Elementor로 멋진 WordPress 헤더 만들기(제휴 마케팅 팁)
게시 됨: 2021-12-12귀하의 사이트 방문자 수가 분 단위로 감소하는 것이 두려우십니까? 여러 가지 이유로 발생할 수 있는 큰 문제이며 귀하의 사이트 헤더가 그 중 하나입니다.
Elementor로 멋진 WordPress 헤더를 만들어 이 문제를 끝내는 간단한 솔루션을 찾을 수 있습니다. 첫눈에 방문자의 시선을 사로잡는 헤더는 확실히 귀하의 사이트로 더 많은 트래픽을 유도할 것입니다.
이 기사에서는 코딩 기술이 없더라도 Elementor를 사용하여 사이트에 대한 멋진 WordPress 헤더를 단계별로 만드는 과정을 안내합니다.
멋진 헤더가 왜 그렇게 중요한가요?
웹사이트 디자인에 따라 방문자가 사이트에 머무는 시간이 결정됩니다. 또한 콘텐츠를 읽기 전에도 웹 사이트에 대한 인상을 결정합니다. 특히 머리글과 바닥글을 잘 작성하면 좋은 인상을 주고 사용자 유지율을 높일 수 있습니다.
예를 들어 탐색 메뉴나 검색 표시줄을 사용하면 사용자가 사이트에서 필요한 것을 찾을 수 있습니다. 한편, 소셜 미디어 버튼을 추가하면 귀하의 콘텐츠를 공유할 수 있습니다.
웹사이트 헤더는 웹페이지의 상단 영역입니다. 웹사이트의 핵심 포인트입니다. 헤더는 일반적으로 사이트 전체에서 일관성을 유지합니다. 사용자는 일반적으로 사이트를 탐색하고 사이트의 상단 AKA 헤더를 먼저 봅니다.
Elementor로 멋진 WordPress 헤더를 매력적으로 만들면 사용자의 관심을 끌고 감동을 받은 다음 헤더를 통해 사이트의 나머지 부분으로 계속 스크롤합니다. 헤더는 다음과 같이 전환율을 높입니다.
- 기업의 브랜드 아이덴티티를 홍보합니다.
- 회사 로고, 타이포그래피, 색상 및 전반적인 브랜드 언어와 같은 요소를 통합합니다.
- 사이트 탐색, 사이트 검색, 장바구니(판매 사이트용), CTA 버튼 및 기타 기능과 같은 기능 옵션이 포함되어 있습니다.
엘리멘터를 선택하는 이유
코딩에 대한 아이디어가 없다면 Elementor 페이지 빌더가 최선의 선택이 될 것입니다. Elementor는 끌어서 놓기 옵션과 뛰어난 디자인 기능이 함께 제공되는 무료 WordPress 페이지 빌더이기 때문입니다. 이것으로 놀랍고 효과적인 디자인을 만들 수 있습니다. 놀라운 사실은 1,200만 개 이상의 라이브 웹사이트가 Elementor를 사용하고 있다는 것입니다.
대부분의 WordPress 사용자는 웹 페이지를 사용자 정의하기 위해 Elementor를 선호합니다. 웹 페이지에서 디자인, 편집, 사용자 정의 등을 수행할 수 있는 최고의 도구 중 하나입니다. 또한 Elementor에는 웹 사이트를 쉽게 사용자 정의하는 데 도움이 되는 필수 추가 기능이 포함되어 있습니다.
Elementor 페이지 빌더를 선택하는 이유:
- 사용하기 쉽습니다
- 라이브 사이트로 디자인할 수 있습니다.
- 모바일 편집 시설
- 사용자 정의에 필요한 필수 위젯
- 시각적이고 타고난 양식 빌더
- 실행 취소/다시 실행 및 수정 기록
- 전역 위젯, 사용자 정의 글꼴
그리고 더.
Elementor로 멋진 WordPress 헤더를 만들기 위한 요구 사항:
Elementor free와 pro는 모두 매우 가치 있는 하이라이트로 가득 차 있습니다. Elementor pro는 WordPress 웹 사이트를 실행하고 항상 웹 사이트를 개발하는 경우 도구 상자에 대한 놀라운 확장이 될 것입니다.
Elementor로 멋진 WordPress 헤더를 만들기 전에 다음 두 가지를 염두에 두어야 합니다.
- Elementor 페이지 빌더 무료 버전을 설치해야 합니다.
- 그런 다음 Elementor pro로 업그레이드해야 합니다.
Elementor의 무료 및 프로 버전을 이미 설치했다고 가정합니다. Elementor free의 설치 과정은 다른 플러그인과 동일합니다.
Elementor로 멋진 WordPress 헤더를 만드는 과정:
이제 7단계로 Elementor로 멋진 WordPress 헤더를 만드는 과정을 살펴보겠습니다. 이 섹션에서는 웹 사이트에 대한 멋진 헤더를 단계별로 만들거나 디자인하는 방법을 보여줍니다.
Elementor로 멋진 WordPress 헤더를 만드는 단계 목록:
- 1단계: 빈 헤더 만들기
- 2단계: 일반 레이아웃 설정
- 3단계: 로고 추가
- 4단계: 메뉴 추가
- 5단계: 검색 필드 추가
- 6단계: 다른 추가 요소 추가
- 7단계: 헤더 게시
깊이 잠수하자!
1. 1단계: 빈 헤더 만들기
빈 헤더를 만들기 전에 Elementor로 멋진 WordPress 헤더를 만들려면 다음을 따르세요.
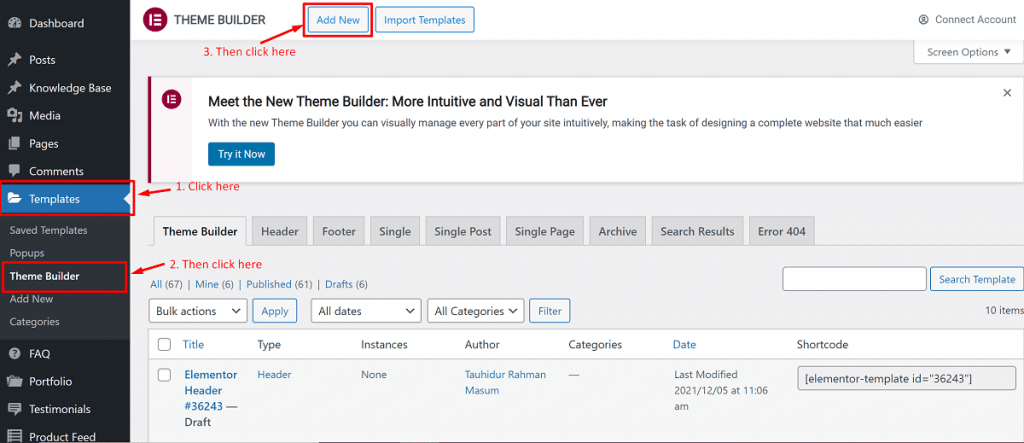
템플릿 > 테마 빌더 > 새로 추가로 이동

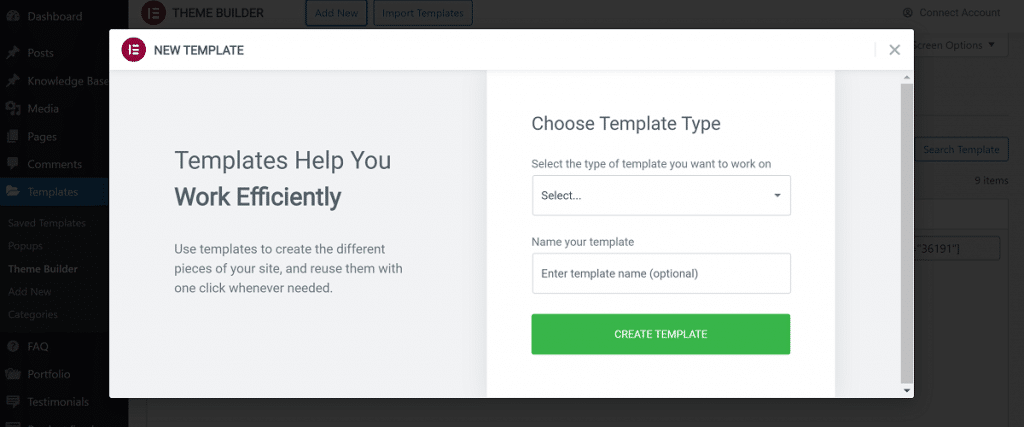
원하는 것을 선택하라는 팝업이 나타납니다.

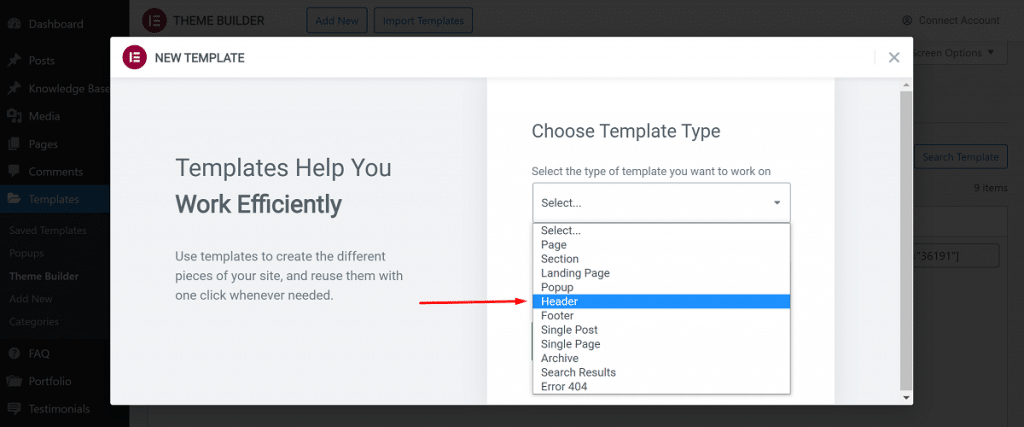
그런 다음 헤더를 생성할 것이기 때문에 헤더를 선택합니다.

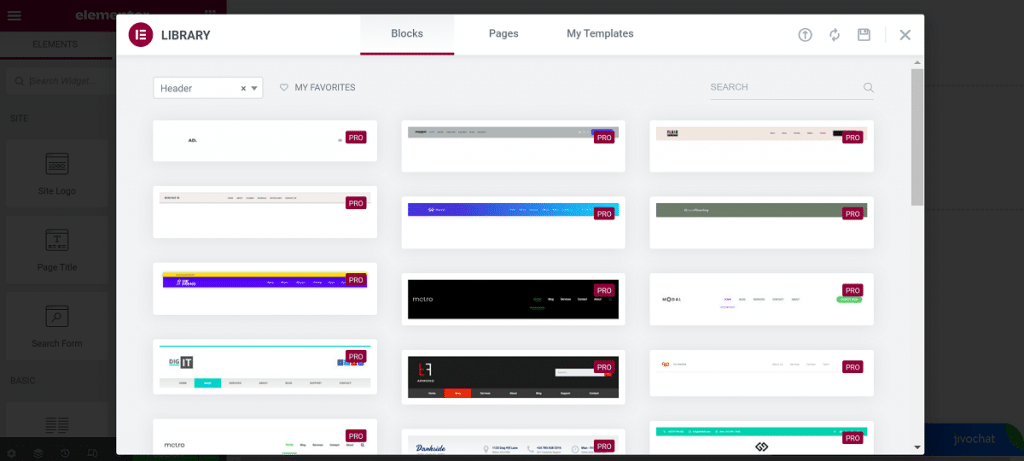
Elementor는 많은 무료 템플릿과 블록을 보여줍니다. 좋아하는 템플릿을 저장할 수도 있습니다.

2. 2단계: 일반 레이아웃 설정
사용자 정의 헤더를 생성하려면 필요한 레이아웃 유형을 결정해야 합니다.
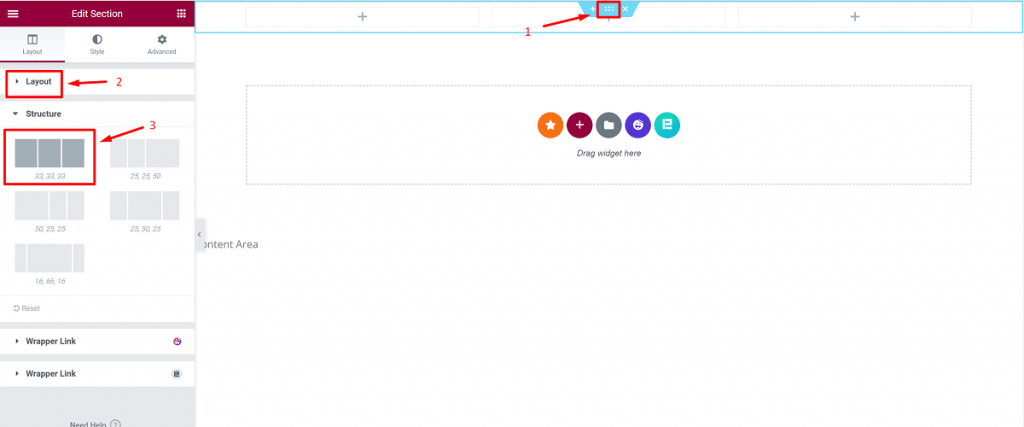
- 시작하려면 + 버튼을 클릭하십시오.

- 헤더 부분의 기본 사용자 지정 버튼을 클릭하여 사이드바에서 레이아웃 섹션을 편집합니다.
- 그런 다음 원하는 구조를 선택하십시오.

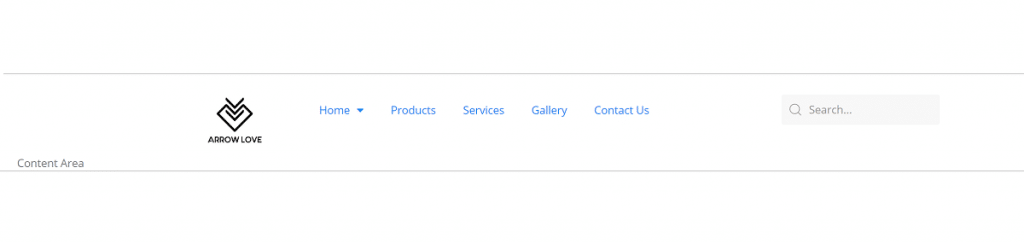
참고: 헤더를 생성하기 위해 위 이미지에서 표시된 레이아웃을 사용했습니다.
3. 3단계: 로고 추가
이것은 매우 간단한 단계입니다. 다음 두 가지 방법으로 로고를 매우 쉽게 추가할 수 있습니다.
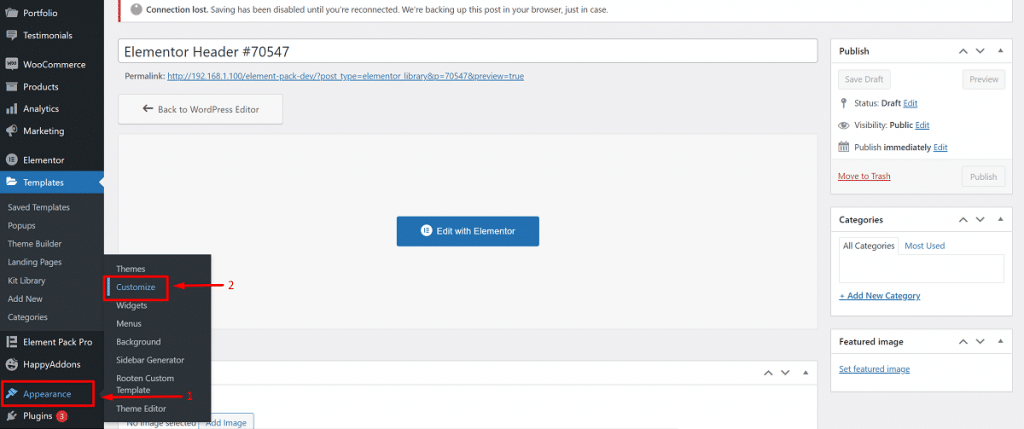
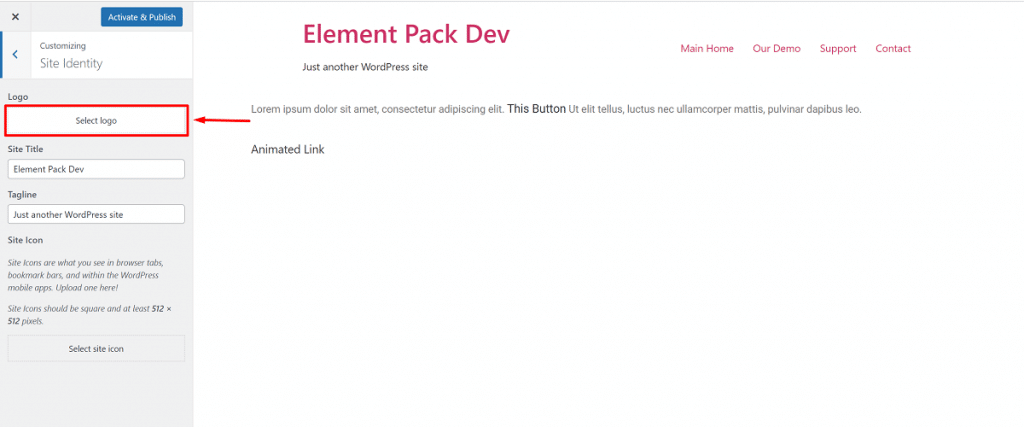
- 대시보드 > 모양 > 사용자 정의 > 사이트 ID로 이동합니다.
- 그런 다음 로고를 선택하고 헤더에 설정하십시오.

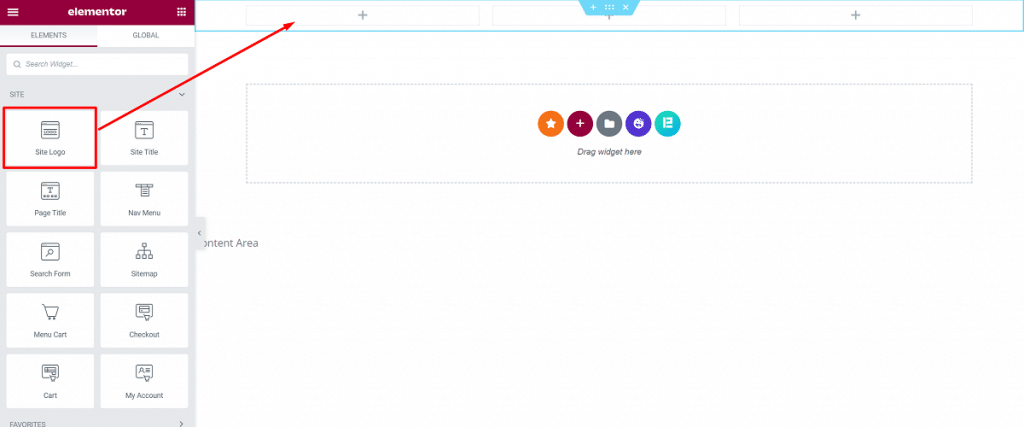
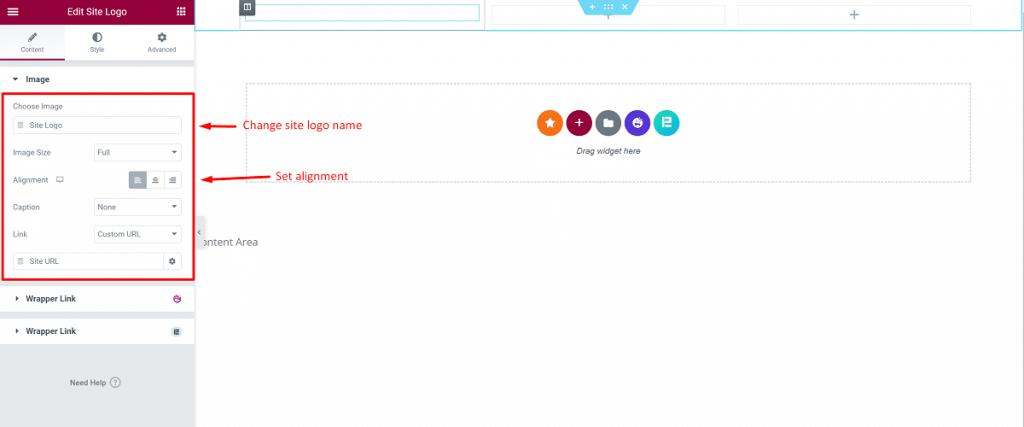
B. 사이드바에서 사이트 로고 블록을 선택합니다. 사용하고 싶은 곳으로 드래그하세요.

→ 마지막으로 '사이트 로고'를 점선 영역으로 드래그하면 실제 로고를 자동으로 가져옵니다.

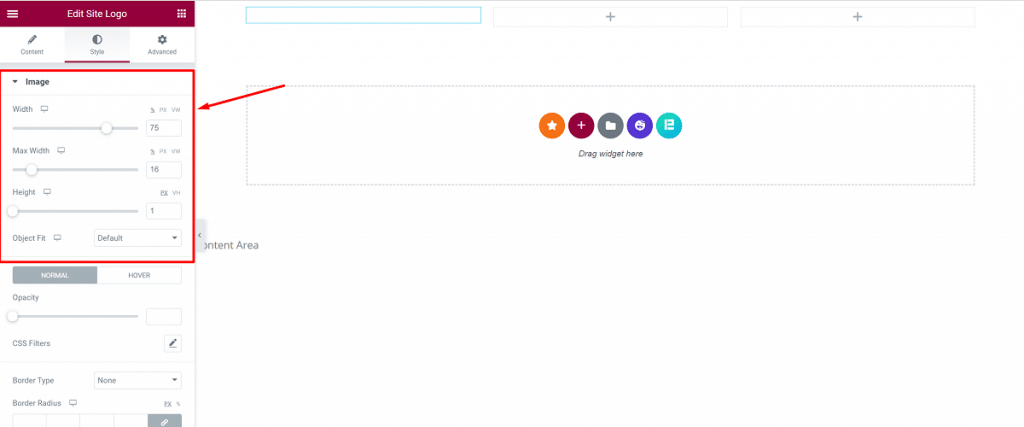
→ 이 설정에서는 클릭할 때 로고가 어떻게 보일지 선택할 수 있으며 여기에서 크기와 정렬을 조정할 수도 있습니다.

→ '스타일' 및 '고급' 옵션을 사용하여 많은 작업을 수행할 수 있습니다.

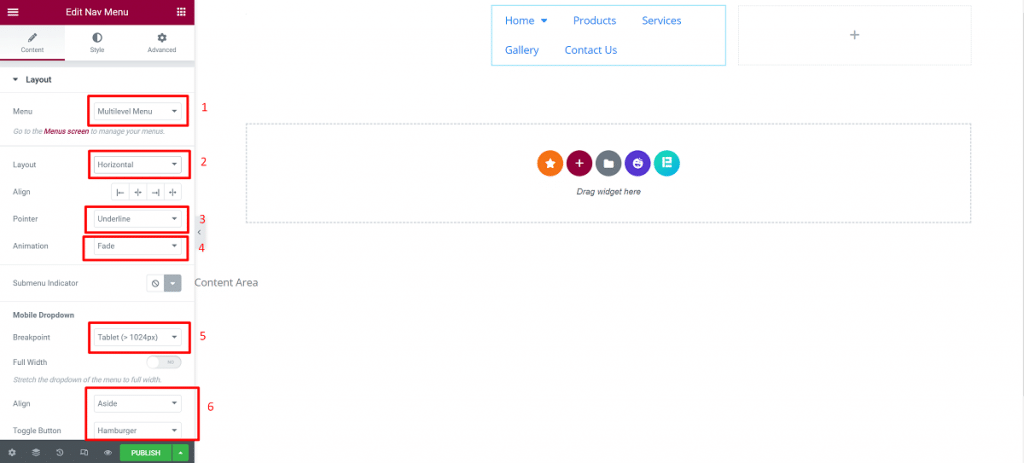
4. 4단계: 메뉴 추가
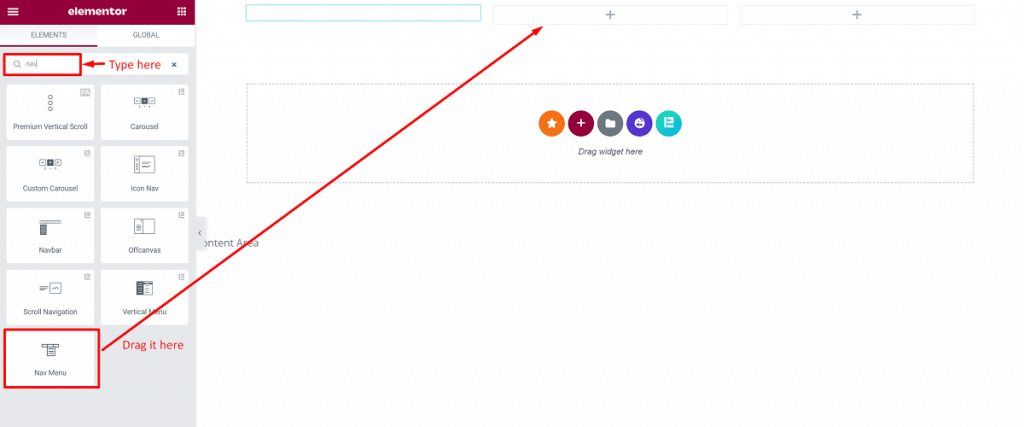
- 왼쪽 사이드바에서 '탐색 메뉴' 위젯을 선택합니다. 헤더 영역으로 드래그하십시오.

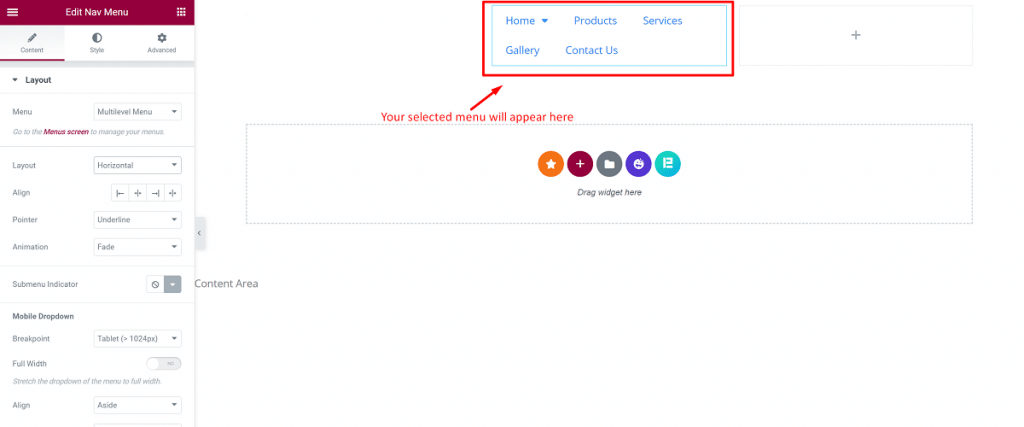
- 그것은 당신이 만든 메뉴를 조정합니다.

다음은 알아야 할 중요한 사항입니다.

- 메뉴: 추천할 메뉴를 선택합니다. 모양 > 메뉴에서 선택할 수 있습니다.
- 레이아웃: 가로, 세로 또는 드롭다운이 표시됩니다.
- 정렬: 사용 가능한 전체 영역을 채우도록 왼쪽, 가운데, 오른쪽 또는 늘입니다.
- 포인터: 활성 링크를 표시하는 방법.
- 애니메이션: 포인터 모양을 원하는 대로.
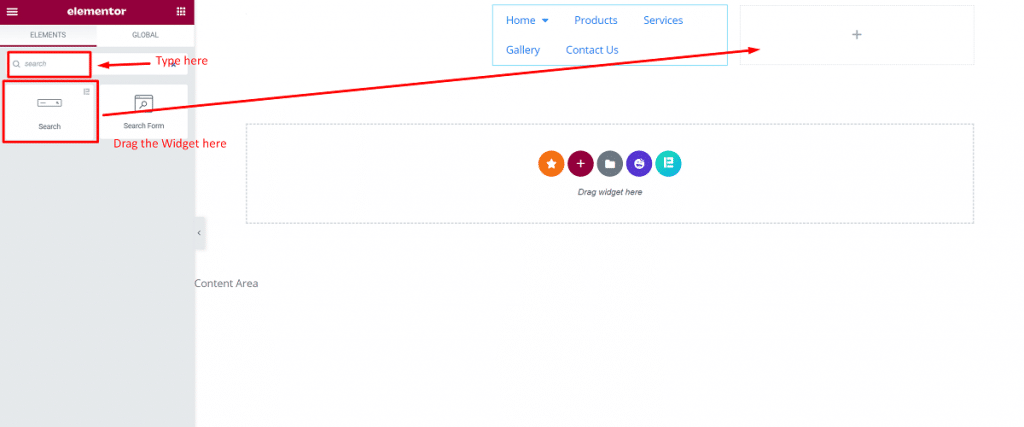
5. 5단계: 검색 필드 추가
검색 필드를 추가하려면 검색 위젯을 선택하기만 하면 되고 설정하려는 위치로 드래그할 수 있습니다.

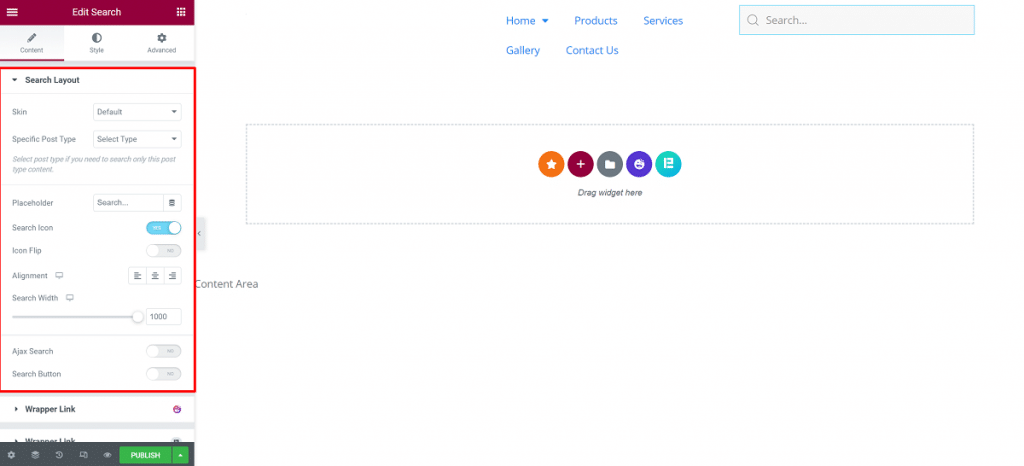
이 섹션에서 얻을 수 있습니다.
- 스킨:- 클래식, 최소, 전체 화면이 표시됩니다.
- 자리 표시자:- 이 섹션을 떠나거나 '검색'과 같은 항목을 거기에 둘 수 있습니다.
- 정렬, 크기:- 여기에서 검색 상자를 정렬합니다.

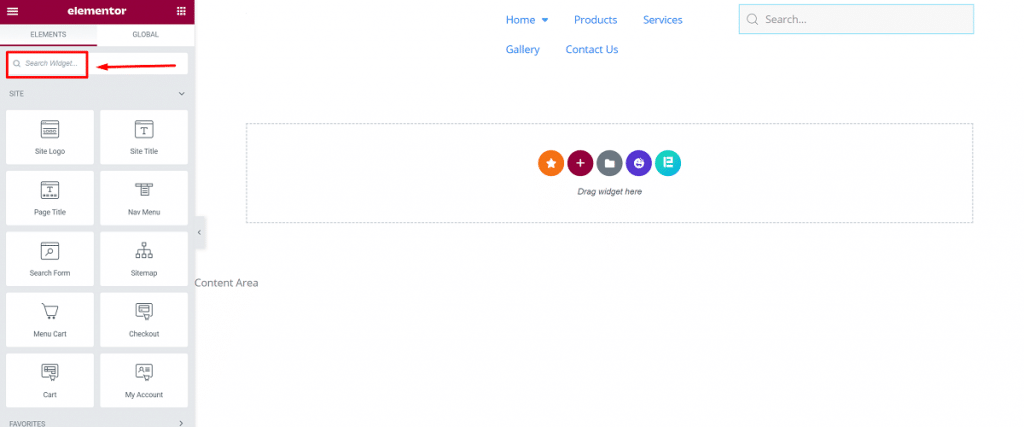
6. 6단계: 다른 추가 요소 추가
Elementor로 멋진 WordPress 헤더를 생성할 때 헤더를 보람 있게 만들고 싶다면 화면 왼쪽에서 위젯을 추가할 수 있습니다. 이러한 위젯을 실험하여 놀라운 효과를 얻을 수 있습니다. 원하는 것을 검색할 수 있습니다.

Elementor로 멋진 WordPress 헤더를 만드는 과정에서 이러한 추가 위젯을 사용하여 소셜 아이콘, 페이지 헤더 텍스트 등을 추가할 수 있습니다.
7. 7단계: 헤더 게시
거의 완료! 이제 Elementor로 멋진 WordPress 헤더 생성을 완료하기 위한 한 단계만 더 거치면 새 헤더를 사용할 준비가 되었습니다. 방금 만든 헤더를 게시할 시간입니다!
사실 가장 중요한 부분입니다! Elementor로 멋진 WordPress 헤더를 만든 후에는 원하는 헤더에 매우 주의해야 합니다.
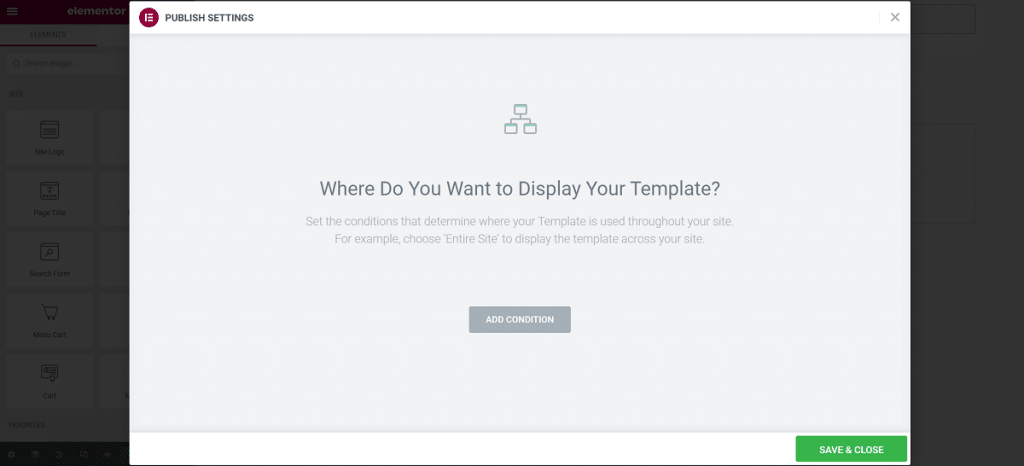
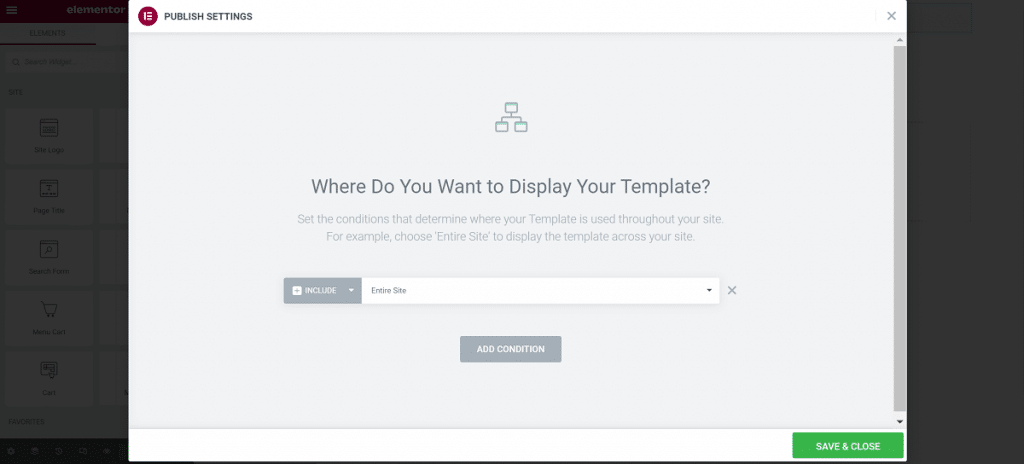
- 적용하려면 바닥글 왼쪽에 있는 'PUBLISH' 버튼을 클릭하세요. 새 헤더를 표시할 위치를 묻는 팝업이 나타납니다.
Elementor 프로세스로 멋진 WordPress 헤더를 만들 때 표시 조건은 WordPress 웹 사이트에서 헤더를 표시할 위치를 의미합니다.
세 가지 옵션이 있습니다.
- 전체 사이트: 이 항목을 선택하면 헤더가 웹사이트의 모든 페이지와 모든 블로그 게시물에 표시됩니다.
- 아카이브: 이 옵션을 선택하면 특정 아카이브된 페이지 또는 게시물의 헤더를 표시할 수 있습니다.
- Singular: 이 옵션을 선택하면 특정 페이지, 카테고리 또는 게시물에 헤더를 표시할 수 있습니다.
Elementor로 멋진 WordPress 헤더를 생성할 때 이 타겟 표시 옵션은 가장 강력한 기능 중 하나입니다. 이를 사용하여 WordPress 웹 사이트 내에서 사용자 정의 페이지, 게시물 및 방문 페이지를 만들 수 있습니다.

- 이 섹션의 기본 조건은 '전체 사이트'를 선택한 다음 '저장 및 닫기' 버튼을 누르는 것입니다.

축하합니다! 마침내 Elementor로 멋진 WordPress 헤더를 만들고 헤더 부분이 준비되었습니다. 그것은 방문자를 끌어들이고 더 많이 몰 것입니다.

위의 단계에 따라 Elementor를 사용하여 멋진 WordPress 헤더를 쉽게 생성하고 원하는 대로 웹사이트에 대한 고유한 헤더를 디자인 및 사용자 정의하고 더 많은 방문자를 유도할 수 있습니다.
결론
번거로움 없이 자신의 사이트 헤더를 만들 수 있도록 Elementor로 멋진 WordPress 헤더를 만드는 쉬운 방법을 명확하게 보여주었습니다. 코드를 사용하거나 웹 개발자를 고용할 필요도 없습니다.
자유롭게 자신의 사이트 헤더를 위한 Elementor로 멋진 WordPress 헤더를 만들어 보세요!
인내심 있게 이 글을 읽어주셔서 감사합니다. 연락을 유지하세요. 좋은 하루 되세요!
