WordPress에서 유지 관리 모드 페이지를 만드는 방법(4단계)
게시 됨: 2022-04-22WordPress 웹 사이트에서 광범위한 업데이트를 수행하려는 경우 WordPress에서 유지 관리 모드 페이지를 만드는 방법이 궁금할 수 있습니다. 이것은 청중에게 정보를 제공하는 효과적인 방법이 될 수 있습니다. 또한 향후 콘텐츠에 대한 소문을 생성할 수 있습니다.
이 게시물에서는 유지 관리 모드 페이지가 무엇이고 WordPress 웹사이트에서 사용하려는 이유에 대해 설명합니다. 그런 다음 Beaver Builder를 사용하여 설정하는 방법을 보여 드리겠습니다. 시작하자!
- WordPress의 유지 관리 모드 소개
- WordPress 웹 사이트의 유지 관리 모드 페이지를 디자인해야 하는 이유
- WordPress에서 유지 관리 모드 페이지를 만드는 방법(4단계)
- 1단계: 새 페이지 추가
- 2단계: 유지 관리 템플릿 선택
- 3단계: 이미지 및 텍스트 사용자 지정
- 4단계: 추가 기능 추가
- 결론
WordPress의 유지 관리 모드 소개
웹사이트를 크게 변경할 때는 유지 관리 모드를 활성화하는 것이 좋습니다. 이 알림은 방문자에게 귀하의 사이트(또는 특정 페이지)가 현재 오프라인 상태임을 알려줍니다.
일반적으로 유지 관리 모드 페이지는 콘텐츠를 사용할 수 없는 이유에 대한 정보를 제공합니다. 청중은 특정 페이지를 볼 수 없지만 언제 백업되는지 알릴 수 있습니다.

라이브 사이트에서 테마 및 플러그인을 편집하면 사용자에게 오류 페이지가 표시됩니다. 이 경우 방문자는 원하는 콘텐츠를 즉시 찾을 수 없습니다. 궁극적으로 오류 페이지는 신뢰도를 떨어뜨리고 이탈률을 높일 수 있습니다.
우발적인 오류 페이지가 해로울 수 있지만 방문자를 다시 참여시키기 위해 사용자 지정 404 오류 페이지를 만들 수 있습니다. 그러나 유지 관리 모드 페이지가 더 나은 옵션인 경우가 많습니다.
유지 관리 모드 페이지를 사용하면 청중이 웹사이트로 돌아와 정보에 액세스할 수 있을 때 이를 알릴 수 있습니다. 또한 이러한 페이지에는 리드 캡처 양식이 포함되어 있어 떠난 후에도 사용자에게 연락할 수 있습니다.
WordPress 웹 사이트의 유지 관리 모드 페이지를 디자인해야 하는 이유
웹사이트는 스팸 댓글 삭제 또는 백업 수행과 같은 일상적인 유지 관리가 필요한 경우가 많습니다. 이러한 소규모 작업의 경우 사이트에 다운타임이 발생하지 않습니다. 그러나 더 큰 기능 문제를 수정할 때 유지 관리 모드 페이지를 만드는 방법을 아는 것이 중요합니다.
다음과 같은 경우 유지 관리 모드 페이지를 만드는 것을 고려해야 합니다.
- 새 플러그인 구성
- 테마 사용자 지정
- 안전하지 않은/스팸 링크 제거
이러한 변경으로 인해 404 오류 페이지 또는 라이브 웹사이트의 White Screen of Death와 같은 심각한 문제가 발생할 수 있습니다. 이러한 기능적 문제가 발생한 후 방문자는 잠재적으로 좌절하여 사이트를 떠날 수 있습니다.
이 때 유지 관리 모드 페이지가 유용할 수 있습니다. 웹사이트를 보다 전문적으로 보이게 할 수 있습니다. 또한 이 페이지는 더 나은 경험을 제공하기 위해 사이트를 적극적으로 업데이트하고 있음을 청중에게 알릴 수 있습니다.
사용자가 원하는 콘텐츠를 찾지 못하더라도 유지 관리 모드 페이지에서 언제 사용할 수 있는지 알려줄 수 있습니다. 이 정보는 404 오류 페이지보다 처음 방문자에게 더 고무적일 수 있습니다. 또한 많은 유지 관리 모드 페이지에는 사용자가 추가 업데이트를 구독할 수 있는 이메일 등록 양식이 포함되어 있습니다.
유지 관리 모드 페이지를 사용하여 신제품 출시 또는 웹사이트 재설계를 홍보할 수도 있습니다. 곧 출시될 랜딩 페이지를 만들어 출시일 전에 입소문을 낼 수 있습니다.
WordPress에서 유지 관리 모드 페이지를 만드는 방법(4단계)
Beaver Builder 플러그인을 사용하여 첫 번째 유지 관리 모드 페이지를 만드는 것이 좋습니다. 드래그 앤 드롭 페이지 빌더를 사용하여 사용자 정의 디자인을 쉽게 만들 수 있습니다. 디자인에 더 적은 시간을 할애하려는 경우 미리 디자인된 유지 관리 모드 페이지 레이아웃에 액세스할 수 있습니다.
고급 사용자 정의가 필요한 경우 PowerPack Beaver Builder Addon을 다운로드할 수도 있습니다. 유지 관리 모드 및 곧 출시될 페이지를 포함하여 전문적으로 설계된 템플릿 라이브러리와 함께 제공됩니다.
1단계: 새 페이지 추가
이 튜토리얼의 첫 번째 부분에서는 무료 Beaver Builder 플러그인을 사용할 것입니다. 나중에 프리미엄 도구가 유지 관리 모드 페이지를 더욱 발전시키는 방법을 보여 드리겠습니다. 이미 프리미엄 버전의 Beaver Builder가 설치되어 있으면 모든 준비가 완료된 것입니다.
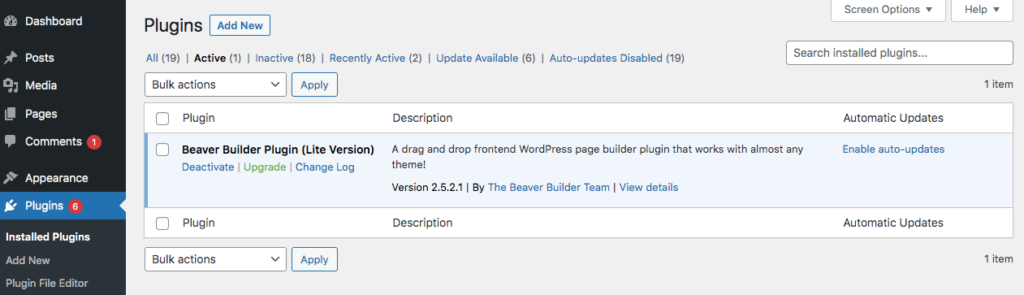
먼저 WordPress 대시보드의 플러그인 페이지로 이동합니다. 새로 추가 를 클릭하고 "Beaver Builder Lite"를 검색합니다. 그런 다음 설치하고 활성화합니다.

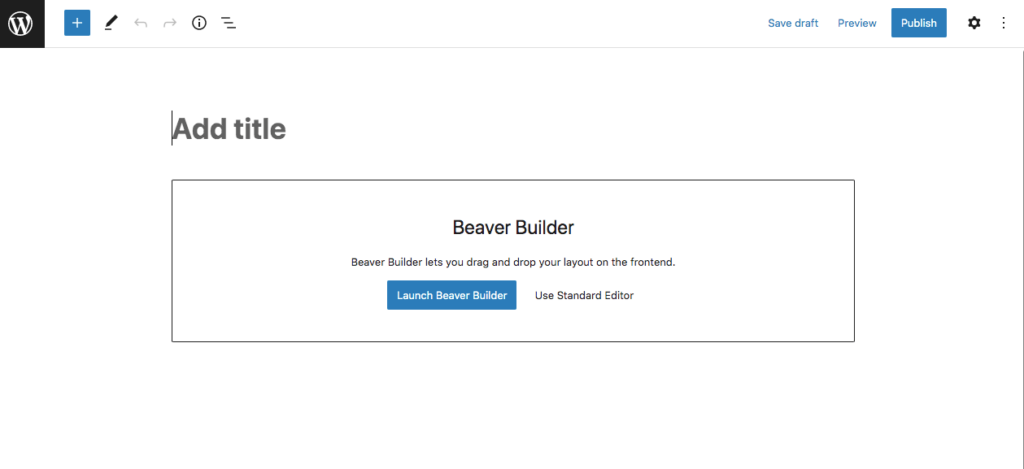
유지 관리 모드 페이지를 만들려면 페이지 > 새로 추가 를 선택합니다. 이제 페이지에 제목을 지정하십시오. 다음으로 Beaver Builder 시작 을 클릭합니다.

그러면 유지 관리 모드 페이지 사용자 지정을 시작할 수 있는 Beaver Builder 편집기가 열립니다.
2단계: 유지 관리 템플릿 선택
Beaver Builder Lite를 사용하더라도 미리 만들어진 페이지 템플릿에 액세스할 수 있습니다. 여기에는 웹 사이트에 맞게 사용자 지정할 수 있는 간단한 유지 관리 모드 페이지가 포함됩니다.
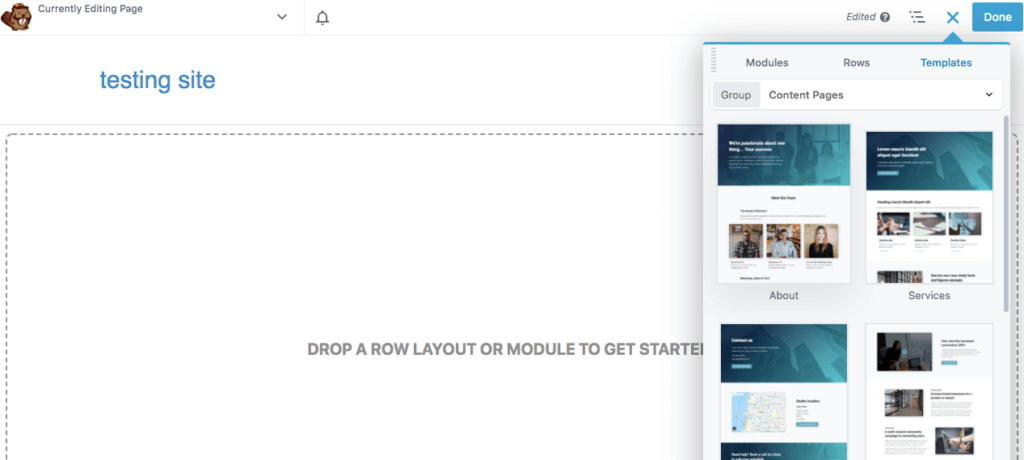
새 페이지에서 오른쪽 상단 모서리에 있는 + 아이콘을 클릭합니다. 여기에서 특정 모듈을 끌어다 놓아 사용자 정의 페이지를 만들 수 있습니다.
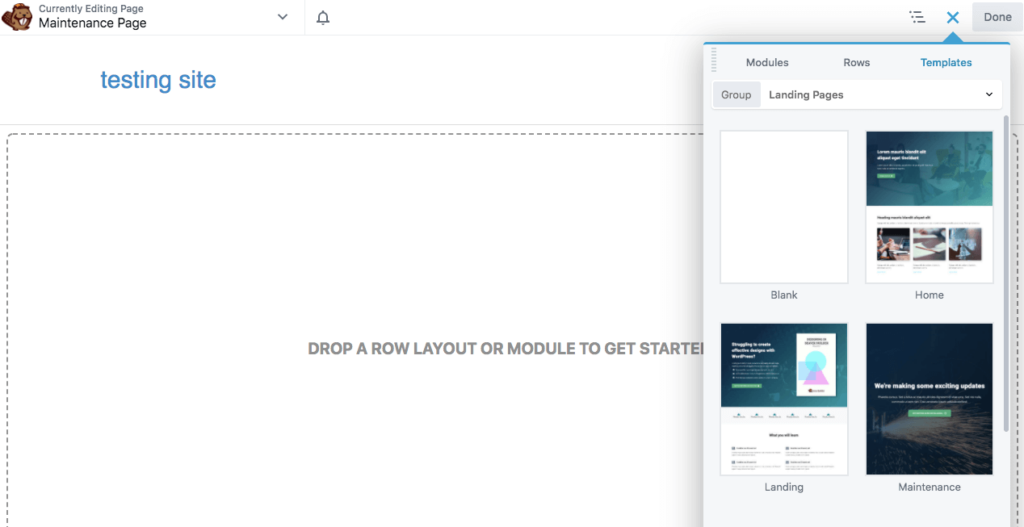
또는 템플릿 탭으로 이동하여 시간을 절약할 수 있습니다.

그룹 드롭다운 메뉴에서 방문 페이지 를 선택합니다. 그런 다음 유지 관리 라는 옵션이 표시됩니다.

이 템플릿을 클릭하고 끌어 페이지에 추가합니다.
3단계: 이미지 및 텍스트 사용자 지정
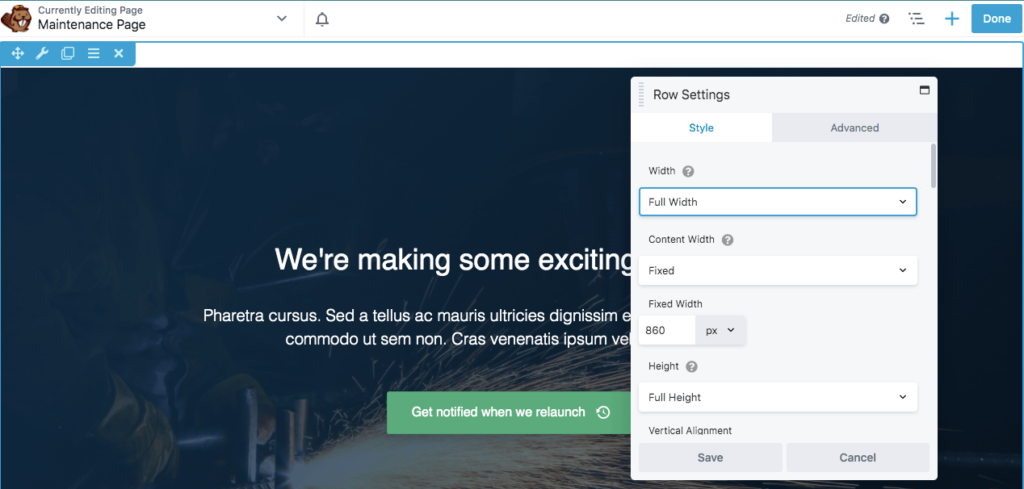
유지 관리 템플릿을 삽입한 후 이를 사용자 지정하고 웹 사이트에 관련 정보를 추가해야 합니다. 배경 이미지를 변경하려면 해당 이미지 위로 마우스를 가져간 다음 렌치 아이콘을 클릭하여 행 설정 을 엽니다.

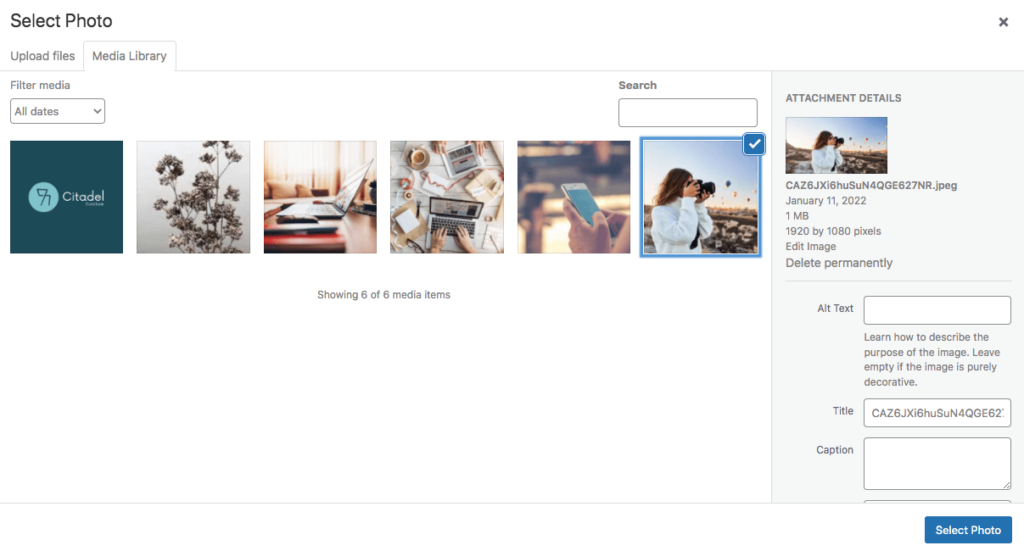
스타일 탭에서 배경 사진 까지 아래로 스크롤하고 제거 를 클릭합니다. 그런 다음 미디어 라이브러리에서 이미지를 삽입하거나 새 파일을 업로드할 수 있습니다.

올바른 이미지를 찾았으면 사진 선택 을 클릭합니다. 유지 관리 페이지의 배경이 마음에 들면 변경 사항을 저장하십시오.
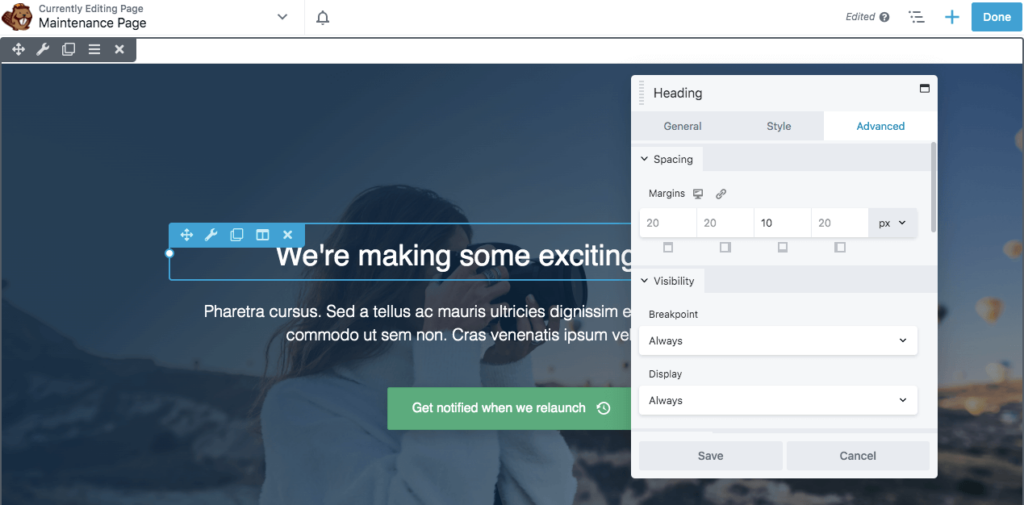
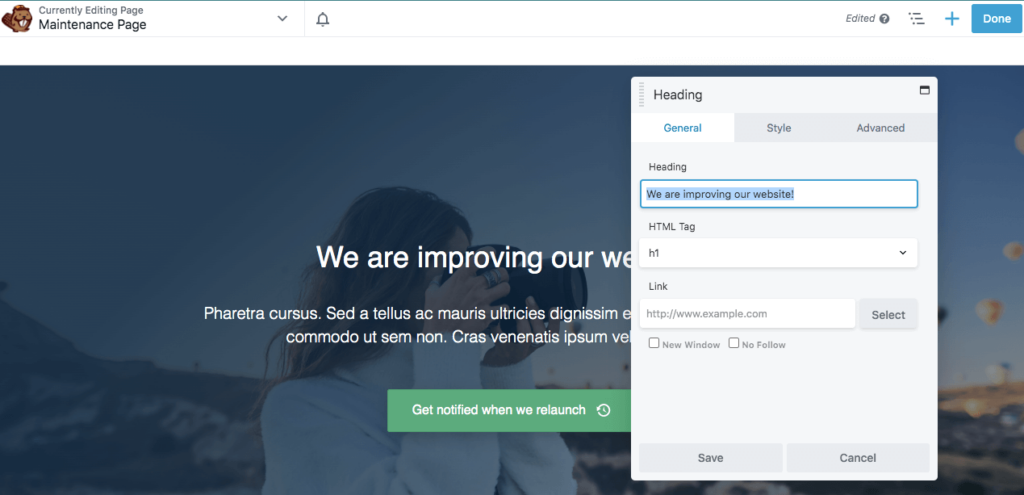
기본 텍스트를 사용자 정의할 수도 있습니다. 제목 위로 마우스를 가져간 다음 해당 설정을 클릭하여 시작합니다.

텍스트를 편집하려면 일반 탭으로 이동하십시오. 제목 섹션에서 자신의 텍스트를 추가합니다.


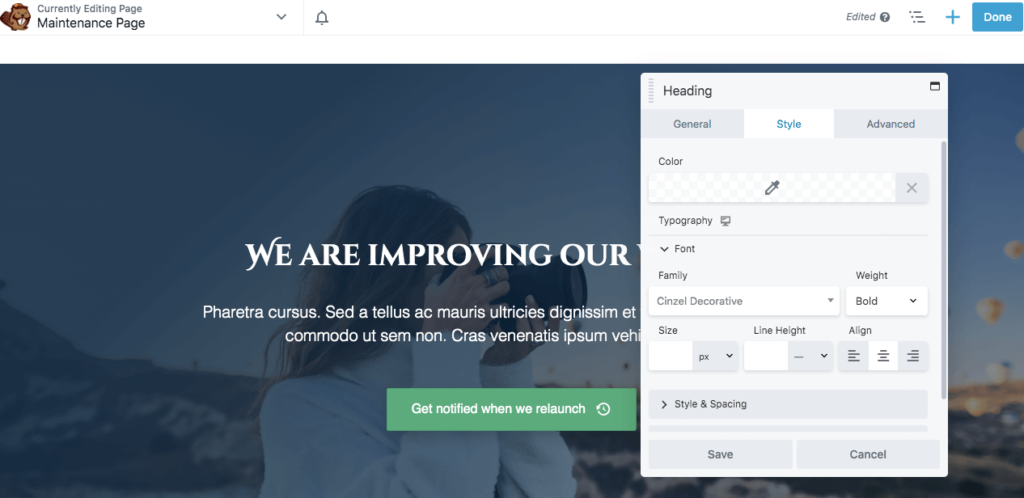
스타일 탭에서 글꼴, 색상 및 제목 크기를 변경할 수도 있습니다. 수정한 후 저장 을 클릭합니다.

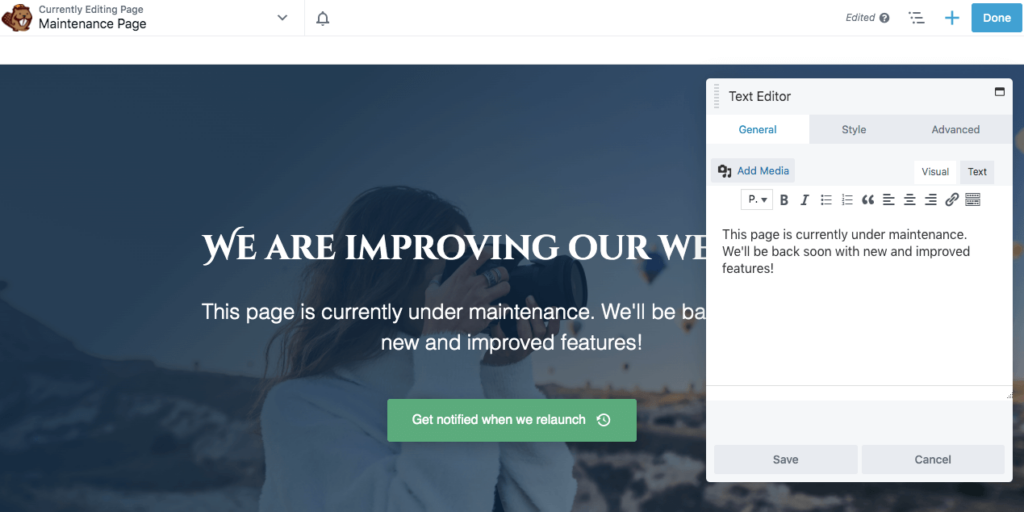
본문의 본문에 대해서도 동일한 편집 과정을 거칠 수 있습니다. 일반 탭에서 사용자 정의 텍스트를 추가한 다음 필요에 따라 글꼴을 조정합니다.

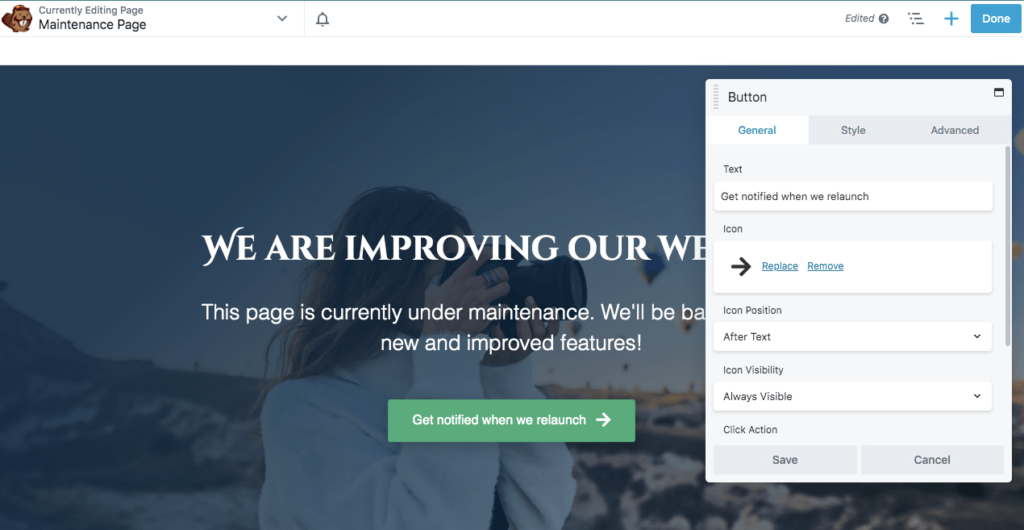
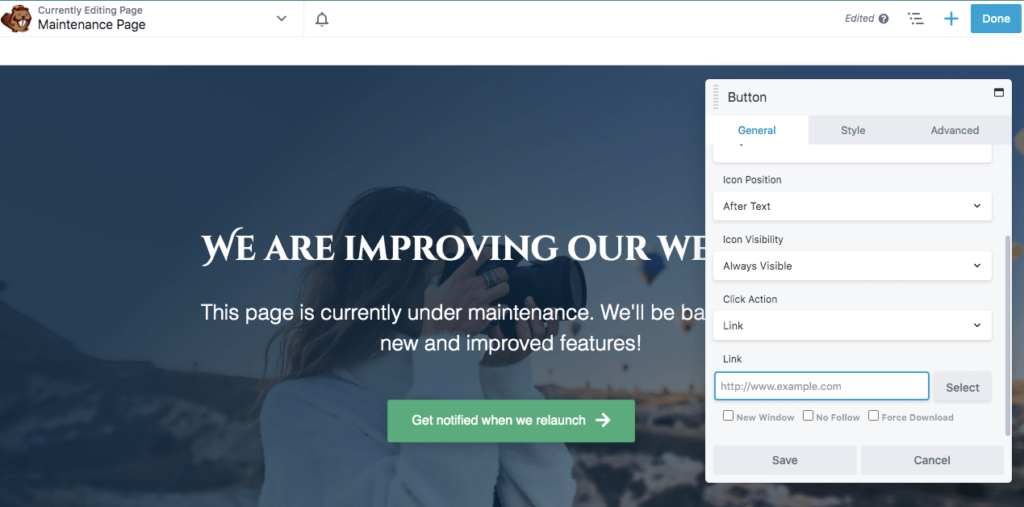
이 기본 템플릿의 마지막 기능은 클릭 유도문안(CTA) 버튼입니다. 설정을 클릭하여 텍스트를 편집하고 사용자 정의 아이콘을 추가할 수 있습니다.

일반 탭의 맨 아래에 버튼을 연결하려는 링크를 붙여넣습니다. 이것은 유사한 정보가 있는 다른 웹사이트 페이지이거나 이메일 주소를 캡처하기 위한 방문 페이지일 수 있습니다.

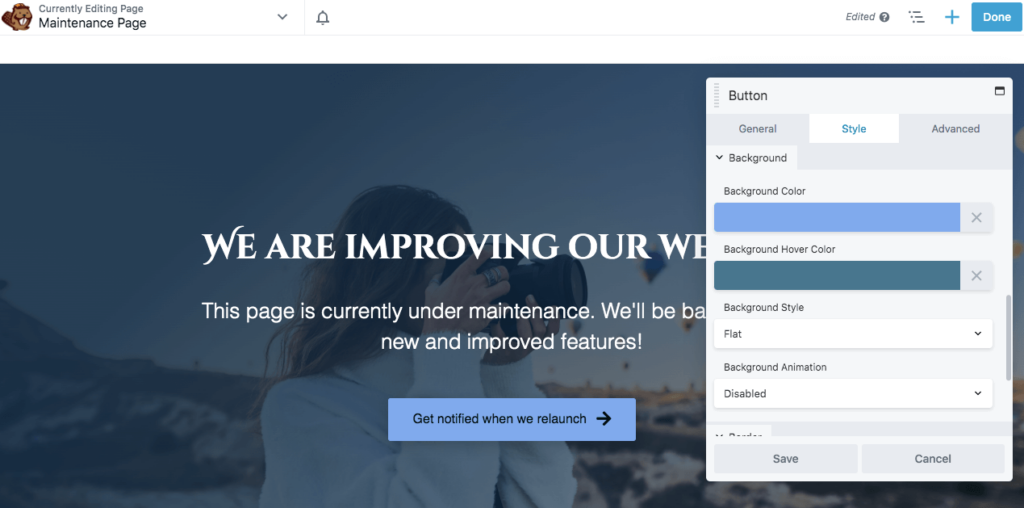
그런 다음 스타일 탭으로 이동하여 버튼 색상과 호버 색상을 편집합니다. 여기에서 텍스트 색상과 글꼴을 변경할 수도 있습니다.

페이지 모양이 마음에 들면 저장 을 클릭한 다음 게시 를 클릭합니다. 웹 사이트 유지 관리 중에 끊어질 수 있는 링크가 있는 경우 이 페이지로 리디렉션하는 것이 좋습니다.
4단계: 추가 기능 추가
Beaver Builder Lite는 위의 단계를 완료하는 데 필요한 모든 것을 제공합니다. 이 도구는 간단한 유지 관리 페이지를 구축하는 데 효과적일 수 있습니다. 그러나 카운트다운 타이머 또는 리드 캡처 양식과 같은 고급 기능에 액세스하려면 프리미엄 플러그인이 필요합니다.
Beaver Builder Pro를 사용하면 새 유지 관리 페이지를 추가하고 Lite 플러그인과 동일한 프로세스를 사용하여 편집할 수 있습니다. 그러나 이제 추가 모듈을 추가하여 유지 관리 페이지를 보다 대화식으로 만들 수 있습니다.
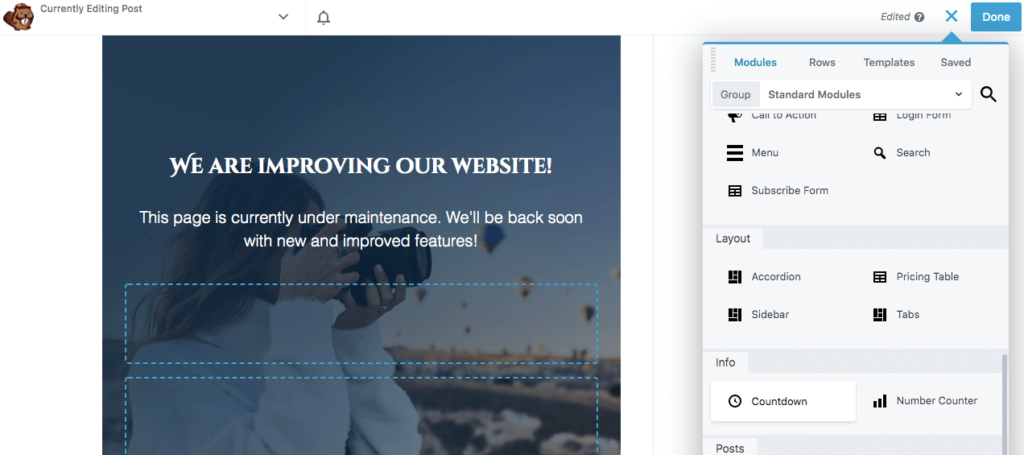
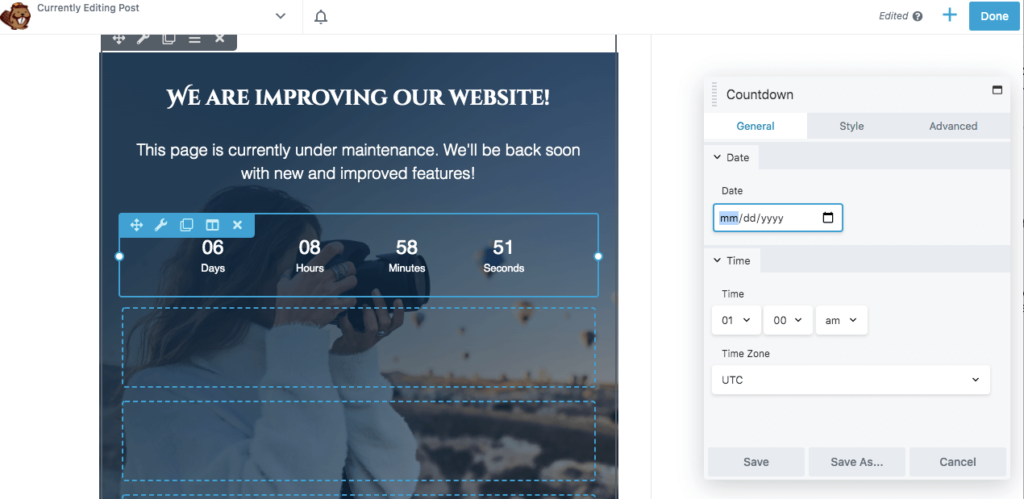
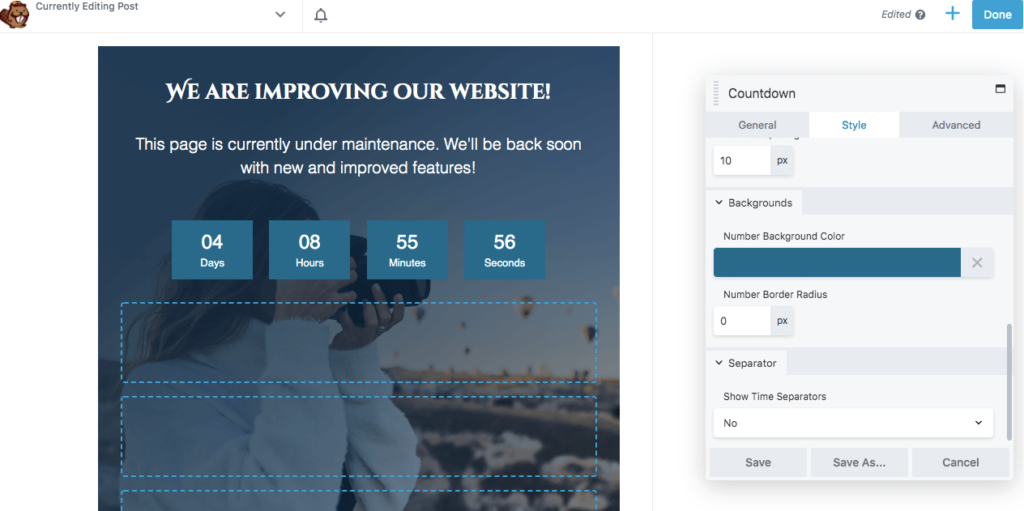
예를 들어 모듈 에서 카운트다운 타이머를 페이지로 끌어다 놓을 수 있습니다. 사이트가 다시 활성화될 때 방문자에게 알릴 수 있습니다.

이 모듈을 사용하면 일반 탭에서 시작 날짜를 추가할 수 있습니다. 시간대도 지정해야 합니다.

스타일 에서 숫자의 색상과 크기를 편집할 수 있습니다. 그런 다음 필요한 경우 배경색을 추가합니다.

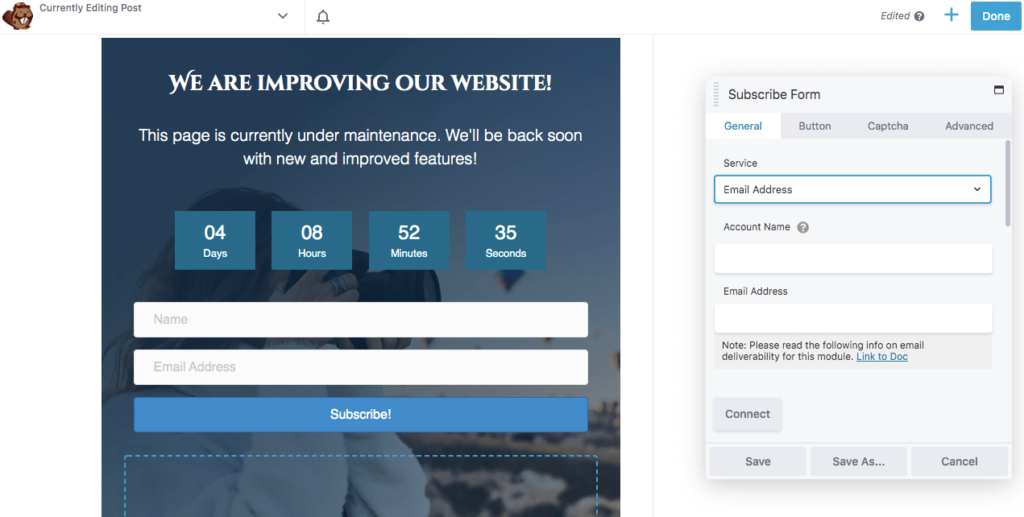
유지 관리 모드 페이지를 사용하여 리드를 캡처할 수도 있습니다. 이런 식으로 사용자는 뉴스레터에 가입하고 계획된 업데이트에 대해 알아볼 수 있습니다.
리드 캡처를 시작하려면 구독 양식 모듈을 원하는 곳으로 끌어다 놓습니다. 그런 다음 응답을 모니터링하는 데 사용할 이메일 마케팅 서비스를 연결합니다.

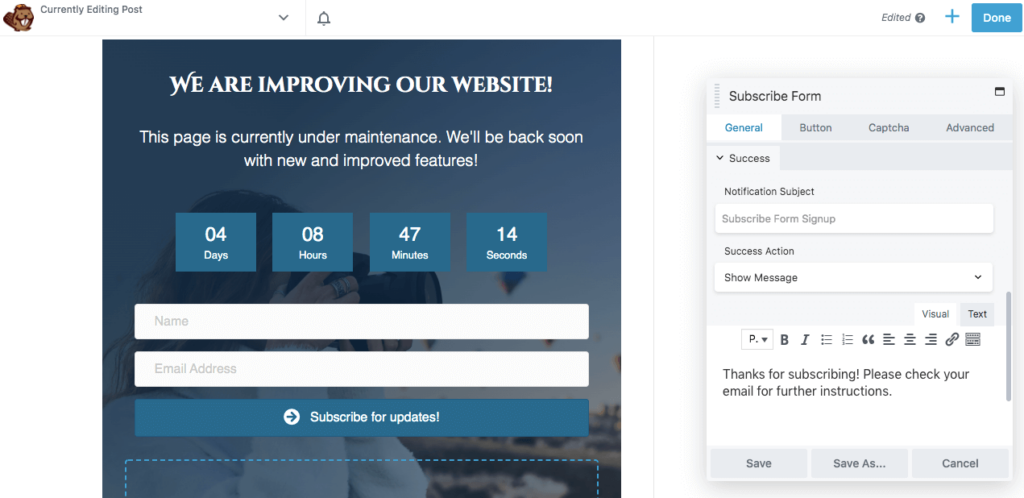
일반 탭 하단에서 사용자 정의 메시지를 추가할 수 있습니다. 사용자가 가입한 후 표시되는 내용은 다음과 같습니다.

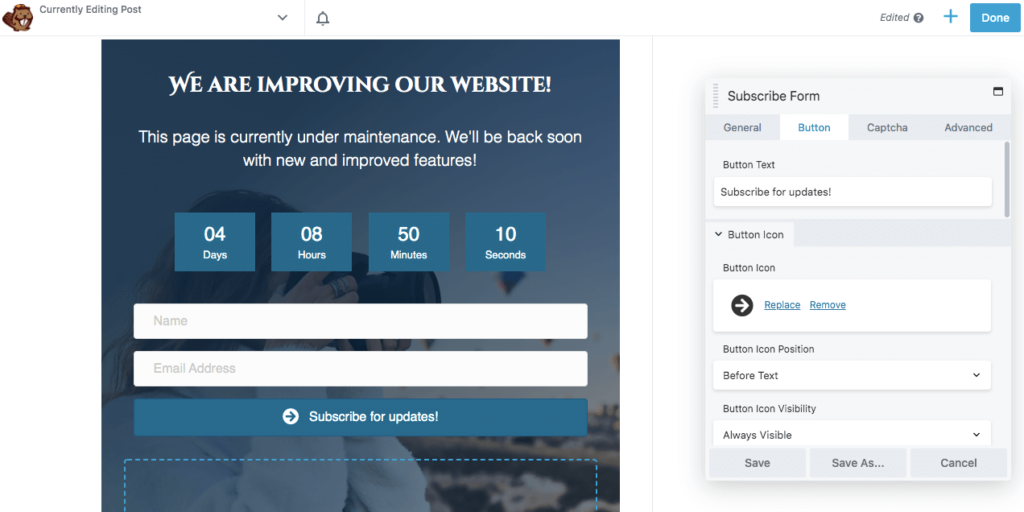
버튼 탭에서 구독 버튼을 편집할 수도 있습니다. 여기에서 사용자 정의 텍스트와 아이콘을 추가할 수 있습니다. 섹션 하단에서 배경색을 선택할 수도 있습니다.

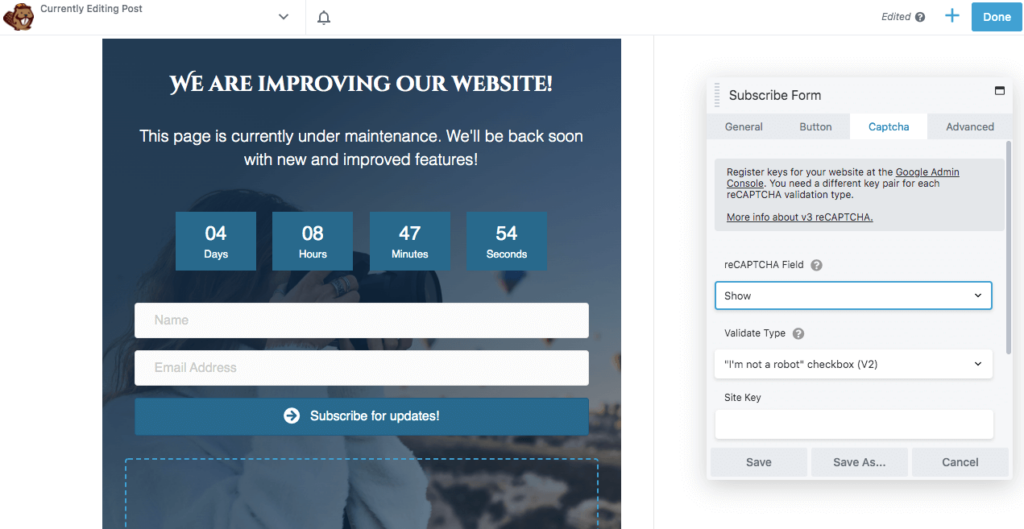
필요한 경우 Google reCAPTCHA 확인란을 삽입할 수도 있습니다. 이 기능은 스팸을 차단하고 유효한 리드만 수신하도록 할 수 있습니다.

유지 관리 페이지가 마음에 들면 초안을 저장하거나 게시 를 누르십시오. 이제 PowerPack과 같은 플러그인을 사용하여 방문자를 새 유지 관리 모드 페이지로 자동 리디렉션할 수 있습니다.
결론
웹사이트를 최신 상태로 유지하고 제대로 작동하려면 테마를 사용자 지정하거나 새 플러그인을 구성해야 할 수 있습니다. 웹 사이트 유지 관리가 중요하지만 사용자 경험에 부정적인 영향을 미치는 오류 페이지가 자주 발생할 수 있습니다. 유지 관리 모드 페이지를 만들어 방문자에게 사용할 수 없는 페이지와 언제 다시 온라인 상태가 되는지 알릴 수 있습니다.
Beaver Builder 도구를 사용할 때 유지 관리 모드 페이지를 만드는 네 가지 간단한 단계가 있습니다.
- 새 페이지를 추가합니다.
- 유지 관리 템플릿을 선택합니다.
- 이미지와 텍스트를 사용자 정의합니다.
- Beaver Builder Pro로 추가 기능을 추가하십시오.
웹사이트에 대한 사용자 지정 유지 관리 모드 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
