CSS 그리드 레이아웃으로 간단한 레이아웃을 만드는 방법
게시 됨: 2023-03-30인쇄 디자인에 손을 댄 적이 있다면 그리드 레이아웃의 아이디어가 어디에서 시작되었는지 알 것입니다. 그리드는 디자인 요소를 페이지에 배치하는 데 사용되는 정확한 측정 도구입니다. 이 아이디어는 웹에서 콘텐츠를 체계적이고 균일하게 만들어 사용자의 시청 경험을 개선하는 데 자주 사용됩니다.

웹 디자인 관행이 처음이었을 때 레이아웃은 매우 단순했습니다. 머리글, 사이드바, 콘텐츠 영역 및 바닥글. 이제 웹이 발전함에 따라 레이아웃이 더 복잡해졌고 웹 디자이너로서 더 많은 문제를 해결해야 합니다. 종종 수많은 콘텐츠 영역, 반응형 디자인, 여러 페이지 레이아웃 템플릿 디자인 등이 필요합니다. 그리고 디자인을 구현하고 올바르게 표시하려면 플로트와 위치 지정이 필요합니다. 플로트는 간단하게 들리지만 때때로 작업하기 까다로울 수 있습니다.
다행스럽게도 그리드는 웹 콘텐츠를 디자인하고 표시하는 더 쉬운 방법을 제공합니다. CSS 그리드 레이아웃이 빠르게 주목을 받고 있기 때문에 디자이너가 되기에 좋은 시기입니다. 그리드가 최근 몇 년 동안 웹 디자인의 새로운 아이디어처럼 느껴질 수 있지만 믿거나 말거나 CSS 그리드 레이아웃은 수년 동안 작업에 사용되었습니다. 이들에 대한 브라우저 지원은 매우 빠르게 이루어졌으므로 이제 디자이너가 수년 동안 처리해야 했던 위치 지정에 대한 좌절감을 완화하는 데 도움이 될 수 있습니다.
드디어 그리드에 침입하여 새로운 디자인 가능성을 탐색할 때입니다!
CSS 그리드 지원
모두 지원해야 하는 브라우저에 따라 다르지만 CSS 그리드를 사용할 때 "플래그 모드"에 대해 걱정할 필요가 없을 가능성이 매우 높습니다. 언제든지 Can I Use 문서를 방문하여 다시 확인할 수 있지만 CSS 그리드에 대한 지원이 크게 증가했으며 많은 디자이너가 프로덕션에서 사용할 수 있습니다. 이는 축하할 일입니다!
CSS 그리드 레이아웃 기본 사항
CSS를 활용하면 그리드 레이아웃이 웹 페이지의 콘텐츠 영역을 정의하는 데 도움이 됩니다. CSS 그리드 레이아웃 사양에 비교적 새로운 속성 세트가 정의되어 있습니다. 이 새로운 레이아웃 디자인 방법에 대해 자세히 알아볼 때 참조할 수 있는 훌륭한 리소스입니다. CSS 그리드 레이아웃은 작업을 단순화하고 레이아웃을 더 쉽게 만드는 데 도움이 됩니다. 그리드를 측정을 정의할 수 있는 구조로 생각하십시오.

그리드의 일부
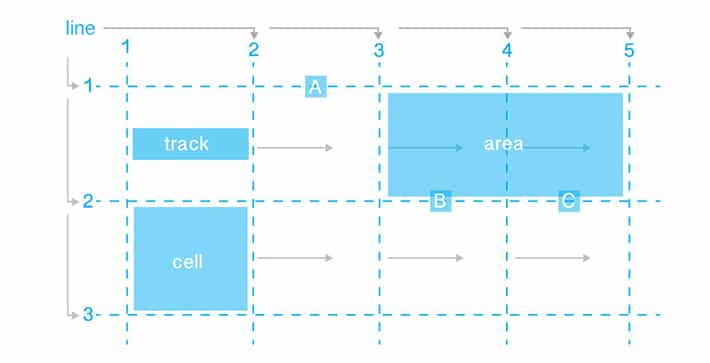
윤곽
이 경우 5개의 세로선과 3개의 가로선이 있습니다. 행에는 1부터 시작하는 번호가 부여됩니다. 이 예에서는 수직선이 왼쪽에서 오른쪽으로 표시되지만 이는 쓰기 방향에 따라 다릅니다. 이것은 왼쪽에서 오른쪽으로 읽는 것을 보여주기 때문에 오른쪽에서 왼쪽으로 읽으면 상황이 반전됩니다. 줄에 이름을 지정할 수 있으며(선택 사항) CSS에서 참조하는 데 도움이 됩니다.
트랙
트랙은 두 평행선 사이의 공간입니다. 다이어그램에는 4개의 수직 트랙과 2개의 수평 트랙이 있습니다. 라인과 트랙 사이에는 큰 이중 노력이 있습니다. 라인은 콘텐츠가 시작되고 끝나는 위치를 참조할 수 있는 좋은 방법입니다. 트랙은 콘텐츠가 실제로 이동하는 곳입니다.
세포
세포는 수평 트랙과 수직 트랙이 만나는 곳에서 발견됩니다. 다이어그램에는 8개의 셀이 있습니다.
지역
영역을 지정할 때 셀이 작동합니다. 영역은 여러 셀에 걸쳐 있을 수 있는 직사각형 모양입니다. 선과 마찬가지로 영역은 선택적으로 이름을 지정할 수 있습니다. 다이어그램에는 "A", "B" 및 "C"라는 몇 가지 레이블이 포함되어 있습니다.
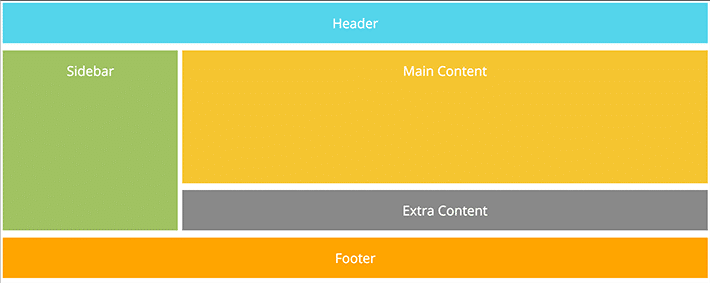
그리드 레이아웃 만들기
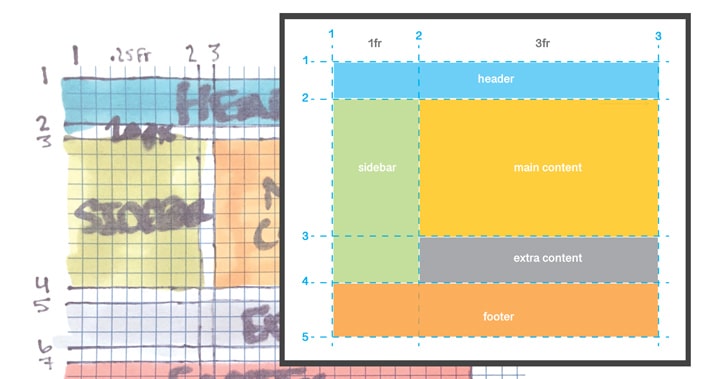
레이아웃을 시작하기 전에 스케치하는 것이 도움이 될 수 있습니다. 좋은 오래된 모눈종이를 대체할 수 있는 것은 없습니다.

그리드용 HTML
[html] <div class="container"> <div class="grid header">Header</div> <div class="grid sidebar">Sidebar</div> <div class="grid content">Main Content</div> <div class="grid extra">Extra Content</div> <div class="grid footer">Footer</div> </div> [/html]컨테이너는 매우 중요합니다. 컨테이너 내에는 웹 사이트에 대한 다양한 콘텐츠 블록이 있습니다. 컨테이너 내 그리드 항목의 순서는 중요하지 않습니다. 다음으로 CSS를 사용하여 레이아웃에 배치합니다.
CSS 스타일
HTML 마크업을 완료한 후 가장 중요한 선언은 CSS에서 수행됩니다. 컨테이너 내에서 display:grid 또는 display:inline-grid 적용해야 합니다. 블록 수준 그리드를 원하면 display:grid 사용하십시오. 인라인 수준 그리드에는 display:inline-grid 사용하십시오.
[css] .container { display: grid; grid-template-columns: 1fr 3fr; grid-column-gap: 10px; grid-row-gap: 15px; } .grid { background-color: #444; color: #fff; padding: 25px; font-size: 3rem; } [/css] grid-template-columns 및 grid-template-rows 속성은 행과 열의 너비를 지정하는 데 사용됩니다. grid-template-columns 1fr 및 3fr로 설정되었습니다. 이것은 그리드가 분수 단위로 형성되는 곳입니다. 이 값을 사용하면 두 개의 열이 있고 너비가 같지 않음이 분명합니다. 3fr로 설정된 기둥은 다른 기둥보다 3배 더 넓습니다. 이것은 사이드바가 콘텐츠 영역보다 더 좁게 나타나는 방식을 설명합니다.

만들 수 있는 반응형 사용자 지정이 있지만 분수 단위를 사용하는 것이 좋은 첫 번째 단계입니다. 영역 사이의 간격은 grid-column-gamp 및 grid-row-gap 으로 제어할 수 있습니다.
상황이 꽤 빡빡해 보이지만 몇 가지 사양을 더 추가하면 상황이 구체화될 것입니다.
이 예제는 머리글을 배치하는 것으로 시작하지만 가장 적합한 순서로 요소를 배치할 수 있습니다. 바닥글로 시작하려는 경우에도 마찬가지입니다.

열 1행에서 열 4행으로, 행 1에서 행 2로 가는 헤더부터 시작하겠습니다. CSS는 다음과 같습니다.
[css] .header { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; } [/css]사이드바가 찌그러져 잘 보이지 않는 것을 알 수 있습니다. 약간의 재정렬이 필요합니다. 이 레이아웃에서 선을 참조하여 배치하면 배치에 도움이 됩니다. 선은 가이드라인 역할을 합니다. 헤더는 행 1의 행과 행 2의 행 사이에 있습니다. 사이드바의 경우 3행에서 시작하여 6행에서 끝납니다. 머리글 행은 2에서 끝나므로 바로 아래에 배치됩니다. 예제를 보려면 Codepen의 프로젝트를 참조하십시오.
grid-column-start 사용하여 요소의 시작 수직선을 지정합니다. 이 경우 3으로 설정됩니다. grid-column-end 요소의 끝 수직선을 나타냅니다. 이 경우 이 속성은 4와 같습니다. 다른 행 값도 이와 동일한 방식으로 설정됩니다. 사이드바의 위치는 거기에 있으며 콘텐츠 영역에 의해 가려질 뿐입니다.
[css] .sidebar { grid-column-start: 1; grid-column-end: 2; grid-row-start: 2; grid-row-end: 4; background: #a0c263; } [/css] 
주요 내용은 3열에서 시작하여 4열에서 끝납니다. 사이드바의 상단과 콘텐츠 영역은 균등하므로 둘 다 grid-row-start 3개입니다. 콘텐츠와 사이드바가 얼마나 더 큰지 궁금할 수 있습니다. 컨테이너에 높이(이 경우 400px)를 지정하면 이제 다른 요소보다 더 큽니다.
[css] .content { grid-column-start: 2; grid-column-end: 3; grid-row-start: 2; grid-row-end: 3; background: #f5c531; height: 400px; } [/css]마지막 두 콘텐츠 영역은 추가 콘텐츠 영역과 바닥글입니다.
[css] .extra { grid-column-start: 2; grid-column-end: 3; grid-row-start: 3; grid-row-end: 4; background: #898989; } .footer { grid-column-start: 1; grid-column-end: 3; grid-row-start: 3; grid-row-end: 4; background: #FFA500; } [/css] 
종료 및 시작 선언을 보다 효율적으로 작성할 수 있습니다. grid-column-start: 1; 및 grid-column-end: 3; 약자로 썼다. 이것은 grid-column: 1 / 3; . 이와 동일한 아이디어를 사용하여 열 행 정보를 선언할 수 있습니다.
응답성 이점
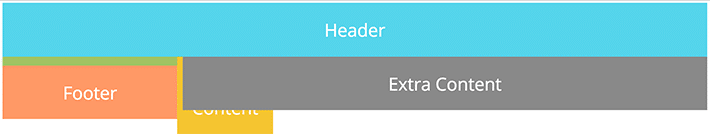
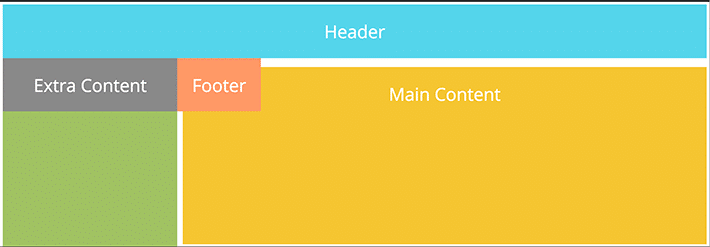
이제 레이아웃이 만들어졌으므로 매우 "데스크탑"처럼 보입니다. 태블릿과 모바일 장치는 어떻습니까? CSS 그리드 레이아웃은 미디어 쿼리와 잘 작동하므로 디자인이 다양한 화면 크기에 적응할 수 있습니다. 정말 멋진 점은 이러한 다양한 미디어 쿼리 중단점에서 콘텐츠 영역을 변경할 수 있다는 것입니다. 디자이너로서 이는 다양한 중단점에서 레이아웃에 가장 적합한 것을 선택한다는 의미입니다. 예를 들어 "추가 콘텐츠"를 "콘텐츠" 영역 위에 배치하려는 경우 올바른 열과 행을 지정할 수 있습니다.
[css] /* For mobile phones: */ .header { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; } .extra { grid-column-start: 1; grid-column-end: 4; grid-row-start: 3; grid-row-end: 4; } .content { grid-column-start: 1; grid-column-end: 4; grid-row-start: 5; grid-row-end: 6; background: #f5c531; height: 400px; } [/css]열이 1에서 시작하고 4에서 끝나도록 하여 콘텐츠 영역을 전체 너비로 만들었습니다. 이제 "추가 콘텐츠"가 "콘텐츠" 위에 오도록 그리드 행이 배치됩니다.
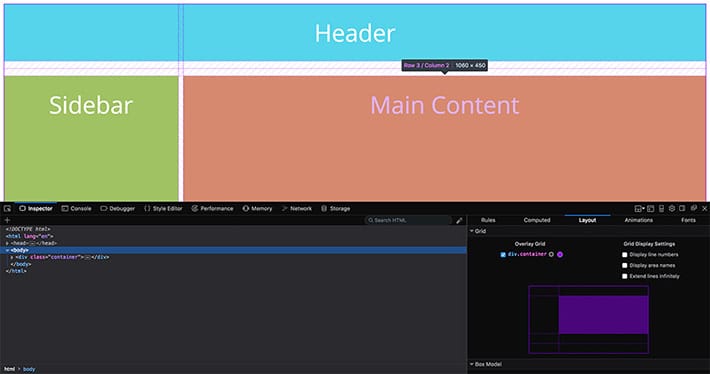
CSS 그리드 레이아웃용 브라우저 도구
레이아웃을 디자인하거나 다른 웹사이트를 조사할 때 Firefox는 CSS 그리드 레이아웃 작업을 위한 훌륭한 도구를 제공합니다. CSS Grid Playground라고 하며 그리드를 매우 직관적으로 검사할 수 있습니다. 인스펙터로 이동하면 레이아웃 탭에 그리드 구성 방식을 시각적으로 확인할 수 있는 옵션이 있습니다. 이 도구를 사용하여 다양한 그리드 속성이 전체 그리드 레이아웃 및 디자인에 미치는 영향을 탐색하면 디자인 프로세스가 더 쉬워집니다.

CSS 그리드 레이아웃은 웹 레이아웃을 만드는 새롭고 흥미로운 방법입니다. 보시다시피 간단한 페이지 레이아웃을 만들 때 시작하고 실행하는 것이 매우 쉽습니다. 이 간단한 예제는 더 복잡한 레이아웃을 만드는 방법에 대한 좋은 기초입니다. 이것이 인기를 얻으면 레이아웃 사용자 지정이 가능한 다양한 장치 및 중단점을 설계할 때 이 기술에 이점이 있을 것입니다.
