CSS 혼합 모드를 사용하는 방법
게시 됨: 2023-02-16CSS 블렌드 모드는 브라우저 내에서 바로 이미지 효과를 추가하는 쉬운 방법입니다.
이 때문에 이미지 편집 소프트웨어 솔루션에서 사진을 편집하고 저장하는 기존 방식이 항상 필요한 것은 아닙니다. 디자이너로서 우리는 Adobe Photoshop과 같은 도구를 사용하여 이미지에 효과를 추가하는 데 많은 시간을 보냈습니다. 이 자습서를 진행하면서 많은 옵션이 Photoshop의 옵션과 유사하지만 이제 CSS 스타일의 효율성으로 수행할 수 있음을 알 수 있습니다.
브라우저 혼합 모드가 이미지 편집 소프트웨어의 필요성을 완전히 없앨까요? 완전히는 아니지만 확실히 아직은 아닙니다. 그러나 CSS 및 브라우저 지원은 이미지를 편집하는 새로운 방법을 지원하는 데 큰 도움이 되었습니다. CSS 및 SVG 클리핑 및 마스킹, 혼합 모드, 3D 변환 등은 이미지 편집 소프트웨어에 대한 의존성을 확실히 줄일 수 있습니다. 브라우저가 더욱 정교해짐에 따라 우리는 훨씬 더 많은 가능성을 보게 될 것이며 Photoshop에서 보내는 시간이 줄어들 것입니다.
CSS 혼합 모드 및 CSS Mix 혼합 모드
이 튜토리얼에서는 CSS 블렌드 모드와 사용 방법을 다룹니다. 시작하려면 알아야 할 몇 가지 옵션이 있습니다. 하나는 background-blend-mode 의 효과이고 다른 하나는 mix-blend-mode 의 효과입니다.
background-blend-mode property 사용하여 요소의 배경 레이어(이미지 또는 색상)를 혼합할 수 있습니다. 혼합 모드는 값으로 정의되며 배경 이미지의 색상을 그 뒤에 있는 색상 또는 다른 배경 이미지와 혼합하거나 혼합하는 방법을 지정합니다.
블렌딩을 일부 수행하고 싶지만 배경 요소는 수행하지 않으면 어떻게 됩니까? mix-blend-mode 속성을 사용하여 요소를 함께 혼합할 수 있습니다. 이 속성은 쌓인 HTML 요소 사이의 블렌딩 방법을 설명합니다. 겹치는 레이어의 요소는 그 아래에 있는 요소와 혼합됩니다. 모든 이미지, 텍스트, 테두리 또는 머리글은 이 속성의 영향을 받습니다.
Adobe Photoshop 곱하기 예제
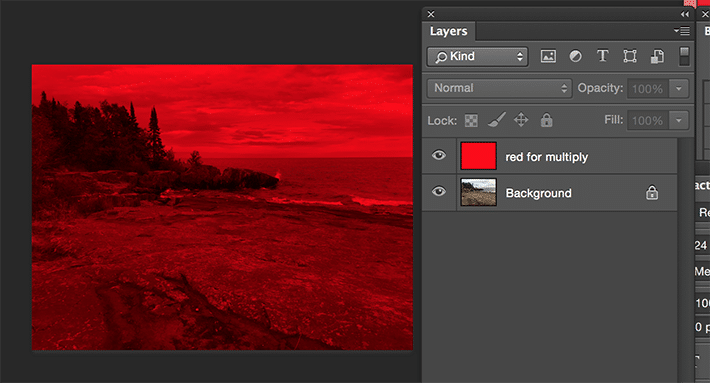
이미지 편집기에서 블렌드 모드를 표시하는 기존 방식을 살펴보면 CSS 블렌드 모드로 수행할 수 있는 작업에 대한 아이디어를 얻을 수 있습니다. 다음 사진은 Adobe Photoshop에서 만들었습니다. 이미지는 위에 빨간색 레이어가 있는 자체 배경 레이어에 있습니다. 빨간색 레이어의 혼합 모드는 "곱하기"입니다. 보시다시피 빨간색 오버레이가 있습니다. 이 효과를 얻기 위해 Adobe Photoshop은 "곱하기"가 적용된 레이어에서 색상을 가져와 그 아래 레이어의 색상을 곱한 다음 255로 나누어 결과를 표시합니다.

더 빠른 사용자 정의 및 쉬운 업데이트를 허용하는 CSS로 이와 동일한 효과를 얻을 수 있습니다.
CSS 혼합 모드의 기본 예
블렌드 모드가 작동하는 방식을 확인하는 간단한 예는 이미지를 a 와 background-color 와 블렌딩하는 것입니다. 먼저 이미지의 URL 경로를 선언한 다음 색상을 지정해야 합니다. 그것들이 결정된 후에 혼합 모드를 선택해야 합니다. 이 블렌드 모드가 background-image 의 모양에 어떤 영향을 미치는지 보여주기 위해 여기에서 Multiply를 선택했습니다.
.simple-blended { background-image: url(image.jpg); background-color: red; background-blend-mode: multiply; } 
블렌드 모드는 레이어가 겹칠 때 픽셀의 최종 색상 값이 계산되는 방식입니다. 각 블렌드 모드는 전경과 배경의 색상 값(상단 색상 및 하단 색상)을 가져와 해당 값을 계산하고 색상 값을 반환합니다. 마지막으로 보이는 레이어는 블렌드된 레이어 사이의 모든 겹치는 픽셀에 대한 블렌드 모드 계산의 결과입니다.
Multiply는 매우 인기 있는 블렌드 모드이지만 다른 사용 가능한 블렌드 모드 옵션도 있습니다. 색상, 광도. "정상"을 지정하면 항목이 재설정됩니다. 각 블렌드 모드의 세부 사항을 하나씩 검토하는 대신 실험해 보는 것이 최종 결과가 무엇인지 결정하는 가장 좋은 방법입니다.
두 개의 이미지가 있는 배경 혼합 모드
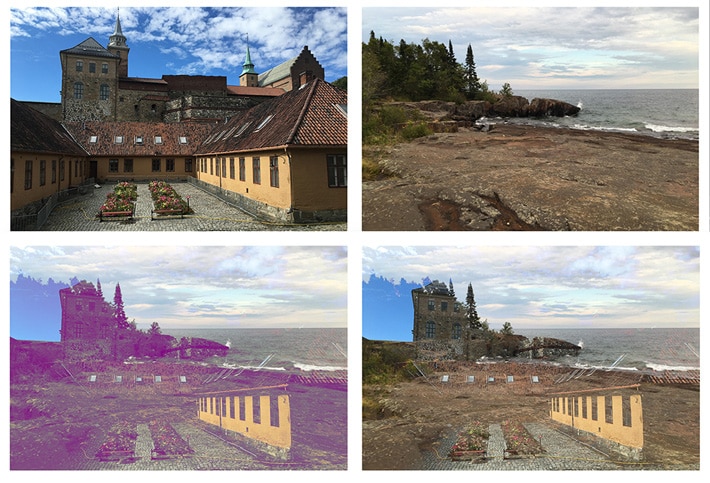
이미지에 색상 오버레이를 사용하는 대신 두 이미지를 함께 레이어링하면 매우 멋진 효과를 얻을 수 있습니다. CSS 선언에 두 개의 배경 이미지를 추가하는 것만큼 쉽습니다. 다음 선택은 배경색을 갖는 것입니다. 배경색을 원하지 않는 경우 제거할 수 있으며 선택한 혼합 모드에 따라 이미지가 함께 혼합됩니다.
.two-image-stacked { background-image: url("image.jpg"), url("image-2.jpg"); background-color: purple; background-blend-mode: lighten; } 
Background-blend-modes의 그라데이션
단일 색상만 사용하는 대신 그라데이션을 사용하면 몇 가지 독특한 효과를 줄 수도 있습니다.
.gradient-on-image {
배경:
선형 그라데이션(보라색 0%, 빨간색 80%),
linear-gradient(오른쪽으로, 보라색 0%, 노란색 100%), url("image.jpg");
background-blend-mode: 화면, 차이, 밝게;
} 
또한 이 예제에는 여러 배경 블렌드 모드가 있음을 알 수 있습니다. 하나의 혼합 모드가 충분하지 않으면 여러 개를 사용할 수 있습니다.
작업 예제는 이 Codepen에서 찾을 수 있습니다.
혼합 혼합 모드 예
지금까지 초점은 배경에 있었습니다. 페이지의 다른 요소가 혼합 모드를 활용하려면 어떻게 해야 합니까? 이는 문제가 되지 않으며 동일한 혼합 모드 유형을 사용할 수 있습니다.
초기, 상속 및 설정 해제를 제외하고는 background-blend-modes 에서 상황이 동일하게 보입니다.
- 초기: 혼합 모드를 설정하지 않는 속성의 기본 설정입니다.
- 상속: 상위 요소에서 혼합 모드를 상속합니다.
- 설정 해제: 요소에서 혼합 모드를 제거합니다.
격리된 혼합 혼합 모드의 기본 예
mix-blend-mode 로 작업할 때 일부 격리 작업을 수행해야 할 필요가 있습니다. 먼저 "스태킹"이 가능하다는 것을 아는 것이 중요하며 이는 많은 레이어로 작업할 때 유용합니다. 상자 더미를 생각해 보십시오. 각 상자는 그룹과 별개입니다. 각 상자 안에는 여러 레이어의 항목이 있을 수 있습니다. 이러한 사고 방식은 격리해야 할 항목을 결정할 때 도움이 됩니다.

혼합 혼합 모드로 텍스트 및 이미지 혼합
이 예에서 img-wrap 클래스가 있는 div 에는 이미지가 포함되어 있습니다. 이미지에 곱셈의 mix-blend-mode 있습니다. 따라서 기본적으로 이미지가 배경으로 떨어지는 것처럼 보입니다.
이를 방지하기 위해 img-wrap div(제목 텍스트 포함)는 쌓인 새로운 콘텐츠 집합이어야 하므로 본문 요소의 배경과 구분됩니다. 이것은 isolation 속성으로 수행됩니다. 기본값은 자동이므로 isolation: isolate; 추가해야 합니다.

이를 테스트하려면 .img-wrap 클래스로 div 의 격리 속성을 주석 처리하고 결과를 확인하십시오.
HTML은 다음과 같습니다.
<div class="img-wrap"> <img src="http://abbeyjfitzgerald.com/wp-content/uploads/2017/01/blend-mode-original.jpg" /> <h2>Outdoor Club</h2> </div> 다음은 CSS입니다. .img-wrap 의 isolate 에 세심한 주의를 기울이십시오.
h2 { margin-bottom: 7rem; position: absolute; top: 45%; right: 0; left: 0; margin: auto; text-align: center; font-size: 4rem; padding: .5em .25em; color: #007eae; text-shadow: 2px 3px 3px #000; mix-blend-mode: overlay; } .img-wrap { width: 45%; padding: 1%; position: relative; isolation: isolate; margin: 0 auto; } .img-wrap img { max-width: 100%; mix-blend-mode: multiply; }작업 예제는 Codepen에서 찾을 수 있습니다.
혼합 혼합 모드로 잘라낸 텍스트
혼합 혼합 모드를 사용하여 몇 가지 흥미로운 문자 효과를 만들 수 있습니다. 텍스트를 잘라내는 쉬운 방법이 있습니다. 배경은 h1 요소의 채우기로 숨겨집니다.
HTML은 다음과 같습니다.
<div class="dark-cover"> <h1>Outdoor Club</h1> </div> <div> 를 포함하는 것은 숲 배경 이미지로 채워집니다.
.dark-cover { background-image: url(image.jpg); text-align: center; background-size: cover; } 그 안의 머리글은 선택적 배경색으로 스타일이 지정됩니다. 제목은 곱하기의 mix-blend-mode 사용하여 반투명 배경 이미지와 함께 투명 효과를 가집니다.
.dark-cover h1 { margin: 0; font-size: 8rem; text-transform: uppercase; line-height: 1.9; color: #fff; background-color: green; mix-blend-mode: multiply; } 
작업 예제는 Codepen에서 찾을 수 있습니다.
혼합 혼합 모드 및 SVG
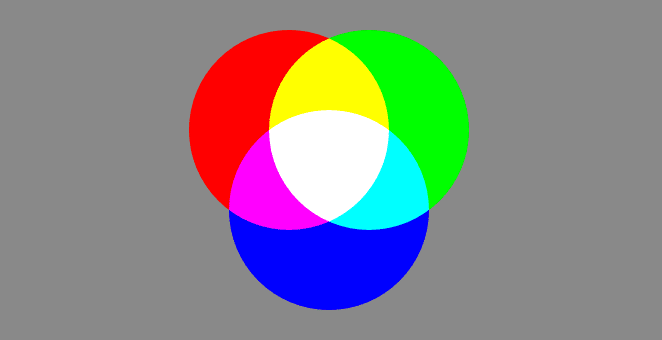
SVG 파일은 웹에서 매우 인기가 있으며 CSS 혼합 모드도 잘 작동합니다. 원하는 블렌드 모드를 제공하기 위해 모양을 쉽게 대상으로 지정할 수 있습니다.

이 예에서도 분리가 핵심이었습니다. 원을 분리하지 않으면 회색 배경이 방해가 됩니다.
다음은 서클 그룹을 만드는 코드입니다.
<svg> <g class="isolate"> <circle cx="60" cy="60" r="50" fill="red"/> <circle cx="100" cy="60" r="50" fill="lime"/> <circle cx="80" cy="100" r="50" fill="blue"/> </g> </svg>CSS 스타일은 다음과 같습니다.
body { background: #898989; } circle { mix-blend-mode: screen; } .isolate { isolation: isolate; } /* if this was not isolated, the gray background would impact the outcome */이 예제는 Codepen에서 찾을 수 있습니다.
Background-blend-mode 및 Mix-blend-mode에 대한 브라우저 지원
브라우저 지원은 꽤 좋지만 background-blend-mode에 대해 완전히 일관성이 없습니다. 이 기능을 사용하여 디자인을 시작하기 전에 사용할 수 있는지 확인하십시오. 현재 Edge와 Safari는 지원이 부족합니다. 제한된 지원을 처리하고 지원해야 하는 브라우저에 따라 CSS 기능 쿼리가 좋은 옵션이 될 수 있습니다. 그렇지 않다면 "혼합된" 이미지를 개선 사항(요구 사항이 아님)으로 생각하는 것이 최선의 방법일 수 있습니다.
혼합 혼합 모드의 경우 브라우저 지원이 약간 더 좋습니다. 부분적인 지원을 알아두는 것이 좋습니다. 예를 들어 Safari는 색조, 채도, 색상 또는 광도를 지원하지 않습니다.
블렌드 모드로 무엇을 디자인할 수 있는지 실제로 배우는 가장 좋은 방법은 실험해 보는 것입니다. 여기에 표시된 예는 표면을 긁은 것입니다. 혼합 모드를 사용하여 어떤 종류의 그래픽을 만들 수 있는지 놀랍습니다. 이는 웹에서 수행할 수 있는 작업에 대한 큰 진전입니다.
WP 엔진으로 창작의 자유 촉진
WP 엔진은 WordPress에서 창작할 수 있는 자유를 제공합니다. 모든 WordPress 제공업체 중에서 가장 빠른 이 회사의 제품은 150만 개의 디지털 경험을 지원합니다. 전 세계 상위 200,000개 사이트 중 더 많은 사이트가 WP 엔진을 사용하여 WordPress의 다른 누구보다 디지털 경험을 강화합니다. wpengine.com에서 자세한 내용을 확인하거나 오늘 담당자에게 문의하십시오!
