Nelio 팝업으로 변환하는 웹사이트 팝업 만들기
게시 됨: 2022-05-02웹사이트 팝업은 요즘 유비쿼터스인 것 같습니다. 방문하는 거의 모든 사이트에는 이메일 목록을 구독하거나, 할인을 받거나, GDPR 규제 쿠키 경고를 수락하는 팝업이 있습니다. 우리 모두는 그것들을 보는 데 익숙하고 때로는 그것들에 짜증을 내기도 합니다.
웹사이트에서 팝업을 사용해 보았지만 작동하지 않는다는 결론에 도달했을 수 있습니다. 아마도 당신은 클릭을 얻지 못하고 전환하지 않기로 결정했을 것입니다. 또는 성가신 요인 때문에 아무도 더 이상 사용하지 않는다는 소식을 들었을 수도 있습니다.
부분적으로만 사실입니다. 귀하의 사이트에 팝업을 표시하는 데 사용했던 방법이 구식이며 방문자에게 그다지 유용하지 않을 가능성이 큽니다.
실제로 유용하고 방문자가 클릭하지 않도록 하는 팝업을 웹사이트에 만드는 방법이 있습니다. 이 자습서에서는 방법을 보여 드리겠습니다.
성가심 요소가 없는 팝업
이전에 WordPress 사이트에서 팝업을 만들어 본 적이 있다면 큰 도박처럼 느껴질 수 있습니다. 물론, 지구상에서 가장 작고 예쁜 팝업을 만드는 데 도움이 되는 플러그인이 있지만 어쩐지 관심을 끌지 못합니다.
그 이유는 멋진 것처럼 보일 수 있지만 페이지에서 언제, 어디서, 어떻게 표시되는지에 대한 제어가 거의 없기 때문일 수 있습니다.

Nelio Software는 표시 시기와 방법을 완벽하게 제어하여 멋진 팝업을 만들 수 있는 플러그인을 만들었습니다.
Nelio Popups 플러그인은 WordPress 블록 편집기와도 완전히 통합됩니다. 즉, 이미 친숙한 도구를 사용하여 매력적이고 효과적인 웹사이트 팝업을 만들 수 있습니다.
Nelio로 팝업 만들기 시작하기
설치 및 설정
먼저 다른 WordPress 플러그인과 마찬가지로 Nelio Popups를 설치합니다. WordPress.org 또는 WordPress 대시보드를 통해 다운로드할 수 있습니다.
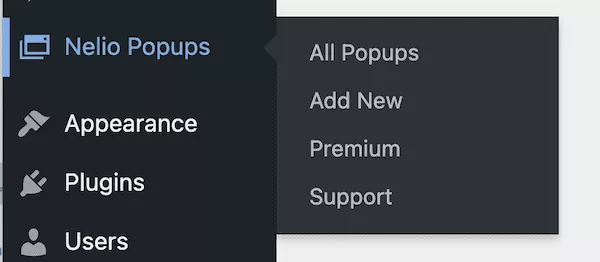
설치 및 활성화되면 대시보드의 사이드바에 새 메뉴 항목이 표시됩니다. 다른 설정이 필요하지 않습니다. 시작하려면 Nelio 팝업 > 새로 추가 를 클릭하기만 하면 됩니다.

팝업 만들기
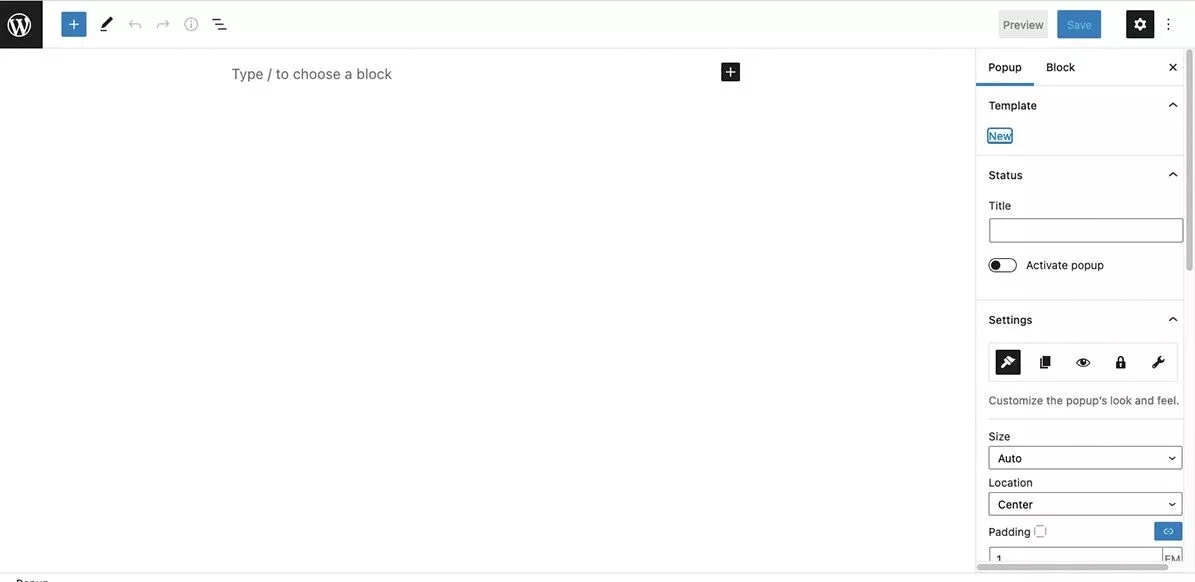
Nelio Popups 사용의 한 가지 좋은 점은 배울 새로운 인터페이스가 없다는 것입니다. 새로 추가를 클릭하면 블록 편집기 UI로 이동합니다. 여기에서 WordPress의 게시물이나 페이지와 마찬가지로 팝업을 만들 수 있습니다.

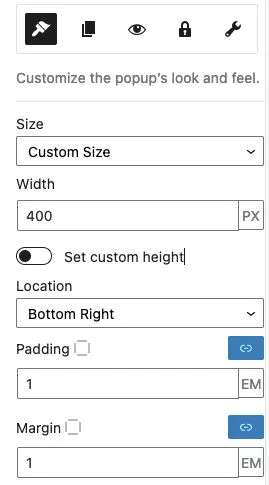
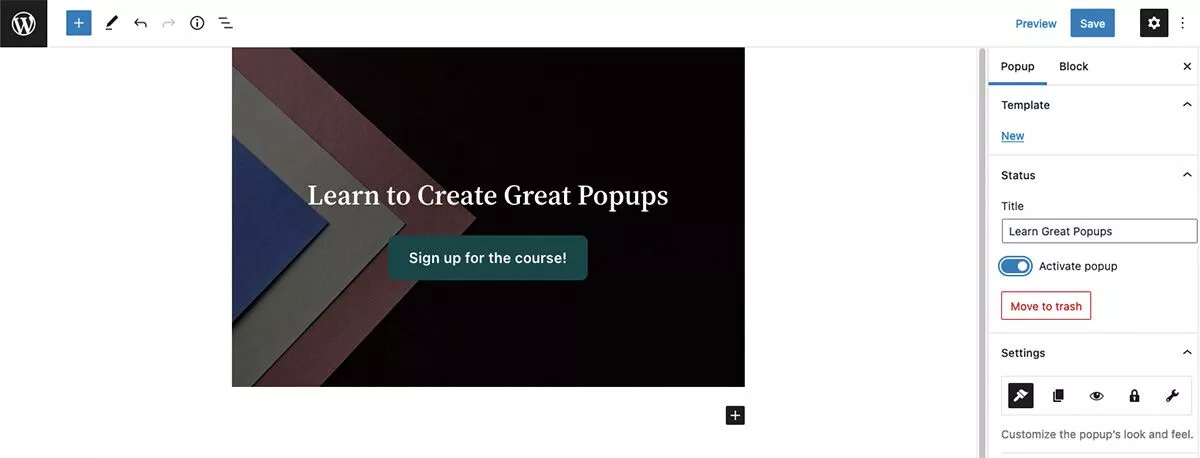
기본 편집기 영역이 친숙해 보이지만 설정 사이드바에 Nelio Popups 전용 도구가 있음을 알 수 있습니다. 여기에서 팝업 스타일, 배치, 타이밍 등에 대한 모든 설정을 찾을 수 있습니다. 브러시 아이콘이 있는 탭에 직관적으로 배치된 스타일 설정부터 시작하겠습니다.
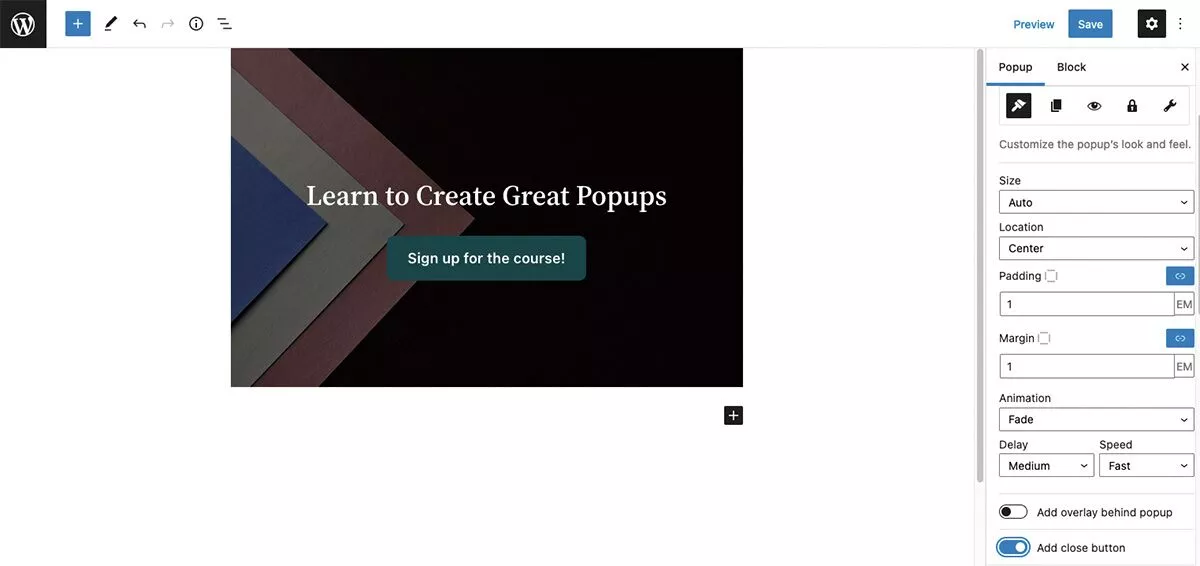
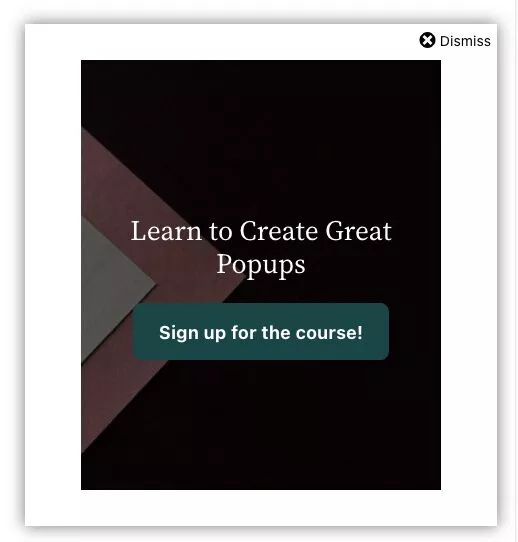
먼저 팝업 자체를 만들고 싶을 것입니다. 다시 말하지만 이것은 게시물이나 페이지에 블록을 추가하는 것과 같습니다. 이 예에서는 제목 텍스트와 버튼이 있는 간단한 표지 블록을 추가했습니다.

일반적인 블록 편집기 도구를 사용하여 요소의 스타일을 지정할 수 있습니다. 사이드바에는 팝업의 크기와 위치를 사용자 지정할 수 있는 옵션이 있습니다. 무작위 선택을 실험하기 보다는 팝업을 디자인할 때 전략적 결정을 내리는 방법에 대해 이야기해 보겠습니다.
전략적 배치 및 타이밍
팝업으로 내릴 수 있는 가장 중요한 결정 중 하나는 위치와 타이밍입니다. 방문자가 콘텐츠에 막 들어가는 동안 전체 창을 거대한 팝업으로 가리는 것은 매우 성가실 수 있습니다. 사용할 수 있는 도구가 있으므로 팝업이 표시되는 위치와 크기에 대해 전략적으로 선택할 수 있습니다.
예를 들어 콘텐츠를 차단하지 않고 특정 게시물에 팝업을 표시하려면 하단 모서리에 배치하고 더 작은 크기로 만들 수 있습니다.

게시물의 콘텐츠가 계속 보이도록 "오버레이"를 선택 해제하도록 선택할 수도 있습니다.

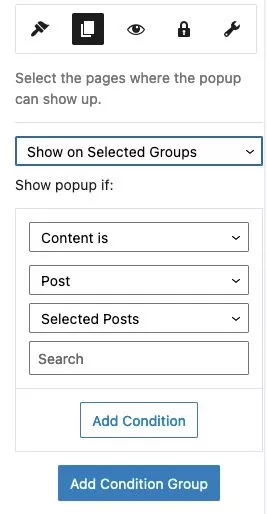
그런 다음 페이지 탭에서 팝업이 나타날 수 있는 페이지를 선택할 수 있습니다.

이제 팝업 스타일이 지정되고 위치와 크기가 설정되었으므로 더 나은 몇 가지 추가 설정을 살펴보겠습니다.
방문자를 쉽게 만드십시오
아름다운 스타일의 팝업을 만드는 것은 물론 필수적이지만 이는 패키지의 일부일 뿐입니다. 또한 적절한 순간에 표시되고 방문자가 닫을 수 있도록 해야 합니다. 둘 다 처리하기 위한 설정을 살펴보겠습니다.
적절한 시간에 팝업 표시
사이트를 방문한 적이 있는데 콘텐츠에 들어가기도 전에 구독을 요청하거나 다른 페이지를 클릭하라는 팝업이 나타납니까? 짜증날 뿐만 아니라 역효과를 낳습니다. 사이트 방문자가 방문을 중단하기 전에 귀하가 누구인지, 무엇을 제공하는지에 대한 좋은 정보를 얻기를 원합니다.
Nelio 팝업에서 이것을 설정하는 것은 쉽습니다. 설정 사이드바에서 안구 아이콘인 트리거 탭으로 이동합니다. 선택할 수 있는 몇 가지 트리거가 있습니다.
- 마우스 동작
- 페이지보기
- 스크롤 오프셋
- 시간 지연
마우스 동작 에서 클릭 또는 호버를 선택할 수 있습니다. 작업을 수행하려면 필드에 입력할 CSS 선택기가 있어야 합니다.
페이지 보기 트리거는 들리는 대로 정확하게 수행되며 추가 설정이 필요하지 않습니다.
스크롤 오프셋 의 경우 팝업이 나타나기 전에 본 페이지의 백분율을 추가하기만 하면 됩니다. 이는 방문자가 방해를 받기 전에 콘텐츠를 읽을 수 있도록 하려는 경우에 특히 유용합니다.
시간 지연 은 페이지에 팝업이 표시되기 전에 시간을 초 단위로 추가하면 된다는 점에서 비슷합니다.
프리미엄 버전을 사용하면 다른 고급 규칙도 설정할 수 있습니다. 예를 들어, 비활성 후 또는 방문자가 페이지를 떠나려고 할 때 팝업을 표시하도록 선택할 수 있습니다.
그들이 그것을 닫게하십시오!
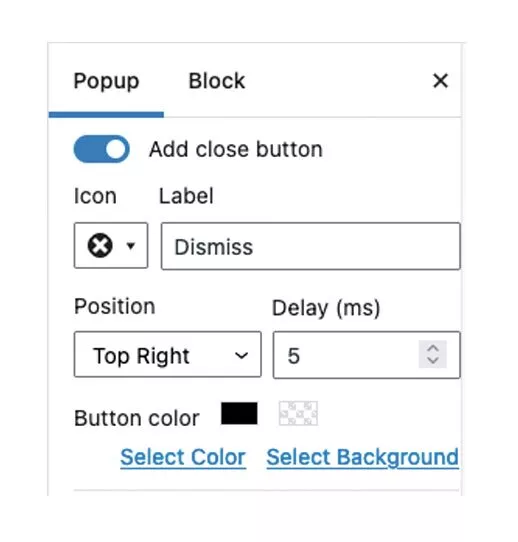
스타일 설정으로 돌아가면 닫기 버튼을 추가할 수 있는 옵션도 있습니다. 방문자가 선호하는 경우 팝업을 쉽게 닫을 수 있도록 닫기 버튼을 사용하는 것이 좋습니다. 이 예에서는 텍스트 레이블을 추가하여 더욱 명확하게 했습니다.


추가 세팅
제약 탭에서 방문자가 팝업을 볼 위치, 시기 또는 빈도를 제한할 수 있는 설정을 찾을 수 있습니다. 그들은 옵션을 자명하고 이해하기 쉽게 만듭니다.
고급 아래에서 ESC에서 닫기, 외부 클릭에서 닫기 및 바디 스크롤 잠금과 같은 옵션을 선택할 수 있습니다.
팝업을 만들고 모든 설정을 구성했으면 제목을 지정하고 활성화한 다음 상단에 있는 큰 파란색 저장 버튼을 클릭합니다.

대시보드의 Nelio 팝업 메뉴에서 저장된 팝업을 보고 편집할 수 있습니다.
웹사이트 팝업 전체 제어
실제로 변환되는 웹 사이트 팝업을 만드는 것은 부분적으로 디자인에 관한 것이며 대부분 언제, 어디서, 어떻게 표시되는지에 관한 것입니다.
Nelio Popups 플러그인은 100% 무료로 다운로드, 설치 및 사용할 수 있습니다. 무료 버전에서는 놀랍도록 강력한 도구를 얻을 수 있습니다. 광고 차단 감지, 종료 의도, 고급 지원 등과 같은 고급 기능을 제공하는 프리미엄 버전도 있습니다.
이 튜토리얼을 통해 WordPress 사이트에 놀라운 팝업을 만들 수 있기를 바랍니다. 과거에 팝업으로 어려움을 겪었다면 아래에 댓글을 남겨주세요.
