WooCommerce 결제 페이지 생성을 위한 완벽한 가이드
게시 됨: 2022-07-01페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


WooCommerce 스토어를 막 시작한 경우 높은 수준의 장바구니 포기에 대한 끔찍한 이야기를 들었을 것입니다. 최적화된 WooCommerce 결제 페이지를 만들어 이를 피하는 방법이 궁금할 것입니다. 다행히 Beaver Builder와 WooPack 추가 기능을 사용하면 판매를 지원하는 직관적인 계산대를 쉽게 설계할 수 있습니다.
이 게시물에서는 전자 상거래 상점의 성공을 위해 간단한 결제 프로세스가 중요한 이유에 대해 설명합니다. 그런 다음 이상적인 체크아웃의 특성을 살펴보겠습니다. 마지막으로 Beaver Builder와 WooCommerce를 사용하여 결제 페이지를 만드는 방법을 보여 드리겠습니다. 가자!
목차
고객에게 체크아웃 단계에 도달하는 것은 판매 여정에서 중요한 교차로입니다. 당신의 마케팅은 당신이 바라던 방향으로 그들을 이끌었을지 모르지만 지금은 결정을 내릴 때입니다.
Fresh Relevance의 카트 복구 결과에 따르면 이 단계에서 고객의 59%가 카트를 포기합니다. SaleCycle의 전자상거래 데이터에 따르면 이 수치는 최대 84%까지 올라갈 수 있습니다. 간단히 말해서, 최종 장애물에서 노력을 잃지 않으려면 고객이 장바구니를 포기하는 이유를 찾는 것이 중요합니다.
장바구니 포기에 대한 최신 데이터는 다양한 이유를 제시하지만 대부분은 결제 프로세스와 직접 관련이 있습니다. 예를 들어 장바구니를 포기한 미국 고객의 24%는 계정 생성을 원하지 않았습니다. 이것은 '손님' 결제 옵션의 중요성을 보여줍니다.
또 다른 17%는 결제 프로세스가 너무 길거나 복잡하다고 생각했습니다. 또한 16%는 최종 구매 금액을 볼 수 없다고 불평했습니다.
운 좋게도 이러한 문제의 대부분은 고품질 체크아웃 프로세스를 통해 해결할 수 있습니다. 사용자가 구매를 하게 하려면 좋은 사용자 경험(UX)을 만드는 것이 필수적입니다.
Baymard Institute의 현재 체크아웃 UX 상태에 대한 추가 통계에 따르면 평균 사이트에는 체크아웃 프로세스의 일부로 예방 가능한 사용성 문제가 31개 있습니다. 체크아웃 레이아웃 문제부터 결제 방법 문제까지 다양합니다. 따라서 결제의 용이성 또한 높은 우선 순위를 가져야 합니다.
우리가 배운 것처럼 장바구니 포기는 모든 상점 소유자에게 전자 상거래 문제일 가능성이 높습니다. 이제 최적의 WooCommerce 결제 페이지를 만들어 이를 방지할 수 있는 방법을 살펴보겠습니다.

첫째, 창의력을 발휘하고 특별한 그래픽과 도구를 포함하고 싶은 마음이 들 수 있지만 이러한 요소는 고객의 구매를 방해할 수 있습니다. 절차를 복잡하게 만들지 않는 것이 좋습니다. 이상적으로는 체크아웃이 간단하고 탐색하기 쉬워야 합니다.
많은 여백과 명확한 레이블이 있는 단순한 디자인을 구현하는 것이 현명할 것입니다. 또한 가격과 같은 가장 중요한 정보가 눈에 띄게 표시되어야 합니다.

장바구니를 포기하는 주된 이유 중 하나는 결제 시간이 오래 걸리기 때문에 가능한 한 단순화하는 것이 좋습니다. 결국, 체크아웃 흐름이 빠를수록 사용자가 선택을 추측해야 하는 시간이 줄어듭니다.
이렇게 하려면 더 적은 수의 체크아웃 필드를 사용할 수 있습니다. 그렇게 하면 잠재 고객은 가장 중요한 정보만 제공하면 됩니다. 또한 스크롤하지 않고도 화면에 더 많은 정보를 표시하려면 열을 사용하는 것이 좋습니다.
또한 읽기 어려운 텍스트 색상 및 크기 또는 보다 효율적인 형식으로 표시할 수 있는 옵션을 피하고 싶을 것입니다. 예를 들어, 드롭다운 메뉴를 사용하는 것이 좋습니다.
마지막으로, 충분한 지불 옵션을 제공하고 지불 게이트웨이가 올바르게 설정되었는지 확인해야 합니다. 사기 및 신원 도용이 너무 많기 때문에 사용자는 결제 프로세스를 통해 개인 정보를 공유하기로 결정하는 데 있어 안심할 수 있기를 원할 것입니다.
전환을 유도할 WooCommerce 체크아웃 페이지를 만들고 싶다면 Beaver Builder가 훌륭한 도구입니다. 직관적인 드래그 앤 드롭 빌더를 사용하면 실시간으로 디자인을 미리 볼 수 있습니다. 그렇게 하면 가장 일반적인 체크아웃 문제를 방지할 수 있습니다.
또한 모든 요구 사항에 맞는 모듈을 사용하여 Beaver Builder를 사용하면 페이지 또는 전체 웹 사이트를 만들 때 시간을 절약할 수 있습니다. 이 튜토리얼을 완료하려면 활성 WooCommerce 스토어가 필요합니다.
시작하기 전에 빠르게 요약하자면 최적화된 WooCommerce 체크아웃 디자인을 만들기 위한 초기 팁은 다음과 같습니다.
자, 이제 시작하겠습니다!
첫 번째 단계는 Beaver Builder로 설정하는 것입니다. 아직 가입하지 않았다면 요금제를 선택해야 합니다. 그런 다음 내 계정 페이지에서 플러그인을 다운로드하고 WordPress 대시보드로 이동할 수 있습니다.
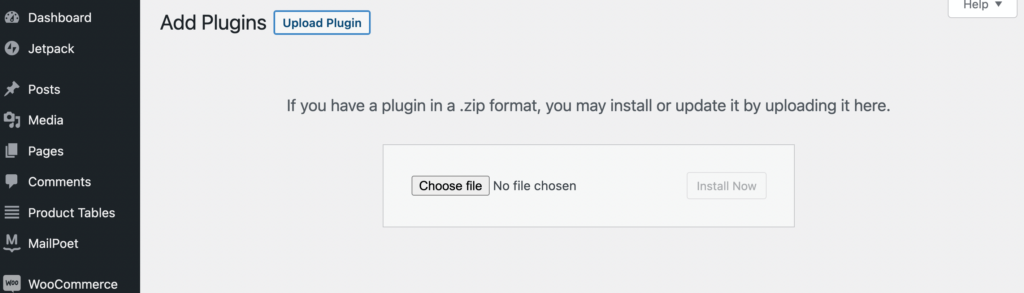
플러그인 > 새로 추가 로 이동합니다. 그런 다음 화면 상단에서 플러그인 업로드 를 클릭합니다.

이제 이전에 다운로드한 Beaver Builder .zip 파일을 찾아 선택합니다. 지금 설치 를 클릭하고 플러그인 활성화 를 클릭합니다.
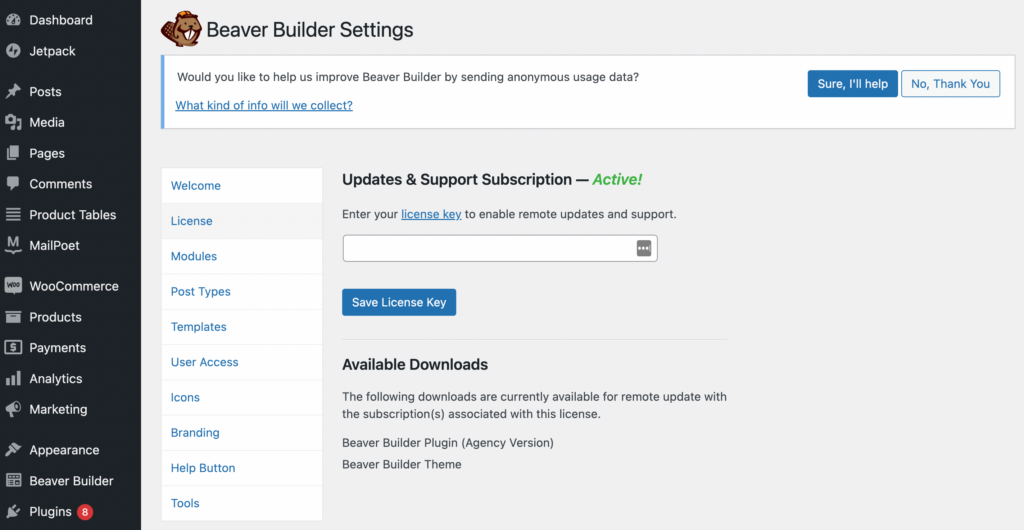
또한 라이센스 정보를 입력해야 합니다. 이렇게 하려면 내 계정 페이지로 돌아가서 라이센스 키 번호를 복사하십시오. 그런 다음 WordPress 대시보드에서 설정 > Beaver Builder > 라이선스 로 이동하고 라이선스 키 입력 을 클릭합니다.

위의 필드에 라이센스 키 를 붙여넣은 후 라이센스 키 저장 을 클릭하십시오. 그게 다야!
다음으로 더 큰 Beaver Builder 추가 기능 모음에 있는 하나의 옵션인 WooPack을 구입해야 합니다. 이 도구는 WooCommerce와 함께 사용하도록 특별히 설계된 10개 이상의 추가 Beaver Builder 모듈을 제공합니다.
다양한 고급 제품 모듈과 함께 WooCommerce Checkout Styler도 제공됩니다. 이 정교한 스타일러는 결제 프로세스를 사용자 정의할 수 있는 가능성을 크게 높입니다. 예를 들어 1열 또는 2열 레이아웃을 만들고 입력 필드, 섹션 제목, 색상, 버튼 등의 스타일을 지정할 수 있습니다.
WooPack 요금제를 구입한 후 Beaver Builder 플러그인에서 했던 것처럼 다운로드, 설치 및 활성화하기만 하면 됩니다.
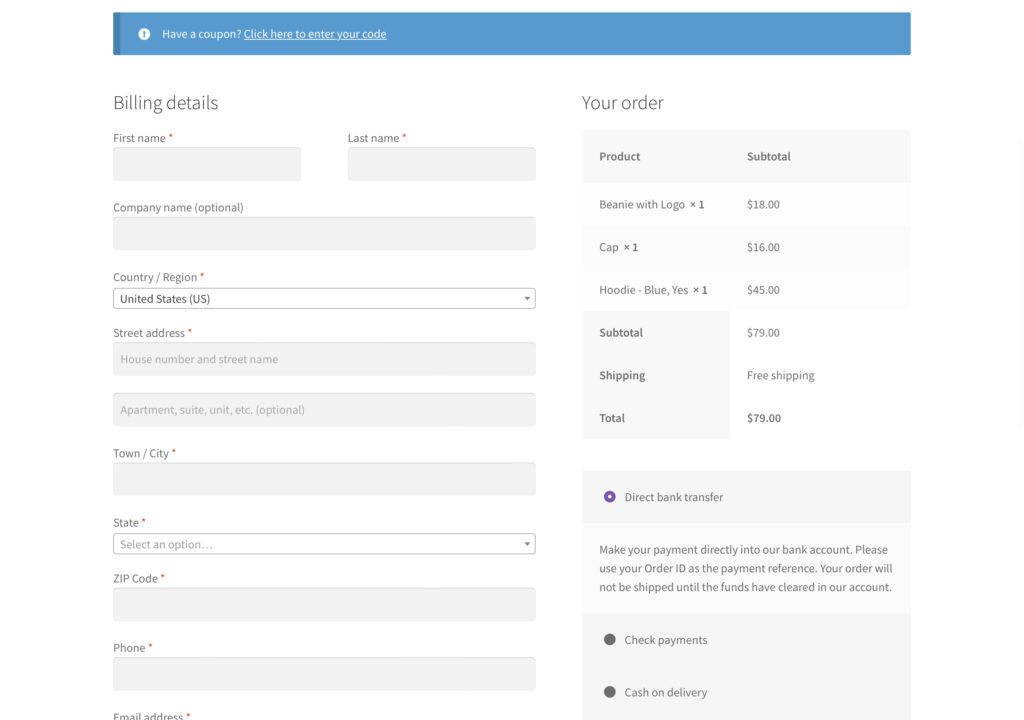
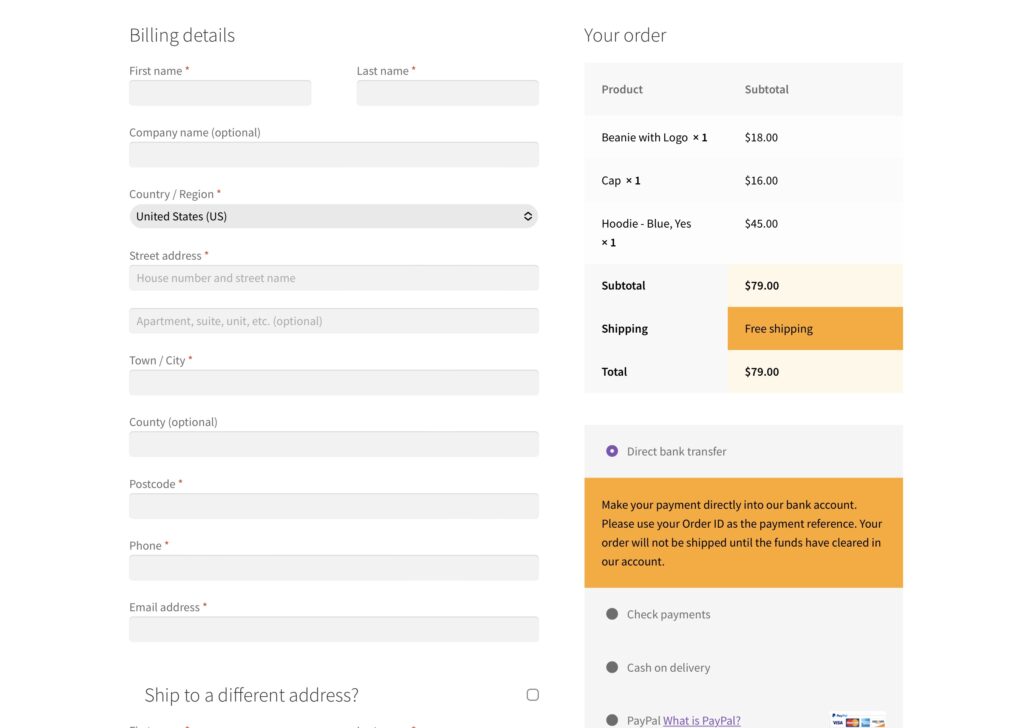
모든 것이 설치되었으므로 이제 WooCommerce 결제 페이지를 만들 차례입니다. 가장 인기 있는 WordPress 테마 중 하나는 Storefront입니다. 이 테마를 사용하는 경우 다음과 같은 기본 체크아웃 페이지가 함께 제공됩니다.

여기에서 이미 WooCommerce 작업의 주요 이점 중 하나를 보고 있습니다. 이 테마로 이미 전문가 수준의 계산대가 있습니다. 최소한의 필수 필드와 주문 요약이 효율적인 형식으로 표시됩니다.
그러나 개선의 여지가 분명히 있습니다. Beaver Builder 및 WooPack을 사용하여 결제를 더욱 최적화하는 방법을 살펴보겠습니다. 이 시점에서 몇 가지 샘플 항목을 장바구니에 추가하여 결제에 어떻게 반영되는지 확인할 수 있습니다.
그런 다음 첫 번째 단계는 Checkout 모듈을 삽입하는 것입니다. 시작하려면 WordPress 대시보드의 페이지 로 이동하고 Beaver Builder를 사용하여 기본 WooCommerce 체크아웃 페이지를 엽니다.
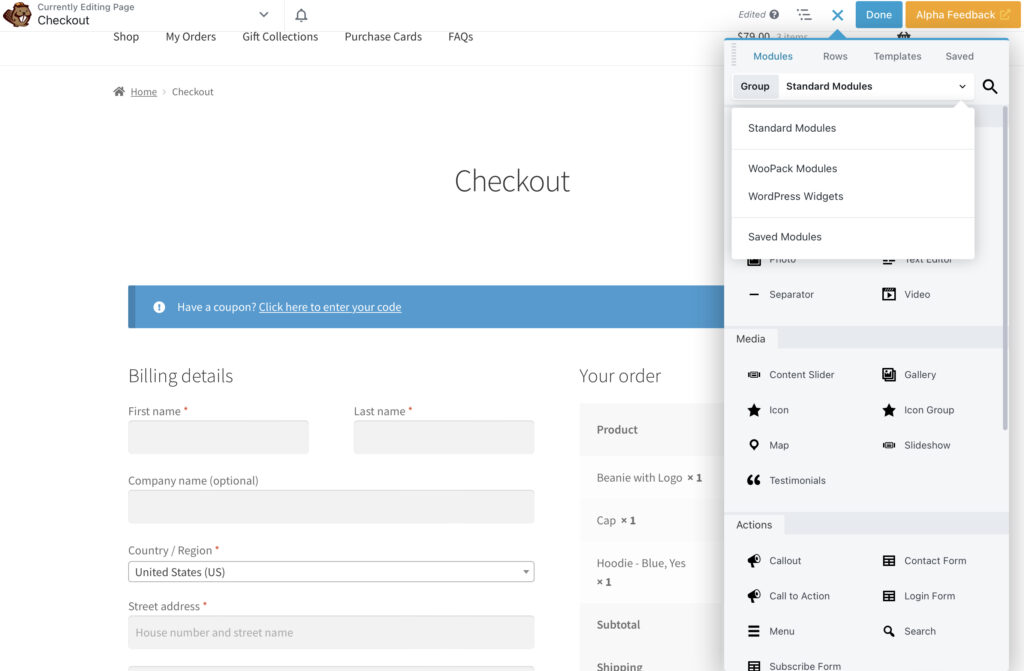
이제 기본 WooCommerce 모듈을 삭제하고 페이지를 비워 둡니다. 그런 다음 화면 오른쪽 상단의 + 버튼 을 클릭합니다. 메뉴에서 표준 모듈 을 선택한 다음 WooPack 모듈 을 선택합니다.

그런 다음 Checkout 모듈을 페이지로 끌어다 놓습니다.

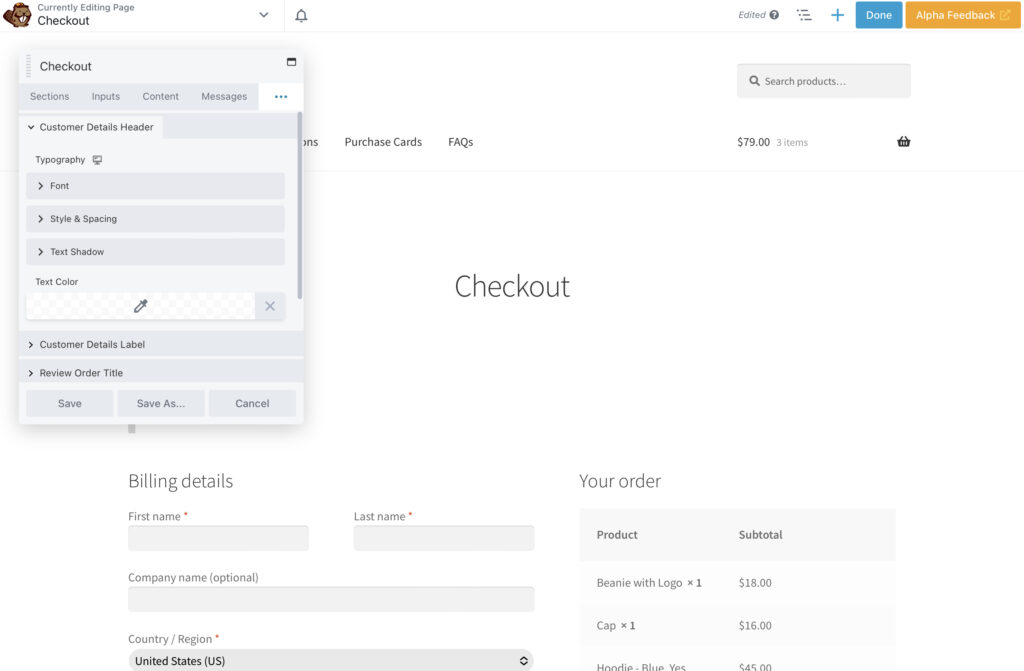
이 체크아웃 디자인이 Storefront의 기본 WooCommerce 디자인과 크게 다르지 않다는 것을 알 수 있습니다. 그러나 이제 화면 왼쪽의 설정 창에 Beaver Builder 사용자 정의 옵션이 있습니다.
보시다시피 Checkout 모듈의 사용자 정의 메뉴는 Sections , Inputs , Content , Messages , Button , Typography 및 Advanced 로 나뉩니다.
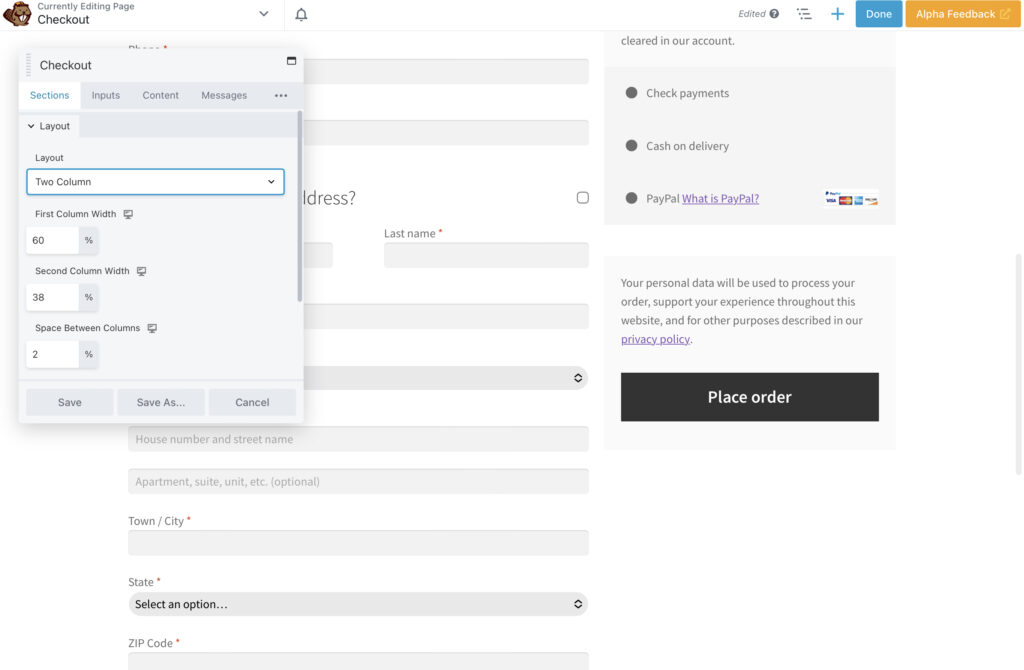
먼저 레이아웃을 Two Column 으로 변경해 보겠습니다. 이를 통해 페이지의 두 열 너비를 수정할 수 있습니다.

여기에서 가장 잘 보이는 것을 가지고 놀 수 있습니다. 세 값의 합이 100%가 되도록 해야 한다는 점을 염두에 두십시오. 이 이상으로 이동하면 두 번째 열이 같은 행에 나타나지 않습니다.
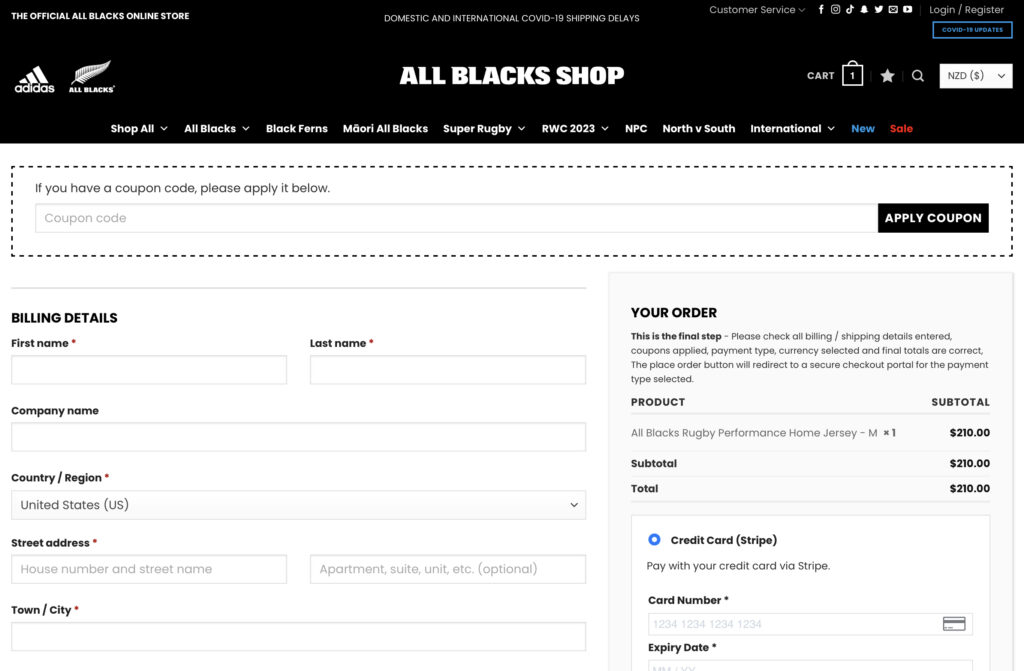
체크아웃 페이지의 일반적인 구조 외에 고려해야 할 중요한 요소 중 하나는 회사의 시각적 브랜딩입니다. 회색 기본 디자인은 고객이 온라인 상점의 진위를 다시 추측하게 할 수 있습니다. 그러나 시각적 미학을 반영하는 결제는 웹사이트를 더욱 신뢰할 수 있게 만들 수 있습니다.
이와 관련하여 색상은 먼 길을 갈 수 있습니다. 우선, 브랜딩에 관계없이 흰색 또는 밝은 배경이 가장 좋은 선택일 것입니다. 이렇게 하면 사용자가 대조되는 내용을 쉽게 읽을 수 있습니다.
이제 우리 브랜드의 색상 팔레트에 크림, 오렌지, 검정 및 흰색이 포함되어 있다고 가정해 보겠습니다. 기본 색조는 멋지게 미니멀하지만 눈에 잘 띄지 않습니다.
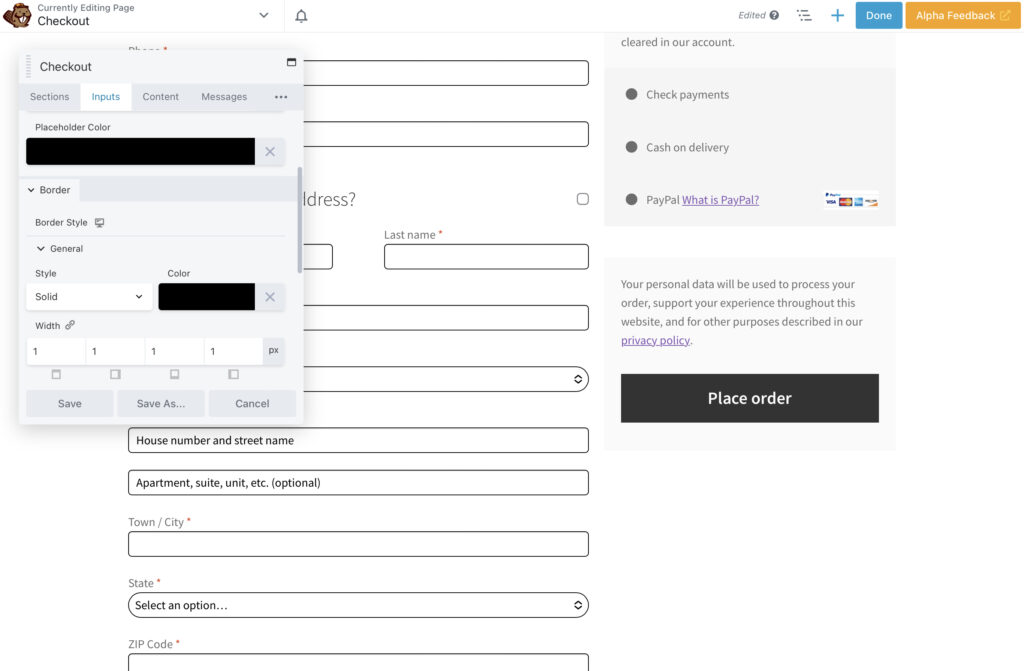
필드를 표시하려면 입력 섹션으로 이동합니다. 입력 필드 배경을 흰색으로 변경하고 필드에 페이지에서 좀 더 눈에 띄는 데 도움이 되는 1px 검은색 테두리를 지정합니다.

배경색 및 텍스트에 대한 다른 옵션을 자유롭게 탐색하십시오. 그림자를 추가하거나 필드를 재정렬할 수도 있습니다. 웹사이트의 전반적인 모양과 느낌에 맞게 단순하게 유지하십시오.
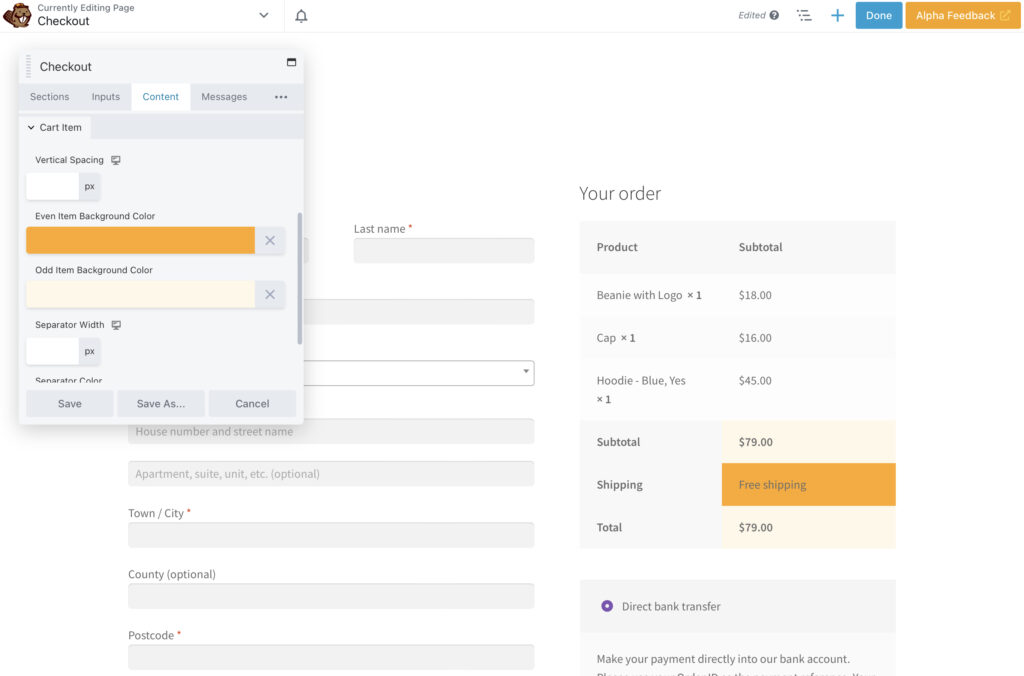
이제 더 많은 색상 디테일을 사용하여 결제를 추가로 사용자 정의해 보겠습니다. 오른쪽 열의 홀수 및 짝수 항목을 주황색과 크림색으로 변경했습니다.

보시다시피 이 미묘한 대조는 고객에 대한 주요 정보를 강조합니다. 이렇게 하면 빠르게 참조할 수 있습니다. 타이포그래피 섹션에서 텍스트 색상을 변경할 수도 있습니다.
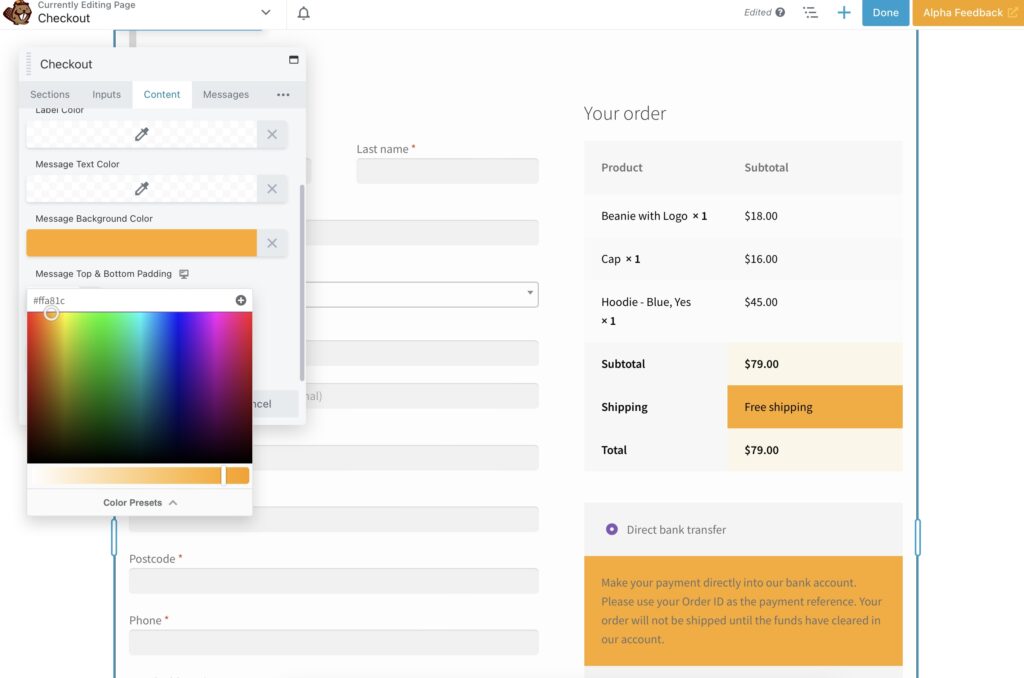
지불 섹션으로 이동하여 콘텐츠 탭을 사용하여 이러한 필드를 브랜드와도 일치시킬 수 있습니다. 주문 ID 활용에 대한 중요한 메시지가 주황색으로 강조 표시되도록 했습니다.

장바구니 제목 , 장바구니 항목 및 지불 방법 과 같은 이 섹션의 다른 요소를 변경할 수 있습니다.
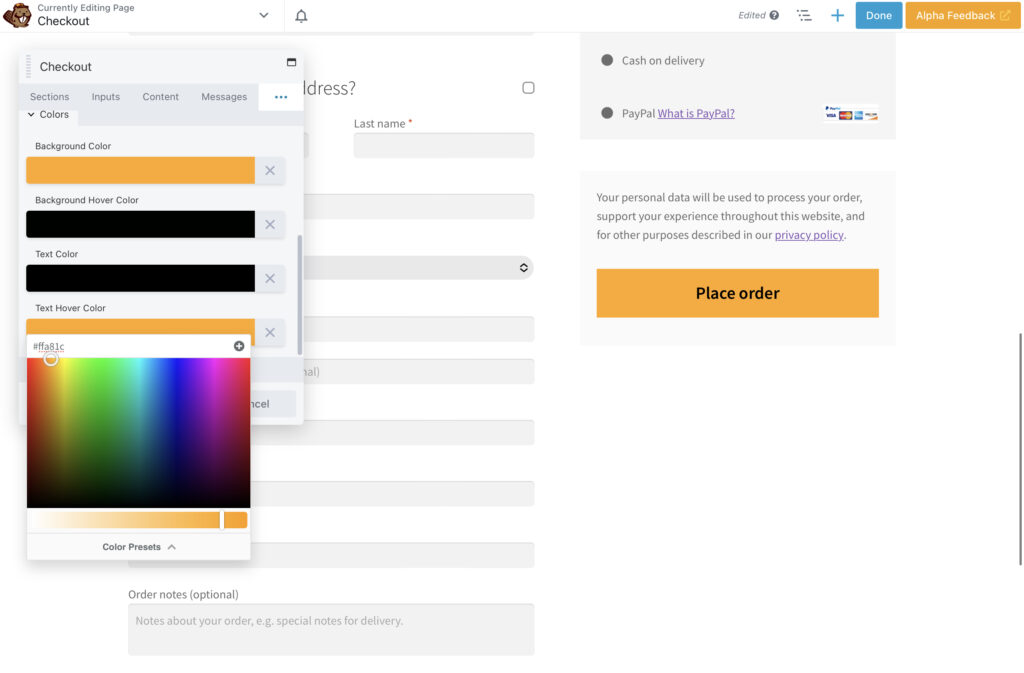
결제 메시지를 변경한 후 검은색 버튼이 제대로 보이지 않으니 이를 수정해 보겠습니다. 설정 메뉴에서 세 개의 점을 클릭하면 버튼 , 타이포그래피 및 고급 과 같은 몇 가지 추가 옵션을 찾을 수 있습니다.
계속해서 Button 을 선택하십시오. 버튼의 배경색 을 주황색으로 변경하고 검정색을 배경색 으로 설정해 보겠습니다. 또한 텍스트를 검은색으로 만들어 눈에 잘 띄도록 했습니다.

아래로 스크롤하여 메시지를 더욱 명확하게 만들기 위해 검은색 1px 테두리도 추가했습니다.
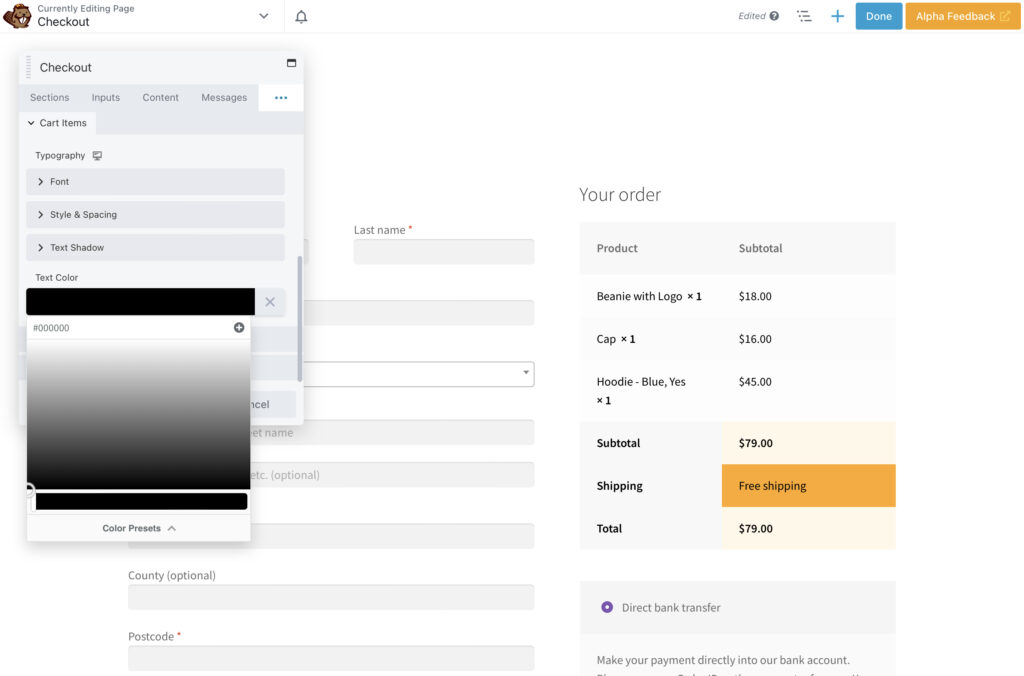
타이포그래피 섹션으로 이동하면 결제 레터링의 모든 부분을 편집할 수 있는 옵션이 표시됩니다. 글꼴, 크기, 정렬, 줄 높이 및 색상을 변경할 수 있습니다.

여기서는 텍스트를 균일한 검정색으로 설정하겠습니다. 보시다시피, 우리는 전반적인 사이트 디자인과 일치하도록 몇 가지 터치를 추가하면서 체크아웃의 건전한 초기 구조를 유지했습니다.

체크아웃 디자인 옵션을 더 자세히 살펴보는 것이 좋습니다. 그렇게 하면 원하는 정확한 설정을 찾을 수 있습니다.
간단한 결제 페이지를 만드는 것이 항상 쉬운 것은 아닙니다. 그러나 Beaver Builder 및 WooPack 추가 기능을 사용하면 프로세스가 간단해질 수 있습니다. 다양한 사용자 정의 옵션을 사용하여 웹사이트의 고유한 디자인과 일치하는 원활한 결제 프로세스를 만들 수 있습니다.
요약하자면 다음은 WooCommerce 결제 페이지를 만드는 4단계입니다.
Beaver Builder를 사용하여 WooCommerce 결제 페이지를 구축하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!