Elementor에 유용한 14가지 CSS 스니펫
게시 됨: 2022-12-13Elementor에서 제공하는 내장 스타일 옵션은 전문적인 페이지를 만들기에 충분합니다. 적용하려는 특정 스타일이 있지만 Elementor에서 사용할 수 없는 경우 사용자 정의 CSS를 통해 이를 달성할 수 있습니다.
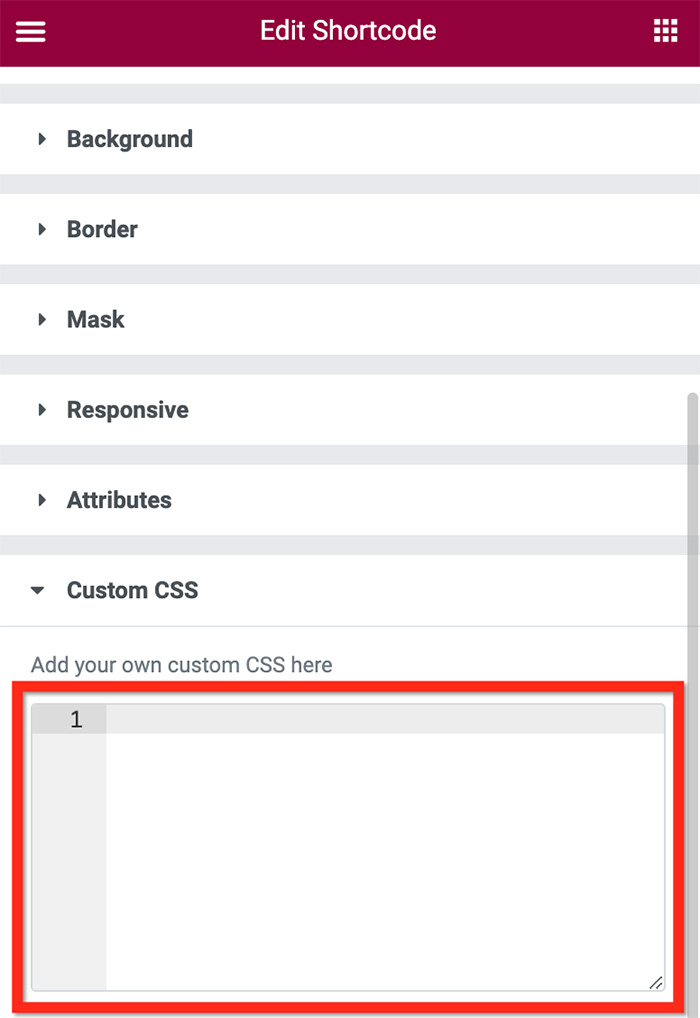
가장 간단한 예입니다. Elementor는 더 읽기 링크의 모양을 많은 웹사이트에서 채택한 버튼 모양으로 변경하는 기본 제공 스타일 옵션을 제공하지 않습니다. 이를 달성하려면 더 읽기 링크를 버튼과 같은 모양으로 바꾸는 CSS 스니펫을 추가해야 합니다. 사용자 지정 CSS 자체를 추가하려면 설정 패널의 고급 탭으로 이동할 수 있습니다. 사용자 정의 CSS 블록의 사용 가능한 필드에 CSS 코드를 추가할 수 있습니다.

모든 Elementor 요소 유형에 사용자 지정 CSS를 추가할 수 있습니다. 섹션, 컬럼, 위젯까지.
Elementor에서 각 위젯과 해당 지원 요소(예: 게시물 제목, 게시물 메타 및 게시물 위젯의 추천 이미지)에는 클래스 선택기가 있습니다(Elementor 위젯 선택기 목록 참조). 특정 위젯이나 위젯의 요소를 대상으로 지정하려면 selector 다음에 클래스 이름을 입력하여 시작할 수 있습니다(예: .elementor-post__read-more ). 다음으로 중괄호 사이에 사용자 지정 스타일을 추가할 수 있습니다. 예시:
선택기 .elementor-post__read-more{
패딩: 0.4em 0.8em;
배경: #33ff41;
전환: 모두 .5초;
테두리 반경: 5px;
} 위의 코드 스니펫은 더 읽기 링크를 버튼과 같은 모양으로 바꿉니다. 먼저 더 읽기 요소( selector .elementor-post__read-more )를 대상으로 합니다. 그런 다음 중괄호 사이의 콘텐츠를 통해 더 읽기 요소에 사용자 지정 스타일을 추가합니다(더 읽기 요소는 게시물 위젯 및 아카이브 위젯에서 찾을 수 있음). CSS에서 중괄호 사이의 내용을 선언이라고 합니다.
최근에 일부 위젯에 CSS 스니펫을 추가해야 하는 일부 프로젝트에서 작업했으며 이 게시물에서 공유할 것입니다. 새로운 CSS 스니펫을 받을 때마다 이 게시물을 정기적으로 업데이트할 것입니다.
Elementor용 무료 CSS 스니펫
1. 더 읽기 링크를 버튼처럼 만들기

코드:
선택기 .elementor-post__read-more {
패딩: 0.3em 0.8em;
색상: #ffffff!중요;
테두리: 단색 1px #01B37E;
라인 높이: 2em;
배경: #01B37E;
전환: 모두 .5초;
테두리 반경: 15px;
글꼴 두께: 500;
}
/* 마우스 오버 시 */
선택기 .elementor-post__read-more:hover{
패딩: 0.3em 0.8em;
색상: #01B37E!중요;
테두리: 단색 1px #01B37E;
라인 높이: 2em;
배경: #ffffff;
전환: 모두 .5초;
테두리 반경: 15px;
글꼴 두께: 500;
}더 읽기 요소가 있는 Posts 위젯 및 Archive Posts 위젯에서 위의 코드를 사용할 수 있습니다.
2. 번호 매기기에 고급 스타일 추가

코드:
/*상태*/
선택기 .elementor-pagination{
여백 상단: 50px;
}
선택자 .page-numbers{
패딩: 10px 15px;
색상:#FFFFFF!중요;
배경: #0161cd;
전환: 모두 .5초;
테두리 반경: 20px;
}
/* 호버 상태 */
선택기 .page-numbers:hover{
패딩: 10px 15px;
색상:#384958!중요;
배경: #edf2f7;
전환: 모두 .5초;
테두리 반경: 20px;
}
/* 활성 상태 */
선택기 .page-numbers.current{
패딩: 10px 15px;
색상:#384958!중요;
배경: #f0f3f6;
전환: 모두 .5초;
테두리 반경: 20px;
}페이지 매김 요소가 있는 Posts 위젯과 Archive Posts 위젯에서 위의 코드를 사용할 수 있습니다. Elementor에서 페이지 매김을 추가하는 방법을 배우려면 이전 기사를 읽을 수 있습니다.
3. 개별 게시물 항목에 호버 효과 추가

코드:
선택기 .elementor-post:hover{
전환: 모두 .50s ease-in-out;
변환: 스케일(1.01);
커서: 포인터;
Z-지수: 1;
}Posts 위젯 및 Archive Posts 위젯에서 위의 코드를 사용할 수도 있습니다. Elementor의 개별 블로그 게시물 항목에 호버 효과를 추가하는 방법에 대해 자세히 알아보려면 이전 기사를 읽으십시오.
4. 포스트 썸네일/추천 이미지에 호버 효과 추가

코드:
선택기 .elementor-post__thumbnail:hover{
전환: 모두 .50s ease-in-out;
변환: 스케일(1.05);
커서: 포인터;
Z-지수: 1;
}Posts 위젯 및 Archive Posts 위젯에서 위의 코드를 사용할 수 있습니다. 메인 포스트 설정에서 이미지가 보이도록 해주세요.
5. 게시물 제목에 호버 효과 추가

코드:
선택기 .elementor-post__title{
디스플레이: 인라인;
}
선택기 .elementor-post__title:hover{
텍스트 장식: 없음;
상자 그림자: 삽입 0 -.5em 0 #F8C273;
색상: 상속;
디스플레이: 인라인;
}
게시물 제목 요소가 있는 게시물 위젯 및 보관 게시물에도 위의 코드를 사용할 수 있습니다.
6. 링크에 호버 효과 추가

코드:
선택기 .elementor-widget-theme-post-content a:hover{
텍스트 장식: 없음;
상자 그림자: 삽입 0 -.5em 0 #FD63FD;
색상: #B017B0;
}Elementor Theme Builder를 사용하여 사용자 지정 단일 게시물 템플릿을 만들 때 게시물 콘텐츠 위젯에서 위를 사용할 수 있습니다. 자세히 알아보려면 이 게시물을 읽어보세요.

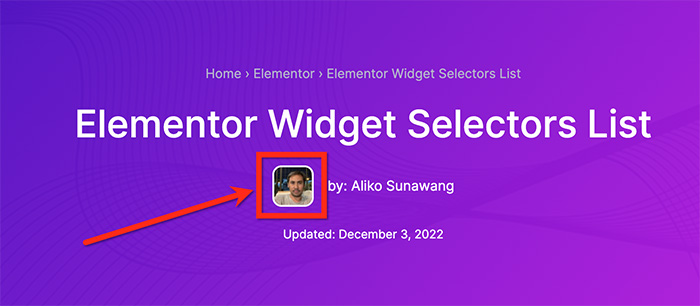
7. 게시물 정보 위젯에 아바타 테두리 반경 설정하기

코드:
선택기 .elementor-avatar {
테두리: 2px 솔리드 #FFFFFF;
테두리 반경: 10px;
}Post Info 위젯에서 이 코드를 사용할 수 있습니다. 이를 사용하려면 메타 데이터 설정에서 아바타를 활성화해야 합니다. 자세한 내용은 여기를 참조하십시오.
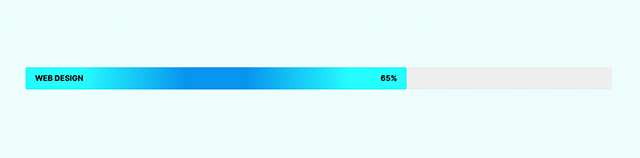
8. 그라데이션 프로그레스 바 만들기

코드:
선택기 .elementor-progress-bar
{
배경: 방사형 그라데이션(원형, rgba(7,149,238,1) 16%, rgba(37,252,255,1) 70%);
}진행률 표시줄 위젯을 사용하여 그라데이션 진행률 표시줄을 만들 때 위의 코드를 사용할 수 있습니다. 자세한 내용은 여기를 참조하십시오. 더 많은 그라데이션 옵션을 보려면 다음 게시물을 참조하세요.
- Elementor를 위한 70개 이상의 고급 그라데이션 배경
- Elementor용 18가지 3색 그라데이션 배경
- Elementor를 위한 17가지 파스텔 그라데이션 배경
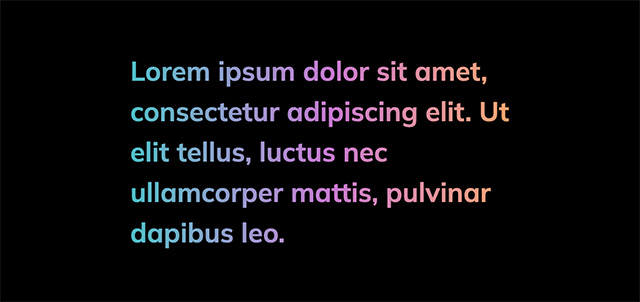
9. 그라데이션 텍스트 만들기

코드:
선택기 .elementor-text-editor {
배경 이미지: 선형 그라데이션(왼쪽으로, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: 텍스트;
디스플레이: 인라인 블록;
-webkit-text-fill-color: #00000000;
}텍스트 편집기 위젯에서 위의 코드를 사용할 수 있습니다. 다른 위젯(예: 제목)에 그라데이션 텍스트를 만들려면 선택기를 교체하면 됩니다. 자세히 알아보려면 이 게시물을 읽어보세요.
10. Hover 이미지 스크롤

코드:
선택자{
-webkit-transition: ease-in-out 4s !important;
전환: ease-in-out 4s !important;
}
선택기:호버{
background-position: 중앙 하단 !important;
}위의 코드를 사용하여 호버에서 이미지를 자동으로 스크롤할 수 있습니다. 랜딩 페이지, 홈페이지, 블로그 페이지 등의 스크린샷과 같은 긴 스크린샷을 표시하는 데 유용합니다. 자세히 알아보려면 이 게시물을 읽어보세요.
11. 아래로 스크롤 시 헤더 변경

코드:
.헤더-2 {
transform: translatey(-80px);
-moz-transition: 모든 .3s easy!important;
-webkit-transition: 모든 .3이 용이함!중요;
전환: 모든 .3s ease!important;
}
.elementor-sticky--effects.header-2 {
높이: 자동! 중요;
변환: translatey(0px);
}
.elementor-sticky--effects.header-1 {
표시: 없음!중요;
}아래로 스크롤할 때 자동으로 변경되는 헤더를 만들고 싶습니까? 그렇다면 위의 코드를 사용할 수 있습니다. 자세한 내용은 이 게시물을 참조하세요.
12. 아래로 스크롤 시 축소되는 헤더

코드:
header.sticky-header {
--헤더 높이: 90px;
--불투명도: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #0e41e5;
--전환: .3s ease-in-out;
전환: 배경색 var(--전환),
배경 이미지 var(--transition),
배경 필터 var(--전환),
불투명도 var(--transition);
}
header.sticky-header.elementor-sticky--효과 {
background-color: var(--sticky-background-color) !important;
배경 이미지: 없음! 중요;
불투명도: var(--opacity) !important;
-webkit-backdrop-filter: 흐림(10px);
배경 필터: 흐림(10px);
}
header.sticky-header > .elementor-container {
전환: 최소 높이 var(--전환);
}
header.sticky-header.elementor-sticky--효과 > .elementor-container {
최소 높이: calc(var(--header-height) * var(--shrink-me))!important;
높이: calc(var(--헤더-높이) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
전환: 패딩 var(--전환);
}
header.sticky-header.elementor-sticky--효과 .elementor-nav-menu .elementor-item {
패딩 하단: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
전환: 최대 너비 var(--전환);
}
header.sticky-header.elementor-sticky--효과 .logo img {
최대 너비: calc(100% * var(--shrink-me));
}위를 사용하여 아래로 스크롤하면 자동으로 축소되고 위로 스크롤하면 원래 크기로 되돌아가는 헤더 동작을 만들 수 있습니다. 자세한 내용은 이 게시물을 참조하세요.
13. 제목 텍스트에 이미지 배경 추가

코드:
선택기 .elementor-heading-title
{
배경: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") 녹색 반복 30% 70% ;
-웹킷-배경-클립:텍스트;
-webkit-text-fill-color:투명;
}위의 코드를 사용하여 제목 위젯에 이미지 배경을 추가할 수 있습니다. 자신의 이미지를 사용하려면 이미지 URL을 바꾸기만 하면 됩니다. 자세히 알아보려면 이 게시물을 읽어보세요.
결론
Elementor에는 이미 모든 요소의 스타일을 지정하는 다양한 기본 제공 옵션이 있습니다. 섹션, 열 또는 위젯이 됩니다. 충분하지 않은 경우 CSS 지식이 있는 경우 CSS 스니펫을 사용하여 사용자 지정 스타일을 적용할 수 있습니다. 사용자 정의 CSS 자체를 추가하는 기능은 Elementor Pro에서만 사용할 수 있으므로 사용자 정의 CSS를 추가하기 전에 Elementor Pro가 WordPress 웹 사이트에 설치 및 활성화되어 있는지 확인하십시오( 읽기: Elementor Free vs Pro).
프로젝트에 대해 동일한 사례가 있는 경우 위에서 제공한 CSS 스니펫을 사용할 수 있습니다.
