WPBakery 사용자 정의 요소를 만드는 방법
게시 됨: 2022-11-15WPBakery는 다양한 유용한 기능 덕분에 WordPress에서 웹 페이지를 구축하는 데 가장 적합한 플러그인 중 하나입니다. 이러한 기능을 통해 프런트엔드를 효과적으로 수정할 수 있습니다. 그러나 WPBakery 사용자 정의 요소를 추가하고 생성하는 것은 많은 사람들에게 친숙한 작업이 아닙니다.
이러한 사용자와 같은 페이지에 있는 경우 초조해하지 마십시오. 도와드리겠습니다. 이 기사는 WPBakery 사용자 정의 요소를 만드는 방법을 안내합니다. 이러한 요소를 사용하면 사용자 지정 코드를 사용하고 원하는 방식으로 웹 사이트를 구축할 수 있습니다. 갑시다!
- WordPress의 요소는 무엇입니까?
- 맞춤 요소의 이점
- WPBakery 사용자 정의 요소를 만드는 방법
WordPress의 요소는 무엇입니까?
WordPress에서 요소는 React 위에 있는 추상화 계층입니다. 그것의 임무는 타사 코드 또는 사용자 정의 코드의 기초가 되는 것입니다. 목적은 기본 구현에서 변경 또는 대체가 있을 때 인터페이스를 유지하고 종속 코드를 보호하는 것입니다.
요소를 통해 개발자는 입증되지 않은 기능을 건너뛰어 잠재적인 위험을 피할 수 있습니다. 또한 모든 플러그인이 동일한 코드에서 실행되도록 요구하여 버전 비호환성을 방지할 수 있습니다.
맞춤 요소의 이점
맞춤 요소가 웹사이트에 가져올 수 있는 몇 가지 이점이 있습니다.
- 디자인에서 요소를 기능적으로 만드는 것까지 모든 것을 제어할 수 있습니다.
- 자신만의 디자인을 만들고 다른 프로젝트에 적용할 수 있습니다.
- 다양한 요소로 애드온을 만들고 판매하여 약간의 수익을 올릴 수 있습니다.
- 테마에 WPBakery를 통합하고 사용자 정의 요소를 추가할 수 있습니다.
WPBakery 사용자 정의 요소를 만드는 방법
WPBakery 사용자 정의 요소 생성에 뛰어들기 전에 이 플러그인은 몇 달러의 비용이 든다는 점을 명심하십시오. WordPress 플러그인 저장소에 액세스하여 기존 방식으로 이 플러그인을 가져올 수 없습니다. 대신, WPBaker의 공식 웹사이트를 방문하여 다운로드해야 합니다.
또한 WPBakery 사용자 정의 요소는 단축 코드입니다. 그렇기 때문에 추가 단계를 처리하기 전에 WordPress 단축 코드에 대한 지식으로 무장해야 합니다.
WordPress의 단축 코드는 무엇입니까?
일반적으로 단축 코드는 작은 코드 조각으로, 웹 페이지에서 특정 작업을 실행하는 대괄호 안에 넣습니다. 페이지, 기사 또는 기타 자료를 원하는 위치에 삽입하면 특수 기능이 생깁니다. 갤러리, 비디오 및 재생 목록 포함은 모두 단축 코드를 사용하여 가능합니다.
WordPress에서 단축 코드는 기본 코드 지식 없이 페이지를 개발하는 데 도움이 됩니다.

대부분의 경우 단축 코드의 기능은 즉시 알 수 있습니다. 사이트에 동영상을 삽입하려면 [ 동영상 ] 코드를 사용하면 됩니다. 단축 코드를 페이지/게시물에 삽입하면 사이트의 프런트엔드와 백엔드를 즉시 변경합니다.
코드를 어디에 넣어야 합니까?
WPBakery Page Builder에는 Shortcode Mapper라는 내장 기능이 있습니다. 이 기능은 손쉬운 재사용을 위해 타사 단축 코드를 요소 목록에 삽입할 수 있는 권한을 부여합니다. WPBakery를 사용하여 콘텐츠 섹션을 암호로 보호하기 위해 외부 단축 코드를 추가하는 예를 참조할 수 있습니다.
이 방법을 선택하지 않은 경우 모든 코드를 functions.php 파일로 옮길 수 있습니다. 이렇게 하면 테마 섹션에 코드를 배치하는 데 도움이 됩니다. 그러나 많은 문제와 혼란을 야기할 수 있습니다.
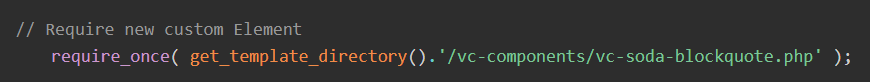
이러한 이유로 새 폴더를 만들고 이름을 vc-components 로 지정하는 것이 좋습니다. 그런 다음 추가할 요소를 나타내는 파일을 만들 수 있습니다.

단계별 지침
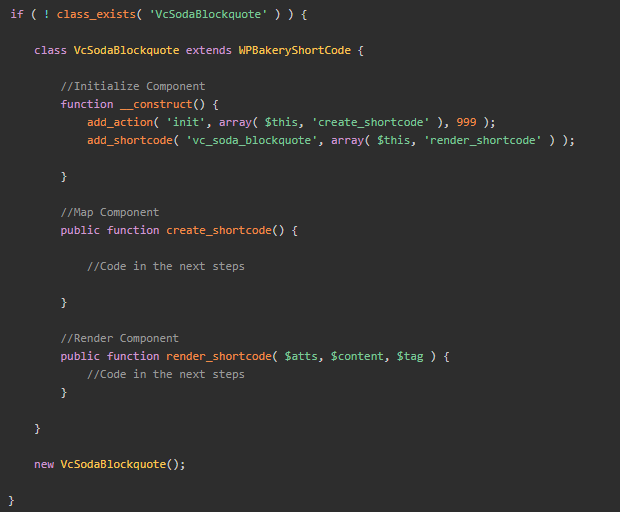
#1 WPBakery 사용자 정의 요소 생성
먼저 VcSodaBlockquote 클래스, WPBakeryShortCode 확장 및 요소 구조를 생성해야 합니다.

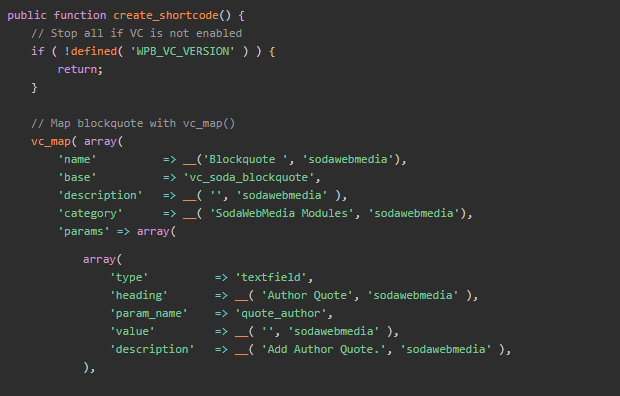
#2 쇼트코드 생성
vc_map 의 도움으로 WPBakery 제공 함수를 사용하여 요소에 추가 필드를 추가할 수 있습니다. 여기에서 단축 코드를 만들 수 있습니다.


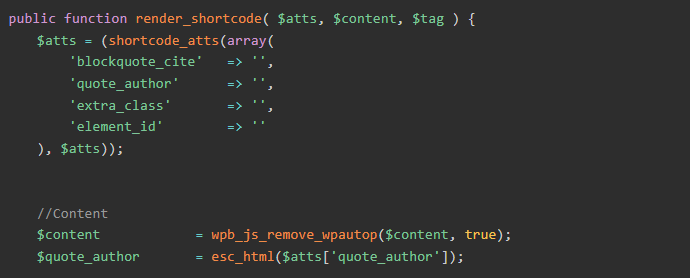
#3 쇼트코드 렌더링
render_shortcode 함수를 사용하면 값을 추출하고 추가 사용을 위해 별도의 변수에 넣을 수 있습니다.

WordPress 대시보드로 돌아가서 결과를 즐기십시오.
모수
WPBakery의 "매핑" 지침은 이 연관 배열에 저장됩니다.
| 이름 | 유형 | 설명 |
| admin_enqueue_js | 문자열/배열 | js_composer의 편집 모드에서 수행됩니다. |
| admin_enqueue_css | 문자열/배열 | 사용자 지정 CSS를 추가합니다. |
| 베이스 | 끈 | 단축 코드에 대한 태그입니다. |
| 범주 | 끈 | 기본값: 구조, 소셜, 콘텐츠. 원하는 경우 새로운 카테고리 제목을 입력하여 추가 및 수정할 수 있습니다. |
| 수업 | 끈 | WPBakery의 백엔드 편집 모드에서 단축 코드의 콘텐츠 요소에 CSS 클래스를 할당합니다. |
| custom_markup | 끈 | 단축 코드가 편집기에 표시되도록 합니다. |
| 설명 | 끈 | 귀하의 요소를 설명하십시오. |
| front_enqueue_css | 문자열/배열 | js_composer의 프런트 엔드 편집 모드는 이 js를 로드합니다. |
| front_enqueue_js | 문자열/배열 | js_composer의 프런트 엔드 편집 모드는 이 css를 로드합니다. |
| 그룹 | 끈 | 매개변수를 그룹화하여 요소 편집 상자 내의 여러 탭으로 구성합니다. |
| 상 | 끈 | 아이콘을 추가, 변경 또는 수정합니다. |
| 매개변수 | 정렬 | 특성을 식별하는 컴파일된 단축 코드 세트입니다. 단축 코드에 대한 매개변수가 포함된 배열입니다. 단축 코드 설정으로 수정할 수 있습니다. |
| show_settings_on _create | 부울 | 설정 페이지에서 콘텐츠 요소를 표시하거나 숨깁니다. |
| 무게 | 정수 | 콘텐츠 요소를 렌더링할 때 가중치가 가장 높은 요소에 우선 순위가 부여됩니다. |
유형 값
| 유형 | 설명 |
| 첨부 이미지 | 이미지를 선택합니다. |
| 첨부 이미지 | 여러 이미지를 선택합니다. |
| 확인란 | 확인란을 만듭니다. |
| 색상 선택기 | 색상을 선택하십시오. |
| 쓰러지 다 | 드롭다운 필드를 만듭니다. |
| exploded_textarea | 텍스트를 위한 공간; 쉼표는 줄(,)을 축소합니다. |
| 고리 | 루프를 구축합니다. 사용자는 단축 코드 출력에 사용되는 루프를 만들 수 있습니다. |
| 포스트타입 | 바로 사용할 수 있는 게시물 유형으로 확인란을 만듭니다. |
| 텍스트 영역 | 텍스트 영역 필드. |
| textarea_html | WordPress tinyMCE 편집기를 만듭니다. 추가 콘텐츠 영역을 생성하는 데 사용됩니다. |
| 텍스트 필드 | 필드를 추가합니다. |
| vc_link | 링크를 선택합니다. |
지금 나만의 WPBakery 사용자 정의 요소를 만드십시오!
이것이 WPBakery 사용자 정의 요소를 추가하는 방법과 그것이 귀하의 웹사이트에 가져올 수 있는 이점입니다.
일반적으로 맞춤 요소를 만들기 전에 짧은 코드에 익숙해지는 데 시간을 할애해야 합니다.
가이드를 통해 사용자 지정 요소를 쉽게 만들고 추가할 수 있습니다. 읽어주셔서 감사합니다. 더 유용한 정보를 보려면 저희 웹사이트를 구독하는 것을 잊지 마세요!
