2024년에 사용할 수 있는 최고의 CSS 생성기 도구 6가지
게시 됨: 2024-07-05웹 디자인 프로세스를 간소화할 수 있는 최고의 CSS 생성기 도구를 찾고 계십니까?
시각적으로 매력적이고 반응이 빠른 웹사이트를 만드는 것은 CSS에 대한 확실한 이해에 달려 있습니다. 그러나 처음부터 CSS를 작성하는 것은 시간이 많이 걸리고 까다로울 수 있습니다.
수동으로 작성하고 CSS를 완벽하게 조정하던 시절을 기억하시나요? 이 방법은 여전히 가치가 있지만 오늘날의 디지털 도구는 작업 흐름을 변화시키고 시간을 절약하며 디자인을 향상시키는 고급 CSS 생성기를 제공합니다.
끝없는 코딩의 번거로움 없이 놀랍도록 반응성이 뛰어난 웹 디자인을 만드는 것을 상상해 보십시오. 예, 당신은 그것이 옳다고 생각합니다.
디자인을 한 단계 더 발전시킬 수 있는 최고의 CSS 생성 도구 목록을 살펴보세요.
세련된 레이아웃과 생동감 넘치는 애니메이션부터 복잡한 그리드 시스템까지, 이러한 생성기 도구는 무한한 창의적 가능성을 제공합니다.
숙련된 디자이너이든 초보자이든 상관없이 최고의 CSS 생성기 도구 목록은 시각적으로 인상적이고 기능이 뛰어난 웹사이트를 만드는 데 도움이 됩니다.
목차
CSS 생성기 도구 개요
CSS 생성기 도구는 작업 흐름을 개선하고 디자인 프로세스를 간소화하려는 개발자에게 필수적입니다.
이러한 도구는 레이아웃 사용자 정의, 색상 조정, 애니메이션 생성 등 다양한 기능을 제공하여 디자이너가 인상적인 결과를 얻을 수 있도록 도와줍니다.
CSS 생성기를 사용하면 디자이너는 고급 코딩 지식 없이도 다양한 스타일과 효과를 탐색할 수 있습니다.
반응형 디자인을 개발하든 독특한 타이포그래피를 개발하든 이러한 도구를 사용하면 디자이너는 창의적인 비전을 효율적으로 실현할 수 있습니다.
CSS 생성기 도구 사용의 이점
CSS 생성 도구를 사용하면 작업 흐름을 간소화하고 전문적인 결과를 빠르게 얻을 수 있습니다. 다양한 혜택을 제공합니다:
- 수동 코딩 시간 절약
- 바로 사용할 수 있는 스타일 제공
- 설계 일관성 보장
- 색상, 글꼴, 레이아웃 등을 맞춤설정하세요.
- 사용자 친화적인 인터페이스로 복잡한 CSS 작업 단순화
- 다양한 디자인 옵션과 변형을 시도해 볼 수 있습니다.
- 모든 화면 크기와 장치에 적합한 레이아웃을 만듭니다.
- 초보자가 다양한 효과를 위해 코드가 생성되는 방식을 이해하는 데 도움이 됩니다.
최고의 CSS 생성기 도구
CSS 그라디언트 생성기
이러한 도구는 웹 사이트의 시각적 매력을 쉽게 향상시킬 수 있는 다양한 그라데이션을 제공합니다.
직관적인 인터페이스와 사용자 정의 옵션을 사용하여 배경, 버튼 및 기타 요소에 대한 아름다운 그라데이션을 만들 수 있습니다.
선형, 방사형 또는 원뿔형 그래디언트를 선호하든 이 CSS 생성기는 필요한 모든 것을 갖추고 있습니다. 널리 사용되는 도구는 다음과 같습니다.
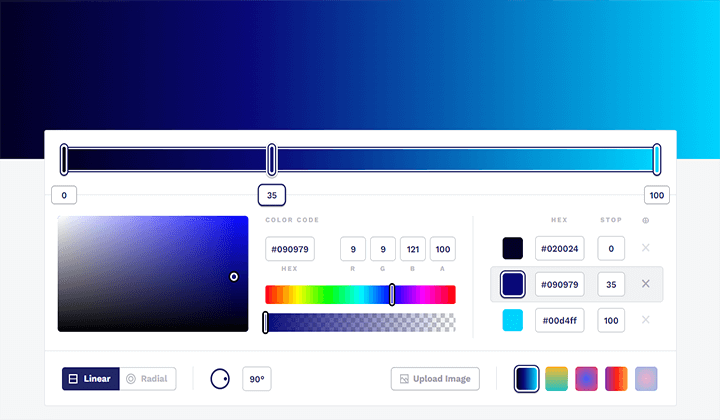
CSS 그라데이션

이는 선형 및 방사형 그래디언트를 모두 생성하는 사용하기 쉬운 도구입니다. 그라데이션 각도, 색상 및 전환을 시각적으로 조정하기 위한 간단한 인터페이스를 제공합니다.
사용자는 생성된 CSS 코드를 즉시 복사하거나 그라디언트를 이미지로 다운로드할 수 있습니다.
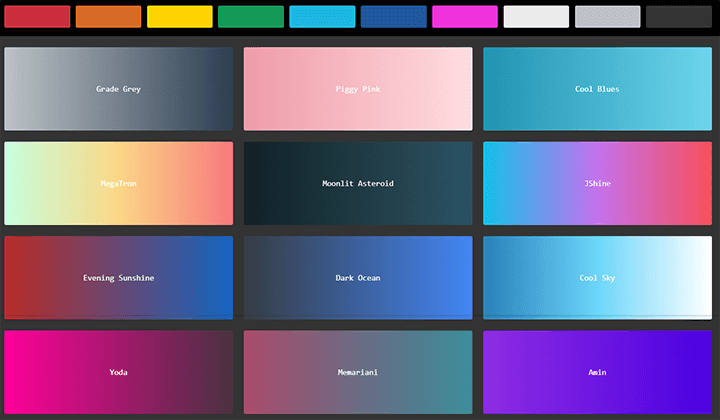
UI그라디언트

uiGradients는 디자이너와 개발자가 아름다운 그라디언트를 만들고 적용할 수 있는 사용자 친화적인 도구입니다. 사용자 정의할 수 있는 선별된 그라데이션 색상 구성표 컬렉션을 제공합니다.
실시간 조정이 가능하고 즉각적인 CSS 코드가 생성되므로 웹사이트와 애플리케이션에 매력적인 그라데이션을 쉽게 추가할 수 있습니다.
CSS 애니메이션 생성기
역동적인 웹사이트 디자인을 원하시나요? 애니메이션 CSS 생성기 도구를 사용하면 웹사이트를 더욱 역동적이고 매력적으로 만들 수 있습니다.
이러한 도구를 사용하면 복잡한 코딩 없이 애니메이션과 시각 효과를 쉽게 추가할 수 있습니다.
사용자 친화적이며 미묘한 호버 효과와 눈길을 끄는 애니메이션을 사용자 정의하고 생성할 수 있습니다. 정적인 디자인을 매력적인 웹사이트로 손쉽게 변환하세요.
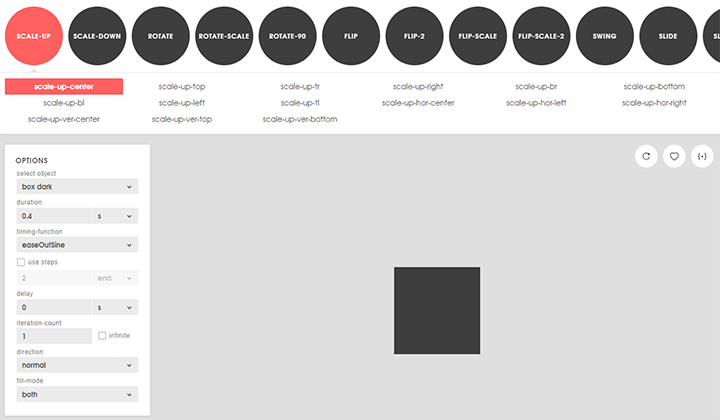
애니미스타

Animista는 CSS 애니메이션을 쉽게 만들고 사용자 정의할 수 있는 온라인 도구입니다. 사용자 친화적인 인터페이스를 통해 사용자는 사전 제작된 다양한 애니메이션을 탐색하고 지속 시간, 지연, 타이밍 기능 등과 같은 매개변수를 사용자 정의한 다음 CSS 코드를 즉시 생성할 수 있습니다.
이는 복잡한 CSS 코딩 없이 시각적으로 매력적인 웹사이트를 찾는 디자이너와 개발자에게 이상적입니다.
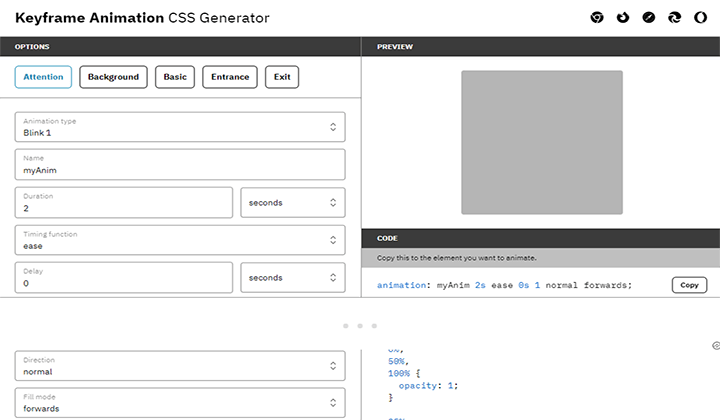
키프레임 애니메이션

키프레임 애니메이션 CSS 생성기 도구는 키프레임별로 CSS 애니메이션 생성을 단순화합니다. 키프레임을 관리하고 지속 시간 및 타이밍 기능과 같은 애니메이션 매개변수를 조정할 수 있는 직관적인 인터페이스를 제공합니다.
실시간 미리보기를 제공하고 반응형 디자인에 적합한 최적화된 CSS 코드를 생성하여 초보자와 숙련된 개발자 모두에게 적합합니다.
CSS 그리드 생성기
CSS 그리드 생성기 도구를 사용하면 그리드 기반 웹 디자인을 단순화하고 향상시킬 수 있습니다. 이러한 도구는 정확한 레이아웃, 응답성 및 사용자 정의를 제공하여 시각적으로 놀라운 결과를 보장합니다.
이를 워크플로에 통합하면 디자인 프로세스를 간소화하고, 다양한 레이아웃을 실험하고, 픽셀 단위까지 완벽한 디자인을 얻을 수 있습니다.
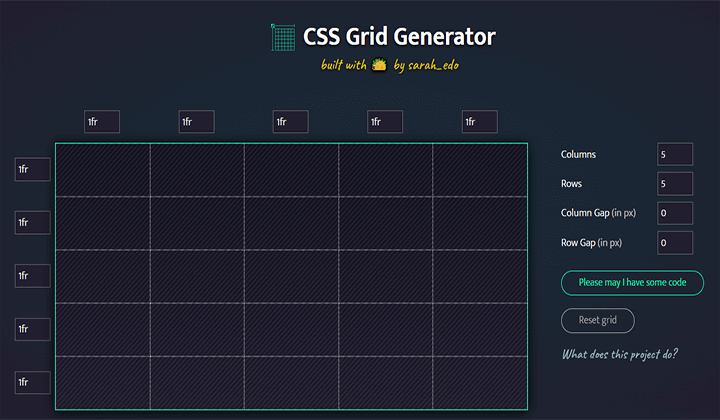
Sarah Drasner의 CSS 그리드 생성기

이는 복잡한 CSS 그리드 레이아웃 생성을 단순화하도록 설계된 널리 사용되는 도구입니다. 사용자가 행, 열 및 간격을 정의한 다음 필요한 CSS 코드를 생성할 수 있는 직관적인 시각적 인터페이스를 제공합니다.
빠른 실험과 정확한 레이아웃 제어를 원하는 개발자에게 특히 유용하며 웹 디자인의 효율성과 창의성을 향상시킵니다.
이 도구는 모든 CSS를 수동으로 작성하지 않고도 반응형 그리드 레이아웃을 개발하는 데 필수적입니다.
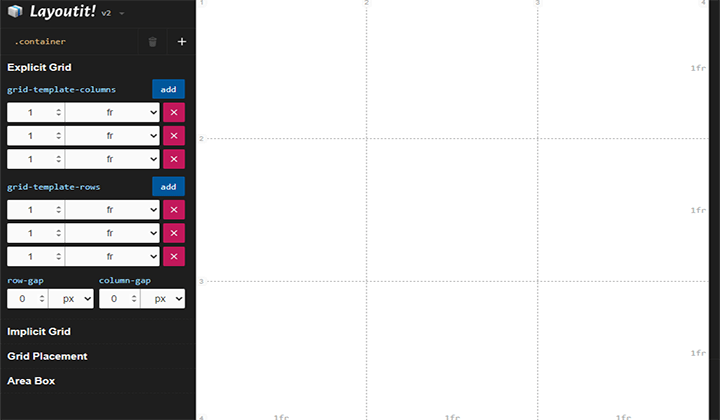
레이아웃

이 도구는 CSS 그리드 레이아웃을 생성하기 위한 사용자 친화적인 인터페이스를 제공합니다. 이를 통해 개발자와 디자이너는 간격 및 정렬과 같은 쉽게 조정 가능한 속성으로 행, 열 및 그리드 항목을 정의하여 복잡한 그리드를 시각적으로 디자인할 수 있습니다.

사용자는 웹 프로젝트에 원활하게 통합되도록 최적화된 CSS 코드를 생성할 수 있으므로 반응형 및 사용자 정의 가능한 그리드 디자인에 이상적입니다.
상자 그림자 CSS 생성기
요소에 그림자를 추가하면 디자인의 깊이와 진정성을 높일 수 있습니다. 상자 그림자 CSS 생성기 도구는 사용자 정의 가능한 그림자 효과로 웹 사이트 요소를 향상하고 시각적 깊이와 차원을 손쉽게 추가하는 간단한 방법을 제공합니다.
미묘한 그림자부터 대담한 효과까지, 이러한 도구는 웹 프로젝트를 전문적인 느낌으로 향상시키는 옵션을 제공합니다.
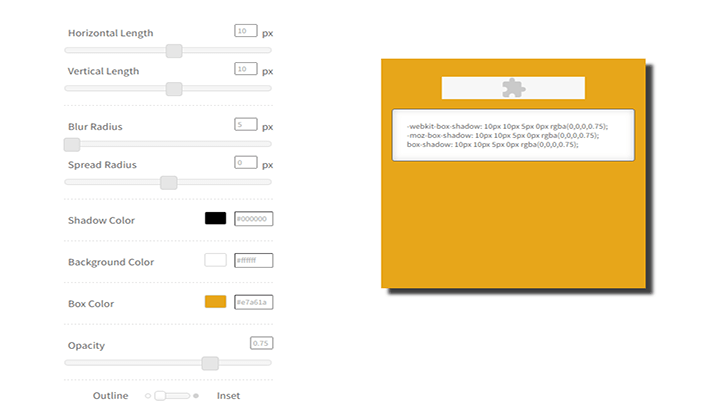
CSSmatic 상자 그림자 생성기

CSSmatic은 Box Shadow Generator를 포함한 여러 CSS 생성 도구를 제공합니다. 이를 통해 사용자는 흐림 반경, 확산 반경, 색상 및 위치와 같은 매개변수를 조정하여 그림자 효과를 쉽게 사용자 정의하고 미리 볼 수 있습니다.
실시간 미리보기를 통해 디자이너는 변경 사항을 즉시 시각화하고 생성된 CSS 코드를 복사하여 웹 프로젝트에 원활하게 통합할 수 있습니다. 따라서 매력적인 그림자 효과를 원한다면 이 도구보다 더 나은 것을 찾지 마십시오.
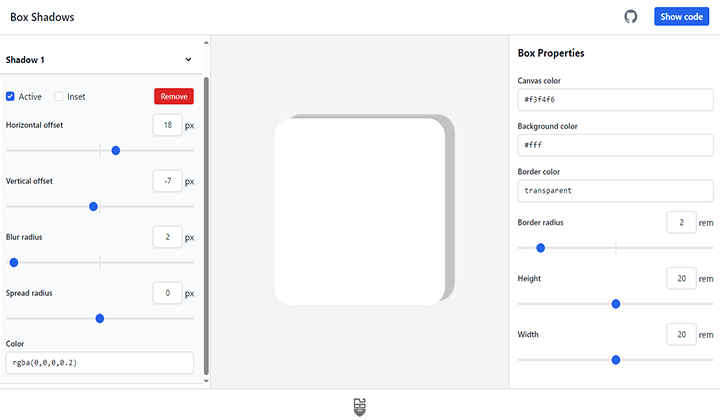
상자 그림자

Box Shadows는 웹 요소에 대한 CSS 상자 그림자의 생성 및 사용자 정의를 단순화하는 전용 도구입니다.
사용자가 흐림, 확산, 색상, 위치 등의 설정을 조정하여 독특한 그림자 효과를 만들 수 있는 사용자 친화적인 인터페이스가 특징입니다.
또한 사용자는 단일 요소에 여러 상자 그림자를 적용할 수 있습니다. 각 그림자 레이어는 독립적으로 추가, 제거 및 조정할 수 있으므로 복잡한 그림자 효과가 가능합니다.
실시간 미리보기와 최적화된 CSS 코드 생성 기능을 제공하여 정확하고 매력적인 그림자 디자인을 원하는 디자이너와 개발자에게 적합합니다.
CSS Flexbox 생성기
Flexbox CSS 생성기는 웹 디자이너가 웹 사이트 레이아웃을 효율적으로 관리하고 시각적으로 멋진 디자인을 쉽게 만들 수 있도록 지원하는 중요한 도구입니다.
이는 작업 흐름 효율성을 향상하고 디자인 요소에 대한 원활한 제어를 달성하는 데 중요한 역할을 합니다. 몇 가지 도구를 살펴보겠습니다.
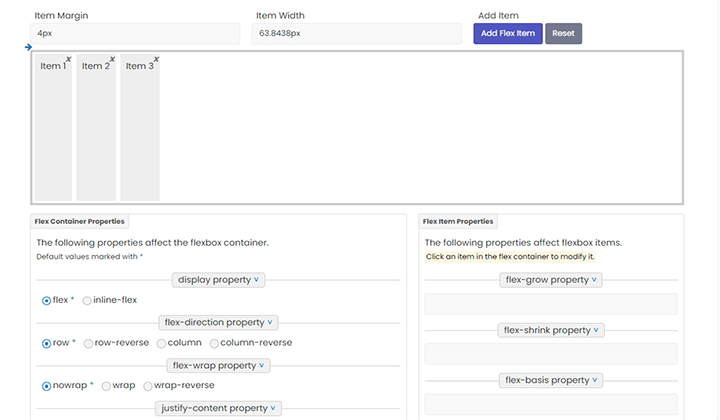
CSS Portal의 Flexbox 생성기

CSS Portal의 Flexbox Generator는 직관적인 인터페이스로 CSS 기반의 유연한 레이아웃을 단순화합니다. 이를 통해 사용자는 컨테이너와 항목을 정의하고 행이나 열로 정렬하고 정렬과 간격을 지정할 수 있습니다.
또한 flex-direction, alignment, ordering과 같은 다양한 Flexbox 속성을 사용자 정의하고 즉시 변경 내용을 미리 볼 수 있습니다.
디자인을 마무리한 후 사용자는 원활한 통합을 위해 CSS 코드를 쉽게 복사할 수 있습니다. 반응성이 뛰어나고 효율적인 웹 레이아웃을 목표로 하는 디자이너와 개발자에게 적합합니다.
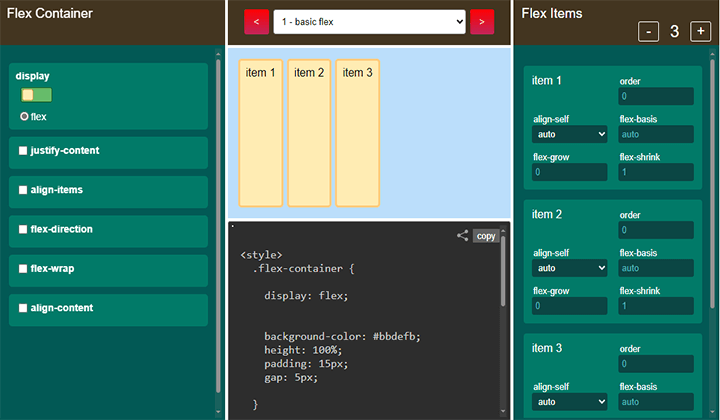
화난 도구 CSS Flexbox

이는 개발자가 Flexbox 레이아웃을 쉽게 만들 수 있도록 설계된 강력한 도구입니다. 사용자가 방향, 정렬, 순서, 래핑과 같은 플렉스 컨테이너 및 항목 설정을 지정할 수 있는 직관적인 인터페이스가 특징입니다.
이 도구는 레이아웃 조정을 즉시 시각화할 수 있는 실시간 미리보기를 제공합니다. Flexbox 레이아웃 디자인을 완성하면 사용자는 클릭 한 번으로 생성된 CSS 코드를 복사할 수 있습니다.
CSS 테두리 반경 생성기
Border Radius CSS 생성 도구는 웹 요소의 둥근 모서리 생성을 단순화하도록 설계되었습니다.
이러한 도구는 미묘한 곡선이나 굵은 둥근 모서리를 만드는 유연성을 제공하여 웹 페이지의 시각적 매력을 향상시킵니다.
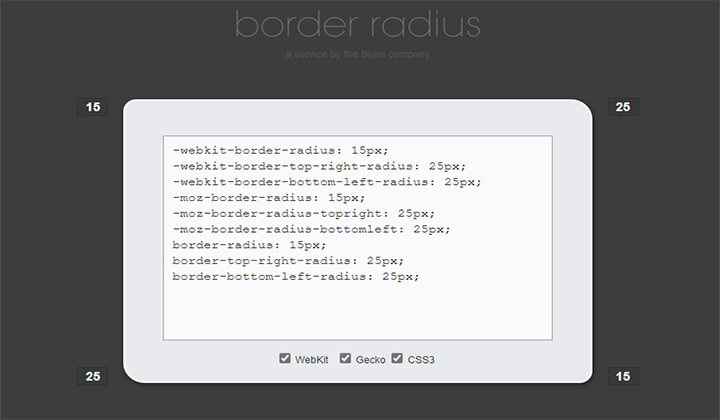
테두리 반경

둥근 모서리를 만드는 데 사용하기 쉬운 도구로, 각 모서리를 요소 전체에 걸쳐 독립적으로 또는 균일하게 조정할 수 있습니다.
실시간 미리보기와 즉각적인 CSS 코드 생성을 제공합니다. 웹 개발자와 디자이너를 위해 설계된 이 제품은 브라우저 간 호환성을 보장하고 둥근 모서리를 통해 웹페이지 미학을 향상시키는 원활한 방법을 제공합니다.
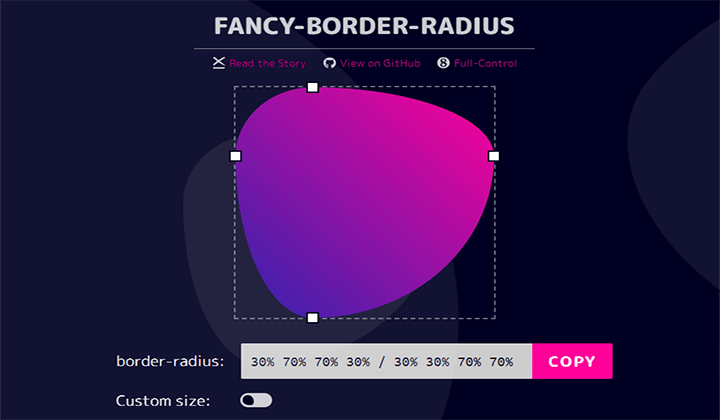
9elements 팬시 테두리 반경

이 도구는 상세하고 세련된 테두리 반경 디자인을 생성하도록 설계된 고유한 테두리 반경 생성기를 제공합니다.
표준 테두리 반경 속성은 모든 모서리에 일관된 곡선을 적용하는 것과 달리, 이 도구를 사용하면 각 모서리의 반경을 개별적으로 조정하여 복잡한 모양을 만들 수 있습니다. 사용자는 컨트롤 그리드의 점을 드래그하여 타원형 및 불규칙한 모양을 만들 수 있습니다.
이 도구는 변경 사항을 즉시 미리 볼 수 있는 시각적 인터페이스를 제공하므로 사용자는 실시간으로 조정 사항을 확인할 수 있습니다. 디자인을 마무리한 후 사용자는 CSS 코드를 쉽게 복사하여 웹 프로젝트에 원활하게 통합할 수 있습니다.
자주하는 질문
Q: CSS 생성 도구란 무엇입니까?
답변: CSS 생성기 도구는 사용자가 CSS 코드를 효과적으로 생성하는 데 도움이 되는 온라인 애플리케이션입니다. 수동 코딩 없이도 그라데이션, 그림자, 애니메이션 및 기타 디자인 요소와 같은 복잡한 스타일을 생성할 수 있습니다.
Q: 생성된 CSS 코드를 맞춤설정할 수 있나요?
답변: 예, 거의 모든 CSS 생성 도구는 사용자 정의 옵션을 허용합니다. 사용자는 고유한 디자인 요구 사항과 개인 선호도에 맞게 설정과 매개변수를 조정할 수 있습니다.
Q: CSS 생성기 도구를 사용하려면 코딩 지식이 필요합니까?
답변: CSS에 대한 기본적인 이해가 도움이 될 수 있지만 필수적인 것은 아닙니다. 많은 도구는 초보자도 직관적이고 사용하기 쉽도록 설계되었습니다.
질문: CSS 생성기 도구로 생성된 코드를 기존 프로젝트에 통합할 수 있나요?
답변: 예, 이러한 도구로 생성된 내용을 기존 프로젝트에 쉽게 통합할 수 있습니다. 생성된 CSS 코드를 복사하여 프로젝트의 스타일시트나 HTML 문서에 삽입하기만 하면 됩니다.
최종 단어
CSS 생성기 도구는 모든 기술 수준의 개발자에게 귀중한 리소스입니다. 사용자 친화적인 인터페이스, 실시간 미리보기 및 자동으로 코드 생성 기능을 통해 복잡한 CSS 디자인 생성이 단순화됩니다.
웹 개발 프로세스의 속도를 크게 높이고 최소한의 노력으로 아름답고 반응이 빠른 웹 사이트를 만드는 데 도움이 됩니다.
이 블로그를 읽어주셔서 감사합니다. 이 기사가 도움이 되었다면 친구들과 공유해 보세요. 이에 관해 궁금한 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 문제를 해결하는 데 도움을 드릴 것입니다.
이 기사가 최고의 CSS 생성기 도구를 찾는 데 도움이 되기를 바랍니다.
YouTube 채널 을 구독해 주세요. 훌륭한 콘텐츠도 업로드하고 있습니다. Instagram 과 Twitter 에서 팔로우하세요.
더 읽기 –
- 9+ 최고의 단일 제품 WordPress 테마 및 템플릿
- XML 사이트맵이란 무엇입니까? 초보자를 위한 WordPress에서 만드는 방법 알아보기
