WordPress에서 무료로 건설중인 페이지를 만드는 방법
게시 됨: 2024-02-09비용 부담 없이 WordPress 사이트를 위한 세련되고 기능적인 ' 공사 중' 페이지를 구축하는 방법을 알아보세요.
이 세부 가이드는 프로세스의 각 단계를 안내하여 방문자에게 지속적인 유지 관리 또는 개발 작업에 대해 알리는 임시 랜딩 페이지를 설정할 수 있도록 해줍니다.
쉽게 사용할 수 있는 도구와 무료 플러그인을 활용하면 백그라운드에서 필요한 업데이트를 수행하는 동시에 전문적인 온라인 상태를 유지할 수 있습니다.
따라하기 쉬운 튜토리얼을 따라하고 웹사이트 전환 중에 원활한 사용자 경험을 보장하세요.
목차
WordPress 공사중 페이지란 무엇입니까?
WordPress Under Construction 페이지는 웹 사이트가 유지 관리, 업데이트 또는 개발 중일 때 방문자에게 표시되는 임시 자리 표시자 웹 페이지입니다.
이는 현재 웹사이트에 접속할 수 없지만 곧 다시 접속할 수 있다는 사실을 방문자에게 알리는 역할을 합니다.
일반적으로 공사중 페이지에는 예상 유지 관리 기간이나 향후 변경 사항이나 기능에 대한 티저와 같은 관련 세부 정보와 함께 사이트를 일시적으로 사용할 수 없음을 방문자에게 알리는 메시지가 포함되어 있습니다.
이 페이지는 웹사이트가 제대로 작동하지 않는 동안에도 전문적인 모습을 유지하고 원활한 사용자 경험을 제공하도록 설계되었습니다.
이 튜토리얼에서는
현재 웹사이트를 개발 중이고 방문자의 참여를 유지하고 싶다면 출시 예정 또는 공사중 페이지 제작을 고려해 보세요.
이 가이드는 Under Construction 플러그인의 무료 버전을 활용하여 WordPress 사이트의 기본 Under Construction/Coming Soon 페이지를 설치하고 활성화하는 과정을 안내합니다.
건설중인 플러그인 설치
이 플러그인이 제공하는 기능을 활용하려면 WordPress 관리 대시보드를 통해 플러그인을 설치해야 합니다.
Under Construction by Web Factory 설치 방법을 이해하려면 아래 지침을 따르십시오.
WordPress에서 무료로 공사중 페이지 만들기
1단계: WordPress 대시보드에 로그인

로그인 자격 증명을 입력하여 WordPress 웹사이트의 관리 백엔드에 액세스하세요. 이를 통해 웹사이트의 설정, 콘텐츠, 플러그인을 관리하고 맞춤화할 수 있습니다.
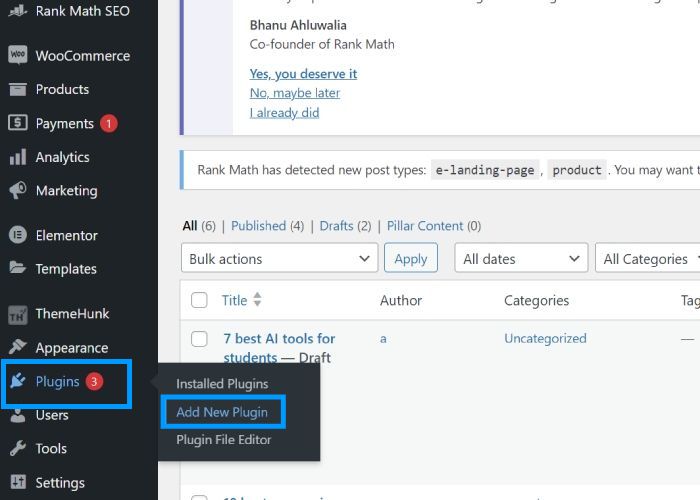
2단계: "플러그인"으로 이동한 후 "새로 추가"를 클릭하세요.

'플러그인' 섹션으로 이동하여 ' 새로 추가 '를 클릭하세요.” – WordPress 대시보드 내의 플러그인 섹션으로 이동하여 새 플러그인을 추가하는 옵션을 선택하세요.
이 작업을 통해 귀하는 웹사이트의 기능을 향상시키기 위한 새로운 플러그인을 검색하고 설치할 수 있습니다.
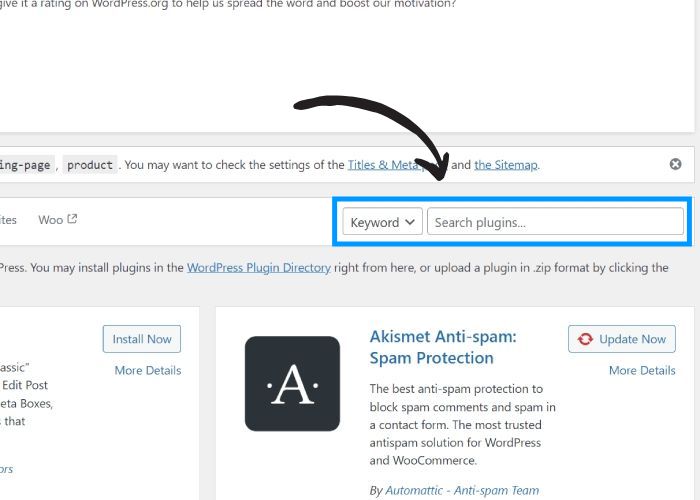
3단계: 검색창에 '공사중'을 입력하세요.

검색 창에 'Under Construction'을 입력하고 Enter 키를 누르세요. - WordPress 플러그인 디렉토리 내의 검색 기능을 활용하여 'Under Construction' 플러그인을 찾으세요.
플러그인 이름을 입력하고 Enter를 누르면 검색 프로세스가 시작되어 웹사이트에 공사 중인 페이지를 만드는 데 필요한 플러그인을 찾는 데 도움이 됩니다.
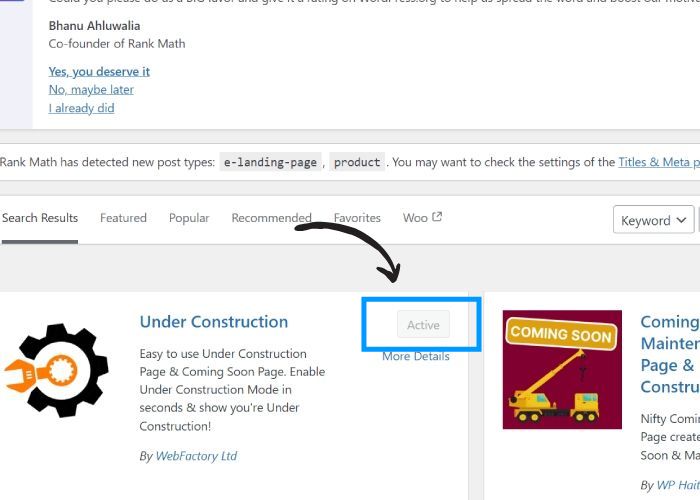
4단계: 플러그인 설치 및 활성화

WebFactory Ltd의 'Under Construction' 플러그인을 찾아 '지금 설치'를 클릭하세요.” – 검색 결과에서 WebFactory Ltd에서 개발한 “Under Construction” 플러그인을 찾아 “Install Now” 버튼을 클릭하여 설치 프로세스를 시작하세요. . 이 작업을 수행하면 WordPress 웹사이트에 플러그인이 다운로드 및 설치되어 공사 중인 페이지를 만들 수 있습니다.
설치 후 '활성화'를 클릭하여 플러그인을 활성화하세요.” – “Under Construction” 플러그인이 성공적으로 설치되면 “Activate(활성화)” 버튼을 클릭하여 활성화를 진행합니다. 이 단계에서는 플러그인 기능을 활성화하여 WordPress 웹사이트에서 공사 중인 페이지를 생성하는 데 해당 기능을 활용할 수 있습니다.
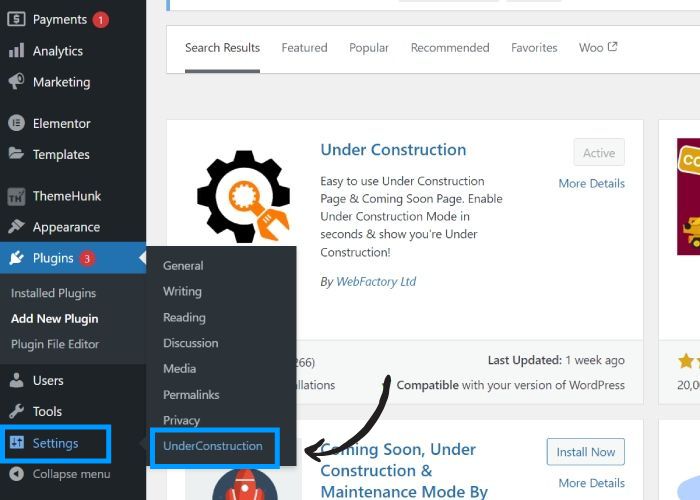
5단계: 설정으로 이동하여 공사중을 클릭하세요.

활성화되면 WordPress 대시보드의 '설정' 메뉴로 이동하여 '공사 중'을 클릭하세요. – '공사 중' 플러그인을 성공적으로 활성화한 후 WordPress 대시보드의 '설정' 메뉴에 액세스하세요.

그런 다음 "공사 중" 옵션을 찾아 클릭하세요. 이 단계에서는 플러그인 설정을 구성하고 사용자 정의하여 구성 중인 페이지를 효과적으로 생성하고 관리할 수 있습니다.
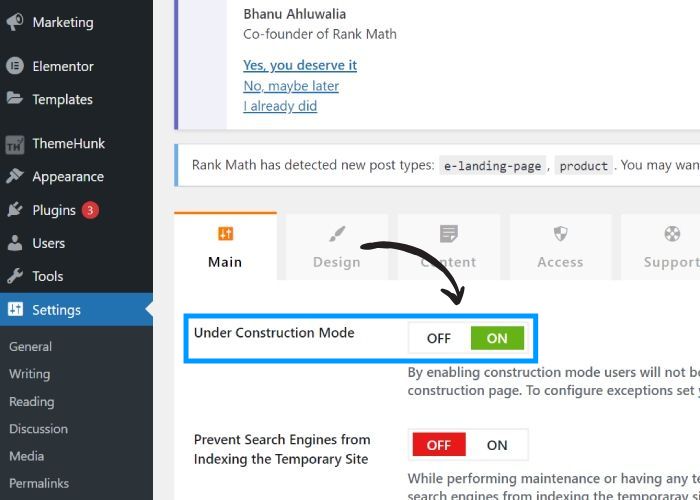
6단계: “Under Construction Mode(구성 중 모드)” 스위치를 “On(켜기)”으로 전환합니다.

기본 탭에서 "Under Construction Mode(구성 중 모드)" 스위치를 찾아 "On(켜기)" 위치로 전환합니다. – “Under Construction” 플러그인 설정 내에서 메인 탭으로 이동합니다. "Under Construction Mode"라고 표시된 토글 스위치를 찾아 "On" 위치로 전환합니다.
이 작업은 웹사이트에 액세스하는 방문자에게 공사중 페이지를 표시하는 공사중 모드를 활성화합니다.
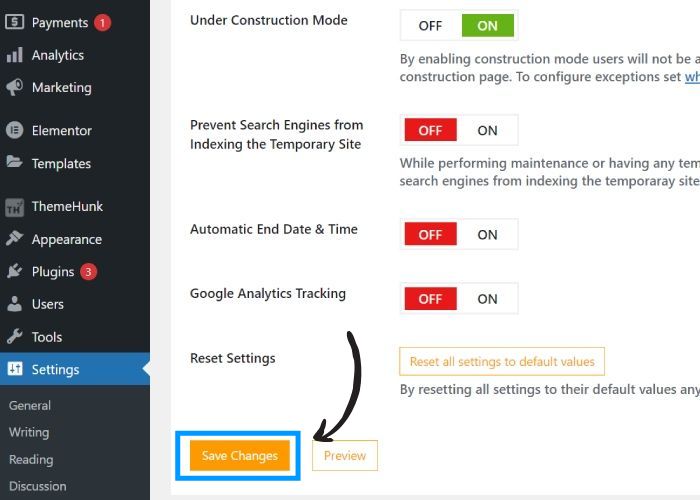
7단계: “변경 사항 저장”을 클릭하세요.

"Under Construction Mode(구성 중 모드)" 스위치를 "On(켜기)" 위치로 전환한 후 "변경 사항 저장 (Save Changes )" 버튼을 클릭하여 변경 사항을 저장하십시오.
이 작업을 수행하면 구성 중 페이지에 대해 구성한 설정이 효과적으로 적용되고 저장됩니다.
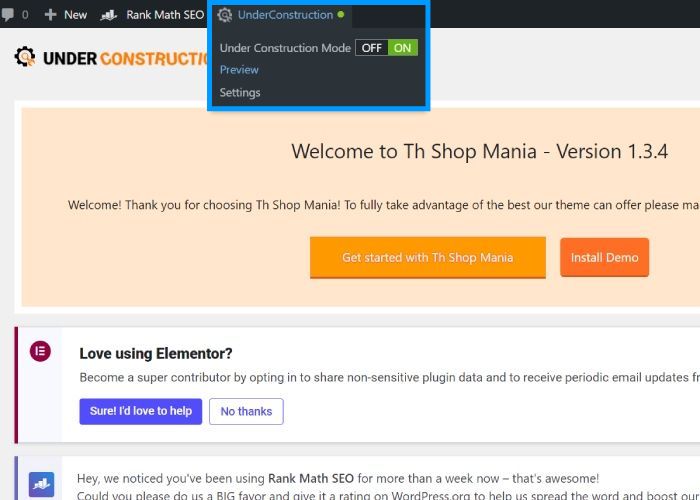
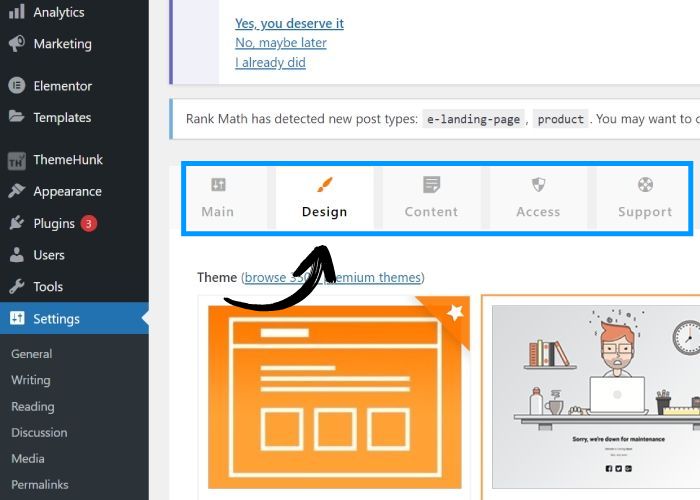
8단계: 공사중 페이지를 "미리보기"합니다.

공사중 페이지를 미리 보려면 - 방문자에게 공개하기 전에 공사중 페이지를 미리 보고 의도한 대로 나타나는지 확인할 수 있습니다.
이를 통해 페이지를 활성화하기 전에 페이지의 레이아웃, 콘텐츠 및 디자인을 검토하여 청중에게 전문적이고 세련된 프레젠테이션을 보장할 수 있습니다.
디자인 변경도 가능합니다. 미리 제작된 디자인도 있습니다. 그렇지 않으면 맞춤 디자인을 적용할 수도 있습니다.

그리고 이것은 미리보기입니다:

축하해요! WordPress 플러그인 Under Construction을 사용하여 Under Construction 페이지를 성공적으로 설치하고 활성화했습니다. 추가 사용자 정의에 관심이 있으십니까?
더 많은 통찰력을 얻으려면 Under Construction 플러그인을 사용하여 Under Construction WordPress 페이지 개선에 대한 가이드를 살펴보세요.
자주하는 질문:
Q: 내 WordPress 사이트에 공사중 페이지를 만들어야 하는 이유는 무엇입니까?
답변: 공사중 페이지를 만들면 방문자에게 귀하의 사이트가 유지 관리 또는 개발 중임을 알리고 전문적인 모습을 보장하고 기대치를 관리할 수 있습니다.
Q: 플러그인을 사용하지 않고 공사중 페이지를 만들 수 있나요?
답변: HTML 및 CSS를 사용하여 공사중 페이지를 수동으로 생성할 수 있지만 플러그인을 사용하면 프로세스가 단순화되고 추가 기능과 사용자 정의 옵션이 제공됩니다.
질문: Under Construction 플러그인은 무료로 사용할 수 있나요?
답변: 예, Under Construction 플러그인의 기본 버전은 WordPress 플러그인 디렉토리에서 무료로 제공됩니다.
Q: 공사중 페이지와 방문자의 상호 작용을 추적할 수 있습니까?
답변: 일부 Under Construction 플러그인은 사이트가 개발되는 동안 방문자 상호 작용을 추적하고 통찰력을 수집하기 위해 분석 또는 타사 분석 도구와의 통합을 제공합니다.
Q: 공사중 페이지를 게시하기 전에 미리 볼 수 있습니까?
답변: 예, 대부분의 Under Construction 플러그인을 사용하면 페이지를 활성화하기 전에 미리 볼 수 있어 방문자에게 의도한 대로 표시되는지 확인할 수 있습니다.
결론:
결론적으로 WordPress 사이트에 대한 공사중 페이지를 만드는 것은 사이트 개발 또는 유지 관리 중에 전문성을 유지하고 방문자 기대치를 관리하는 데 도움이 되는 간단한 프로세스입니다.
이 가이드에 설명된 단계를 따르고 무료 Under Construction 플러그인을 활용하면 시각적으로 매력적이고 유익한 Under Construction 페이지를 쉽게 만들 수 있습니다.
귀하의 브랜드를 반영하고 방문자에게 관련 정보를 제공하도록 페이지를 사용자 정의하십시오.
사이트를 시작할 준비가 되면 공사중 페이지를 비활성화하고 완성된 웹사이트를 전 세계에 선보이세요.
이 블로그가 도움이 되길 바랍니다. 그래도 질문이나 제안 사항이 있으면 댓글 섹션을 통해 알려주시기 바랍니다.
YouTube 채널을 구독할 수 있으며 거기에 훌륭한 콘텐츠도 업로드할 수 있습니다. 또한 Facebook 및 Twitter 에서 팔로우하세요.
WordPress를 플랫폼으로 선택해 주셔서 감사합니다. 귀하의 웹사이트 개발 여정에 행운이 있기를 바랍니다!
더보기:
- 200개 이상의 웹사이트 템플릿 및 디자인(무료 및 프리미엄) 2024
- 2024년 5단계로 WordPress를 사용하여 축구 클럽 웹사이트 만들기
- WordPress의 루트 디렉토리는 무엇입니까? 그리고 그것을 찾는 방법은 무엇입니까?
- WordPress 웹 사이트에 새 사용자를 추가하는 방법
