맞춤형 WooCommerce 감사 페이지를 만드는 방법 (쉽게)
게시 됨: 2022-06-30맞춤형 WooCommerce 감사 페이지를 만들고 싶습니까?
온라인 상점에 대한 감사 페이지를 만드는 것은 고객 관계를 구축하고 판매를 늘리는 훌륭한 방법입니다. 이 기사에서는 맞춤형 WooCommerce 감사 페이지를 쉽게 만드는 방법을 보여줍니다.
- 1단계. SeedProd 플러그인 설치
- 2단계. 방문 페이지 템플릿 선택
- 3단계. WooCommerce 감사 페이지 편집
- 4단계. 감사 페이지 게시
- 5단계. 기본 WooCommerce 감사 페이지를 새 페이지로 리디렉션
WooCommerce 감사 페이지란 무엇입니까?
WooCommerce 감사 페이지는 WooCommerce 스토어의 단일 페이지로, 제품이나 서비스를 구매한 구매자에게 감사를 표합니다. 이 페이지에는 일반적으로 감사 메시지와 주문 세부 정보가 포함되어 있지만 능숙한 매장 소유자는 판매 및 참여를 높이기 위해 더 많은 기능을 추가할 수 있습니다.
WooCommerce 감사 페이지를 사용자 정의하는 이유는 무엇입니까?
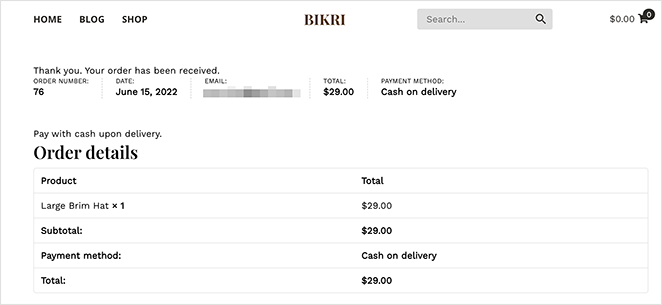
WooCommerce는 처음에 기본 감사 페이지와 함께 제공됩니다. 쇼핑객이 결제 페이지에서 구매를 완료하면 다음과 유사한 감사 페이지가 표시됩니다.

감사 페이지의 모양은 WordPress 테마에 따라 다릅니다. 그러나 기본 페이지는 전환에 최적화되어 있지 않습니다.
기본 WooCommerce 감사 페이지를 사용자 정의 디자인으로 교체하면 다음과 같은 기능이 포함된 전환율이 높은 페이지로 바꿀 수 있습니다.
- 제품 상향 판매 및 추천
- 베스트 셀러 상품 진열
- 반복 구매에 대한 특별 제안 표시
- 가장 유용한 콘텐츠로 고객을 보냅니다.
WordPress에서 맞춤형 WooCommerce 감사 페이지를 만드는 방법
SeedProd를 사용하여 온라인 상점을 위한 맞춤형 감사 페이지를 만들 것입니다.

SeedProd는 1백만 개 이상의 WordPress 사이트 에서 사용되는 WordPress용 최고의 웹사이트 빌더 중 하나입니다.
코드 없이 전환율이 높은 랜딩 페이지, 맞춤형 WordPress 테마 및 반응형 웹사이트 레이아웃을 만들 수 있습니다. SeedProd의 드래그 앤 드롭 빌더를 사용하여 개발자를 고용하지 않고도 WooCommerce 웹사이트를 만들 수도 있습니다.
SeedProd로 맞춤형 WooCommerce 감사 페이지를 구축하려면 아래 단계를 따르세요.
1단계. SeedProd 플러그인 설치
먼저 SeedProd 플러그인을 다운로드하여 WordPress 웹사이트에 설치합니다. 다음은 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 안내입니다.
SeedProd의 무료 버전을 얻을 수 있지만 필요한 WooCommerce 블록에는 SeedProd Elite를 사용합니다.
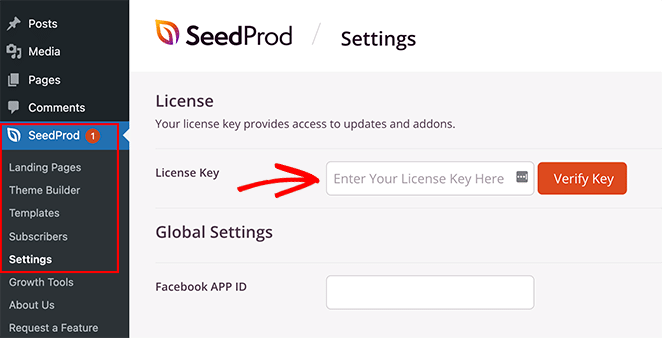
플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

SeedProd 웹사이트의 계정 섹션에서 라이선스 키를 찾을 수 있습니다.
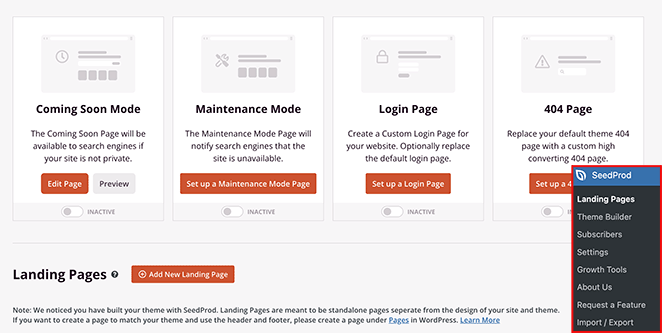
다음으로 SeedProd » 방문 페이지로 이동해야 합니다. 여기에서 SeedProd의 페이지 모드를 활성화하고 새로운 감사 페이지를 만들 수 있습니다.

새 방문 페이지 추가 버튼을 선택하여 감사 페이지를 만듭니다.
2단계. 방문 페이지 템플릿 선택
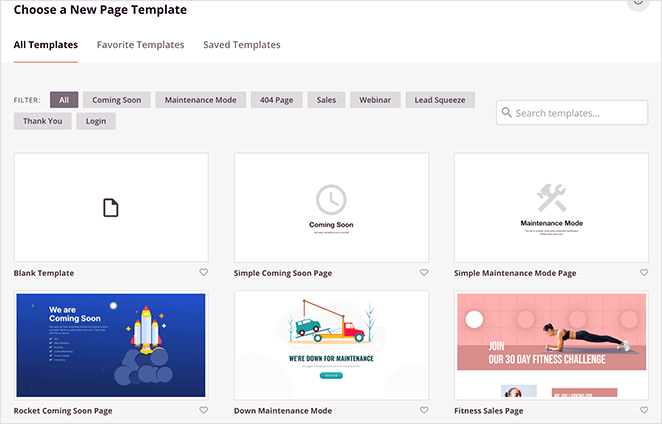
다음 화면에서 랜딩 페이지 템플릿을 선택할 수 있으며 수백 개의 템플릿을 사용할 수 있습니다.

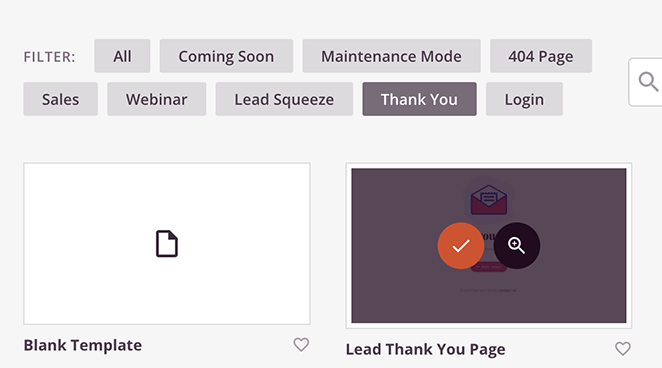
감사 페이지 템플릿을 표시하려면 감사 탭만 클릭합니다. 그런 다음 원하는 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 시작합니다.

이 자습서에서는 '주문 완료 감사 페이지'를 사용합니다.
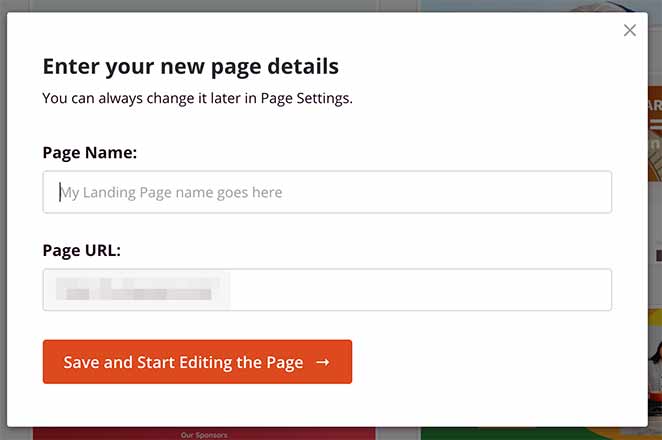
감사 페이지 템플릿을 선택한 후 이름과 페이지 URL을 입력해야 합니다. 이제 저장 및 페이지 편집 시작 버튼을 클릭할 수 있습니다.

3단계. WooCommerce 감사 페이지 편집
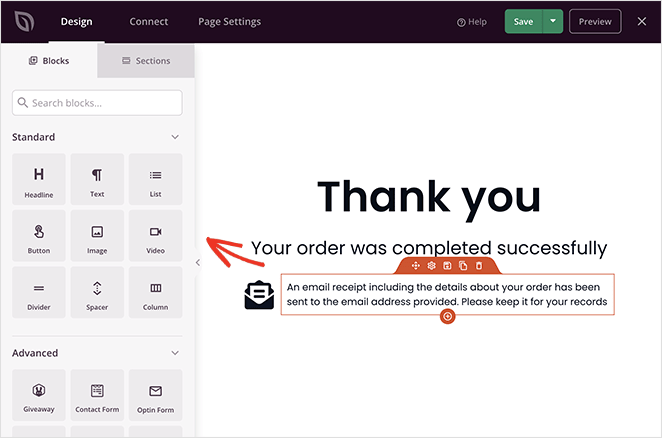
이제 드래그 앤 드롭 빌더를 사용하여 감사 페이지 편집을 시작할 수 있습니다.
비주얼 편집기의 오른쪽에는 페이지의 실시간 미리보기가 있습니다. 페이지 요소를 편집하려면 항목을 클릭하면 왼쪽에 설정 메뉴가 나타납니다.

왼쪽 패널에는 페이지로 끌어다 놓을 수 있는 블록이라는 요소가 있습니다.
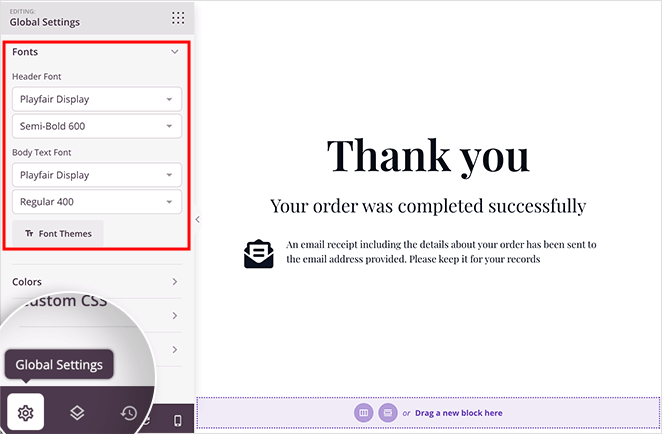
WooCommerce 테마와 일치하도록 페이지의 글꼴을 변경하는 것으로 시작하겠습니다. 왼쪽 하단 모서리에 있는 전역 설정 아이콘을 클릭하고 글꼴 탭을 확장하여 그렇게 하십시오.

그런 다음 사용자 정의 Google 글꼴을 선택하고 페이지에 전체적으로 적용할 수 있습니다. 동일한 패널에서 전체 색상, 배경 및 사용자 정의 CSS를 적용할 수도 있습니다.
다음으로 페이지에 몇 가지 새로운 요소를 추가합니다.
WooCommerce 상향 판매 추가
WooCommerce 감사 페이지에 상향 판매를 추가하면 더 많은 매장 판매를 창출할 수 있습니다. 쇼핑객은 특히 관련 제품인 경우 구매 후 다시 구매할 가능성이 더 큽니다.
스토어 주문 확인 페이지에서 상향 판매를 생성하는 방법은 다음과 같습니다.
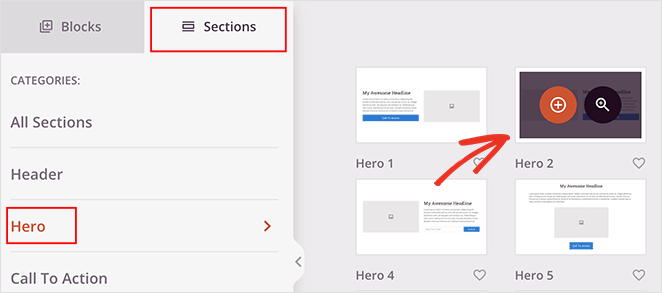
왼쪽 패널에서 섹션 탭을 클릭하면 미리 만들어진 다양한 콘텐츠 섹션이 있는 화면이 열립니다. Hero 탭을 선택한 다음 주황색 더하기 아이콘을 클릭하여 Hero 2 섹션을 선택하여 페이지에 삽입합니다.

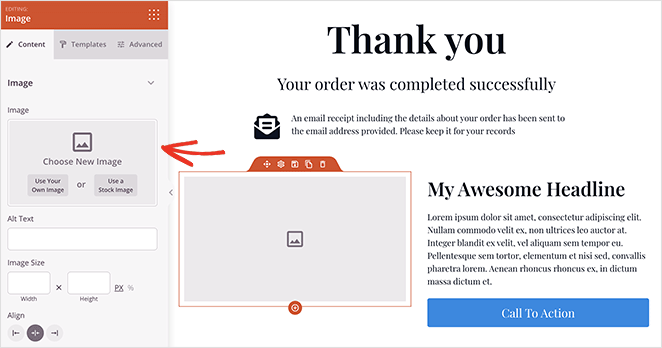
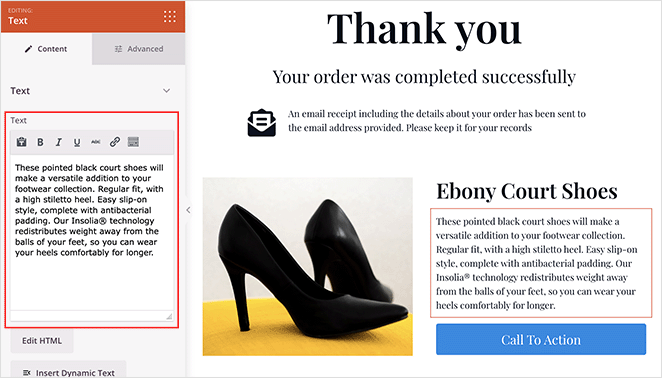
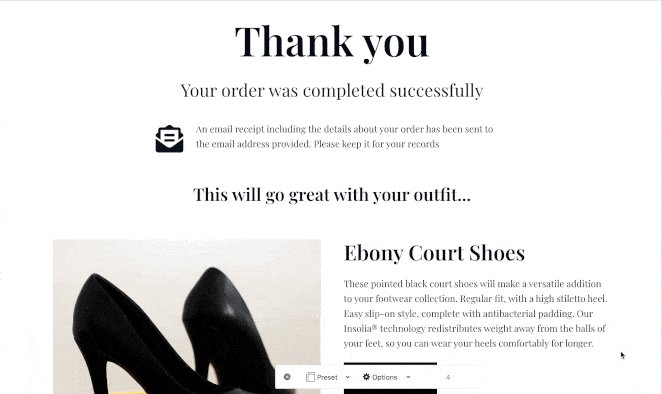
이제 새 섹션에서 이미지 블록을 클릭하고 상향 판매하려는 제품의 이미지를 추가할 수 있습니다.


제품 제목과 제품 설명에 대해서도 동일한 작업을 수행할 수 있습니다.

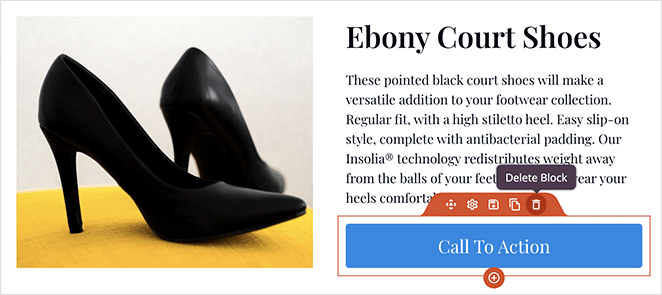
이제 새로운 클릭 유도문안 버튼을 추가할 것이므로 기존 버튼 위에 마우스를 놓고 휴지통 아이콘을 클릭하여 제거합니다.

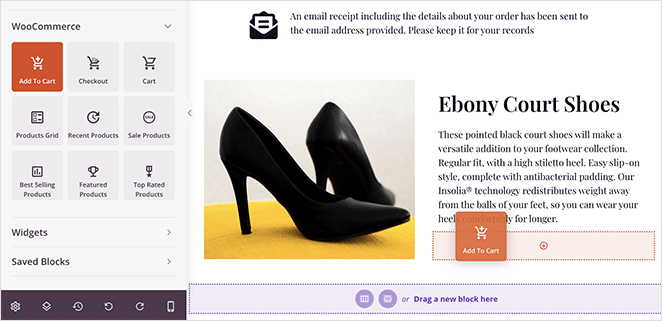
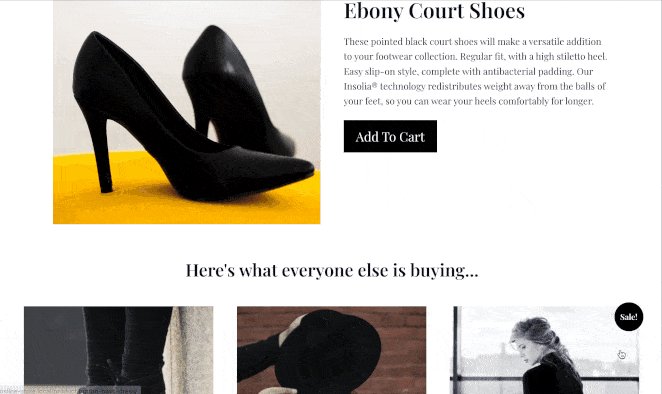
그런 다음 WooCommerce 블록까지 아래로 스크롤하고 Add-to-Cart 버튼 위로 끕니다. 기존 버튼을 WooCommerce 제품에 연결하는 버튼으로 교체합니다.

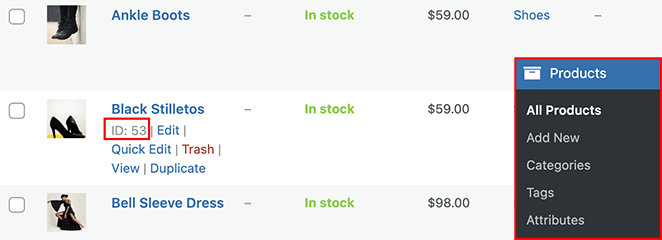
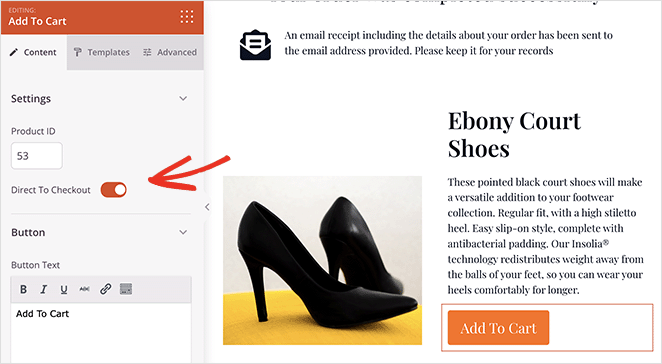
버튼을 클릭하여 설정 패널을 연 다음 해당 제품의 제품 ID를 입력합니다. 그렇게 하면 품목이 고객의 장바구니에 자동으로 추가됩니다.
WordPress 관리 영역에서 제품 » 모든 제품 으로 이동하여 제품을 찾으면 제품 ID를 찾을 수 있습니다.

장바구니에 담기 버튼에 제품 ID를 추가한 후 Direct To Checkout 토글을 켭니다.

고급 탭을 클릭하여 버튼 색상, 패딩, 정렬 등을 사용자 지정할 수도 있습니다.
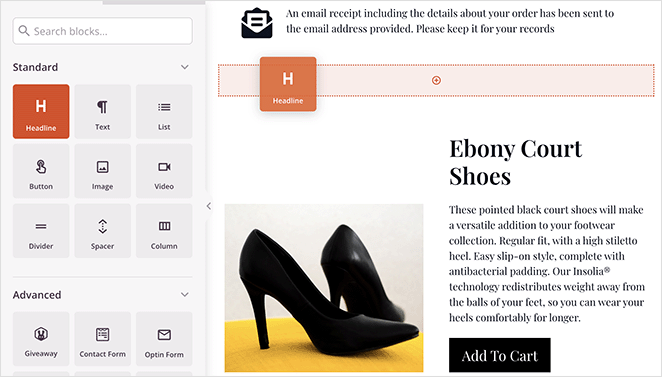
이제 상향 판매 제품을 홍보할 제목을 추가해 보겠습니다. 상향 판매 위로 헤드라인 블록을 드래그하고 쇼핑객이 구매하도록 유도하는 매력적인 헤드라인을 추가하십시오.

베스트 셀러 제품 그리드 추가
WooCommerce 감사 페이지에 베스트 셀러 제품을 추가하면 판매를 쉽게 늘릴 수 있습니다. 이러한 제품은 판매가 입증되었기 때문에 고객이 구매할 준비가 되어 있을 가능성이 큽니다.
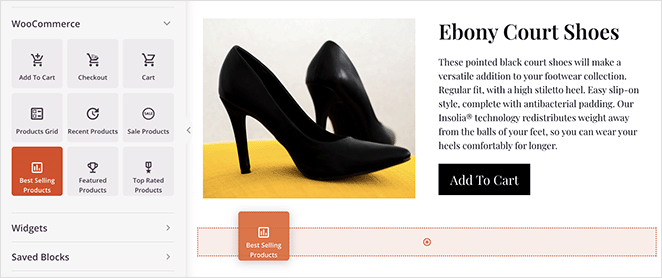
그렇게 하려면 WooCommerce 차단 섹션으로 스크롤하고 베스트 셀러 제품 그리드를 페이지로 끌어다 놓습니다.

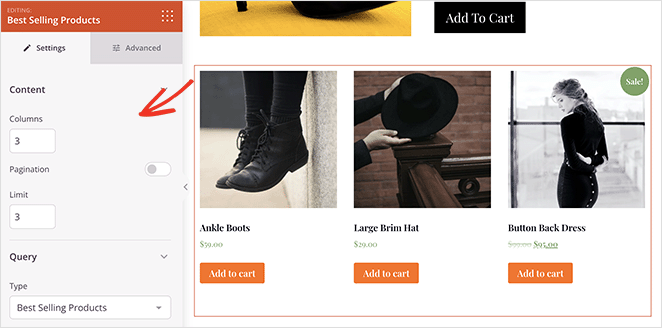
여러 제품, 열, 페이지 매김 등을 표시하도록 블록을 설정할 수 있습니다. 그런 다음 고급 탭에서 그리드 색상, 스타일, 정렬 및 간격을 사용자 지정할 수 있습니다.

다음과 같이 SeedProd로 WooCommerce 감사 페이지를 사용자 정의하는 다른 방법이 많이 있습니다.
- 최근 제품
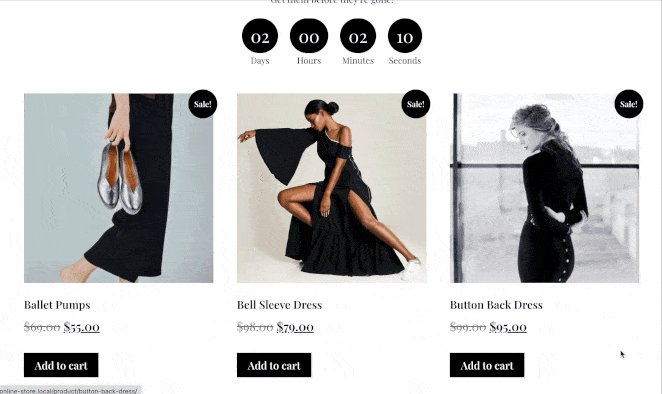
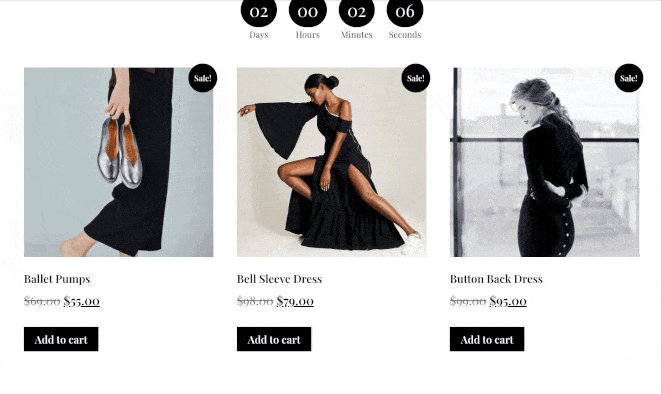
- 세일 상품
- 주요 제품
- 최고 평점 제품
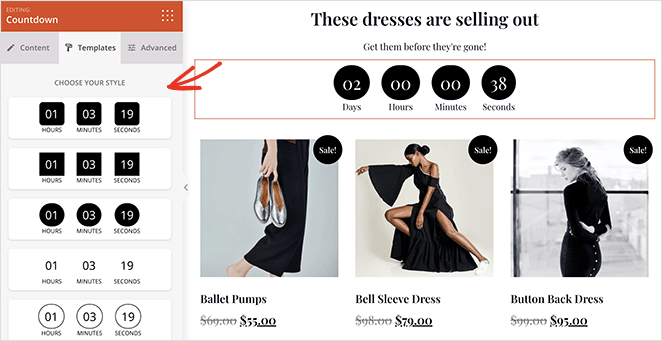
카운트다운 타이머를 추가하여 사용자가 제안이 끝나기 전에 할인 품목을 구매하도록 할 수도 있습니다.

변경 사항을 저장하려면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하는 것을 잊지 마십시오.
4단계. 감사 페이지 게시
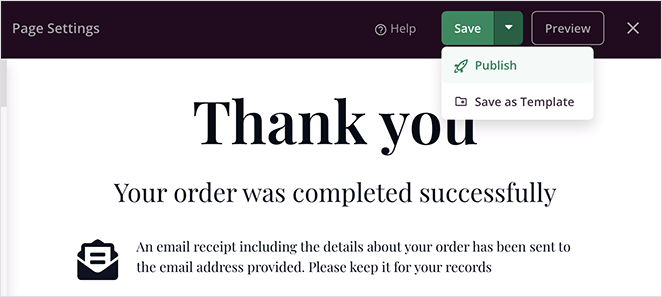
WooCommerce 주문 확인 페이지가 마음에 들면 웹사이트에 게시할 수 있습니다. 그렇게 하려면 저장 버튼의 드롭다운 화살표를 클릭하고 게시 를 선택합니다.

이제 감사 페이지를 방문하여 어떻게 보이는지 확인할 수 있습니다.

5단계. 기본 WooCommerce 감사 페이지를 새 페이지로 리디렉션
감사 페이지를 게시한 후 WooCommerce에서 리디렉션해야 합니다. 이렇게 하면 고객이 제품을 구매한 후 기본 페이지 대신 새 감사 페이지를 볼 수 있습니다.
WordPress 테마 파일을 편집하여 감사 페이지를 리디렉션할 수 있지만 초보자이거나 코드에 익숙하지 않은 경우에는 그렇게 하는 것이 쉽지 않습니다. 대신 훨씬 쉬운 WordPress 플러그인을 사용하는 것이 좋습니다.
WooCommerce 플러그인에 대한 감사 리디렉션을 사용하는 것이 좋습니다. 사용하기 쉽고 빠르고 쉽게 리디렉션을 추가할 수 있습니다.
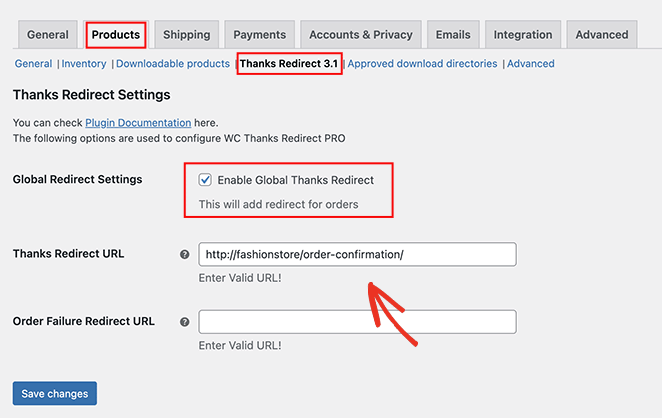
WordPress 플러그인 저장소에서 무료로 플러그인을 다운로드할 수 있습니다. 그런 다음 설치 및 활성화 후 WooCommerce»설정 페이지로 이동하여 제품 탭을 클릭하십시오.

다음 화면에서 감사 리디렉션 링크를 클릭한 다음 전역 감사 리디렉션 활성화 확인란을 선택합니다. 그러면 감사 리디렉션 URL 필드가 표시됩니다.
새 WooCommerce 감사 페이지 URL을 이 상자에 붙여넣고 변경 사항 저장 버튼을 클릭합니다.
그게 다야!
이제 리드 및 판매 전환에 최적화된 맞춤형 WooCommerce 감사 페이지가 생겼습니다. 이 기사가 도움이 되었기를 바랍니다.
WooCommerce를 위한 높은 전환율 감사 페이지를 만들 준비가 되셨습니까?
지금 SeedProd를 시작하십시오.
참여를 늘리고 리드 및 판매를 늘리기 위해 WordPress에서 섹션 구분선을 만드는 방법에 대한 이 자습서도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.