Beaver Builder로 페이지를 만드는 방법(5단계)
게시 됨: 2022-02-11최상위 웹사이트를 만드는 것은 기본 페이지 디자인에서 시작됩니다. 그러나 시작하는 것은 약간 까다로울 수 있습니다. 다행히 Beaver Builder 가 있습니다. 사용하기 쉬운 시각적 인터페이스를 통해 전문적인 페이지 제작을 즉시 시작할 수 있습니다.
이 기사에서는 Beaver Builder 플러그인을 소개합니다. 그런 다음 간단한 5단계로 페이지를 만드는 방법을 보여줍니다. 바로 뛰어들자!
비버 빌더 소개
페이지 빌더는 웹사이트 소유자나 디자이너에게 필수적인 도구입니다. 페이지의 콘텐츠를 더 쉽게 만들고 관리할 수 있기 때문입니다.
상상할 수 있듯이 사이트를 디자인할 때 다루어야 할 근거가 많습니다. 따라서 큰 번거로움 없이 페이지 레이아웃을 생성할 수 있는 고품질 플러그인을 선택하는 것이 중요합니다. Beaver Builder 가 필요한 이유 는 다음과 같습니다.

Beaver Builder는 최고의 페이지 빌더입니다. 끌어서 놓기 기능 덕분에 이 강력한 제품은 사용이 매우 간편하며 코드를 한 줄도 작성하지 않고도 전문적인 사이트를 구성할 수 있습니다.
또한 최종 페이지는 백엔드 초안과 거의 동일하게 보입니다. 따라서 페이지를 디자인하는 동안 미리 보기 간에 전환하지 않아도 되므로 많은 시간을 절약할 수 있습니다.
직관적인 디자인이라는 또 다른 이점이 있습니다. 페이지를 구축할 때 최종 결과를 볼 수 있으므로 청중이 보게 될 내용을 더 잘 이해할 수 있습니다.
우리는 Beaver Builder에 30개 이상의 다양한 콘텐츠 모듈과 WooCommerce와 같은 인기 있는 플러그인을 위한 추가 콘텐츠 모듈 또는 설정, 맞춤형 게시물 유형을 포함했습니다. 콘텐츠 레이아웃의 아무 곳에나 WordPress 위젯을 배치할 수도 있습니다. 따라서 페이지를 구축하는 데 사용할 수 있는 다양한 크리에이티브 옵션이 있습니다. 결과는 거의 제한이 없는 창의적인 프로세스입니다.
또한 Beaver Builder는 Beaver Builder 테마 를 포함한 다른 도구와 잘 작동합니다 . 페이지 빌더와 원활하게 작동하도록 이 테마를 최적화했습니다. 그러나 사용할 필요가 없습니다. 호환되는 다른 테마를 자유롭게 선택할 수 있습니다.
우리는 또한 Beaver Themer 라는 다른 제품도 제공합니다 .

Beaver Themer는 머리글, 바닥글, 블로그 게시물 아카이브 페이지 및 단일 게시물, 검색 결과 페이지 및 404 페이지와 같은 콘텐츠 영역 외부의 페이지 부분을 다룹니다.
Beaver Builder 자체는 콘텐츠 영역을 디자인하는 데 적합합니다. Beaver Themer를 추가하면 WordPress 사이트의 모든 부분을 아름다운 사용자 정의 레이아웃으로 덮을 수 있습니다.
Beaver Builder로 페이지를 만드는 방법(5단계)
간단한 페이지를 만들든 복잡한 페이지를 만들든 Beaver Builder가 도움이 될 수 있습니다. 다음은 간단한 5단계로 시작하는 방법입니다.
1단계: 새 페이지 추가
기본부터 시작하겠습니다. 먼저 Beaver Builder를 설치하여 사이트에서 실행합니다. 우리는 라이트 버전 을 제공하지만 프리미엄 옵션 은 더 많은 고급 기능을 제공합니다. 30일 환불 보장도 함께 제공됩니다.
선택한 후 플러그인 을 설치하고 활성화 합니다. 선택한 테마에 대해 동일한 작업을 수행했는지 확인합니다.
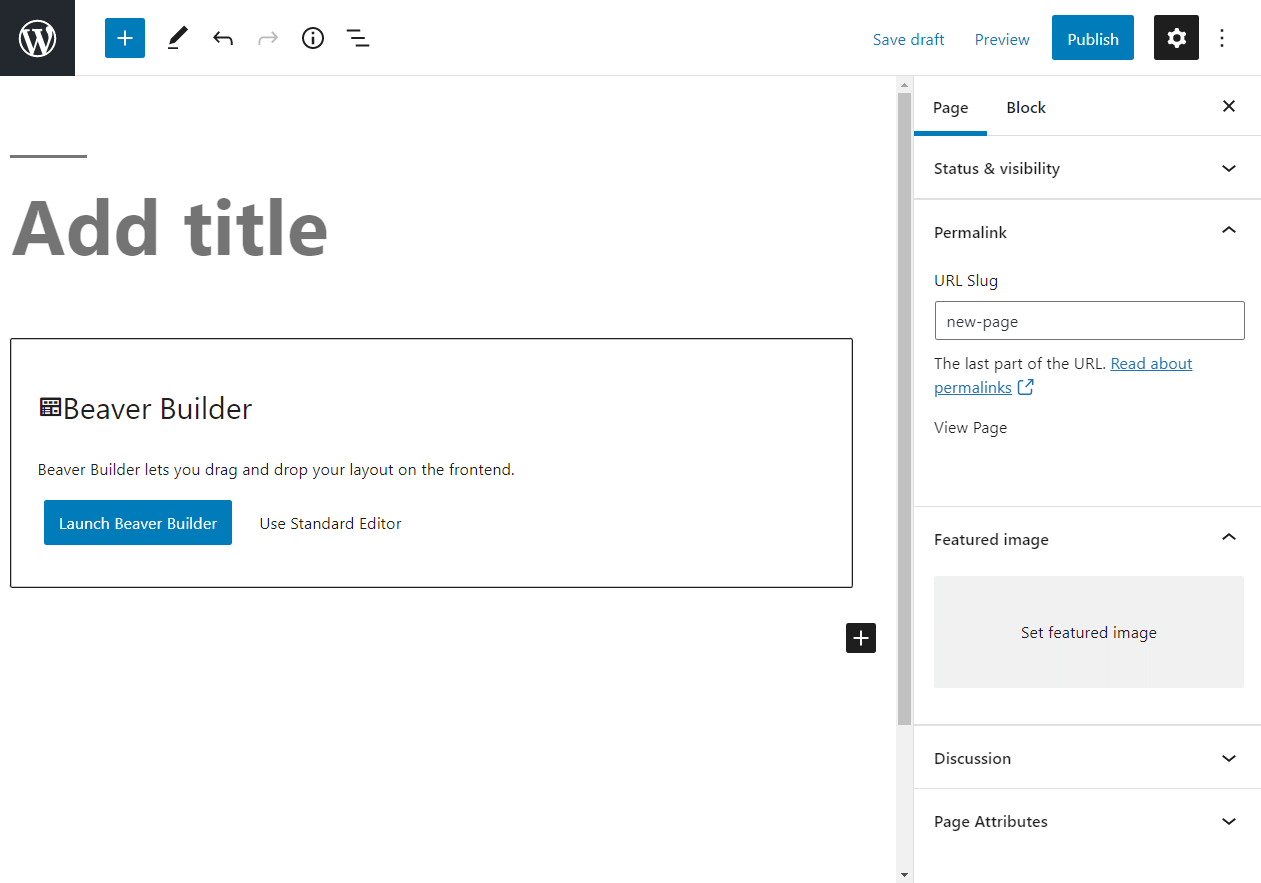
다음으로 기본 WordPress 페이지를 만듭니다. WordPress 관리자 사이드바 메뉴에서 페이지 > 새로 추가 로 이동하여 시작할 수 있습니다 . Beaver Builder를 설치했다면 다음과 같은 페이지가 표시되어야 합니다.

Beaver Builder를 시작하기 전에 몇 가지 기본 사항을 알아보겠습니다. 이러한 단계는 지나치게 단순해 보일 수 있지만 이와 같은 작은 작업은 검색 엔진 최적화(SEO) 에 매우 중요할 수 있습니다 .
제목을 추가하여 시작합니다. 여러 페이지를 작성하는 경우 레이블을 지정하는 것이 프로세스에 중요합니다. 나중에 언제든지 페이지 제목을 변경할 수 있습니다.
그런 다음 오른쪽 사이드바에서 페이지의 퍼머링크를 확인하고 필요한 경우 콘텐츠를 정확하게 반영하도록 조정합니다. 슬러그를 가능한 한 단순하게 유지하십시오.
마지막으로 추천 이미지가 있다면 추가하세요. 그런 다음 저장 을 클릭 합니다.
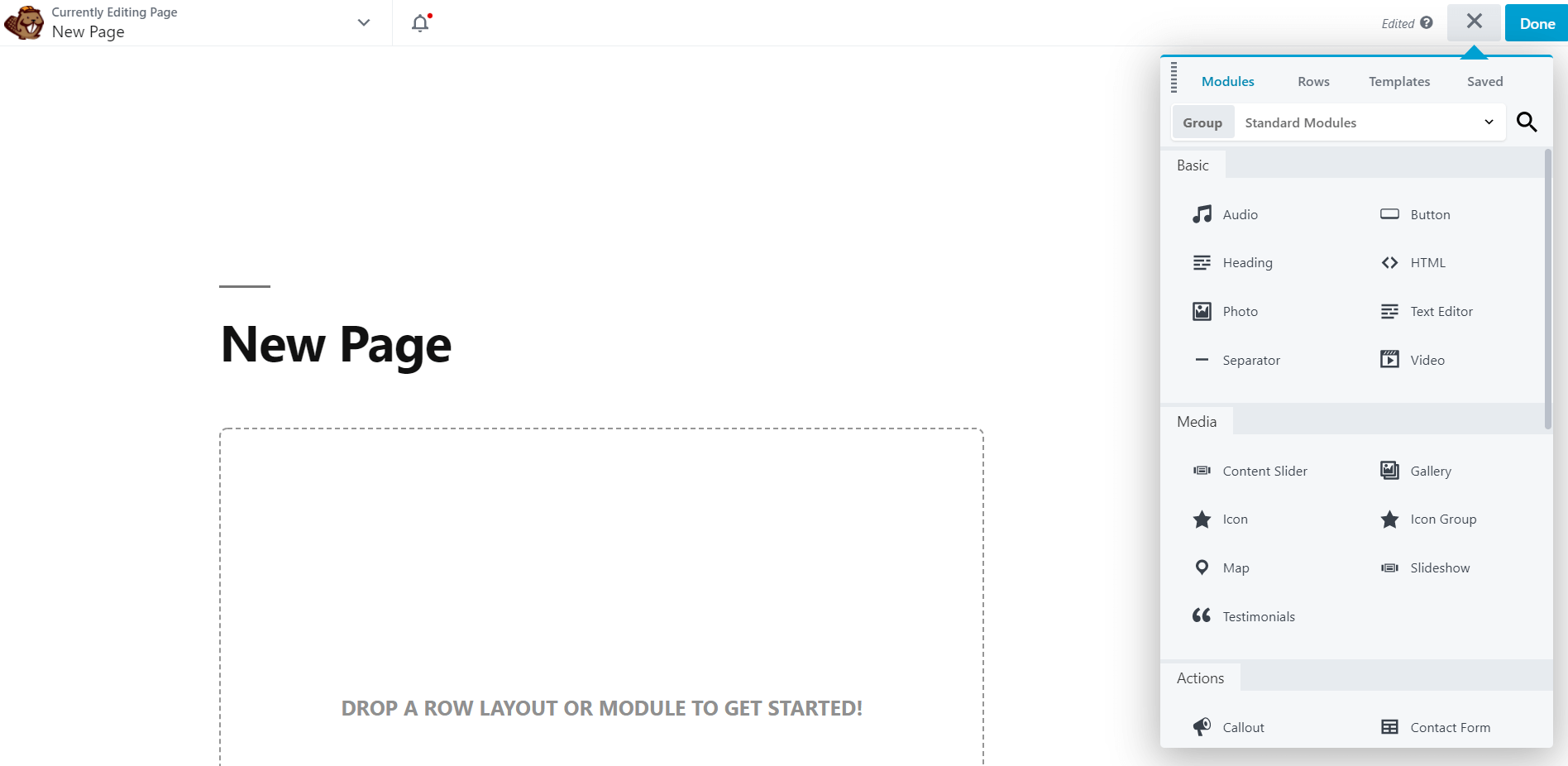
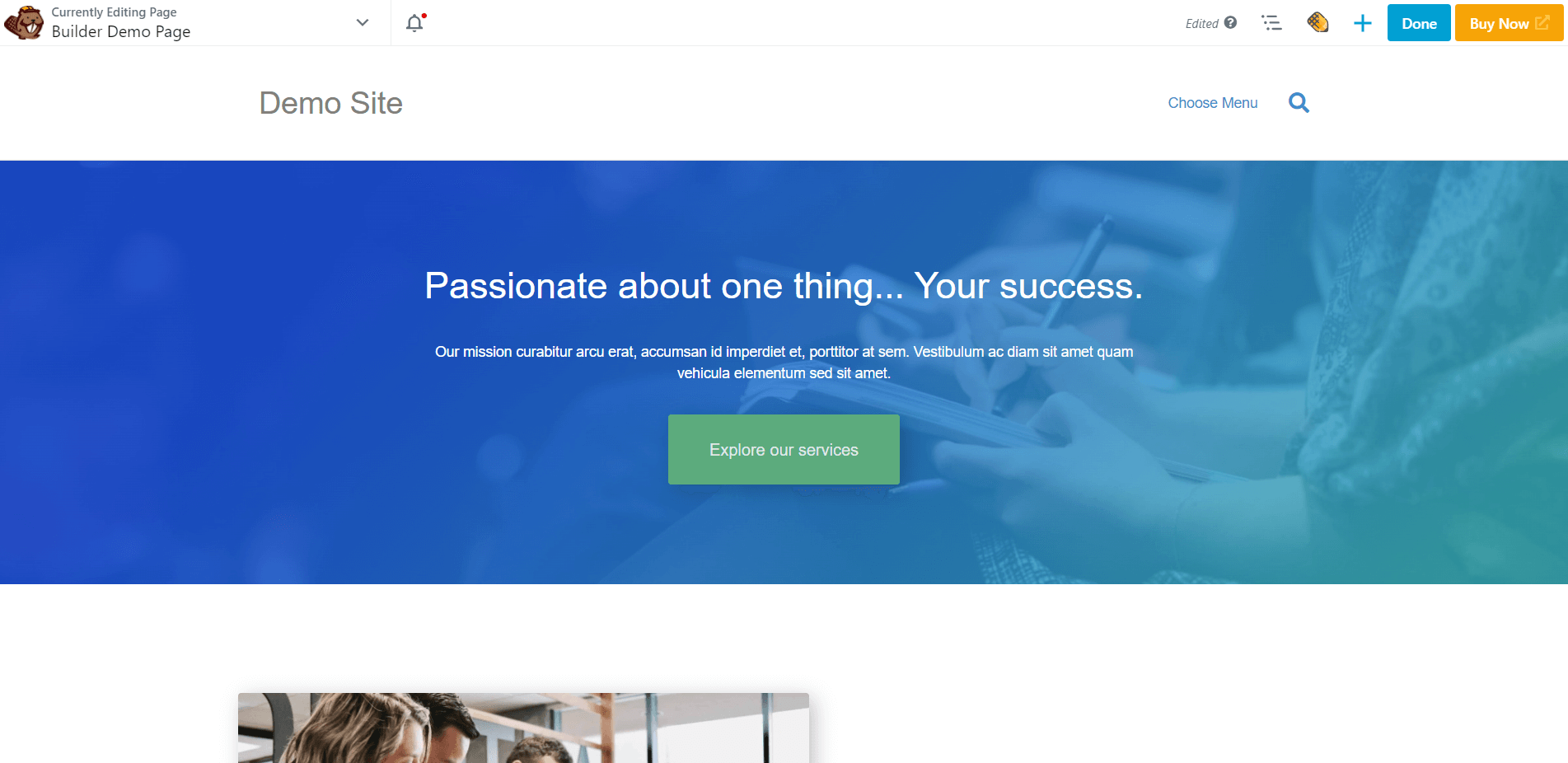
이제 콘텐츠 작업을 할 때입니다. 화면 중앙에서 Launch Beaver Builder 버튼을 클릭합니다 . 그러면 다음과 같은 기본 인터페이스로 이동합니다.

처음에는 꽤 비어있을 것입니다. 여기를 클릭 하여 Beaver Builder 편집기의 사용자 인터페이스를 탐색하는 데 시간을 할애하십시오 .
2단계: 템플릿 선택
우리는 백지 상태로 작업하고 있기 때문에 어디서부터 시작해야 할지 모를 수도 있습니다. 그것이 우리의 레이아웃 템플릿이 도움이 될 수 있는 곳입니다.
레이아웃 템플릿은 기본적으로 시작 페이지입니다. 이를 사용하여 자신의 창작 과정을 안내할 수 있습니다. 원하는 만큼 변경하거나 변경할 수 있습니다. 이는 사용자에게 달려 있습니다.
오른쪽 상단 모서리에서 더하기 아이콘을 찾아 시작합니다. 그것을 클릭하여 콘텐츠 패널을 연 다음 템플릿 탭을 클릭합니다. 그러면 다음 메뉴가 표시됩니다.

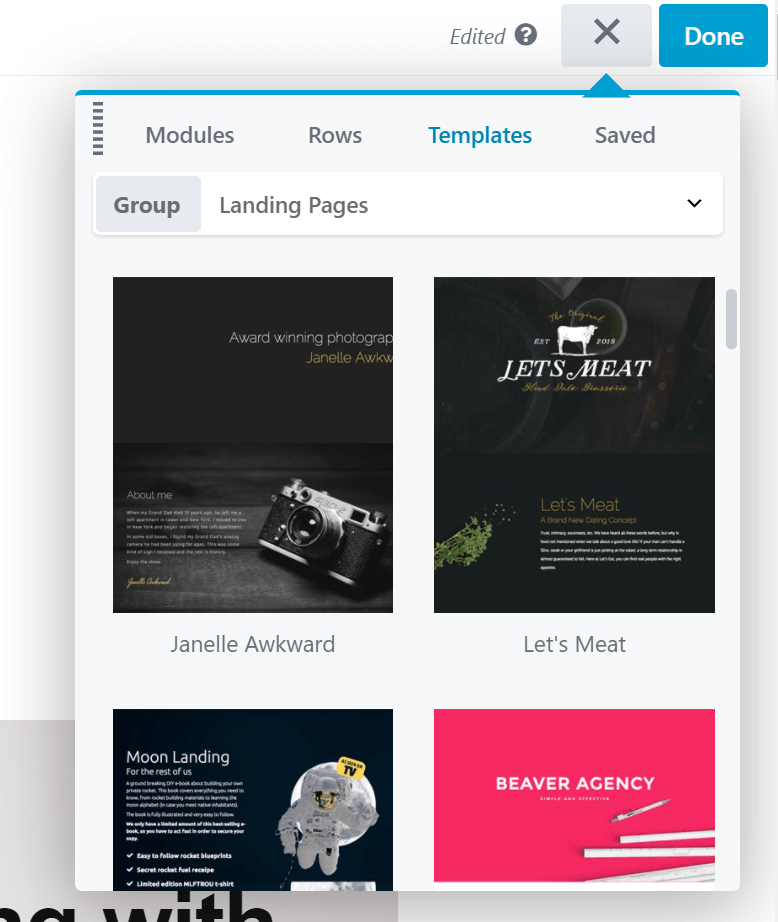
드롭다운 메뉴에서 작업할 콘텐츠 유형을 선택할 수 있습니다. 한 가지 옵션은 방문 페이지 입니다. 더 많은 리드를 수집하도록 사용자를 보낼 수 있는 독립 실행형 영역입니다. 랜딩 페이지 템플릿은 홈 페이지의 스타터로도 잘 작동합니다.
다른 유형의 템플릿의 경우 콘텐츠 그룹을 선택합니다. 저장된 템플릿 이라는 옵션도 표시 됩니다. Beaver Builder를 처음 사용하는 경우 비어 있습니다. 이 기능은 나중에 다루겠습니다.
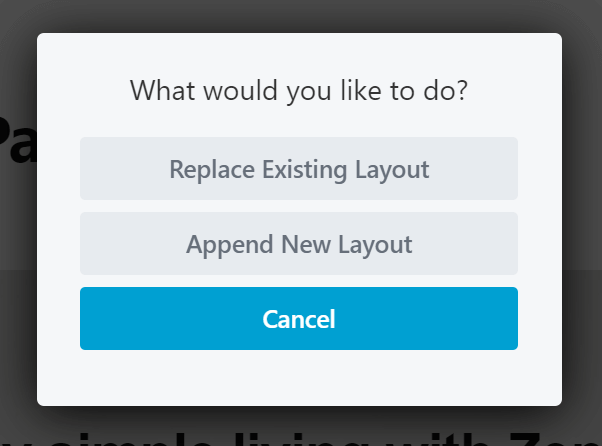
이제 템플릿 옵션을 탐색할 수 있습니다. 많은 가능성이 있으므로 시간을 내어 자신에게 적합한 템플릿을 찾는 것이 좋습니다. 사용하려는 템플릿을 찾으면 클릭합니다. 그러면 다음 메시지가 표시됩니다.

새 레이아웃 추가 를 클릭 하면 작업 중인 영역에 이 템플릿을 추가하게 됩니다. 그러나 새로 시작하기를 원하므로 기존 레이아웃 바꾸기 를 선택 합니다. 선택을 확인하면 새 레이아웃 템플릿이 표시됩니다.


각 레이아웃 템플릿은 미리 만들어진 행, 열 및 모듈과 함께 제공됩니다. 이러한 요소를 조정하려면 아무 영역이나 클릭하기만 하면 됩니다. 원하는 대로 설정을 복제, 삭제 또는 변경할 수 있습니다.
자신의 기능을 추가하여 추가로 사용자 정의 할 수 있습니다 . 이에 대한 자세한 내용은 3단계로 이동하십시오.
3단계: 열 및 미리 작성된 행으로 레이아웃 재정렬
이제 사용자 지정으로 이동했으므로 간격부터 시작하겠습니다. 열은 이를 수행하는 간단한 방법입니다. 페이지 레이아웃을 표준화하는 데에도 유용합니다.
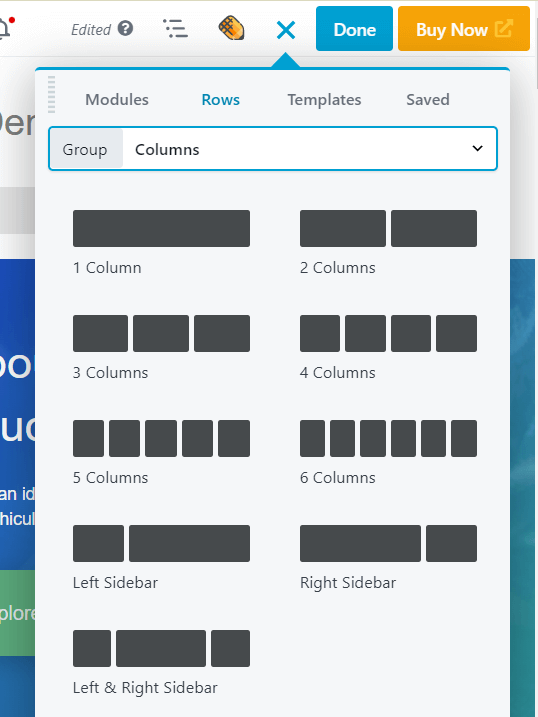
더하기 아이콘을 한 번 더 클릭합니다. 콘텐츠 패널에서 행 탭을 클릭하고 그룹 열 을 선택합니다 .

원하는 위치에 열을 끌어다 놓기만 하면 됩니다. 방문자의 눈을 안내하기 위해 기둥을 사용하는 것을 고려하십시오.
여기에서 간격을 실험하는 것을 두려워하지 마십시오. 열 위로 마우스를 이동할 때 끌기 핸들을 클릭하고 끌어 열 너비를 변경할 수 있습니다.
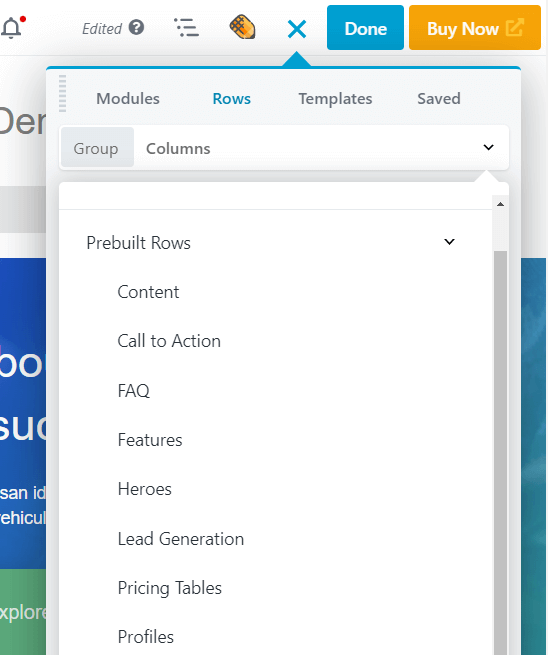
행을 사용하여 새 구조를 만들 수도 있습니다. 빈 열이 있는 행을 추가하는 방법을 살펴보았지만 미리 작성된 100개의 행 템플릿 중에서 선택할 수도 있습니다. 콘텐츠 패널의 행 탭으로 돌아가서 미리 작성된 행 그룹을 선택합니다. 그러면 선택할 수 있는 미리 작성된 행 콘텐츠 유형이 많이 표시됩니다.

유형을 선택한 다음 원하는 행을 선택하고 페이지에 추가하십시오. 레이아웃 템플릿과 마찬가지로 미리 작성된 행은 시간에 쫓기는 경우 특히 유용할 수 있습니다.
이러한 요소를 추가할 때 최종 페이지 디자인을 염두에 두십시오. 예를 들어 우수한 판매 페이지를 구축하고 있다고 가정해 보겠습니다 . 디자인에 대한 아이디어가 이미 있는 경우 처음부터 빌드하는 대신 유사한 레이아웃 템플릿 및 행으로 시작하여 조정할 수 있습니다.
더 많은 기능을 추가할 준비가 되면 다음 단계로 넘어갑니다.
4단계: 추가 모듈 추가
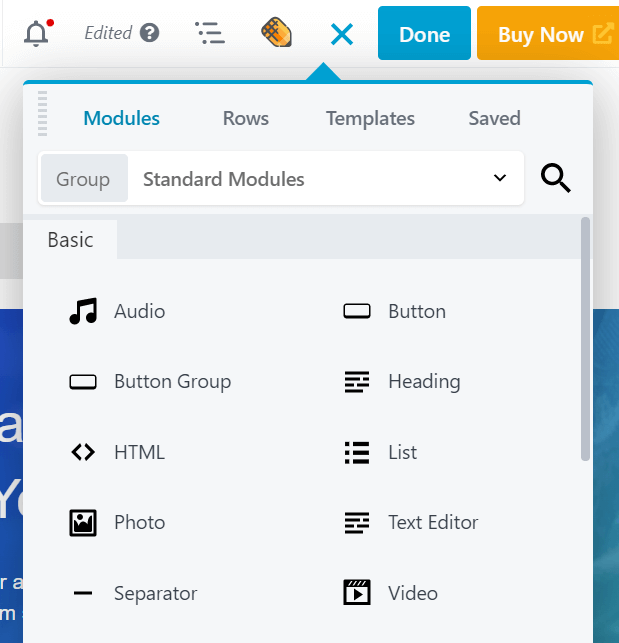
이 시점에서 몇 개의 열을 설정해야 합니다. 이제 콘텐츠 모듈로 채우기를 시작할 수 있습니다. Beaver Builder는 선택할 수 있는 다양한 모듈을 제공합니다. 콘텐츠 패널에서 모듈 탭을 클릭하여 확인합니다.

상단에 몇 가지 그룹 옵션이 표시됩니다. 표준 모듈 에는 Beaver Builder에 고유한 모든 모듈 이 포함되어 있습니다. 처음 사용하는 경우 저장된 모듈 섹션은 비어 있습니다. 레이아웃에 WordPress 위젯을 추가하려는 경우 WordPress 위젯 으로 전환할 수도 있습니다 . 자체 사용자 정의 모듈과 함께 제공되는 타사 통합이 Beaver Builder에 있는 경우 해당 모듈을 별도의 그룹으로 볼 수 있습니다.
옵션을 보려면 표준 모듈을 아래로 스크롤하십시오. 예를 들어 미디어 섹션을 방문하여 슬라이드쇼 와 같은 모듈을 볼 수 있습니다 . 이렇게 하면 탐색, 속도 및 전환 유형에 대한 다양한 옵션과 함께 순환 일정에 따라 선택한 사진이 표시됩니다.
또는 모듈을 사용하여 약간 더 실용적인 작업을 수행할 수 있습니다. 예를 들어, 구독 양식 모듈은 이름과 이메일 주소를 위한 프론트 엔드에 양식을 제공하고 백엔드에서 수많은 메일 구독 서비스 중 하나에 연결하여 새 구독자를 자동으로 등록할 수 있습니다. 다음 섹션에 설명된 대로 이것을 전역 모듈로 저장하면 사이트의 여러 위치에서 사용할 수 있으며 한 위치를 변경하면 모듈이 모든 곳에서 업데이트됩니다.
다양한 모듈로 무엇을 할 수 있는지 알아보려면 궁극의 모듈 가이드 를 확인하고 사이트를 구축하는 동안 참조로 사용하는 것이 좋습니다.
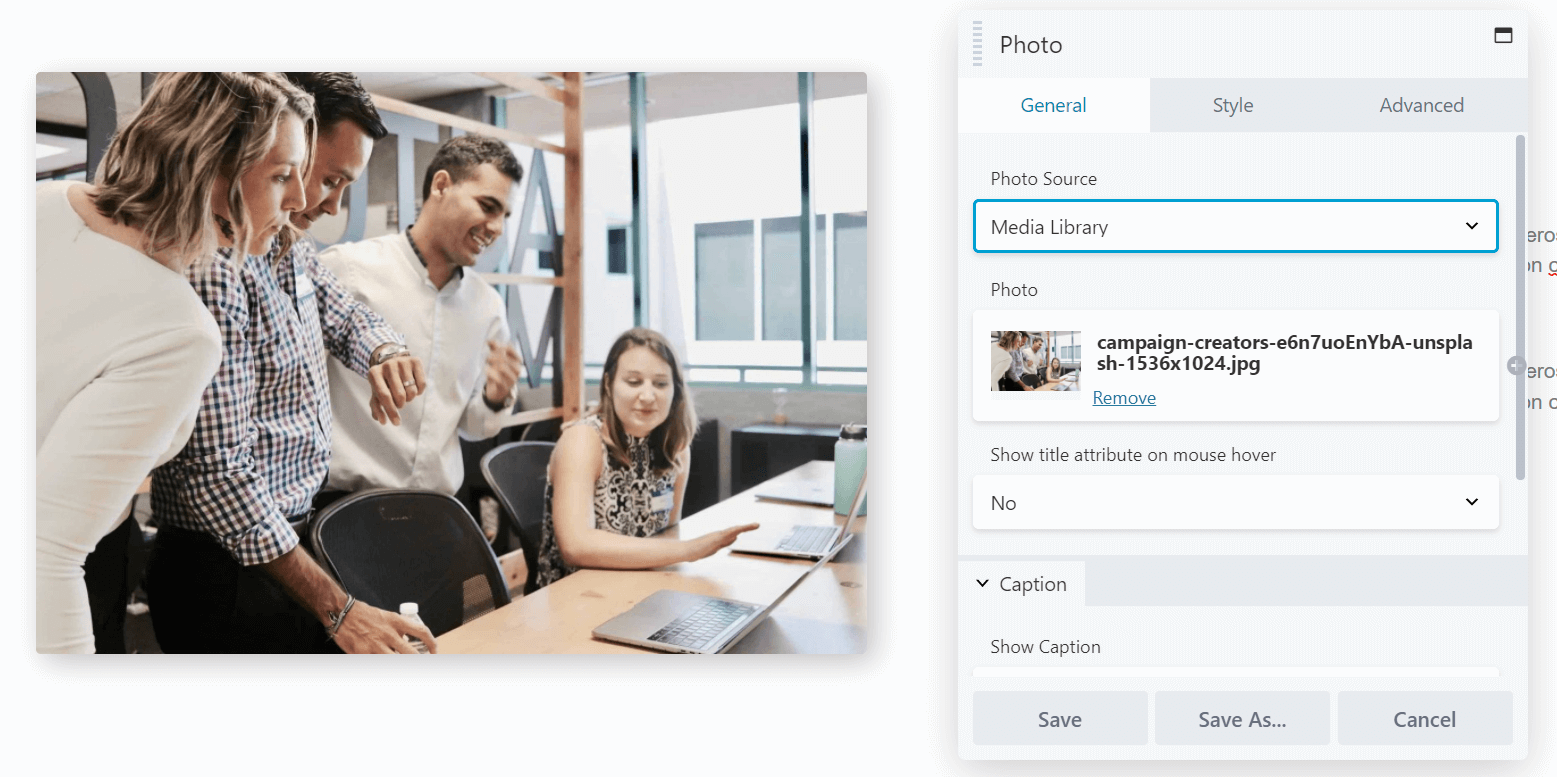
페이지에 모듈을 추가하려면 레이아웃에 끌어다 놓기만 하면 됩니다. 그런 다음 모듈을 클릭하여 설정을 엽니다. 예를 들어 사진 모듈 의 편집 화면은 다음과 같습니다.

일반 탭에는 사진 선택, 링크 추가 및 텍스트 포함과 같은 기본 옵션이 있습니다 . 스타일 에는 자르기, 정렬 및 색상과 같은 디자인 옵션이 포함됩니다. 고급 을 사용하면 여백을 변경하고, 애니메이션을 추가하고, 모듈을 표시할 장치 크기를 선택하고, 사용자 정의 HTML을 포함할 수 있습니다.
수정합니다. 그런 다음 편집하려는 각 모듈에 대해 프로세스를 반복합니다.
5단계: 나중에 사용할 수 있도록 행, 열 및 모듈 저장
이 시점에서 거의 완성된 페이지가 있을 것입니다. 그러나 저장 옵션을 사용하면 나중에 시간을 절약할 수 있습니다. 이를 통해 특정 템플릿, 행 및 열을 저장하여 나중에 다시 사용할 수 있습니다.
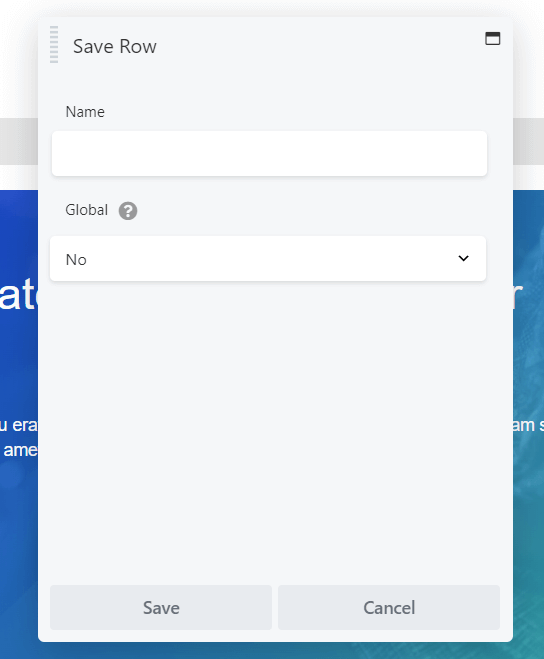
저장하려는 요소의 렌치 도구를 클릭하여 편집을 위해 연 다음 설정 아래에서 다른 이름으로 저장 을 클릭하기만 하면 됩니다. 그러면 다음 화면으로 이동합니다.

사용하려는 이름을 입력한 다음 저장 을 클릭합니다 .
전역 옵션 을 선택하면 이 저장된 요소의 모든 인스턴스가 연결됩니다. 이는 이후에 수행하는 모든 편집 내용이 해당 모듈이 사이트 전체에서 사용되는 모든 인스턴스에 적용되고 마지막 섹션에서 구독 양식 모듈의 예를 사용했음을 의미합니다.
단점은 개별 전역 요소의 설정을 조정할 수 없다는 것입니다. 그러나 나중에 전역 모듈의 인스턴스를 분리하려는 경우 레이아웃에서 모듈을 복제한 다음 전역 버전을 삭제한 다음 새 모듈에 대한 사용자 정의 변경.
작업을 저장하면 이러한 요소가 콘텐츠 패널의 해당 저장 영역에 나타나거나 WordPress 관리 사이드바에서 Beaver Builder를 클릭하여 저장된 행, 열 및 모듈에 액세스할 수 있습니다.
결론
모든 최고의 웹사이트 디자인 포트폴리오 는 아름다운 페이지에서 시작됩니다. 그러나 기본 WordPress 인터페이스를 사용하여 자신의 것을 구축하는 것은 까다로울 수 있습니다. 다행히 Beaver Builder 를 사용하면 기록적인 시간 내에 세계적 수준의 웹사이트를 만들 수 있습니다.
이 기사에서는 5단계로 Beaver Builder로 페이지를 만드는 방법을 보여주었습니다.
- 웹사이트에 Beaver Builder를 설치하고 새 페이지를 추가합니다.
- 레이아웃 템플릿으로 시작하여 디자인 아이디어를 제공하거나 시간을 절약하십시오.
- 열과 행으로 레이아웃 정렬을 사용자 정의합니다.
- 모듈로 콘텐츠를 추가합니다.
- 나중에 사용할 수 있도록 콘텐츠 및 설정과 함께 요소를 저장합니다.
Beaver Builder로 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
