로컬로 WordPress 테마를 만드는 방법
게시 됨: 2024-02-09다목적부터 집중적인 틈새 옵션까지 선택할 수 있는 수천 개의 WordPress 테마가 있습니다. 그러나 때로는 웹사이트를 원하는 모습과 똑같이 보이게 만드는 유일한 방법은 자신만의 테마를 만드는 것입니다.
웹 개발에 대한 광범위한 배경 지식이 없더라도 WordPress 테마를 만드는 것은 완벽하게 가능합니다. 테마에 필요한 파일이 무엇인지, 어디에 배치해야 하는지 알아보면 됩니다. 그런 다음 모든 것이 원하는 방식으로 작동할 때까지 코드를 변경합니다.
이 글에서는 WordPress 테마 개발과 시작하는 데 필요한 도구를 소개합니다. 또한 4단계에 걸쳐 기본 WordPress 테마를 만드는 방법도 보여 드리겠습니다. 뛰어들자!
WordPress 테마 개발 소개
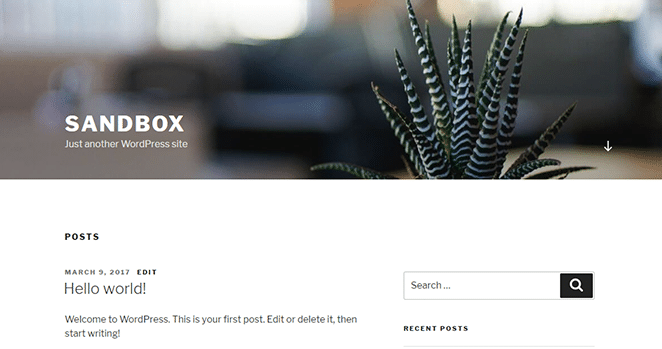
WordPress 테마는 사이트의 모양과 레이아웃에 영향을 미치는 템플릿입니다. 예를 들어, 기본 Twenty Seventeen 테마를 사용하는 WordPress 웹사이트는 다음과 같습니다.

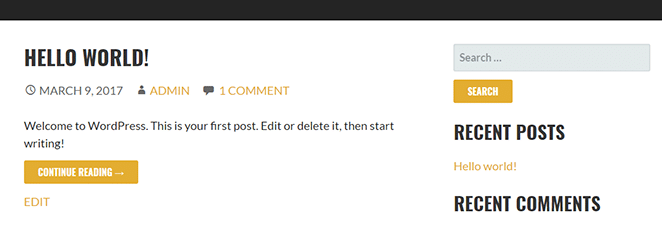
다음은 동일한 웹사이트이지만 이번에는 인기 있는 Stout 테마를 사용합니다.

올바른 테마를 사용하면 코드를 변경하지 않고도 WordPress 웹사이트를 원하는 대로 표시할 수 있습니다. 그러나 요구 사항과 일치하는 테마가 없으면 직접 만들 수도 있습니다. 이 접근 방식의 장점은 사이트의 모양과 테마 기능을 완전히 제어할 수 있다는 것입니다.
자신만의 테마를 만들려면 최소한 기본적인 웹 개발 배경 지식이 필요합니다. 전문가가 될 필요는 없지만 HTML, PHP, CSS에 대한 일반적인 이해가 없으면 프로세스가 답답할 수 있습니다.
Genesis Framework 및 StudioPress 테마를 무료로 받으세요!
WP 엔진에서 사이트를 호스팅하면 프리미엄 WordPress 테마(Genesis 포함!)에 액세스할 수 있습니다. 시작하는 데는 엄청난 가치가 있습니다. 여기에서 자세히 알아보세요.
마찬가지로 테마를 만들고 제대로 보이고 작동하도록 만드는 데에는 시간이 걸릴 수 있습니다. 따라서 자신만의 테마를 만들 것인지 여부를 결정하는 것은 사이트가 사용자 정의 테마의 이점을 누릴 수 있는지 여부에 달려 있습니다. 또한 자신만의 테마를 만드는 것이 기존 테마를 사용하는 것과 비교할 때 얼마나 시의적절하고 비용 효율적인지 고려해야 합니다.
마지막으로, 많은 사람들이 WordPress 테마 개발로 꽤 좋은 생활을 하고 있다는 점을 고려해 볼 가치가 있습니다. 경쟁이 매우 치열한 사업 분야이지만, 자신의 업무에서 승자를 개발하고 이익을 얻을 수 없다고 누가 말할 수 있겠습니까?
테마 개발을 위해 로컬 WordPress 설정이 필요한 이유
사용자 정의 테마를 설정하고 테스트하려면 WordPress를 설치해야 합니다. 이를 수행하는 가장 좋은 방법은 다음과 같은 이유로 로컬 환경을 사용하는 것입니다.
- 더 효율적입니다. 로컬 WordPress 설정을 사용하면 로딩 시간이 거의 존재하지 않으며 외부 서버에 파일을 업로드할 필요가 없습니다.
- 라이브 환경을 이용하는 것보다 안전합니다. 웹 개발은 항상 많은 시행착오를 수반하므로 안전한 로컬 환경에서 수행하는 것이 합리적입니다.
- 여러 테스트 환경을 만들 수 있습니다. 로컬 설정에서는 여러 WordPress 웹사이트를 실행하는 것이 훨씬 쉽습니다.
- 전문 소프트웨어를 사용할 수 있습니다. Mac, Windows 및 Linux 시스템용 무료 로컬 개발 도구인 Local과 같이 로컬 WordPress 개발 속도를 높이는 데 사용할 수 있는 많은 애플리케이션이 있습니다.
로컬을 사용하면 단 몇 번의 클릭만으로 원하는 만큼 많은 WordPress 웹사이트를 설정할 수 있습니다. 또한 모든 테스트 사이트를 관리할 수 있는 간단한 대시보드에 액세스할 수 있습니다.
더 중요한 것은 각 로컬 웹사이트를 구성할 수 있다는 것입니다. 즉, 다양한 버전의 PHP, MySQL, NGINX 또는 Apache를 사용할 수 있습니다. 나중에 다시 사용할 수 있도록 일부 사이트를 "청사진"으로 저장할 수도 있습니다.
로컬로 WordPress 테마를 만드는 방법(4단계)
이 튜토리얼에서는 테마 개발을 위해 로컬 WordPress 환경을 설정하는 방법, 필요한 모든 파일에 대해 설명하고 테스트하는 방법을 보여줍니다. 일하러 가자!
1. 로컬을 사용하여 WordPress 웹사이트 설정
가장 먼저 해야 할 일은 Local을 무료로 다운로드하는 것입니다. 완료한 후 애플리케이션을 설치합니다. 로컬이 작동하려면 가상 머신 소프트웨어를 설정해야 하기 때문에 이 작업은 몇 분 정도 걸릴 수 있다는 점을 명심하세요. 로컬이 준비되면 새 사이트를 생성하라는 메시지가 표시됩니다.

그것을 클릭하면 사이트 이름을 선택하라는 메시지가 표시됩니다.

Advanced Options 라는 탭도 있다는 것을 알 수 있습니다. 이를 클릭하면 로컬 사이트의 도메인을 편집하고, 루트 디렉터리를 선택하고, 청사진 사용 여부를 선택할 수 있습니다.
지금은 사이트의 도메인과 디렉토리를 자유롭게 편집하세요. 청사진을 사용하는 방법은 나중에 다루겠습니다. 준비가 되면 오른쪽 하단에 있는 Continue 버튼을 클릭하세요.
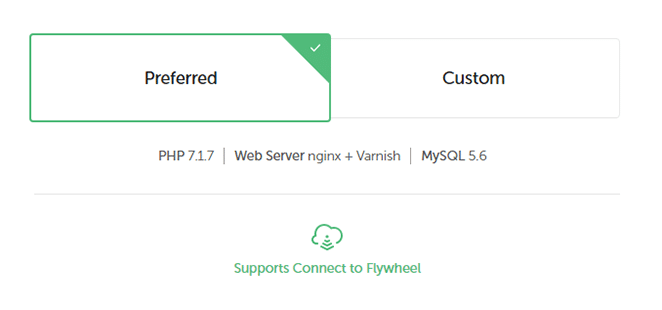
다음 페이지에는 웹 사이트에 Local의 기본 WordPress 환경을 사용하는 옵션이 표시됩니다. Preferred 옵션에는 최신 버전의 PHP 및 MySQL이 포함되어 있으며 서버에 nginx + Varnish 조합을 사용합니다.

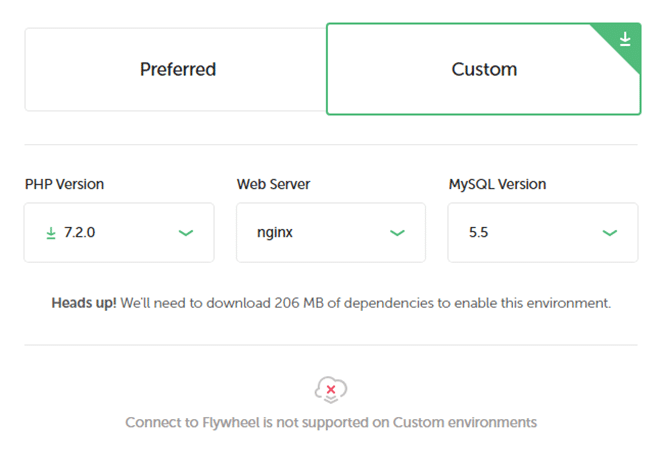
앞서 언급한 모든 설정을 변경할 수 있는 Custom 옵션을 선택할 수도 있습니다.

일반적으로 최신 버전의 PHP와 MySQL을 사용하는 것은 항상 좋은 선택입니다. 그러나 로컬을 사용하여 준비 사이트를 설정하는 경우 해당 소프트웨어의 이전 버전을 사용하여 라이브 서버를 에뮬레이트해야 할 수도 있습니다.
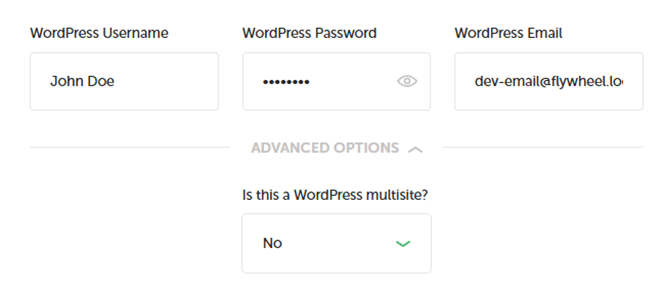
이 튜토리얼에서는 Preferred 설정을 그대로 사용하겠습니다. 이를 선택하고 Continue 클릭하세요. 이제 관리자 사용자 이름, 비밀번호, 이메일을 선택하고 멀티사이트 활성화 여부를 선택할 수 있습니다.

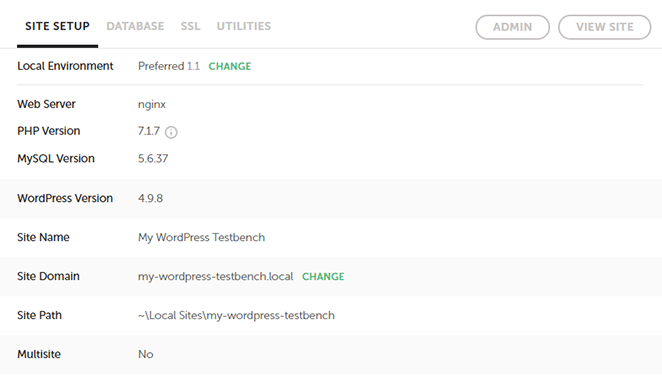
로컬이 설정한 기본 이메일을 사용하면 애플리케이션 내에서 메시지를 확인할 수 있으므로 그대로 사용하는 것이 좋습니다. Continue 을 다시 클릭하고 로컬이 사이트에 필요한 모든 종속성을 다운로드하고 구성할 때까지 기다립니다. 완료되면 사이트 정보가 오른쪽에 표시되며 2단계로 넘어갈 수 있습니다.

2. 새로운 테마 디렉토리 설정
이제 로컬 WordPress 웹사이트가 준비되었으므로 구성한 URL을 사용하여 일반 사이트처럼 액세스할 수 있습니다. 오른쪽 상단에 있는 Admin 설정을 클릭하여 대시보드로 바로 이동할 수도 있습니다.

하지만 지금은 모든 WordPress 파일이 있는 로컬 사이트의 루트 폴더에 액세스해야 합니다. 이를 찾으려면 로컬 화면 상단의 사이트 제목 바로 아래를 살펴보세요. 거기에는 디렉토리가 나열되어야 하며 오른쪽에 있는 화살표를 클릭하면 됩니다.
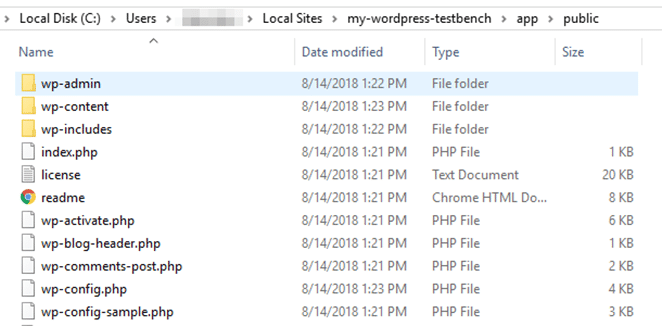
해당 화살표를 클릭하면 파일 탐색기에 디렉터리가 열립니다. 내부로 이동한 다음 app/public 폴더를 열어 WordPress 파일을 찾으세요.

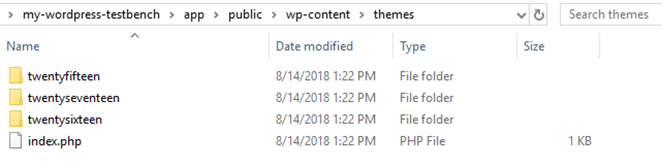
FTP 클라이언트를 사용하여 WordPress 사이트에 액세스한 적이 있다면 매우 익숙할 것입니다. wp-content/themes 디렉터리로 이동하면 내부에 세 개의 폴더가 표시됩니다. WordPress가 새 사이트에 설치하는 기본 테마는 다음과 같습니다.

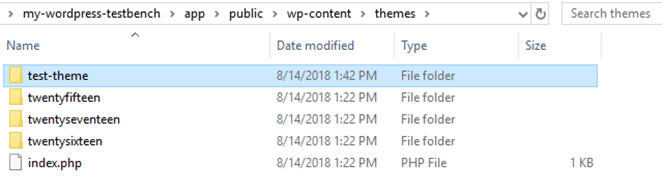
계속해서 새 폴더를 만드십시오. 테마에 사용할 이름을 지정하십시오.

폴더는 당연히 비어 있습니다. 다음으로 몇 가지 콘텐츠를 추가하겠습니다.
3. 테마 레이아웃 파일 만들기
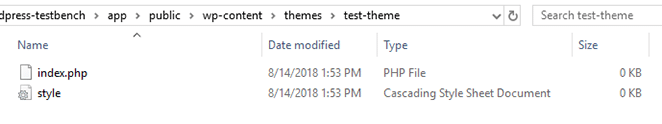
기본 WordPress 테마는 index.php 및 style.css 라는 두 개의 파일만 작동하면 됩니다. index.php 파일은 모든 최신 블로그 게시물을 표시하고 style.css 에서 스타일을 가져오는 WordPress 기본 페이지에 해당합니다. 이제 두 파일을 모두 만들어 보겠습니다.

두 파일 모두 현재 코드가 포함되어 있지 않으므로 변경해 보겠습니다. 먼저 style.css 열고 테마에 대한 간단한 설명을 추가하세요.
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ index.php 사용하여 동일한 프로세스를 반복합니다. 단, 이 코드는 좀 더 복잡합니다.
<a href="index.php?p=”>
이는 가능한 한 기본적인 레이아웃입니다. 해당 코드 내에서 이전에 설정한 style.css 파일을 호출하여 블로그 제목을 표시하고 WordPress '루프'를 사용합니다. 모르는 경우 루프는 테마가 게시물을 표시하는 데 사용하는 코드 이름이며 실제 구조는 테마마다 많이 다를 수 있습니다.
지금 두 파일의 변경 사항을 저장하고 WordPress 대시보드로 이동하세요. Appearance > Themes 탭으로 이동하여 새로운 테마가 기다리고 있는 것을 확인하세요.

즉시 활성화하고 홈 페이지를 확인하세요.

홈페이지에 관한 한 어떤 상도 받지 못할 것입니다. 그러나 중요한 것은 나머지 테마를 구축할 수 있는 기초가 마련되어 있다는 것입니다. 다음 단계는 style.css 파일을 사용하여 테마에 멋을 더하는 것입니다.
일단 좀 더 예쁘게 만들고 나면 좀 더 복잡한 레이아웃으로 작업하고 싶을 것입니다. 예를 들어, 테마에 사이드바와 바닥글은 물론 header.php 파일을 추가할 수 있습니다.
테마가 어떤 모양을 취하고 싶은지 확실하지 않은 경우 일부 WordPress 스타터 테마를 자세히 살펴보는 것이 좋습니다. 시각적인 관점에서는 매우 간단하지만 최신 웹사이트에 필요한 모든 기능이 포함되어 있습니다.
4. WordPress 테마 테스트
라이브 사이트에서 테마를 사용하기 전에 철저하게 테스트하는 것이 좋습니다. 빠른 시각적 개요를 통해 대부분의 버그를 확인할 수 있지만 일반적으로 그것만으로는 충분하지 않습니다. 테마가 WordPress의 검토 표준을 충족하는지 검토하는 Theme Check와 같은 플러그인을 사용할 수도 있습니다.

테마 검토 표준은 WordPress.org에 테마를 게시하려는 경우에만 중요합니다. 테마를 공개적으로 게시할 계획이 없더라도 이러한 표준은 테마를 측정하는 데 좋은 척도가 됩니다.
결론
웹 개발에 대한 기본적인 지식이 있다면 자신만의 WordPress 테마를 만드는 데 아무런 문제가 없습니다. 시간이 좀 걸릴 수 있지만 노력할 가치가 충분히 있을 수 있습니다. 또한 사이트의 모양을 훨씬 더 효과적으로 제어할 수 있습니다.
요약하면 로컬을 사용하여 WordPress 테마를 만드는 네 가지 기본 단계는 다음과 같습니다.
- 로컬을 사용하여 WordPress 웹사이트를 설정하세요.
- 새로운 테마 디렉터리를 설정합니다.
- 테마 레이아웃 파일을 만듭니다.
- WordPress 테마를 테스트해 보세요.
더 자세히 알고 싶으십니까? WP 엔진을 방문하여 고품질 WordPress 호스팅, 로컬 WordPress 개발 및 현대 WordPress 개발자를 위해 점점 늘어나고 있는 도구 제품군에 대해 자세히 알아보세요.
