곧 출시될 WooCommerce 페이지를 만드는 방법
게시 됨: 2022-03-08귀하의 웹사이트에 곧 출시될 WooCommerce 페이지를 만들고 싶으십니까? 새로운 제품이나 제안이 곧 추가될 것임을 고객에게 알리고 싶으십니까? 당신을 위한 완벽한 가이드가 있습니다.
WooCommerce와 WordPress는 모두 전자 상거래 상점을 개발할 수 있는 매우 유연한 웹 사이트 플랫폼이라는 것을 알고 있습니다. 따라서 웹 사이트에 곧 출시될 페이지를 생성하도록 쉽게 구성할 수도 있습니다. 그러나 프로세스를 진행하기 전에 WooCommerce에 곧 출시될 페이지를 추가해야 하는 이유를 살펴보겠습니다.
WooCommerce에서 출시 예정 페이지를 만드는 이유는 무엇입니까?
웹사이트에 공식적으로 게시하기 전에 제품이나 제안을 홍보 하려는 경우 곧 출시될 페이지가 매우 중요할 수 있습니다. 새 페이지이든, 유사한 항목의 카테고리이든, 특정 제품이든 상관없이 사전에 홍보하는 것이 항상 더 좋습니다. 고객에게 호기심을 불러일으키고 공식 결과가 최종적으로 게시될 때까지 웹사이트를 계속 확인하도록 유도합니다.
그러나 홍보할 때는 청중의 관심도 끌 수 있도록 시각적으로 매력적이어야 합니다 . 새로운 미출시 제품을 알리기 위해 항상 일반 제품 페이지에 몇 가지 세부 정보를 입력할 수 있습니다. 그러나 이것은 시각적인 면에서 당신에게 아무런 도움이 되지 않을 것입니다.
따라서 귀하가 할 수 있는 일은 이러한 제품이나 제안에 대한 특정 출시 예정 페이지를 만드는 것입니다. 신규 미출시 상품은 추천 상품과 마찬가지로 홈페이지나 샵 페이지에서도 언급될 수 있습니다. 그런 다음 곧 출시될 WooCommerce 페이지를 만들고 링크하기만 하면 됩니다.
WooCommerce 출시 예정 페이지를 만드는 방법은 무엇입니까?
WooCommerce 출시 예정 페이지를 만드는 가장 좋은 방법은 플러그인을 사용하는 것입니다. WooCommerce 및 WordPress의 플러그인은 웹사이트의 기능을 향상시키는 데 도움이 됩니다. 마찬가지로 WooCommerce 스토어에 곧 출시될 페이지를 추가하는 데 도움이 되는 여러 플러그인이 있습니다. 다음은 가장 인기 있는 것 중 일부입니다.
SeedProd의 웹사이트 빌더

SeedPord의 웹사이트 빌더 는 사용자가 웹사이트에 곧 출시될 페이지를 추가할 수 있는 최초의 플러그인 중 하나였습니다. 그러나 이제 WooCommerce 출시 예정 페이지, 사용자 정의 테마, 유지 관리 페이지 등을 만드는 완전한 웹 사이트 빌더입니다. 또한 플러그인은 원하는 곧 출시될 페이지를 구축하는 데 도움이 되는 수많은 기능과 함께 자체 드래그 앤 드롭 빌더를 제공합니다.
이 플러그인에서 곧 출시될 여러 온라인 상점 템플릿 중에서 선택할 수도 있습니다. 웹사이트에 가장 적합한 템플릿을 선택한 다음 필요에 따라 사용자 지정하기만 하면 됩니다.
주요 특징들:
- 드래그 앤 드롭 출시 예정 페이지 빌더
- 곧 출시될 페이지를 위한 고급 타이포그래피 옵션
- 사용자 정의 머리글 및 바닥글이 있는 페이지 출시 예정
- 여러 방문 페이지 템플릿
- 기본 및 모바일 실시간 미리보기
가격
SeedProd의 웹사이트 빌더는 프리미엄 플러그인입니다. 무료 버전은 공식 WordPress 플러그인 저장소에서 액세스할 수 있습니다. 그러나 프리미엄 버전은 14일 환불 보장과 함께 연간 39.50 USD부터 시작합니다.
출시 예정 및 유지 관리 모드

이름에서 알 수 있듯이 출시 예정 및 유지 관리 모드 는 WooCommerce 웹사이트에 출시 예정 페이지를 추가하는 데 도움이 되는 무료 플러그인입니다. 매우 사용하기 쉽고 웹사이트에서 유지 관리 모드를 활성화할 수 있는 간단한 도구입니다. 사용자 인터페이스도 간단하고 필요한 모든 옵션이 잘 갖춰져 있습니다.
이 플러그인은 또한 사용자가 모든 모바일 장치에서 곧 출시될 페이지를 볼 수 있도록 완벽하게 반응하는 디자인을 가지고 있습니다. 마찬가지로 플러그인을 사용하여 곧 출시될 페이지에 소셜 미디어 옵션을 추가할 수도 있습니다.
주요 특징들:
- 간편한 설정 및 설치
- 완전 반응형 디자인
- 소셜 미디어 친화적인 옵션
- 사용자 정의 배경 색상 및 이미지
- 특정 IP에 대한 플러그인 비활성화
가격
곧 제공될 예정이며 유지 관리 페이지는 무료 플러그인이며 공식 WordPress 저장소에 나열되어 있습니다.
이것은 곧 출시될 WooCommerce 페이지를 쉽게 만들 수 있는 플러그인 중 일부입니다. 이제 어떻게 하는지 살펴보겠습니다.
이 튜토리얼에서는 곧 출시될 페이지에 대한 수많은 기능과 사용자 정의 옵션이 있기 때문에 SeedProd 플러그인의 웹사이트 빌더를 사용할 것입니다. 하지만 플러그인 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다.
그러나 시작하기 전에 WooCommerce를 올바르게 설정하고 WooCommerce 호환 테마 중 하나를 사용했는지 확인하십시오. 이렇게 하면 가능한 문제나 테마/플러그인 충돌을 방지하는 데 도움이 됩니다.
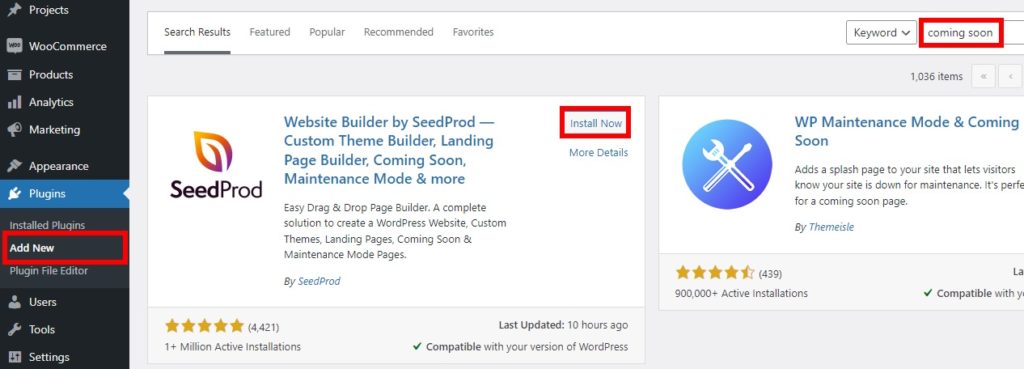
1. 플러그인을 설치하고 활성화합니다.
먼저 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 화면 오른쪽의 검색 창에서 플러그인 키워드를 검색합니다. 그런 다음 지금 설치 를 클릭하여 플러그인을 설치합니다.
플러그인이 완전히 설치되는 즉시 활성화 하십시오.

프리미엄 플러그인을 사용하려면 플러그인을 수동으로 설치하고 활성화해야 합니다. 자세한 정보가 필요한 경우 WordPress 플러그인을 수동으로 설치하는 방법에 대한 자세한 가이드를 참조하십시오.
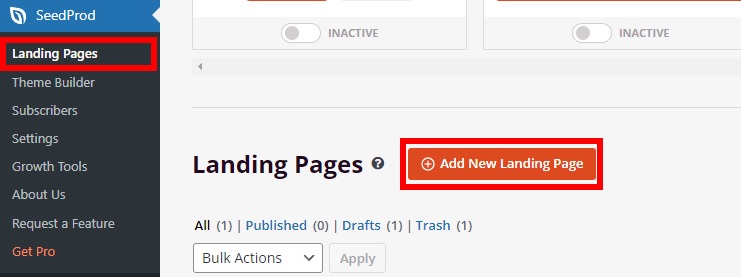
2. WooCommerce 출시 예정 페이지 만들기
플러그인이 활성화되면 WordPress 대시보드에서 SeedProd > 랜딩 페이지 로 이동합니다. 랜딩 페이지를 관리하기 위해 플러그인 대시보드로 리디렉션됩니다. 여기에서 새 방문 페이지 추가 를 클릭합니다.

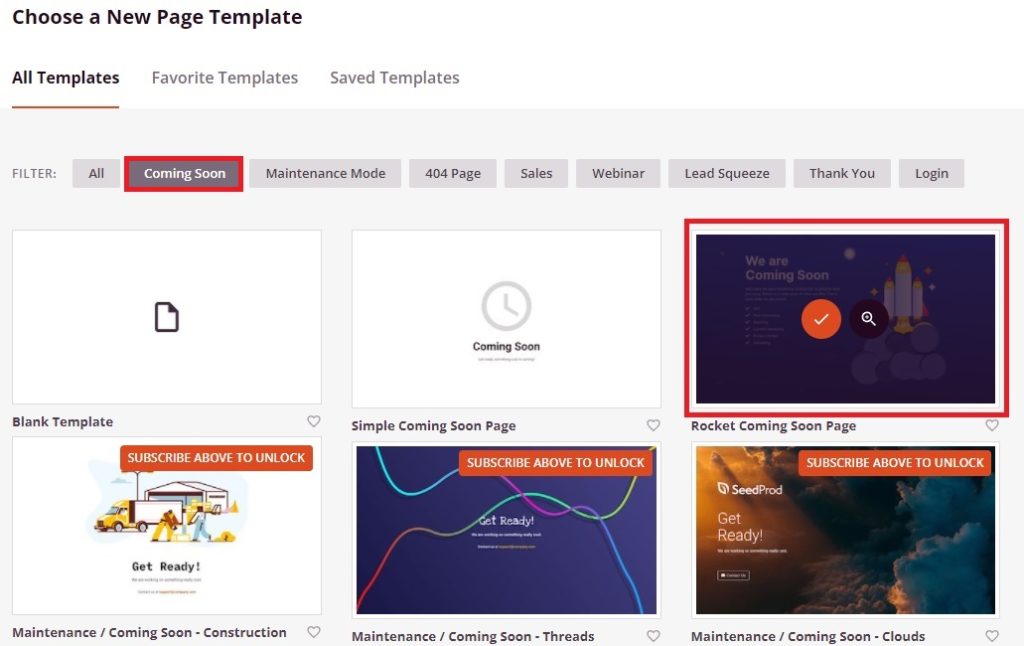
이제 플러그인에서 사용 가능한 모든 페이지 템플릿을 볼 수 있습니다. WooCommerce 출시 예정 페이지를 만들어야 하므로 출시 예정 탭을 클릭합니다.
그런 다음 곧 출시될 페이지의 템플릿을 선택해야 합니다. 선택할 수 있는 템플릿이 많이 있습니다. 그러나 보시다시피 무료 버전에는 매우 제한된 옵션이 있습니다.
뉴스레터를 구독하면 더 많은 템플릿을 얻을 수 있습니다. 그러나 모든 템플릿에 액세스하려면 플러그인의 프리미엄 버전을 사용해야 합니다. 지금은 무료 템플릿만 선택하겠습니다.

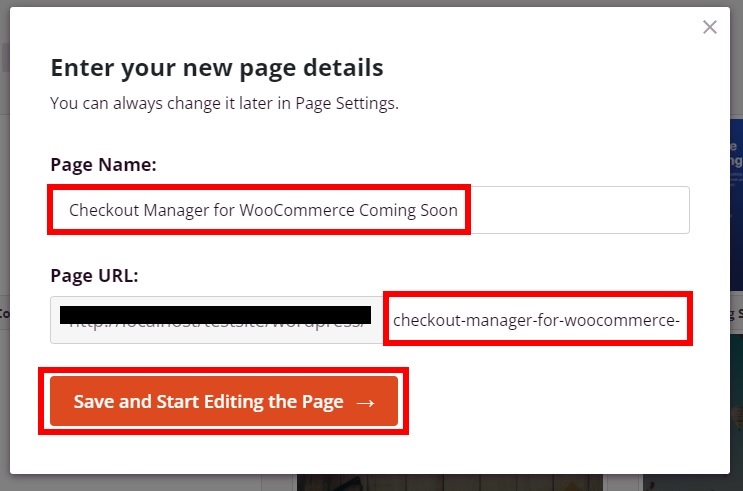
그런 다음 곧 출시될 페이지에 대한 페이지 세부 정보를 추가해야 합니다.

여기에 페이지 이름 과 페이지 URL 을 추가하고 저장 및 페이지 편집 시작 을 클릭하십시오. 새로운 제품인 "Checkout Manager for WooCommerce"에 따라 페이지 이름을 지정하고 URL을 입력했습니다.

3. WooCommerce 스토어의 출시 예정 페이지 편집
마지막으로 플러그인의 기능이 풍부한 드래그 앤 드롭 빌더로 진행합니다. 여기에서 곧 출시될 페이지를 완전히 사용자 정의할 수 있습니다. Divi, Elementor, Beaver Builder 등과 같은 인기 있는 페이지 빌더와 매우 유사하고 사용하기 쉽습니다.
3.1. 배경 변경
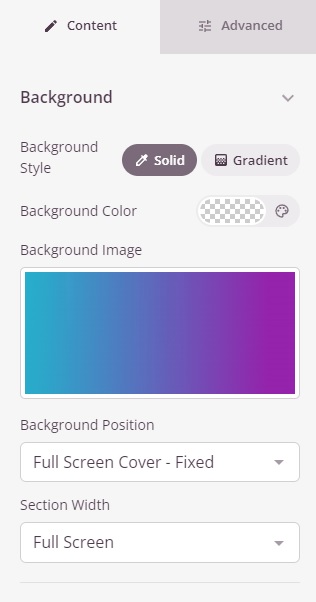
배경 이미지부터 시작하겠습니다. 배경의 여유 공간을 클릭하면 화면 왼쪽에 배경 옵션이 표시됩니다. 여기에서 배경색과 이미지를 조정할 수 있습니다.
곧 나올 페이지에 추가할 배경색이나 배경 이미지를 선택하기만 하면 됩니다. 배경 이미지를 변경하고 싶다면 자신의 이미지나 스톡 이미지를 사용해도 됩니다.
그런 다음 출시 예정 페이지의 배경 위치와 섹션 너비를 조정합니다.

3.2. 페이지 내용 편집
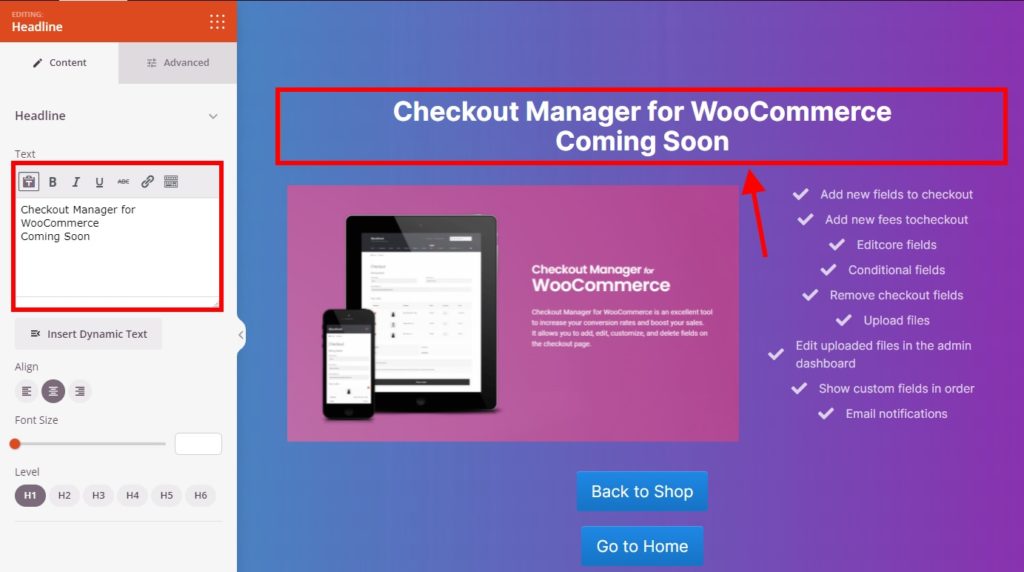
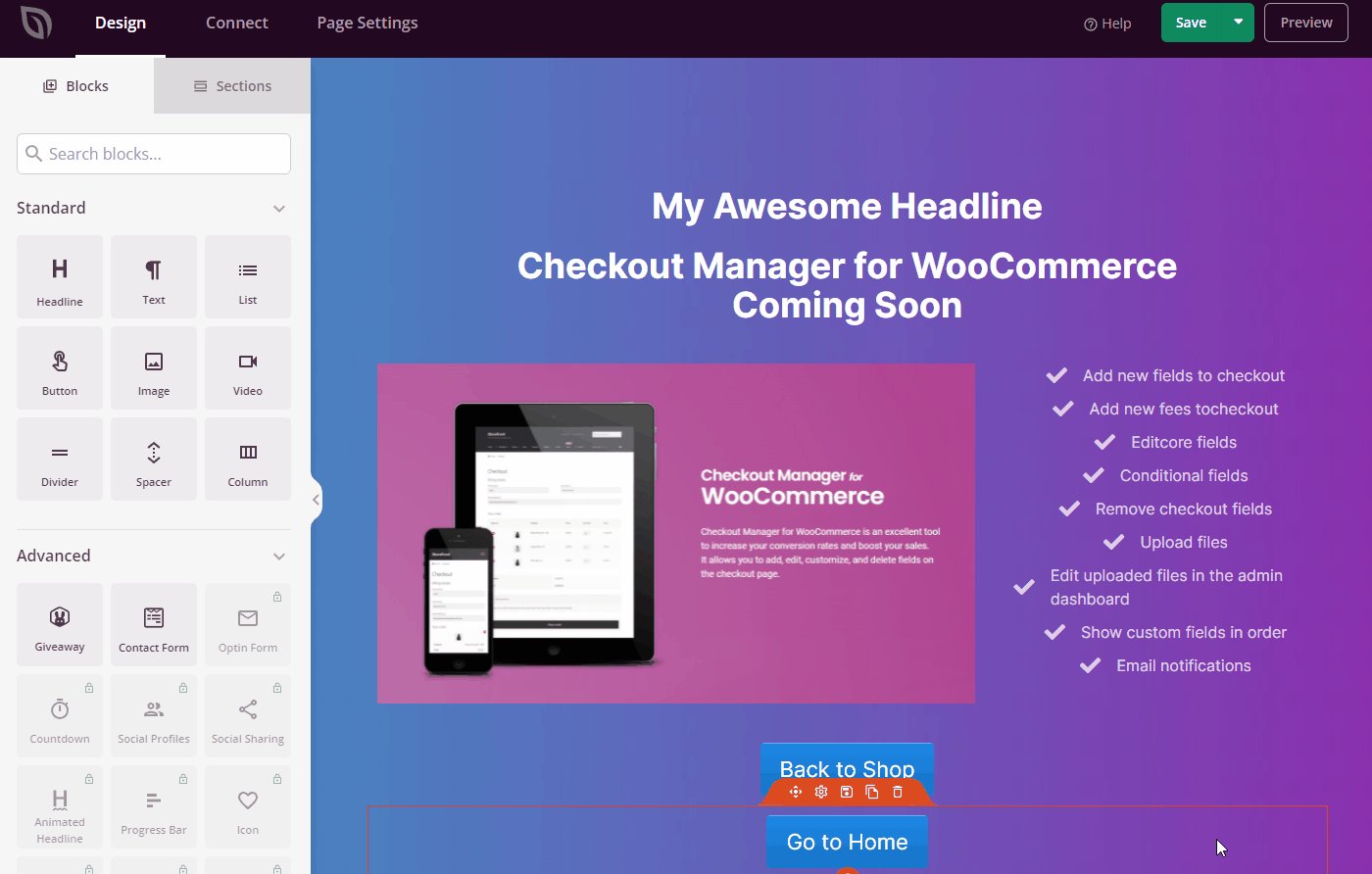
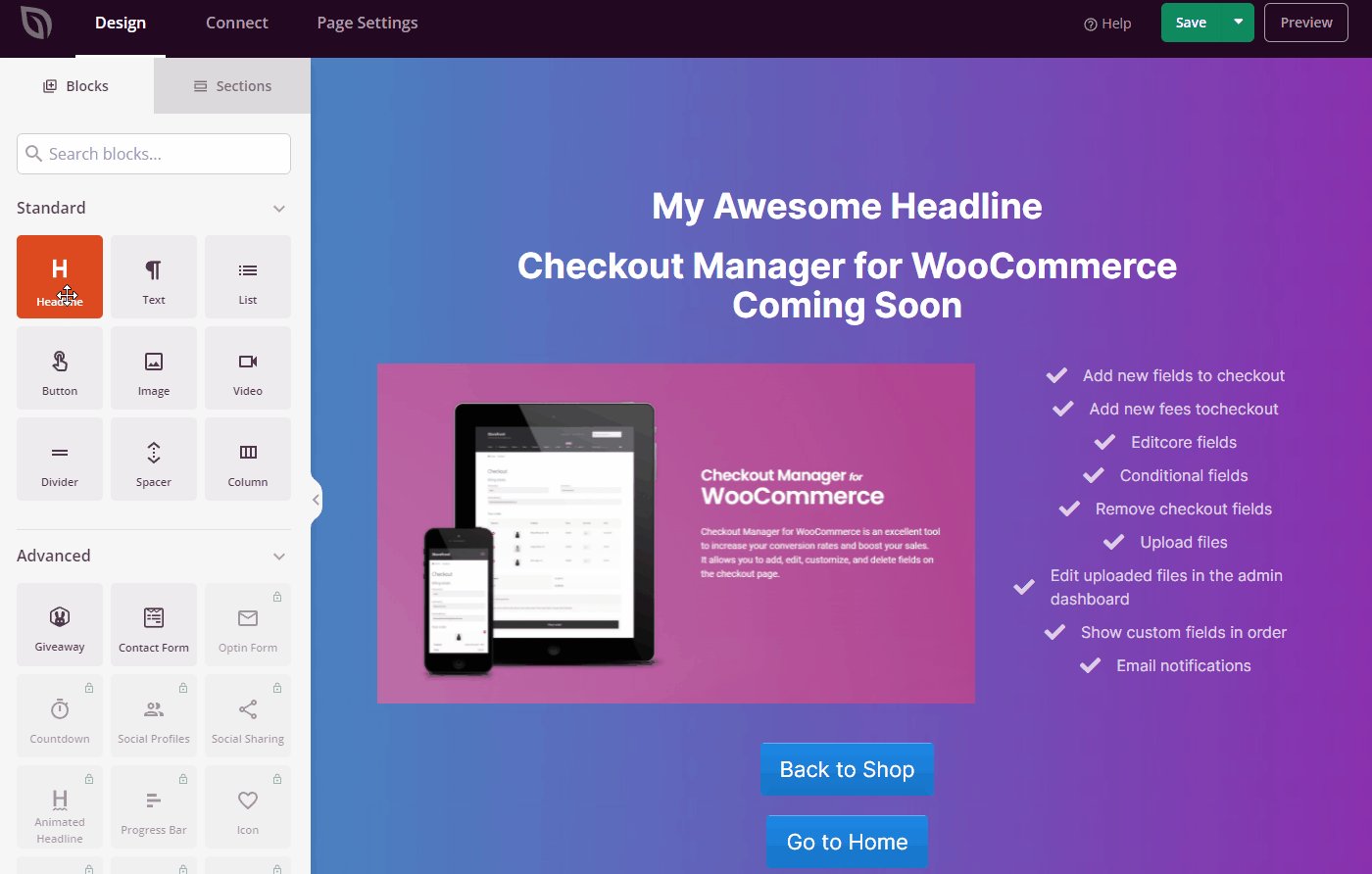
드래그 앤 드롭 빌더에서 텍스트 및 이미지와 같은 페이지의 전체 콘텐츠를 변경할 수도 있습니다. 편집하려는 콘텐츠를 클릭하기만 하면 됩니다. 예를 들어 헤드라인을 클릭하면 곧 나올 페이지에 따라 편집할 수 있습니다.

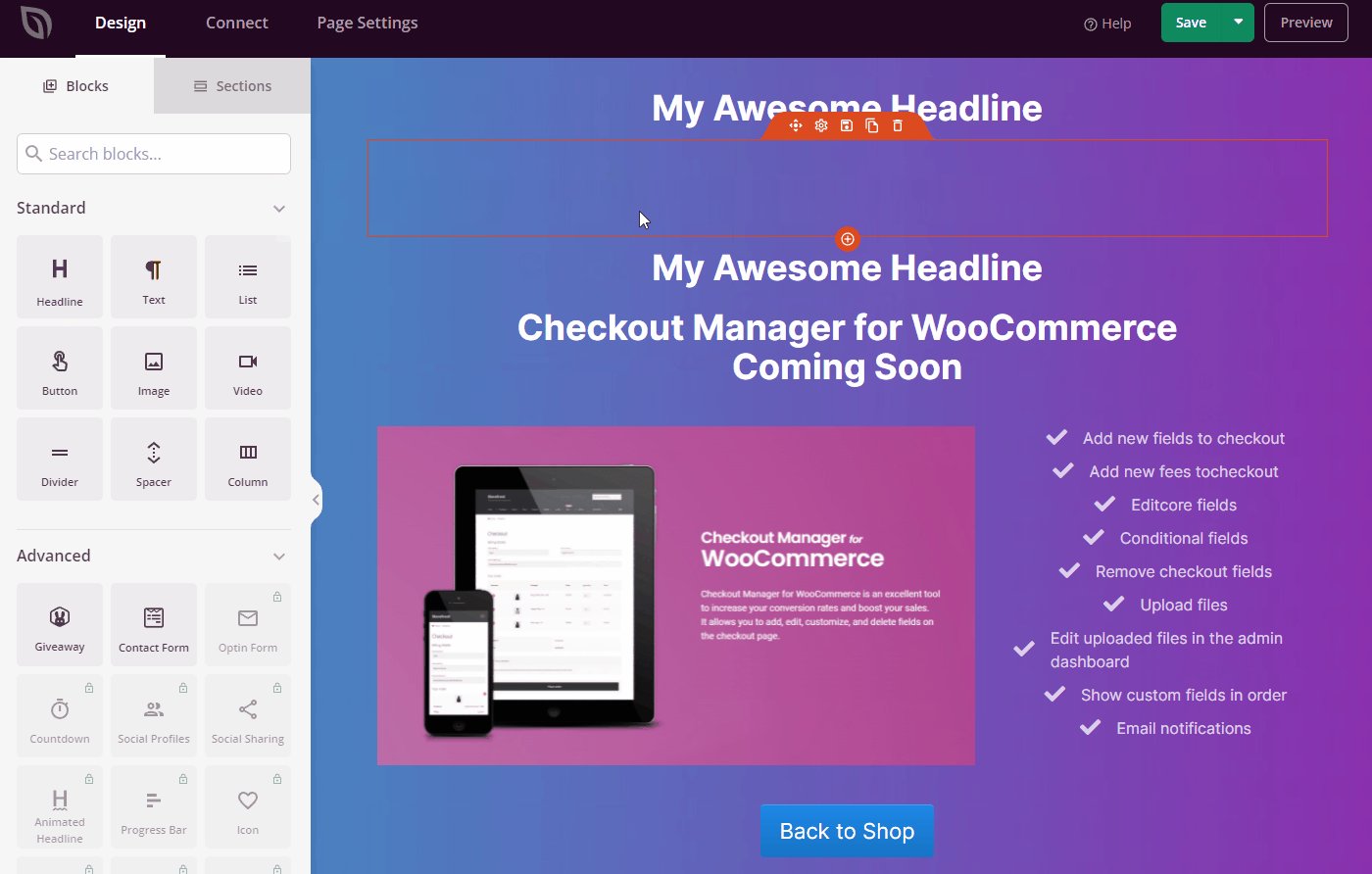
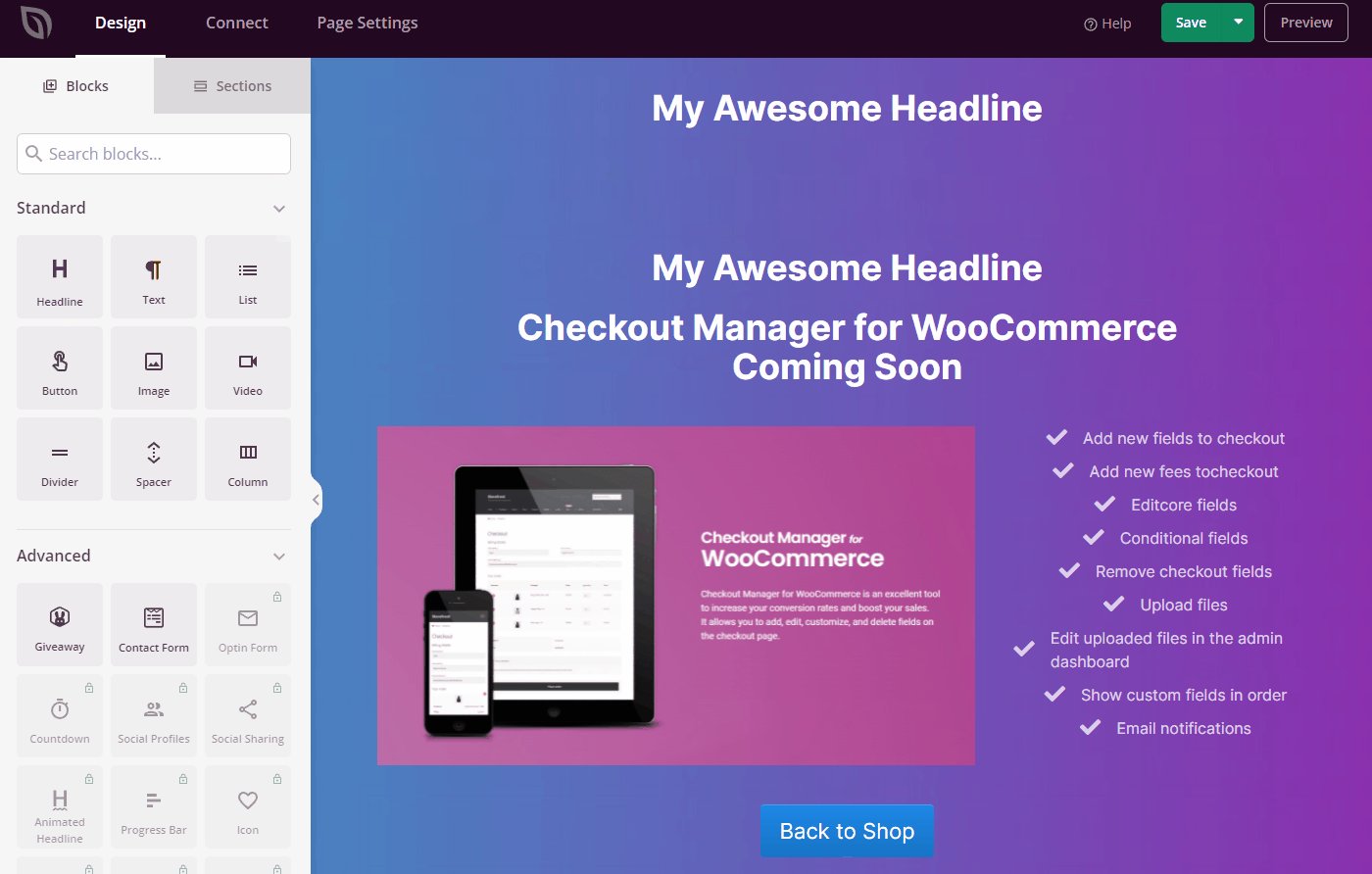
마찬가지로 템플릿에서 기본 콘텐츠를 변경하고 콘텐츠에 대한 새 블록을 완전히 추가할 수 있습니다. 디자인 탭에서 실시간 미리보기로 블록을 끌어다 놓기만 하면 됩니다.

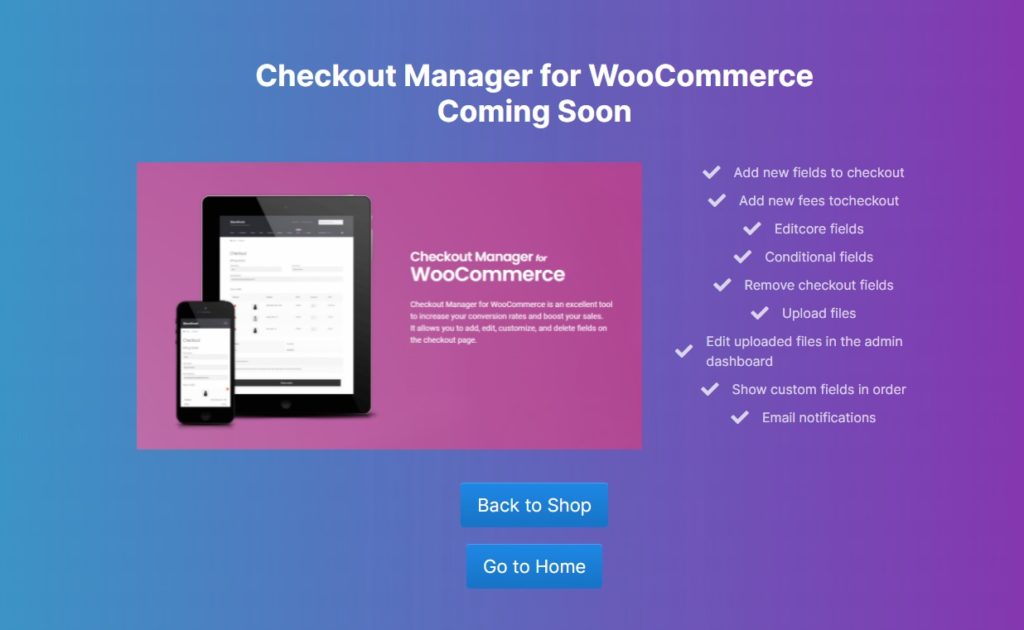
다음 데모에서는 곧 출시될 페이지에 대한 제품 이미지, 설명 및 행동 유도 버튼을 추가했습니다.
그러나 WooCommerce 스토어에 따라 곧 출시될 자신만의 페이지를 만들 수 있습니다.
스포일러 경고: WooCommerce용 Checkout Manager 는 활성 플러그인 중 하나입니다. 이 튜토리얼만을 위해 곧 출시될 페이지를 만들었습니다.
3.3. 추가 사용자 정의 옵션
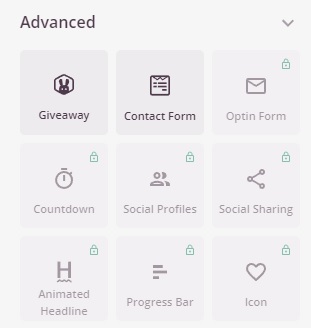
곧 출시될 페이지를 좀 더 사용자 정의하려면 고급 블록과 위젯 을 추가할 수도 있습니다. 그러나 고급 블록에서는 경품, 문의 양식 및 사용자 정의 HTML 옵션만 무료 버전에서 사용할 수 있습니다. 반면에 나머지 모든 블록과 위젯은 프리미엄 버전에서 사용할 수 있습니다.

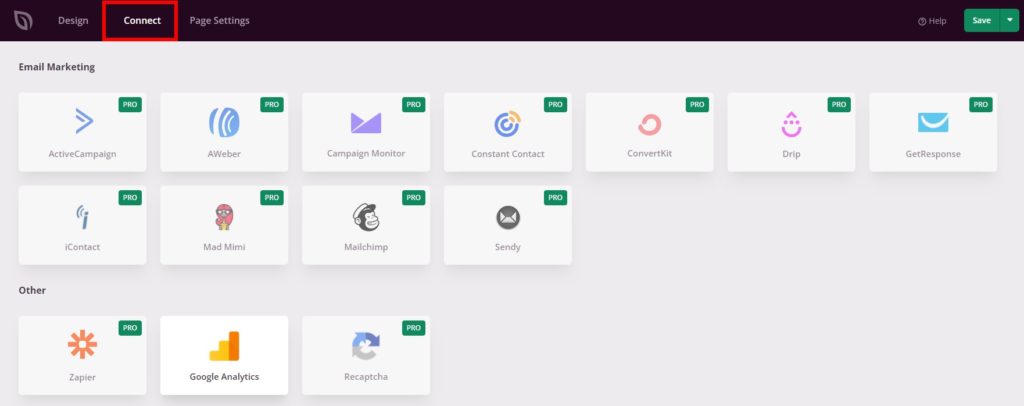
그러나 연결 탭을 열면 여기에서 이메일 마케팅을 위한 몇 가지 추가 옵션을 찾을 수 있습니다. 불행히도 프리미엄 버전에서만 사용할 수 있습니다. 그러나 곧 출시될 페이지에서는 Google Analytics를 무료로 사용할 수 있습니다.

3.4. 출시 예정 페이지 설정
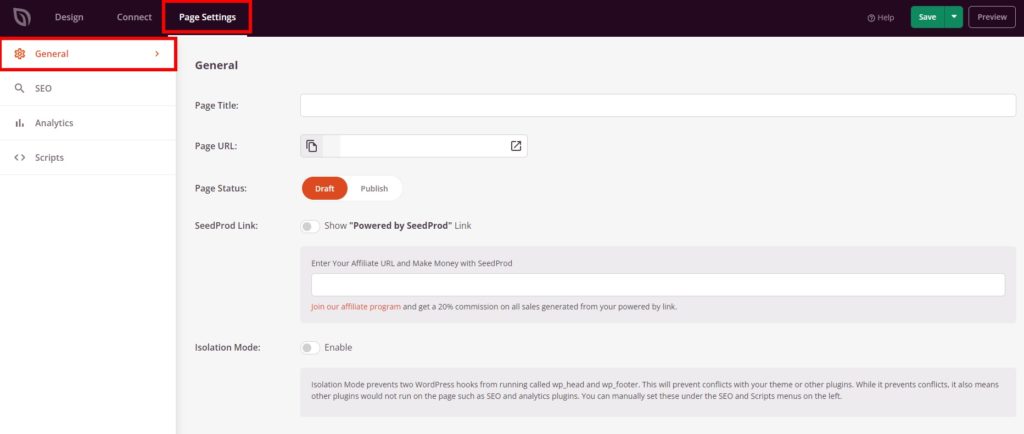
마지막으로 페이지 설정 탭에서 몇 가지 옵션을 더 볼 수 있습니다. 여기에서 일반 설정에서 페이지 제목과 URL을 다시 한 번 변경할 수 있습니다. 곧 출시될 페이지는 초안으로 설정하거나 여기에서 게시할 수도 있습니다. 따라서 더 많은 사용자 정의를 위해 기본 WordPress 페이지 편집기로 이동할 필요가 없습니다.
출시 예정 페이지에서 추가하려는 원래 제품, 제안 또는 콘텐츠가 원래 페이지에 추가되면 현재 출시 예정 페이지를 초안으로 이동할 수 있습니다.
곧 출시될 페이지를 격리 모드로 전환할 수도 있습니다. 이것이 활성화되면 SEO 및 분석 페이지와 같은 다른 플러그인이 곧 출시될 페이지에서 작동하지 않습니다.
마지막으로 제휴 링크와 함께 Powered by SeedProd 링크를 추가할 수도 있습니다. 따라서 SeedProd와 제휴한 경우 곧 출시될 페이지에서도 수익을 창출할 수 있는 좋은 방법이 될 수 있습니다.

올인원 SEO 및 Monster Insights 플러그인을 설치한 경우 곧 출시될 페이지에 사용할 수 있는 SEO 및 분석 통합도 있습니다.
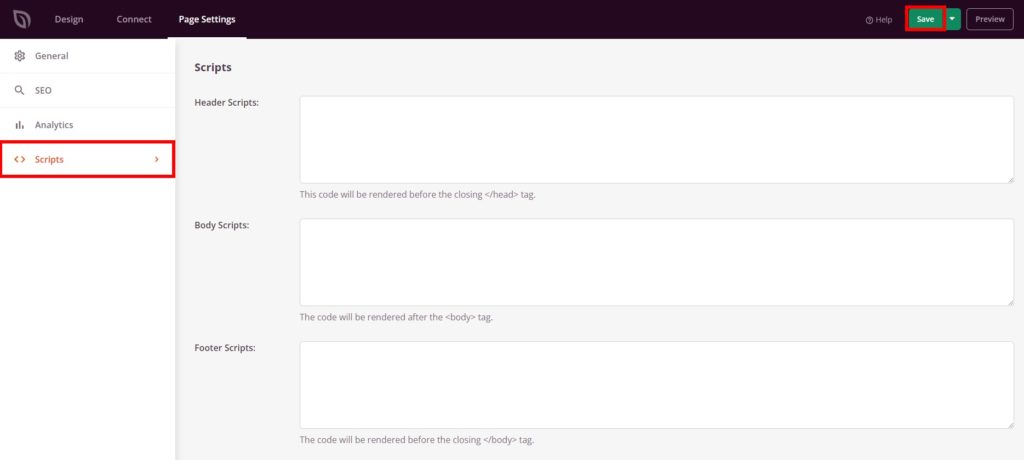
마찬가지로 플러그인은 스크립트 설정에서 머리글, 본문 또는 바닥글 스크립트를 추가하는 옵션도 제공합니다.

모든 설정을 조정한 후 곧 출시될 페이지를 저장 합니다. 페이지를 미리 본 후에 볼 수 있습니다.

그게 다야! 이제 웹사이트의 WooCommerce 출시 예정 페이지를 만들고 편집할 수 있습니다.
결론
이것이 곧 출시될 페이지를 WooCommerce 스토어에 추가하고 편집하는 방법입니다. 출시되지 않은 항목을 홍보하고 향후 잠재 고객을 유치하는 데 매우 유용할 수 있습니다.
요약하자면, 곧 출시될 페이지를 만드는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 곧 출시될 페이지를 사용자 정의할 수 있는 플러그인이 많이 있지만 SeedProd의 웹 사이트 빌더를 사용하는 것이 가장 좋은 옵션 중 하나입니다. 곧 출시될 페이지를 만드는 데 도움이 되는 수많은 기능을 갖춘 자체 드래그 앤 드롭 페이지 빌더가 있습니다.
마찬가지로 WooCommerce 페이지에 대해 자세히 알아보려면 결제 페이지, 카테고리 페이지를 편집하고 WooCommerce 페이지를 만드는 방법에 대한 자세한 가이드가 있습니다.
이제 곧 출시될 페이지를 만들 수 있습니까? 전에 시도해 본 적이 있습니까? 의견에 알려주십시오.
그 동안 WooCommerce 스토어를 개선하는 데 도움이 될 수 있는 몇 가지 추가 게시물이 있습니다.
- WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법
- 2022년 최고의 WooCommerce 제품 목록 보기 플러그인
- WooCommerce에서 기부를 수락하는 방법
