Elementor에서 고정 헤더를 만드는 방법
게시 됨: 2022-09-08머리글과 바닥글은 웹사이트에서 가장 중요한 부분 중 하나입니다. 웹사이트 헤더는 방문자가 사이트를 방문하는 동안 가장 먼저 알아차리는 것입니다. 헤더는 비즈니스 로고, 모든 중요한 페이지에 대한 링크, CTA, 전화번호나 이메일 주소를 통해 연락하는 방법을 표시하는 탐색 모음을 나타냅니다.
잘 구성된 헤더는 웹사이트에 매우 중요하며 모든 메시지나 프로모션을 광고하는 데 사용할 수 있습니다. 잠재 고객이 웹 사이트를 탐색하기 쉽도록 만듭니다. 좋은 헤더는 좋은 세일즈맨과 같은 역할을 합니다. 예를 들어, 오늘만 20% 할인의 클릭 유도문안을 사용하면 사용자가 귀하의 제품을 구매하도록 유도할 수 있습니다.
헤더는 고정 또는 고정과 같은 특정 유형일 수 있습니다. 고정 헤더는 고정 헤더라고도 합니다. 방문자가 아래로 스크롤 할 때 페이지 상단에 메인 메뉴를 고정하는 스마트 탐색 도구입니다.
고정 헤더의 중요성
고정 헤더는 사용자가 페이지 상단으로 이동하지 않고도 검색 및 모든 중요한 페이지에 빠르게 액세스할 수 있도록 하는 고정 헤더입니다. 한 연구에 따르면 인터넷 사용자의 22%는 고정 헤더가 있는 웹사이트가 탐색하기 더 쉽다고 말했습니다. 또 다른 연구에 따르면 전자 상거래 웹사이트에서 고정 헤더를 사용하면 전환율이 3% 증가했습니다.
Elementor에서 고정 헤더를 만드는 것은 간단하지 않습니다. 특히 웹사이트를 처음 만드는 경우에는 더욱 그렇습니다. 따라서 코드를 한 줄도 작성하지 않고 Elementor로 고정 헤더를 디자인하는 데 도움이 되는 단계별 가이드를 만들었습니다.
시작하자!
1. Elementor Pro를 사용하여 고정 헤더를 만드는 방법
고정 헤더는 웹사이트 사용자에게 편리함을 제공하는 매우 효율적인 방법입니다. Elementor Pro의 프리미엄 기능으로 제공되는 Elementor 테마 빌더를 사용하여 고정 헤더를 빠르게 디자인하는 방법을 살펴보겠습니다.
1단계: 주 메뉴 만들기

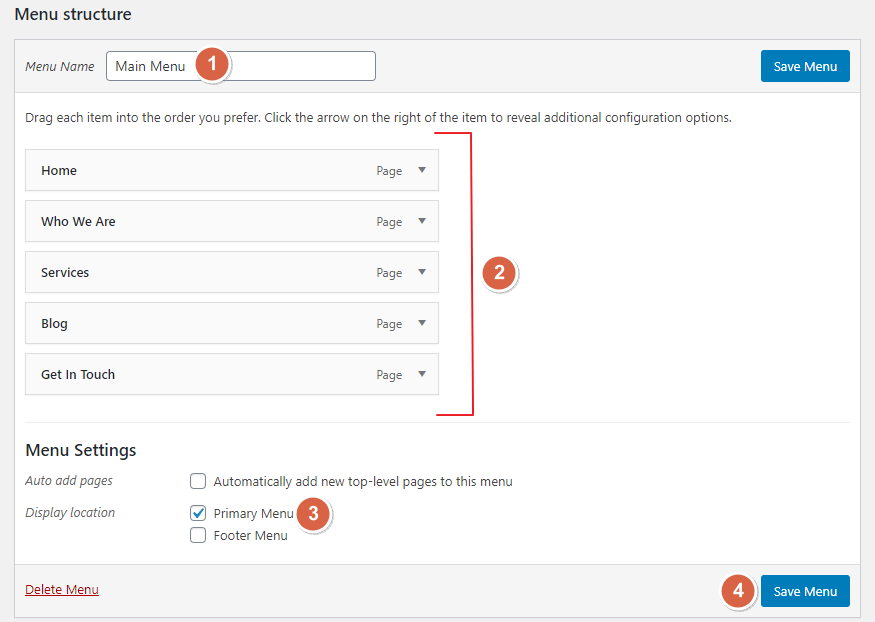
웹사이트의 고정 헤더를 만들기 전에 먼저 wp-admin > 모양 > 메뉴에서 기본 메뉴를 만들어야 합니다. 헤더에 표시하려는 모든 중요한 페이지를 추가해야 합니다. 여기에 나열되어야 합니다.
2단계: 테마 빌더 열기

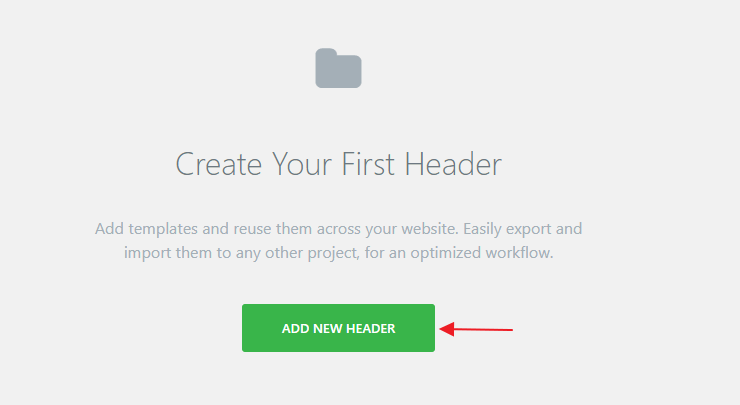
메인 메뉴 생성 후 Elementor Templates > Theme Builder로 이동합니다. 테마 빌더 페이지에서 헤더 섹션을 클릭하고 "새 헤더 추가"를 선택합니다.

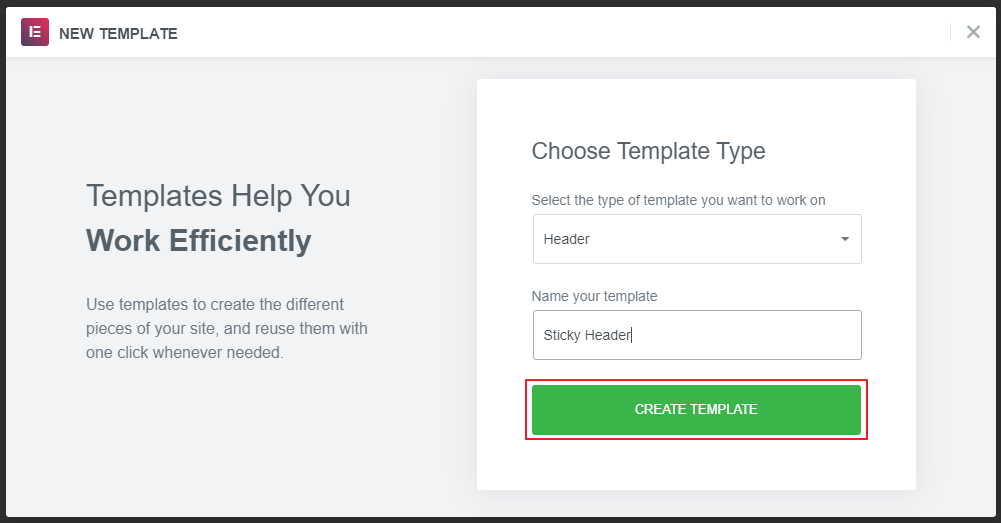
그 후에 팝업이 나타납니다. 헤더 템플릿의 이름을 쓰고 "템플릿 만들기"를 클릭합니다.

이제 Elementor Editor 페이지로 리디렉션됩니다. 이 페이지에서 미리 빌드된 헤더 템플릿을 선택하거나 직접 만들 수 있습니다. 여기에서 처음부터 끈적한 헤더를 생성합니다.
헤더 생성을 시작하기 전에 Elementor가 헤더 생성에 사용할 수 있는 7개 이상의 위젯을 제공한다는 점을 강조하는 것이 중요합니다.

3단계: Elementor에서 헤더 템플릿 빌드
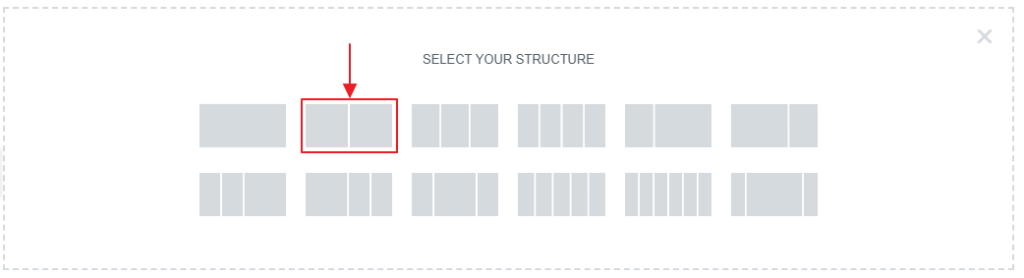
이제 2열 구조(로고용 열과 가로 메뉴용 열)를 선택합니다.

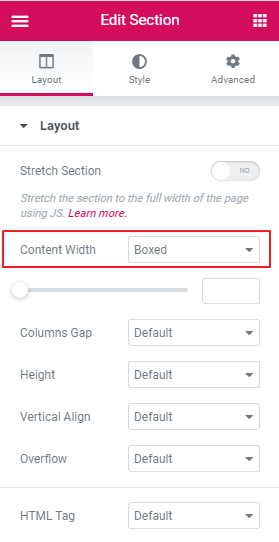
그런 다음 레이아웃으로 이동하여 콘텐츠 너비에서 boxed 옵션을 선택합니다.

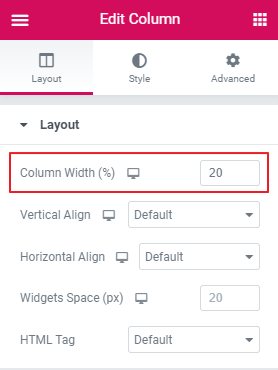
"열 편집"에서 열 너비를 20%로 선택합니다.

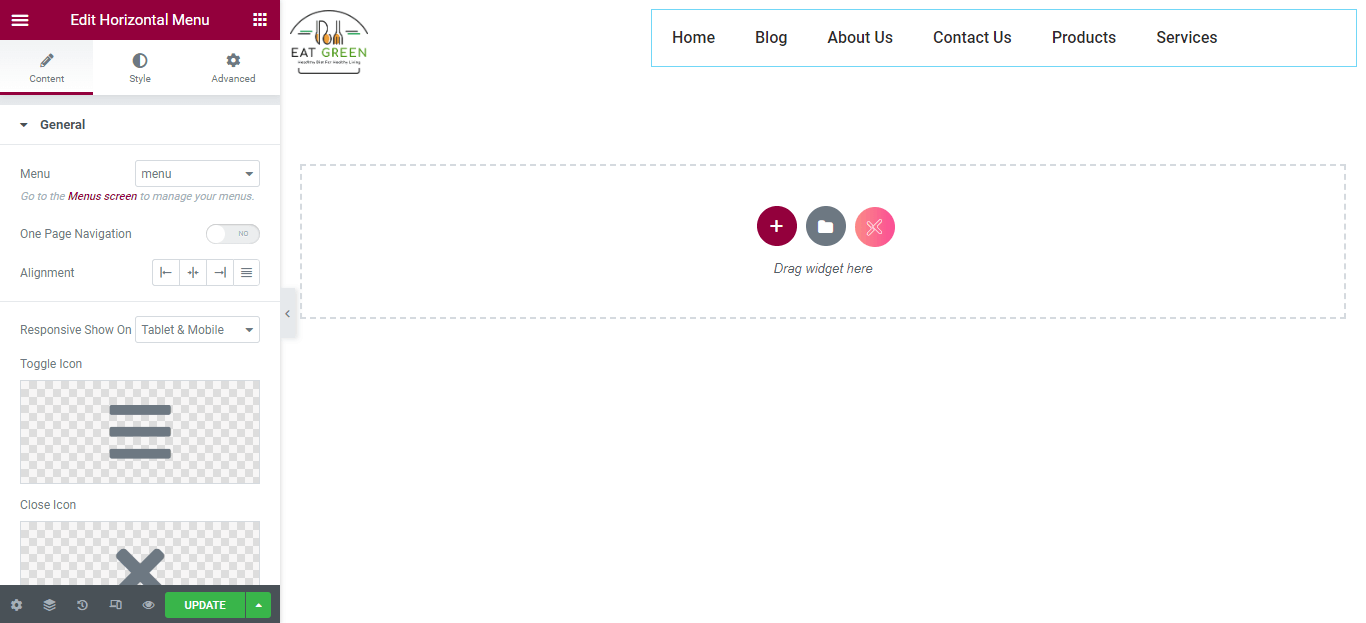
이제 웹사이트의 로고를 왼쪽 열에 추가하고 왼쪽 정렬을 선택합니다. 그런 다음 오른쪽 열에 탐색 메뉴를 추가하고 1단계에서 만든 메뉴를 선택합니다. 이제 메인 메뉴를 오른쪽에 정렬합니다.

이 튜토리얼에서는 기본 헤더를 생성합니다. 호버 애니메이션 효과, 배경색, 버튼을 추가하여 더욱 세련된 헤더를 만들 수 있습니다.
4단계: Elementor 헤더를 고정하기
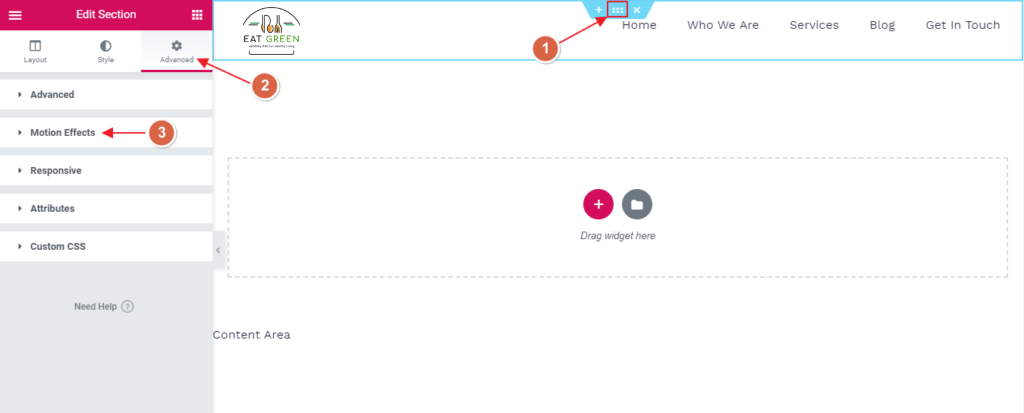
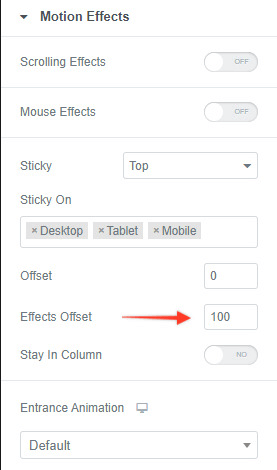
기본 헤더를 디자인했으므로 이제 고정 헤더로 만들 차례입니다. 수정하려면 편집 섹션을 클릭하고 고급 > 모션 효과로 이동합니다.

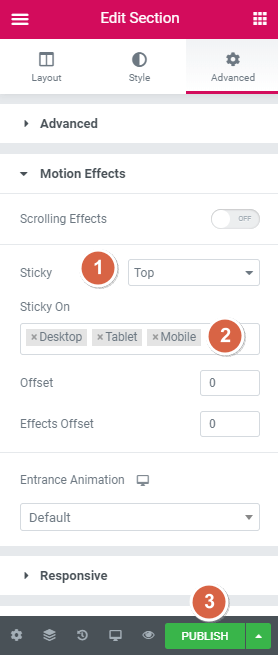
고급 섹션 아래의 드롭다운에서 '상단'에 고정을 선택하고 고정 헤더를 표시할 장치를 선택한 다음 게시 버튼을 클릭합니다.

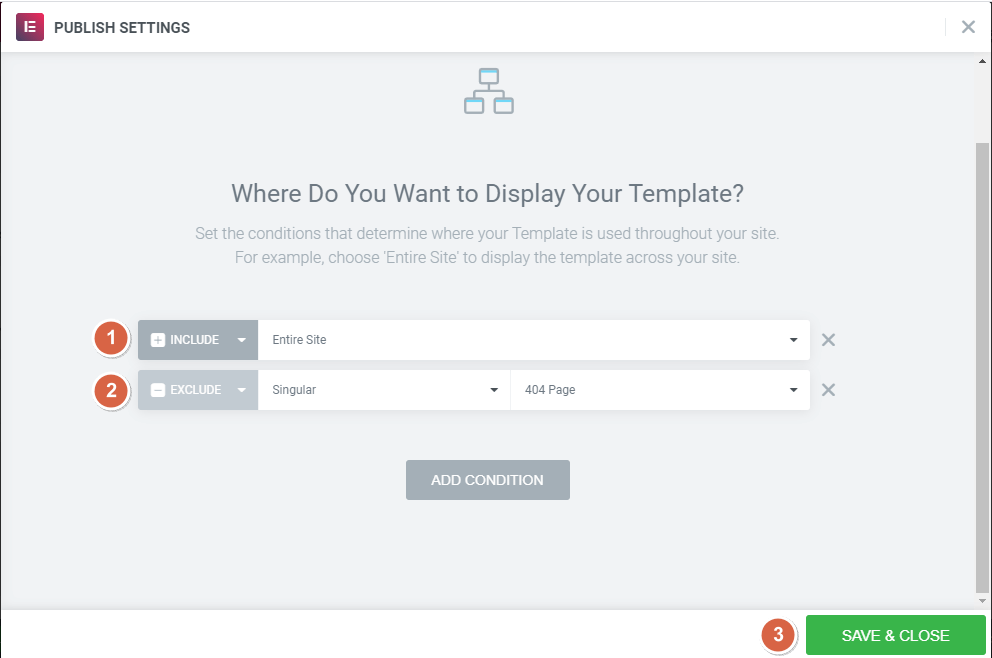
게시되면 헤더에 '조건 추가'를 요청하는 새 팝업 화면이 나타납니다. 조건을 설정하면 웹사이트 전체에서 헤더가 사용되는 위치가 결정됩니다. 예를 들어, "전체 사이트"를 선택하여 사이트 전체에 표시합니다.

이제 몇 단계로 Elementor에서 고정 헤더를 만드는 방법을 알게 되었습니다.
사용자 정의 CSS로 더 많은 스타일 추가
사용자 정의 CSS 클래스를 사용하여 Elementor 고정 헤더를 더 세련되게 만들 수 있습니다. 배경색, 높이, 고정 효과, 전환 효과를 추가할 수 있습니다. 이를 달성하는 방법을 살펴보겠습니다.
"편집 섹션"으로 돌아가서 고급 > 모션 효과로 이동합니다.
Motion Effects 아래의 "Effects Offset"으로 이동하여 값 100을 입력합니다. 사용자가 웹사이트에 방문할 때마다 스크롤 효과가 나타나는 스크롤 거리입니다.

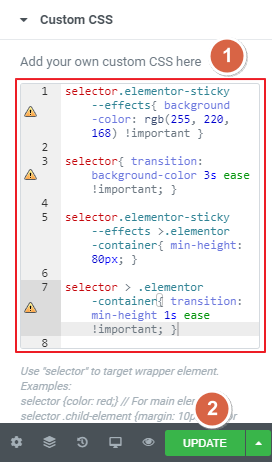
아래로 스크롤하여 "Custom CSS" 드롭다운을 엽니다. 아래 주어진 CSS 클래스를 붙여넣습니다. 이 CSS를 편집하여 원하는 대로 디자인할 수도 있습니다.

맞춤 CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Xpro Elementor Theme Builder를 사용하여 무료 고정 헤더 메뉴 만들기
무료 Xpro Elementor Theme Builder를 사용하여 독창적인 디자인 경험을 제공하는 스티커 헤더를 만들 수도 있습니다. 프리미엄 헤더 템플릿과 테마 빌더 위젯을 사용하여 고정 헤더를 만드는 기능을 제공하는 무료 Elementor 애드온입니다.

이 테마 빌더 플러그인을 사용하여 Elementor에서 고정 헤더를 만드는 방법을 살펴보겠습니다.
1단계: Xpro 테마 빌더 플러그인 설치
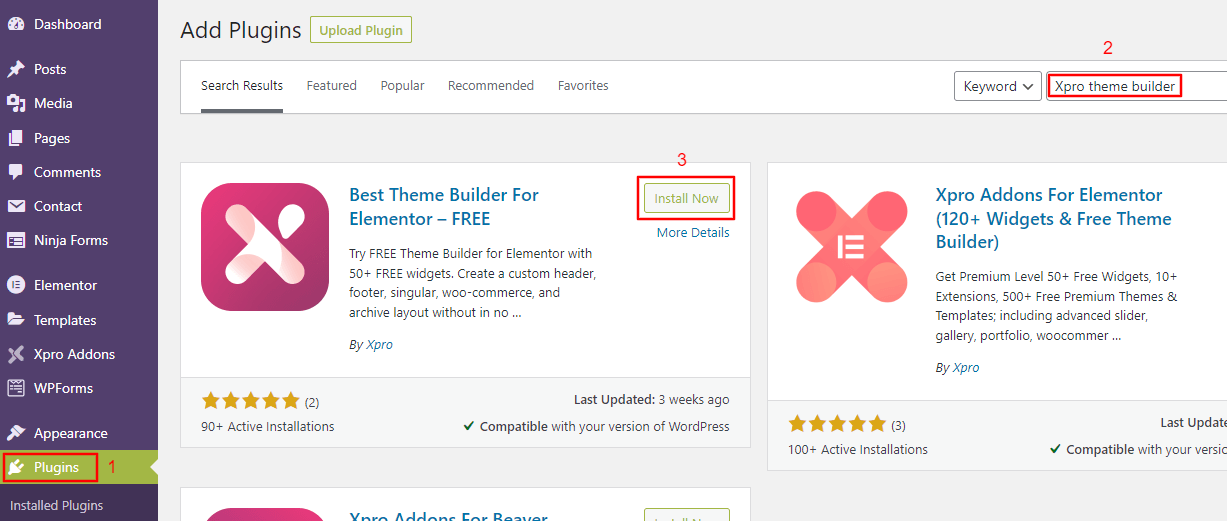
WordPress 대시보드 > 플러그인 > 새로 추가로 이동합니다.
이제 Xpro Elementor 테마 빌더를 검색하고 "지금 설치" 버튼을 클릭하고 일단 설치되면 "활성화"하십시오.

플러그인을 활성화하면 Dashboard.ss의 사이드바에 "Xpro Addons" 옵션이 표시됩니다.
2단계: 고정 헤더 만들기
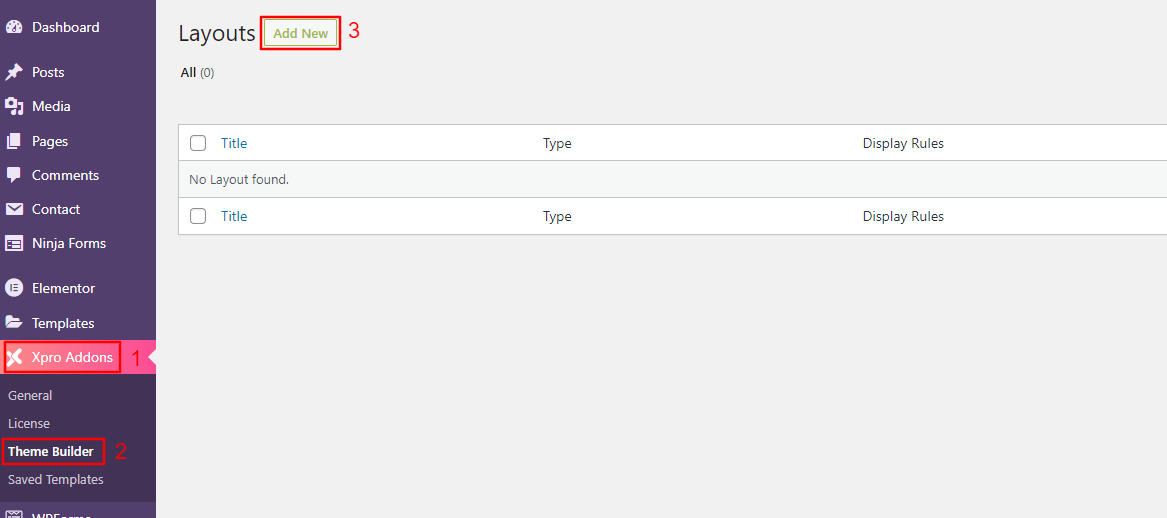
스티커를 만들려면 Xpro 애드온 > 테마 빌더 > 새로 추가로 이동합니다.

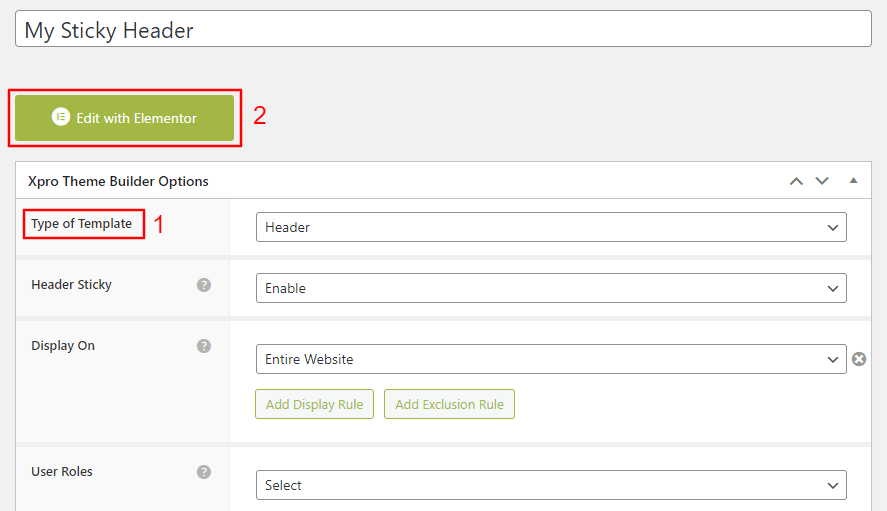
고정 헤더의 제목을 추가합니다. "템플릿 유형" 드롭다운에서 "헤더" 옵션을 선택합니다.
"Header Sticky" 옵션에서 "Enable"을 선택하고 설정을 저장한 후 "Edit with Elementor" 버튼을 클릭합니다. 선택에 따라 다른 설정을 조정할 수도 있습니다.

이제 Elementor 편집기 페이지로 리디렉션됩니다. 이 페이지에서 최신 사전 제작 템플릿을 선택하거나 직접 만들 수 있습니다. 여기에서 처음부터 끈적한 헤더를 생성합니다.
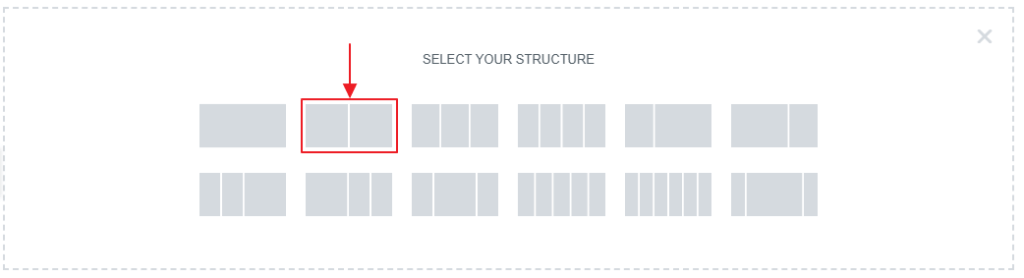
2열 구조를 선택합니다. 하나는 로고용이고 다른 하나는 메뉴용입니다.

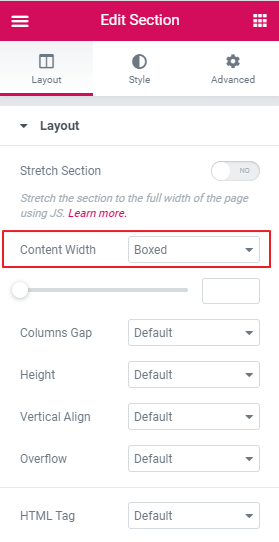
이제 "레이아웃" 옵션에서 콘텐츠 너비를 "박스형"으로 설정합니다.

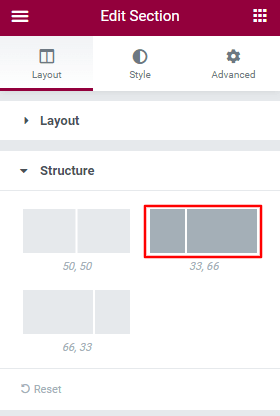
구조 드롭다운에서 "33,66" 비율로 구조를 설정합니다.

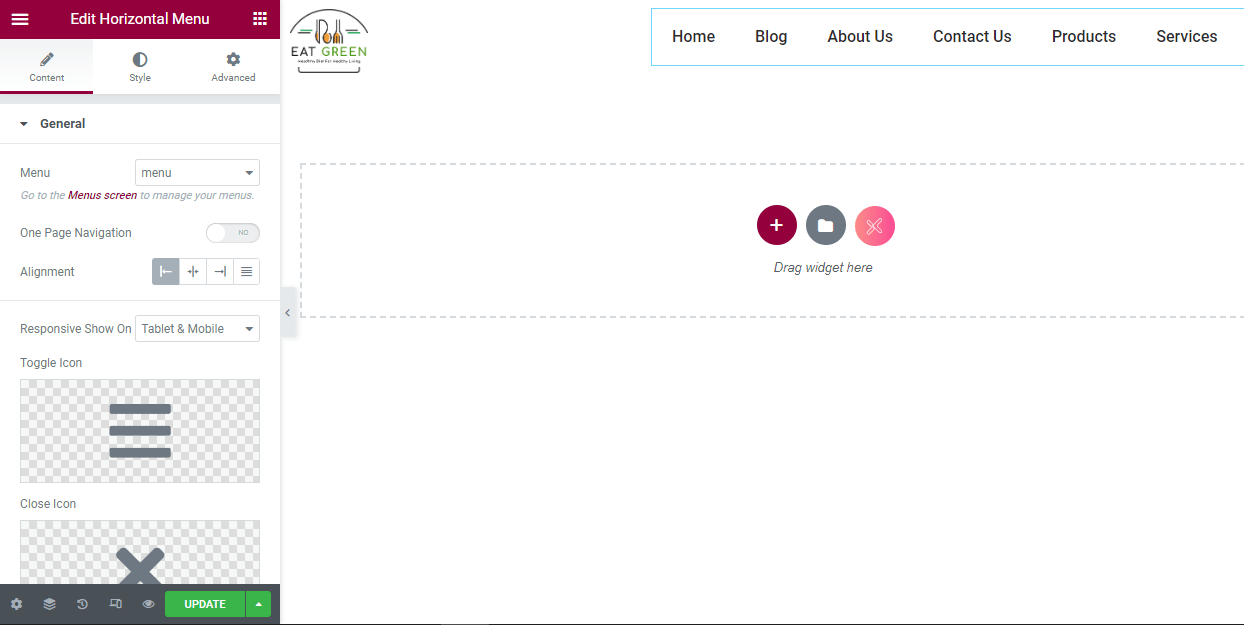
웹사이트의 "사이트 로고"를 왼쪽 열에 추가하고 일반 드롭다운에서 왼쪽 정렬 옵션을 선택합니다. 그런 다음 오른쪽 열에서 탐색 메뉴를 추가하고 "주 메뉴"를 선택합니다. 이제 메인 메뉴를 오른쪽에 맞춥니다.

이제 업데이트를 클릭하면 헤더가 사이트에 게시됩니다.

3. myStickymenu로 고정 헤더 메뉴 만들기
myStickymenu는 Elementor 웹사이트를 위한 아름다운 맞춤형 헤더를 만드는 데 사용할 수 있는 또 다른 WordPress 플러그인입니다. 공지사항에 대한 환영 표시줄을 만들고 프로모션에 대한 카운트다운을 추가하는 등의 작업을 수행할 수 있습니다.
myStickymenu로 스티키 메뉴를 만들어 봅시다.
1단계: 플러그인 설치
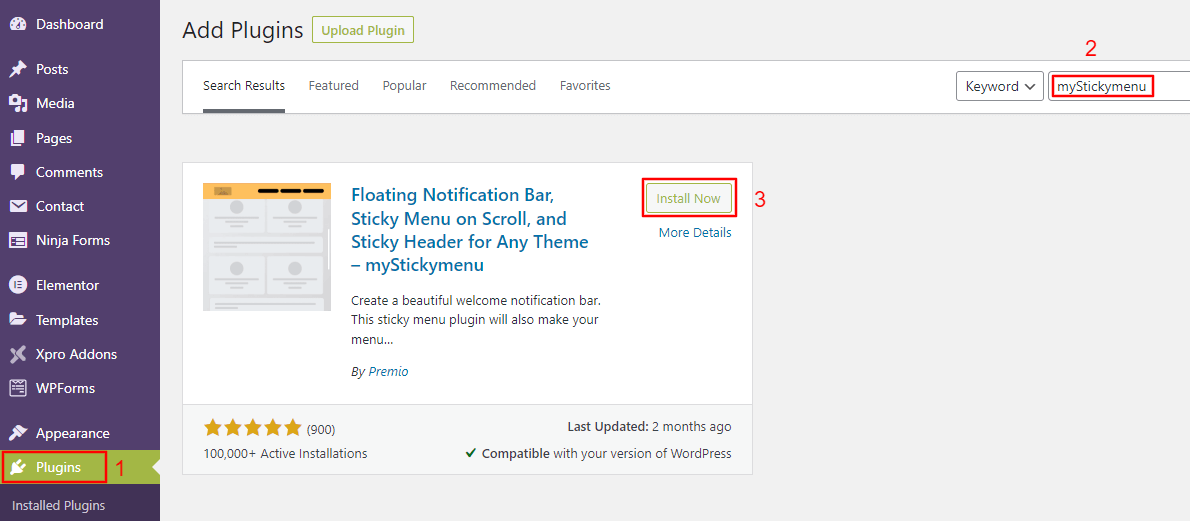
플러그인을 설치하려면 WP 대시보드 > 플러그인 > 새로 추가로 이동합니다.

이제 myStickymenu를 검색하고 "지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.
2단계: 고정 설정 활성화
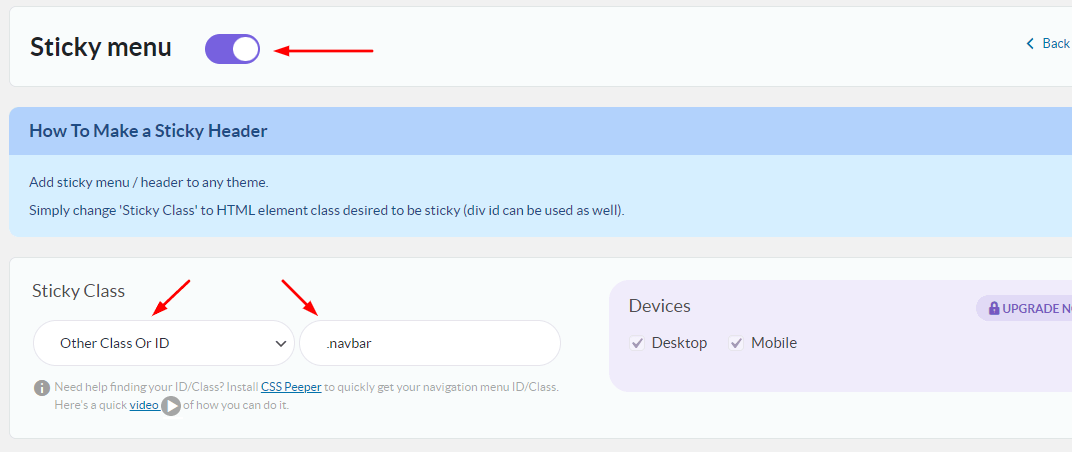
설정 > myStickymenu로 이동합니다. 고정 메뉴 버튼을 토글하고 고정 클래스 아래의 드롭다운에서 "기타 클래스 또는 ID"를 선택합니다.

웹 디자인 목표에 따라 불투명도 또는 배경색과 같은 다른 설정을 변경합니다. 이제 아래로 스크롤하여 "저장 버튼"을 클릭하십시오. 고정 헤더가 작동하는지 보려면 웹사이트를 새로고침하세요.
myStickymenu는 스티키 헤더를 생성하기 위한 좋은 플러그인이지만 단점이 있습니다. 그것으로 기본적인 스티키 헤더만 만들 수 있습니다. 더 많은 사용자 지정 옵션을 얻으려면 연간 $25부터 요금제를 업그레이드해야 합니다.
4. WordPress에서 CSS 고정 Navbar 만들기
Elementor에서 고정 헤더를 만들기 위한 블로그의 마지막 옵션은 WordPress 테마에서 사용자 지정 CSS를 사용하는 것입니다. CSS를 사용하여 고정 탐색 모음을 만들려면 WordPress 대시보드에 로그인하고 아래 단계를 따르세요.
1단계: WordPress 사용자 지정 프로그램 열기
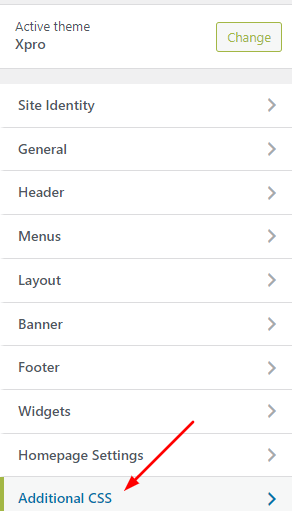
모양 > 사용자 정의 > 추가 CSS로 이동합니다.

2단계: CSS 코드 추가
다음 CSS 코드를 추가합니다.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }이제 원하는 대로 헤더를 사용자 정의할 수 있지만 이를 위해서는 HTML 및 CSS에 대한 충분한 지식이 필요합니다. 대부분의 테마는 이 기능을 프리미엄 기능으로 제공합니다. 그러나 Xpro 무료 테마를 예로 사용했습니다.
사이트에서 긴 형식의 콘텐츠를 제공하는 경우 고정 탐색 헤더를 추가하면 사용자 경험을 개선하는 데 도움이 될 수 있습니다. Elementor Pro 및 Xpro Elementor 테마 빌더를 사용하여 고정 헤더를 만드는 것은 이 블로그에서 강조 표시된 다른 방법에 비해 매우 쉽습니다. Xpro에서 제공하는 것은 무료 Xpro 애드온과 함께 제공됩니다. 결국 Elementor 웹사이트에 적합한 방법을 선택하는 것은 귀하의 선택입니다.
Elementor에서 고정 헤더를 만드는 방법과 관련된 질문이 있으면 댓글 섹션에 알려주십시오. 기꺼이 도와드리겠습니다.
