Elementor로 스톡 사진 웹사이트를 만드는 방법
게시 됨: 2022-06-01사진 애호가이고 취미로 수익을 창출할 계획이 있습니까? 그렇다면 구현할 수 있는 아이디어 중 하나는 스톡 사진 웹사이트를 만드는 것입니다. 방문자가 사진을 다운로드하기 전에 구독하도록 요구하여 스톡 사진 웹사이트에서 수익을 창출할 수 있습니다.
이 튜토리얼에서는 Elementor를 사용하여 WordPress에서 스톡 사진 웹사이트를 만드는 방법을 보여줍니다.
알다시피 Elementor는 가장 포괄적인 기능을 갖춘 WordPress용 페이지 빌더 플러그인입니다. 사용자 정의 동적 콘텐츠(사용자 정의 필드 및 사용자 정의 게시물 유형)를 지원하는 테마 빌더 기능이 함께 제공되어 코드 없는 접근 방식으로 동적 웹사이트를 만들 수 있습니다. 이 기능을 사용하여 Unsplash 또는 Pexels와 같은 스톡 사진 웹사이트를 만들 수 있습니다. 물론 스톡 사진 웹사이트의 기능은 이 두 인기 있는 스톡 사진 웹사이트만큼 복잡하지 않습니다. 적어도 웹 사이트를 사용하여 자신의 사진을 표시할 수 있습니다.
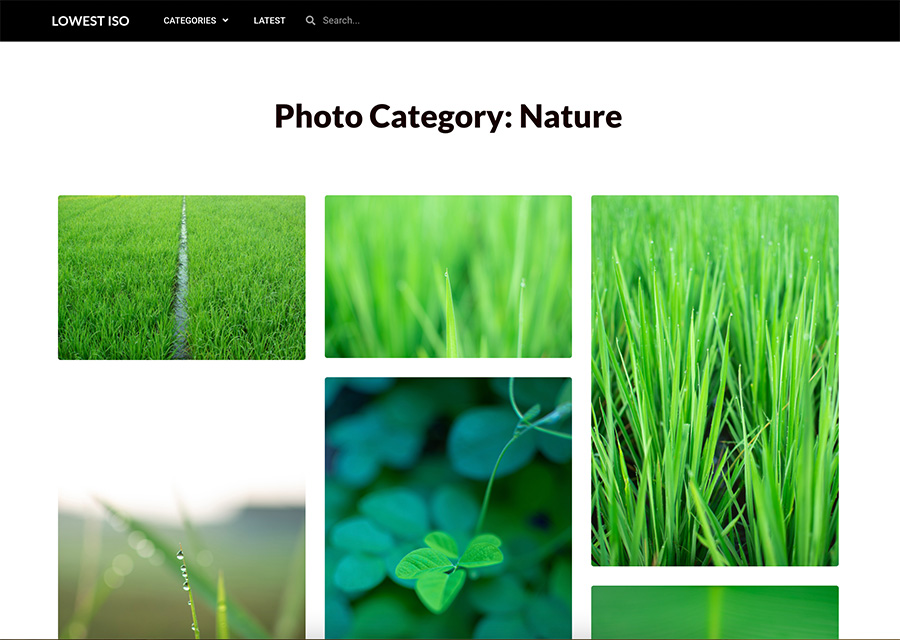
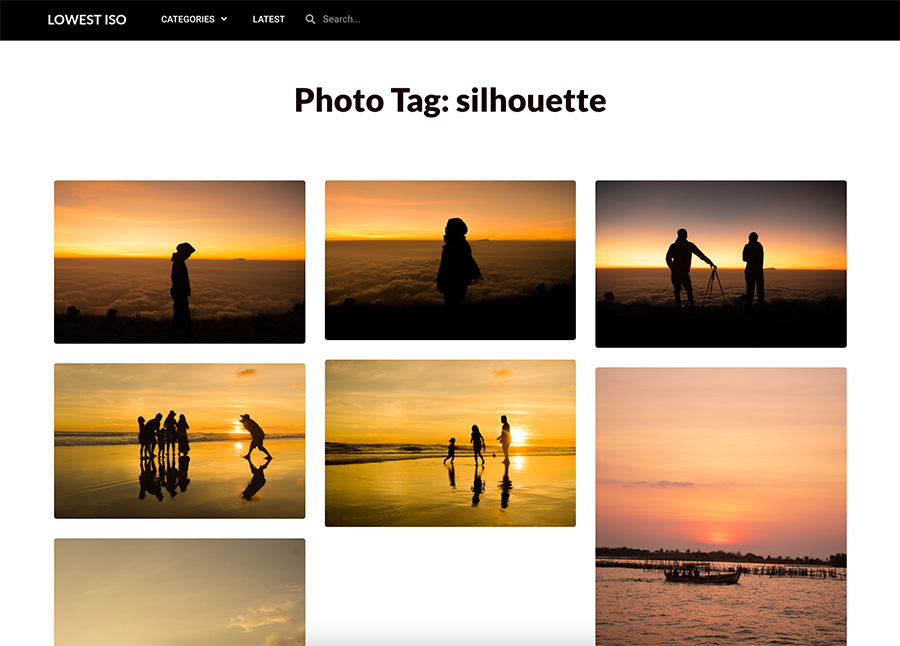
Picjumbo는 WordPress로 구축된 성공적인 스톡 사진 웹사이트의 완벽한 예입니다. 이 튜토리얼 자체에 대해서는 최저 ISO를 참조할 수 있습니다. 이 웹사이트는 Elementor로 제작되었습니다.
WordPress+Elementor(코드 없는 접근)로 스톡 사진 웹사이트를 만들려면 다음 플러그인이 필요합니다.
- Elementor Pro(유료)
- 고급 사용자 정의 필드(무료)
- CPT UI(무료)
원하는 경우 고급 사용자 정의 필드 및 CPT UI를 JetEngine으로 교체할 수 있습니다. 물론 웹사이트를 위한 도메인과 호스팅도 필요합니다. 도메인 및 호스팅을 얻기 위해 권장되는 서비스는 다음과 같습니다.
- 블루호스트
- 사이트그라운드
- 드림호스트
Elementor를 처음 사용하는 경우 이전 기사를 읽고 Elementor 사용 방법을 배울 수 있습니다.
여기에서 만들 스톡 사진 웹 사이트는 다음 부분으로 구성됩니다.
- 홈페이지
- 사진 항목을 표시하는 사용자 지정 단일 게시물 템플릿
- 카테고리 및 태그별로 사진을 표시하는 사용자 정의 아카이브 페이지
- 헤더
- 보행인
필요에 따라 다른 부품을 추가할 수 있습니다.
시작하자.
Elementor로 스톡 사진 웹사이트를 만드는 방법
1단계: CPT UI를 사용하여 사용자 정의 게시물 유형 만들기
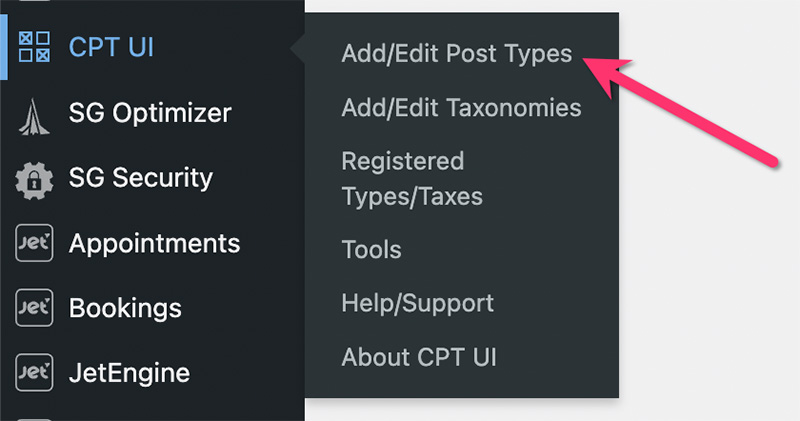
웹사이트에 추가하려는 사진의 콘텐츠를 수용하려면 사용자 정의 게시물 유형(CPT)을 만들어야 합니다. 앞서 언급했듯이 이 자습서에서는 CPT UI를 사용하여 사용자 정의 게시물 유형을 생성합니다. 시작하기 전에 WordPress 사이트에 CPT UI 플러그인을 설치하고 활성화했는지 확인하십시오. 준비가 되면 WordPress 대시보드에서 CPT UI -> 게시물 유형 추가/편집으로 이동하여 맞춤 게시물 유형을 생성합니다.

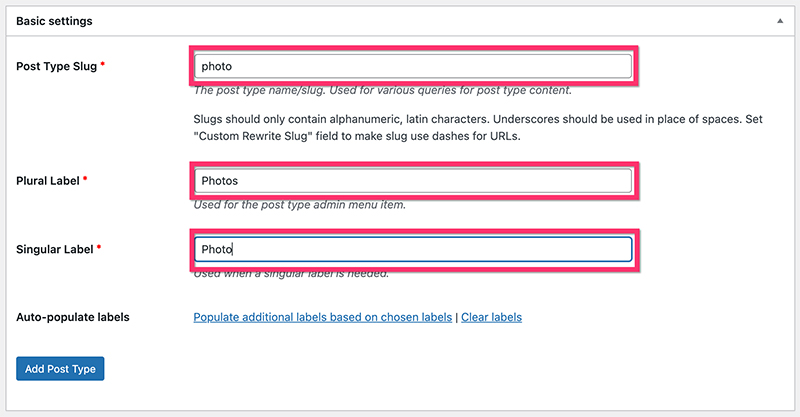
다음 화면에서 기본 설정 블록의 모든 필수 필드를 작성합니다.

추가 레이블 블록에서 사용자 지정 레이블을 설정하여 WordPress 대시보드에서 사진을 더 쉽게 관리할 수 있습니다. 이 블록의 모든 필드는 선택 사항입니다.
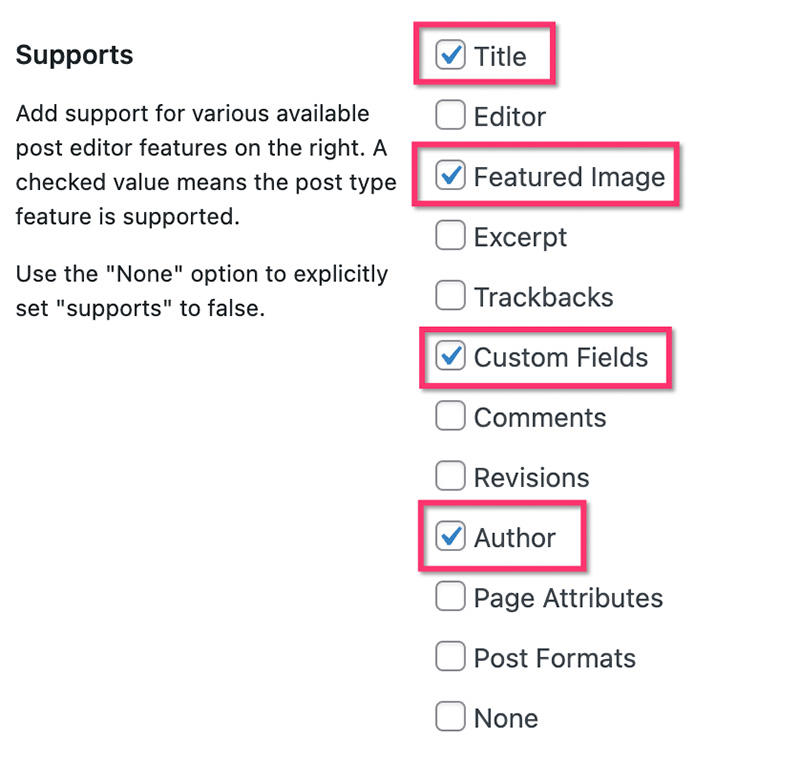
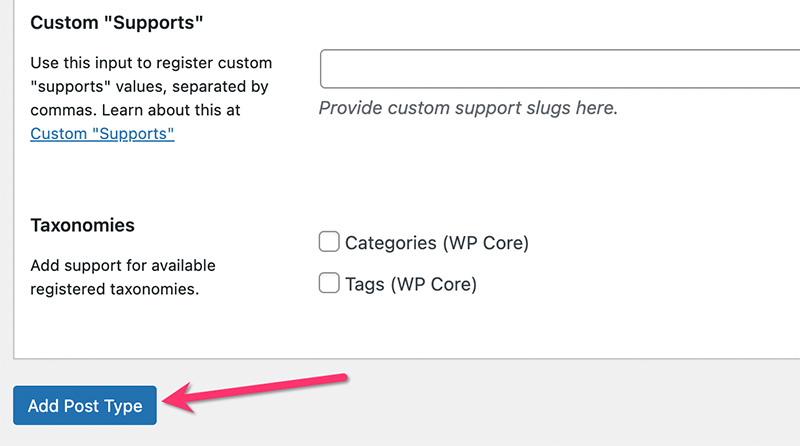
그런 다음 설정 블록에서 기본 설정을 지정합니다. 지원 섹션에서 사용자 정의 게시물 유형에 포함할 WordPress 구성 요소를 선택합니다. 이 예에서는 다음 구성 요소를 포함합니다.

사진용 CPT에는 WordPress 편집기가 필요하지 않습니다. 사진 설명을 추가하기 위해 대신 사용자 정의 필드를 사용합니다. 게시물 유형 추가 버튼을 클릭하여 맞춤형 게시물 유형을 생성합니다.

2단계: 사용자 지정 분류 만들기
사진을 보다 체계적으로 만들려면 사용자 정의 분류를 만들어야 합니다. 이 자습서에서는 사진을 구성하기 위해 두 가지 사용자 지정 분류를 만듭니다.
- 사진 카테고리
- 사진 태그
CPT UI를 사용하여 사용자 정의 분류를 생성할 수 있습니다.
— 사진 카테고리
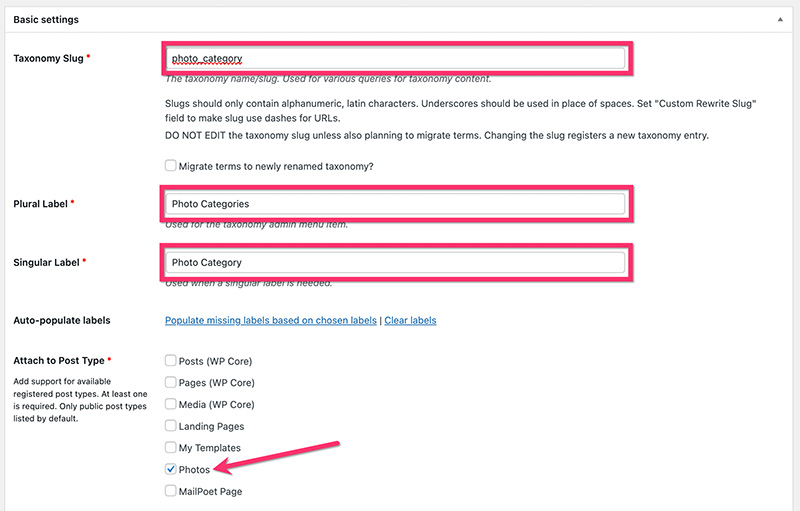
WordPress 대시보드에서 CPT UI -> Post Taxonomies 추가/편집으로 이동합니다. 기본 설정 블록에서 분류 슬러그, 복수 레이블 및 단수 레이블을 설정합니다. 게시물 유형에 첨부 섹션에서 위에서 방금 생성한 사용자 지정 게시물 유형을 선택합니다.

추가 레이블 블록에서 사용자 지정 레이블을 설정할 수 있습니다. 완료되면 설정 블록으로 이동하여 몇 가지 추가 설정을 지정합니다. 이 예에서는 다음 설정을 사용합니다.
- 공개: 사실
- 공개 쿼리 가능: True
- 계층: 참
- UI 표시: 참
- 메뉴에 표시: True
- 탐색 메뉴에 표시: True
- 쿼리 변수: 참
- 다시 쓰기: 참
- 전면으로 다시 쓰기: True
- 계층 재작성: False
- 관리자 열 표시: False
- REST API에 표시: True
- 태그 클라우드에 표시: False
- 빠른/대량 편집 패널에 표시: False
- 정렬: 거짓
분류 추가 버튼을 클릭하여 사용자 정의 카테고리를 추가합니다.

— 사진 태그
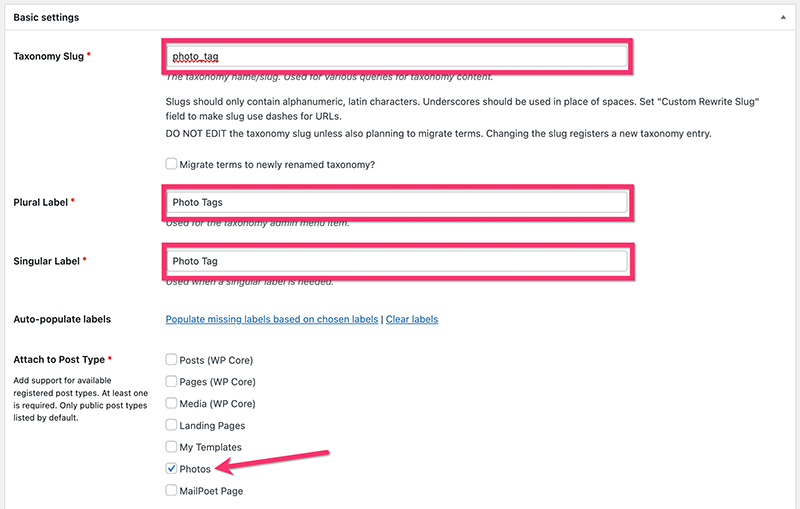
위의 사용자 정의 카테고리와 동일하게 WordPress 대시보드에서 CPT UI -> Post Taxonomies 추가/편집으로 이동하여 사용자 정의 태그를 생성할 수 있습니다. 위에서 생성한 사용자 정의 게시물 유형에 사용자 정의 태그를 첨부해야 합니다.

설정 블록에서 다음 설정을 사용할 수 있습니다.
- 공개: 사실
- 공개 쿼리 가능: True
- 계층: 거짓
- UI 표시: 참
- 메뉴에 표시: True
- 탐색 메뉴에 표시: True
- 쿼리 변수: 참
- 다시 쓰기: 참
- 전면으로 다시 쓰기: True
- 계층 재작성: False
- 관리자 열 표시: False
- REST API에 표시: True
- 태그 클라우드에 표시: False
- 빠른/대량 편집 패널에 표시: False
- 정렬: 거짓
분류 추가 버튼을 클릭하여 사용자 정의 태그를 추가합니다.
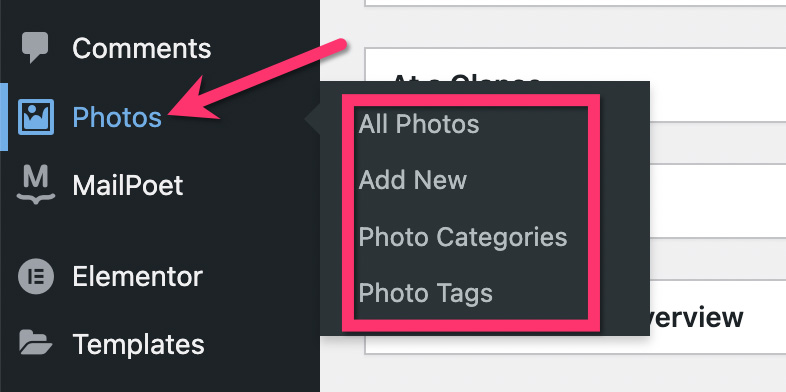
위의 사용자 정의 게시물 유형 및 사용자 정의 분류의 생성을 완료하면 다음과 같이 WordPress 대시보드에 새로운 메뉴 항목과 하위 메뉴 항목이 표시됩니다.

3단계: 사용자 정의 필드 생성
사용자 정의 게시물 유형 및 사용자 정의 분류 작성이 완료되면 다음 단계는 사용자 정의 필드를 작성하는 것입니다. 사진 설명, 사진 위치 등과 같은 사진에 대한 추가 정보를 저장하려면 사용자 정의 필드가 필요합니다. 더 중요한 것은 각 사진 항목의 다운로드 링크를 배치할 사용자 정의 필드가 필요하다는 것입니다.
사용자 정의 필드를 생성하는 몇 가지 플러그인이 있습니다. 이 자습서에서는 ACF(Advanced Custom Fields)를 사용합니다. 무료 버전의 ACF를 사용하여 기본 사용자 정의 필드를 생성할 수 있습니다.
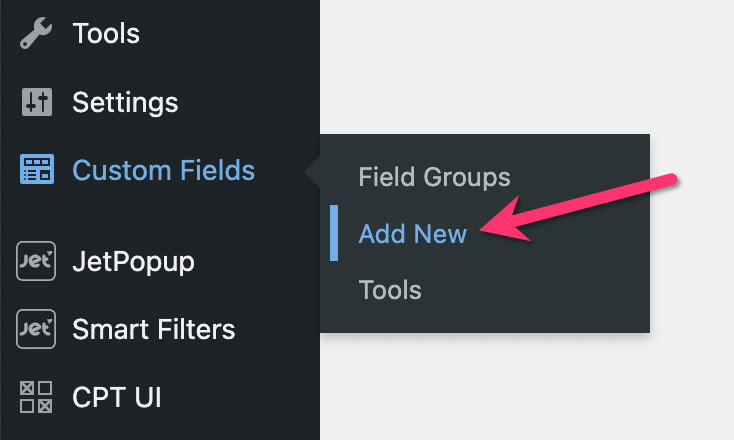
ACF 플러그인이 설치 및 활성화되면 WordPress 대시보드에서 사용자 정의 필드 -> 새로 추가 로 이동하여 사용자 정의 필드 그룹을 생성합니다.

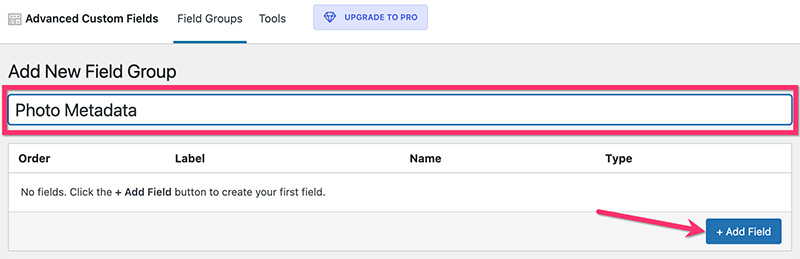
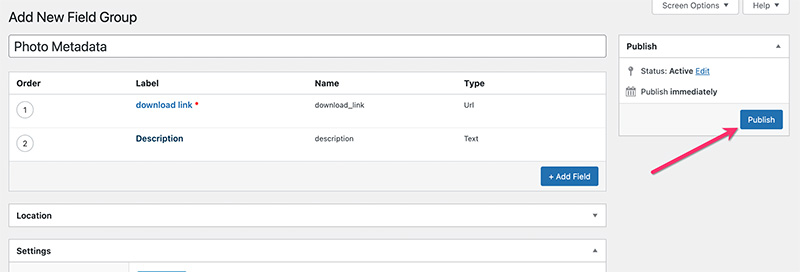
사용자 정의 필드 그룹에 이름을 지정하고 필드 추가 버튼을 클릭하여 사용자 정의 필드를 추가하십시오.

사용자 정의 필드 그룹에 원하는 만큼 사용자 정의 필드를 추가할 수 있습니다. 이 예에서는 다음과 같이 두 개의 사용자 정의 필드만 추가합니다.
- 다운로드 링크
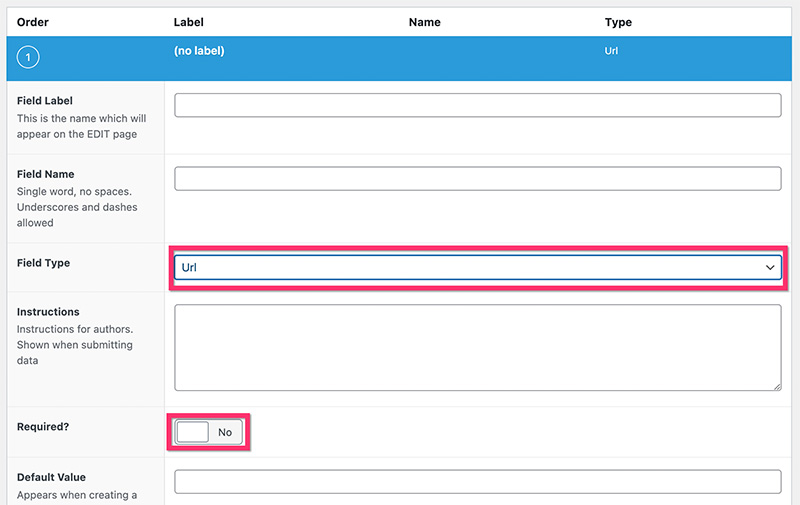
이 사용자 정의 필드를 사용하여 원본 사진 파일(방문자가 다운로드할 파일)의 URL을 배치합니다. 이 필드의 필드 유형을 Url 로 설정해야 합니다. 또한 필수 옵션을 활성화하여 새 사진을 추가할 때마다 다운로드 링크를 놓치지 않도록 하십시오.

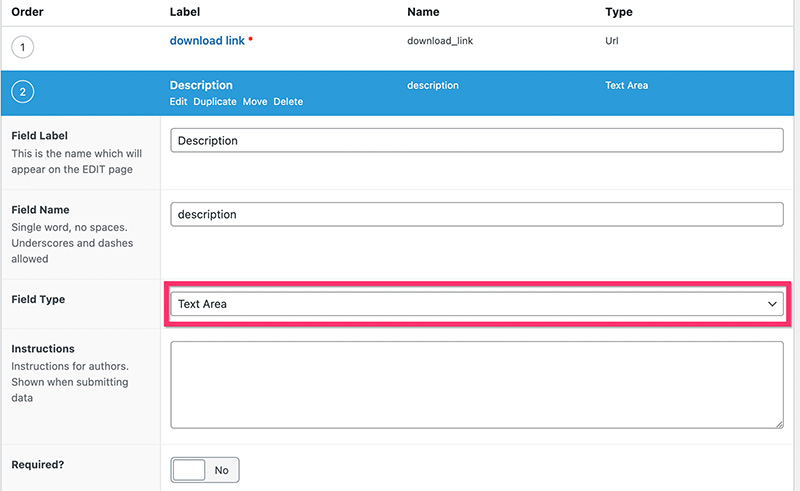
- 설명
이 필드를 사용하여 사진에 설명을 추가할 수 있습니다. 앞서 말했듯이 WordPress 편집기(Gutenberg) 대신 사용자 정의 필드를 사용하여 사진 설명을 추가합니다. 이 필드의 경우 필드 유형을 텍스트 영역 으로 설정할 수 있습니다. 사진 설명은 선택 사항이므로 필수 옵션을 활성화할 필요가 없습니다.

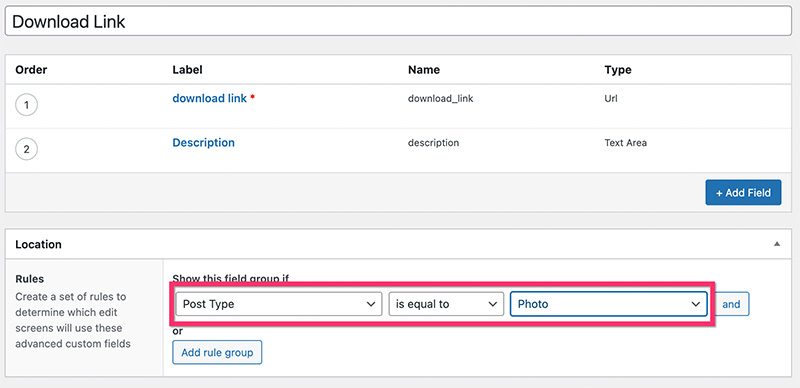
사용자 정의 필드 추가가 완료되면 위치 블록으로 전환하여 위에서 생성한 사용자 정의 게시물 유형에 사용자 정의 필드를 할당합니다.

그런 다음 사용자 정의 필드 그룹에 몇 가지 추가 설정을 지정하려는 경우 설정 블록으로 전환합니다. 완료되면 게시 버튼을 클릭하여 사용자 정의 필드 그룹을 게시합니다.

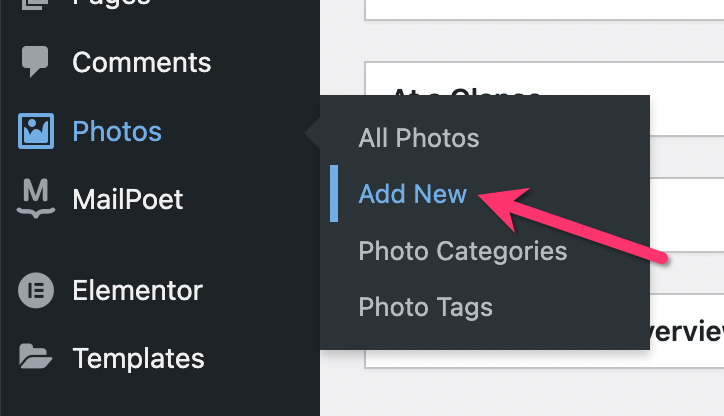
여기까지 사진 추가를 시작할 수 있습니다. 새 사진을 추가하려면 WordPress 대시보드에서 사용자 정의 게시물 유형 레이블을 클릭하고 새로 추가 를 선택합니다. 이 경우 레이블은 Photos 입니다.

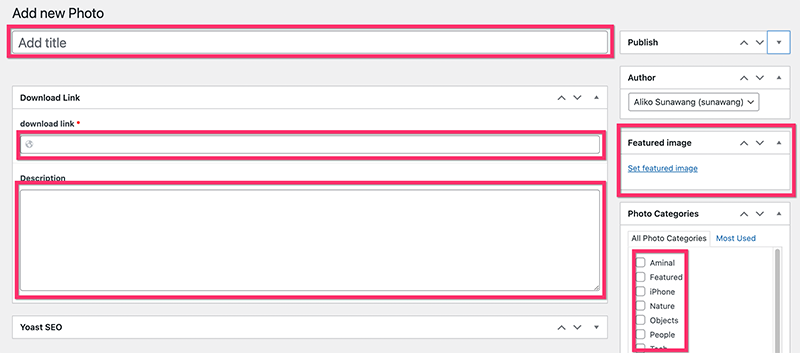
사진, 설명, 추천 이미지 및 기타 요소의 제목을 추가합니다. 한 가지 중요한 것. 원본 사진의 링크를 추가하는 것을 잊지 마십시오(원본 크기/크기의 사진). 추천 이미지의 경우 약 900px 크기의 사진을 사용할 수 있습니다.

4단계: 사진 항목에 대한 사용자 지정 단일 게시물 템플릿 만들기
사용자 정의 게시물 유형 및 사용자 정의 필드를 완료했으면 다음 단계는 필요한 사용자 정의 템플릿을 만드는 것입니다. 이 튜토리얼에서는 사진 항목 및 아카이브 페이지에 대한 단일 게시물에 대해 두 개의 사용자 정의 템플릿을 생성합니다.
사진 항목에 대한 사용자 정의 템플릿을 시작해 보겠습니다.
우리가 만들 사용자 정의 단일 게시물 템플릿은 4개의 섹션으로 구성됩니다.
- 섹션 1: 사진 미리보기/추천 이미지를 배치하려면
- 섹션 2: 포토그래퍼 프로필 사진 배치 및 다운로드 버튼
- 섹션 3: 구독 양식 및 기부 버튼을 배치하려면
- 섹션 4: 관련 사진을 배치하려면
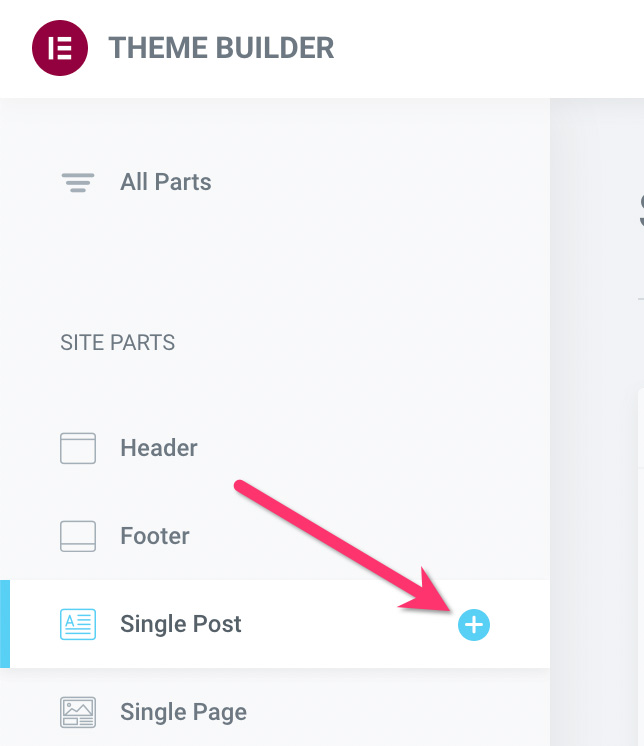
사용자 지정 템플릿 생성을 시작하려면 WordPress 대시보드에서 템플릿 -> 테마 빌더 로 이동합니다(Elementor Pro를 설치했는지 확인). Theme Builder 화면에서 Single Post 탭 위에 커서를 놓고 더하기 아이콘을 클릭하여 새 템플릿을 만듭니다.

스톡 사진용으로 미리 만들어진 단일 게시물 템플릿은 없으므로 직접 만들어야 합니다. Elementor 편집기를 열려면 나타나는 템플릿 라이브러리 창을 닫기만 하면 됩니다.
- 섹션 1
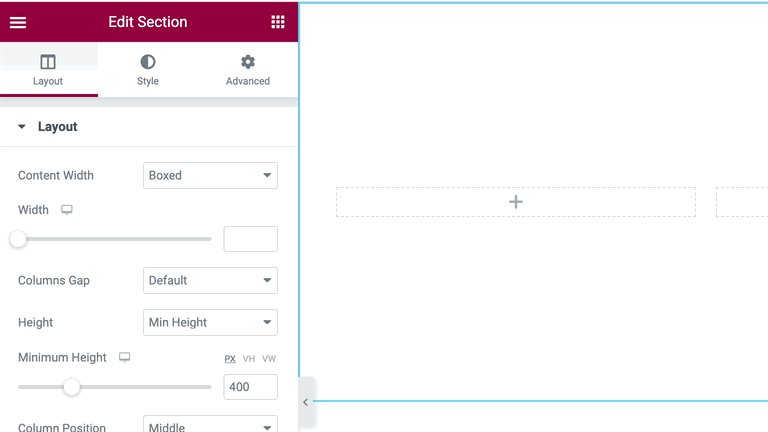
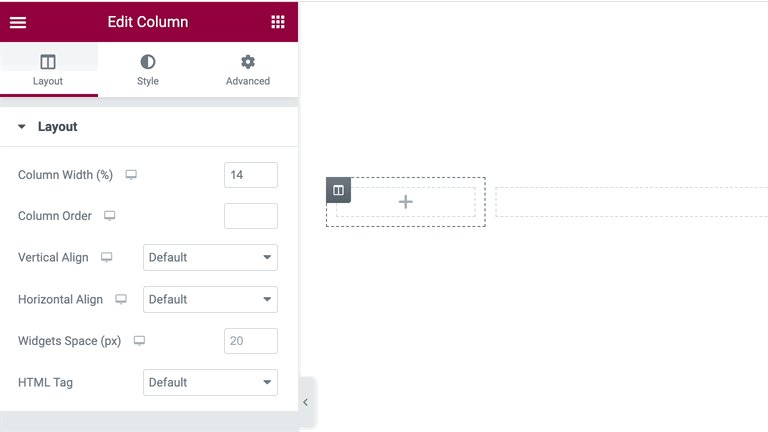
캔버스 영역에서 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 3열 구조를 선택합니다. 다음 구성으로 각 열의 너비를 설정합니다.
- 첫 번째 열: 14%
- 중간 열: 72%
- 세 번째 열: 14%
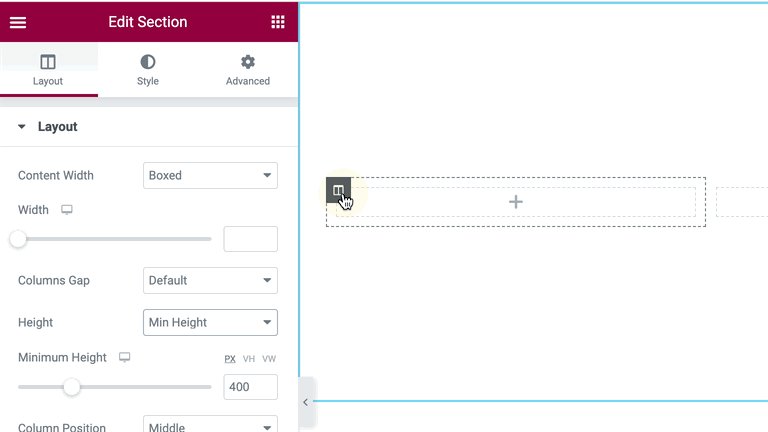
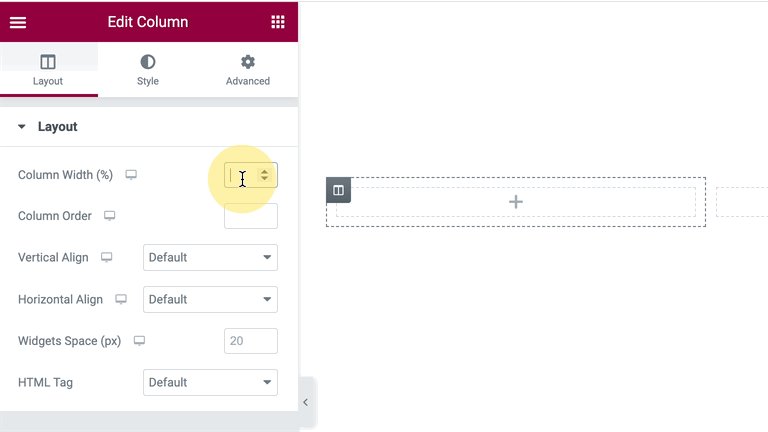
열 너비를 설정하려면 열 핸들을 클릭하여 편집할 수 있습니다. 그런 다음 설정 패널로 이동하여 레이아웃 블록 아래의 열 너비 필드에 너비를 입력합니다.

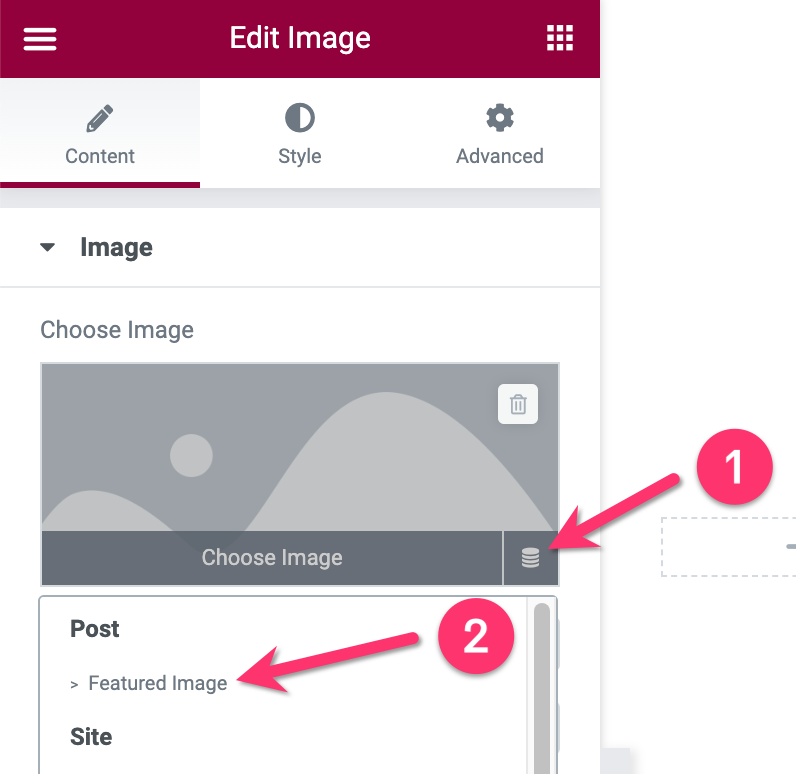
열 너비 설정이 완료되면 이미지 위젯을 중간 열에 추가합니다. 설정 패널에서 이미지 블록의 다이내믹 태그 아이콘을 클릭하고 추천 이미지 를 선택합니다.

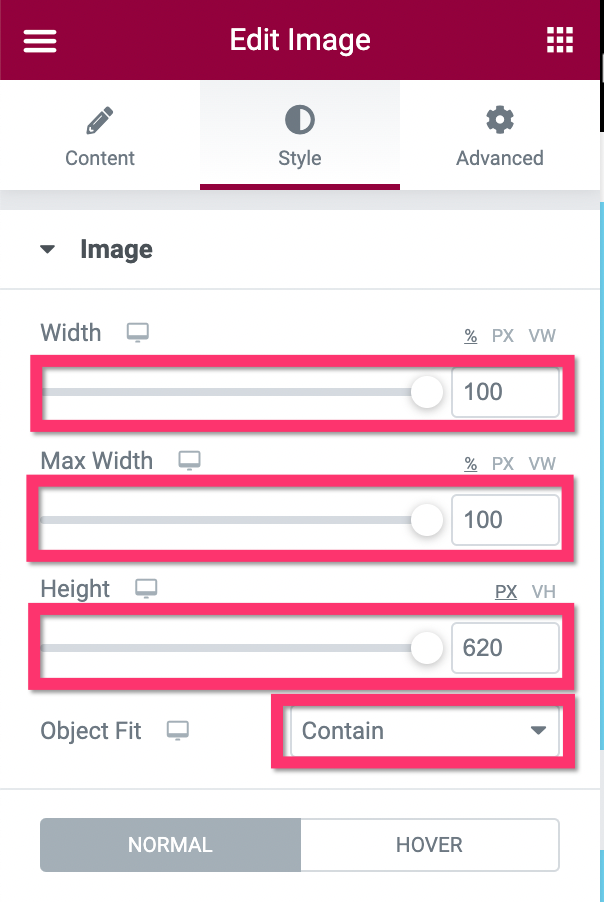
스타일 탭으로 이동하여 추천 이미지의 스타일을 지정합니다. 이 예에서는 다음 설정을 사용합니다.
- 폭: 100%
- 최대 너비: 100%
- 높이: 620px
- 개체 맞춤: 포함

- 섹션 2
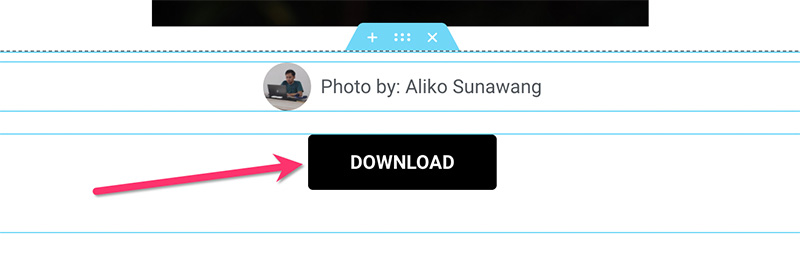
앞서 언급했듯이 섹션 2는 사진 작가(귀하)의 프로필 사진과 다운로드 버튼을 배치하는 데 사용됩니다. 캔버스 영역에서 더하기 아이콘을 클릭하여 섹션을 추가합니다. 이번에는 1열 구조를 선택할 수 있습니다.
- 게시물 정보 위젯
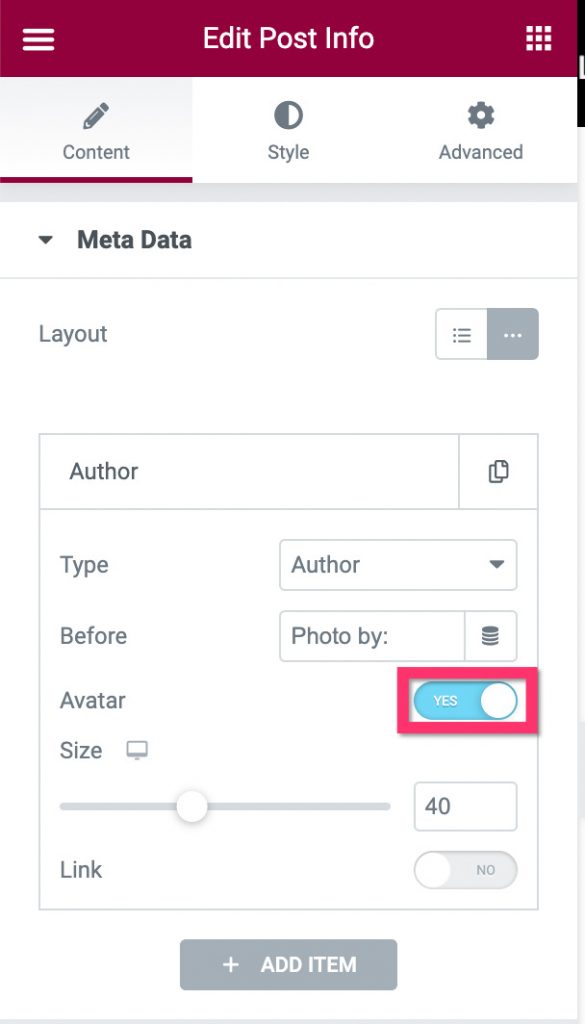
이 섹션에 추가해야 하는 첫 번째 위젯은 게시물 정보 위젯입니다. 이 위젯을 사용하여 사진 작가의 프로필 사진과 이름을 표시합니다. 원하는 경우 이미지 상자를 사용할 수도 있습니다. 게시물 정보 위젯이 추가되면 설정 패널로 이동하여 메타 데이터의 유형을 설정합니다. 이 튜토리얼에서는 프로필 사진과 이름을 가져오기 위해 작성자 메타 데이터만 필요합니다. 프로필 사진을 표시하려면 아바타 옵션을 활성화해야 합니다.

콘텐츠 탭에서 기본 설정이 완료되면 스타일 탭으로 전환하여 게시물 정보 위젯에 스타일을 추가할 수 있습니다.

- 버튼 위젯
버튼 위젯은 짐작할 수 있듯이 원본 사진 파일의 다운로드 링크를 배치하는 데 사용됩니다. 게시물 정보 위젯 바로 아래에 이 위젯을 배치할 수 있습니다.

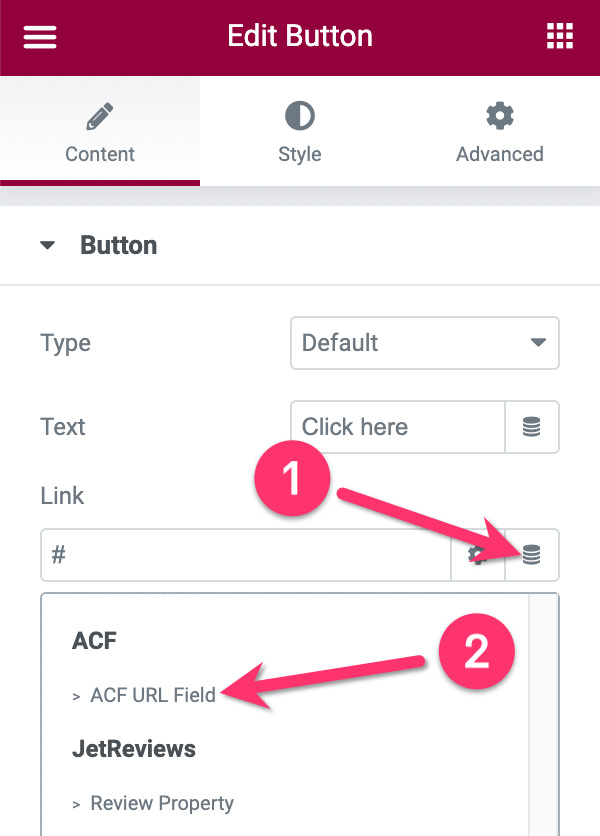
위젯이 추가되면 설정 패널로 이동하여 일부 설정을 지정합니다. 콘텐츠 탭 아래의 링크 옵션에서 다이내믹 태그 아이콘을 클릭하고 ACF URL 필드 를 선택합니다.

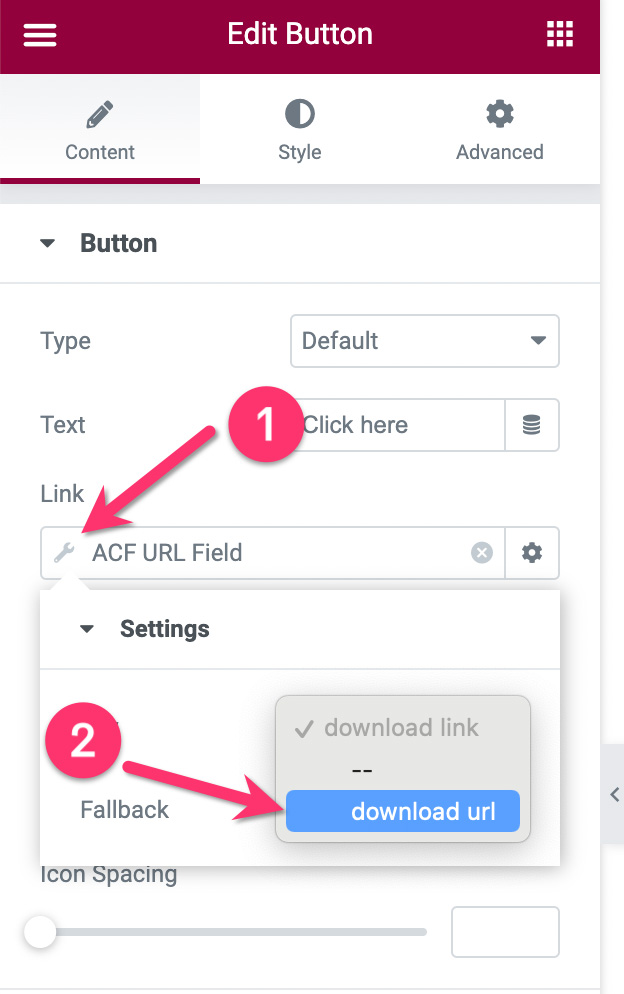
다음으로, 렌치 아이콘을 클릭하고 앞서 키 드롭다운에서 생성한 다운로드 링크의 사용자 정의 필드를 선택합니다.

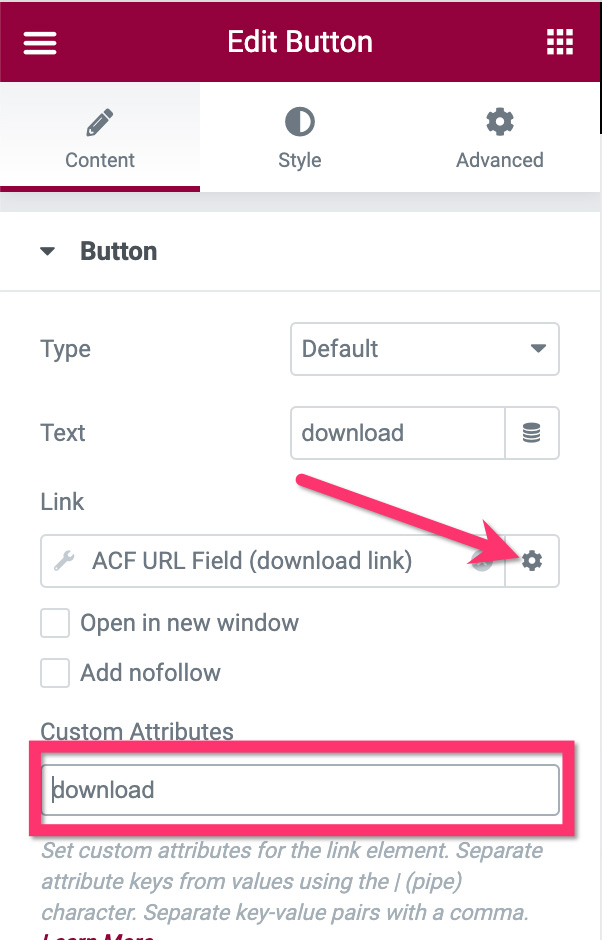
스타일 탭으로 전환하여 버튼의 스타일을 지정하기 전에 링크 필드에서 톱니바퀴 아이콘을 클릭하고 사용자 정의 속성 필드에 " 다운로드 "를 입력하십시오. 이 속성을 사용하면 방문자가 다운로드 버튼을 클릭할 때 사진이 자동으로 다운로드됩니다. 나 이 속성을 설정하지 않으면 방문자가 다운로드 버튼을 클릭할 때 사진이 라이트박스에서 열립니다. .

— 섹션 3
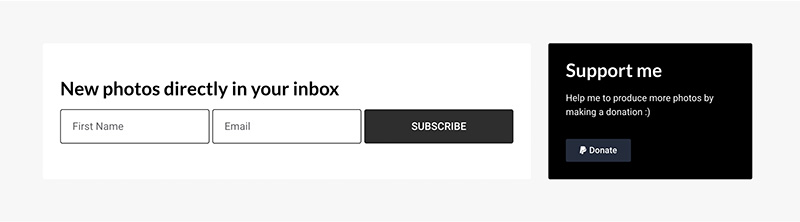
이 섹션은 구독 양식과 기부 버튼을 배치하는 데 사용됩니다. 양식 위젯과 PayPal 버튼 위젯을 사용하여 이러한 요소를 추가할 수 있습니다. 이 섹션의 레이아웃은 전적으로 귀하에게 달려 있습니다. 이 자습서에서는 다음과 같이 가로 레이아웃을 사용합니다.

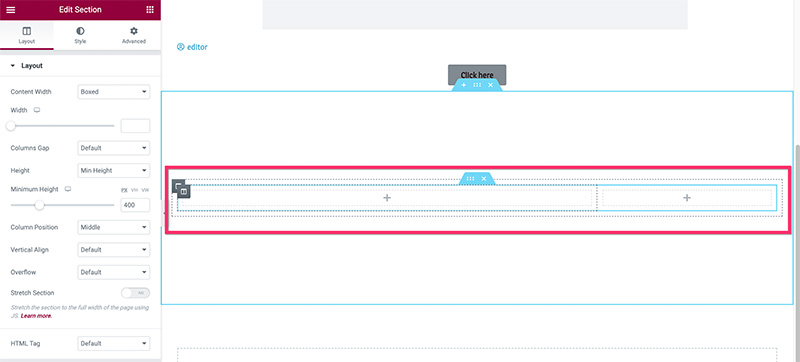
캔버스 영역에서 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 1열 구조를 선택할 수 있습니다. 그런 다음 방금 추가한 섹션에 내부 섹션을 추가합니다. 내부 섹션의 첫 번째 열 너비를 70% 로 설정합니다.

열이 준비되면 첫 번째 열에 Form 위젯을 추가합니다. 선호하는 이메일 마케팅 도구와 양식을 연결할 수 있습니다. MailPoet, MailerLite, ActiveCampaign에서 GetResponse까지.
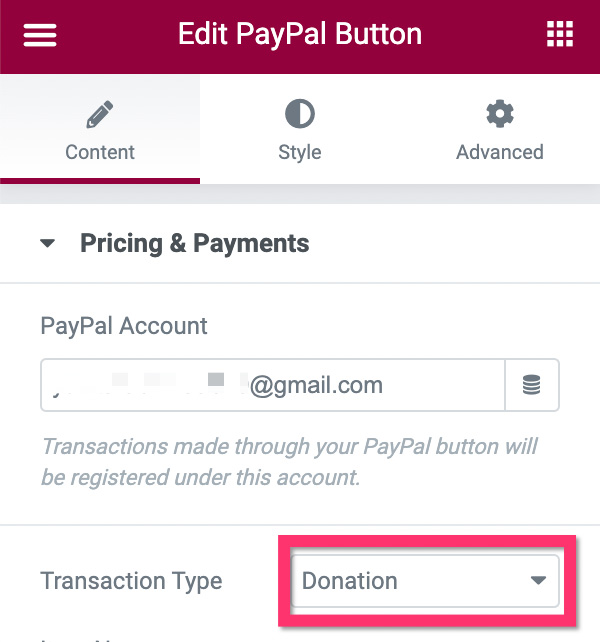
첫 번째 열에서 Form 위젯 설정 및 스타일 지정이 완료되면 두 번째 열로 전환하여 PayPal 버튼 위젯을 추가합니다. 위젯 사용 방법에 대한 자세한 내용은 이전 기사를 참조하세요. 일단 결정적인 것. PayPal 버튼을 사용하여 기부를 수락하려면 거래 유형 을 기부 로 설정해야 합니다.

— 섹션 4
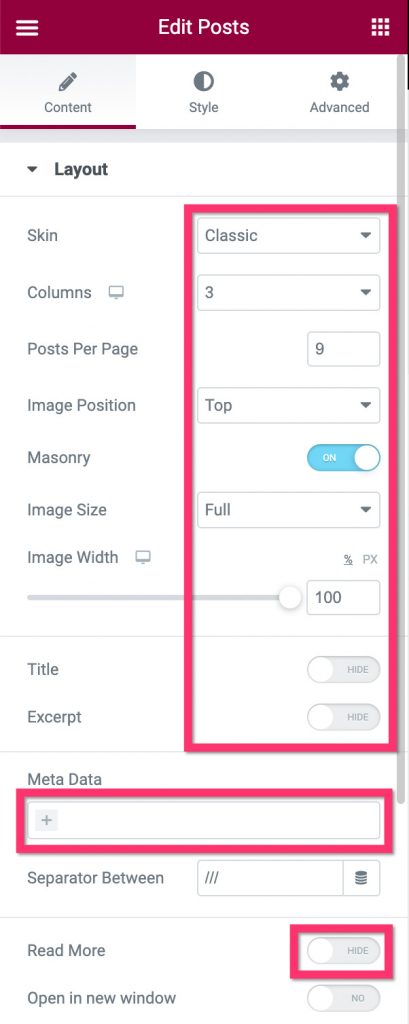
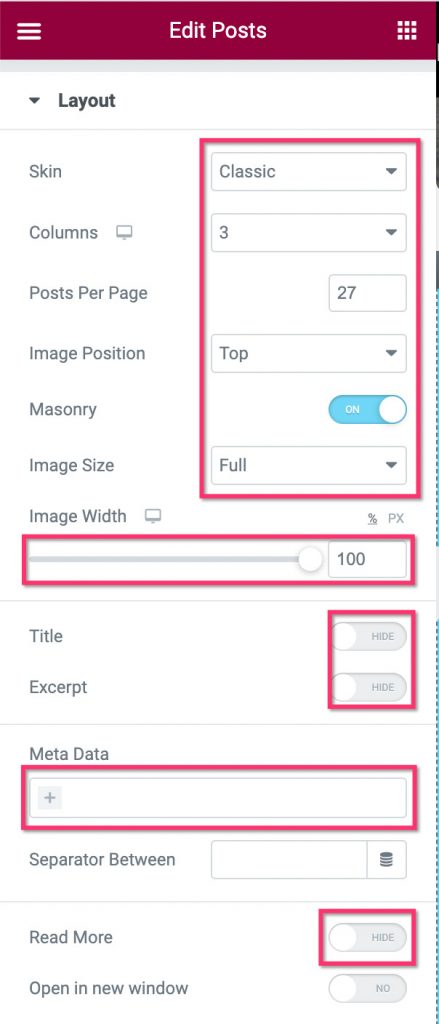
이 섹션을 사용하여 관련 사진을 배치합니다. 캔버스 영역에서 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 이 섹션에 대해 1열 구조를 선택할 수 있습니다. 방금 추가한 섹션에 게시 위젯을 추가합니다. 설정 패널의 콘텐츠 탭에서 레이아웃 설정 블록을 열어 기본 설정을 합니다. 이 예에서 사용하는 설정은 다음과 같습니다.
- 스킨: 클래식
- 열 수: 3
- 페이지당 게시물: 9
- 이미지 위치: 상단
- 벽돌: 예
- 이미지 크기: 전체
- 이미지 너비: 100%
- 제목: 장애인
- 발췌: 장애인
- 메타 데이터: 없음
- 더 읽어보기: 장애인

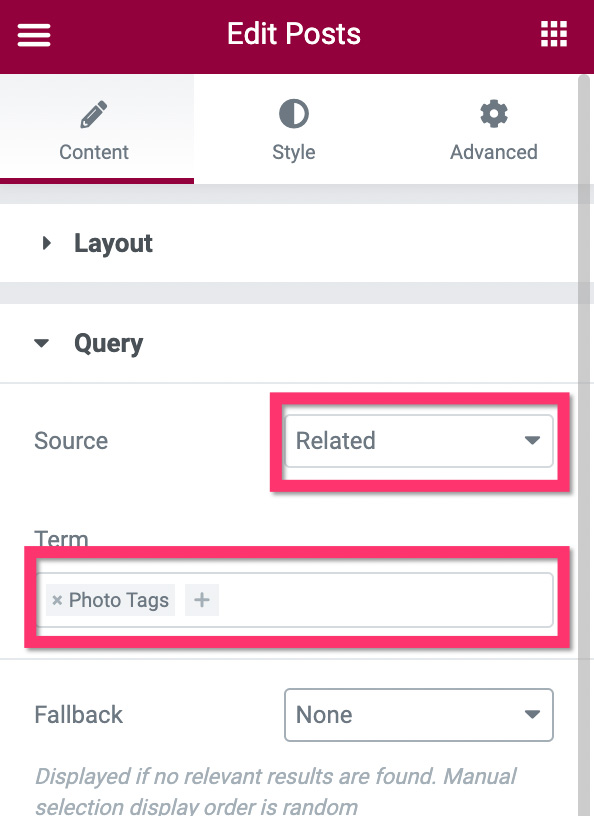
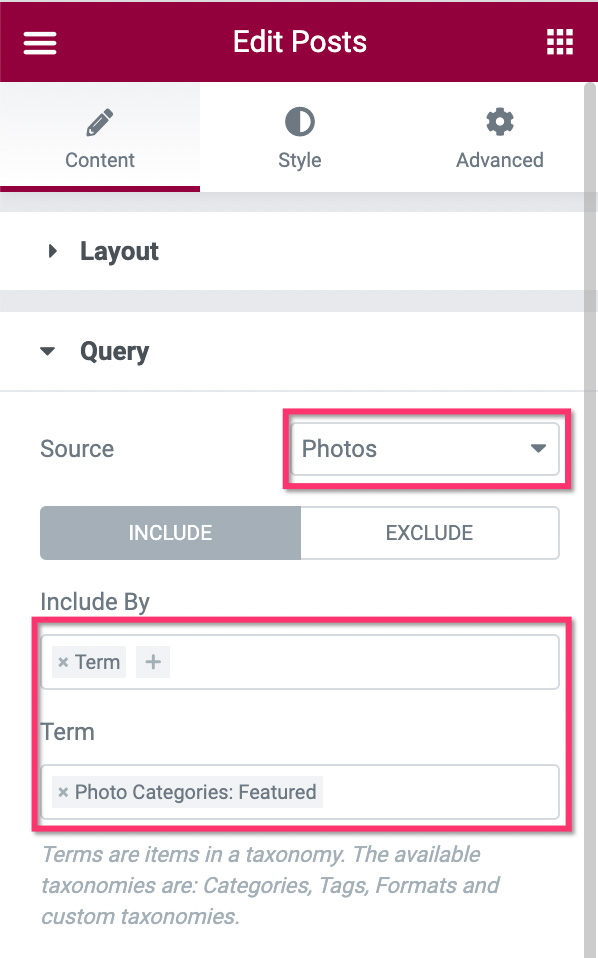
그런 다음 쿼리 블록을 열고 소스 를 관련 으로 설정합니다. 용어 필드에서 관련 사진을 필터링하는 데 사용할 매개변수를 선택합니다. 이 예에서는 사진 태그로 사진을 필터링합니다.

기본 설정이 끝나면 스타일 탭으로 이동하여 위젯의 스타일을 지정할 수 있습니다.
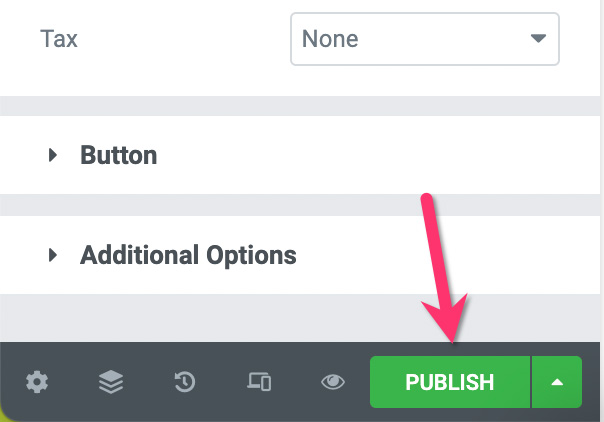
여기까지 사용자 정의 템플릿을 게시할 준비가 되었습니다. 설정 패널 하단의 PUBLISH 버튼을 클릭하여 게시합니다.

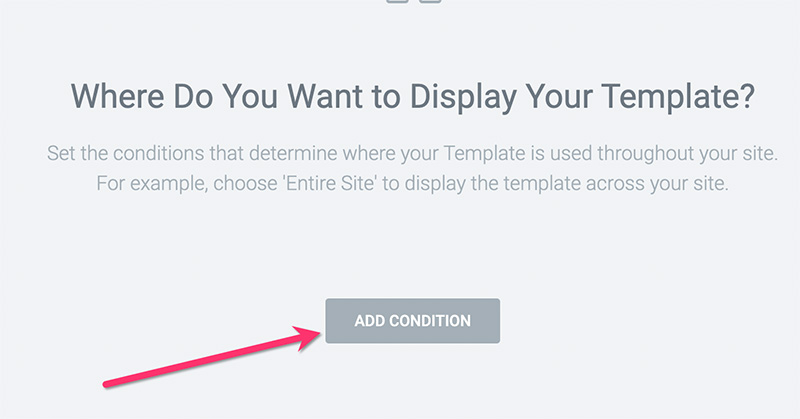
나타나는 창에서 ADD CONDITION 버튼을 클릭하여 표시 조건을 추가합니다.

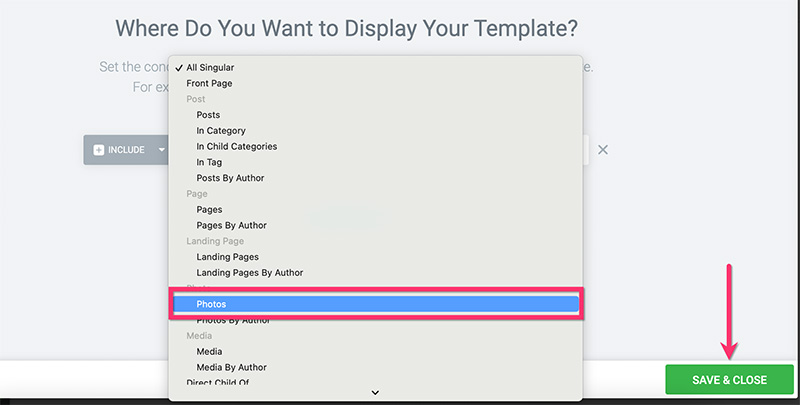
드롭다운 메뉴에서 앞서 위에서 생성한 사용자 정의 게시물 유형을 선택합니다. 클릭 및 저장 버튼을 클릭하여 템플릿을 게시합니다.

5단계: 아카이브 페이지용 사용자 정의 템플릿 생성
위의 2단계에서 사진을 정렬하는 데 사용되는 CPT UI를 사용하여 두 개의 사용자 지정 분류를 만들었습니다. 이 단계에서는 방문자가 사용자 정의 분류의 URL(예: https://yourdomain.com/photo_category/animal/ )에 액세스할 때 다음과 연결된 사진 목록을 볼 수 있도록 해당 맞춤 분류에 대한 맞춤 템플릿을 만듭니다. 사용자 정의 분류. 다음은 예입니다.


이 자습서에서는 두 섹션으로 구성된 간단한 사용자 지정 아카이브 템플릿을 만드는 방법을 보여줍니다. Elementor를 사용하여 사용자 지정 아카이브 페이지를 만드는 방법에 대한 자세한 자습서는 이 게시물을 참조하세요.
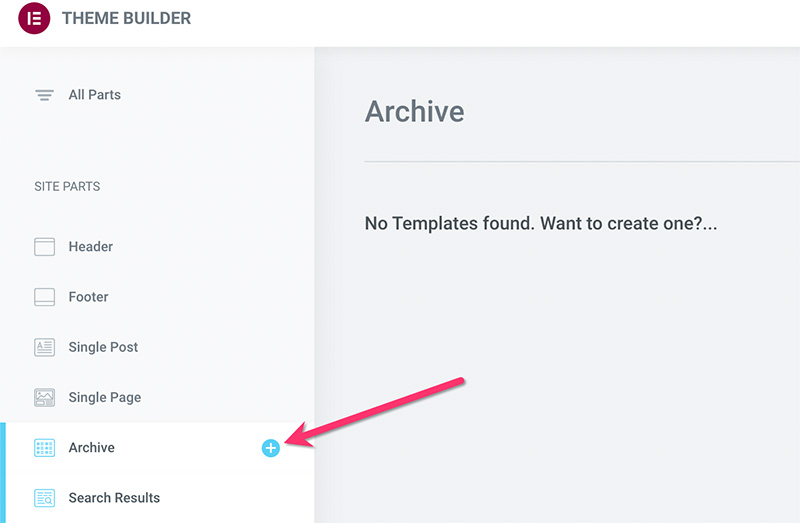
사용자 지정 아카이브 템플릿 생성을 시작하려면 WordPress 대시보드에서 템플릿 -> 테마 빌더 로 이동합니다. 테마 빌더 화면에서 아카이브 레이블 위에 커서를 놓고 더하기 아이콘을 클릭합니다.

사용자 지정 아카이브를 처음부터 생성하므로 나타나는 템플릿 라이브러리를 닫기만 하면 됩니다.
- 섹션 1
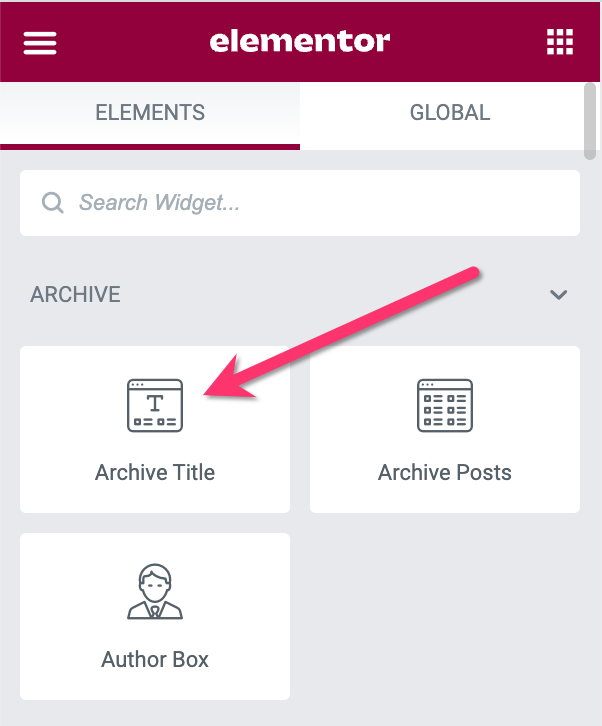
Elementor 편집기에서 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 이 섹션에 대해 1열 구조를 선택할 수 있습니다. 섹션이 추가되면 아카이브 제목 위젯을 추가하십시오.

아카이브 제목 위젯이 추가되면 Elementor 설정 패널로 이동하여 스타일을 지정할 수 있습니다.
- 섹션 2
이 섹션을 사용하여 게시물 보관 위젯을 배치합니다. 실제로 위의 아카이브 제목 위젯과 동일한 섹션에 위젯을 배치할 수 있습니다. 그러나 두 개의 위젯을 다른 섹션에 배치하면 나중에 아카이브 페이지의 디자인을 변경하려는 경우에 대비하여 디자인 유연성을 제공합니다.
캔버스 영역에서 더하기 아이콘을 클릭하기만 하면 새 섹션을 추가할 수 있습니다. 이 섹션에 대해 1열 구조를 선택할 수 있습니다. 섹션을 읽은 후에는 여기에 Archive Posts 위젯을 추가하십시오.

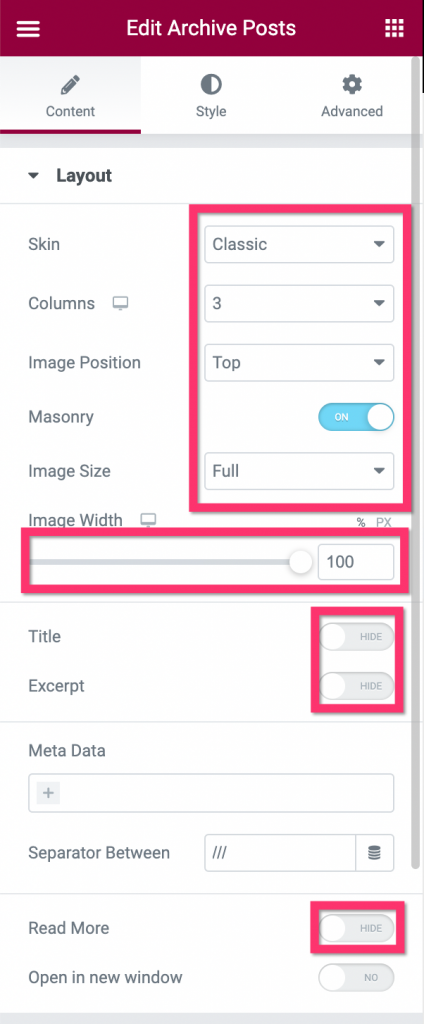
설정 패널로 이동하여 설정을 지정하고 스타일을 적용합니다. 레이아웃 설정 블록에서 다음 설정을 적용합니다.
- 스킨: 클래식
- 열 수: 3
- 이미지 위치: 상단
- 벽돌: 켜기
- 이미지 크기: 전체
- 이미지 너비: 100%
- 제목: 장애인
- 발췌: 장애인
- 메타: 없음
- 더 읽어보기: 장애인

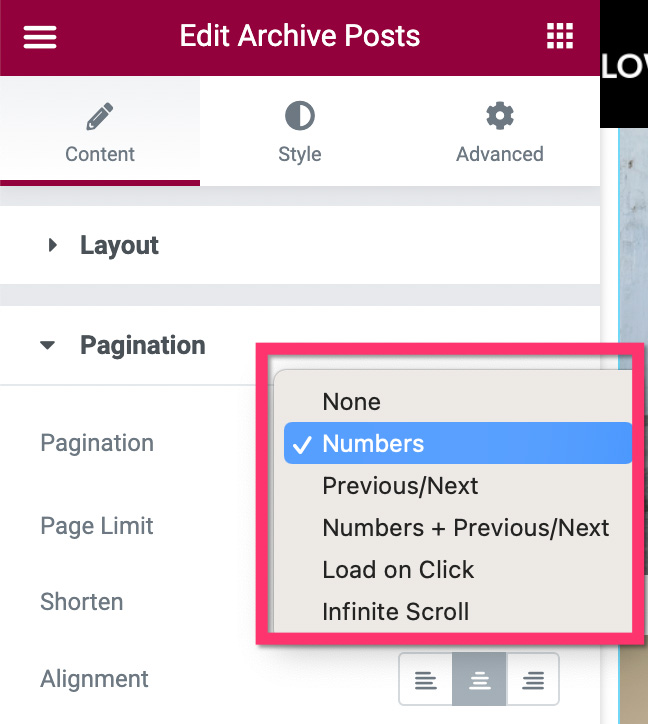
레이아웃 블록에 대한 설정이 완료되면 페이지 매김 블록으로 전환하여 페이지 매김을 설정합니다. 숫자, 이전/다음, 숫자+이전/다음, 추가 로드, 무한 로드의 5가지 페이지 매김 스타일을 적용할 수 있습니다.

Elementor의 페이지 매김에 대해 자세히 알아보려면 이전 기사를 읽을 수 있습니다.
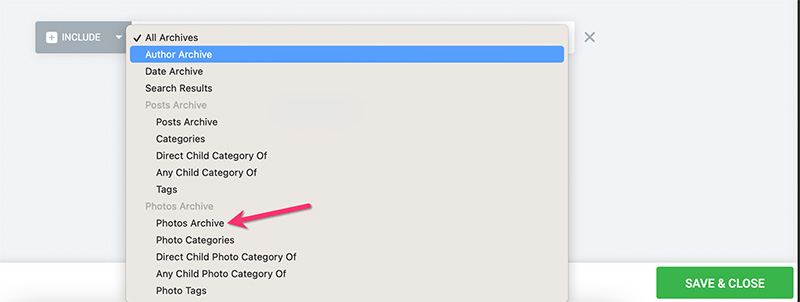
섹션 2가 완료되면 사용자 지정 아카이브 페이지 편집이 완료되었음을 의미하며, 게시 버튼을 클릭하여 템플릿을 게시합니다. 표시되는 창에서 ADD CONDITION 버튼을 클릭하여 표시 조건을 추가합니다. 사용자 지정 템플릿을 적용할 위치를 지정합니다. 사용자 정의 분류법에서 사용하고 싶으므로 선택해야 합니다.

SAVE & CLOSE 버튼을 클릭하여 변경 사항을 적용합니다.
원하는 경우 스톡 사진 웹 사이트에 대한 사용자 정의 검색 결과 페이지를 만들 수도 있습니다. Elementor를 사용하여 WordPress에서 사용자 정의 검색 결과 페이지를 만드는 방법을 배우려면 이전 기사를 읽으십시오.
6단계: 사용자 지정 홈페이지 만들기
홈페이지는 웹사이트의 메인 페이지입니다. 웹사이트를 통해 제공하는 주요 항목(이 경우 사진)을 표시할 수 있는 페이지입니다. 이 단계에서는 스톡 사진 웹사이트의 홈페이지를 만드는 방법을 보여줍니다. 두 섹션으로 구성된 간단한 홈페이지를 만들 것입니다.
- 섹션 1: 웹사이트의 헤드라인을 배치하는 영웅 섹션
- 섹션 2: 사진을 배치할 섹션
새 페이지를 만들어 시작하고 Elementor로 편집하세요. 페이지 제목을 "홈", "홈페이지" 또는 이와 유사한 이름으로 지정할 수 있습니다.
- 섹션 1
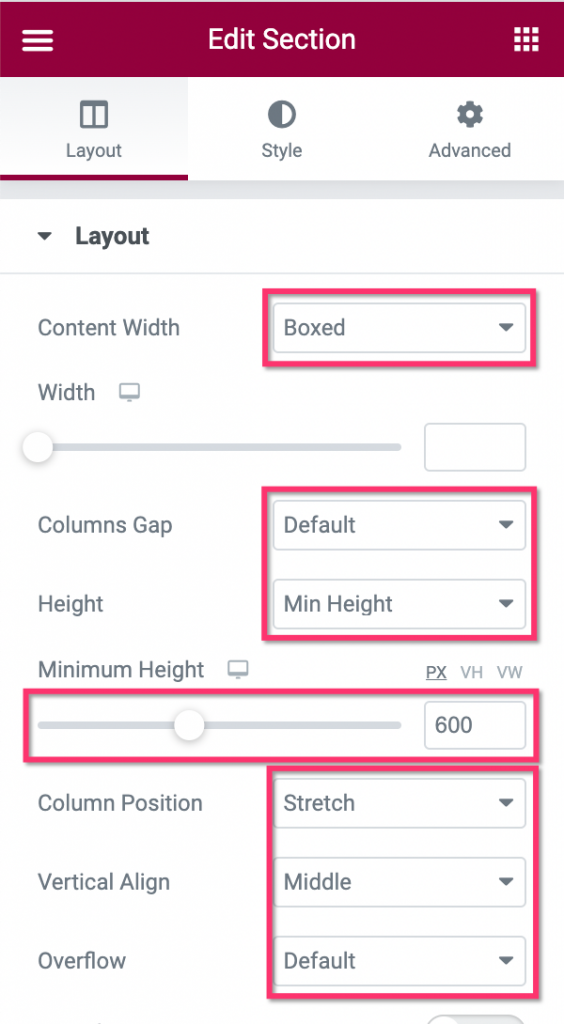
Elementor 편집기에서 캔버스 영역의 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 이 섹션에 대해 1열 구조를 선택할 수 있습니다. 설정 패널에서 레이아웃 블록을 열어 레이아웃을 설정하세요. 이 예에서는 다음 레이아웃 설정을 사용합니다.
- 콘텐츠 너비: 박스형
- 열 간격: 기본값
- 높이: 최소 높이
- 최소 높이: 600px
- 열 위치: 늘이기
- 수직 정렬: 중간
- 오버플로: 기본값

그런 다음 열 핸들을 클릭하여 섹션의 열을 편집합니다.

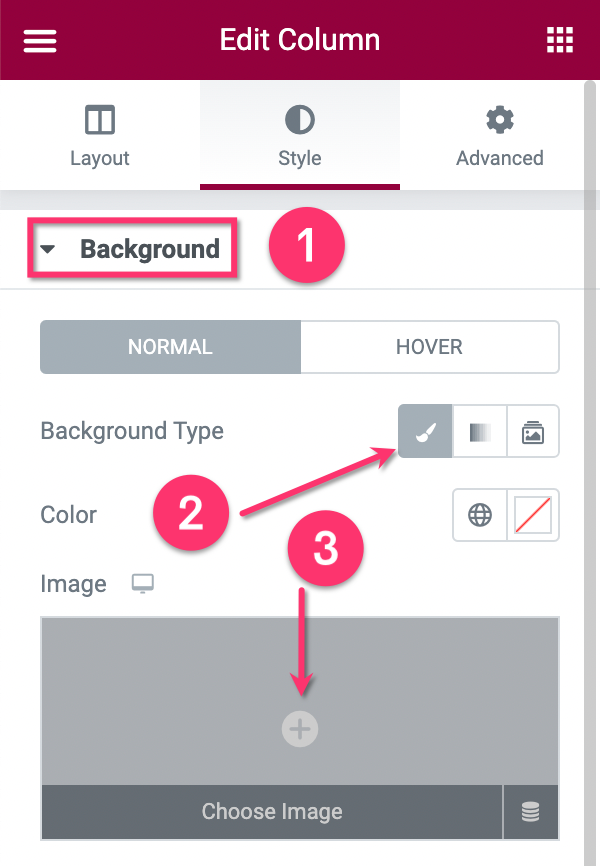
설정 패널에서 스타일 탭으로 이동하여 배경 블록을 엽니다. 배경 유형을 클래식 으로 설정하고 이미지를 선택합니다. 열의 배경으로 큰 이미지를 사용할 수 있습니다(예: 1600 x 600px).

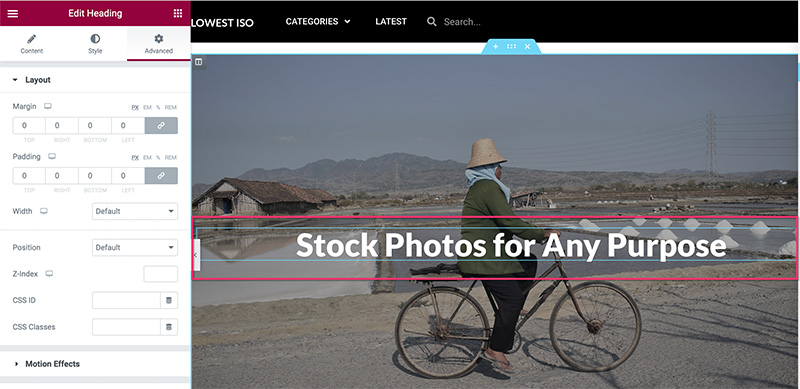
섹션과 열 설정이 완료되면 제목 위젯을 캔버스 영역으로 끌어서 추가합니다.

스타일 탭으로 이동하여 제목 스타일을 지정할 수 있습니다. 이 섹션에 위젯을 더 추가하려면 위젯을 추가하기만 하면 됩니다.
- 섹션 2
섹션 2는 사진을 표시하는 데 사용됩니다. 범주, 태그 또는 수동으로 사진을 필터링할 수 있습니다. 게시물 위젯을 사용하여 불필요한 요소를 비활성화하여 사진을 표시할 수 있습니다.
캔버스 영역에서 더하기 아이콘을 클릭하여 새 섹션을 추가합니다. 이 섹션에 대해 1열 구조를 선택할 수 있습니다.
섹션이 준비되면 위젯/설정 패널에서 게시물 위젯을 끌어 추가합니다. 위젯이 추가되면 설정 패널의 콘텐츠 탭 아래 레이아웃 블록으로 이동하여 레이아웃을 설정합니다. 이 예에서는 다음 레이아웃 설정을 사용합니다.
- 스킨: 클래식
- 열 수: 3
- 페이지당 게시물: 27
- 이미지 위치: 상단
- 이미지 크기: 전체
- 이미지 너비: 100%
- 제목: 장애인
- 발췌: 장애인
- 메타 데이터: 없음
- 더 읽어보기: 장애인

그런 다음 쿼리 블록을 열어 사진을 필터링합니다. 소스 옵션에서 위의 1단계에서 만든 사용자 지정 게시물 유형을 선택합니다. Include By 필드와 Term 필드에서 사진의 매개변수를 설정합니다.

쿼리 블록이 완료되면 페이지 매김 블록으로 전환하여 페이지 매김을 설정할 수 있습니다. 이 예에서는 홈페이지에서 페이지 매김을 사용하지 않습니다.
원하는 경우 홈페이지에 더 많은 요소를 추가할 수 있습니다. 페이지 편집이 완료되면 게시 버튼을 클릭하여 게시합니다.
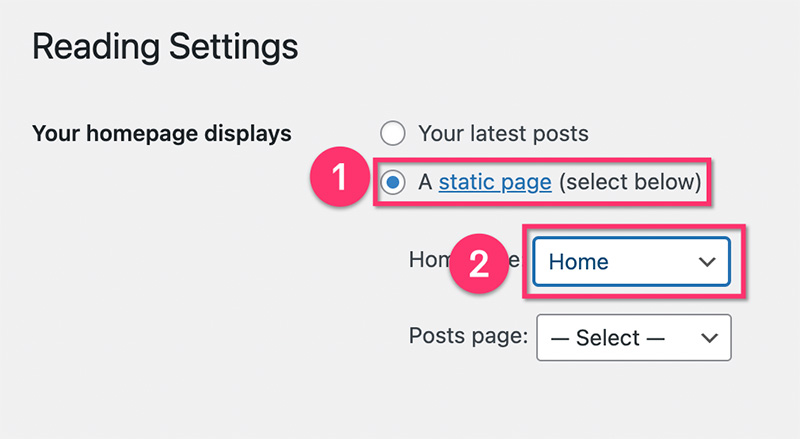
홈페이지가 게시되면 WordPress 대시보드에서 설정 -> 읽기 로 이동합니다. 홈페이지 표시 옵션에서 정적 페이지 로 설정하고 드롭다운에서 방금 만든 페이지를 선택합니다.

7단계: 머리글 및 바닥글 만들기
거의 완료되었습니다. 모든 페이지와 사용자 정의 템플릿이 생성되면 다음 단계는 머리글과 바닥글을 만드는 것입니다. Elementor에서는 위에서 만든 아카이브 페이지 및 단일 게시물에 대한 사용자 지정 템플릿과 마찬가지로 Theme Builder에서 머리글과 바닥글을 만들 수 있습니다. 머리글과 바닥글에 대한 무한한 디자인 옵션과 동작이 있습니다. 예를 들어 투명한 머리글, 고정 머리글 등을 만들 수 있습니다.
Elementor에서 머리글과 바닥글을 만드는 방법에 대한 자세한 자습서는 아래의 이전 기사를 참조하세요.
- Elementor를 사용하여 WordPress에서 사용자 정의 헤더를 만드는 방법
- Elementor를 사용하여 WordPress에서 사용자 정의 바닥글을 만드는 방법
결론(+보너스)
Elementor는 WordPress용 페이지 빌더 플러그인입니다. 광범위한 동적 콘텐츠 유형을 지원하는 테마 빌더 기능 덕분에 코드 없는 접근 방식으로 모든 유형의 웹사이트를 만들 수 있습니다. Elementor로 만들 수 있는 웹사이트 유형 중 하나는 위에서 다룬 스톡 사진 웹사이트입니다. 워드프레스는 다중 사용자를 지원하므로 다른 사람이 사진을 제공하기를 원하는 경우 등록을 수락할 수 있습니다. 원하는 경우 Elementor로 사용자 지정 등록 페이지를 만들 수도 있습니다.
이 기사에서 다룬 내용의 실사를 보고 싶다면 최저 ISO.com을 방문하십시오. 웹사이트는 WordPress+Elementor Pro로 제작되었습니다. 선물로 웹 사이트에서 사용되는 페이지와 사용자 지정 템플릿도 포함되어 있습니다. 이 페이지는 아래에서 다운로드할 수 있습니다.
