Blockstudio와 ACF를 사용한 손쉬운 맞춤형 구텐베르크 블록
게시 됨: 2022-04-10이 빠른 기사에서는 Blockstudio를 사용하여 맞춤형 구텐베르그 블록을 만드는 방법을 살펴보고자 합니다. Blockstudio는 WordPress를 위한 현대적이고 유연한 블록 프레임워크입니다. Gutenberg의 채택으로 맞춤형 블록을 신속하게 생성하는 기능이 점점 더 중요해지고 있습니다. 이것은 그것들을 만드는 매우 쉬운 방법입니다. 그리고 그것을 수행하기 위해 코드를 작성해야 하지만 BS를 사용하면 훨씬 간단하고 효율적입니다(다른 방법과 비교할 때).
이 도구를 사용하면 블록을 쉽게 추가할 수 있을 뿐만 아니라 사용자 정의 필드를 생성하고(ACF Pro 또는 Metabox 블록 중에서 선택 가능), 정보를 데이터베이스에 저장하고, 인라인 스타일과 스크립트를 쉽게 적용할 수 있습니다.

이 프레임워크를 사용하여 5분 이내에 사용자 지정 구텐베르크 블록을 만드는 방법을 간단히 살펴보겠습니다(추신 - 이전에 사용자 지정 블록을 만든 적이 없습니다).
블록을 만드는 과정
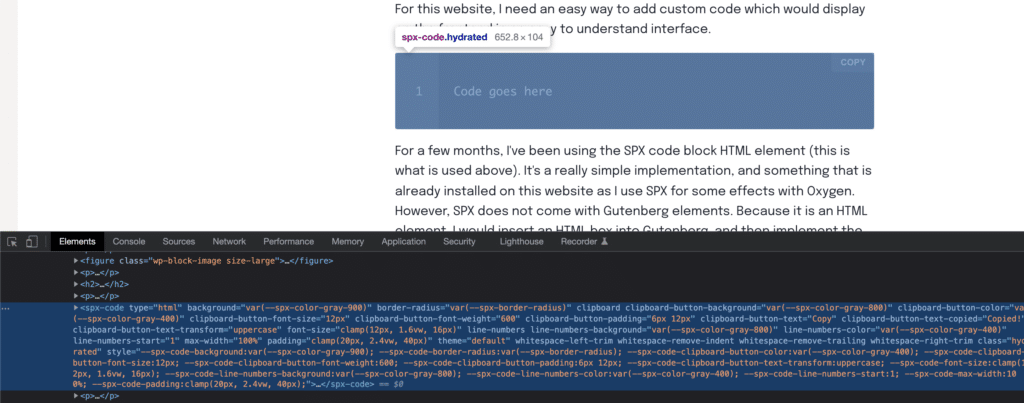
이 웹사이트의 경우 이해하기 쉬운 인터페이스로 프런트엔드에 표시할 사용자 정의 코드를 쉽게 추가할 수 있는 방법이 필요합니다.
몇 달 동안 나는 SPX 코드 블록 HTML 요소를 사용해 왔습니다(이것이 위에서 사용된 것입니다). 이것은 정말 간단한 구현이며, 내가 Oxygen과 함께 일부 효과를 위해 SPX를 사용할 때 이 웹사이트에 이미 설치되어 있는 것입니다. 그러나 SPX에는 Gutenberg 요소가 포함되어 있지 않습니다. HTML 요소이기 때문에 HTML 상자를 Gutenberg에 삽입하고 다음과 같이 코드 표시를 구현합니다.

작동했지만 Gutenberg를 위한 전용 코드 블록이 필요했습니다. 그래서 저는 Blockstudio + ACF를 사용하여 이것을 만들었습니다.

(이 포스트에 코드 블록을 삽입하기 위해 구텐베르그에서 사용하고 있는 블록입니다)
내 새 블록은 본질적으로 HTML을 사용하는 것처럼 코드를 삽입할 수 있는 시각적 GUI를 제공합니다. 그러나 이 블록을 사용하면 관리가 더 쉬워지고 구텐베르크에서 직접 멋진 코드 편집기 필드도 제공됩니다.
수행 방법은 다음과 같습니다.
먼저 Isotropic에 Blockstudio(플러그인)를 설치했습니다. 일반적으로 테마 내에서 사용자 정의 블록 파일을 로드할 폴더를 찾습니다. 그러나 이 웹사이트가 구축된 Oxygen Builder는 테마를 완전히 비활성화하므로 이 웹사이트에서 작동하려면 이 공식 상용구에서 사용자 정의 플러그인을 만들어야 했습니다.
해당 소스에서 설치하는 경우 "Blocks" 폴더에 블록을 추가하기 시작하기만 하면 됩니다. 거기에는 시험해 볼 수 있는 데모 블록이 이미 있습니다.
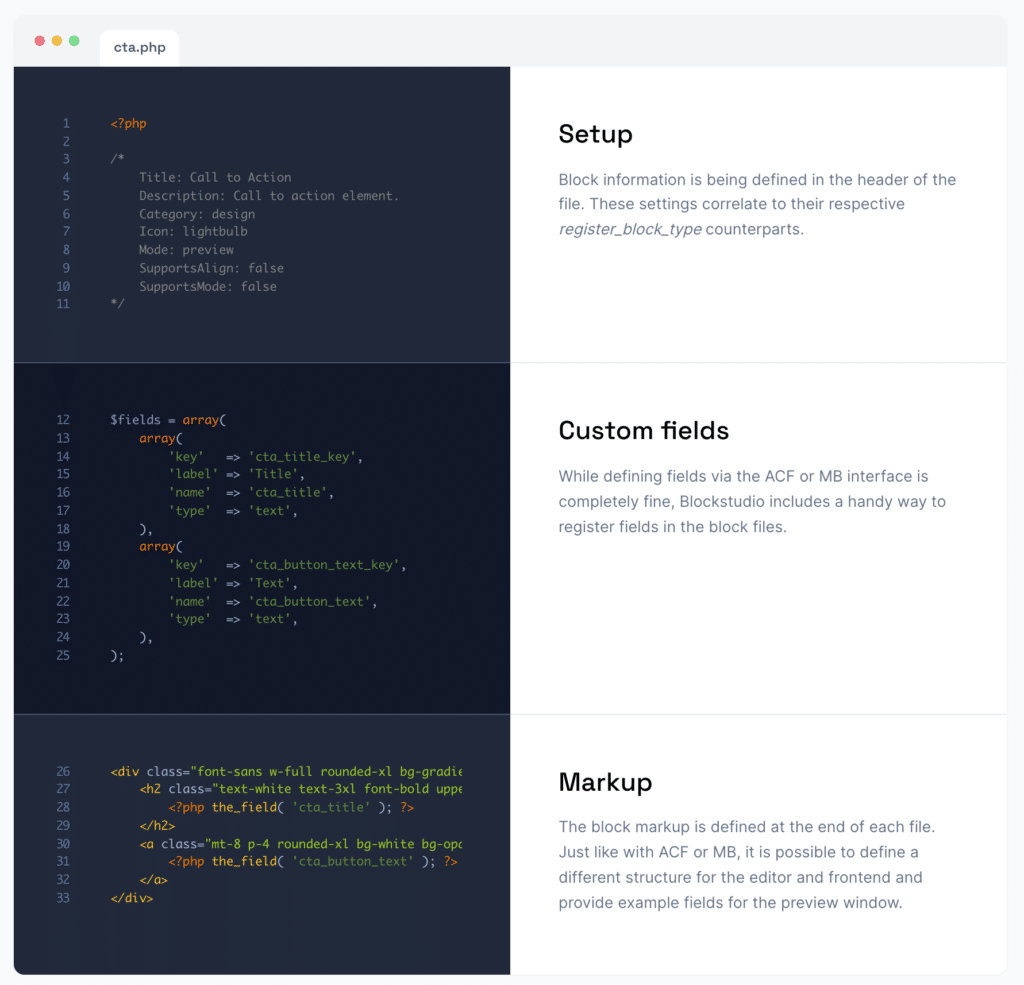
이 프레임워크를 사용하여 블록을 만드는 프로세스는 설정, 필드 추가, 마크업 추가의 3단계로 이루어집니다.

저를 위해 Blocks 폴더에 iso-custom-code.php 라는 파일을 만들고 다음 코드를 삽입했습니다(매우 간단합니다!).
코드의 초기 덩어리는 Gutenberg에 편집기에 블록을 등록하는 데 필요한 모든 정보를 제공합니다. 예를 들어 제목과 아이콘을 지정할 수 있습니다. 거기에서 두 개의 사용자 정의 필드를 추가했습니다. 첫 번째는 코드 유형을 선택하는 데 사용할 수 있는 라디오 필드입니다. 두 번째 필드는 코드 편집기 필드입니다.

이것은 표준 ACF 필드가 아니라 일반 ACF 방법을 사용하여 사용자 정의 필드 유형을 추가하는 타사 애드온입니다. Blockstudio에서 정말 멋진 점은 이 사용자 정의 필드가 즉시 작동하고 Gutenberg 편집기에 직접 표시된다는 것입니다.
실제로 이 블록에서 직접 사용자 정의 필드를 등록하고 있다는 점은 주목할 가치가 있습니다. 필드 그룹을 게시물 유형에 적용하도록 선택할 수 있지만 이 코드의 두 번째 청크에서 수행되므로 ACF 사용자 인터페이스로 이동하여 거기에 필드를 생성할 필요가 없습니다.
필드는 일반 PHP와 동일한 방식으로 추가되며 설명서는 비교적 이해하기 쉽습니다. 이 프로그래밍 언어를 알 필요도 없을 것입니다. - https://www.advancedcustomfields.com/resources/register-fields-via-php/
실제 마크업은 사용자 정의 ACF 필드의 표준 HTML 및 PHP 삽입입니다. 그리고 일단 저장되면 사용자 정의 구텐베르크 블록이 편집기에 표시되고 프런트 엔드에서 렌더링됩니다. 여기에는 절대 부풀려진 부분이 없으며 사용자 정의 블록 파일에 정의된 마크업은 웹사이트의 프론트 엔드에 표시될 마크업입니다.

최종 이점은 사용자가 만드는 블록이 실제 구텐베르크 블록이므로 기본 구텐베르크 기능을 사용할 수 있다는 것입니다. 복사 및 붙여넣기, 재사용 가능 등을 할 수 있습니다. 합리적으로 구텐베르크에서만 이 도구를 사용하여 전체 웹사이트를 구축할 수 있습니다. 공급업체 잠금도 없습니다.
BlockStudio에 대한 생각
개인적으로 저는 Gutenberg를 사용하여 이 웹사이트의 모든 블로그 게시물을 관리, 구성 및 구축하고 있습니다. 그러나 가장 중요한 사이트 디자인 및 템플릿에는 Oxygen Builder가 사용됩니다.
Blockstudio는 자신만의 창작물을 위한 출발점으로 사용할 수 있는 잘 만들어진 몇 개의 블록 라이브러리와 함께 제공됩니다. 이것은 빌드하려는 것으로 수정하는 데 사용할 수 있는 수많은 코드 예제를 제공하기 때문에 정말 좋습니다. 물론, 그것은 프레임워크이고 기본 PHP와 작동 방식을 이해하면 삶이 훨씬 쉬워지지만 제 생각에는 이 도구로 블록을 구축할 수 있기 위해 그것을 알 필요는 없습니다. 다양한 문서, 예제 및 소스에서 복사하여 붙여넣는 방법만 알면 됩니다.
ACF와 Blockstudio 문서는 모두 믿을 수 없을 정도로 잘 작성되었으며 따라하기 쉽습니다. MetaBox 사용자 정의 필드 플러그인에 더 익숙하다면 해당 플러그인도 잘 작동합니다.
이 도구의 유연성과 성능에 대한 가격이 정당하다고 생각합니다. 나는 최근에 그것을 사용하기 시작했고 Twind 및 Alpine과 같은 고급 기능을 시험해 볼 수 있어 기쁩니다.
