WordPress 사용자 정의 템플릿을 수동으로 만드는 방법 – 가이드
게시 됨: 2020-11-20웹사이트 디자인이 마음에 들지 않고 선택한 테마가 필요한 수준의 사용자 지정 옵션을 제공하지 않는다면 자신만의 사용자 지정 템플릿을 만드는 것을 고려해야 할 때입니다! 필요에 따라 이 WordPress 템플릿은 사용자 정의 게시물 템플릿 또는 페이지 템플릿 또는 카테고리 보기가 될 수 있습니다.
WordPress의 흥미로운 점 중 하나는 WordPress 웹사이트가 어떻게 구축되었는지에 관계없이 언제든지 레이아웃이나 디자인을 자유롭게 변경할 수 있다는 것입니다. 이것은 미리 만들어진 템플릿을 재정의하거나 자신만의 템플릿을 만들어 수행할 수 있습니다. WordPress는 엄청난 유연성을 제공하며 무엇이든 자신만의 템플릿을 만들 수 있는 기능을 제공합니다.
자신만의 템플릿을 만들면 다양한 디자인 가능성이 열린다는 사실에도 불구하고 대부분의 WordPress 사용자는 자신의 WordPress 사용자 지정 템플릿을 만드는 것이 너무 복잡하다고 걱정하기 때문에 도전을 꺼릴 것입니다. 이 두 기사 시리즈에서 우리는 귀하에게 열려 있는 두 가지 옵션을 모두 살펴볼 것입니다. 먼저 이 기사에서는 사용자 정의 WordPress 템플릿을 수동으로 코딩하는 방법(최고의 유연성을 제공함)을 살펴본 다음 인기 있는 페이지 빌더를 사용하여 필요한 무거운 작업을 수행하는 방법을 조사할 것입니다. WordPress 사용자 정의 템플릿을 만들 때.
이 기사에서는 페이지, 게시물 및 게시물 카테고리에 대한 사용자 지정 템플릿을 만드는 방법을 살펴보겠습니다. 사용자 지정 템플릿이 필요한 이유를 먼저 살펴보겠습니다.
참고: 이 기사는 HTML, CSS 및 PHP에 대한 실무 지식을 가정합니다.
사용자 정의 WordPress 템플릿이 필요한 경우는 언제입니까?
아마도 WordPress 사용자 정의 템플릿을 실제로 사용해야 하는 이유를 아직 확신하지 못할 수도 있습니다. 이것을 설명하는 가장 쉬운 방법은 예입니다.
귀하의 비즈니스를 위한 웹사이트가 있다고 가정해 보겠습니다. '스물 스물'이라는 테마가 활성화되고 필요한 모든 페이지와 게시물이 이미 생성되어 콘텐츠(텍스트 및 이미지), 발췌문 및 추천 이미지로 채워져 있습니다.
일반 설정도 구성되어 있으며 사용자 지정 프로그램을 통해 많은 변경(예: 링크 색상, 표지 템플릿 오버레이 색상 등)을 수행했습니다.
메뉴도 5개 항목으로 생성되었습니다: 홈페이지 – 회사 프로필 – 서비스 – 회사 소개 – 문의하기
서비스 섹션에는 서비스 1 – 서비스 2 – 서비스 3이라는 하위 메뉴가 있습니다.
따라서 WordPress 개발자의 관점에서 볼 때 본질적으로 다음과 같습니다.
- 4개의 표준 페이지( 홈페이지 – 회사 프로필 – 회사 소개 – 문의 )
- 하나의 아카이브 페이지( 서비스 )
- 3개의 포스트 페이지 ( 서비스 1 – 서비스 2 – 서비스 3 )
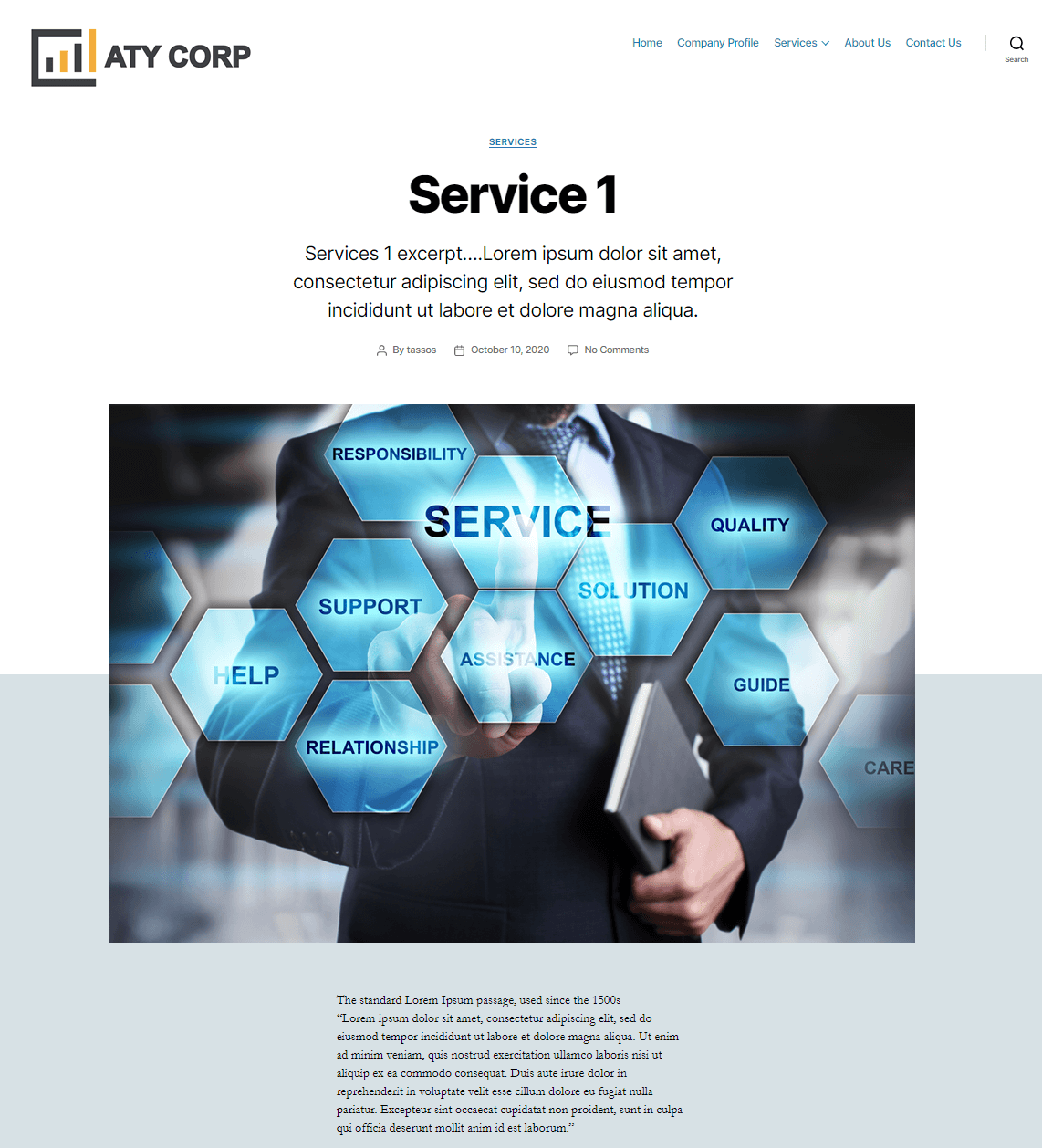
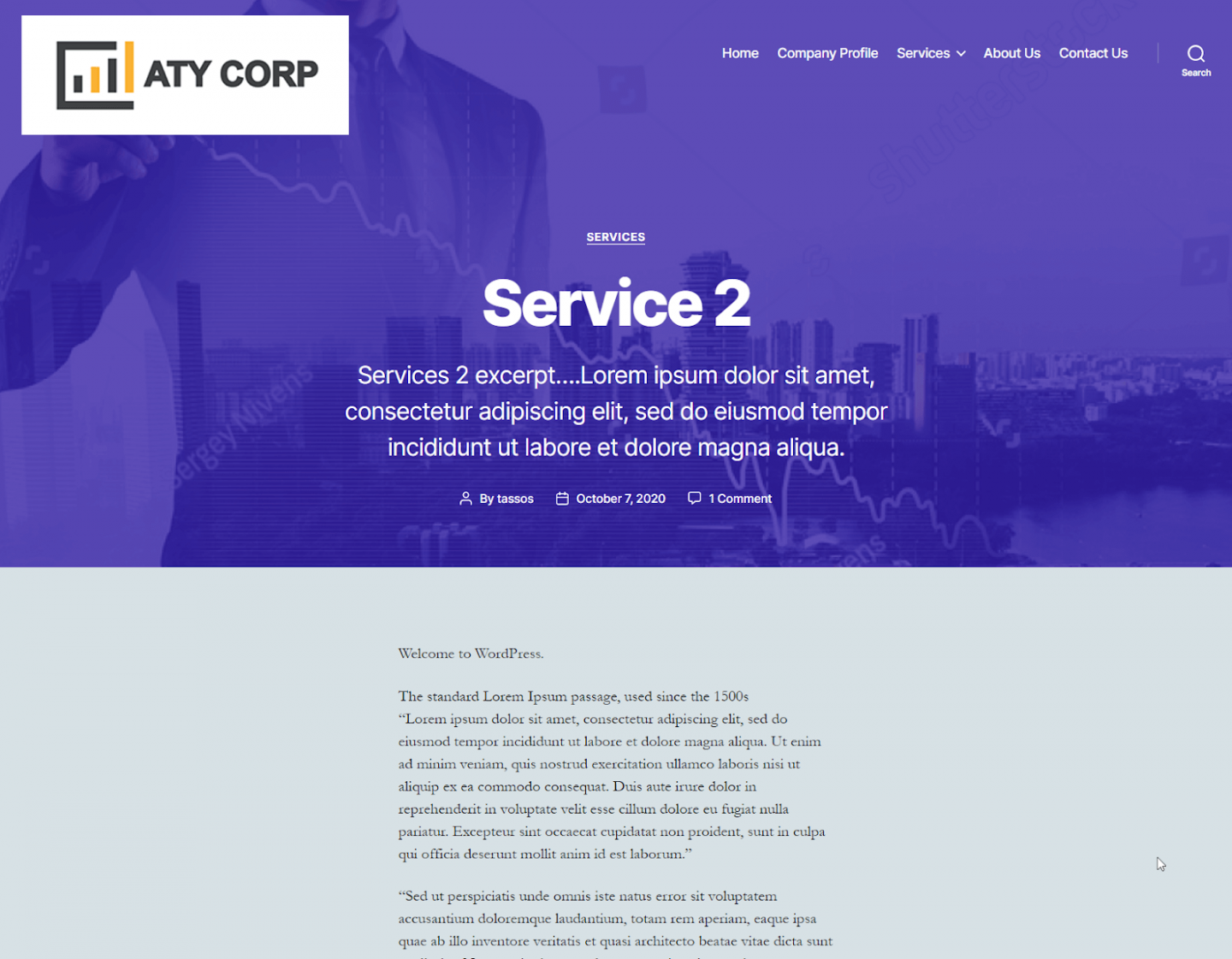
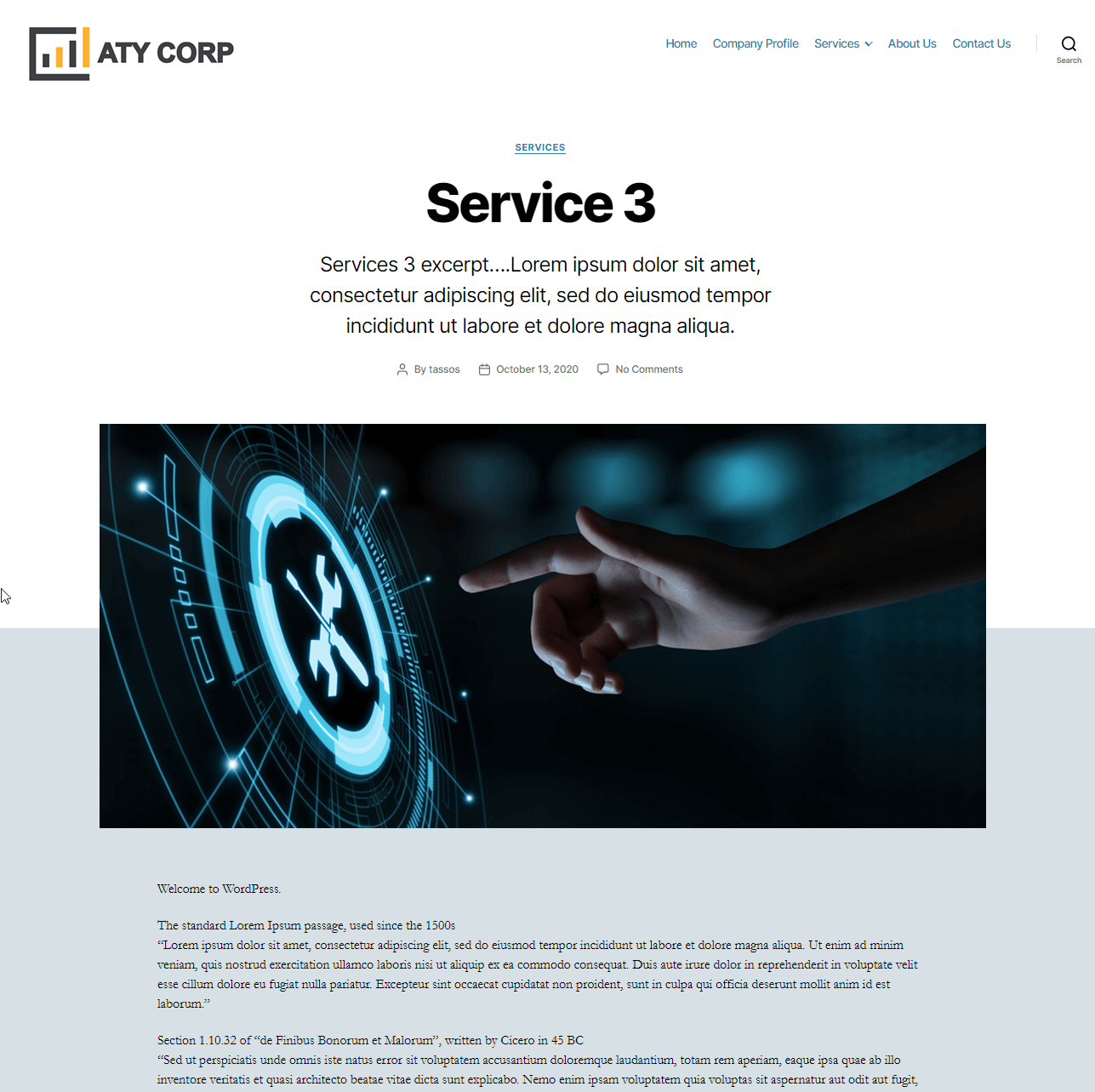
기본적으로 Service Post 페이지의 3개는 모두 동일한 레이아웃을 갖습니다. 현재 게시물 속성 설정을 통해 제공되는 세 가지 템플릿 중 하나를 선택하여 이러한 게시물 개별 레이아웃을 구별해야 하는 유일한 옵션입니다.
서로 다른 템플릿을 각각 선택하면 다음과 같이 표시됩니다.
기본 템플릿

전체 너비 템플릿

표지 템플릿

운이 좋다면 이러한 스타일 중 하나가 적합하며 웹사이트에 사용할 수 있습니다. 그러나 그렇지 않고 특정 요소가 '원하는 대로' 보이지 않아 좌절감을 느낀다면 걱정하지 마세요... 바로 여기에서 사용자 정의 WordPress 템플릿을 수동으로 구축할 수 있습니다.
사용자 정의 템플릿으로 무엇을 얻을 수 있는지 살펴보겠습니다.
사용자 정의 WordPress 게시물 템플릿을 수동으로 만드는 방법
다음 튜토리얼에서 우리가 할 일은 완전히 개인화되고 자체 PHP 파일 내에 지정되는 단일 게시물 보기를 만드는 것입니다. 또한 맞춤형 게시물 레이아웃에 해당하고 고유한 구조를 나타내는 게시물 속성의 드롭다운 템플릿 메뉴에 '내 맞춤형 게시물 템플릿'이라는 옵션을 추가할 것입니다.
1단계: WordPress에 템플릿 소개
시작하려면 WordPress 테마 루트 폴더에 "my-custom-post.php"와 같은 이름의 PHP 파일을 만들어야 합니다(이 예에서는 /themes/twentytwenty/에 있음).
즐겨 사용하는 텍스트 편집기(예: Sublime)로 파일을 열고 아래 내용을 추가합니다.
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); 이 줄 * Template Name: My custom post template 은 템플릿 드롭다운 메뉴에 표시될 이름을 정의합니다. 아래 스크린샷을 보면 이것이 어떻게 나타나는지 알 수 있습니다.
* Template Post Type: post 은 선택 사항이며 템플릿이 옵션으로 표시될 게시물 유형을 정의합니다. 이것을 '게시물'로 정의했으므로 이 템플릿은 아래 예에서 볼 수 있듯이 페이지의 템플릿 옵션 메뉴에 나타나지 않습니다.
마지막 줄: get_header(); ?> get_header(); ?> 헤더 내용을 검색합니다.
이 시점에서 '서비스 1' 게시물에 대한 활성 템플릿으로 "내 사용자 지정 게시물 템플릿"을 선택하면 출력이 비어 있습니다. 이것은 아직 페이지에 구조를 추가하지 않았기 때문에 예상한 대로입니다. 다음과 같은 내용이 표시됩니다.

WordPress 사용자 정의 템플릿에 구조 추가
완전히 처음부터 페이지의 구조를 구축하는 것이 완전히 가능하지만 때로는 테마 템플릿에서 사용 중인 기존 포스트 구조를 가져 와서 수정하는 것이 더 쉬울 수 있습니다.
WordPress 템플릿 계층 구조를 보면 테마에 따라 단일 게시물 템플릿이 테마 폴더 내부에 있는 singular.php 또는 single.php 파일에서 가져온다는 것을 알 수 있습니다.
더 명확히 하자면, 게시물과 페이지가 동일한 구조를 사용하는 경우 singular.php 파일이 사용됩니다. 그렇지 않은 경우(예를 들어 인기 있는 Astra 테마에서와 같이) 다음과 같은 single.php, page.php, archive.php 파일이 표시됩니다. 게시물, 페이지 및 블로그 레이아웃에 대해 각각 다른 구조를 제공하도록 코딩되었습니다.
이 예에서 Twenty Twenty 테마를 사용하여 singular.php 파일이 get_template_part 함수를 사용하여 template-parts 폴더에서 요청된 레이아웃을 검색하는 것을 볼 수 있습니다.
<main role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content', get_post_type() ); } } ?> </main><!-- #site-content -->위의 코드가 영리하게 하는 일은 게시물에 내용이 있는지 확인하고, 그렇다면 선택한 템플릿에서 지정한 구조를 사용하여 내용을 인쇄하는 것입니다. 이것은 게시물, 페이지 또는 아카이브가 사용되는지 여부에 관계없이 모든 경우에 적용됩니다.
이제 테마가 기존 템플릿에서 레이아웃 데이터를 가져오는 방법을 확인할 수 있습니다. 이제 자체 템플릿 구축을 시작할 준비가 되었습니다. 템플릿이 어떻게 보이는지 정의하려면 먼저 실제로 디자인해야 합니다. 게시물 페이지를 다음 형식으로 배치할 수 있습니다.
레이아웃 디자인을 결정했으면 HTML, CSS 및 PHP를 사용하여 이를 코딩해야 합니다. 이 문서에서는 이러한 언어에 대한 실무 지식이 있고 필요한 레이아웃을 만들 수 있다고 가정합니다. 위의 디자인을 사용하여 my-custom-post.php 파일에 추가하면 다음과 같은 초기 코드를 작성합니다.
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); ?> <main class="mcpt-post" role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); ?> <h2><?php the_title(); ?></h2> <div> <div><?php the_excerpt(); ?></div> <div><?php the_post_thumbnail(); ?></div> </div> <div> <div> <span class="metakey">Author: </span><?php the_author_posts_link(); ?><br> <span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?><br> <span class="metakey">Category: </span><?php the_category(', '); ?> </div> <div><?php the_content(); ?></div> </div> <?php } } ?> </main><!-- #site-content --> <style> .mcpt-post { width: 80%; margin: 0 auto; } h2 { text-align: center; } div#content-top-left { width: 30%; float: left; font-size: 26px; font-family: book antiqua; font-style: italic; padding: 30px; color: grey; } div#content-top-right { width: 70%; float: left; } div#content-main-left { width: 30%; float: left; padding: 30px; font-family: book antiqua; } div#content-main-right { width: 70%; float: left; padding-top: 30px; font-family: tahoma; color: slategray; } span.metakey { color: grey; } </style> <?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>Twenty Twenty 테마가 게시할 포스트 메타 및 기타 데이터에 대해 제공하는 바로 가기 기능이 있습니다. 템플릿을 사용하는 대신 기본 WordPress 기능을 사용하여 템플릿이 모든 테마에서 작동하도록 할 것입니다. 우리가 함께 일할 사람은 다음과 같습니다:
- the_title() – 게시물 제목을 반영합니다.
- the_excerpt() – 포스트 발췌문을 에코합니다.
- the_post_thumbnail() – 기본 게시물 썸네일 크기를 출력합니다. the_post_thumbnail() 옵션을 사용하여 특정 추천 이미지 크기를 출력할 수 있습니다.
- the_content() – 게시물 내용을 출력합니다.
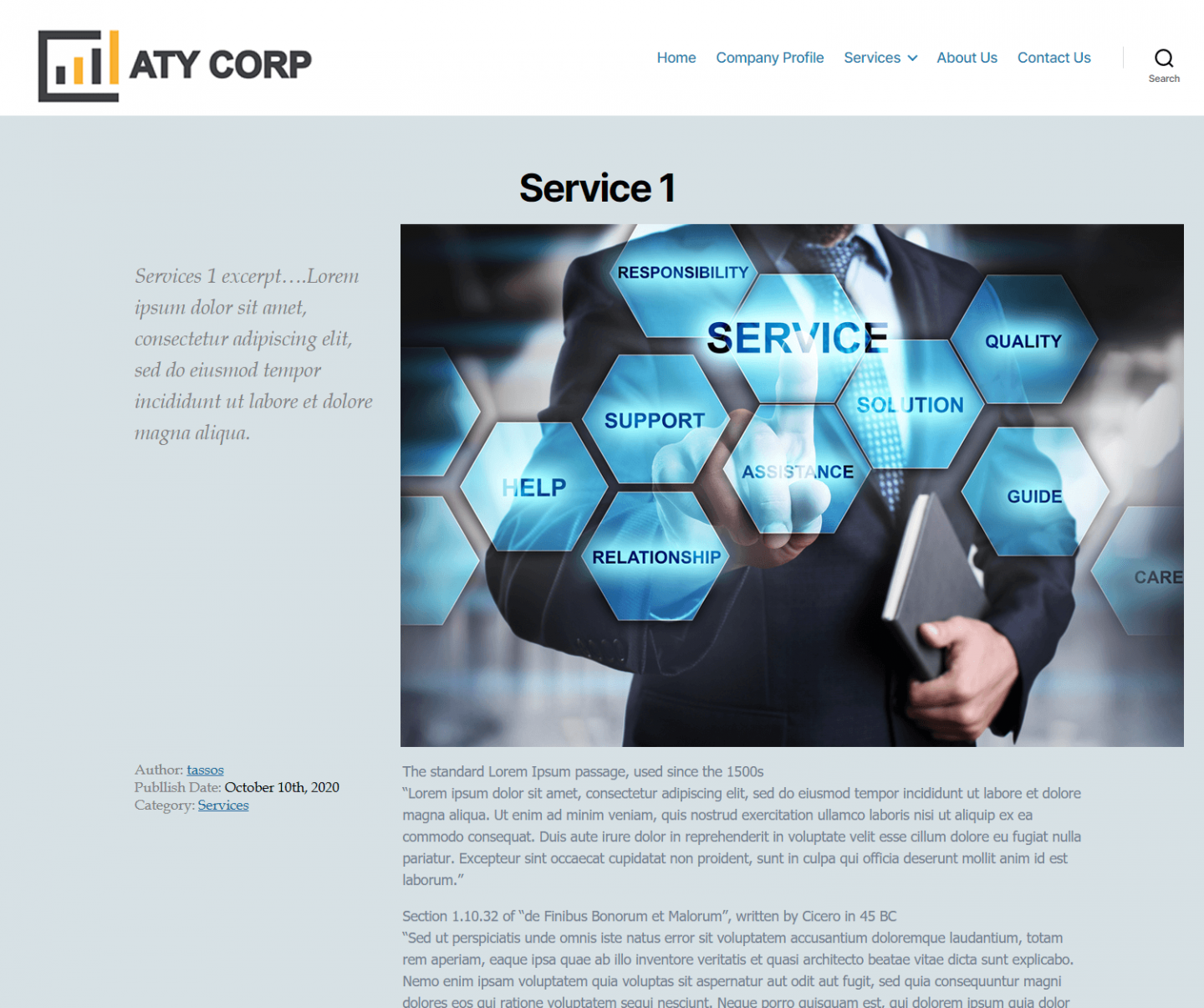
업데이트를 저장하고 이제 '서비스 1' 게시물을 살펴보면 사용자 지정 템플릿 레이아웃이 적용된 것을 볼 수 있습니다.

WordPress 사용자 정의 게시물 카테고리 템플릿을 만드는 방법
이제 우리는 우리 자신의 포스트 템플릿 레이아웃을 만드는 것이 얼마나 상대적으로 쉬운지 살펴보았고, 유사한 원칙을 적용하여 우리 자신의 카테고리 보기 레이아웃을 만들 수 있습니다.
이를 수행하는 쉬운 방법은 index.php 파일(/themes/twentytwenty/ 루트 폴더에 있음)을 직접 편집하는 것입니다. 튜토리얼 목적으로 이 파일을 직접 편집하는 것은 괜찮지만 웹 사이트가 라이브인 경우 다음 번에 테마를 업데이트할 때 업데이트를 덮어쓰지 않도록 자식 테마를 사용할 수 있습니다.
index.php 코드를 보면 콘텐츠 유형에 따라 사용 가능한 출력을 지정하는 PHP "if" 조건으로 대부분 채워져 있음을 알 수 있습니다. 예를 들어 다음 코드는 콘텐츠에 게시물(게시물, 페이지 또는 아카이브)이 포함되어 있는지 또는 검색 결과 페이지인지 확인하고 그에 따라 올바른 콘텐츠를 표시합니다.

if ( have_posts() ) { . . . } elseif ( is_search() ) { . . . }Twenty Twenty 테마를 사용하여 이 튜토리얼을 따른다면 index.php 파일에서 다음 코드를 찾으세요.
$i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } template-parts/content.php 에서 'get_template_part' 함수를 사용하여 콘텐츠를 검색한 것을 볼 수 있습니다.
이러한 테마별 기능을 사용하여 게시물 카테고리 페이지의 레이아웃을 지정하는 대신 각 요소에 대해 기본 WordPress 기능을 대신 사용할 것입니다. 이것은 위의 코드를 다음과 같이 변경할 것임을 의미합니다.
while ( have_posts() ) { the_post(); include 'my-custom-category-view.php'; } 당신이 매의 눈을 가지고 있다면 우리가 이제 테마의 폴더에 추가해야 하는 my-custom-category-view.php 라는 파일을 참조하고 있다는 것을 알 수 있을 것입니다(대체 방법은 이 정보를 직접 추가하는 것입니다. index.php 파일에 추가하지만 이것을 별도의 파일로 저장하는 것이 훨씬 깔끔합니다.
my-custom-category-view.php 파일을 만들고 다음 코드를 추가합니다.
<div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="intro-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div>게시물 제목을 지정하기 위해 _title() 함수의 고급 형식을 사용할 수 있음을 알 수 있습니다. 단일 게시물 페이지에 대한 링크는 get_permalink() 함수를 사용하여 생성되었습니다.
마무리하려면 style.css 파일에 몇 가지 추가 스타일을 추가해야 합니다.
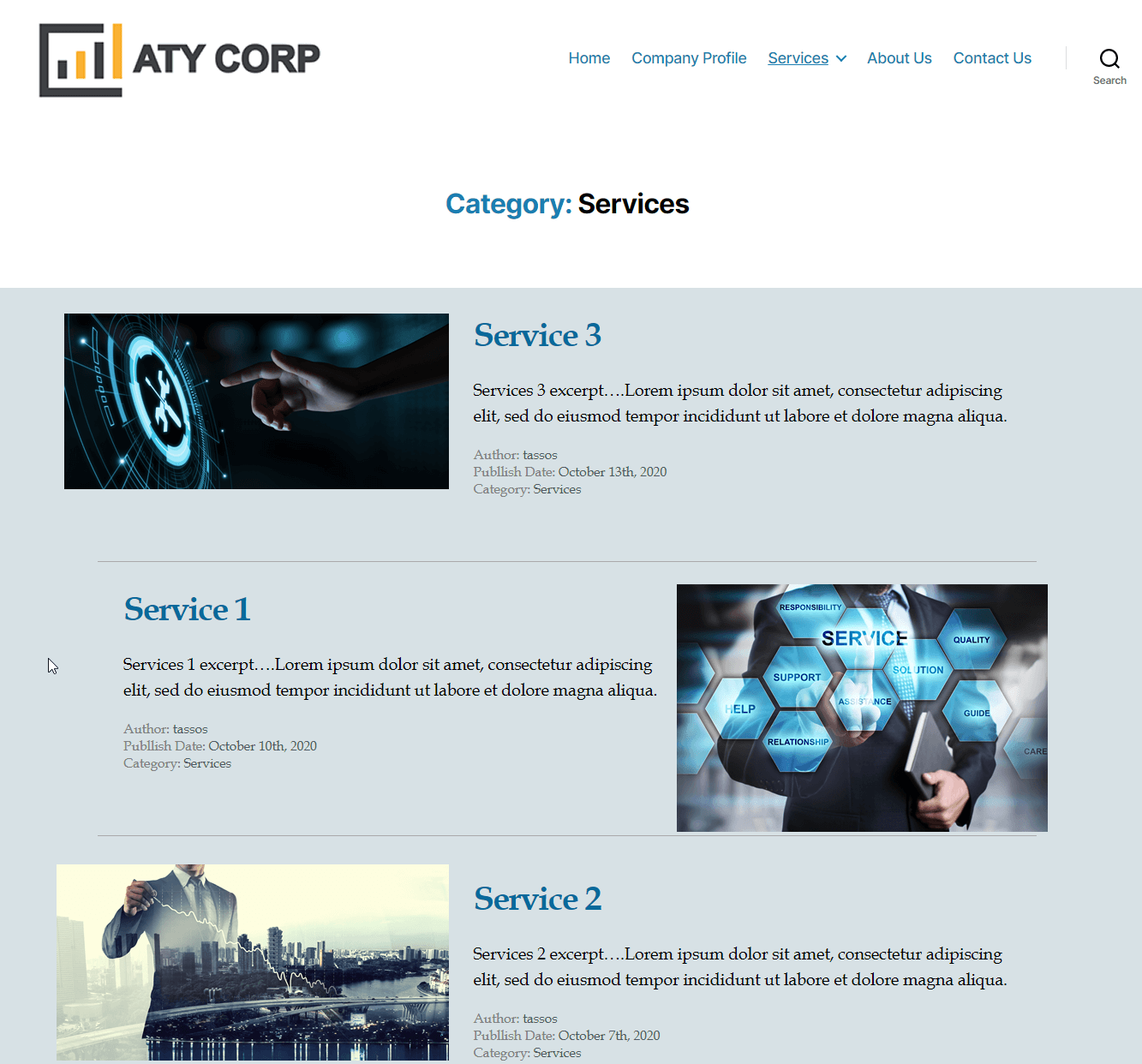
.article { width: 80%; margin: 0 auto; font-family: book antiqua; clear: both; height: 320px; border-bottom: 1px solid darkgrey; } .article:nth-child(odd) .featured-image { float: right; } .featured-image { width: 40%; display: block; padding: 30px; float: left; } .article .content { display: block; padding: 30px; } .post-meta { margin: 0; } .post-meta div { width: 100%; } .article .content h3 { margin: 0; } .article .content h3 a { text-decoration: none; }지금까지 우리가 성취한 것을 봅시다:

멋진!
보시다시피 비율이 다르기 때문에 이미지 조정과 관련하여 여전히 몇 가지 문제가 있습니다. 이미지를 중앙에 자르고 고정된 크기를 제공하기 위해 CSS에 몇 줄 더 추가하여 이 문제를 쉽게 고칠 수 있습니다.
.featured-image img { width: 350px; height: 250px; object-fit: cover; }물론 이런 식으로 성능 측면에서 반드시 최적이 아닌 원본 이미지를 사용하고 있습니다. 여기에서 가장 좋은 방법은 WordPress 이미지 크기를 사용하는 것입니다. 새 페이지 레이아웃을 반응형으로 만들고 싶다면 이 광범위한 가이드에서 자세한 정보를 살펴보세요.
그게 다야, 잘했어! 이제 게시물 카테고리 보기를 위한 개인화된 레이아웃과 디자인을 성공적으로 만들었습니다.
WordPress 사용자 정의 페이지 템플릿을 만드는 방법
지금까지 게시물 페이지에 대한 사용자 정의 레이아웃과 카테고리 결과에 대한 사용자 정의 레이아웃을 만들었습니다. 페이지에 대한 사용자 정의 템플릿을 생성할 때 사용된 방법을 적용할 수 있을 뿐만 아니라 정확히 동일한 원칙이 적용됩니다.
이 기사를 끝내기 전에 조금 더 복잡한 페이지 템플릿을 간단히 살펴보겠습니다. 이 예에서 우리는 포스트 페이지를 템플릿으로 가져와 카테고리 페이지에서 보이는 방식으로 표시할 수 있지만 페이지(카테고리 페이지가 아닌)에서 제공하는 편집 가능성의 추가 이점을 얻을 수 있습니다. .
우리의 목표는 세 가지 비즈니스 서비스(이 예에서는 서비스 1, 서비스 2 및 서비스 3)를 나열하는 개요 '서비스' 페이지를 만드는 것입니다. 이들을 페이지에 수동으로 추가하는 대신 페이지에 동적으로 끌어올 것입니다. 실제로는 이에 대해 걱정할 필요가 없지만 코딩 원칙은 WordPress가 제공하는 유연성을 이해하고 추가로 시연하는 데 유용합니다.
시작하려면 테마 폴더 안에 새 파일을 만들고 이름을 my-services-template.php 와 같이 지정합니다. 이 작업이 완료되면 이전에 단일 게시물 템플릿에서 했던 것처럼 이제 몇 가지 필요한 선언 주석을 추가합니다. 우리는 또한 get_template_part() 함수를 사용할 것입니다.
<?php /* * Template Name: My post category template * Template Post Type: page */ get_header(); ?> <div class="clear"></div> </header> <!-- / END HOME SECTION --> <div class="site-content"> <div class="container"> <div class="content-left-wrap col-md-9"> <div class="content-area"> <main class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); // standard WordPress loop. ?> <?php get_template_part( 'template-parts/content', 'cat_services' ); // loading our custom file. ?> <?php endwhile; // end of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div> <div class="sidebar-wrap col-md-3 content-left-wrap"> <?php get_sidebar(); ?> </div> </div><!-- .container --> <?php get_footer(); ?> get_template_part() 함수는 기본적으로 재사용 가능한 코드 조각을 로드할 수 있는 메커니즘입니다. 이 경우 template-parts/content-cat_services.php 의 내용을 가져옵니다. 이 파일에 '서비스' 카테고리 게시물을 출력할 일부 코드를 삽입할 것입니다.
요약하면 이 파일의 코드가 수행하는 작업은 다음과 같습니다.
- 카테고리 페이지에 제목을 지정합니다.
- 데이터베이스에서 지정된 카테고리의 게시물을 쿼리합니다.
- 게시물을 반복하고 각각에 대한 레이아웃을 표시합니다.
<h1 align="center"><?php the_title(); ?></h1><!-- category page title --> <?php $args = array( 'cat'=>4, 'orderby' => 'title' ); $cat_query = new WP_Query( $args ); //Query the specified category's posts if($cat_query->have_posts()) { while( $cat_query->have_posts() ) { $cat_query->the_post(); //Loop through the posts ?> <div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="excerpt-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div> <?php wp_reset_postdata(); } } ?> 향후 기사에서 쿼리를 더 철저히 조사할 것입니다. 이 기사의 목적을 위해 알아야 할 것은 $args = array( 'cat'=>4, 'orderby' => 'title' ); 은(는) ID 번호가 4(ID=4)인 게시물 카테고리를 검색하고 있습니다. '서비스' 카테고리와 관련된 이 카테고리 번호입니다.
그렇다면 각 카테고리의 ID는 어떻게 볼 수 있습니까? 그것은 실제로 매우 간단합니다. 메뉴 게시물 > 카테고리로 이동하여 편집할 카테고리를 엽니다. ID는 아래와 같이 카테고리 편집 페이지의 URL에 있습니다.
새 템플릿을 보려면 페이지로 이동하여 새 페이지를 만들어야 합니다. 페이지 편집 영역에서는 내용을 입력할 필요가 없습니다. 대신 페이지 속성 드롭다운 템플릿 메뉴에서 '내 게시물 카테고리 템플릿' 옵션을 선택하세요.
마지막으로 메뉴로 이동하여 새 페이지에 "서비스" 항목을 추가하여 현재 서비스 범주 항목을 대체합니다. 메뉴는 이제 다음과 같아야 합니다.
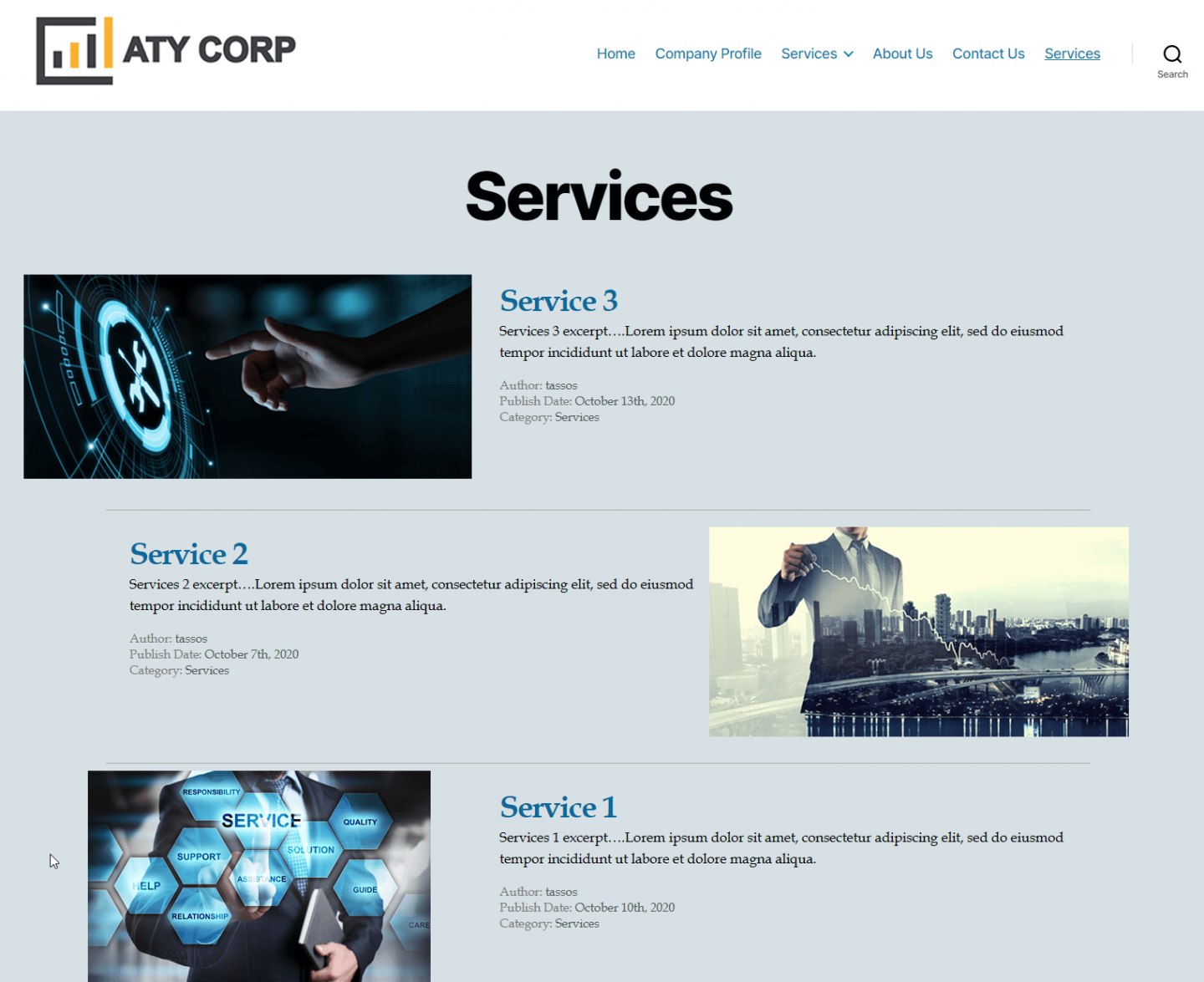
우리가 한 일을 보자:

위의 방법은 특정 카테고리(이 예에서는 '서비스')를 가져오는 WordPress 사용자 정의 페이지 템플릿을 만드는 방법을 보여줍니다. 다른 카테고리 페이지에 대해 동일한 템플릿을 선택하면 카테고리 ID(ID=4)로 특별히 요청한 서비스 카테고리 게시물을 다시 볼 수 있습니다. 따라서 다른 카테고리를 가져온 새 페이지 템플릿을 원할 경우 이를 위해 별도의 템플릿 파일을 생성해야 합니다(그리고 그에 따라 카테고리 ID를 업데이트해야 함).
결론
WordPress 웹 사이트에 대한 사용자 정의 템플릿을 만들 수 있으므로 웹 사이트가 어떻게 보이는지 궁극적으로 제어할 수 있습니다. 단일 또는 카테고리 보기에 대한 사용자 정의 템플릿을 작성하는 것은 노력할만한 가치가 있습니다. 물론 사이트의 디자인 요소를 완전히 제어할 수 있을 뿐만 아니라 향후 페이지에 대한 특정 레이아웃을 빠르게 복제할 수 있습니다.
또한보십시오
- 페이지 빌더를 사용하여 WordPress 사용자 정의 템플릿을 만드는 방법 – 가이드
