플러그인에 대한 WooCommerce 관리자 알림을 만드는 방법 – WooCommerce Development
게시 됨: 2020-08-22 WooCommerce 개발자는 테마 또는 WooCommerce 플러그인을 만들 때 관리자 알림을 만들어야 하는 경우가 많습니다. WooCommerce 관리자 알림은 업데이트에 대해 사용자에게 경고하거나, 프로세스에 대해 알리거나, 중요한 사항에 대해 미리 알림을 제공하는 것일 수 있습니다.
WooCommerce 개발자는 테마 또는 WooCommerce 플러그인을 만들 때 관리자 알림을 만들어야 하는 경우가 많습니다. WooCommerce 관리자 알림은 업데이트에 대해 사용자에게 경고하거나, 프로세스에 대해 알리거나, 중요한 사항에 대해 미리 알림을 제공하는 것일 수 있습니다.
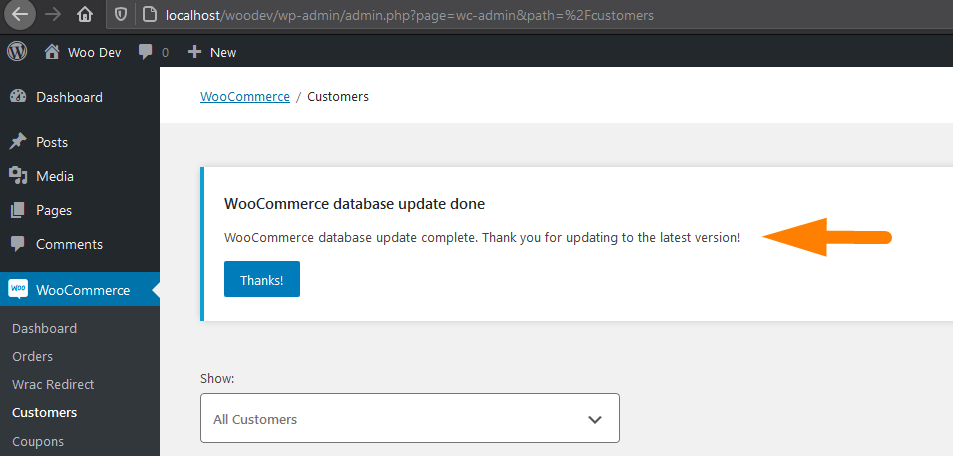
WooCommerce 관리자 알림 예
일반적으로 WordPress 관리자 알림은 다를 수 있고 다른 색상 코드를 가질 수 있으며 WooCommerce 관리자 알림의 아래 이미지에서 볼 수 있는 것처럼 관리자 페이지 상단에 표시됩니다.

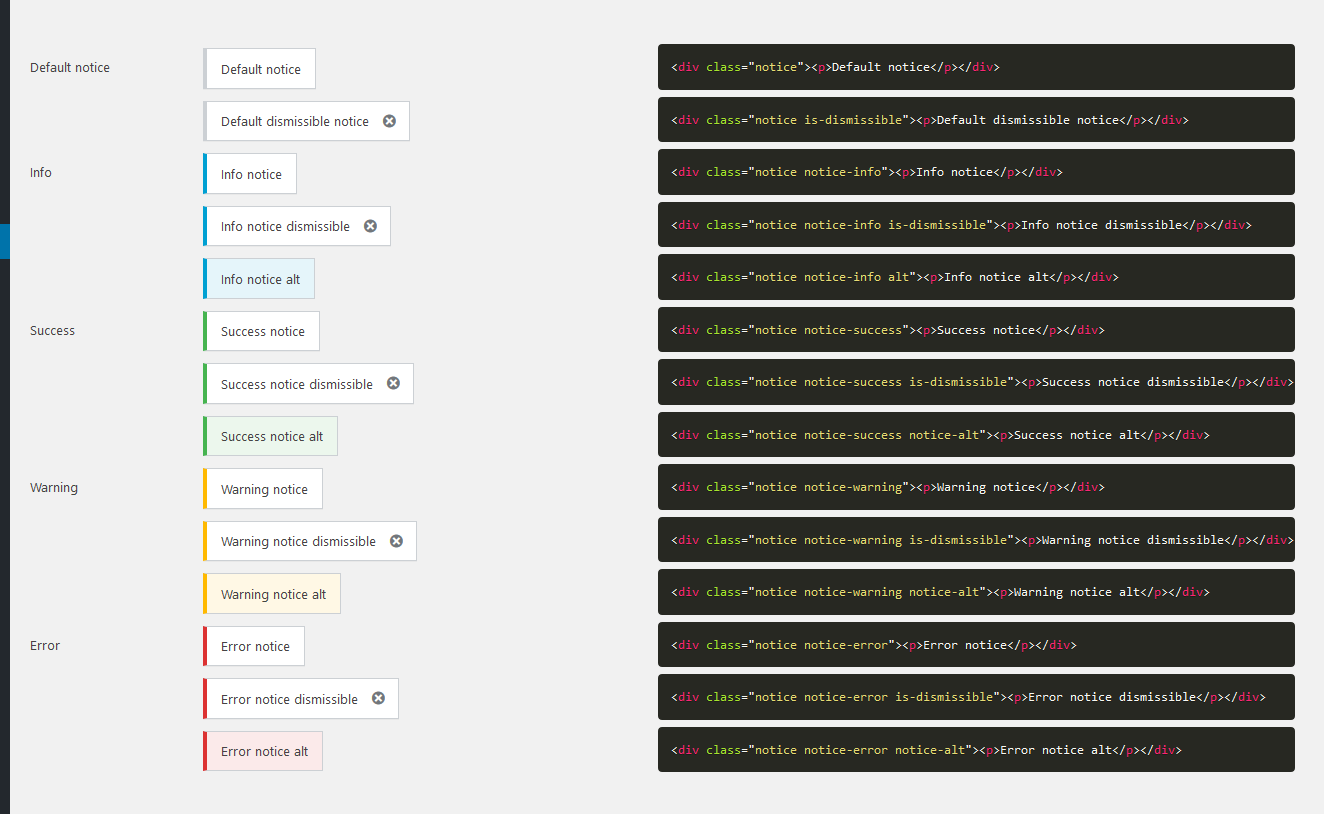
각각의 관리자 알림 은 흰색 배경에 스타일이 지정된 div 일 뿐이며 알림 텍스트가 출력되고 왼쪽 테두리는 아래와 같이 알림의 색상이 다릅니다.
다섯 가지 유형의 알림 색상은 회색, 빨간색, 녹색, 주황색 및 파란색입니다. 클래스 이름이 주어지면 빨간색은 오류를 표시하는 데 사용되고 녹색은 성공 메시지, 주황색은 경고, 파란색은 정보 알림, 회색은 기본 알림입니다.
일반적인 WordPress 관리자 알림은 해당 코드와 함께 아래 이미지와 같이 표시될 수 있습니다.  코드를 복사하려는 경우 다음은 이러한 각 관리자 WordPress 관리자 알림에 대한 코드 스니펫입니다.
코드를 복사하려는 경우 다음은 이러한 각 관리자 WordPress 관리자 알림에 대한 코드 스니펫입니다.
<div class="notice"><p>기본 알림</p></div> <div class="notice is-dismissible"><p>기본 해제 가능 알림</p></div> <div class="notice notice-info"><p>정보 공지</p></div> <div class="notice notice-info is-dismissible"><p>정보 알림을 닫을 수 있음</p></div> <div class="notice notice-info alt"><p>정보 알림 Alt</p></div> <div class="notice notice-success"><p>성공 알림</p></div> <div class="notice notice-success is-dismissible"><p>성공 알림을 닫을 수 있음</p></div> <div class="notice notice-success notice-alt"><p>성공 알림 Alt</p></div> <div class="notice notice-warning"><p>경고 알림</p></div> <div class="notice notice-warning is-dismissible"><p>경고 알림을 닫을 수 있음</p></div> <div class="notice notice-warning notice-alt"><p>경고 알림 Alt</p></div> <div class="notice notice-error"><p>오류 알림</p></div> <div class="notice notice-error"><p>오류 알림</p></div> <div class="notice notice-error is-dismissible"><p>오류 알림 무시 가능</p></div> <div class="notice notice-error notice-alt"><p>오류 알림 대체</p></div>
위의 코드에서 알 수 있듯이 알림의 차이점은 WordPress 관리자 알림의 각 유형에 할당된 클래스입니다. 다음은 가장 일반적으로 사용되는 WooCommerce 관리자 알림 클래스 4개의 목록입니다.
- 오류 알림 :
notice-error클래스 - 성공 알림 :
notice-success클래스 - 참고사항 :
notice-info클래스 - 경고 알림 :
notice-warning클래스
WooCommerce 또는 WordPress 관리자 알림 만들기
관리자 알림을 만들려면 admin_notices 이벤트에 연결하는 작업 후크를 사용해야 합니다. 액션 훅의 콜백 함수에 알림 div와 내용을 추가해야 합니다.

플러그인에서 이 관리자 알림 후크를 사용하여 사용자가 중요한 업데이트, 정보 또는 경고에 대한 알림을 받도록 할 수 있습니다.
WordPress 오류 알림 예
다음은 오류 알림의 예입니다.
<?php
add_action( 'admin_notices', 'njengah_error_notice' );
함수 njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( '오류 알림 예시.', 'text-domain' );?></p>
</div>
<?php
}
?>워드프레스 정보 공지 예시
다음은 정보 알림의 예입니다.
<?php
add_action( 'admin_notices', 'njengah_info_notice' );
함수 njengah_info_notice() {
?>
<div class="공지 통지 정보">
<p><?php _e( '정보 공지 예시', '텍스트 도메인' ); ?></p>
</div>
<?php
}위는 WordPress 또는 WooCommerce 플러그인에 대한 관리자 알림을 만드는 방법에 대한 두 가지 실제 예입니다.
작성하려는 통지 유형에 맞게 통지 클래스를 변경할 수 있습니다. 아래 예와 같이 조건부로 알림을 표시하도록 if 문에서 작업 후크를 래핑할 수도 있습니다.
조건부로 WordPress 관리자 알림 표시
<?php
if( ! empty( get_option( 'njengah_update_status' ) ) ) {
add_action( 'admin_notices', 'njengah_update_notice' );
}
함수 njengah_update_notice() {
?>
<div class="통지 공지 성공">
<p><?php _e( '업데이트가 성공적으로 완료되었습니다!', 'text-domain' ); ?></p>
</div>
<?php
}
?>결론
이 게시물에서는 WordPress 및 WooCommerce 플러그인 개발에서 관리자 알림을 만드는 방법에 대해 설명했습니다. 다양한 WordPress 관리자 알림 클래스를 이해하고 admin_notices 후크를 연결하는 작업 후크에 메시지를 추가해야 합니다. WooCommerce 관리자 알림을 만드는 방법은 여기까지입니다.
유사한 기사
- WordPress 및 디스플레이 역할에서 현재 사용자 역할을 얻는 방법
- PHPMyAdmin에서 WordPress 비밀번호를 재설정하는 방법
- 4가지 간단한 옵션으로 Storefront 및 Woocommerce 바닥글 링크로 빌드를 제거하는 방법
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- WordPress 관리 대시보드가 제대로 표시되지 않고 CSS가 로드되지 않는 문제를 해결하는 방법
- 실제 예를 사용하여 WordPress에 카테고리 이름을 표시하는 방법
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- 플러그인 없이 WordPress Contact Form 7 스팸을 중지하는 방법
- WordPress 관리자 대시보드에 액세스하거나 WordPress 대시보드에 로그인하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- 사용자가 WordPress에 로그인되어 있는지 확인하는 방법
- 실용적인 예를 통해 WordPress에서 Slug로 게시물 ID를 얻는 방법
- WooCommerce에서 리뷰를 제거하거나 비활성화하는 방법
- 플러그인 없이 프로그래밍 방식으로 WordPress 관리 표시줄을 숨기는 방법
- 플러그인 없이 프로그래밍 방식으로 WordPress 관리 메뉴 항목을 제거하는 방법
- WordPress에서 로그인한 사용자 정보를 얻는 방법
- 체크아웃 후 WooCommerce 리디렉션: 체크아웃 후 사용자 지정 페이지로 자동 리디렉션하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- Woocommerce에서 주문 ID를 얻는 방법
- 사용자가 WordPress에 로그인되어 있는지 확인하는 방법
