창의적인 웹 디자인: 팁, 과제 등
게시 됨: 2024-12-29웹을 스크롤하는 것은 요즘 붐비는 도시를 걷는 것과 같은 느낌입니다. 수십 개의 상점 앞을 지나가지만, 멈춰서 안을 들여다볼 수 있는 상점은 몇 군데에 불과합니다. 이것이 창의적인 웹 디자인의 마법입니다. 캐주얼한 스크롤러를 탐색하고 싶어하는 참여 방문자로 바꾸는 것입니다.
매력적인 디자인 뒤에는 트렌디한 효과나 화려한 애니메이션뿐만 아니라 지능적이고 창의적인 선택이 있습니다. 다른 웹사이트와 사람들이 기억하는 한 웹사이트의 차이점을 살펴보겠습니다. 이와 같은 웹사이트는 Divi와 같은 도구를 사용하여 쉽게 구축할 수 있습니다.
- 1 창의적인 웹 디자인의 심리학
- 1.1 무엇이 디자인을 굳건하게 만드는가
- 1.2 색, 공간, 그리고 두뇌
- 1.3 기쁨을 불러일으키는 디자인
- 창의적인 웹 디자인의 2가지 필수 요소
- 2.1 공백을 가지고 놀기
- 2.2 효과적인 그리드 마법
- 2.3 이야기를 전달하는 색상
- 2.4 개성 있는 타이포그래피
- 비용이 많이 드는 창의적인 웹 디자인 결정 3가지
- 3.1 예쁘지만 성능이 좋지 않음
- 3.2 잘못된 대응
- 3.3 효과로 인해 판매가 중단되는 경우
- 3.4 아무도 이야기하지 않는 기술적 부채
- 4 Divi: 창의적인 웹 디자인을 쉽게 만들어보세요
- 4.1 Divi Quick Sites로 깜박이는 동안 빌드
- 4.2 한 곳에서 모든 AI 지원
- 4.3 만능 친화적인 빌더
- 창의적인 웹 디자인의 5가지 공통 과제
- 5.1 아이디어가 기술과 싸울 때
- 5.2 모바일이 모든 것을 망친다
- 5.3 속도와 스타일
- 6 기본을 넘어서: 파워 무브
- 6.1 모바일을 먼저 빛나게 하라
- 6.2 사이트가 아닌 그리드 분리
- 6.3 스마트 컬러 시스템
- 6.4 눈에 띄는 레이아웃 트릭
- 7 당신이 원하는 대로 디자인하세요
창의적인 웹 디자인의 심리학
가장 기억에 남는 웹사이트는 보기에만 좋은 것이 아니라 감정적인 반응을 불러일으킵니다. “오, 그거 좋네요”라고 말할 뿐 아니라 기분을 전환하거나 행동을 취하고 싶게 만드세요. 그것은 무작위가 아닙니다. 심리학이 작용하고 있으며 이를 이해하면 디자인에 접근하는 방식이 달라집니다. 디자인 심리학의 몇 가지 필수 요소는 다음과 같습니다.
디자인을 고집하게 만드는 요소
머리에서 떠나지 않을 마지막 웹사이트에 대해 생각해 보세요. 어쩌면 버터처럼 부드러운 스크롤 효과가 적용된 포트폴리오였을 수도 있고, 완벽하게 안무된 춤처럼 이미지가 드러나는 랜딩 페이지였을 수도 있습니다. 이는 단지 행복한 사고가 아닙니다. 이는 우리의 두뇌가 작동하는 방식에 연결되는 세심하게 만들어진 순간입니다.
마우스를 가져가면 Netflix 슬라이드에 미리보기가 표시되고 목록을 검색할 때 Airbnb의 사진이 원활하게 전환되는 경우 단순히 자랑하는 것이 아닙니다. 그들은 우리 뇌의 보상 시스템을 활용하여 우리가 계속 탐색하고 싶게 만드는 "만족스러운" 순간을 만들어냅니다.
우리의 두뇌는 패턴을 좋아하지만 패턴이 흥미로운 방식으로 깨질 때 빛을 발합니다. 예를 들어 단색 디자인에 오렌지색 점을 추가하면 갑자기 모든 것이 돋보이게 됩니다. 그렇기 때문에 일부 사이트는 자석처럼 느껴지고 다른 사이트는 그냥…
색상, 공간 및 두뇌
어두운 인터페이스와 밝은 인터페이스는 완전히 다른 심리적 반응을 유발합니다. 깊고 변덕스러운 색상 구성은 엔터테인먼트와 창의적인 포트폴리오에 완벽한 몰입형 경험을 만드는 반면, 밝은 색상은 신뢰와 전문성을 구축합니다. 이는 단순한 디자이너의 직관이 아닙니다. 수년간의 심리학적 연구를 바탕으로 한 것입니다.
순수한 미학을 넘어, 색상과 공간은 우리가 느끼고 행동하는 방식을 형성합니다. 따뜻한 색상은 공격성 없이 긴박감을 조성할 수 있는 반면, 차가운 색상은 차분함과 자신감을 키워줍니다. 전략적 공백은 단순히 빈 공간이 아닙니다. 갤러리 벽에 걸린 그림처럼 필수 요소가 주의를 끌 수 있도록 하는 숨쉬는 공간입니다.
이러한 심리적 요인을 이해하면 좋은 디자인이 훌륭한 디자인으로 변모합니다. 적절한 간격으로 색상을 조합하면 단순히 장식하는 것이 아니라 감성적인 경험을 만들어 낼 수 있습니다. 사려 깊은 공간 디자인과 결합된 균형 잡힌 색상 팔레트는 정서적 참여를 유지하면서 자연스럽게 콘텐츠를 통해 사용자를 안내합니다.
기쁨을 불러일으키는 디자인
창의적인 웹 디자인은 화려한 애니메이션이나 끝없이 튀어오르는 요소를 통해서가 아니라 검색을 특별하게 만드는 사려 깊은 터치를 통해 아름답게 선물된 선물을 풀 때와 같은 설렘을 불러일으킬 수 있습니다.
일부 디자이너는 자신이 알고 있는 모든 효과를 적용할 수 있지만 진정한 마법은 미묘한 순간에 발생합니다. 더 많은 정보를 표시하는 미묘한 호버 효과, 작업 완료 시 만족스러운 스웩, 기다리는 시간을 덜 지루하게 만드는 유쾌한 로딩 애니메이션 등 탐색을 놀이처럼 느끼게 만드는 미세한 상호작용을 생각해 보세요.
너무 많은 웹사이트가 단지 할 수 있다는 이유만으로 효과를 추가하는 함정에 빠지기 때문에 이러한 균형을 찾는 데는 연습이 필요합니다. 자랑하기보다는 버튼 위로 마우스를 가져가거나 갤러리를 스크롤하는 것이 좋아하는 책을 넘기는 것처럼 자연스럽게 느껴지는 "딱 맞는" 순간에 집중하세요. 사용자는 모든 것이 클릭될 때만 사이트를 방문하는 것이 아니라 사이트를 경험합니다.
창의적인 웹 디자인의 필수 요소
기본적인 "모든 사이트에는 헤더가 필요합니다" 항목을 건너뛰세요. 잊을 수 없는 것과 매혹적인 것을 구분하는 디자인 요소는 다음과 같습니다.
공백을 가지고 놀기
대부분의 디자이너는 공백을 빈 칼로리처럼 취급하지만 이는 비밀 무기입니다. 신인들이 모든 픽셀을 채우기 위해 서두르는 동안, 혁신적인 디자이너들은 공간을 사용하여 주의를 끌고 레이아웃에 리듬을 만듭니다.
공백을 대화의 일시 정지로 생각하십시오. 공백이 없으면 소음이 발생합니다. 요소들 사이의 호흡 공간을 변화시킴으로써 콘텐츠를 정리할 뿐만 아니라 목적과 흐름이 있는 시각적 스토리를 만들 수 있습니다.
다양한 밀도는 콘텐츠를 통해 사용자를 끌어들이는 자연스러운 초점을 만듭니다. 이 균형을 맞추면 복잡한 정보도 소화 가능한 것처럼 느껴지고 소리를 지르지 않고도 주요 메시지가 나타납니다. 비결은? 공백은 공간이 아니라 사용자가 사이트를 경험하는 방식을 형성하는 활성 디자인 요소입니다.
작동하는 그리드 마법
모든 멋진 레이아웃 뒤에는 세심하게 제작된 그리드 시스템이 숨어 있지만, 여러분은 그것을 눈치채지 못할 수도 있습니다. 견고한 기둥에서 벗어나는 것은 구조를 버리는 것을 의미하지 않습니다. 이는 어떤 규칙을 구부리고 어떤 규칙을 유지해야 하는지 정확히 아는 것입니다.
즉흥 연주에 앞서 음악 이론을 이해하는 재즈 음악가처럼, 최고의 디자이너는 그리드 기본 사항을 의미 있게 깨뜨리기 전에 마스터합니다.
혁신적인 그리드 시스템은 유연하고 유동적이어서 유기적인 레이아웃을 생성하는 동시에 중요한 위치에서 완벽한 정렬을 유지합니다. 그리드 스케일을 혼합하고 때때로 그 한계를 벗어나면 일관성을 잃지 않으면서 놀라움과 기쁨을 주는 창의적인 웹 디자인을 만들 수 있습니다.
잡지에서 그리드를 어떻게 사용하는지 생각해 보세요. 때로는 엄격하고 질서정연하게, 때로는 영향력을 만들기 위해 의도적으로 패턴을 깨는 경우도 있습니다. 핵심은 그 단절이 콘텐츠에 도움이 될 때와 반항을 위한 반항적일 때를 이해하는 것입니다.
진짜 마법은 그리드가 사용자에게 보이지 않지만 사용자가 원하는 곳으로 정확하게 안내할 때 발생합니다. 이것은 마치 춤을 안무하는 것과 같습니다. 각 요소는 그 위치를 알고 있지만 전체적인 동작은 자연스럽고 강요되지 않은 느낌을 줍니다. 사용자는 그리드를 보는 것이 아니라 직관적인 콘텐츠 흐름과 시각적 계층을 통해 그리드의 효과를 느껴야 합니다.
최고의 레이아웃은 모든 것이 혼란에 빠지지 않도록 하는 구조적 무결성을 유지하면서 리듬과 움직임을 만들어냅니다. 올바르게 수행되면 아무리 복잡한 배열이라도 마치 요소들이 다른 방식으로 배치될 수 없는 것처럼 불가피하게 느껴집니다.
이야기를 전달하는 색상
색상 팔레트는 단지 예쁘게 보이는 것이 아니라 사용자에게 말 없이 대화하는 것입니다. 각 색상은 관심을 유도하거나, 감정을 유발하거나, 브랜드의 목소리를 강화하는 등 제 역할을 해야 합니다.
그러나 많은 사람들이 놓치고 있는 사실이 있습니다. 색상은 팀으로 작동해야 한다는 것입니다. 이는 강제가 아닌 자연스러운 느낌을 주는 다양한 요소 간의 관계를 만드는 것을 의미합니다. 기본 색상이 쇼를 주도하고 보조 색상은 언제 물러날지 알고 있습니다.
최고의 색상 시스템은 핵심 개성을 유지하면서 사이트 전체에 적용됩니다. 사용자를 압도하지 않으면서 깊이와 계층 구조를 만들어 복잡한 정보를 더 쉽게 소화하고 필수 작업을 놓칠 수 없도록 만듭니다.
개성을 담은 타이포그래피
타이포그래피는 사이트의 목소리와 같습니다. 맑으면서도 올바른 톤을 맞춰야 합니다. 하지만 훌륭한 서체 디자인은 단지 예쁜 글꼴을 고르는 것만이 아닙니다. 콘텐츠를 검색 가능하고 매력적으로 만드는 시스템을 만드는 것입니다.
잘 변조된 음성이 프레젠테이션을 성사시키거나 망칠 수 있는 것처럼, 타이포그래피 선택은 사용자가 한 단어도 읽기 전에 사용자를 끌어들이거나 밀어낼 수 있습니다.
크기, 무게, 간격이 함께 작용하여 사용자에게 콘텐츠 안내를 제공합니다. 헤드라인은 관심을 끌고, 본문 텍스트는 관심을 유지하며, 강조 텍스트는 쇼를 훔치지 않으면서 개성을 더해줍니다. 비결은 고유한 역할을 유지하면서 서로를 보완하는 글꼴을 찾는 것입니다.

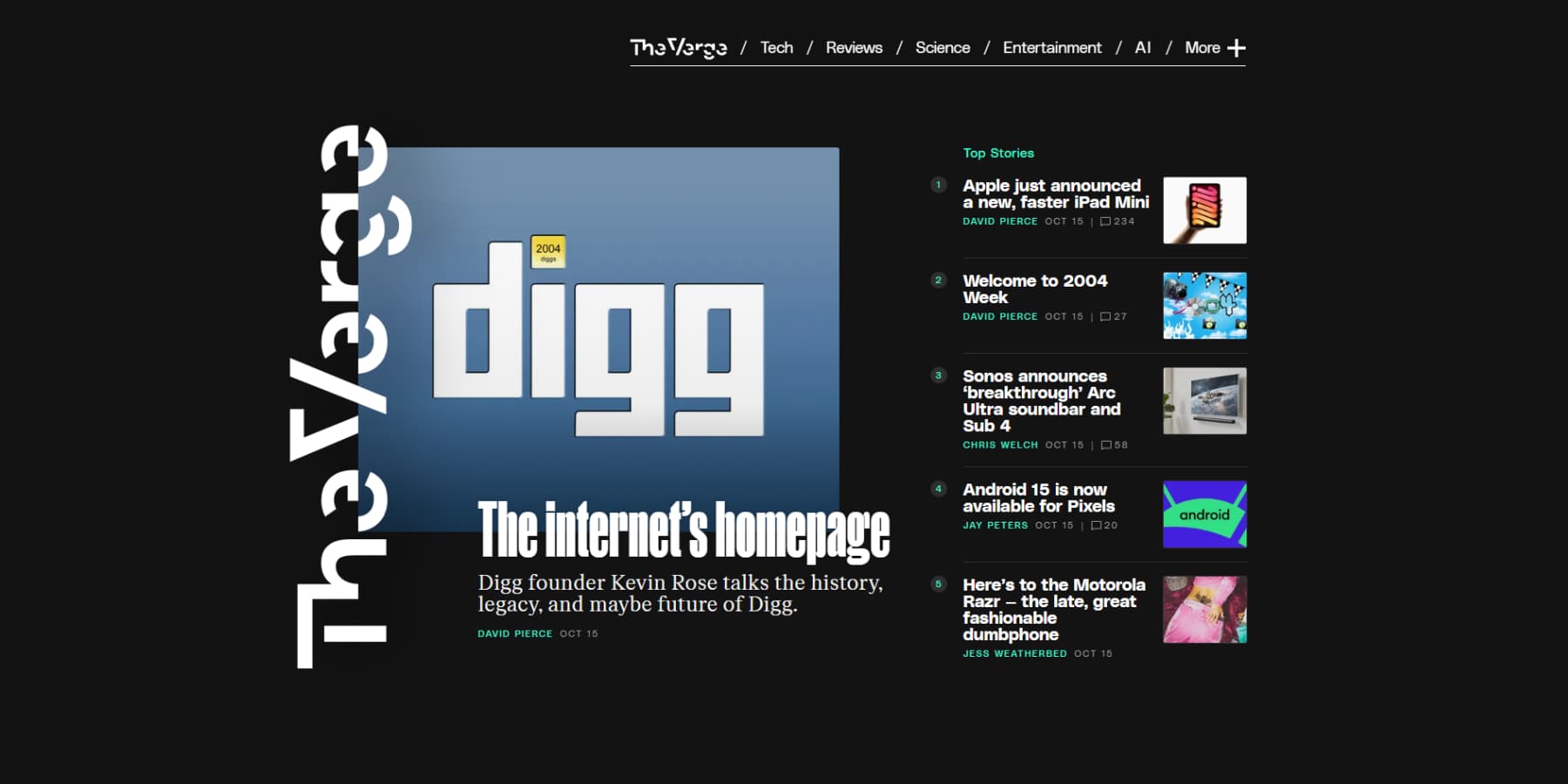
The Verge의 훌륭한 타이포그래피의 예
연극의 캐스팅 배우라고 생각해보세요. 각 서체는 앙상블과 조화롭게 작동하면서 제 역할을 완벽하게 수행해야 합니다. 해당 표시 글꼴은 머리글에서 멋져 보일 수 있지만 본문 텍스트와 충돌하면 줄거리를 잃게 됩니다.
좋은 타이포그래피는 사용자에게 눈에 띄지 않는 것처럼 느껴집니다. 사용자는 콘텐츠에 참여하느라 너무 바빠서 눈치채지 못합니다. 하지만 잘못 생각하면 갑자기 독서가 즐거움이 아닌 일이 됩니다. 눈을 피곤하게 만드는 줄 길이, 가독성을 떨어뜨리는 대비, 단어를 하나로 묶는 간격 등 일반적인 함정에 주의하세요.
최고의 타이포그래피 시스템은 자연스러운 리듬과 흐름을 만들어 사용자가 메시지를 해독하는 데 애쓰는 대신 메시지에 집중할 수 있도록 해줍니다. 타이포그래피가 작동하면 완벽하게 조율된 악기와 같습니다. 그 자체로 주의를 끌지는 않지만 주변의 모든 소리를 더 좋게 만듭니다.
비용이 많이 드는 창의적인 웹 디자인 결정
아름다운 재난은 우리 모두가 만들어낸 것입니다. 탱크 전환이나 로드 속도가... 음, 아시다시피 그 놀라운 디자인입니다. 사이트의 성공을 은밀하게 방해하는 창의적인 웹 디자인 선택에 대해 이야기해 보겠습니다.
예쁘지만 성능이 좋지 않음
우리 모두는 멋진 애니메이션과 고해상도 이미지가 포함된 픽셀까지 완벽한 디자인을 구축했지만, 그 디자인이 로드되기 위해 기어가는 모습을 지켜보았습니다. 아름다운 전체 화면 비디오와 시차 효과는 귀하의 기술을 보여줄 수 있지만 사이트 성능을 저하시킵니다.
냉혹한 진실은 다음과 같습니다. 모바일 사용자의 53%가 로드하는 데 3초 이상 걸리는 사이트를 이탈합니다. 청중의 절반은 여러분이 몇 시간을 들여 완성한 세심하게 제작된 애니메이션을 결코 보지 못할 수도 있습니다. 각각의 이탈은 단지 길을 잃은 방문자가 아니라, 떠나가는 잠재 고객입니다.
답은 창의적인 요소를 버리는 것이 아니라 현명하게 구현하는 것입니다. 지연 로딩을 사용하고, 이미지를 최적화하고, 애니메이션을 전략적으로 트리거하세요. 뛰어난 디자인은 시각적 효과와 성능의 균형을 유지하며 모든 장치에서 완벽하게 작동합니다.
응답성이 잘못됨
데스크탑 디자인은 박물관처럼 보일 수도 있지만 모바일에서 열어서 공포가 펼쳐지는 모습을 지켜보세요. 요소가 겹치고 텍스트가 흐려지며 이러한 영리한 호버 효과는 터치 스크린에서 쓸모가 없게 됩니다. 사용자에게 깊은 인상을 주어야 하는 것이 이제는 오히려 사용자를 좌절시킵니다.
문제는 반응형 디자인이 아니라 모바일을 나중에 고려하는 것입니다. 우리 모두는 다섯 개의 탭으로 구성된 모바일 메뉴와 깨진 이미지 갤러리를 접한 적이 있습니다. 이것은 단지 성가신 것이 아닙니다. 참여와 신뢰성이 저하됩니다.
영리하고 반응이 빠른 디자인은 다양한 중단점에서 요소가 작동하는 방식을 다시 생각하는 것을 의미합니다. 사람들이 휴대폰을 잡는 방법, 엄지손가락이 자연스럽게 닿는 위치, 필요한 정보가 무엇인지 생각해 보세요. 뛰어난 반응형 디자인은 각 장치에 고유한 느낌을 주며 사용자 기대에 부응합니다.
효과로 인해 판매가 중단되는 경우
화려한 애니메이션과 전환은 사이트를 고급스러운 느낌으로 만들 수 있지만 사용자와 사용자의 목표 사이에 끼어들 수도 있습니다. 이러한 창의적인 스크롤 트리거 애니메이션은 읽기 흐름을 방해할 수 있으며 제품 이미지에 대한 매끄러운 호버 효과로 인해 사용자가 항목을 빠르게 비교하기가 더 어려워질 수 있습니다.
실제 사용자가 귀하의 사이트와 상호 작용하는 모습을 지켜보세요. 그들이 당신의 디자인을 즐기지 않고 싸우기 시작할 때 당신은 알아차릴 것입니다.
가장 위험한 효과는 데모에서는 훌륭해 보이지만 실제 사용자를 좌절시키는 효과입니다. 모든 창의적인 결정은 미적인 측면을 넘어서는 목적에 부합해야 합니다. 제품 설명에 페이드인 효과가 있나요? 사용자가 중요한 정보를 읽기 전에 기다리도록 강요합니다.
탐색 시 다단계 호버 애니메이션으로 인해 메뉴 항목에 액세스하기가 더 어려워지는 경우가 많습니다. 특히 읽거나 클릭하는 데 더 많은 시간이 필요한 사용자의 경우 더욱 그렇습니다.
인터랙션 디자인은 과시하는 것이 아니라 사용자를 즐겁게 하면서 사용성을 높이는 것입니다. 효과가 내용보다 스타일을 우선시하면 단순히 짜증나는 것이 아닙니다. 그들은 적극적으로 전환율에 해를 끼치고 있습니다.

최고의 상호작용 요소는 자연스럽게 느껴집니다. 콘텐츠를 통해 사용자를 안내하고, 중요한 정보를 강조하며, 방해받지 않고 기억에 남는 순간을 만들어냅니다. 기억하세요: 애니메이션이 사이트 사용을 더 쉽게 만들지 못한다면 아마도 거기에 있어서는 안 됩니다.
아무도 이야기하지 않는 기술적 부채
6개월 전에는 훌륭해 보였던 사용자 정의 JavaScript 애니메이션이 이제 아무도 감히 건드릴 수 없는 호환성 문제와 코드로 사이트 업데이트를 괴롭힙니다. 디자이너에게는 간단한 변경을 위해 개발자가 필요하며 개발자는 이러한 "간단한" 효과를 수정하는 것을 두려워합니다.
이것은 기술적 부채입니다. 복잡한 솔루션이 내일의 문제가 될 때입니다. 고금리 대출과 마찬가지로 처음에 시간을 절약해 준 맞춤형 코드는 끝없는 유지 관리 시간을 요구합니다. 브라우저 업데이트는 위기를 촉발하고 기능을 추가하면 마치 디지털 Jenga를 플레이하는 것처럼 느껴집니다.
사이트가 성장함에 따라 이러한 맞춤형 솔루션은 자산이 아닌 한계가 됩니다. 5페이지에 효과가 있었던 것이 50페이지에 걸쳐 관리하기 어려워집니다. 현명한 디자이너는 창의성과 유지 관리 용이성의 균형을 유지하는 솔루션을 선택하여 지속적인 재구축 없이 사이트를 발전시킬 수 있습니다.
Divi: 창의적인 웹 디자인이 쉬워졌습니다
창의적인 웹 디자인은 꽤 흑백이었습니다. 코딩을 배웠거나 기본 템플릿에 만족했습니다.
특히 Divi와 같은 강력한 테마로 작업할 때는 창의적인 옵션이 무궁무진합니다.

뭔가를 옮기고 싶나요? 간격 조정은 클릭하고 드래그하는 것만큼 간단합니다. 디자인의 모든 부분이 화면에 나타나며, 여러분이 상상한 대로 정확하게 모양이 만들어질 준비가 되어 있습니다.
대부분의 디자인 도구는 몇 가지 옵션을 제공하고 완료됩니다. Divi는 다른 경로를 택합니다. 핵심 설계 기능과 함께 200개 이상의 특수 모듈이 제공되므로 꿈꾸는 거의 모든 것을 구축할 수 있습니다. 그리고 언제 멋져지고 싶을 때? 여전히 코드를 추가할 수 있습니다.
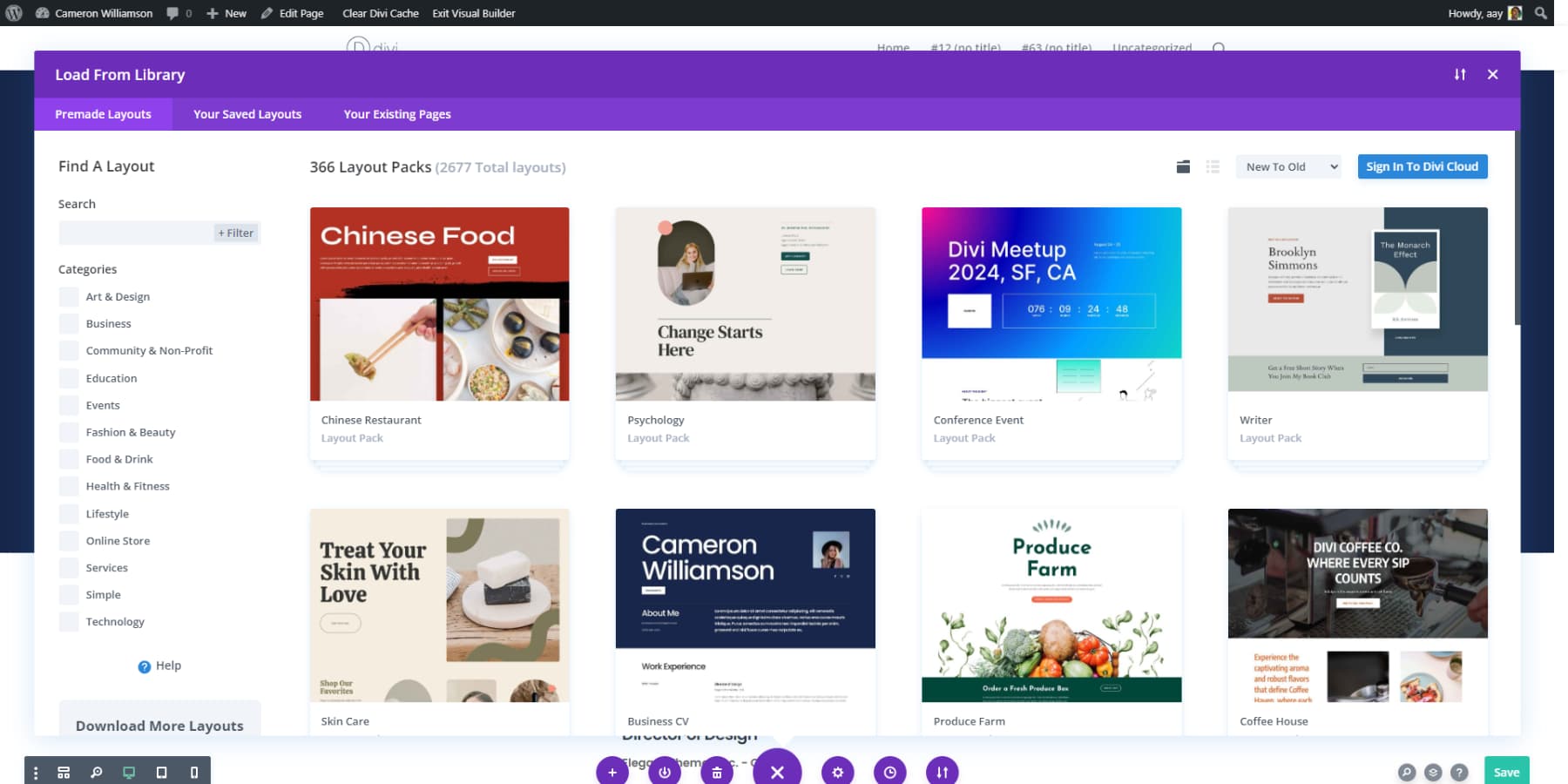
빈 캔버스로 시작하면 창의성은 영감을 주기보다는 정체되는 경우가 많습니다. 그렇기 때문에 사전 제작된 2000개 이상의 디자인이 포함된 Divi의 대규모 라이브러리에 액세스하는 것이 합리적입니다. 복사하는 것이 아니라 바로 시작하는 것입니다.

색상을 변경하고, 모듈을 교체하고, 간격을 조정하여 레이아웃을 맞춤 설정할 수 있습니다. 무엇이든 원하는 대로 빠르게 비전을 실현할 수 있습니다.
흥미로운 점은 테마 빌더입니다. 사이트에서 일반적으로 지루해 보이는 부분을 알고 계시나요? 블로그 템플릿, 아카이브 페이지, 검색 결과? 시각적으로 디자인하여 표준 웹 사이트 요소를 창의적인 기회로 바꿀 수 있습니다. 카테고리 페이지가 홈페이지처럼 세련되게 보이길 원하시나요? 완료. 블로그 게시물을 위한 독특한 레이아웃이 필요하십니까? 괜찮아요.
지금 Divi를 받으세요
Divi Quick Sites로 눈을 깜박이는 동안 구축하세요
웹사이트를 디자인하는 데 몇 주를 소비하고 싶어하는 사람은 아무도 없습니다. 이것이 Divi Quick Sites(AI 포함)가 개입하는 곳입니다. 점심을 주문하는 것보다 더 빠르게 비즈니스 세부 정보를 완전한 웹사이트로 바꿔줍니다.
그러나 우리는 아마도 여러분이 떠다니는 것을 본 일반적인 AI 출력에 대해 말하는 것이 아닙니다. Divi Quick Sites에 귀하의 비즈니스와 요구 사항에 대한 정보를 알려주고 전체 크리에이티브 팀처럼 레이아웃을 디자인하고, 의미 있는 콘텐츠를 작성하고, 귀하의 브랜드에 맞는 이미지를 모으는 과정을 지켜보세요.
Unsplash 또는 완전 AI 생성 중에서 선택하세요. 더 이상 다른 사람의 사이트처럼 보이는 틀에 박힌 템플릿에 안주하지 않아도 됩니다.
멋진 부분? 커피를 마시는 동안 Divi Quick Sites는 일반적으로 하루를 방해하는 모든 지루한 설정 작업을 처리합니다. 내비게이션 메뉴? 완료. 까다로운 테마 빌더 템플릿이 있나요? 정렬되었습니다. 브랜드 색상도 선택되어 사이트 전체에 적용됩니다. 온라인 상점을 운영하시나요? 또한 제품 디스플레이부터 카테고리 아카이브까지 WooCommerce 페이지를 설정합니다.
AI 생성 디자인을 선호하지 않는다면 대신 전문적으로 디자인된 시작 사이트 중 하나를 선택하세요. 이 템플릿은 일반적인 템플릿이 아닙니다. 각 템플릿에는 맞춤 사진과 원본 일러스트레이션이 함께 제공됩니다.
귀하의 스타일에 맞는 디자인을 선택하고 기본 정보를 입력하면 Divi Quick Sites가 어려운 작업을 수행합니다. 당신이 그것을 알기도 전에, 당신은 완전한 기능을 갖춘 웹사이트를 갖게 될 것입니다.
두 가지 접근 방식 중 가장 좋은 점은 무엇입니까? 모든 것이 함께 작동합니다. 디자인 시스템, 색 구성표 및 글꼴이 모두 설정되어 있고 멋지게 작동합니다. 모든 것이 실행되면 빌더에 접속하여 일반 사이트처럼 변경할 수 있습니다.
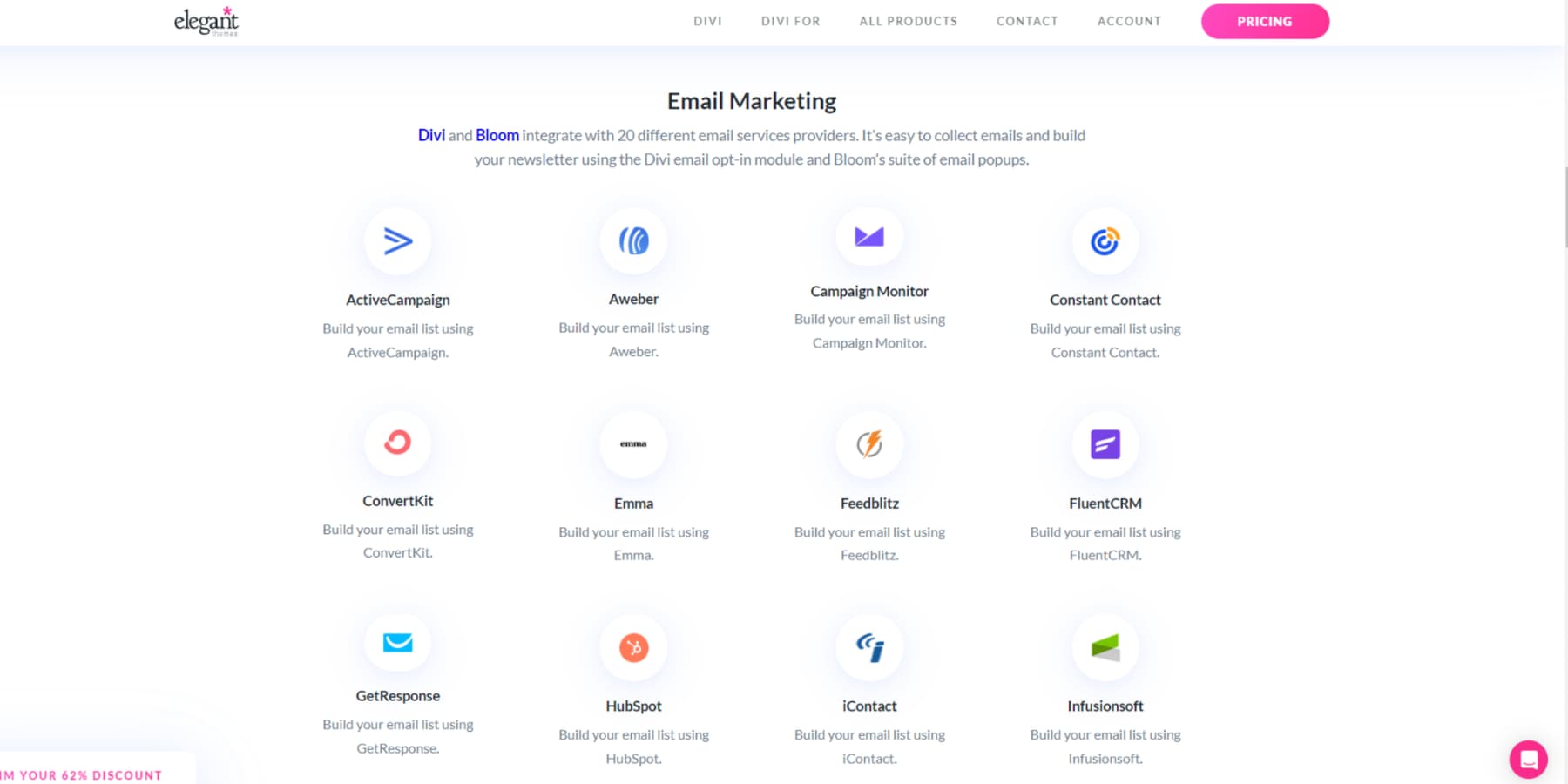
모든 AI 지원을 한 곳에서
콘텐츠 도구, 스톡 사진, 레이아웃 영감 등 디자인할 때 일반적으로 열어 두는 모든 탭을 생각해 보세요. 이제 닫으세요. Divi AI는 간단한 텍스트 프롬프트를 통해 이러한 창의적인 작업을 처리하므로 서비스 간에 이동하는 대신 큰 그림에 집중할 수 있습니다.
Divi AI를 사용하면 눈에 띄는 헤드라인과 잘 팔리는 제품 설명이 자연스럽게 나옵니다. 귀하가 원하는 것이 무엇인지 알려주면 브랜드의 개성을 학습하여 일반적인 기업 로봇이 아닌 귀하와 유사한 콘텐츠를 제작합니다.
서비스 팀 사진이 좀… 이상해 보이나요? Divi AI에 넣으세요. 빠른 프롬프트를 통해 갑자기 브랜드에 맞는 세련되고 전문적인 이미지를 얻을 수 있습니다. 외부 사진 편집기가 필요하지 않습니다.
사이트에 새 섹션을 추가하는 것이 원활해집니다. 템플릿을 뒤지거나 처음부터 시작하는 대신 Divi AI에 비전을 설명하세요. "연락처 양식으로 연락처 섹션 만들기" — 완료되었습니다. 레이아웃, 콘텐츠, 시각적 요소가 기존 디자인과 일치합니다. 픽셀 푸시가 필요하지 않습니다.
Divi AI로 더 힘들지 않고 더 스마트하게 일하세요
모든 것을 친화적으로 만드는 빌더
일부 도구는 기능을 쌓을 때 서로 충돌합니다. WordPress와 Divi가 아니라 완벽한 팀 플레이어입니다. Divi는 창의적인 비전을 처리하고 WordPress는 수천 개의 플러그인을 엽니다. SEO 플러그인을 추가하여 검색 순위를 높이고, 멤버십 시스템을 추가하여 수익을 창출하거나, 상상하는 방식으로 사이트를 확장하세요.
마법은 모든 것이 원활하게 함께 작동할 때 일어납니다. 새로운 기능을 추가하면 다른 빌더에서는 오류가 발생할 수 있지만 Divi는 얼마나 많은 플러그인을 설치하더라도 75개 이상의 내장 통합 기능을 통해 사이트를 시계처럼 작동하도록 유지합니다.

대부분의 디자이너는 어느 시점에서 장애물에 직면합니다. 이것이 Divi의 대규모 지원 시스템이 시작되는 곳입니다. 76,000명 이상의 강력한 Facebook 커뮤니티가 매일 최고의 트릭과 창의적인 웹 디자인 영감을 공유합니다.
Divi Marketplace는 특수 어린이 테마부터 강력한 확장 기능까지 프리미엄 제품을 통해 귀하의 사이트를 더욱 발전시킵니다. 이는 일반적인 추가 기능도 아닙니다. Divi에 살고 숨쉬는 개발자가 창의적인 웹 디자인을 위해 특별히 제작한 것입니다.

위험 부담 없이 Divi를 경험해 보세요
창의적인 웹 디자인의 일반적인 과제
인스타그램에는 자신의 디자인 과정을 공개하는 사람이 없습니다. 만약 그렇다면, 창의적인 비전이 현실 세계에서 작동하도록 노력하는 좌절된 얼굴을 많이 보게 될 것입니다. 완벽한 웹사이트 뒤에는 다음과 같은 일이 발생합니다.
아이디어가 기술과 싸울 때
창의적인 디자인 아이디어는 종종 기술적 현실과 충돌합니다. 아름다운 시차 효과로 인해 브라우저가 끊길 수 있지만 부드러운 전환으로 인해 모바일 배터리가 소모됩니다. 실물 모형에서 완벽해 보이는 것은 실제 성능 문제를 야기할 수 있습니다.
핵심은 창의성과 기술적 제약 사이의 균형을 맞추는 것입니다. 복잡한 상호 작용의 프로토타입을 조기에 작성하고 무거운 스크립트 대신 컨테이너 쿼리와 같은 최신 CSS 기능을 활용하세요. 성능 예산을 조기에 설정하면 불필요한 영향으로 인해 작업 속도가 느려지는 것을 방지할 수 있습니다.
Divi의 비주얼 빌더는 사전 최적화된 애니메이션과 여러 장치에서 테스트된 효과를 제공하여 이러한 격차를 해소하는 데 도움이 됩니다. 브라우저 간 문제나 복잡한 코드에 대한 걱정 없이 시차 배경과 스크롤 애니메이션을 실험하여 기술적 한계를 창의적인 기회로 바꿀 수 있습니다.
모바일이 모든 것을 망친다
모바일 장치에는 디자인 결함이 노출되는 방식이 있습니다. 완벽하게 간격을 둔 요소가 어색하게 쌓이기 시작하고, 호버 효과가 쓸모 없게 되며, 작은 화면에서 타이포그래피가 깨집니다. 대화형 요소가 엄지 손가락에 적합하지 않은 위치에 있으면 탐색도 미로로 변할 수 있습니다.
스마트하고 반응성이 뛰어난 디자인은 필수 버튼의 엄지 영역을 고려하고 확대/축소하지 않고도 텍스트를 읽을 수 있도록 유지하는 모바일 우선순위에서 시작됩니다. 복잡한 레이아웃을 보다 간단한 배열로 나누면 시각적 계층 구조를 유지하는 데 도움이 됩니다. 하지만 에뮬레이터를 믿지 마십시오. 정확한 장치 테스트가 진실을 말해줍니다.
Divi의 반응형 편집 컨트롤은 이 프로세스를 더욱 직관적으로 만듭니다. 데스크탑의 미학을 유지하면서 모바일 보기에 맞게 레이아웃, 간격 및 텍스트 크기를 조정할 수 있습니다.
Divi를 사용하면 특정 화면 크기에만 나타나는 장치별 섹션을 만들 수 있습니다. 이렇게 하면 데스크톱 레이아웃을 모바일 보기에 강제로 집어넣는 대신 콘텐츠가 자연스럽게 흐르게 됩니다. 이는 성능 저하 없이 각 장치에 완벽하게 최적화된 환경을 구축할 수 있음을 의미합니다.
Divi를 사용하든 선호하는 도구를 사용하든 성공적인 모바일 디자인을 위해서는 화면 크기를 넘어 사람들이 장치를 사용하는 방식을 고려해야 합니다.
속도 대 스타일
아름다운 웹사이트에는 성능 비용이 따르는 경우가 많습니다. 고해상도 이미지, 애니메이션 및 복잡한 레이아웃으로 인해 로딩 시간이 크게 느려질 수 있습니다. 그러나 속도를 위해 이러한 요소를 제거하면 사이트가 밋밋하고 영감이 없는 느낌을 받게 됩니다.
핵심은 지능적인 최적화입니다. 견고한 호스팅 기반으로 시작하세요. SiteGround와 같은 제공업체는 성능 기능이 내장된 전문 WordPress 호스팅을 제공합니다. 그런 다음 WP Rocket과 같은 캐싱 솔루션을 계층화하여 서버 로드를 줄이고 반복 방문 속도를 높입니다.
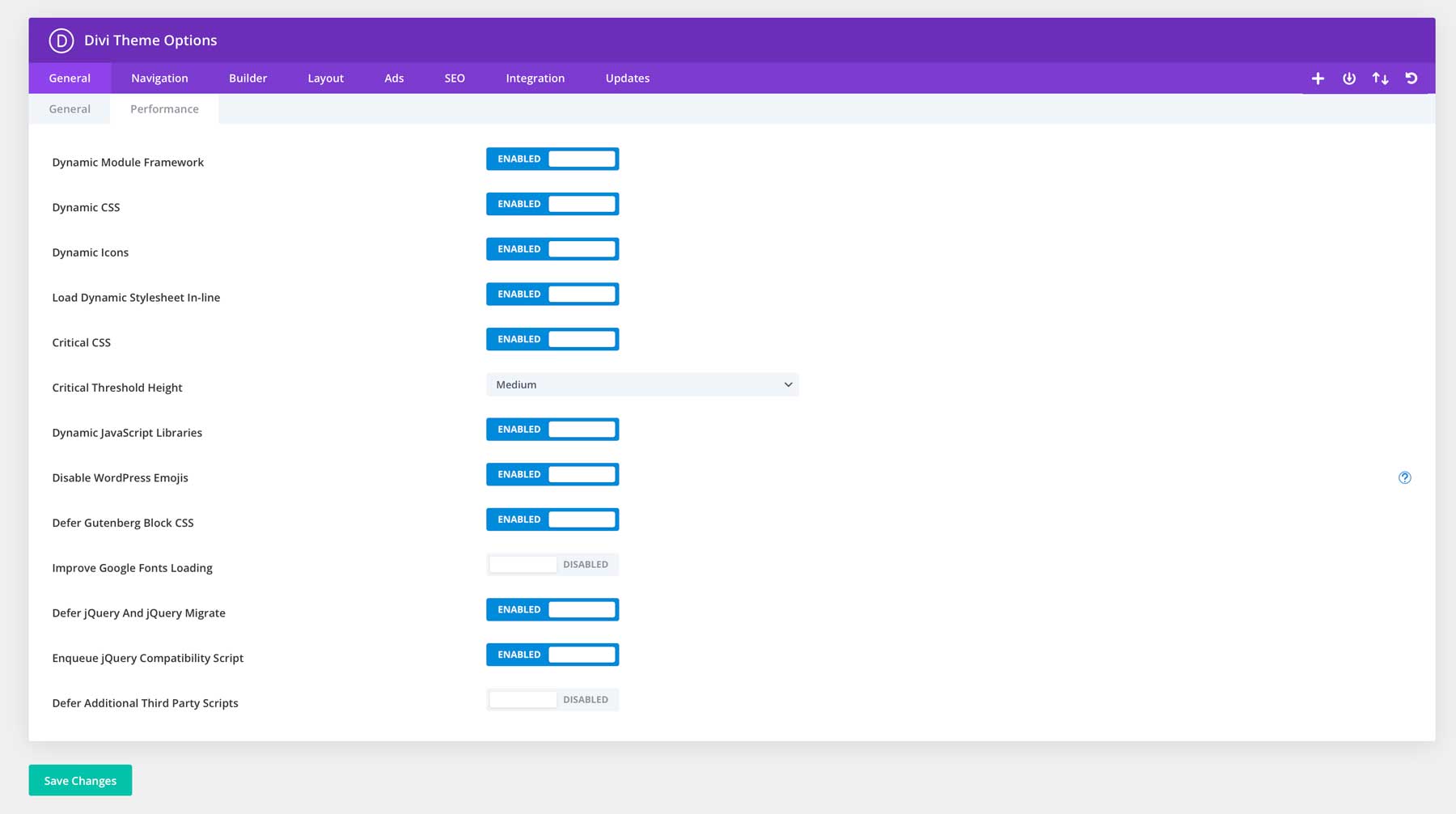
Divi는 이 과제에 체계적으로 접근합니다. 성능 기능은 시각적 품질을 손상시키지 않으면서 파일 크기를 최소화하고 서버 요청을 줄입니다.

Divi의 효율적인 코드베이스를 사용하면 빠른 로드 시간을 유지하면서 매력적인 애니메이션과 동적 레이아웃을 유지할 수 있습니다. 이는 고급 디자인 기능이 활성화된 경우에도 귀하의 사이트가 빠른 속도와 반응성을 유지한다는 것을 의미합니다.
목표는 속도와 스타일 중 하나를 선택하는 것이 아니라 두 가지를 모두 제공하도록 디자인 선택을 최적화하는 것입니다.
기본을 넘어서: 파워 무브
일반적인 "팝하게 만드세요"라는 조언은 잊어버리세요. 이러한 고급 기술은 성능이나 유용성을 희생하지 않고도 좋은 디자인을 훌륭한 디자인으로 바꿔줍니다.
모바일을 먼저 빛나게 하세요
인기가 없는 의견은 다음과 같습니다. 모바일 디자인으로 시작하고 나중에 데스크톱으로 확장하세요. 대부분의 디자이너는 데스크톱 레이아웃을 먼저 완성하지만 이러한 이전 접근 방식은 나중에 생각하는 것처럼 느껴지는 모바일 경험의 저하로 이어집니다.
생각해 보십시오. 모바일 사용자가 웹 트래픽의 대부분을 차지하지만 우리는 여전히 이들의 경험을 축소된 데스크톱 버전으로 취급합니다. 대신 콘텐츠 계층 구조와 터치하기 쉬운 탐색 기능을 먼저 구현하는 단일 열 레이아웃을 구축하세요. Divi의 반응형 컨트롤을 사용하면 모바일 보기를 독립적으로 구축하고 더 큰 화면에 맞게 레이아웃을 신중하게 확장할 수 있으므로 이 작업이 더 쉬워집니다.
이는 직관에 어긋난다고 느껴질 수도 있지만 모든 장치에서 더 잘 작동하는 더 빠르고 집중적인 디자인으로 이어집니다. 귀하의 사이트는 복잡성을 추가하기 때문에 간결하게 유지되며, 이는 경험을 진정으로 향상시키는 곳에서만 가능합니다.
사이트가 아닌 그리드 분리
전통적인 그리드 레이아웃은 콘텐츠를 체계적으로 정리하지만 웹 사이트가 예측 가능하고 지루하다는 느낌을 줄 수 있습니다. 비결은 구조적 무결성을 잃지 않으면서 그리드 패턴을 깨뜨릴 위치를 아는 것입니다.
전략적 그리드 나누기는 시각적인 흥미를 유발하고 핵심 요소에 주의를 집중시킵니다. 섹션을 약간 오프셋하거나, 요소를 겹치거나, 영웅 영역에서 비대칭 레이아웃을 사용해 보세요.
그러나 탐색, 바닥글 및 중요한 콘텐츠 섹션을 명확한 그리드 구조 내에 유지하십시오. 사용자가 편안하게 탐색하려면 여전히 친숙한 패턴이 필요합니다.
Divi의 고급 간격 제어 및 위치 옵션을 사용하면 이러한 창의적인 나누기를 간단하게 실행할 수 있습니다. 반응형 동작을 유지하면서 컨테이너 외부로 요소를 드래그하거나, 여백을 시각적으로 조정하거나, 겹치는 효과를 만들 수 있습니다.
비주얼 빌더는 이러한 중단이 다양한 화면 크기에 걸쳐 레이아웃에 어떤 영향을 미치는지 보여주므로 창의성과 유용성 사이의 최적점을 찾는 데 도움이 됩니다.
스마트 컬러 시스템
디자인이 아무리 좋아도 임의의 색상 선택으로 인해 웹 사이트가 아마추어처럼 느껴집니다. 전문 사이트에서는 시각적 계층 구조를 만들고 모든 페이지에서 브랜드 일관성을 유지하는 체계적인 색상 접근 방식을 사용합니다.
스마트 색상 시스템은 주요 작업을 위한 기본 색상, 지원 요소를 위한 보조 색상, 콘텐츠 영역을 위한 중성 색상 등 명확한 역할을 정의하는 것부터 시작됩니다. 각 색상은 클릭 유도 문구에 대한 관심을 끌거나 읽을 수 있는 텍스트를 만드는 등 특정 목적에 부합해야 합니다.
Divi의 Global Colors 기능은 이 이론을 실제로 구현합니다. 수백 가지 요소의 색상을 수동으로 업데이트하는 대신 사이트 전체에서 자동으로 업데이트되는 동적 색상 팔레트를 만들 수 있습니다.
예를 들어, 브랜드의 파란색을 변경하면 해당 색상을 사용하는 모든 버튼, 제목 및 강조 요소가 즉시 업데이트되므로 디자인 업데이트가 수월해지면서 완벽한 일관성이 유지됩니다.
핵심은 플랫폼에 관계없이 색상을 개별 선택이 아닌 시스템으로 고려하는 것입니다.
눈에 띄는 레이아웃 트릭
대부분의 디자이너는 머리글, 내용, 바닥글 등 표준 레이아웃을 고수합니다. 그러나 눈에 띄는 웹사이트는 사용자에게 콘텐츠를 자연스럽게 안내하는 예상치 못한 배열을 사용합니다.
콘텐츠 섹션을 서로 겹쳐서 배치하거나, 여백을 창의적으로 사용하거나, 콘텐츠를 대각선 섹션으로 나누어 보세요.
비결은 전략적 배치입니다. 탐색을 직관적으로 유지하면서 스토리를 통해 사용자를 안내하는 시각적 경로를 만드세요.
Divi의 변환 제어 및 위치 옵션을 사용하면 복잡한 코드 없이도 이러한 고급 레이아웃을 달성할 수 있습니다. 반응형 동작을 유지하면서 섹션을 레이어링하고, 각도를 조정하고, 겹치는 요소를 통해 깊이를 만들 수 있습니다. 기억하세요: 고유한 레이아웃은 콘텐츠를 가릴 것이 아니라 콘텐츠를 향상시켜야 합니다.
원하는 대로 디자인하세요
귀하의 웹사이트는 더 이상 안전하지 않습니다. 스크롤로 트리거되는 애니메이션이 버터처럼 느껴지고, 사이트가 깨지지 않으면서 레이아웃이 그리드를 깨고, 모든 상호 작용이 방문자를 스크롤 중간에 일시 중지하게 만드는 창의적인 웹 디자인이 구현됩니다.
형태와 기능이 만나는 완벽한 순간입니다. 방문자가 클릭한 후에도 오랫동안 지속되는 제작 경험입니다. Divi Quick Sites와 Divi AI를 갖춘 Divi는 이러한 강력한 기능을 여러분의 손에 쥐어줍니다. “만약에” 순간을 스케치하는 것보다 더 빨리 작동하는 기능으로 바꿔줍니다. 픽셀을 늘리든, 디자인 규칙을 깨든, 귀하에게는 가장 대담한 아이디어를 뒷받침할 창의적인 화력이 있습니다.
웹에는 일반 사이트가 충분합니다. 특별함을 구축하세요.
Divi로 아이디어에 생기를 불어넣으세요
