WordPress에 사용자 정의 알림 메시지를 추가하는 방법
게시 됨: 2023-03-09WordPress 웹 사이트에 경고 메시지를 추가하시겠습니까?
사용자 정의 알림 메시지를 사용하여 중요한 업데이트, 알림 또는 오류에 대해 방문자에게 알릴 수 있습니다. 그러나 기본 WordPress 기능은 표시하려는 경고 유형에 항상 충분하지 않을 수 있습니다.
다행스럽게도 WordPress에 사용자 지정 알림 메시지를 추가하는 것은 웹 사이트의 사용자 경험을 향상시킬 수 있는 간단한 프로세스입니다. 이 기사에서는 WordPress에 사용자 지정 알림 메시지를 추가하는 데 필요한 단계를 살펴봅니다.
WordPress의 경고 메시지는 무엇입니까?
경고 메시지는 방문자에게 중요한 업데이트, 알림 또는 오류를 알리기 위해 WordPress 웹사이트에 표시되는 메시지입니다. 머리글, 바닥글, 사이드바 또는 내부 블로그 게시물 및 페이지와 같은 사이트의 다양한 위치에 표시할 수 있습니다.
WordPress는 사용자가 성공적으로 로그인하거나 연락처 양식을 제출하는 데 오류가 있는 경우와 같은 다양한 이벤트에 대해 기본 경고 메시지를 제공합니다. 이러한 기본 경고 메시지는 정보를 제공하고 사용자에게 친숙하도록 설계되었지만 항상 웹 사이트의 특정 요구 사항에 충분하지 않을 수 있습니다.
WordPress 사이트에 경고 메시지를 추가하는 이유는 무엇입니까?
WordPress에 사용자 지정 경고 메시지를 추가하면 특정 요구 사항에 맞는 메시지를 표시할 수 있습니다.
예를 들어 사용자에게 웹 사이트의 새로운 기능에 대해 알리거나 전자 상거래 제품에 대한 할인 코드를 제공할 수 있습니다. 마찬가지로 사용자에게 장바구니에 남아 있는 항목에 대해 경고하고 성공적으로 결제한 후 성공 메시지를 표시할 수 있습니다.

사용자 지정 알림 메시지를 추가하면 웹 사이트에서 사용자 경험을 향상하고, 중요한 정보를 청중에게 전달하고, 행동을 촉구하는 긴급성을 높일 수 있습니다.
WordPress에 사용자 정의 알림 메시지를 추가하는 방법
WordPress에 사용자 정의 알림 메시지를 추가하는 방법에는 여러 가지가 있습니다. 기능을 수동으로 코딩하거나, WordPress 알림 표시줄 플러그인을 설치하거나, 팝업 플러그인을 사용하거나, 알림 소프트웨어를 사용해 볼 수 있습니다. 오늘은 가장 쉬운 두 가지 방법인 WordPress 페이지 빌더 플러그인과 강력한 팝업 소프트웨어를 사용하는 방법을 보여드리겠습니다.
두 솔루션 모두 매우 쉽고 기술 지식이 필요하지 않으며 사용자 지정 CSS, HTML, PHP, Javascript 또는 기타 코드를 사용할 필요가 없습니다.
- 방법 1: SeedProd로 WordPress 경고 메시지 생성
- 방법 2: OptinMonster로 경고 표시줄 만들기
다이빙하자!
방법 1: SeedProd로 WordPress 경고 메시지 생성
첫 번째 방법으로 SeedProd를 사용합니다. 100만 명이 넘는 사용자를 보유한 WordPress용 최고의 페이지 빌더 플러그인입니다.

SeedProd에는 WordPress에 새 레이아웃을 쉽게 추가할 수 있는 강력한 드래그 앤 드롭 인터페이스가 있습니다. 전문적인 템플릿 라이브러리와 블록 기반 디자인 시스템을 사용하여 몇 분 만에 사이트 어디에나 사용자 지정 경고 메시지와 위젯을 추가할 수 있습니다.
SeedProd를 사용하여 다음을 수행할 수도 있습니다.
- WordPress에서 곧 출시될 페이지 만들기
- WooCommerce 웹사이트 디자인 사용자 지정
- 사용자 지정 WordPress 테마 만들기
- 사이트에 맞춤형 소셜 미디어 아이콘 추가
- 사이트를 유지 관리 모드로 전환
- 그리고 훨씬 더.
따라서 시작할 준비가 되었으면 아래 단계에 따라 SeedProd를 사용하여 WordPress에서 사용자 지정 경고 메시지를 만드십시오.
1단계. SeedProd 설치 및 활성화
가장 먼저 해야 할 일은 SeedProd의 가격 책정 페이지를 방문하여 플러그인을 다운로드하는 것입니다. 이에 대한 도움이 필요한 경우 SeedProd 설치에 대한 설명서를 따를 수 있습니다.
참고: SeedProd에는 무료 버전이 있습니다. 그러나 경고 상자 기능에는 SeedProd Pro를 사용할 것입니다.
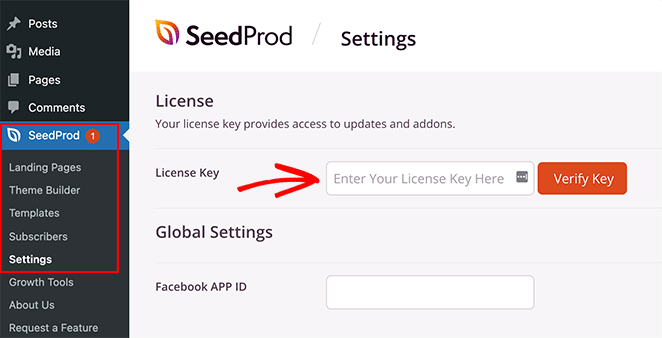
플러그인을 활성화한 후 SeedProd » 설정 으로 이동하여 라이선스 상자에 라이선스 키를 붙여넣습니다.

SeedProd 웹사이트의 계정 대시보드에서 라이선스 키를 찾을 수 있습니다. 키를 입력한 후 키 확인 버튼을 클릭합니다.
다음으로 만들려는 레이아웃 유형을 결정해야 합니다. SeedProd를 사용하면 Landing Page Builder로 개별 WordPress 페이지를 생성하거나 Theme Builder로 맞춤형 WordPress 테마를 만들 수 있습니다.
현재 WordPress 테마를 계속 사용하려면 Landing Page Builder 옵션을 권장합니다. 그러나 테마를 교체하고 머리글, 바닥글, 사이드바 및 기타 테마 템플릿에 경고 상자를 추가하려는 경우 테마 빌더가 최선의 선택입니다.
이 자습서에서는 테마 빌더 옵션을 사용합니다. 그러나 랜딩 페이지를 만들고 싶다면 WordPress에서 랜딩 페이지를 만드는 방법에 대한 이 가이드를 따를 수 있습니다.
프로 팁: 두 옵션 모두에서 알림 상자 기능을 사용할 수 있습니다.
2단계. 미리 만들어진 템플릿 선택
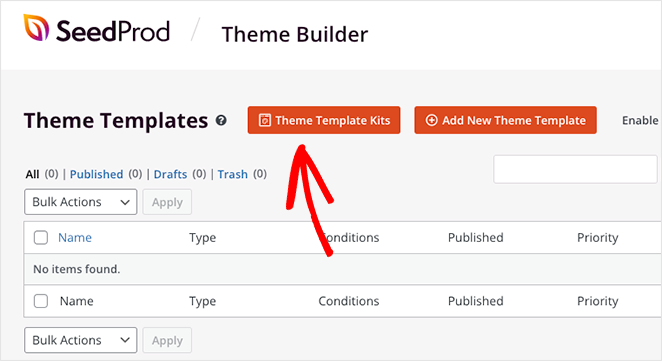
Theme Builder 옵션을 사용할 것이므로 다음 단계는 SeedProd » Theme Builder 페이지를 방문하는 것입니다. 해당 페이지에서 미리 만들어진 웹사이트 레이아웃을 선택하려면 테마 템플릿 키트 버튼을 클릭해야 합니다.

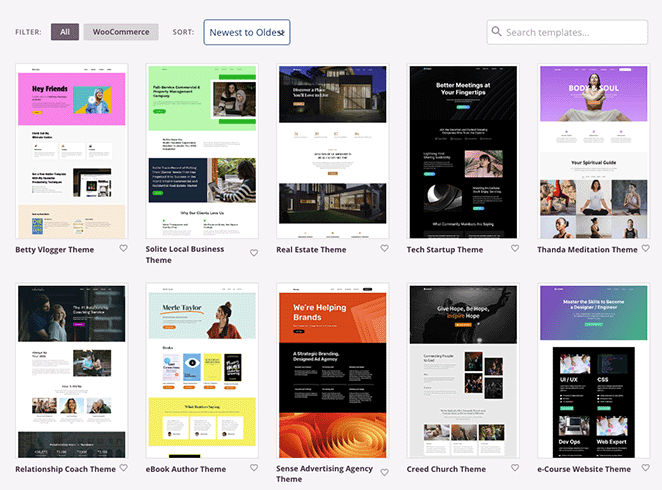
클릭 한 번으로 사이트에 추가할 수 있는 웹 사이트 키트 라이브러리가 즉시 표시됩니다. 상단 표시줄 필터를 사용하여 인기도, 최신성, WooCommerce 등을 기준으로 템플릿을 정렬할 수 있습니다.

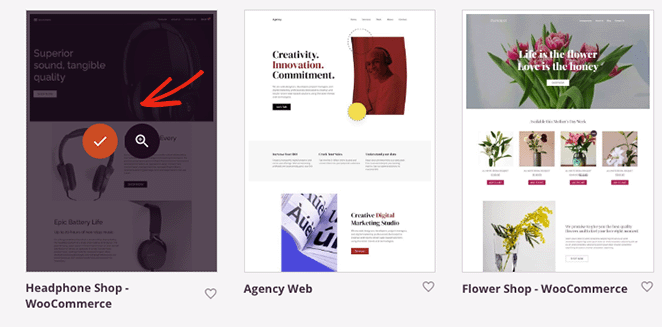
마음에 드는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 선택하여 WordPress 사이트에 추가합니다. 몇 초 안에 SeedProd는 데모의 특정 페이지 및 콘텐츠를 포함하여 전체 템플릿을 가져옵니다.

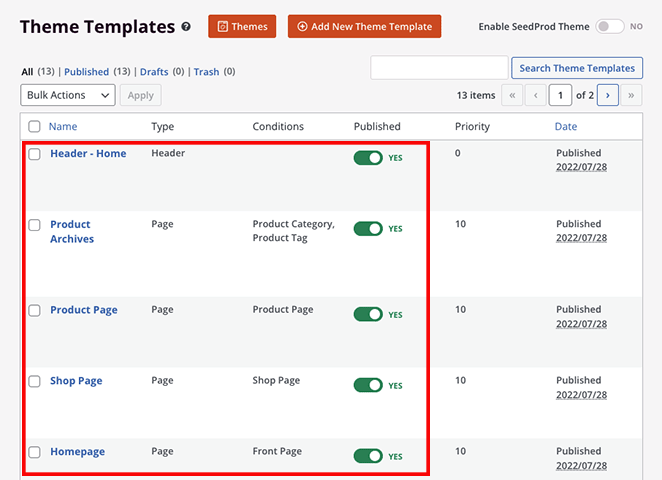
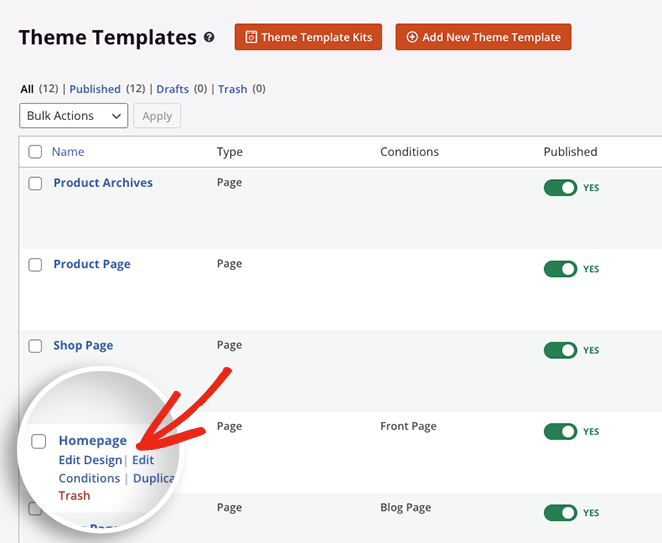
여기에서 WordPress 대시보드에서 테마를 구성하는 개별 부분을 볼 수 있습니다. 테마 부분 위에 마우스를 놓고 디자인 편집 링크를 클릭하여 테마 부분을 사용자 지정할 수 있습니다.

예를 들어 아래 자습서의 도움으로 다음을 수행할 수 있습니다.
- 맞춤형 블로그 페이지 만들기
- 맞춤형 단일 게시물 템플릿 구축
- WordPress 홈페이지 편집
- WordPress 헤더 사용자 정의
- WordPress 바닥글 편집
- 사용자 지정 사이드바 만들기
- 그리고 더.
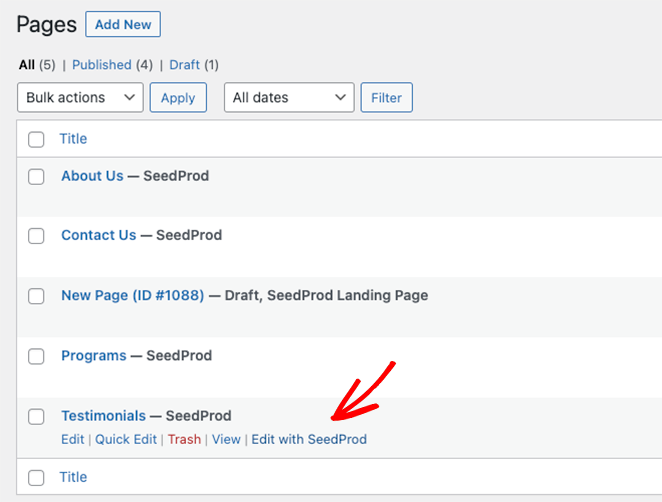
또한 정보, 연락처 및 서비스 페이지와 같은 개별 페이지를 사용자 지정할 수 있습니다. 페이지 » 모든 페이지를 방문하고 사용자 지정하려는 페이지 옆에 있는 SeedProd로 편집 링크를 클릭하기만 하면 됩니다.

시작하려면 WordPress 홈페이지에 경고 메시지를 추가하는 방법을 보여 드리겠습니다. 계속해서 홈페이지 템플릿 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하십시오.

3단계. 경고 메시지 블록 추가
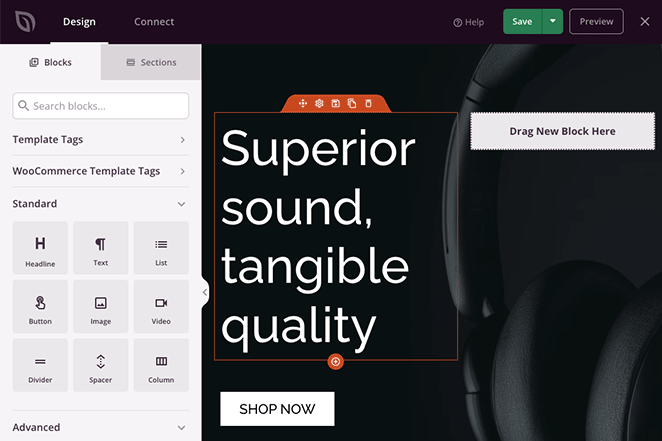
템플릿을 열면 SeedProd의 끌어서 놓기 페이지 빌더가 표시됩니다. 왼쪽에는 WordPress 블록 및 설정이 있고 오른쪽에는 홈페이지의 실시간 미리보기가 있습니다.

미리 보기의 아무 곳이나 클릭하여 템플릿 콘텐츠를 사용자 지정하고 변경 사항을 실시간으로 확인할 수 있습니다. 또한 왼쪽 패널에서 새 WordPress 블록을 페이지로 드래그하여 더 많은 기능을 추가할 수 있습니다.
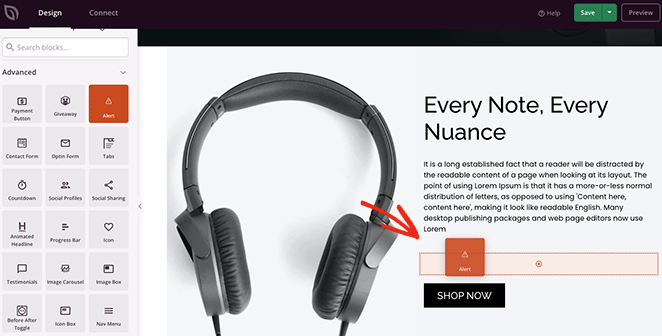
이렇게 홈페이지에 경고 메시지를 추가하게 됩니다. 고급 블록 패널에서 경고 블록을 찾아 경고 메시지를 표시할 위치로 드래그하기만 하면 됩니다.

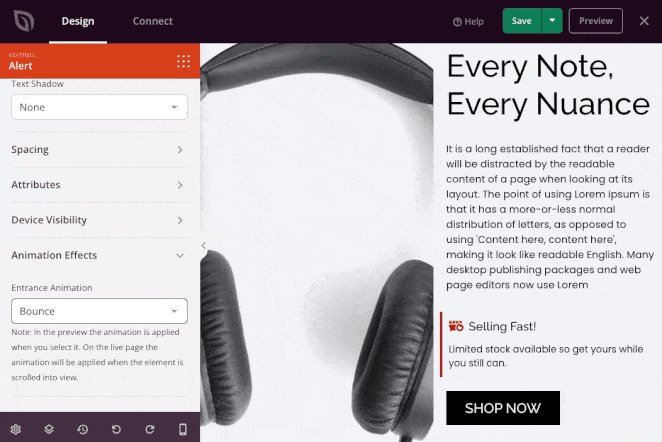
차단이 설정되면 웹 사이트 방문자에게 표시되는 모양과 메시지를 사용자 지정할 수 있습니다.
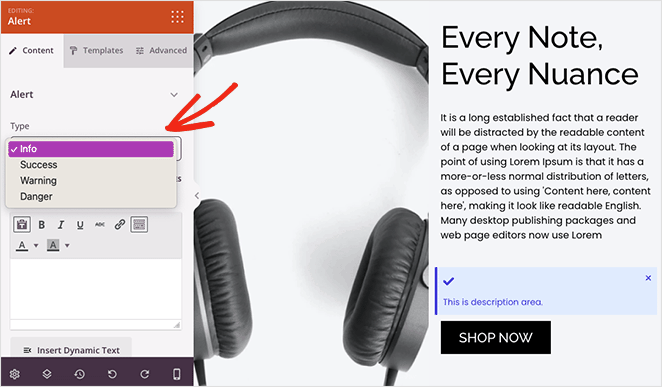
먼저 '유형' 드롭다운 메뉴를 클릭하고 정보, 성공, 경고 또는 위험과 같은 알림 유형을 선택합니다.

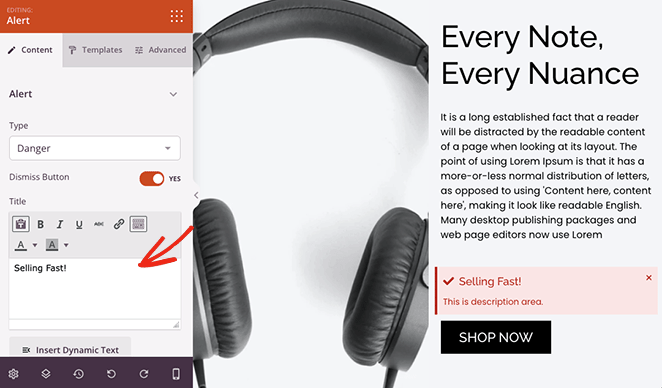
다음으로 알림 제목을 지정합니다. 사용자가 메시지를 닫을 수 있는 닫기 버튼을 활성화하거나 비활성화할 수도 있습니다.

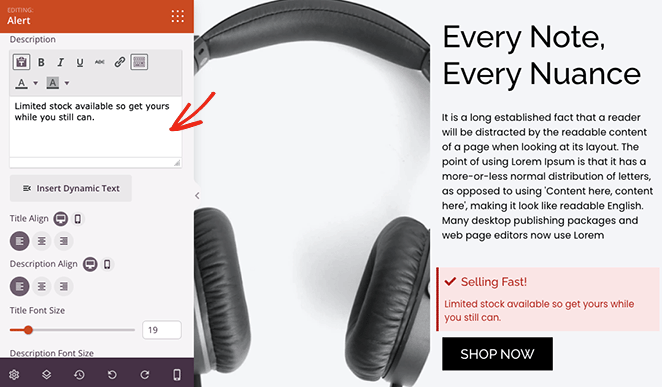
이제 알림에 대한 설명을 입력하여 사용자에게 더 많은 정보를 제공하세요. 그 아래에서 제목과 설명, 크기, 정렬 및 제목 수준을 변경할 수 있습니다.

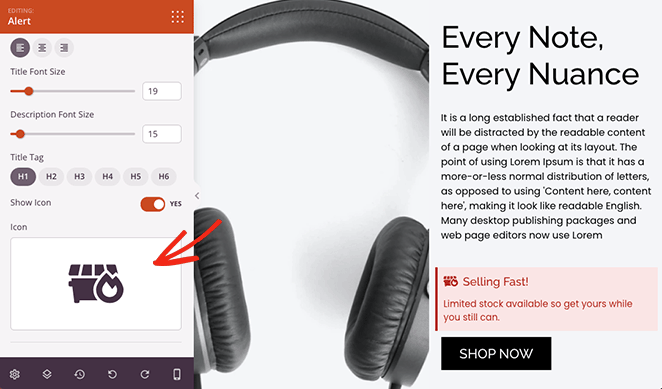
경고를 눈에 띄게 하려면 사용자 지정 아이콘을 추가할 수 있습니다. SeedProd에는 수백 개의 Font Awesome 아이콘이 있으므로 다양한 옵션이 존재합니다.

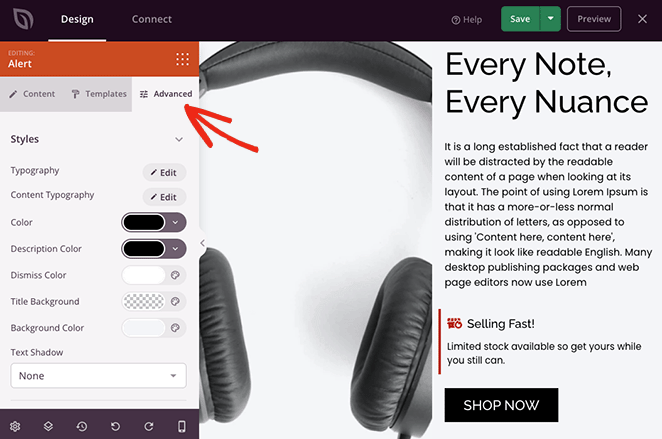
경고 메시지에 사용자 정의 색상을 사용하려면 차단 설정에서 고급 탭을 클릭하십시오. 여기에서 타이포그래피를 편집하고 설명, 제목 및 배경색의 색상을 변경하고 텍스트 그림자를 선택할 수 있습니다.

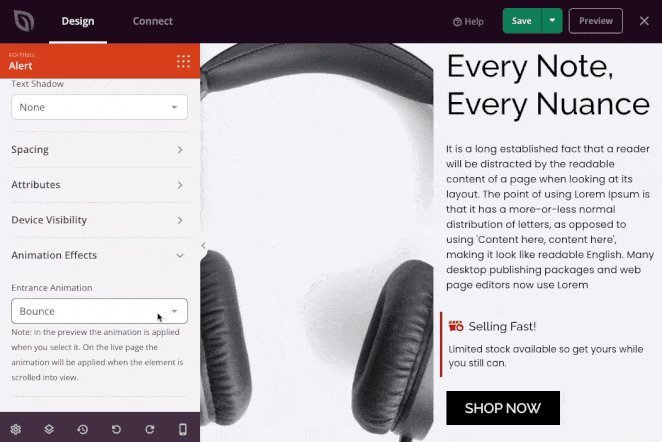
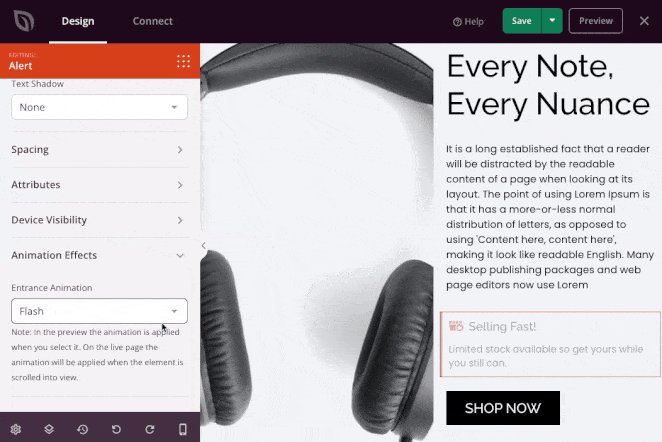
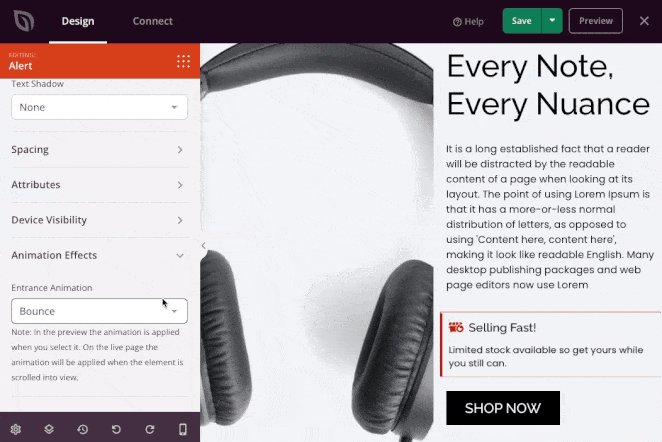
동일한 패널에서 블록 간격, 가시성을 편집하고 애니메이션을 추가하여 더욱 눈길을 끌 수 있습니다.

다른 페이지를 사용자 지정하기 전에 저장 버튼을 클릭해야 합니다.


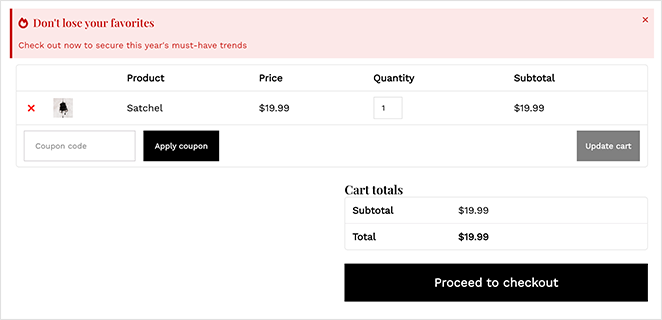
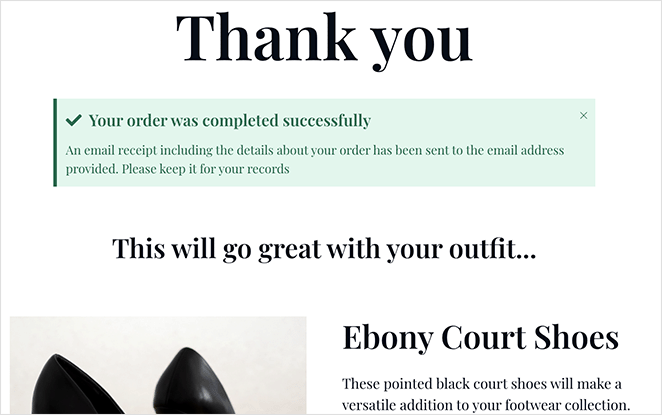
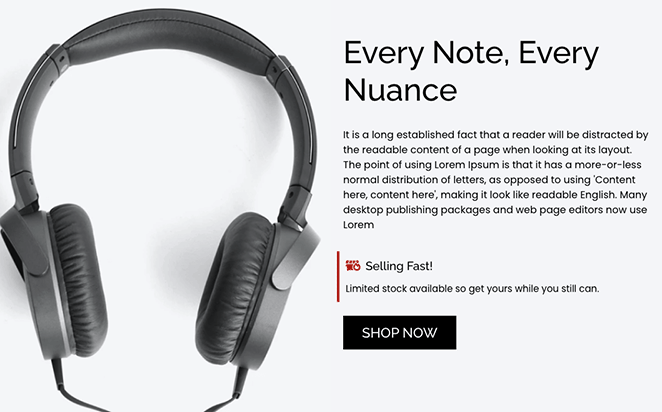
경고 메시지는 사이트의 다른 영역에 대한 관심을 끌 수 있는 환상적인 방법입니다. 예를 들어 아래 스크린샷에서 온라인 상점의 주문 확인 페이지에 성공 메시지를 추가했습니다.

맞춤 알림으로 창의력을 발휘한 다음 마지막 단계에 따라 웹사이트에 게시하세요.
4단계. 변경 사항 게시
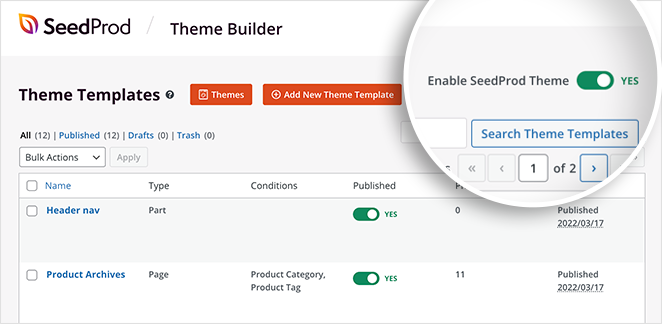
SeedProd 테마 템플릿을 편집한 후 라이브 웹사이트에 변경 사항을 표시하려면 테마를 활성화해야 합니다. 이렇게 하려면 페이지 빌더를 종료하고 테마 빌더 대시보드로 돌아갑니다.
여기에서 Enable SeedProd Theme 토글을 찾아 녹색 '예' 위치로 전환합니다.

이제 웹사이트를 방문하여 경고 메시지가 작동하는 것을 볼 수 있습니다!

방법 2: OptinMonster로 경고 표시줄 만들기
WordPress 사이트에 경고 메시지를 추가하는 또 다른 방법은 경고 알림 표시줄을 만드는 것입니다. 알림 표시줄은 웹사이트의 상단 또는 하단에 위치하며 방문자에게 맞춤 메시지를 표시합니다.
이 방법에서는 시중 최고의 전환 최적화 소프트웨어인 OptinMonster를 사용합니다. 사용하기 쉬운 인터페이스를 통해 사이트 방문자를 가입자 및 고객으로 전환할 수 있습니다.

OptinMonster에는 라이트박스 팝업, 환영 매트, 카운트다운 타이머 등을 포함한 여러 옵트인 유형이 있어 웹 사이트에서 구독자와 판매를 늘리는 데 도움이 됩니다. 또한 다양한 이메일 마케팅 서비스 및 API에 대한 무제한 알림 유형 및 추가 기능을 제공합니다.
또한 위에서 언급한 바와 같이 OptinMonster를 사용하여 웹사이트에 알림 메시지 표시줄을 만들 수 있습니다. 이 소프트웨어에는 미리 만들어진 수많은 템플릿이 있습니다. 이렇게 하면 몇 분 안에 멋진 경고 표시줄을 매우 쉽게 만들 수 있습니다.
다음은 이 튜토리얼에서 만들 것입니다.

시작하자!
1단계. OptinMonster 설치 및 활성화
먼저 OptinMonster 웹 사이트로 이동하여 계정에 가입하십시오.
다음으로 OptinMonster WordPress 플러그인을 설치하고 활성화합니다. 이에 대한 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 이 가이드를 참조하세요.
OptinMonster 플러그인을 사용하면 몇 번의 클릭만으로 웹사이트를 소프트웨어에 쉽게 연결할 수 있습니다.
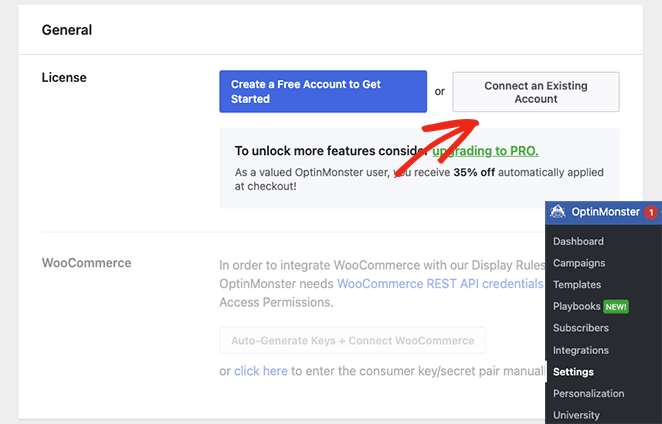
플러그인을 활성화한 후 계정을 연결해야 합니다. 이렇게 하려면 WordPress 관리자에서 OptinMonster » 설정 으로 이동합니다.
여기에서 기존 계정 연결 버튼을 클릭합니다.

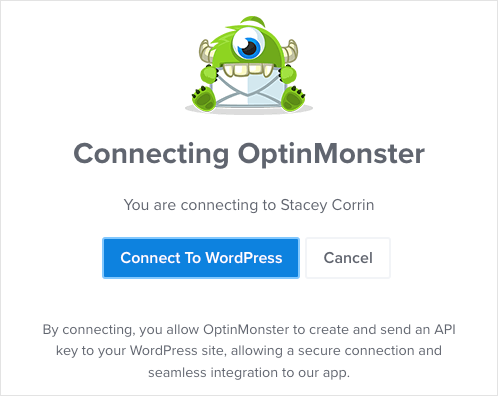
이메일 주소를 입력하라는 창이 뜹니다. 이메일을 추가했으면 WordPress에 연결 버튼을 클릭합니다.

2단계. 플로팅 바 템플릿 선택
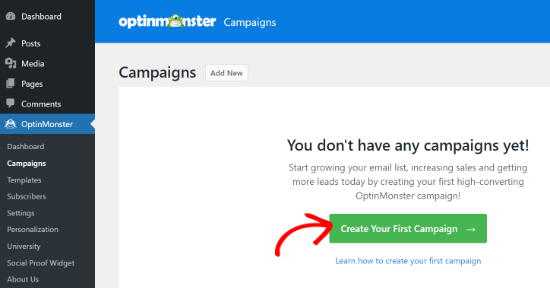
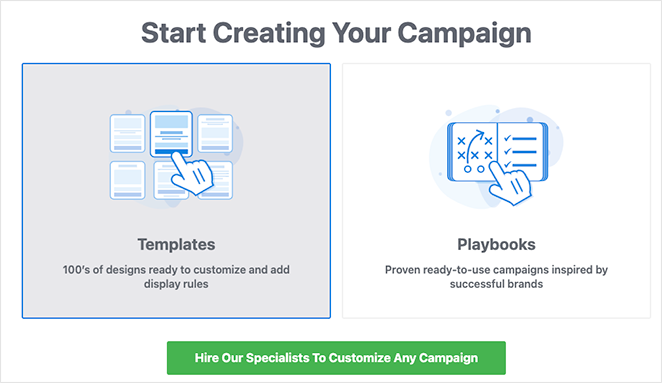
OptinMonster 계정을 연결한 후 WordPress 대시보드에서 OptinMonster » 캠페인 으로 이동합니다. 이제 첫 번째 캠페인 만들기 버튼을 클릭할 수 있습니다.

OptinMonster는 미리 만들어진 템플릿을 선택하거나 정품 브랜드의 성공적인 캠페인을 복제하는 플레이북을 사용할 수 있는 선택권을 제공합니다. 이 가이드에서는 템플릿 옵션을 선택합니다.

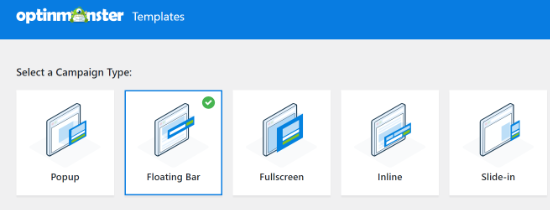
이 페이지에서 플로팅 바를 캠페인 유형으로 선택하여 알림 표시줄을 만듭니다.

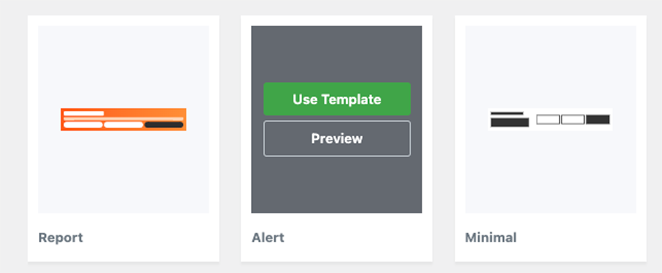
다음으로 다양한 캠페인 템플릿이 표시됩니다. 템플릿을 선택하려면 템플릿 위로 마우스를 가져간 다음 템플릿 사용 버튼을 클릭합니다.

경고 표시줄에 '경고' 템플릿을 사용합니다.
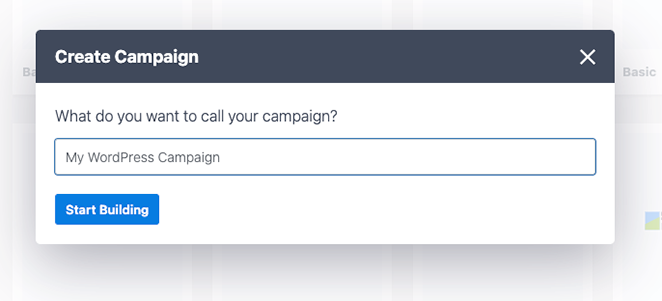
템플릿을 선택하면 캠페인 이름을 지정하라는 메시지가 표시됩니다. 이름을 입력했으면 건물 시작 버튼을 클릭합니다.

3단계. 경고 메시지 표시줄 사용자 지정
다음 화면에는 OptinMonster의 캠페인 편집기가 표시됩니다. 여기에서 경고 메시지를 디자인하고 사용자 정의할 수 있습니다.
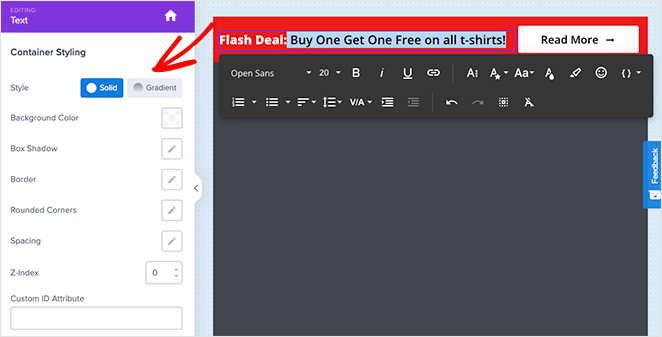
기본적으로 화면 상단에 알림 표시줄이 표시됩니다. 플로팅 바의 텍스트를 변경하려면 편집하려는 영역을 클릭하고 사용자 정의 메시지를 입력하십시오.

글꼴, 글꼴 크기, 색상 등을 변경할 수도 있습니다.
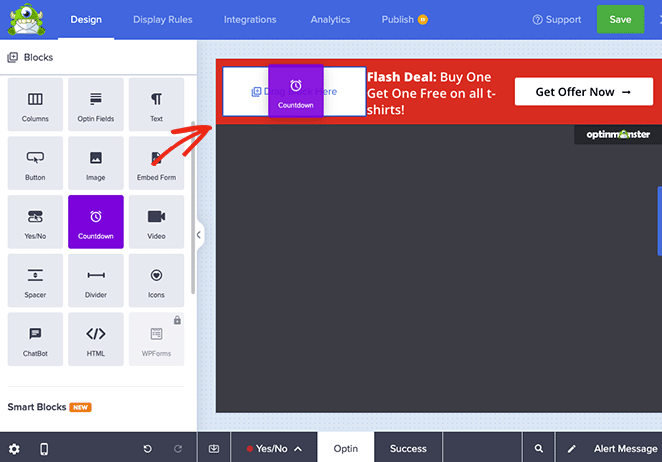
알림 표시줄에 긴급성을 더 추가하려면 카운트다운 블록 위로 드래그하여 부동 표시줄에 드롭할 수 있습니다.

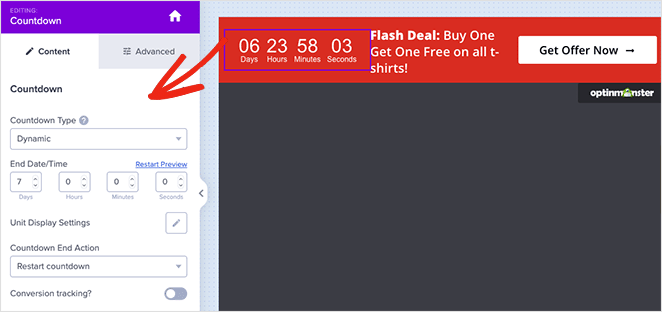
여기에서 템플릿의 타이머를 선택하고 설정을 사용자 지정하고 원하는 종료 날짜와 시간을 입력할 수 있습니다.

타이머를 에버그린 카운트다운으로 설정할 수도 있습니다. 에버그린 카운트다운은 웹사이트 방문자마다 별도로 설정됩니다.
알림 표시줄에 만족하면 화면 상단의 저장 버튼을 클릭합니다.
4단계. 디스플레이 설정 구성
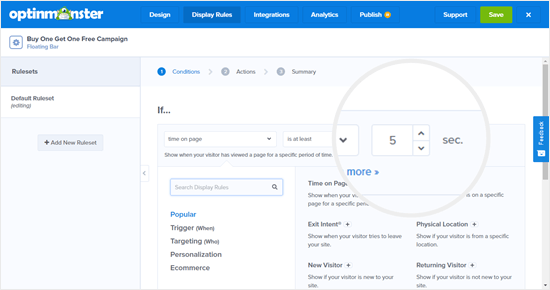
다음 단계는 '표시 규칙' 탭으로 이동하여 막대를 표시할 시기와 위치를 선택하는 것입니다. 기본 규칙은 방문자가 5초 동안 페이지에 있으면 표시줄을 표시합니다.

경고 메시지가 즉시 나타나도록 0초로 변경하겠습니다. 그렇게 하려면 '초' 카운트다운을 0으로 변경하면 됩니다.
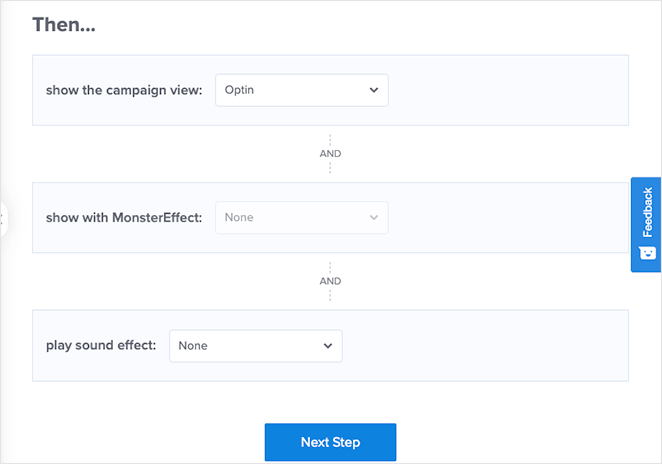
작업을 마치면 다음 단계 버튼을 클릭하여 작업 설정을 변경합니다. '캠페인 보기 표시' 드롭다운을 선택으로 두고 경고 표시줄이 나타날 때 음향 효과를 재생하려면 선택할 수 있습니다.

변경한 후 다음 단계 버튼을 클릭합니다. 다음 페이지에서 캠페인 요약을 볼 수 있습니다.
설정이 마음에 들면 저장 버튼을 클릭합니다.
5단계. 경고 표시줄 게시
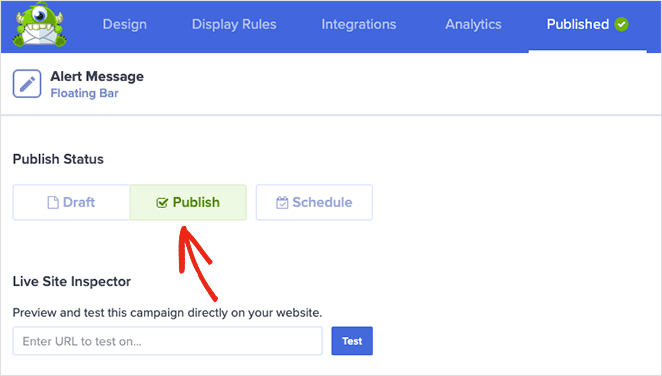
다음 단계는 게시 탭으로 전환하고 게시 상태를 게시 로 변경하는 것입니다.

마지막 단계는 WordPress 사이트에서 캠페인을 활성화하는 것입니다.
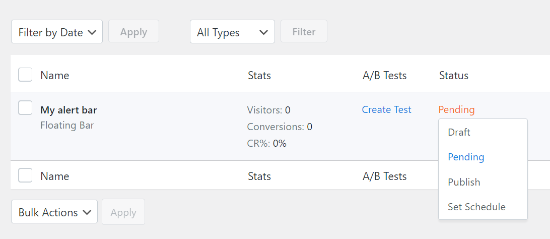
그렇게 하려면 캠페인 편집기를 닫고 OptinMonster » 캠페인 으로 이동하십시오. 목록에 캠페인이 표시되고 상태가 보류 중이 됩니다.

변경하려면 대기 중 상태를 클릭하고 드롭다운 메뉴에서 게시를 선택합니다.
이제 웹사이트의 모든 페이지를 방문하여 알림 표시줄이 작동하는 것을 볼 수 있습니다.

그게 다야!
이 기사가 WordPress에서 경고 메시지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 떠나기 전에 Google 웹로그 분석을 WordPress에 추가하는 방법과 최고의 WordPress 호스팅 제공업체에 대한 가이드가 마음에 드실 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.