WooCommerce용 제품 카테고리 슬라이더를 만드는 방법
게시 됨: 2024-10-03WooCommerce 매장 어디든 제품 카테고리 슬라이더를 추가하면 고객이 웹사이트의 모든 섹션에서 제품을 쉽게 탐색하고 찾을 수 있도록 하여 사용자 경험을 크게 향상시킬 수 있습니다.
홈페이지, 제품 페이지, 사용자 정의 페이지 중 어디에 배치하든 슬라이더는 카테고리를 표시하고 제품 가시성을 높이는 원활한 방법을 제공합니다.
이 블로그 게시물에서는 WooCommerce 제품 카테고리 슬라이더를 만들고 사이트의 모든 페이지에 추가하는 단계를 안내해 드리겠습니다.
WooCommerce에 제품 카테고리 슬라이더를 추가하는 이유는 무엇입니까?
기본적으로 WooCommerce는 상점 섹션에 제품 카테고리를 표시하지만 웹사이트의 다른 부분에 제품 카테고리 슬라이더를 추가하면 참여도를 높이고 전환을 유도할 수 있습니다.
이 슬라이더를 홈페이지, 랜딩 페이지 또는 블로그 게시물에 배치하면 방문자가 다양한 제품 카테고리를 더 쉽게 발견하고 탐색할 수 있어 더 효율적으로 탐색하고 구매할 수 있습니다.
WooCommerce에 제품 카테고리 슬라이더를 추가하는 방법
목차
Elementor용 Elemento 애드온을 사용하면 제품 카테고리 슬라이더를 쉽게 추가할 수 있습니다. 이 강력한 도구를 사용하면 WooCommerce 매장을 위한 역동적이고 매력적인 슬라이더를 만들어 제품 검색 및 사용자 경험을 향상시킬 수 있습니다.

Elementor용 Elemento 애드온 정보:
Elementor용 Elemento 애드온은 아름답고 기능적인 WooCommerce 섹션을 구축하는 데 도움이 되는 다용도 플러그인입니다.
제품 카테고리 슬라이더를 포함한 다양한 위젯을 제공하므로 사이트 어디에서나 쉽게 제품 카테고리를 선보일 수 있습니다.
1단계: WooCommerce 및 Elementor 설치 및 활성화
WordPress 웹사이트에 WooCommerce & Elementor가 설치 및 활성화되어 있는지 확인하세요.


아직 설치하지 않았다면 플러그인 > 새로 추가 로 이동하여 'WooCommerce' 또는 'Elementor'를 검색한 후 지금 설치 및 활성화를 클릭하세요.
2단계: Elemento 애드온 플러그인 설치 및 활성화
ThemeHunk에서 Elemento 애드온 플러그인을 다운로드하세요.

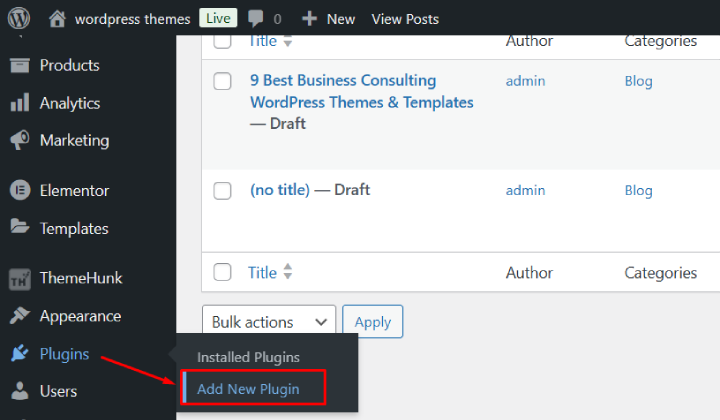
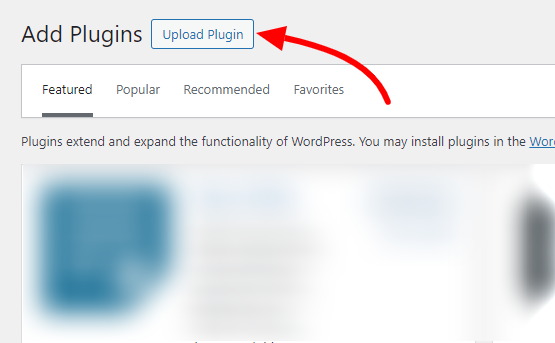
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다.

플러그인 업로드 버튼을 클릭한 후 다운로드한 zip 파일을 선택하세요.

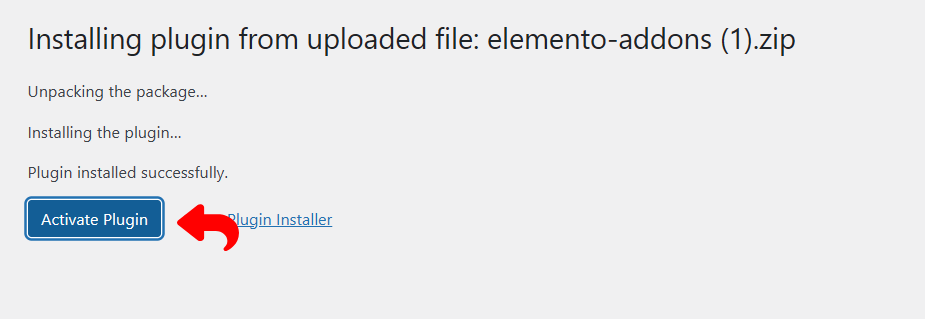
지금 설치를 클릭한 다음 플러그인을 활성화하세요 .
3단계: Elementor를 사용하여 새 페이지 만들기

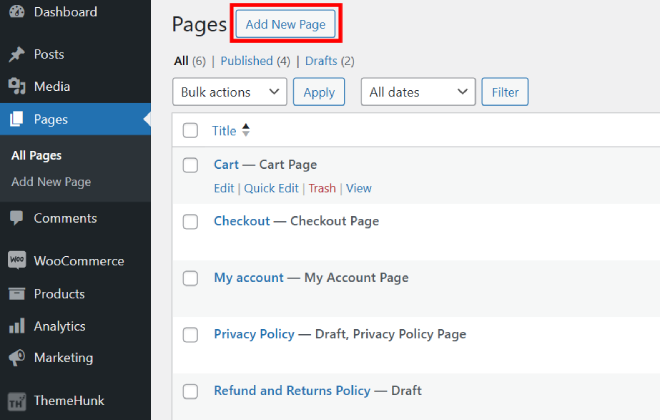
새 페이지를 만들려면 페이지 섹션으로 이동하여 ' 새로 추가 '를 클릭하세요. 무언가를 변경하고 싶다면 편집할 기존 페이지를 선택할 수도 있습니다.

또한 모든 페이지에 제품 카테고리 슬라이더를 쉽게 추가하여 제품을 멋지게 표시할 수 있습니다.

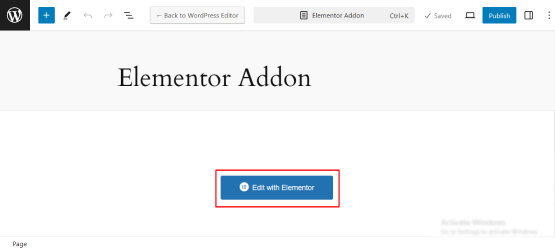
Elementor로 편집을 클릭하여 Elementor 페이지 빌더를 엽니다.
Elementor 편집기에서 + 아이콘을 클릭하여 새 섹션을 추가합니다.
슬라이더 섹션에 대해 원하는 구조를 선택하십시오(예: 1열 레이아웃).
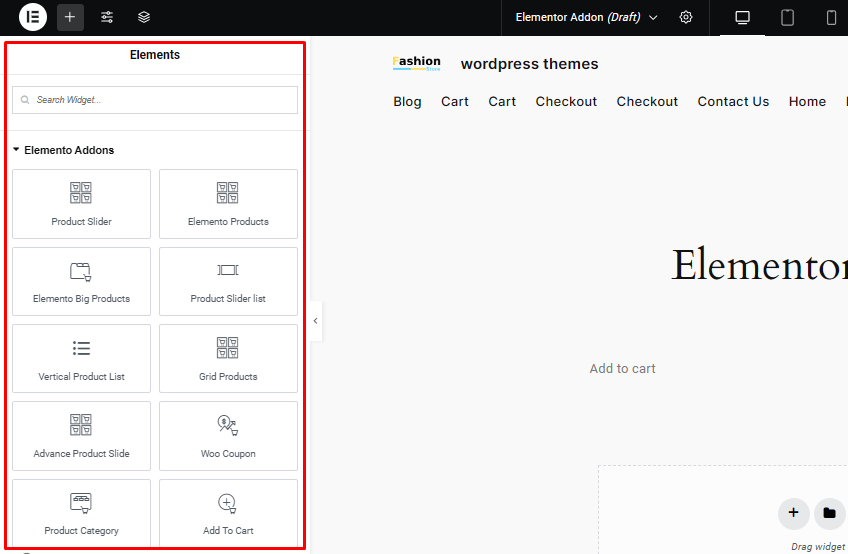
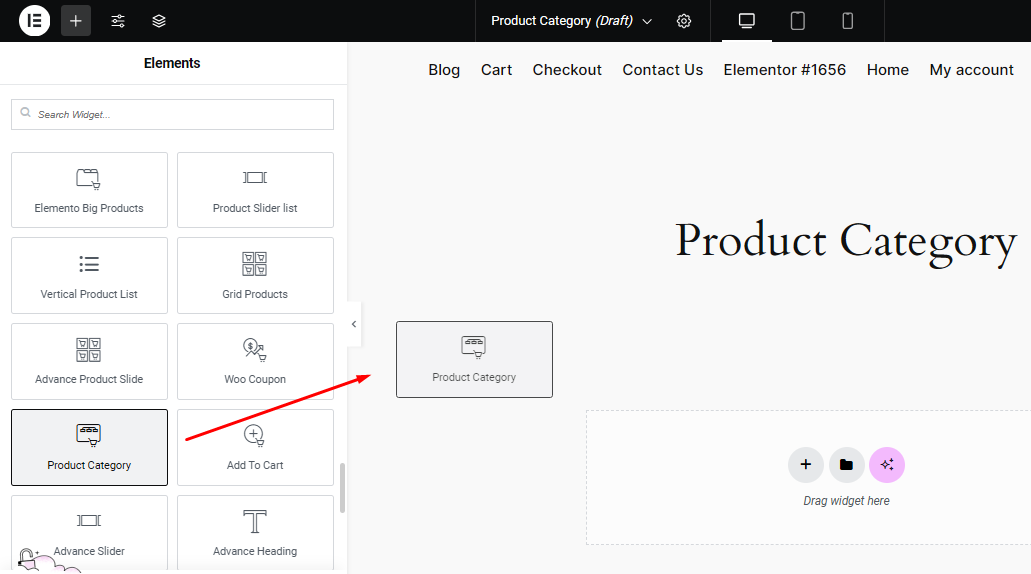
5단계: 제품 카테고리 슬라이더 위젯 찾기

Elementor 패널에서 “Product Category Slider” 를 검색합니다(이 위젯은 Elemento Addons 에서 사용 가능).

Product Category Slider 위젯을 생성된 섹션에 끌어다 놓습니다.
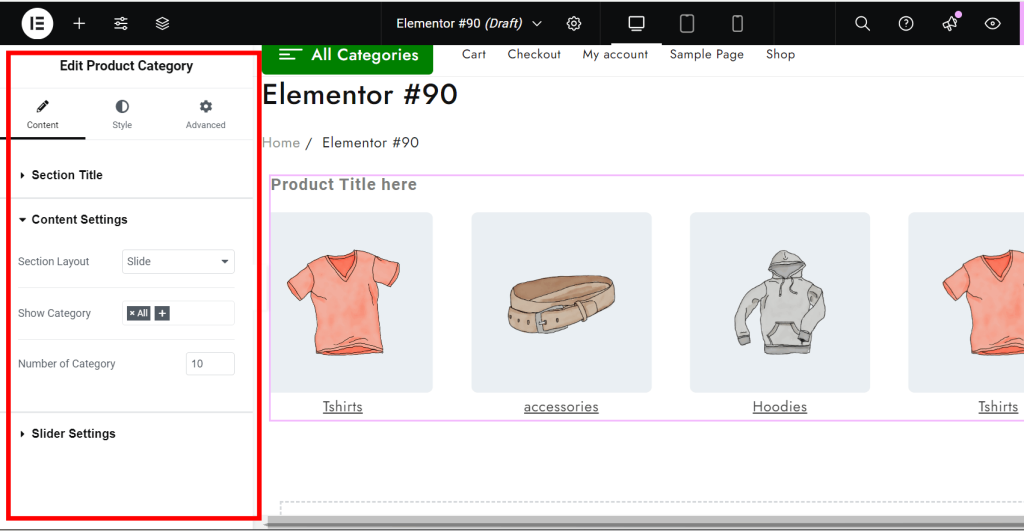
6단계: 제품 카테고리 슬라이더 사용자 정의

위젯을 추가하면 왼쪽에 사용자 정의 옵션이 나타납니다.
콘텐츠 탭에서 슬라이더에 표시하려는 WooCommerce 제품 카테고리를 선택하세요.
레이아웃 및 스타일 탭에서 슬라이드당 제품 수, 레이아웃 옵션, 슬라이더 속도 등을 사용자 정의할 수 있습니다.
또한 화살표나 점 활성화를 포함한 탐색 설정을 구성합니다.
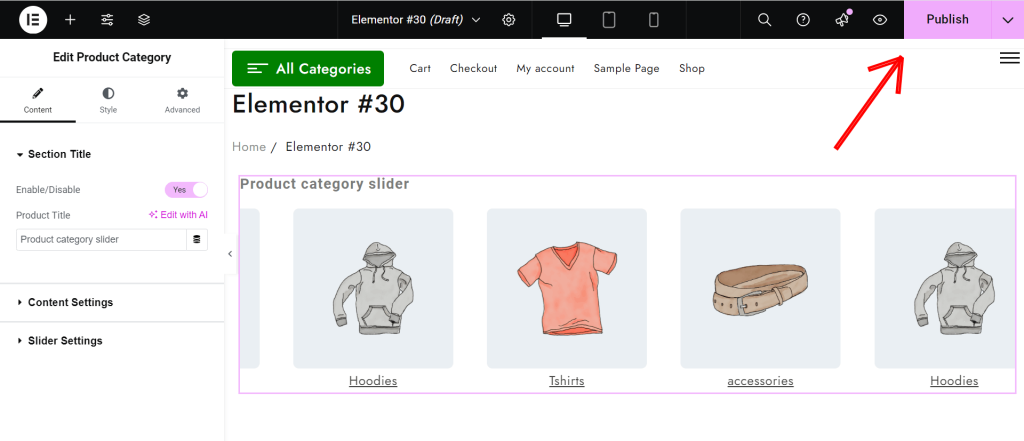
7단계: 게시 및 미리보기

구성이 만족스러우면 게시를 클릭하여 페이지를 활성화하세요.

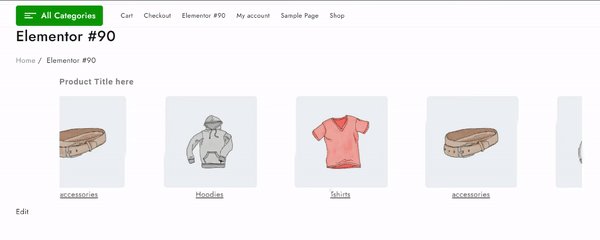
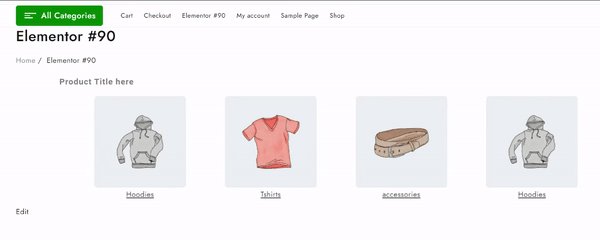
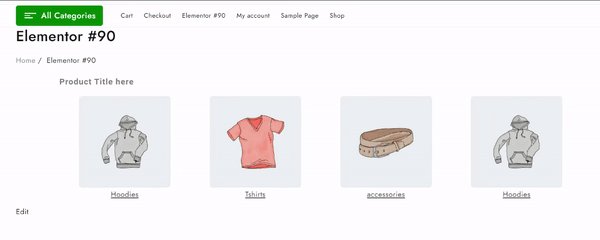
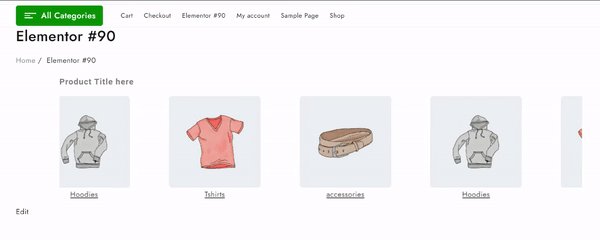
이제 새로 생성된 페이지에 제품 카테고리 슬라이더가 표시됩니다.
FAQ
Q: WooCommerce의 제품 카테고리 슬라이더란 무엇입니까?
답변: 제품 카테고리 슬라이더는 사용자가 다양한 카테고리를 쉽게 탐색할 수 있도록 다양한 제품 카테고리를 슬라이딩 형식으로 표시하는 전자상거래 웹사이트의 시각적 요소입니다.
Q: 카테고리 슬라이더의 모양을 사용자 정의할 수 있습니까?
답변: 예, 대부분의 슬라이더 플러그인은 다음을 포함하여 사용자 정의 옵션을 제공합니다.
슬라이더 크기 및 전환
배경색
텍스트 스타일 및 버튼 레이아웃
화살표 탐색 및 페이지 매김 스타일
Q: 카테고리 슬라이더가 없으면 어떻게 해야 합니까?
답변: 플러그인이 설치되고 활성화되었는지 확인하세요.
가시성 옵션에 대한 슬라이더 설정을 확인하세요.
표시되는 카테고리에 제품이 할당되어 있는지 확인하세요.
캐싱 플러그인이나 브라우저 캐시를 삭제하세요.
결론
WooCommerce 스토어에 제품 카테고리 슬라이더를 추가하는 것은 사용자 경험을 향상하고 제품 가시성을 향상하며 전환을 유도하는 훌륭한 방법입니다.
Elementor용 Elemento 애드온을 사용하면 시각적으로 매력적이고 대화형인 슬라이더를 간단하고 효율적으로 만들 수 있습니다.
제품 카테고리를 동적 형식으로 표시하면 고객이 제품을 더 쉽게 탐색할 수 있어 더 많은 참여를 유도하고 웹사이트 판매를 늘릴 수 있습니다.
이 기사가 도움이 되었다면 친구들과 공유해 주세요. 궁금한 점이 있으시면 아래에 댓글을 남겨주시면 도움을 드리겠습니다. 읽어주셔서 감사합니다!
YouTube 채널 을 구독해 주세요. 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 과 Twitter 에서 팔로우도 해주세요.
더 유용한 자료:
- "업데이트에 실패했습니다." 수정 방법 WordPress의 응답이 유효한 JSON 응답이 아닙니다.
- WooCommerce 플러그인 고성능 주문 저장소를 호환 가능하게 만드는 방법
