WordPress에서 여행사 웹사이트를 만드는 방법
게시 됨: 2024-11-12목차
여행사 웹사이트를 만드는 방법에 대한 쉽고 포괄적인 가이드를 찾고 계십니까? 오늘 기사에서는 WordPress를 사용하여 여행사를 위한 풍부한 기능의 웹사이트를 설정하는 방법에 대한 모든 세부 사항을 살펴보겠습니다. 테마 선택부터 사용자 정의, 투어, 가이드, 온라인 예약 기능 추가에 이르기까지 몇 단계만 거치면 여행 웹사이트를 시작하는 데 필요한 모든 것을 배울 수 있습니다.
WordPress를 선택하는 이유는 무엇입니까?
요즘에는 온라인에서 사용할 수 있는 다양한 웹 빌더와 도구를 사용하여 이전보다 웹 사이트 개발에 훨씬 더 쉽게 접근할 수 있습니다. 그렇다면 대부분의 사람들이 웹사이트 개발에 WordPress를 사용하는 이유는 무엇일까요? 게다가 귀하의 여행사 웹사이트에도 이 CMS가 필요합니까? 대답은 간단합니다.

가장 성공적인 블로그 및 웹 개발 플랫폼 중 하나인 WordPress는 모든 사람에게 다양한 디자인 및 개발 옵션을 제공합니다. 이는 웹사이트 맞춤화 및 온라인 콘텐츠 편집에 대한 사전 경험이 없는 경우 특히 유용합니다. 게다가 지속적으로 업데이트되는 플러그인과 테마를 사용하면 프리미엄 품질의 기능과 디자인을 갖춘 여행 웹사이트를 빠르게 만들 수 있습니다. 전문적인 웹 디자인 스튜디오를 고용할 필요조차 없습니다.
1단계: 도메인 및 호스팅 선택
모든 WordPress 웹사이트는 안정적인 호스팅 서비스와 평판이 좋은 도메인으로 시작됩니다. 후자는 여행사의 브랜드에 많은 것을 추가하고 사람들이 온라인에서 귀하를 찾는 속도에 영향을 미칠 수 있습니다. 쉽게 기억하고 연관시킬 수 있는 여행사 웹사이트의 주소입니다.
반면에 호스팅 서비스를 사용하면 사용하는 웹사이트 파일과 미디어를 저장할 수 있습니다. 여행사 홈페이지를 제작하려면 온라인 호스팅과 도메인이 모두 필수입니다.

요즘에는 여러 호스팅 제공업체가 WordPress를 지원하고 자동으로 사본을 설치하도록 제안하기도 합니다. 대부분은 연간 갱신 수수료가 포함된 저렴한 가격 플랜을 제공합니다. WordPress 사용자를 위한 가격 계획을 제공하는 가장 인기 있는 호스팅 제공업체는 다음과 같습니다.
- 킨스타;
- 블루호스트;
- 아이노스;
- 호스트게이터;
- 드림호스트.
2단계: 워드프레스 설치
 호스팅 계정을 등록하고 적합한 도메인 주소를 얻으면 WordPress를 설치할 준비가 된 것입니다. 가장 쉬운 방법은 많은 호스팅 제공업체가 제공하는 내장된 자동 WordPress 설치 기능을 사용하는 것입니다. 그러나 WordPress.org 웹사이트에서 아카이브를 다운로드하고 장치에 압축을 풀어 수동으로 수행할 수 있습니다. 이러한 접근 방식을 사용하려면 wp-config.php 파일을 수동으로 편집해야 합니다. 여기에서 WordPress 웹사이트에 대한 데이터베이스 세부 정보를 지정하고 FTP 연결을 통해 파일을 업로드해야 합니다. 이 CMS 설치의 마지막 단계로 웹 사이트로 이동하여 초기 구성 프로세스를 완료합니다. 로그인, 이메일, 비밀번호 등과 같은 로그인 정보를 입력해야 합니다.
호스팅 계정을 등록하고 적합한 도메인 주소를 얻으면 WordPress를 설치할 준비가 된 것입니다. 가장 쉬운 방법은 많은 호스팅 제공업체가 제공하는 내장된 자동 WordPress 설치 기능을 사용하는 것입니다. 그러나 WordPress.org 웹사이트에서 아카이브를 다운로드하고 장치에 압축을 풀어 수동으로 수행할 수 있습니다. 이러한 접근 방식을 사용하려면 wp-config.php 파일을 수동으로 편집해야 합니다. 여기에서 WordPress 웹사이트에 대한 데이터베이스 세부 정보를 지정하고 FTP 연결을 통해 파일을 업로드해야 합니다. 이 CMS 설치의 마지막 단계로 웹 사이트로 이동하여 초기 구성 프로세스를 완료합니다. 로그인, 이메일, 비밀번호 등과 같은 로그인 정보를 입력해야 합니다.
3단계: WordPress 여행사 테마 선택
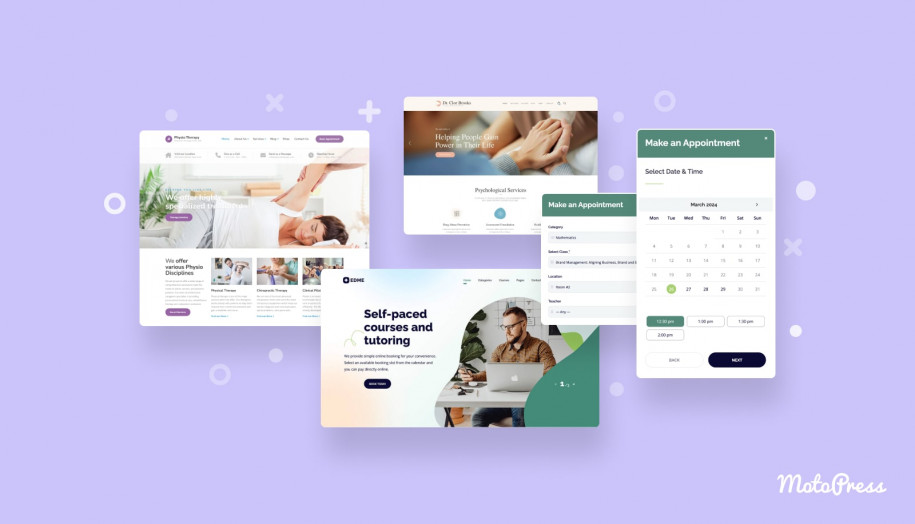
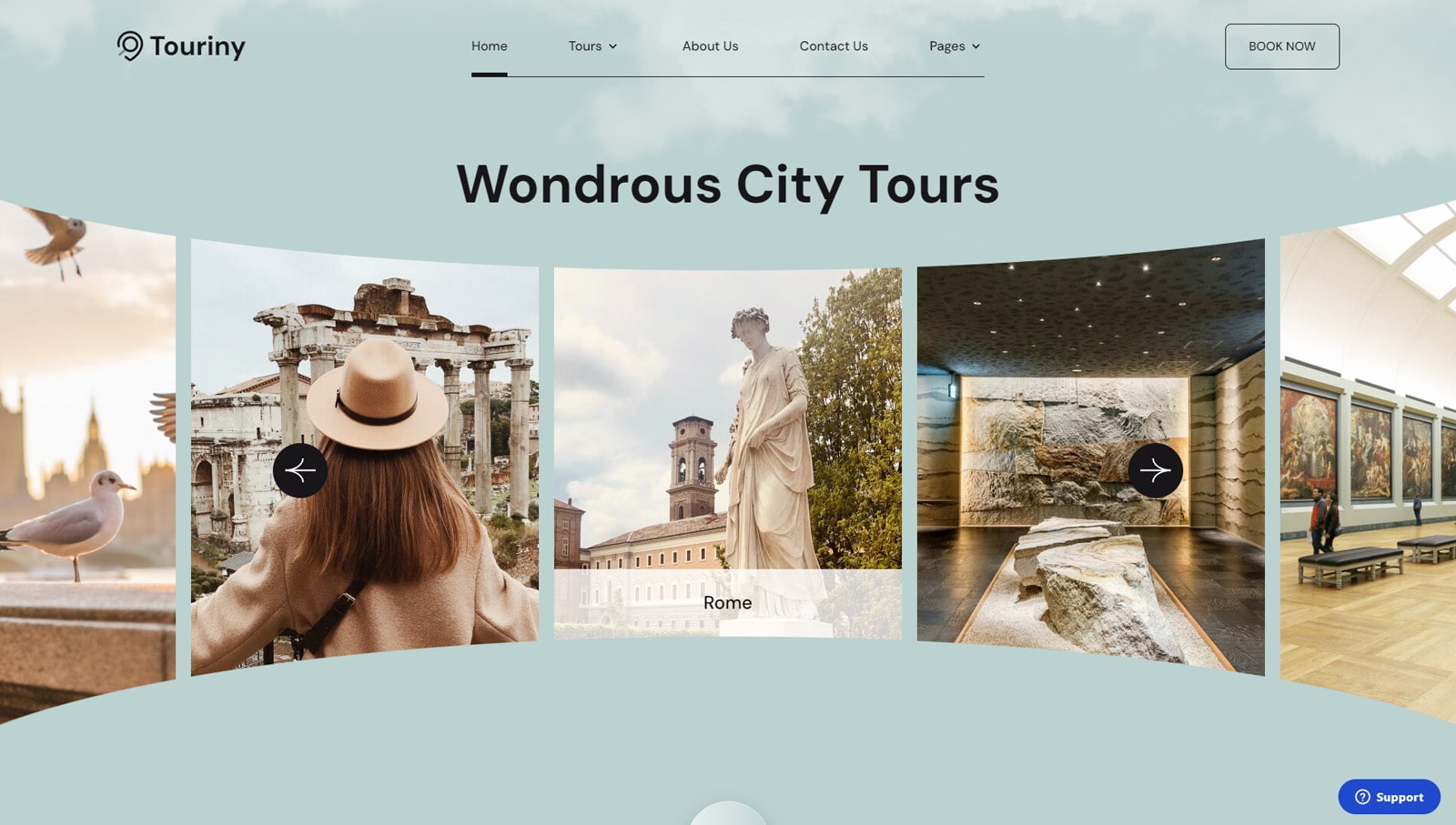
 선도적인 CMS이자 인기 있는 웹 개발 플랫폼인 WordPress를 사용하면 사전 개발된 테마를 사용하면서 여행사 웹사이트를 만들고 멋진 온라인 입지를 쉽게 개발할 수 있습니다. 상당한 재정적 투자 없이 이를 달성할 수 있는 방법을 보여주기 위해 이 게시물에서는 Touriny 테마를 사용할 것입니다. 다음을 위해 구축된 유연하고 저렴한 솔루션입니다.
선도적인 CMS이자 인기 있는 웹 개발 플랫폼인 WordPress를 사용하면 사전 개발된 테마를 사용하면서 여행사 웹사이트를 만들고 멋진 온라인 입지를 쉽게 개발할 수 있습니다. 상당한 재정적 투자 없이 이를 달성할 수 있는 방법을 보여주기 위해 이 게시물에서는 Touriny 테마를 사용할 것입니다. 다음을 위해 구축된 유연하고 저렴한 솔루션입니다.
- 여행사;
- 항공편 예약 회사
- 여행사
- 여행 일정 계획자.
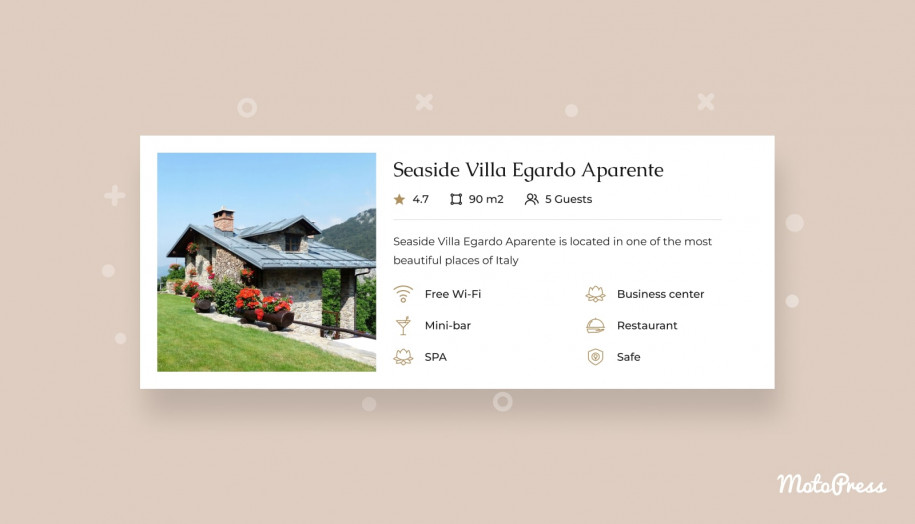
Touriny는 여행 웹사이트 구축에 적합한 유용한 기능으로 가득 찬 반응형의 현대적인 테마입니다.
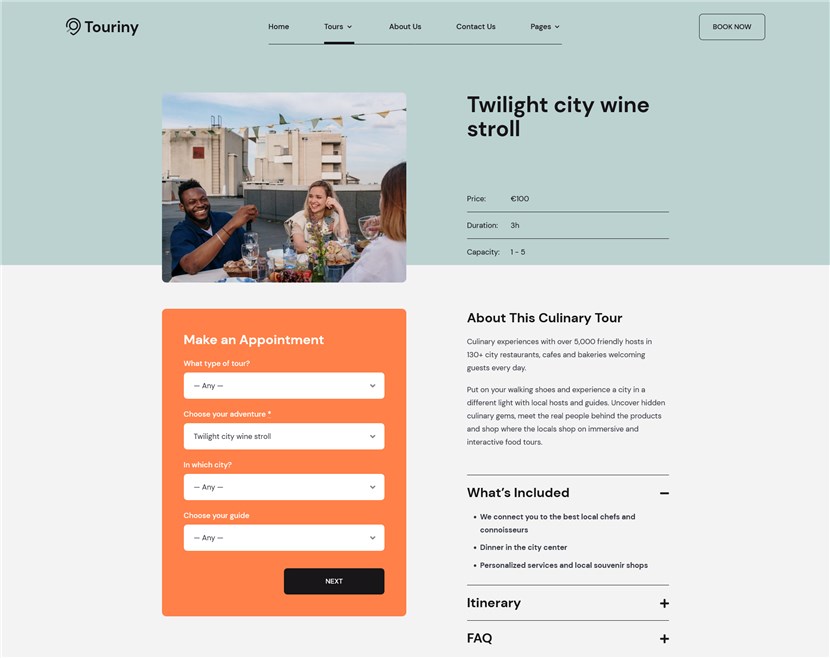
여행사 및 시티 투어 예약을 염두에 두고 디자인된 이 테마는 우아하고 사용자 정의 가능한 디자인과 다양한 기능을 결합합니다. 빠른 여행 예약부터 여행 블로그까지 이 솔루션에는 모든 것이 있습니다. 또한 Gutenberg를 사용하여 끌어서 놓기 사용자 정의를 통해 고유한 온라인 ID를 쉽게 만들 수 있습니다. 여행사 WordPress 테마를 구매한 후, 호스팅 서버의 테마 폴더에 ZIP 파일을 업로드하기만 하면 Touriny WordPress 여행사 테마가 대시보드에 표시됩니다. 그런 다음 몇 번의 클릭만으로 테마를 설치하고 활성화할 수 있습니다. 자세한 내용은 설명서를 확인하세요.
4단계: 여행 웹사이트에 투어 추가

이제 WordPress 테마와 이를 시작하는 방법에 대해 자세히 알았으므로 Touriny가 귀하의 웹사이트에 무엇을 제공하는지 살펴보겠습니다. 여행사 웹사이트 구축을 목표로 한다면 먼저 투어를 추가하는 것이 좋습니다. 테마에 포함된 약속 예약 플러그인 덕분에 쉽게 달성할 수 있습니다.

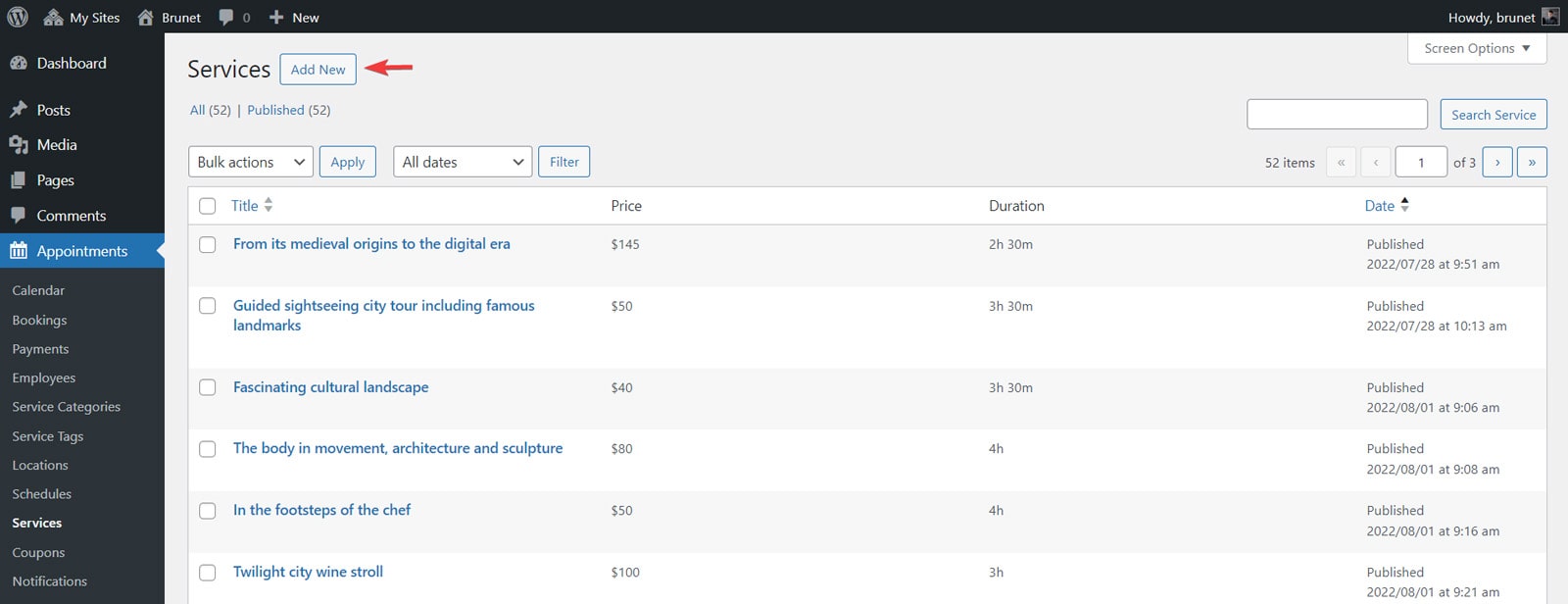
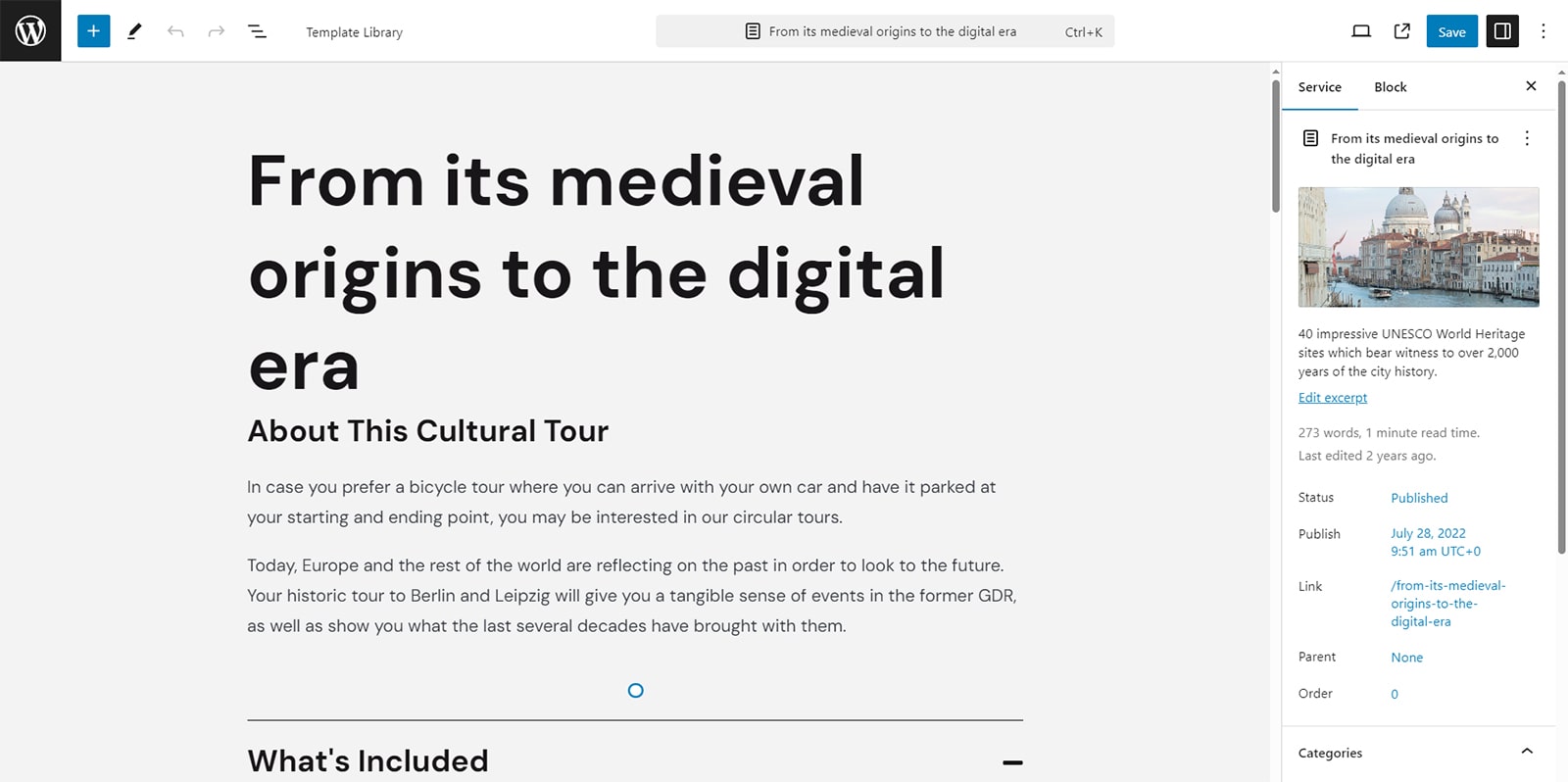
WordPress 대시보드에 로그인한 후 사이드바에 있는 약속 탭으로 이동합니다. 그런 다음 서비스 하위 메뉴로 이동합니다. 여기서 나중에 예약할 투어 및 여행에 대한 페이지와 콘텐츠를 추가할 수 있습니다. 시작하려면 "새로 추가" 버튼을 누르세요. 그런 다음 Gutenberg 편집기에 필요한 투어 세부 정보와 이미지를 추가하세요. 여행사 웹사이트 생성 시 페이지 오른쪽 상단에 있는 저장 버튼을 눌러 변경 사항을 저장하는 것을 잊지 마세요.
5단계: 사이트 페이지 추가
 콘텐츠가 풍부한 페이지가 없으면 사이트가 완성되지 않습니다. 운 좋게도 Touriny 여행사 웹사이트 디자인을 사용하면 이미 유익한 정보를 제공하는 페이지를 선택할 수 있습니다. 하지만 사이트에 추가할 페이지가 더 필요한 경우 내장된 WordPress 도구를 사용하면 됩니다.
콘텐츠가 풍부한 페이지가 없으면 사이트가 완성되지 않습니다. 운 좋게도 Touriny 여행사 웹사이트 디자인을 사용하면 이미 유익한 정보를 제공하는 페이지를 선택할 수 있습니다. 하지만 사이트에 추가할 페이지가 더 필요한 경우 내장된 WordPress 도구를 사용하면 됩니다.
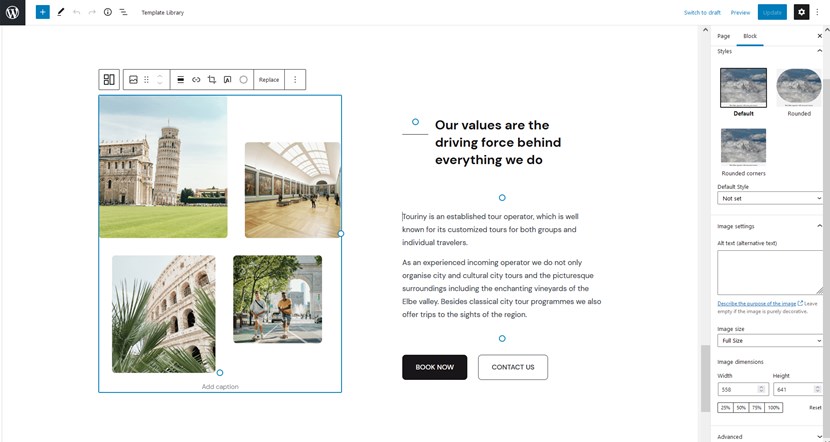
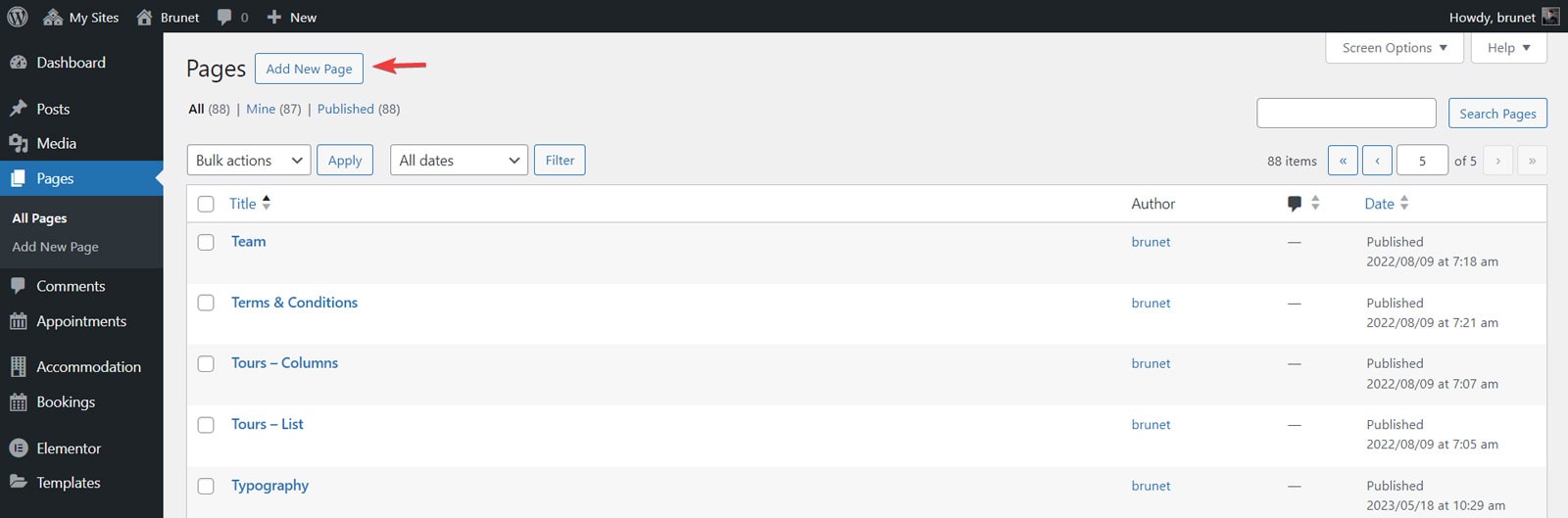
"페이지" 메뉴로 이동하여 "새 페이지 추가"를 선택합니다. Gutenberg를 사용하면 가격표와 이미지 갤러리부터 투어 및 인기 목적지에 대한 설명까지 필요한 모든 콘텐츠를 안전하게 추가할 수 있습니다.

Getwid 플러그인을 사용하면 페이지를 더욱 상호 작용적이고 유익하게 만드는 것이 훨씬 더 쉽습니다. 다음과 같이 Touriny 및 WordPress와 완벽하게 호환되는 다양한 편집 가능한 Gutenberg 블록을 제공합니다.
- 문의 양식
- 최근 게시물;
- 메일침프;
- 이미지 슬라이더;
- 구글 지도.
6단계: 서비스 용량 맞춤화 및 그룹 예약 추가
온라인 예약 측면에서 사용하기 쉬운 여행사 웹사이트를 제작하고자 한다면, 특정 투어에 실제로 몇 명이 참여할 수 있는지를 나타내는 서비스 용량 구성이 필요합니다.
이는 WordPress 투어 예약 플러그인 대시보드의 서비스 섹션에서 수행할 수 있습니다.
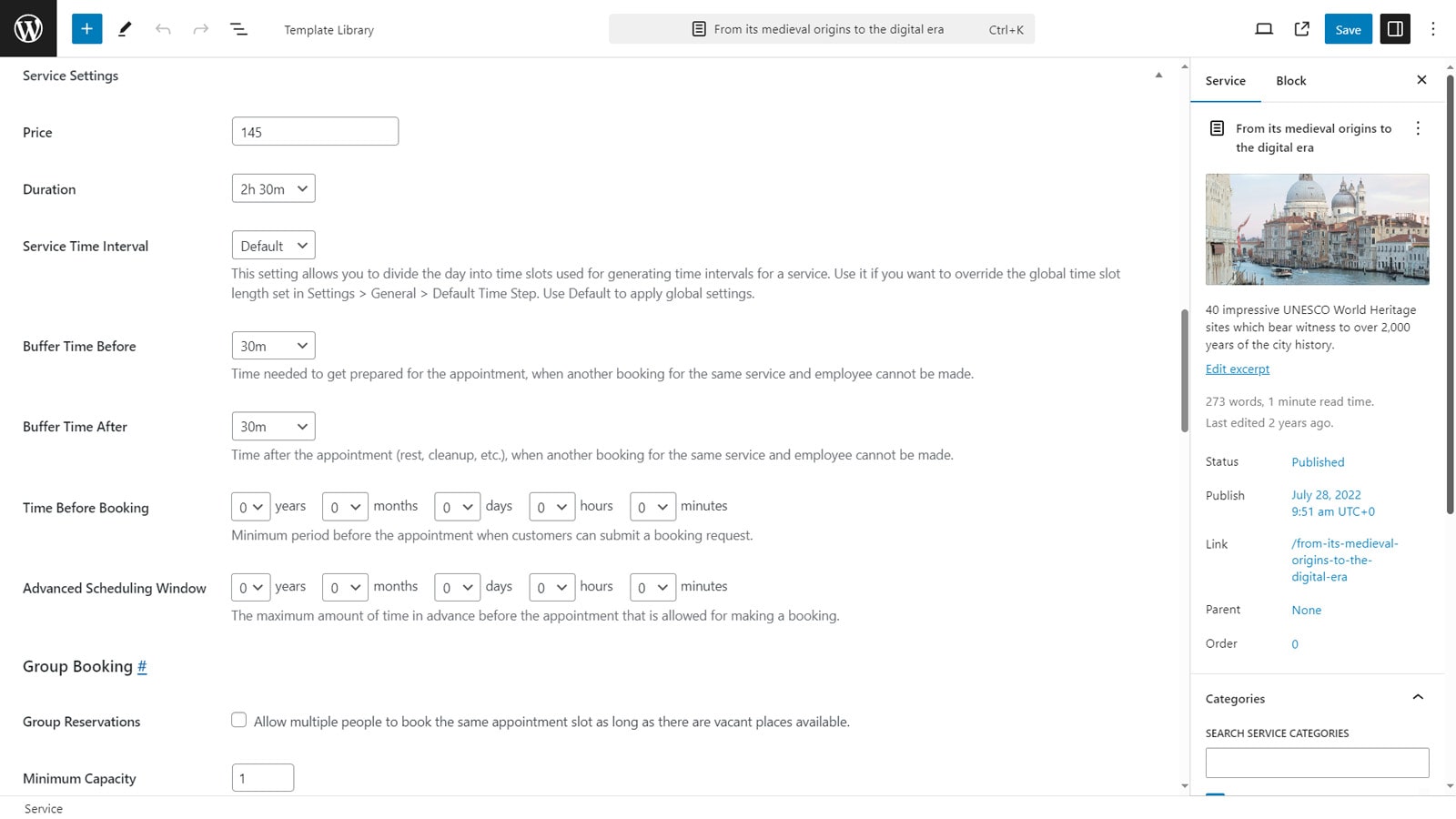
 "편집"을 클릭하여 둘러보기 페이지를 열고 "서비스 설정" 섹션까지 아래로 스크롤합니다. 여기에서 투어 가격과 기간을 지정하고, 필요한 경우 버퍼 시간을 추가하고, 기타 예약 규칙을 구성할 수 있습니다.
"편집"을 클릭하여 둘러보기 페이지를 열고 "서비스 설정" 섹션까지 아래로 스크롤합니다. 여기에서 투어 가격과 기간을 지정하고, 필요한 경우 버퍼 시간을 추가하고, 기타 예약 규칙을 구성할 수 있습니다.


더 낮은 수준에서는 소풍 및 그룹 투어에 대한 그룹 예약을 활성화하고, 최대 투어 수용 인원을 추가하고, 현재 편집 중인 투어를 담당하는 투어 가이드를 선택할 수도 있습니다. 또한 다가오는 투어에서 자리를 확보하려는 고객을 위해 보증금 지불을 활성화할 수 있습니다.
7단계: 온라인 결제 활성화
 여행 웹사이트를 만드는 데 도움이 되는 다음 단계는 여행 웹사이트 WordPress 테마가 제공하는 것의 일부로 온라인 결제를 활성화하는 것과 연결됩니다.
여행 웹사이트를 만드는 데 도움이 되는 다음 단계는 여행 웹사이트 WordPress 테마가 제공하는 것의 일부로 온라인 결제를 활성화하는 것과 연결됩니다.
Touriny 테마의 통합 온라인 결제 게이트웨이 덕분에 잠재 고객은 투어를 예약할 뿐만 아니라 비용도 즉시 지불할 수 있습니다.
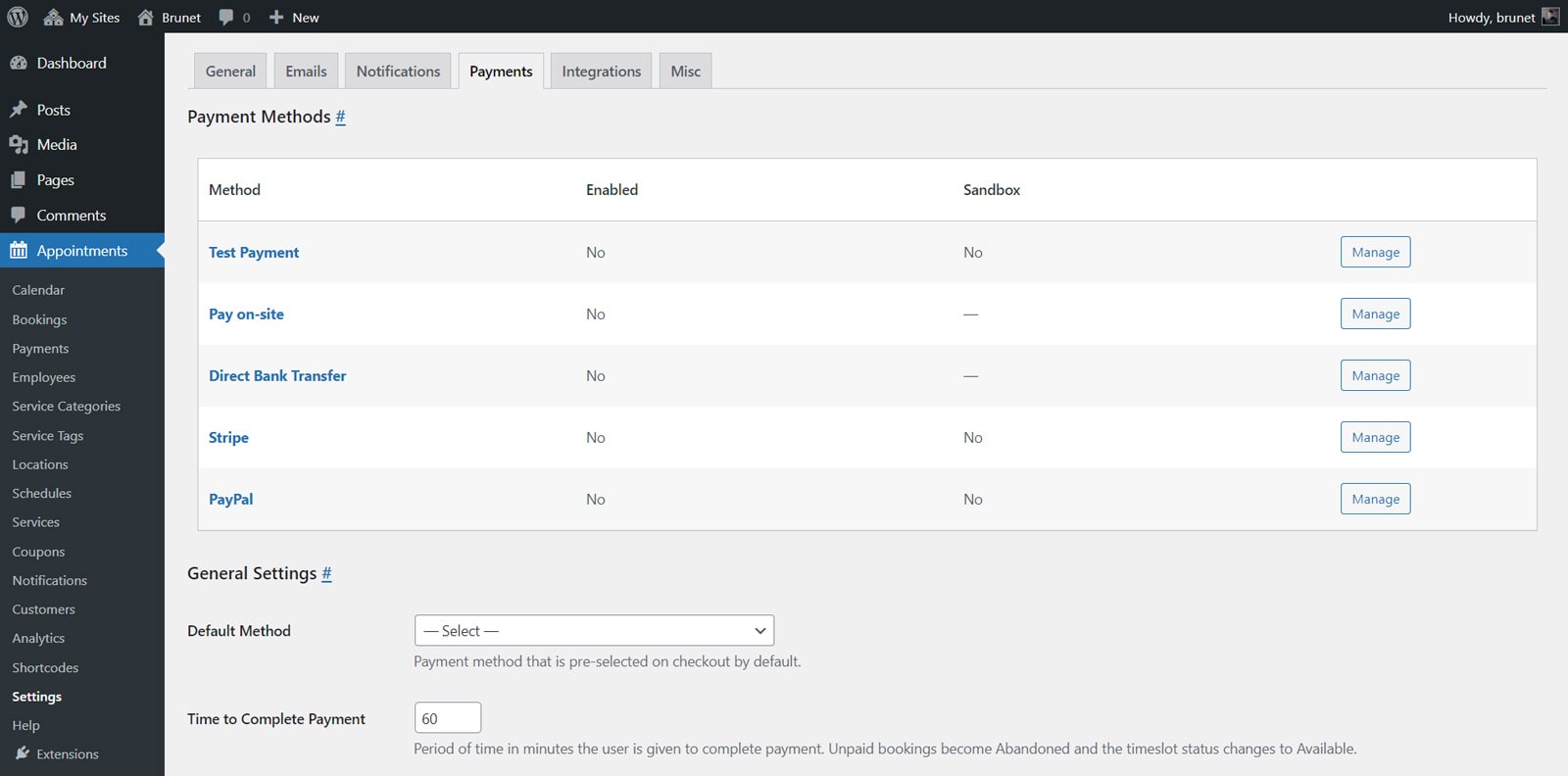
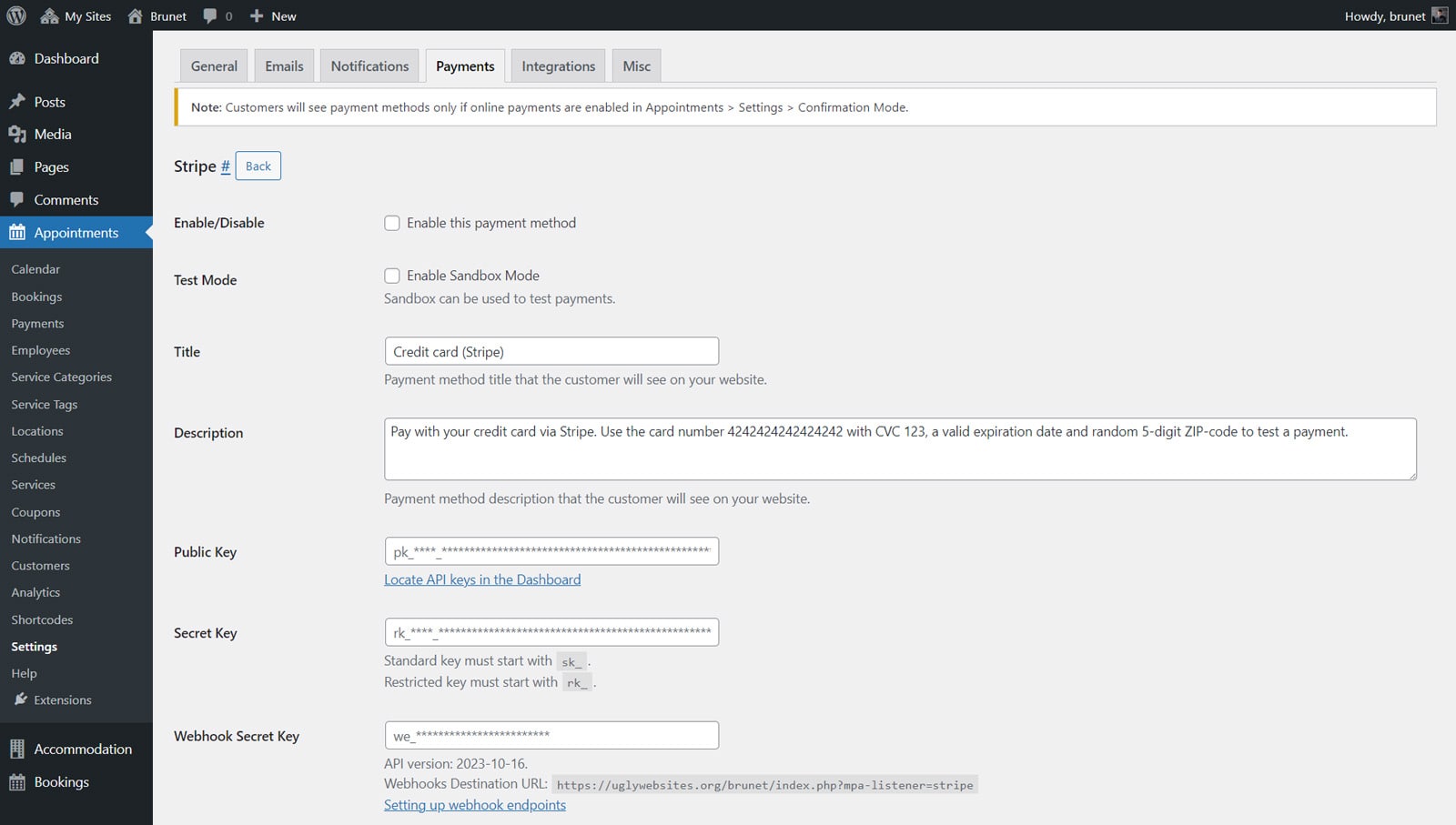
하지만 이 기능을 사용하려면 사이트가 공개되기 전에 초기 설정이 필요합니다. 플러그인은 인기 있는 온라인 결제 서비스를 지원합니다. 이를 구성하려면 설정 섹션과 결제 탭으로 이동하세요. 구성해야 하는 결제 게이트웨이를 선택하고 "관리"를 누르세요. 또한 확인 모드 섹션의 일반 탭에서 온라인 결제를 활성화해야 합니다. 고객에게 사용 가능한 온라인 결제 방법을 표시하려면 '결제 시 확인'을 선택하세요.
이 단계에서는 Stripe를 예로 사용하지만 플러그인은 다음도 지원합니다.
- 현장에서 결제하세요.
- 직접 은행 송금;
- 페이팔;
- WooCommerce Payments 확장 프로그램(프리미엄 추가 기능)을 통한 기타 방법
- Square Payments(프리미엄 추가 기능 사용).
 우선, 추가 구성을 하기 전에 선택한 결제 방법을 활성화하세요. 그런 다음 Stripe 프로필에서 얻을 수 있는 Stripe 공개 키, 비밀 키, Webhook 비밀 키 및 Stripe 구성 ID가 필요합니다. 추가적으로 결제 수단의 제목과 설명을 추가하세요.
우선, 추가 구성을 하기 전에 선택한 결제 방법을 활성화하세요. 그런 다음 Stripe 프로필에서 얻을 수 있는 Stripe 공개 키, 비밀 키, Webhook 비밀 키 및 Stripe 구성 ID가 필요합니다. 추가적으로 결제 수단의 제목과 설명을 추가하세요.
이 정보는 고객이 언급된 서비스를 사용할 때 WordPress 여행사 테마 페이지에 표시됩니다. Stripe 또는 기타 결제 방법 구성을 완료한 후 "변경 사항 저장" 버튼을 누르는 것을 잊지 마세요.
8단계: 예약된 투어를 관광객의 캘린더와 동기화
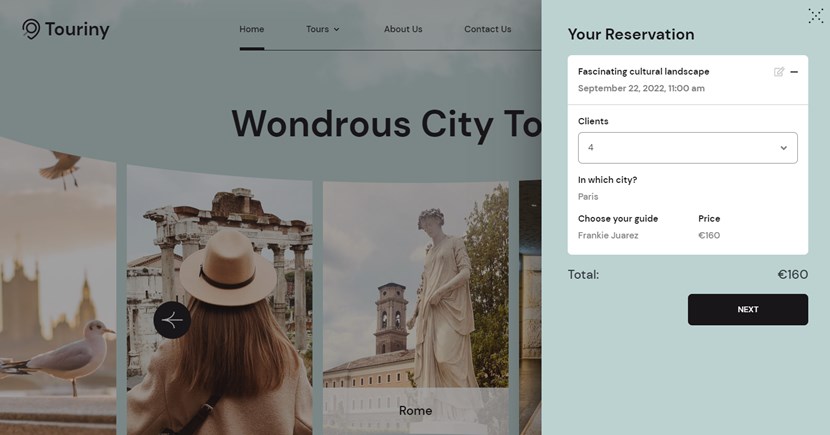
 관광객은 달력이라는 접근 가능한 도구를 사용하여 다가오는 투어를 따라잡아야 합니다.
관광객은 달력이라는 접근 가능한 도구를 사용하여 다가오는 투어를 따라잡아야 합니다.
따라서 여행사 웹사이트를 만드는 경우 잠재 고객이 향후 여행 예약에 대한 최신 정보를 지속적으로 받을 수 있도록 하는 것이 좋습니다.
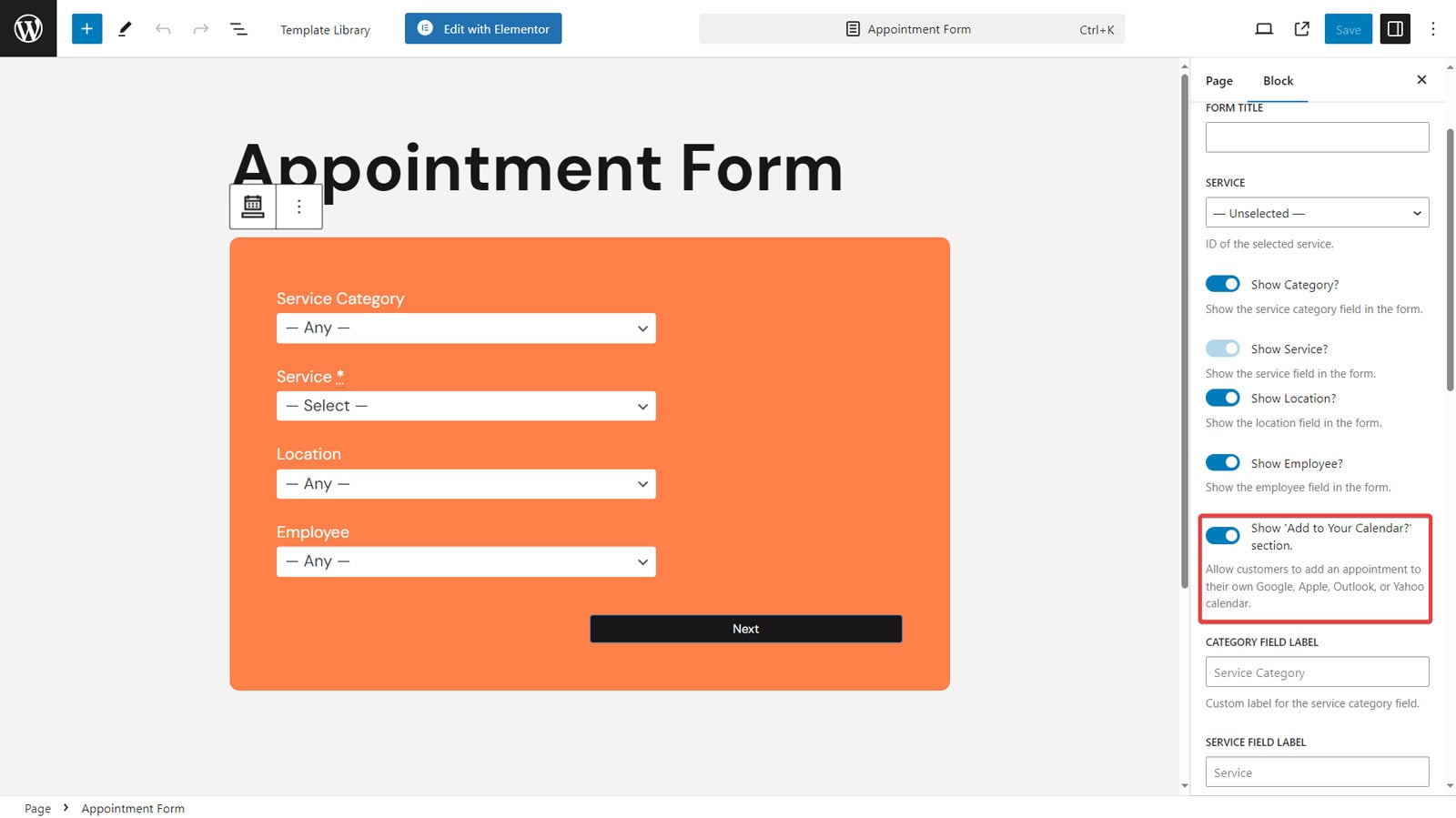
다행히 Touriny 테마와 WordPress 투어 예약 플러그인을 사용하면 쉽게 할 수 있습니다. Google, Apple, Outlook 또는 Yahoo 캘린더가 지원됩니다.
사이트 홈페이지에 약속 예약 마법사를 헤더 위젯이나 페이지의 별도 양식으로 추가할 때 ''캘린더에 추가하시겠습니까?' 표시' 옵션을 활성화하기만 하면 됩니다. 섹션” 옵션을 사용하여 약속 양식 블록을 편집할 수 있습니다. 이렇게 하면 모든 일정이 완료된 후 예약을 달력과 연결하고 동기화할 수 있는 사용하기 쉬운 링크가 고객에게 제공됩니다.
9단계: 예약된 투어 보기(투어 가이드용)
여행 웹사이트를 구축 중이고 투어 가이드가 자신이 예약한 투어를 볼 수 있도록 하고 싶다면 운이 좋을 것입니다! 약속 예약 플러그인을 사용하면 직원 프로필을 활성화하여 간단히 예약할 수 있습니다. 이 작업은 여러 단계로 수행됩니다.
- 이메일 주소로 사용자 계정 추가
- 직원 페이지 구성
- 페이지와 사용자 프로필을 연결합니다.
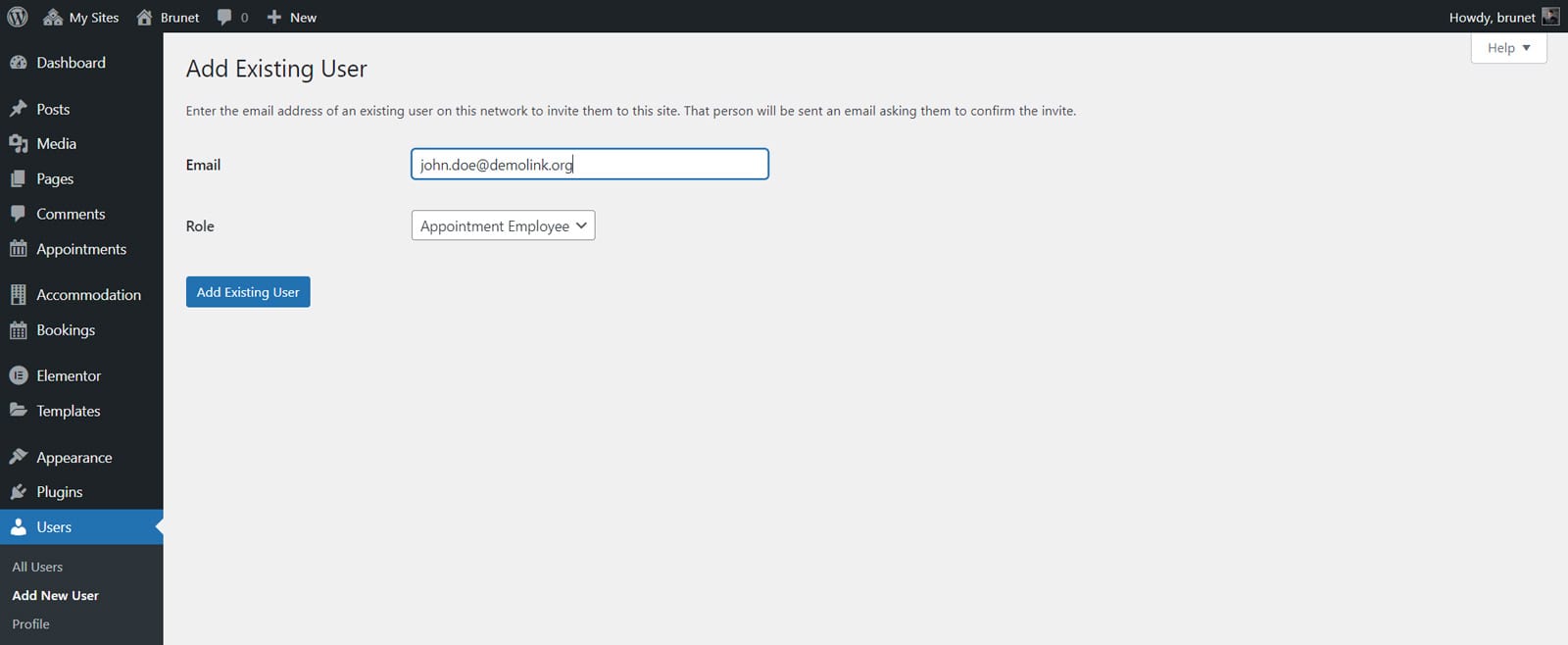
 먼저 직원을 위한 WordPress 사용자 계정을 만들어 보겠습니다. 이를 위해서는 WordPress 대시보드에 이메일 주소를 등록해야 합니다. "사용자 – 새 사용자 추가"로 이동하여 직원의 이메일을 추가하고 사용자 역할로 "약속 직원"을 선택한 후 "기존 사용자 추가"를 누르세요.
먼저 직원을 위한 WordPress 사용자 계정을 만들어 보겠습니다. 이를 위해서는 WordPress 대시보드에 이메일 주소를 등록해야 합니다. "사용자 – 새 사용자 추가"로 이동하여 직원의 이메일을 추가하고 사용자 역할로 "약속 직원"을 선택한 후 "기존 사용자 추가"를 누르세요.
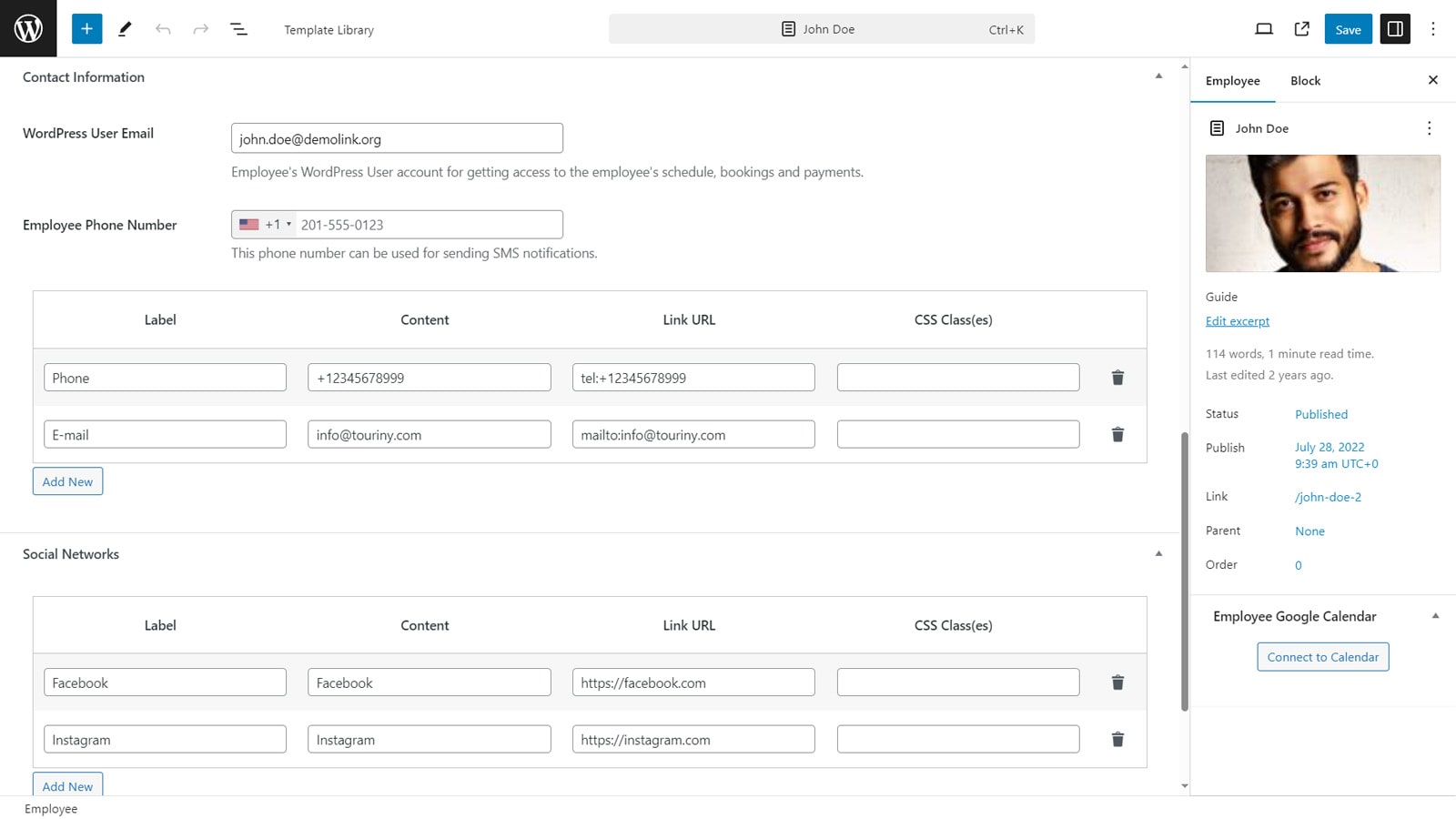
마지막으로 플러그인의 직원 섹션에 투어 가이드를 추가해야 합니다. 그들의 경험과 전문적인 업적을 보여주기 위해 사진을 업로드하고 짧은 약력을 작성하는 것이 좋습니다. 이를 통해 여행사 고객이 귀하의 팀에 대해 더 많이 알 수 있습니다.
 투어 가이드를 추가할 때 연락처 정보를 지정하고 필요한 경우 소셜 링크를 추가할 수도 있습니다. 가장 중요한 것은 페이지를 직원의 실제 WordPress 사용자 프로필에 연결하기 위해 이메일 주소를 추가하는 것을 잊지 마세요. 그렇게 하면 투어 가이드가 약속 예약 대시보드에 액세스하여 예약 일정을 볼 수 있습니다.
투어 가이드를 추가할 때 연락처 정보를 지정하고 필요한 경우 소셜 링크를 추가할 수도 있습니다. 가장 중요한 것은 페이지를 직원의 실제 WordPress 사용자 프로필에 연결하기 위해 이메일 주소를 추가하는 것을 잊지 마세요. 그렇게 하면 투어 가이드가 약속 예약 대시보드에 액세스하여 예약 일정을 볼 수 있습니다.
10단계: 예약된 투어와 개인 Google 캘린더 동기화
 예약된 투어를 보는 것이 직원들에게 도움이 될 수 있지만 개인 Google 캘린더와 일정을 동기화하는 것도 적극 권장됩니다. 이 기능은 항상 이동 중인 투어 가이드가 WordPress 대시보드에 로그인하지 않고도 일정을 확인할 수 있도록 도와줍니다.
예약된 투어를 보는 것이 직원들에게 도움이 될 수 있지만 개인 Google 캘린더와 일정을 동기화하는 것도 적극 권장됩니다. 이 기능은 항상 이동 중인 투어 가이드가 WordPress 대시보드에 로그인하지 않고도 일정을 확인할 수 있도록 도와줍니다.
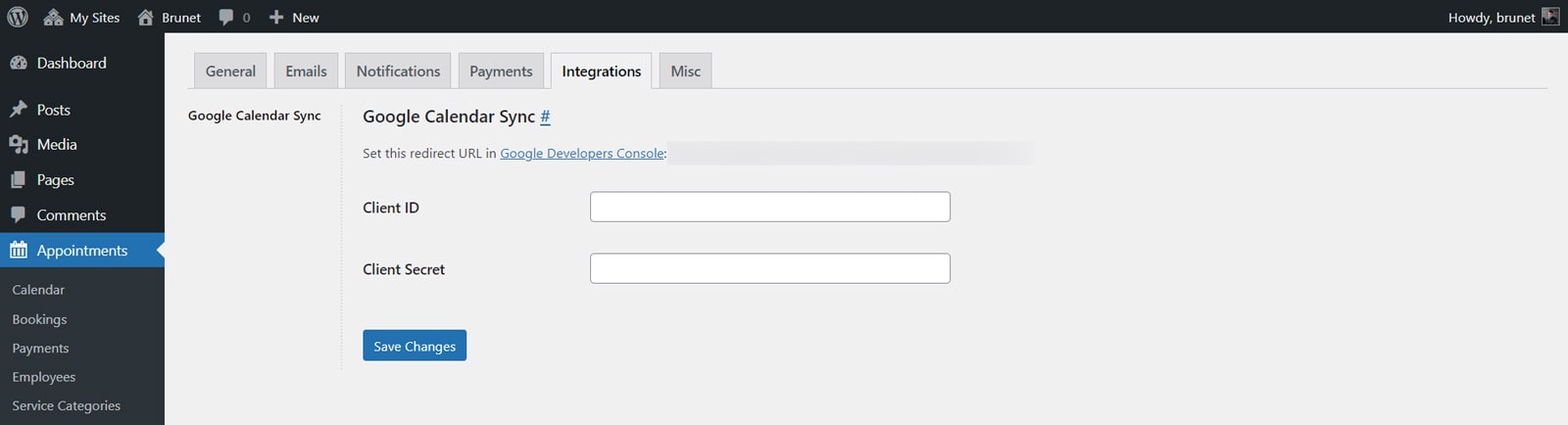
 여행사 웹사이트를 만들고 이 기능을 활성화하려면 클라이언트 ID 및 클라이언트 비밀번호 키를 얻으세요. Google 개발자 콘솔에서 웹사이트용 앱을 만들어 이를 찾을 수 있습니다. 이렇게 하면 Google 캘린더 API를 웹사이트에 연결하고 캘린더 통합에 필요한 키를 얻는 데 도움이 됩니다. 이에 대한 자세한 가이드는 당사 블로그에서 확인하실 수 있습니다.
여행사 웹사이트를 만들고 이 기능을 활성화하려면 클라이언트 ID 및 클라이언트 비밀번호 키를 얻으세요. Google 개발자 콘솔에서 웹사이트용 앱을 만들어 이를 찾을 수 있습니다. 이렇게 하면 Google 캘린더 API를 웹사이트에 연결하고 캘린더 통합에 필요한 키를 얻는 데 도움이 됩니다. 이에 대한 자세한 가이드는 당사 블로그에서 확인하실 수 있습니다.
필요한 키를 얻은 후 플러그인 대시보드의 “설정 > 통합” 탭에 삽입하고 변경 사항을 저장하세요. 마지막으로 직원은 몇 번의 클릭만으로 예약 일정을 개인 Google 캘린더에 연결할 수 있습니다. 캘린더 동기화가 성공적으로 완료되면 대시보드의 직원 페이지에 "연결됨" 상태가 표시됩니다.
결론 – WordPress에서 여행사 웹사이트 시작하기
 잘 디자인되고 기능이 풍부한 여행 웹사이트인 Touriny와 같은 WordPress 테마를 사용하면 기억에 남고 반응이 빠른 여행사 웹사이트를 구축하는 것이 문제가 되지 않습니다.
잘 디자인되고 기능이 풍부한 여행 웹사이트인 Touriny와 같은 WordPress 테마를 사용하면 기억에 남고 반응이 빠른 여행사 웹사이트를 구축하는 것이 문제가 되지 않습니다.
이 가이드가 귀하가 여행사 웹사이트를 구축하여 투어와 관광 상품을 온라인으로 쉽게 판매하는 데 도움이 되기를 바랍니다. 귀하가 여행 가이드이든 여행사 소유주이든 Touriny 및 약속 예약을 사용하여 사이트를 만들고 사용자 정의하는 것은 문제가 되지 않습니다. 그러나 문제가 발생하면 언제든지 MotoPress의 자격을 갖춘 고객 지원에 도움을 요청할 수 있습니다.
웹사이트 테마를 선택할 때 모든 여행사 사이트에 필요한 주요 기능을 잊지 마세요.
- 반응형 디자인:최신 웹사이트는 여행사 웹사이트 디자인이 눈에 띌 뿐만 아니라 반응형이어야 합니다. 모바일 친화적인 테마를 선택하면 귀하의 사이트가 모든 최신 장치에서 표시되고 액세스할 수 있어 쉽게 읽고 사용할 수 있습니다.
- 예약 시스템:여행사는 자동 예약 시스템에 크게 의존합니다. 빠르고 쉬운 여행 일정을 계획하는 데 필요합니다. 이러한 작업을 위해 개발된 WordPress 플러그인을 사용하면 안전한 온라인 결제와 함께 자동화된 투어 예약 및 관리 기능을 갖춘 여행사 웹사이트를 만들 수 있습니다. 또한 대부분의 WordPress 플러그인을 사용하면 불필요한 타사 앱에 많은 비용을 지불할 필요가 없습니다.
- 사용후기 및 리뷰:여행 리뷰를 귀하의 웹사이트에 통합하는 것을 잊지 마세요. 많은 여행자가 기존 리뷰를 기반으로 예약할 투어를 선택하므로 성공적인 여행사 WordPress 테마에 이미 이 기능이 통합되어 있는 것은 당연한 일입니다.
- 고품질 이미지:마지막으로 선택한 테마와 함께 제공되는 이미지 품질에 주의하세요. 사이트의 이미지와 비디오를 포함한 고품질 콘텐츠 없이 잠재 고객에게 깊은 인상을 남기는 것은 거의 불가능합니다.