CSS 모범 사례: CSS 기술을 빠르게 향상시키는 16가지 방법
게시 됨: 2022-11-17당신은 CSS의 초보자이고 당신이 일을 제대로 하고 있는지 끊임없이 스스로에게 묻고 있습니까? 귀하의 마크업이 최고 수준인지 궁금한 적이 있습니까? 그렇다면 몇 가지 CSS 모범 사례를 배워야 할 때입니다.
CSS 작성을 위한 기본 지침을 준수함으로써 깨끗하고 읽기 쉽고 지원하기 쉬운 코드를 생성할 수 있습니다. 다른 사람들이 자신이 하는 일을 이해할 수 있게 하고 자랑스러워하게 만드는 종류입니다.
이러한 것 중 하나(또는 둘 다)가 열망하는 것이라면 그렇게 할 수 있는 CSS 모범 사례에 대해 이야기해 봅시다.
1. 코드를 읽기 쉽게 만드세요

적절한 서식을 지정하면 귀하와 다른 인간 개발자가 코드를 읽을 수 있습니다. 기계(예: 브라우저)에서 실행할 필요는 없지만 CSS를 읽기 쉽게 만드는 것은 좋은 습관입니다. 그렇게 하면 이해하고 유지 관리하고 작업하기가 더 편해집니다.
코드 서식 및 주석에 대한 전체 기사를 작성했으므로 여기에서 모든 내용을 반복하지는 않겠습니다. 그러나 다음은 간단한 개요입니다(전체 내용은 기사를 확인하십시오).
- 코드 들여쓰기 — 탭을 사용하든 여러 개의 공백을 사용하든(얼마나 많은지 결정하세요!) CSS 값 쌍을 들여써야 합니다. 미디어 쿼리를 사용할 때 서로 중첩하여 종속성을 표시합니다.
- 줄 바꿈 사용 — 줄 바꿈으로 고유한 CSS 속성을 구분하고 값 쌍을 자체 줄에 입력합니다.
- 규칙을 알파벳순으로 정렬 — 원하는 항목을 더 쉽게 찾을 수 있습니다.
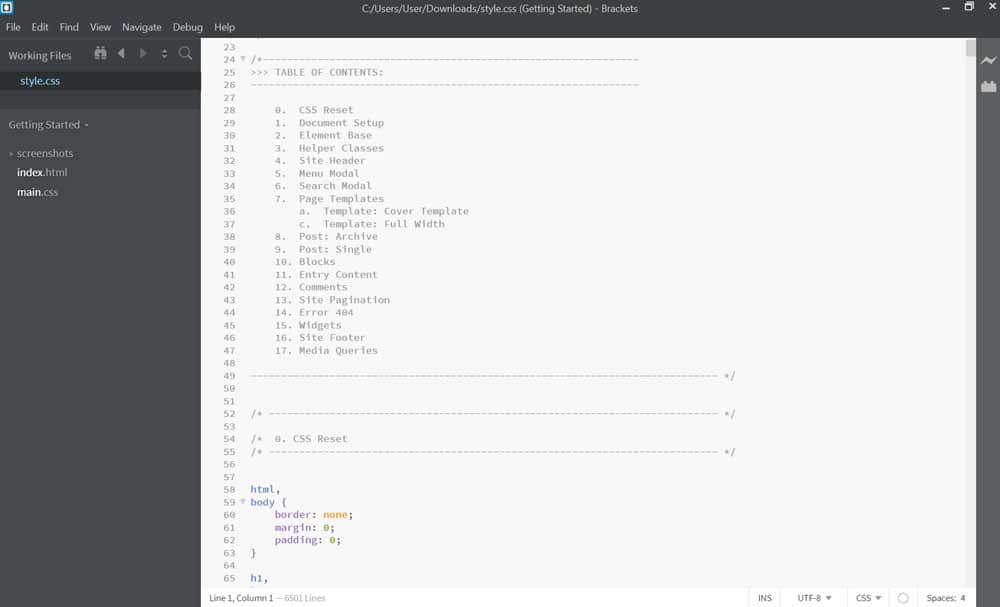
- 주석 사용 — 주석을 포함하여 서로 다른 스타일 시트 섹션을 구분합니다. 또한 파일 시작 부분에 목차를 포함하는 것이 좋습니다. 또한 나중에 잊을 수 있는 중요한 정보 또는 일부 마크업(예: 이전 브라우저의 폴백)의 존재를 이해하는 데 중요한 정보로 댓글을 남길 수 있습니다.
다음은 올바른 형식의 CSS 코드의 예입니다.
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }CSS 마크업 형식을 지정하는 데는 다양한 규칙이 있지만 중요한 부분은 일관성을 유지하는 것입니다. 일관성 없는 형식보다 CSS 파일이나 작성자를 지저분하게 보이게 하는 것은 없습니다. 따라서 선호도를 결정하고 고수하십시오. 기존 스타일 가이드가 있는 경우 이를 고수하십시오.
일관성을 유지하면 모든 것을 엉망으로 만들더라도 동일한 실수를 한 번에 모두 수정하는 것이 훨씬 쉽습니다(감사합니다. 검색 및 교체!).
2. 스타일 시트 형식을 잘 지정하십시오.

코드를 읽기 쉽게 만들어야 할 뿐만 아니라 CSS 스타일 시트가 다루기 쉽고 잘 구성되어 있는지도 확인해야 합니다. 이에 대한 몇 가지 팁과 모범 사례는 다음과 같습니다.
- 하향식 접근 방식 사용 - 브라우저에서 렌더링되는 대로 파일의 스타일을 정렬합니다. 즉, 보다 일반적인 규칙에서 보다 구체적인 마크업으로 이동해야 합니다. 예를 들어
body,a,p로 시작한 다음 표제, 보다 구체적인 요소 순으로 시작합니다. - 파일을 섹션으로 나누기 — 스타일을 주제별 영역(타이포그래피, 링크, 내비게이션 등)으로 그룹화합니다. 단일 페이지에도 고유한 스타일이 있는 경우 고유한 섹션을 가질 수 있습니다. 주석 및 목차 만들기에 대한 이전 조언도 참조하십시오. 또한 특정 섹션을 표시하기 위해 주석을 달 수도 있습니다.
- 대규모 프로젝트에 별도의 스타일 시트 사용 — 마크업에 수천 줄의 코드가 포함되는 경우 사이트의 여러 섹션에 대해 여러 파일로 나누는 것이 좋습니다. 해당 섹션의 스타일이 매우 다른 경우(예: 온라인 상점과 정보 페이지) 특히 그렇습니다. 이 경우 전체 스타일에 대한 하나의 큰 시트와 특정 사이트 섹션에 대한 별도의 작은 파일이 더 적합합니다.
3. 중복 제거
중복 코드는 필요한 것보다 더 많은 공간을 차지하는 코드입니다. 로드 속도가 느리고 유지 관리 및 문제 해결이 더 어렵습니다. 따라서 가능하면 중복을 피하는 것이 중요합니다. 다음은 이에 대한 몇 가지 팁입니다.
- DRY("Don't Repeat Yourself") 사용 — 마크업에서 반복을 확인합니다. 코드를 더 느리고 읽기 어렵게 만듭니다. 항목을 한 번 정의한 다음 필요에 따라 아래에서 추가로 덮어씁니다.
- CSS 속기 활용 — CSS는 한 번에 여러 속성을 정의할 수 있는 많은 가능성을 제공합니다. 예를 들어
margin-top,margin-bottom,margin-right및margin-left는 모두 단일margin선언으로 정의할 수 있습니다. 더 적은 공간을 차지하고 더 적은 코드를 사용하며 더 나은 성능을 제공합니다. - 가능한 경우 선택기 결합 — 제목 및 단락에 대한 타이포그래피 정의와 같은 여러 요소가 모두 동일한 스타일을 공유하는 경우 모두 하나의 호출 규칙 세트로 결합해야 합니다. 동일한 마크업을 별도로 반복할 필요가 없습니다.
- 중복 선택기 피하기 — 결과를 달성하기 위해 선택기에 대해 필요한 만큼 구체적이되 그 이상은 아닙니다. 이를 준수하면 필요한 경우 보다 구체적인 CSS로 마크업을 덮어쓰기도 쉬워집니다. 반대로, 더 많은 처리 능력을 사용하는 매우 광범위한 선택자는 피하십시오.
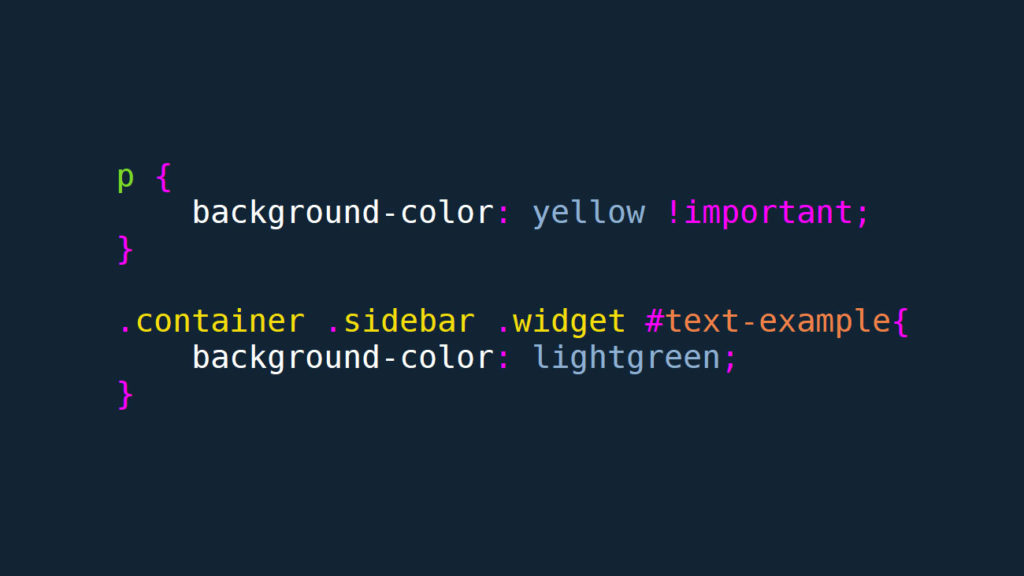
4. 중요: !important를 피하세요
CSS 모범 사례의 다음 단계는 !important 태그를 최대한 많이 사용하지 않는 것입니다.
이것이 CSS 선언을 덮어쓰지 않고 캐스케이드 전체로 전파하도록 하는 핵 옵션이라는 것을 아마 알고 계실 것입니다. 문제는 너무 많이 의존하면 CSS 코드가 엉망진창이 되는 결과를 초래할 수 있다는 것입니다.
진실은 마크업을 작동시키기 위해 !important 에 의존하고 있다면 CSS 특이성에 대해 배우는 데 더 많은 시간을 할애해야 할 것입니다. 특정성이 작동하는 방식을 알고 있는 경우 덮어써야 하는 항목을 덮어쓰기 위해 보다 대상이 지정된 선택기를 만드는 것이 일반적으로 그리 어렵지 않습니다.

!important 가 자주 사용되는 다른 경우는 인라인 스타일 또는 외부 스타일 시트입니다. 만약 당신이 이것들을 만난다면, 당신은 그것을 핵으로 가는 대신 당신의 스타일의 더 나은 구성과 구조를 생각할 수 있는 기회로 삼아야 합니다.
즉, !important 는 테스트 목적으로 남겨두되 프로덕션 환경에서는 사용하지 마십시오.
5. 프레임워크 사용 고려
CSS 프레임워크는 매우 유용할 수 있으며 빠르게 시작하고 실행하는 데 도움이 됩니다. 다른 프레임워크와 마찬가지로 처음부터 시작할 필요 없이 빠르게 레이아웃을 만드는 데 사용할 수 있는 미리 구성된 요소가 함께 제공됩니다. CSS 프레임워크에 대해 자세히 알아보려면 Tailwind, Bootstrap 또는 Bulma를 살펴볼 수 있습니다.

동시에 큰 경고가 있습니다. 프레임워크를 실제로 사용하려는 경우에만 프로젝트에 가져오십시오. 그렇지 않으면 성능이 저하될 수 있습니다. 하나의 기능에 대한 프레임워크에 커밋하는 경우에도 작동하려면 전체 스타일시트를 로드해야 합니다. 당신이 상상할 수 있듯이, 그것은 종종 그만한 가치가 있는 것보다 훨씬 더 많은 코드입니다.

따라서 프레임워크 스타일을 덮어쓰거나 다른 방법으로 해킹하는 경우 사용하지 않아야 합니다.
6. CSS 재설정/정규화 사용
재설정은 스타일 시트의 시작 부분에 나타나며 웹 사이트의 줄 높이, 여백, 배경색 등과 같은 여러 기본 속성을 정의합니다. 이렇게 하면 여러 브라우저에서 디자인 불일치를 제거하고 공통 기준선을 만드는 데 도움이 됩니다. 다음은 예입니다.
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }위는 가장 널리 사용되는 솔루션 중 하나인 MeyerWeb에서 가져온 것입니다. Normalize.css를 살펴볼 수도 있습니다.
7. 디자인에 접근성 구축
사이트를 액세스 가능하게 만드는 것은 능력에 관계없이 가능한 한 많은 사람들이 사이트를 사용할 수 있도록 만드는 것입니다. CSS가 중요한 역할을 하므로 이에 대한 몇 가지 모범 사례를 살펴보겠습니다.
- 충분한 대비를 제공하십시오 — 시각 장애인이 읽을 수 있도록 전경(예: 텍스트)과 배경 색상 사이에 충분한 차이가 있는지 확인하십시오. 대비 검사기를 사용할 수 있습니다. 그에 대한. 마찬가지로 링크를 알아볼 수 있도록 다채롭게 만드십시오. 또한 충분히 큰 글꼴 크기(최소 18-20px)를 사용하십시오.
-
outline속성 유지 — 개요는 키보드나 화면 판독기로 사이트를 탐색하는 사람들에게 매우 중요합니다. 활성 요소를 추적하는 데 도움이 됩니다. 윤곽선 모양이 마음에 들지 않으면 스타일을 지정할 수 있습니다. 자세한 내용은 여기를 참조하세요. - 가리키기 요소를 계속 표시 — 유사한 맥락에서 요소 위로 마우스를 가져갈 때 표시되는 도구 설명 또는 기타 요소가 탭을 통해 선택될 때도 표시되도록 합니다. 이를 위해 ARIA 역할을 살펴보십시오.
위의 많은 경우 의사 요소에 대해 아는 것이 매우 유용합니다. 여기에서 CSS 및 접근성에 대해 자세히 알아보세요.
8. WordPress에서 테마 스타일 시트를 직접 편집하지 마십시오.
WordPress에는 많은 CSS가 포함되어 있으며 대부분은 테마 스타일 시트에 있습니다(블록 테마를 사용하지 않는 한). 계획이 테마 스타일을 변경하는 것이라면 가장 나쁜 생각은 style.css 를 직접 편집하는 것입니다.
왜요?
다음에 테마에 대해 지금 업데이트 버튼을 클릭하면(또는 다음에 자동 업데이트가 시작될 때) 모든 수정 사항이 지워지기 때문입니다.
대신에 무엇을 해야 할까요?
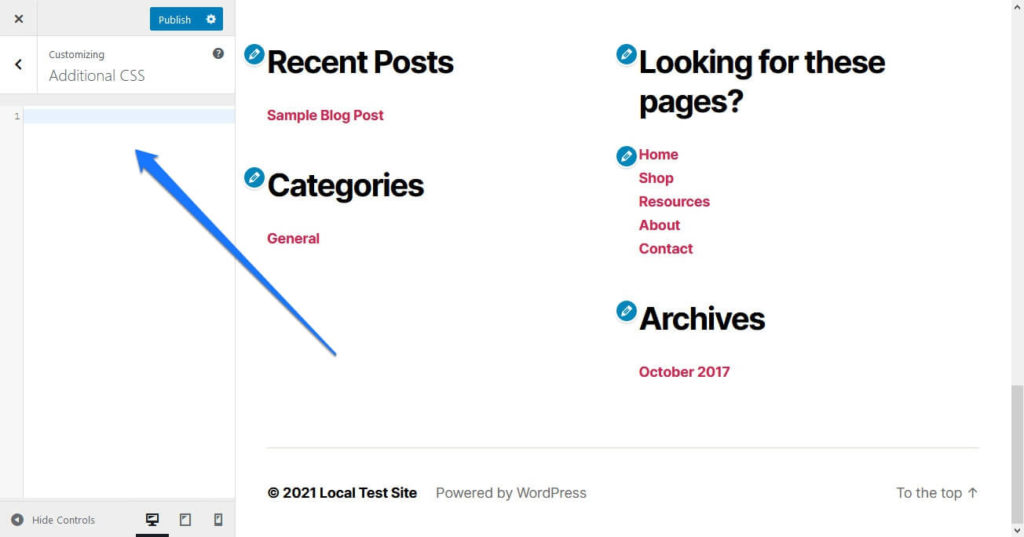
소규모 변경만 계획 중인 경우 WordPress 사용자 지정 프로그램의 추가 CSS 섹션을 사용할 수 있습니다.

업데이트 증거이며 CSS를 사이트의 <head> 섹션에 직접 주입합니다.
그렇지 않으면 더 큰 수정을 위해 하위 테마를 사용하십시오. 스타일 시트에 넣은 내용은 상위 테마에 있는 내용을 덮어쓰고 테마 업데이트 시에도 그대로 유지됩니다.
9. CSS 모범 사례를 위한 빠른 팁
자, 마지막 섹션에서는 염두에 두어야 할 몇 가지 신속한 CSS 모범 사례를 제공합니다.
- 클래스와 ID에 대해 알아보기 — 클래스와 IF는 매우 다른 방식으로 사용됩니다. 클래스는 반복되는 요소를 위한 것이고 ID는 고유한 요소를 위한 것입니다. 자세한 내용은 이에 대한 전체 기사가 있습니다.
- 플로트 대신 플렉스 및 그리드 사용 — 플로트는 웹 요소를 왼쪽과 오른쪽으로 정렬하고 레이아웃을 만드는 주요 방법이었습니다. 이제 플랙스박스와 그리드가 있는 견고한 시스템을 갖추고 있으므로 시간을 갖고 사용하십시오.
- 전처리기 활용 — 전처리기는 마크업 구성, 반복 방지, 모듈화 추가, 자동화 제공 등을 도와줍니다. 맞춤 변수의 시대에는 더 이상 필요하지 않지만 여전히 유용합니다. 가장 인기있는 것은 SASS, LESS 및 Stylus입니다. PostCSS 및 autoprefixer와 같은 후처리기를 살펴볼 수도 있습니다.
- 상대 단위 사용 — 반응형 디자인과 웹사이트가 다양한 화면 크기에 표시되는 시대에는 일반적으로
em,rem,%및 기타 상대 크기와 같은 단위를 사용해야 합니다.px와 같은 고정 크기는 특정 시나리오에만 해당됩니다. - CSS 축소 — 축소는 코드에서 사람이 읽기에 필요한 모든 것을 제거합니다(즉, 이전에 입력하라고 말한 모든 것). 그러나 브라우저는 특별한 형식이 필요하지 않으며 최소화하면 파일 크기가 작아지고 로드 속도가 빨라지므로 그대로 사용하십시오! Autooptimize는 이를 자동으로 수행할 수 있는 훌륭한 플러그인입니다.
- 사용하지 않는 마크업 제거 — 위와 비슷한 이유로 페이지에서 실제로 사용되지 않는 마크업 코드를 확인하고 제거하십시오. 이렇게 하면 파일이 더 축소됩니다. 해당 주제에 대한 전체 기사도 있습니다.
- CSS 유효성 검사기 사용 — CSS 유효성을 검사하여 올바른 사용을 위해 마크업을 확인합니다. 이를 위한 충분한 온라인 도구가 있습니다.
CSS 모범 사례는 추가 학습을 위한 훌륭한 기반입니다.
CSS를 처음 접할 때 다소 압도적일 수 있습니다. 배울 것이 너무 많고 머리를 감쌀 것이 많습니다. CSS 모범 사례를 조기에 채택하면 계속해서 배울 수 있는 좋은 기반을 스스로에게 제공할 수 있습니다.
위에서 우리는 채택해야 할 가장 중요한 몇 가지 관행을 다루었습니다. 이것은 CSS 모범 사례 측면에서 알아야 할 모든 것이 아니지만 시작하기에 좋은 곳입니다. 앞으로의 여정을 즐기시기 바랍니다!
꼭 알아야 할 다른 CSS 모범 사례는 무엇입니까? 아래 댓글 섹션에서 알려주세요!
