날짜 시간 선택기로 WordPress 양식을 만드는 방법은 무엇입니까?
게시 됨: 2022-04-25사용자가 WordPress 양식에서 날짜와 시간을 선택할 수 있도록 하시겠습니까? 하지만 WordPress 날짜 시간 선택기 양식을 만드는 방법을 모르십니까? 그렇다면 이 쉬운 튜토리얼은 당신을 위한 것입니다.
연락처 양식에 날짜 시간 선택 캘린더를 추가하는 것이 두려운 일이라고 생각한다면 그렇지 않습니다. 사실, 올바른 WordPress 연락처 양식 플러그인 및 도구를 사용하면 케이크 조각에 불과합니다.
따라서 이 기사에서는 날짜 시간 선택기 달력을 사용하여 포괄적인 문의 양식을 만드는 방법을 단계별로 안내합니다. 따라서 계속 읽으십시오!
WordPress 양식에 날짜 시간 선택기를 추가하는 이유는 무엇입니까?
날짜 시간 선택기는 항상 WordPress 양식에 추가해야 하는 것이 아닙니다. 그러나 사용자가 다른 필수 정보와 함께 적절한 날짜와 시간을 효과적으로 선택할 수 있도록 해야 하는 특정 경우가 있습니다.
사용자가 건강 검진을 위한 약속을 예약하거나 식당 테이블을 예약하는 등의 작업을 원한다고 가정해 보겠습니다. 이러한 경우 진료 예약 및 식당 테이블 예약 양식에 날짜 시간 선택기를 추가해야 합니다.
마찬가지로 날짜 및 시간 선택기는 사용자가 콜백을 요청하려는 경우에 유용합니다. 직원이나 학생이 특정 날짜에 휴가를 요청하려는 경우에도 유용합니다.

보시다시피 WordPress 양식에 날짜 시간 선택기를 추가하려는 데에는 여러 가지 이유가 있습니다. 이제 양식에 WordPress 날짜 시간 선택기를 추가하는 방법을 알아보겠습니다.
날짜 시간 선택기로 WordPress 양식을 만드는 방법은 무엇입니까?
아래의 간단한 지침에 따라 WordPress 날짜 시간 선택기 양식을 즉시 만들 수 있습니다.
1단계: WordPress 날짜 시간 선택기로 최고의 WordPress 양식 플러그인 선택
첫째, 날짜 및 시간 선택기로 손쉽게 아름다운 연락처 양식을 만들 수 있는 WordPress 양식 플러그인을 선택해야 합니다. 우리는 옵션의 바다에서 하나를 선택하는 것이 압도적이라는 것을 이해합니다. 그렇기 때문에 에베레스트 양식을 사용하는 것이 좋습니다.

Everest Forms는 사용자의 마음을 사로잡는 다양한 양식 유형을 생성하기 위해 항상 사용되는 드래그 앤 드롭 양식 구축 솔루션입니다. 간단한 연락처 양식, 회신 양식, 온라인 호텔 예약 양식, 휴가 요청 양식 등 무엇을 원하든 원하는 대로 이루어집니다.
이 플러그인은 사전 설계된 양식 템플릿, 무제한 양식 필드, 이메일 알림, 스마트 조건부 논리 등과 같은 최고 수준의 기능을 제공합니다. 마찬가지로 깨끗하고 사용자 친화적 인 인터페이스가 있습니다. 문제가 발생하면 친절한 지원 팀에 연락하여 문제를 신속하게 해결할 수 있습니다.
2단계: Everest Forms 플러그인 설치
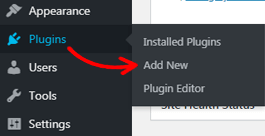
사이트에 Everest Forms 플러그인을 설치하려면 WordPress 대시보드에서 플러그인 >> 새로 추가 로 이동하십시오.

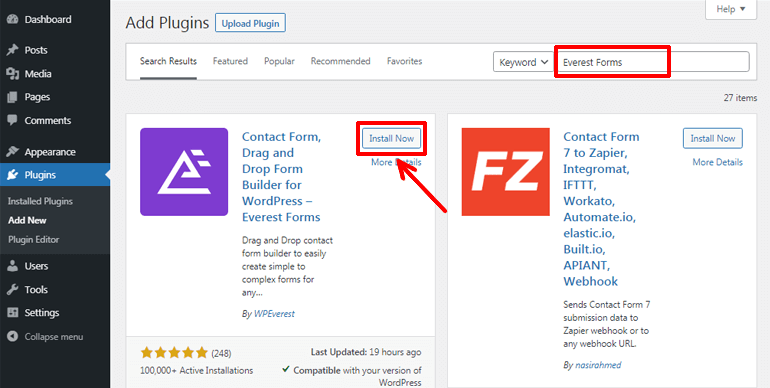
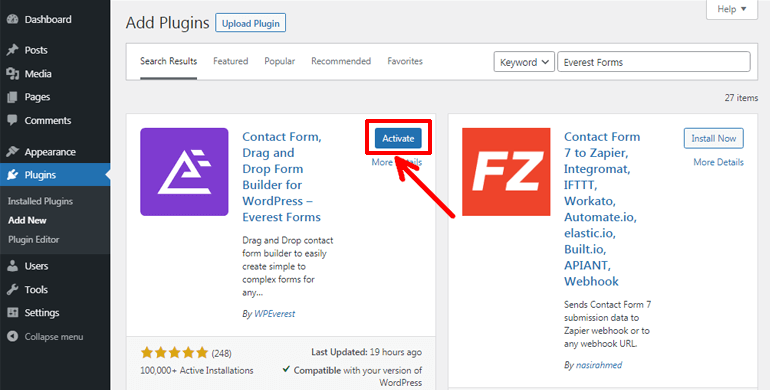
플러그인 추가 페이지로 이동합니다. 여기에서 검색 창에 설치하려는 플러그인의 이름을 입력할 수 있습니다. Everest Forms를 입력하자마자 플러그인이 화면에 바로 표시됩니다. 이제 지금 설치 버튼을 누르십시오.

마지막으로 활성화 버튼을 클릭하여 사이트에서 플러그인을 활성화합니다.

참고: Everest Forms 플러그인의 무료 버전이 마음에 들면 프로 버전으로 업그레이드하여 더 많은 기능을 즐길 수 있습니다.
3단계: 새 WordPress 양식 만들기
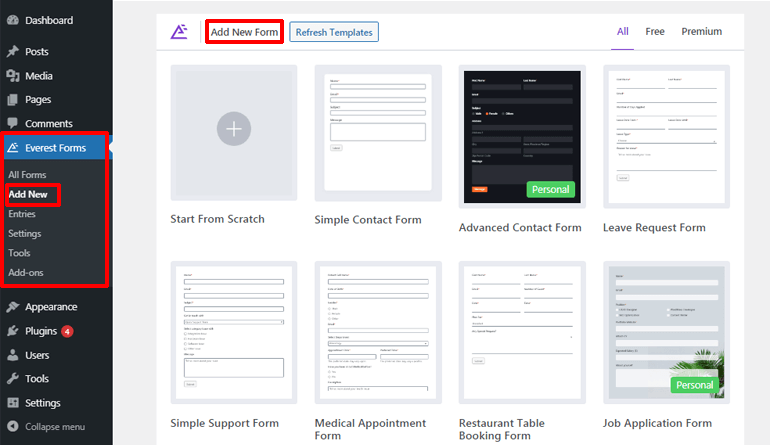
Everest Forms 플러그인을 설치하고 활성화한 후 Everest Forms >> Add New 로 이동합니다. 이제 새 양식 추가 페이지에서 미리 작성된 다른 양식 템플릿 중에서 선택하거나 처음부터 시작할 수 있습니다.

어떤 옵션을 선택하든 플러그인의 직관적인 드래그 앤 드롭 인터페이스를 통해 원하는 양식을 쉽게 만들 수 있습니다.
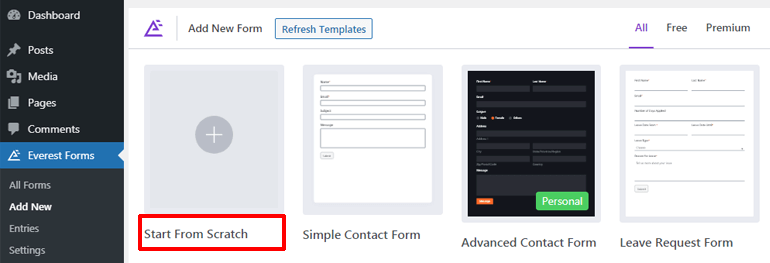
이 튜토리얼에서는 처음부터 날짜 시간 선택기를 사용하여 WordPress 문의 양식을 만드는 방법을 보여줍니다. 따라서 먼저 처음 부터 시작 옵션을 클릭하십시오.

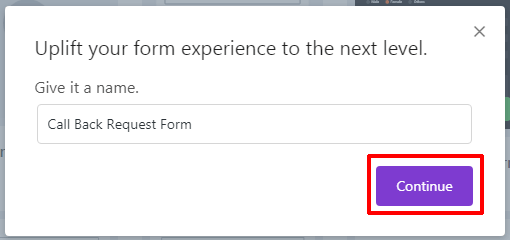
그런 다음 양식에 적합한 이름을 입력하고 계속 버튼을 누릅니다.

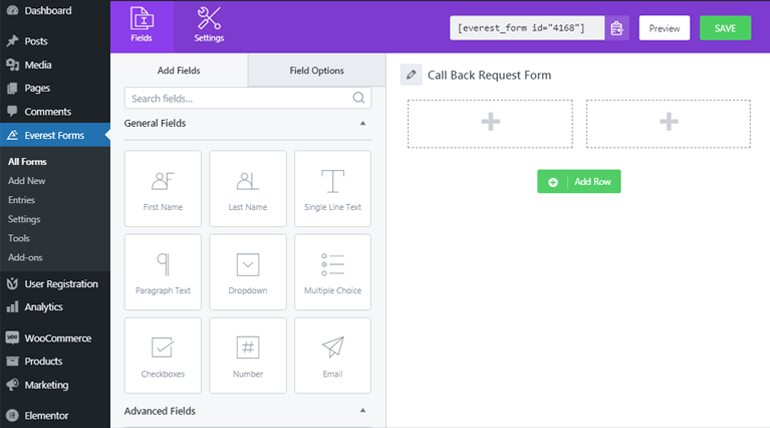
양식 편집기 창이 열립니다. 이제 양식에 필수 양식 필드를 추가할 수 있습니다.

필수 양식 필드 및 날짜 시간 선택기 추가
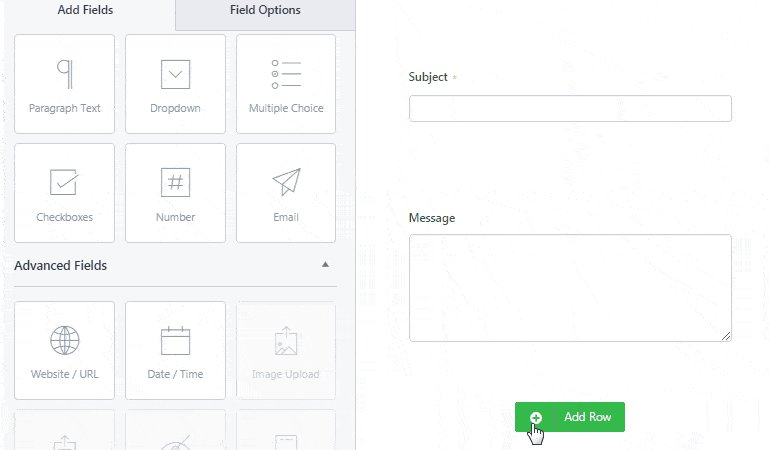
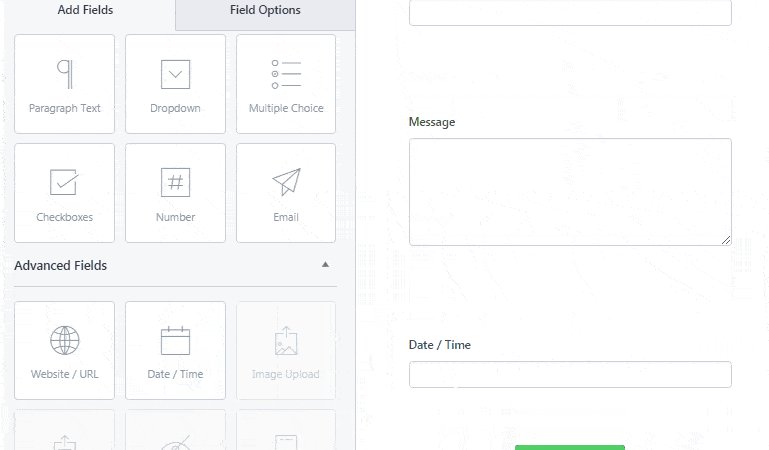
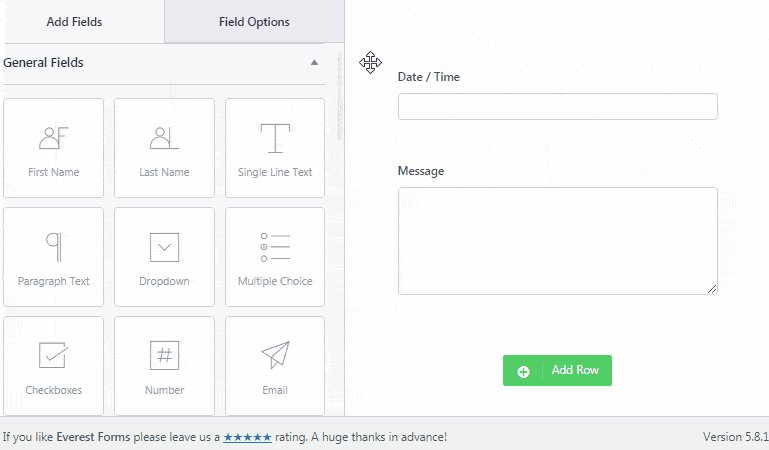
Name , Email , Phone 등과 같은 양식 필드를 왼쪽에서 쉽게 끌어 오른쪽의 빈 영역에 놓을 수 있습니다. 또한 한 줄 텍스트 및 단락 텍스트 와 같은 양식 필드를 사용하여 한 줄 및 단락 형식의 정보를 검색할 수 있습니다.
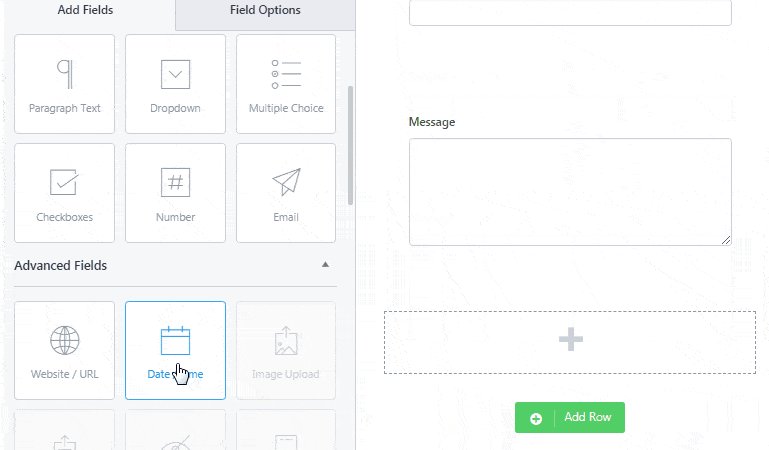
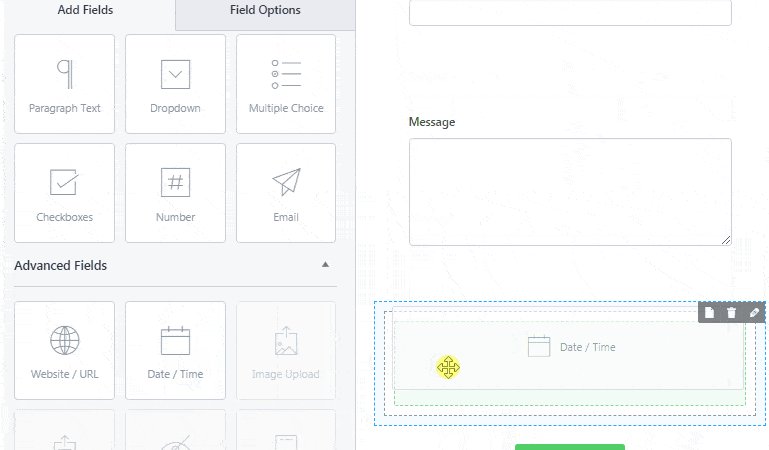
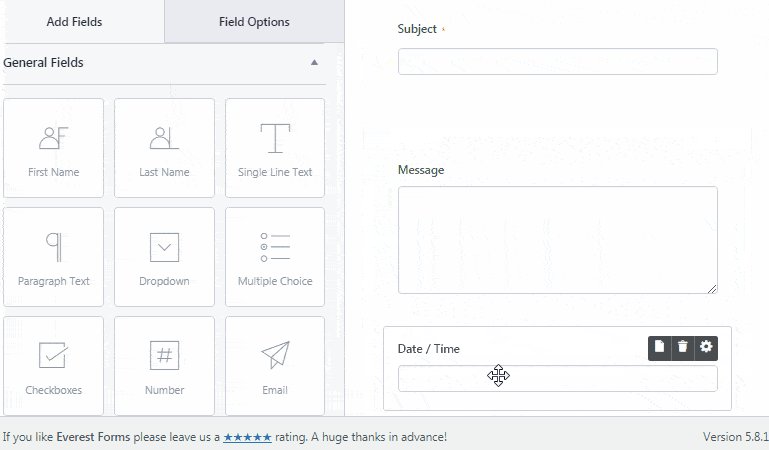
마찬가지로 날짜 및 시간 선택기 달력을 양식에 추가하려면 왼쪽에서 고급 필드 날짜/시간 을 끌어 필요한 영역에 놓습니다.

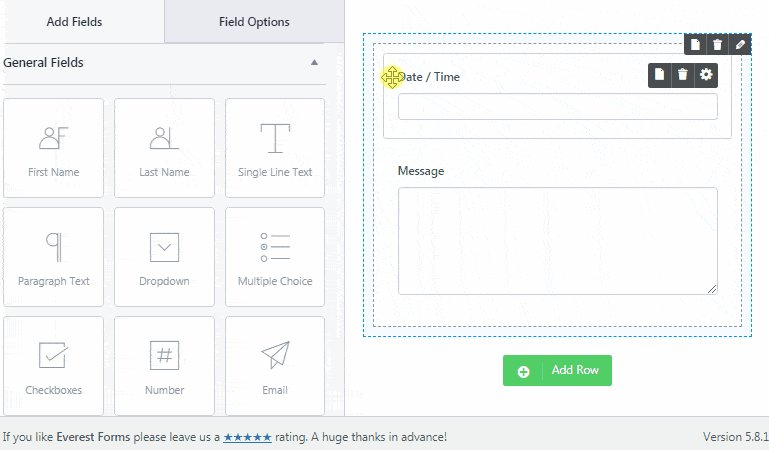
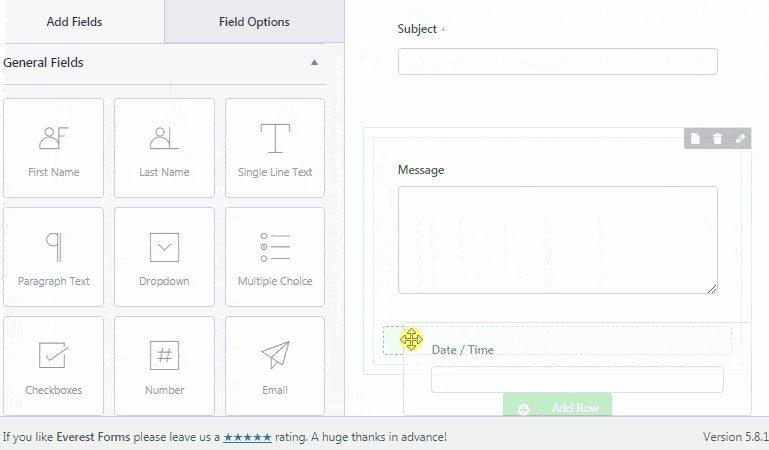
다른 추가 필드도 유사한 방식으로 양식에 추가할 수 있습니다. 말할 것도 없이, 필요에 따라 양식 필드를 재정렬하고 재정렬하는 것도 가능합니다. 필드를 원하는 영역으로 끌어다 놓기만 하면 됩니다. 그게 다야!

양식 필드 및 날짜 시간 선택기 사용자 지정
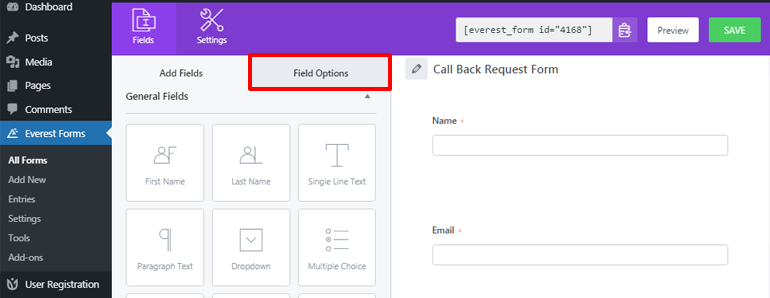
Everest Forms를 사용하면 귀하의 편의에 따라 양식 필드를 매우 쉽게 사용자 지정할 수 있습니다. 이를 위해 필드 옵션 을 클릭하면 레이블, 설명 및 기타 개별 양식 필드를 편집할 수 있습니다.

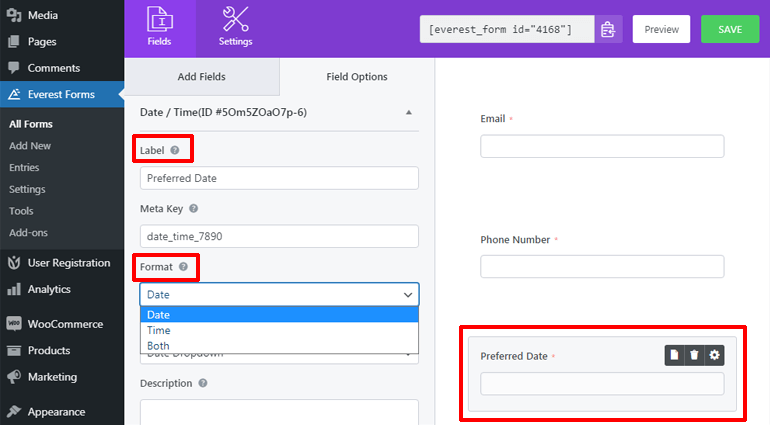
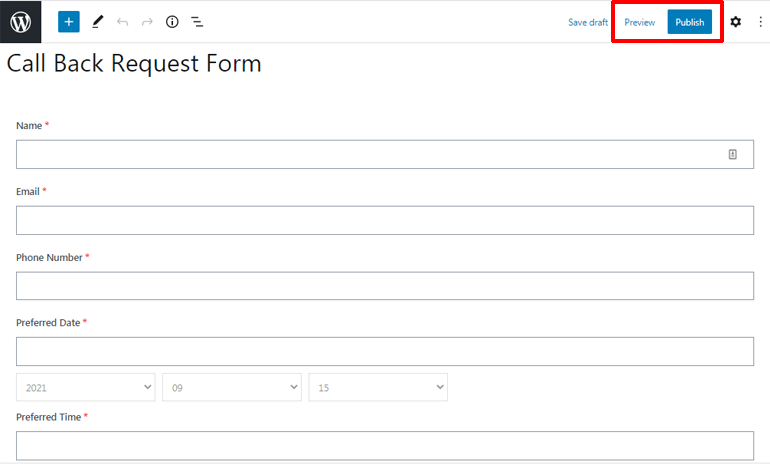
이에 따라 날짜/시간 필드를 클릭하여 필요에 맞게 사용자 정의할 수 있습니다. 번거로움 없이 레이블 과 형식 을 변경할 수 있습니다. 예를 들어, Preferred Date 로 레이블을 지정했습니다. 마찬가지로 형식에 대해 말하면 사용자가 여기에서 날짜, 시간 또는 둘 다를 선택하도록 허용할 수 있습니다.

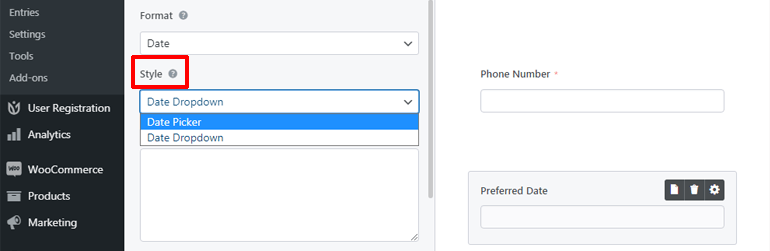
또한 날짜/시간 필드에 대한 두 가지 스타일 설정 옵션(예: 날짜 선택 도구 및 날짜 드롭다운) 중에서 선택할 수 있습니다.

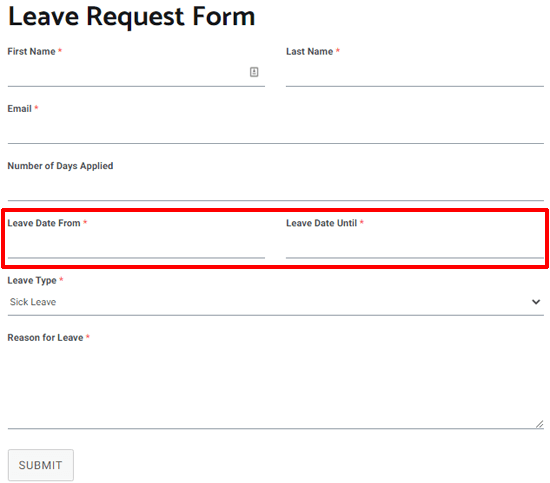
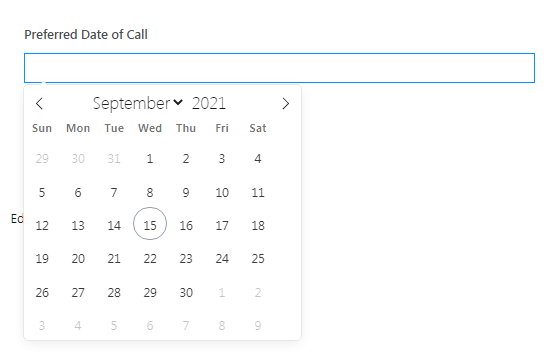
날짜 선택기 를 사용하면 프런트엔드에서 다음과 같이 보이는 달력 스타일 날짜 메뉴에서 날짜를 선택할 수 있습니다.

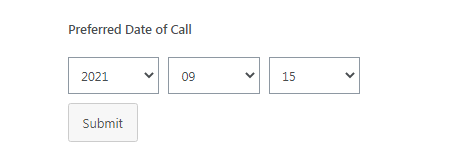
반대로 날짜 드롭다운 을 사용하면 사용자가 드롭다운 날짜 메뉴에서 날짜를 선택할 수 있습니다. 드롭다운 날짜 선택기는 프런트엔드에서 다음과 같이 보입니다.


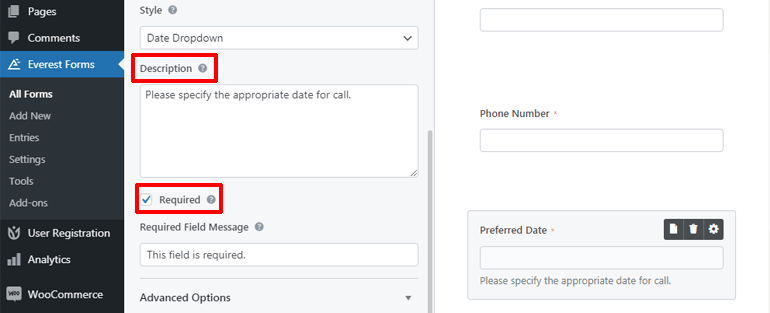
또한 필드에 간단한 설명 을 추가하고 사용자가 이 필드를 채우지 않고는 진행할 수 없도록 필수 필드로 만들 수도 있습니다.

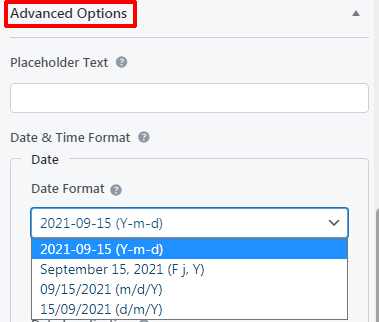
그리고 조금 아래로 스크롤하면 날짜 및 시간 설정을 추가로 사용자 지정할 수 있는 고급 옵션 도 찾을 수 있습니다. 여기에서 자리 표시자 텍스트를 추가하고 네 가지 날짜 형식 중에서 선택할 수 있습니다.

말할 것도 없이 시간 간격과 형식 을 선택할 수도 있습니다.

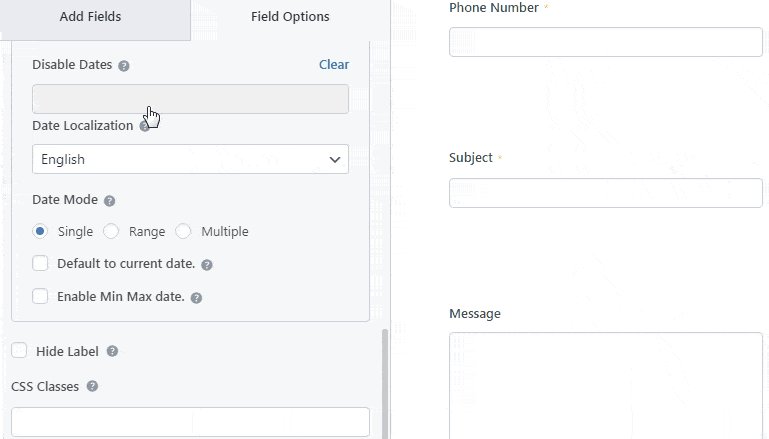
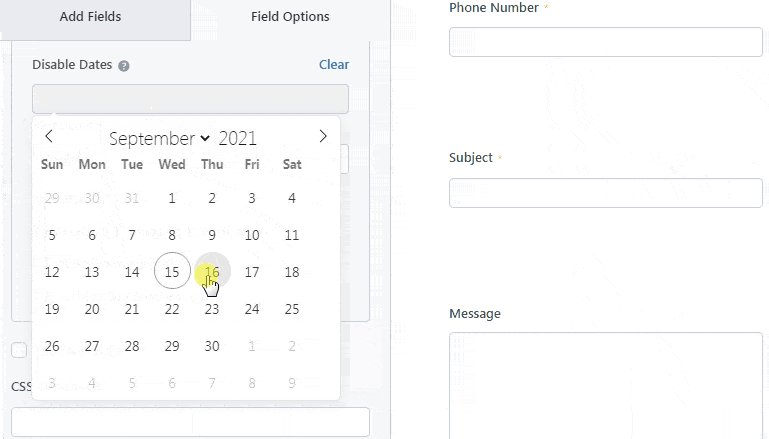
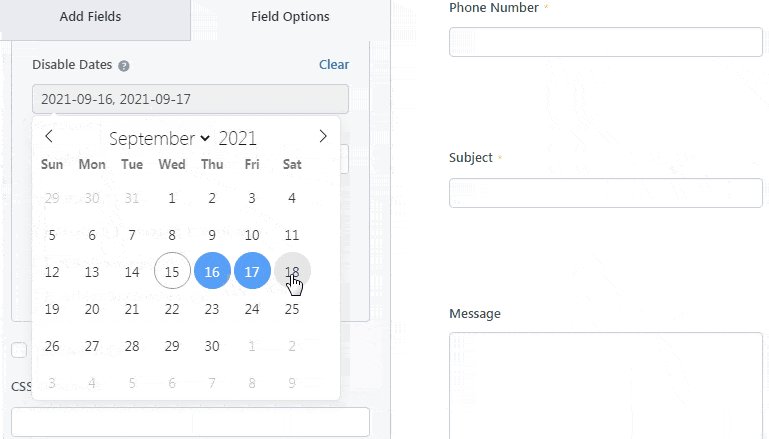
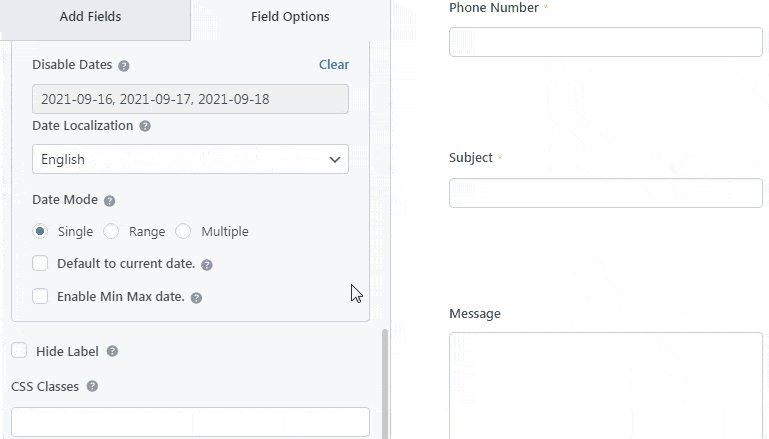
게다가 날짜 비활성화 옵션을 사용하면 양식의 날짜를 비활성화할 수 있습니다. 그렇게 하면 사용자가 해당 날짜를 선택할 수 없습니다.

또한 표시할 날짜 현지화를 선택할 수 있습니다. 선택할 수 있는 세 가지 날짜 모드 가 있습니다. 단일, 범위 및 다중입니다. 단일 날짜 모드를 사용하면 사용자가 단일 날짜를 선택할 수 있습니다. 레인저 모드를 사용하면 적절한 날짜 범위를 선택할 수 있습니다. 사용자는 다중 날짜 모드로 다중 날짜 옵션을 선택할 수 있습니다.

또한 기본 날짜를 현재 날짜로 설정하고 최소 및 최대 날짜를 선택할 수 있습니다. 다시 말하지만, 고급 사용자라면 CSS 클래스를 사용하여 날짜 필드에 더 많은 작업을 수행할 수 있습니다.
4단계: 양식 설정 사용자 지정
날짜 시간 선택 캘린더로 WordPress 양식을 성공적으로 만들었지만 필요한 양식 설정을 구성하지 않으면 불완전합니다. 따라서 아래에서 일반적인 양식 구성 및 이메일 설정에 대해 간략하게 설명하겠습니다.
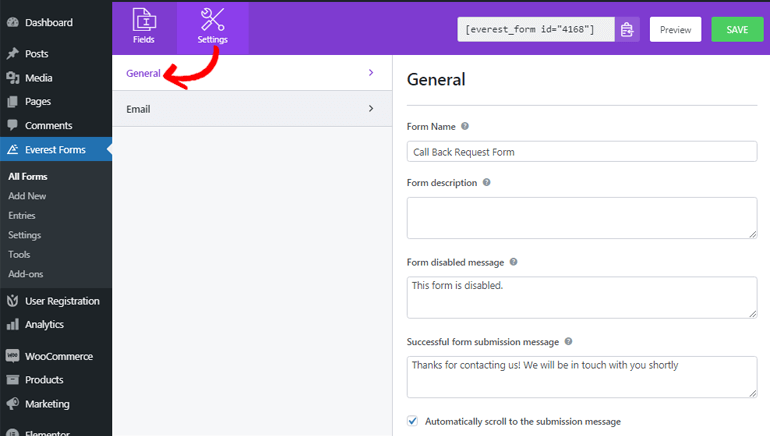
일반 양식 설정 구성
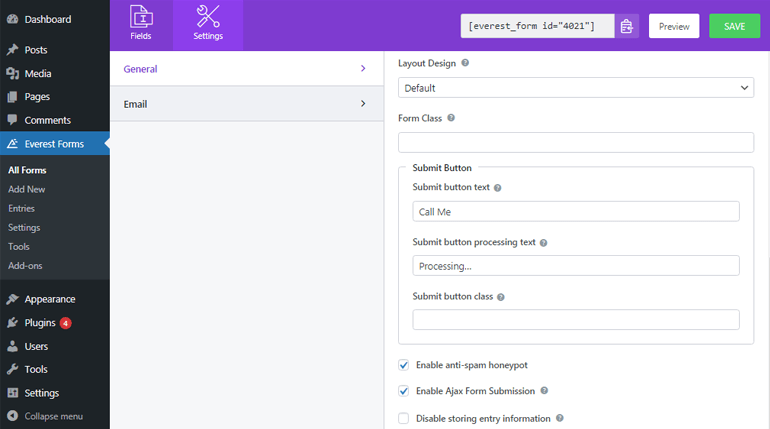
일반 양식 설정 옵션을 구성하려면 설정 >> 일반 으로 이동하십시오. 양식 이름과 설명은 여기에서 편집할 수 있습니다. 양식 비활성화 메시지 및 성공 양식 메시지를 입력할 수도 있습니다.

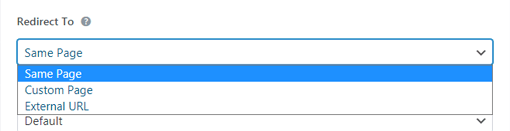
리디렉션 대상 옵션을 사용하면 사용자가 양식을 제출하면 관심 있는 URL이나 페이지로 이동할 수 있습니다.

레이아웃 디자인 및 양식 클래스 옵션을 사용하면 다양한 양식 디자인 중에서 선택하고 양식에 클래스를 추가할 수 있습니다. 제출 버튼 섹션에서 원하는 제출 버튼 텍스트, 제출 버튼 처리 텍스트 및 제출 버튼 클래스를 추가할 수 있습니다.

또한 스팸 방지 허니팟을 활성화하여 스팸으로부터 양식을 보호할 수 있습니다. 마찬가지로 사용자가 ajax 양식 제출을 활성화하여 다시 로드하지 않고 양식을 제출할 수 있도록 합니다. 필요에 따라 항목 정보 저장을 활성화 또는 비활성화할 수도 있습니다.
이메일 설정 구성
이메일 설정을 사용하면 양식 제출 후 이메일을 배달해야 하는 위치를 구성할 수 있습니다. 좋은 소식은 Everest Forms를 사용하여 여러 이메일 알림을 구성할 수 있다는 것입니다. 예를 들어 관리자 이메일 알림 은 관리자에게 트리거되는 반면 사용자 이메일 알림 은 사용자에게 트리거됩니다.
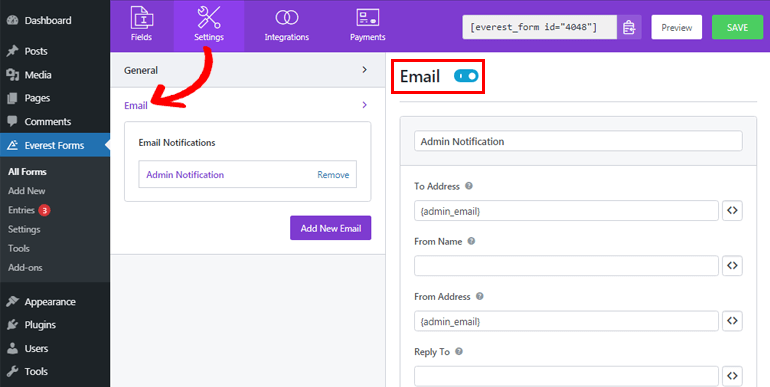
설정 >> 이메일 로 이동하여 이메일 설정을 구성할 수 있습니다. 먼저 이메일 알림 관리를 시작하려면 이메일 설정 옵션이 켜져 있는지 확인하십시오. 그런 다음 관리자 이메일 알림 설정을 시작할 수 있습니다.

받는 사람 주소 필드에 이메일을 배달할 이메일 주소를 입력합니다. 관리자 이메일을 구성 중이므로 여기에 관리자 이메일을 입력할 수 있습니다. 더 나아가 스마트 태그 {admin_email}을 사용하여 관리자 이메일 주소를 자동으로 캡처할 수 있습니다.
보낸 사람 이름 섹션에는 양식을 제출하는 사용자의 이름이 표시됩니다. 스마트 태그를 사용하여 사용자의 이름을 캡처할 수 있습니다. 그렇게 쉽게! 그러나 이메일 전송 중에 문제가 발생하지 않도록 이름 필드를 필수로 설정해야 합니다.
From Address 를 사용하면 양식이 전송되는 이메일 주소를 추가할 수 있습니다. 따라서 여기에 관리자 이메일도 추가할 수 있습니다.
답장을 사용하면 이메일을 받은 후 답장을 보낼 이메일 주소를 입력할 수 있습니다. 따라서 이전과 같이 스마트 태그를 사용하여 사용자의 이메일을 가져올 수 있습니다.
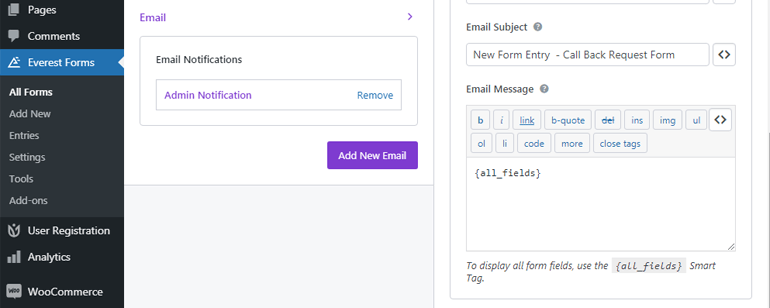
무엇보다도 이메일 제목 과 메시지 를 추가할 수도 있습니다. 이메일 메시지에서 {all_fields} 스마트 태그를 사용하면 날짜와 시간을 포함하여 사용자가 입력한 모든 양식 필드 정보가 표시됩니다.

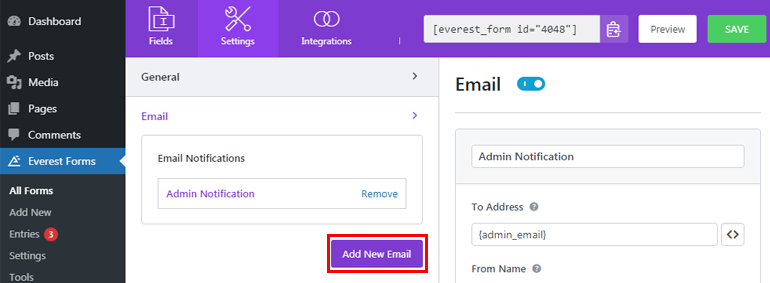
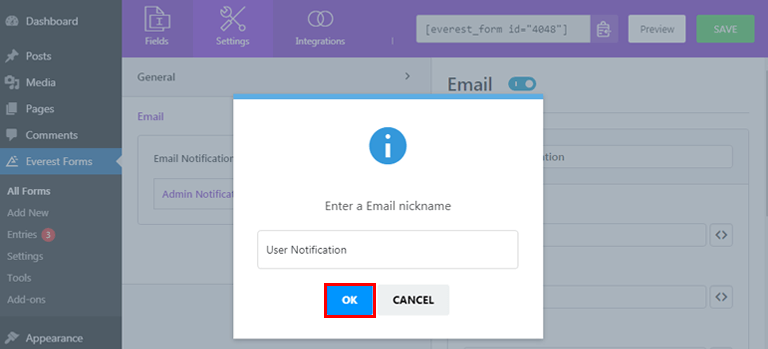
이제 새 이메일 알림을 설정하려면 새 이메일 추가 버튼을 클릭하면 됩니다.

그런 다음 이름을 지정하십시오. 예를 들어 사용자 이메일을 설정하는 경우 이름을 User Notification 으로 지정할 수 있습니다.

다음으로 이전에 관리자에게 했던 것처럼 사용자 이메일 알림을 설정할 수 있습니다.
5단계: 사이트에 WordPress 날짜 시간 선택기 양식 추가
사용자가 양식을 볼 수 있도록 하려면 먼저 사이트에 양식을 추가해야 합니다. Everest Forms를 사용하면 WordPress 양식을 게시물이나 페이지 또는 적절한 위치에 추가할 수 있습니다.
여기에서는 날짜 시간 선택 캘린더가 있는 WordPress 양식을 게시물에 추가하는 방법을 보여줍니다.
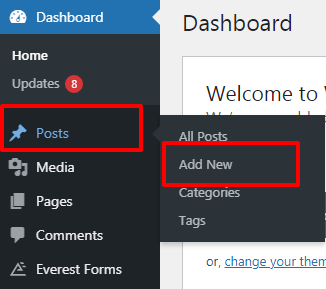
대시보드에서 게시물 >> 새로 추가 로 이동합니다.

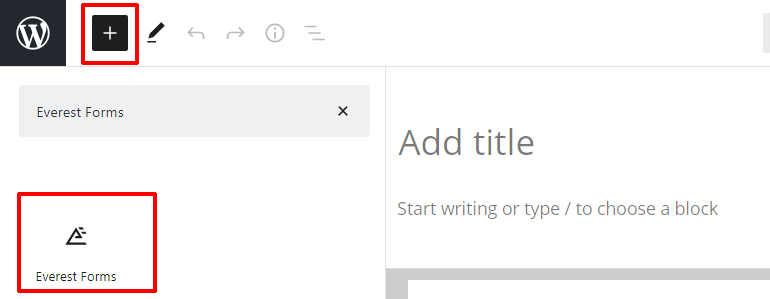
그런 다음 상단의 블록 추가 (+) 버튼을 클릭합니다. 다시 Everest Forms 블록 을 검색하고 클릭하십시오.

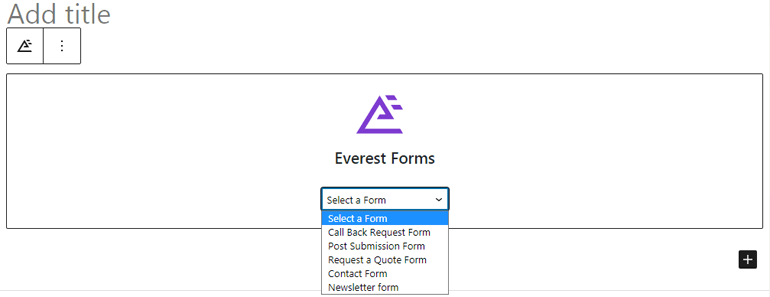
이제 드롭다운 메뉴를 눌러 필요한 양식을 선택하십시오.

마지막으로 양식에 제목을 입력하고 게시 버튼을 클릭하여 양식이 실제로 작동하는지 확인합니다. 또한 양식을 미리보기하여 라이브로 만들기 전에 프론트엔드에서 양식이 어떻게 보이는지 볼 수 있습니다.

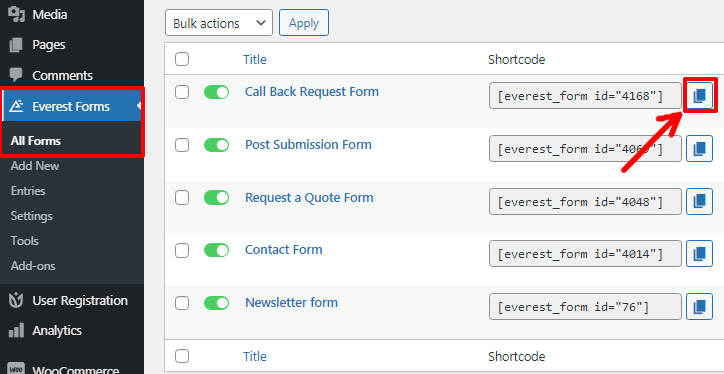
또는 Everest Forms >> All Forms 로 이동하여 필요한 양식의 단축 코드를 복사할 수 있습니다.

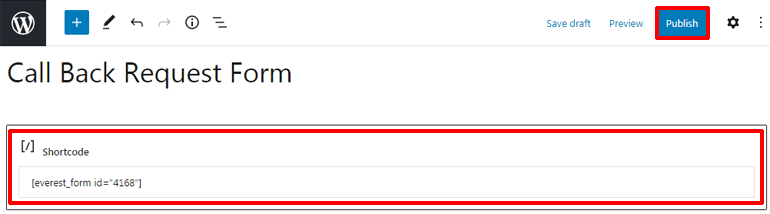
그런 다음 원하는 게시물 또는 페이지에 단축 코드를 붙여넣습니다. 마지막으로 게시 버튼을 누릅니다.

결론
이것이 날짜 시간 선택기로 WordPress 양식을 만드는 방법입니다. Everest Forms를 사용하면 다양한 스타일의 날짜 선택기를 양식에 추가할 수 있습니다. 이 플러그인을 사용하여 만드는 모든 양식은 모바일 친화적이며 모든 화면 유형과 크기에 완벽하게 적용됩니다.
이제 날짜 시간 선택 캘린더로 WordPress 문의 양식을 쉽게 만들 수 있기를 바랍니다. 이 기사가 도움이 되었다면 소셜 플랫폼에서도 공유하십시오.
또한 Twitter와 Facebook에서 팔로우하여 더 많은 업데이트를 확인할 수 있습니다.
아직 여유가 있습니까? 그런 다음 두 개의 열이 있는 WordPress 문의 양식과 입사 지원 양식을 만드는 방법에 대한 기사를 확인할 수 있습니다.
