WordPress 및 Elementor를 사용하여 레스토랑 웹사이트를 만드는 방법
게시 됨: 2021-02-11손님의 90%가 식사 전에 온라인으로 레스토랑을 검색한다는 사실을 알고 계셨습니까? 사실 다른 어떤 업종보다 높은 수치다.
따라서 이 사실을 알게 된 후 레스토랑을 위한 웹사이트를 만들고 싶다면 놀랄 일이 아닙니다. 그러나 이것이 실제로 귀하의 레스토랑을 위한 웹사이트 제작을 고려하는 유일한 이유는 아닙니다.
레스토랑 웹사이트는 군침 도는 메뉴를 선보일 수 있는 완벽한 장소입니다.
또한 멋진 사진으로 사람들이 우아한 레스토랑 인테리어를 확인하게 할 수도 있습니다. 가능한 모든 방법으로 고객에게 더 많은 편의를 제공하기 위해 번창한다면 개인용 모바일 또는 컴퓨터에서 바로 테이블을 예약하는 편리함을 제공하지 않을 이유가 없습니다.
레스토랑 웹사이트를 만드는 데 관심이 있다면 이 블로그가 당신에게 딱 맞는 블로그일 것입니다. 또한 영감을 받아 직접 디자인할 수 있는 훌륭한 레스토랑 웹사이트 디자인 예제를 추가했습니다.
재미있을 것이므로 결승선까지 따라가십시오.
WordPress 및 Elementor를 사용하여 레스토랑 웹사이트를 만들어야 하는 이유

레스토랑 웹사이트를 만들기로 결정하셨나요? 축하합니다. 가장 어려운 장애물을 넘었습니다.
웹 사이트를 만드는 것이 복잡한 작업이라는 것은 일반적인 인식입니다. 현실은 훨씬 더 다릅니다. 웹 사이트를 구축하는 복잡한 방법이 있지만 훨씬 간단한 방법도 있습니다.
레스토랑 웹 사이트를 만드는 더 쉬운 방법 중 하나는 WordPress를 사용하는 것이며 디자인하는 데 Elementor보다 더 좋은 옵션은 없습니다.
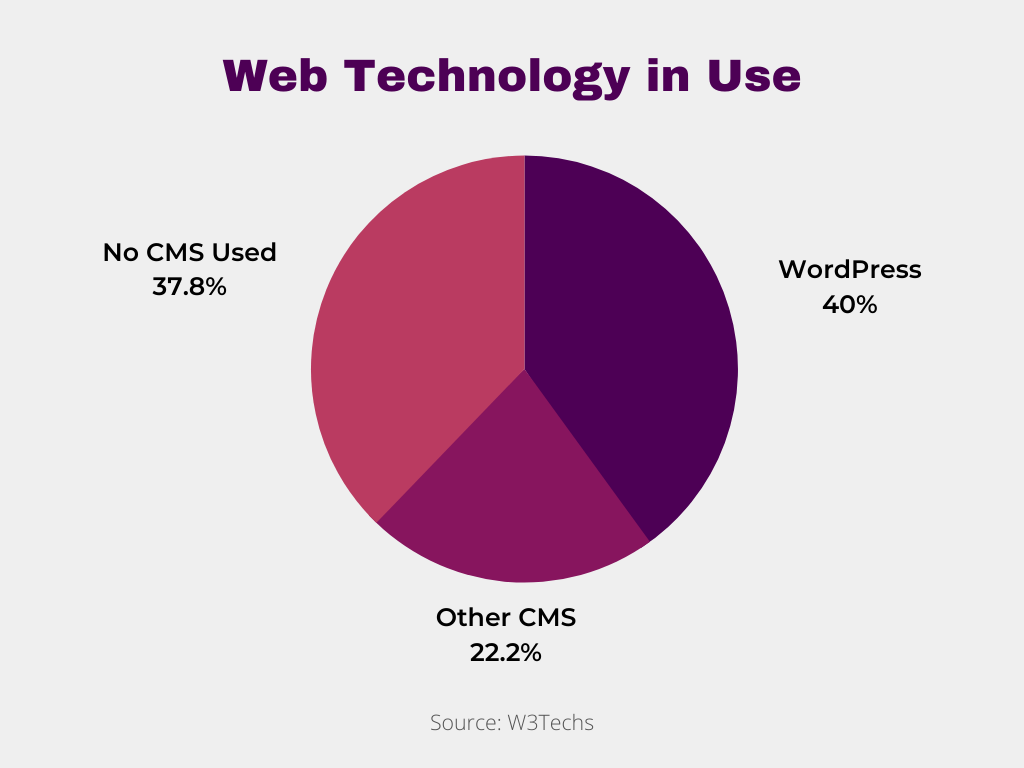
요즘 유행하는 조합입니다. W3Techs에 따르면 온라인 전체 웹사이트의 40%가 워드프레스를 사용하여 구축되었습니다.

WordPress를 사용하여 웹 페이지를 디자인하는 가장 인기 있는 방법 중 하나는 Elementor입니다. 이 페이지 빌더는 현재 500만 명이 넘는 활성 설치를 보유하고 있습니다.
WordPress와 Elementor를 사용하면 잠재 고객에게 더 쉽게 다가갈 수 있는 레스토랑 웹사이트를 구축할 수 있습니다.
WordPress는 코딩 기술 없이도 웹사이트를 구축할 수 있는 무료 웹사이트 빌더입니다. 예, 이것을 사용하여 웹 사이트를 구축하기 위해 코딩 경험을 배울 필요가 없습니다. 또한 무료 버전과 프리미엄 버전 모두에서 사용할 수 있는 WordPress 플러그인 Elementor를 사용하면 한 줄의 코드 없이도 눈길을 끄는 페이지를 디자인할 수 있습니다.
마지막으로 Happy Addons는 멋진 디자인을 만들기 위해 반드시 시도해야 하는 Elementor의 애드온입니다.
이것이 WordPress와 Elementor가 레스토랑 웹사이트를 만드는 데 가장 적합한 조합이라고 생각하는 이유입니다. 이제 잠시만 기다려 주십시오. 레스토랑을 위한 멋진 웹사이트를 구축할 수 있도록 도와드리겠습니다.
Elementor에서 레스토랑 웹사이트를 만드는 7가지 쉬운 단계
그럼 사업을 시작하겠습니다. 레스토랑 웹사이트가 준비되었습니다. 시작하려면 다음 전제 조건을 충족해야 합니다. (걱정 마세요, 새로운 이름은 없습니다!)
- 워드프레스 사이트
- Elementor 페이지 빌더(무료)
- 해피 애드온(무료)
- 해피 애드온(프로)
WordPress는 모든 호스팅 제공업체에 설치할 수 있지만 WordPress 호스팅이 있는 경우 가장 좋습니다. 그런 다음 Elementor 페이지 빌더와 Happy Addons를 설치하면 레스토랑 웹사이트를 만들 준비가 된 것입니다.
다음은 비디오에서 WordPress와 Elementor를 사용하여 WordPress 웹사이트를 만드는 방법의 전체 과정입니다.
1단계 – 새 페이지 만들기
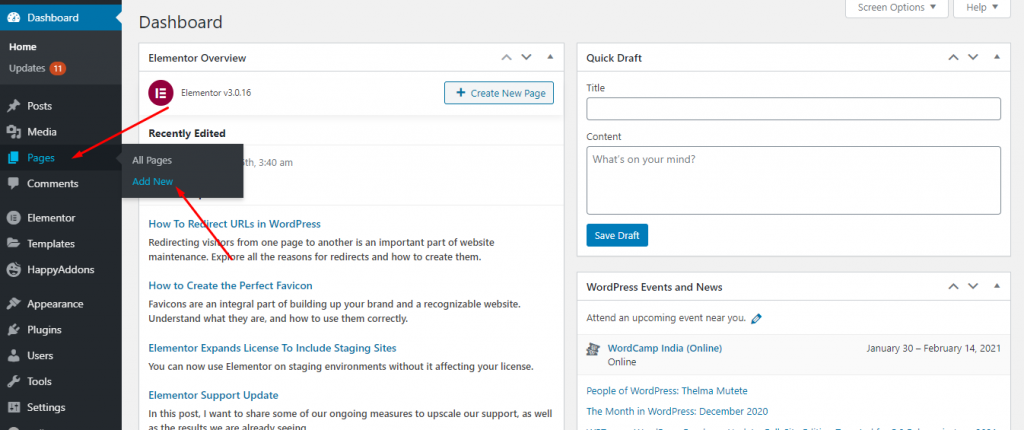
먼저 WP 관리 대시보드에 로그인하고 페이지 > 새로 추가 로 이동합니다.

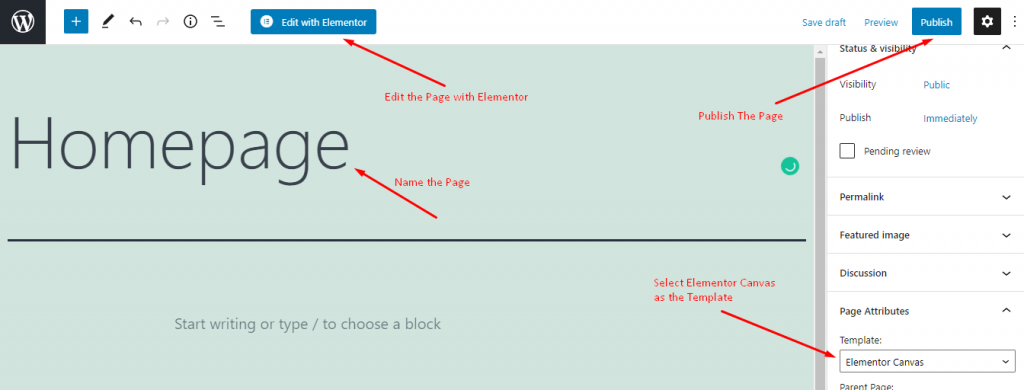
여기에서 새 페이지를 만들 수 있습니다. 우리가 한 것처럼 이름을 지정하십시오. 이 페이지를 홈페이지로 사용하기 때문에 " 홈페이지 "로 이름을 지정했습니다. 또한 Elementor로 전체 페이지를 구축하기 위해 기본 템플릿을 " Elementor Canvas "로 설정합니다. Elementor Full Width 를 선택하면 메뉴 없이 전체 페이지를 사용자 지정할 수 있습니다.
그런 다음 오른쪽 사이드바에서 페이지를 게시합니다. 페이지가 게시되고 사용자 정의할 준비가 되면 " Elementor로 편집 "을 클릭하면 Elementor 페이지 빌더로 리디렉션됩니다.

2단계 – 레스토랑 웹사이트에 적합한 템플릿 선택
Elementor 페이지 빌더를 사용하면 이제 원하는 방식으로 페이지를 수정할 수 있습니다. 그러나 Elementor에는 많은 무료 및 프로 템플릿이 있으므로 처음부터 페이지를 만들 필요조차 없습니다. 기존 템플릿을 선택하면 됩니다.
그러나 우리는 Happy Addons의 아름다운 Happy Template을 사용할 것입니다. Happy Addons는 Elementor 페이지 빌더의 애드온으로 작동하므로 기본 Elementor 템플릿 대신 Happy Templates를 쉽게 사용하여 페이지를 디자인할 수 있습니다.
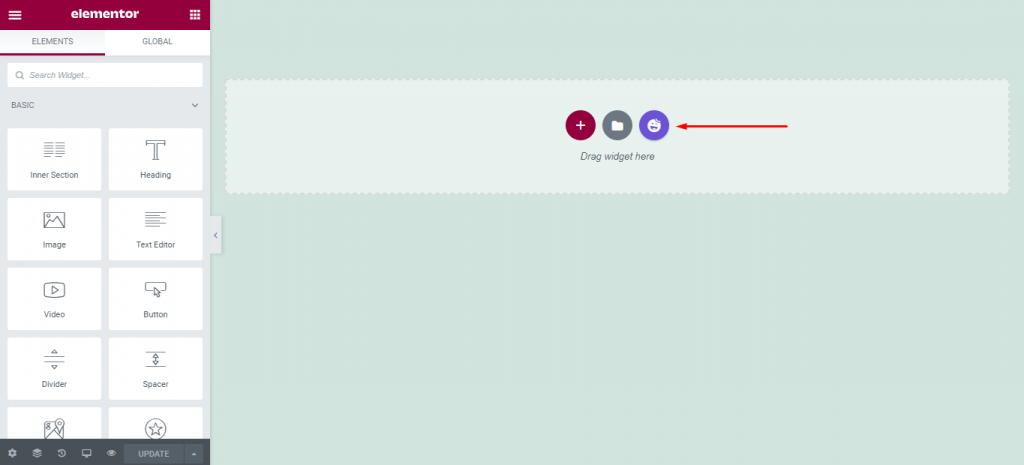
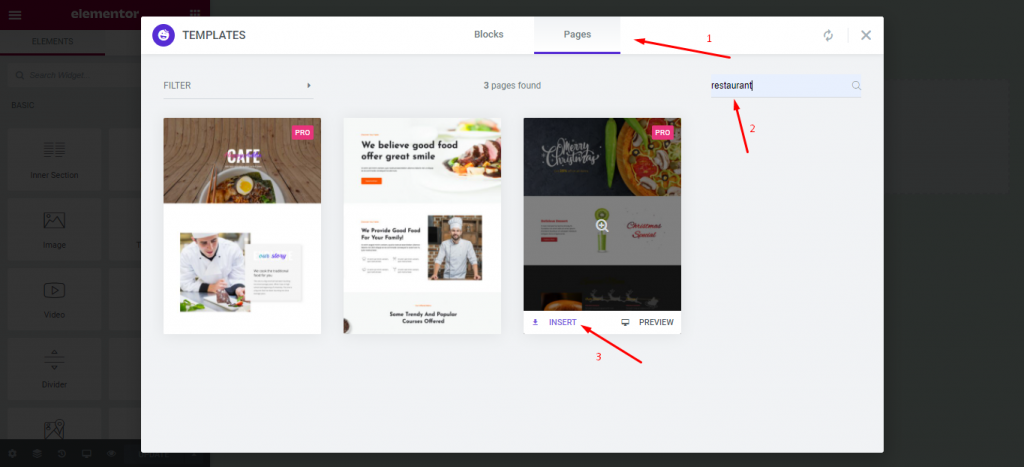
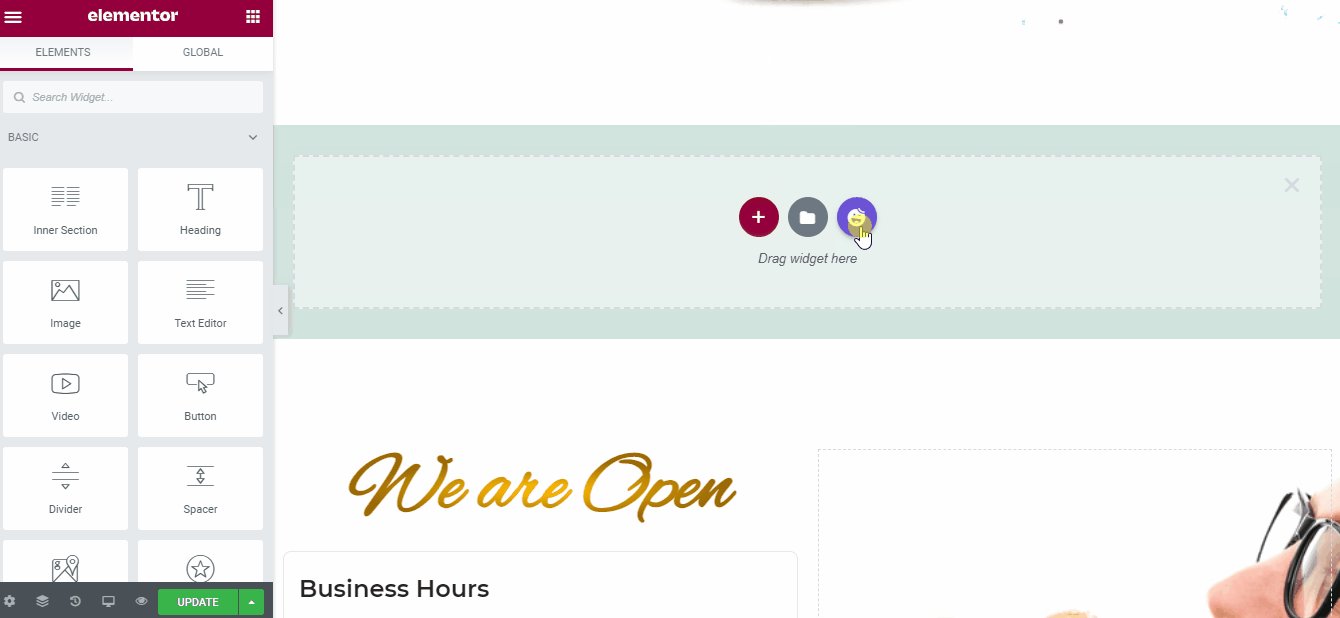
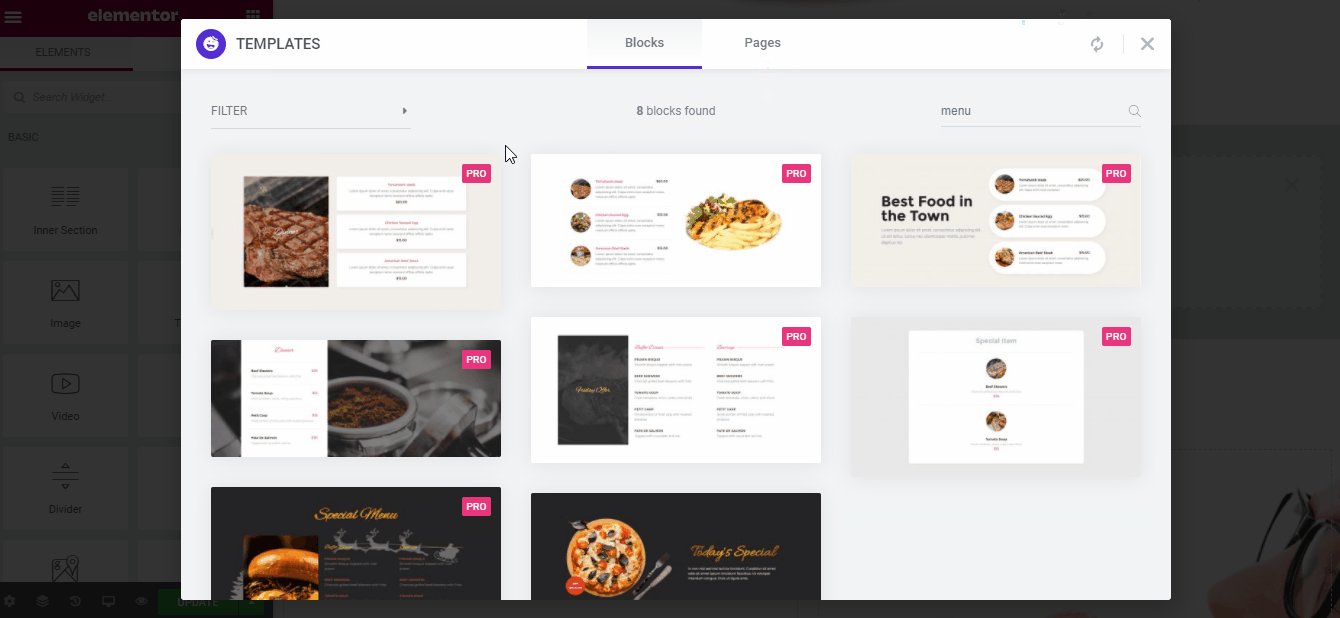
그러려면 해피 아이콘 을 클릭하고 페이지 탭에서 비즈니스에 적합한 템플릿을 검색하고 선택합니다.

레스토랑의 경우 "레스토랑"을 검색하여 3개의 멋진 디자인을 얻었습니다. 그러나 템플릿 중 하나를 선택하고 필요에 따라 사용자 지정할 수 있습니다.

보시다시피 마지막으로 삽입 버튼을 클릭하면 템플릿이 홈페이지에 추가됩니다.
3단계 – 레스토랑 웹사이트에 헤더 추가
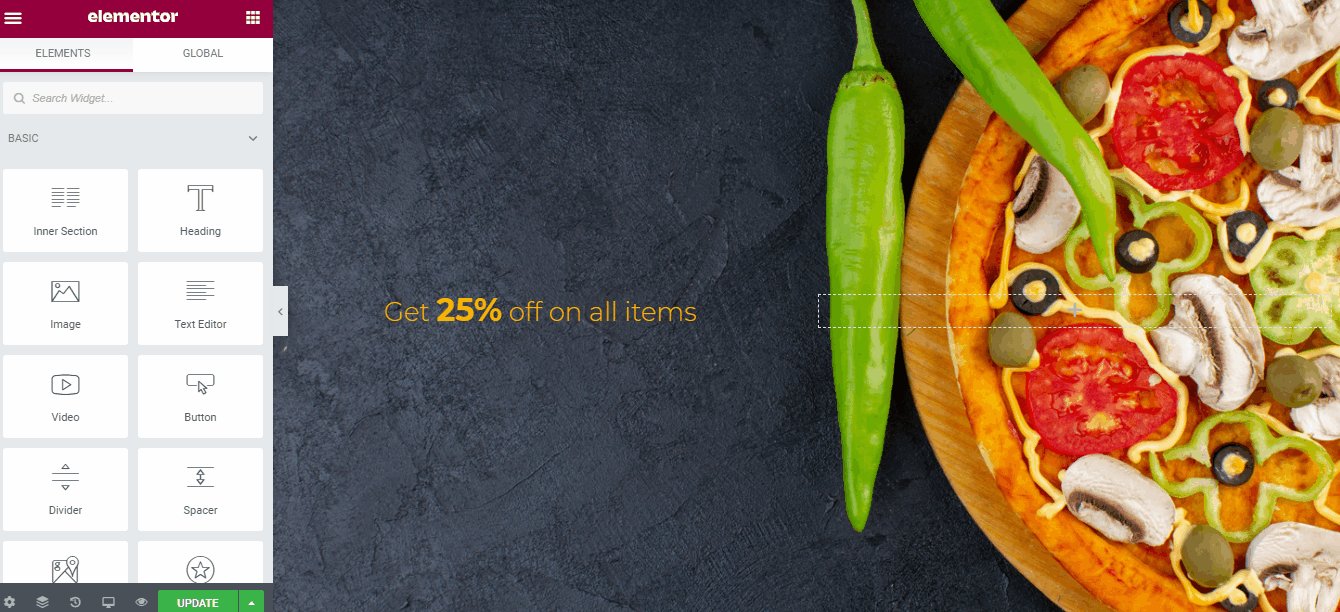
템플릿을 삽입하면 페이지가 준비되고 레스토랑에 사용하도록 사용자 정의할 수 있습니다.
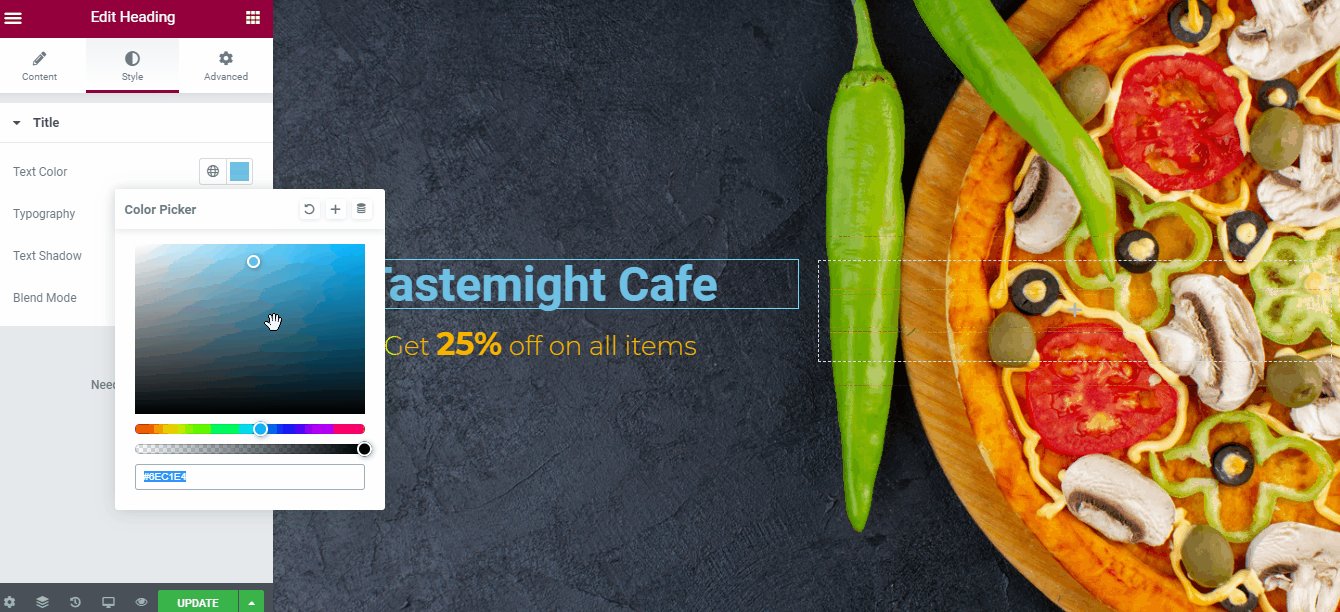
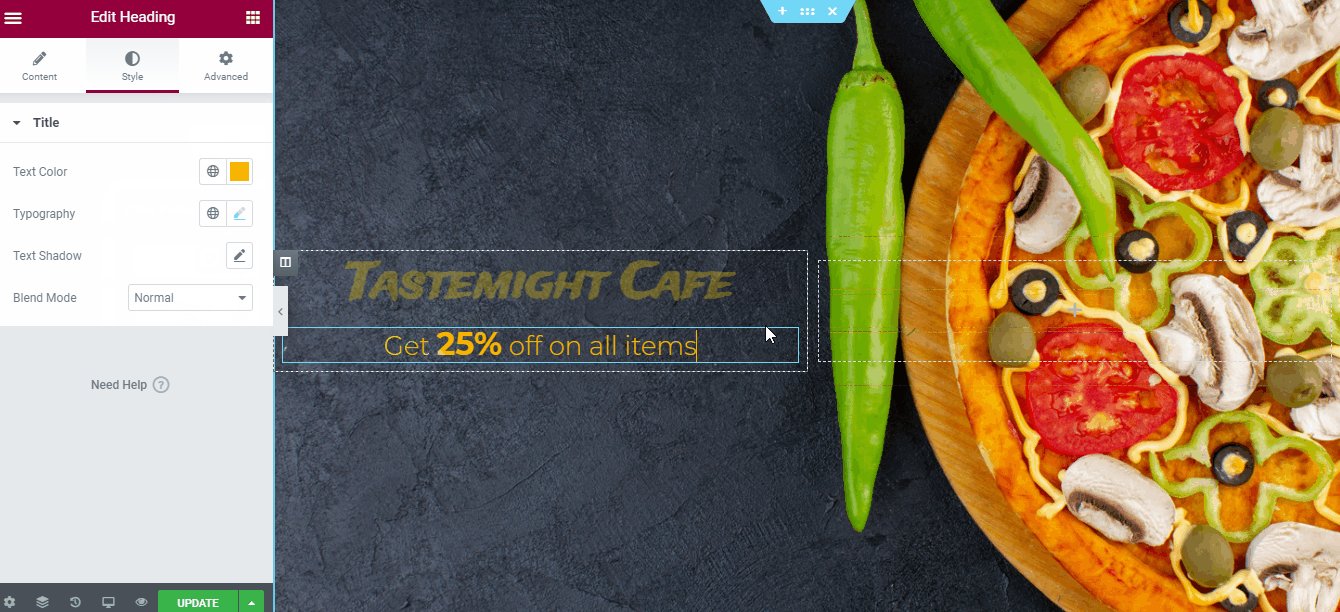
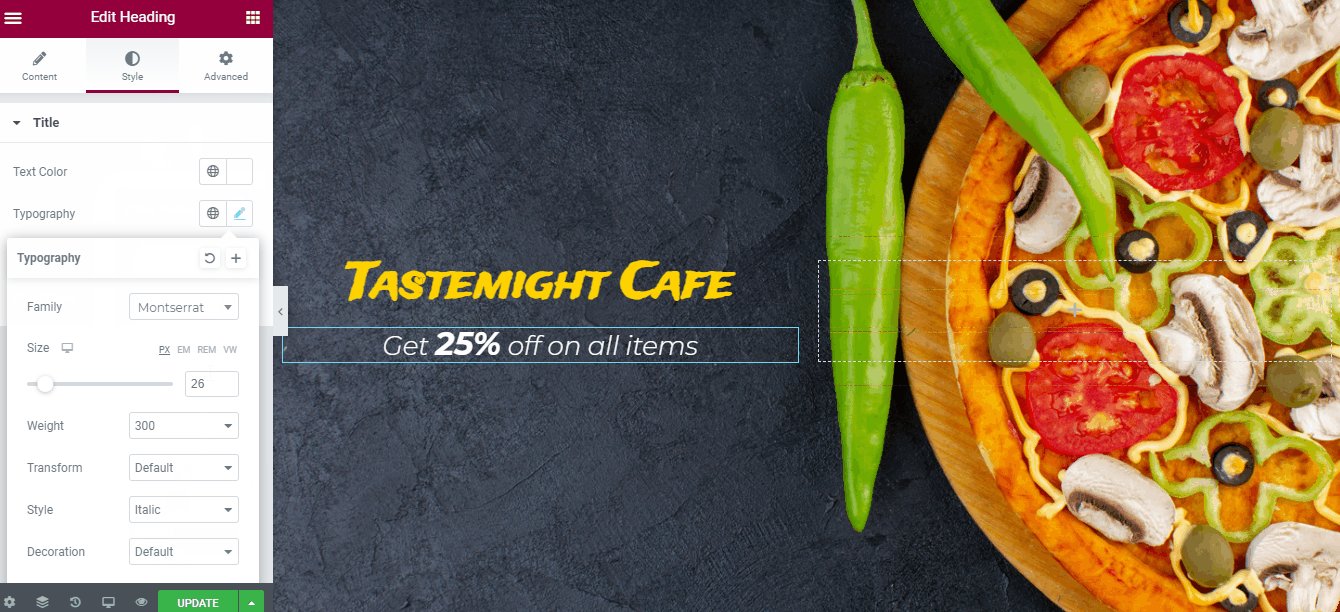
먼저 페이지에 헤더를 추가하여 레스토랑의 이름과 태그라인을 표시합니다. 드래그 앤 드롭과 약간의 스타일 지정으로 이를 수행하는 방법은 다음과 같습니다.

헤더를 추가하는 것은 방문자가 웹사이트를 방문하는 즉시 브랜드 아이덴티티를 표시하는 데 도움이 되므로 매우 중요합니다. 헤더를 사용자 정의한 후 이제 홈페이지 본문을 사용자 정의합니다.
4단계 – 맛있는 메뉴 섹션 만들기
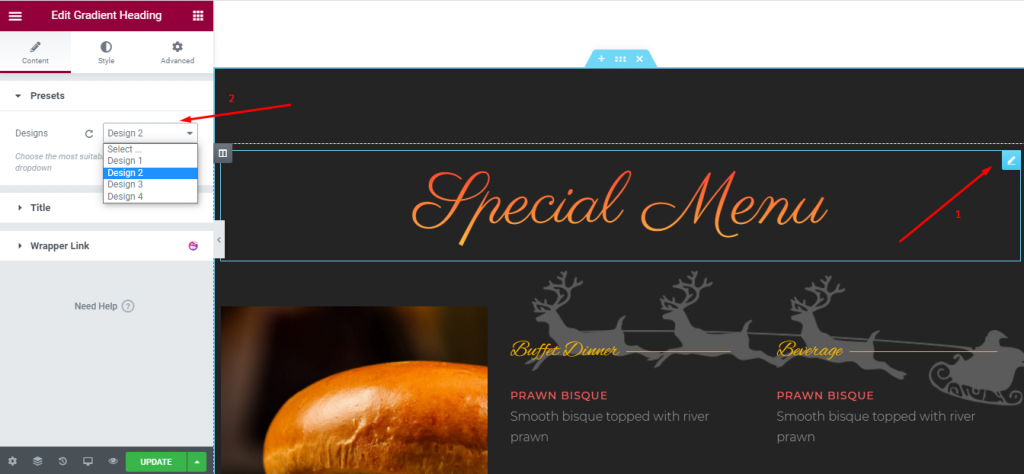
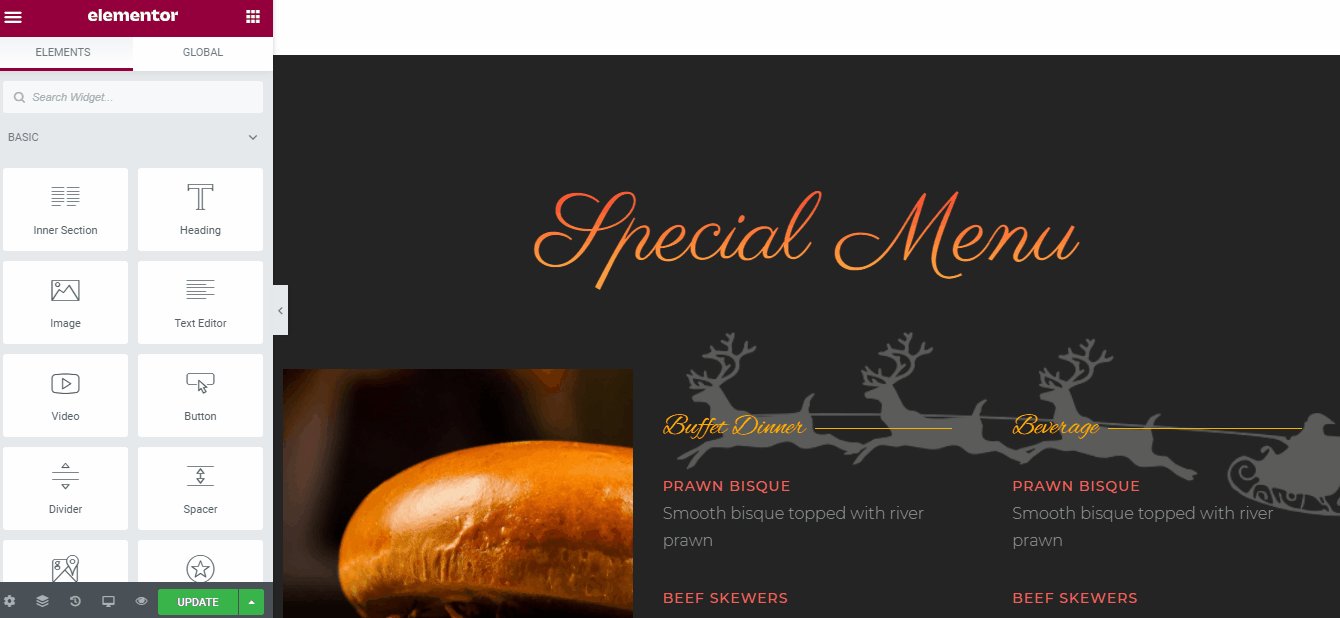
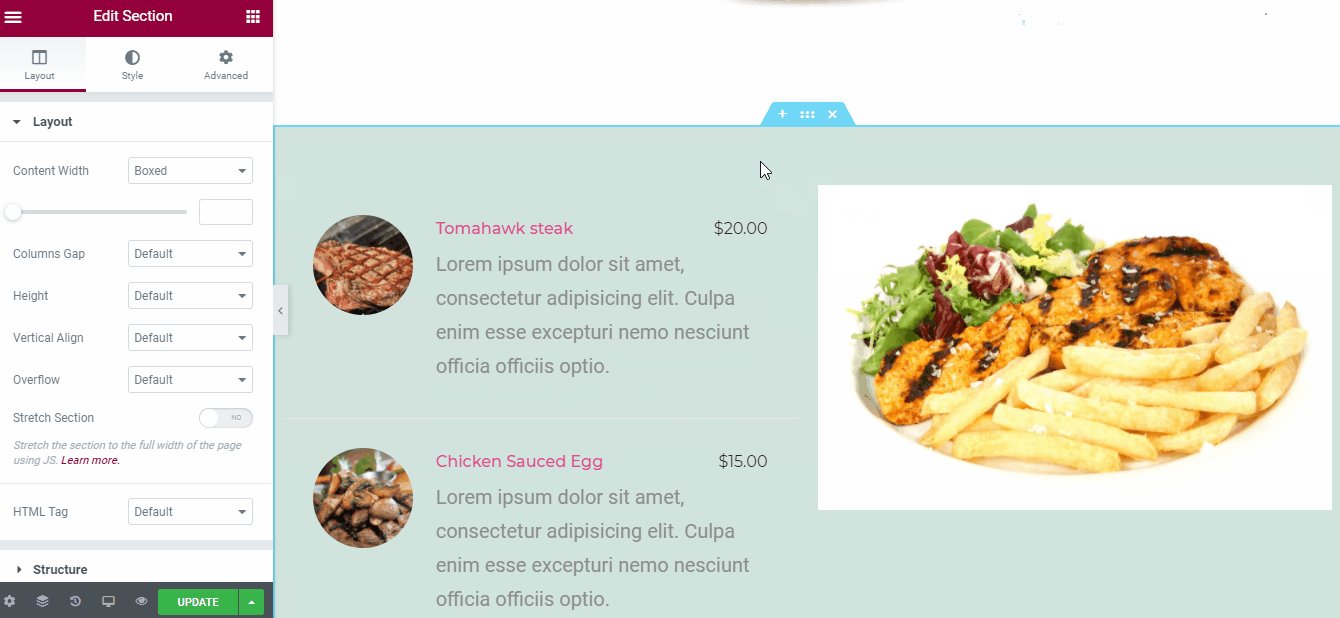
레스토랑 페이지는 메뉴 섹션이 없으면 불완전합니다. 템플릿에는 이미 메뉴 섹션이 포함되어 있으므로 이제 원하는 대로 사용자 정의합니다.

미리 만들어진 사전 설정에서 선택하거나 위의 이미지에서 볼 수 있는 콘텐츠 및 스타일 탭에서 글꼴, 색상 및 크기를 사용자 지정할 수도 있습니다.
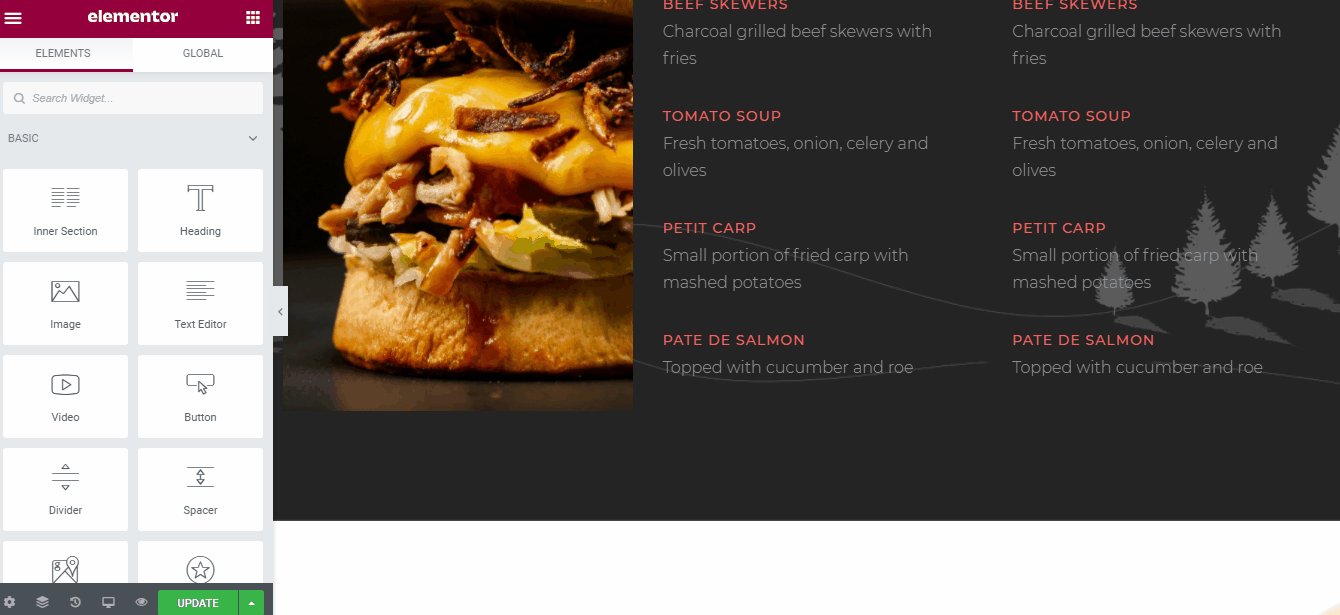
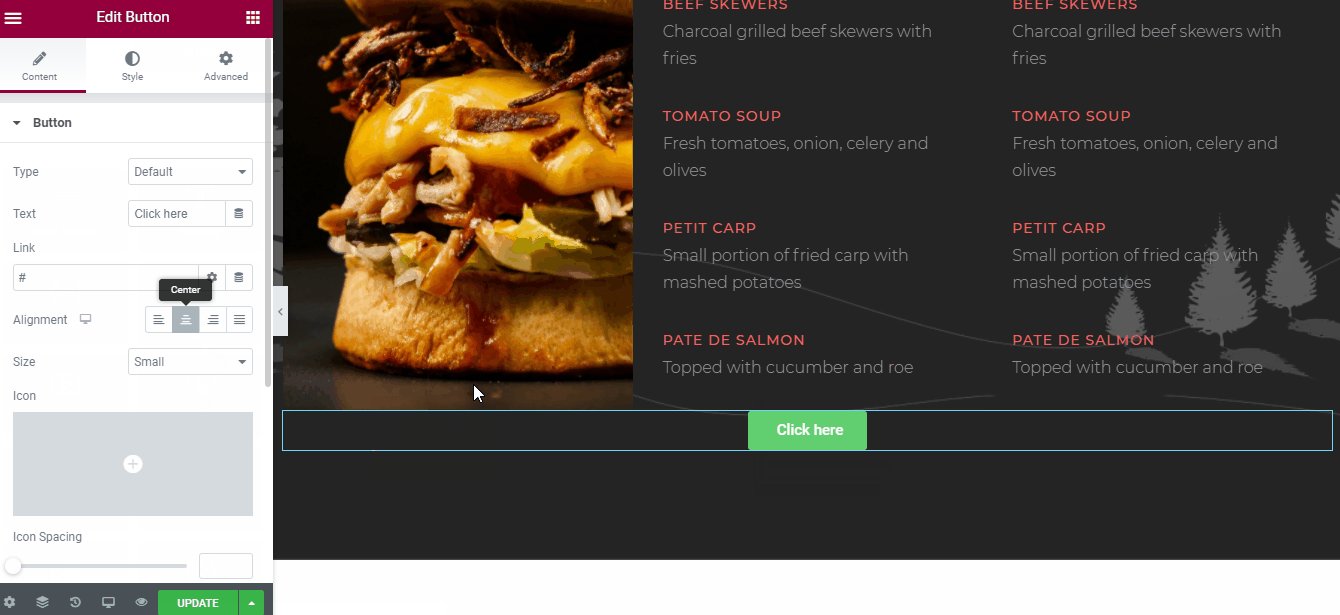
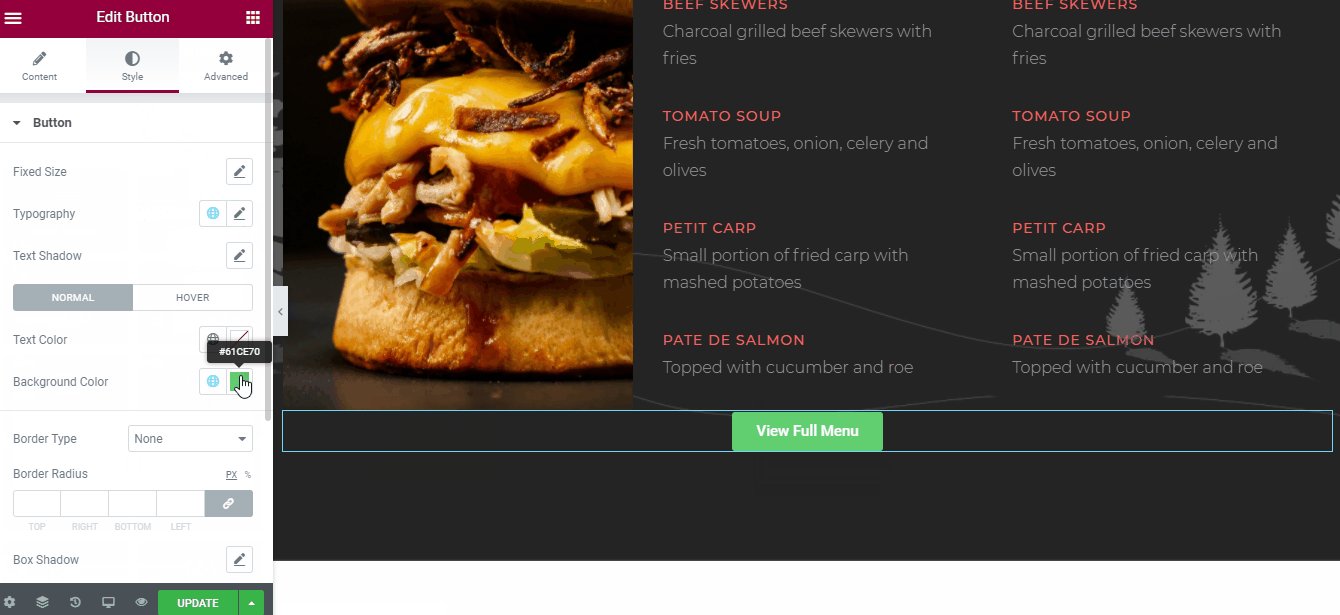
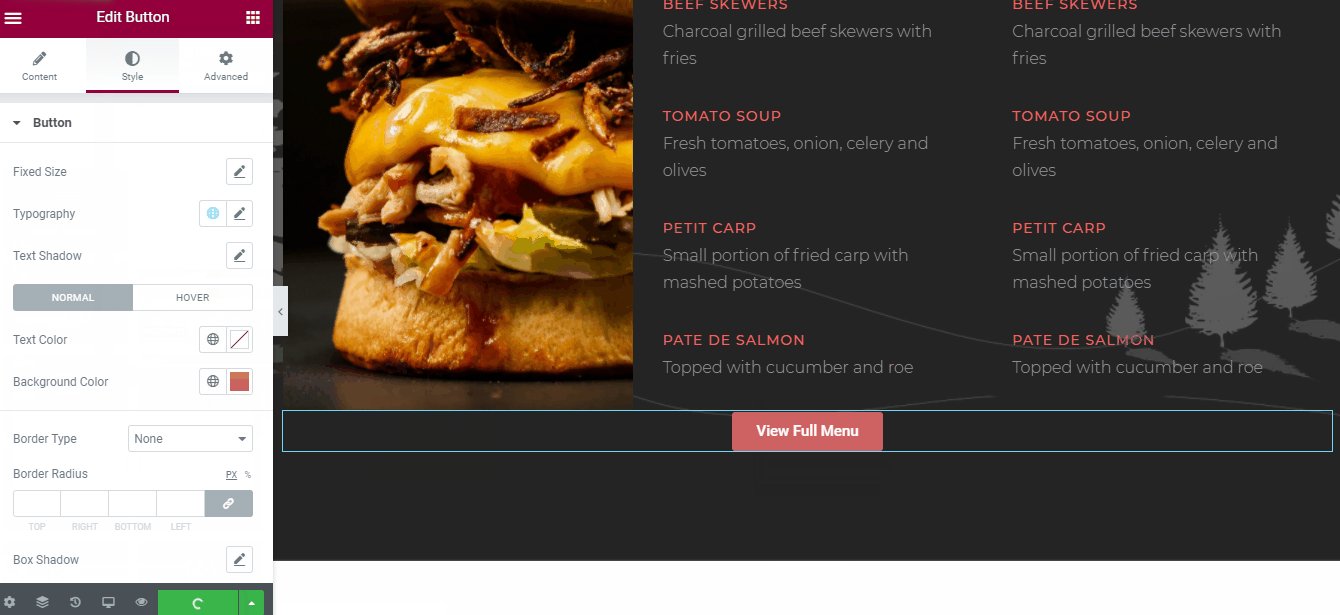
그런 다음 방문자가 레스토랑에서 제공하는 맛있는 메뉴를 쉽게 확인할 수 있도록 메뉴 끝에 버튼을 추가합니다.

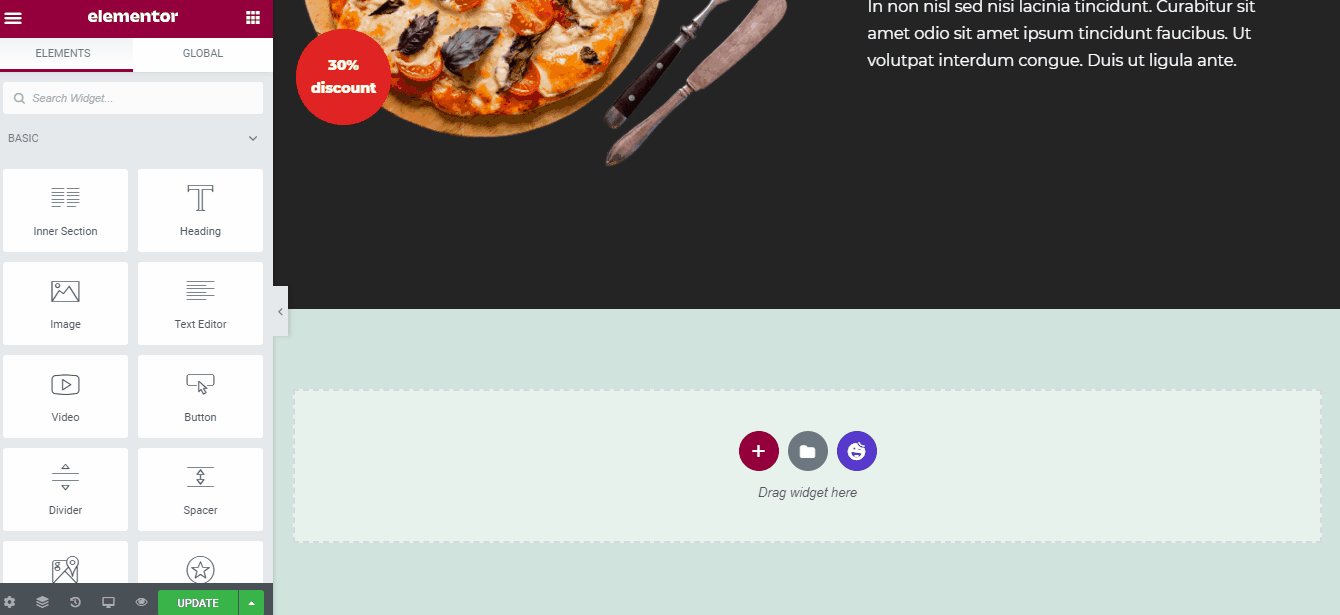
보시다시피, 사용자가 전체 메뉴 페이지에 액세스할 수 있도록 간략한 메뉴 섹션 끝에 버튼을 추가했습니다. 버튼을 디자인하는 것은 매우 쉽습니다. Elementor 요소 탭에서 드래그 앤 드롭한 다음 위의 이미지와 같이 사용자 정의하기만 하면 됩니다.
정렬, 텍스트, 색상에서 말 그대로 모든 것을 변경할 수 있습니다. 아직 메뉴 페이지를 만들지 않았기 때문에 링크 섹션을 무시했습니다. 그러나 당사에 표시되는 # 버튼 대신 메뉴 페이지에 대한 링크를 추가할 수 있습니다.
또한 Happy Addons에는 레스토랑 메뉴에 대한 몇 가지 Happy Blocks가 있으므로 미리 만들어진 다른 메뉴를 추가할 수도 있습니다. 아래는 그렇게 하는 방법입니다.

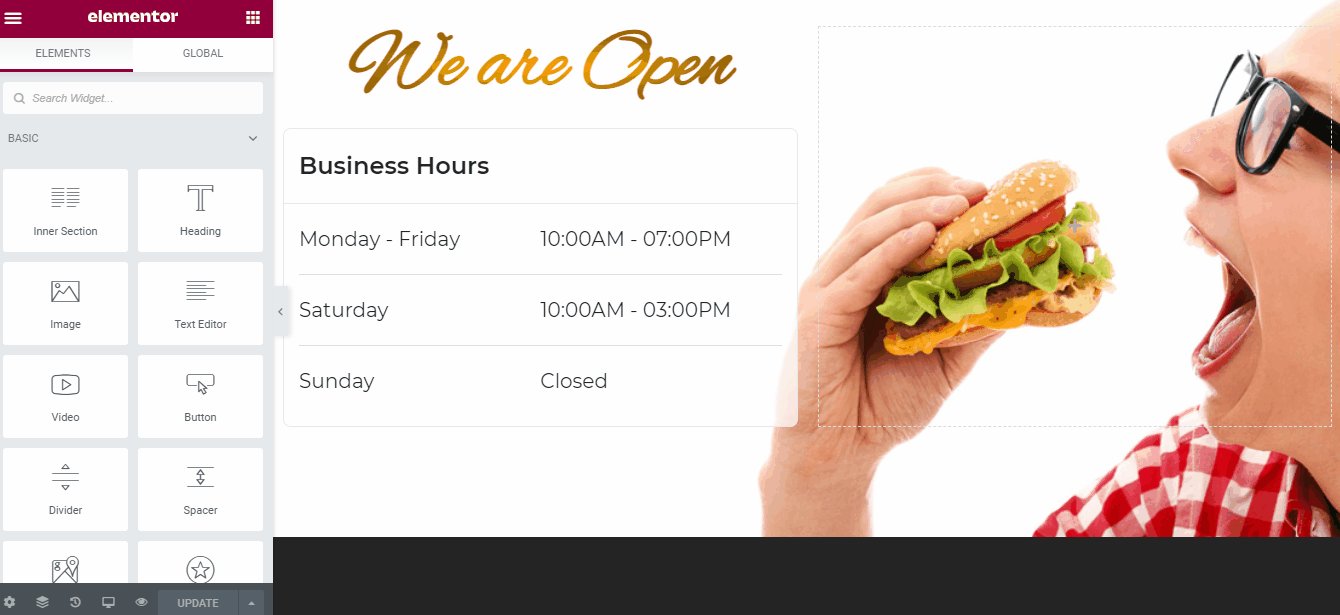
5단계 – 영업 시간 및 예약 섹션 추가
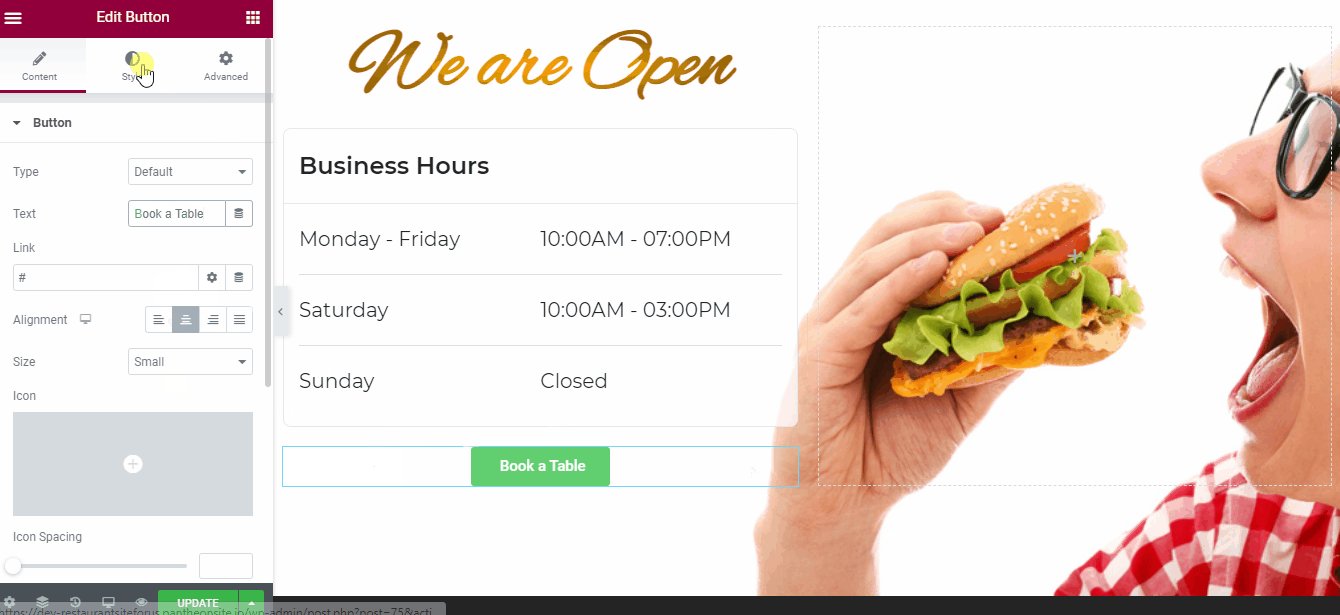
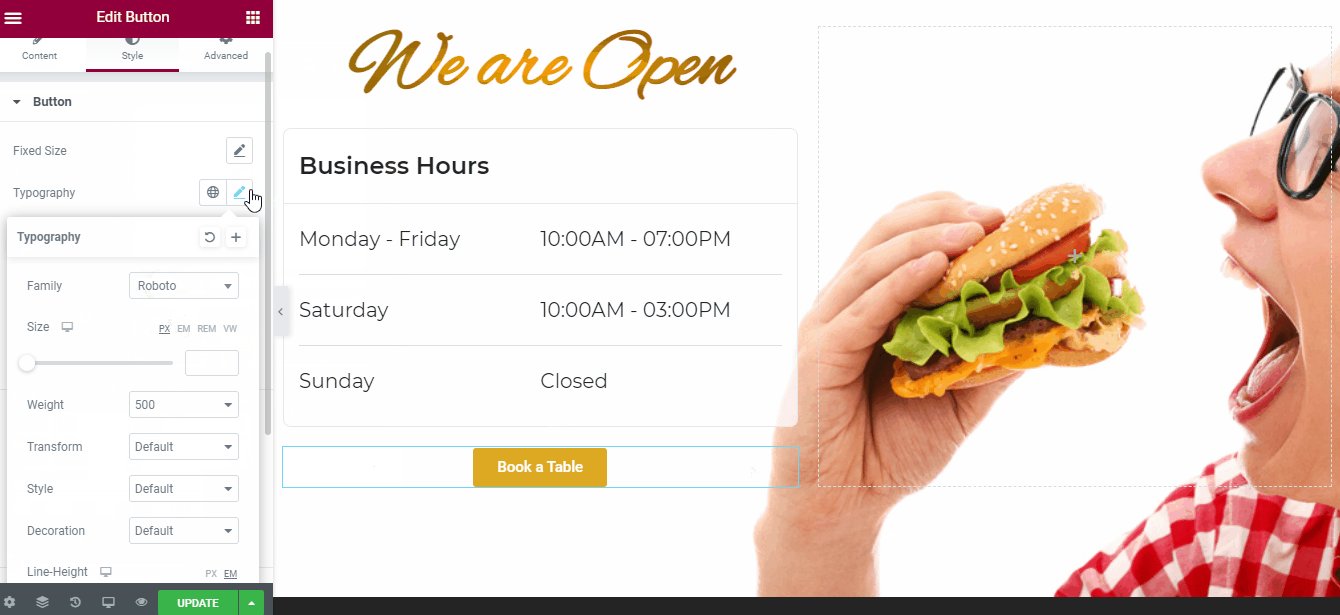
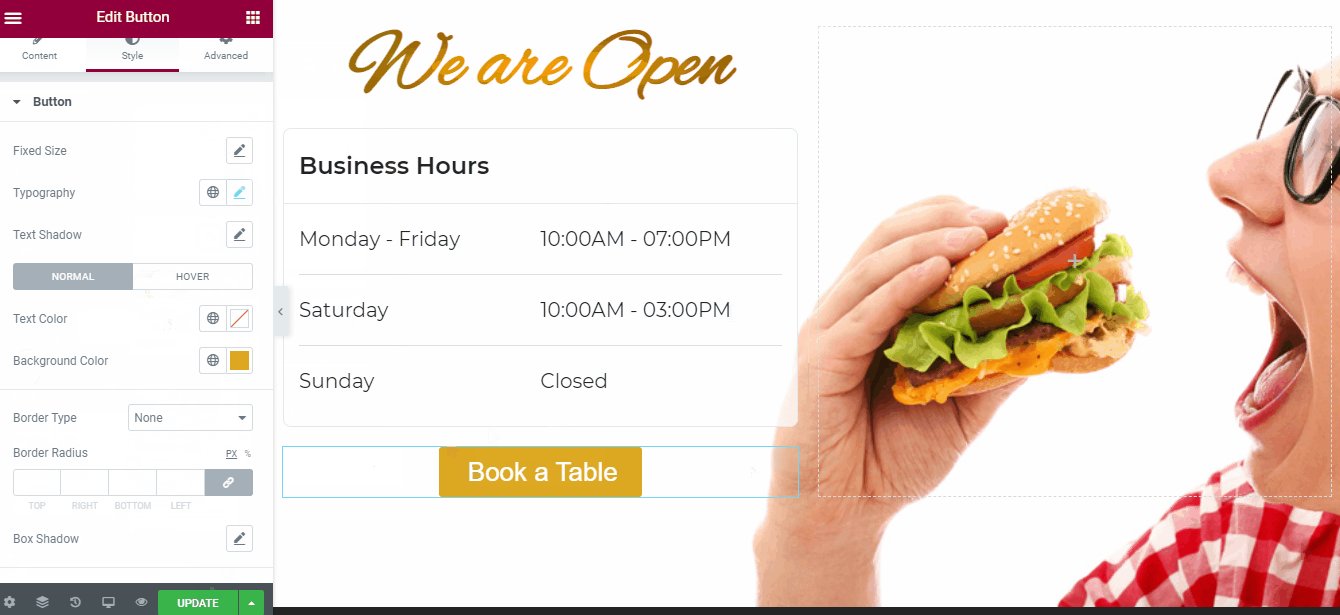
레스토랑 영업 시간은 레스토랑 웹사이트의 또 다른 중요한 부분입니다. Happy Addons 템플릿에는 영업 시간 섹션도 있습니다. 버튼을 추가하고 레스토랑 예약 페이지에 연결하면 사용자가 웹사이트에서 바로 테이블을 예약할 수 있습니다.

Elementor를 사용하여 멋진 작은 버튼을 얼마나 쉽게 만들었는지 확인하시겠습니까?
6단계 – 문의 양식 포함
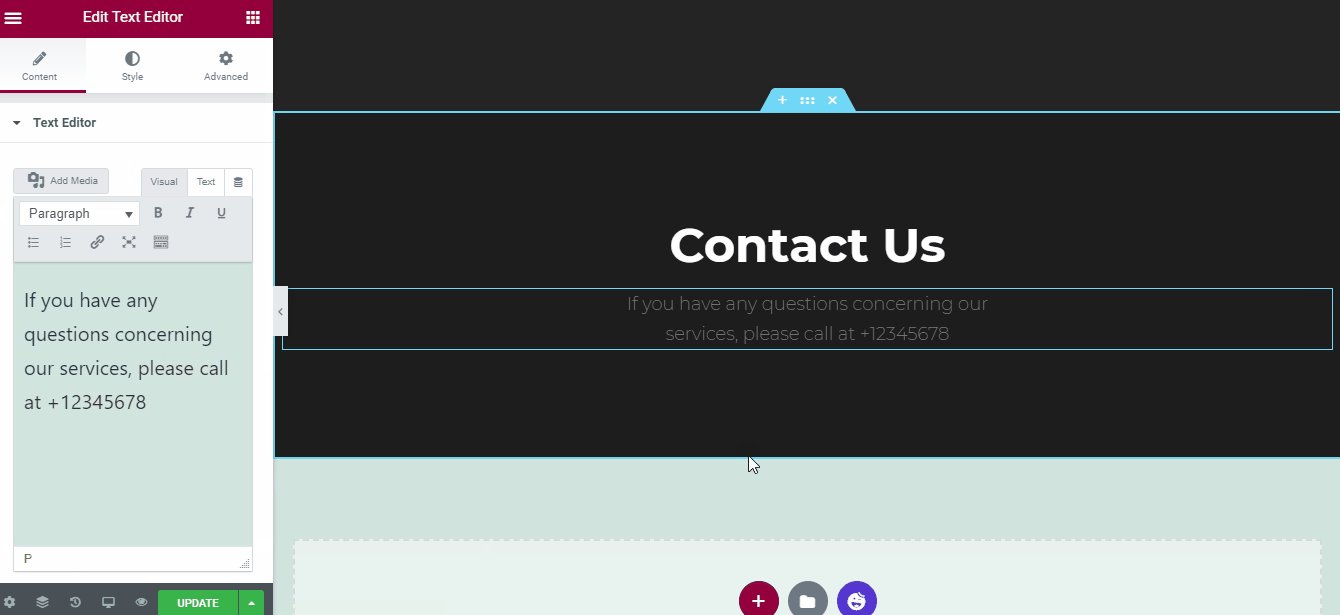
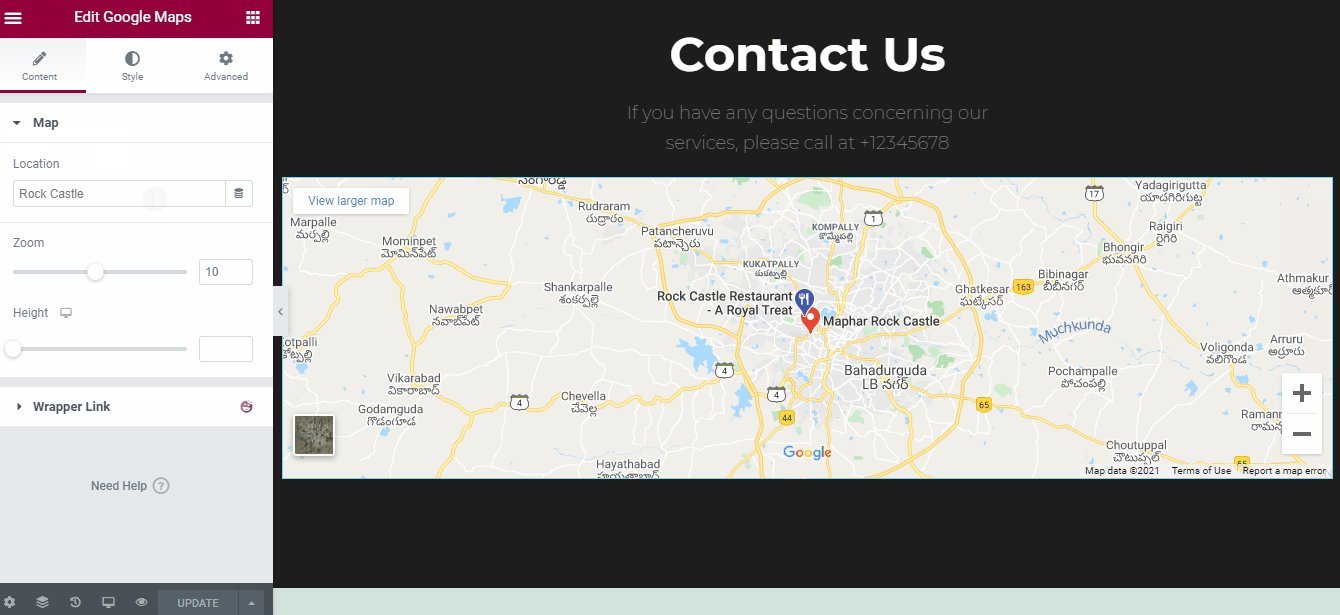
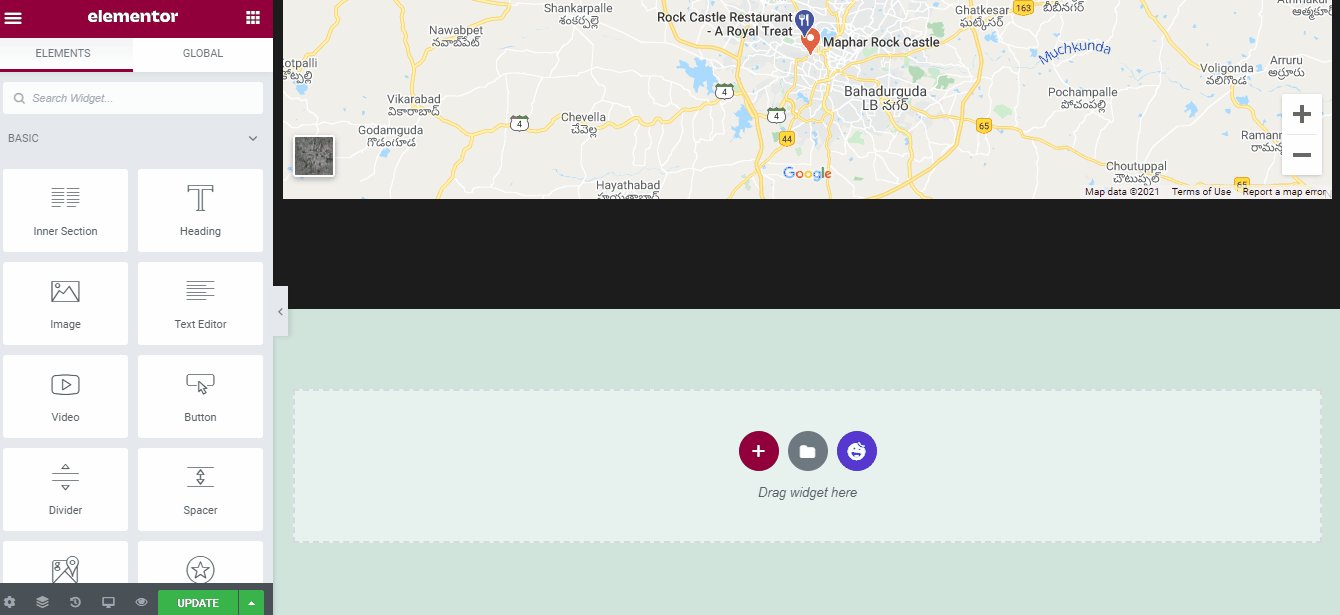
다음으로 우리는 웹 페이지에 대한 연락처 섹션을 만들 것입니다. 여기 우리가 이것을 할 수 있는 방법이 있습니다.
이를 위해 가장 잘 설계된 블록이 있기 때문에 Happy Addons를 다시 사용할 것입니다.


연락처 섹션뿐만 아니라 Elementor의 위치 블록을 추가하여 레스토랑 위치를 정확히 지정했습니다. 위의 애니메이션 이미지를 따라하시면 아주 쉽습니다.
7단계 – 웹사이트에 바닥글 추가
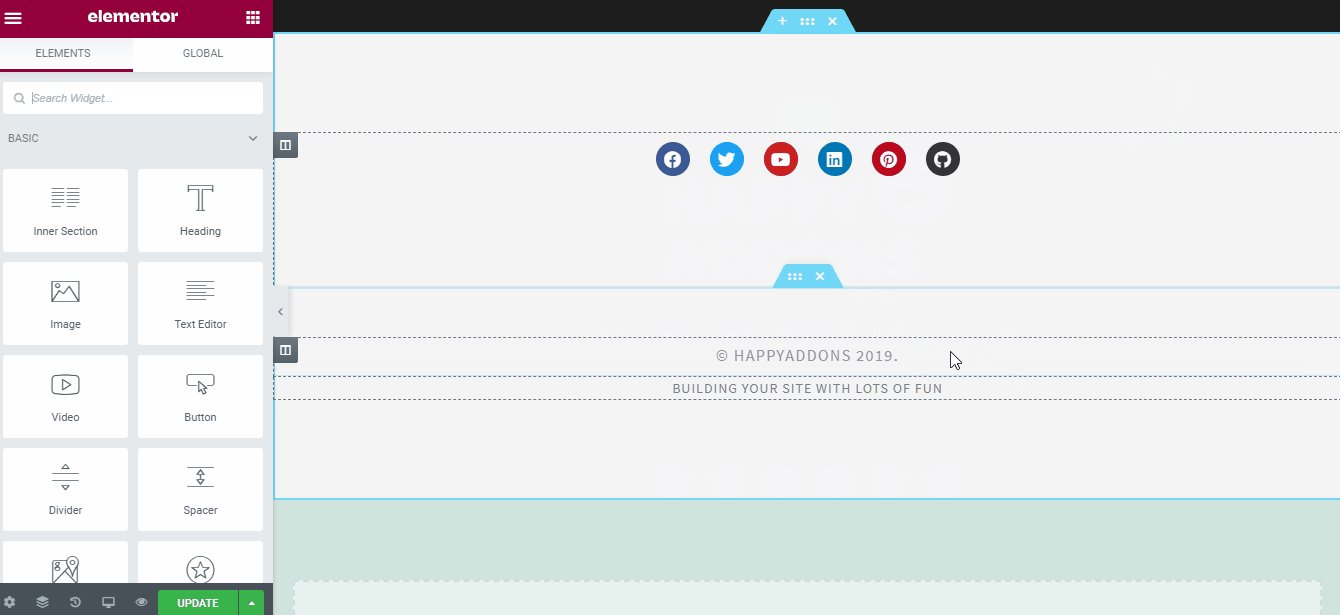
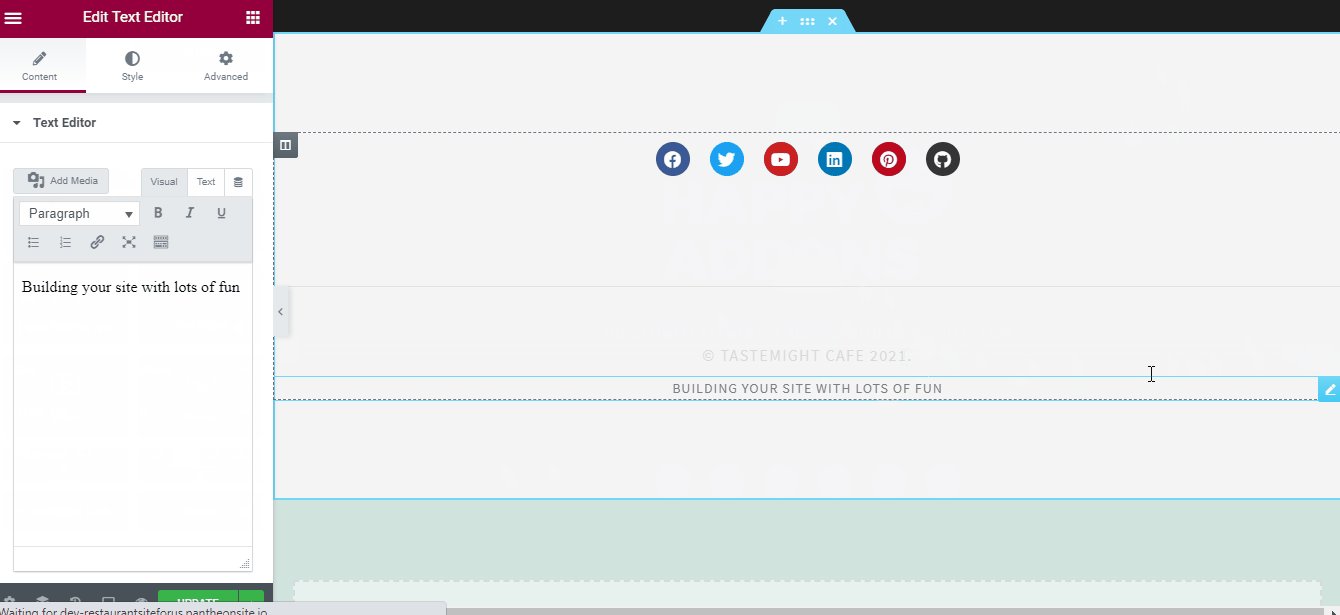
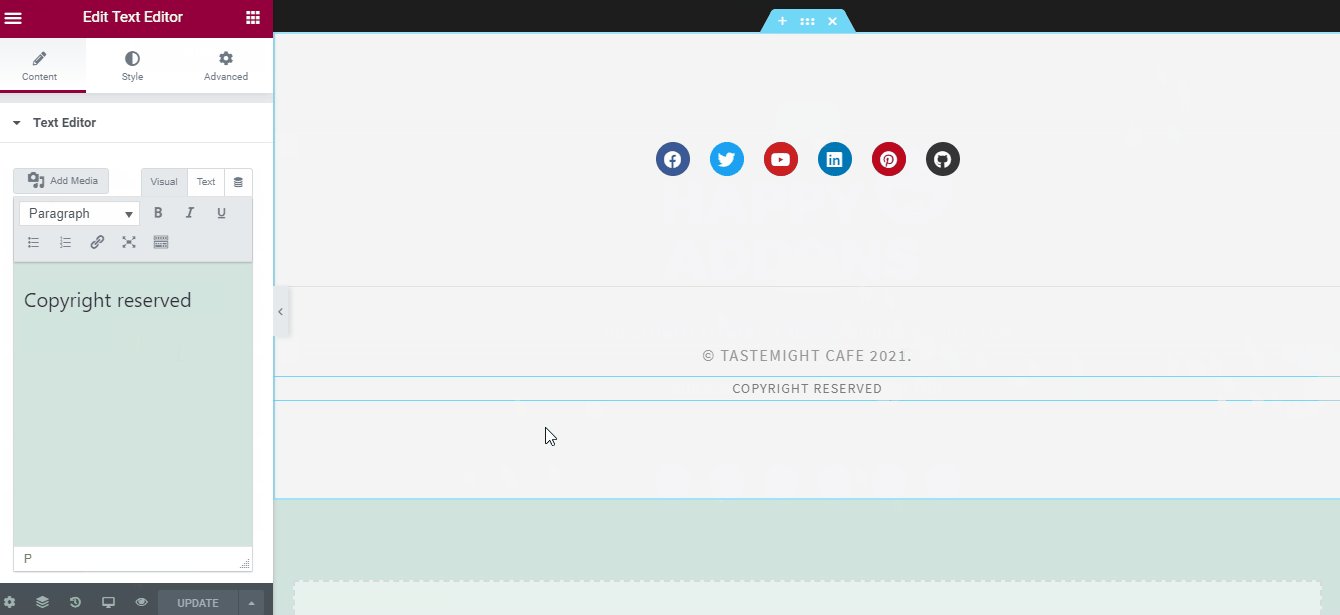
마지막으로 웹 페이지에 바닥글을 추가합니다. 사용할 수 있는 Happy Addons 템플릿에는 우아한 모양의 미리 만들어진 바닥글 섹션이 몇 개 있습니다. 아래에 Happy Addons 컬렉션의 바닥글 템플릿을 추가했습니다. 우리는 웹 사이트를 위해 미리 만들어진 템플릿을 사용자 정의할 것입니다.

예, 이제 레스토랑 웹사이트를 사용할 준비가 되었습니다. 확인하시겠습니까?
다음은 우리 웹사이트의 결과입니다.

좋은데요?
WordPress & Elementor를 사용하여 레스토랑 웹사이트를 만드는 것이 얼마나 쉬운지 알 수 있습니다. 감히 직접 시도하시겠습니까?
글쎄, 당신은 쉽게 할 수 있습니다.
그렇게 하는 동안 실패하는 경우 어려움을 겪고 있는 부분을 알려주시면 기꺼이 도와드리겠습니다. 하지만 지금은 영감을 얻을 수 있는 훌륭한 레스토랑 웹사이트 디자인을 확인해 보겠습니다.
메모할 수 있는 7가지 훌륭한 레스토랑 웹사이트
이제 레스토랑 웹사이트를 만들기로 결정했다면 튜토리얼을 통해 몇 분 안에 준비가 완료될 것입니다. 그러나 웹사이트를 더 잘 맞춤화하기 위해 몇 가지 훌륭한 디자인 예제가 아이디어를 생성하는 데 유용할 수 있습니다.
그래서 여기 웹사이트를 위한 멋진 디자인을 만들도록 영감을 줄 수 있는 몇 가지 훌륭한 디자인이 있습니다. 게다가 모두 Elementor를 사용하여 설계되었습니다!
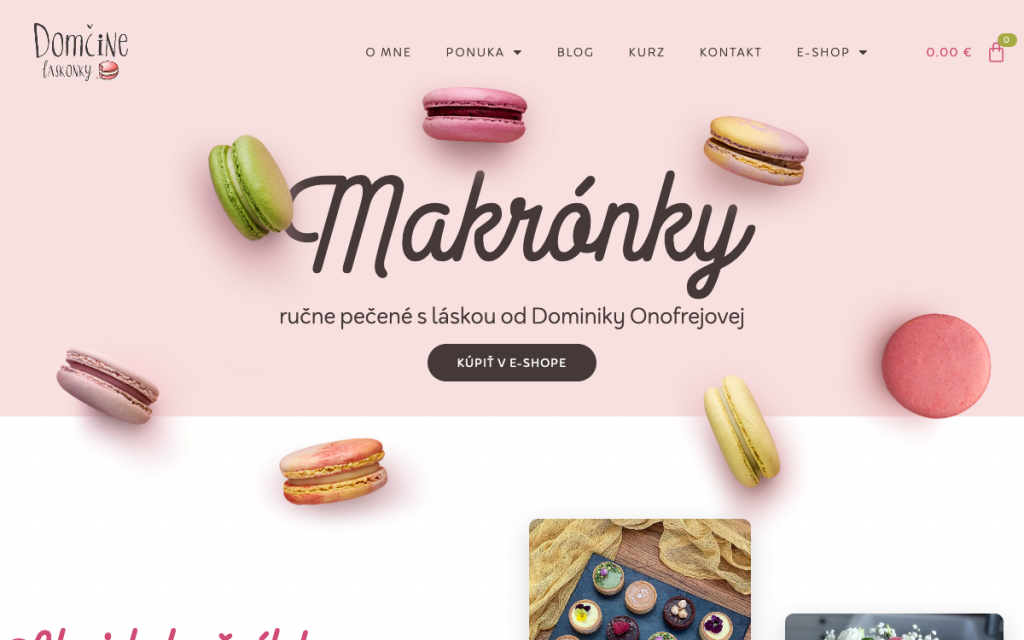
1. 돔신 라스콘키

누가 단순한 디자인이 사람을 끌지 않는다고 말했습니까?
이 슬로바키아 제과 웹사이트는 그 자체로 예술입니다. 음식의 밝은 색상과 수정처럼 맑은 이미지는 누구나 이 레스토랑을 방문하도록 유혹할 수 있습니다.
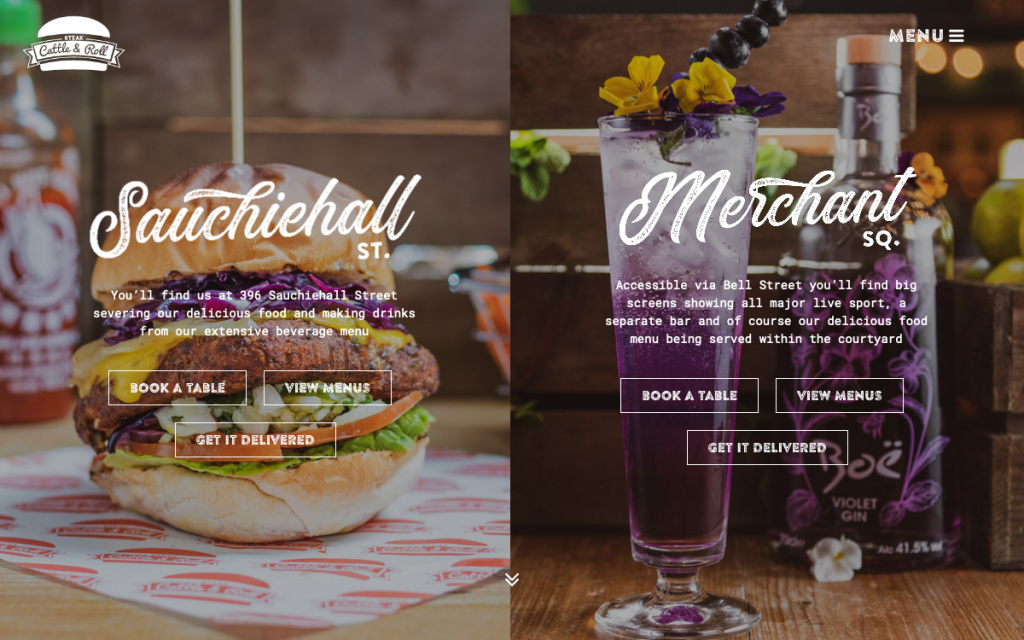
2. 스테이크 소와 롤

더 화려한 음식 이미지와 함께 화려한 색상. Steak Cattle & Roll은 미국 음식을 제공하는 레스토랑이며 이 웹사이트보다 분위기를 잘 나타내는 디자인은 없습니다.
이 웹 사이트는 Elementor에서 사용자 정의한 Jupiter X 테마를 사용합니다.
3. 미술학원

눈에 띄는 디자인을 만들 수 있다면 트렌드를 따를 필요가 없습니다.
이탈리안 레스토랑 아트 아카데미의 홈페이지가 눈에 들어왔습니다. 그 이유는 레스토랑 웹사이트가 갖추어야 할 모든 것을 갖추고 있기 때문이 아니라 그 독특함 때문입니다.
이것은 또한 단 한 줄의 코딩 없이도 Elementor로 얼마나 창의적인 디자인을 만들 수 있는지 보여주는 대표적인 예입니다.
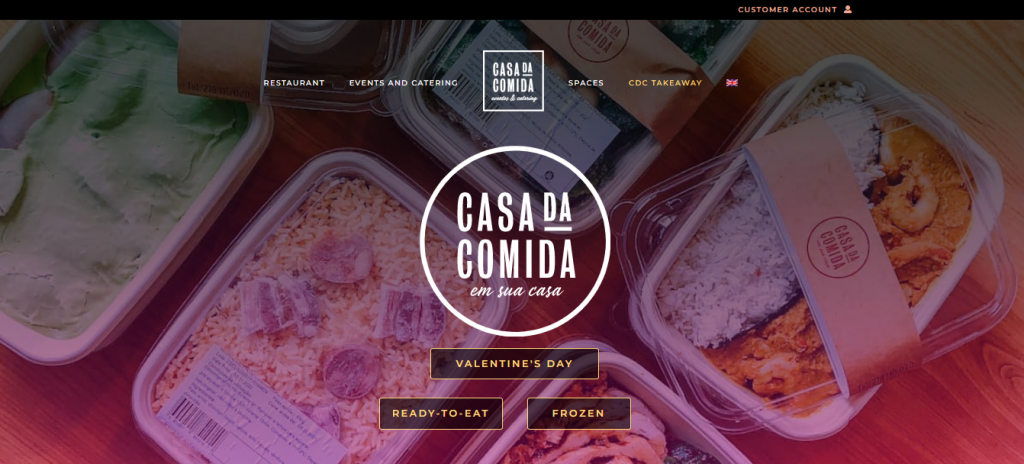
4. 카사 다 코미다

영감을 얻고 싶다면 지금까지 본 것 중 가장 고급스러운 레스토랑 웹사이트 중 하나보다 더 나은 것이 무엇입니까?
Casa Da Comida 레스토랑 웹사이트 디자인은 트렌디하고 프리미엄 레스토랑 웹사이트의 모습입니다. 이것은 또한 Elementor가 디자인한 웹사이트입니다.
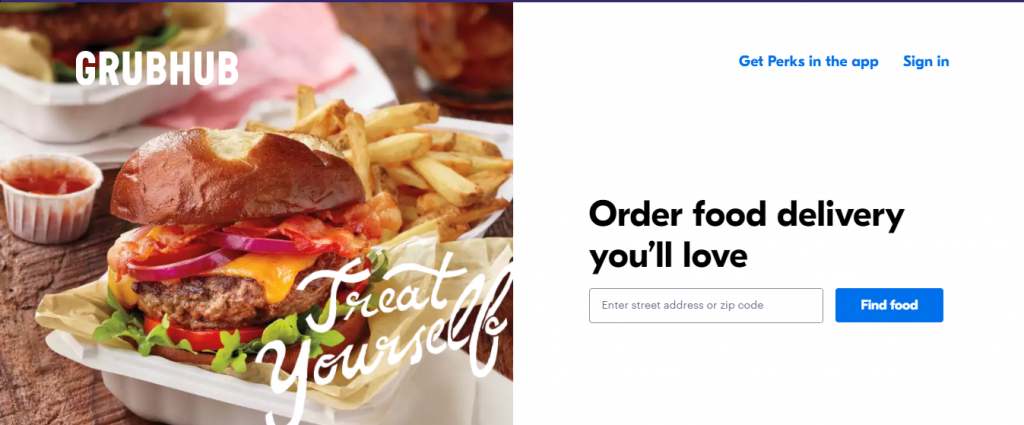
5. 그럽허브

Grubhub는 그 자체로 레스토랑 웹사이트가 아니라 음식 배달 웹사이트입니다. 그러나 단순하지만 눈에 띄는 디자인은 구축할 수 있는 레스토랑 웹사이트의 예가 될 수 있습니다.
걱정하지 마세요. 이 웹사이트도 Elementor를 사용하여 설계되었습니다.
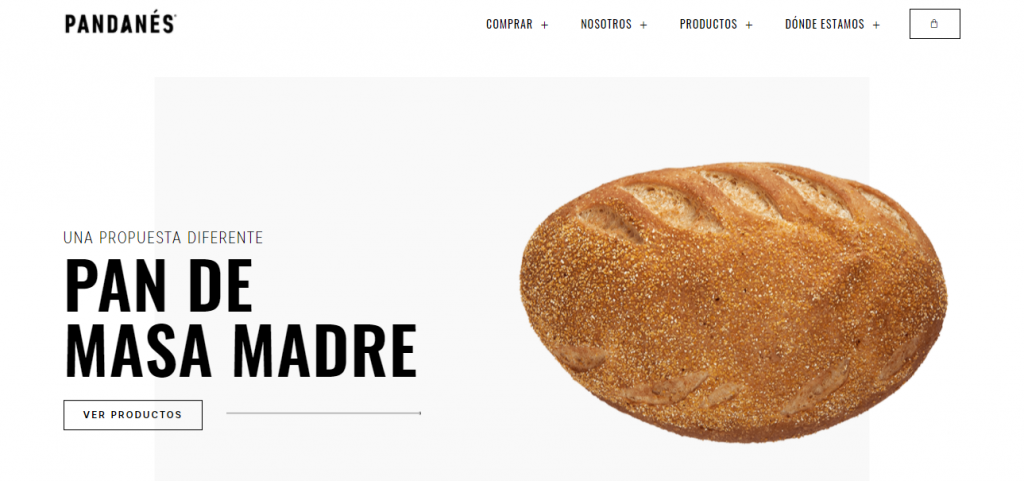
6. 판다인

Pandanes는 빵에 대한 아이디어를 혁신하고 건강하고 영양가 있는 빵으로 만드는 것을 목표로 하는 아르헨티나 식품 사슬입니다.
그들의 웹사이트는 예술적인 곳이며, 브랜드 아이덴티티가 그들과 아주 일치한다면 우아한 디자인에서 영감을 받을 수 있습니다.
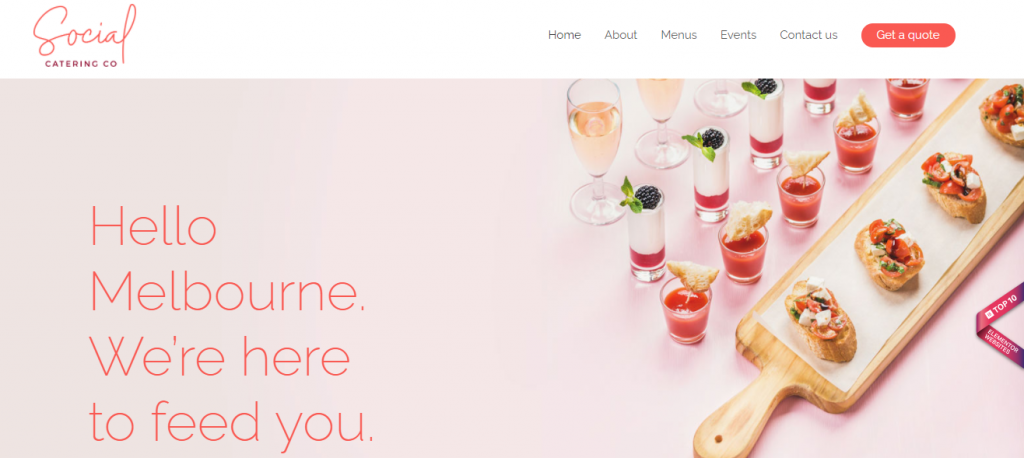
7. 소셜 케이터링(주)

Social Catering Co.는 정확히 레스토랑 웹사이트가 아니라 그와 유사한 또 다른 훌륭한 웹사이트입니다. 생생한 디자인과 부드러운 전환으로 가득 찬 호주 기반 케이터링 웹 사이트입니다.
Elementor를 사용하여 설계되었기 때문에 그들의 설계를 예로 들어 볼 수 있습니다.
지금 레스토랑 웹사이트 구축을 시작하세요
레스토랑에 웹사이트가 있어야 합니까? 글쎄, 이것은 더 이상 질문이 아니라 당신이 준수해야 하는 현실입니다. 그리고 레스토랑을 위한 웹사이트를 만들고 싶다면 WordPress & Elementor보다 더 좋은 방법은 없습니다.
이 기사에서는 레스토랑 웹사이트를 쉽게 만들 수 있는 레스토랑 웹사이트를 만드는 방법에 대한 7단계 가이드를 공유했습니다. 7가지 쉬운 단계는 다음과 같습니다.
- 새 페이지 만들기
- 적합한 템플릿 선택
- 헤더 추가
- 메뉴 섹션 만들기
- 예약 또는 테이블 예약 섹션 추가
- 연락처 옵션 추가
- 그리고 마지막으로 보기 좋은 바닥글을 삽입합니다.
하지만 어떤 디자인을 원하는지 막막하다면 저희가 공유한 디자인 예시를 살펴보실 수 있습니다.
또한 Happy Addons를 사용하여 웹사이트 디자인을 다른 웹사이트와 더욱 차별화할 수 있습니다. 왜 기다려? 지금 레스토랑 웹사이트를 만드십시오. 만드는 데 몇 분 밖에 걸리지 않습니다!

