해피 애드온을 사용하여 Elementor 웹 사이트에서 가격표 생성
게시 됨: 2021-09-08웹사이트 방문자가 가격 책정 페이지에서 멀어져 예상 전환율을 잃고 있습니까?
Happy Addons의 가격표 위젯을 사용해 웹사이트에 대한 새 가격표를 만드십시오. 또는 현재를 재설계하여 사용자 경험을 개선하고 궁극적으로 전환율을 높이십시오.
가격표는 제품이나 서비스를 제공하는 모든 웹사이트의 필수 기능입니다. 잘 설계된 가격표는 웹사이트의 전환율을 높이는 데 도움이 될 수 있습니다.
이 블로그에서는 Happy Addons의 가격표 위젯을 사용하여 가격표 디자인을 개선하는 방법을 안내합니다.
시작하자.
Happy Addons의 가격표 위젯을 사용해야 하는 이유

올바른 도구가 있다면 Elementor 웹사이트의 가격표를 만드는 것은 매우 쉽습니다. Elementor 자체는 아름다운 테이블을 디자인할 수 있는 Price Table 위젯을 제공합니다. Elementor를 사용하면 가격 테이블의 공통 기능인 테이블 헤더 제목, 가격, 통화 및 기간, 판매 모드, 기능 목록, CTA 버튼 및 특수 리본을 추가할 수 있습니다.
그러나 다양한 테이블의 높이 관리, 도구 설명 추가, SVG 이미지 업로드와 같은 고급 옵션이 필요한 경우 매력적인 가격 테이블을 디자인하면서 무한한 가능성을 원하는 경우 Happy Addons의 가격 테이블 위젯을 고려해야 합니다.
이 편리한 위젯을 사용하면 처음부터 사용자 정의 테이블을 만들 수 있습니다. 또한 사전 제작 템플릿을 사용하여 가격 계획을 표시하고 귀중한 시간을 절약할 수 있습니다.
Happy Addons의 위젯을 사용하여 몇 분 안에 가격표를 디자인하고 사용자 정의하는 방법
Happy Addons는 90개 이상의 무료 전문 위젯과 수많은 사전 제작 블록 및 템플릿과 함께 제공되는 최고의 Elementor 애드온 중 하나입니다.
Elementor와 함께 Happy Addons의 힘을 사용하여 꿈의 웹사이트를 디자인할 수 있습니다.
이제 블로그의 다음 부분에서 Happy Addons의 강력한 기능을 사용하여 두 가지 간단한 방법으로 가격표를 디자인하는 방법을 안내해 드리겠습니다.
- Happy Addons 위젯을 사용하여 가격표 추가
- 해피 애드온 사전 제작 템플릿 블록을 사용하여 사이트에 대한 가격표 생성
또한 가격표 디자인을 시작하기 전에 웹사이트에 다음 플러그인이 있어야 합니다.
- 엘리멘터(무료)
- 해피 애드온(무료)
- 해피 애드온 프로
Happy Addons의 무료 및 프리미엄 버전을 모두 설치하고 활성화했는지 확인하십시오.
첫 번째 방법: Happy Addons 위젯을 사용하여 가격표 추가
Happy Addons 가격표 위젯의 콘텐츠를 관리하고 작업하는 방법을 보여드리겠습니다. 디자인의 구조를 구축하기 위해 먼저 Elementor 캔버스에 세 개의 열을 추가했습니다.
가자.
가격표 위젯 추가
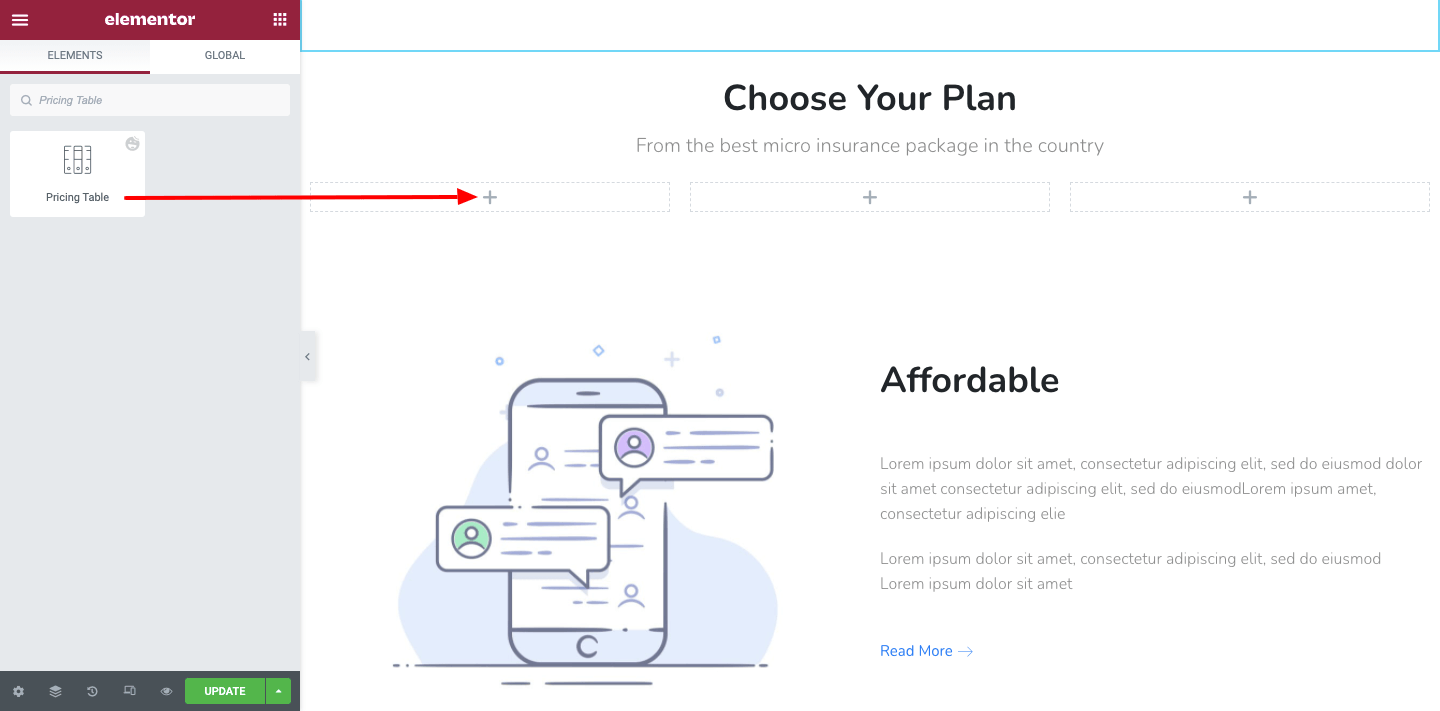
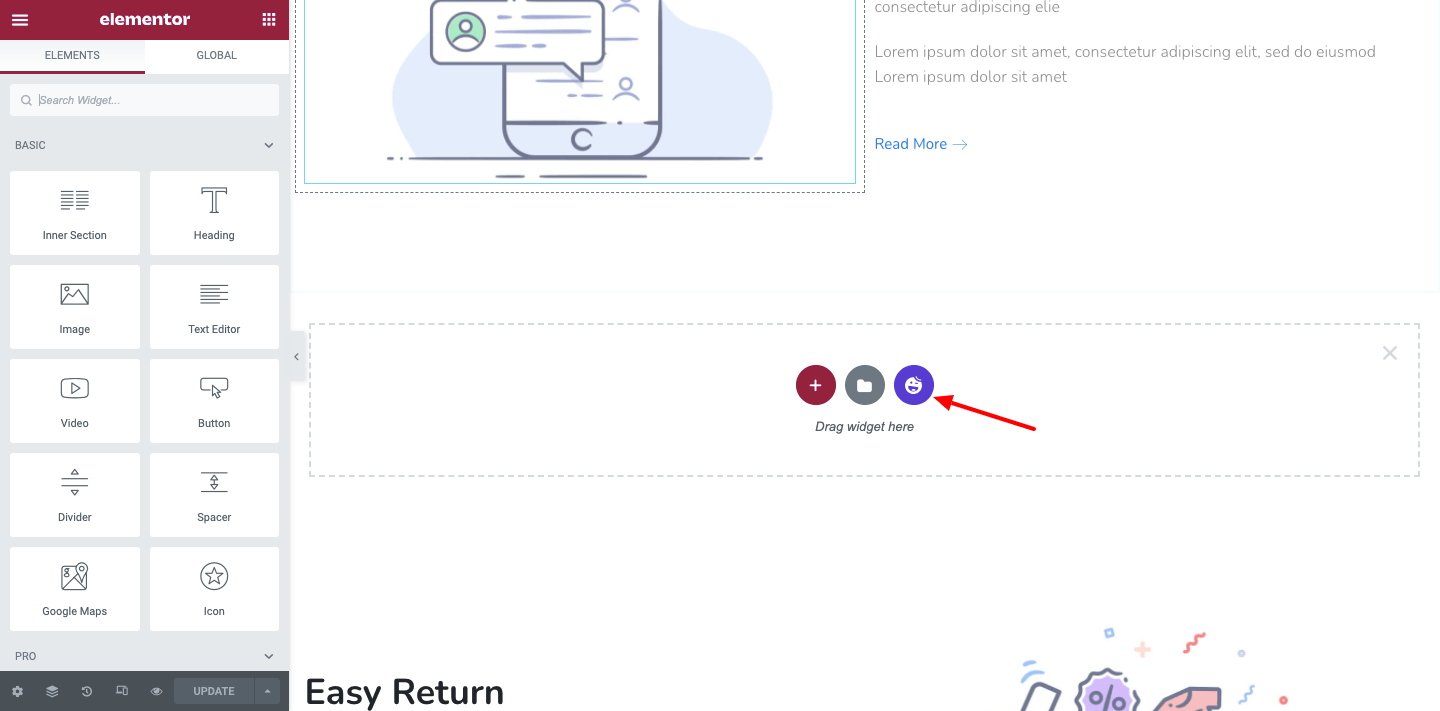
먼저 페이지의 원하는 부분에 가격표 위젯을 추가해야 합니다. 왼쪽 위젯 영역에서 찾을 수 있습니다.

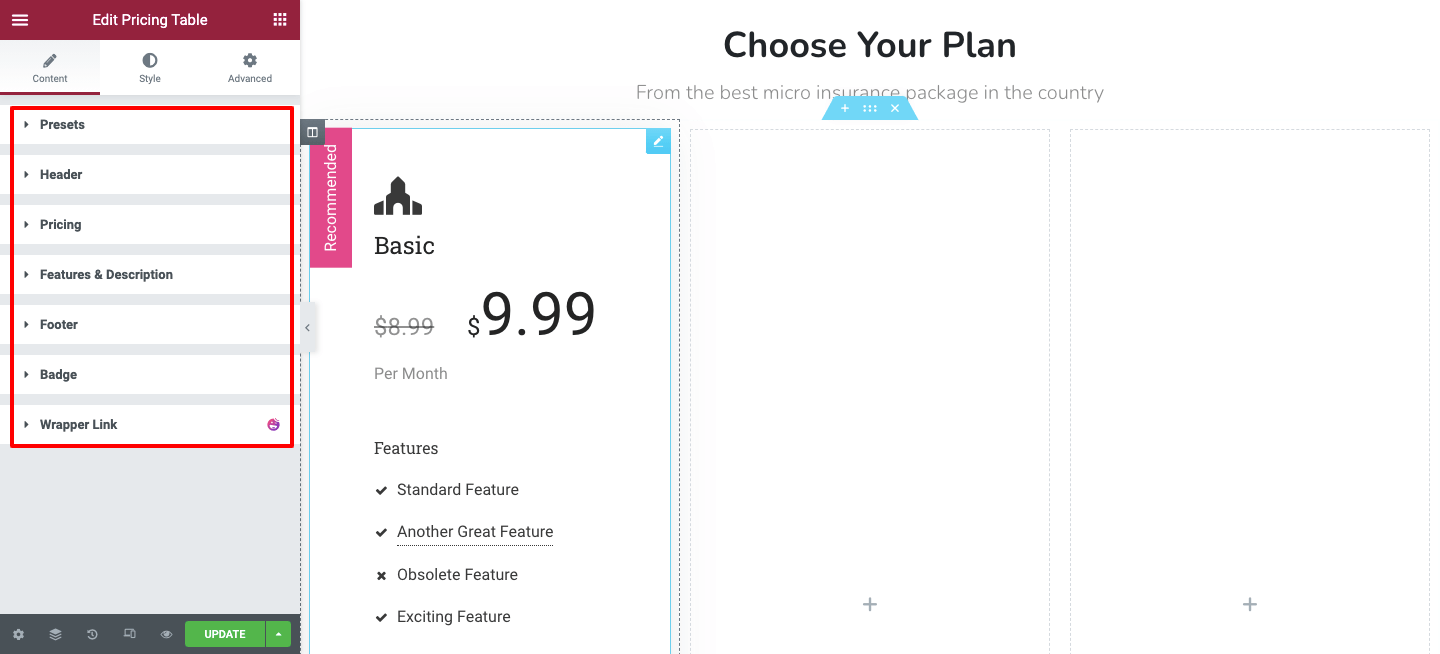
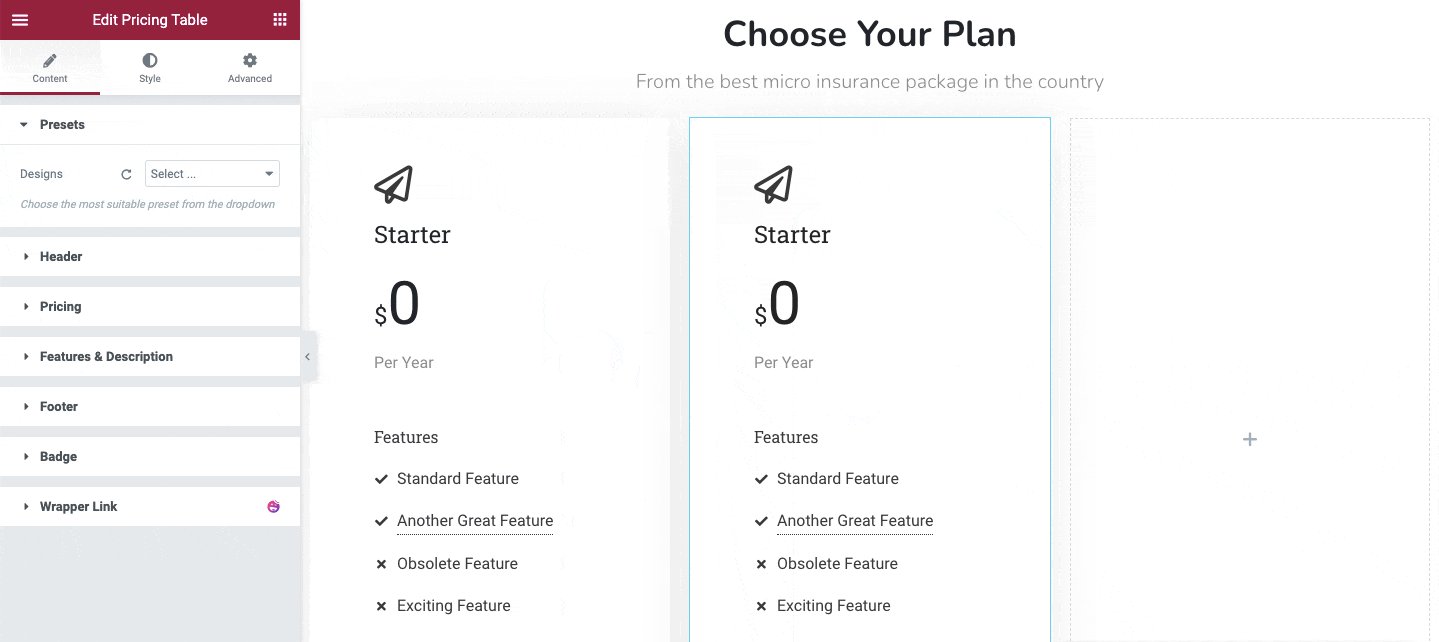
위젯을 추가하면 기본 가격표 디자인이 표시되며 여기 콘텐츠 영역에서 직접 사용자 지정할 수 있습니다. 다음은 테이블 내용을 관리하는 데 도움이 될 수 있는 옵션입니다.
- 사전 설정
- 머리글
- 가격
- 기능 및 설명
- 보행인
- 배지

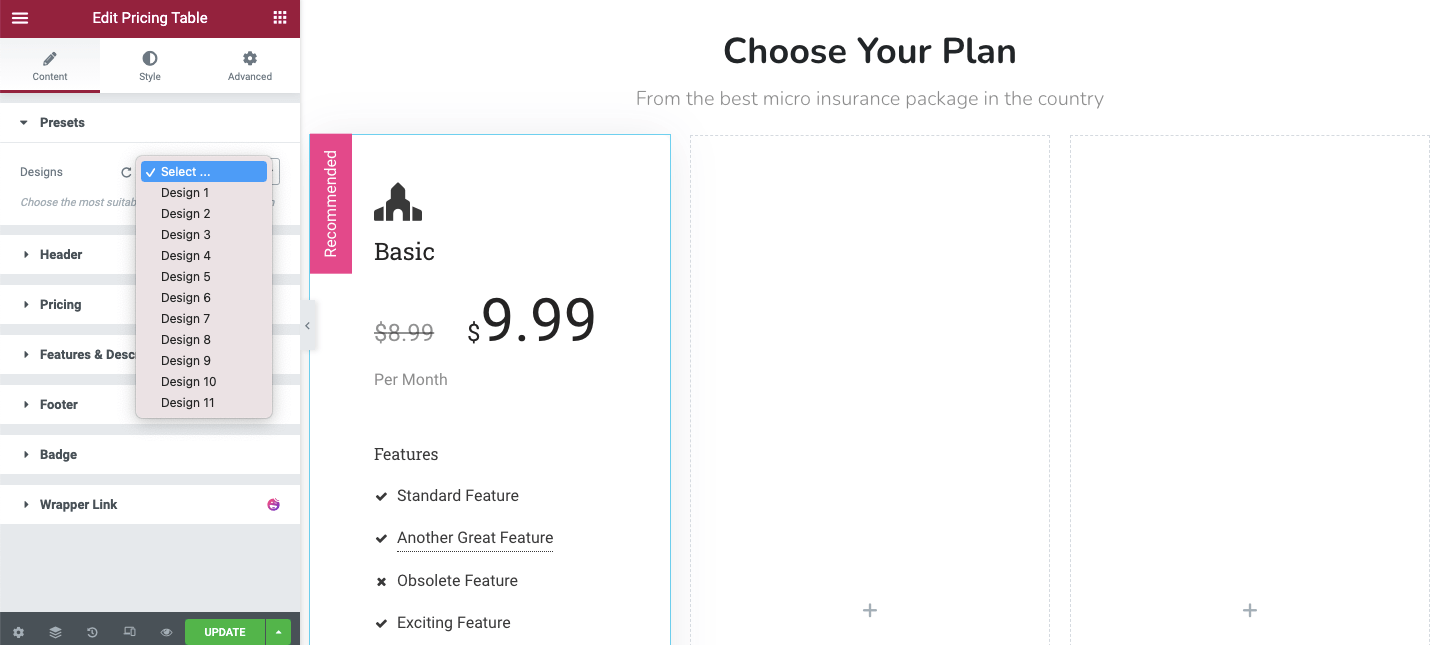
사전 설정 디자인
Content-> Presets 에서 테이블 디자인을 설정할 수 있습니다. 여기에서 11개의 디자인 을 얻을 수 있습니다. 필요에 따라 선호하는 것을 선택하십시오.

헤더 콘텐츠 관리
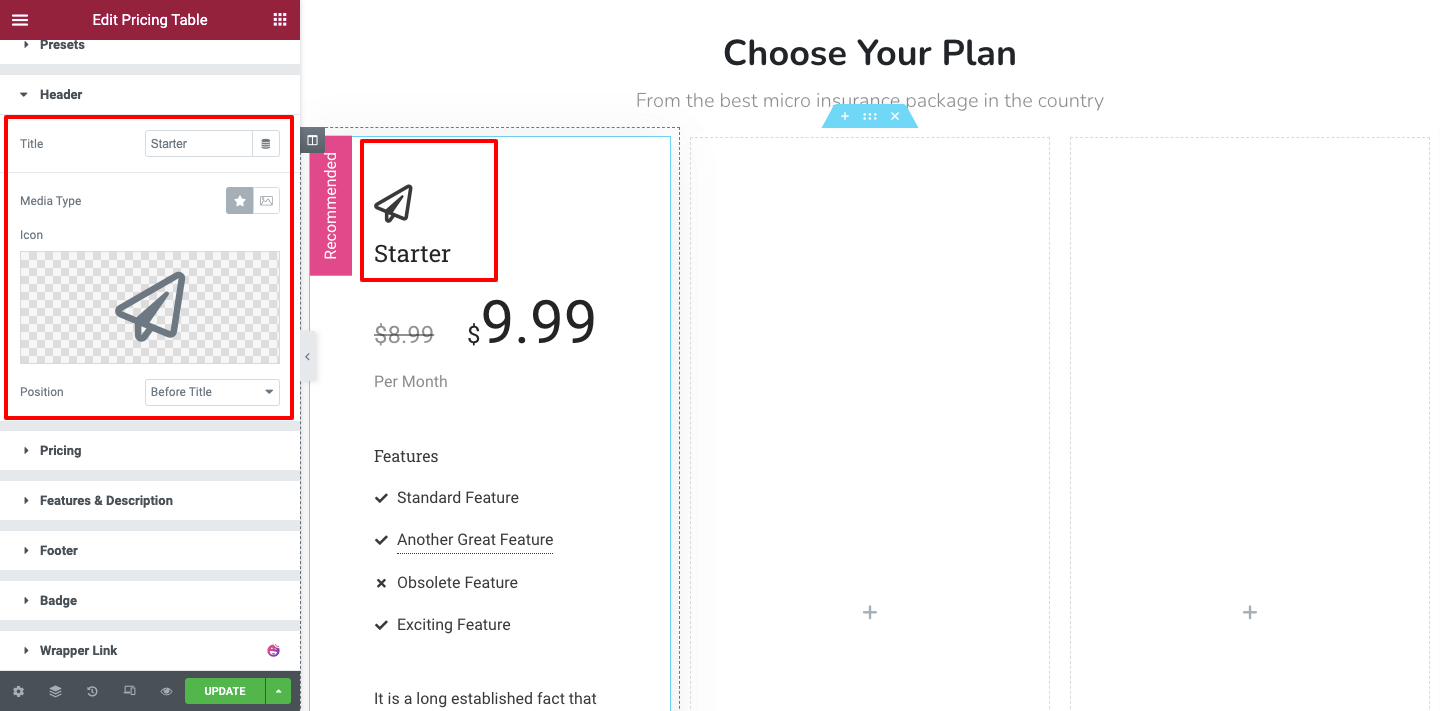
헤더 영역으로 이동하여 테이블 헤더를 관리합니다. 여기에서 헤더 내용의 제목, 아이콘 및 위치를 추가할 수 있습니다.

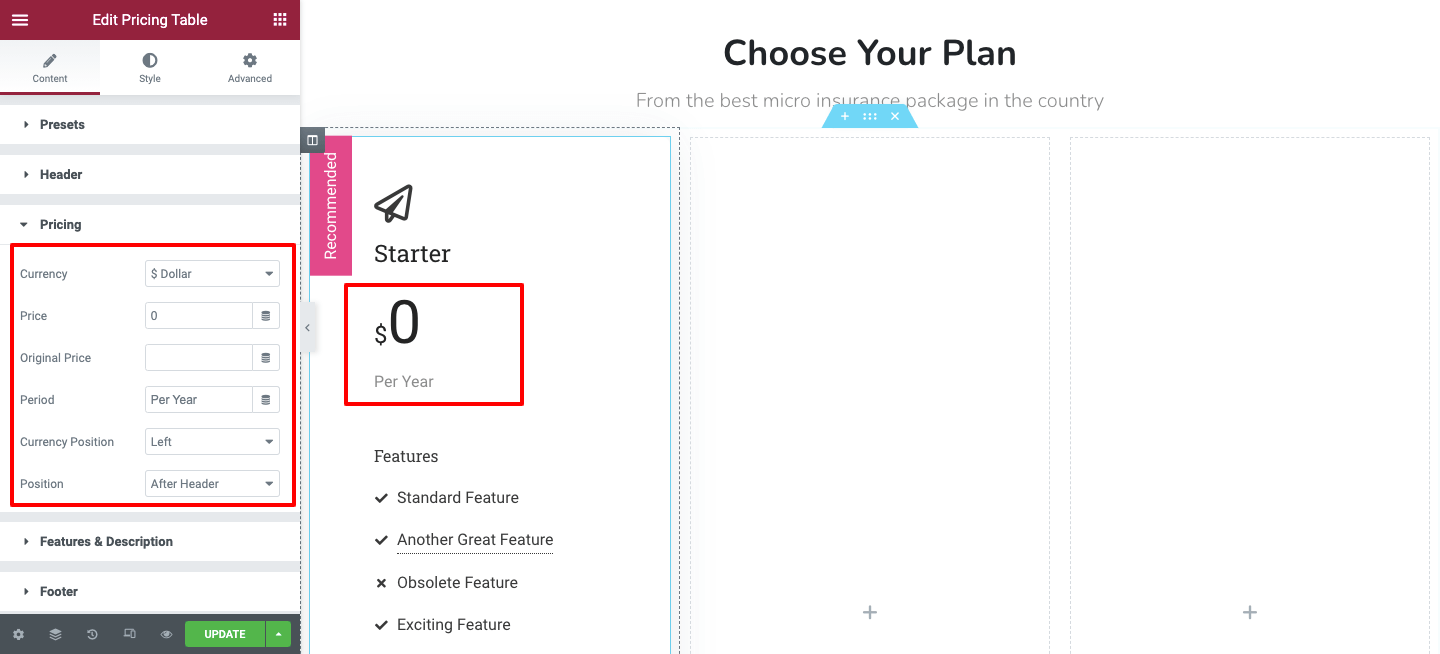
가격 콘텐츠 설정
이제 콘텐츠- > 가격 책정 영역에서 가격 책정 계획을 설정할 수 있습니다. 여기에서 통화, 가격, 원래 가격을 추가하고 통화 위치 및 전체 가격 위치를 설정할 수 있습니다.

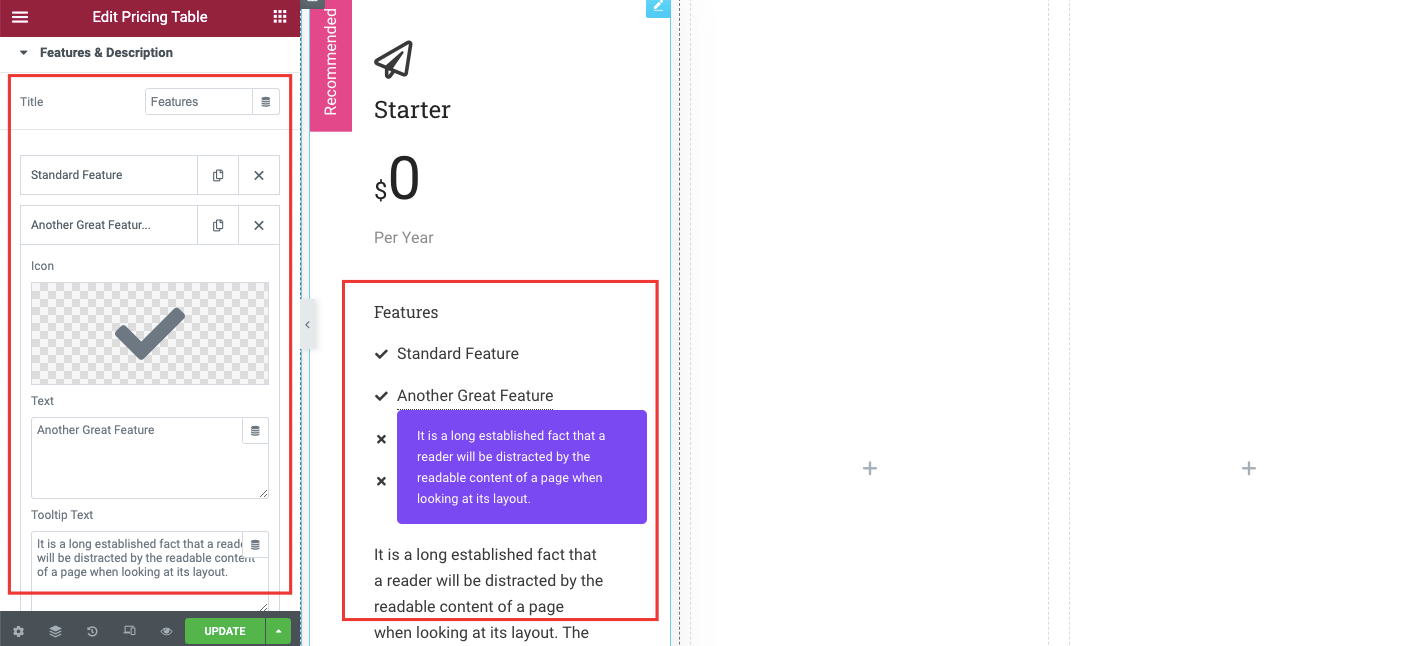
기능 및 설명
기능 및 설명 옵션을 사용하면 요금제 세부 정보를 추가할 수 있습니다. 여러 항목과 특정 설명을 추가할 수 있습니다. 또한 툴팁 텍스트를 작성하고 자신의 방식으로 기능 정렬 을 정의할 수 있습니다.

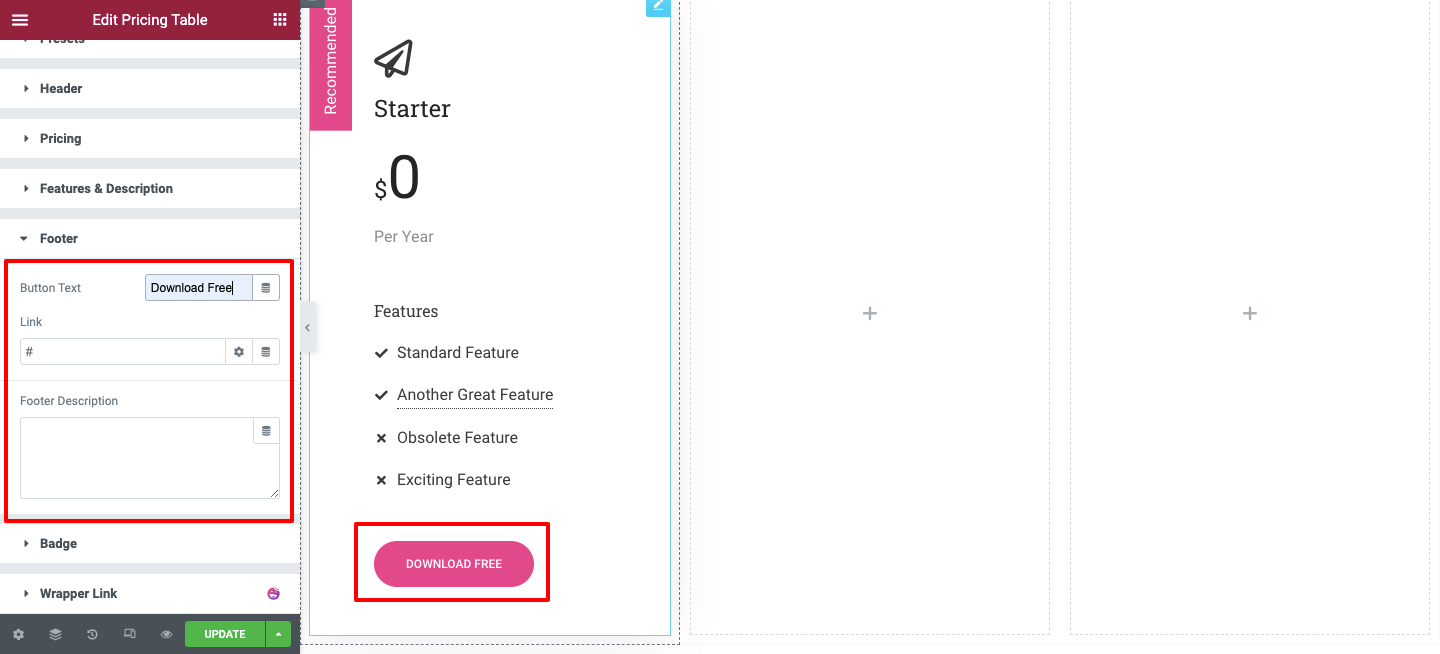
가격표 바닥글 내용
가격표의 버튼 내용을 변경하려면 여기 바닥글 섹션에서 변경할 수 있습니다. 버튼 텍스트, 사용자 정의 링크 및 바닥글 설명도 추가할 수 있습니다.

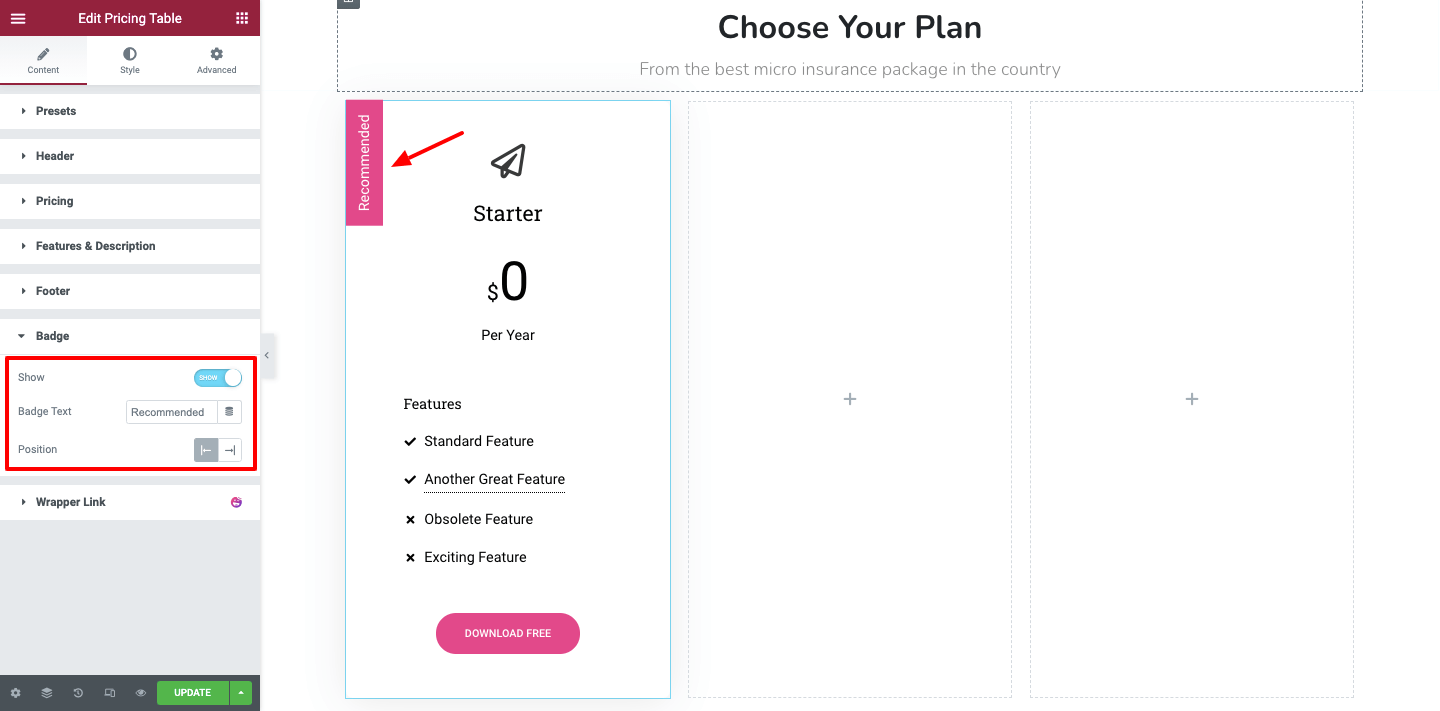
배지
계획을 돋보이게 하기 위해 배지를 표시하고 싶으십니까? 배지 옵션에서 배지를 표시하거나 숨김으로써 그렇게 할 수 있습니다. 배지의 텍스트를 작성하고 위치도 설정합니다.


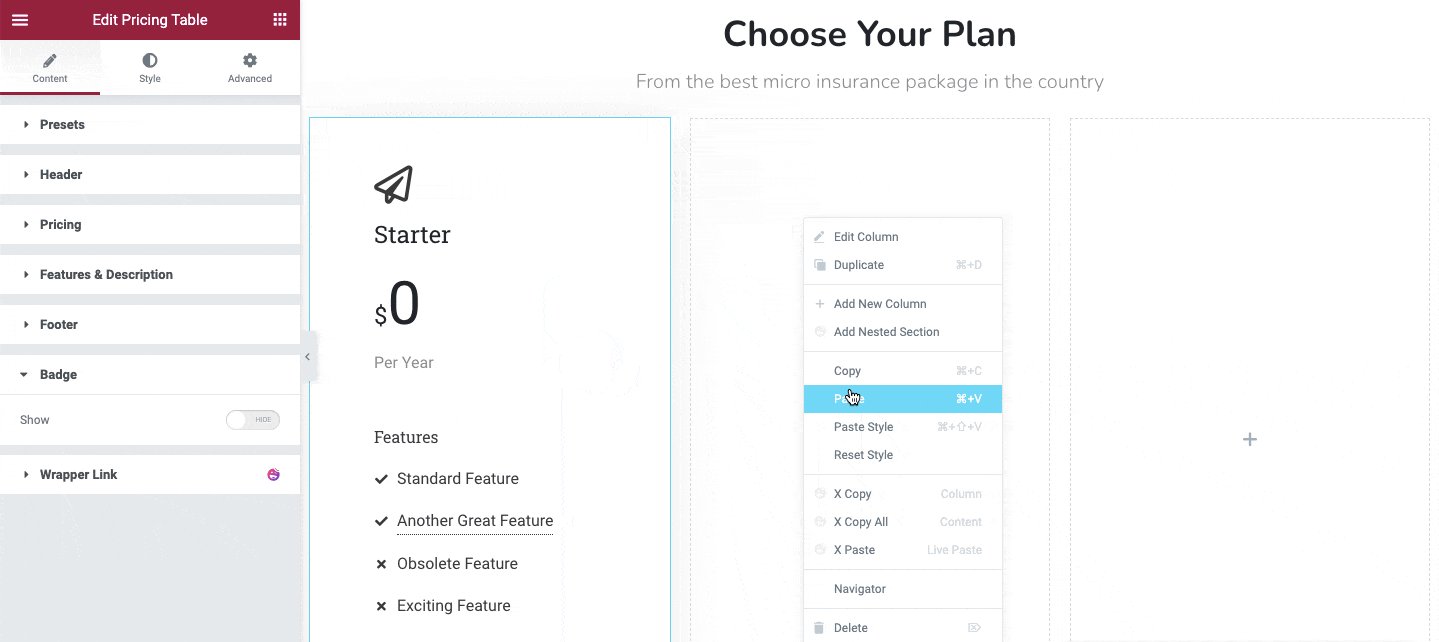
모든 테이블(계획)에 거의 동일한 유형의 데이터가 있으므로 전체 테이블을 복사하여 다음 열에도 붙여넣었습니다. 모든 테이블에 고유한 콘텐츠가 있는 경우 위의 방법을 다시 수행하여 처음부터 만들 수 있습니다.
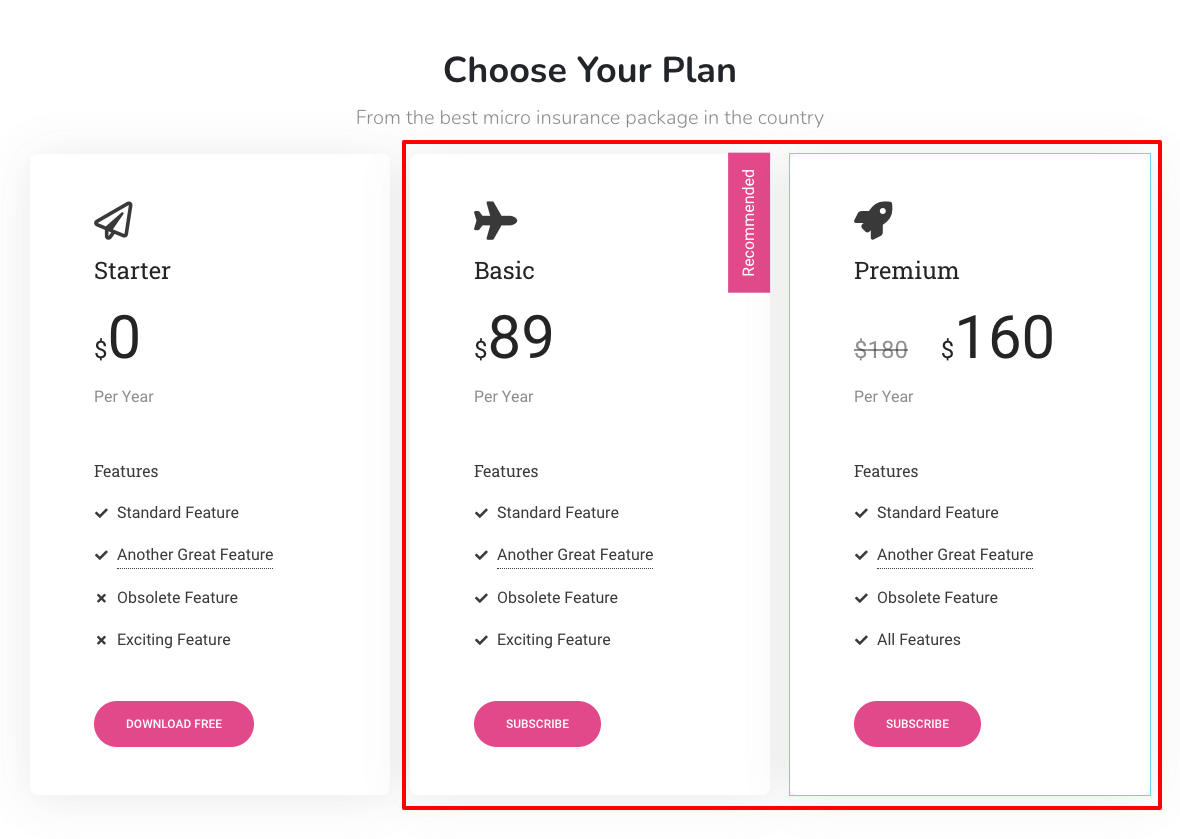
우리처럼 각 테이블에 유사한 콘텐츠가 있는 경우 개별 열 섹션을 마우스 오른쪽 버튼으로 클릭하고 디자인을 복사하여 다른 열에 붙여넣기만 하면 됩니다. 아래 이미지를 따라하시면 됩니다.

다른 두 테이블을 추가한 후의 전체 테이블은 다음과 같습니다.

가격표 사용자 정의
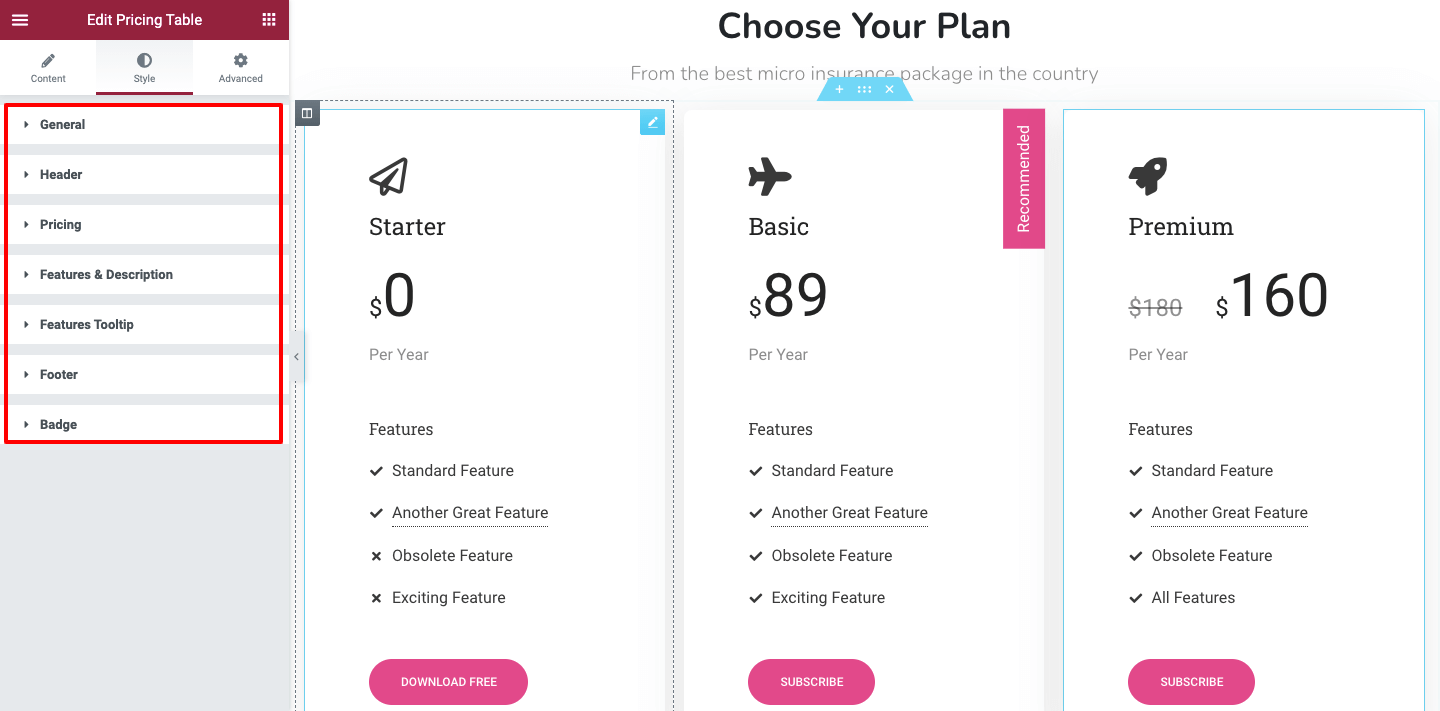
스타일 섹션에서는 가격표 디자인을 사용자 정의하는 데 필요한 모든 스타일 옵션을 얻을 수 있습니다. 도움이 될 설정입니다.
- 일반 : 일반 섹션은 테이블의 일반 내용을 사용자 지정하는 데 도움이 됩니다.
- 헤더 : 이 옵션을 사용하여 헤더 내용을 다시 디자인할 수 있습니다.
- 가격 책정 : 가격 책정 영역에서 기본 가격 책정 콘텐츠의 스타일을 변경할 수 있습니다.
- 특징 및 설명 : 해당 지역의 특징 및 설명 내용을 꾸밀 수 있습니다.
- 기능 툴팁 : 이 영역에서 툴팁 디자인을 편집할 수 있습니다.
- 바닥글 : 여기에서 바닥글의 현재 스타일을 변경할 수 있습니다.
- 뱃지 : 뱃지를 나만의 스타일로 꾸밀 수 있습니다.

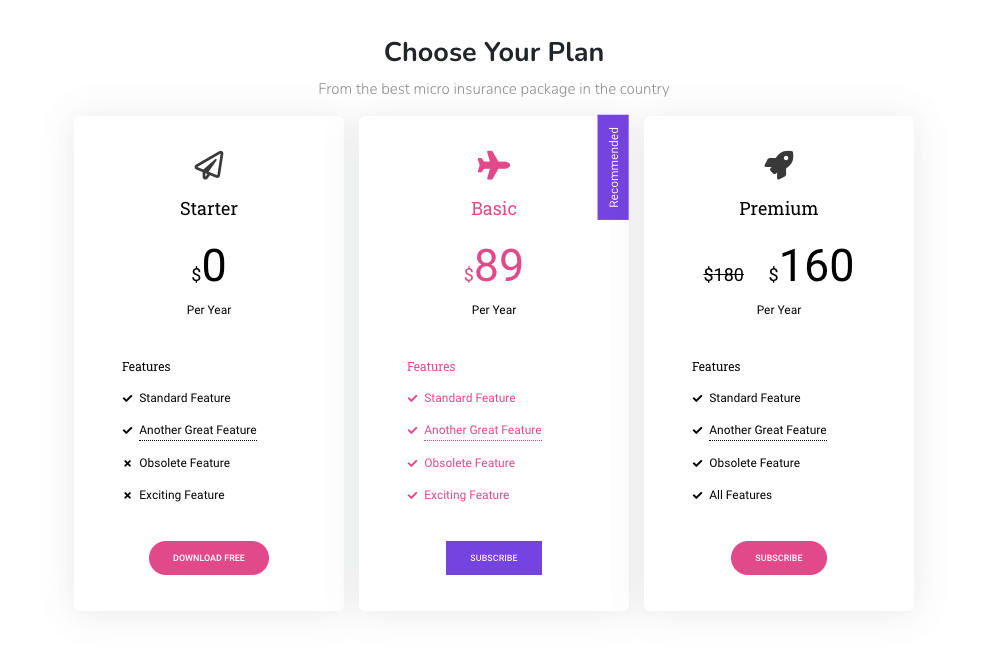
최종 미리보기
우리는 가격표의 필수 스타일을 변경했으며 테이블의 최종 모양은 아래 이미지와 같습니다.

그게 다야.
두 번째 방법: 해피 애드온 사전 제작 템플릿 블록을 사용하여 사이트에 가격표 만들기
지금까지 처음부터 가격표를 만드는 방법을 보여 드렸습니다. 여기 블로그의 이 부분에서 Elementor 웹사이트의 가격표를 만드는 다른 방법을 배우게 됩니다.
일정이 빡빡하고 처음부터 디자인할 시간이 충분하지 않은 경우 편리한 사전 제작 가격 책정 블록을 사용할 수 있습니다.
이제 미리 만들어진 Happy Addons의 가격 블록을 사용하여 웹사이트에 놀라운 가격표를 추가하는 방법을 보여드리겠습니다.
해보자
행복한 템플릿 찾기
먼저 Elementor 캔버스에서 해피 템플릿 아이콘을 클릭하고 블록 및 템플릿 영역을 엽니다.

적절한 가격표 템플릿 삽입
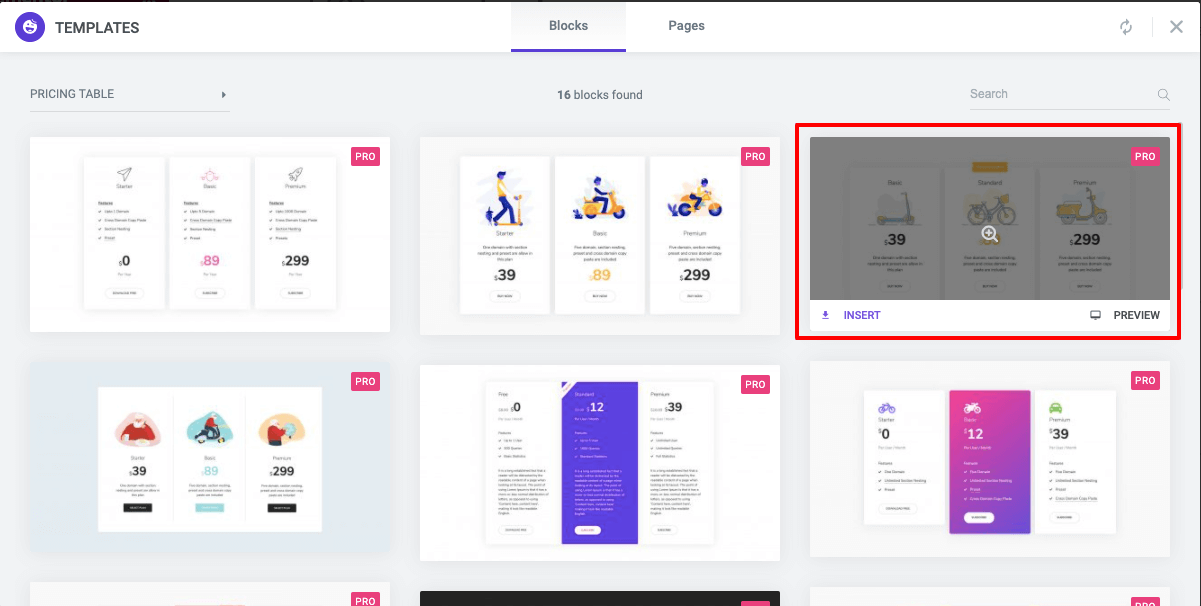
다음 화면에서 모든 블록 을 찾을 수 있습니다. 가격표 블록을 선택하거나 검색 창을 사용하여 검색할 수 있습니다. 마지막으로 가장 적합한 것을 선택하고 웹사이트에 설치 합니다.

그런 다음 필요에 따라 내용을 변경하십시오!
그게 다야 귀하의 사이트에는 아름다운 가격표가 있습니다.
이 비디오를 볼 수도 있습니다.
귀하의 사이트에 대한 가격표를 작성할 준비가 되셨습니까?
간단하고 체계적인 WordPress 가격표는 고객에게 가격 계획에 대한 완벽한 그림을 제공합니다. 필요에 따라 적합한 플랜을 쉽게 선택할 수 있도록 도와줍니다.
이 블로그에서는 Happy Addons 위젯을 사용하여 Elementor 가격표를 만드는 방법에 대해 논의했습니다. 또한 미리 만들어진 템플릿 블록을 사용하여 매력적인 테이블을 디자인하는 방법을 보여줍니다.
이 튜토리얼과 관련하여 질문이 있는 경우 아래 의견란에 작성할 수 있습니다.
이 기사가 마음에 드셨나요? Elementor, WordPress 및 Happy Addons에 대한 유용한 튜토리얼 블로그를 많이 작성했습니다. 뉴스레터에 가입하면 이 모든 정보를 무료 로 받을 수 있습니다.
