누적 레이아웃 이동 설명: 점수 수정 방법
게시 됨: 2023-01-05웹 사이트의 누적 레이아웃 이동 문제로 어려움을 겪고 계십니까? 또는 누적 레이아웃 이동이 무엇을 의미하는지 잘 모르시겠습니까?
누적 레이아웃 변화(CLS)는 Google의 Core Web Vitals 이니셔티브의 일부인 측정항목입니다.
간단히 말해서 웹 페이지의 콘텐츠가 "예기치 않게" 이동하는 정도를 측정합니다. CLS 점수가 높으면 사용자 경험이 좋지 않음을 나타낼 수 있으며 사이트의 SEO에 방해가 될 수도 있습니다.
이 게시물에서는 누적 레이아웃 이동에 대해 알아야 할 모든 내용과 이것이 WordPress 사이트(및 일반적으로 웹)에 미치는 영향에 대해 알아봅니다.
CLS(누적 레이아웃 이동)란 무엇입니까? 누적 레이아웃 이동 의미 설명
누적 레이아웃 이동은 표준화된 성능 테스트 API인 Layout Instability API에서 측정한 대로 사용자가 방문하는 동안 사이트의 페이지가 예기치 않게 이동하는 정도를 측정한 것입니다.
CLS(Cumulative Layout Shift)는 LCP(Largest Contentful Paint) 및 FID(First Input Delay)와 함께 Google의 Core Web Vitals 이니셔티브의 세 가지 측정항목 중 하나입니다.
누적 레이아웃 이동의 의미를 이해하려면 일반적으로 레이아웃 이동을 논의하는 것이 중요합니다.
사이트의 콘텐츠가 예기치 않게 "이동"하거나 "이동"할 때 레이아웃 이동이 발생합니다.
또는 기술적인 용어로, 뷰포트에 표시되는 요소가 두 프레임 사이에서 시작 위치를 변경하는 경우입니다.
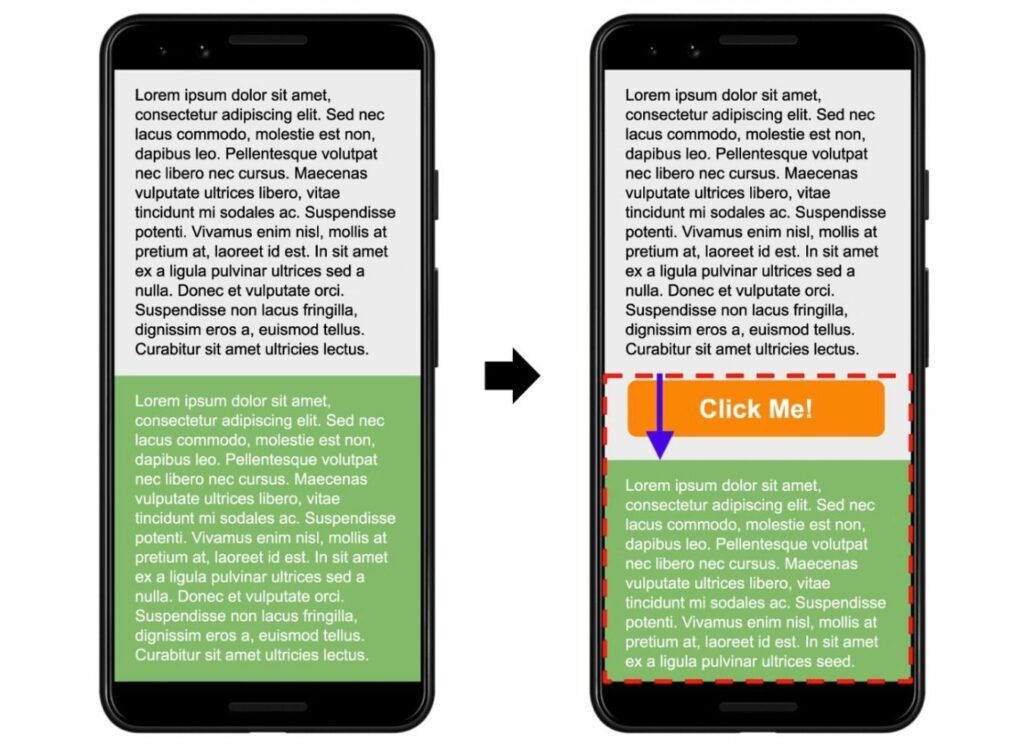
한 가지 일반적인 예는 텍스트 블록을 읽는 중입니다. 그런데 갑자기 로딩이 늦은 광고가 나타나 텍스트 콘텐츠를 페이지 아래로 밀어냅니다.
다음은 이러한 상황을 보여주는 Google의 또 다른 예시 이미지입니다.

이름을 모르더라도 웹을 탐색할 때 레이아웃 변경이 거의 확실하게 발생했습니다.
단일 방문에는 여러 개의 별도 레이아웃 이동 이벤트가 있을 수 있습니다. 이와 같이 누적 레이아웃 이동 메트릭은 페이지*에서 예기치 않은 레이아웃 이동의 총량을 측정하여 전체 그림을 캡처하는 것을 목표로 합니다.
*정확한 측정은 Google에서 일부 변경한 후 좀 더 기술적인 것이지만 여전히 기본 아이디어입니다. 핵심 세부 정보에 관심이 있는 경우 여기에서 읽을 수 있습니다 .
누적 레이아웃 이동이 나쁜 이유는 무엇입니까?
누적 레이아웃 이동이 나쁜 주된 이유는 사이트에서 사용자 경험이 좋지 않기 때문입니다.
기껏해야 방문자에게 약간 성가신 일입니다. 최악의 경우 방문자가 원하지 않는 행동을 하게 만들 수 있습니다.
예를 들어, 사용자가 "취소"를 클릭하려고 하지만 레이아웃 이동으로 인해 사용자가 클릭할 때 버튼의 위치가 오른쪽으로 이동했기 때문에 실수로 "확인"을 클릭했다고 상상해 보십시오.
인간 방문자의 경험에 영향을 미치는 것 외에도 나쁜 누적 레이아웃 이동 점수를 갖는 것은 사이트의 검색 엔진 순위에 끌릴 수도 있습니다.
Google의 Page Experience 업데이트(2021년 8월 출시 완료)부터 Google은 Core Web Vitals를 SEO 순위 요소 중 하나로 사용합니다. 누적 레이아웃 이동은 Core Web Vitals의 일부이므로 사이트의 검색 성능에 영향을 미칠 수 있습니다.
기본적으로 사이트의 누적 레이아웃 이동 문제를 수정하면 방문자와 검색 엔진 모두에게 더 나은 사이트를 만드는 데 도움이 됩니다.
그렇다면 누적 레이아웃 이동의 원인은 무엇입니까? 다음에 다루겠습니다…
누적 레이아웃 이동의 원인은 무엇입니까?
다음은 레이아웃 이동의 가장 일반적인 원인에 대한 간략한 설명입니다.
- 이미지, iframe, 동영상 또는 기타 퍼가기의 크기를 설정하지 않습니다.
- 사용자 정의 글꼴 로드와 관련된 문제로 인해 사용자 정의 글꼴이 로드될 때 텍스트가 보이지 않거나 크기가 변경될 수 있습니다.
- 크기가 다른 반응형 광고(예: 애드센스)를 제공합니다(해당 광고를 위한 공간을 예약하지 않음).
- 플러그인을 사용하여 콘텐츠를 동적으로 주입(쿠키 동의 알림, 리드 생성 양식 등).
- CSS Transform 속성 없이 애니메이션 사용.
각 일반적인 문제를 해결하는 방법을 보여주면서 이 게시물의 뒷부분에서 이러한 문제에 대해 훨씬 더 깊이 살펴보겠습니다.
누적 레이아웃 이동을 측정하는 방법: 최고의 테스트 도구
사이트의 누적 레이아웃 이동 점수를 테스트하는 데 사용할 수 있는 여러 가지 도구가 있습니다.
누적 레이아웃 변경은 Lighthouse 감사의 일부이므로 Lighthouse를 감사의 일부로 사용하는 모든 속도 테스트 도구에는 CLS 데이터가 포함됩니다. 여기에는 PageSpeed Insights, GTmetrix, Chrome 개발자 도구 및 기타 널리 사용되는 많은 테스트 도구가 포함됩니다.
유용성이 뛰어난 최고의 누적 레이아웃 이동 테스트 도구는 다음과 같습니다.
PageSpeed 통계
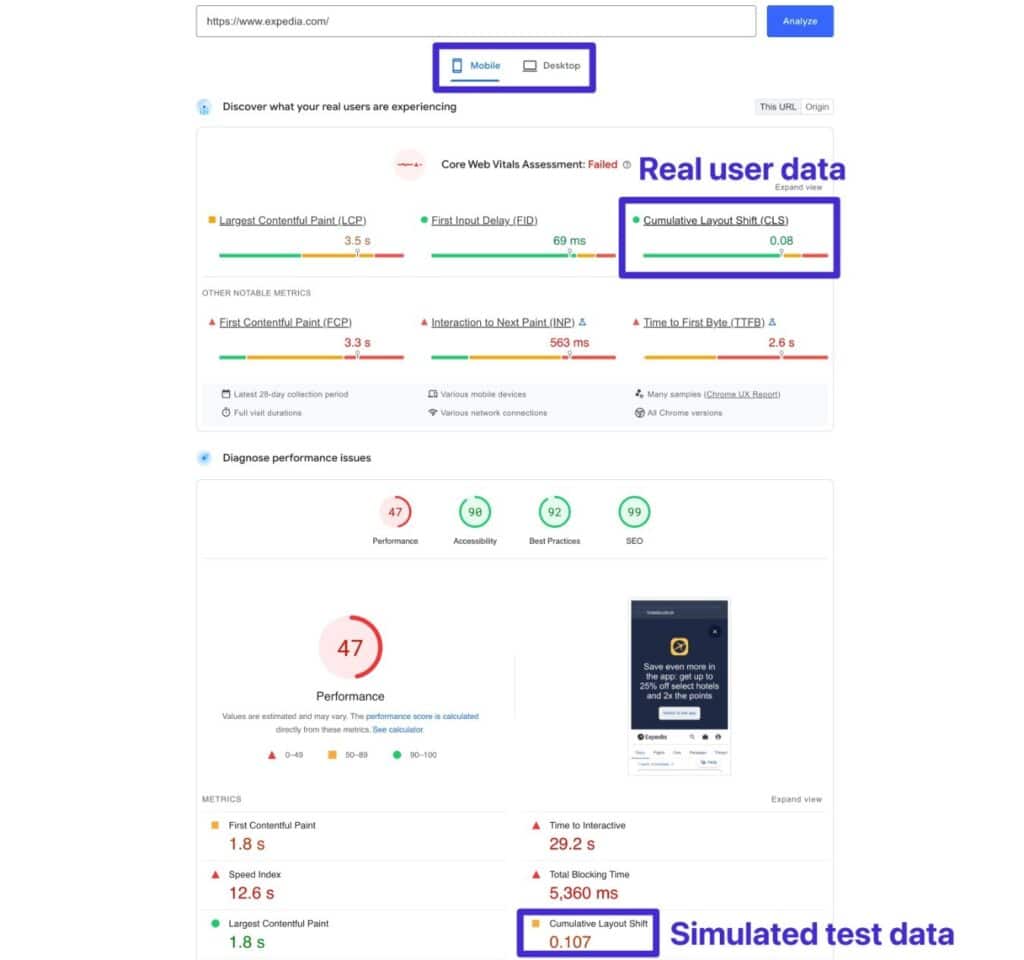
PageSpeed Insights는 두 가지 데이터 소스를 제공하기 때문에 사이트의 레이아웃 변화 상태를 평가하는 가장 유용한 도구 중 하나입니다.
- 필드 데이터 – Chrome UX 보고서의 실제 사용자 데이터(사이트에 보고서에 포함할 트래픽이 충분하다고 가정). 이를 통해 실제 사람 방문자에 대한 실제 누적 레이아웃 이동 데이터를 볼 수 있습니다. 이것은 Google이 순위 신호로 사용하는 데이터이기도 합니다.
- 실험실 데이터 – Lighthouse에서 수집한 시뮬레이션된 테스트 데이터(PageSpeed Insights에서 성능 분석 보고서를 생성하는 데 사용함).
탭 사이를 전환하여 데스크톱과 모바일 모두에 대한 데이터를 볼 수도 있습니다.

참고 – 랩 데이터는 페이지 로드 중에 발생하는 레이아웃 이동만 측정할 수 있으므로 페이지 로드 후에 발생하는 레이아웃 이동이 있는 경우 실제 사용자 결과가 약간 더 높을 수 있습니다.
크롬 개발자 도구
Chrome 개발자 도구는 사이트에서 발생하는 개별 레이아웃 변화를 디버깅하고 CLS를 측정하는 데 유용한 몇 가지 리소스를 제공합니다.
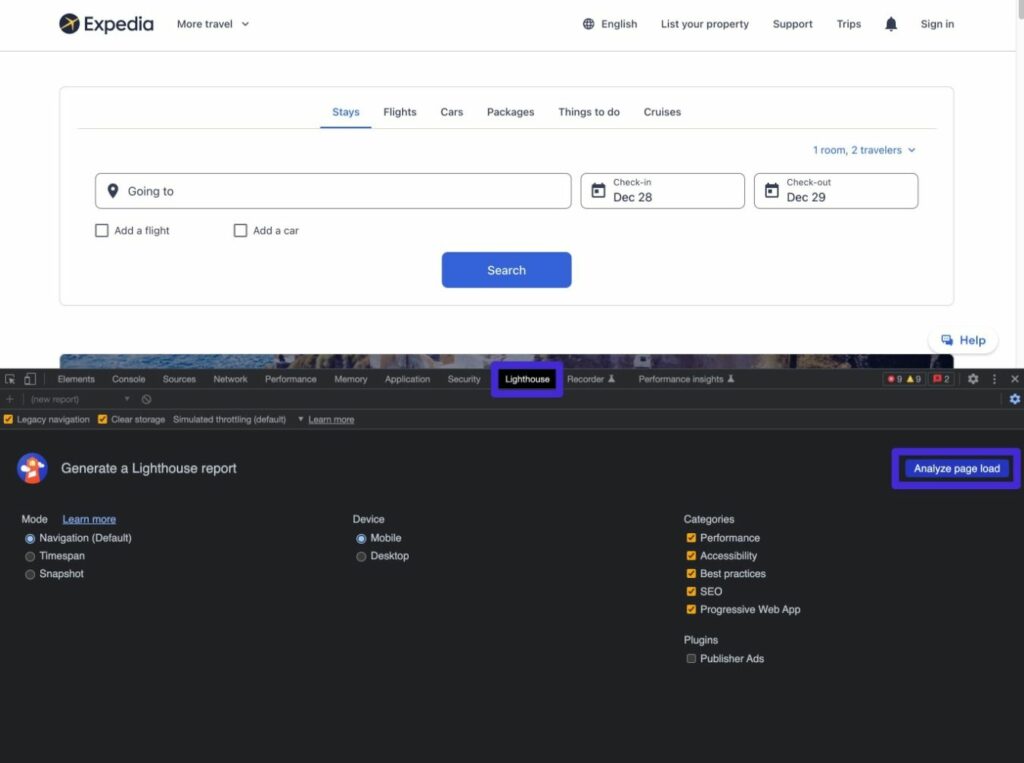
먼저 Lighthouse 감사를 실행하여 사이트의 CLS 점수를 확인할 수 있습니다. 방법은 다음과 같습니다.
- Chrome 개발자 도구를 엽니다.
- 등대 탭으로 이동합니다.
- 테스트를 구성합니다.
- 페이지 로드 분석 버튼을 클릭하여 테스트를 실행합니다.
잠시 기다리면 일반 Lighthouse 감사 인터페이스(PageSpeed Insights와 매우 유사함)가 표시됩니다.

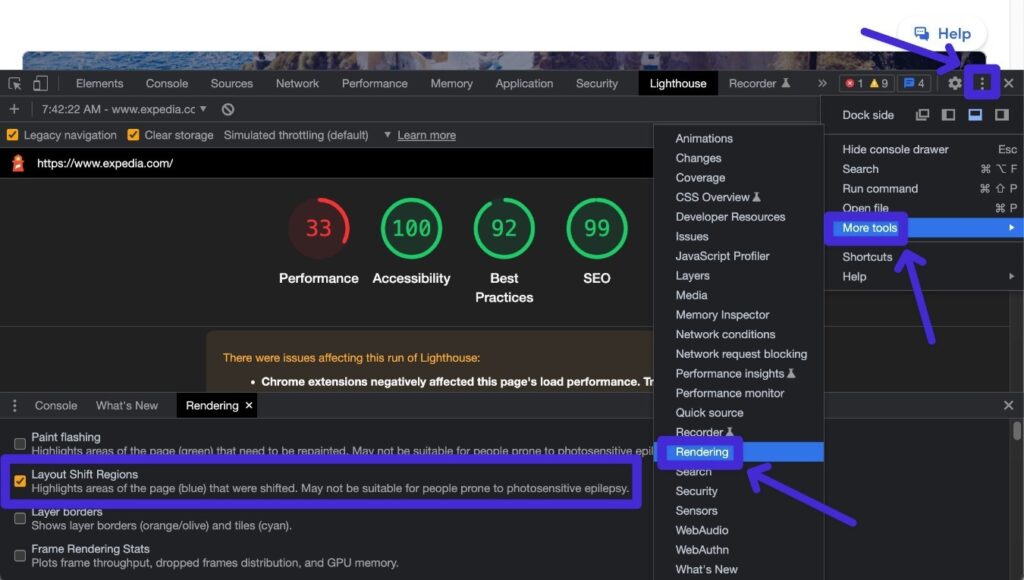
그러나 Chrome 개발자 도구를 사용하면 렌더링 분석을 통해 CLS를 더 깊이 파고들 수 있습니다. 이렇게 하면 사이트에서 개별 레이아웃 이동 영역을 강조 표시하여 디버그하는 데 도움이 됩니다.
방법은 다음과 같습니다.
- Chrome 개발자 도구 인터페이스의 오른쪽 상단에 있는 "점 세 개" 아이콘을 클릭합니다.
- 추가 도구 → 렌더링 을 선택하면 하단에 새 인터페이스가 열립니다.
- Layout Shift Regions 확인란을 선택합니다.

이제 테스트하려는 페이지를 새로고침하면 Chrome에서 레이아웃이 변경된 영역을 파란색 상자로 강조표시합니다. 이러한 하이라이트는 콘텐츠가 로드될 때 실제 페이지에 표시되고 시프트가 끝나면 사라집니다.
하이라이트가 너무 빨리 나타나 따라갈 수 없는 경우 사이트 속도를 낮추고 성능 탭을 사용하여 프레임별로 로드되는 것을 볼 수 있습니다.
구글 서치 콘솔
Google Search Console은 누적 레이아웃 변경을 결정하기 위해 실험실 테스트를 실행할 수 없지만 Chrome UX 보고서에서 측정된 대로 사이트의 누적 레이아웃 변경 문제를 쉽게 확인할 수 있는 방법을 제공합니다.
다른 도구에 비해 Google Search Console을 사용하면 페이지별로 테스트하는 대신 전체 사이트에서 문제를 빠르게 확인할 수 있다는 장점이 있습니다.
사이트에서 잠재적인 문제를 보는 방법은 다음과 같습니다.
- Google 검색 콘솔로 이동합니다. 아직 사이트를 확인하지 않은 경우 Google Search Console 확인 방법에 대한 가이드를 따를 수 있습니다.
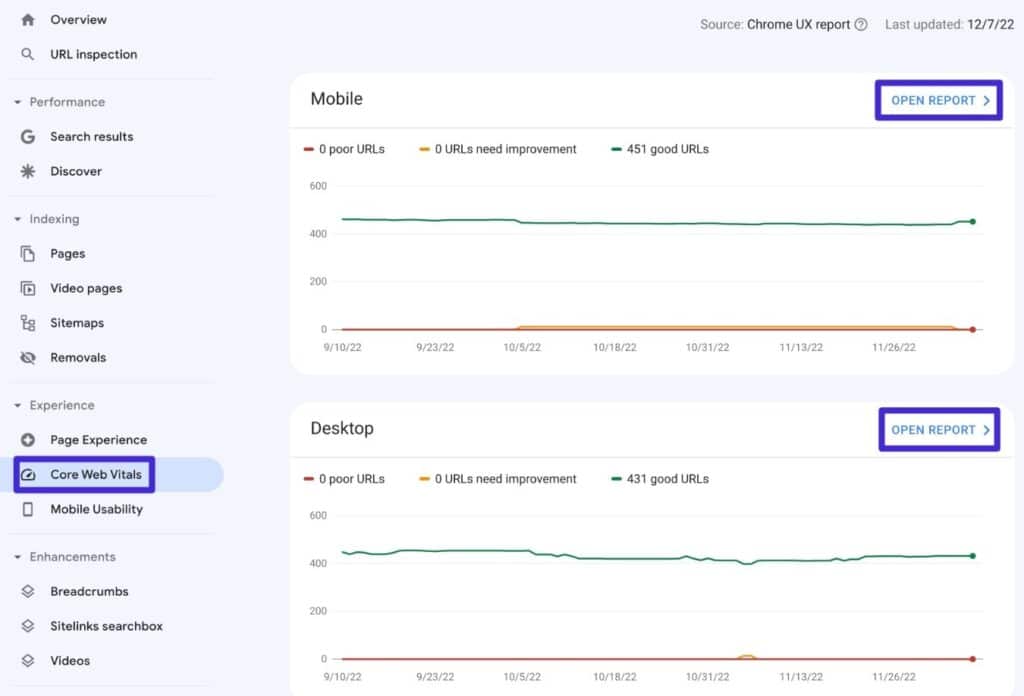
- 경험 아래에서 Core Web Vitals 보고서를 엽니다.
- 분석하려는 항목에 따라 모바일 또는 데스크톱 옆에 있는 보고서 열기 를 클릭합니다.

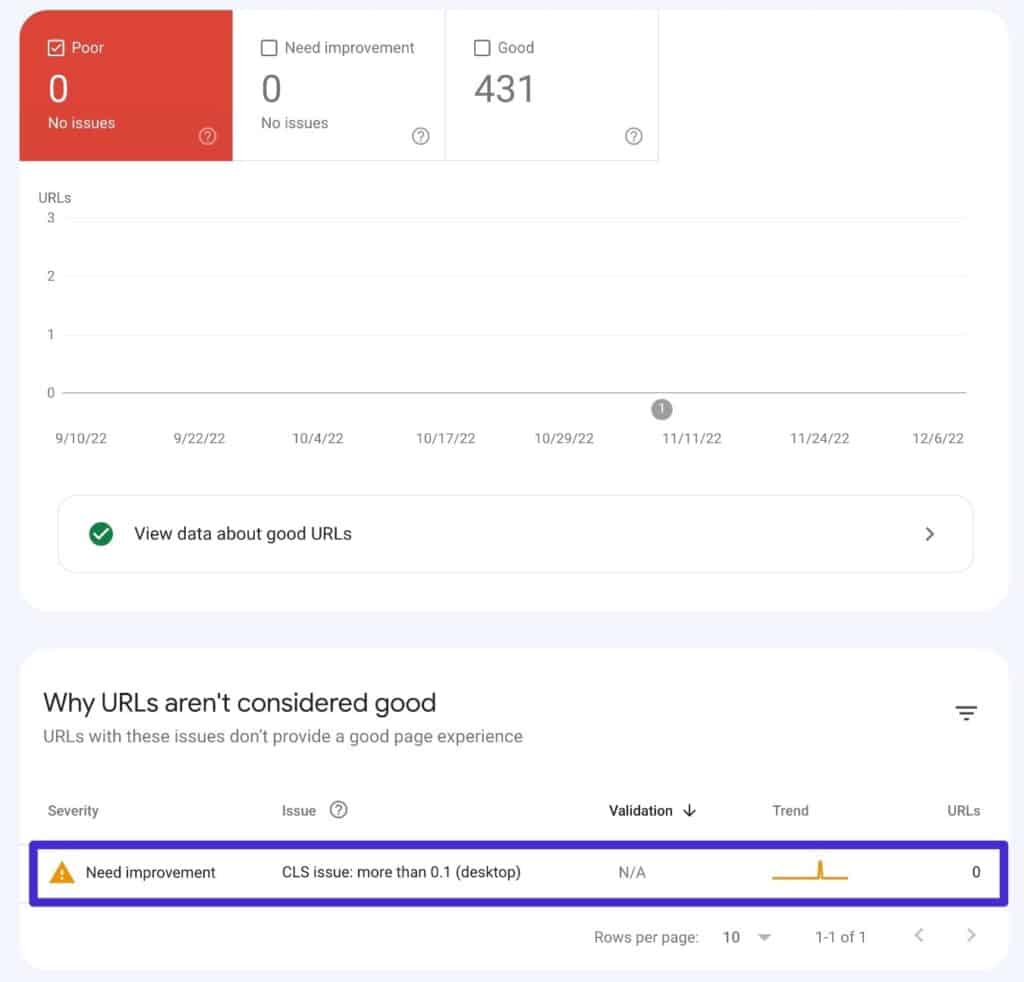
해당하는 경우 Google은 문제가 있는 누적 레이아웃 이동 점수가 있는 URL을 강조표시합니다.

참고 – 사이트에 Chrome UX 보고서에 포함될 만큼 충분한 월간 트래픽이 있는 경우에만 여기에 데이터가 표시됩니다.
레이아웃 시프트 GIF 생성기
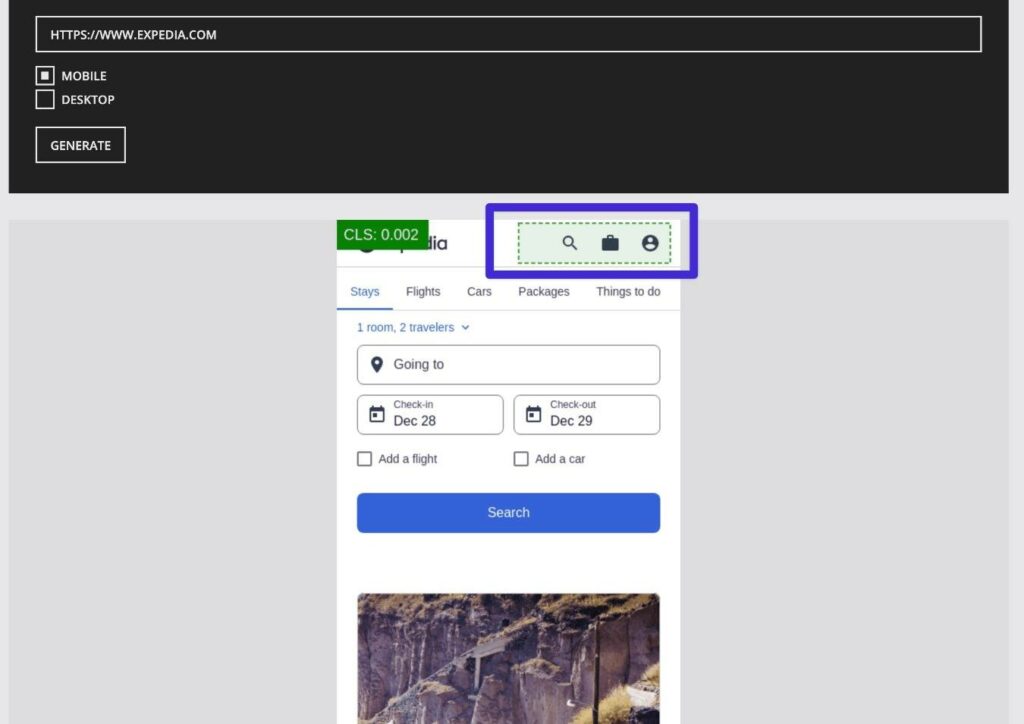
이름에서 알 수 있듯이 Layout Shift GIF Generator는 사이트에서 레이아웃 변화의 GIF를 생성하므로 어떤 콘텐츠가 문제를 일으키는지 정확히 확인할 수 있습니다. 도구의 주요 초점은 아니지만 점수도 제공합니다.
테스트할 URL을 추가하고 모바일 또는 데스크톱 중에서 선택하기만 하면 됩니다. 그런 다음 이동하는 정확한 요소를 보여주는 녹색 하이라이트가 있는 사이트의 GIF를 생성합니다.
어떤 요소가 이동하고 누적 레이아웃 이동 점수에 기여하는지 확인하면 사이트 점수를 개선하기 위해 집중해야 할 부분을 정확히 알 수 있습니다.

좋은 누적 레이아웃 점수는 무엇입니까?
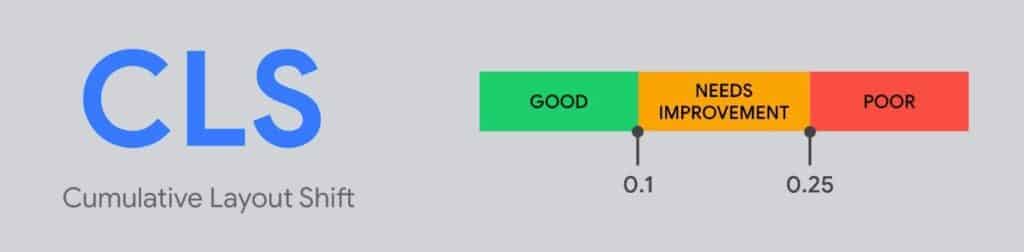
Google의 Core Web Vitals 이니셔티브에 따르면 좋은 누적 레이아웃 전환 점수는 0.1 이하 입니다.
누적 레이아웃 이동 점수가 0.1에서 0.25 사이인 경우 Google은 이를 "개선 필요"로 정의합니다.
그리고 Cumulative Layout Shift 점수가 0.25 이상이면 Google은 이를 "나쁨"으로 정의합니다.
다음은 이러한 점수를 시각적으로 보여주는 Google의 Core Web Vitals 웹사이트의 그래픽입니다.

WordPress(또는 다른 플랫폼)에서 누적 레이아웃 이동을 수정하는 방법
이제 누적 레이아웃 이동에서 발생하는 상황을 이해했으므로 WordPress에서 누적 레이아웃 이동을 수정하는 방법에 대한 몇 가지 실행 가능한 팁으로 전환할 때입니다.
이 팁은 WordPress 관점에서 나온 것이지만 모두 보편적이며 다른 웹 사이트 구축 도구에 적용할 수 있습니다.
항상 이미지의 크기 지정
레이아웃 이동의 가장 일반적인 원인 중 하나는 특히 지연 로딩과 같은 전술을 사용하는 경우 콘텐츠를 이동하는 늦은 로딩 이미지입니다.
이를 방지하려면 삽입할 때 코드에서 이미지의 크기를 지정할 수 있습니다. 이렇게 하면 이미지가 아직 로드되지 않은 경우에도 방문자의 브라우저가 해당 공간을 예약하므로 이미지가 콘텐츠를 이동할 필요가 없습니다.
WordPress 편집기(Gutenberg 블록 편집기 또는 고전적인 TinyMCE 편집기)를 통해 이미지를 삽입하는 경우 WordPress가 자동으로 이미지 크기를 지정하므로 이미지 크기를 수동으로 지정할 필요가 없습니다.
Elementor, Divi, Beaver Builder 등과 같은 인기 있는 페이지 빌더 플러그인도 마찬가지입니다.
그러나 자신의 코드를 사용하여 이미지를 수동으로 삽입하는 경우 문제가 발생할 수 있습니다. 이러한 문제는 플러그인에 콘텐츠를 추가하거나 하위 테마의 템플릿 파일을 편집하는 등의 경우에 발생할 수 있습니다.
기본 이미지 삽입을 위한 HTML 코드는 다음과 같습니다.
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
크기를 지정하기 위해 높이 및 너비 매개변수를 추가할 수 있습니다. 다음은 600x300px 이미지에 대한 예입니다.
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
많은 WordPress 성능 플러그인에는 WP Rocket 또는 Perfmatters의 누락된 이미지 치수 추가 기능과 같이 이를 자동화하는 기능도 포함되어 있습니다.
항상 동영상, iframe 및 기타 임베드의 크기 지정
이미지와 마찬가지로 동영상, iframe 또는 기타 임베드를 추가할 때마다 크기를 지정해야 합니다.
대부분의 웹사이트의 삽입 도구는 삽입 크기를 자동으로 지정해야 합니다.
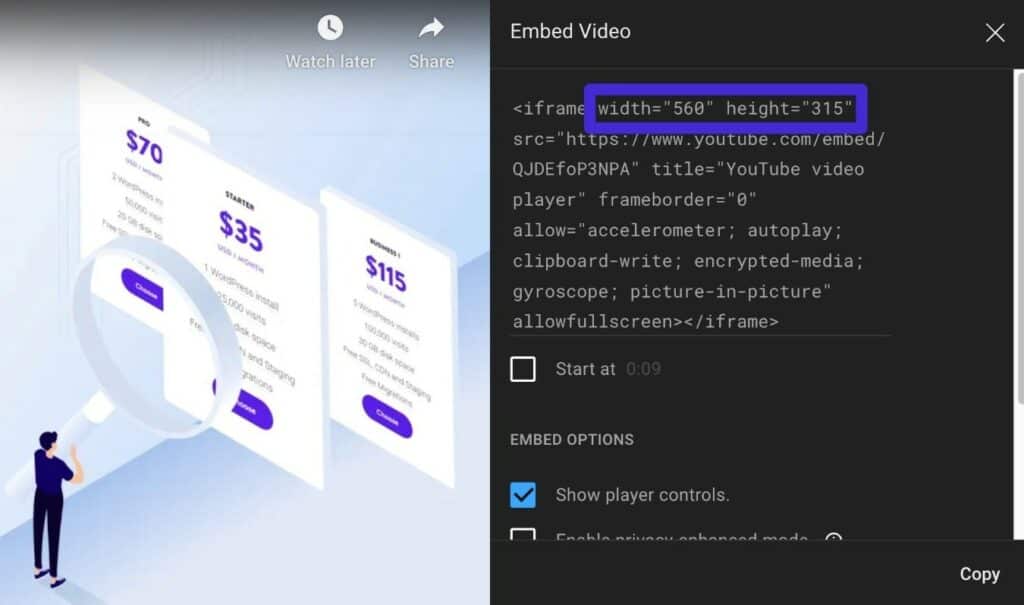
예를 들어 YouTube 임베드 코드를 보면 크기가 포함되어 있음을 알 수 있습니다.

다른 많은 서비스도 마찬가지입니다.
그러나 Embed 코드에서 높이와 너비를 지정하지 않은 경우 이러한 치수를 Embed 코드에 수동으로 추가할 수 있습니다.
글꼴 로딩 수정 및 최적화
글꼴 로딩 및 최적화 문제는 두 가지 잠재적인 문제를 통해 레이아웃 변경의 또 다른 일반적인 원인이 될 수 있습니다.
- FOIT(Flash of invisible text) – 처음에는 텍스트 콘텐츠가 전혀 표시되지 않고 페이지가 로드됩니다. 사용자 지정 글꼴이 로드되면 텍스트가 갑자기 나타납니다(기존 콘텐츠가 이동할 수 있음).
- 스타일이 지정되지 않은 텍스트 플래시(FOUT) – 텍스트 콘텐츠가 시스템 글꼴(스타일 지정되지 않음)을 사용하여 로드됩니다. 사용자 정의 글꼴이 로드되면 텍스트가 해당 사용자 정의 글꼴로 변경되어 텍스트 크기와 간격이 다를 수 있으므로 콘텐츠가 이동할 수 있습니다.
이러한 문제를 방지하려면 사이트에서 글꼴을 로드하는 방법을 최적화해야 합니다(사이트 성능에 일부 이점이 있을 수도 있음).
로컬에서 글꼴 호스트 및 글꼴 미리 로드
글꼴을 로컬로 호스팅하고 사전 로드를 사용하면 방문자의 브라우저가 사용자 지정 글꼴 파일을 로드하는 데 더 높은 우선 순위를 두도록 알릴 수 있습니다.
다른 리소스보다 먼저 글꼴 파일을 로드하면 브라우저가 콘텐츠 렌더링을 시작할 때 글꼴 파일이 이미 로드되어 FOUT 및 FOIT 문제를 방지할 수 있습니다.
WordPress에서 로컬로 글꼴을 호스팅하는 방법을 알아보려면 WordPress에서 로컬로 글꼴 호스팅에 대한 전체 가이드를 읽어보세요.
여기에서 수동으로 또는 플러그인을 사용하여 글꼴 미리 로드를 설정할 수 있습니다. 대부분의 성능 플러그인에는 WP Rocket, Perfmatters, Autooptimize 등을 포함하여 글꼴을 미리 로드하는 옵션이 포함되어 있습니다.
Google 글꼴을 사용하는 경우 무료 OMGF 플러그인을 사용하여 글꼴을 로컬에서 호스팅 하고 미리 로드할 수도 있습니다.
사이트의 <head> 섹션에 코드를 추가하여 글꼴을 수동으로 미리 로드할 수도 있습니다.
다음은 코드의 예입니다. 미리 로드하려는 글꼴 파일의 실제 이름/위치로 대체해야 합니다.
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
WordPress 자식 테마를 사용하여 직접 추가하거나 wp_head 후크 및 Code Snippets와 같은 플러그인을 삽입할 수 있습니다.
글꼴 표시를 옵션 또는 교체로 설정
CSS 글꼴 표시 속성을 사용하면 사이트에서 글꼴의 렌더링 동작을 제어하고 FOIT를 피할 수 있습니다.
기본적으로 사용자 지정 글꼴이 아직 로드되지 않은 상황에서 대체 글꼴을 사용할 수 있습니다.
CLS를 처리하는 데 사용할 수 있는 두 가지 기본 옵션이 있습니다.
- 교체 – 사용자 지정 글꼴이 로드되는 동안 대체 글꼴을 사용하고 글꼴이 로드되면 사용자 지정 글꼴로 변경합니다.
- 선택 사항 – 방문자의 연결 속도에 따라 브라우저에서 사용자 정의 글꼴을 사용할지 여부를 결정할 수 있습니다.
Swap 을 사용하면 브라우저가 로드되면 항상 사용자 정의 글꼴로 변경됩니다.
Swap 은 FOIT를 완전히 해결하지만 FOUT으로 이어질 수 있습니다. 이를 최소화하려면 대체 글꼴이 사용자 지정 글꼴과 동일한 간격(적어도 가능한 한 많이)을 사용하는지 확인해야 합니다. 이렇게 하면 글꼴 스타일이 변경되더라도 간격이 동일하기 때문에 레이아웃이 바뀌지 않습니다.
옵션 을 사용하면 브라우저는 사용자 지정 글꼴을 로드하는 데 100ms를 제공합니다. 그러나 그때까지 사용자 정의 글꼴을 사용할 수 없는 경우 브라우저는 대체 글꼴을 그대로 사용하고 해당 페이지 보기에 대한 사용자 정의 글꼴로 변경하지 않습니다( 다음 페이지 보기에는 사용자 정의 글꼴을 사용합니다. 그때까지 파일이 다운로드 및 캐시되었습니다 ).
옵션 은 FOIT와 FOUT을 모두 해결할 수 있지만 단점은 방문자가 첫 번째 페이지 보기에 대한 대체 글꼴로 고정될 수 있다는 것입니다.
CSS로 작업하는 것이 편하다면 자식 테마의 스타일시트에서 글꼴 표시 속성을 수동으로 편집할 수 있습니다.
그렇게 하는 것이 불편하다면 도움이 될 몇 가지 플러그인을 찾을 수도 있습니다.
- Google 글꼴 디스플레이 교체 – Google 글꼴에 대한 글꼴 디스플레이 교체를 쉽게 활성화합니다.
- Asset CleanUp – 무료로 Google Fonts를 지원하고 Pro 버전에서는 맞춤형 로컬 글꼴을 지원합니다.
- Perfmatters – Google 글꼴용 기능을 제공합니다.
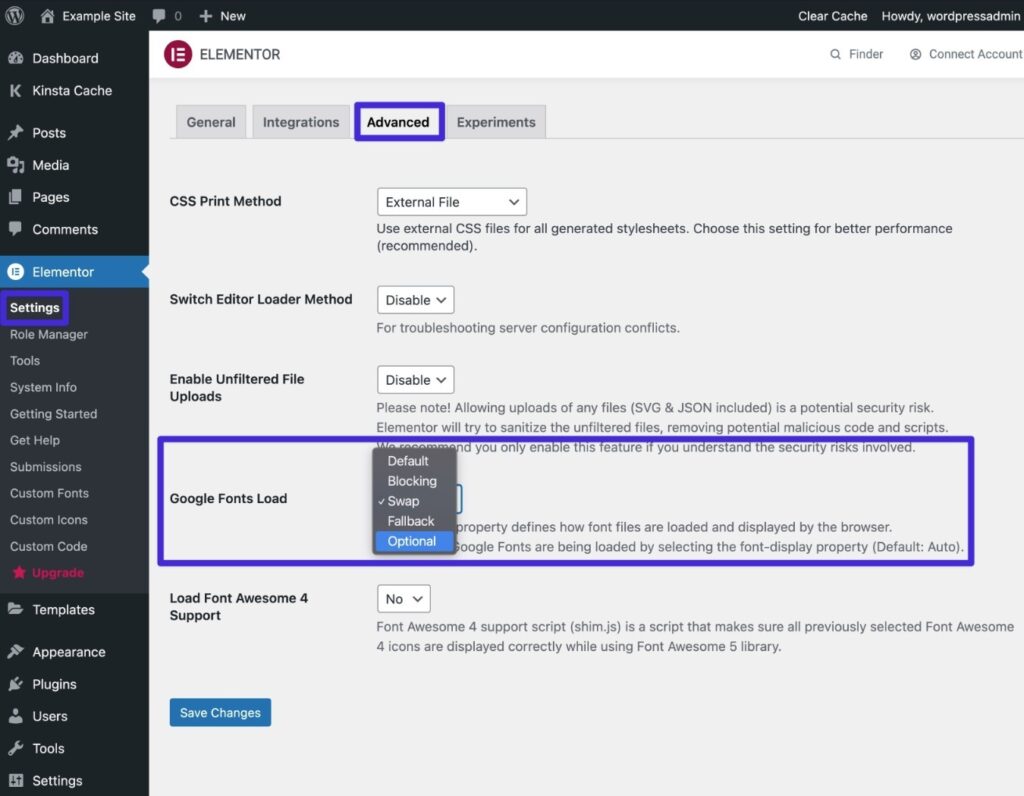
Elementor를 사용하는 경우 Elementor에는 이를 수행하는 내장 옵션도 포함되어 있습니다. Elementor → 설정 → 고급 으로 이동합니다. 그런 다음 기본 설정에 따라 Google 글꼴 로드 드롭다운을 교체 또는 선택 사항으로 설정할 수 있습니다.

너무 복잡합니까? 시스템 글꼴 스택을 고려하십시오!
사전 로드 및 글꼴 표시에 대한 이 모든 이야기가 약간 혼란스럽다면 사용자 지정 글꼴 스택 대신 시스템 글꼴 스택을 사용하면 쉽게 해결할 수 있습니다.
이것은 디자인 옵션을 제한하지만 누적 레이아웃 이동 글꼴 문제, FOIT 및 FOUT을 완전히 해결합니다. 또한 사이트를 훨씬 빠르게 로드하는 데 도움이 됩니다.
이에 관심이 있다면 WordPress에서 시스템 글꼴 스택 사용에 대한 Brian의 가이드를 확인하세요.
광고를 위한 공간 확보(디스플레이 광고를 사용하는 경우)
디스플레이 광고를 사용하는 경우 사이트 코드에서 해당 광고를 위한 공간을 확보하는 것이 중요합니다. 이는 이미지, 비디오 및 포함을 위한 공간을 예약하는 것과 동일한 아이디어를 따릅니다.
그러나 디스플레이 광고는 어떤 유형의 입찰 기술을 사용하든 늦게 로드되는 디스플레이 광고가 있는 것이 매우 일반적이기 때문에 특별히 언급할 가치가 있습니다. 이는 입찰 기술이 작동하고 표시할 광고를 파악하는 데 시간이 필요하기 때문입니다.
동적 광고 슬롯이 있는 경우 애드센스 자동 광고에서도 문제가 될 수 있습니다. 입찰 문제 외에도 애드센스에서 다양한 크기의 광고를 로드하기 때문입니다(따라서 광고 크기를 미리 알지 못할 수 있음).
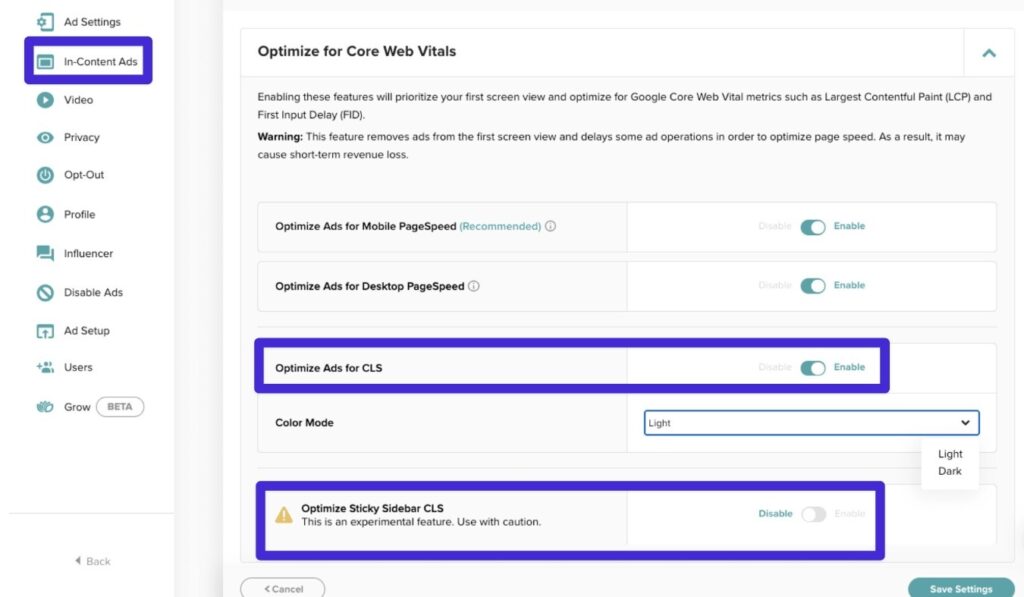
Mediavine 또는 AdThrive와 같은 인기 있는 디스플레이 광고 네트워크 중 하나를 사용하고 있다면 광고의 레이아웃 변경을 방지하는 데 도움이 되는 도구를 이미 제공해야 합니다. 예를 들어 Mediavine의 광고 설정 영역을 열면 CLS에 대한 광고 최적화 로 토글을 활성화할 수 있습니다.

누적 레이아웃 전환을 위해 애드센스를 최적화하려면 조금 더 까다롭습니다.
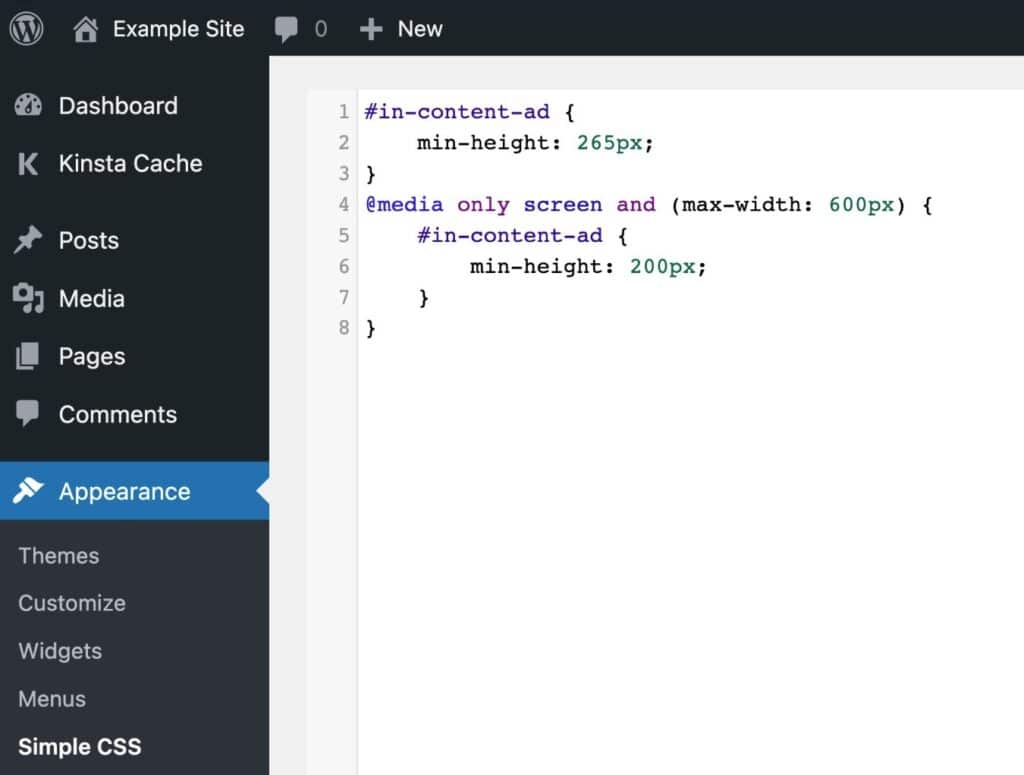
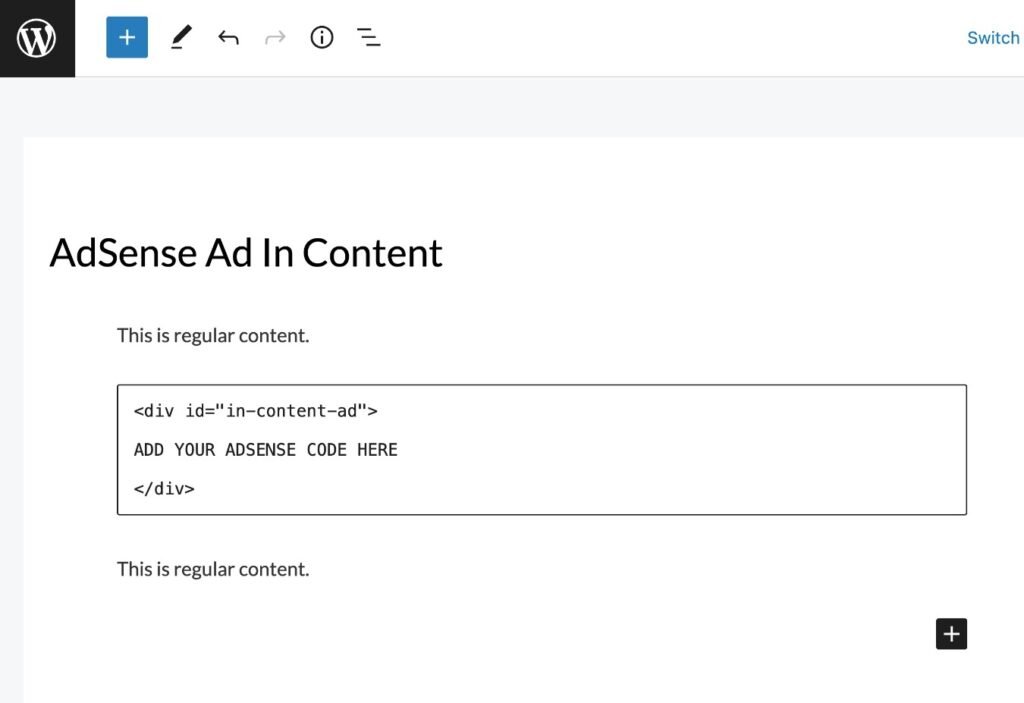
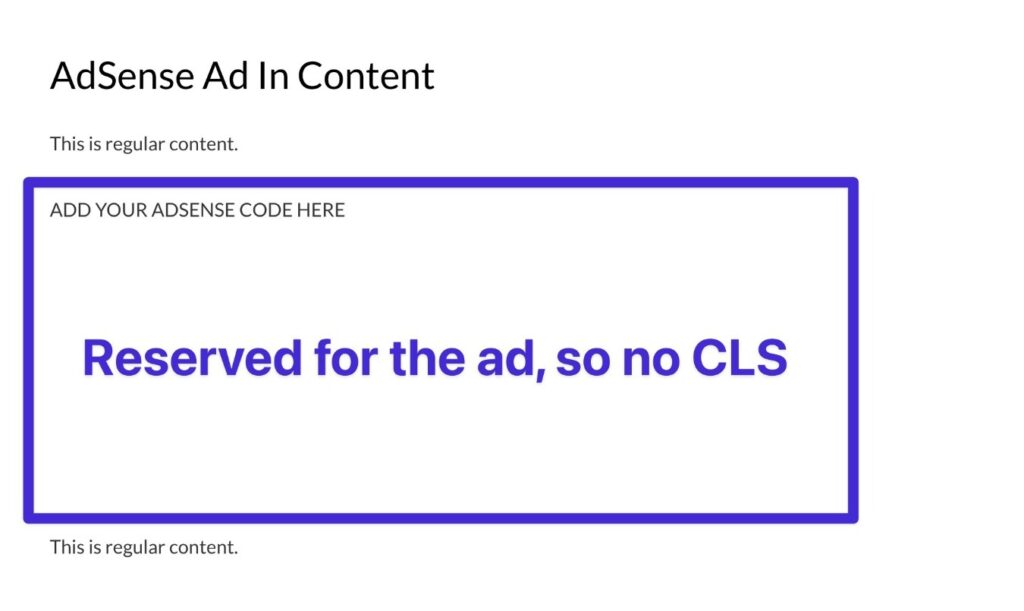
한 가지 일반적인 수정은 min-height CSS 속성을 사용하여 최소 높이를 지정하는 각 광고 단위 주위에 <div> 래퍼 요소를 추가하는 것입니다. 미디어 쿼리를 사용하여 사용자의 기기에 따라 최소 높이를 변경할 수도 있습니다.
최소 높이를 가능한 가장 큰 광고 크기와 동일하게 설정하는 것이 좋습니다. 이렇게 하면 더 작은 광고가 게재되는 경우 공간이 낭비될 수 있지만 레이아웃 변경이 발생할 가능성을 없애는 데 가장 좋은 옵션입니다.
이 래퍼 요소를 설정할 때 클래스가 아닌 CSS ID를 사용해야 합니다. 애드센스는 종종 상위 개체에서 CSS 클래스를 제거합니다.
다음은 CSS의 모습입니다.

애드센스 삽입은 다음과 같습니다.

이제 프런트엔드에서 사이트가 비어 있더라도 해당 광고를 위한 공간을 예약하고 있음을 확인할 수 있습니다.

플러그인으로 콘텐츠를 동적으로 주입할 때 현명해지세요
많은 WordPress 사이트는 쿠키 동의 알림, 관련 콘텐츠, 이메일 수신 동의 양식 등과 같은 기능에 대한 콘텐츠를 동적으로 삽입합니다.
이 작업을 수행하는 것은 좋지만 레이아웃 이동을 유발하는 방식으로 수행하지 않도록 주의해야 합니다.
여기서 좋은 웹 디자인 모범 사례는 사용자가 특별히 상호 작용(예: 버튼 클릭)을 하지 않는 한 기존 콘텐츠 위에 콘텐츠를 삽입하지 않는 것입니다.
예를 들어, 쿠키 동의 알림을 추가하는 경우 콘텐츠가 아래로 밀려날 수 있기 때문에 페이지 상단에 이를 삽입하고 싶지 않습니다( 쿠키 동의 배너를 위한 공간을 이미 예약하지 않은 경우 ). .
대신 페이지 하단에 알림을 표시해야 표시되는 콘텐츠가 아래로 이동하지 않습니다.
동적 콘텐츠가 문제를 일으키는지 확인하려면 위의 시각화 도구(예: 레이아웃 이동 GIF 생성기)를 사용할 수 있습니다.
특정 플러그인의 콘텐츠가 레이아웃 변경을 유발하는 경우 해당 플러그인의 설정을 조정하거나 다른 플러그인으로 전환하는 것을 고려할 수 있습니다.
예를 들어 일부 쿠키 동의 플러그인은 레이아웃 변경과 관련하여 다른 것보다 낫기 때문에 문제가 있는 경우 다른 플러그인을 실험해 볼 가치가 있습니다.
플러그인 동작에 대해 더 자세히 알아보려면 애플리케이션 성능 모니터링 도구를 사용할 수 있습니다. Kinsta로 호스팅하는 경우 MyKinsta 대시보드에서 Kinsta의 APM 도구를 무료로 사용하거나 다른 APM 도구를 찾을 수 있습니다.
플러그인 테스트를 돕기 위해 Kinsta의 스테이징 사이트 또는 DevKinsta 로컬 개발 도구를 사용할 수도 있습니다.
가능할 때마다 애니메이션에 CSS Transform 속성 사용
사이트에서 애니메이션을 사용하는 경우 레이아웃 변경의 또 다른 일반적인 원인이 될 수 있습니다.
레이아웃 변경을 유발하는 애니메이션 관련 문제를 피하려면 다른 전술보다는 애니메이션에 CSS 변환 기능을 사용해야 합니다.
- height 및 width 속성을 사용하는 대신 transform: scale() 을 사용합니다.
- 요소를 이동하려면 top , bottom , right 또는 left 대신 transform: translate() 를 사용하세요.
이것은 기술적인 팁에 가깝기 때문에 자신의 CSS를 추가하지 않는 한 이 작업을 수행할 필요가 없을 것입니다. 자세한 내용은 CLS 및 애니메이션/전환에 대한 Google 페이지를 참조하세요.
요약
웹사이트의 누적 레이아웃 변경 점수가 높은 경우 방문자에게 더 나은 경험을 제공하고 Google 검색 결과에서 사이트 성능을 최대화하기 위해 이를 수정하는 것이 중요합니다.
가장 일반적인 두 가지 문제는 이미지/삽입의 치수 누락과 글꼴 로드 문제입니다. 이를 수정하면 훨씬 더 나은 점수를 얻을 수 있습니다.
다른 사이트는 더 나아가 광고 로드, 동적 콘텐츠 및 애니메이션을 파헤쳐야 할 수도 있습니다. 이러한 유형의 최적화를 직접 구현하는 데 어려움을 겪고 있다면 WordPress 에이전시 또는 프리랜서와 협력하는 것을 고려할 수 있습니다.
Core Web Vitals에 대해 일반적으로 자세히 알아보려면 Core Web Vitals에 대한 전체 Kinsta 가이드를 읽을 수 있습니다.
그리고 Core Web Vitals에서 잘 작동하는 고성능 사이트를 만드는 데 도움이 되는 WordPress 호스트를 원한다면 Kinsta의 관리형 WordPress 호스팅을 사용해 보십시오. 귀하의 WordPress 사이트를 무료로 마이그레이션해 드립니다!

