맞춤형 WooCommerce를 내 계정 페이지로 만드는 방법
게시 됨: 2022-04-14WooCommerce 플러그인을 사용하여 온라인 상점을 운영하고 있다면 내 계정 페이지에 익숙할 것입니다. 고객이 계정에 로그인할 때 표시되는 페이지입니다.
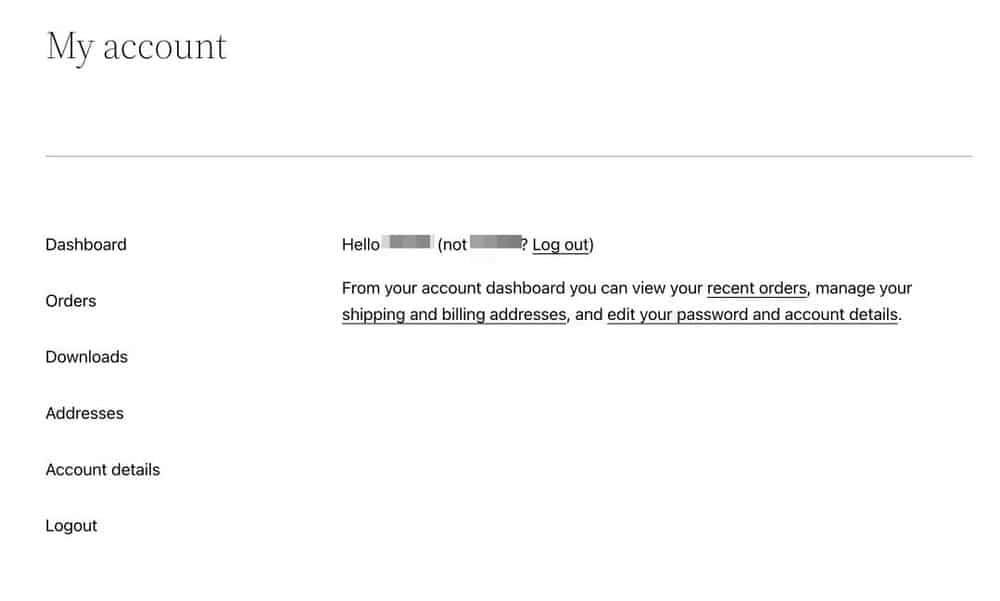
기본적으로 이 페이지는 이와 같이 아주 기본적인 것입니다.

전자 상거래 상점의 이 매우 중요한 부분으로 훨씬 더 많은 잠재력과 훨씬 더 많은 일을 할 수 있습니다.
사용자 경험을 개선하기 위해 훨씬 더 많은 정보와 흥미로운 기능을 포함하도록 사용자 정의할 수 있습니다.
WooCommerce 내 계정 페이지를 사용자 정의하고 고객에게 훨씬 더 나은 경험을 제공하는 방법을 보여 드리겠습니다!
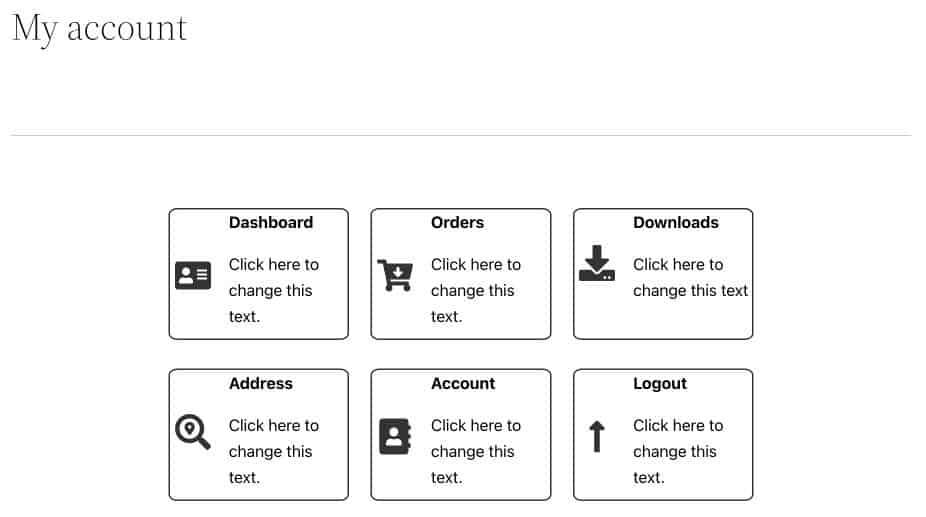
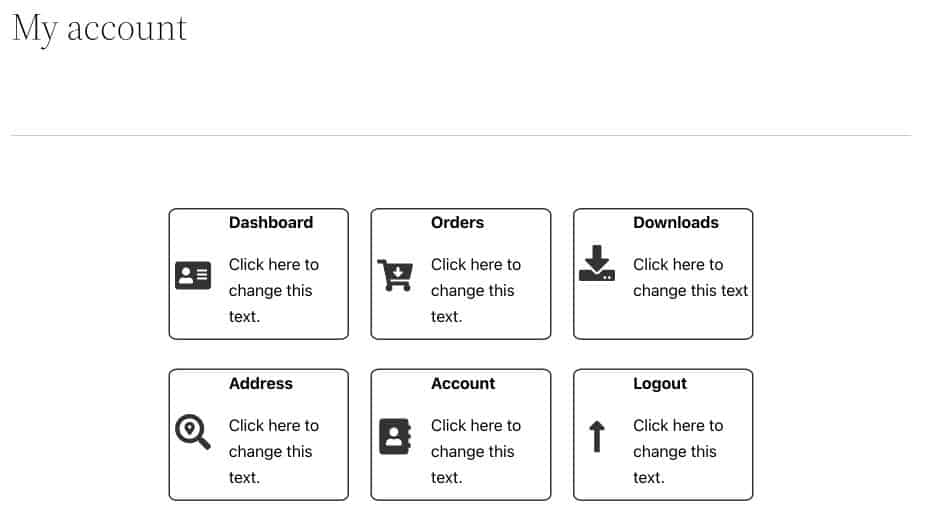
이 단계를 따르면 아래와 같은 전문가 수준의 내 계정 페이지를 만들 수 있습니다.

준비가 된? 시작하자!
WooCommerce에서 내 계정 페이지를 사용자 정의하는 이유는 무엇입니까?
내 계정 페이지는 주문을 관리하고, 다운로드를 확인하고, 주소를 편집하고, 계정 세부 정보를 편집할 수 있는 사용자의 대시보드입니다.
잘 디자인된 내 계정 페이지는 고객에게 더 나은 사용자 경험을 제공할 수 있습니다.
보기에 편할 뿐만 아니라(누가 예쁜 것을 좋아하지 않습니까?), 이 레이아웃은 계정 관리를 훨씬 더 편리하게 만듭니다.
다음은 훌륭한 내 계정 페이지를 만드는 것이 중요한 몇 가지 이유입니다.
더 나은 고객 만족
내 계정 페이지에서 고객에게 필요한 모든 정보를 제공할 수 있다면 고객이 도움을 받기 위해 연락할 가능성이 줄어듭니다.
잘 맞춤화된 내 계정 페이지는 고객이 매장에서 쇼핑할 때 더욱 편안하고 자신감을 가질 수 있도록 합니다.
더 나은 고객 유지
내 계정 페이지를 사용자 지정하면 고객 유지에도 도움이 됩니다.
계정 정보 및 주문 내역에 쉽게 액세스할 수 있도록 하면 고객이 귀하와 계속 쇼핑할 가능성이 높아집니다.
행복한 고객은 다시 올 가능성이 더 큽니다.
제품 반품 감소
내 계정 페이지를 개선하면 고객이 배송 세부 정보, 추적 정보 등을 포함하여 제품에 대해 필요한 모든 정보를 얻을 수 있습니다.
이 모든 정보를 한 곳에서 사용하기 쉬운 인터페이스로 제공하므로 고객은 제품 이행에 대해 걱정할 필요가 없습니다.
고객의 마음을 편안하게 하면 훨씬 더 긍정적인 경험을 하게 되며, 이는 반복적인 주문으로 이어질 수 있습니다.
내 계정 페이지를 사용자 정의하는 방법
이제 이점과 비즈니스에 적용할 수 있는 방법을 알고 있으므로 이러한 디자인 변경 사항을 내 계정 페이지에 추가해 보겠습니다.
내 계정 페이지를 수동으로 사용자 정의
이 방법의 경우 먼저 필요한 모든 플러그인과 테마를 설치합니다. 다음으로 내 계정 대시보드를 디자인하고 마지막으로 기본 WooCommerce 탐색을 숨깁니다.
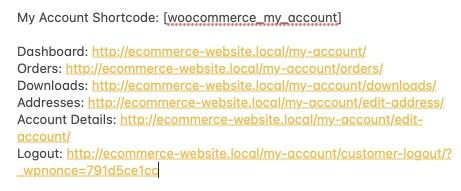
중요 : 현재 내 계정 페이지에서 각 링크를 복사하여 별도의 문서에 저장하십시오.
이것은 향후 단계에서 유용할 것입니다.

1단계: 필수 플러그인 설치
원하는 WordPress 페이지 빌더를 사용할 수 있습니다.
우리는 이 디자인을 위해 UAG(Gutenberg용 Ultimate Addons)를 사용했습니다.

UAG는 Gutenberg 라이브러리에 환상적인 디자인 레이아웃과 블록을 추가하는 경량 플러그인입니다.
모든 테마와 호환되며 완전히 무료로 다운로드할 수 있습니다.
또한 Gutenberg Blocks Library & Toolkit – Editor Plus라는 플러그인이 하나 더 필요합니다.

이 플러그인을 사용하면 개별 구텐베르크 블록에 사용자 정의 CSS를 추가할 수 있습니다. 3단계에서 이 플러그인이 필요합니다.
이 두 플러그인 모두 WordPress 플러그인 라이브러리에서 사용할 수 있으며 무료로 다운로드할 수 있습니다.
2단계: 대시보드 디자인
원하는 플러그인을 다운로드했으면 WooCommerce 내 계정 페이지를 사용자 정의할 차례입니다.
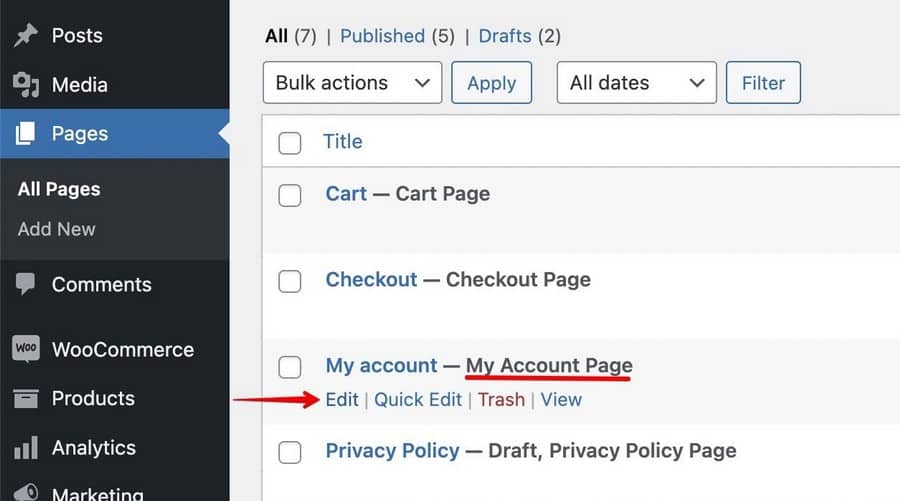
1. WordPress 대시보드에서 페이지 > 내 계정 으로 이동합니다.

2. 편집을 클릭하여 페이지 편집 을 시작합니다.
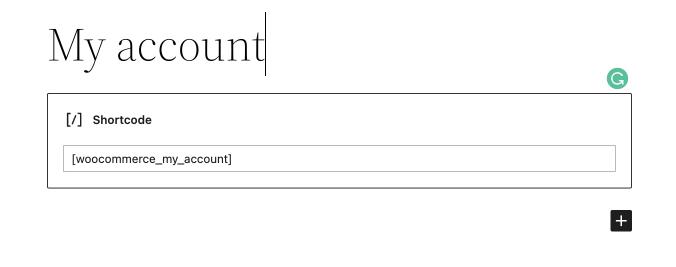
거기에 내 계정 기본 단축 코드가 추가된 것을 볼 수 있습니다. 이 단축 코드를 통해 WordPress는 해당 페이지가 내 계정 페이지임을 알 수 있습니다.

3. 일단은 다른 문서의 단축번호를 복사하여 블록을 삭제합니다. 당장은 아니지만 필요할 것입니다.
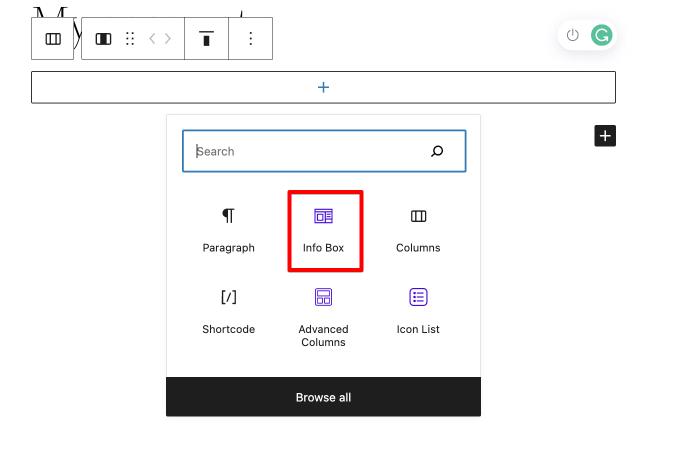
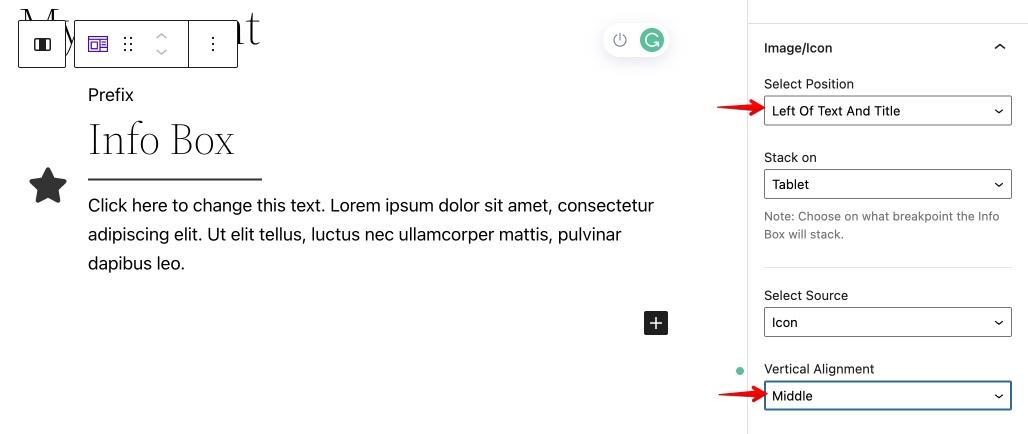
4. 열에서 정보 상자 블록을 추가합니다.

5. 오른쪽 사이드 바에서 블록 설정을 사용하여 블록을 사용자 정의합니다.
여기에서 아이콘 위치를 Left Of Text And Title 로 설정하고 수직 정렬을 Middle 로 설정합니다.

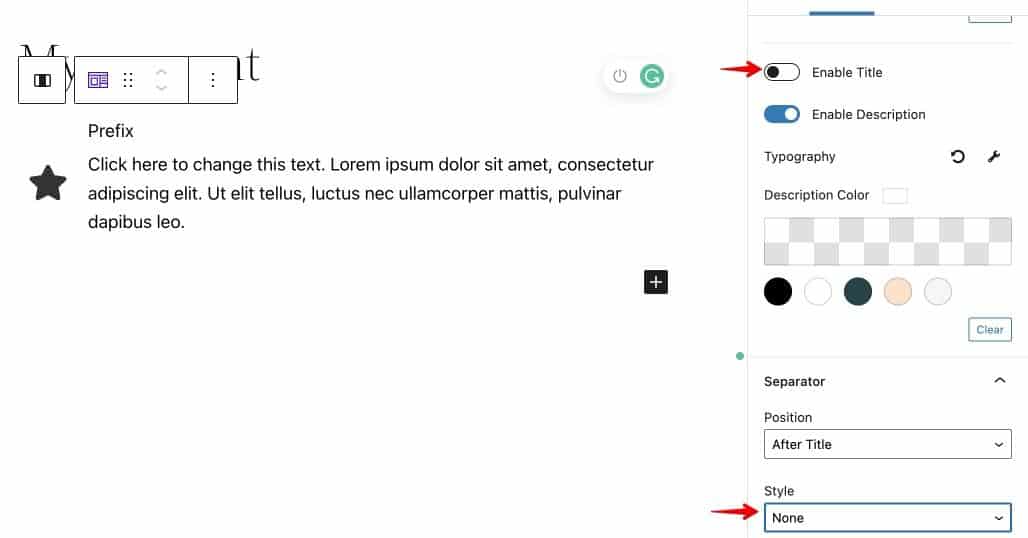
6. 사이드바에서 제목과 구분 기호를 활성화 또는 비활성화하도록 선택할 수도 있습니다.

여기서는 제목과 구분 기호를 비활성화합니다.
제목 사용 옵션 옆에 있는 토글 버튼을 끄면 됩니다.
구분 기호를 비활성화하려면 구분 기호 아래의 스타일 옵션에서 없음 을 선택합니다.
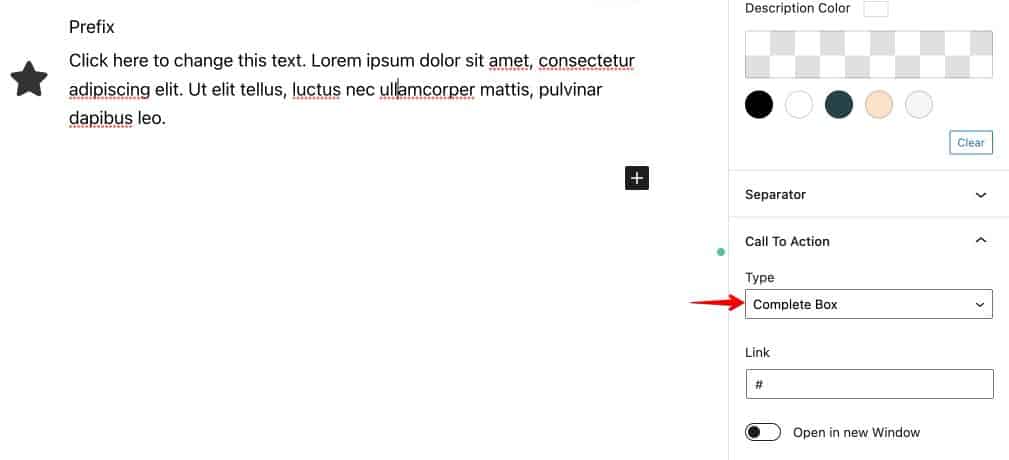
7. 마지막으로 CTA 섹션으로 이동하여 CTA 유형 을 완전한 상자로 설정합니다.

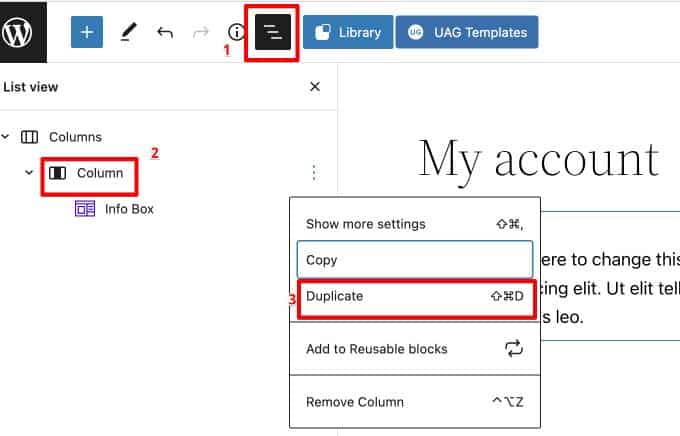
8. 그런 다음 상단에서 목록 보기로 이동하여 6개가 될 때까지 열을 선택하고 복제합니다.


편집 가능한 공간에 필요한 콘텐츠를 추가하면 페이지가 다음과 같이 보일 것입니다.

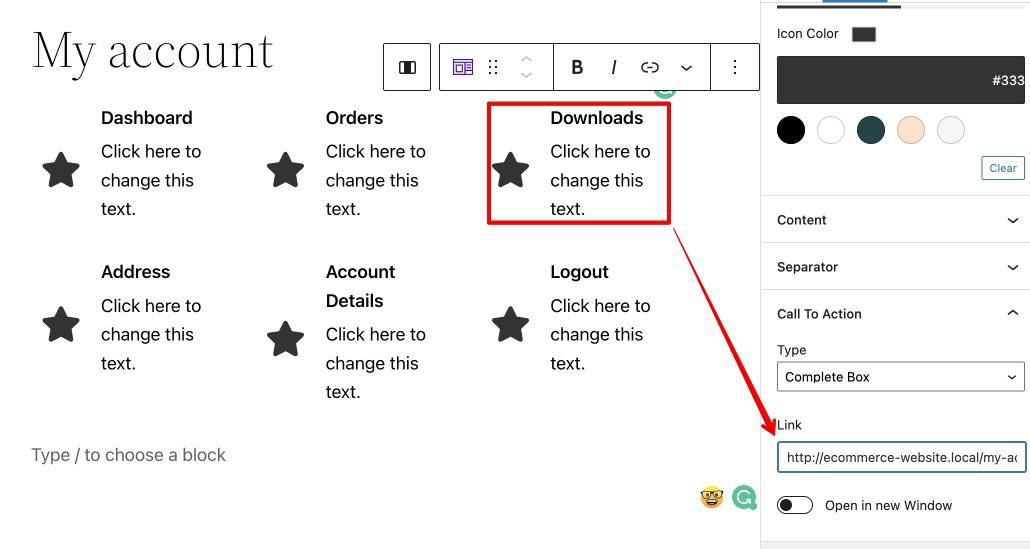
9. 이제 각 상자에 올바른 링크를 추가할 때입니다.

이렇게 하면 각 아이콘 상자가 활성화되고 고객을 해당 페이지로 보냅니다.
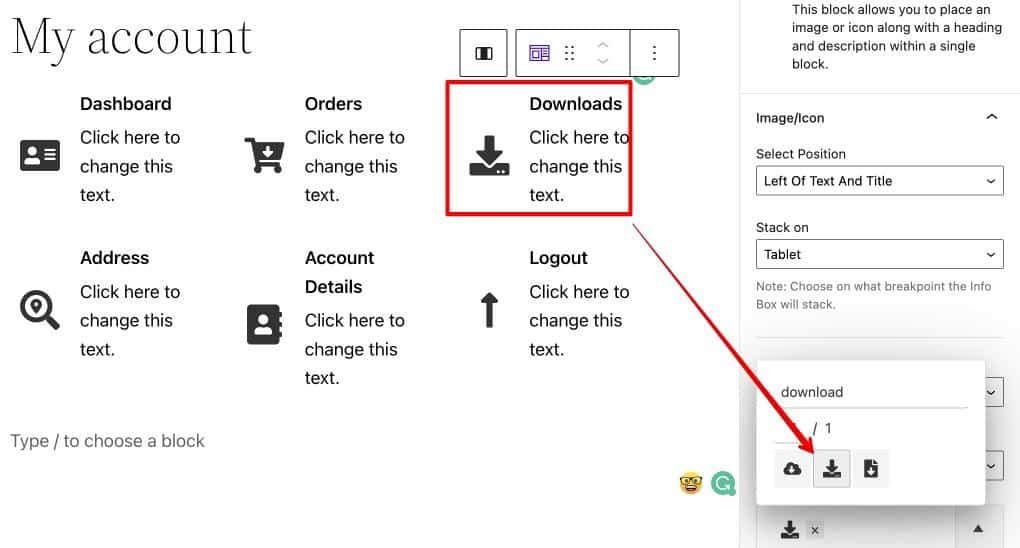
10. 각 아이콘 상자의 아이콘을 제목과 관련된 아이콘으로 변경합니다.
이렇게 하려면 아이콘 상자 를 선택하고 아이콘 설정 으로 이동하여 제목에 가장 가까운 아이콘을 검색합니다.
마지막으로 아이콘 상자에서 아이콘을 클릭합니다.

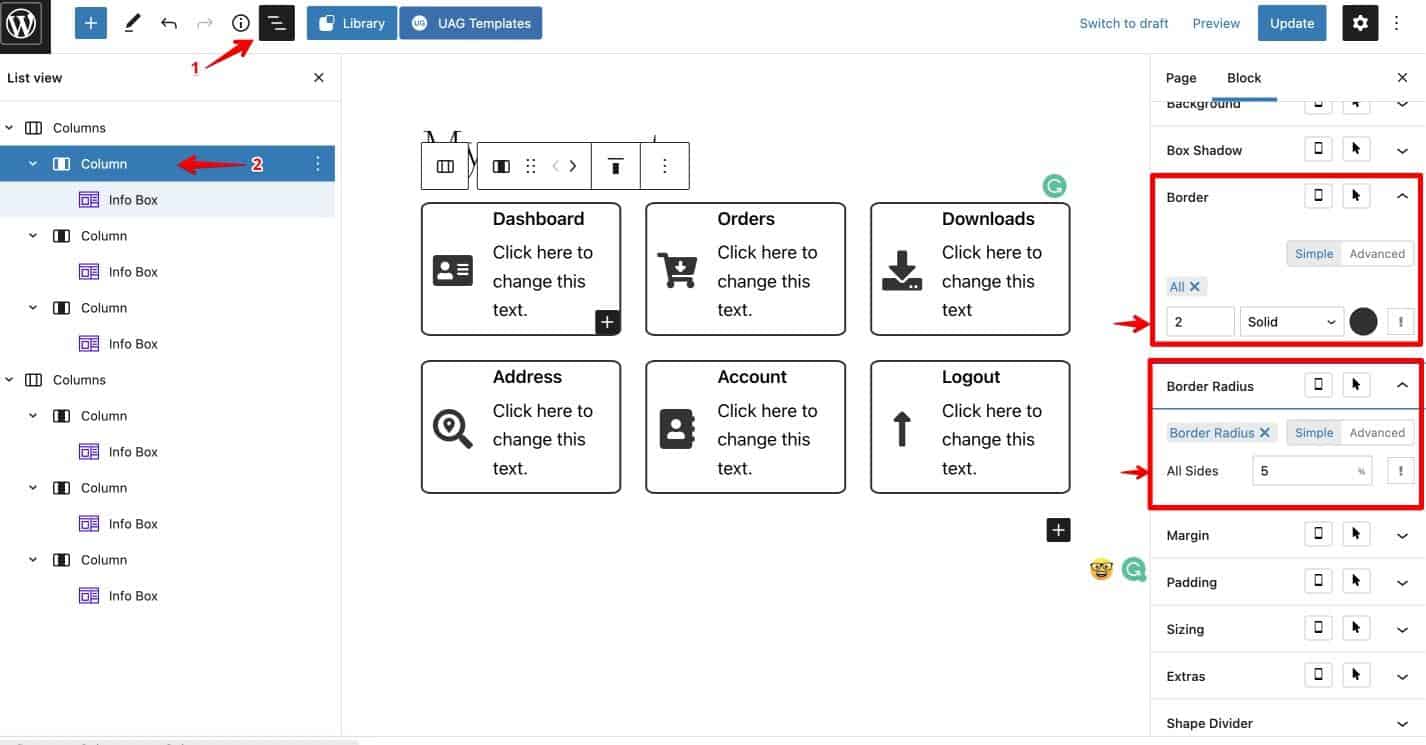
11. 테두리를 추가하여 아이콘 상자를 구분할 수 있습니다.
- 목록 보기 로 이동하여 열을 선택합니다.
- 오른쪽 사이드바에서 테두리 설정으로 이동하여 설정에 두께를 추가합니다. 이 경우 2px를 추가했습니다.
- 테두리 반경 으로 이동하여 원하는 경우 반경을 변경합니다. 이 경우 약간의 곡률을 추가하기 위해 5% 반경을 추가했습니다.

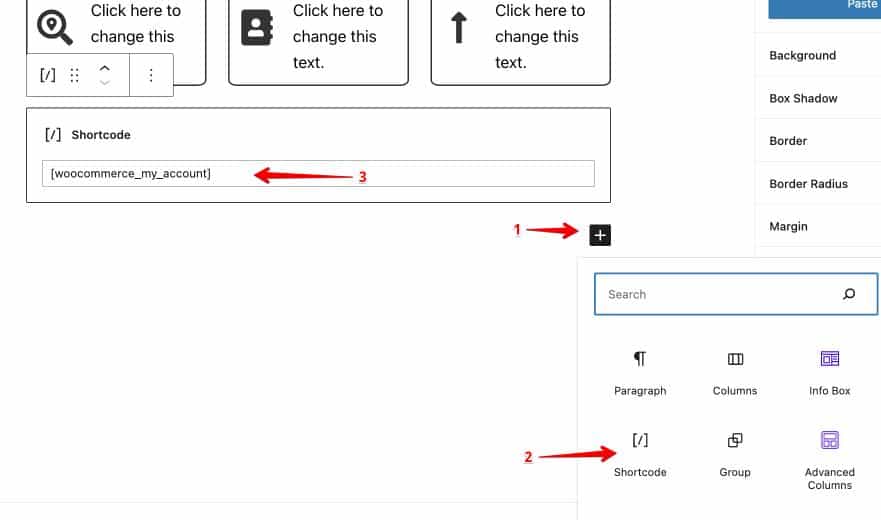
12. 마지막으로 WooCommerce 내 계정 단축 코드 를 추가합니다.
- "+" 버튼을 클릭합니다.
- 단축 코드 옵션을 선택합니다.
- 표시되는 표시줄에 WooCommerce 내 계정 단축 코드를 붙여넣습니다.

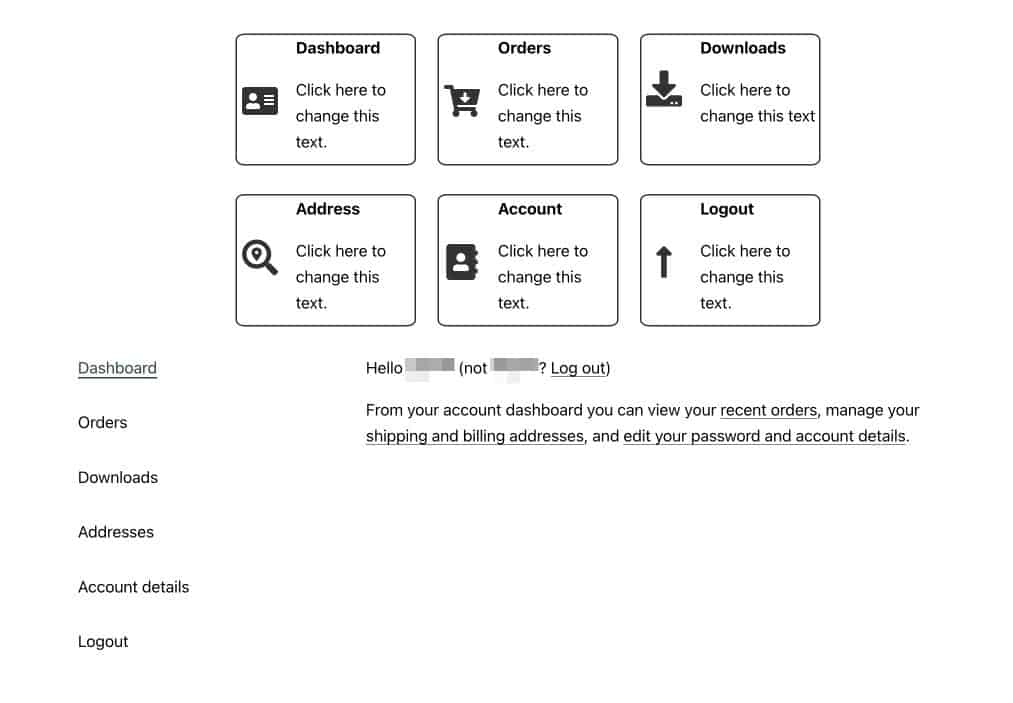
단축 코드를 추가하면 이전 WooCommerce 내 계정 대시보드가 현재 디자인 아래에 다시 나타납니다.
다음 단계에서 다룰 CSS 코드를 사용하여 간단히 숨길 수 있습니다.

3단계: WooCommerce 내 계정 페이지 탐색 숨기기
이 단계에서는 웹사이트에 작은 CSS 스니펫을 추가해야 합니다.
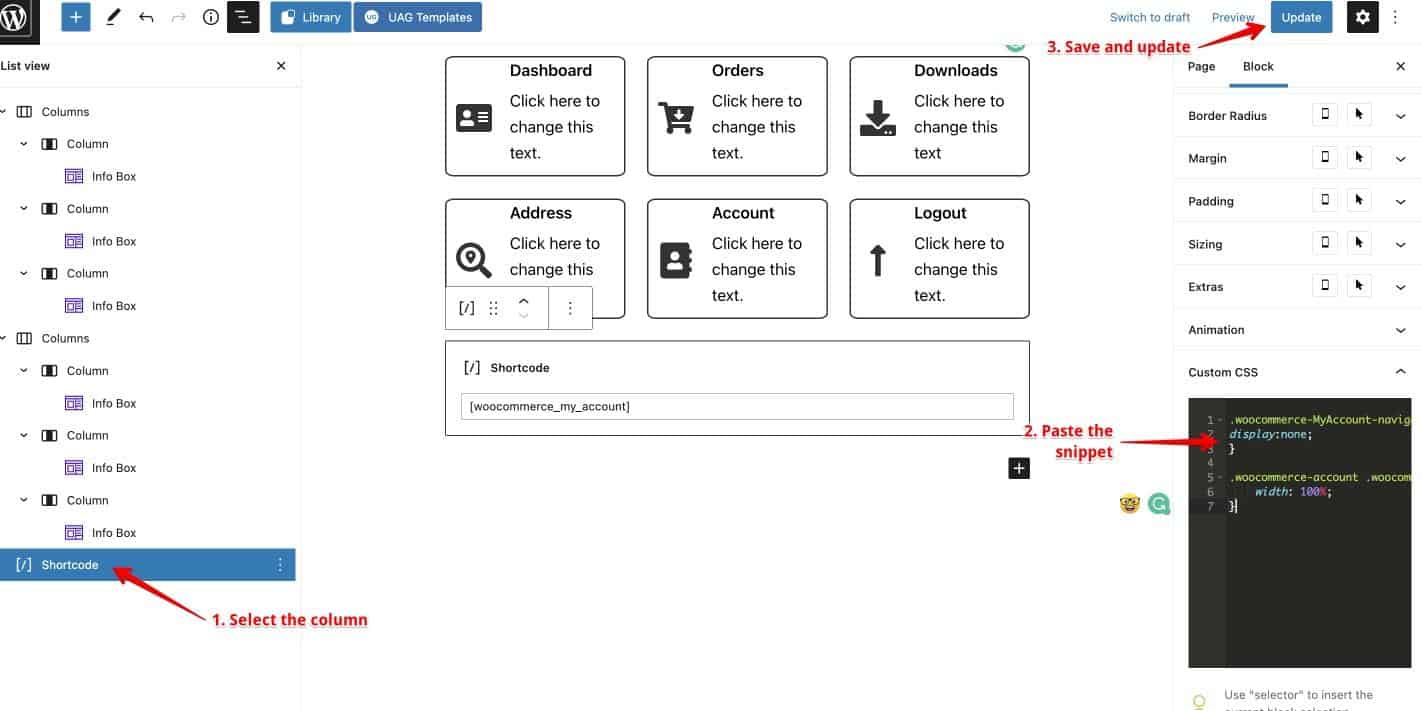
- 라이브 뷰로 이동합니다.
- 숨기려는 열을 선택합니다. 이 경우 단축 코드 열입니다.
- 오른쪽 사이드바에서 사용자 정의 CSS 설정으로 이동합니다.
- 다음 사용자 정의 CSS를 붙여넣습니다.
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
이러한 설정을 사용하면 내 계정 페이지가 훨씬 더 보기 좋아질 것입니다!

4단계: 페이지의 가시성 설정 변경
이제 내 계정 페이지가 기본 버전보다 좋아 보입니다. 한 가지 문제는 로그아웃한 사용자에게도 동일한 형식이 표시된다는 것입니다.
다음은 로그아웃한 사용자가 WooCommerce 내 계정 페이지를 방문했을 때의 모습입니다.

그것은 우리가 페이지가 작동하는 방식이 아닙니다. 로그인한 사용자에게만 해당 요소가 표시되기를 원합니다.
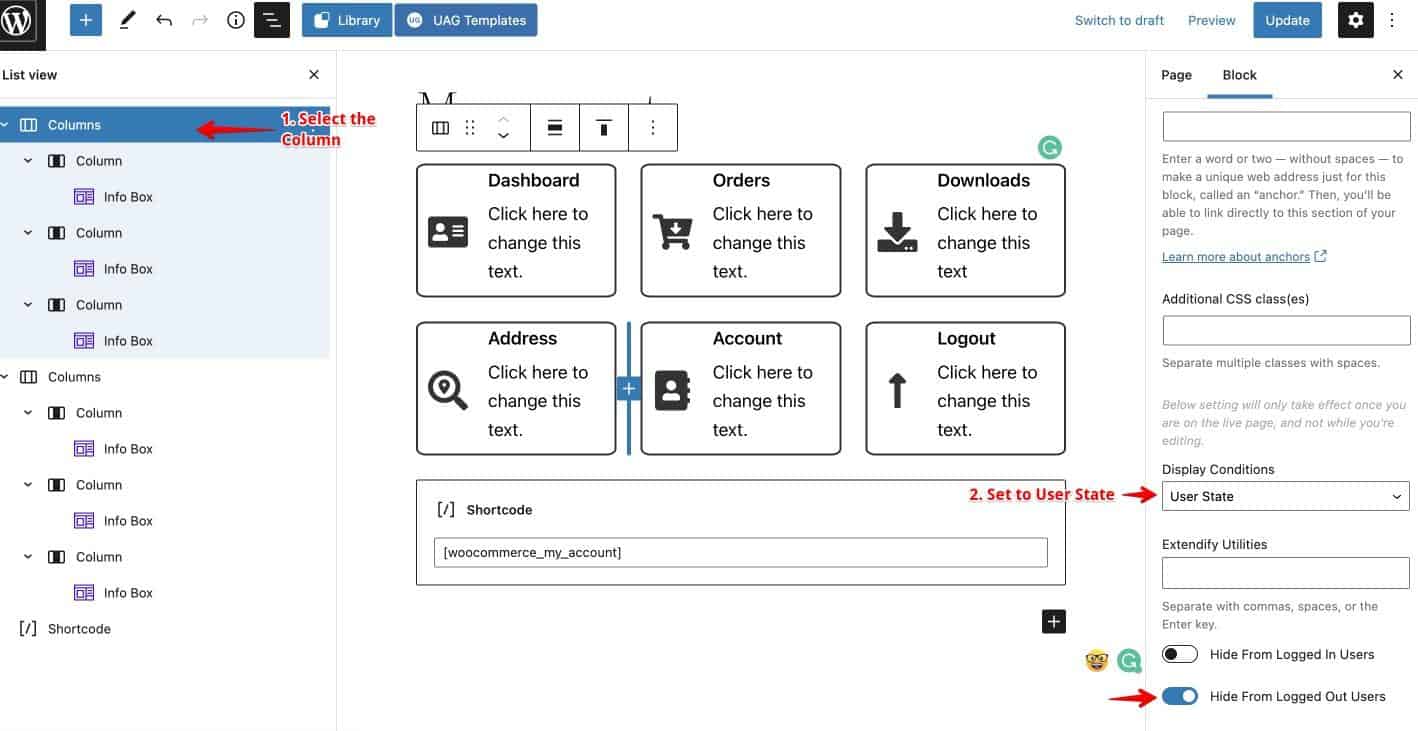
- 목록 보기에서 로그아웃한 사용자에게 숨기려는 열을 선택합니다. 이 경우 아이콘 상자가 포함된 열을 선택합니다.
- 오른쪽 설정의 사이드 바에서 차단 설정 > 고급으로 이동합니다.
- 표시 조건 을 사용자 상태로 설정합니다.
- 로그아웃한 사용자로부터 숨기기 옵션을 토글합니다.
- 두 열에 대해 수행하십시오.

WooCommerce 내 계정 페이지를 사용자 정의하는 WordPress 플러그인
이제 모든 작업을 직접 수행하고 싶지 않다면 여기에 도움이 될 수 있는 3가지 플러그인이 있습니다.
Iconic WP의 WooCommerce 계정 페이지

IconicWP 플러그인의 WooCommerce 계정 페이지는 WooCommerce를 위한 가장 원활한 플러그인 중 하나이며 모든 인기 있는 WordPress 테마에서 잘 작동합니다.
이 플러그인을 사용하면 내 계정 페이지에 사용자 정의 콘텐츠를 추가할 수 있습니다. 내 계정 영역에 원하는 만큼 사용자 정의 페이지를 추가할 수도 있습니다.
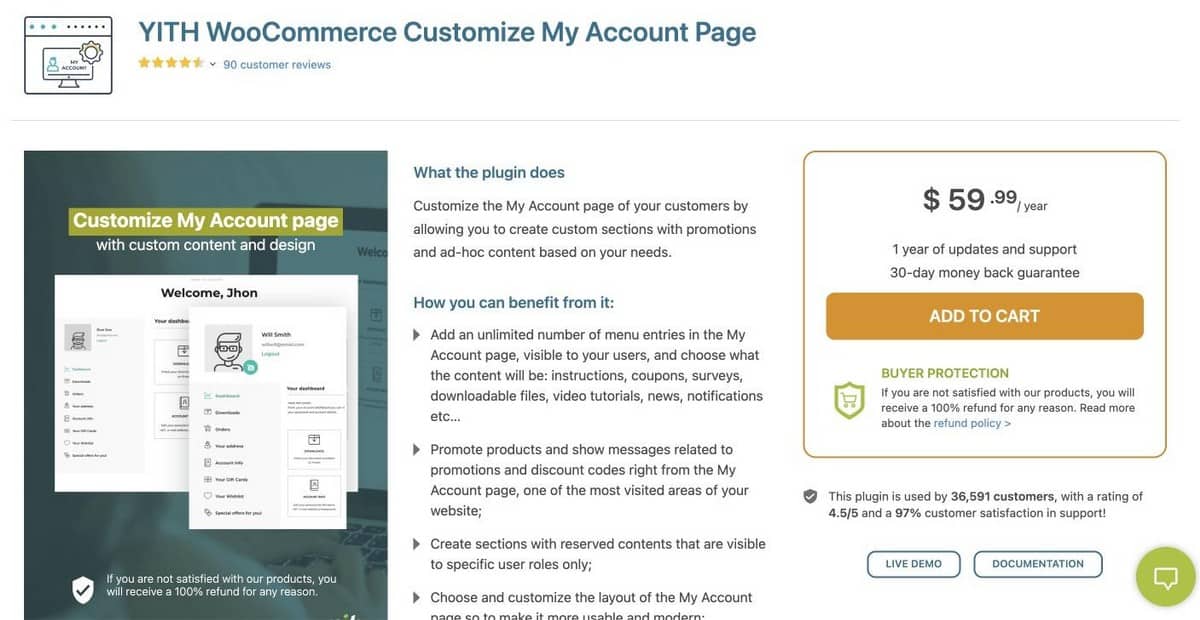
YITH WooCommerce 내 계정 페이지 사용자 정의

YITH WooCommerce 사용자 정의 내 계정 페이지에는 수많은 사용자 정의 옵션이 있습니다.
고객이 웹사이트의 내 계정 섹션에서 필요한 것을 볼 수 있도록 합니다. 무제한 메뉴 옵션으로 지침과 알림을 위한 충분한 공간이 있어 견고한 고객 경험을 제공할 수 있습니다.
설문 조사, 지침, 쿠폰, 알림 및 비디오와 같은 사용자 지정 콘텐츠를 추가할 수도 있습니다.
ThemeGrill로 내 계정 페이지 사용자 정의

ThemeGrill의 내 계정 페이지 사용자 정의는 공식 WooCommerce 플러그인 디렉토리에서 사용할 수 있습니다.
이 플러그인을 사용하면 글꼴 크기, 색상 및 배경을 사용자 지정하여 멋진 '내 계정' 페이지를 만들 수 있습니다. 또한 주소 또는 지불 방법과 같은 정보를 추가할 수 있는 많은 옵션이 있습니다.
전체 웹사이트 브랜딩에 적합하고 일치하는 페이지를 디자인할 수 있습니다.
지금 WooCommerce 내 계정 페이지를 사용자 정의하십시오
이것이 WooCommerce 내 계정 페이지를 사용자 정의하기 위해 필요한 모든 것입니다!
이 방법은 모든 테마와 모든 페이지 빌더에서 작동합니다. 다음은 Elementor로 WooCommerce 내 계정 페이지를 사용자 지정하는 동영상입니다.
질문이나 의견이 있는 경우 아래 의견 섹션에 자유롭게 남겨주시면 최대한 빨리 연락드리겠습니다.
