Elementor 디자인에 CSS 코드 조각을 추가하는 방법
게시 됨: 2019-08-22간단하면서도 효과적인 드래그 앤 드롭 인터페이스를 제공하는 Elementor와 같은 WordPress Page Builder를 사용하면 웹사이트를 매우 쉽게 개인화할 수 있습니다.
Elementor를 사용하면 고급스럽고 완벽한 픽셀 디자인 웹사이트를 만들 수 있습니다.
그러나 Elementor 디자인을 사용자 지정하려면 약간의 추가 유연성이 필요할 수 있습니다. 타겟 청중에게 비즈니스를 더 매력적으로 묘사할 수 있습니다.
그러나 Elementor에서 CSS 코드 조각을 적용하여 고유한 브랜드 풍미를 추가하고 사이트 요구에 따라 수정할 수 있습니다.
캐스케이딩 스타일 시트를 사용하면 레이아웃을 만들고 웹사이트의 프레젠테이션을 표시할 수 있습니다.
또한, 당신의 상상에 따라 당신의 브랜드에 독특한 아이덴티티를 더해줍니다.
CSS를 사용하면 웹 페이지 구조를 정의하고, 이미지 또는 사용자 정의 애니메이션을 삽입하고, 색상을 추가하고, 올바른 파일 형식을 설정하고, 텍스트를 편집하고, 글꼴 속성에 스타일을 지정하고, 매력적인 레이아웃을 만들 수 있습니다.
간단히 말해서 CSS는 요소가 웹 페이지에 표시되는 방식을 설명합니다.
오늘 우리는 CSS 코드 스니펫을 추가하여 Elementor 웹사이트를 사용자 정의하는 방법에 대해 논의할 것입니다.
CSS 코드 조각을 추가해야 하는 이유

Elementor 는 다양한 맞춤형 및 창의적인 위젯으로 전문 웹사이트를 더 빠르게 구축할 수 있도록 완벽하게 호환됩니다.
Elementor에는 사이트를 고유하게 디자인할 수 있는 몇 가지 옵션 이 있습니다. 고유한 조합으로 사이트에 독특한 풍미와 개성을 부여할 수 있습니다.
하지만 여전히 뭔가 부족함을 느끼거나 군중에서 자신을 돋보이게 할 새로운 차원의 비즈니스를 도입하고 싶을 수 있습니다.
이 상황에서 CSS에 대한 기본 지식은 요구 사항에 따라 웹 사이트를 스타일 지정하는 데 도움이 될 수 있습니다.
“상상력이 전부입니다. 앞으로 다가올 인생의 매력에 대한 미리보기입니다.” - 알버트 아인슈타인
뛰어난 결과물과 즉시 사용 가능한 프레젠테이션을 가져오려면 상상력을 발휘해야 합니다.
다행히 Elementor 패널에 CSS 코드 조각 을 추가하여 사이트 디자인을 원하는 모양으로 만들 수 있습니다.
게다가, 당신이 기술적인 일을 하고 있고 프로그래밍 언어 를 잘 알고 있다면 자연스럽게 당신의 개인 사이트 코딩에 기여할 생각이 있을 것입니다.
초보자라도 겁먹지 마세요!
CSS 코드 조각으로 Elementor 사이트 디자인 을 사용자 지정하려면 매우 기본적인 지식 이 필요합니다.
또 다른 문제는 Elementor의 자체 스타일시트가 사이트에 설치된 다른 플러그인 및 테마 의 영향을 받을 수 있다는 것입니다.
Elementor 디자인에 CSS 코드 조각을 추가하여 이 문제를 쉽게 제거할 수 있습니다.
무엇보다 CSS 코드 스니펫 을 삽입하면 도움이 될 수 있습니다.
요컨대, 그것은 할 수 있습니다-
- 커스터마이징의 가능성을 확장합니다.
- 브랜드에 대한 독특한 관점 을 추가하십시오.
- 디자인 감각과 스타일 구조를 증폭시킵니다.
- 개인 코딩 을 위한 기회를 만드십시오.
- 재정 의 가능성을 줄입니다.
Elementor는 많은 내장 디자인 위젯을 제공하지만 사용자는 요구 사항을 충족하기 위해 더 많은 것이 필요할 수 있습니다.
제한에 신경쓰지 마세요.
CSS의 기본으로 Elementor에서 만든 디자인을 개별화하기 위해 서명 스타일 을 만들 수 있습니다.
또한 강력하고 기능이 풍부한 Elementor 위젯 Happy Addons 를 사용하여 웹사이트에 우아한 모습을 추가할 수 있습니다. 이를 통해 특별히 사용자 정의된 Happy Effect 로 멋진 애니메이션 을 만들 수 있습니다.
글쎄, 사이트의 디자인 스타일을 강조하고 싶다면 Elementor 보드에 CSS Snippets Code 를 추가하기만 하면 됩니다.
Elementor 패널에서 CSS 코드 조각 삽입

Elementor Pro 를 사용하면 패널에서 CSS 코드 조각 을 추가하여 자신만의 디자인을 개인화할 수 있습니다.
예를 들어 , 몇 가지 간단한 단계를 따르면 위젯의 스타일을 쉽게 편집할 수 있습니다.
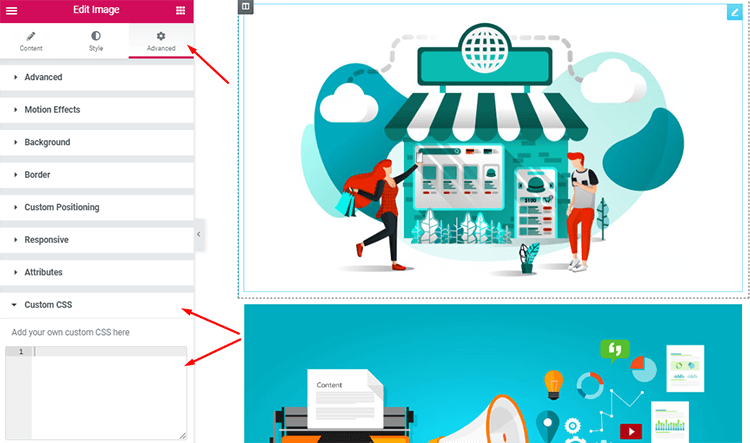
- 먼저 WordPress 대시보드 의 백엔드로 이동하고 Elementor 패널 을 열어 원하는 위젯을 편집합니다.
- 이제 자신의 디자인으로 수정하려는 위젯을 선택 해야 합니다.
- 그런 다음 "고급" 탭을 클릭하십시오.
- 하단에 "Custom CSS" 섹션이 있습니다.
- 여기에 개인화된 CSS 코드 를 추가하고 실시간으로 변경 사항을 확인하십시오.

자신의 CSS 코드 스니펫을 즉시 추가한 후 모든 미리보기를 목격할 수 있습니다.

따라서 웹 사이트를 아름답게 꾸미고 만족할 때까지 평가하기 위해 상상력을 암시할 수 있습니다.
WordPress 기본 사용자 지정 프로그램 사용

Elementor Pro가 없으신가요?
걱정할 것이 없습니다. WordPress 사용자 지정 프로그램을 통해 CSS 코드 조각을 Elementor 디자인에 추가할 수 있습니다.
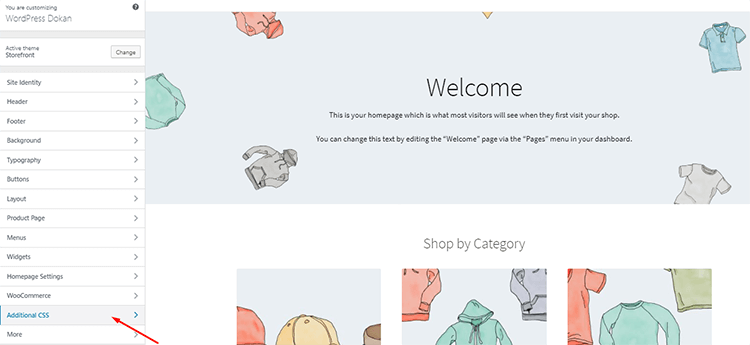
WordPress 대시보드 -> 모양 -> 사용자 정의 로 이동해야 합니다.
WordPress의 기본 사용자 정의 옵션은 고유한 CSS 코드 를 삽입하여 사이트 디자인을 수정할 수 있는 기능을 제공합니다.
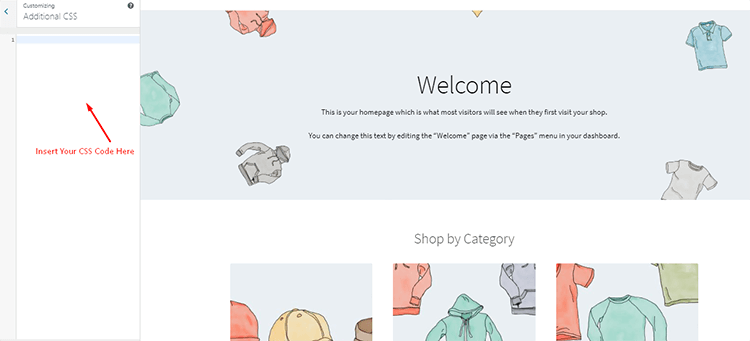
사용자 정의 페이지에서 하단에 "추가 CSS" 탭이 표시됩니다. 탭을 클릭하기만 하면 CSS 코드를 삽입할 공간이 생깁니다.

또한 여기 에 CSS 코드를 작성하여 디자인을 개인화하고 변경 사항을 저장하여 사이트 스타일을 업그레이드하십시오.

CSS 코드를 추가할 때 주의할 점
Elementor Page Builder에 CSS 코드를 추가하기 전에 기본 사항을 알아야 합니다.
- Elementor Pro에서 CSS 코드를 삽입하려면 Element Pro 가 필요합니다.
- 언급된 위치 에만 코드를 삽입하십시오.
- CSS 코드를 먼저 구현할 위젯을 선택합니다.
- "selector"를 사용하여 래퍼 요소를 대상으로 지정합니다. 예:
selector {color: red;} // 메인 요소용
selector .child-element {margin: 10px;} // 자식 요소의 경우
.my-class {text-align: center;} // 또는 사용자 정의 선택기를 사용하십시오.
Elementor용 해피 애드온을 만나보세요

뛰어난 유연성, 무제한 디자인 조합 및 특수 애니메이션 효과 로 Happy Add-on은 단기간에 인기를 얻습니다.
이 강력한 Elementor Addons는 설계 옵션 과 사용자 정의의 용이성을 증폭시켜 코드를 몰라도 고도로 구성된 전문 사이트를 구축할 수 있습니다.
트렌디한 디자인 , 사전 설정 엔진 및 모든 화면 응답 성과 통합되어 웹사이트를 스마트하게 보이게 하고 사이트 로딩 시간을 최소화합니다.
HappyAddons 는 요소 위젯에서 이전에 볼 수 없었던 기능을 도입하여 특별히 제공되는 Happy Effects 로 웹 디자인 경험을 향상시킵니다.
Happy Addons 는 Elementor Page Builder 의 사용자 정의 영역을 너무 광범위하게 확장하지만 여전히 Elementor 디자인에 CSS 코드 조각 을 삽입하여 개인적인 터치를 제공할 수 있는 옵션이 있습니다.
최종 생각
Elementor 디자인에서 CSS 코드 조각 을 추가하고 유지 관리하는 것은 정말 쉽습니다 .
CSS 코드를 삽입하여 자신의 사이트를 디자인하고 요구 사항에 따라 사이트 스타일을 수정할 수 있습니다.
코더가 아닌 경우 걱정하지 마십시오. Elementor 자체에서 사이트를 사용자 정의할 수 있는 많은 사용자 정의 드래그 앤 드롭 컨트롤 을 제공합니다.
