예제를 사용하여 WordPress에서 사용자 지정 쿼리 페이지 매김을 만드는 방법
게시 됨: 2020-02-24 WordPress에서 사용자 정의 쿼리 페이지 매김을 만드는 것은 블로그 게시물 및 사용자 정의 게시물 유형에 대한 가장 정렬 후 페이지 매김 솔루션 중 하나입니다. WordPress 블로그에서 사용자 정의 쿼리 페이지 매김을 만들고 싶다면 이 게시물이 안내할 것입니다. 이상적으로 사용자 지정 쿼리 페이지 매김에는 다른 쿼리 매개 변수를 사용하여 이 쿼리를 기반으로 하는 WordPress 게시물의 페이지 매김을 작성하는 것이 포함됩니다.
WordPress에서 사용자 정의 쿼리 페이지 매김을 만드는 것은 블로그 게시물 및 사용자 정의 게시물 유형에 대한 가장 정렬 후 페이지 매김 솔루션 중 하나입니다. WordPress 블로그에서 사용자 정의 쿼리 페이지 매김을 만들고 싶다면 이 게시물이 안내할 것입니다. 이상적으로 사용자 지정 쿼리 페이지 매김에는 다른 쿼리 매개 변수를 사용하여 이 쿼리를 기반으로 하는 WordPress 게시물의 페이지 매김을 작성하는 것이 포함됩니다.
이전 튜토리얼에서는 워드프레스에서 숫자 페이지 매김을 추가하는 방법과 이전 및 다음 포스트 페이지 매김 썸네일을 만드는 방법, 페이지 매김을 사용하여 게시물을 여러 페이지로 나누는 방법에 대해 자세히 설명했습니다. 또한 블로그에서 선호하는 페이지 매김 옵션을 추가하는 데 사용할 수 있는 여러 WordPress 페이지 매김 코드를 공유했습니다. 이 게시물에서는 WordPress 사이트에서 사용자 지정 쿼리 페이지 매김을 구축하고 구현하는 방법을 설명합니다.
사용자 지정 쿼리 페이지 매김
소개에서 언급했듯이 사용자 정의 쿼리 페이지 매김은 사용자 정의 쿼리, 페이지 매김을 표시하는 코드 및 페이지 매김을 보기 좋게 만드는 몇 가지 스타일을 포함하는 세 부분으로 구성됩니다. 이 사용자 지정 쿼리 페이지 매김 코드를 다음 세 단계로 나눕니다.
게시물 또는 사용자 지정 게시물의 사용자 지정 쿼리 만들기
첫 번째 단계는 기본적으로 사용자 지정 쿼리에서 사용하려는 인수 배열인 쿼리를 만드는 것입니다.
이 사용자 정의 쿼리 페이지 매김을 표시하려면 먼저 사용자 정의 쿼리 페이지 매김에 대한 코드를 추가할 사용자 정의 페이지 템플릿을 생성하겠습니다.
다음은 사용자 지정 쿼리 코드가 있는 사용자 지정 페이지 템플릿의 예입니다.
<?php
/**
* 템플릿 이름: CQ 페이지네이션
*
*/
get_header();
// 1단계: 사용자 지정 쿼리 만들기
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( '페이징' ) : 1;
$args = 배열(
'posts_per_page' => 2, // 지난 5개의 게시물 쿼리
'페이징' => $페이지
);
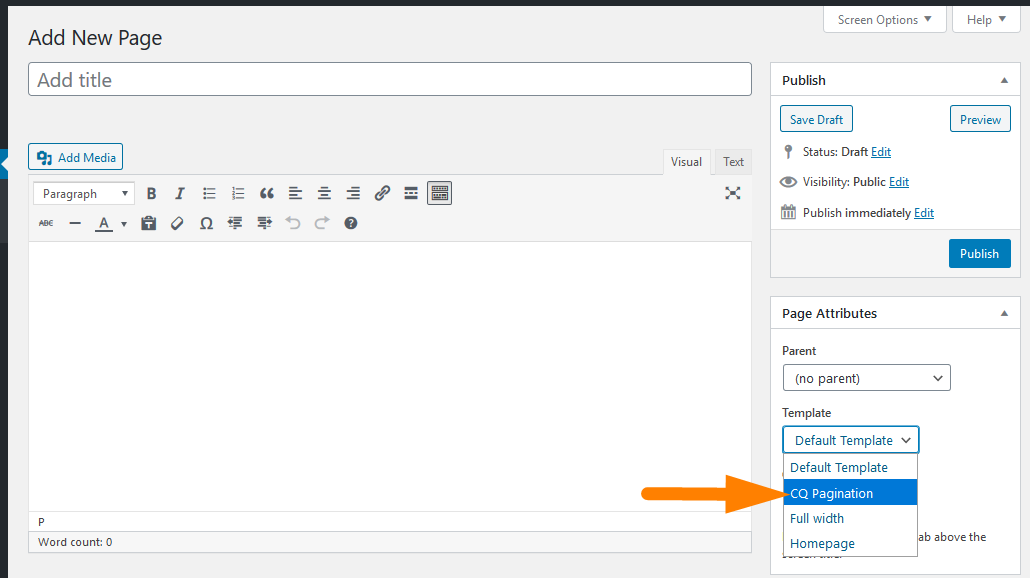
$customQuery = 새로운 WP_Query($args);이 코드는 아래 이미지와 같이 페이지 속성 아래에서 볼 수 있는 사용자 정의 페이지 템플릿을 생성합니다.

쿼리에는 여러 인수가 있을 수 있지만 이 경우 페이지에 표시하려는 게시물 수인 'posts_per_page'만 제한했습니다.
'post_type', orderby, 작성자 등을 사용하여 게시물 유형을 지정할 수도 있습니다. 다음은 'book'이라는 사용자 정의 게시물 유형에 대한 다른 쿼리의 예입니다.
// 쿼리에서 사용할 현재 작성자 가져오기 $current_author = ( isset($_GET ) ) ? get_user_by( '슬러그', $author_name ) : get_userdata( intval( $author ) ); /* 쿼리에 대한 인수 설정 $args = 배열( 'post_type' => 배열( '목표' ), 'orderby' => '날짜', '주문' => '설명', 'posts_per_page' => 10, '페이징' => get_query_var( '페이지' ) ? get_query_var( '페이지') : 1, '저자' => $current_author->ID ); // 쿼리 인스턴스화 $query = 새로운 WP_Query( $args );
$args를 빌드하고 쿼리를 인스턴스화한 후에는 루프에 게시물을 표시하고 다음 단계에서 사용자 지정 쿼리를 추가할 준비가 되었습니다.
사용자 정의 페이지 템플릿에 쿼리된 게시물 표시
쿼리된 게시물을 표시하기 위해 코드가 원래 사용자 정의 템플릿 코드에 추가되었으며 전체 코드는 다음과 같습니다.
<?php
/**
* 템플릿 이름: CQ 페이지네이션
*
*/
get_header();
// 1단계: 사용자 지정 쿼리 만들기
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( '페이징' ) : 1;
$args = 배열(
'posts_per_page' => 2, // 지난 5개의 게시물 쿼리
'페이징' => $페이지
);
$customQuery = 새로운 WP_Query($args);
?>
<!-- 2단계: 1단계에서 쿼리한 게시물 표시 -->
<div 클래스="포장">
<div id="기본" 클래스="콘텐츠 영역">
<메인 아이디="메인" 클래스="사이트-메인" 역할="메인">
<?php
if($customQuery->have_posts() ):
동안($customQuery->have_posts()) :
$customQuery->the_post();
글로벌 $post;
?>
<div 클래스 ="내부 콘텐츠 포장">
<ul 클래스 ="cq-posts-list">
<리>
<h3 클래스 ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<울>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('썸네일'); ?></a>
</div>
</ul>
<울>
<p><?php echo_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- 블로그 게시물 종료 -->
<?php 그 동안;
엔디프;
wp_reset_query();페이지 매김 함수 만들기
이 마지막 단계에서는 위의 사용자 정의 페이지 템플릿에서 사용자 정의 쿼리 페이지 매김을 표시하는 데 사용할 페이지 매김 기능을 만들어야 합니다. 페이지 매김 기능을 생성하려면 functions.php 파일에 다음 코드를 추가해야 합니다.
// 사용자 정의 페이지 매김 기능
함수 cq_pagination($pages = '', $range = 4)
{
$showitems = ($범위 * 2)+1;
글로벌 $페이지;
if(empty($paged)) $paged = 1;
if($페이지 == '')
{
전역 $wp_query;
$pages = $wp_query->max_num_pages;
if(!$페이지)
{
$ 페이지 = 1;
}
}
if(1 != $페이지)
{
echo "<nav aria-label='페이지 탐색 예제'> <ul class='pagination'> <span>페이지 ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href=".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ 이전</a>";
($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
에코($paged == $i)? "<li class=\"page-item active\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pages)."'><i class='flaticon flaticon-arrow'></i></a></li>";
echo "</ul></nav>\n";
}
}
사용자 정의 템플릿에서 페이지 매김 기능 호출
마지막 단계는 위의 템플릿에 추가한 함수를 호출하여 페이지 매김이 표시되도록 하는 것입니다. 이 함수를 호출하려면 다음 코드를 사용해야 합니다.

// 3단계: 여기에서 페이지 매김 함수 호출
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}이 페이지 매김 기능을 사용하여 사용자 정의 페이지 템플릿을 생성하는 최종 코드는 다음과 같아야 합니다.
<?php
/**
* 템플릿 이름: CQ 페이지네이션
*
*/
get_header();
// 1단계: 사용자 지정 쿼리 만들기
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( '페이징' ) : 1;
$args = 배열(
'posts_per_page' => 2, // 지난 5개의 게시물 쿼리
'페이징' => $페이지
);
$customQuery = 새로운 WP_Query($args);
?>
<!-- 2단계: 1단계에서 쿼리한 게시물 표시 -->
<div 클래스="랩">
<div id="기본" 클래스="콘텐츠 영역">
<메인 아이디="메인" 클래스="사이트-메인" 역할="메인">
<?php
if($customQuery->have_posts() ):
동안($customQuery->have_posts()) :
$customQuery->the_post();
글로벌 $post;
?>
<div 클래스 ="내부 콘텐츠 포장">
<ul 클래스 ="cq-posts-list">
<리>
<h3 클래스 ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<울>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('썸네일'); ?></a>
</div>
</ul>
<울>
<p><?php echo_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- 블로그 게시물 종료 -->
<?php 그 동안;
엔디프;
wp_reset_query();
// 3단계: 여기에서 페이지 매김 함수를 호출합니다.
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}
?>
</main><!-- #main -->
</div><!-- #기본 -->
</div><!-- .wrap -->
<!----페이지 끝-------->
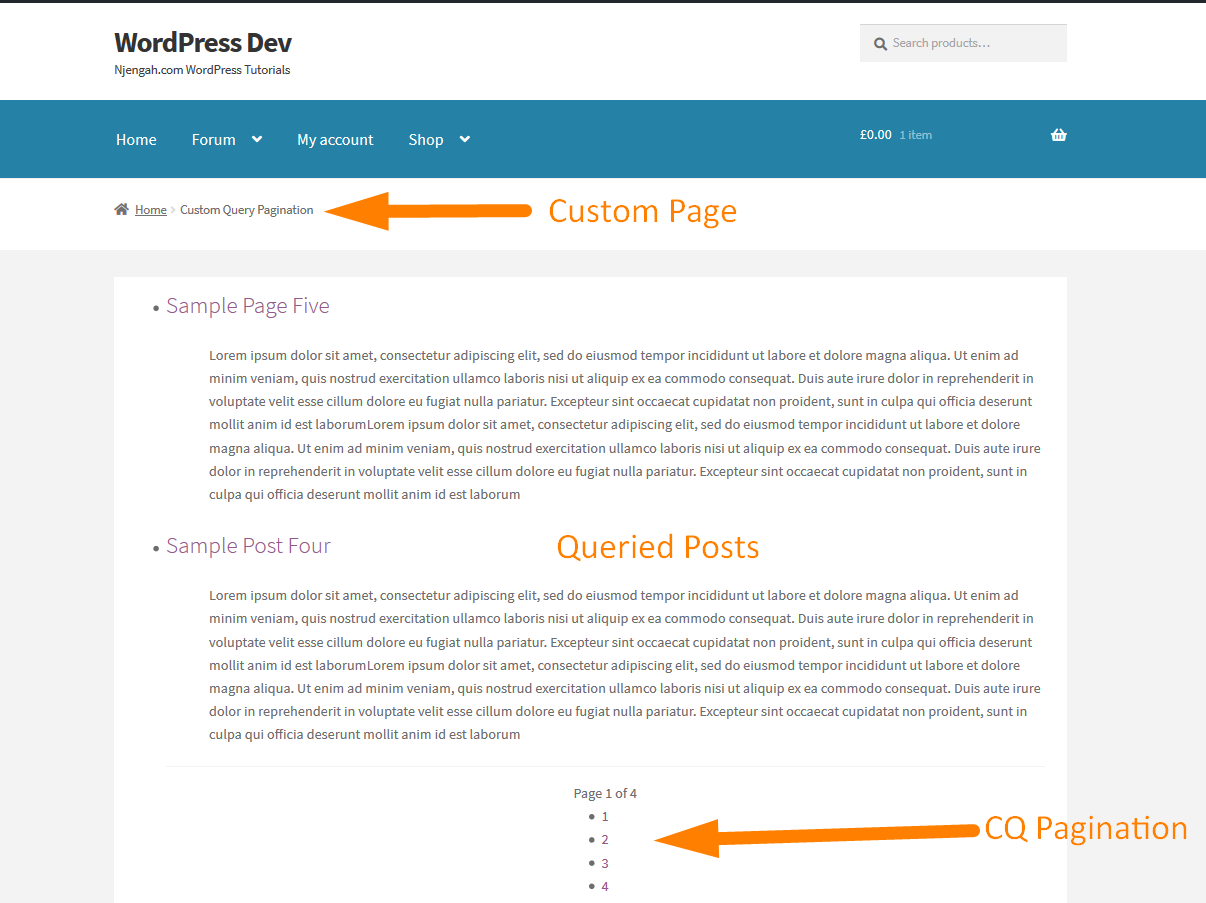
<?php get_footer(); ?>모든 단계를 올바른 방법으로 따랐다면 아래 이미지와 같이 페이지 매김이 표시되어야 합니다.

사용자 지정 쿼리 페이지 매김 스타일 지정
마지막 단계는 사용자 정의 페이지 매김에 스타일을 추가하여 테마의 스타일 및 디자인과 일치하도록 하는 것입니다. 다음은 이 사용자 지정 페이지 매김의 스타일을 지정하기 위해 스타일시트에 추가해야 하는 CSS 스타일입니다.
/**
* CQ 페이지 매김 스타일
* @저자 Joe Njenga
*/
.페이지 매김 {
지우기:둘 다;
위치:상대적;
글꼴 크기: 16px;
라인 높이: 13px;
플로트:오른쪽;
목록 스타일 유형:없음;
너비: 100%;
}
.페이지 매김 범위, .페이지 매김 a {
디스플레이:블록;
왼쪽으로 뜨다;
여백: 2px 2px 2px 0;
패딩:6px 9px 5px 9px;
텍스트 장식:없음;
너비: 자동;
색상:#fff;
배경: #237697;
}
.페이지 매김 a:hover{
색상:#fff;
배경: #000;
}
.페이지 매김 .현재{
패딩:6px 9px 5px 9px;
배경: #999;
색상:#fff;
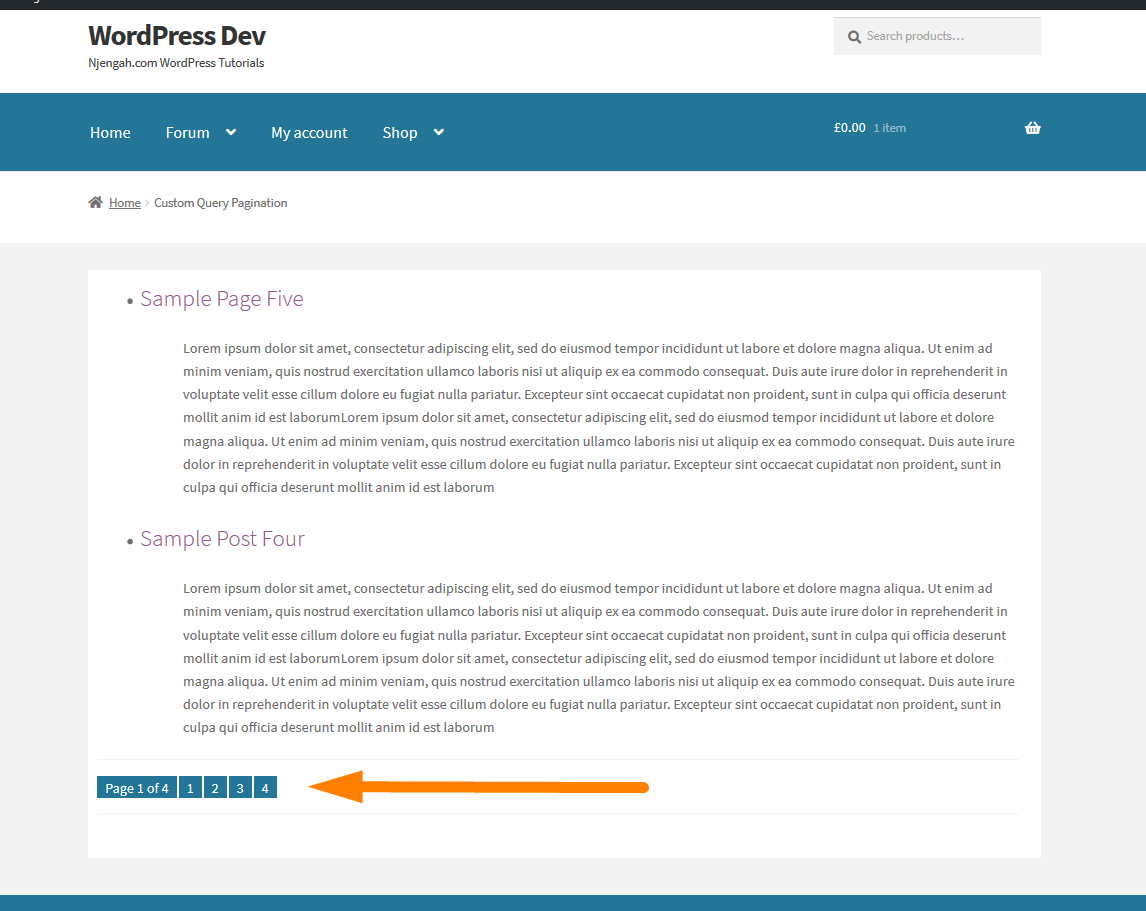
}이러한 페이지 매김 스타일을 추가한 후 사용자 지정 페이지 매김의 최종 모양은 아래 이미지와 같아야 합니다.

마지막 생각들
이 게시물에서는 WordPress 블로그에 사용자 지정 쿼리 페이지 매김을 추가하는 단계별 방법을 설명했습니다. 이러한 단계에는 다음이 포함됩니다. 쿼리 생성, 페이지 매김과 함께 사용자 정의 쿼리 게시물을 표시하는 사용자 정의 페이지 템플릿 생성, functions.php 파일에 페이지 매김 기능 추가. 마지막으로 페이지 매김 기능을 호출하고 WordPress 테마의 디자인과 일치하는 적절한 스타일을 추가하는 것을 잊지 마십시오.
