WordPress 블록 테마를 만드는 방법(3단계)
게시 됨: 2022-10-13WordPress 초보자로서 최근에는 복잡한 코딩 프로세스가 필요하다고 생각하여 사용자 정의 테마를 구축하는 것을 피했을 수 있습니다. 이제 전체 사이트 편집(FSE)을 사용하여 전체 웹 사이트를 사용자 지정할 수 있지만 사용자 지정 디자인을 내보내는 문제는 여전히 있습니다.
다행히 Create Block Theme 플러그인을 사용하여 블록 테마를 쉽게 만들 수 있습니다. 사이트 편집기로 테마를 사용자 정의한 후 사용자 정의 블록 테마로 내보낼 수 있습니다. 그런 다음 디자인을 처음부터 다시 작성하지 않고도 다른 웹사이트에 설치할 수 있습니다.
이 게시물에서는 블록 테마가 무엇인지, 블록 테마 만들기 도구를 사용하여 블록 테마를 만드는 방법을 설명합니다. 그런 다음 간단한 세 단계로 이 작업을 수행하는 방법을 보여 드리겠습니다. 시작하자!
WordPress 블록 테마란 무엇입니까?
Gutenberg가 WordPress 5.0의 일부로 출시되었을 때 콘텐츠 제작 경험이 완전히 바뀌었습니다. 새로운 블록 편집기를 사용하여 다양한 콘텐츠 블록을 추가하여 게시물과 페이지를 사용자 지정할 수 있기 때문입니다.

2021년에 WordPress는 이 기능을 더욱 확장했습니다. 5.8 업데이트에서는 전체 사이트 편집이 시작되어 블록 기반 시스템을 사용하여 전체 웹사이트를 구축할 수 있습니다. 사이트 편집기를 사용하여 웹사이트에 테마 블록을 추가하고 블록 템플릿을 만드는 등의 작업을 수행할 수 있습니다.

그러나 전체 사이트 편집을 사용하려면 블록 테마를 설치해야 합니다. 간단히 말해서 구텐베르크 블록으로 만든 테마입니다.
다음은 WordPress 블록 테마를 설치할 때 얻을 수 있는 몇 가지 기능입니다.
- 코드 없이 웹사이트의 모든 부분 편집
- 글로벌 스타일로 색상 및 서체 사용자 정의
- 페이지에서 렌더링된 블록의 스타일만 로드하여 사이트 속도 향상
- 콘텐츠로 건너뛰기 버튼 및 키보드 탐색과 같은 접근성 기능 추가
블록 테마를 사용하면 사이트 디자인을 완벽하게 제어할 수 있습니다. 이전에는 코딩 기술이 없었다면 테마 파일을 편집하기 어려웠을 것입니다. 그러나 이제 누구나 블록 레이아웃을 만들고 편집하여 웹 사이트를 사용자 정의할 수 있습니다.
블록 테마 생성 플러그인 소개
많은 경우 웹 사이트 소유자와 개발자는 웹 사이트를 개인화하는 데 도움이 되는 사용자 지정 하위 테마를 만듭니다. 자식 테마는 단순히 부모 테마의 모양과 기능을 상속하는 테마입니다. 하위 테마를 사용하면 새 소프트웨어 업데이트로 변경 사항을 잃지 않고 블록 테마를 안전하게 편집할 수 있습니다.
상위 테마의 코딩으로 새 테마 폴더 및 스타일시트를 생성하여 하위 테마를 빌드할 수 있습니다. 간단해 보이지만 초보자에게는 어려울 수 있는 복잡한 기술을 사용하는 경우가 많습니다.
운 좋게도 WordPress의 개발자는 이 문제를 해결하기 위해 Create Block Theme 플러그인을 만들었습니다. 이 새로운 도구 덕분에 편집한 블록 테마를 쉽게 내보낼 수 있습니다.

즉, 사용자 정의 블록 테마를 만든 다음 다른 웹 사이트에서 사용할 수 있습니다. 사이트 편집기로 변경한 후 새 디자인을 하위 테마, 복제 또는 상위 테마의 스타일 변형으로 다운로드할 수 있습니다. 이를 통해 웹 사이트 디자인을 단순화하고 모든 수준의 사용자가 더 쉽게 액세스할 수 있습니다.
WordPress 블록 테마를 만드는 방법(3단계)
이제 블록 테마와 그 장점을 알았으므로 WordPress에서 블록 테마를 만드는 방법에 대해 논의해 보겠습니다. 이렇게 하면 새 블록 테마를 빌드해야 할 때마다 테마 파일을 편집할 필요가 없습니다.
1단계: WordPress 블록 테마 설치
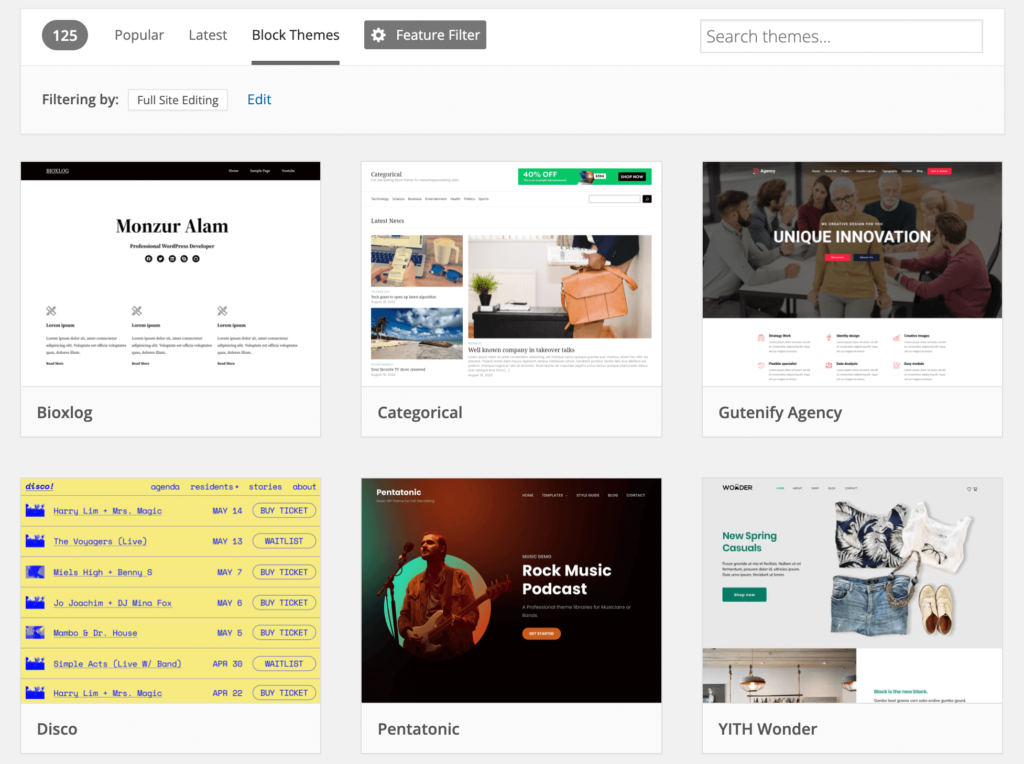
첫 번째 블록 테마를 만들려면 상위 블록 테마로 시작해야 합니다. WordPress 테마 디렉토리를 사용하면 100가지가 넘는 다양한 옵션 중에서 선택할 수 있습니다. 여기에서 블록 테마 탭을 클릭하여 전체 사이트 편집 필터를 추가하십시오.

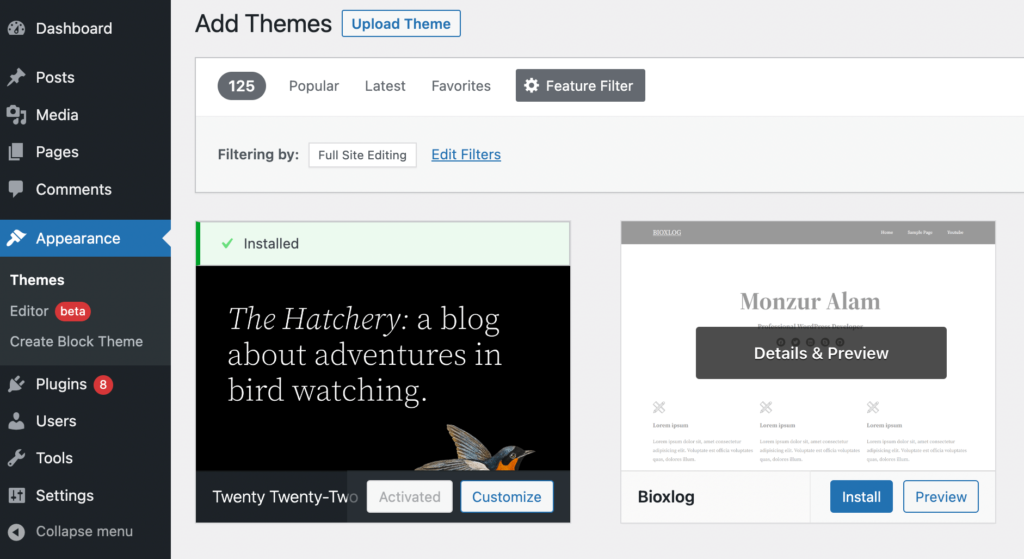
마음에 드는 블록 테마를 찾으면 다운로드할 수 있습니다. 그런 다음 WordPress 대시보드에서 모양 > 테마 로 이동하여 새 테마를 설치하고 활성화합니다. 이 자습서에서는 Twenty Twenty-Two를 사용합니다.

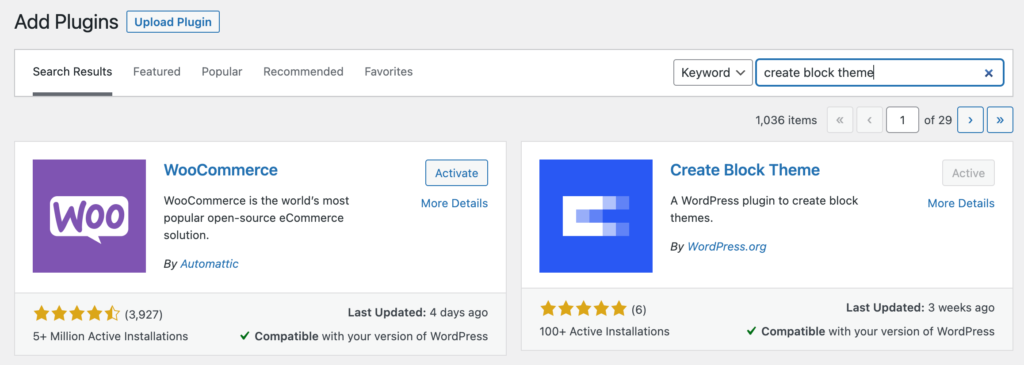
이제 플러그인 > 새로 추가 를 선택하고 '블록 테마 만들기'를 검색해야 합니다. 다음으로 플러그인을 설치하고 활성화합니다.

테마 편집을 시작하기 전에 최신 버전의 Gutenberg 플러그인도 있어야 합니다. 아직 설치하지 않았다면 이 도구도 설치, 활성화 및 업데이트되었는지 확인하십시오.
2단계: 사이트 편집기로 테마 사용자 지정
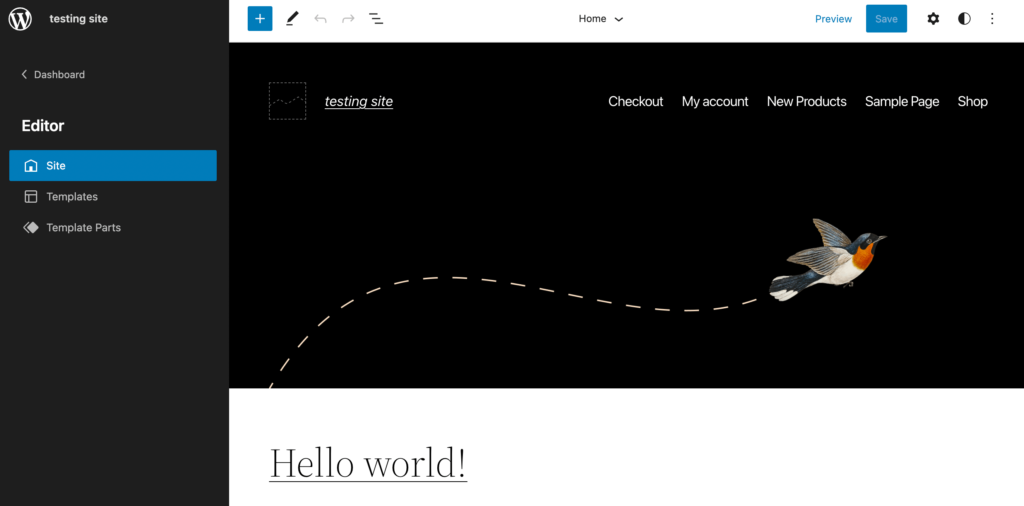
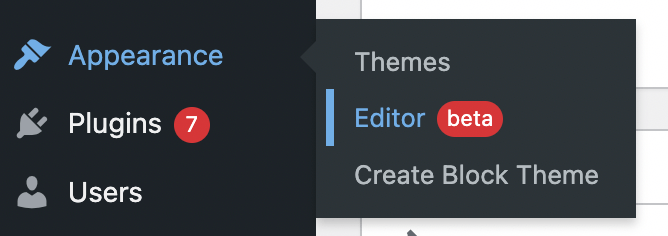
다음으로 사이트 편집기를 열고 블록 테마를 수정할 수 있습니다. 이렇게 하려면 모양 > 편집기(베타) 로 이동합니다.

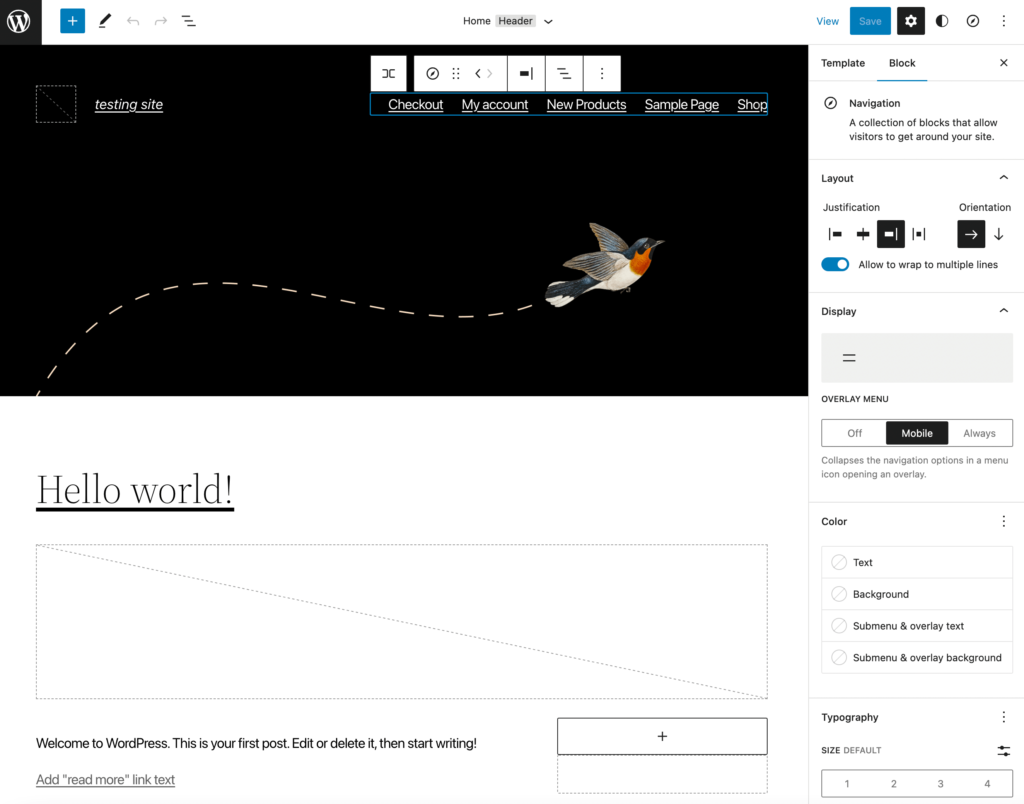
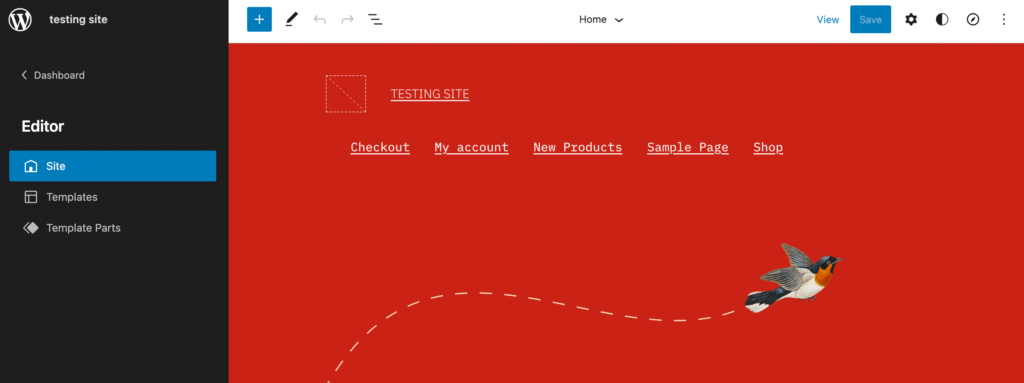
그러면 전체 사이트 편집기가 열립니다. 여기에서 머리글이나 바닥글과 같은 특정 요소를 클릭하여 블록 설정을 변경할 수 있습니다.


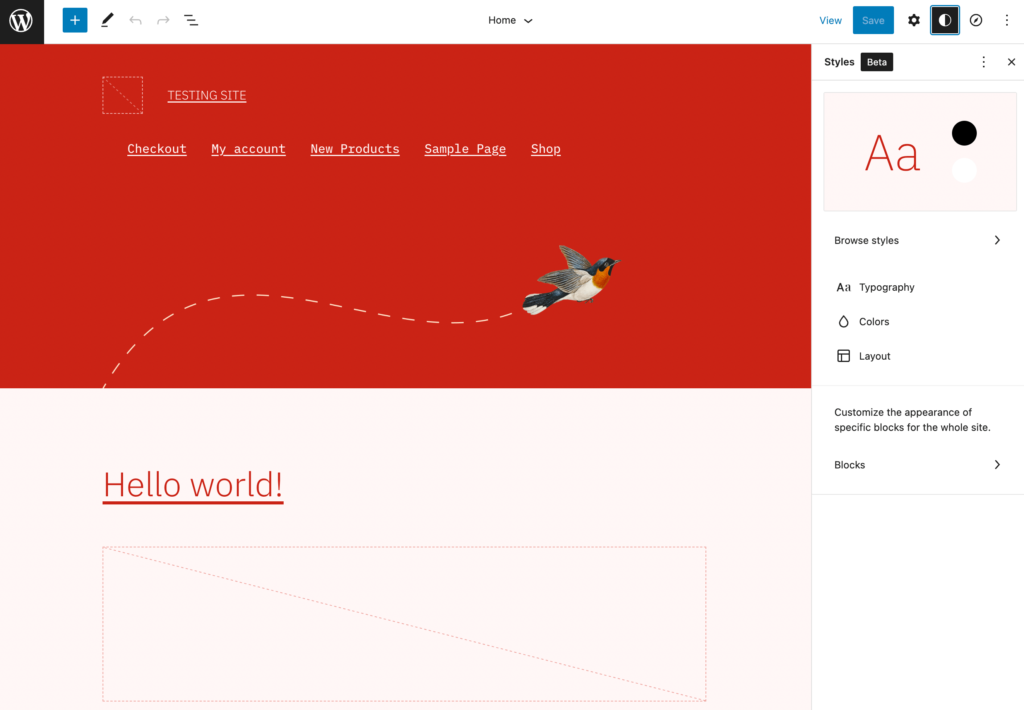
오른쪽 상단의 이중톤 원 아이콘을 클릭하면 타이포그래피, 색상 및 레이아웃을 업데이트할 수 있습니다. 기본 테마 스타일 조합 중 하나를 선택할 수도 있습니다.

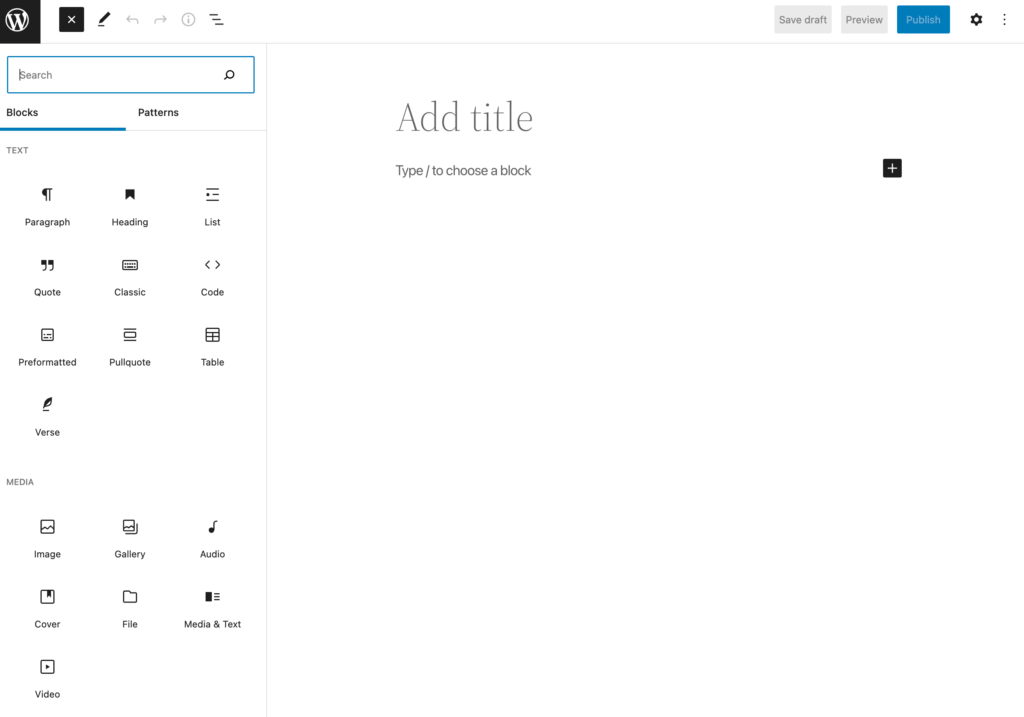
새 블록을 추가해야 하는 경우 + 버튼을 선택할 수 있습니다. 이 옵션 목록에서 요소를 페이지로 끌어다 놓기만 하면 됩니다.

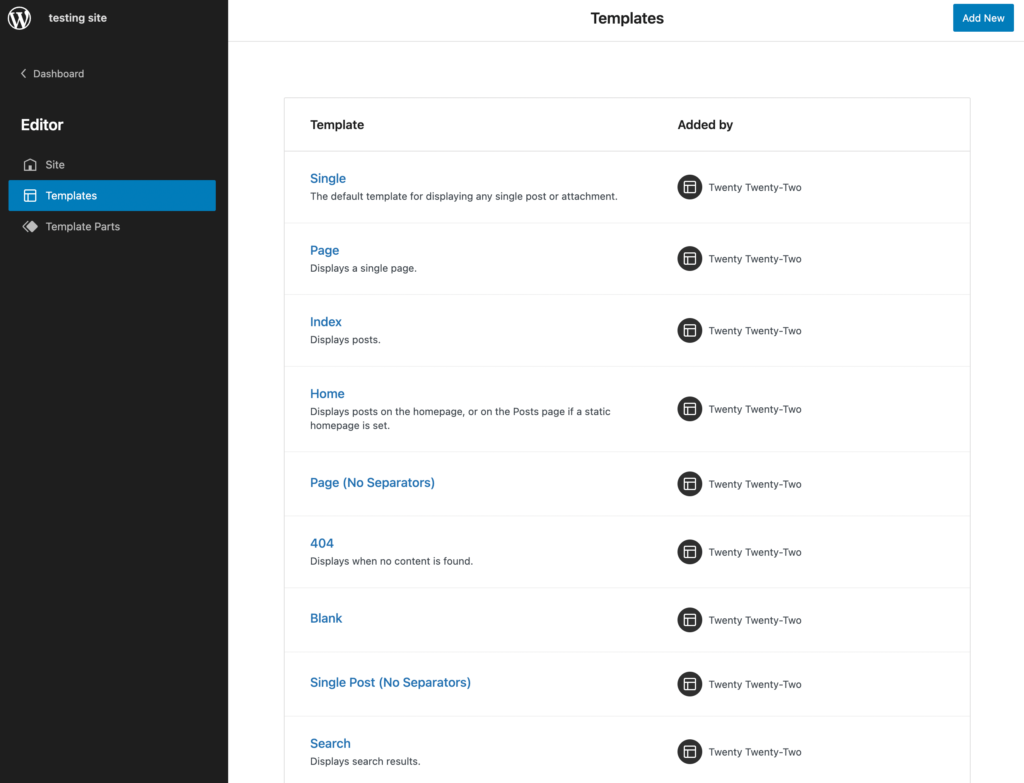
테마 템플릿을 보려면 왼쪽 상단 모서리에 있는 WordPress 로고를 클릭하십시오. 여기에서 템플릿 또는 템플릿 부분 을 선택할 수 있습니다.

디자인 목표에 따라 새 템플릿을 추가할 수 있습니다. 또는 사용 가능한 기본 옵션을 편집할 수 있습니다.

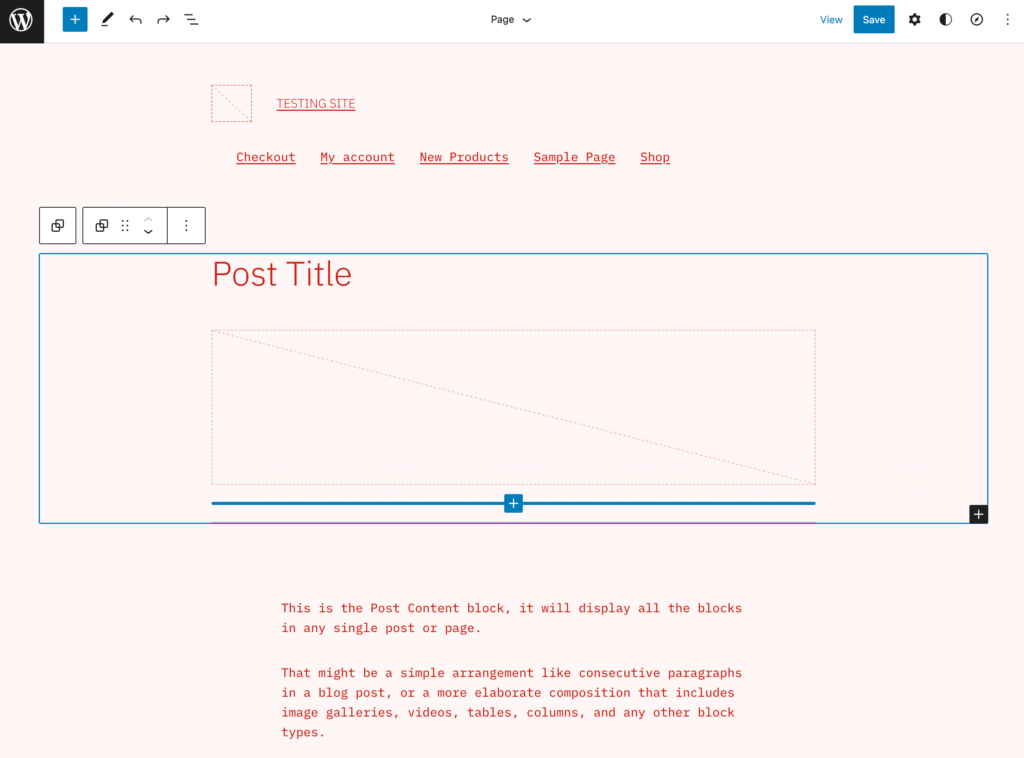
템플릿을 선택한 후 템플릿 편집기를 엽니다. 새 블록, 블록 패턴 또는 템플릿 부분을 추가하여 이 페이지를 편집할 수 있습니다.

궁극적으로 블록 테마를 디자인할 수 있는 방법은 거의 끝이 없습니다. 필요한 모든 편집을 완료했으면 변경 사항을 저장합니다.
3단계: 블록 테마 내보내기
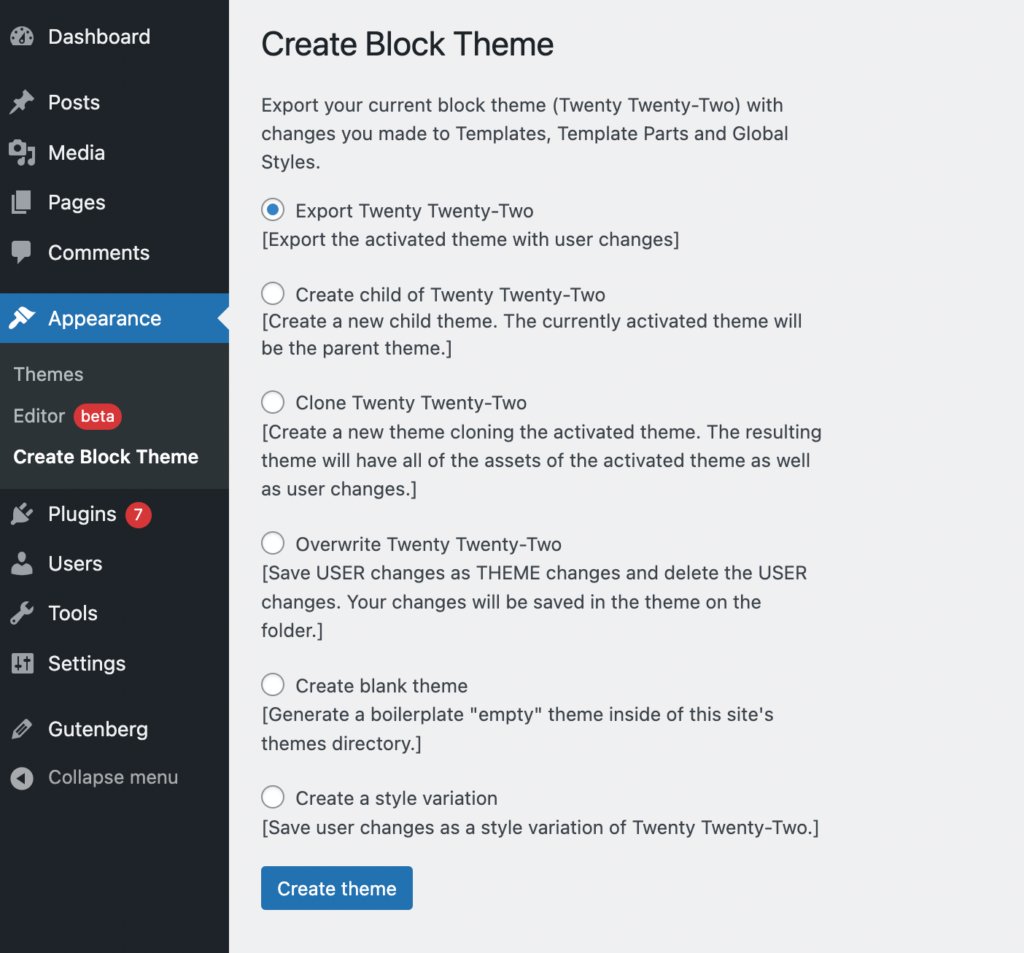
다른 웹사이트에서 이 블록 테마를 재사용하려면 모양 > 블록 테마 만들기 로 이동합니다. 이렇게 하면 몇 가지 다른 방법으로 새 블록 테마를 내보낼 수 있습니다.

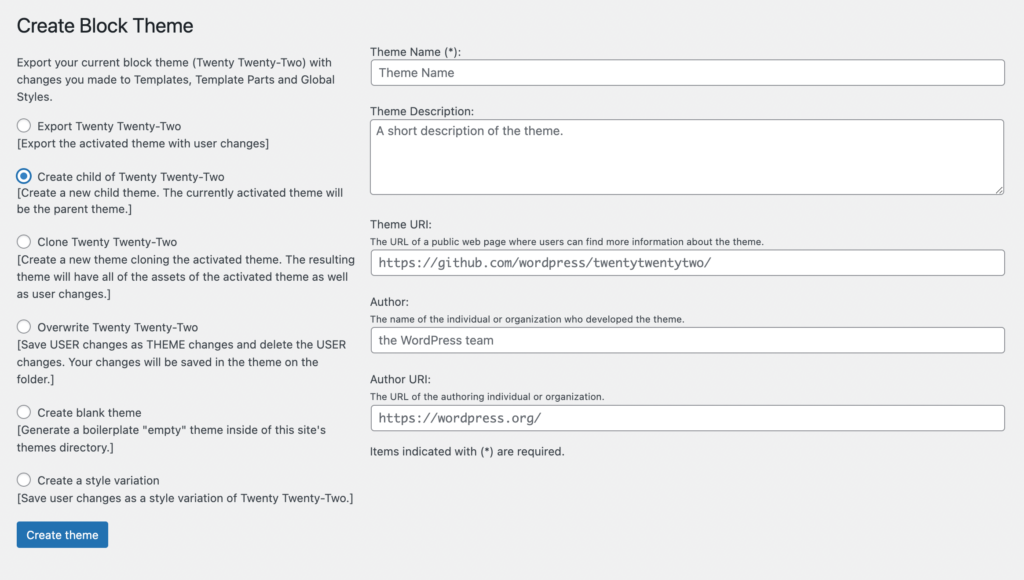
방금 변경한 테마를 내보내려면 내보내기 를 선택합니다. 그러나 블록 테마 생성 플러그인에서 사용할 수 있는 대체 내보내기 옵션은 다음과 같습니다.
- 자식 테마 만들기 : 활성화된 테마를 부모로 사용하여 새 자식 테마를 다운로드합니다.
- 현재 테마 복제 : 모든 자산 및 사용자 변경 사항을 포함하여 활성화된 테마를 복제합니다.
- 테마 파일 덮어쓰기 : 편집 내용을 테마 변경 사항으로 저장한 다음 사용자 변경 사항을 삭제합니다.
- 빈 테마 생성 : 사이트의 테마 디렉토리 내에 상용구 테마를 빌드합니다.
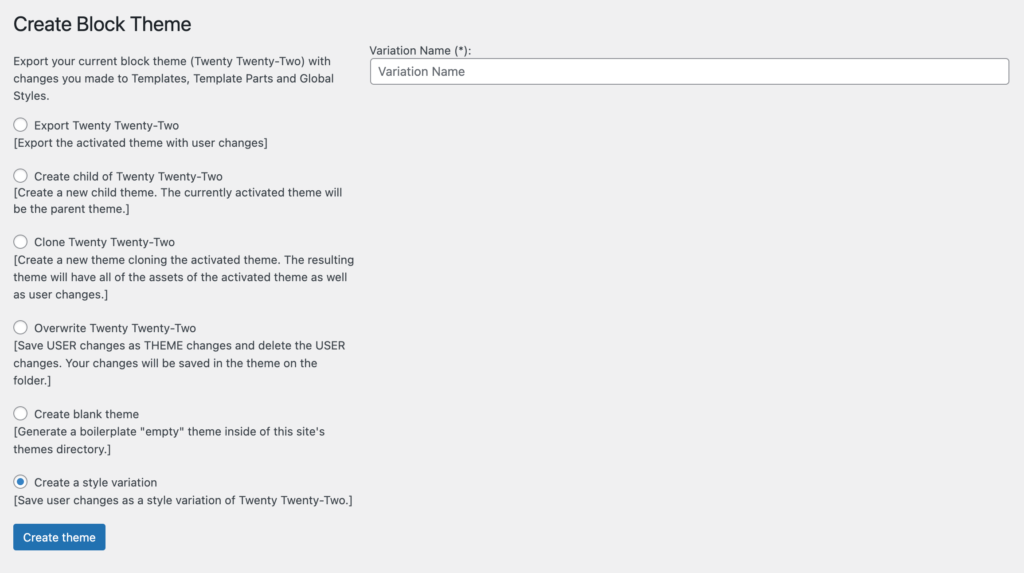
- 스타일 변형 생성 : 변경 사항을 활성화된 테마의 전역 스타일 변형으로 저장합니다.
내보내기 또는 덮어쓰기 를 선택하면 테마 파일을 간단히 다운로드할 수 있습니다. 다른 옵션의 경우 테마 이름, 설명, 테마 URI, 작성자 및 작성자 URI를 제공해야 합니다.

유일한 예외는 스타일 변형입니다. 여기에는 변형 이름 만 필요합니다.

이 옵션 중 하나를 선택한 후 테마 만들기 를 클릭합니다. 그러면 사용자 정의 블록 테마가 편집된 모든 테마 파일이 포함된 .zip 파일로 다운로드됩니다. 그런 다음 이 테마를 다른 사이트에 설치하여 개발 프로세스의 속도를 높일 수 있습니다.
결론
전체 사이트 편집 및 차단 테마 이전에는 고유한 웹사이트 디자인을 만드는 것이 복잡한 과정이었습니다. WordPress 초보자라면 작업에 필요한 코딩 기술이 없을 수 있습니다. 그러나 이제 사이트 편집기와 블록 테마 만들기 플러그인이 함께 작동하여 이전에 까다로웠던 이 작업을 근본적으로 단순화할 수 있습니다.
요약하자면 WordPress 블록 테마를 만드는 방법은 다음과 같습니다.
- WordPress 블록 테마를 설치합니다.
- 사이트 편집기로 테마를 사용자 정의하십시오.
- 블록 테마 만들기를 사용하여 블록 테마를 내보냅니다.
WordPress에서 첫 번째 블록 테마를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
