단일 페이지 사이트 생성의 이점(및 방법)
게시 됨: 2023-03-11일부 웹 사이트에는 광범위하고 정교한 구조, 여러 페이지 및 포괄적인 탐색이 필요합니다. 그러나 이것은 보편적인 것과는 거리가 멀다. 실제로 전환 생성과 관련하여 가장 성공적인 사이트 중 일부는 단일 페이지로만 구성됩니다.
한 페이지 웹사이트는 다른 곳을 클릭할 필요 없이 제품이나 서비스와 관련된 모든 것을 포함한다는 점에서 랜딩 페이지와 유사하게 작동합니다. 이러한 사이트는 전환 퍼널을 통해 방문자를 안내하는 선형 내러티브를 만들 수 있으므로 많은 이점이 있습니다.
이 기사에서는 한 페이지 웹 사이트를 만들 때의 이점을 살펴보겠습니다. 또한 이러한 사이트의 요구 사항에 대해 논의하고 직접 수행할 수 있는 방법을 보여줍니다. 시작하자!
원페이지 사이트란?
무엇보다도 한 페이지 사이트는 랜딩 페이지와 엄격히 동일하지 않습니다. 이는 특히 제품이나 서비스와 같은 특정 주제를 다루는 사이트의 단일 페이지를 나타냅니다. 또한 사이트에는 여러 랜딩 페이지가 포함될 수 있습니다.
반대로 한 페이지 사이트는 말 그대로 한 페이지에 전체 사이트가 있는 것입니다. 즉, 비즈니스에 대한 정보, 제품 사양, 연락처 세부 정보 및 이미지 갤러리와 같이 여러 페이지에 분산되어 있는 모든 것을 한 곳에서 사용할 수 있습니다.
단일 페이지 사이트 생성의 이점
왜 그렇게 많은 정보를 한 페이지에 집어넣고 싶어하는지 궁금할 것입니다. 좋은 질문! 계속 진행하기 전에 한 페이지 사이트를 사용할 때 얻을 수 있는 몇 가지 주요 이점을 살펴보겠습니다.
- 더 쉽게 만들고 관리할 수 있습니다. 사이트 구조와 탐색에 대해 거의 걱정할 필요가 없기 때문에 시간이 지남에 따라 구성하고 유지 관리하는 데 훨씬 적은 시간이 소요됩니다.
- 당신의 이야기를 할 수 있도록 도와줍니다. 단일 페이지를 사용하면 완전히 제어할 수 있는 선형 내러티브를 만들 수 있습니다.
- 메시지를 단순화합니다. 중요한 모든 것을 한 곳에 모아 사용자는 사이트를 떠나지 않고도 필요한 모든 정보를 얻을 수 있습니다.
- 전환율을 높이는 데 도움이 됩니다. 사이트가 사실상 전환 퍼널이기 때문에 사용자를 올바른 페이지로 안내하는 것에 대해 걱정할 필요가 없습니다.
- 모바일에 최적화되었습니다. 반응형 사이트를 갖는 것이 그 어느 때보다 중요하며 한 페이지 디자인은 모든 화면 크기에 적합합니다.
분명히 한 페이지 디자인이 모든 사이트에 이상적이지는 않습니다. 예를 들어 블로그, 상점 또는 커뮤니티 사이트와 같이 복잡한 구조 또는 빈번한 업데이트가 필요한 사이트는 단일 페이지에서 제대로 작동하지 않습니다.
그러나 비즈니스 사이트, 프리랜서 포트폴리오 및 제품 쇼케이스와 같은 사이트는 이러한 유형의 디자인에 적합합니다. 방문자의 관심을 잃지 않고 메시지에 집중하고 모든 관련 정보를 강조할 수 있기 때문입니다.
한 페이지 사이트를 만드는 방법(및 포함해야 하는 항목)
한 페이지 사이트가 꼭 필요하다는 결론에 도달했다면 이제 계획을 세워야 할 때입니다. 사이트 구성을 시작하기 전에 포함해야 할 내용을 정확히 고려해야 합니다.
도움을 드리기 위해 사이트 생성 전과 도중에 확인해야 할 몇 가지 주요 고려 사항을 다룰 것입니다. 당연히 사이트의 요구 사항은 필요한 콘텐츠 유형에 영향을 미치지만 다음 사항은 거의 모든 단일 페이지 사이트에 적용됩니다. 시작하자!
1. 강력한 내러티브 만들기
한 페이지 사이트를 스토리로 생각하는 좋은 방법입니다. 따라서 사이트가 사람, 브랜드, 비즈니스 또는 특정 제품으로서 귀하를 위한 것인지 여부에 관계없이 전달하려는 스토리를 고려하는 것이 중요합니다. 이런 의미에서 한 페이지 사이트는 거의 말 그대로 전환 퍼널입니다. 더 아래로 내려갈수록 세부 사항으로 드릴 다운하기 전에 상단에서 인식과 욕구를 구축합니다.
먼저 사이트의 내러티브를 정의하면 필요한 콘텐츠와 배치 방법을 훨씬 쉽게 결정할 수 있습니다. 예를 들어, 이 디자인을 사용하여 문자 그대로 이야기를 전달할 수 있습니다. 예를 들어 Every Last Drop의 이 놀라운 예는 더 스크롤할 때 변경됩니다.

나머지 섹션에서는 이 작업을 보다 구체적으로 수행할 수 있는 방법에 대한 몇 가지 예를 설명합니다. 그러나 자연스럽게 사이트의 구조와 스토리가 특정 요구 사항과 일치하는지 확인해야 합니다.
2. 관심을 끄는 헤더 추가
첫인상은 매우 중요합니다. 방문자의 관심을 끌지 못하면 사이트에서 이탈하여 다시는 돌아오지 않을 가능성이 높습니다. 강력하고 관심을 끄는 헤더 섹션은 한 페이지 사이트의 필수 요소입니다.
사람들이 계속 스크롤하고 싶게 만드는 좋은 머리글을 만드는 것은 그 자체로 하나의 예술 형식이지만 고품질의 매력적인 영웅 이미지부터 시작하는 것이 좋습니다. 좋은 예는 Angry Bear의 다음 그림입니다.

여기서 텍스트를 최소한으로 유지하고 하나의 강력한 핵심 메시지를 전달하는 데 집중해야 합니다. 귀하의 사이트가 무엇인지, 사용자에게 어떤 이점이 있는지 명확하게 설명하고 계속 스크롤할 이유를 제공해야 합니다. Sergio Pedercini의 사이트는 이를 수행하는 방법을 보여줍니다.

이것은 CTA(Call To Action)를 포함하기에 좋은 곳이기도 합니다. 헤더에 CTA를 추가하면 더 잘 보이고 클릭 연결 가능성이 높아집니다. CTA 자체는 시각적으로 눈에 띄고 메시지는 명확해야 합니다. 이를 수행하는 방법에 대한 좋은 예는 Brandy를 확인하십시오.


이것은 나머지 디자인과 충돌하지 않고 눈에 띕니다. 이와 같은 CTA를 구현하면 전환율을 높이는 데 큰 도움이 됩니다.
3. 귀하의 제품 또는 서비스를 보여주십시오
마음대로 사용할 수 있는 페이지가 한 페이지뿐이라면 공간을 잘 활용하는 것이 중요합니다. 즉, 귀하의 사이트가 무엇을 위한 것인지에 관계없이 명확하게 보여주고 싶을 것입니다. 예를 들어 프리랜서 웹 디자이너라면 자신의 디자인 기술과 이전 프로젝트를 강조하고 싶을 것입니다.
마찬가지로 초콜릿 바를 판매하는 경우 KitKat 사이트에서 하는 것처럼 모든 영광을 보여주고 싶을 것입니다.

이를 수행하는 가장 좋은 방법은 자연스럽게 이미지 및 비디오와 같은 시각적 요소를 포함하는 것입니다. KitKat 사이트는 또한 스크롤할 때 변경되는 동적 요소를 사용하여 추가 기능을 추가하고 페이지와 상호 작용하는 것을 더 재미있게 만듭니다.
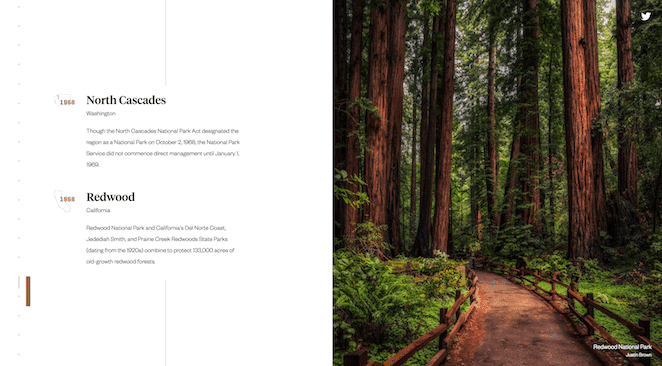
전체적으로 관련 정보를 추가하는 것도 중요합니다. 이에 대한 좋은 예는 100 Years of National Parks Service 사이트입니다.

보시다시피 이 페이지는 너무 장황하거나 어수선하지 않고 알아야 할 모든 것을 설명하는 짧고 깔끔한 단락을 사용합니다. 이러한 짧은 스니펫을 고수함으로써 사용자를 지루하게 만들지 않고 모든 관련 세부 정보를 전달할 수 있습니다.
4. 인간적 요소 포함
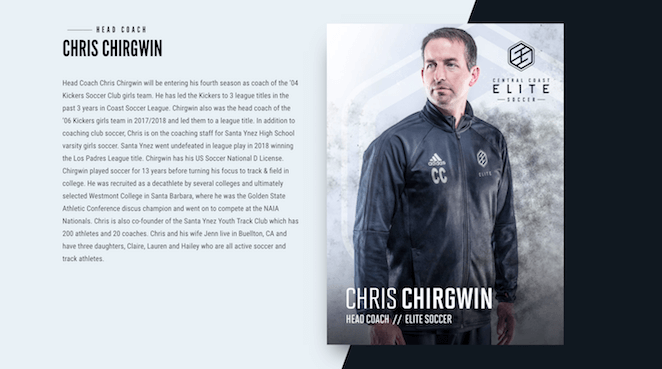
사람들은 사람을 신뢰하므로 작업과 성과를 과시하는 것이 중요하지만 일부 인간적인 요소도 포함해야 합니다. 이는 Central Coast Elite와 같은 귀하 또는 귀하의 팀원에 대한 섹션을 포함하는 것을 의미할 수 있습니다.

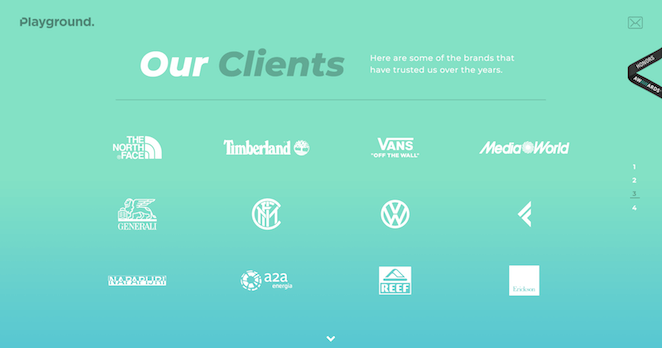
현재 및 과거 고객을 과시하는 것도 좋은 생각입니다. Playground Digital Agency의 이 예는 이것이 수행되는 방법을 보여줍니다.

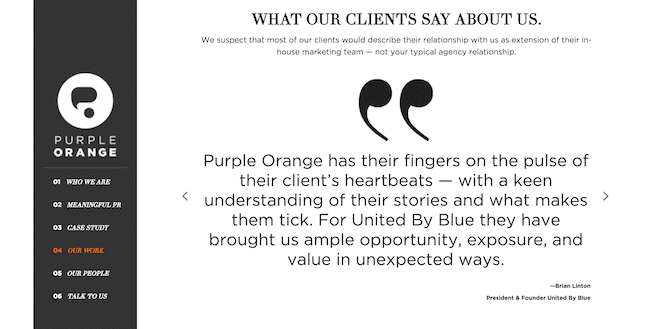
그러나 일반적으로 이전에 함께 작업한 고객의 평가를 포함하는 것이 더 좋습니다. Purple Orange는 단순히 인용 부호를 추가하여 이 작업을 수행하는 방법을 보여줍니다.

작은 손길처럼 보일 수 있지만 사이트를 보다 신뢰할 수 있고 개인적으로 만드는 데 도움이 됩니다. 하루가 끝나면 방문자는 브랜드 뒤에 있는 사람들에 대한 감각이 있는 경우 연락할 가능성이 더 큽니다. 그건 그렇고, 다음에 보자!
5. 문의 양식 구현
사용자가 귀하의 전체 사이트를 먹어 치우면 귀하에게 연락하기를 원할 것입니다. 귀하에게 질문을 하거나 귀하의 서비스에 대해 문의하는 것이든 가능한 한 쉽게 해야 합니다.
다행스럽게도 WordPress에서 훌륭한 문의 양식을 구현하는 데 도움이 되는 많은 도구가 있습니다. 작업에 가장 많이 사용되는 플러그인 중 하나는 Contact Form 7입니다.

이를 통해 간단한 양식을 쉽게 구성하고 단축 코드를 사용하여 사이트의 아무 곳에나 추가할 수 있습니다. 질문은 양식에 포함해야 하는 항목이며 사이트의 목표가 무엇인지에 따라 자연스럽게 달라집니다.
그러나 우리의 주요 권장 사항은 한 페이지의 사고 방식을 고수하는 것입니다. 짧고 명확하게 유지하십시오. 이름, 이메일 주소 및 간단한 메시지와 같은 가장 중요한 요소만 포함하십시오. 이렇게 하면 초기 접촉의 장벽이 최대한 낮아져 더 많은 전환을 유도하는 데 도움이 됩니다!
결론
때로는 덜 진정으로 더 많은 것입니다. 특정 사이트는 제대로 작동하기 위해 여러 페이지가 필요하지만 사이트의 목적에 따라 단일 페이지에서 최상의 서비스를 제공할 수 있습니다. 한 페이지 사이트는 더 많은 전환을 생성하고 비즈니스 또는 브랜드를 가장 이상적인 조명으로 제시하는 데 도움이 될 수 있습니다.
이 문서에서는 이러한 유형의 사이트를 직접 만드는 방법도 보여 주었습니다. 다음을 고려하십시오.
- 강력한 내러티브를 만듭니다.
- 관심을 끄는 헤더를 추가합니다.
- 귀하의 제품 또는 서비스를 보여주십시오.
- 인적 요소를 포함합니다.
- 문의 양식을 구현하십시오.
