Beaver Themer로 고정 헤더를 만드는 방법(간단한 4단계)
게시 됨: 2022-12-02페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하세요! Assistant.Pro 에서 시작하기


WordPress 사이트에서 고정 헤더를 만드는 방법이 궁금하십니까? 고정 헤더는 사용자가 페이지를 아래로 스크롤할 때에도 웹 사이트 탐색에 쉽게 액세스할 수 있도록 합니다. 불필요한 스크롤을 제거하면 웹사이트의 사용자 경험(UX)이 향상됩니다.
이 게시물에서는 고정 헤더를 소개합니다. 그런 다음 간단한 4단계로 Beaver Themer를 사용하여 만드는 방법을 보여줍니다. 시작하자!
목차:
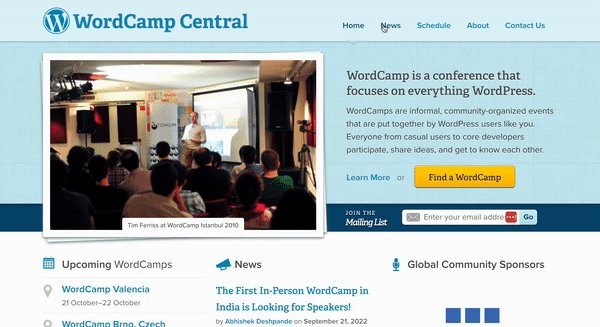
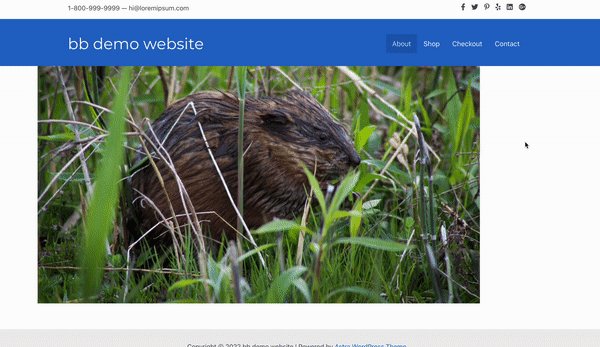
고정 헤더가 어떻게 생겼는지 알아보기 전에 먼저 기존의 비고정 헤더를 살펴보겠습니다.


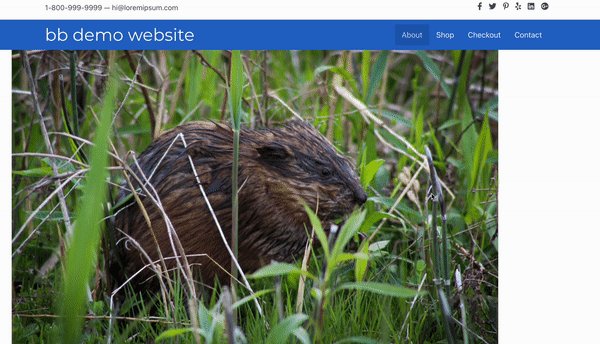
위의 예에서 웹사이트의 헤더에는 다른 페이지에 대한 링크가 포함된 깔끔한 탐색 메뉴가 있습니다. 왼쪽부터 홈 , 뉴스 , 일정 , 정보 , 문의처 입니다.
간단하고 효과적인 헤더이며 맨 왼쪽에 눈길을 끄는 로고가 있습니다. 그러나 화면을 아래로 스크롤하면 헤더가 완전히 사라집니다.
즉, 사용자가 메뉴에 다시 액세스하려면 페이지를 뒤로 끝까지 스크롤해야 합니다. 이 레이아웃은 특히 사이트에 콘텐츠가 많은 경우 부정적인 UX를 만들 수 있습니다.
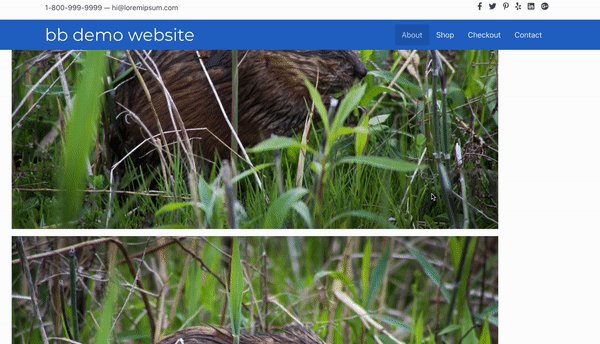
입력: 고정 헤더. 영구 또는 고정 헤더라고도 하는 '고정' 헤더는 사용자가 웹 페이지에서 아래로(또는 위로) 스크롤할 때 움직이지 않습니다. 이름에서 알 수 있듯이 화면의 영구적인 위치, 일반적으로 상단에 '고정'됩니다.

일반적으로 스티커 헤더는 특히 전자 상거래 상점에서 매우 인기가 있음을 알 수 있습니다. 온라인 상점은 종종 메인 페이지에서 여러 인기 카테고리 또는 제품을 홍보하기 때문입니다.
전자 상거래 사이트의 경우 스크롤을 통해 실제 매장을 돌아다니고 둘러보는 것처럼 시뮬레이션할 수 있습니다. 은유를 계속하기 위해 스티커 헤더를 사용하면 단계를 되돌리지 않고 특정 위치로 즉시 돌아갈 수 있습니다(또는 새 위치를 찾을 수 있음).
스티커 헤더는 비영리 단체에서 교육 기관에 이르기까지 거의 모든 유형의 대형 웹사이트에 도움이 될 수 있습니다. 소규모 기업은 모바일 사이트에 고정 헤더를 구현하기를 원할 수도 있습니다. 전반적으로 고정 헤더는 사이트의 UX를 크게 향상시킬 수 있습니다.
고정 헤더와 그 장점에 대해 조금 더 알게 되었으니 이제 만드는 방법을 살펴보겠습니다. 이 자습서에서는 Beaver Builder 플러그인과 Beaver Themer 애드온을 사용하여 고정 헤더를 만들 것입니다. 이 기능을 사용하려면 프리미엄 페이지 빌더 플랜 중 하나가 필요합니다.
Beaver Themer에서 고정 헤더를 구성하기 전에 먼저 메뉴를 만듭니다.
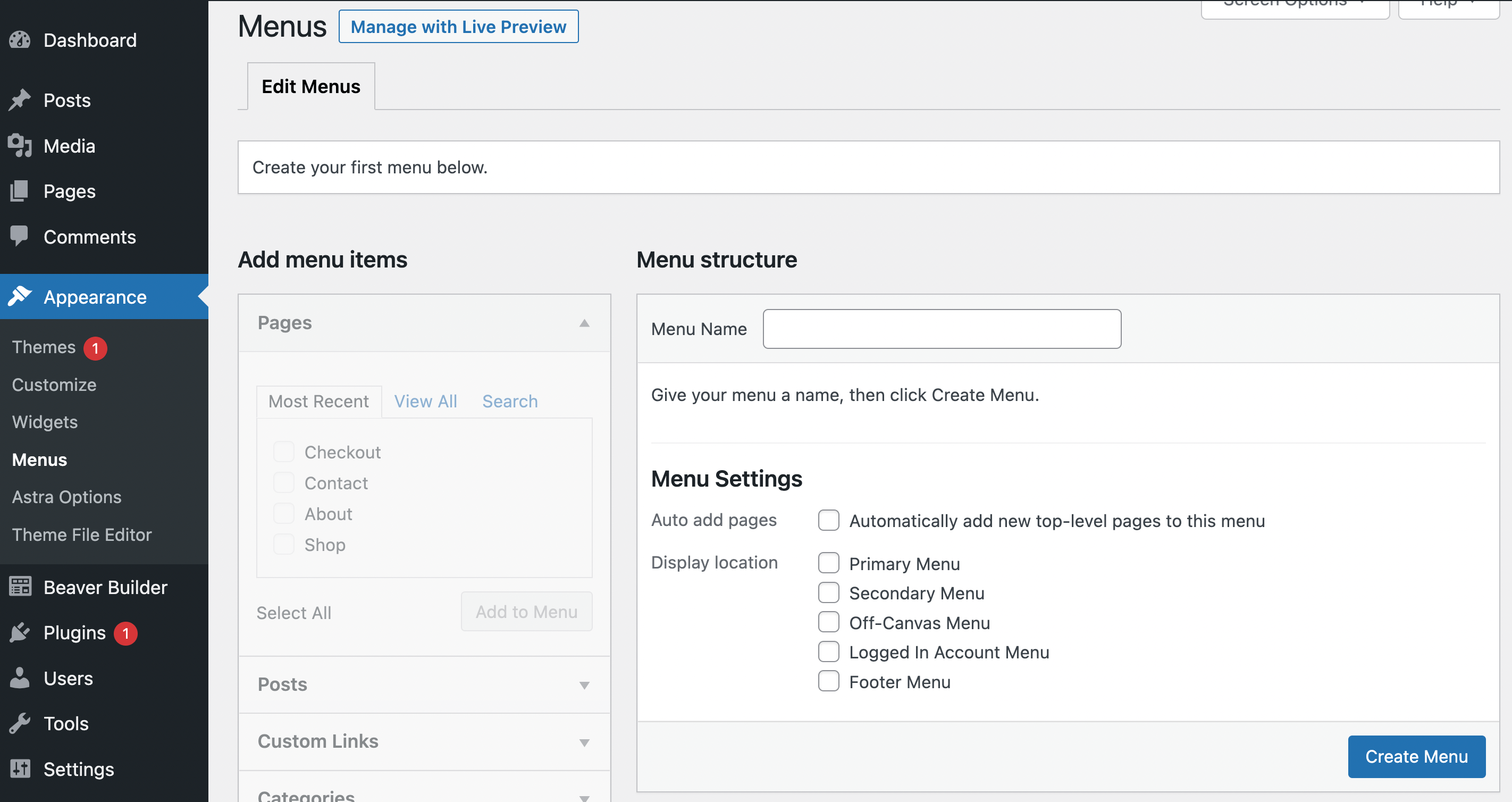
메뉴를 추가하려면 WordPress 대시보드로 이동하여 Appearance > Menus 로 이동하십시오.

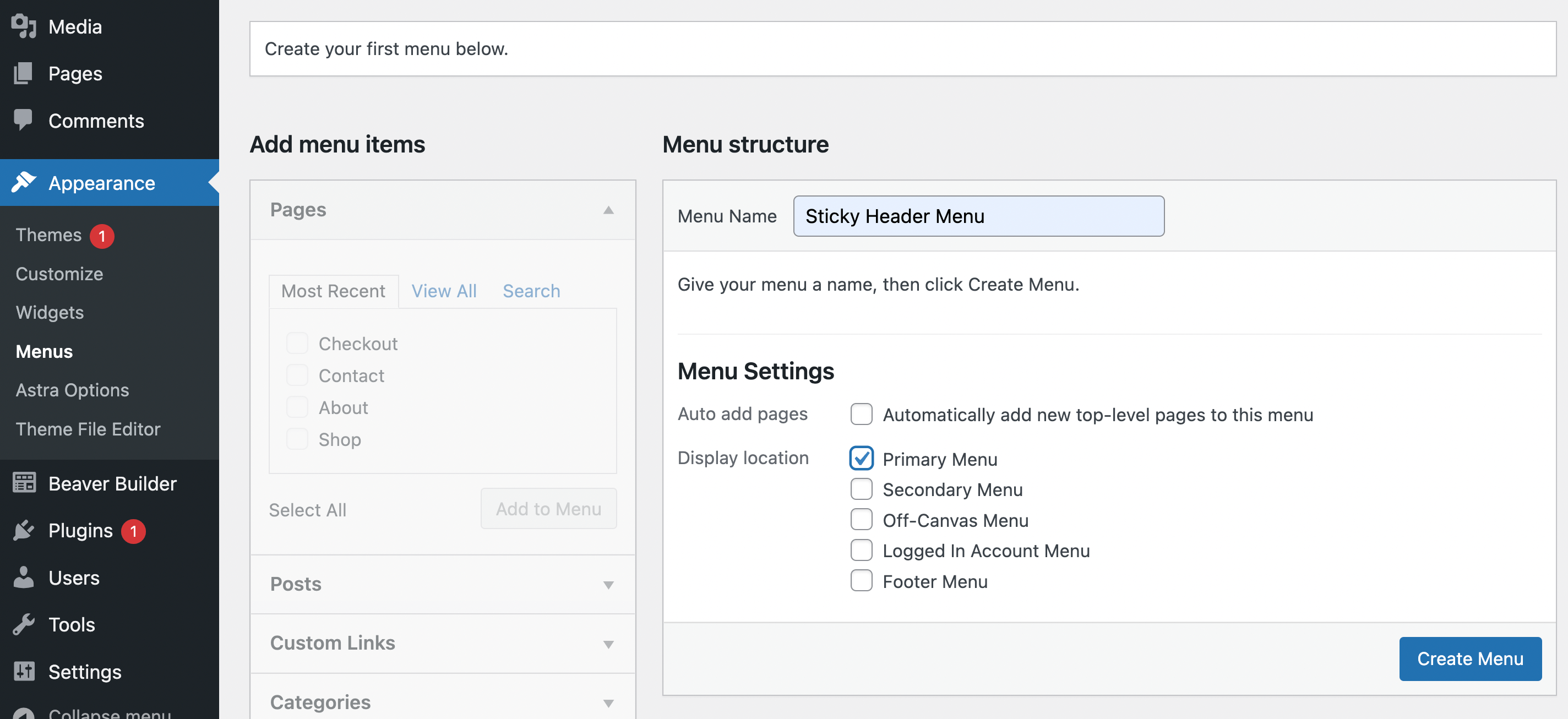
메뉴에 이름을 지정하고 원하는 위치를 선택합니다. 이 경우 기본 메뉴 로 이동하므로 헤더에 나타납니다. 다음으로 메뉴 만들기 를 클릭합니다.

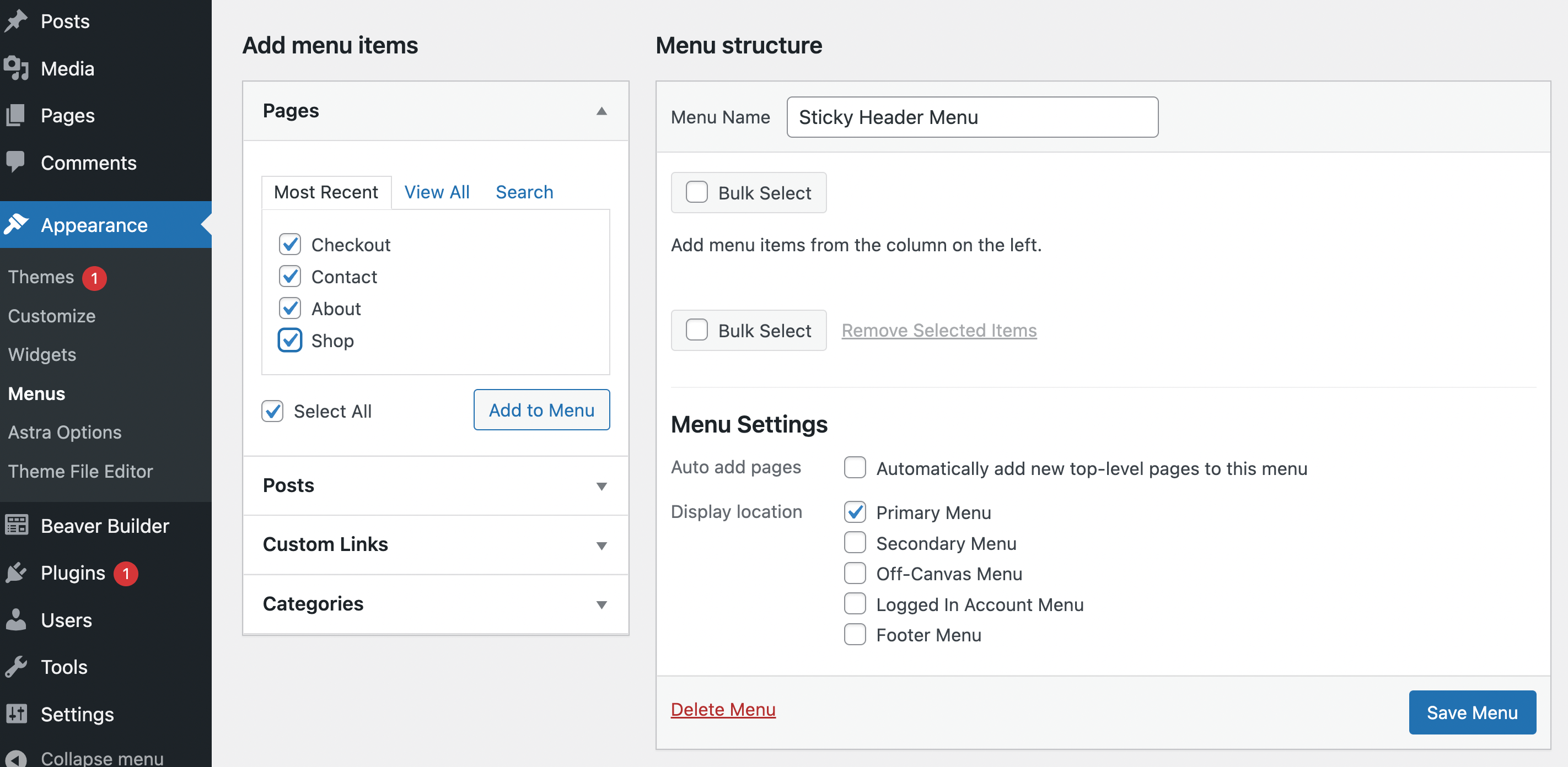
이제 메뉴 항목을 추가해야 합니다. 왼쪽의 페이지 패널에서 메뉴에 포함할 페이지를 선택합니다. 가장 최근 목록에서 네 페이지를 모두 추가할 것입니다.

선택을 마친 후 메뉴에 추가 를 클릭합니다. 페이지를 추가하면 이제 오른쪽에 페이지가 표시됩니다.

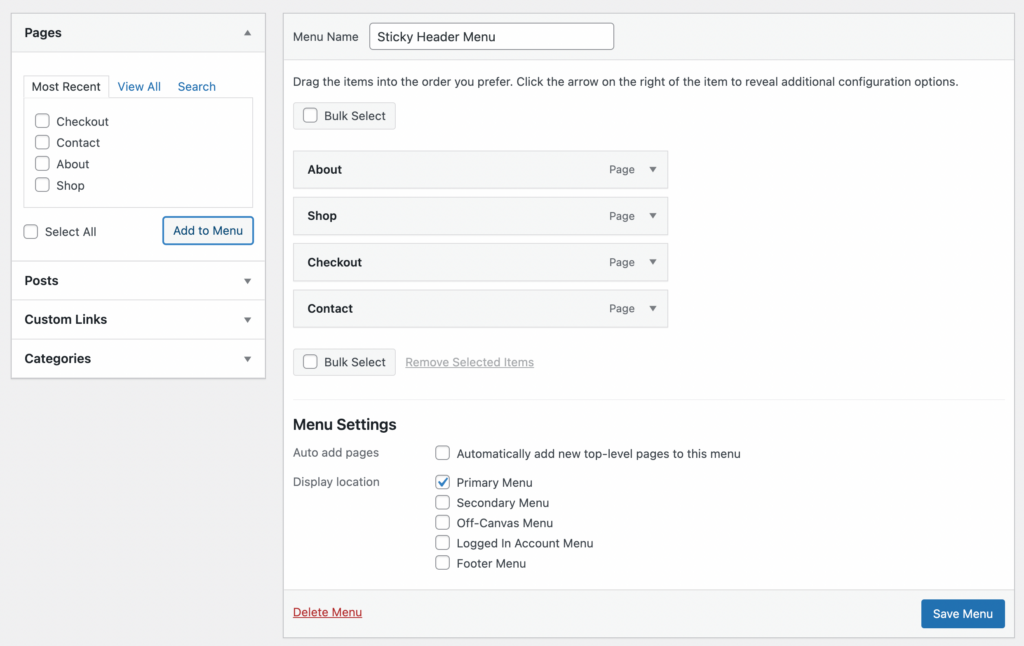
이 시점에서 페이지를 드래그 앤 드롭(또는 화살표 사용)하여 원하는 순서대로 구성할 수 있습니다. 그런 다음 오른쪽 하단의 저장 메뉴 를 누르십시오.
이 메뉴를 고정하기 전에 항상 Beaver Builder에서 사용자 정의할 수 있음을 기억하십시오. 예를 들어 사용자 정의 CSS를 구현하여 메뉴 항목을 버튼으로 변환할 수 있습니다. 모든 사용자 정의를 완료한 후 다음 단계로 이동할 수 있습니다!
지금까지는 표준 WordPress 대시보드에서만 작업했지만 여기부터는 Beaver Themer가 필요합니다. 도구에 익숙하지 않더라도 걱정하지 마세요! 접근성이 높고 초보자에게 친숙합니다. 또한 전체 프로세스를 안내해 드립니다.
그래도 사용하기 전에 연습을 하고 싶다면 언제든지 무료 테마 빌더 과정을 확인할 수 있습니다. 그렇지 않으면 Beaver Builder > Themer Layouts > Add New 로 이동합니다.

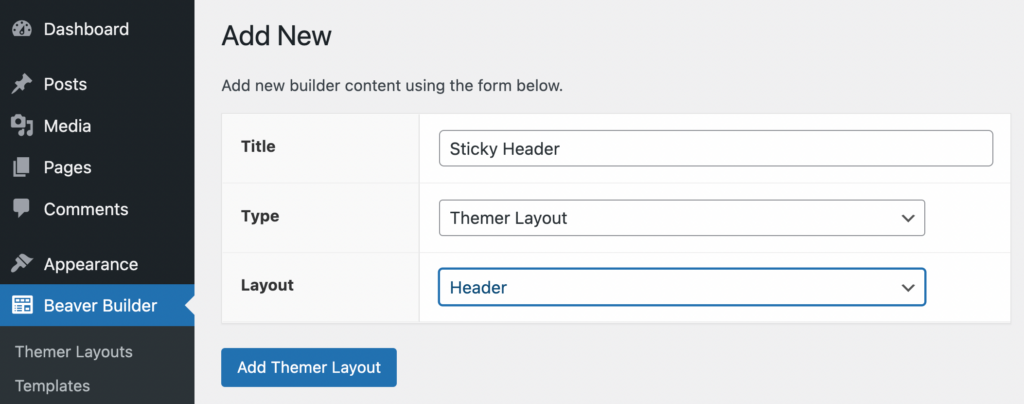
이 화면에서 새 Themer 레이아웃에 이름을 지정해야 합니다. 그런 다음 Type 에서 Themer Layout 이 선택되고 Layout 에서 Header 가 선택되었는지 확인합니다.

그런 다음 Themer 레이아웃 추가 를 클릭합니다.
레이아웃 드롭다운의 옵션 옆에 지원되지 않음 이 표시되면 테마가 Beaver Themer 또는 Beaver Builder와 호환되지 않기 때문일 수 있습니다.
이 문제를 방지하려면 모든 Beaver Builder 도구와 함께 작동하도록 특별히 설계된 자체 Beaver Builder 테마와 같은 호환 가능한 WordPress 테마를 사용하는 것이 좋습니다.
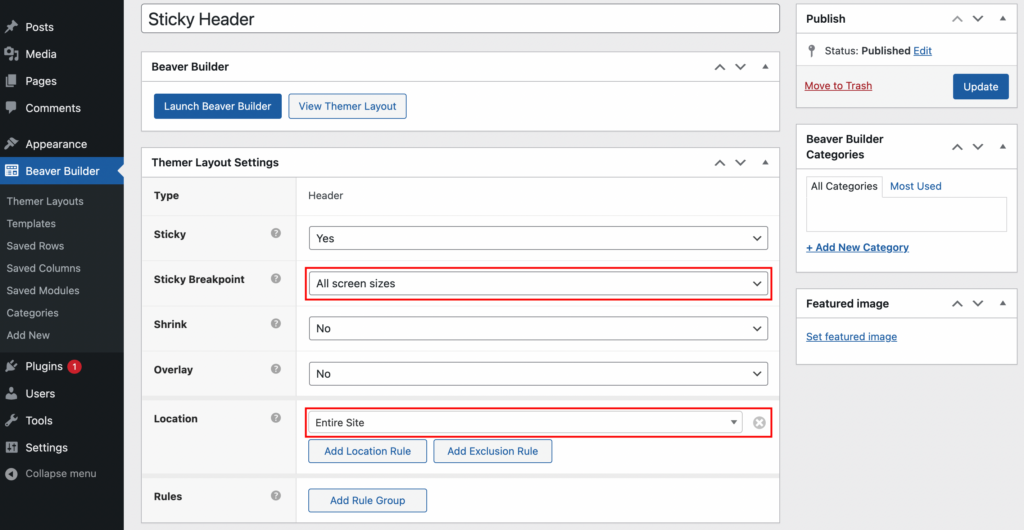
새 헤더 Themer 레이아웃을 생성하면 해당 설정을 편집할 수 있는 화면이 자동으로 표시됩니다.

여기에서 레이아웃을 고정시킬 수 있습니다. Themer 레이아웃 설정 패널을 찾으십시오. 그런 다음 고정 옆의 드롭다운 메뉴에서 예 를 선택합니다.

고정 중단점 및 레이아웃의 위치 와 같은 주요 구성도 선택해야 합니다. 이 예에서는 모든 화면 크기 에 대한 고정 헤더를 구현하고 전체 사이트 에 표시되도록 합니다.

고정 헤더의 작동 방식을 지정하는 고급 규칙(또는 규칙 그룹)을 만들 수도 있습니다. 여기에서 선택을 마쳤으면 게시 를 클릭합니다.
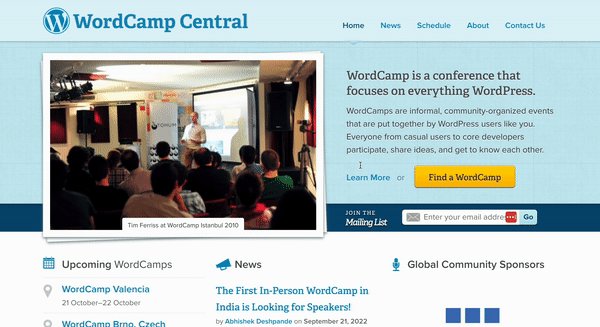
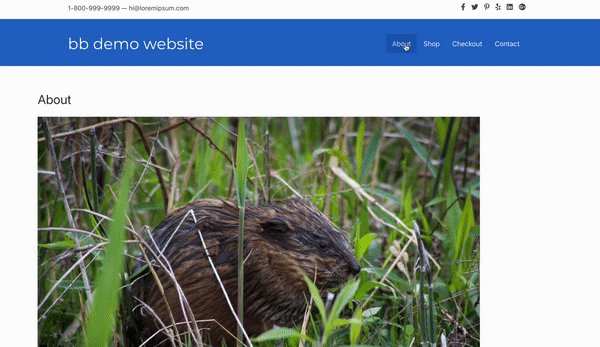
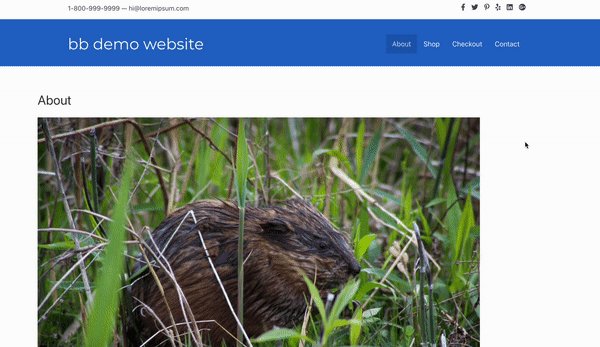
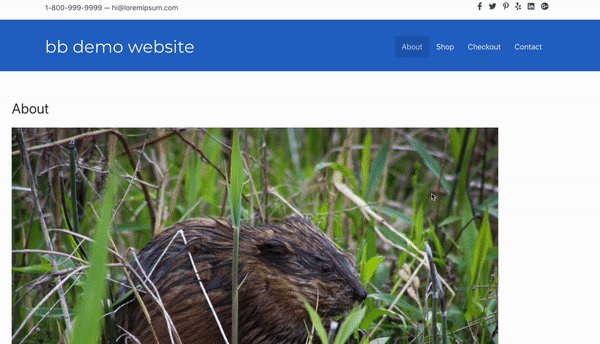
그런 다음 프런트 엔드에서 사이트를 미리 보고 결과를 볼 수 있습니다.

예제에서 볼 수 있듯이 이제 헤더가 고정됩니다! 결과가 완전히 만족스럽지 않은 경우 언제든지 돌아가서 Themer 레이아웃을 추가로 편집할 수 있습니다. 그렇지 않으면 고정 헤더의 설정을 사용자 지정해야 합니다.
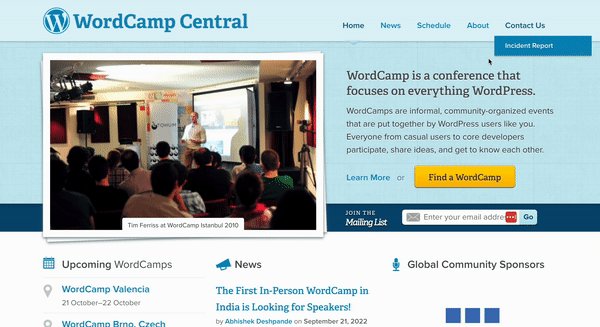
앞서 언급한 바와 같이 Beaver Themer를 사용하면 헤더를 고정할 수 있을 뿐만 아니라 고급 고정 헤더 기능도 사용할 수 있습니다. 예를 들어 고정 헤더를 축소할 수 있습니다.
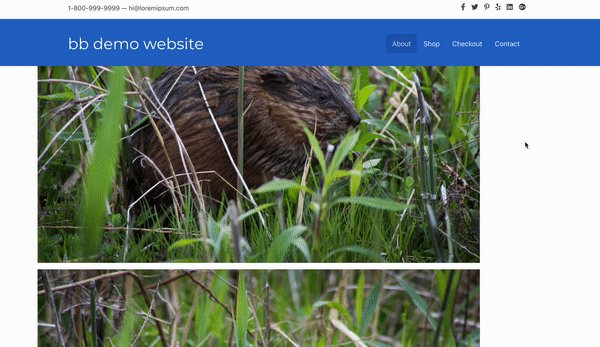
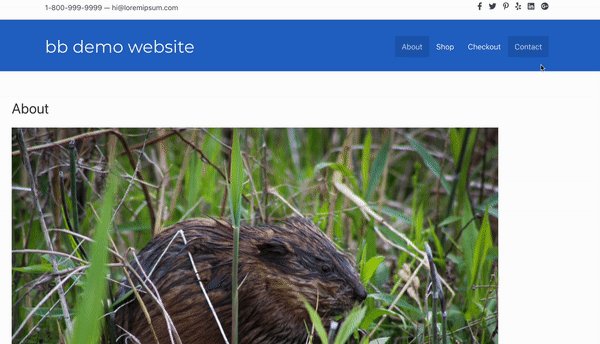
이렇게 하려면 Themer 레이아웃 설정 화면으로 돌아가서 Shrink 옆에 있는 드롭다운 메뉴에서 예 를 선택하면 됩니다. 이 시나리오에서 고정 헤더는 다음과 같습니다.

보시다시피 파란색 고정 헤더는 스크롤 동작에 따라 축소 및 확장됩니다. 이 기능은 사이트를 보다 전문적으로 보이게 하여 사이트를 즉시 향상시킬 수 있습니다. 또한 이 축소 헤더를 통해 사용자는 한 번에 더 많은 화면을 볼 수 있습니다.
또는 Themer 레이아웃 설정으로 돌아가서 오버레이 효과를 적용할 수 있습니다. 이렇게 하면 머리글에 투명한 배경이 제공됩니다. 변경 사항을 저장하려면 오른쪽 상단 모서리에 있는 업데이트 를 클릭해야 합니다.
고정 헤더는 사용자가 브라우징하는 페이지의 어느 부분에 관계없이 헤더 탐색을 사용할 수 있게 하므로 사이트의 UX를 개선하는 좋은 방법이 될 수 있습니다.
요약하자면 다음은 Beaver Themer를 사용하여 4단계로 고정 헤더를 만드는 방법입니다.
Beaver Builder Theme에서 고정 헤더를 활성화 하려면 Customize > Header > Header layout으로 이동합니다 . 머리글과 바닥글 모두에 대한 고급 제어 기능을 제공합니다.
사이트에 많은 페이지가 있는 경우 고정 헤더 메뉴를 메가 메뉴로 변환하는 것을 고려할 수 있습니다. Beaver Builder Mega Menu 애드온을 사용하여 설정할 수 있습니다. 또한 콘텐츠에 앵커 링크를 추가하면 방문자가 페이지를 빠르고 쉽게 탐색할 수 있습니다.