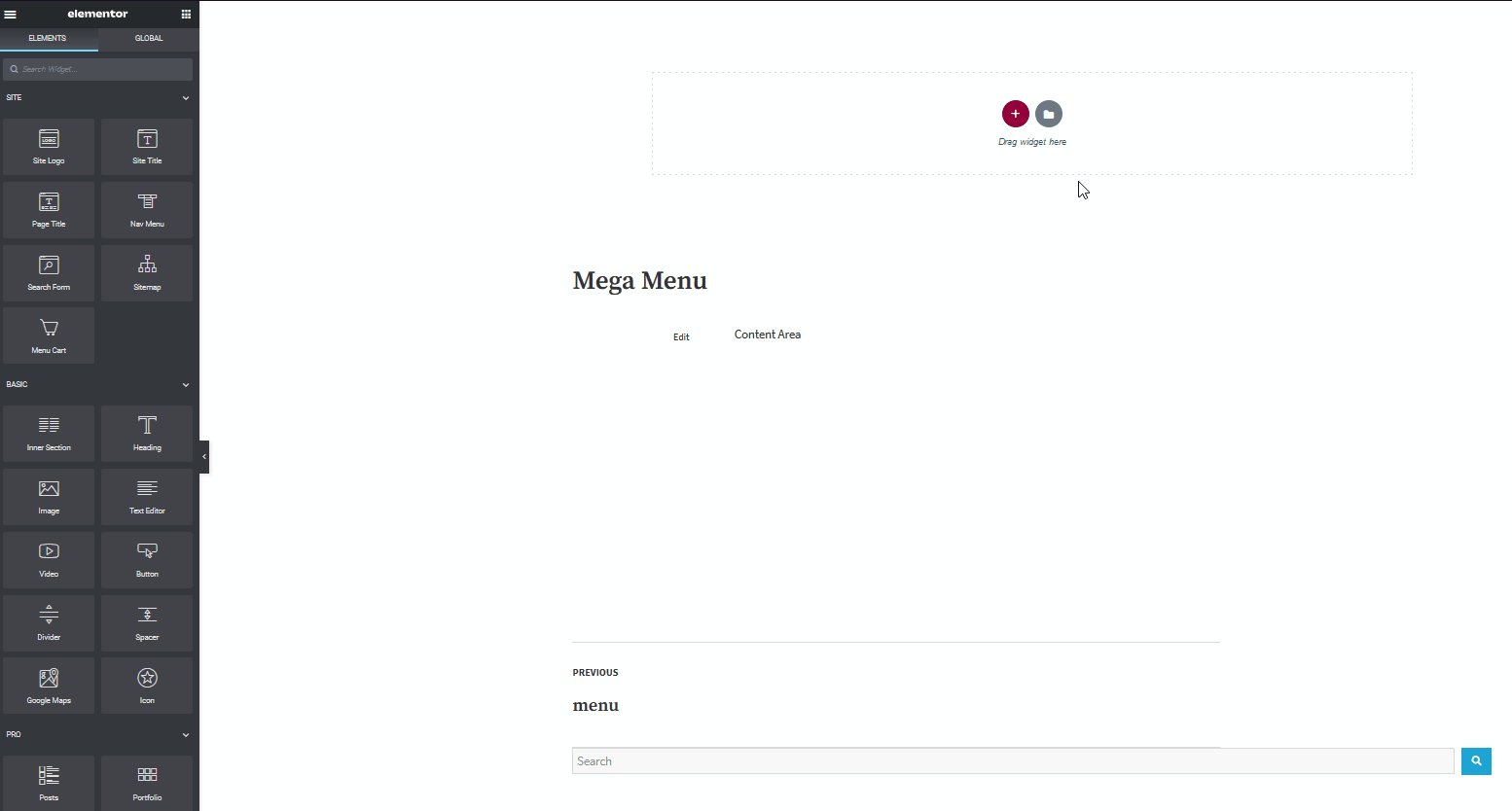
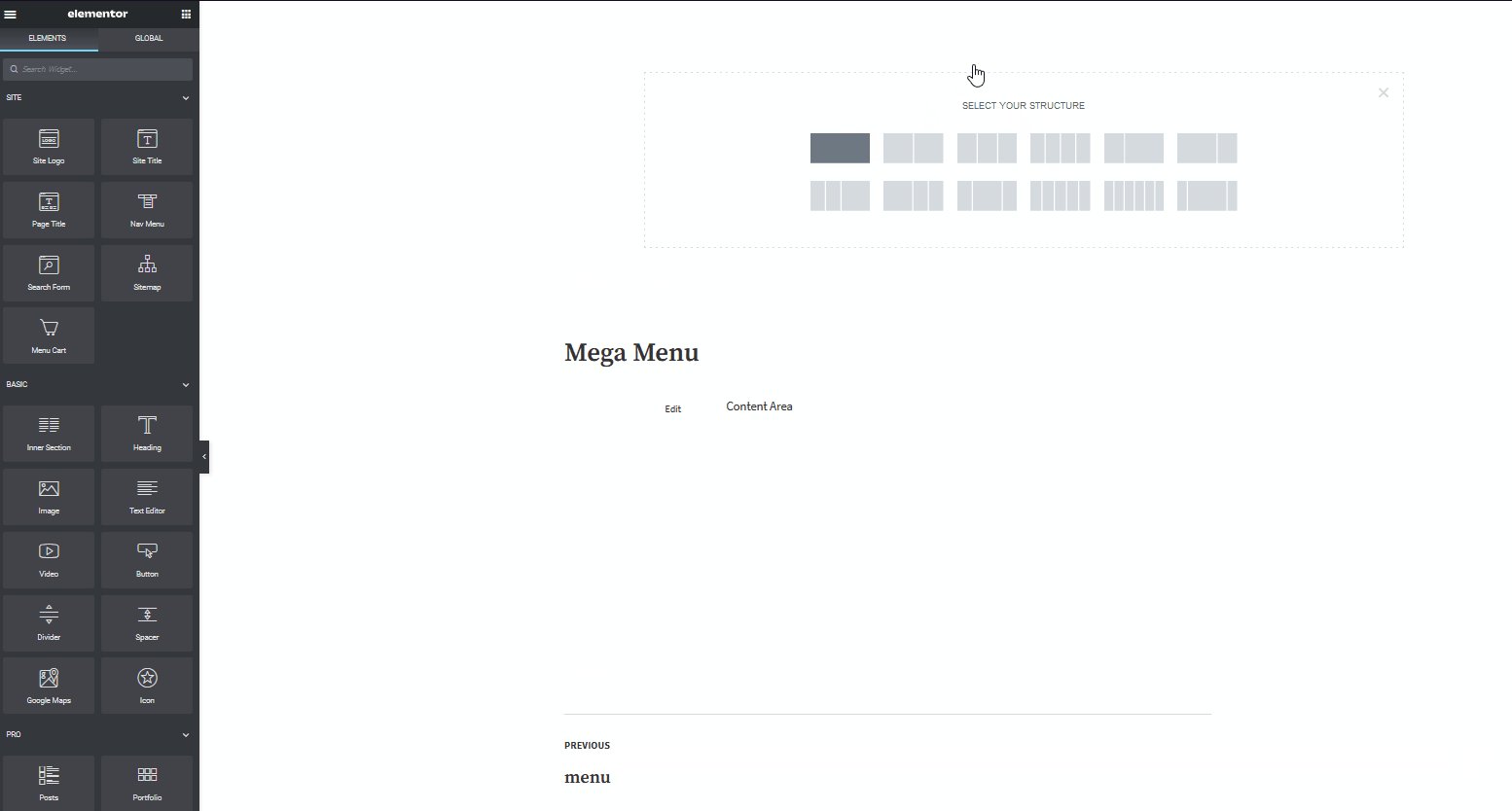
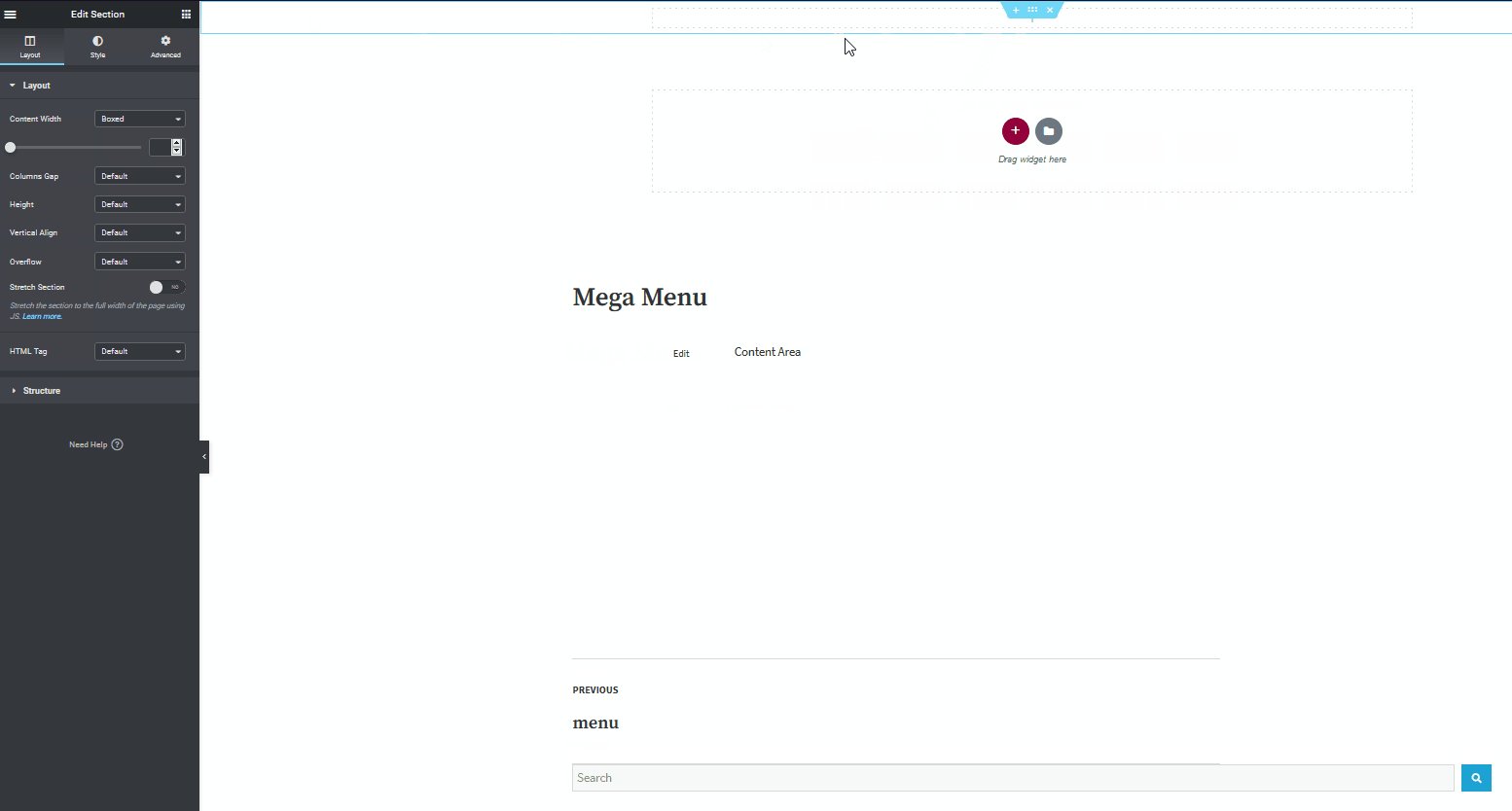
그런 다음 여기로 위젯 드래그 영역 에서 새 섹션 추가 버튼을 누릅니다. 여기에서 구조를 선택해야 합니다. 빌드하려는 메뉴에 따라 선택할 수 있는 몇 가지 옵션이 있지만 지금은 1×1 구조를 사용합니다.


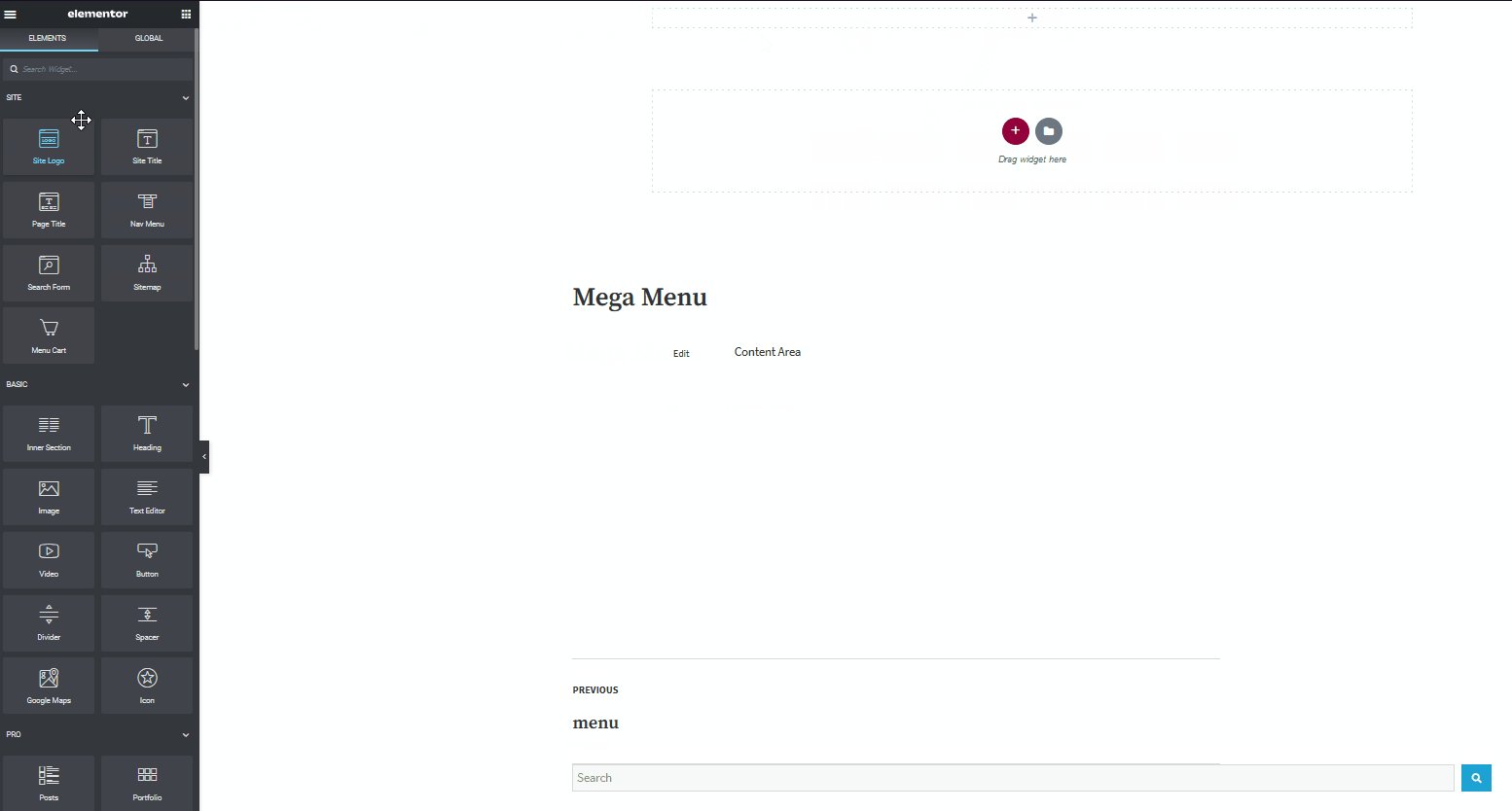
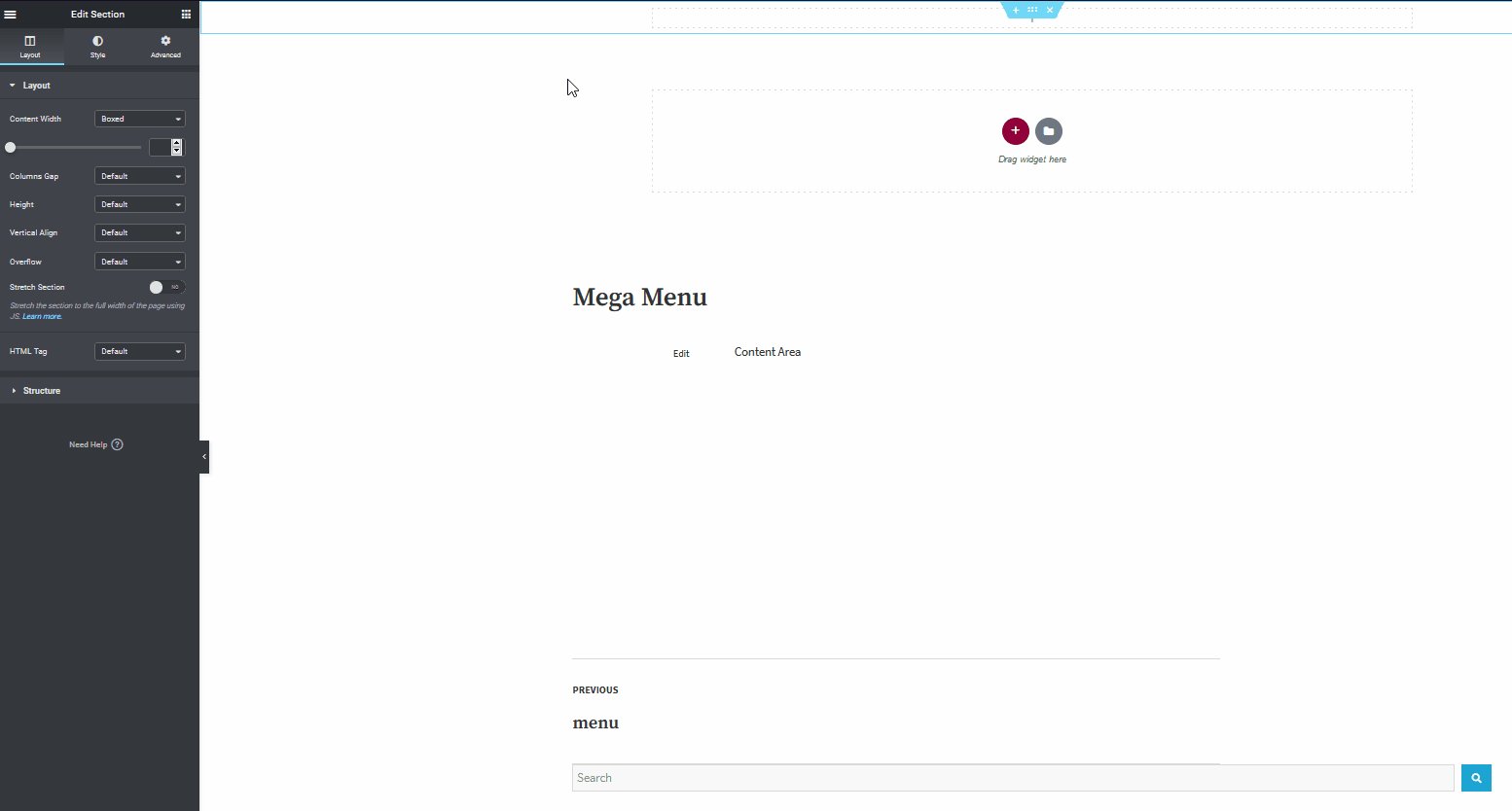
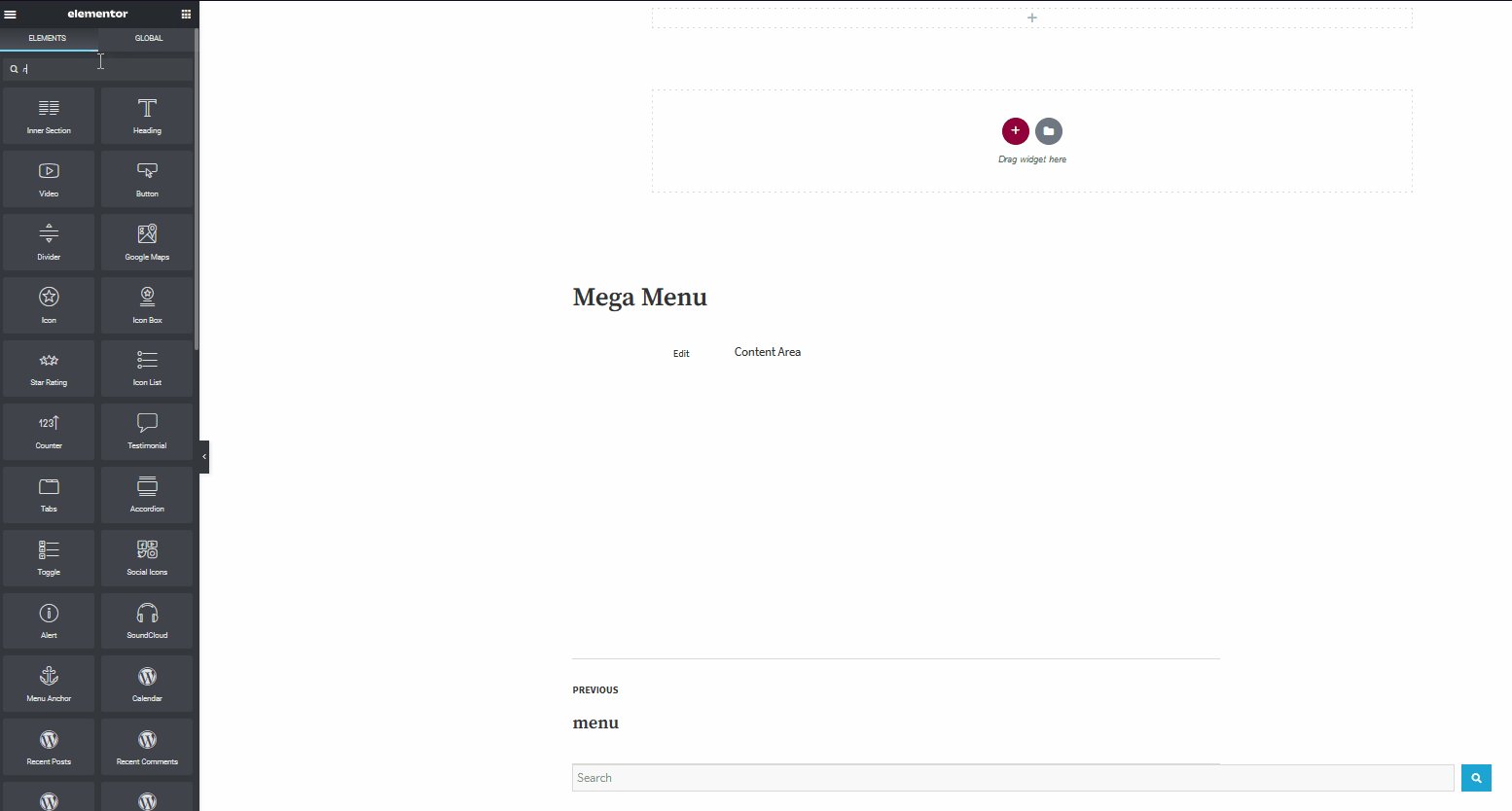
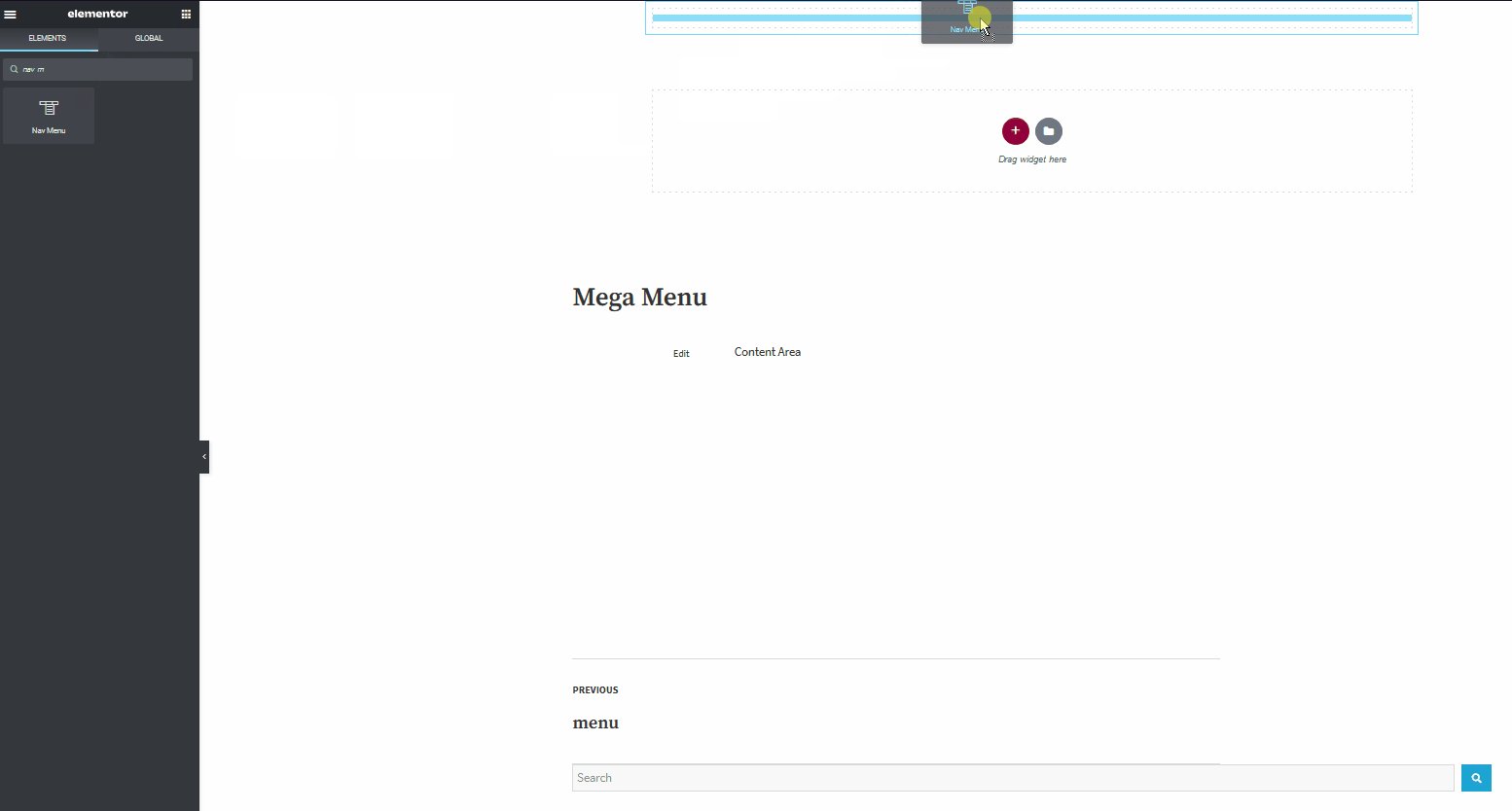
이제 왼쪽 사이드바를 사용하여 사이드바의 오른쪽 상단에 있는 그리드 아이콘 을 클릭합니다. 위젯 선택 화면 으로 이동합니다. 그런 다음 검색 창을 사용하여 탐색 메뉴 를 검색하고 이 위젯을 새로 만든 위젯 영역으로 드래그합니다.

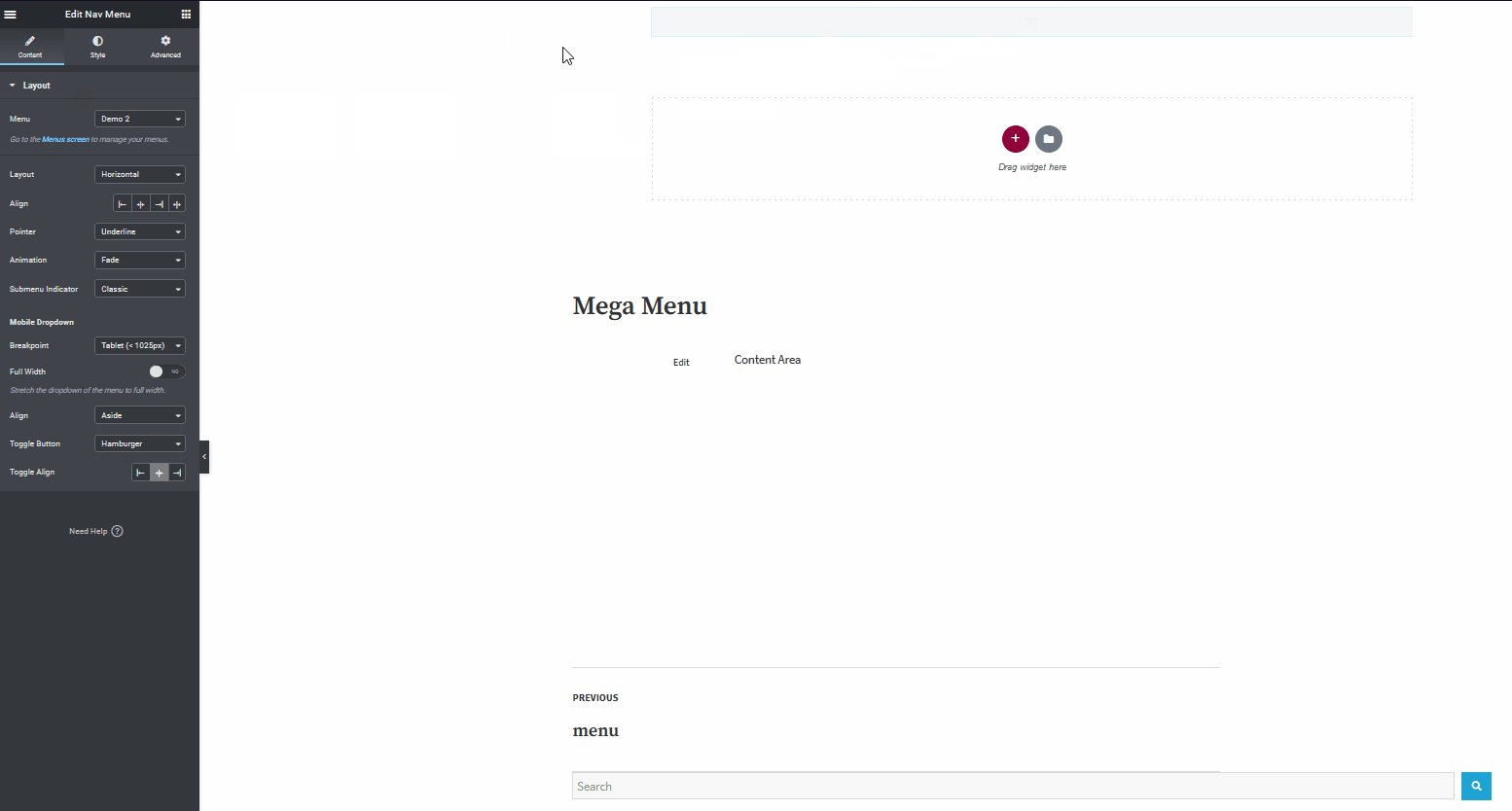
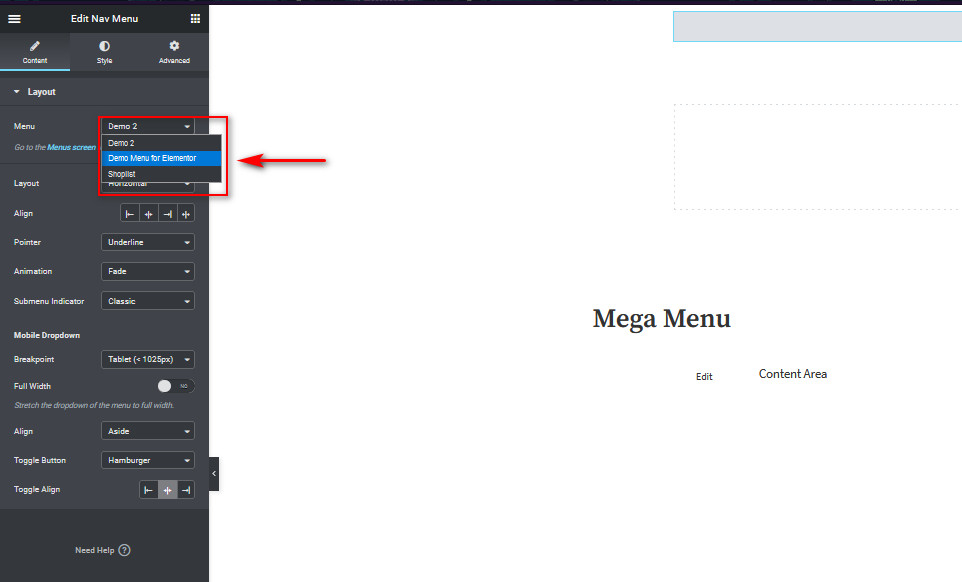
이제 레이아웃에서 Elementor Mega 메뉴에 사용할 메뉴를 선택해야 합니다. 메뉴 옵션 을 사용하고 위젯에 대해 방금 생성한 메뉴를 선택합니다. 그리고 그것은 당신의 메뉴를 설정해야합니다. 그러나 Elementor와 탐색 메뉴로 할 수 있는 일이 훨씬 더 많습니다.

이제 메가 메뉴에 몇 가지 애니메이션과 기능을 더 추가해 보겠습니다.
Elementor로 메가 메뉴 사용자 정의하기
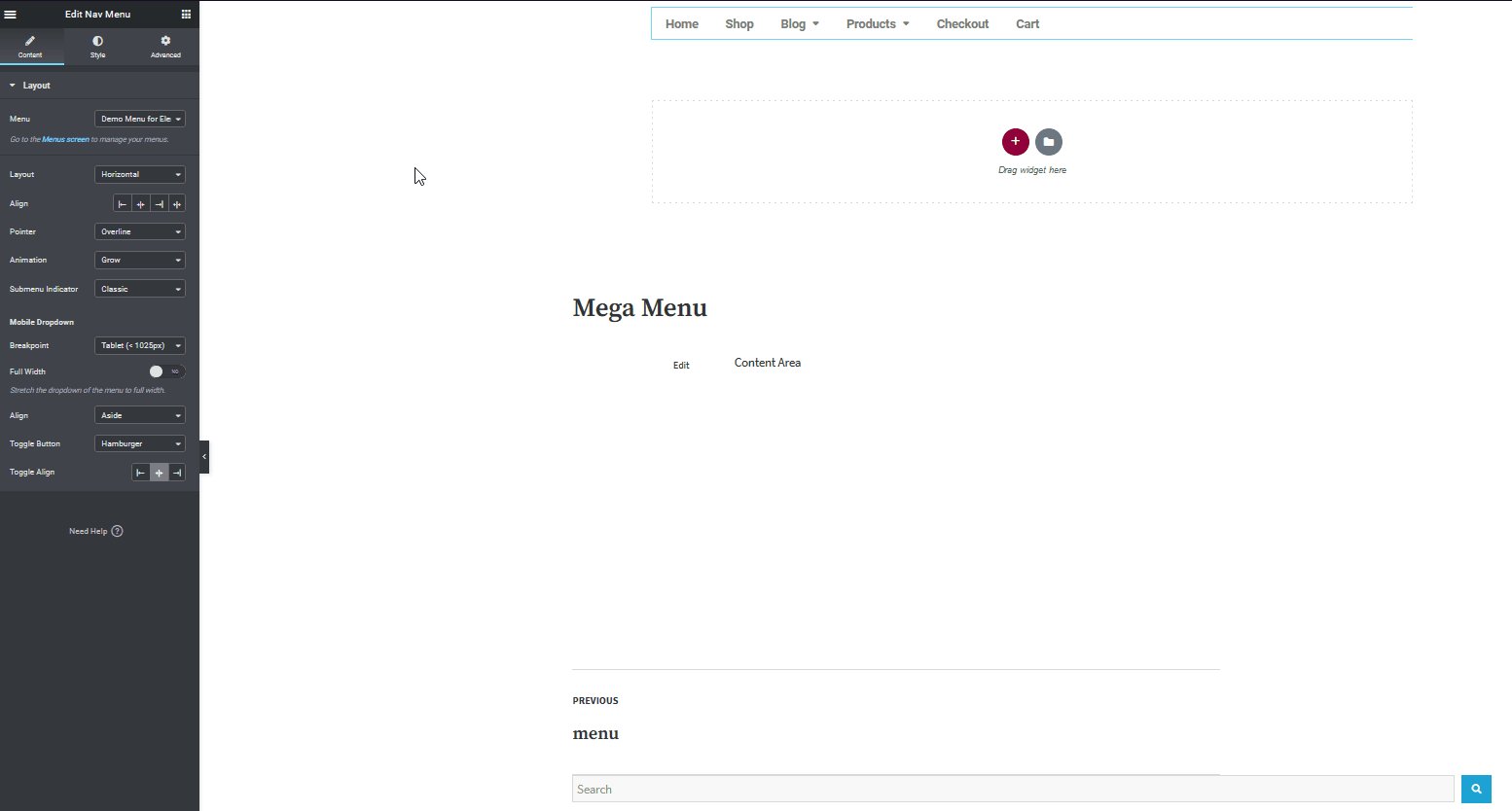
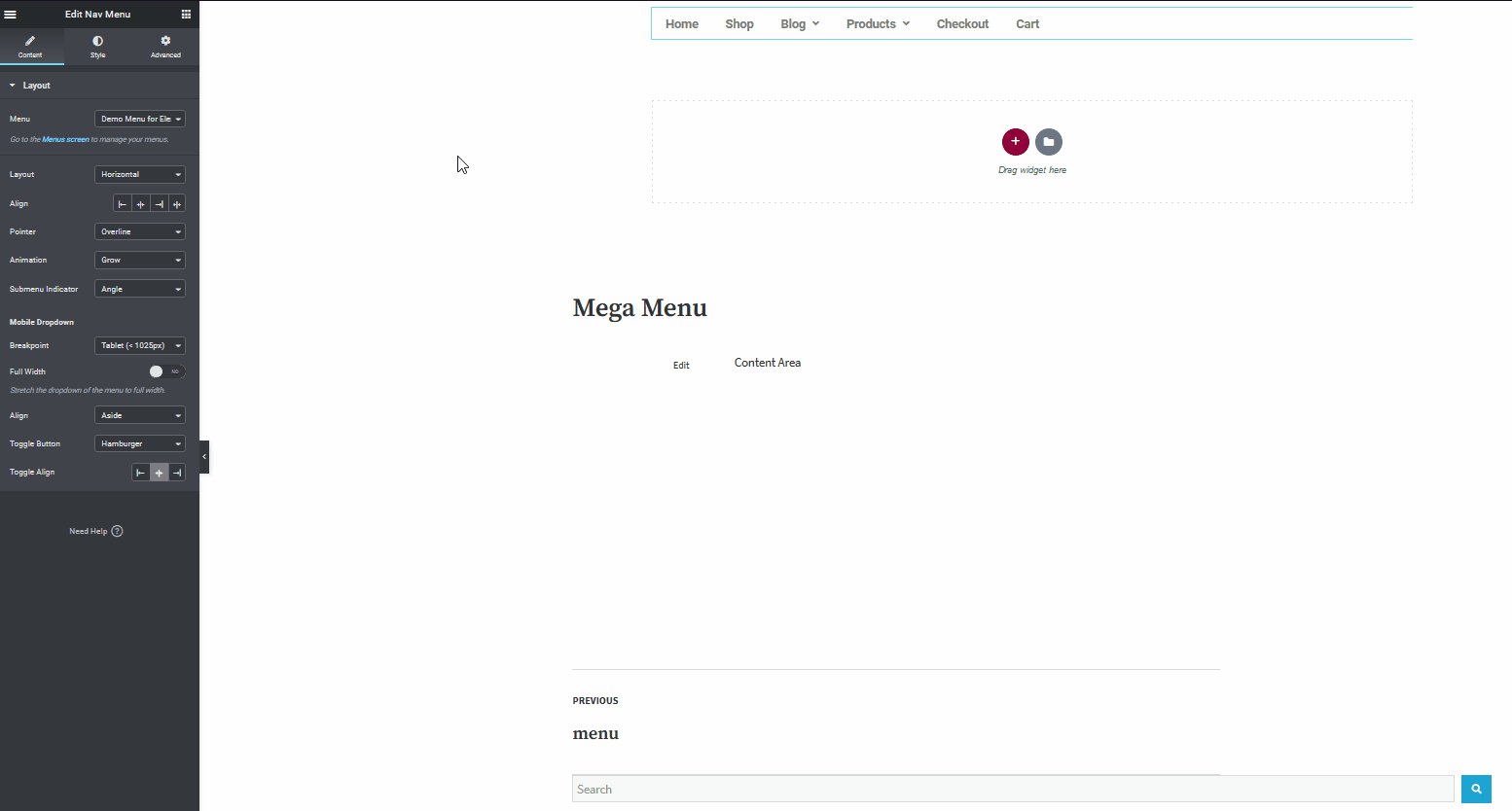
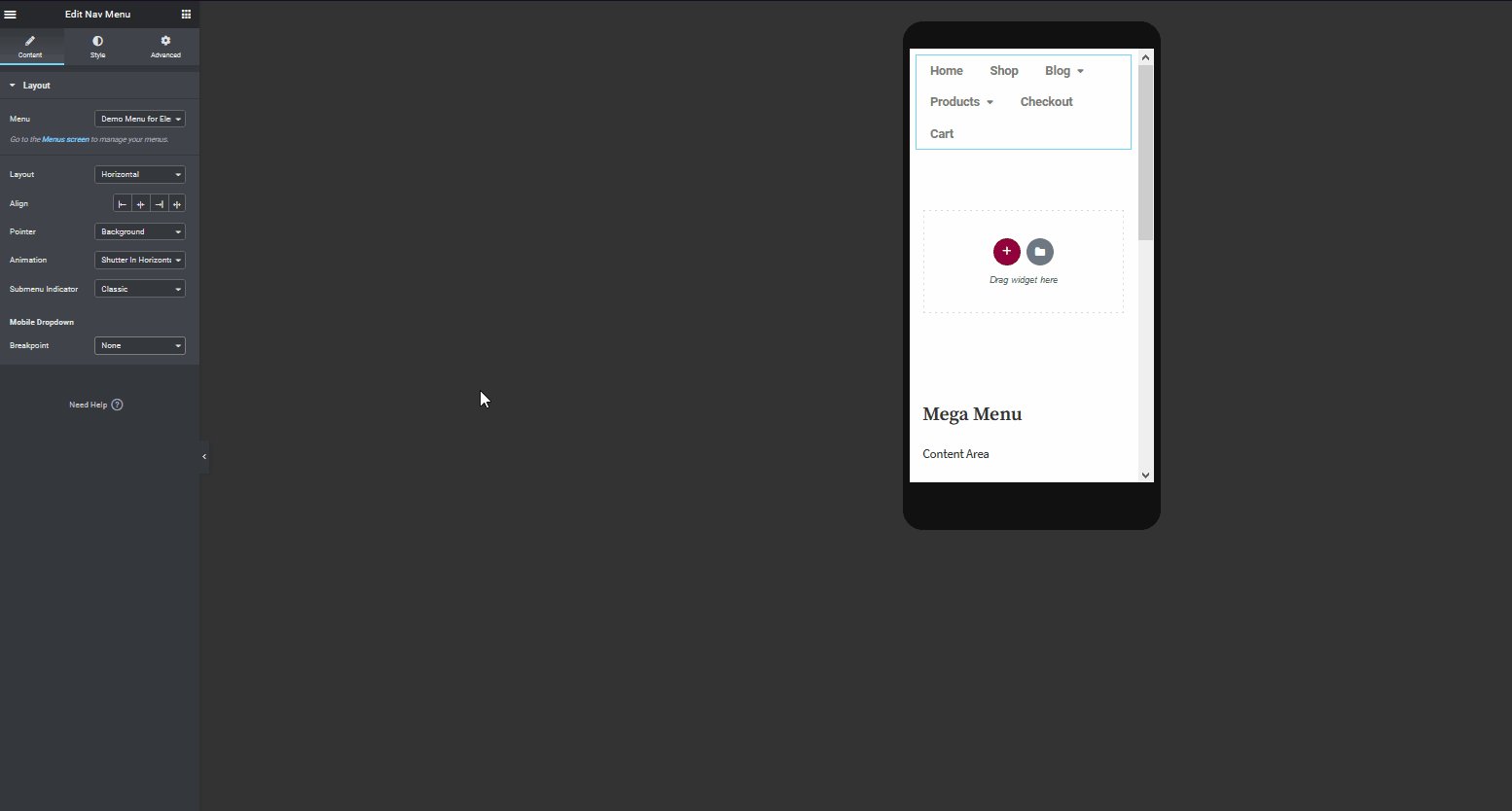
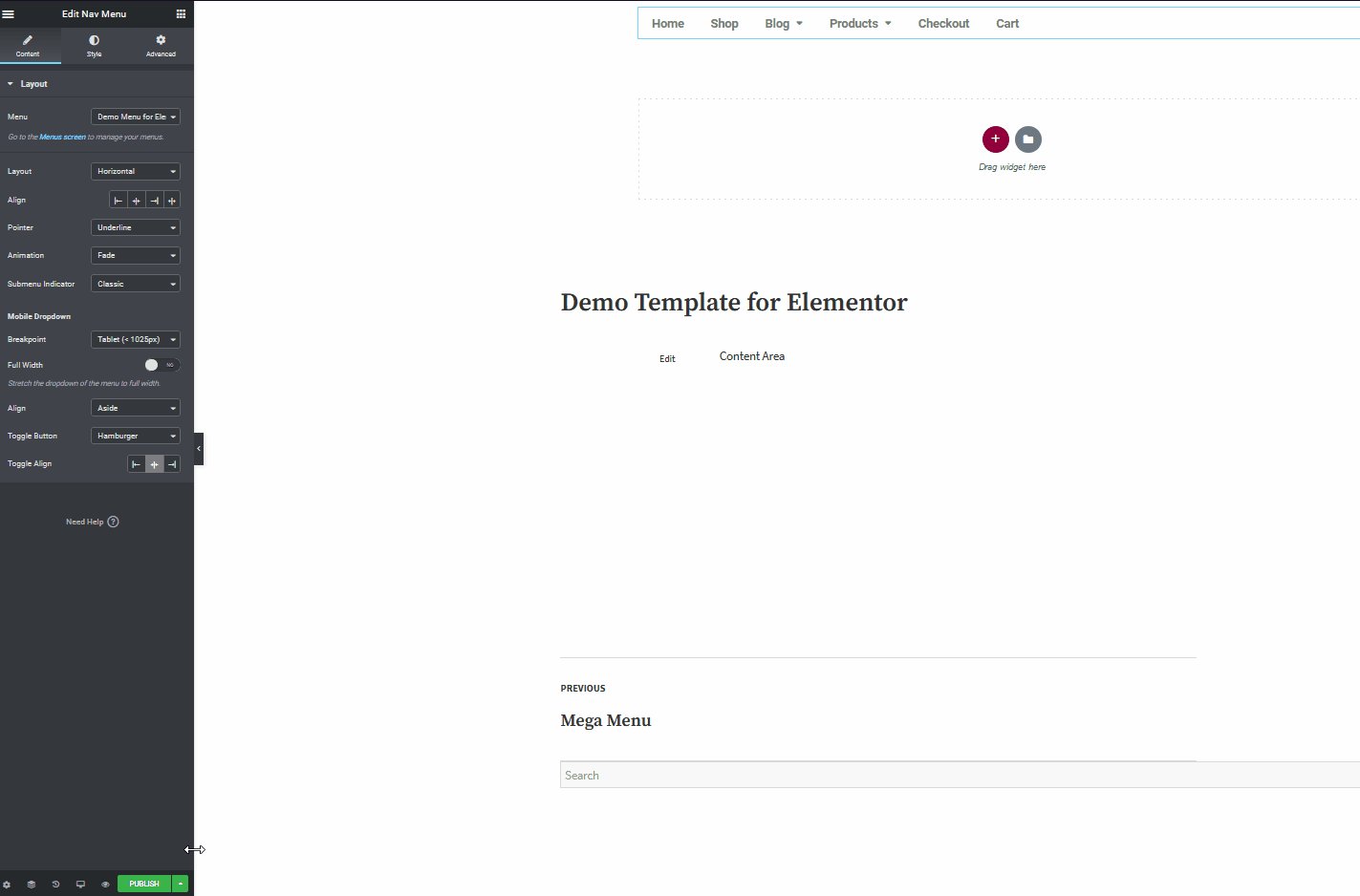
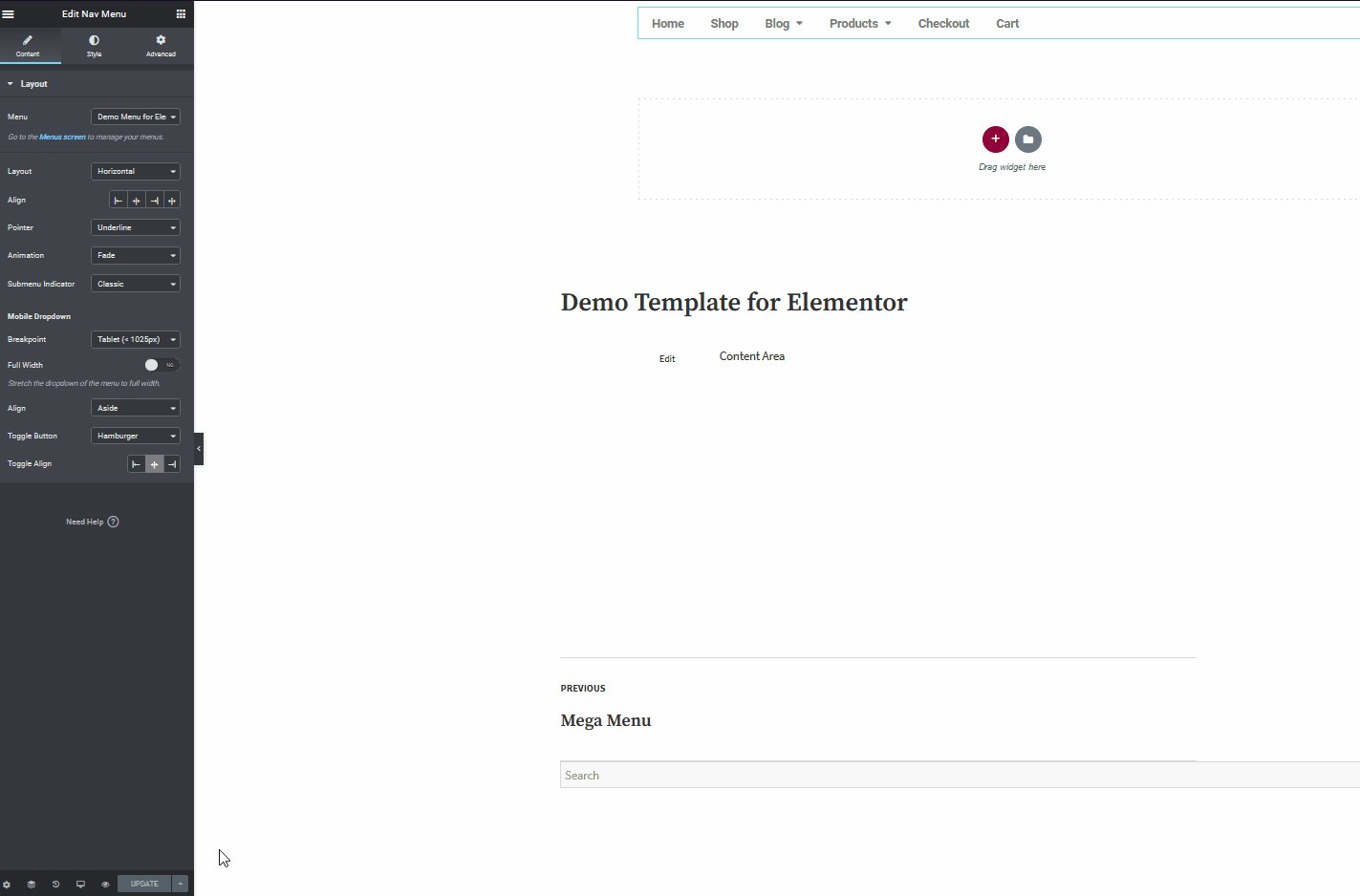
Elementor에서 메가 메뉴를 클릭하면 즉시 왼쪽 사이드바의 사용자 정의 옵션으로 이동합니다. 몇 가지 옵션을 변경해 보겠습니다.
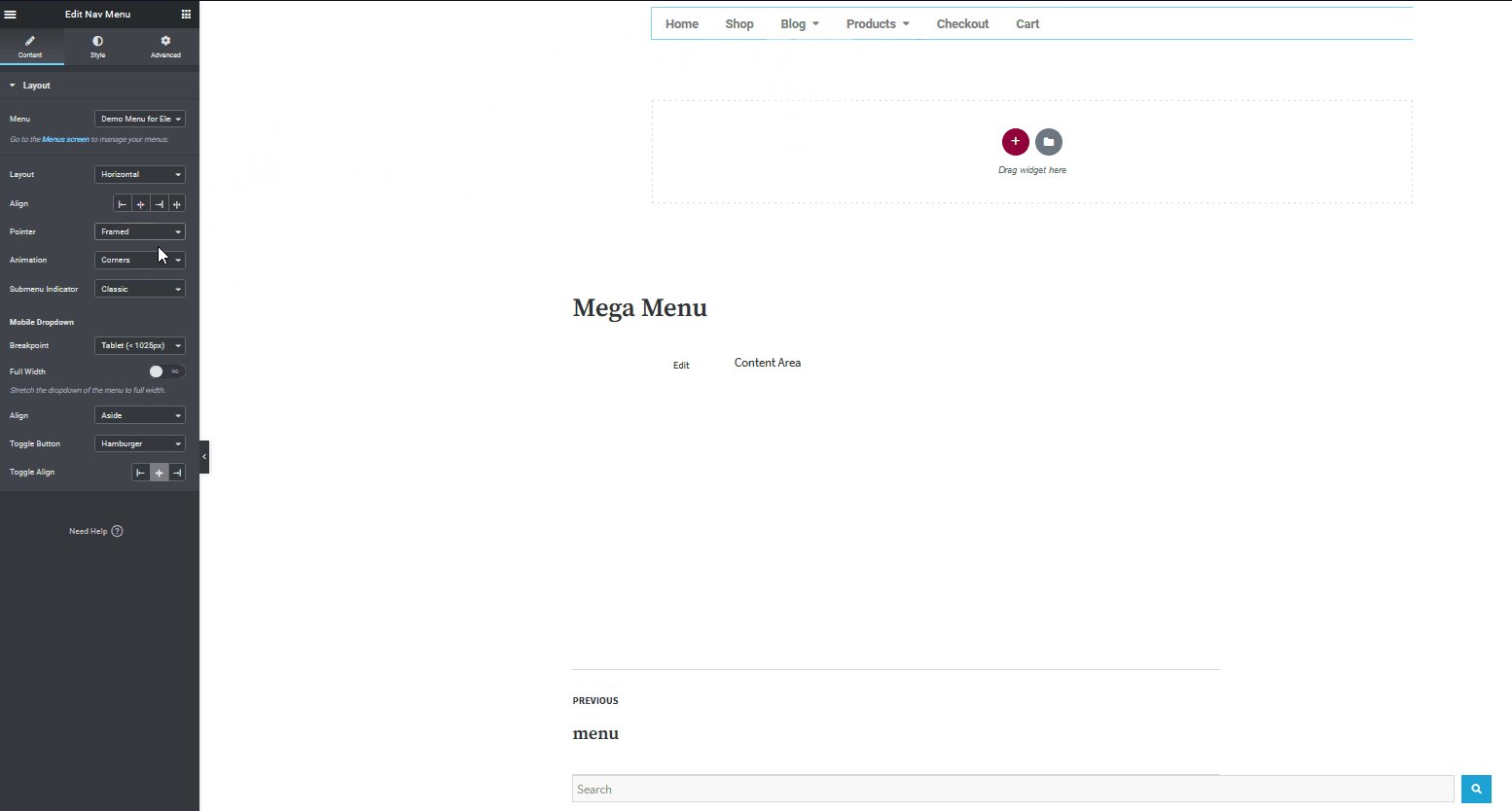
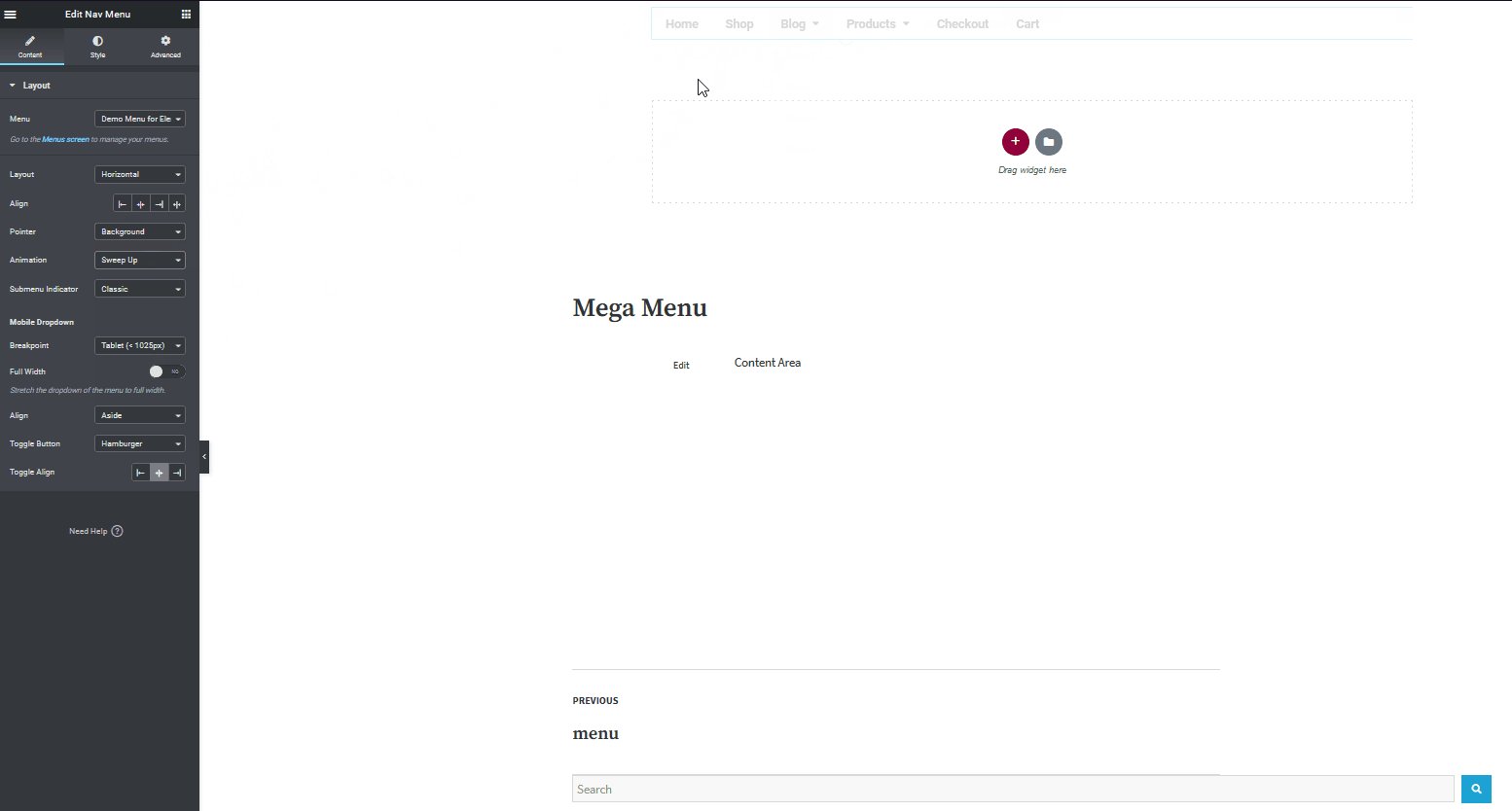
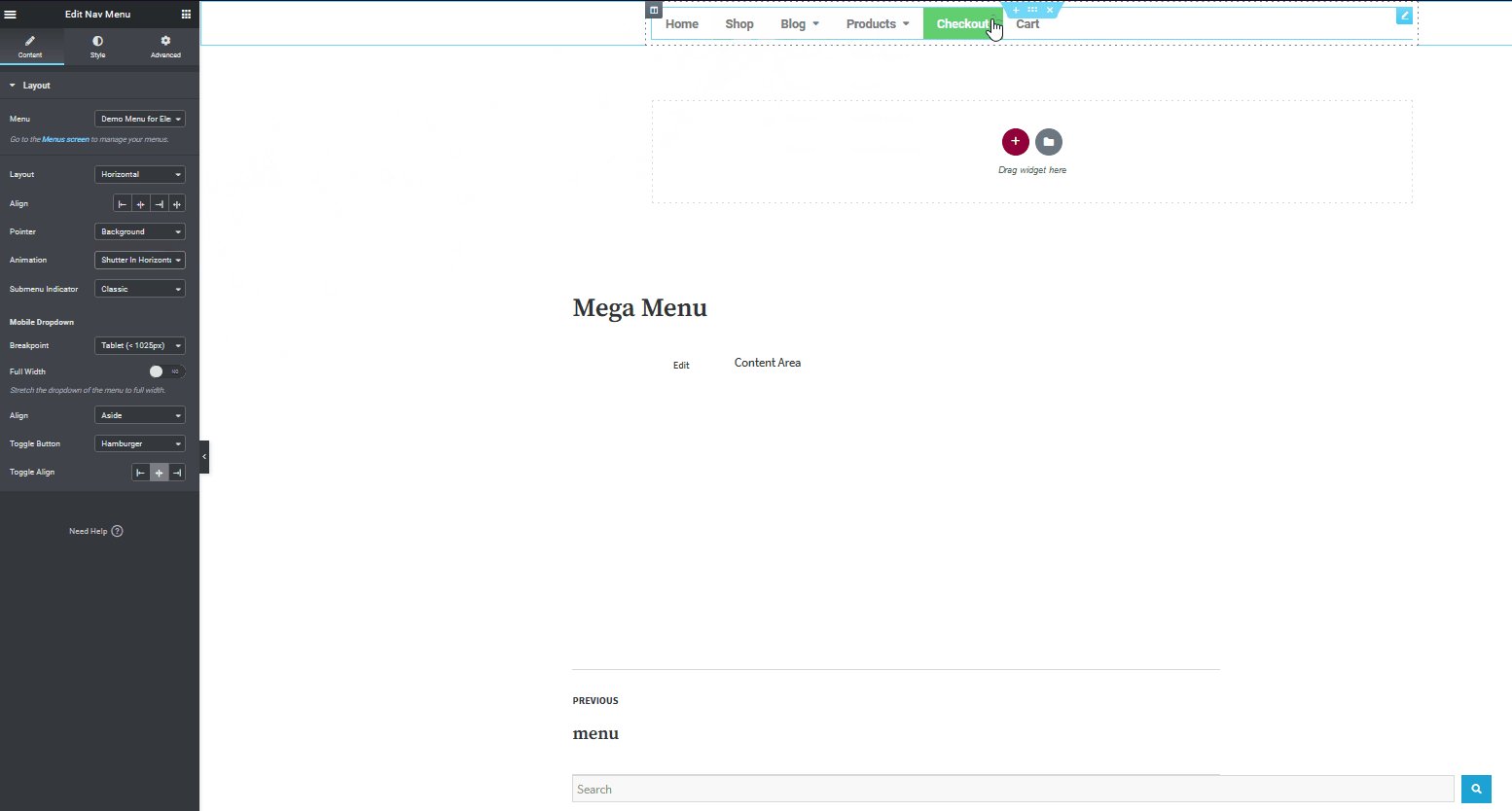
하나는 웹사이트에 더 잘 맞도록 메뉴 항목의 정렬을 선택할 수 있습니다. 사용자가 메뉴 항목 위로 마우스를 가져갈 때 표시되는 메뉴 항목에 사용자 정의 포인터를 추가할 수도 있습니다. 또한 Elementor 메가 메뉴에 약간의 매력을 추가하기 위해 각 포인터에 대한 사용자 정의 애니메이션을 선택하고 포함할 수 있는 몇 가지 옵션이 있습니다.

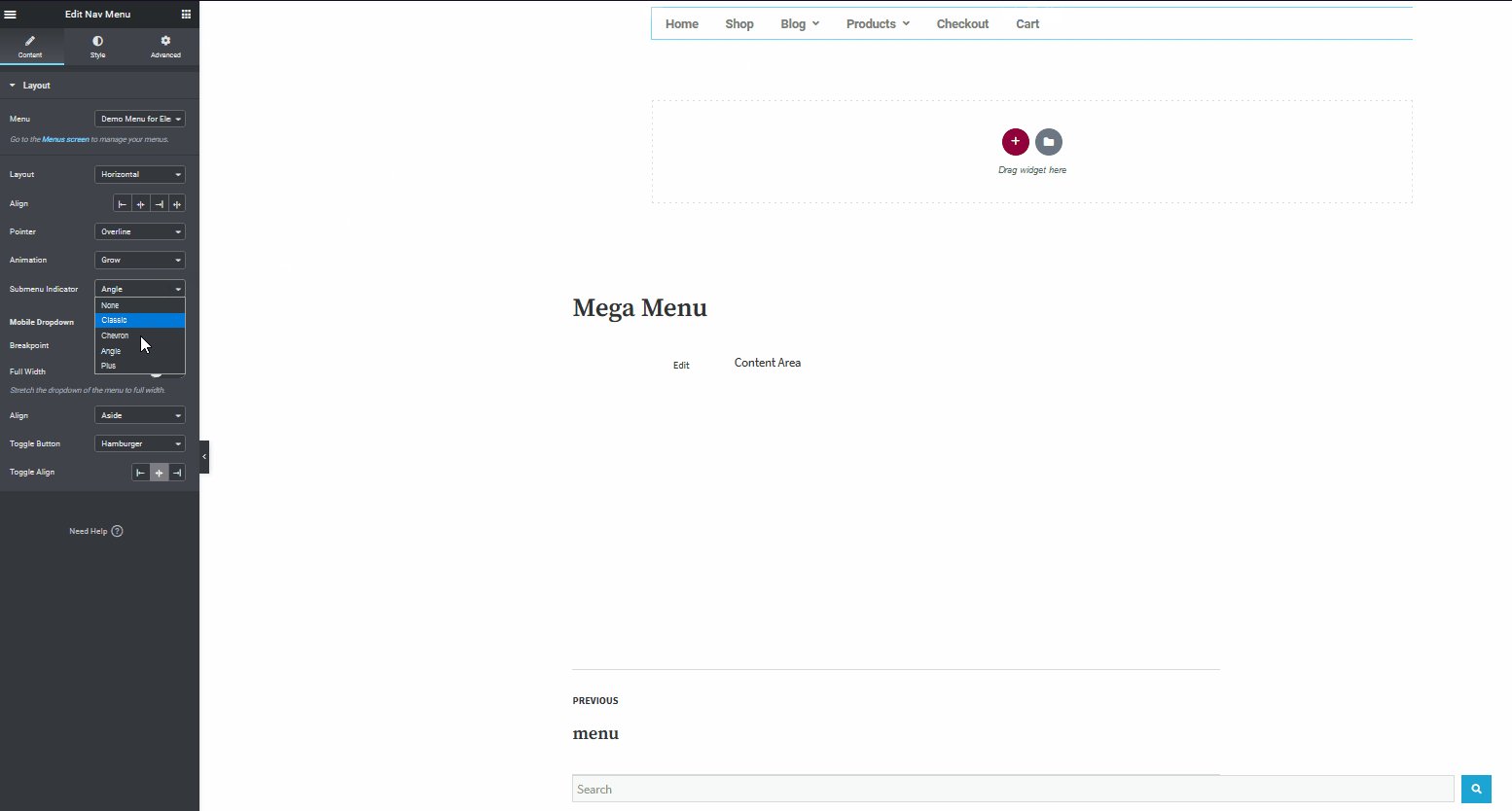
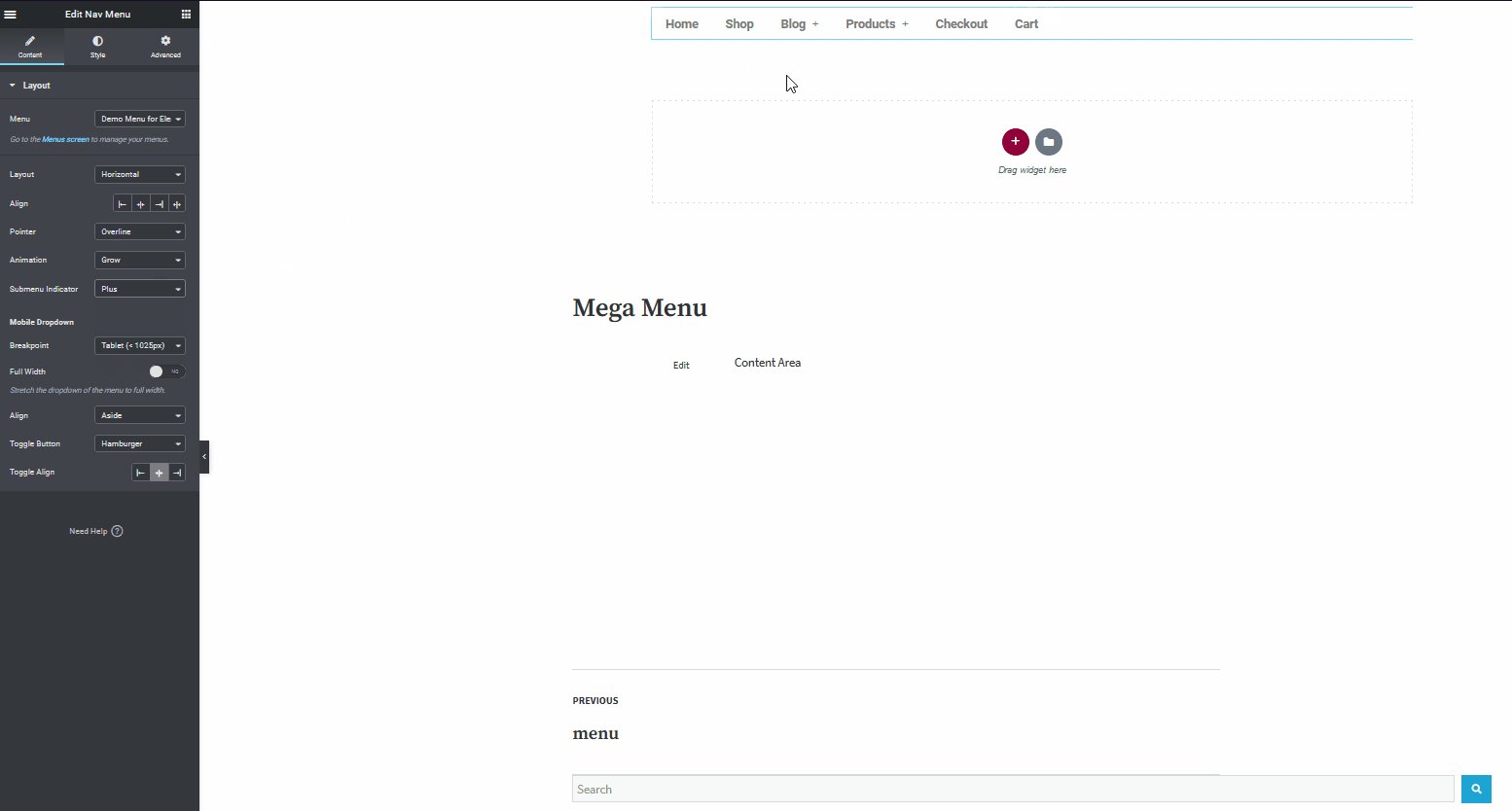
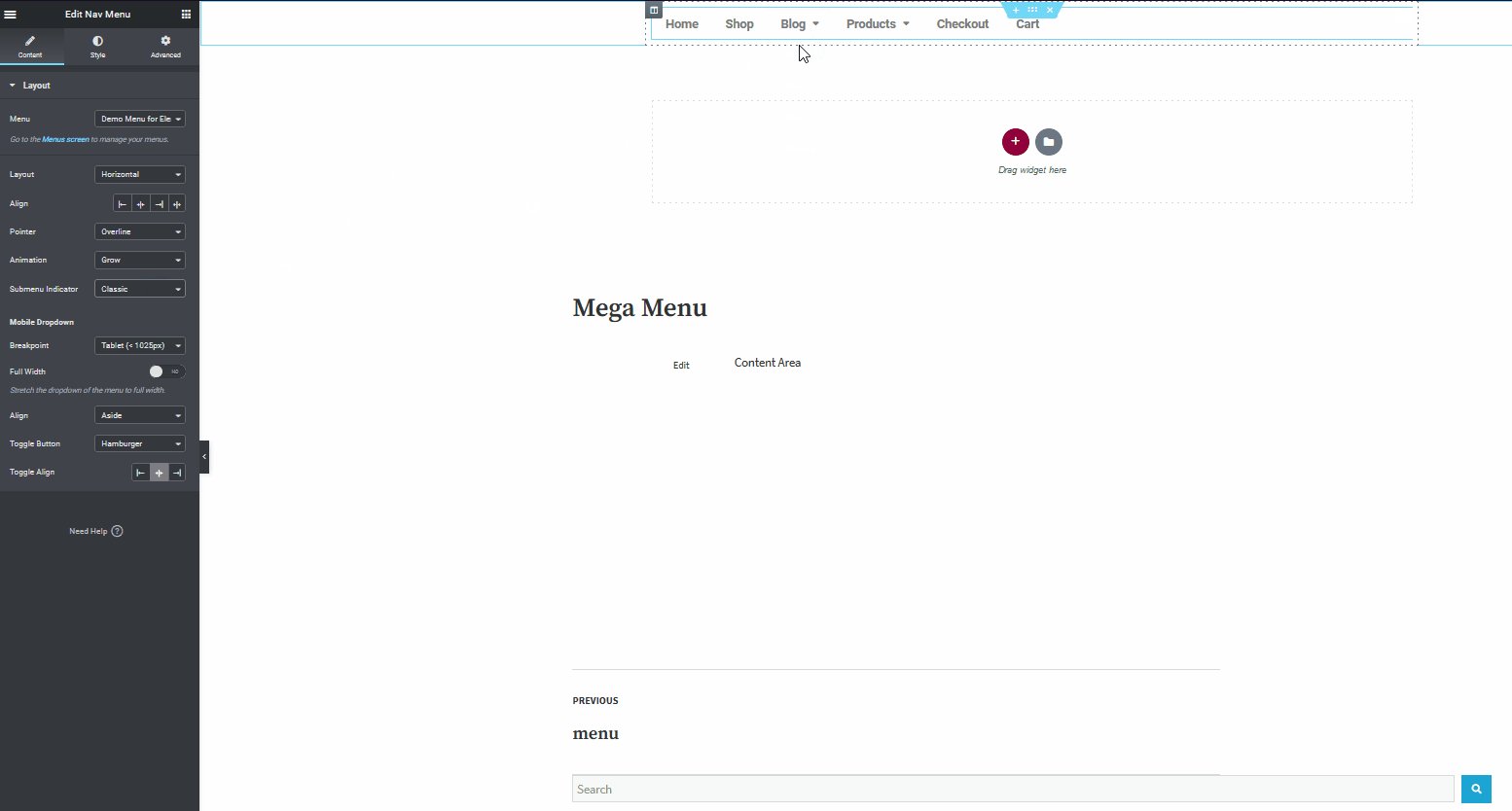
하위 메뉴 표시기에 대해 다른 아이콘을 선택할 수도 있습니다.

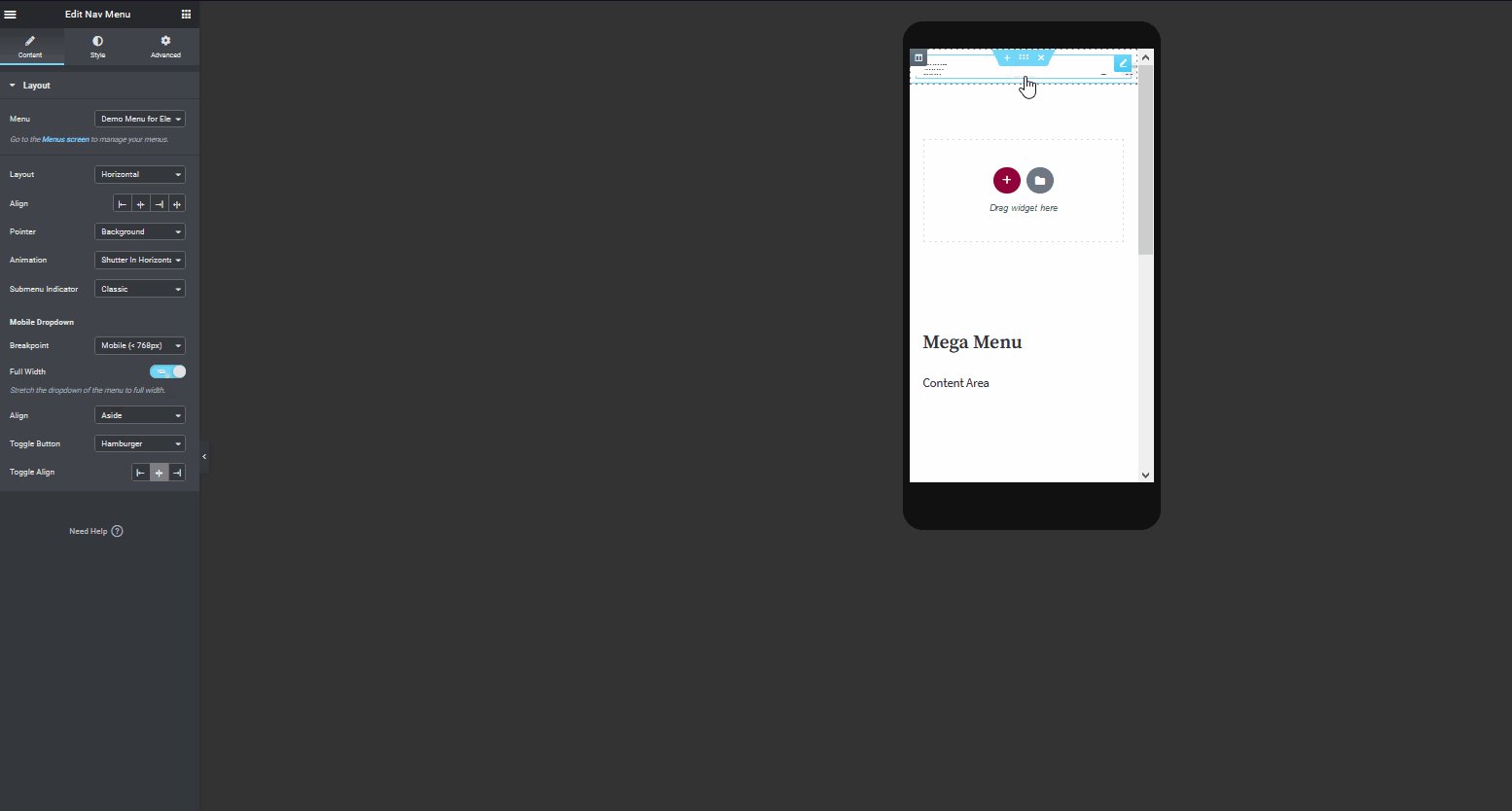
Elementor로 모바일용 메가 메뉴 최적화하기
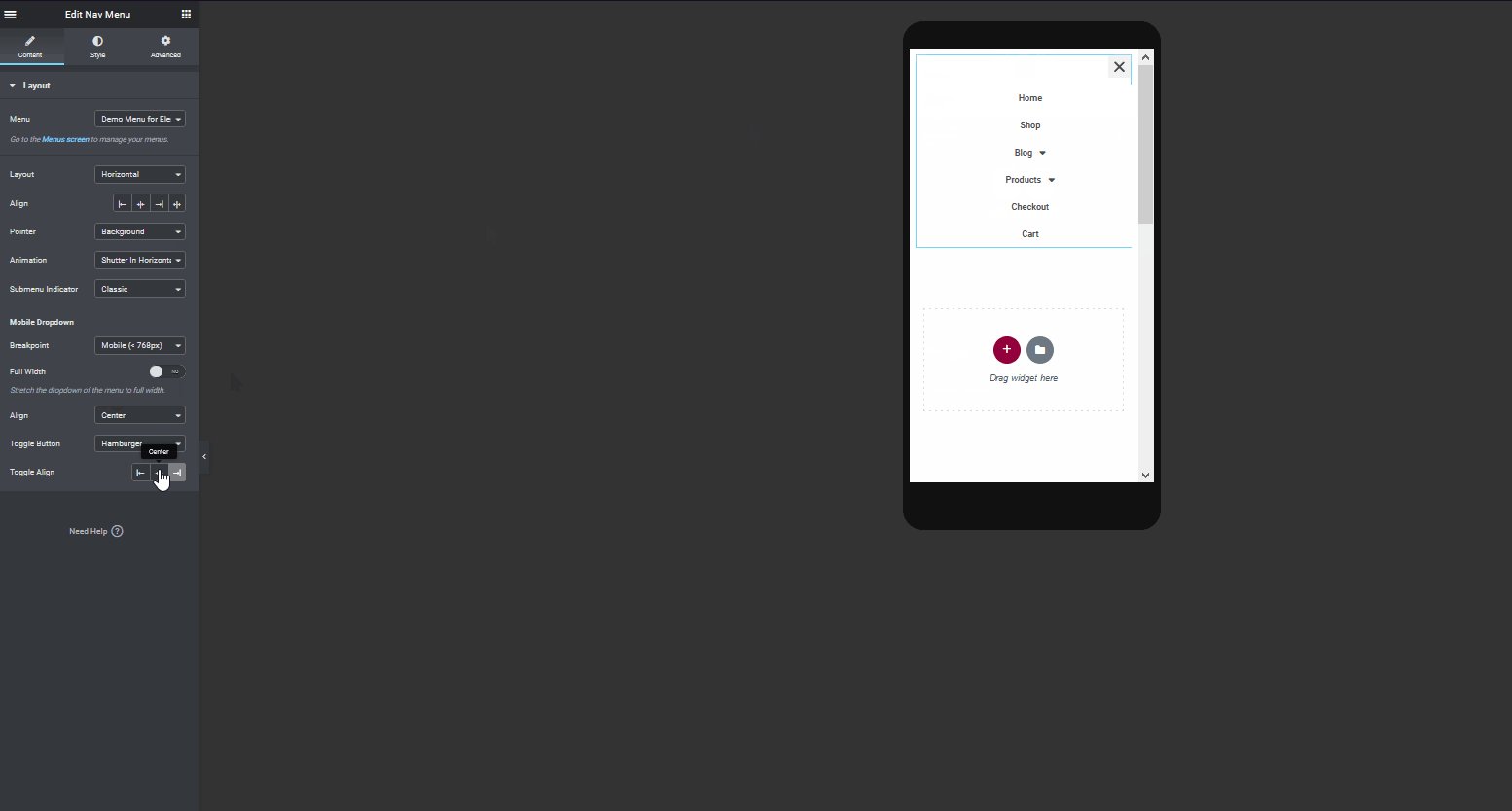
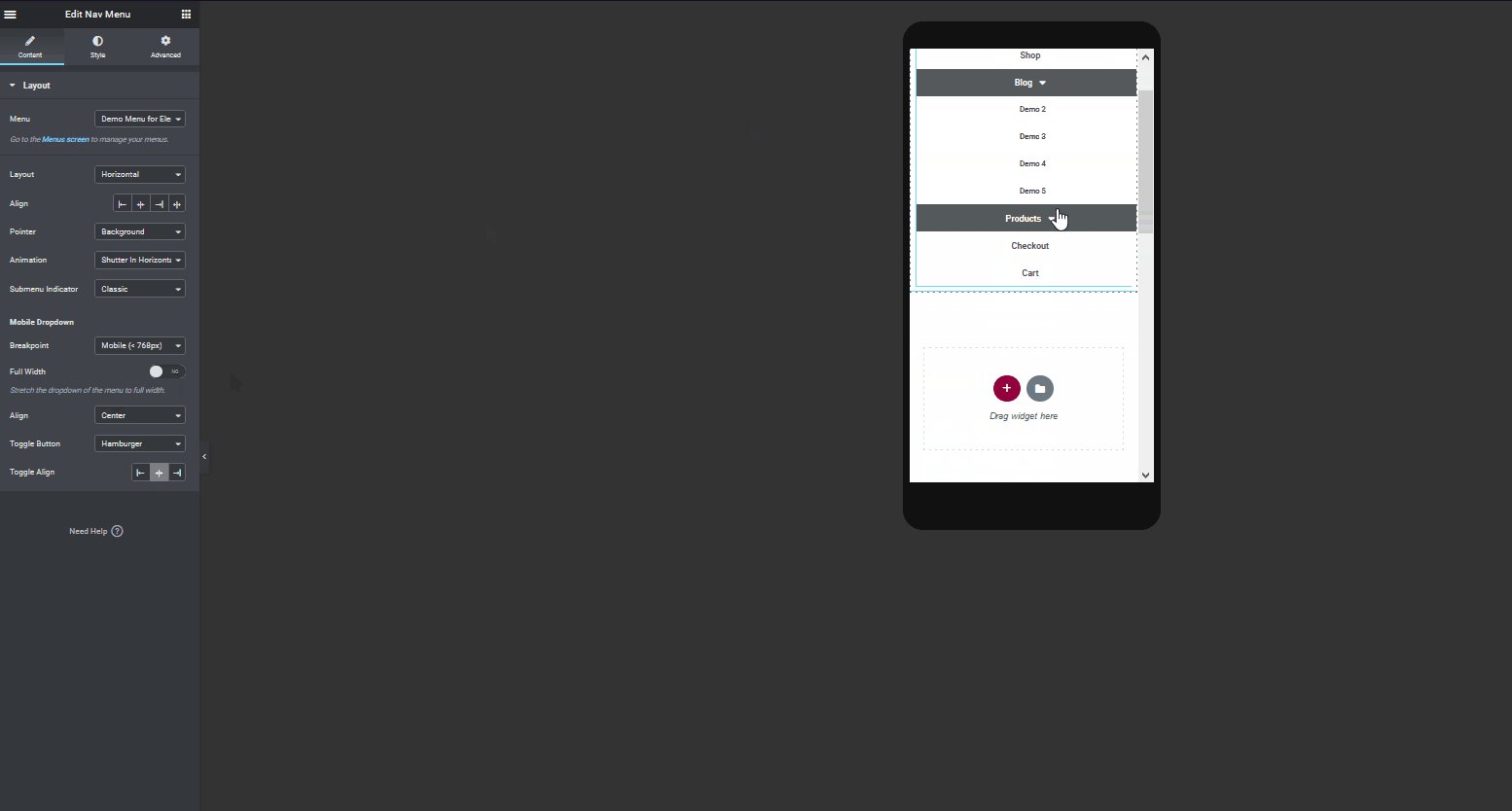
얼마나 많은 사용자가 휴대 전화로 인터넷을 검색하는지 고려하면 모바일 보기에 맞게 메가 메뉴를 최적화하기 위해 추가 옵션을 사용자 지정하는 것이 좋습니다. 여기에는 메가 메뉴를 여는 햄버거 버튼 추가, 메뉴 정렬 변경 및 햄버거 버튼이 포함됩니다.

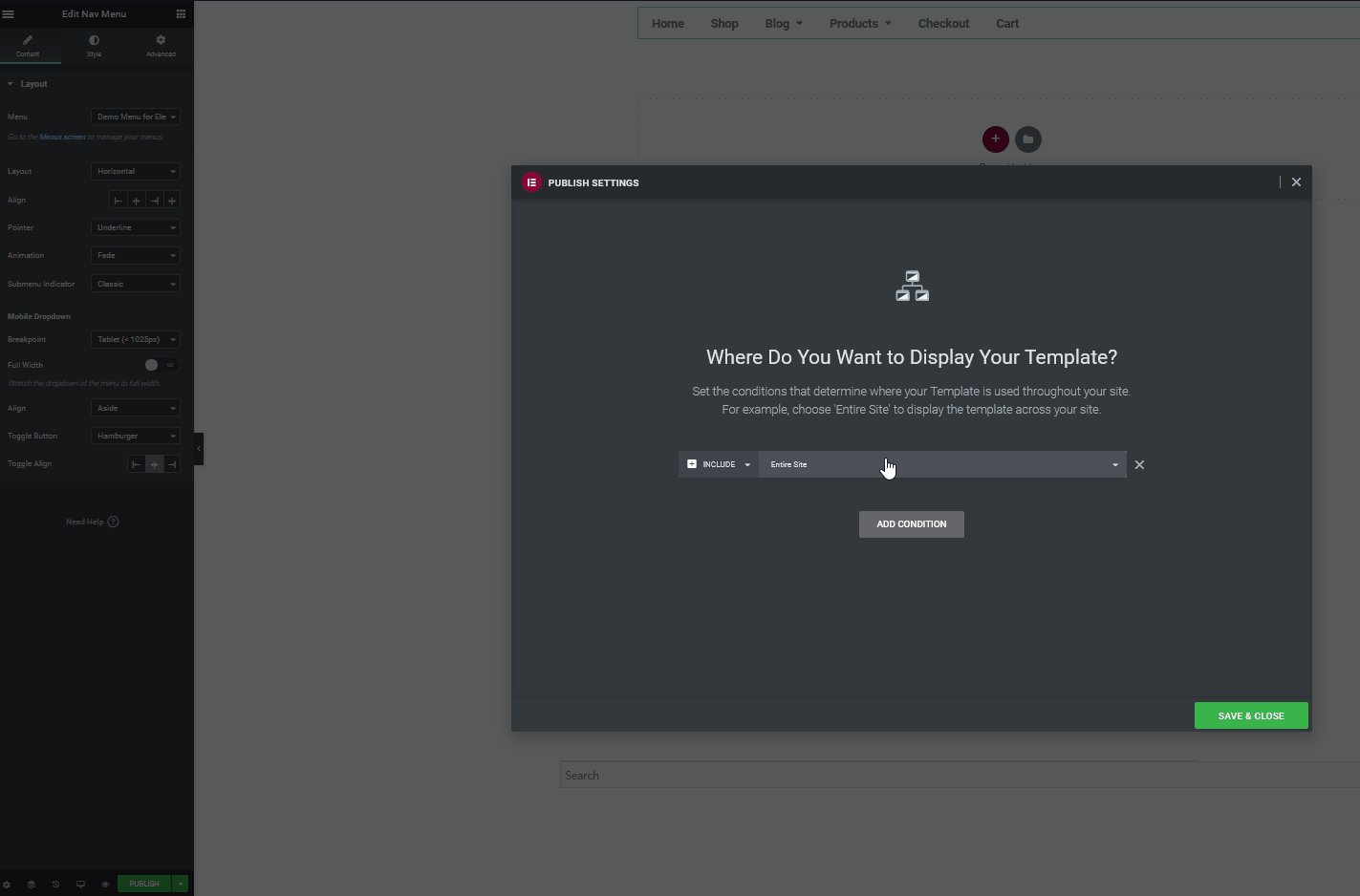
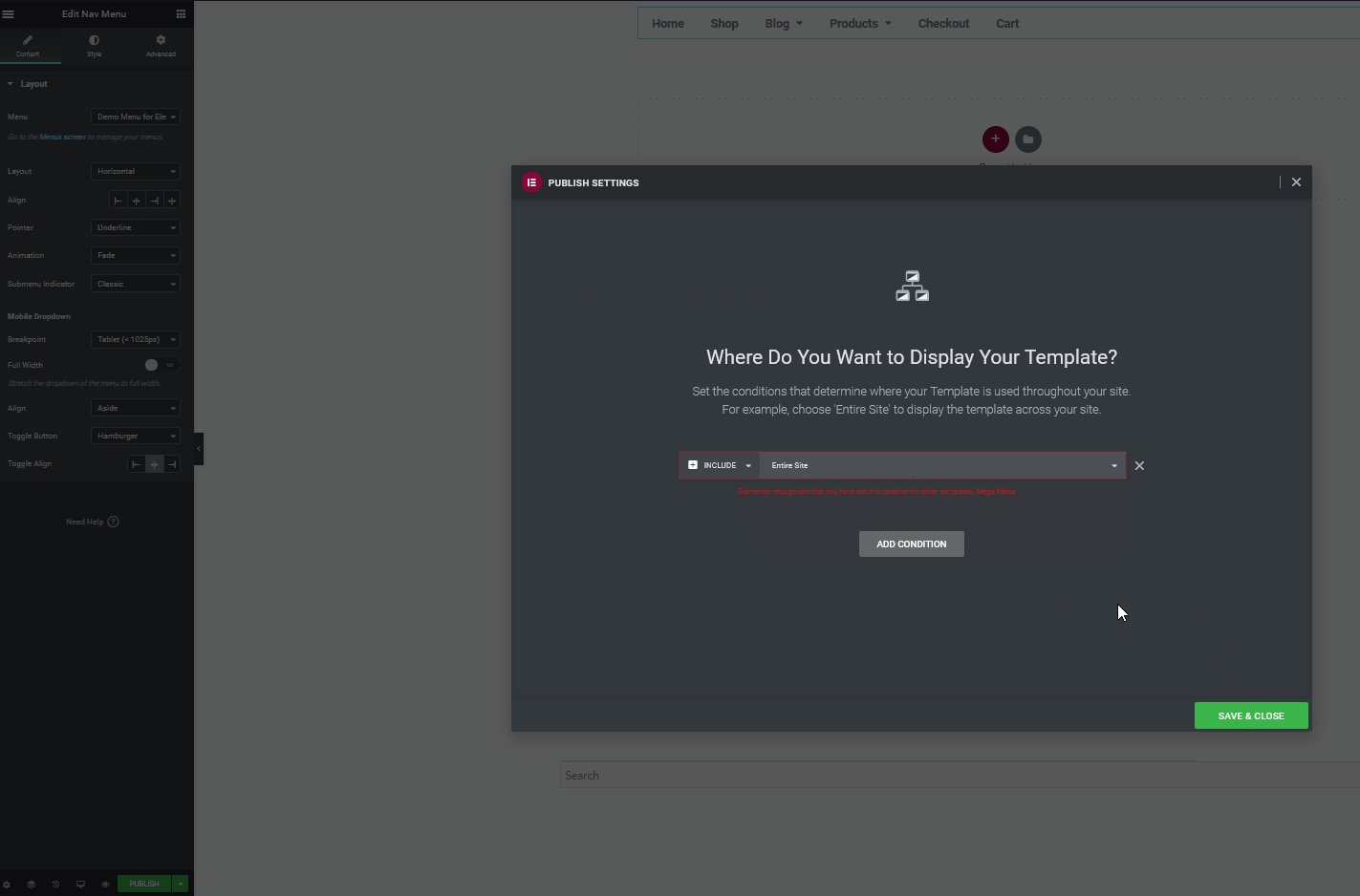
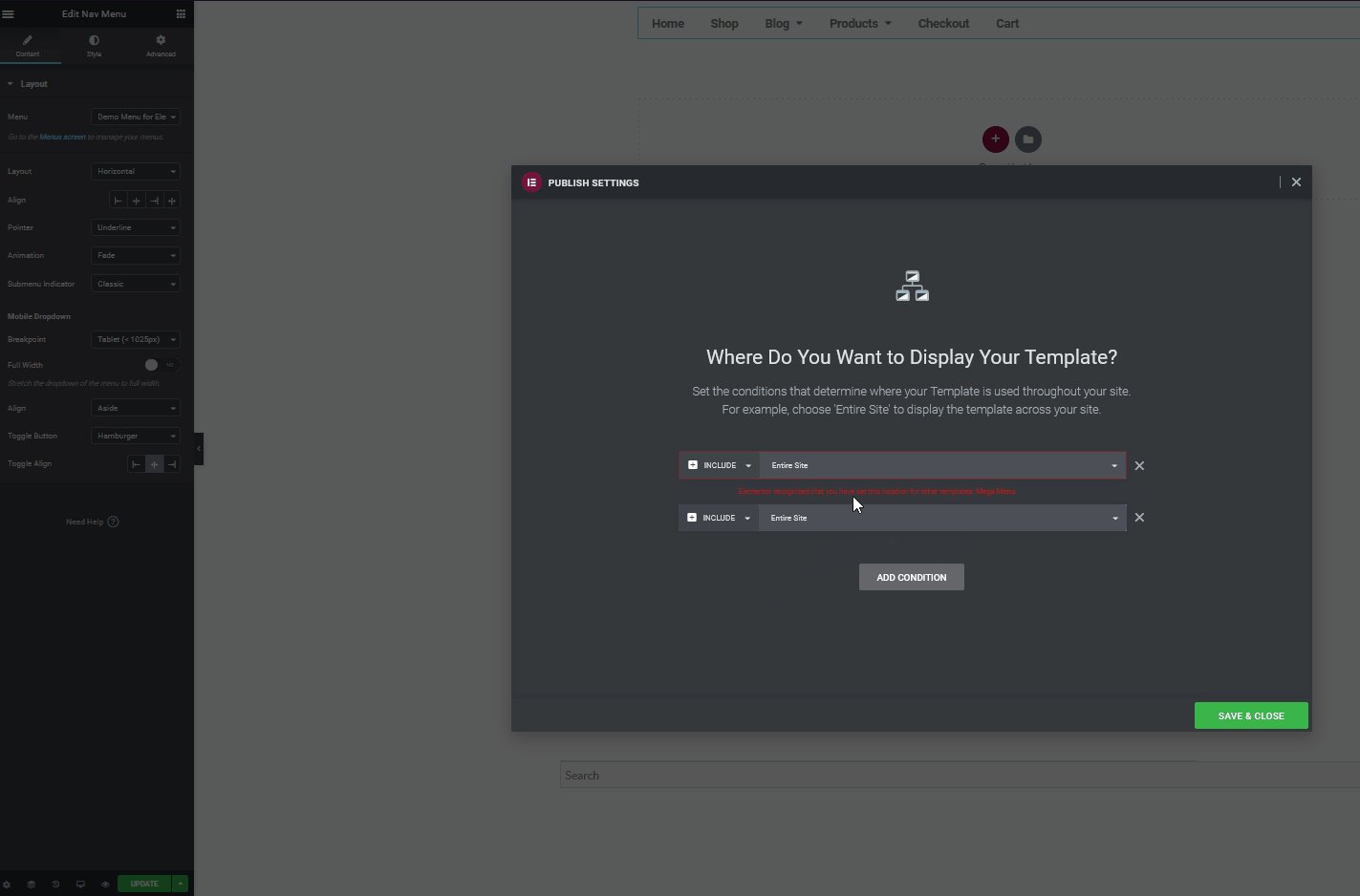
Elementor Mega Menu 사용자 지정을 완료하고 게시 를 클릭하면 표시 조건 을 제공해야 합니다. 이 옵션을 사용하면 새로 만든 템플릿과 모든 디자인을 표시할 위치를 선택할 수 있습니다. 이 메가 메뉴가 사이트 전체에 표시되기를 원하므로 전체 웹 사이트에 표시하는 옵션을 선택합니다.
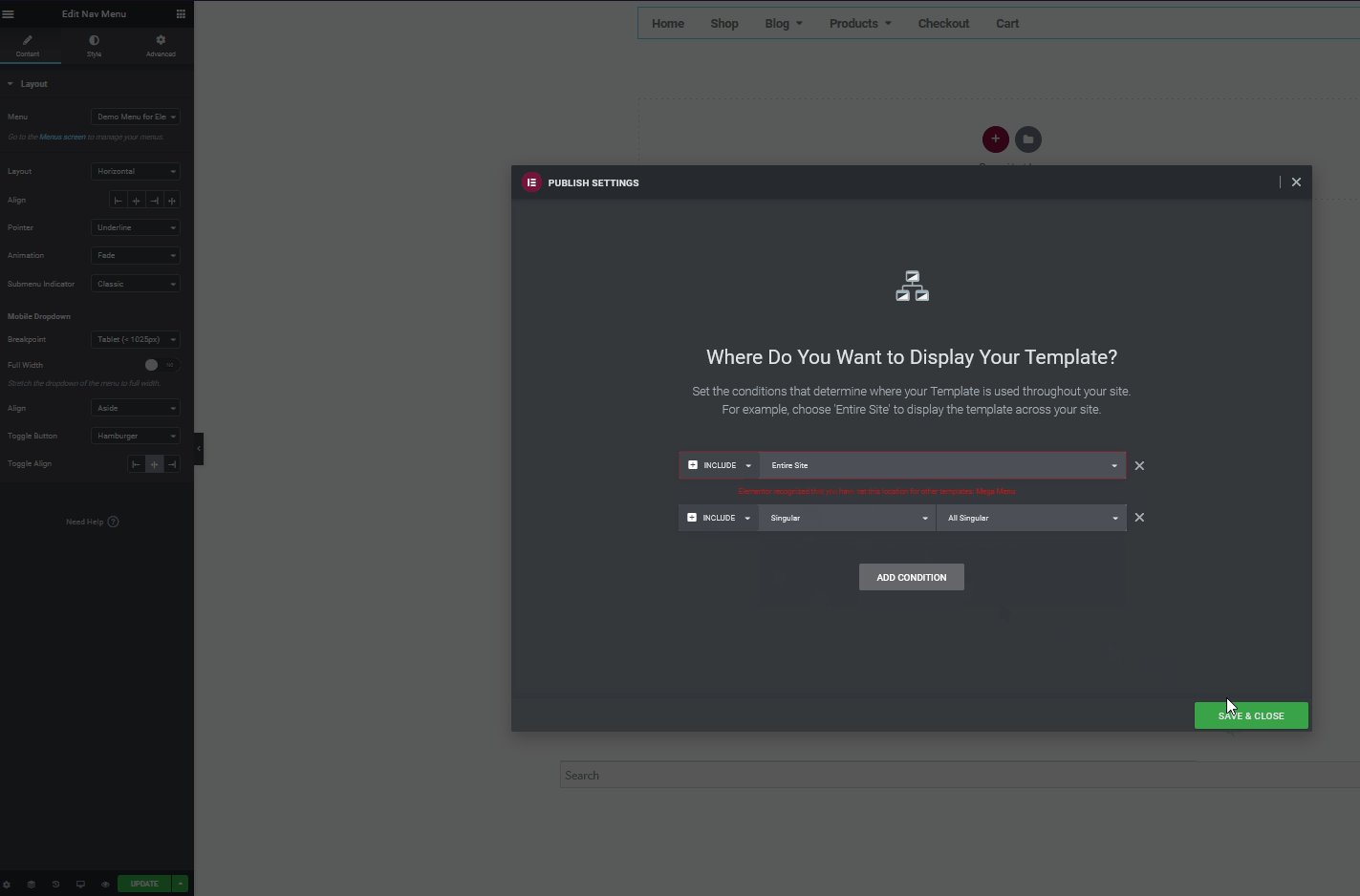
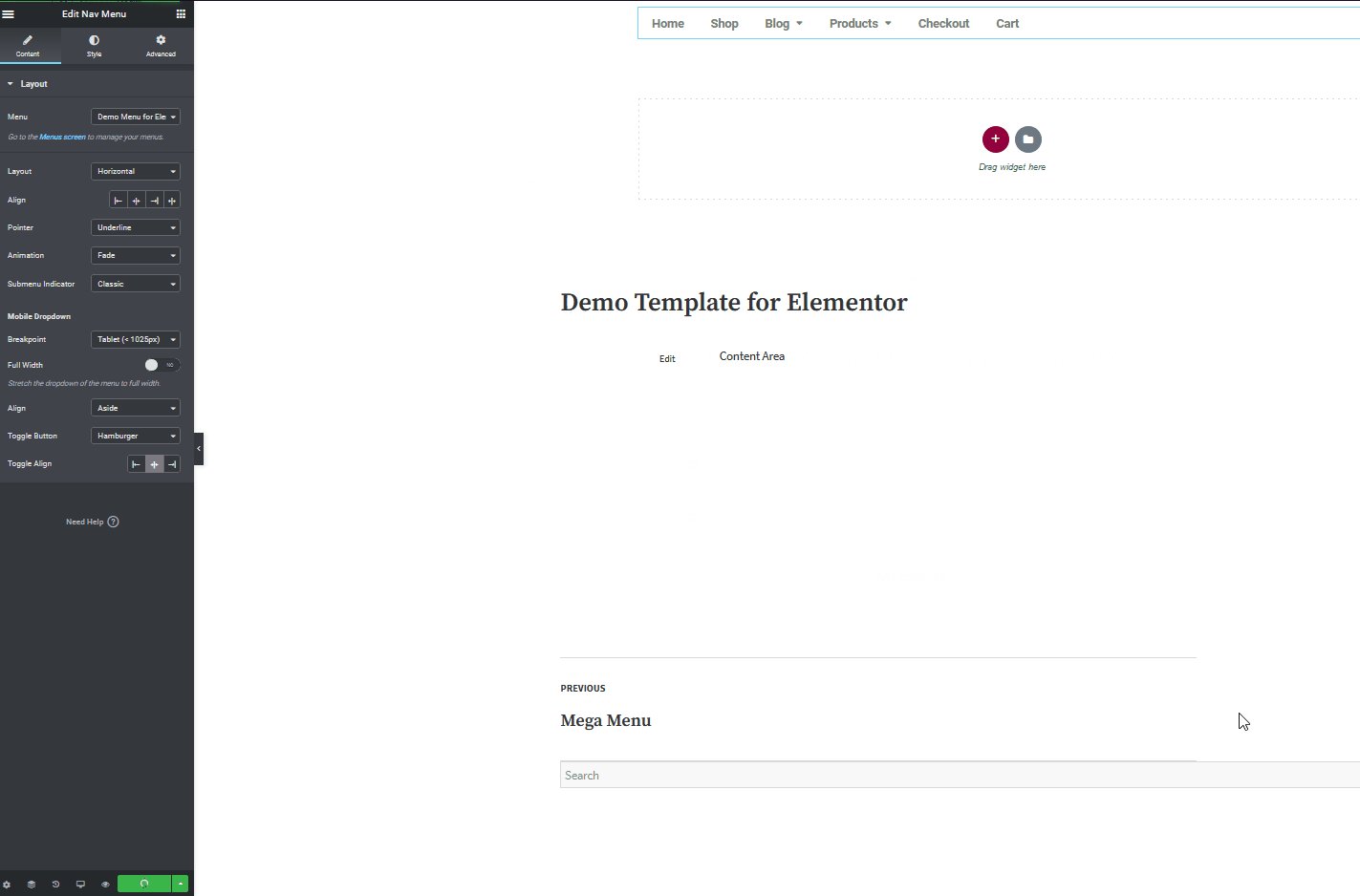
따라서 조건 추가 를 누르고 포함 아래에서 전체 사이트 옵션을 선택합니다. 그런 다음 저장 후 닫기 를 클릭하면 템플릿이 사이트 전체에 표시됩니다. 물론 Elementor를 사용하면 특정 페이지에서 메가 메뉴를 숨기거나 표시하도록 선택할 수 있습니다. 페이지를 제외하거나 포함하는 조건을 추가하기만 하면 됩니다.

예를 들어 더 많은 옵션을 추가하려면 게시 버튼 옆에 있는 옵션 저장 버튼을 클릭하고 조건 표시를 누릅니다. 다른 특정 페이지의 메뉴를 제외하기 위해 다른 조건을 추가할 수 있으며 템플릿은 그에 따라 숨겨집니다.

그것은 빙산의 일각일 뿐입니다. 메가 메뉴를 개선하기 위해 Elementor로 할 수 있는 다른 많은 작업이 있습니다. 이제 메가 메뉴를 사용하여 사이트에서 최대한 활용하십시오.
마지막 단어
대체로 메가 메뉴는 웹사이트 탐색을 개선하는 훌륭한 도구입니다. 이를 통해 사용자가 콘텐츠를 탐색하는 데 도움이 되도록 조직화된 방식으로 많은 카테고리와 제품을 표시할 수 있습니다.
사이트에 메가 메뉴를 추가하려면 플러그인을 사용하거나 가이드를 따르고 Elementor로 메가 메뉴를 만들 수 있습니다 . 직접 만들기로 결정했다면 Elementor의 기본 제공 Nav Mega Menu 옵션이 확실히 작업을 효율적으로 완료하는 데 도움이 되는 최고의 옵션입니다. 플러그인은 간단하고 설정 및 사용자 지정에 많은 시간이 걸리지 않으며 사용하기 매우 쉽습니다.
따라서 프로세스를 요약하기 위해 Elementor 메가 메뉴를 설정하기 위해 수행해야 하는 작업을 기록해 보겠습니다.
- WordPress 메뉴 만들기 및 사용자 지정
- 헤더 템플릿을 만들고 메가 메뉴 위젯을 추가하세요.
- 메가 메뉴 위젯 사용자 정의
- 헤더 템플릿에 표시 조건을 추가하고 게시하십시오.
그리고 그것은 당신의 메가 메뉴를 설정해야합니다. 탐색 메뉴는 메가 메뉴 위젯의 유일한 옵션이 아닙니다. 귀하의 요구에 더 잘 맞는 다른 메뉴 플러그인/위젯이 있습니다. 탐색 메뉴는 단순하고 최소한이며 사용하기 쉽지만 고급 기능이 부족합니다.
메가 메뉴로 시작하는 경우 탐색 메뉴가 탁월한 선택입니다. 하지만 더 고급 기능을 원하신다면 QuadMenu를 추천합니다. 더 많은 사용자 정의 옵션과 함께 탐색 메뉴에서 얻을 수 있는 모든 기능을 추가합니다. 특정 모바일 관련 옵션에서 풀 컬러 및 배경 사용자 정의, 웹 사이트에 추가할 추가 요소 및 아이콘에 이르기까지 모든 것이 있습니다. 유사하게, Clever Mega 메뉴와 같은 다른 플러그인은 상점 항목을 포함하고 웹사이트를 더욱 동반할 수 있는 훨씬 더 많은 옵션을 제공합니다.
더 많은 Elementor 도구를 보려면 WordPress용 최고의 Elementor 플러그인에 대한 기사를 확인하세요.
탐색 메뉴를 사용하여 Elementor Mega 메뉴를 만들셨습니까? 어떤 다른 방법을 사용합니까? 아래 의견 섹션에서 알려주십시오!
