WordPress에서 뉴스 티커 만들기: 쉬운 3단계
게시 됨: 2023-06-01TV 채널에서 슬라이딩 바를 본 적이 있습니까? 뉴스 속보, 추세 및 중요한 이벤트를 강조합니다. 이는 WordPress 웹사이트를 향상시킬 수 있는 "뉴스 티커 "로 알려져 있습니다.
단계별 가이드를 통해 WordPress에서 뉴스 티커를 만드는 방법을 알아보세요. ElementsKit 플러그인을 사용하여 동적 뉴스 티커를 구현하고 웹사이트의 뉴스 전달을 향상시키는 방법을 알아보세요.
WordPress의 뉴스 티커 이해
콘텐츠 티커라고도 하는 뉴스 티커는 간단한 공지와 함께 웹 사이트/다른 미디어에 스크롤 텍스트 효과를 만듭니다 . 티커는 시간에 민감한 정보, 제출 요청 및 기타 텍스트 기반 메시지를 방송하는 데 도움이 됩니다. 이 티커는 페이지에서 텍스트를 이동하여 관심을 끕니다.
콘텐츠 티커는 다양한 콘텐츠를 표시할 수 있습니다. 여기에는 뉴스 헤드라인, 공지 사항, 프로모션 또는 기타 스크롤 세부 정보가 포함됩니다. 뉴스 티커는 뉴스 업데이트를 전달하여 전문 콘텐츠 티커로 만듭니다.
뉴스 티커 또는 뉴스 피드는 뉴스 채널에 유익합니다. 뉴스, 스포츠, 주식 등과 같은 변화하는 주제에 유용합니다. 웹사이트의 뉴스 티커를 통해 방문자는 최신 정보를 확인할 수 있습니다. 더 많은 콘텐츠를 발견하도록 동기를 부여합니다.
WordPress에 뉴스 티커를 추가하는 방법은 무엇입니까?
이 가이드는 WordPress 웹사이트에서 ElementsKit 콘텐츠 티커를 활용하는 과정을 안내합니다. 단계별 지침을 살펴보기 전에 먼저 Elementor 및 ElementsKit 에 대해 설명하겠습니다.
Elementor와 ElementsKit은 모두 웹 사이트 구축 및 사용자 지정에 이상적인 인기 있는 WordPress 플러그인입니다. Elementor는 WordPress용 시각적 드래그 앤 드롭 페이지 빌더 플러그인입니다. 코드를 배우지 않고도 WordPress 사이트의 모양을 사용자 지정할 수 있는 도구입니다.
반면에 ElementsKit은 코딩 없이 처음부터 모든 종류의 웹사이트를 디자인할 수 있는 완벽한 솔루션인 Elementor 애드온입니다. 추가 요소, 위젯, 템플릿 및 기능을 통해 Elementor의 기능을 확장하여 Elementor 페이지 빌더의 기능을 향상시킵니다. 웹사이트의 목적에 관계없이 미리 제작된 템플릿과 위젯을 드래그 앤 드롭하는 것만으로 웹사이트를 디자인할 수 있습니다.
ElementsKit에는 많은 강력한 기능이 있습니다. 그 중 하나는 중요하거나 인기 있는 뉴스를 만들고 표시하는 데 도움이 되는 Content Ticker Widget 입니다. 프리미엄 기능을 제공하는 ElementsKit Pro 버전의 일부입니다. 다양한 레이아웃, 테두리, 애니메이션 및 디자인으로 티커를 사용자 지정할 수 있습니다.

주요 특징들:
- Elementor용 콘텐츠 티커 위젯.
- 간편한 사용자 정의를 위한 드래그 앤 드롭 기능.
- 사용자 친화적 인 인터페이스.
- 중요하거나 트렌디한 뉴스를 스타일로 보여주세요.
- 맞춤형 모양을 위한 여러 레이아웃 옵션.
- 향상된 시각적 매력을 위한 테두리, 애니메이션 및 디자인 옵션.
- 콘텐츠 티커의 빠른 생성.
- Elementor 기반 웹사이트와 통합하세요.
이제 WordPress의 뉴스 티커로 ElementsKit 플러그인을 효과적으로 사용하는 방법에 대한 자세한 단계별 가이드를 진행해 보겠습니다.
1단계. 콘텐츠 티커 위젯 켜기

WordPress 웹사이트에 콘텐츠 티커를 추가하려면 ElementsKit 콘텐츠 티커 위젯 을 활성화하십시오. 그런 다음 Elementor 편집기를 열고 위젯을 디자인 영역으로 끌어다 놓습니다.
콘텐츠 티커 위젯을 활성화하려면:
- ElementsKit > 위젯으로 이동합니다.
- 위젯 목록에서 콘텐츠 티커를 찾아 활성화합니다.
- " 변경 사항 저장 " 버튼을 클릭합니다.
2단계. Elementor에서 콘텐츠 티커 설정 사용자 지정

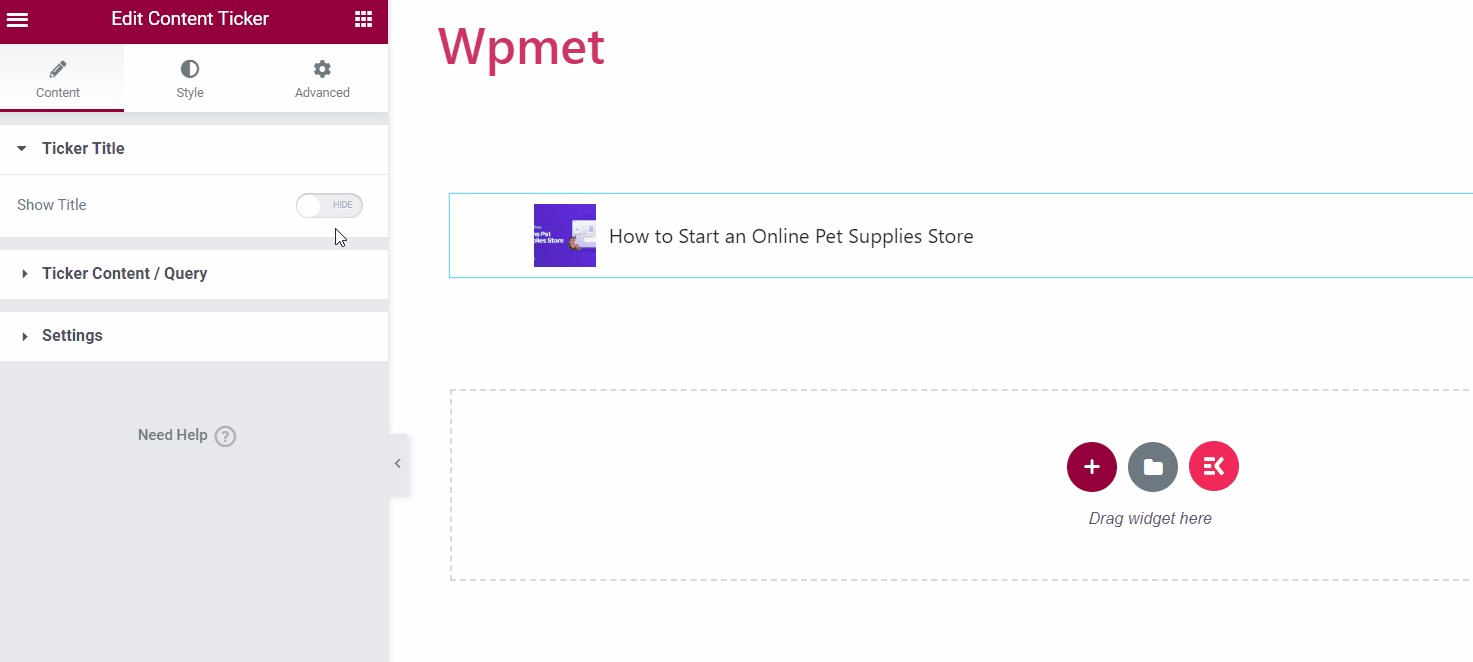
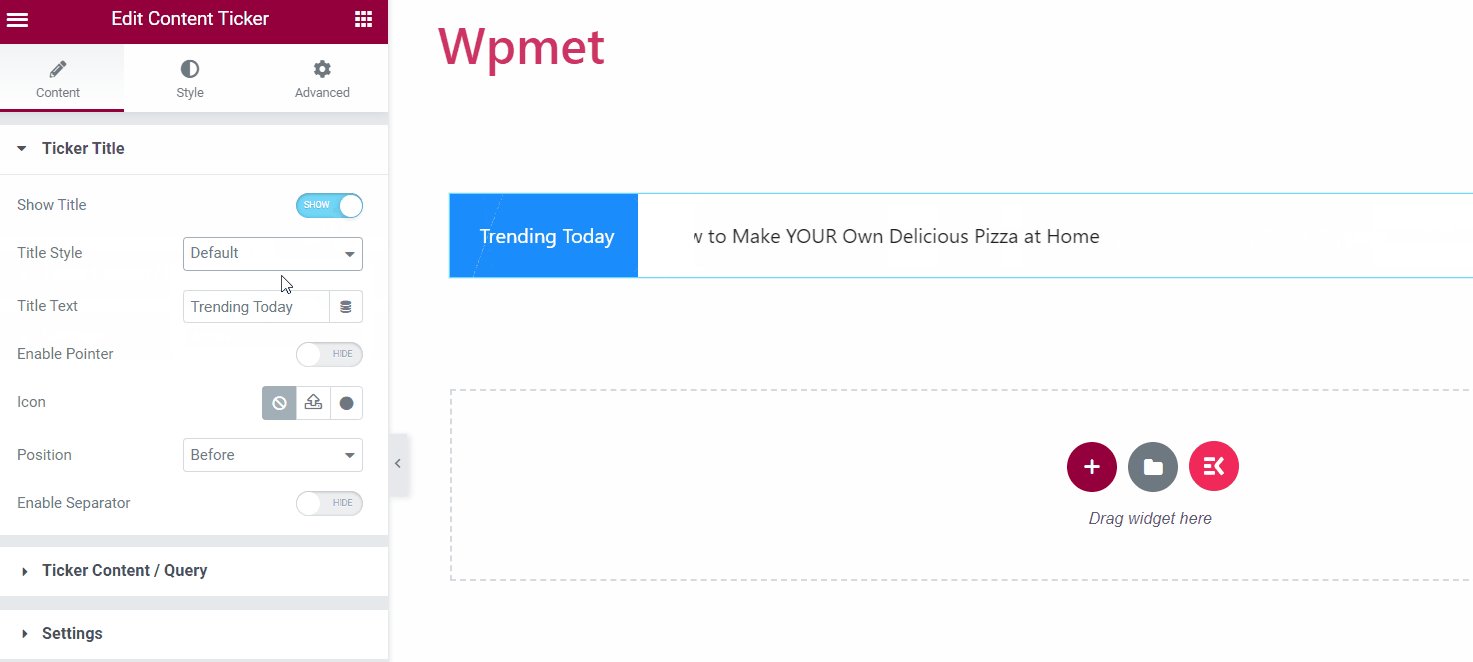
시세 제목
- 제목을 표시합니다. 추가 사용자 정의 옵션을 잠금 해제하려면 시세 제목 기능을 활성화하십시오.
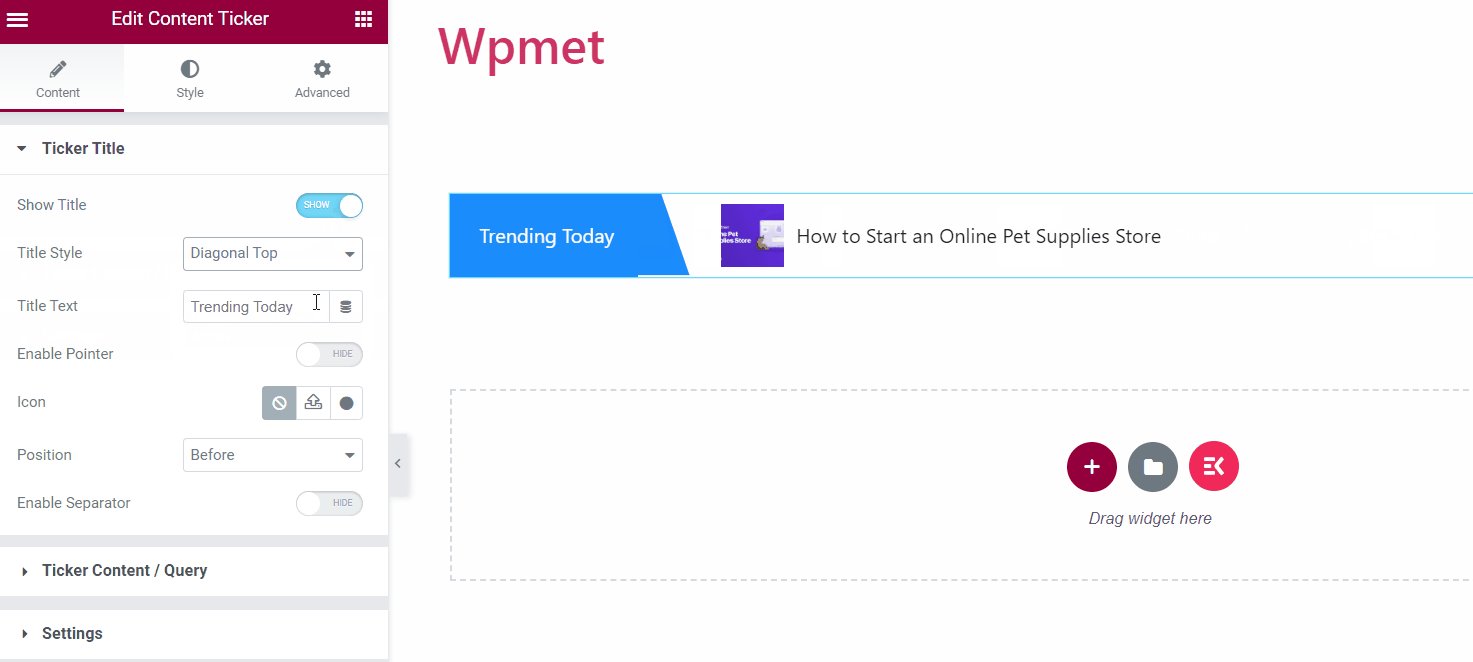
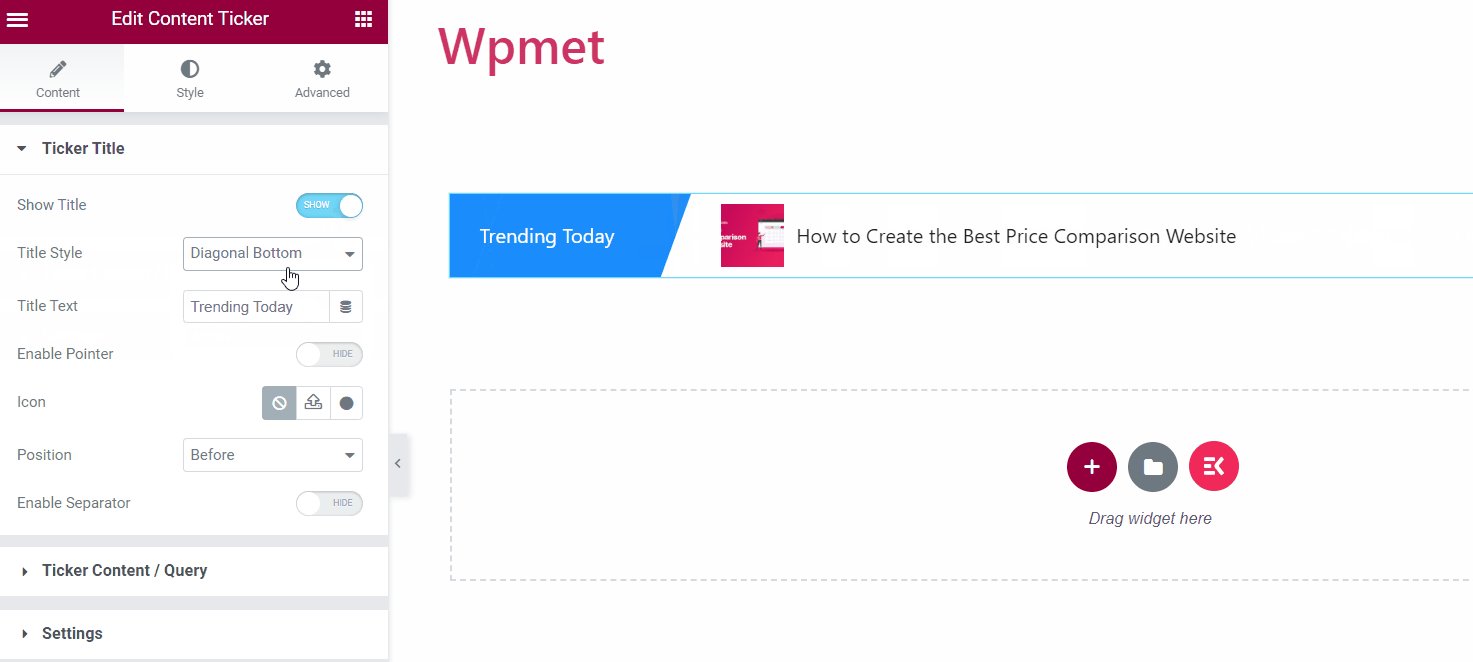
- 제목 스타일. 사용 가능한 옵션 중에서 티커 제목의 스타일을 선택합니다.
- 제목 텍스트. 제목에 원하는 텍스트를 입력합니다.
- 포인터를 활성화합니다. 티커 제목 옆에 포인터를 표시할 수 있습니다.
- 상. 또는 제목 옆에 아이콘을 표시할 수 있습니다.
- 위치. 원하는 배치로 " 이전 " 또는 " 이후 " 중 하나를 선택합니다.
- 구분 기호를 활성화합니다. 티커 제목과 함께 구분 기호를 표시하는 옵션이 있습니다.

티커 콘텐츠/쿼리
이 섹션 내에서 콘텐츠 유형을 선택하고 기본 설정에 따라 설정을 조정할 수 있습니다.

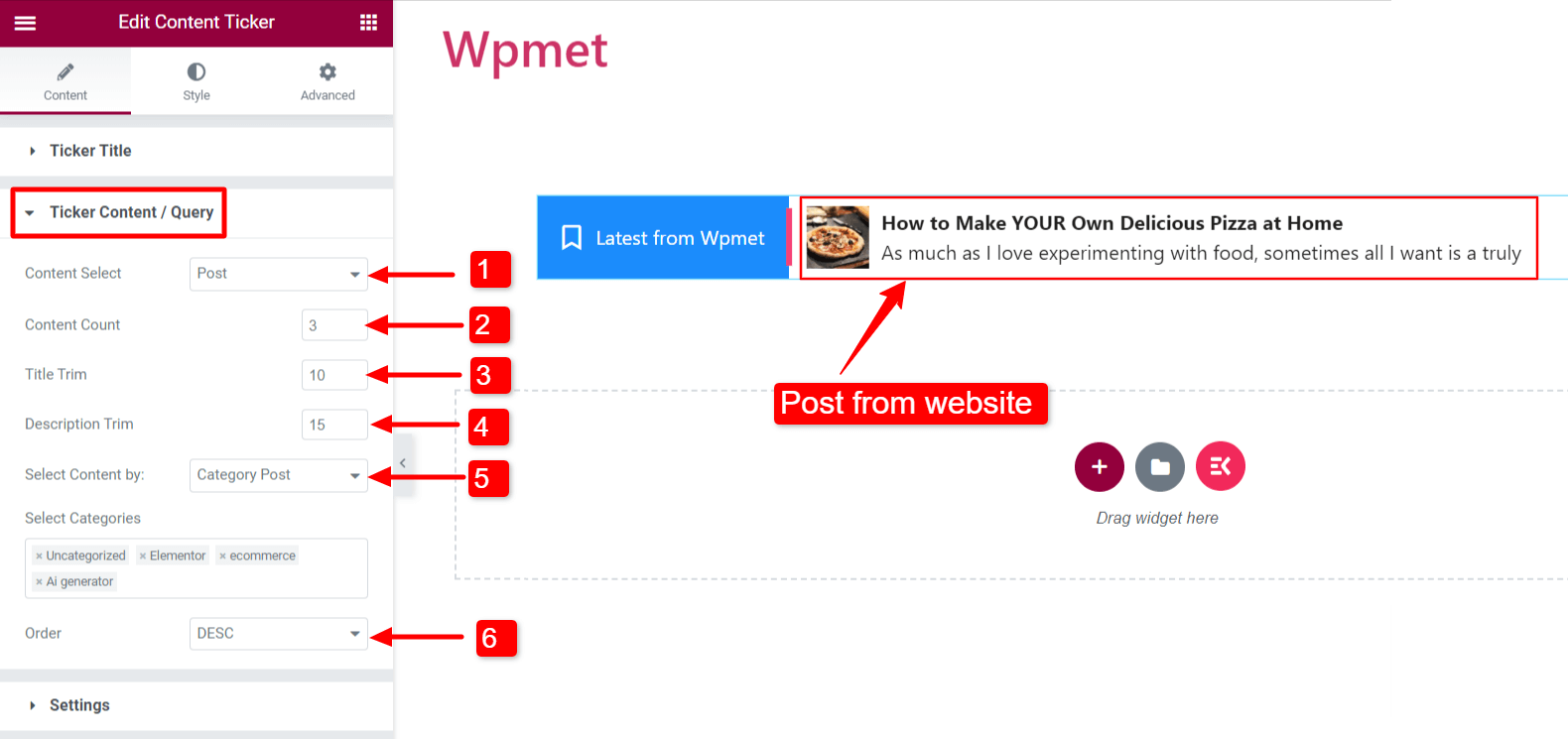
콘텐츠 유형: 게시물
이 선택을 통해 티커에 웹사이트 게시물을 표시할 수 있습니다.
- 콘텐츠 선택: " 게시 "로 설정합니다.
- 콘텐츠 수: 게시물 수를 지정합니다.
- 제목 다듬기: 티커에서 게시물 제목의 문자 수를 제한합니다.
- 설명 자르기 : 게시물 제목의 티커에 표시되는 글자 수를 제한합니다.
- 콘텐츠 선택: 다음과 같은 방법으로 게시물을 표시하는 방법을 선택할 수 있습니다.
- 최근 게시물: 웹사이트에서 가장 최근 게시물을 표시합니다.
- 선택한 게시물: " 검색 및 선택 " 필드에서 특정 게시물을 선택하여 표시합니다.
- 카테고리 게시물: 카테고리를 기준으로 게시물을 표시합니다. " 카테고리 선택 " 필드에 원하는 카테고리를 추가합니다.
- 순서: 콘텐츠 순서를 내림차순(DESC) 또는 오름차순(ASC)으로 결정합니다.

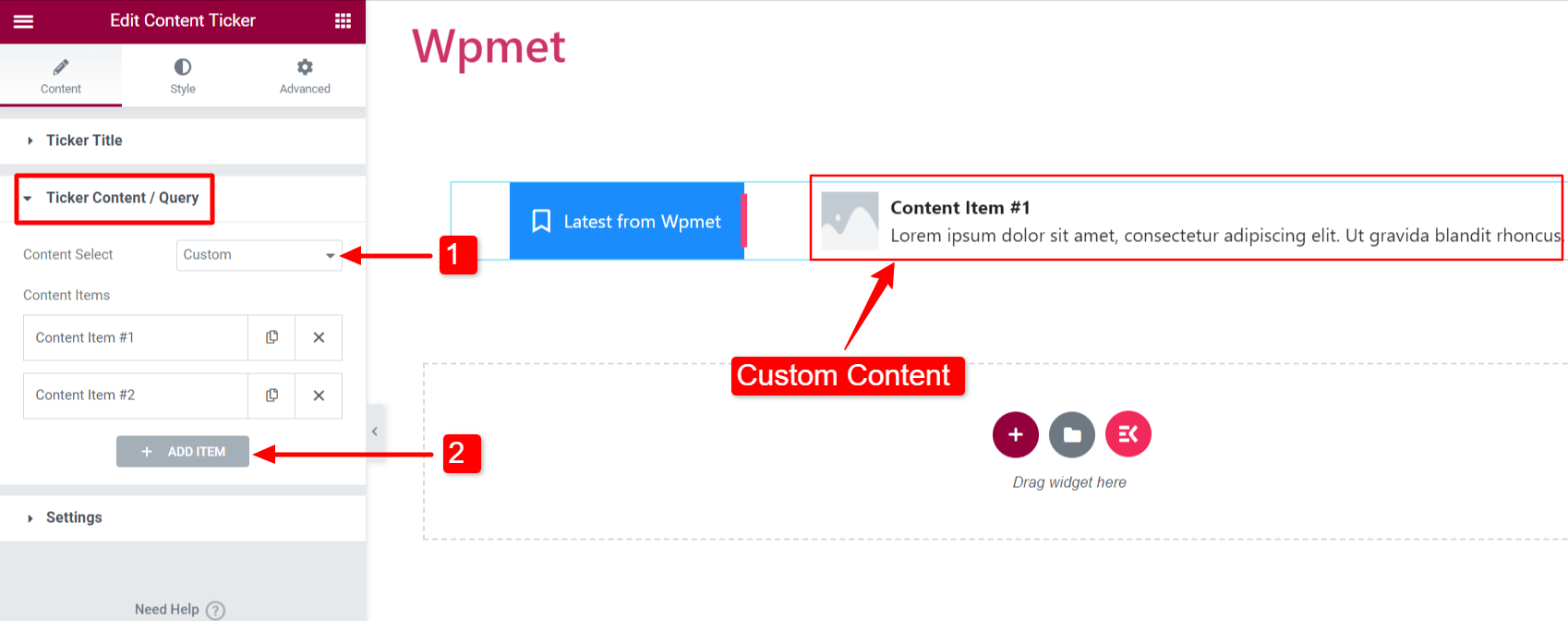
콘텐츠 유형: 사용자 정의
티커에 맞춤 콘텐츠를 표시하려면 다음 단계를 따르세요.
- 콘텐츠 선택: " 사용자 지정 "으로 설정합니다.
- 항목 추가: 콘텐츠 항목을 추가할 수 있습니다.
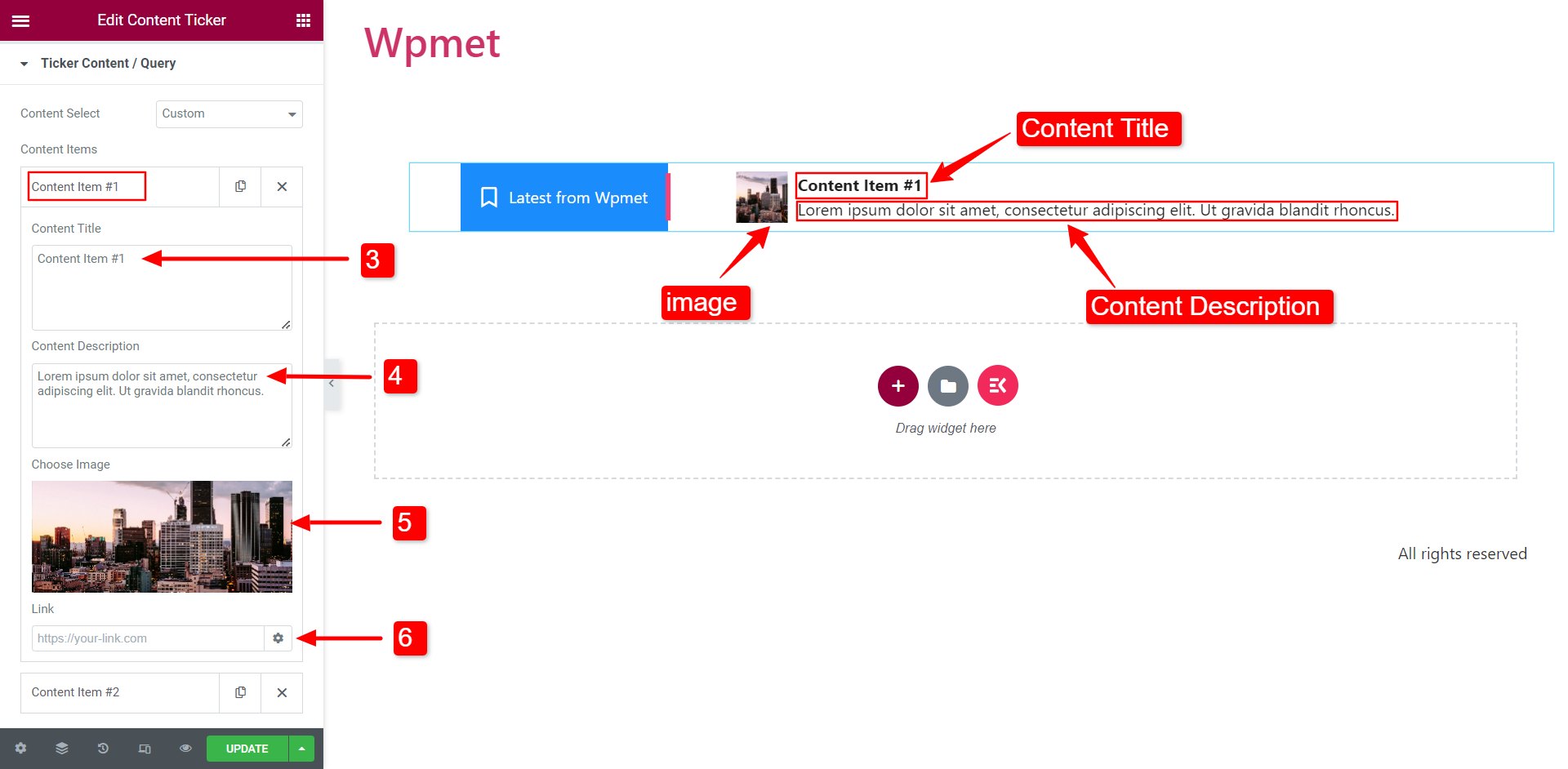
- 콘텐츠 제목: 티커 콘텐츠의 제목을 입력합니다.
- 콘텐츠 설명: 티커 콘텐츠에 대한 설명을 입력합니다.
- 이미지 선택: 티커 콘텐츠가 표시할 이미지를 포함합니다.
- 링크: 콘텐츠를 웹 페이지에 연결할 URL을 입력합니다.

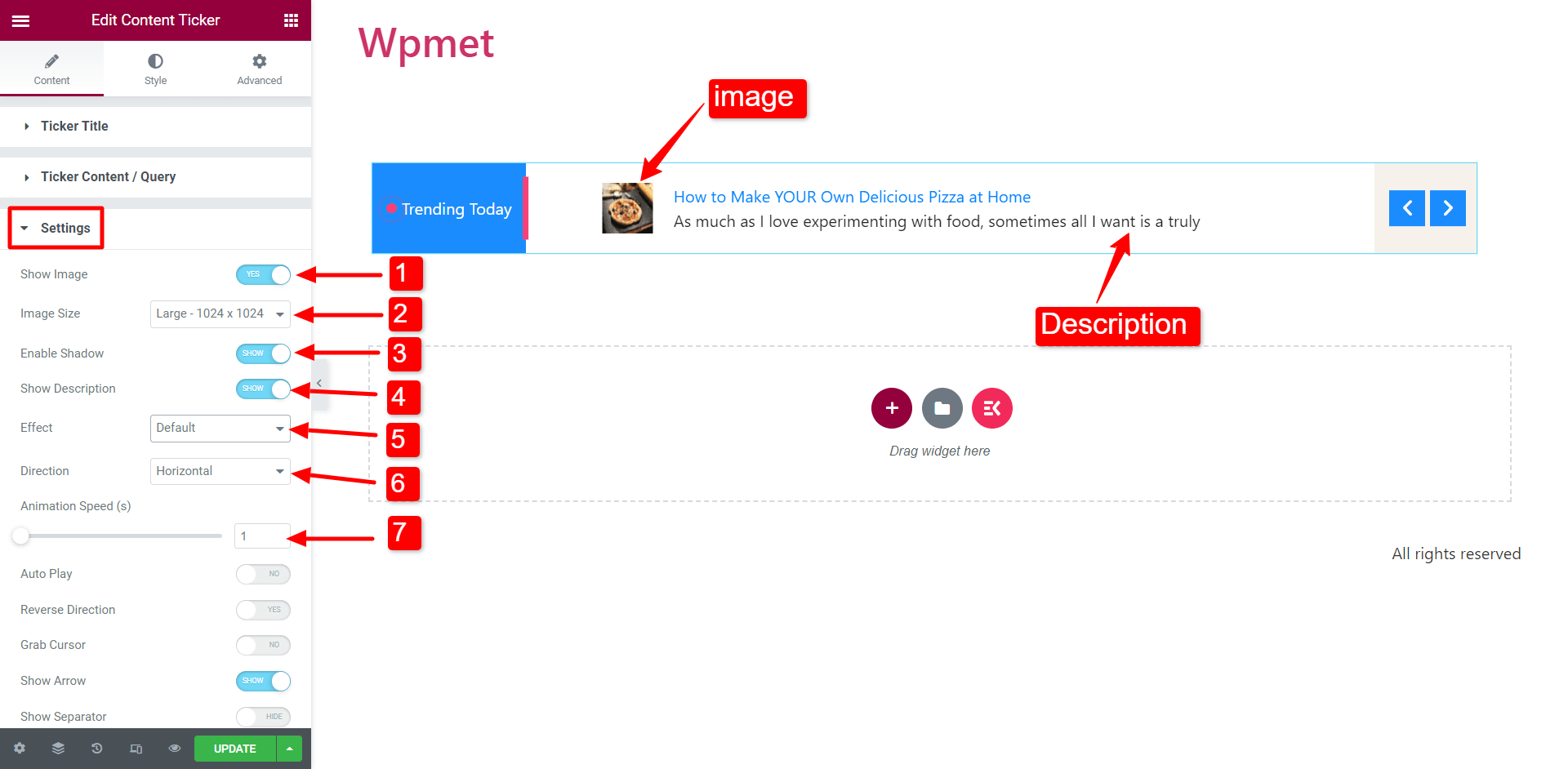
설정
이 섹션에서는 티커 설정을 사용자 정의할 수 있습니다.

- 이미지 표시: 티커에 콘텐츠의 추천 이미지를 표시할지 여부를 선택합니다.
- 이미지 크기: 티커 콘텐츠 내의 이미지 크기를 수정합니다.
- 그림자 활성화: 티커 콘텐츠의 왼쪽과 오른쪽 끝에 그림자를 활성화합니다.
- 설명 표시: 티커에 콘텐츠 설명을 포함할지 여부를 결정합니다.
- 효과: 기본, 페이드, 마키 및 타이핑 옵션에서 원하는 애니메이션 효과 스타일을 선택합니다. 팁: Marquee 효과를 선택한 경우 더 잘 보이도록 애니메이션 속도를 높이십시오.

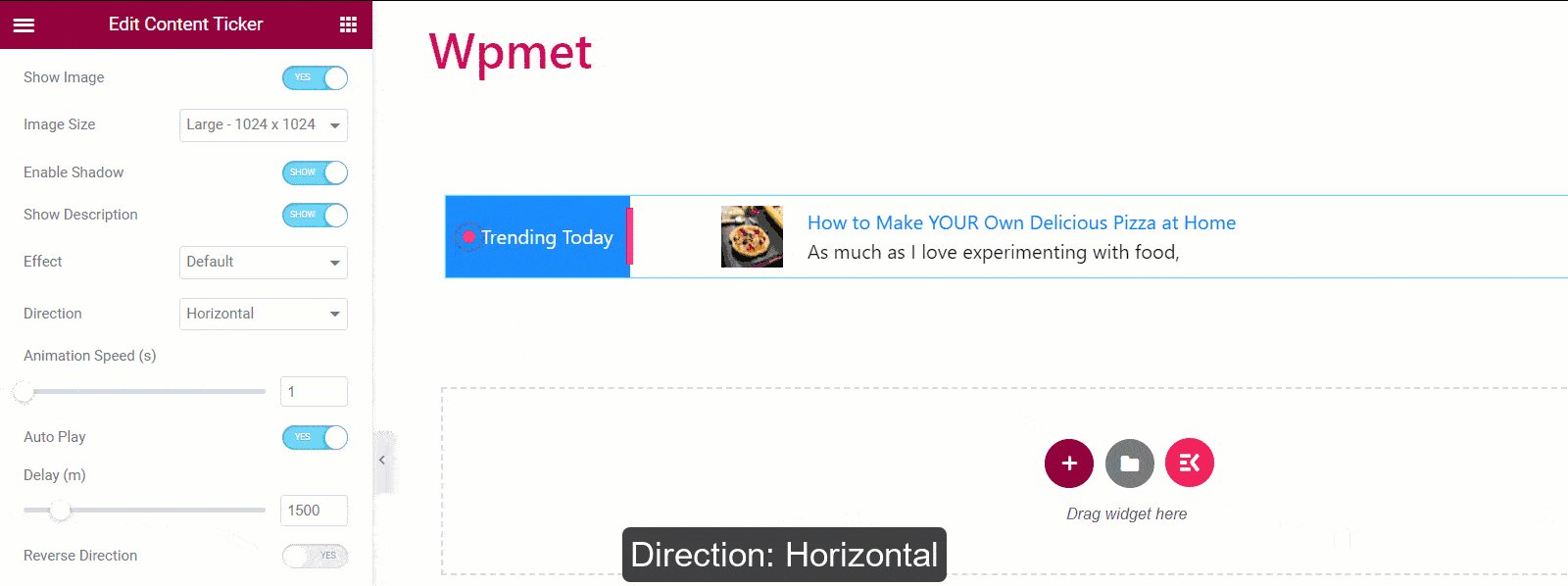
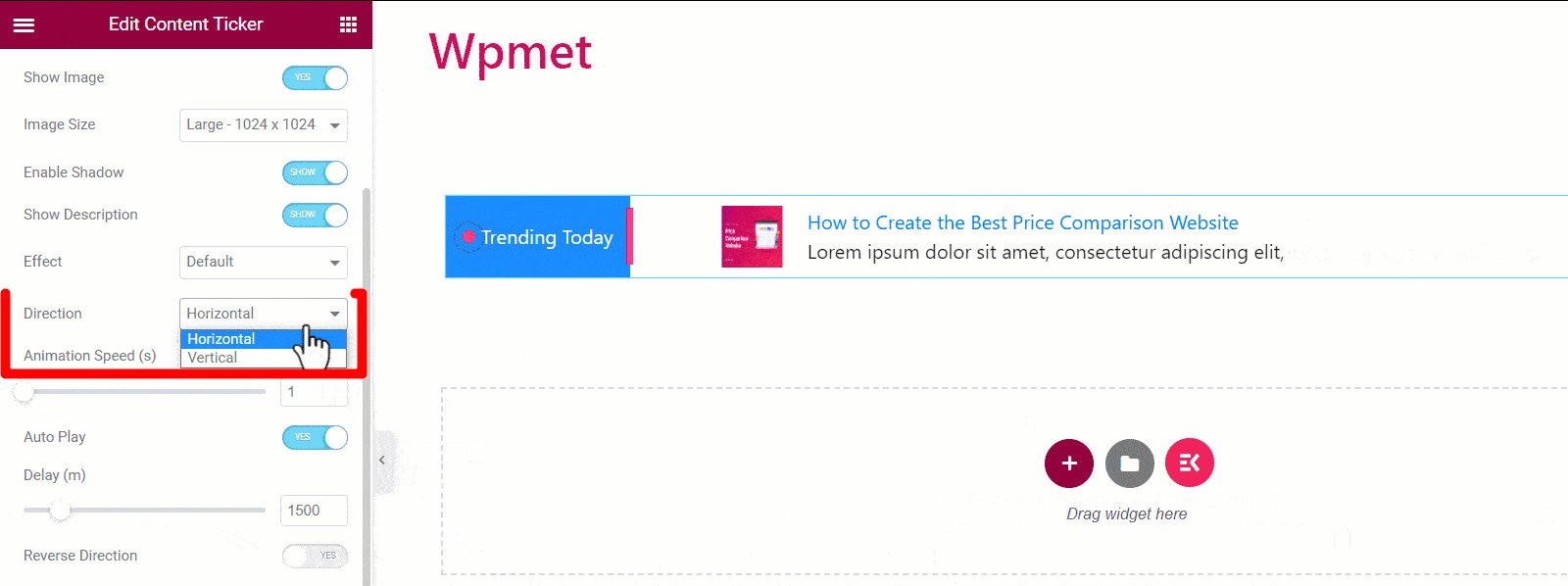
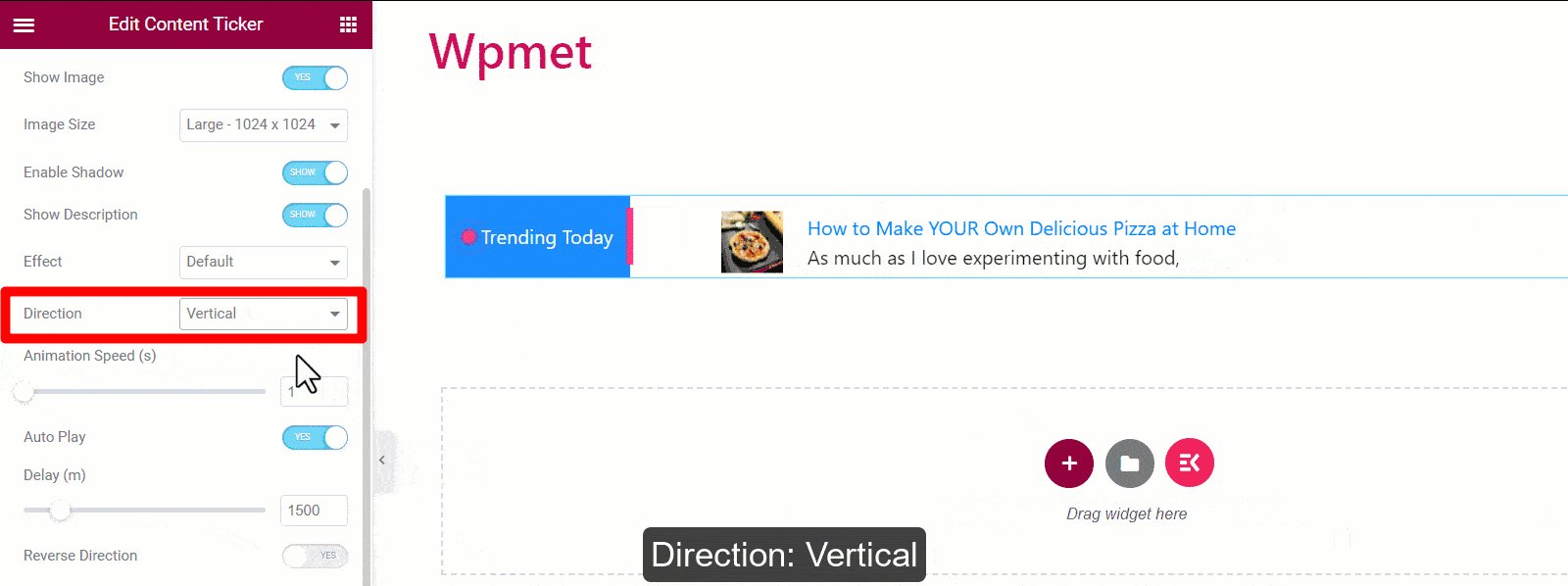
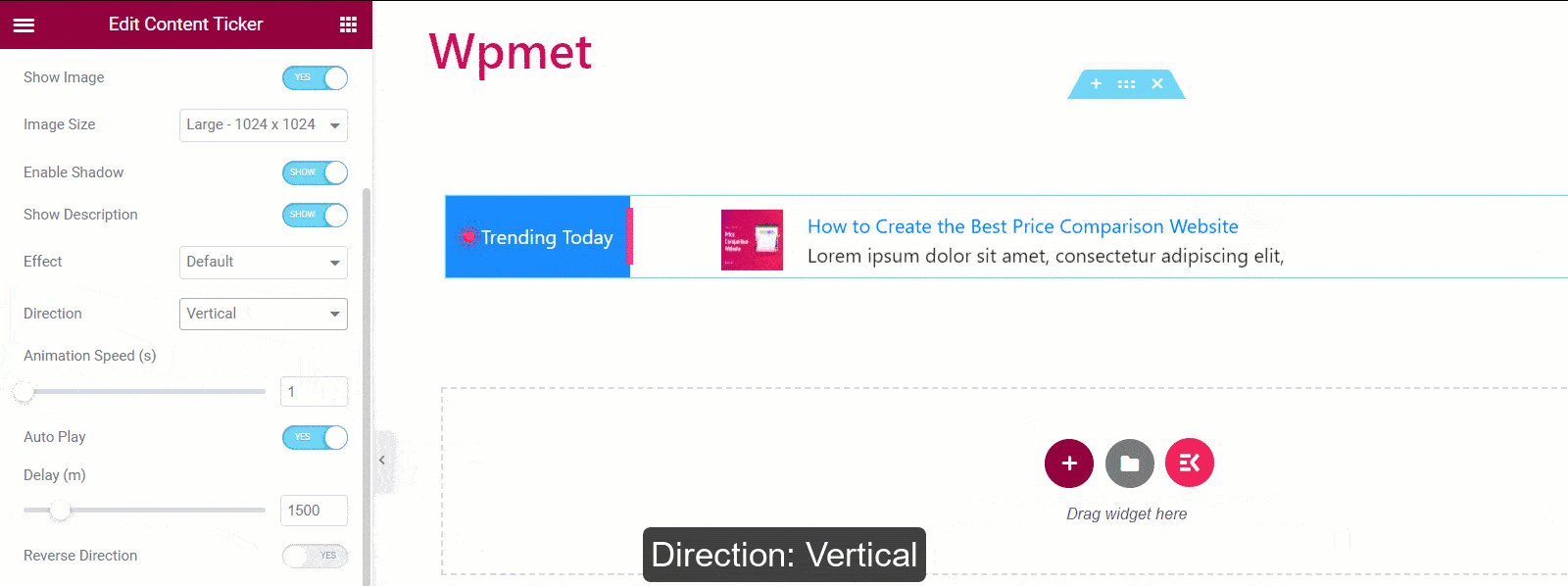
- 방향: 스크롤 순서를 i. 가로 스크롤 또는 ii. 세로 스크롤. 참고: 마키 효과에는 방향 설정을 적용할 수 없습니다.

- 애니메이션 속도: 애니메이션 효과의 속도를 수정하고 미세 조정할 수 있습니다. 참고: 마키 효과에는 방향 설정을 적용할 수 없습니다.
- 자동 재생: 콘텐츠 티커에 대해 자동 재생을 활성화하는 옵션이 있습니다. 활성화하면 콘텐츠 변경 사이의 지연 시간을 설정할 수 있습니다. 참고: 마키 효과에는 자동 재생 설정을 적용할 수 없습니다.
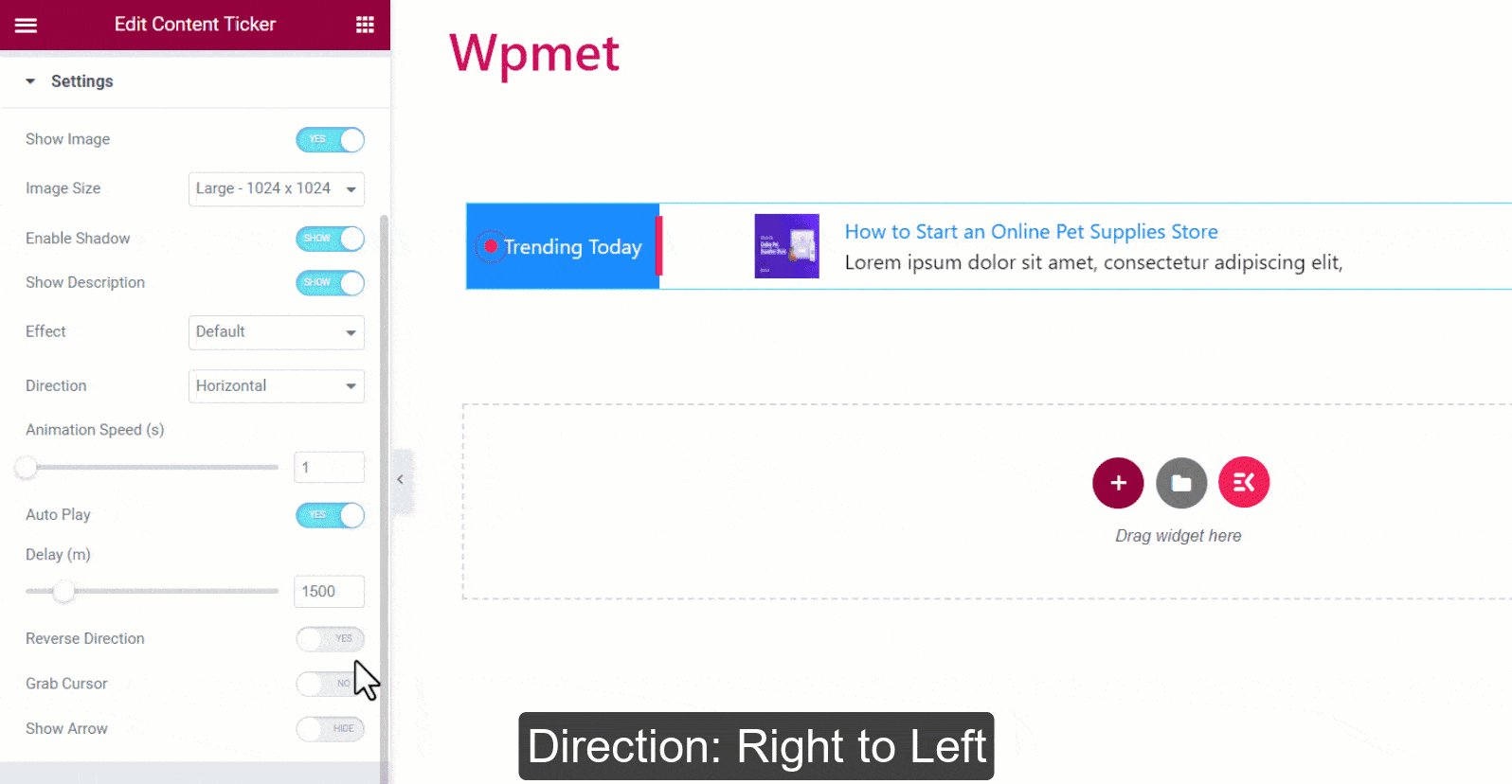
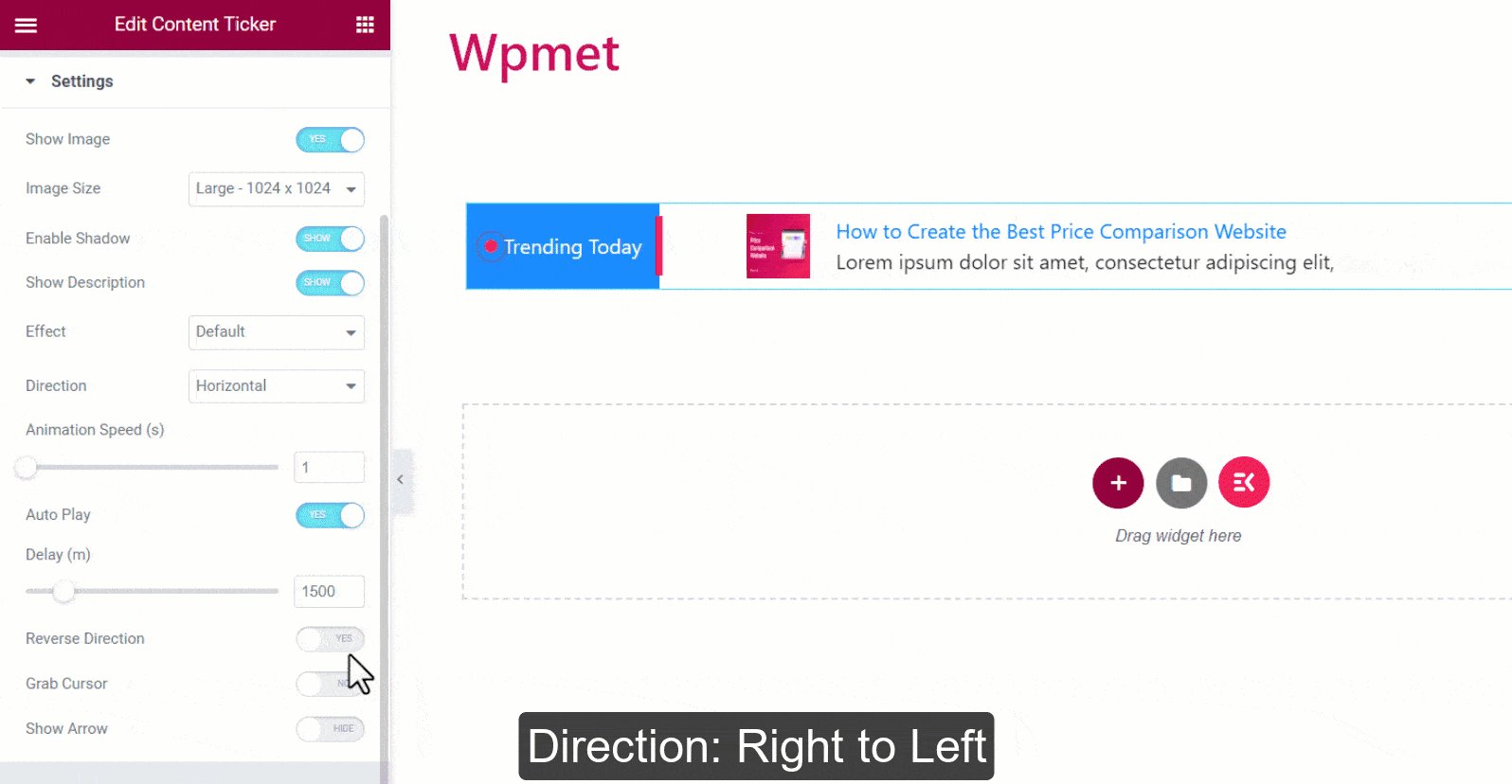
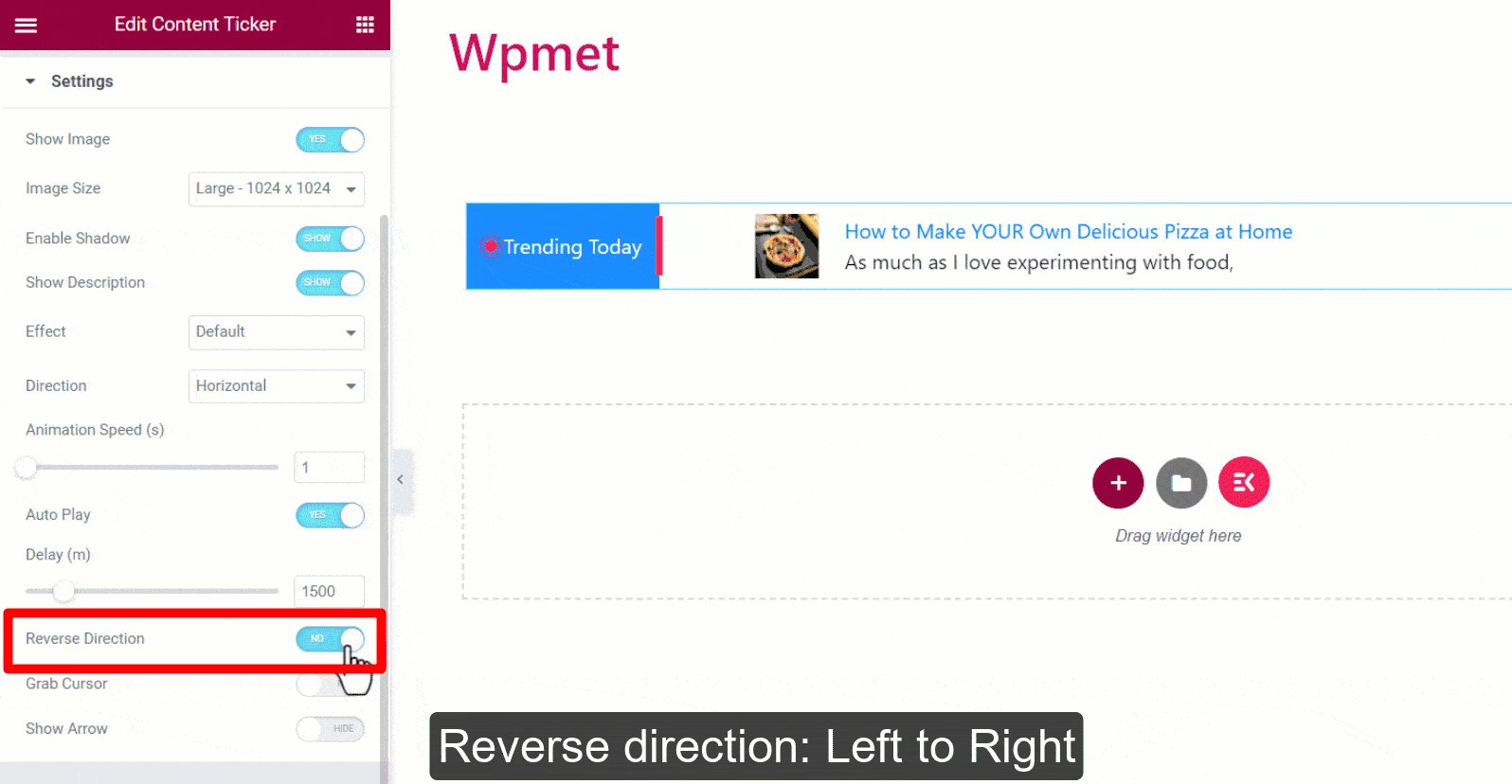
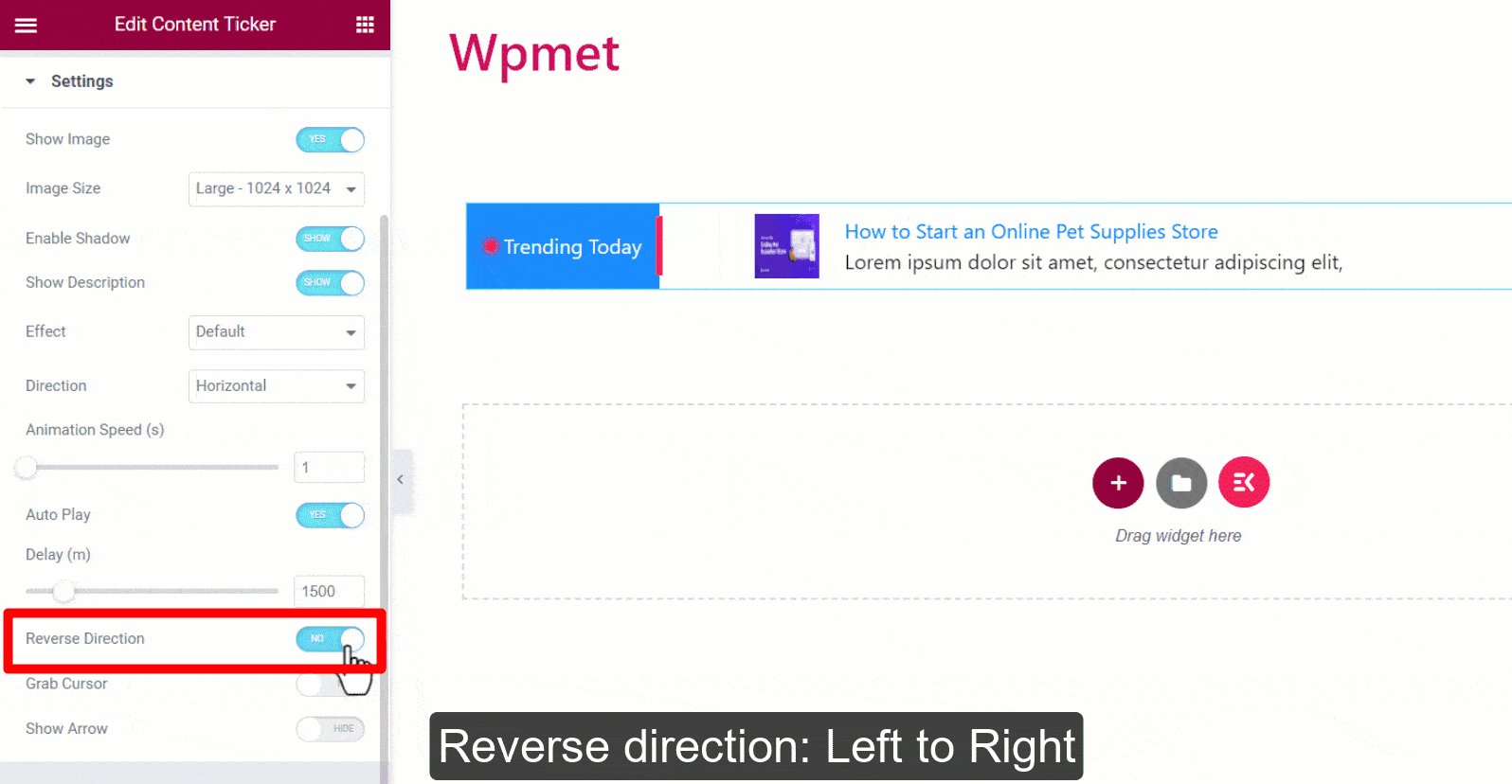
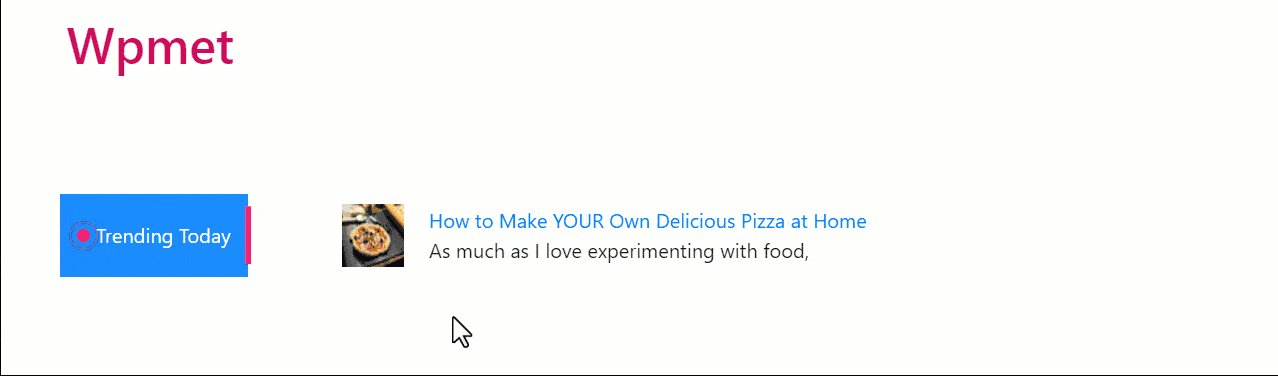
- 역방향: 기본적으로 티커는 오른쪽에서 왼쪽으로 스크롤됩니다. 그러나 시세 스크롤링에 대해 왼쪽에서 오른쪽 방향을 선택할 수도 있습니다.

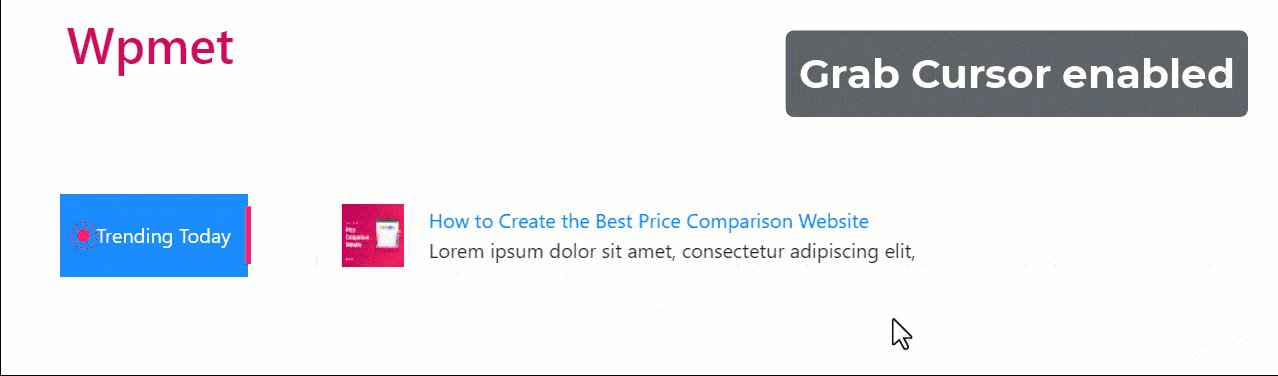
- 커서 잡기: 사용자는 단순히 마우스 커서로 티커 콘텐츠를 잡아 슬라이드할 수 있습니다. 참고: 커서 잡기 설정은 선택 윤곽 효과에 적용할 수 없습니다.

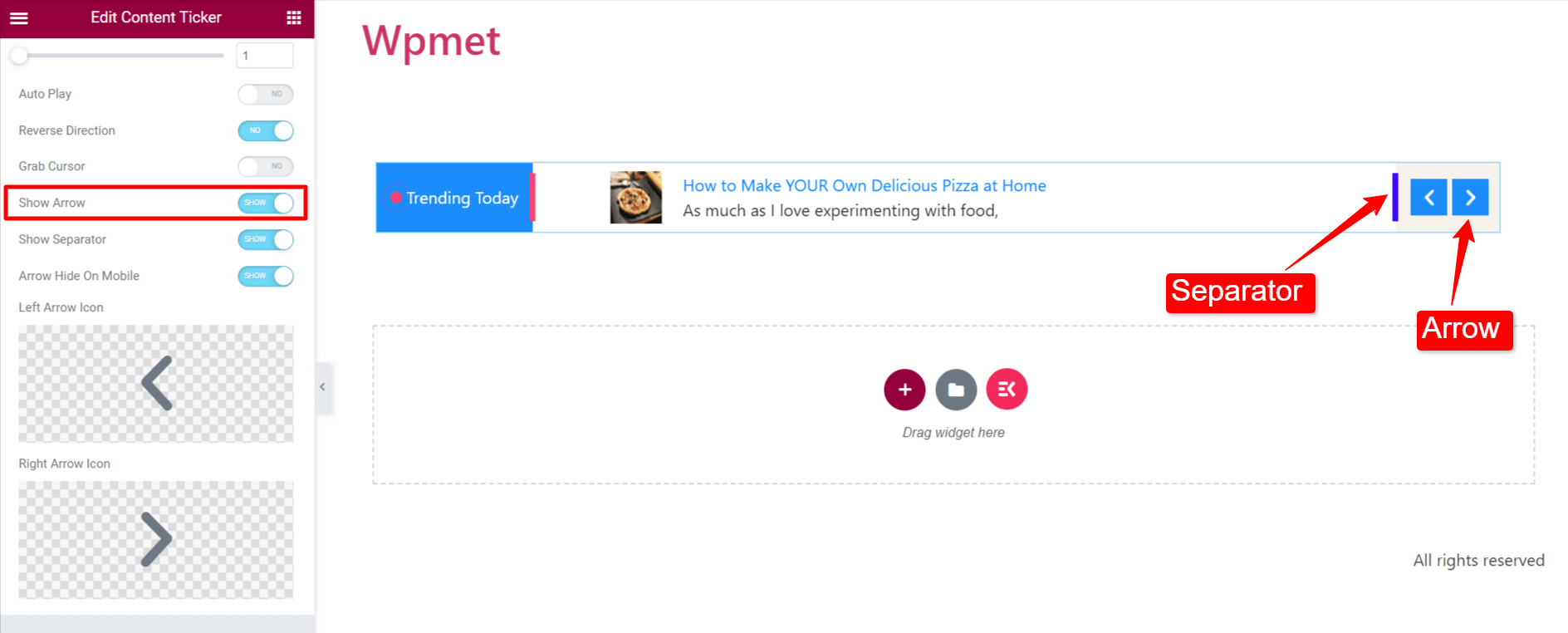
- 화살표 표시: 화살표 기능을 활성화하여 티커 콘텐츠를 수동으로 탐색합니다. 화살표를 표시하도록 선택한 경우 왼쪽 화살표 아이콘과 오른쪽 화살표 아이콘을 선택합니다.

3단계: 콘텐츠 티커 스타일 사용자 지정
Elementor의 스타일 탭에서 콘텐츠 티커를 원하는 대로 사용자 지정할 수 있습니다.

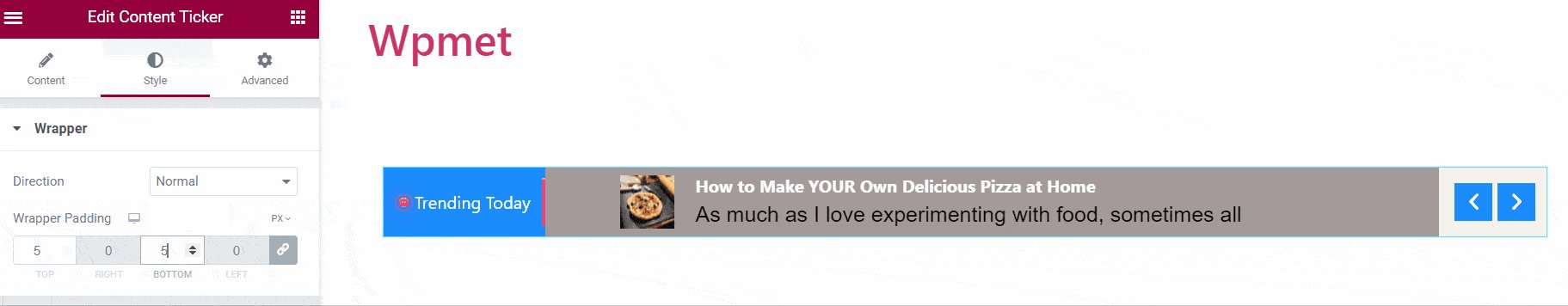
싸개
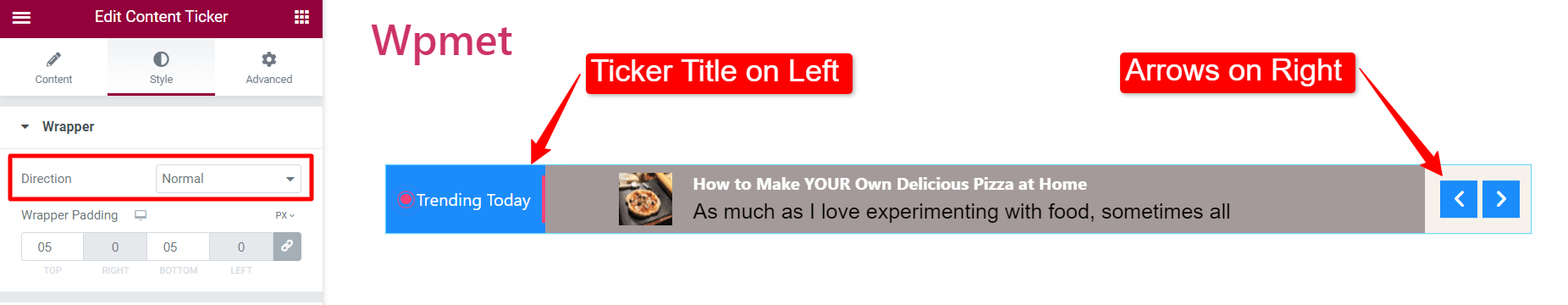
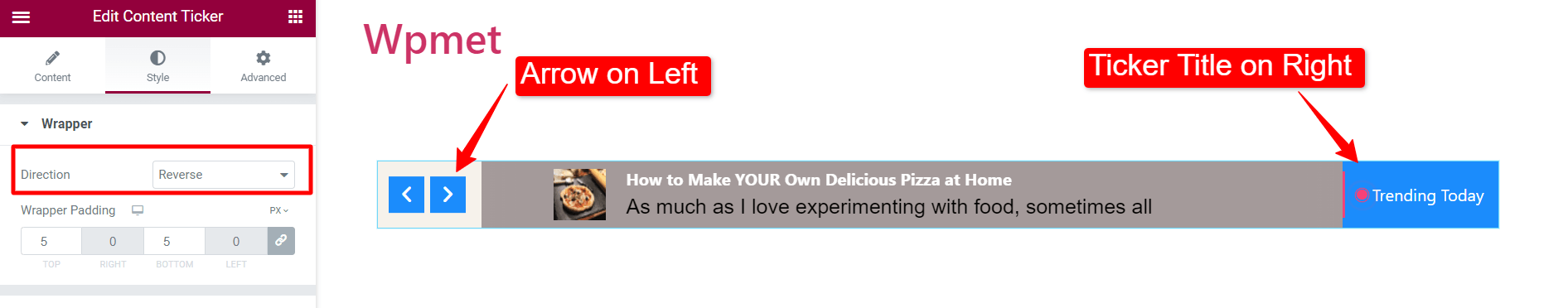
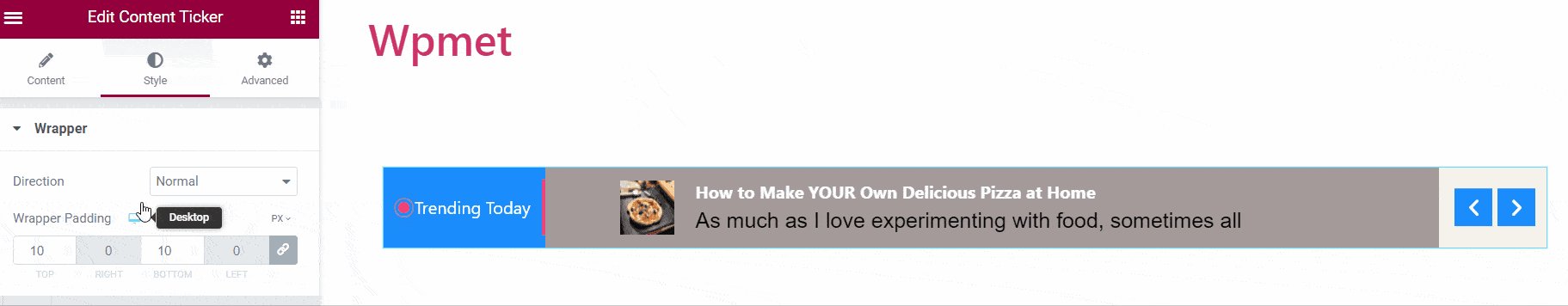
1. 방향: 티커 제목과 화살표의 위치를 선택합니다.
- 일반: 티커 제목이 왼쪽에 있고 화살표가 오른쪽에 있습니다.

- 반전: 티커 제목이 오른쪽에 있고 화살표가 왼쪽에 있습니다.

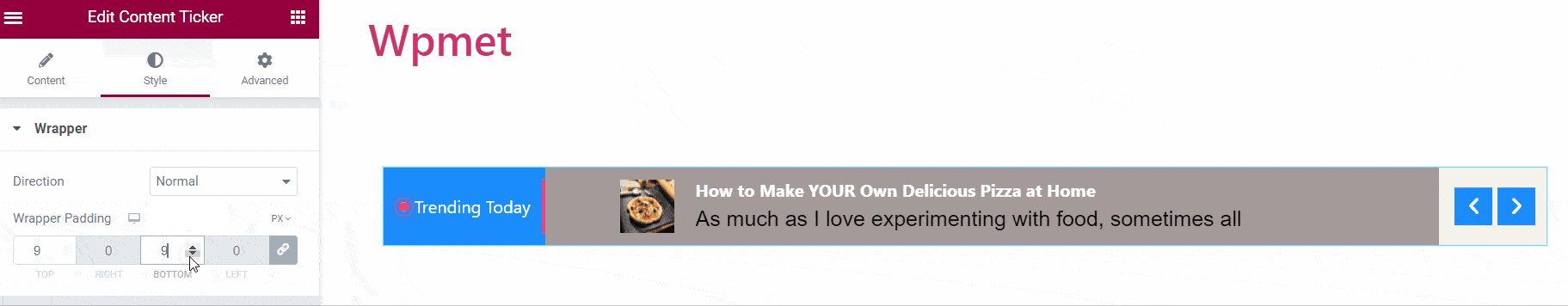
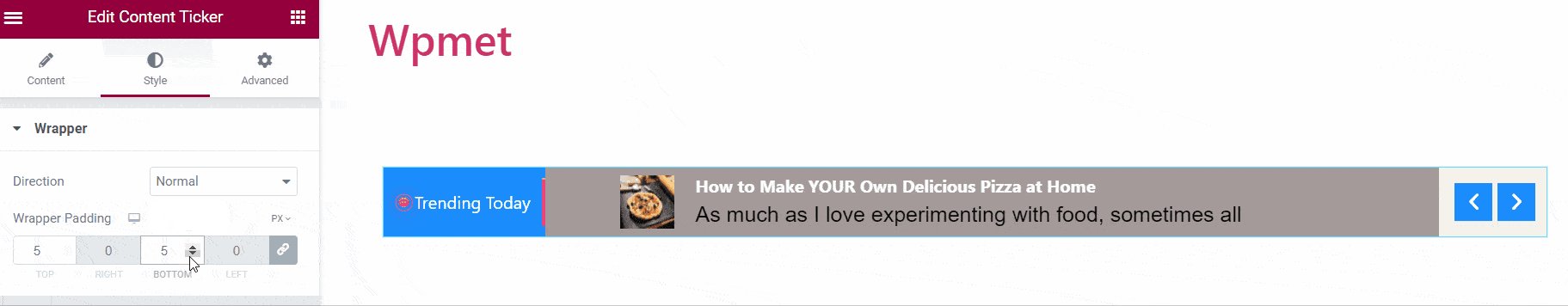
2. 래퍼 패딩 : 원하는 대로 전체 콘텐츠 티커 섹션의 상단 및 하단 패딩을 사용자 지정합니다.

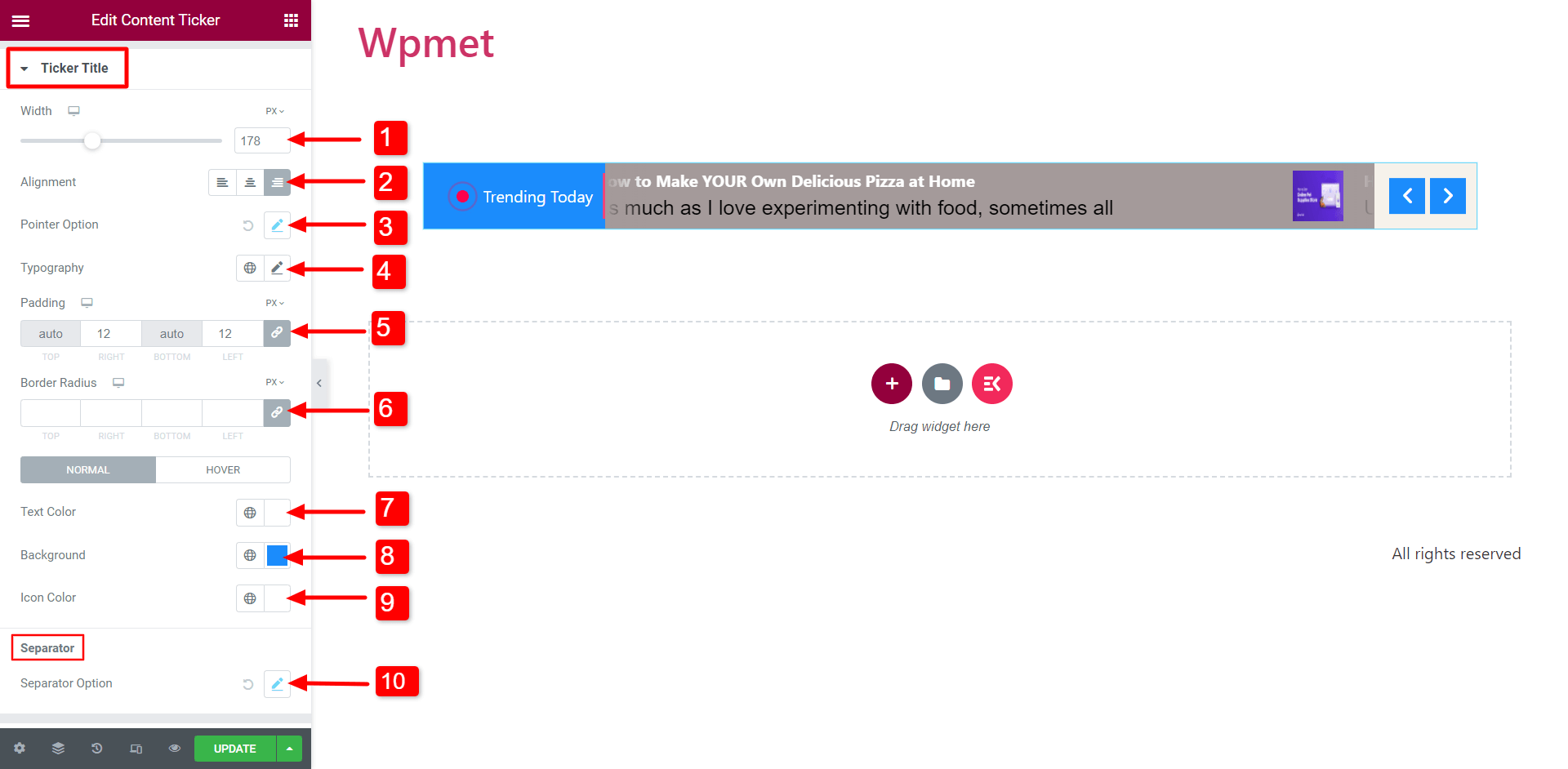
시세 제목

- 너비: 원하는 모양을 얻기 위해 티커 제목 섹션의 너비를 수정합니다.
- 정렬: 티커 제목 내 아이콘과 텍스트의 정렬을 선택합니다.
- 포인터 옵션/아이콘 옵션: 제목과 포인터/아이콘 사이의 크기, 간격, 포인터/아이콘의 색상을 사용자 지정합니다.

- 타이포그래피: 제목 텍스트에 대해 원하는 타이포그래피를 선택합니다.
- 패딩: 티커 제목 패딩을 사용자 지정합니다.
- 테두리 반경: 티커 제목의 테두리 반경을 편집합니다.
- 텍스트 색상: 텍스트 색상을 선택합니다.
- 배경: 티커 제목의 배경을 선택합니다.
- 아이콘: 티커 제목 내에 나타날 아이콘을 선택합니다.
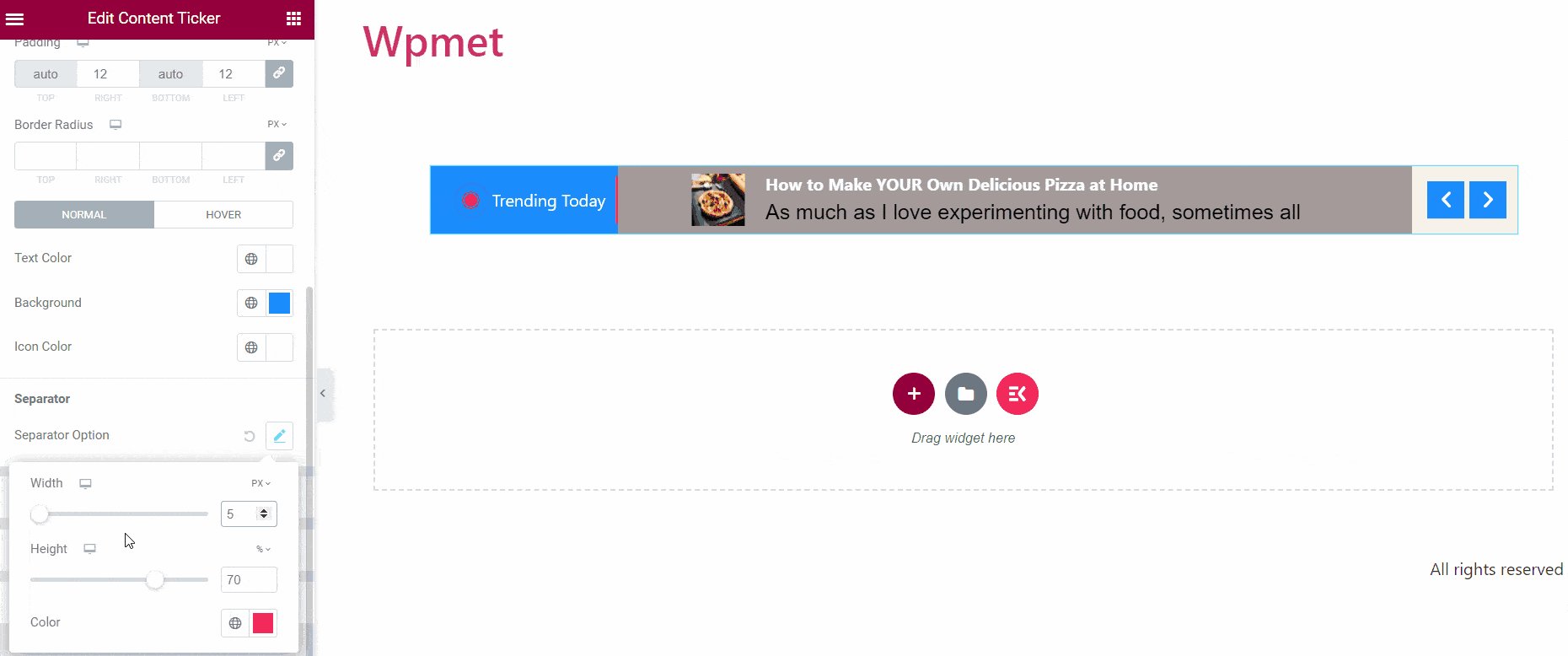
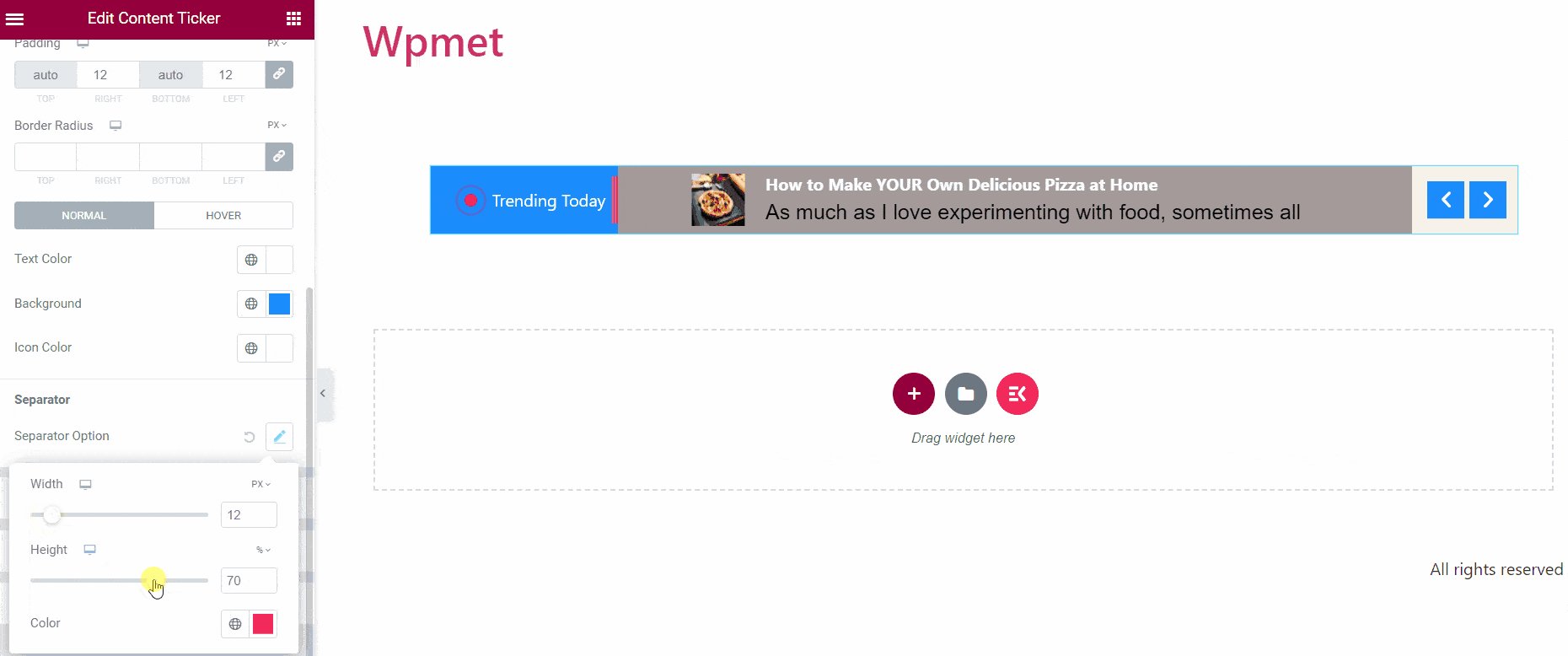
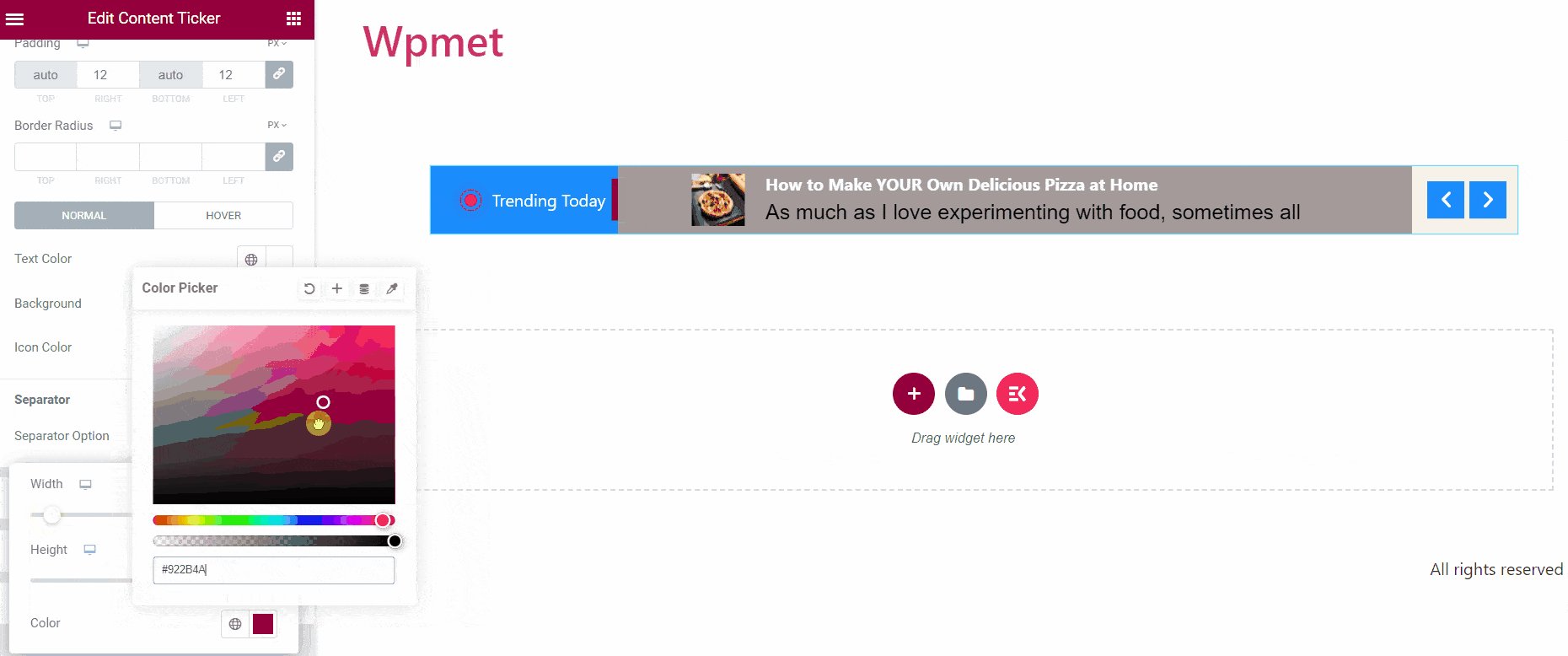
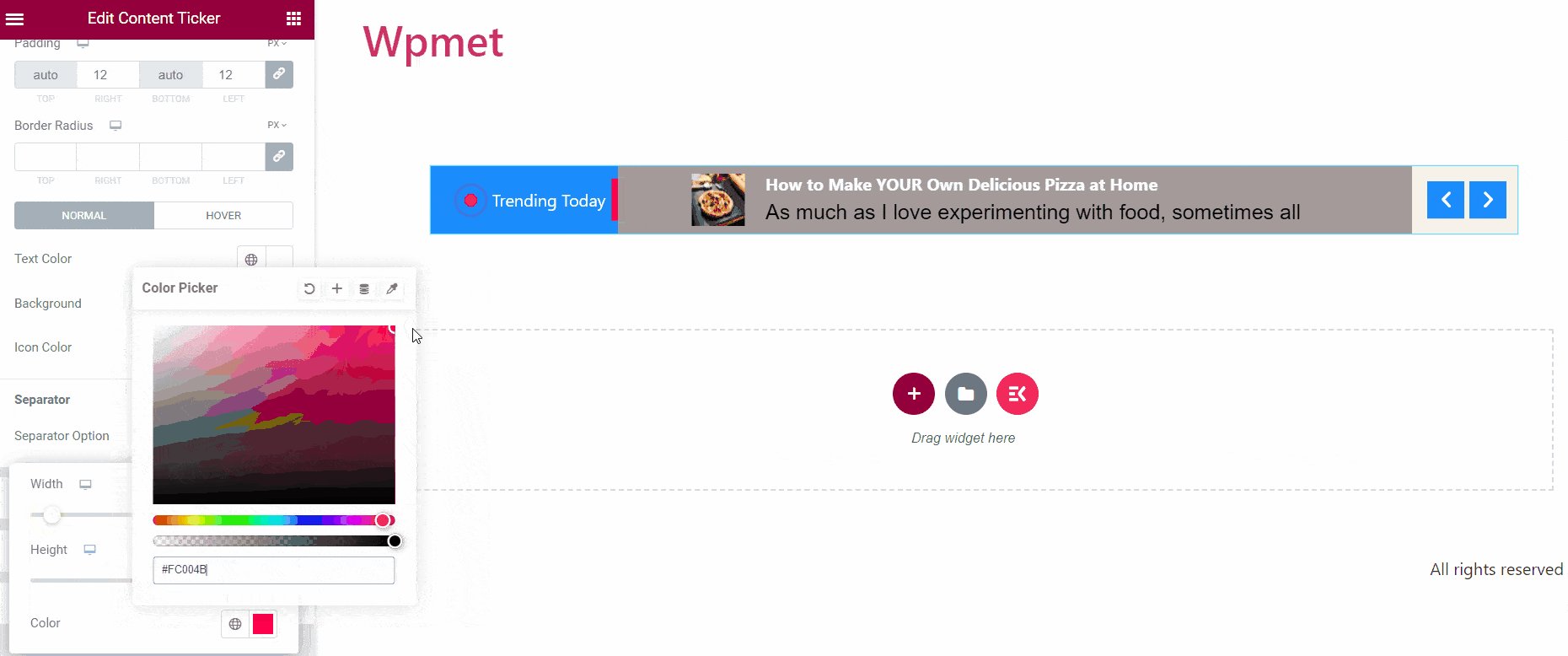
- 구분 기호 옵션: 활성화하면 너비, 높이, 색상과 같은 속성을 조정하여 스타일을 사용자 지정할 수 있습니다.

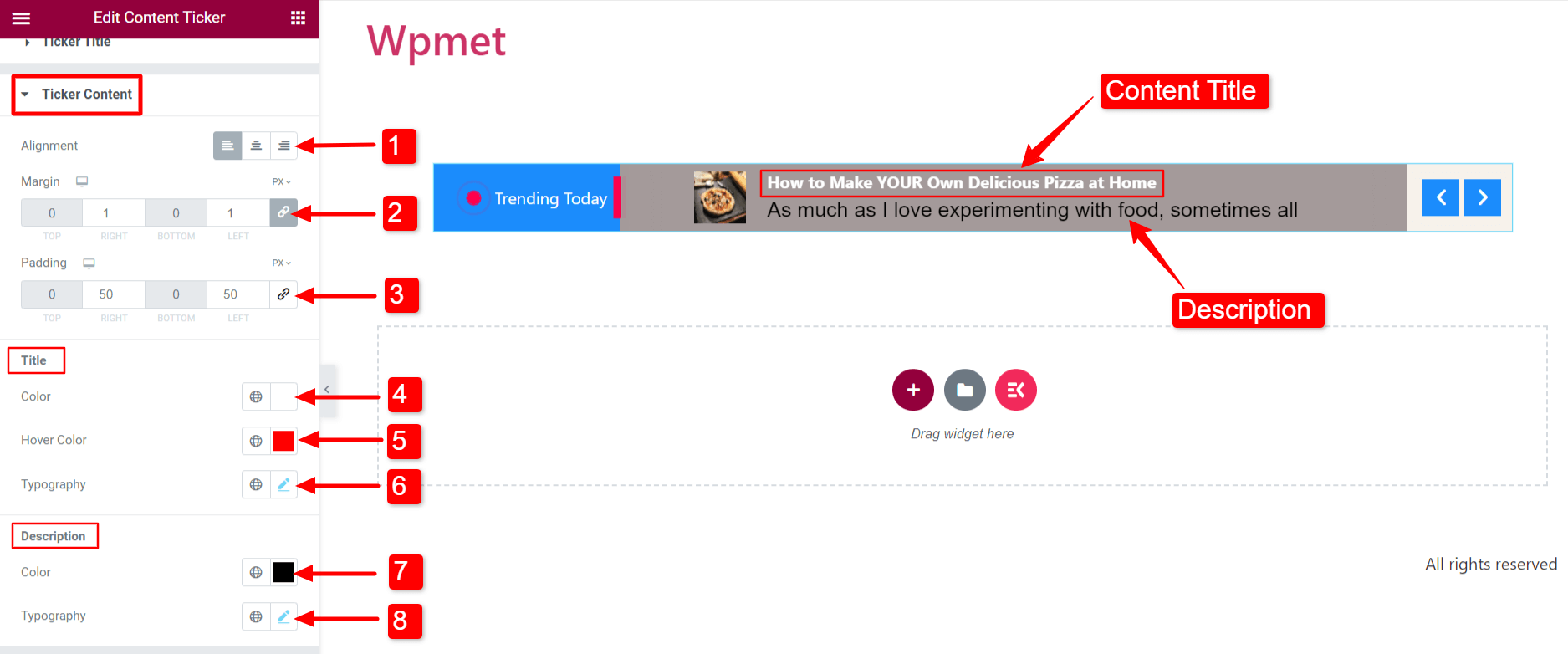
티커 콘텐츠

- 정렬: 티커 콘텐츠의 정렬을 선택합니다.
- 여백: 티커 콘텐츠의 좌우 여백을 설정합니다.
- 패딩: 콘텐츠의 패딩을 사용자 지정합니다.
- 제목 색상: 티커 콘텐츠 제목의 색상을 선택합니다.
- 제목 가리키기 색상: 콘텐츠 제목 위로 마우스를 가져갔을 때 표시할 색상을 선택합니다.
- 제목 타이포그래피: 콘텐츠 제목 텍스트의 타이포그래피를 설정합니다.
- 설명 색상: 콘텐츠 설명의 색상을 수정합니다.
- 설명 입력 체계: 설명 텍스트의 입력 체계를 정의합니다.
영상
설정 섹션에서 " 이미지 표시 " 옵션을 활성화하면 콘텐츠에 이미지 표시가 포함됩니다.

- 원하는 대로 이미지의 너비와 높이를 사용자 지정합니다.
- 테두리 유형을 선택합니다.
- 테두리 반경을 조정합니다.
- 콘텐츠 이미지의 여백을 설정합니다.
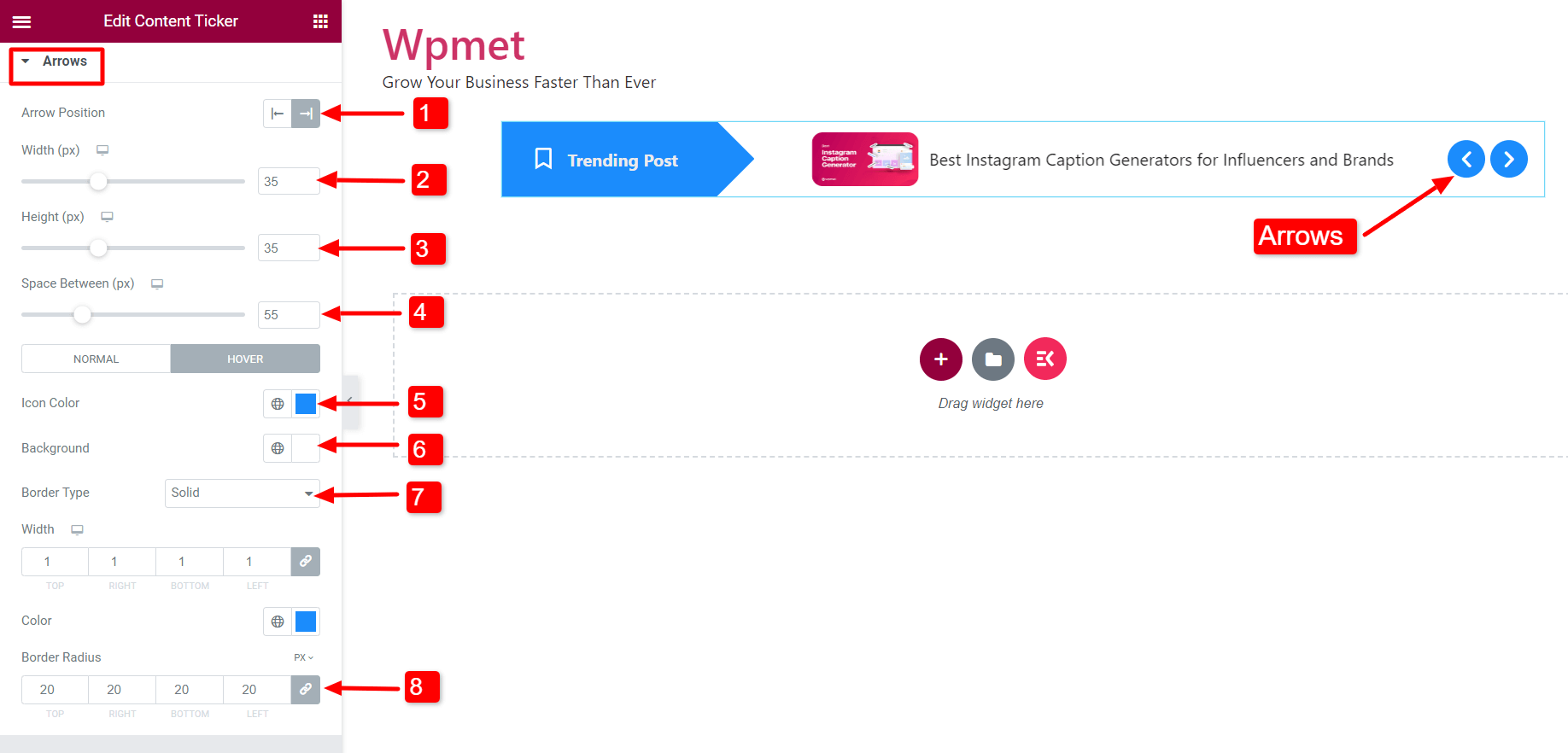
화살
" 화살표 표시 " 기능을 활성화하면 시세 표시기에 화살표가 표시됩니다.

- 화살표 위치: 화살표 위치를 티커의 왼쪽 또는 오른쪽으로 설정합니다.
- 너비: 화살표의 너비를 조정합니다.
- 높이: 화살표의 크기를 조정합니다.
- 간격: 두 화살표 사이의 간격을 수정합니다.
- 아이콘 색상: 화살표 아이콘의 색상을 선택합니다.
- 배경색: 화살표의 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 선택하고 테두리 너비와 색상을 사용자 지정합니다.
- 테두리 반경: 테두리 반경을 조정합니다.
WordPress의 뉴스 티커 콘텐츠 모범 사례
WordPress에서 뉴스 시세를 최대한 활용하려면 콘텐츠에 대한 모범 사례를 따르는 것이 중요합니다. 신중하게 정보를 선택하고 제시함으로써 청중을 효과적으로 참여시킬 수 있습니다.
- 관련성 유지
뉴스 티커의 콘텐츠가 최신이고 청중과 관련이 있는지 확인하십시오. 콘텐츠를 정기적으로 업데이트하여 신선함과 매력을 유지하세요.
- 가독성 우선
시각적으로 읽기 좋은 글꼴 스타일, 크기 및 색상을 선택하십시오. 콘텐츠의 가독성을 방해할 수 있는 복잡한 애니메이션이나 디자인을 사용하지 마세요.
- 속도 및 기간 최적화
사용자가 콘텐츠를 읽고 이해할 수 있는 시간을 제공하기 위해 티커의 속도를 미세 조정합니다. 너무 빠르거나 느리게 설정하면 사용자 경험에 해를 끼칠 수 있습니다.
- 항목 수 제한
원활한 사용자 경험을 보장하기 위해 합리적인 수의 항목을 유지하는 것이 좋습니다.
- 간결하고 명확한 텍스트 사용
뉴스 티커의 텍스트를 간결하고 집중적으로 유지하십시오. 사용자가 각 항목의 주요 아이디어를 빠르게 파악할 수 있습니다.
- 관련 링크 포함
뉴스 티커의 텍스트에 하이퍼링크를 첨부합니다. 웹 사이트의 관련 페이지에 사용자를 연결합니다. 티커는 사용자를 콘텐츠로 안내하는 귀중한 탐색 도구로 변환됩니다.
- 장치 간 응답성 확인
다양한 장치, 화면 크기 및 해상도에서 뉴스 티커를 테스트합니다. 모든 플랫폼에서 일관된 사용자 경험을 제공하는지 확인하십시오.
- 성능 모니터링 및 최적화
뉴스 티커의 성능을 지속적으로 평가하십시오. 사용자 경험 및 참여 메트릭을 향상시키기 위해 필요한 변경을 합니다.
마무리
WordPress의 뉴스 티커로 웹 사이트를 향상시킬 수 있습니다. 뉴스 속보, 동향 및 필수 업데이트를 보여줄 수 있습니다. 뉴스 티커 콘텐츠가 관련성 있고 읽기 쉽고 속도에 최적화되어 있는지 확인하십시오. 사용자 경험을 개선하기 위해 간결한 텍스트, 관련 링크 및 여러 장치에서 테스트 응답성을 사용합니다.
WordPress에서 자동으로 스크롤되는 뉴스 티커로 재생될 뿐만 아니라 다재다능한 플러그인을 선택하세요. 좋은 선택 뉴스 티커 플러그인은 뉴스 헤드라인, 공지 사항, 프로모션 또는 기타 유형의 스크롤 정보를 표시할 수 있습니다. 이것이 바로 ElementsKit 콘텐츠 티커 위젯이 귀하의 웹사이트에 가져올 수 있는 편리함입니다.
당신의 플러그인이 당신을 위해 일하게 하세요. ElementsKit 플러그인을 설치하고 활성화하여 사용자 지정 가능한 설정으로 뉴스 티커를 만듭니다. 지침을 따르고 WordPress 사이트에서 잠재력을 활용하여 쉽게 통합하십시오.
블로깅 경험을 향상시키고 웹 사이트 성능을 향상시킬 WordPress를 위한 최고의 SEO 도구를 알고 싶을 수도 있습니다.