단 5분 만에 Elementor에서 Sticky 헤더를 만드세요!!
게시 됨: 2022-08-28헤더가 웹사이트의 중요한 부분이자 중요한 요소라는 것은 잘 알려져 있습니다. 그리고 이제 Elementor의 고정 헤더는 이탈률을 방지하는 데 필수적입니다. Elementor에서 고정 헤더를 사용하는 것은 전문가에게 매우 쉽습니다. 그러나 새로운 사용자를 위해? 별로 어렵지 않아요! 이번 글에서는 Elementor의 고정 헤더에 대해 알려드리겠습니다.
Elementor의 고정 헤더는 더 많은 트래픽을 가져오는 웹 사이트에 매우 유용하며 사이트에 원활하게 사용할 수 있습니다.
여기 상황이 있습니다. 온라인으로 로밍하는 방문자는 사이트 헤더에 매료되어 그 안에 무엇이 있는지 확인합니다.
그 후, 그들은 사이트의 어느 위치에서나 다른 링크나 메뉴로 전환하기를 원할 수 있으며, 그렇게 하기 위해 먼 길을 스크롤해야 한다면 그것은 그들에게 방해가 되고 위험할 것이며 즉시 떠나게 될 것입니다. Elementor의 고정 헤더가 사용된 경우에는 발생하지 않을 수 있습니다.
그렇기 때문에 웹 사이트에 고정 헤더가 절실히 필요합니다. 이제 더 많은 방문자를 늘리는 데 도움이 되는 고정 헤더에 대해 이야기하겠습니다.
시작하자!
Elenemtor의 고정 헤더 란 무엇입니까?
Elementor의 고정 헤더 또는 영구 헤더는 동일한 위치에 유지되고 사이트의 모든 위치에서 사용자의 도달 범위 근처에 계속 표시되는 헤더입니다.
Elementor의 고정 헤더를 사용하면 사용자가 다른 링크나 메뉴로 쉽게 빠르게 이동할 수 있습니다. Elementor의 고정 헤더가 요즘 트렌드이며 빠르게 성장하고 있다고 해도 과언이 아닙니다.
Elementor에서 고정 헤더를 만드는 간단하고 쉬운 방법
몇 초 만에 Elementor에서 일반 헤더를 고정 헤더로 만들 수 있습니다! 간단하고 쉬운 방법이 있습니다. Elementor Pro와 무료로 할 수 있습니다. 절차는 다음과 같습니다.
Elementor Pro로 만들어보세요
Elementor Pro를 사용하여 Elementor에서 고정 헤더를 만들 수 있습니다. 그렇게 하려면 다음 단계를 따르세요.
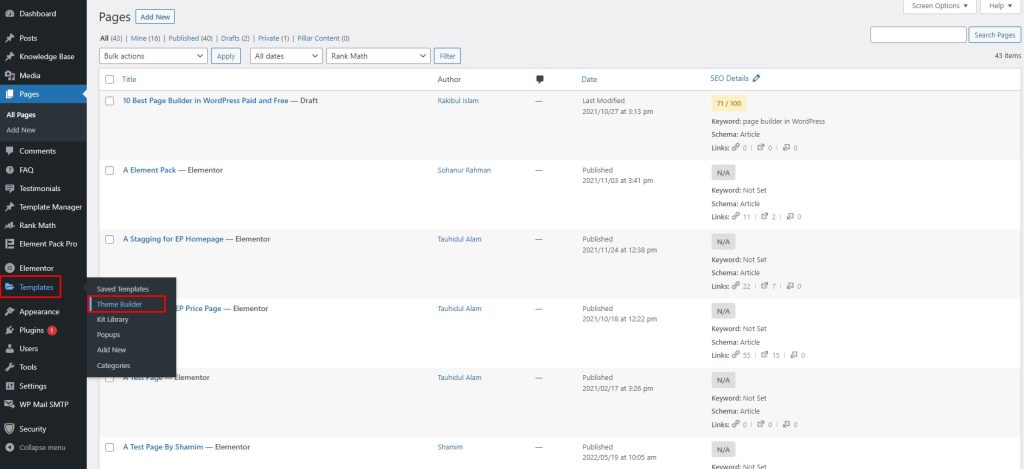
1단계: 테마 빌더로 이동

먼저 대시보드로 이동한 다음 메뉴 모음으로 이동합니다. 그런 다음 템플릿으로 이동한 다음 테마 빌더로 이동합니다.
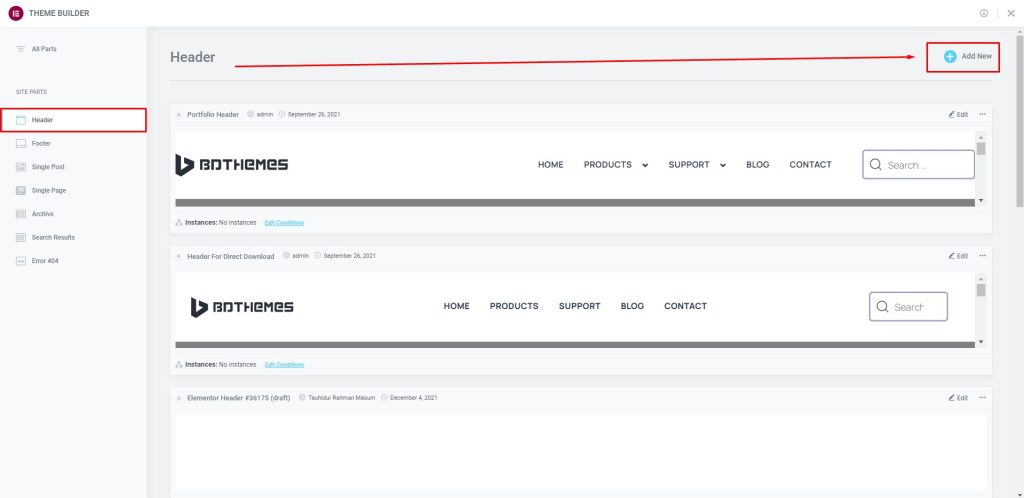
2단계: 새로 추가로 이동

그런 다음 헤더로 이동한 다음 새로 추가로 이동합니다.
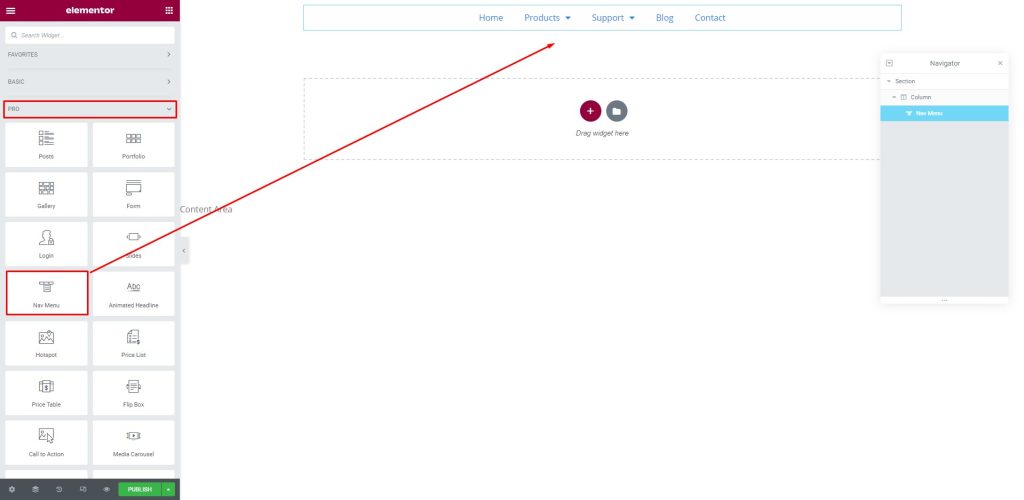
3단계: 위젯 삽입

이제 Pro 탭 아래의 위젯 메뉴로 이동합니다. 그런 다음 텍스트 영역에 새 메뉴를 끌어다 놓습니다.
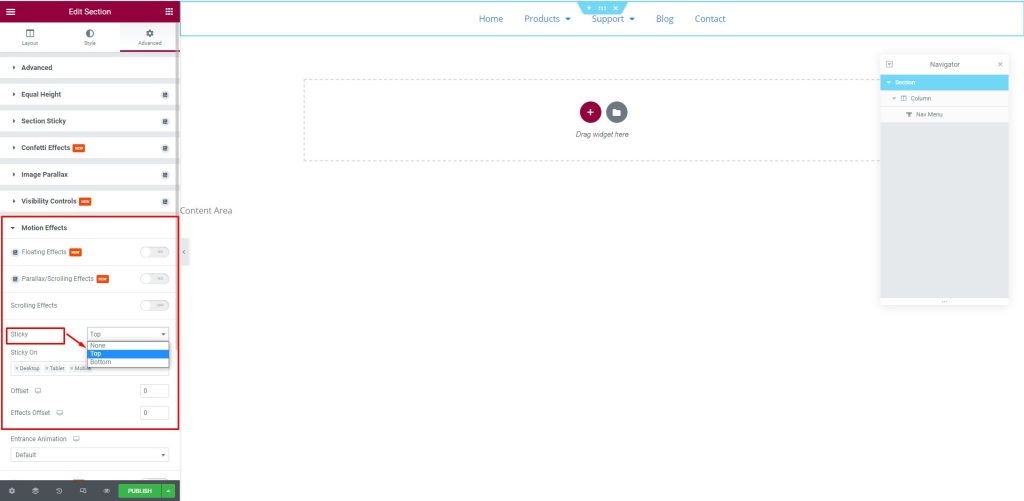
4단계: 헤더를 맨 위에 설정

다음으로 고급 탭으로 이동합니다. 그런 다음 모션 효과 메뉴로 이동한 다음 고정 하위 메뉴로 이동하여 상단을 선택하여 헤더를 상단에 설정합니다.
5단계: 고정 헤더 결과 보기

모든 절차를 완료하면 Elementor Pro의 고정 헤더가 화면에 표시됩니다.
Elementor로 무료로 만드세요
Elementor 무료로도 할 수 있습니다. 여기에서 이를 수행하려면 타사 지원을 사용해야 합니다. ElementsKit Lite의 도움을 받고 있습니다. 이제 아래 단계를 따르십시오.
1단계: 플러그인으로 이동

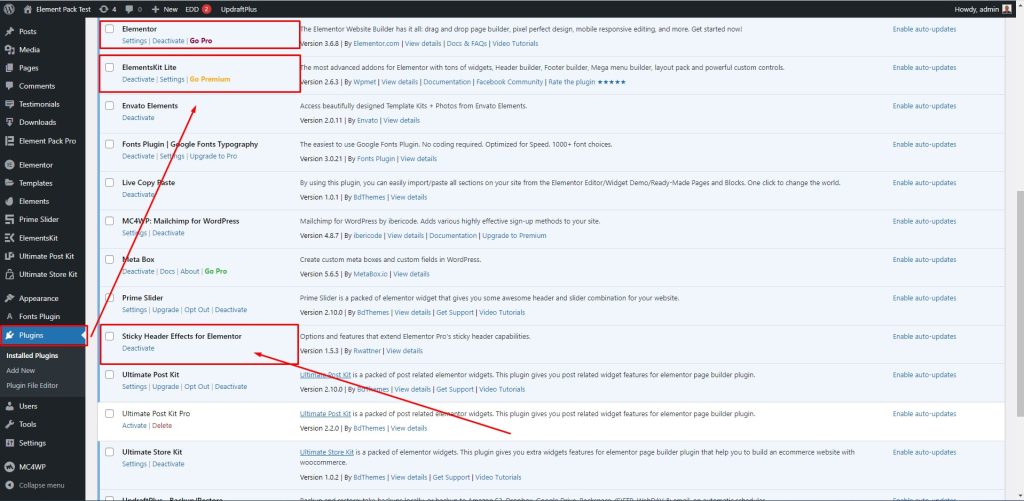
먼저 메뉴 표시줄로 이동한 다음 플러그인으로 이동한 다음 ElementsKit Lite로 이동합니다. 그런 다음 Elementor에 대해 Sticky Header Effects를 선택합니다.
2단계: 템플릿으로 이동

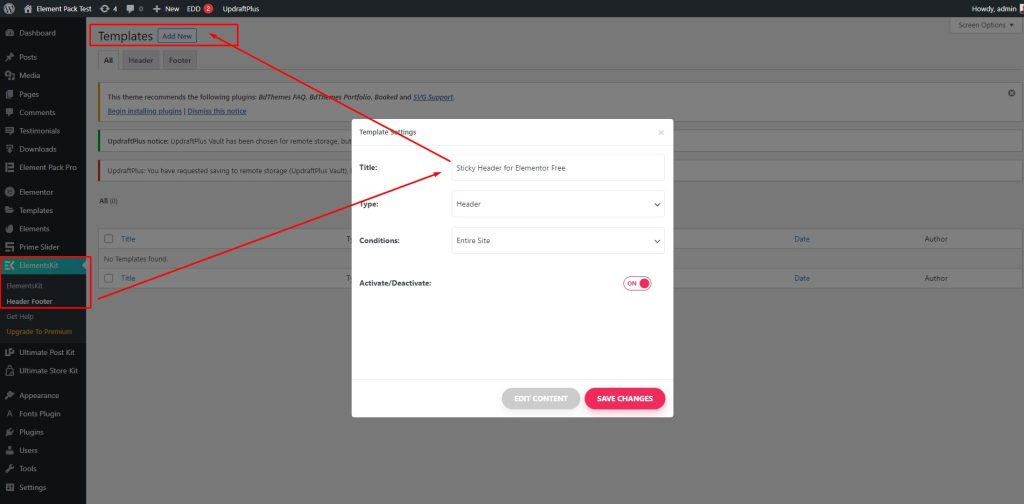
그런 다음 ElementsKit으로 이동한 다음 머리글 바닥글로 이동합니다. 그런 다음 템플릿으로 이동한 다음 새로 추가를 선택하면 화면에 상자가 나타납니다. 여기에 Elementor Free의 제목 고정 헤더를 입력한 다음 활성화/비활성화 스위처를 활성화하고 변경 사항 저장 버튼을 누르십시오.
3단계: 플러그인 활성화

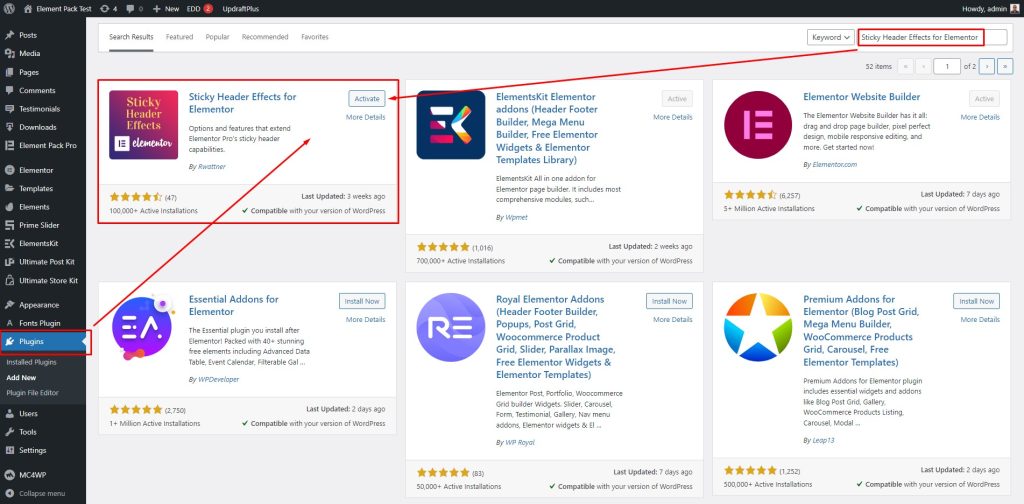
그런 다음 플러그인으로 이동하여 'Elementor용 고정 헤더 효과'를 검색한 다음 활성화 버튼을 눌러 옵션을 활성화합니다.
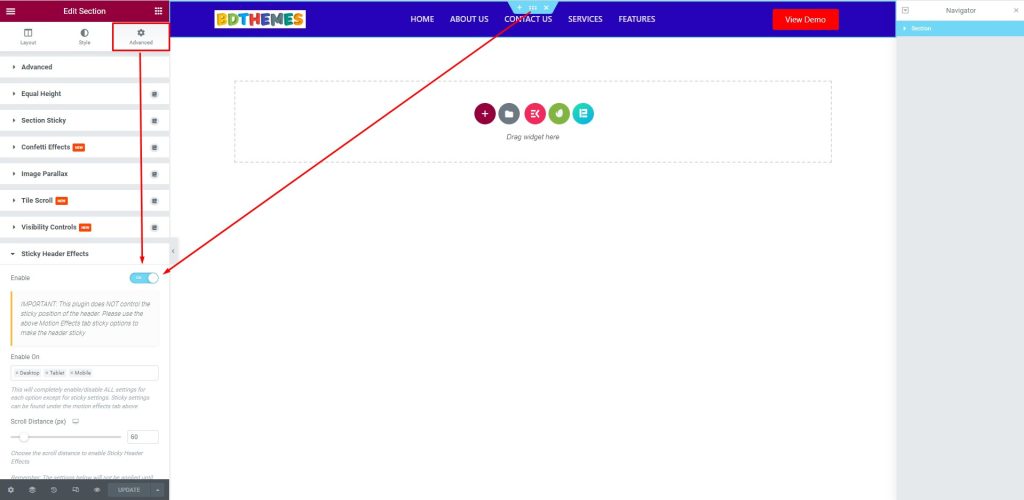
4단계: 스위처 활성화

그런 다음 고급 탭으로 이동한 다음 고정 헤더 효과 메뉴로 이동한 다음 스위처를 활성화합니다.
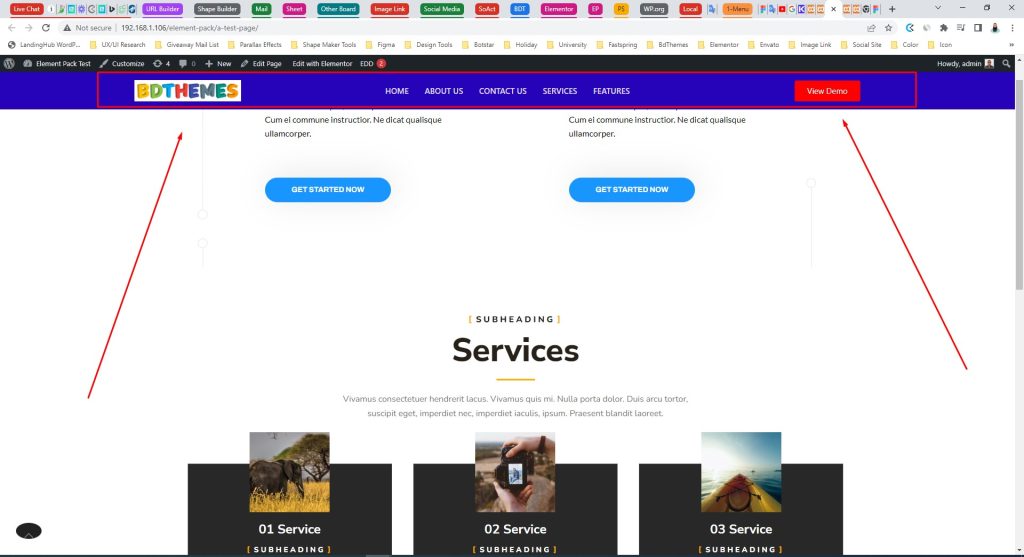
5단계: 결과 보기

마지막으로 모든 절차가 완료되면 스티키 헤더가 다음과 같이 보일 것입니다.
보너스: Element pack Pro로 만들 수 있습니다.
Element Pack Pro와 함께 Elementor에서 고정 헤더를 만들 수 있다는 것은 기쁜 일입니다. Element Pack Pro에는 더 매력적인 작업을 수행할 수 있는 옵션이 있습니다.
그렇게 하려면 아래 단계를 따르세요.
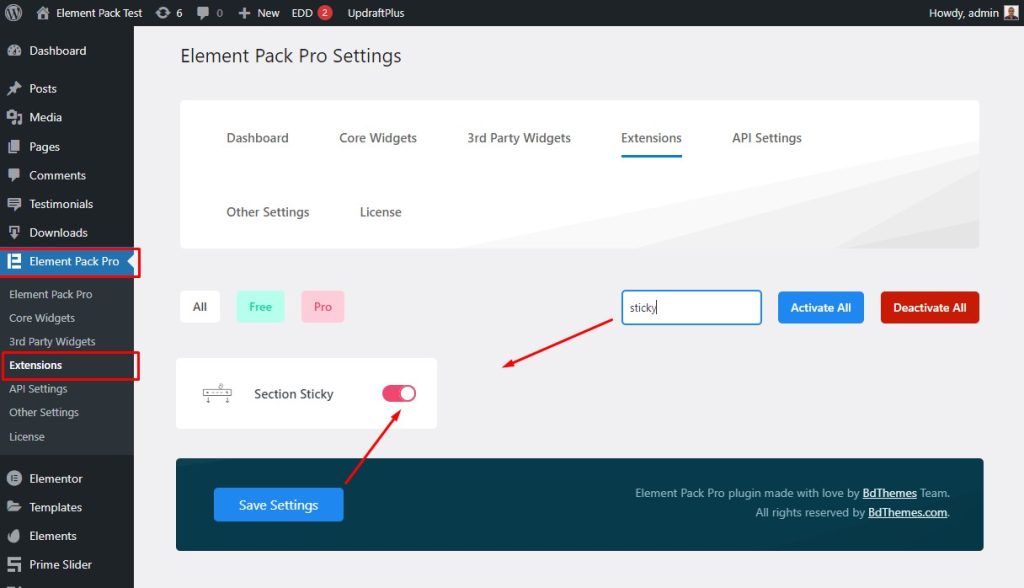
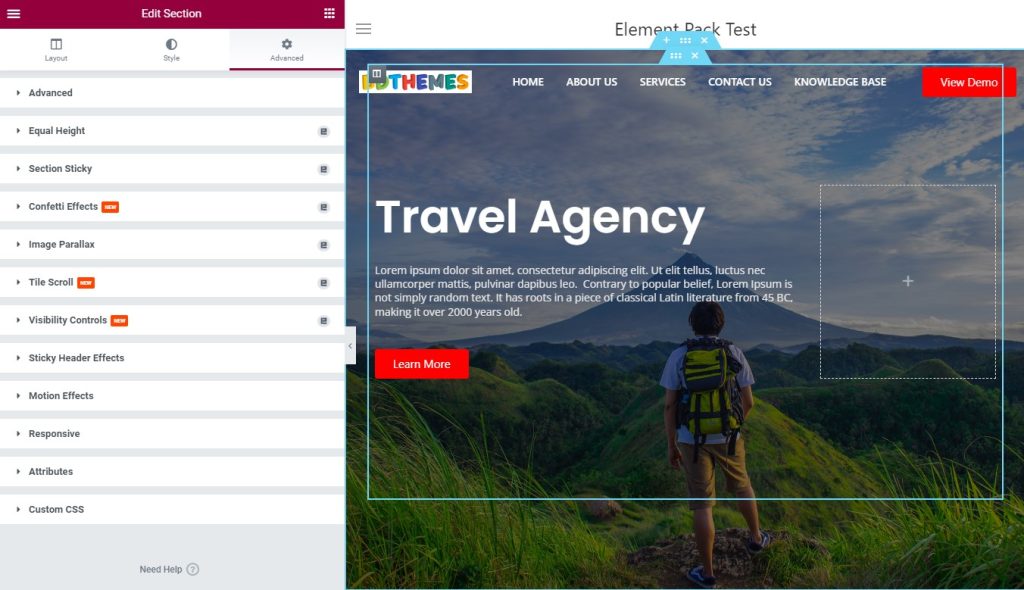
1단계: 확장 프로그램으로 이동

먼저 메뉴 표시줄로 이동한 다음 Element Pack Pro 메뉴로 이동한 다음 확장 하위 메뉴로 이동합니다. 그런 다음 고정을 검색한 다음 섹션 고정 스위처를 활성화하고 설정 저장 버튼을 누르십시오.
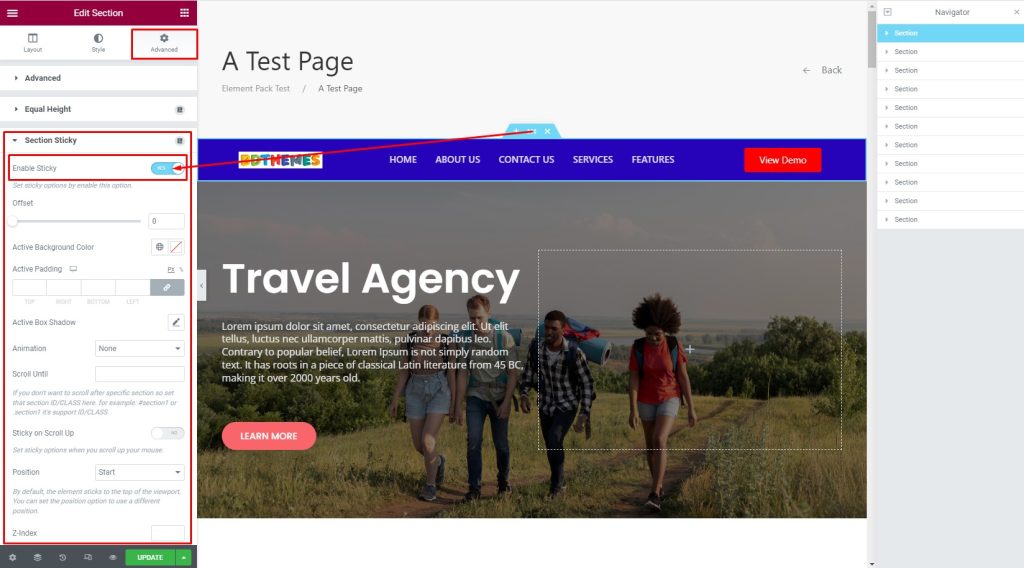
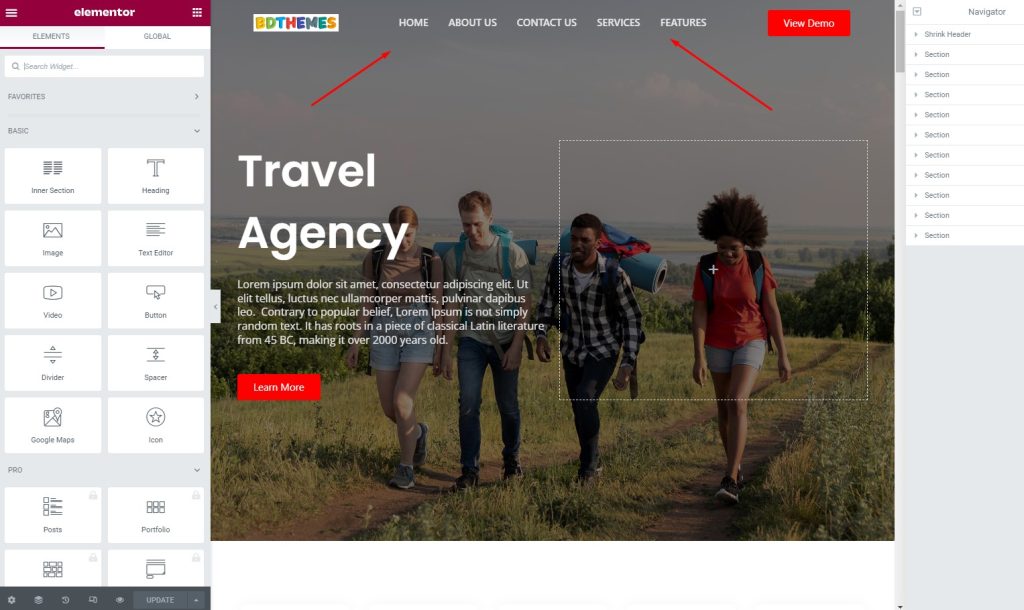
2단계: 섹션 고정 스위처 활성화

이제 고급 탭으로 이동한 다음 섹션 고정 메뉴로 이동한 다음 고정 스위처 활성화를 활성화합니다.
3단계: 화면에서 고정 헤더 보기

마지막으로, 프로세스가 완료되면 스티키 헤더는 다음과 같이 보일 것입니다.

추가 팁: 고정 헤더의 스타일을 사용자 정의하고 다양한 종류로 변경할 수 있습니다. 다음은 사용할 수 있는 몇 가지 추가 팁입니다.
투명 스티커 헤더 만들기
스티키 헤더를 투명한 스티키 헤더로 만들 수 있습니다. 그렇게 하려면 아래 단계를 따르세요.
1단계: 고정 헤더의 색상 변경

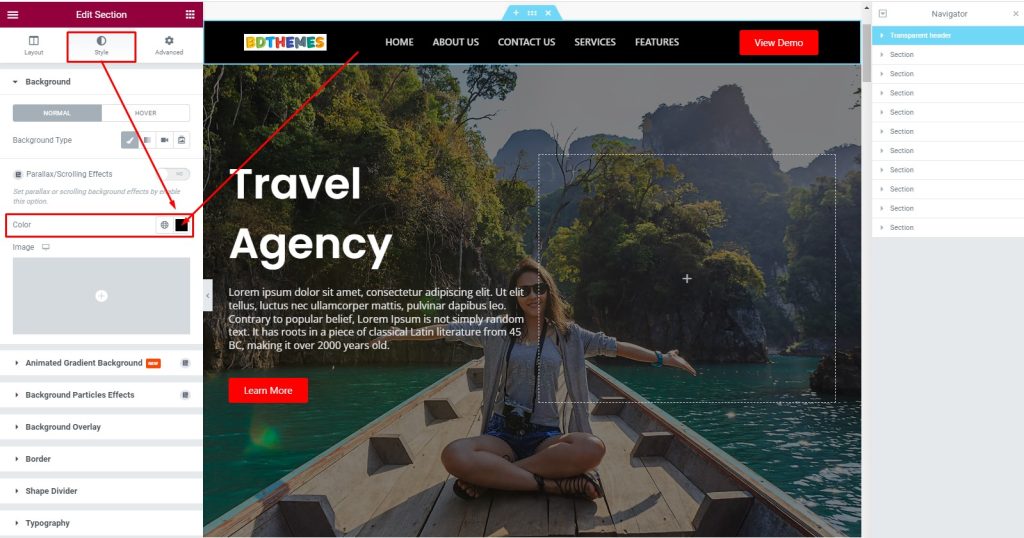
먼저 섹션 편집기로 이동한 다음 스타일 탭으로 이동합니다. 그런 다음 배경 메뉴로 이동한 다음 색상 옵션으로 이동합니다.
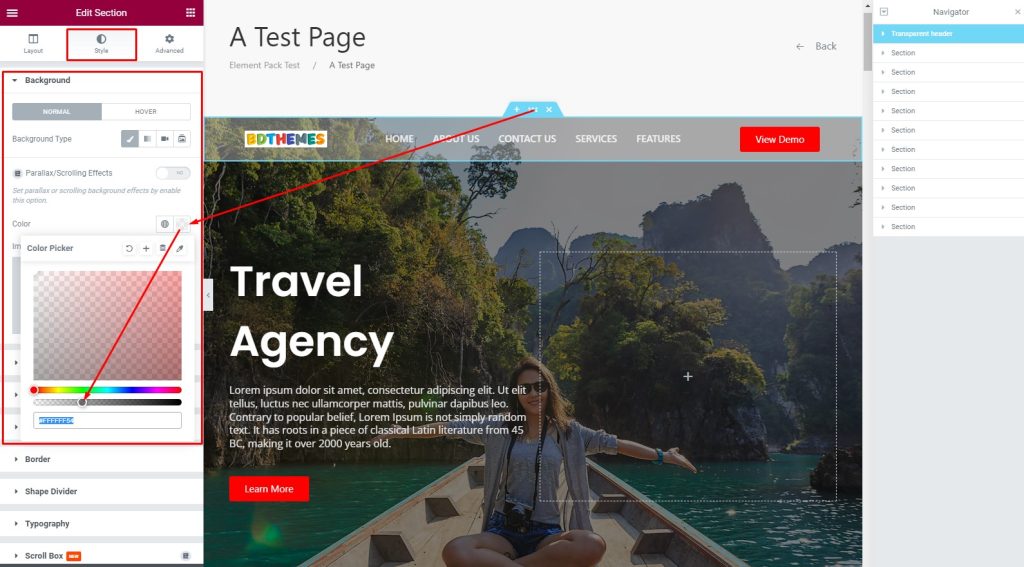
2단계: 섹션 사용자 지정

그런 다음 밝은 색상을 선택하고 색상 전환을 투명으로 설정합니다.
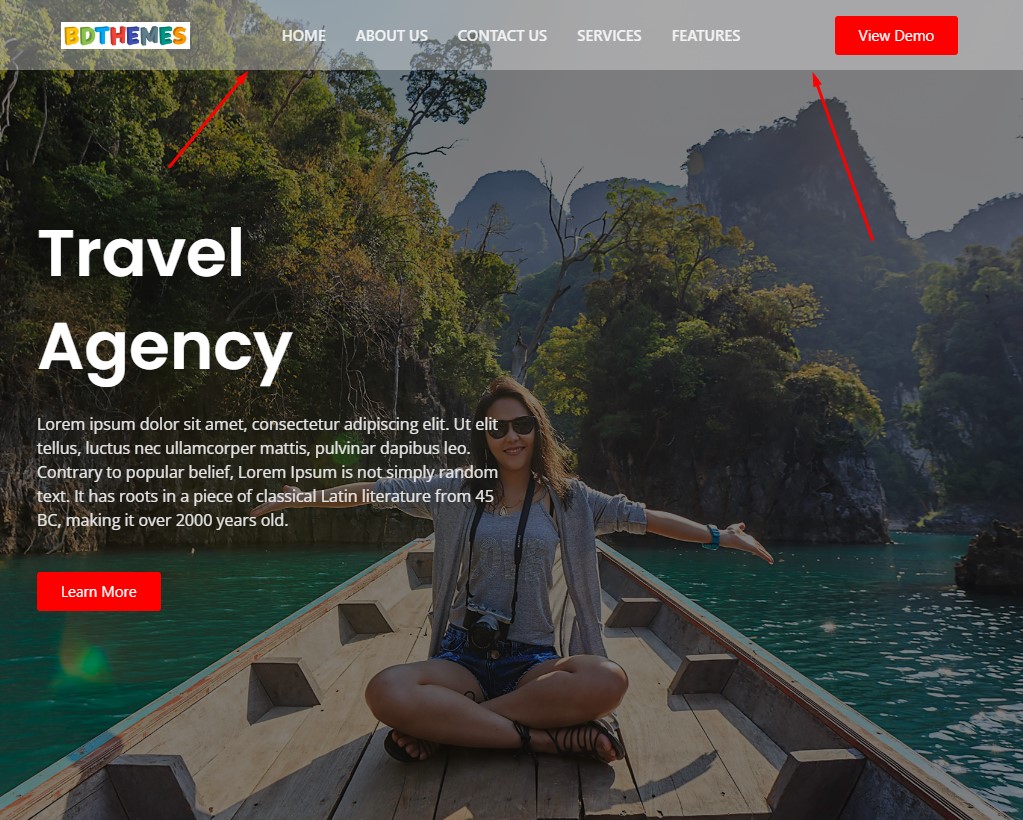
3단계: 결과 보기

끝났다! 고정 헤더를 투명 고정 헤더로 성공적으로 만들었습니다. 화면에서 효과를 확인하십시오.
축소 스티커 헤더 만들기
스티키 헤더를 축소 스티키 헤더로 만들 수 있습니다. 그렇게 하려면 아래 단계를 따르세요.
1단계: 고정 헤더 보기

먼저, 끈적한 헤더를 살펴보십시오.
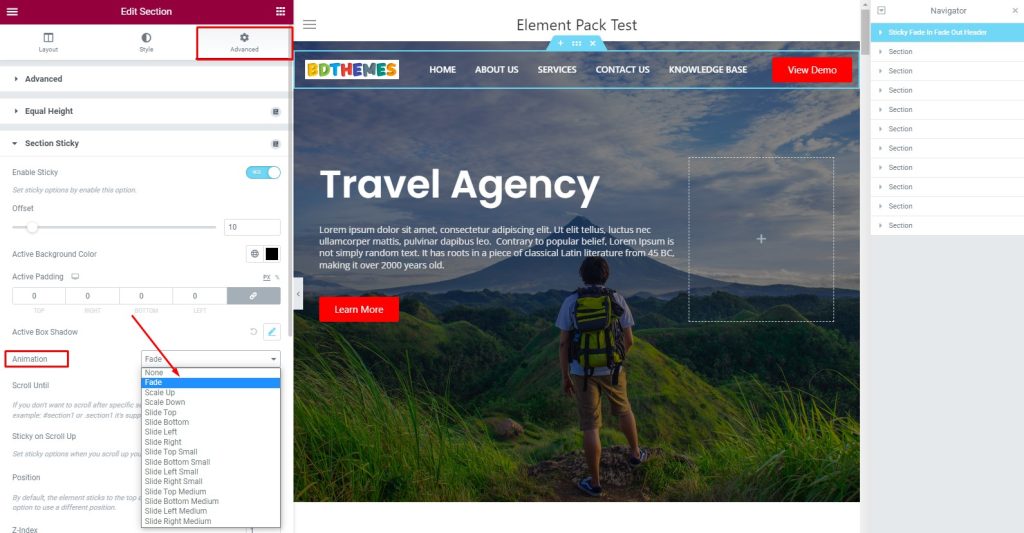
2단계: 고급 탭으로 이동

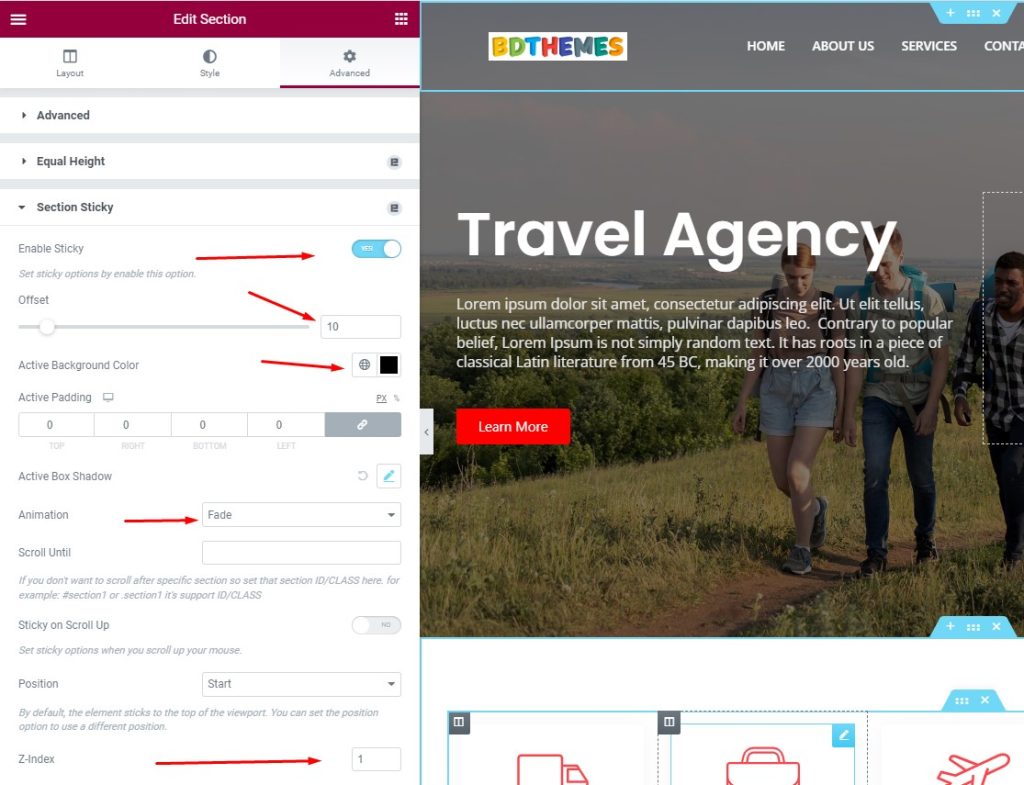
다음으로 고급 탭으로 이동한 다음 섹션 고정 메뉴로 이동한 다음 고정 전환 활성화를 활성화한 다음 오프셋을 10으로 선택합니다. 그런 다음 활성 배경색을 선택한 다음 애니메이션을 페이드로 선택한 다음 Z를 설정합니다. -1의 인덱스.
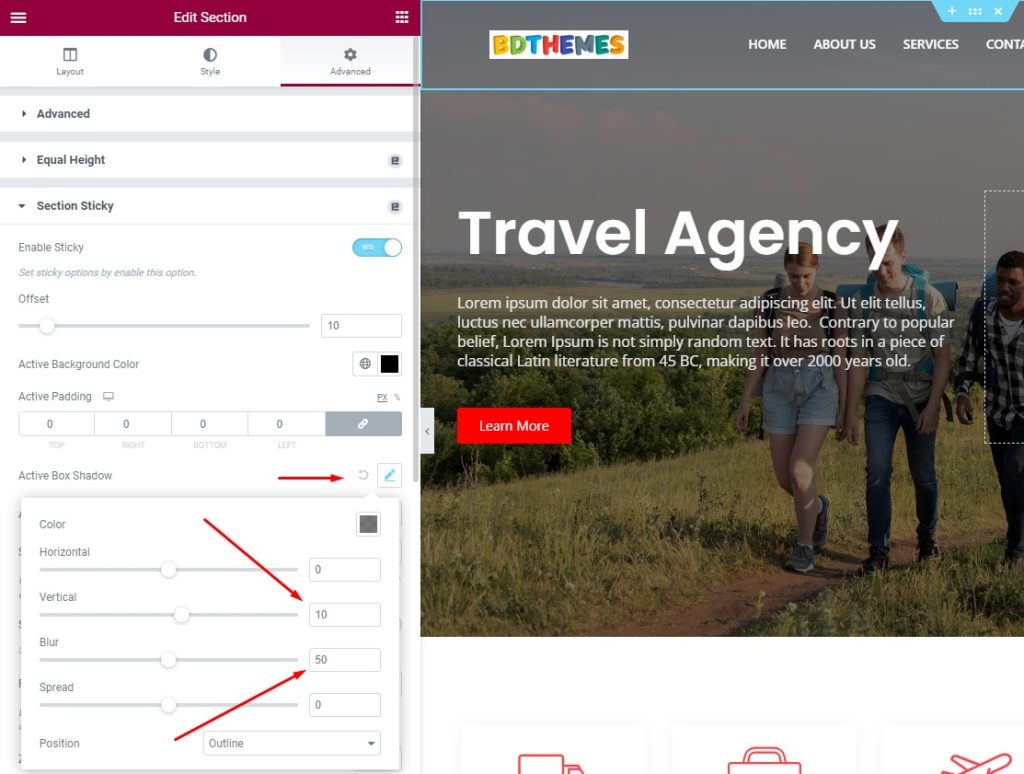
3단계: 헤더 사용자 지정

다음으로 Active Box Shadow 메뉴로 이동하여 Vertical을 10으로 설정하고 Blur 비율을 50으로 설정합니다.
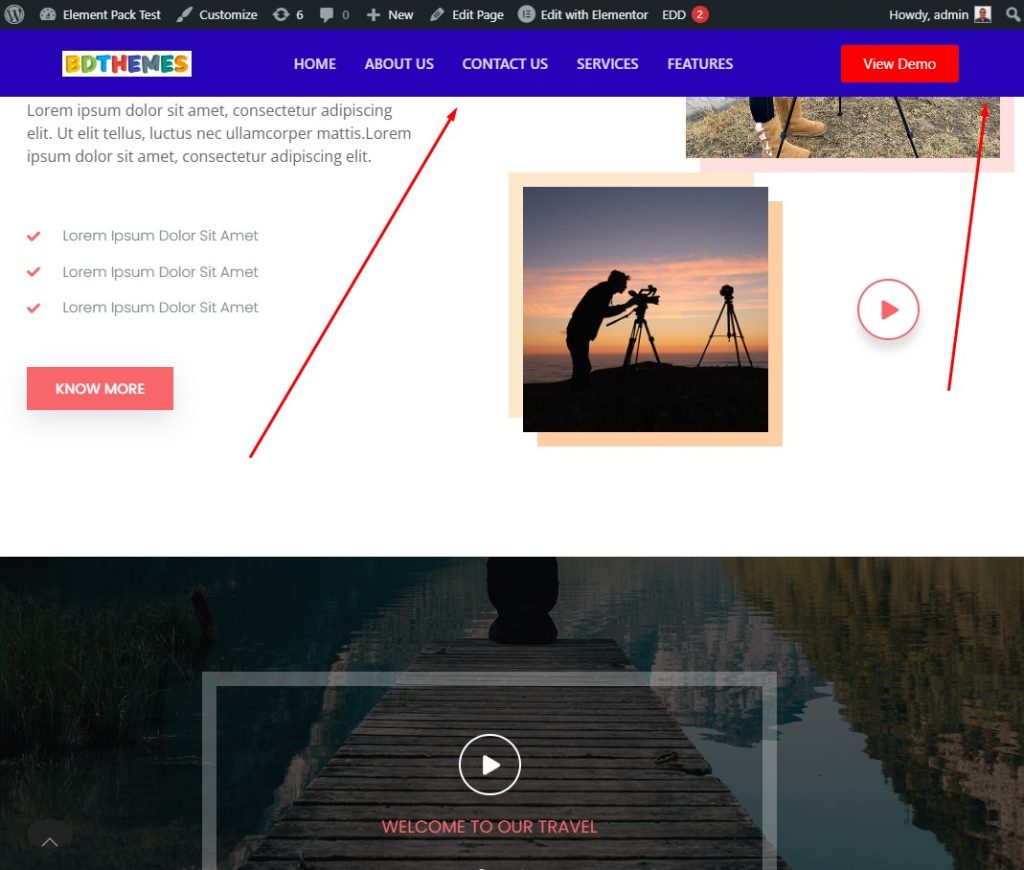
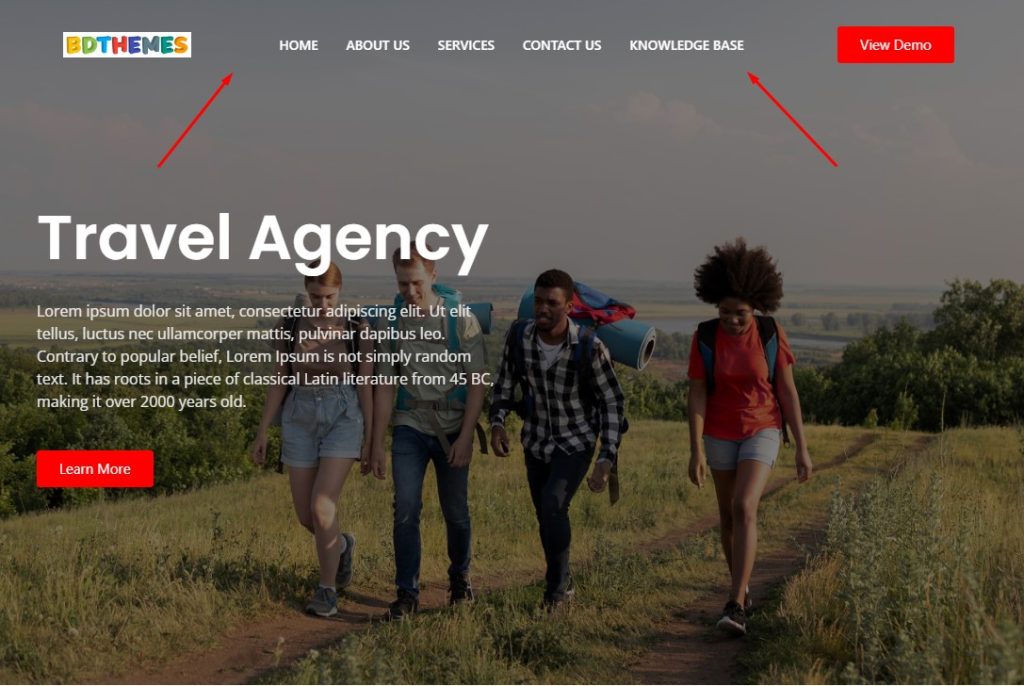
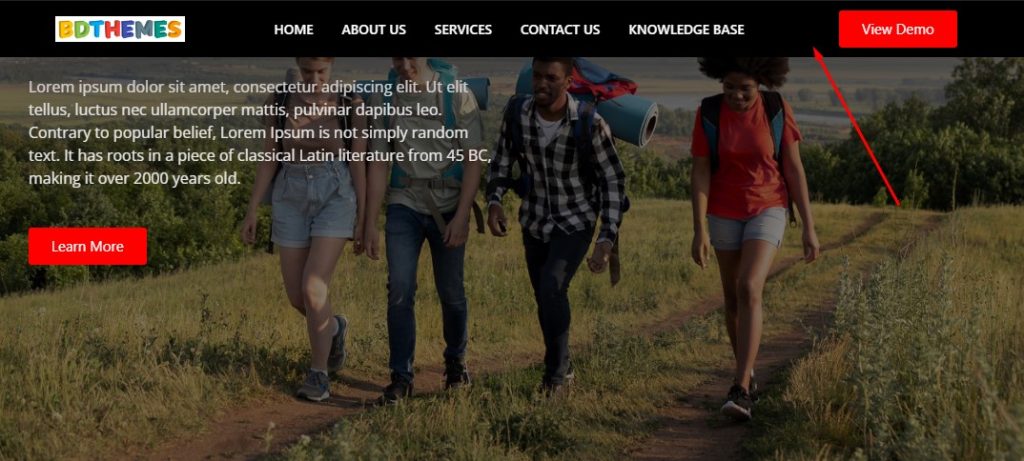
4단계: 화면에 고정 헤더가 정상입니다.

스티키 헤더는 여기에서 전체 크기로 광범위하게 표시됩니다.
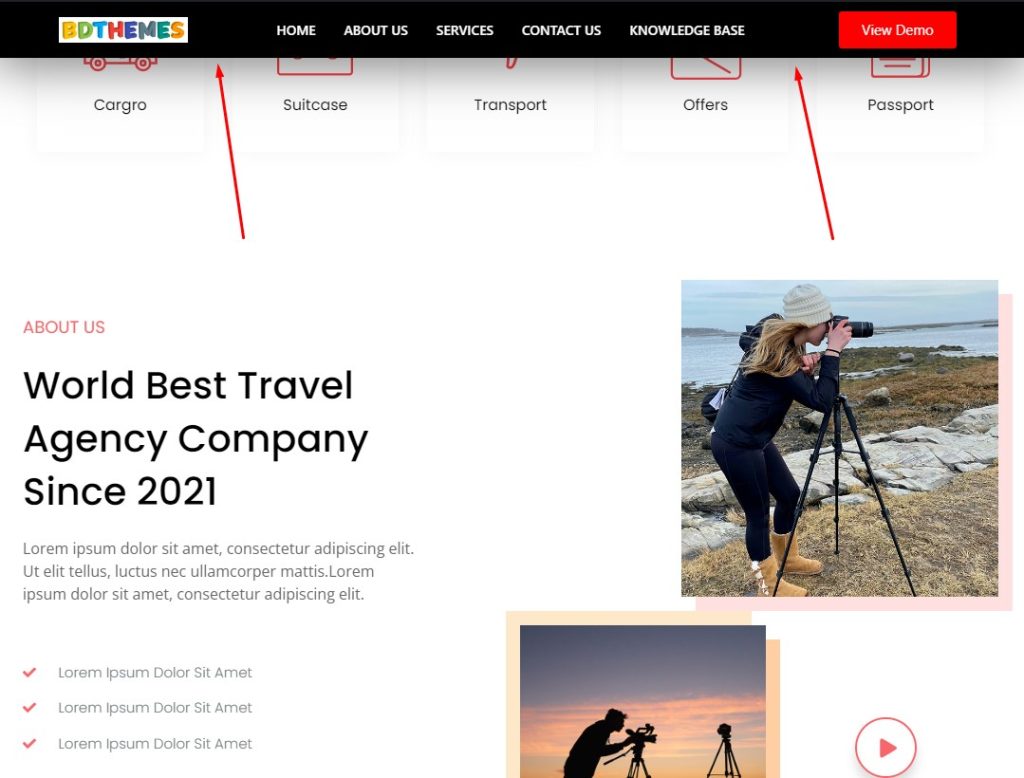
5단계: 축소된 헤더 보기

이제 고정 헤더가 화면에서 축소되었습니다.
6단계: 아래로 스크롤할 때 축소된 상태로 유지됩니다.

이 축소된 고정 헤더는 계속 아래로 스크롤하는 동안 이 상태로 유지됩니다.
페이드 인 및 페이드 아웃
예! 페이드 인 및 페이드 아웃과 같은 Elementor의 고정 헤더에 전환을 추가할 수 있습니다. 그렇게 하려면 다음 단계를 따르세요.
1단계: 고급 탭으로 이동

페이드 인 및 페이드 아웃 전환을 추가하려면 고급 탭으로 이동해야 합니다.
2단계: 페이드를 적용할 헤더 사용자 지정

이제 고급 탭으로 이동한 후 섹션 고정 메뉴로 이동한 다음 애니메이션 섹션으로 이동하여 드롭다운 목록에서 페이드를 선택합니다.
3단계: 전환 효과 보기

마지막으로 스티커 헤더를 보고 효과를 확인해보세요!
결론
위에서 Elementor에서 고정 헤더의 중요성과 일부 절차 및 스타일에 대해 논의했습니다. 이 정보가 방문자의 관심을 끄는 사이트를 만드는 데 많은 도움이 되기를 바랍니다.
인내심을 가지고 이 글을 읽어주셔서 감사합니다. 좋은 하루 되세요.
