모바일 친화적인 WooCommerce WordPress 테마를 만들기 위한 모범 사례
게시 됨: 2023-03-29모바일 친화적인 WooCommerce WordPress 테마를 만드는 것은 까다로울 수 있습니다. 로딩 속도에서 플러그인, 이미지 최적화에 이르기까지 모바일 성능과 관련하여 고려해야 할 요소가 많습니다.
WooCommerce 테마는 분명한 이유로 모바일에서 잘 작동해야 합니다. 전자 상거래 쇼핑객은 웹 사이트가 모바일에서 사용하기에 더 매력적일 수 있다면 멀리 클릭할 것입니다.
또한 Google은 모바일 우선 인덱싱 모범 사례를 사용합니다. 즉, 인덱싱 및 순위 지정과 관련하여 웹사이트의 모바일 버전을 우선시합니다. 따라서 WooCommerce 테마가 가능한 한 모바일 친화적인지 확인하는 것이 매우 중요합니다.
WooCommerce를 처음 사용하고 모바일 친화적인 테마를 구축하거나 현재 테마의 모바일 성능을 개선하려는 경우 고려해야 할 몇 가지 주요 요소는 다음과 같습니다.
1. 반응형 테마 선택
반응형 테마를 선택하는 것은 모바일 성능과 관련하여 필수적입니다. 한동안 같은 테마를 가지고 있었다면 모바일 친화적인 테스트 도구를 사용하여 테스트하는 것이 좋습니다(자세한 내용은 다음 섹션 참조).
WordPress 또는 테마 버전에 업데이트가 필요한 경우 지금이 적기입니다. 조금만 조정해도 모바일에서 테마가 더 원활하게 실행되고 알아야 할 몇 가지 작은 문제가 해결될 수 있습니다.
WordPress 관리자 메뉴에서 이것을 볼 수 있어야 합니다. 대시보드 > 업데이트로 이동하면 설치해야 하는 새 업데이트가 표시됩니다. 시간이 조금 걸릴 수 있지만 웹 사이트가 원활하게 실행되도록 하는 것은 가치가 있습니다.
업데이트 후 테마를 테스트하여 모든 것이 제대로 작동하는지 확인하십시오.
새 테마 선택: 몇 가지 팁
새 테마를 선택하는 것은 생각보다 복잡합니다! WordPress에는 수천 개의 WooCommerce 테마가 있습니다. 그것들을 선별하는 데 약간의 시간이 걸리지만 프로세스를 더 쉽게 하기 위해 명심할 수 있는 몇 가지 사항이 있습니다.
- 테마를 테스트하여 모바일 크기의 화면에서 어떻게 작동하는지 확인하십시오. 데모를 사용하여 이 작업을 수행할 수 있으므로 작은 화면에서 어떻게 보이는지 잘 알 수 있습니다.
- 다른 사용자의 리뷰를 확인하십시오. Ctrl+F를 누르고 '반응형' 또는 '모바일'을 입력하면 무엇이 표시되는지 확인할 수 있습니다. 이 영역에 문제가 있는 경우 더 자세한 리뷰를 찾을 수 있습니다.
- 속도를 보세요. 여기에서 리뷰를 확인하는 것이 도움이 될 수 있지만 테마가 원활하고 빠르게 실행되도록 테마 설명을 읽을 수도 있습니다. (이 문서의 뒷부분에서 속도에 대해 자세히 설명하겠습니다. 기존 테마의 속도를 개선할 수 있는 방법이 있지만 비용을 지불하거나 설치하려는 새 테마가 다음과 같이 설계되었는지 아는 것이 좋습니다. 최대한 빨리.)

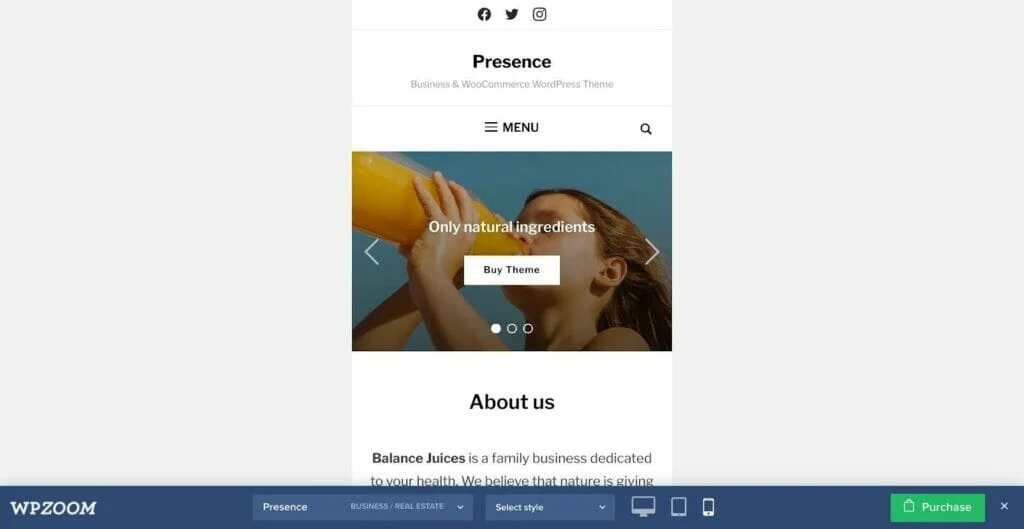
위의 예(WPZoom의 프레즌스)에서 다양한 장치에서 테마를 볼 수 있음을 알 수 있습니다. 이는 데스크톱, 모바일 및 태블릿에서 웹사이트가 잘 보이도록 하는 좋은 방법입니다.
기사는 아래에 계속됩니다
2. 모바일 친화적 테스트 도구 사용
Google에서 제공하는 이 무료 도구와 같은 모바일 친화적인 테스트 도구를 사용하여 기존 또는 새로 설치된 테마를 테스트할 수 있습니다. URL을 복사하여 검색창에 붙여넣기만 하면 됩니다.

잠시 시간이 걸리지만 평결이 나올 것입니다. 녹색 표시 또는 적십자 표시가 나타납니다. 도구에서 사이트를 모바일에서 사용할 수 없다고 판단하면 그 이유를 알려줍니다(예: '텍스트가 너무 작아 읽을 수 없음'이라고 표시될 수 있음).
즉, 모바일 사용자가 WooCommerce 테마를 쉽게 탐색하는 데 필요한 변경을 할 수 있습니다. 제안된 변경 사항을 검토하고 이를 수용하도록 테마를 조정할 수 있는지 확인하십시오. 사소한 수정(예: 텍스트가 약간 너무 작음)도 모바일 사용자에게 큰 차이를 만들 수 있습니다!
3. 플러그인에 대해 생각하기
이제 플러그인에 대해 생각해 볼 수 있습니다. 플러그인은 데스크탑에서 디자인과 기능 측면에서 많은 것을 추가할 수 있지만, 동일한 훌륭한 기능이 모바일에서 문제를 일으킬 수 있습니다. 따라서 선택한 테마에 대한 새 플러그인을 설치할 때마다 모바일 및 데스크탑에서 어떻게 보이는지 미리 볼 수 있습니다.
일부 플러그인은 웹사이트의 성능을 향상시키는 데 도움이 되도록 특별히 설계되었습니다. 이에 대한 자세한 내용은 최적의 성능을 위해 웹사이트를 향상시키기 위한 필수 WordPress 플러그인 가이드에서 확인할 수 있습니다.
플러그인에 과부하를 가하는 것은 좋은 생각이 아니지만(이로 인해 사이트 속도가 느려질 수 있음) 잘 선택된 몇 가지 플러그인은 방문자의 관점에서 성능과 사용 편의성에 큰 차이를 만들 수 있습니다.
4. 속도를 생각하라
WooCommerce WordPress 테마가 더 빨리 로드될수록 좋습니다! 웹 사이트를 로드하는 데 시간이 오래 걸리면 고객이 외면하겠지만 느린 로딩 시간을 해결하려면 시간과 노력이 필요할 수 있습니다.
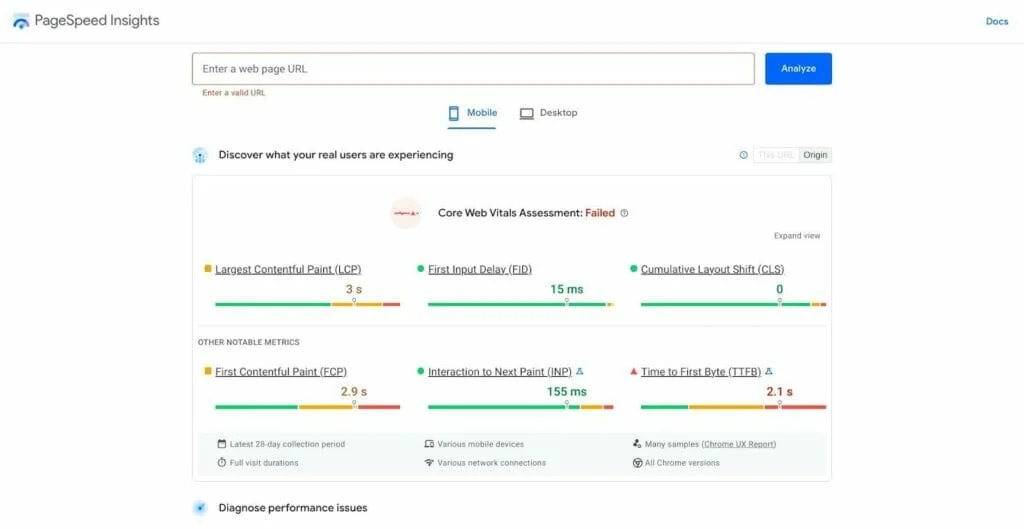
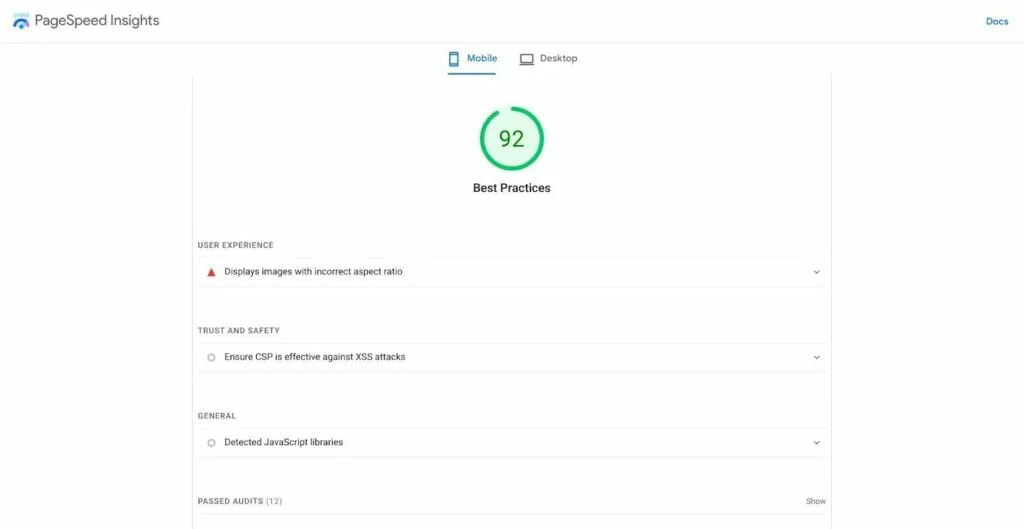
무료 도구를 사용하여 페이지 로드 시간을 정직하게 평가할 수 있습니다. Google의 PageSpeed Insights는 훌륭한 옵션입니다.

URL을 검색창에 붙여넣으면 성능, 접근성, 모범 사례 및 SEO의 네 가지 주요 영역에 대한 자세한 분석이 제공됩니다.

이렇게 하면 주요 영역을 개선하기 위해 조정할 수 있습니다. 집중해야 할 주요 영역은 성능입니다(로딩 속도를 개선하려는 경우). 이 영역은 몇 가지 핵심 요소를 분석하여 로딩 속도를 지연시키는 요소를 식별할 수 있습니다. 이러한 측정항목이 무엇을 의미하는지 파악하는 데 도움이 필요한 경우 Google에 자세한 정보가 포함된 유용한 지식 기반이 있습니다.
또한 사이트 속도를 개선하기 위한 캐싱 위젯을 찾을 수 있습니다. 로딩 시간이 너무 긴 경우 해결책이 될 수 있습니다.
마지막으로 유료 도구를 사용하여 페이지 속도를 테스트할 수 있습니다. 예를 들어 Sematext의 Synthetic은 성능 문제를 진단하고 표시하는 웹 사이트 모니터링을 제공합니다. 규모가 더 큰 전자 상거래 상점을 운영 중이고 잠재적인 문제에 대해 자동으로 경고를 받으려는 경우에 좋은 옵션이 될 수 있습니다.

기사는 아래에 계속됩니다

5. 이미지 최적화
이미지 최적화도 중요할 것입니다. 예를 들어 일부 WooCommerce WordPress 테마는 데스크톱에서 멋지게 보이지만 이미지는 모바일에서 더 잘 축소되어야 합니다.
이에 도움이 되는 이미지 최적화 플러그인을 찾을 수 있습니다. 자세한 내용은 WP 압축 검토를 확인하세요.
이미지를 모바일용으로 최적화하기 위해 할 수 있는 두 가지 주요 사항:
- 이미지 압축 - 테마에 사용하는 사진을 포함하여 이미지 크기를 확인하세요. 파일 크기를 줄이면 데스크톱 및 모바일 성능을 개선하는 데 도움이 될 수 있습니다. 이에 대해 자세히 알아보려면 Optimus Review를 읽어보세요!
- 불필요한 이미지 제거 - 일부 사진이 많은 테마는 보기에도 아름답지만 고객의 관점에서 모든 이미지가 필요한지 다시 한 번 확인하는 것이 좋습니다. 여기서 분할 테스트 도구가 도움이 될 수 있습니다. 일부 이미지를 제거한 A/B 테스트를 실행하여 사이트에서 고객의 여정을 어떻게 바꾸는지 확인할 수 있습니다.
- CDN을 사용하여 이미지 전송 속도를 높이십시오 . Content Delivery Network 서비스를 사용하면 도움이 될 수 있습니다. 사이트 서버의 부담을 줄여 페이지를 더 빠르게 로드할 수 있습니다. 여기에는 몇 가지 추가 단계가 포함되지만 노력할 가치가 있습니다.
이미지를 최적화하면 속도가 크게 달라질 수 있으므로 기존 이미지를 살펴보는 데 약간의 시간을 투자하여 품질 저하 없이 파일 크기를 최대한 줄이는 것이 좋습니다.
6. 피해야 할 함정
모바일 친화적인 WooCommerce WordPress 테마를 만들 때 피해야 할 몇 가지 사항이 있습니다.
- 모바일에서 팝업을 피하세요. 팝업은 모바일 사용자에게 매우 실망스럽고 클릭하기 어려울 수 있습니다. 방문자가 팝업으로 폭격을 받으면 클릭을 피할 수 있습니다. 이메일 옵트인 팝업(이메일 마케팅 목록을 확장하는 데 유용함)도 모바일 사용자에게는 까다롭고 성가실 수 있습니다.
- 플러그인을 다시 확인하십시오. 추가 콘텐츠와 동적 메뉴를 추가하는 플러그인도 모바일에서 테스트해야 합니다. 때로는 모바일에서 제대로 확장되지 않고 작은 화면에서 탐색이 불편할 수 있습니다.
- 분석에 주의를 기울이십시오. 사용자가 새 테마와 상호 작용하는 방식이 우려되는 경우 참여율을 확인하십시오. 사용자가 웹 사이트와 상호 작용하는 방식과 웹 사이트에서 머무는 시간을 측정합니다. 예를 들어 모바일 사용자가 빠르게 클릭하면 모바일 환경이 불편할 수 있습니다.
- 그것을 테스트하는 것을 잊지 마십시오! 테마가 모두 설정되면 모바일 장치에서 확인하십시오. 제품 페이지에서 블로그까지 모든 페이지를 확인하세요. 이미지가 여전히 좋아 보입니까? 메뉴는 터치스크린 친화적입니까?
iPad/태블릿 사용자를 기억하십시오. 웹사이트가 태블릿에서 어떻게 작동하는지 확인하는 것도 좋은 생각입니다. 이미지가 적절하게 축소됩니까? 태블릿 크기의 화면에서 메뉴를 사용할 수 있나요?
자주 묻는 질문
이동하기 전에 다음과 같은 몇 가지 자주 묻는 질문이 있습니다.
WooCommerce는 초보자가 사용하기에 적합합니까?
우리 의견으로는 그렇습니다. WordPress용 WooCommerce 테마를 설치하려면 몇 단계가 필요합니다. 그러나 일단 완료하면 WooCommerce 자체가 전자 상거래에 탁월합니다. 새로운 상점 소유자를 위한 유용한 가이드를 제공하며 WooCommerce 인터페이스는 탐색하기 쉽습니다.
WordPress 사이트를 운영하는 데 비용이 얼마나 드나요?
WordPress 사이트를 운영하는 실제 비용은 사용 목적에 따라 다릅니다. 가이드에서 자세한 분석을 볼 수 있습니다. WordPress 웹 사이트 구축 비용은 얼마입니까?
이 기사에서 언급한 플러그인 중 일부는 추가 비용이 듭니다. 따라서 WooCommerce는 무료이지만 일부 모바일 최적화 도구는 추가 투자가 필요합니다. (우리는 그것들이 그만한 가치가 있다고 생각하지만!)
기사는 아래에 계속됩니다

모든 WooCommerce 테마는 모바일 친화적입니까?
반드시 그런 것은 아닙니다. 대부분의 새 테마는 모바일 사용자를 염두에 두고 설계되었지만 일부 오래된 테마는 모바일에서 데스크톱만큼 원활하게 작동하지 않을 수 있습니다.
WooCommerce의 자체 테마인 Storefront는 모바일 친화적으로 설계되었으므로 일을 단순하게 유지하려면 항상 Storefront를 고수하고 브랜드에 맞게 사용자 지정할 수 있습니다.
모바일 친화적인 테마 만들기: 핵심 원칙
바라건대 이것은 WordPress에 대해 선택한 WooCommerce 테마가 모바일에서 잘 작동하는지 확인하는 기본 아이디어를 얻는 데 도움이 되었기를 바랍니다.
고려해야 할 핵심 사항은 속도와 탐색입니다. 홈페이지에서 결제까지 웹사이트가 최대한 빨리 실행되도록 해야 합니다.
내비게이션은 큰 요소입니다. 투박하고 사용하기 어려운 모바일 메뉴는 고객을 좌절시킬 수 있으므로 모바일 장치에서 테마를 테스트하는 것이 필수적입니다. 데스크톱의 멋진 메뉴는 작은 화면에서 엄지손가락으로 사용하기가 불편할 수 있습니다.
궁극적으로 대부분의 새로운 테마는 모바일을 염두에 두고 설계되었지만 선택한 테마가 모든 장치에서 작동하는지 확인하는 것은 여전히 가치가 있습니다. 장기적으로 이것은 고객 만족도를 높이고 매출을 향상시킬 수 있으며 특히 원활한 모바일 경험은 고객이 나중에 다시 방문하도록 유혹할 수도 있습니다!
