CSS 및 SVG 클리핑 및 마스킹 기술을 사용하는 방법
게시 됨: 2023-11-02SVG는 웹 작업에 적합하며 클리핑 및 마스킹을 사용하면 웹 그래픽의 일부를 표시하거나 숨기는 흥미로운 방법을 사용할 수 있습니다. 이러한 기술을 사용하면 수동으로 변경하고 새 이미지를 만들 필요가 없으므로 디자인의 유연성이 향상됩니다. 모든 작업이 코드로 수행됩니다. CSS 클리핑과 마스킹 기술을 조합하여 사용하면 웹사이트 그래픽에 대한 다양한 옵션이 제공됩니다.
명확하게 설명하기 위해 마스킹과 클리핑은 CSS로 이미지를 조작할 수 있는 두 가지 방법입니다. 클리핑부터 시작해 보겠습니다.
클리핑 기본 사항
Photoshop을 사용해 본 적이 있다면 이미 클리핑 마스크에 익숙할 것입니다. 비슷한 종류의 접근 방식입니다. 클리핑에는 이미지나 요소 위에 원이나 삼각형과 같은 벡터 모양을 배치하는 작업이 포함됩니다. 모양 뒤의 이미지 부분은 모두 표시되지만 모양 경계 외부의 모든 부분은 숨겨집니다.
예를 들어, 삼각형 클리핑 마스크가 숲 이미지 위에 있으면 삼각형 모양 안에 숲 이미지가 표시됩니다. 모양의 경계를 클립 경로라고 부르는데, 가치가 떨어지는 clip 속성과 혼동하지 마세요. 클립 경로 속성을 사용하여 clip-path 경로를 생성합니다.

참고: 라이브 사이트에서는 이 작업을 시도하지 마세요.
기억하세요: 코드가 손상되지 않도록 사이트에서 직접 코드를 변경해서는 안 됩니다. 무료 로컬 개발 앱인 Local은 이 튜토리얼을 안전하게 따라갈 수 있는 테스트 환경을 설정하는 데 도움이 됩니다.
클리핑 실행 중
클립은 항상 벡터 경로입니다. 이해하기가 혼란스러울 수 있지만 경로 외부의 모든 항목은 숨겨지고 경로 내부의 모든 항목은 표시됩니다. 더 잘 이해하고 직접 테스트하려면 CodePen의 샘플을 참조하세요.

다음은 예제의 HTML 구조 조각입니다.
[html] <svg 클래스="clip-svg"> <defs> <clipPath id="다각형-클립-삼각형-등변형" clipPathUnits="objectBoundingBox"> <다각형 점="0 0.87, 0.5 0, 0.5 0, 1 0.87" /> </clipPath> </defs> </svg> [/html]
클리핑을 수행하는 CSS는 다음과 같습니다.
[CSS]
.다각형-클립-삼각형-등변형 {
-webkit-clip-path: 다각형(0% 87%, 50% 0%, 50% 0%, 100% 87%);
클립 경로: 다각형(0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#다각형-클립-삼각형-등변형");
클립 경로: url("#다각형-클립-삼각형-등변형");
}
[/css] HTML에서 clipPath ID가 참조되는 위치와 clip-path URL을 사용하여 클리핑을 수행하는 방법을 확인할 수 있습니다.
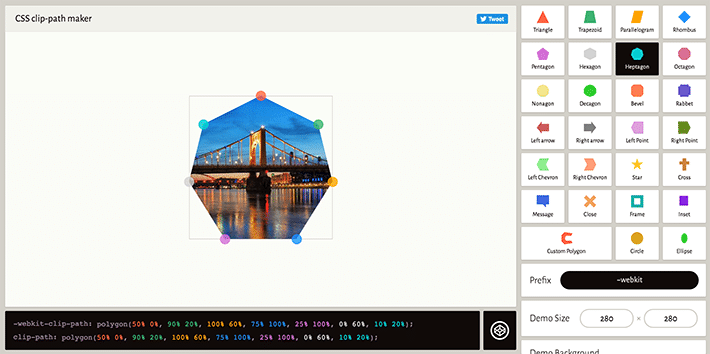
클리피 도구
Clippy는 CSS 클립 경로를 생성하는 훌륭한 도구입니다. 사용자 정의할 수 있는 다양한 스타터 모양과 크기가 있습니다.

마스킹 기본 사항
마스킹은 페이지의 이미지 일부나 다른 요소를 숨기기 위해 PNG 이미지, CSS 그라데이션 또는 SVG 요소를 사용하여 수행됩니다. 우리는 SVG 그래픽에 중점을 둘 것이지만, 다른 이미지 유형이나 스타일로도 이 작업을 수행할 수 있다는 점을 명심하십시오.
마스크 속성 및 마스크 요소
시각화하는 데 도움이 되도록 다시 한번 말씀드리지만, 마스크된 요소는 "원본"(마스크가 적용되기 전) 이미지라는 점을 명심하는 것이 중요합니다. 전체 이미지를 보고 싶지 않을 수도 있으므로 CSS mask 속성을 사용하여 일부를 숨길 수 있습니다. mask 개별 속성 그룹에 대한 CSS 약어입니다. 이에 대해서는 잠시 후에 살펴보겠습니다. SVG <mask> 요소는 SVG 그래픽 내에서 마스킹 효과를 추가하는 데 사용됩니다. 이 예에서는 마스크가 원이고 그라데이션도 적용되어 있습니다.
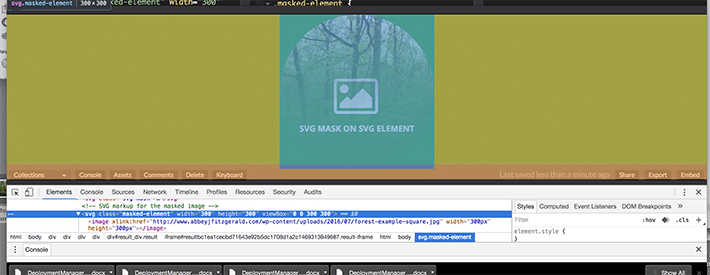
SVG 그래픽에서 SVG 마스크 요소 사용
SVG <mask> 에 대한 느낌을 얻기 위해 SVG 그래픽으로 마스킹하겠습니다.
언뜻 보기에는 약간 복잡할 수도 있지만 모두 함께 작동하여 기본 이미지를 마스킹합니다. 배경으로 실제 이미지가 있는데 SVG는 어디에 사용됩니까? 클리핑 예제와 달리 이 배경 이미지는 기술적으로 SVG 요소 내부에 있습니다. CSS를 사용하여 이 마스크를 이미지에 적용하겠습니다. 속성은 SVG 마스크 요소에서 나오며 CSS에서 masked-element 의 ID를 제공합니다.
실제로 이를 보려면 이 Codepen 샘플을 확인하세요. 마스크된 SVG 그래픽의 작업 코드는 다음과 같습니다.
[html] &amp;lt;svg class=&quot;masked-element&quot; 너비="300" 높이="300" viewBox="0 0 300 300&quot;&amp;gt; &amp;lt;image xlink:href=&quot;이미지 링크&quot; 너비="300px" 높이="300px" /&amp;gt; &amp;amp;lt;/svg&amp;gt; [/html]

이 CSS를 사용하여 마스크를 찾을 위치를 지정합니다. #mask-this:
[CSS]
/* 마스킹을 위한 CSS는 다음과 같습니다 */
.masked-element 이미지 {
마스크: url(#mask1);
}
[/css] 
원 모양의 그라데이션이 보이시나요? 그라데이션을 적용하고 마스크의 원형 모양을 설정했습니다.
[html]
&amp;lt;svg class=&quot;svg-mask&quot;&amp;gt;
&amp;amp;lt;defs&amp;gt;
&amp;lt;마스크 id=&quot;mask1" MaskUnits="objectBoundingBox&quot; MaskContentUnits=&quot;objectBoundingBox&quot;&amp;gt;
&amp;lt;linearGradient id=&quot;grad&quot; 그래디언트Units="objectBoundingBox&quot; x2="0" y2="1"&gt;
&amp;lt;stop stop-color=&quot;흰색" 오프셋="0"/&gt;
&amp;lt;stop stop-color=&quot;녹색" 정지 불투명도="0" offset="1"/&gt;
&amp;amp;lt;/linearGradient&amp;gt;
&amp;lt;원 cx=&quot;0.50" cy="0.50" r="0.50" id="원" fill=&quot;url(#grad)&quot;/&amp;gt;
&amp;amp;lt;/마스크&amp;gt;
&amp;amp;lt;/defs&amp;gt;
&amp;amp;lt;/svg&amp;gt;
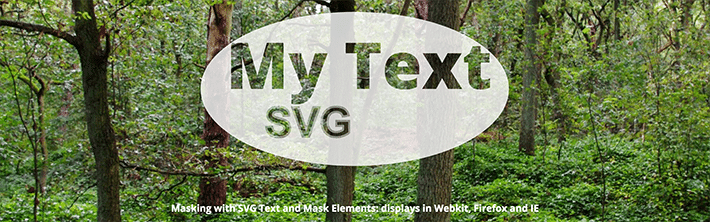
[/html]SVG 텍스트 마스킹
텍스트 마스킹은 텍스트 블록을 통해 이미지를 표시하는 등 매우 멋진 작업을 수행할 수 있습니다. 좋은 소식은 SVG 마스크 내부에서 텍스트 요소를 사용할 수 있다는 것입니다. 앞으로 브라우저 지원이 증가함에 따라 이는 이미지와 타이포그래피를 결합하는 정말 흥미로운 방법이 될 수 있습니다.

무슨 일이 일어나고 있는지에 대한 기본적인 설명은 다음과 같습니다. SVG 마스크 안에 SVG 텍스트 요소가 있습니다. 마스크된 텍스트 주위에 타원형 영역을 만드는 흰색에 대한 RGB 값을 지정했습니다. 타원형 영역 뒤의 모든 내용은 텍스트를 통해 표시되어 잘린 느낌을 줍니다.

[html]
&amp;lt;div class=&quot;text-wrap&quot;&amp;gt;
&amp;lt;svg class=&quot;텍스트-데모&quot; viewBox="0 0 600 400" 너비="600" 높이="400"&amp;gt;
&amp;amp;lt;defs&amp;gt;
&amp;lt;마스크 ID=&quot;myMask&quot;&amp;gt;
&amp;lt;직선 너비=&quot;100%" 높이="100%" fill="#fff" /&amp;gt;
&amp;lt;text x=&quot;50" y="200" id=&quot;myText&quot;&amp;gt;내 텍스트&amp;lt;/text&amp;gt;
&amp;lt;text x="125" y="293" id="mySubtext"&amp;gt;SVG&lt;/text&amp;gt;
&amp;amp;lt;/마스크&amp;gt;
&amp;amp;lt;/defs&amp;gt;
&amp;lt;타원 클래스=&quot;마스크됨&quot; cx="300" cy="200" rx="300" ry="150" fill="rgba(255, 255, 255, 0.8)" /&amp;gt;
&amp;amp;lt;/svg&amp;gt;
&amp;amp;lt;/div&gt;
[/html] [CSS]
/* 텍스트 요소에 대한 CSS는 다음과 같습니다. */
#myText {
글꼴 크기: 125px;
글꼴 스타일: 굵게;
채우기: #000;
}
/* 마스킹을 위한 CSS는 다음과 같습니다 */
.마스크드 {
마스크: url("#myMask");
}
[/css]완전히 이해하려면 코드를 가지고 놀고 실험해 보는 것이 도움이 됩니다. 이 Codepen에서 색상을 변경하고, 텍스트를 변경하고, 크기를 조정해 보세요.
마스크 이미지 속성
이미지를 선언하고 mask-image URL 값으로 설정할 수 있습니다. mask-image 이전 예에서 설명한 것처럼 PNG, SVG 또는 SVG mask 요소에 대한 참조일 수 있습니다.
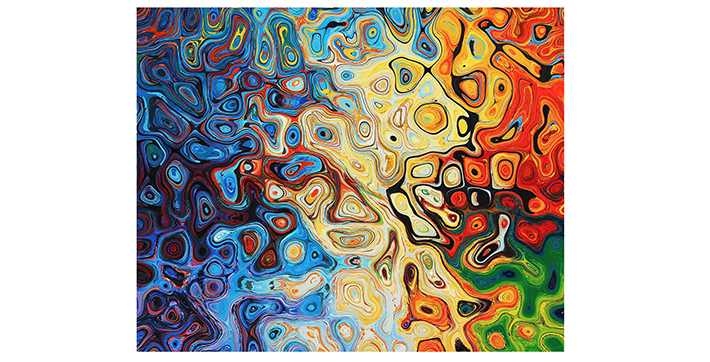
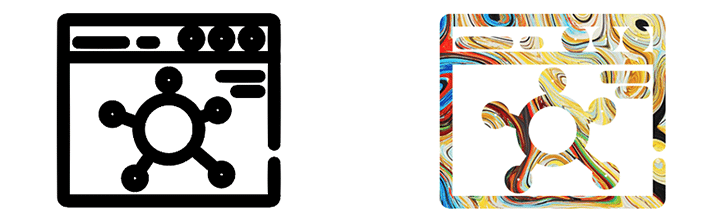
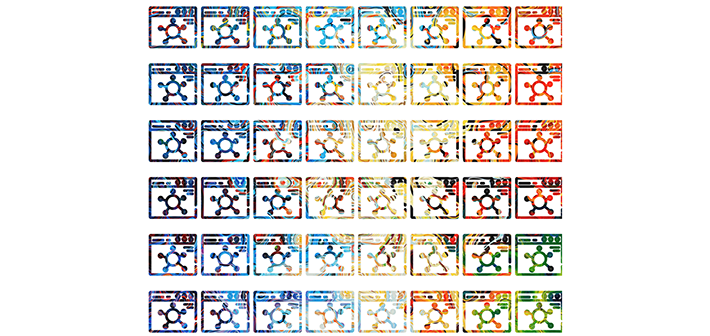
마스킹은 객체나 요소의 일부를 부분적으로 또는 완전히 숨기는 데 사용되므로 먼저 마스킹할 요소에 대한 파일에 대한 이미지 링크가 필요합니다. 그 이미지는 다음과 같습니다. 마스크가 어느 부분을 보이고 숨기고 있는지 매우 분명하게 알 수 있도록 다채롭습니다.
[CSS] &amp;lt;img class="mask-img example-mask" src="https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;마스크된 이미지&quot;&amp;gt; [/css]

지금까지 많은 SVG 코드가 있었지만 이 예에서는 SVG로 마스크된 래스터 이미지가 있기 때문에 약간 다릅니다.
[CSS]
.example-마스크 {
마스크 이미지: url(https://linktoimage.com/browser-icon-01.svg);
웹킷-마스크-이미지: url(https://linktoimage.com/browser-icon-01.svg);
마스크 모드: 알파;
웹킷 마스크 모드: 알파;
마스크 반복: 반복하지 않음;
웹킷-마스크-반복: 반복 없음;
마스크 크기: 200px;
웹킷 마스크 크기: 200px;
마스크 위치: 중앙;
웹킷-마스크 위치: 중앙;
}
[/css] mask-image 속성은 마스크 모양이 선언되는 위치입니다. 이 경우 마스크 이미지는 SVG 그래픽입니다. URL 링크를 포함하는 것이 마스크가 구축되는 방식입니다.

여기 Codepen에 있습니다.
여러 마스크 이미지 결합
마스킹이 더 이상 좋아질 수 없다고 생각했을 때, 두 개 이상의 마스크 이미지 레이어를 설정할 수 있는 옵션이 있습니다. 여러분이 해야 할 일은 두 개의 URL 값(또는 야망이 있는 경우 그 이상)을 쉼표로 구분하여 추가하는 것뿐입니다.
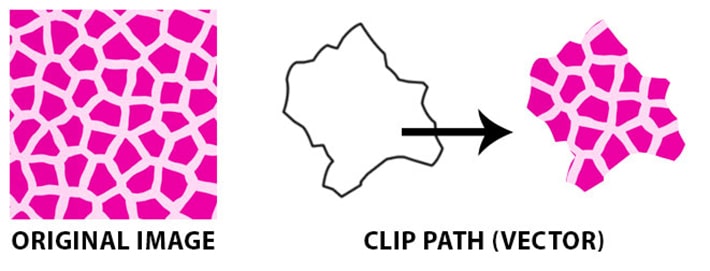
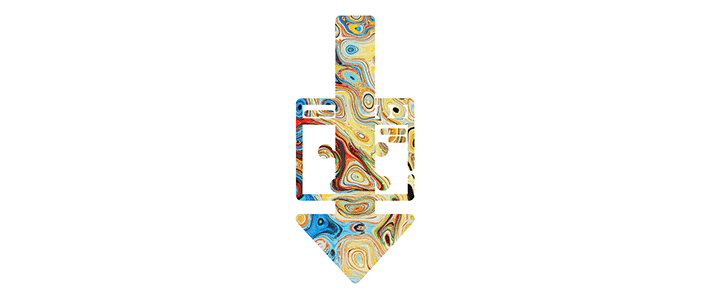
위에서 간단한 마스크를 확장하려면 원본 그래픽에 화살표가 추가됩니다. 두 개의 마스크를 결합하는 방법은 다음과 같습니다.
[CSS]
.combined-마스크 {
마스크 이미지: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
웹킷-마스크-이미지: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
여러분이 해야 할 일은 두 개의 값(쉼표 포함)을 추가하는 것뿐입니다. 이제 두 개의 결합된 마스크가 있으므로 마스킹 가능성이 무한해집니다.
여기 Codepen에 있습니다.
mask-image 사용하여 간단한 그라디언트 만들기
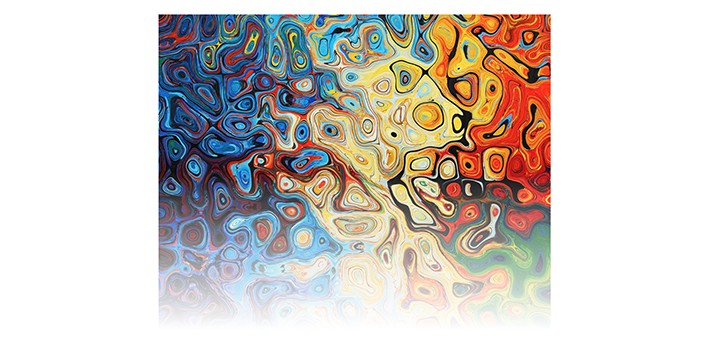
모든 마스크가 복잡한 모양일 필요는 없습니다. 때로는 마스크가 특정 이미지가 아니라 그라데이션과 같은 단순한 마스크인 경우도 있습니다. 이를 달성하는 빠른 방법을 찾고 있다면 구현하기 매우 쉬운 mask-image 속성을 사용하는 것이 좋습니다.
이 예에서는 mask-image 속성으로 설정된 그라데이션에 적용된 클래스가 있었습니다. 이 간단한 선언으로 이미지에 그래디언트 마스크를 만드는 것이 쉬웠습니다.
[CSS] 마스크 이미지: 선형 그라데이션(검정색, 흰색, 투명); -webkit-mask-image: 선형 그라데이션(검은색, 흰색, 투명); [/css]

Codepen에서 이것을 참조하십시오.
마스크 반복 속성
하나의 마스크를 만든 후에는 더 많은 마스크를 만드는 것이 매우 쉽습니다. 사용자 정의 패턴을 만들려는 경우 이는 정말 유용합니다. 마스크 반복 속성을 사용하면 마스크를 반복할 수 있습니다. 이전에 타일 배경을 만들어 본 적이 있다면 이와 비슷합니다.
완벽한 패턴이 생성되도록 선언해야 하는 크기 조정 및 마스크 반복 유형과 같이 명심해야 할 몇 가지 중요한 사항이 있습니다.
mask-size 시각화하기 매우 쉽습니다. 특히 여기에 설정된 픽셀 값을 사용하면 더욱 그렇습니다.
[CSS] 마스크 크기: 200px; 웹킷 마스크 크기: 200px; [/css]

패턴에 대해 다른 효과를 찾고 있는 경우 몇 가지 마스크 반복 옵션이 더 있습니다.
-
repeat-xx 좌표를 따라 반복합니다. -
Repeat-yy 좌표 아래로 반복합니다. -
space사용 가능한 영역에서 반복되고 퍼집니다. -
round사용 가능한 영역 전체에서 여러 번 반복됩니다(필요한 경우 크기를 조정하면 공간을 채우는 데 도움이 됩니다).
브라우저 지원
그래픽 작업에 이 새로운 방식을 사용하기 전에 브라우저 지원이 클리핑 및 마스킹과 일치하지 않는다는 점을 알아 두는 것이 중요합니다. 마스킹보다 클리핑이 더 많이 지원되지만 Internet Explorer는 클리핑을 완전히 지원하지 않습니다.
CSS 마스크에 대한 현재 브라우저 지원도 상당히 제한되어 있으므로 몇 가지 장식 요소에 대한 개선 사항으로 사용하는 것이 좋습니다. 이렇게 하면 사용자의 브라우저에서 지원하지 않더라도 콘텐츠 시청 경험에 영향을 미치지 않습니다.
마스크와 클리핑이 지원되는지 테스트하고 확인하려면 JSFiddle 또는 Codepen을 만든 다음 다른 브라우저에서 시도해 보는 것이 좋습니다. 최근 몇 년 동안 브라우저 지원이 증가했으며 결국 완전히 지원되는 수준에 도달하게 될 것입니다.
제한 사항에 실망하지 마십시오. 게임에서 앞서가는 것은 언제나 좋은 일입니다. 일단 지원이 좀 더 주류가 되면 그래픽을 혁신하는 방법을 정확히 알게 될 것입니다. 의심스러운 경우 신뢰할 수 있는 Can I Use를 참조하세요.
이러한 예제를 실험한 후에는 마스킹 및 클리핑에 대한 좋은 소개를 제공할 것입니다. 현재 브라우저 지원은 제한되어 있지만 앞으로는 이것이 주류 관행이 될 것입니다.
이러한 기술을 사용하여 흥미로운 영상을 만드는 방법에 대해 생각하는 것은 항상 재미있습니다. 웹 그래픽의 미래는 이미지 편집기에 대한 의존도를 낮추고 브라우저에서 직접 이미지를 생성하고 수정하는 보다 효과적인 방법을 가능하게 할 것입니다.
귀하의 사이트에 쏟은 모든 노력을 진정으로 빛나게 하고 싶다면 WP 엔진을 갖춘 최고의 WordPress 호스팅을 선택하십시오!
