WordPress에서 애니메이션 Particle.js 배경을 만드는 방법
게시 됨: 2023-04-27WordPress 웹 사이트에 애니메이션 입자 배경 효과를 추가하시겠습니까?
사이트에 particle.js가 포함된 배경을 추가하면 중요한 콘텐츠를 돋보이게 하고 WordPress 사이트의 상호작용성을 높일 수 있습니다. 이 기사에서는 WordPress 페이지에 파티클 배경을 쉽게 추가하는 방법을 보여줍니다.
Particle.js란?
Particle.js는 웹 페이지에서 작은 입자를 만들고 애니메이션화할 수 있는 JavaScript 라이브러리입니다. 이러한 입자는 크기, 모양, 색상 및 움직임을 사용자 지정하여 웹 사이트의 디자인과 사용자 경험을 향상시키는 흥미로운 시각 효과를 만들 수 있습니다.
각 입자가 사용자 상호 작용 또는 페이지의 다른 이벤트에 따라 움직이고 색상을 변경할 수 있는 작은 불꽃과 같은 디지털 불꽃 쇼와 같다고 생각하십시오.
WordPress에 Particle.js 배경을 추가하는 이유는 무엇입니까?
파티클 배경은 WordPress 사이트에 시각적 흥미와 상호 작용을 추가하여 방문자에게 더욱 흥미롭고 기억에 남도록 만들 수 있습니다.
예를 들어 크리에이티브 에이전시 또는 디자인 포트폴리오를 운영하는 경우 Particle.js를 사용하여 창의성과 디자인 기술을 보여주는 눈길을 끄는 시각 효과를 만들 수 있습니다. 입자 배경을 사용하여 머리글, 영웅 섹션 또는 기타 사이트 섹션에 대해 역동적이고 시각적으로 매력적인 배경을 만들 수 있습니다.

Particle.js는 독특하고 창의적인 로딩 애니메이션을 생성하여 사이트가 로드되기를 기다리는 동안 방문자의 참여와 즐거움을 유지할 수 있습니다. 이는 느린 연결에서 로드하는 데 시간이 걸릴 수 있는 큰 이미지나 비디오가 있는 영역에서 특히 중요합니다.
전반적으로 Particle.js는 WordPress 사이트에 상호작용성과 역동성을 추가하여 방문자에게 더욱 매력적이고 기억에 남도록 만드는 좋은 방법입니다.
내 WordPress 사이트에 Particle.js 배경을 추가하는 방법은 무엇입니까?
초보자라도 WordPress 사이트에 파티클 배경을 추가하는 방법에는 여러 가지가 있습니다.
첫째, 입자 효과 기능이 내장된 WordPress Particle.js 플러그인 또는 WordPress 페이지 빌더를 사용할 수 있습니다. 일반적으로 코딩 지식이나 기술이 필요하지 않기 때문에 초보자에게 이 옵션을 권장합니다.
사이트에 입자 효과를 추가하는 또 다른 방법은 particle.js가 포함된 WordPress 테마를 사용하는 것입니다. 새 사이트를 시작하고 여전히 WordPress 테마가 필요한 경우에 유용합니다.
마지막 옵션은 사용자 지정 코드를 사용하여 웹 사이트에 입자 효과를 수동으로 추가하는 것입니다. 코딩에 익숙한 경우에만 이 옵션을 권장합니다.
이 가이드에서는 가장 쉬운 옵션인 WordPress 플러그인을 사용합니다. 시작하자!
- SeedProd를 사용하여 WordPress 섹션에 입자 배경 추가
- 입자 배경 WP 플러그인 사용
- 자주 묻는 질문
SeedProd를 사용하여 WordPress 섹션에 입자 배경 추가
먼저, 해당 기능인 SeedProd에 내장된 particle.js 라이브러리와 함께 WordPress 페이지 빌더 플러그인을 사용합니다.

SeedProd는 백만 명이 넘는 사용자를 보유한 최고의 WordPress용 웹사이트 및 페이지 빌더입니다. 드래그 앤 드롭 빌더를 사용하여 코드를 작성하지 않고도 사용자 정의 WordPress 테마, 랜딩 페이지, WooCommerce 웹 사이트 및 기타 레이아웃을 만들 수 있습니다.
미리 만들어진 수백 개의 페이지 템플릿, 디자인 요소 및 내장 입자 배경을 사용하여 멋진 입자 애니메이션을 만드는 데 몇 분 밖에 걸리지 않습니다.
SeedProd를 사용하여 사이트에 입자 배경을 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
먼저 여기를 클릭하여 SeedProd를 시작하고 플러그인을 다운로드하십시오. 그런 다음 WordPress 웹사이트에서 플러그인을 설치하고 활성화합니다.
이에 대한 도움이 필요하면 SeedProd 설치에 대한 설명서를 참조하십시오. 설치 과정과 플러그인 라이선스 키를 찾고 활성화하는 과정을 안내합니다.
2단계. 미리 만들어진 템플릿 선택
다음 단계는 미리 만들어진 템플릿을 선택하는 것입니다. 선택하는 템플릿 유형은 WordPress 테마를 만들지 랜딩 페이지를 만들지에 따라 다릅니다.
SeedProd의 Theme Builder를 사용하면 완전한 WordPress 테마를 처음부터 만들 수 있습니다. 그러나 이 옵션을 선택하면 기존 웹사이트 디자인을 덮어씁니다.
또는 랜딩 페이지 빌더를 사용하면 기존 테마를 건드리지 않고 페이지를 만들 수 있습니다. 이 가이드에서는 이 옵션을 사용하겠습니다.
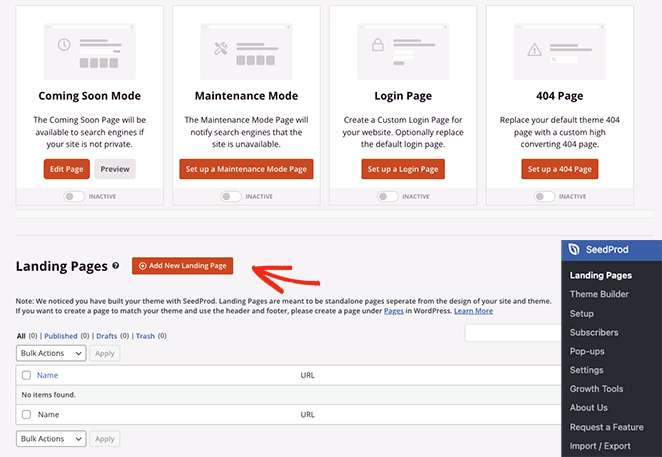
WordPress 관리자 대시보드에서 SeedProd » Landing Pages 로 이동합니다. 이 페이지의 상단에는 다양한 페이지 모드와 사용자 정의 페이지를 생성할 수 있는 옵션이 표시됩니다.

계속해서 새 랜딩 페이지 추가 버튼을 클릭합니다.
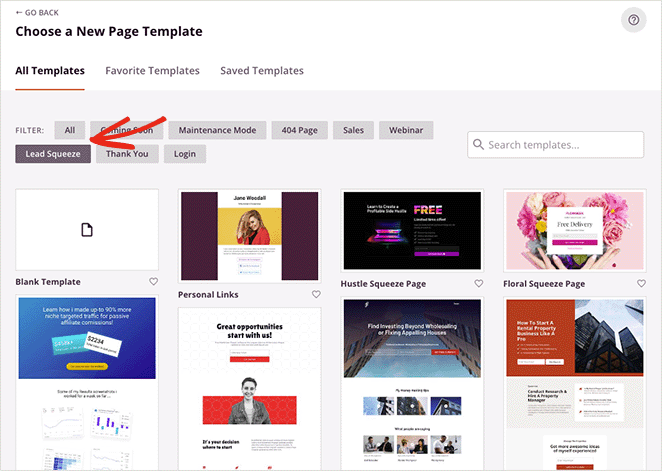
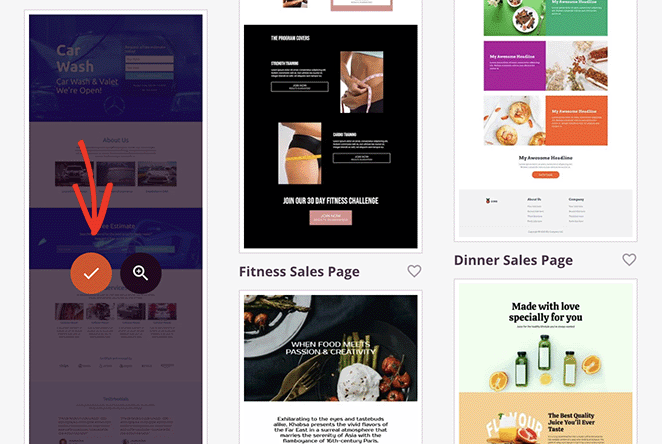
여기에서 미리 만들어진 수백 개의 랜딩 페이지 템플릿 중에서 선택할 수 있습니다.

다음을 포함하여 상단에 있는 탭을 클릭하여 유형별로 필터링할 수 있습니다.
- 곧 출시
- 유지 관리 모드
- 404 페이지
- 매상
- 웨비나
- 리드 압착
- 감사합니다
- 로그인
템플릿 디자인을 선택하려면 주황색 체크 표시 아이콘을 클릭합니다.

그러면 랜딩 페이지 이름을 입력할 수 있는 팝업 창이 열립니다. SeedProd는 랜딩 페이지 슬러그(URL)를 자동으로 생성하지만 원하는 경우 이를 변경할 수 있습니다.

세부 정보가 마음에 들면 저장하고 페이지 편집 시작 버튼을 클릭합니다.
페이지 빌더 탐색
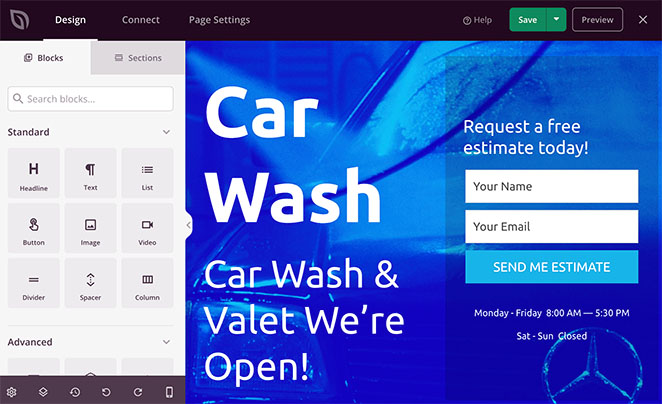
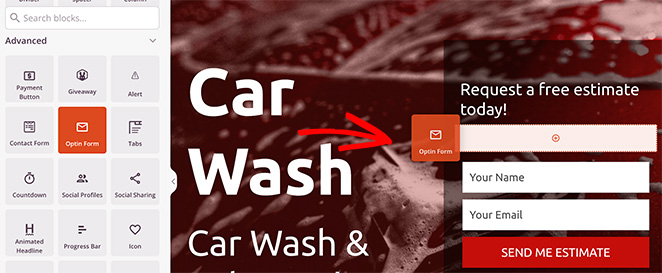
이제 템플릿이 SeedProd의 드래그 앤 드롭 비주얼 편집기에서 열립니다. 블록, 섹션 및 설정이 있는 왼쪽 패널과 오른쪽에 실시간 미리보기가 표시됩니다.

미리보기의 아무 곳이나 클릭하면 해당 요소의 설정을 보고 사용자 정의할 수 있으며 변경 사항을 실시간으로 확인할 수 있습니다.
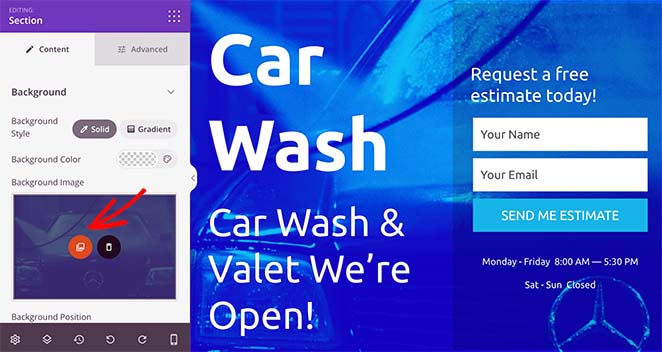
예를 들어 기본 머리글 섹션을 클릭하면 왼쪽 패널에서 해당 설정이 열립니다. 여기에서 새 배경 이미지를 선택하고 다른 배경 위치를 선택하고 색상 오버레이로 배경을 어둡게 할 수 있습니다.

또한 왼쪽 블록 패널에서 새 요소를 드래그하여 제자리에 놓는 방식으로 템플릿에 새 요소를 추가할 수 있습니다.

3단계. 입자 배경 활성화 및 사용자 지정
앞에서 언급했듯이 SeedProd에는 페이지 빌더 설정에 내장된 particle.js가 있습니다. 현재 이 기능은 모든 페이지 섹션에서 사용할 수 있습니다.
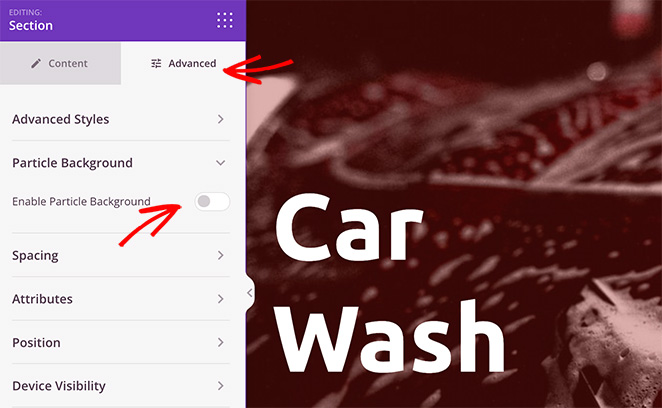
이렇게 하려면 보라색 테두리가 보일 때까지 섹션을 클릭한 다음 고급 탭을 선택합니다.

이제 Particle Background 제목을 찾아 확장하고 Enable Particle Background 토글을 켜짐 위치로 전환합니다.
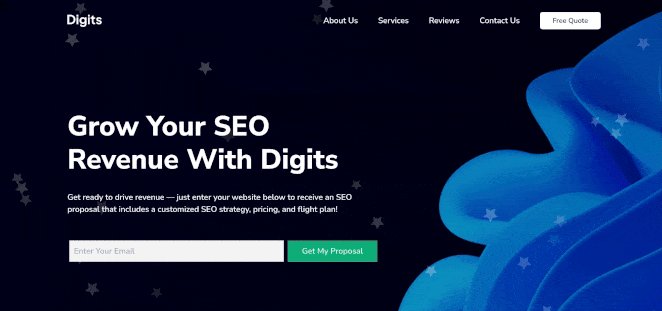
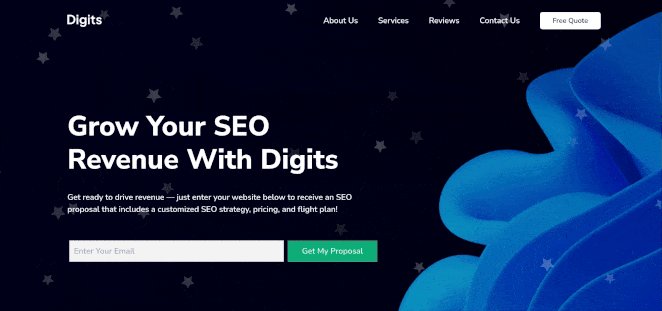
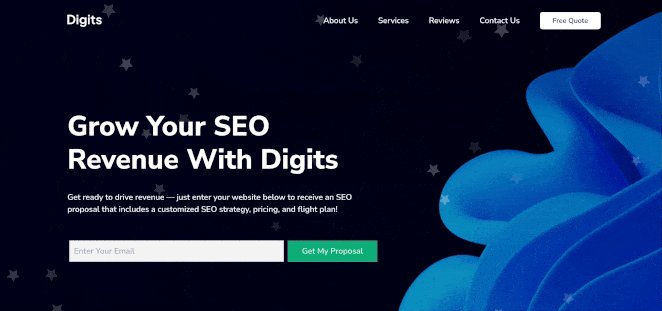
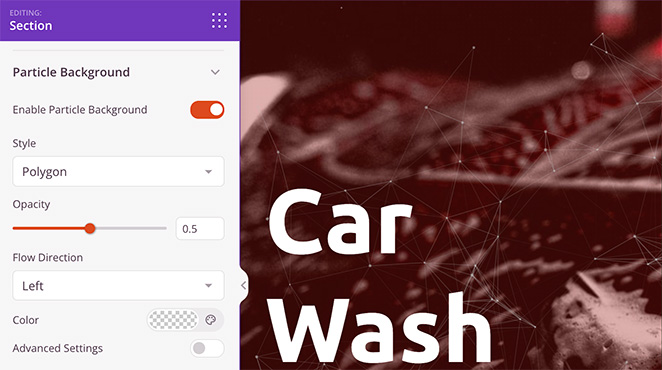
즉시 섹션 배경에 다각형 애니메이션 효과가 나타납니다.

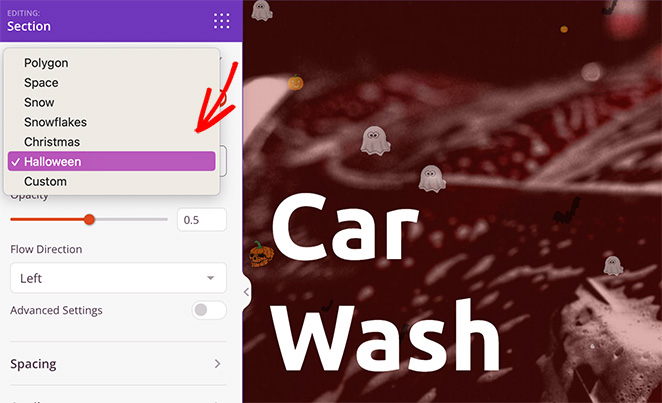
'스타일' 드롭다운 메뉴를 클릭하면 파티클을 다음 중 하나로 변경할 수 있습니다.
- 공간
- 눈
- 설화
- 크리스마스
- 할로윈
- 관습

입자 스타일을 선택한 후 입자 불투명도, 흐름 방향 및 색상을 설정할 수 있습니다.

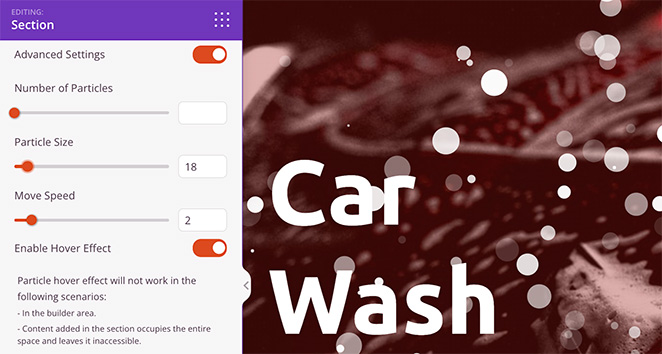
파티클 사용자 정의를 더 잘 제어하려면 고급 설정 토글을 활성화하십시오.
여기에서 입자 수를 늘리고 입자 크기를 변경하고 선택기를 사용하여 입자 이동 속도를 조정할 수 있습니다.

참고: 입자 수를 늘리면 페이지 속도에 영향을 줄 수 있습니다. 최상의 성능을 위해 이 설정을 가능한 한 낮게 유지하는 것이 가장 좋습니다.
동일한 패널에는 입자 가리키기 효과를 활성화하는 옵션이 있습니다. 활성화하면 입자 위로 커서를 이동할 때 입자가 흩어집니다. 그러나 페이지 빌더 외부에서 페이지를 미리 볼 때만 이 효과를 볼 수 있습니다.
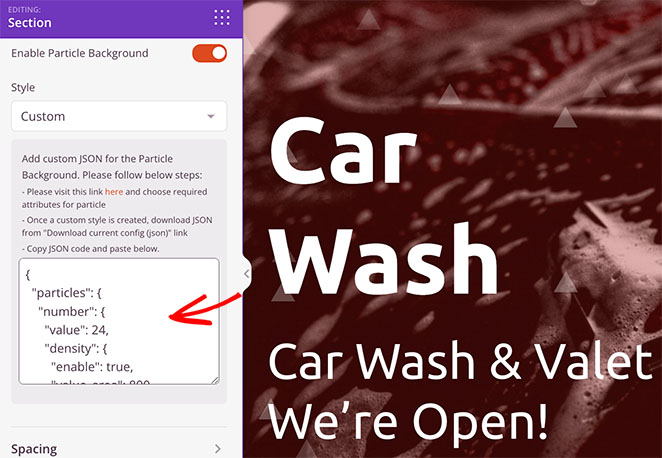
사용자 지정 입자 배경 추가
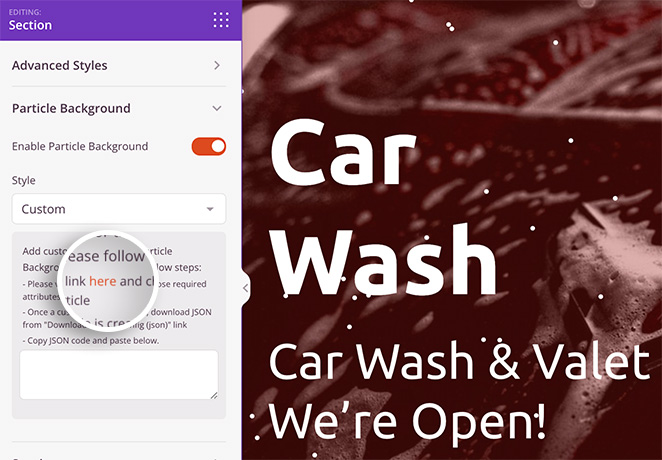
사용자 지정 입자 효과를 추가하려면 스타일 드롭다운 메뉴에서 사용자 지정 옵션을 선택하기만 하면 됩니다. 보시다시피 지침은 사용자 정의 JSON 파일을 추가해야 함을 나타냅니다.

운 좋게도 지침에는 가리키고 클릭하여 입자 배경에 대한 사용자 정의 속성을 설정할 수 있는 JavaScript 라이브러리인 vincentgarreau.com/particle.js에 대한 링크가 포함되어 있습니다.
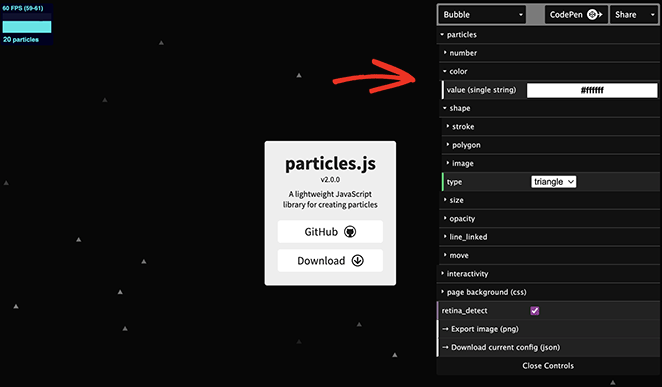
입자 json 구성 패널에서 사용자 정의 모양, 밀도, 크기, 속도, 색상 등을 선택할 수 있습니다. 배경에 대한 사용자 지정 CSS를 설정하고 이동 효과를 활성화할 수도 있습니다.

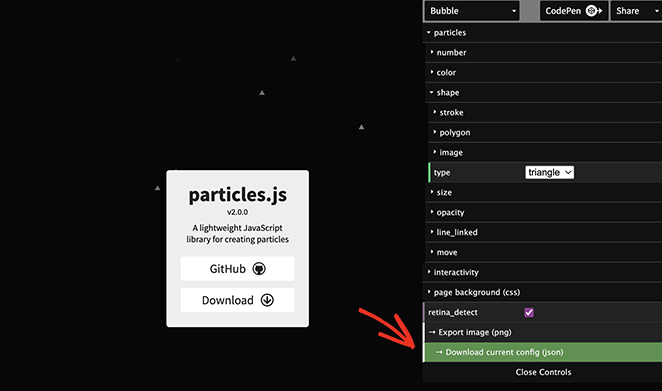
파티클 설정에 만족하면 '현재 구성 다운로드' 제목을 클릭합니다. 이렇게 하면 구성 파일이 컴퓨터로 다운로드됩니다.

이제 파일에서 코드를 열고 복사하여 페이지 빌더의 빈 상자에 붙여넣습니다.

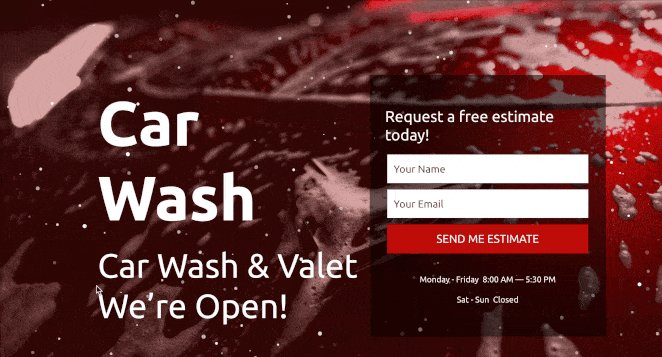
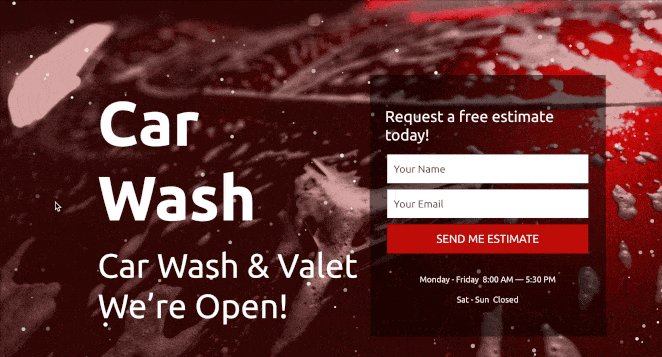
사용자 정의 입자 배경이 즉시 나타납니다!
여기에서 원하는 대로 정확하게 표시될 때까지 랜딩 페이지를 계속 사용자 지정합니다. 변경 사항을 저장하려면 저장을 클릭해야 합니다.
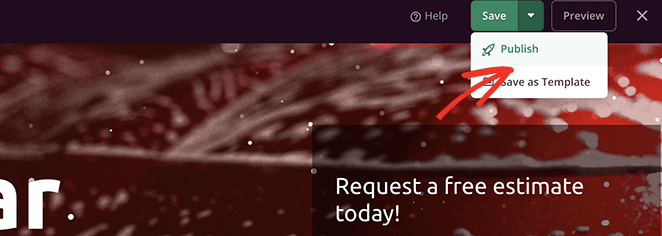
4단계. 변경 사항 게시
랜딩 페이지에 대한 사용자 정의가 만족스러우면 시작할 준비가 된 것입니다.
이렇게 하려면 저장 드롭다운 화살표를 클릭하고 게시 를 클릭합니다.

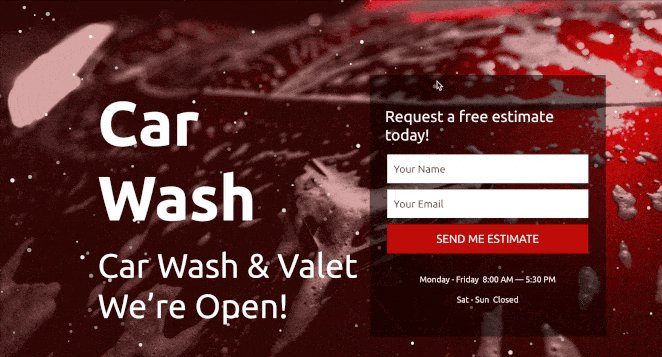
이제 랜딩 페이지를 방문하여 입자 배경이 작동하는 것을 볼 수 있습니다.

입자 배경 WP 플러그인 사용
WordPress 사이트에 입자 배경을 추가하는 또 다른 방법은 Particle Background WP 플러그인을 사용하는 것입니다.
이것은 무료 WordPress particle.js 플러그인입니다. 그러나 사용자 지정 옵션은 SeedProd만큼 쉽거나 광범위하지 않습니다.
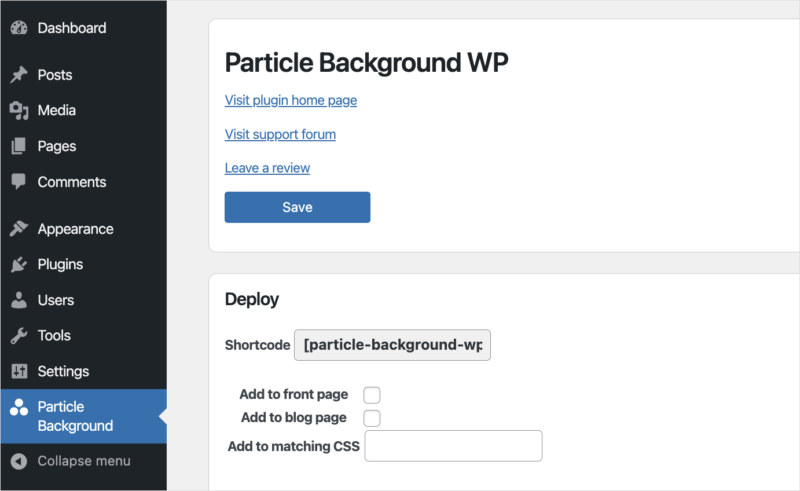
먼저 WordPress 웹사이트에서 Particle Background WP를 설치하고 활성화해야 합니다. 그런 다음 WordPress 관리자 패널에서 입자 배경 메뉴 항목을 클릭합니다.

첫 번째 패널에서는 파티클 배경 배너를 전면 및 블로그 페이지에 표시하거나 단축 코드로 표시할 수 있습니다. 블로그 페이지에 배너를 활성화했습니다.
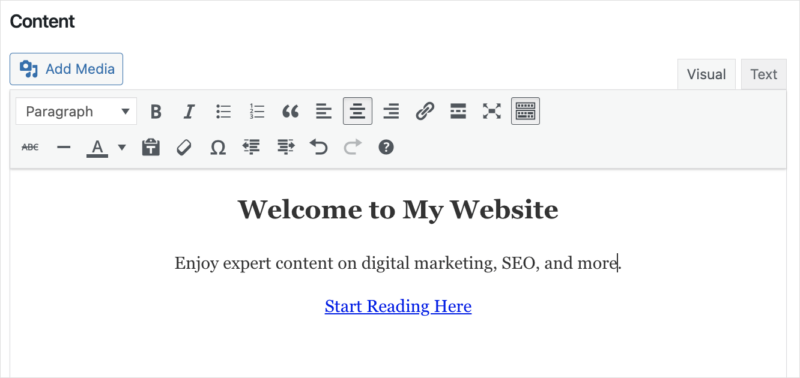
그 아래에는 WYSIWYG 편집기로 사용자 지정할 수 있는 콘텐츠 영역이 있습니다. 여기에서 배너 제목, 설명 및 클릭 유도문안을 입력할 수 있습니다.

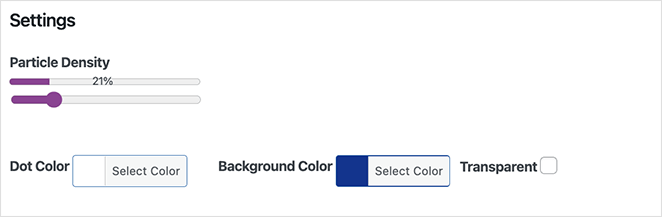
다음 패널에는 밀도, 색상 및 배경 색상을 포함한 입자 사용자 지정 옵션이 포함되어 있습니다. 맞춤 CSS를 입력할 수도 있습니다.

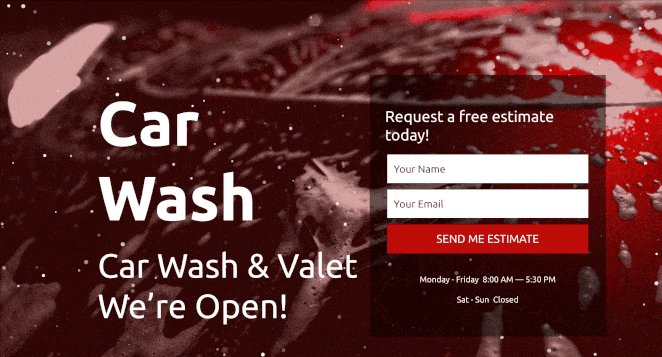
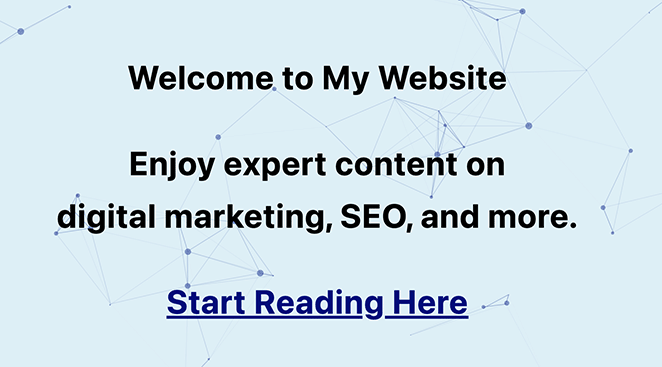
변경 사항을 저장한 후 블로그 페이지를 방문하여 파티클 배경이 있는 배너를 볼 수 있습니다.

단축 코드를 사용하여 모든 페이지 또는 게시물에 동일한 배너를 추가할 수도 있습니다. 그러나 SeedProd에서와 같이 배너가 콘텐츠 뒤에 있는 것이 아니라 콘텐츠 위에 위치한다는 점에 유의하는 것이 중요합니다.
WordPress에 Particle.js를 추가하는 더 많은 방법
여전히 WordPress 사이트에 particle.js를 추가하는 다른 방법을 찾고 있다면 다음 도구가 도움이 될 수 있습니다.
- Elementor용 궁극의 애드온: 이 애드온을 사용하면 Elementor 페이지 빌더 플러그인을 사용하여 만든 페이지에 입자 효과를 추가할 수 있습니다.
- Beaver Builder용 궁극의 애드온: Beaver Builder 플러그인을 사용하여 만든 페이지에 입자 애니메이션을 추가합니다.
- 수동 : HTML, PHP, JavaScript 및 기타 코딩 언어에 익숙한 경우에만 이 방법을 권장합니다.
궁극적으로 WordPress에 파티클 배경을 추가하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 사용하기 쉽고 코딩이 필요하지 않으며 몇 번의 클릭만으로 설정할 수 있는 수많은 사용자 지정 옵션이 있습니다.
자주 묻는 질문
아니요, WordPress에 파티클 배경을 추가하기 위해 코딩 경험이 필요하지 않습니다. SeedProd에는 코드 없이 사이트에 효과를 쉽게 추가할 수 있는 코드 없는 인터페이스가 있습니다.
particle.js 배경은 시각적으로 매력적일 수 있지만 추가 JavaScript가 필요하고 웹 사이트 로드 시간이 느려질 수 있습니다. 사이트가 빠르게 로드되고 사용자 경험에 부정적인 영향을 미치지 않도록 사이트를 최적화하는 것이 중요합니다.
사이트의 가장 중요한 영역에만 저밀도 입자 배경을 사용하는 것이 좋습니다.
예! SeedProd를 사용하면 입자의 색상, 모양, 밀도 및 기타 매개변수를 사용자 지정하여 웹 사이트에서 독특하고 시각적으로 매력적인 효과를 만들 수 있습니다.
예, 제대로 최적화하면 particle.js 배경을 모바일 친화적으로 만들 수 있습니다. 그러나 사용자 경험에 부정적인 영향을 미치지 않도록 다양한 장치 및 화면 크기에서 입자 배경을 테스트하는 것이 중요합니다. SeedProd의 내장 모바일 미리보기 기능을 사용하여 이 작업을 수행할 수 있습니다.
입자 배경 외에도 WordPress 사이트에서 패럴랙스 스크롤링, 비디오 배경 및 애니메이션 그라데이션을 포함하여 여러 다른 유형의 애니메이션 배경을 사용할 수 있습니다. 이러한 효과는 시각적으로 매력적이고 역동적인 경험을 만드는 데 도움이 됩니다.
당신은 그것을 가지고 있습니다!
이 가이드가 WordPress에서 입자 배경을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 새로운 입자 배경을 보완하기 위해 최고의 WordPress 사진 갤러리 플러그인에 대한 이 가이드를 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.